当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「固定ページと投稿ページの違いって何?」
「固定ページの作り方を知りたい」
「固定ページを設置する方法は?」
この記事では、そんな方に向けて、Cocoonで固定ページの作り方と設置方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
が理解できるようになります。
私も固定ページが表示されないので悩んでいたのですが、本記事の方法でパパッと解決できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。


固定ページとは、Webサイト内でカテゴリーやタグに属さない単体のページのことです。
例えば、当ブログでは以下のカテゴリーが存在します。
それぞれのカテゴリーには10記事以上のページがありますが、
固定ページは、これら全てのカテゴリーに属さない独立した単体のページになります。



固定ページについてより詳しく紹介するよ


Cocoonの固定ページと投稿ページの違いを以下にまとめました。
| 固定ページ | 投稿ページ | |
|---|---|---|
| カテゴリー | 属さない | 属する |
| タグ | 属さない | 属する |
| カルーセル | 表示なし | 表示あり |
| デザインテンプレート | 設定可 | 設定不可 |
| ページの親子関係 | あり | なし |
| ブログへの表示 | 公開ボタンを押し、 そのリンクを設置する | 公開ボタンを押すのみ |
| 人気記事 | 表示なし | 表示あり |
| ページの更新頻度 | 少ない | 多い |



記事は投稿ページで書こうね


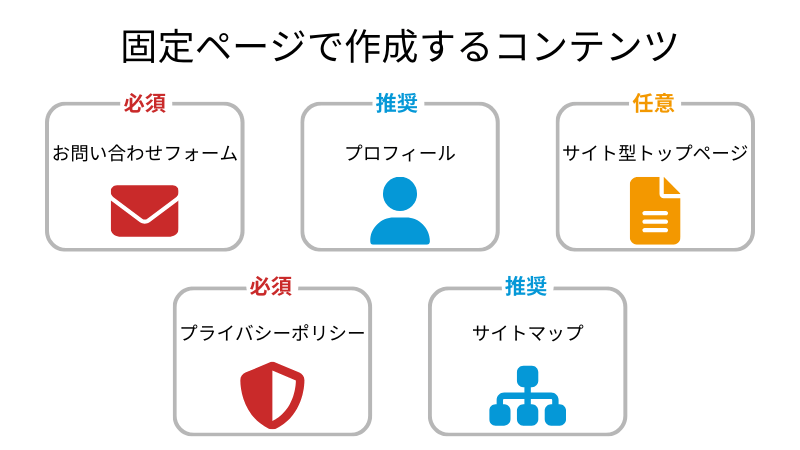
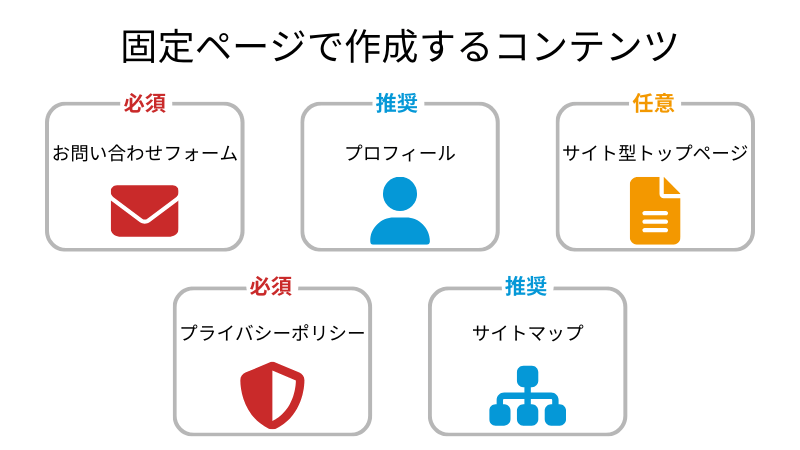
Cocoonの固定ページでは、主に下記5つを作成します。
それぞれ見ていきます。
ユーザーとの接点を持つためにお問い合わせフォームを作成するのは必須です。
お問い合わせフォームがあれば、
こともあります。
ですので、ブログ開設した直後に設置しましょう。



ブログ運営歴1年未満な私でも1~2回お問い合わせを受けたことがあるよ
Cocoonでお問い合わせフォームの設置方法は、下の記事を参考にしてください。


プライバシーポリシーは、ユーザーの個人情報の利用目的や管理方法、またブログ運営者が負う責任の範囲などをまとめたものです。
もしプライバシーポリシーがないと、ユーザーとトラブルがあった場合に回避できなくなるので、必ず作りましょう。



1番初めに作成すべきページ!
Cocoonでプライバシーポリシーの設置と書く内容については、下の記事を参考にしてください。


サイトを運営している人がどういう人なのか?を紹介するページがプロフィールです。
かんたんにプロフィールを書くことで、
が得られます。



サイト運営者の名前も覚えてもらえるね
Cocoonでプロフィールを設置する方法は、下の記事を参考にしてください。


サイトマップは、全ての投稿・固定ページを一覧でまとめたページのことです。
サイトマップがあれば、ユーザーが読みたい記事をかんたんに探すことができ、利便性が上がります。



ないよりはあった方がいいかな
Cocoonでは固定ページを用いて、サイトのトップページを自由にカスタマイズできます。
通常、トップページには新着記事から順に表示されますが、サイト型トップページでは表示する記事の順番を自由に決められます。



