当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「トップページをおしゃれにしたい…」
「トップページで記事の並び順を変えられる?」
「固定ページでトップページを作る方法を教えて?」
この記事ではそんな方に向けて、Cocoonでサイト型トップページの作り方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
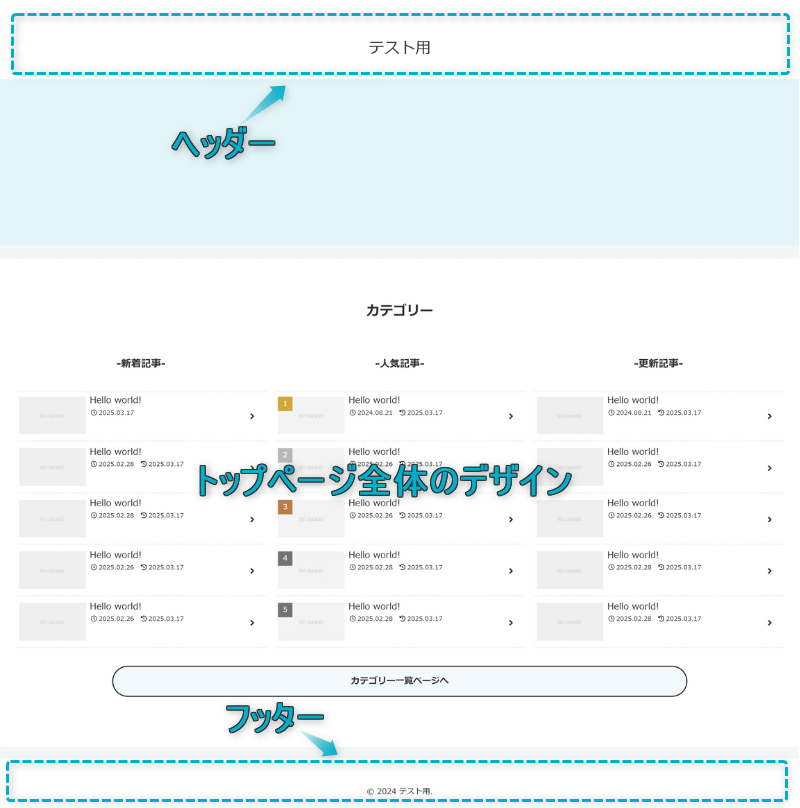
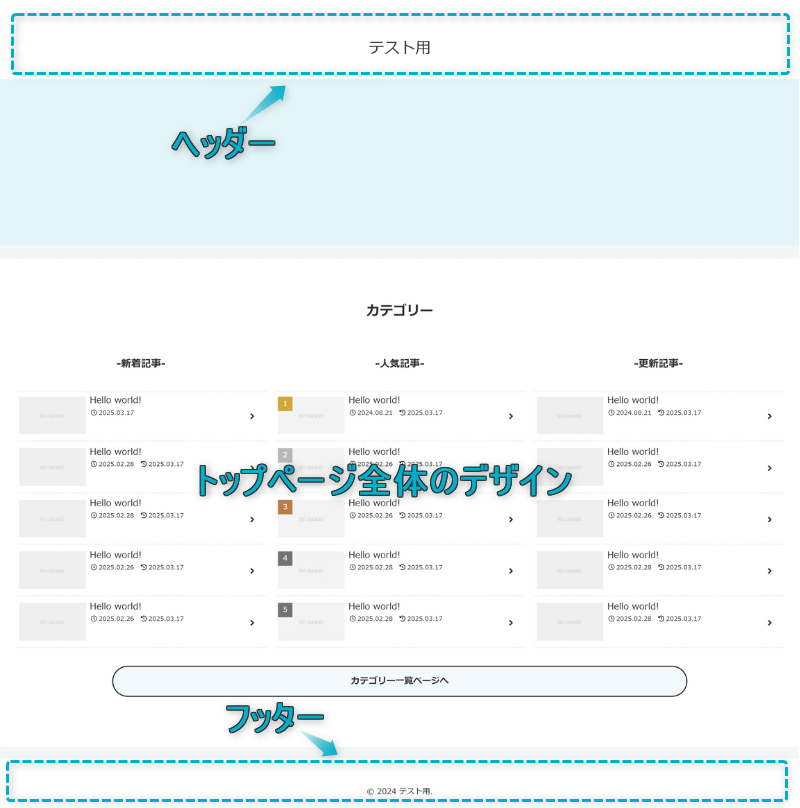
トップページは2つの型がある
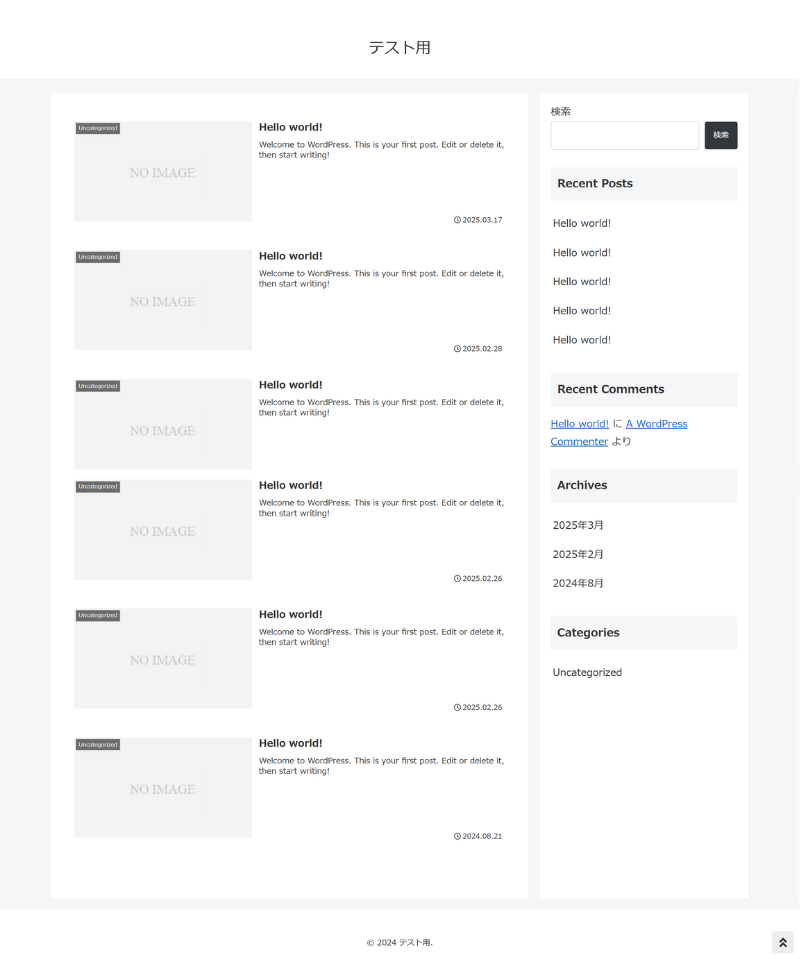
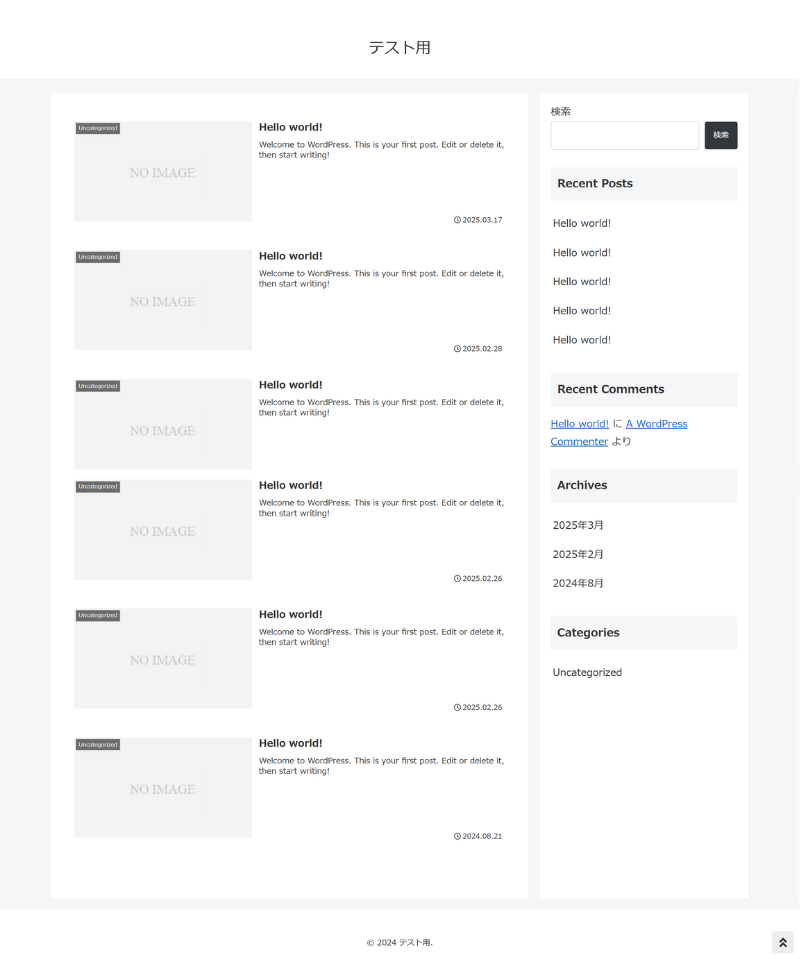
ブログ型…記事が新着順に並べられた状態のこと
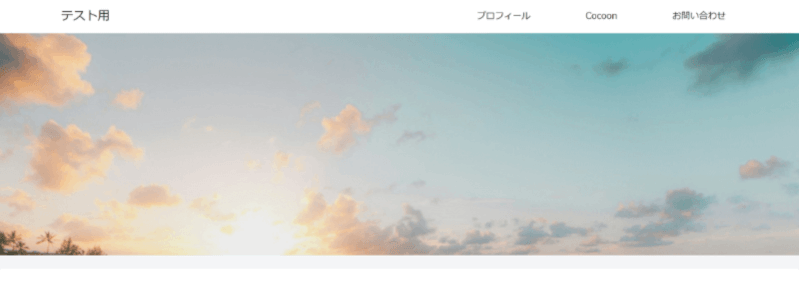
サイト型…目的や好みに合わせて記事やコンテンツが配置された状態のこと
この記事を読めば、あなたも簡単に
ようになります。
before / ブログ型