記事が多くなったらサイト型にするか考えるといいね
Cocoonでサイト型トップページを設定する方法は、下の記事を参考にしてください。




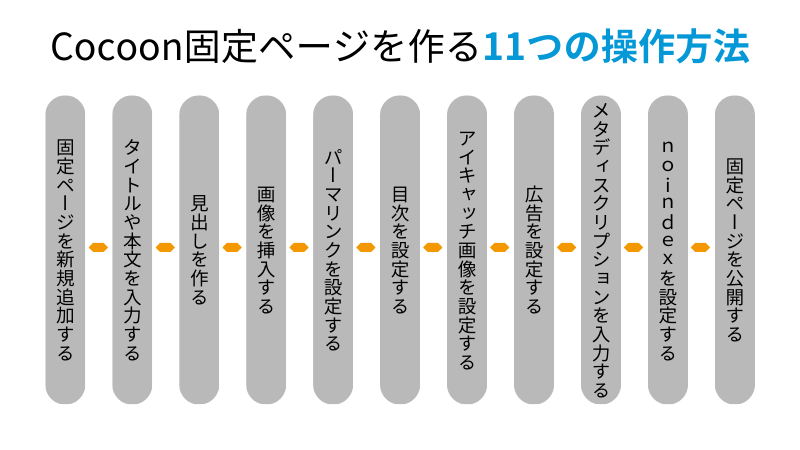
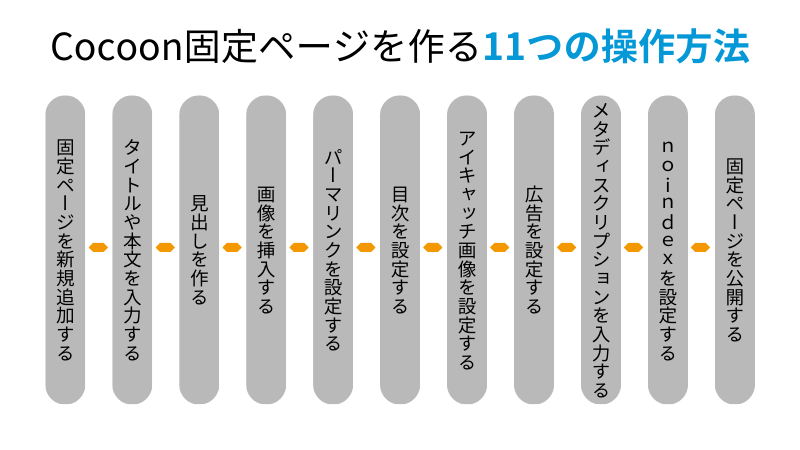
Cocoonの固定ページを作る上で、以下11つの基本的な操作方法を紹介します。
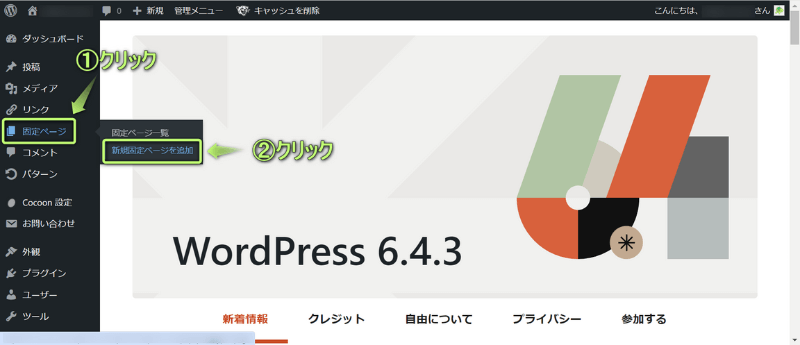
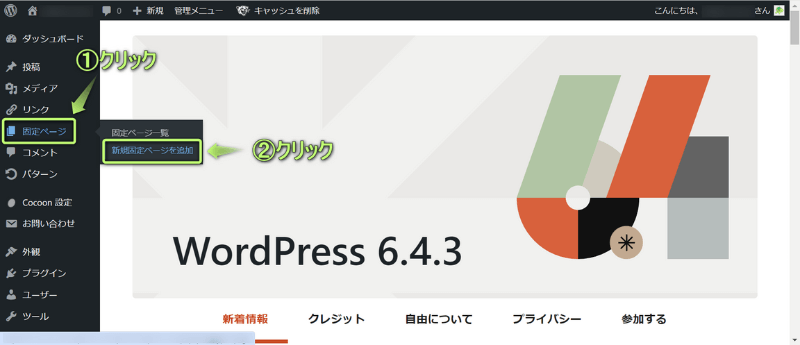
固定ページを作りたい場合は、まずWordpress管理画面を開きます。
画面左側のサイドバーにある固定ページ⇒新規固定ページを追加の順にクリックしてください。


これで固定ページを作成できるページに移動します。



間違えて投稿ページで作らないでね


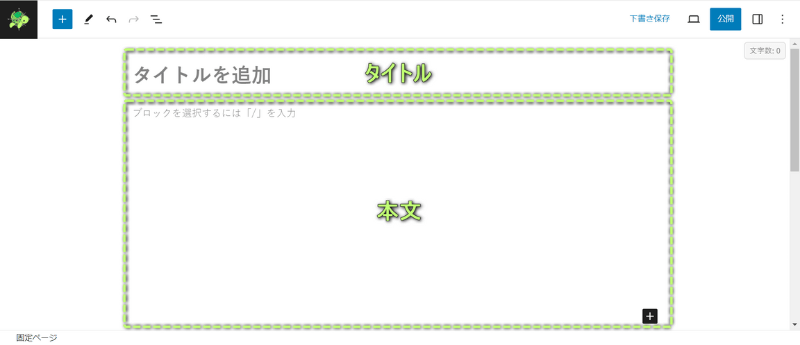
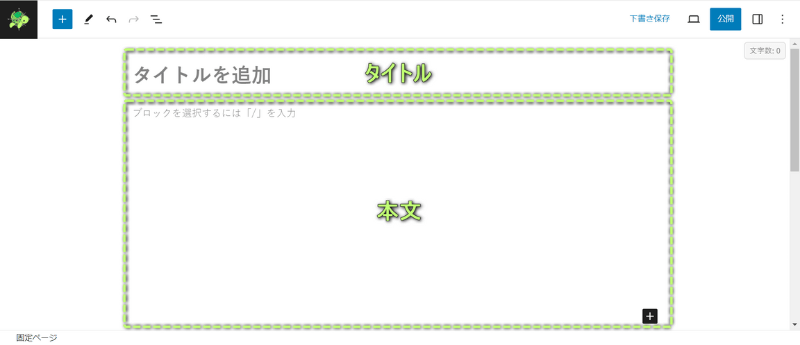
実際にタイトルと本文を入力していきます。
固定ページは投稿ページと違い、SEO対策をしなくてもいいので、シンプルなタイトルでOKです。
本文はタイトルに沿った内容を書きましょう。



タイトルと本文の内容が違うと、ユーザーが混乱するよ


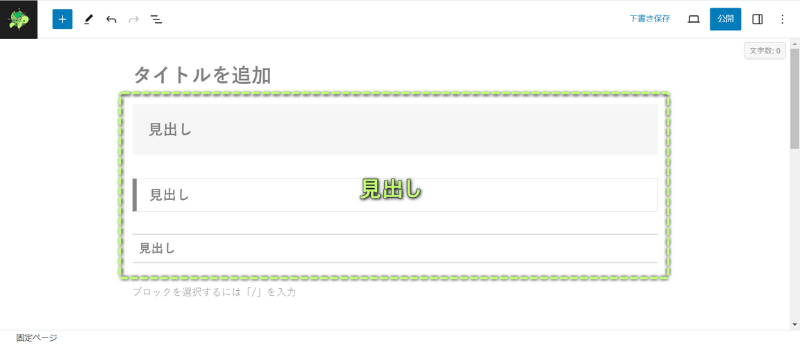
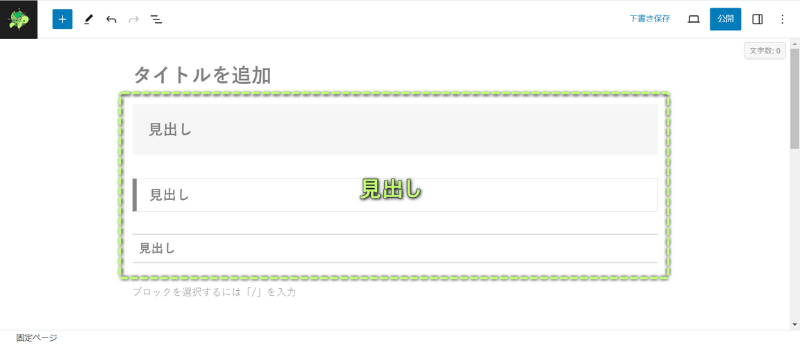
固定ページの見出しもSEO対策が不要で、シンプルでOKです。
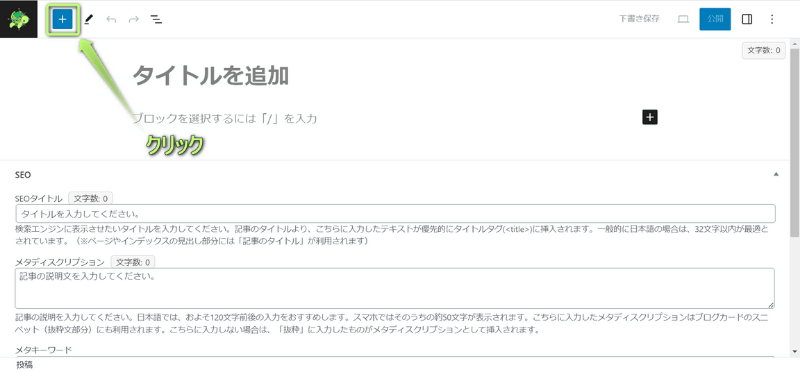
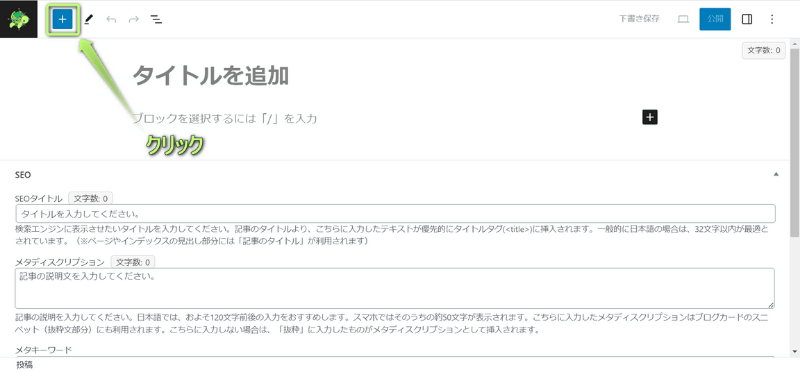
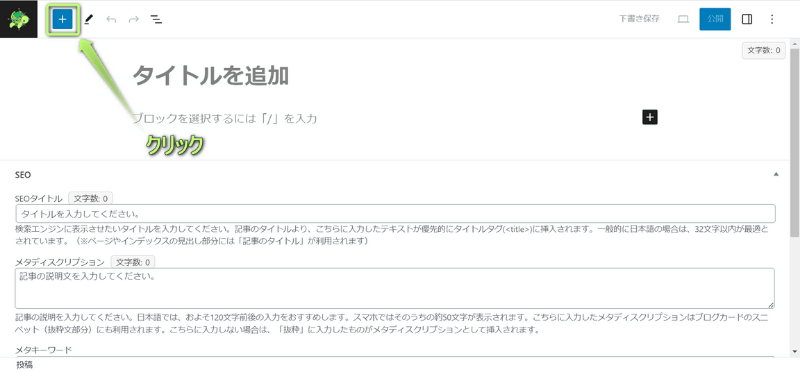
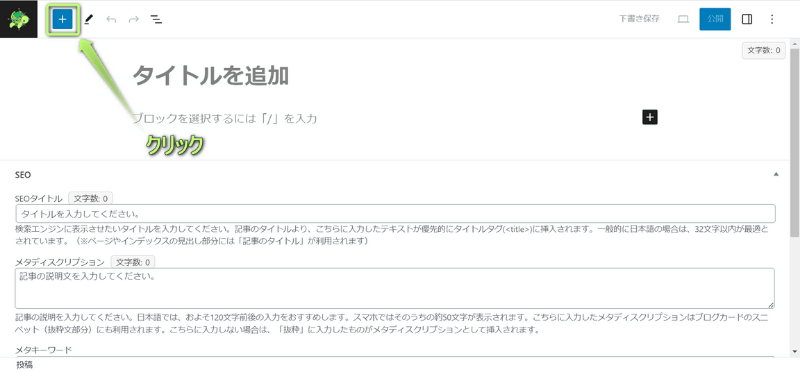
見出しを作りたい場合は、記事投稿画面の左上にある+をクリックします。


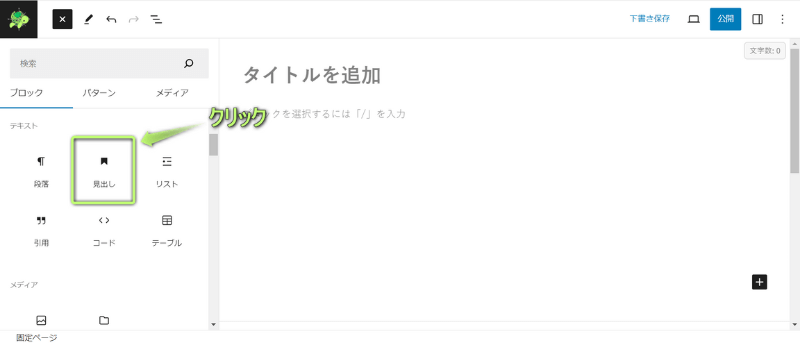
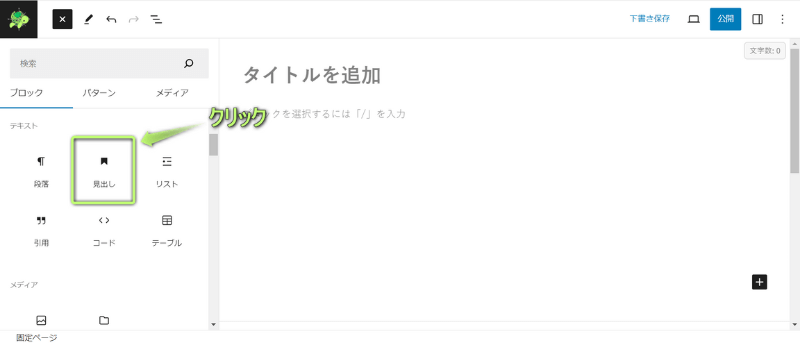
表示されたメニューから「見出し」を選びます。


これでページに見出しを挿入できます。
Cocoonで見出しの設定方法を詳しく知りたい場合は、下の記事を参考にしてください。




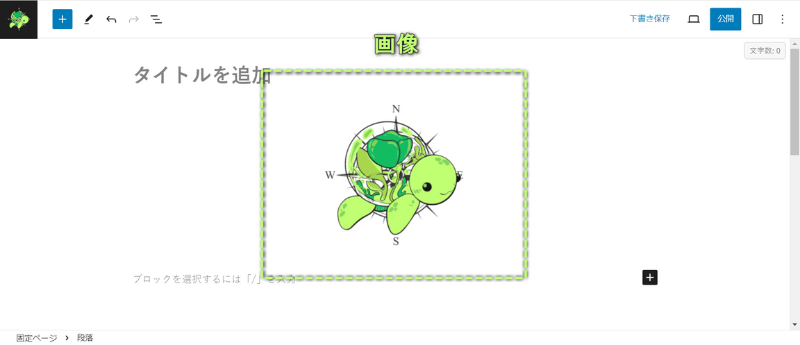
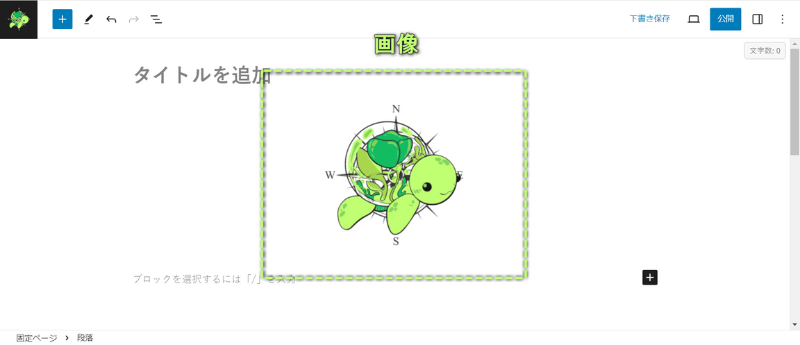
固定ページにフリー画像や自作の画像をかんたんに挿入できます。
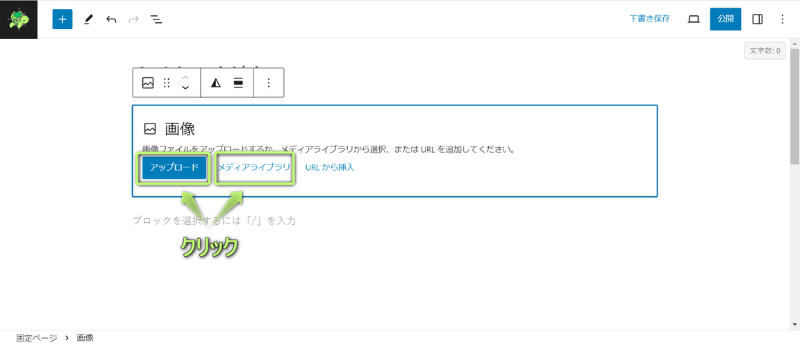
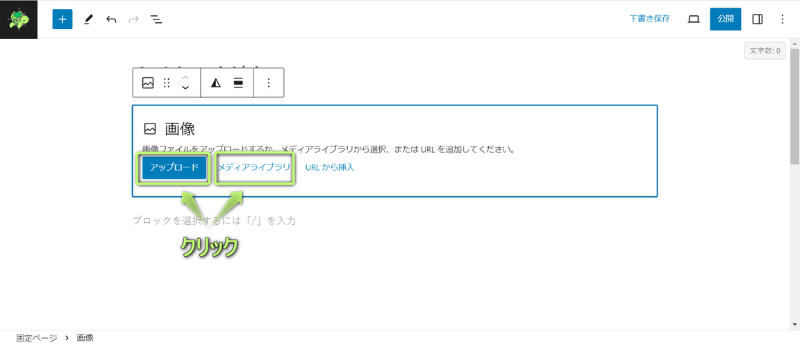
画像を挿入する方法は、記事投稿画面の左上にある+をクリックします。