after / サイト型






私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、自分好みのデザインと記事の配置順でユーザーに読んでほしい記事のPV数が増加する個性的なサイトを作成できました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


本記事はWordPressテーマ「SWELL


CocoonではCSSやHTMLといったコード記述や難しい知識なしで、誰でもかんたんにオシャレなサイトを作成できます。
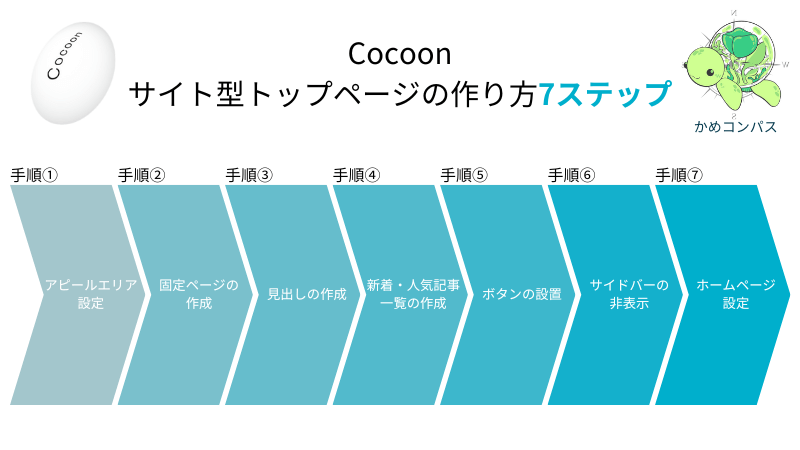
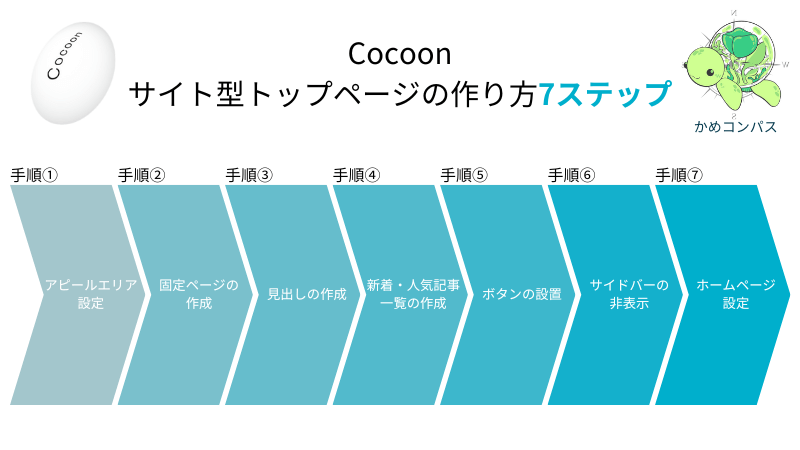
本見出しでは必要最低限に絞って、サイト型トップページの作り方を以下7つのステップに分けました。
完成イメージ略図