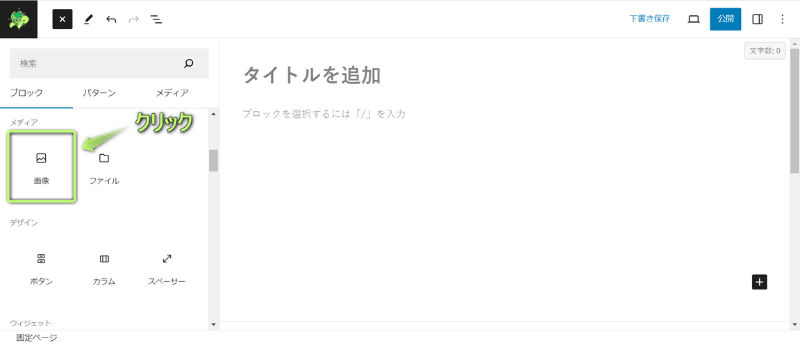
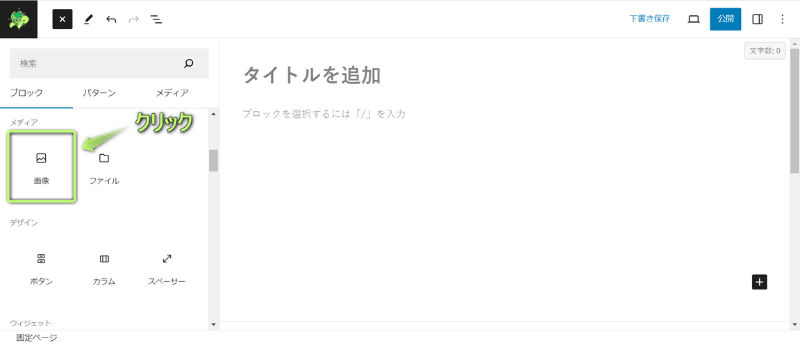
表示されたメニューから「画像」を選びます。


ページに画像ブロックが挿入されるので、
のどちらかをクリックして画像を挿入します。


画像が挿入されたら、挿入完了です。


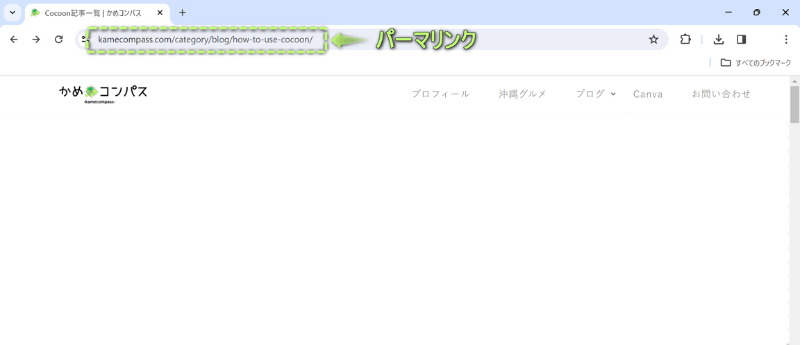
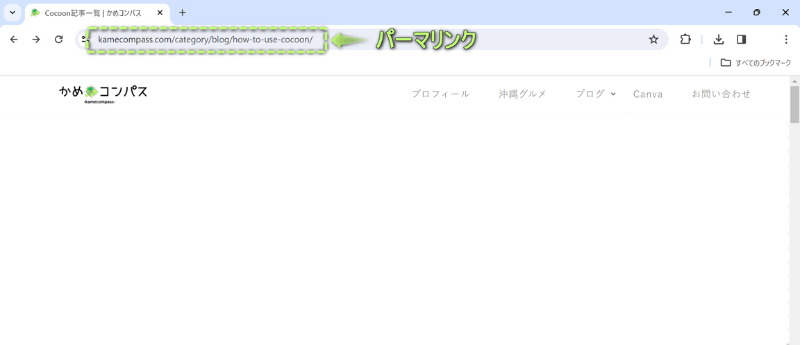
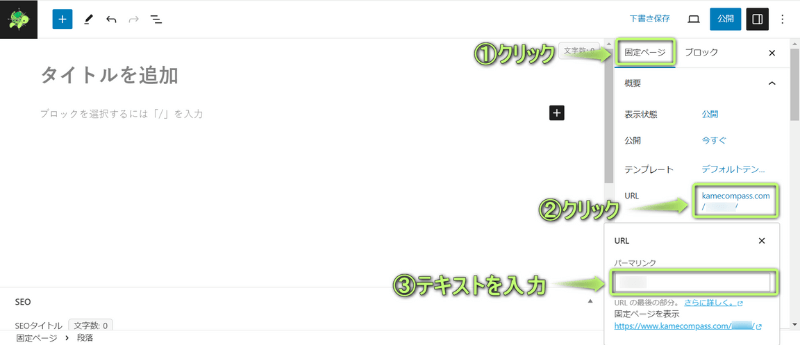
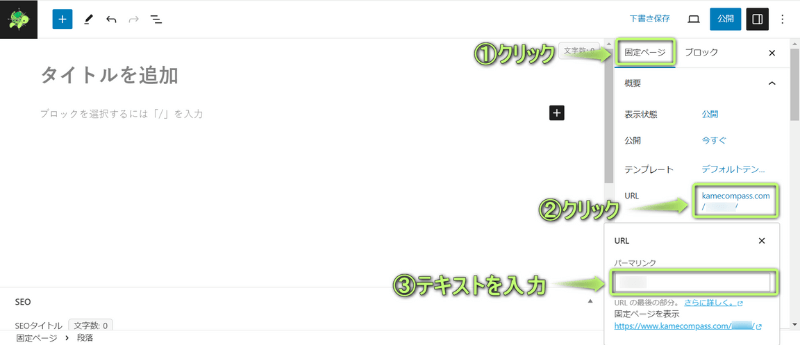
パーマリンクとは、そのページのURLのことです。
パーマリンクの設定は、記事投稿画面の右上にある設定をクリックします。
固定ページ⇒「URL」の順にクリックして表示されるパーマリンク欄で設定してください。





文字化け防止のため、日本語は使わないように!