それぞれのステップを順番に解説していきます。
本記事ではサイト型トップページの作成に必要な最低限の項目を理解できた後に、その他おすすめな設定も記事の後半に用意しています。詳しくは「Cocoonサイト型トップページの作成でおすすめな設定9つ」で紹介していますので、気に入った設定のみ選んで作成してください。
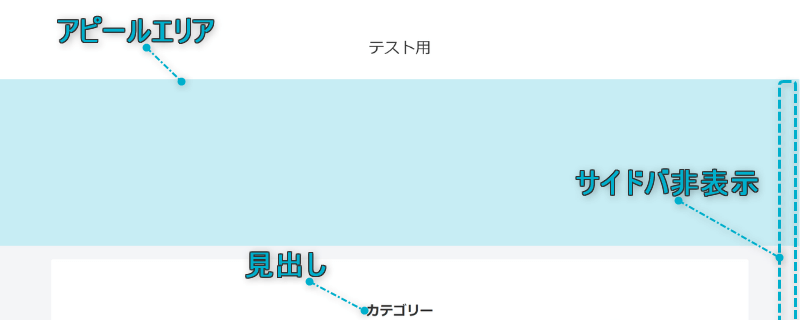
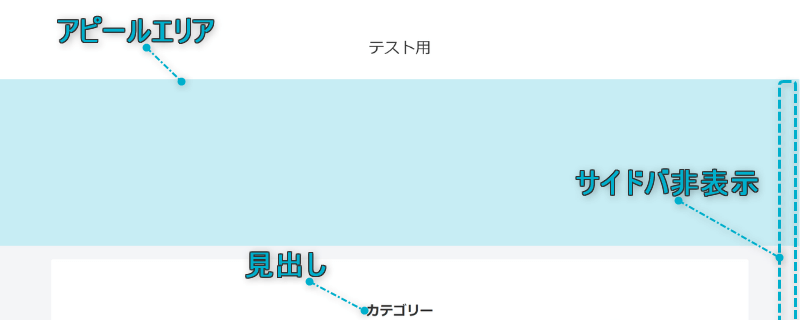
アピールエリアとは…トップページを開いたときに最初に表示されるエリアのこと
まず始めにアピールエリアに設定する画像を作っていきます。
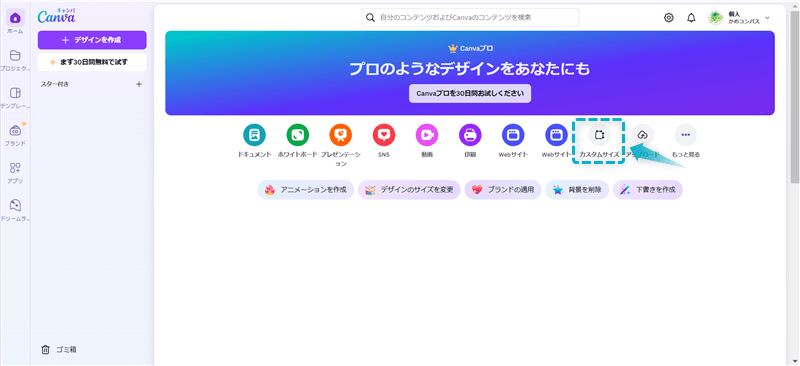
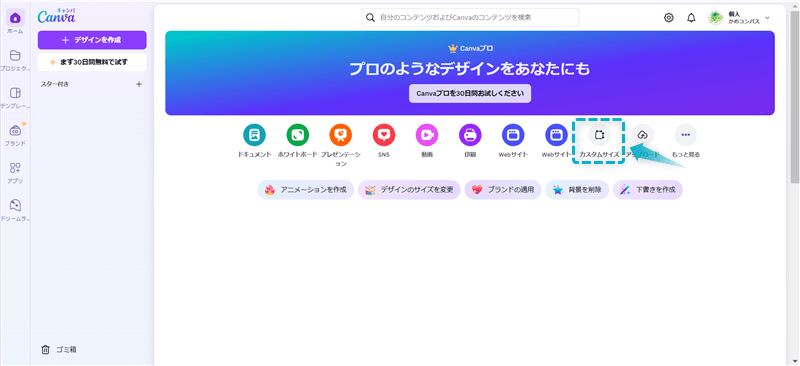
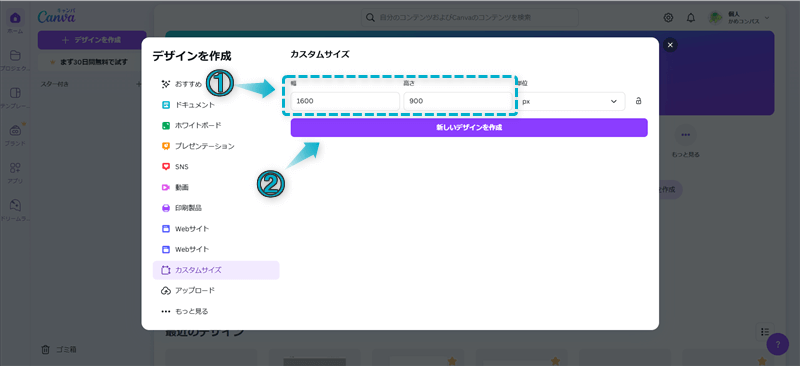
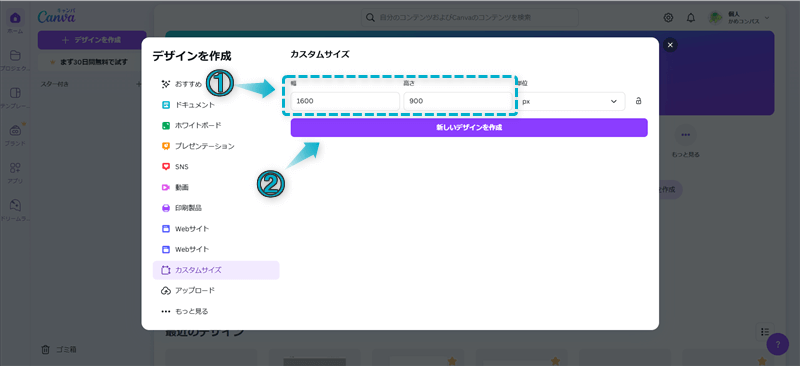
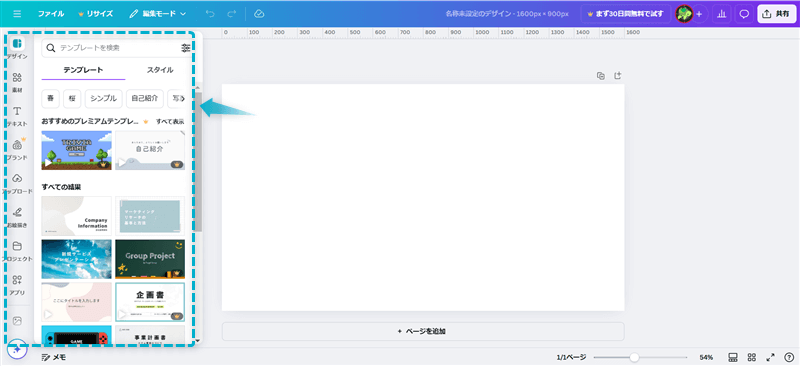
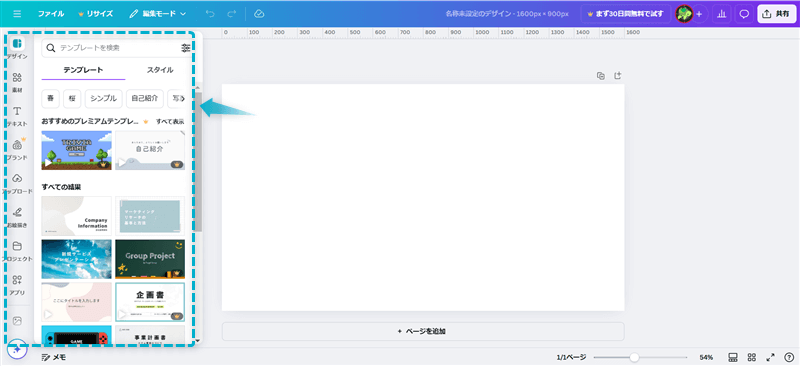
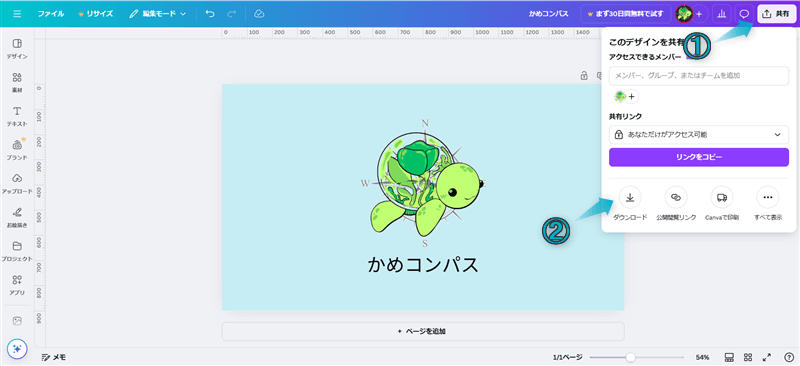
画像は誰でも無料で利用できるデザインツール「Canva」がおすすめです。




※画像の推奨サイズは幅1920×高さ200~800px






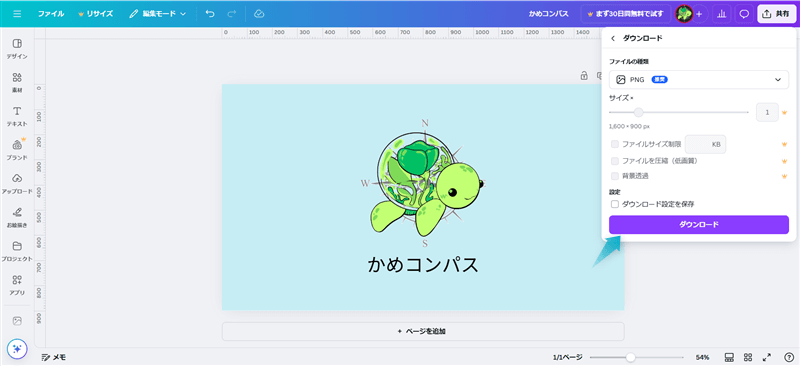
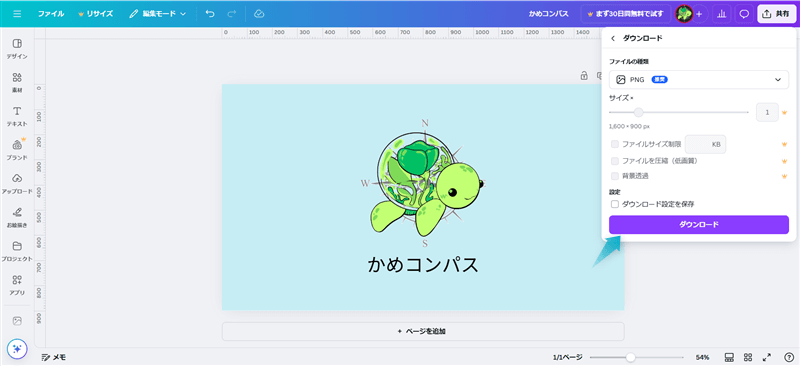
これで画像を作成できます。
当ブログではCanvaの使い方に関する記事をいくつかご用意しており、詳細を知りたい方は以下のページも参考にしてください。



他サイトの画像や携帯で撮った写真もCanvaにアップロードできるよ
画像を作成し終えたら、アピールエリアに設定していきましょう。
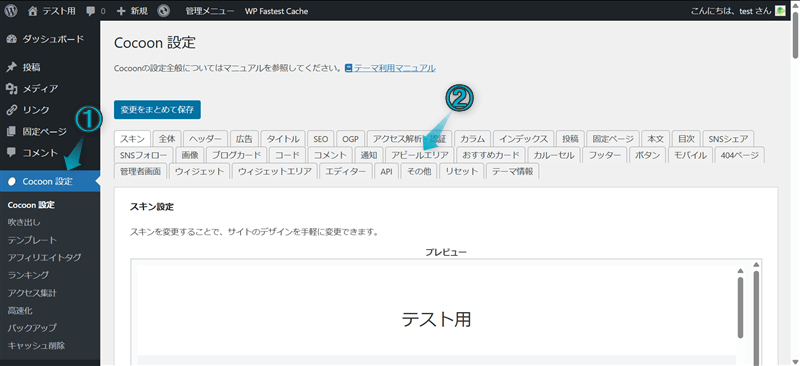
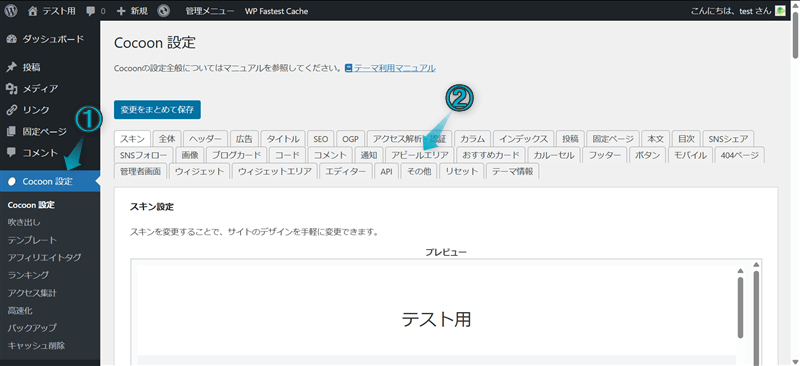
WordPress管理画面で、Cocoon設定⇒アピールエリアの順にクリックする


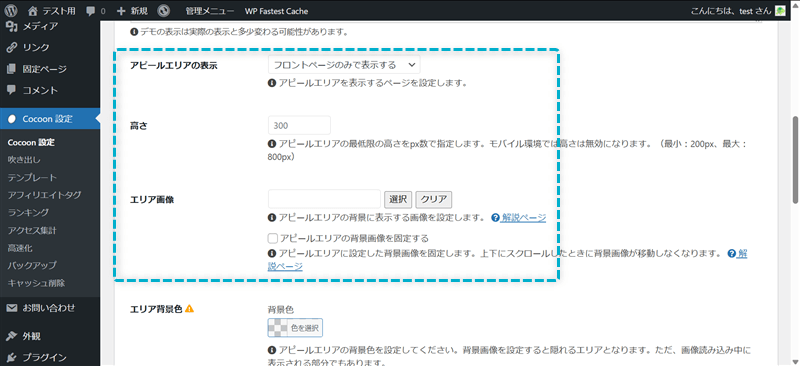
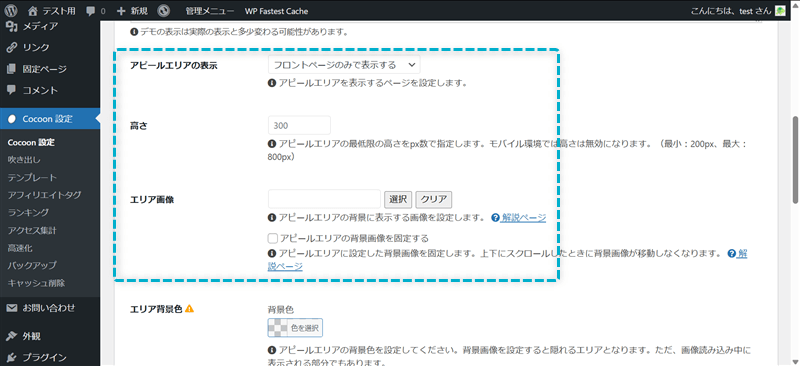
以下の3項目で設定する。


スキン制御により任意の項目が設定できない場合があります。


変更をまとめて保存をクリックする


これでアピールエリアに画像を設定できます。
アピールエリアでは画像上にテキストやボタンリンクの設置もでき、詳しくは下の記事を参考にしてください。
Cocoonのサイト型トップページは固定ページで作成します。
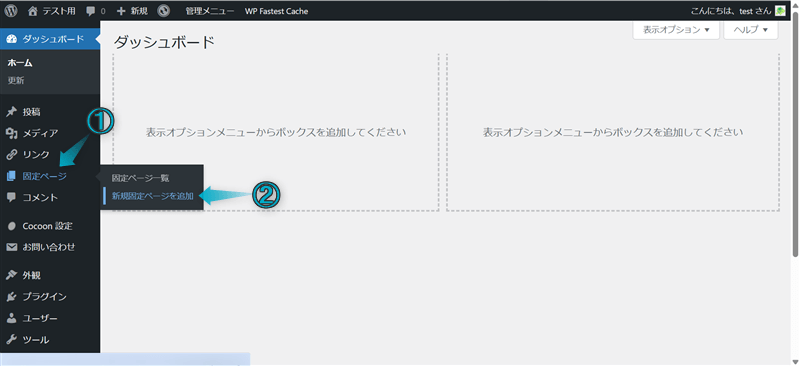
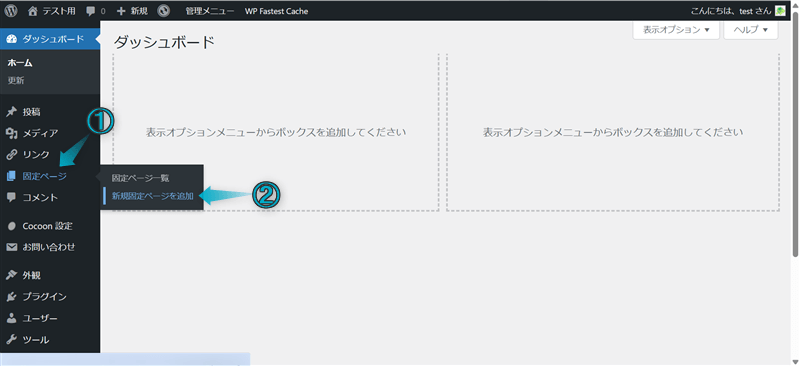
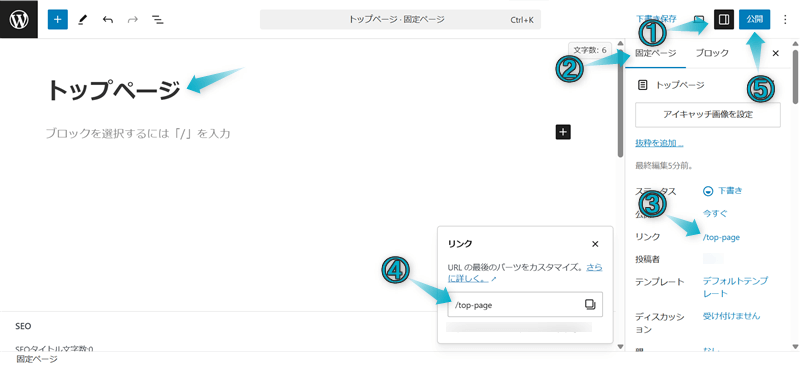
WordPress管理画面で、固定ページ⇒新規固定ページを追加の順にクリックする


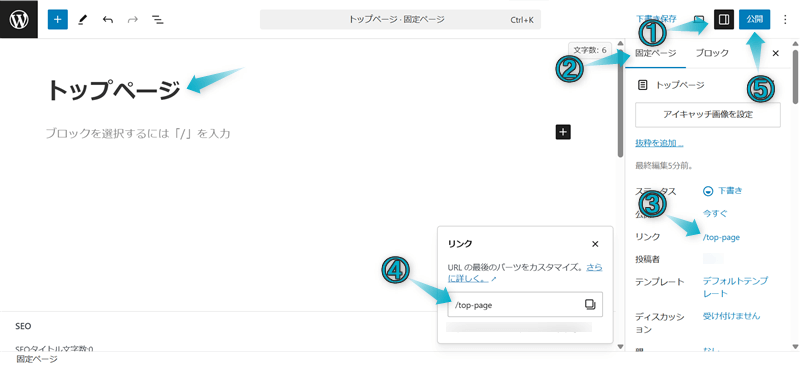
以下の2つを設定し、公開をクリックする


つづいて、固定ページの本文にコンテンツを自由に配置していきます。
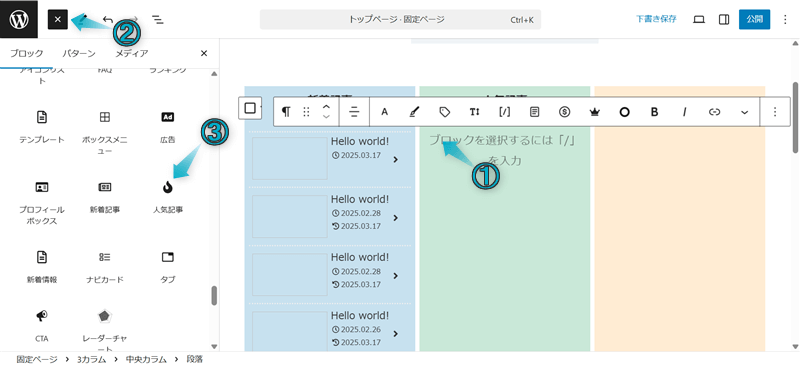
Cocoonの見出しにテキストや画像を入れていきましょう。
ここでは見出しに画像を挿入する方法を紹介します。
画像は先ほども紹介したCanvaで作成してください。Canvaで画像を作成する方法はこちら>>
見出し画像のサイズは小さすぎると画像が粗くなるので、横幅1000px以上がおすすめですよ。