固定ページに見出しを作っていれば、自動的に目次が表示されます。



固定ページでは目次はなくても問題ないよ
Cocoonで目次の設定方法については、下の記事を参考にしてください。




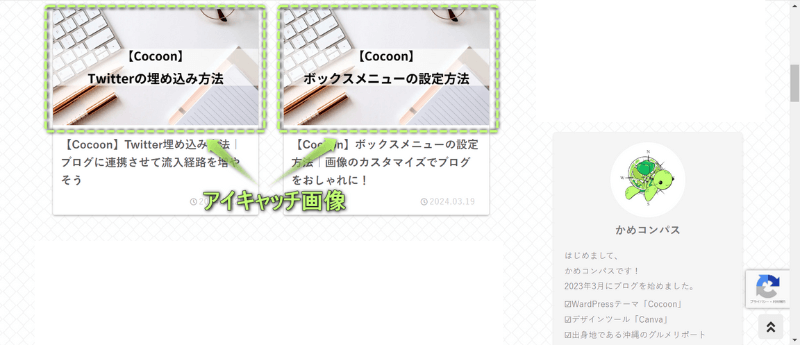
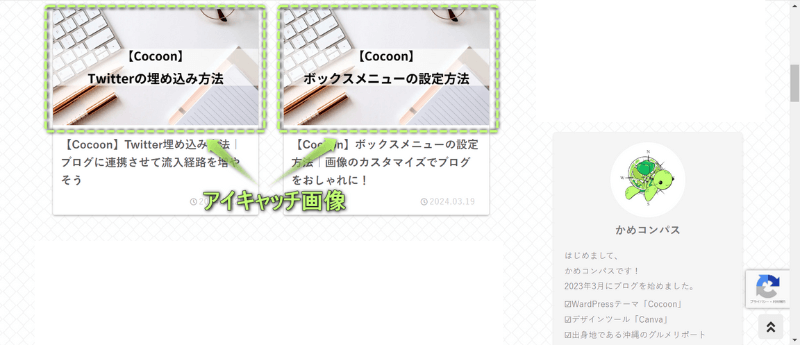
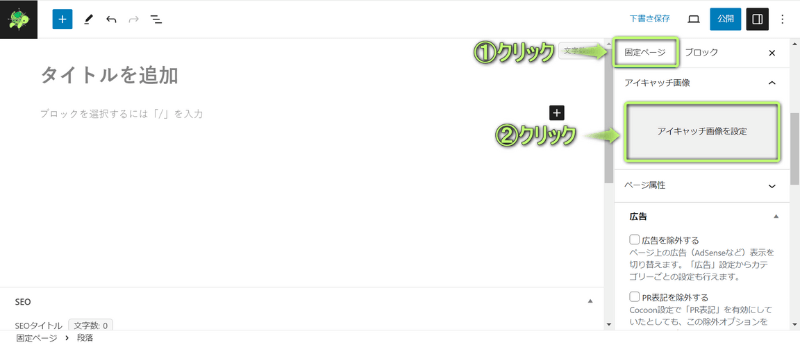
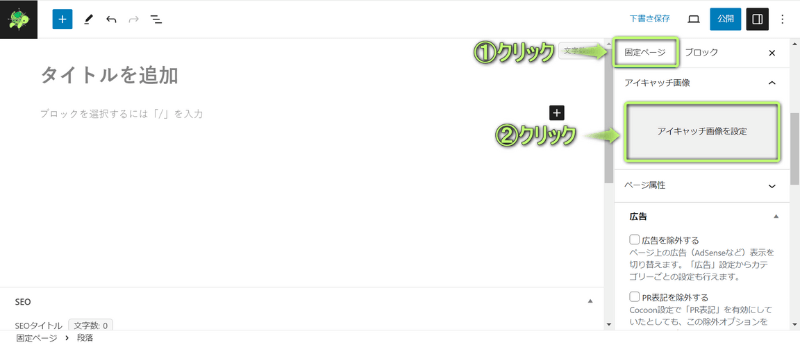
アイキャッチ画像とは、ユーザーの目をひきつけるための画像のことです。
アイキャッチ画像の設定は、記事投稿画面の右上にある設定をクリックします。
固定ページ⇒「アイキャッチ画像を設定」の順にクリックして画像を挿入します。


画像が表示されたら、設定完了です。
Cocoonでアイキャッチ画像の設定方法を詳しく知りたい場合は、下の記事を参考にしてください。




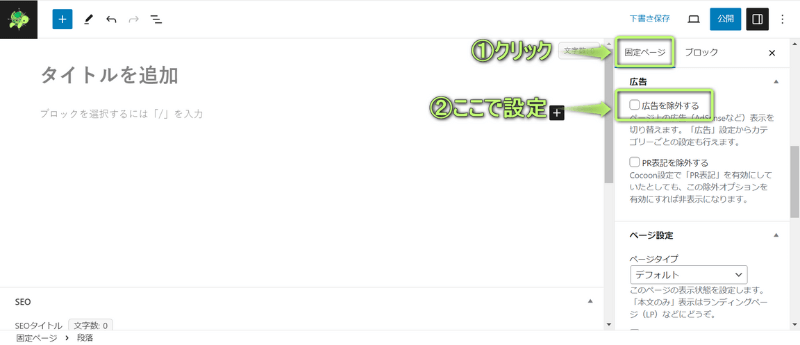
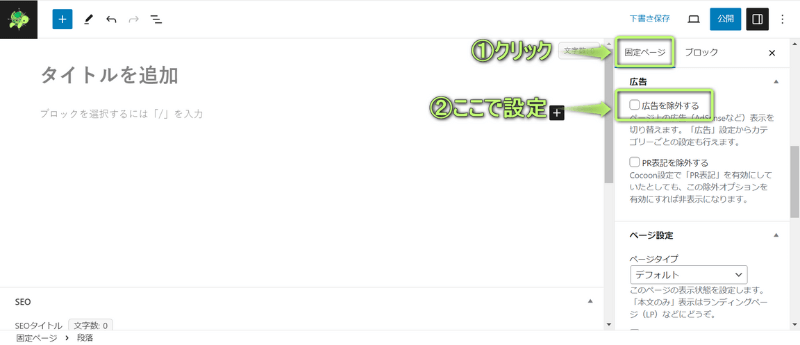
Cocoonでは、固定ページにGoogleアドセンスなどの広告を挿入できます。
ページごとに広告を設定したい場合は、記事投稿画面の右上にある設定をクリックします。
固定ページをクリックして、下にスクロールすると表れる「広告を除外する」で設定できます。