高さをお好みでOK
それでは、見出しに画像を挿入していきましょう。
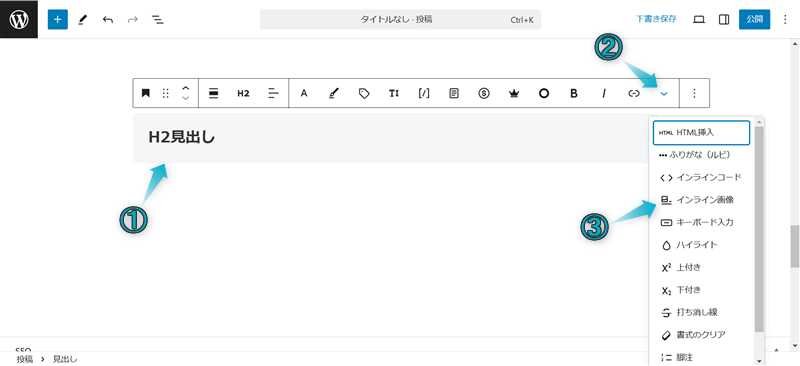
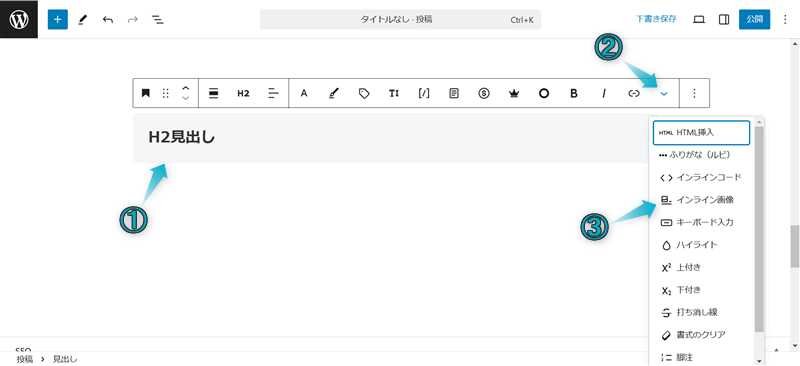
H2見出しをページに挿入する
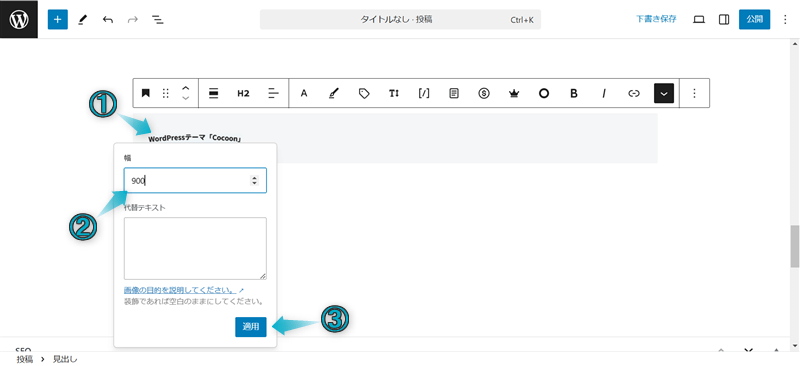
H2見出しを選択し、ツールバー項目のさらに表示⇒インライン画像の順にクリックして画像を挿入する


今回は画像サイズを幅1000×高さ250pxで作成しました。
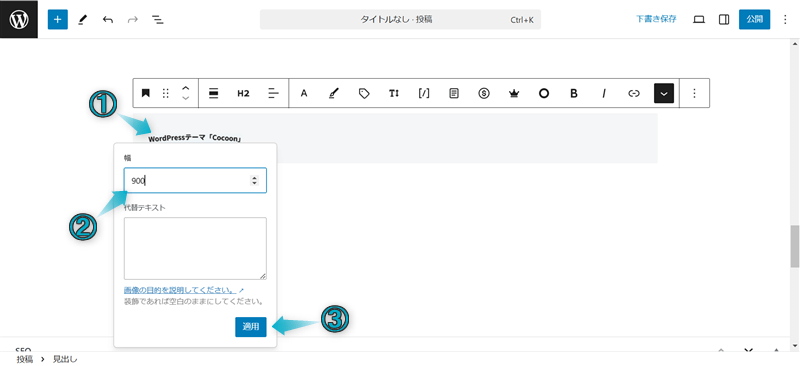
画像をクリックし、幅を調整して適応をクリックする


今回は幅300pxにしました。
幅の初期値は150pxですが、PCとスマホで見やすさを確認しながら作成した画像サイズの範囲内で調整してください。
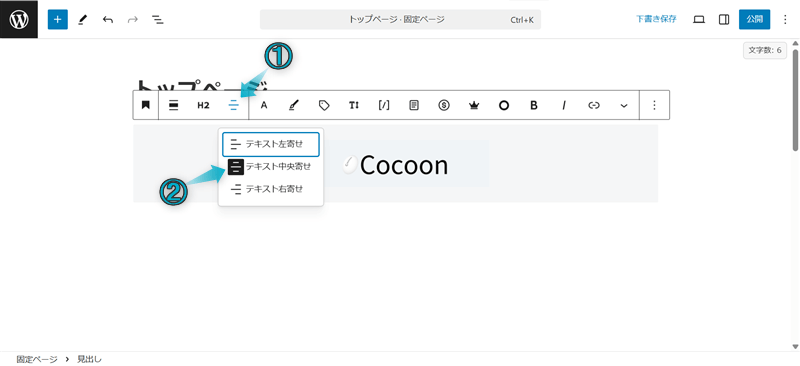
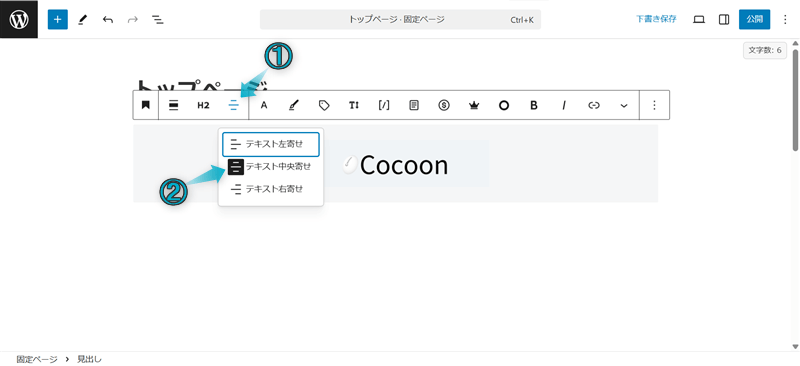
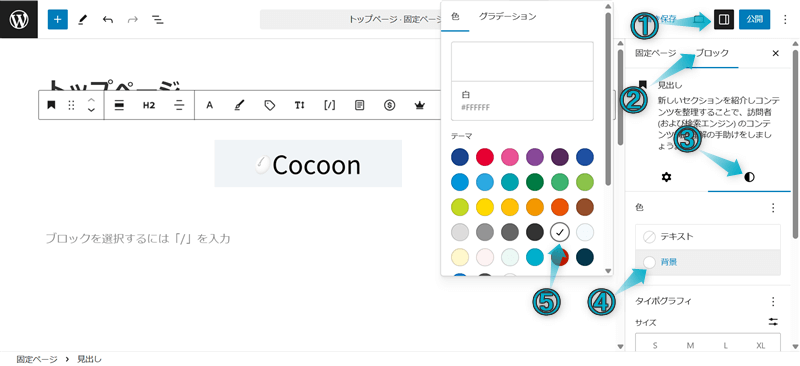
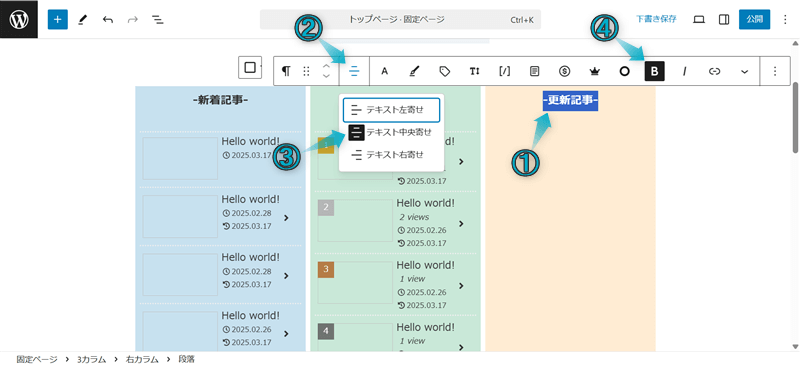
ツールバー項目のテキストの配置⇒「テキスト中央寄せ」の順にクリックする