プライバシーポリシーとお問い合わせフォームでは広告を非表示がおすすめ


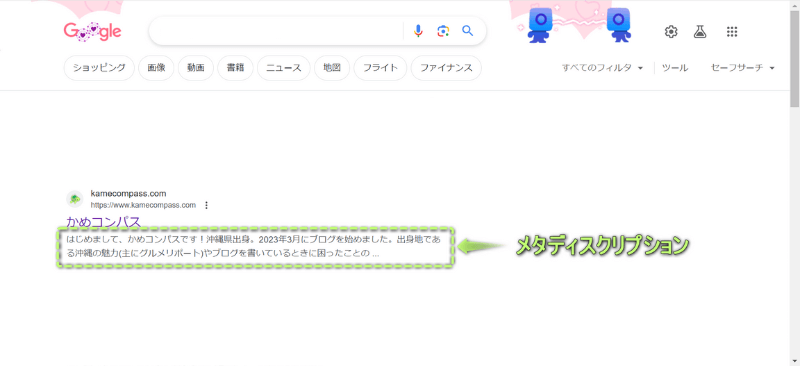
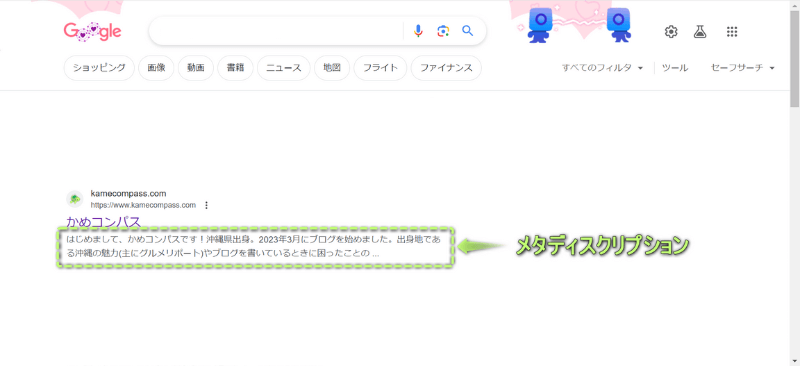
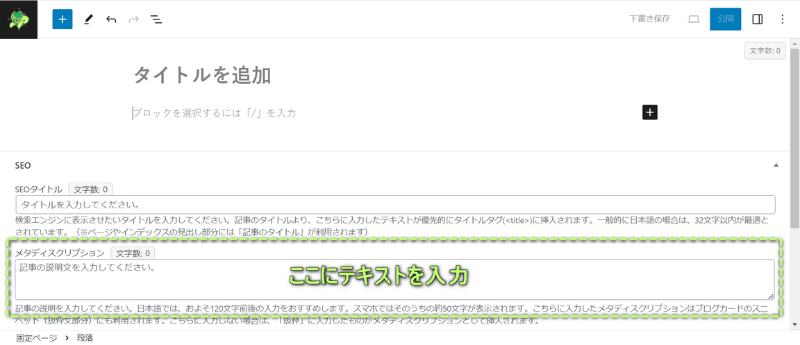
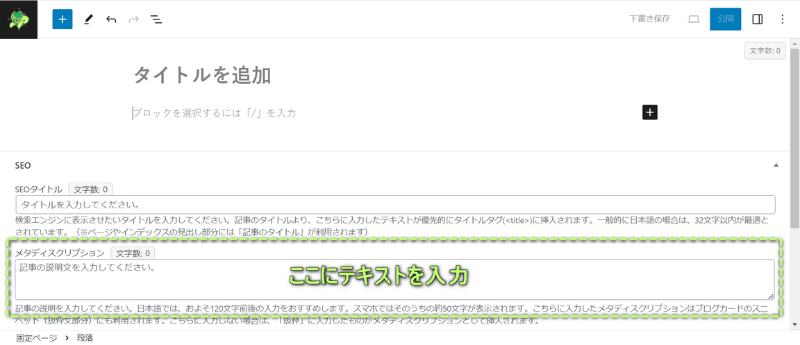
メタディスクリプションとは、記事の内容を50~120文字にまとめた文章のことで、Googleなどの検索結果に表示されます。
メタディスクリプションは、記事投稿画面の1番下にある「メタディスクリプション」に入力して設定してください。





未入力でも、自動で記事の内容の一部が設定されるよ


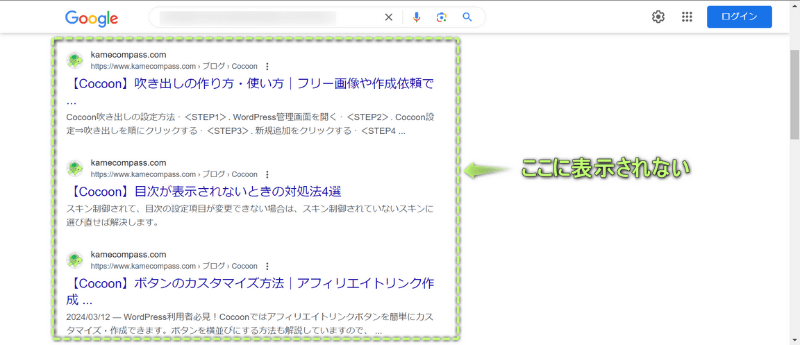
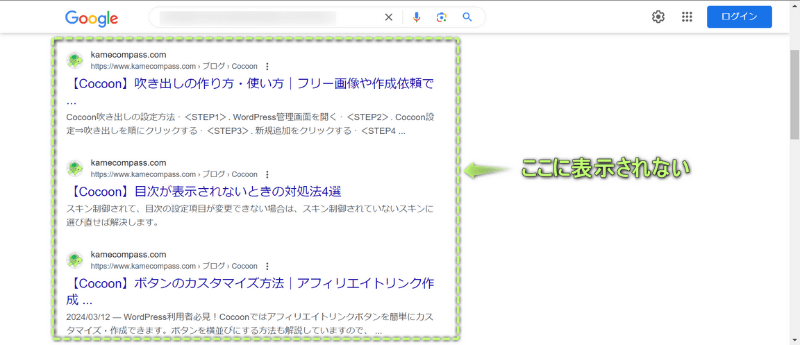
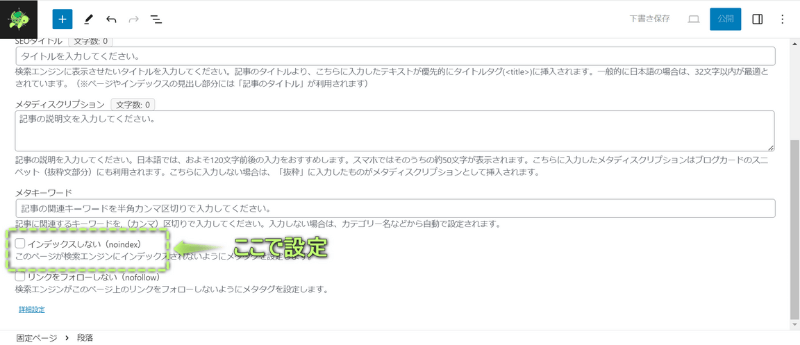
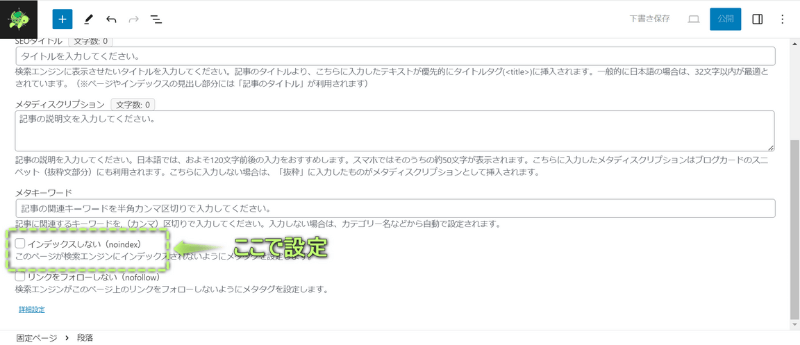
noindexとは、自分で書いて公開した記事を検索エンジンに登録しないようにすることです。
noindexは、記事投稿画面の1番下にある「インデックスしない(noindex)」で設定できます。