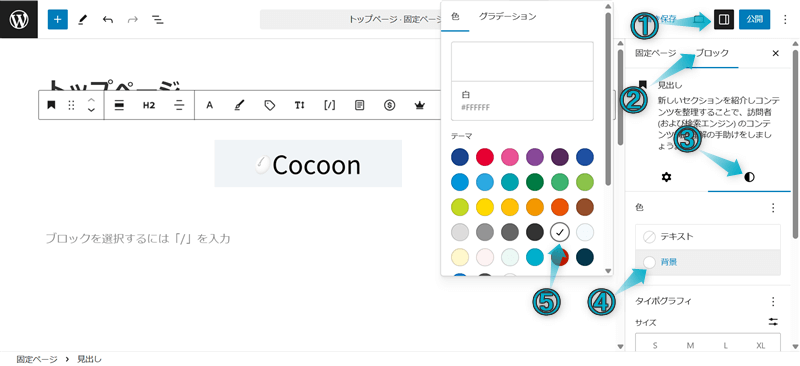
設定⇒ブロック⇒スタイルタブの順にクリックし、「背景」から白を選択する


これで見出しを作成できます。
今回は見出しに画像を挿入しましたが、見出し自体をデザイン装飾することもできます。
見出しのデザインを変更する方法は、下の記事を参考にしてください。
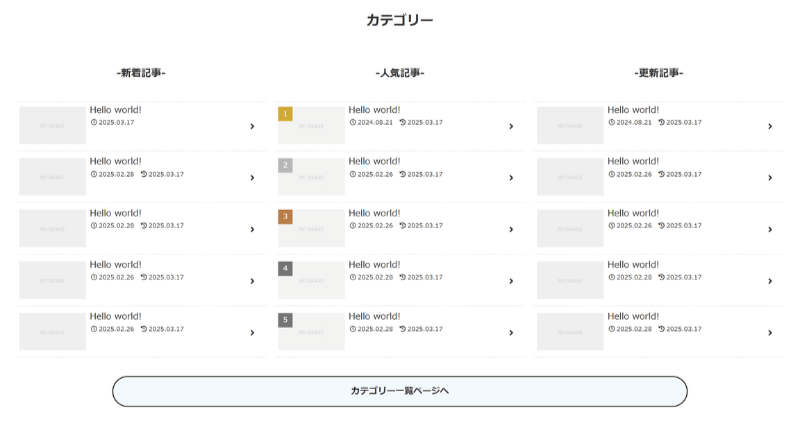
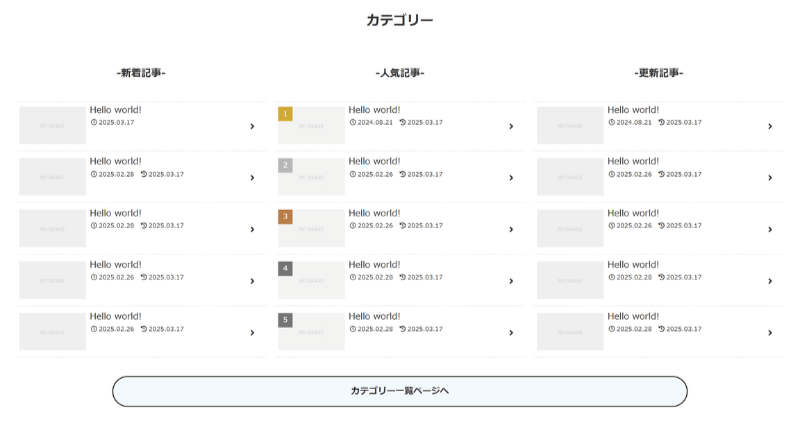
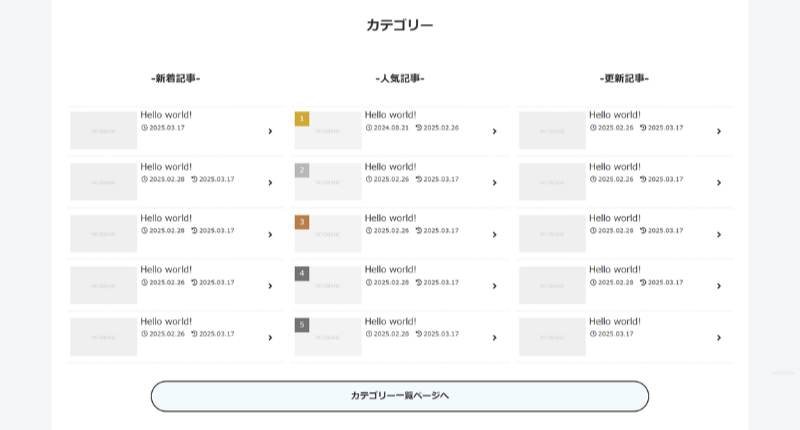
作成した見出しの下に記事一覧を配置していきます。
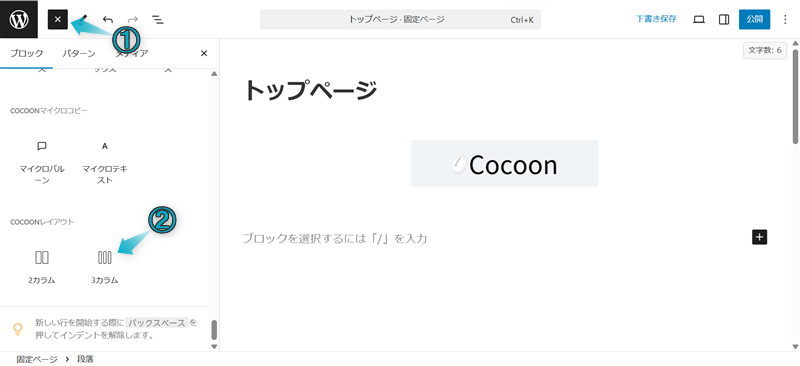
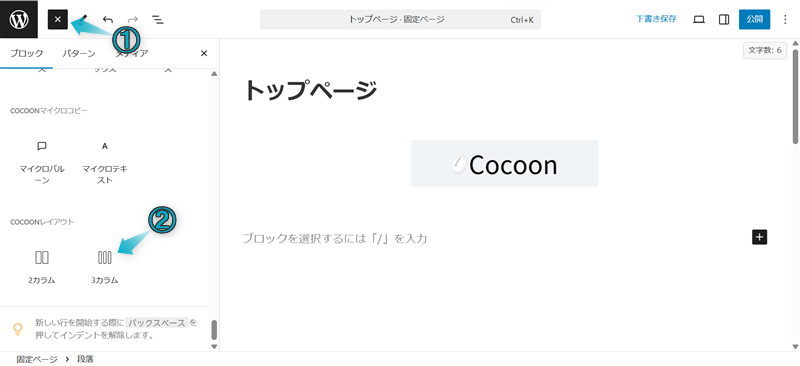
記事編集ページ左上の+⇒3カラムの順にクリックしましょう。


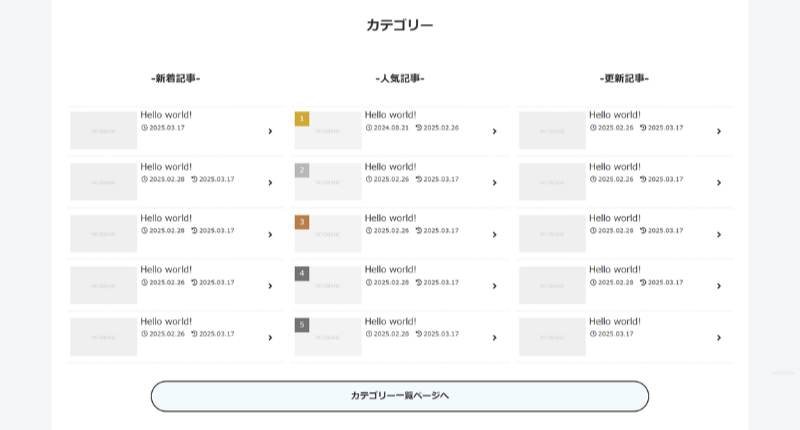
ここからは3つあるそれぞれのカラムに新着・人気・更新記事一覧を作ります。
3カラムブロックの左側のカラムに新着記事一覧を作っていきます。
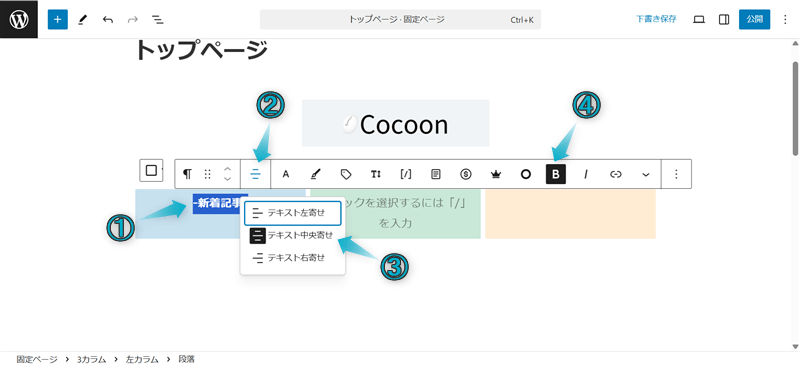
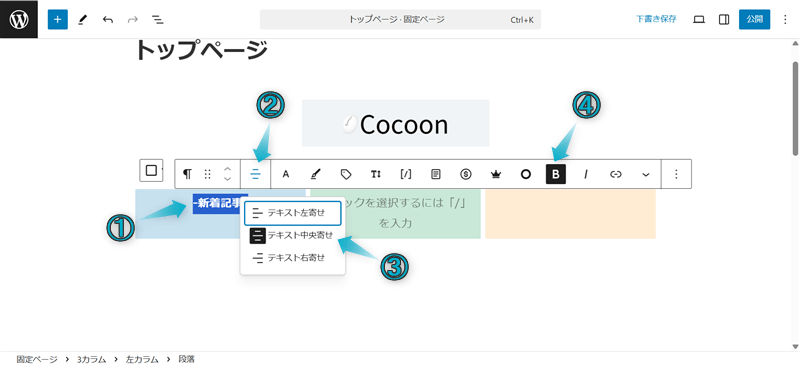
「-新着記事-」と入力する
テキストを全選択し、ツールバー項目のテキストの配置で「テキスト中央寄せ」+太字をクリックする


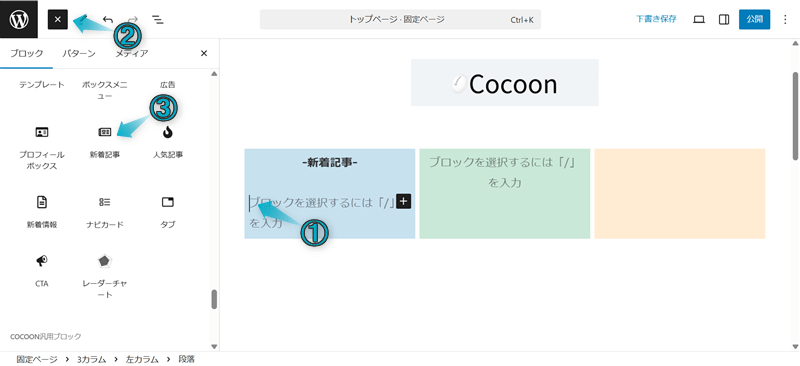
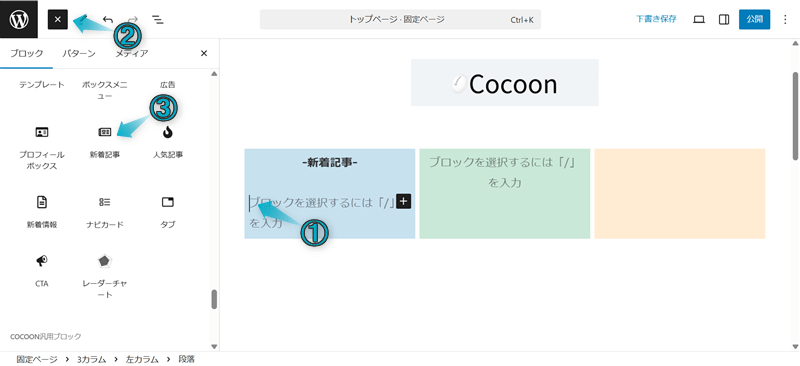
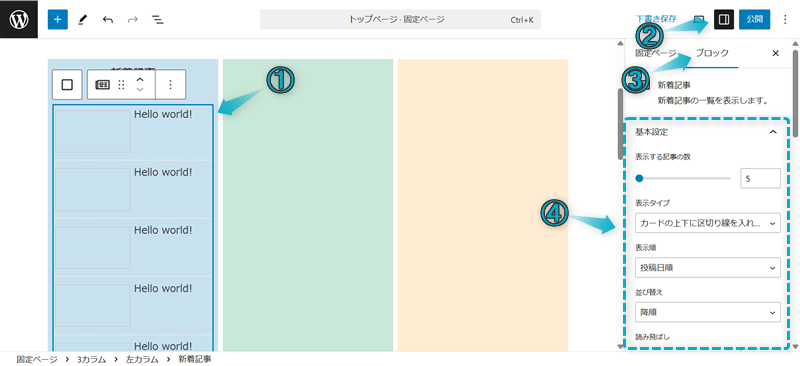
入力したテキストの下に段落ブロックを追加し、+⇒新着記事の順にクリックする


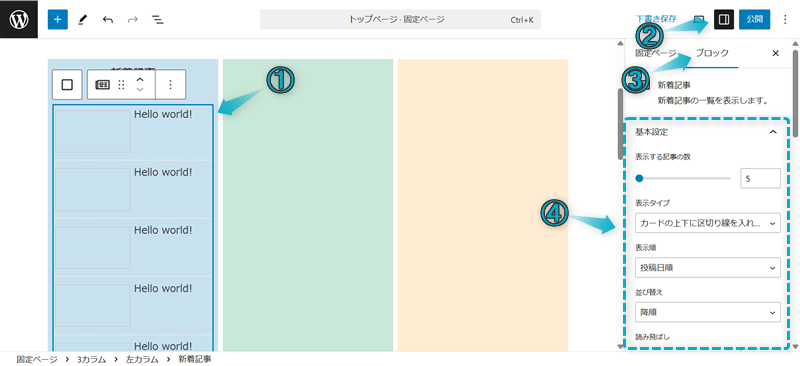
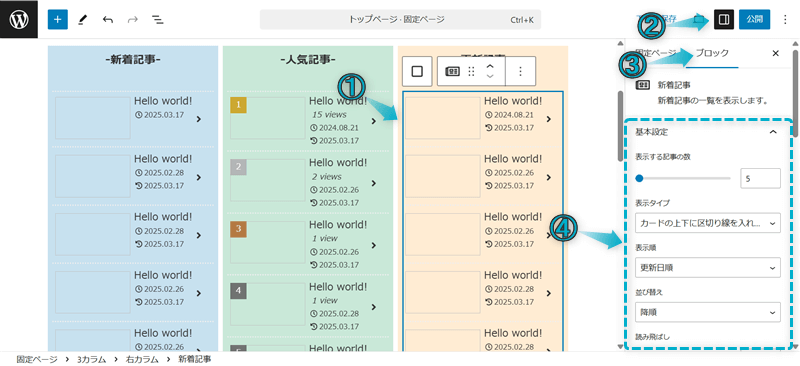
新着記事ブロックを選択し、設定⇒ブロックの順にクリックする
以下の10項目で設定する


これで新着記事一覧を作成できます。
3カラムブロックの中央のカラムに人気記事一覧を作っていきます。
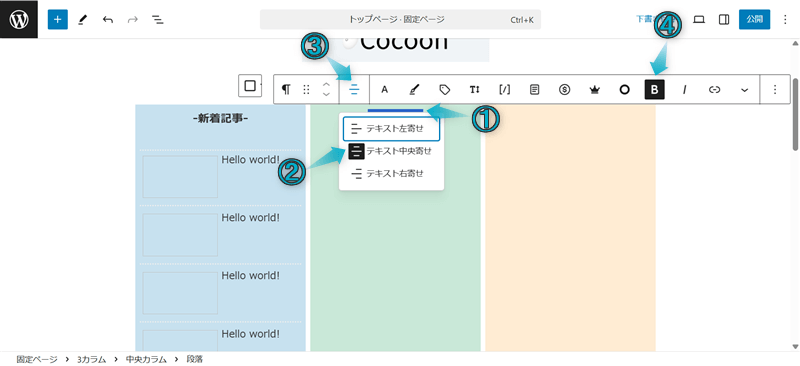
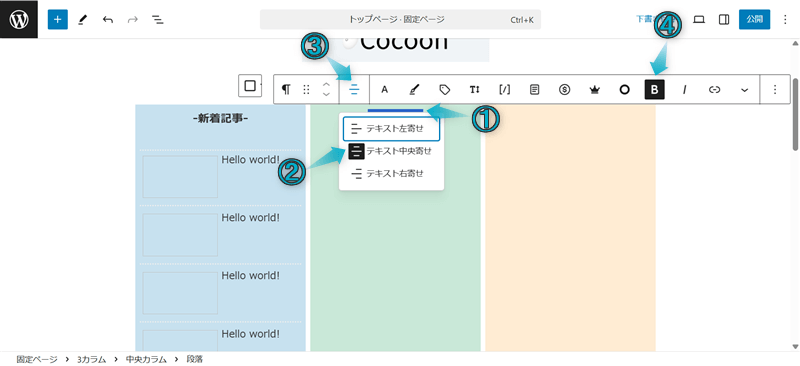
「-人気記事-」と入力する
テキストを全選択し、ツールバー項目のテキストの配置で「テキスト中央寄せ」+太字をクリックする