私は固定ページをすべてnoindexしてるよ
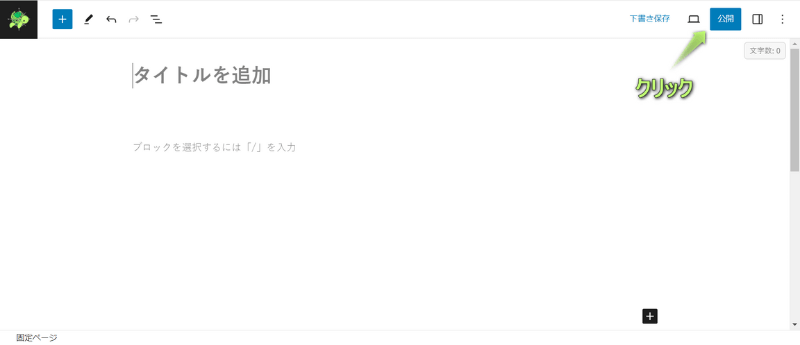
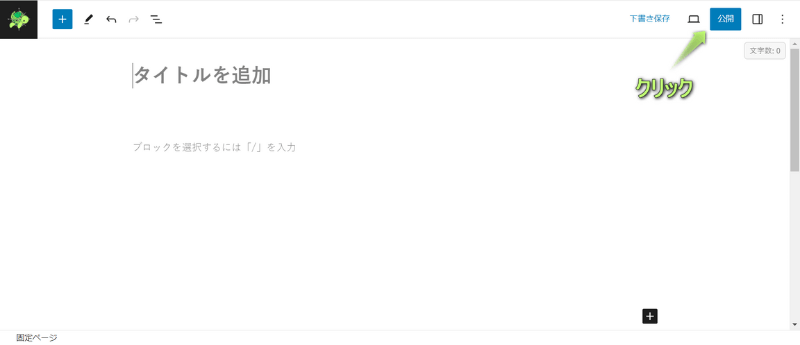
固定ページを作成し終えたら、記事投稿画面の右上にある公開をクリックして、記事を公開しましょう。


固定ページは公開しただけでは表示されないです。ブログ上に表示させるには、次に紹介する方法で設置する必要があります。


Cocoonで固定ページを設置する方法は、下記2つあります。
それぞれ詳しく解説します。


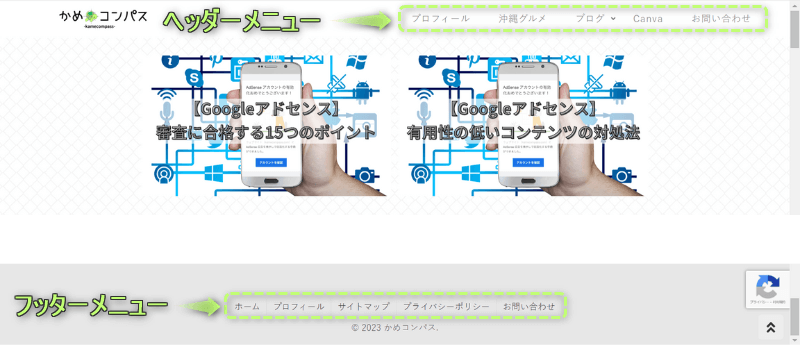
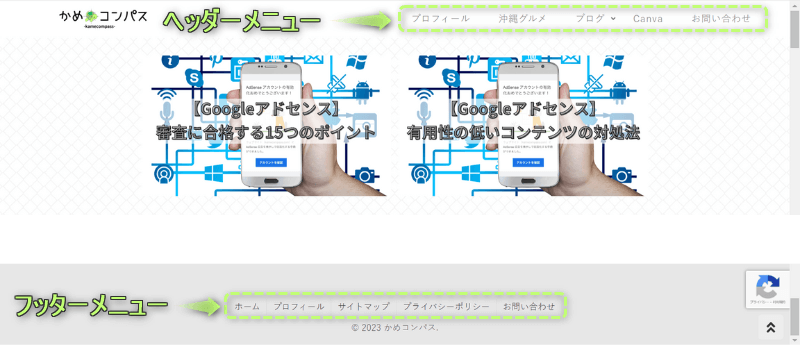
メニューバーでは、
に固定ページを設置できます。
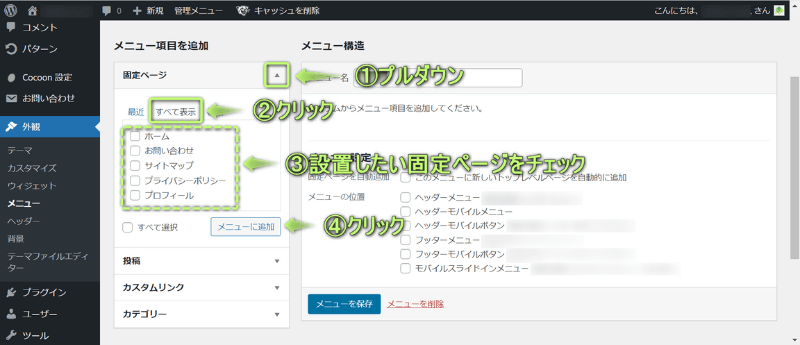
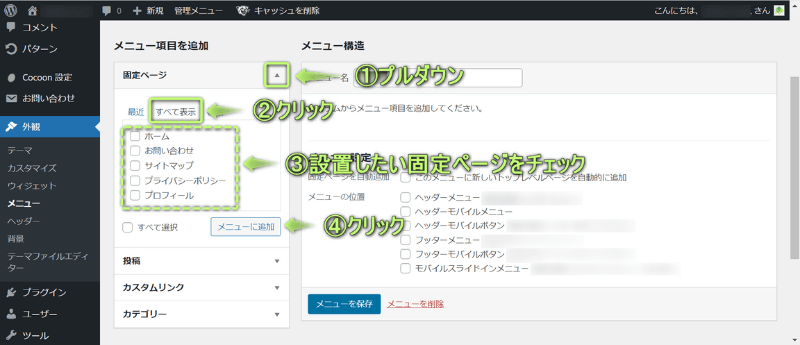
Cocoonのメニューバーで固定ページを設置する方法は、下記の通りです。
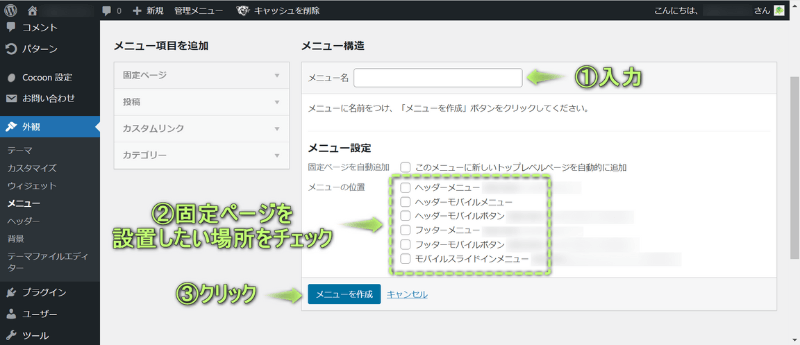
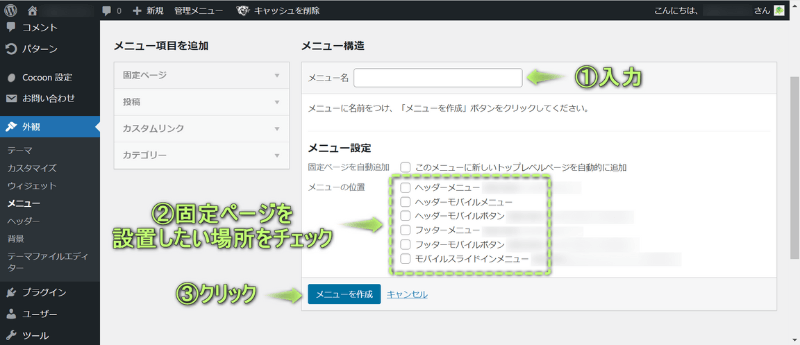
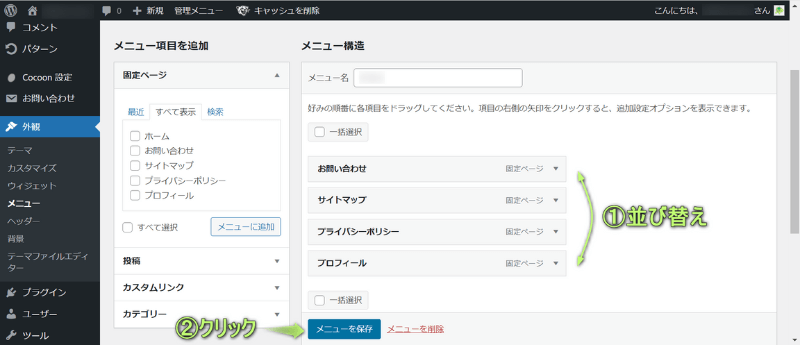
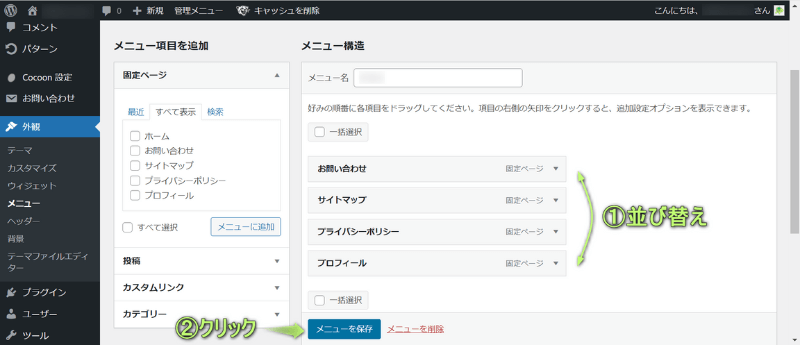
WordPress管理画面で、外観⇒メニューの順にクリックする