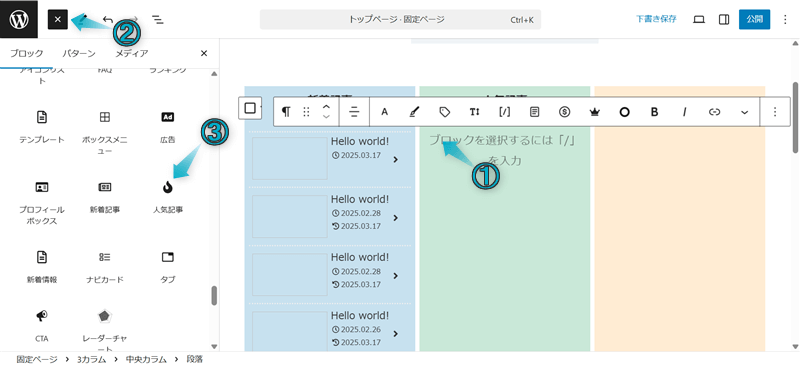
入力したテキストの下に段落ブロックを追加し、+⇒人気記事の順にクリックする


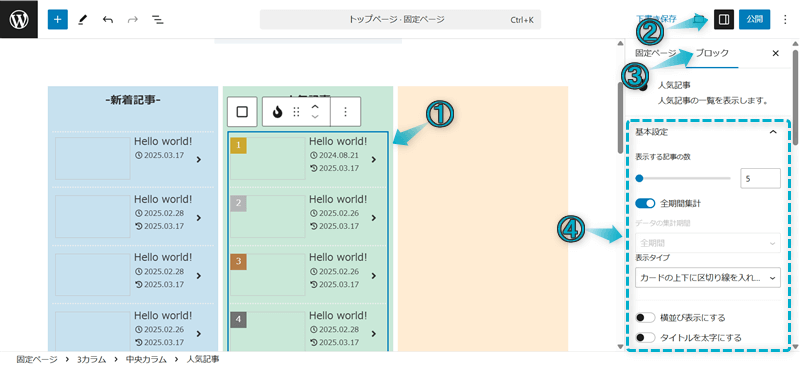
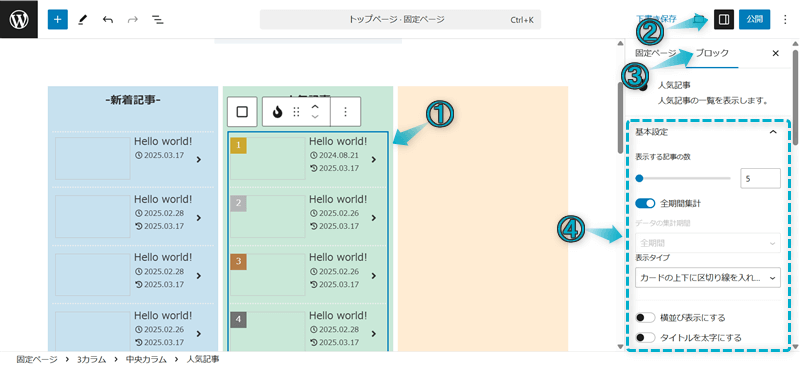
人気記事ブロックを選択し、設定⇒ブロックの順にクリックする
以下の8項目で設定する


これで人気記事一覧を作成できます。
3カラムブロックの右側のカラムに更新記事一覧を作っていきます。
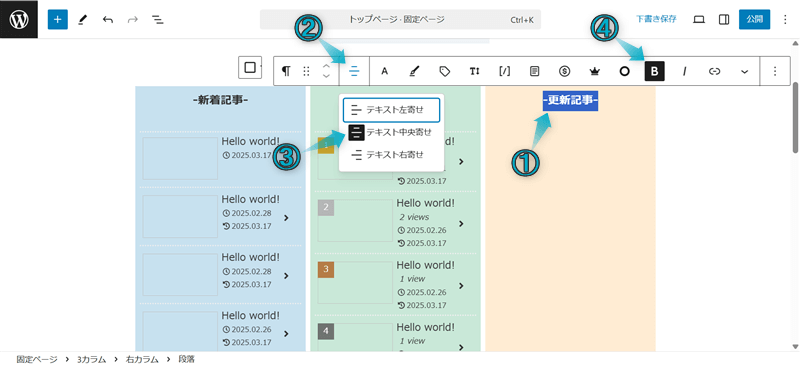
「-更新記事-」と入力する
テキストを全選択し、ツールバー項目のテキストの配置で「テキスト中央寄せ」+太字をクリックする


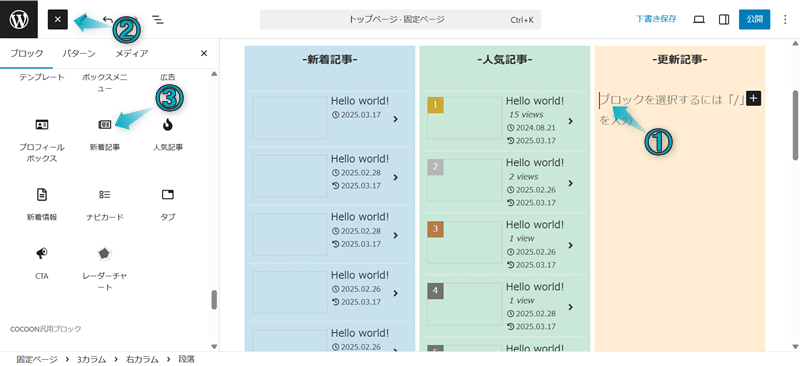
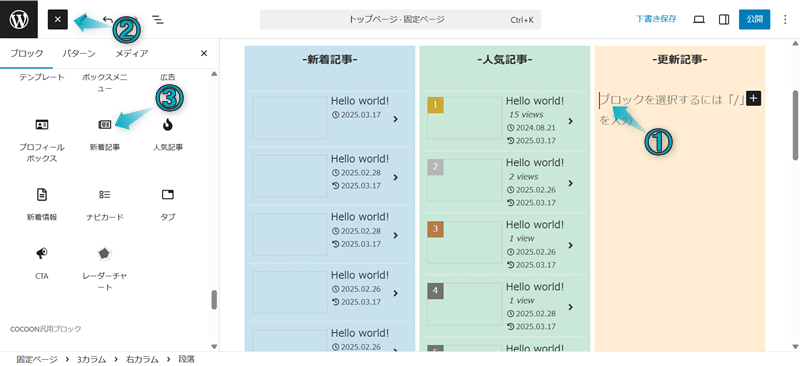
入力したテキストの下に段落ブロックを追加し、+⇒新着記事の順にクリックする


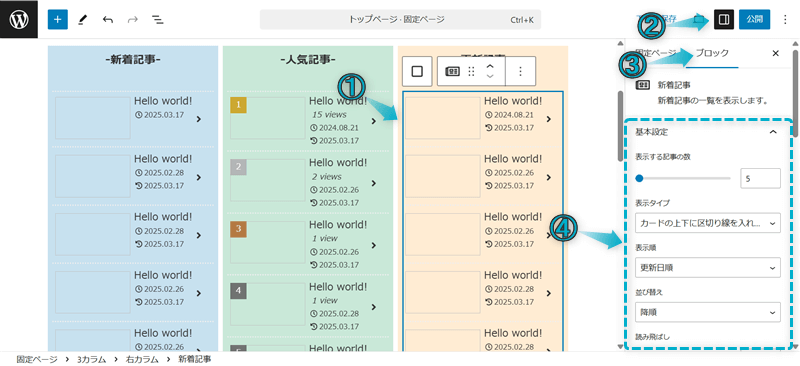
新着記事ブロックを選択し、設定⇒ブロックの順にクリックする
以下の10項目で設定する


これで更新記事一覧を作成できます。
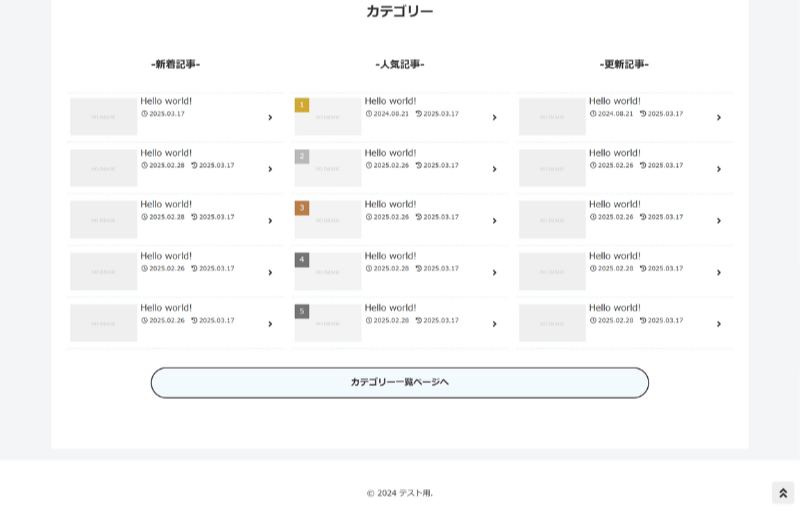
記事一覧の下にカテゴリーページへ移動するボタンを設置していきます。