「新しいメニューを作成しましょう」をクリックする












これでヘッダー・フッターに固定ページを設置できます
固定ページを設置したヘッダー・フッターはカスタマイズ可能です。
という方は、下の記事を参考にしてください。






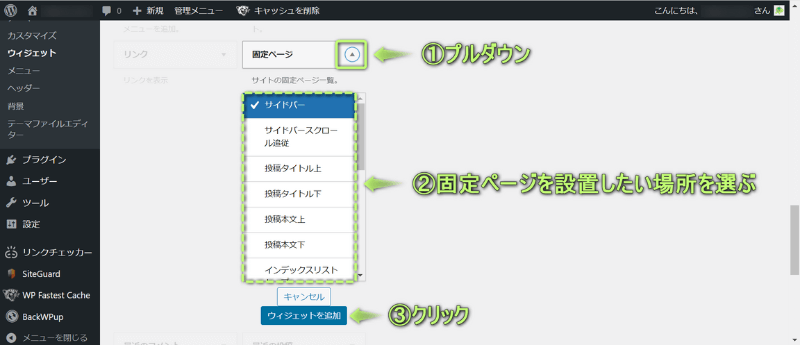
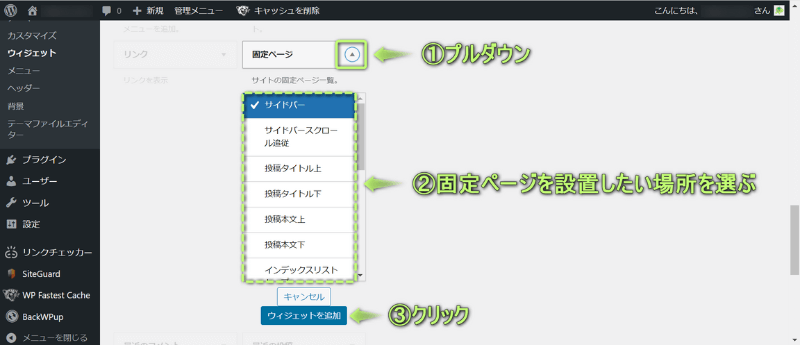
Cocoonのウィジェットで固定ページを設置する方法は、下記の通りです。
WordPress管理画面で、外観⇒ウィジェットの順にクリックする




これで固定ページを設置できます




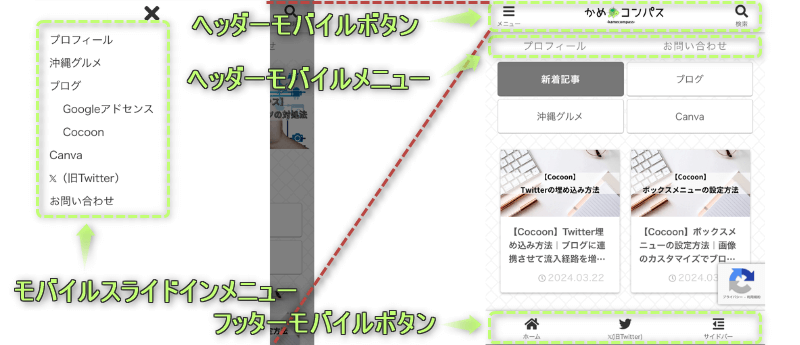
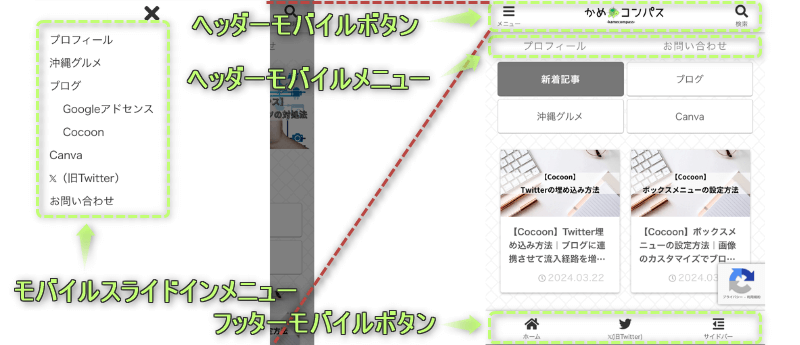
Cocoonの固定ページを設置するのにおすすめな場所は、以下の3ヵ所です。
当ブログでは、
\タブの切り替え/
を設置しています。





ユーザーに見つけてもらいやすいよう設置するのがポイント!
Cocoonでボックスメニューを設定方法が知りたい方は、下の記事を参考にしてください。




今回は、Cocoonで固定ページの作り方と設置方法を紹介しました。
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント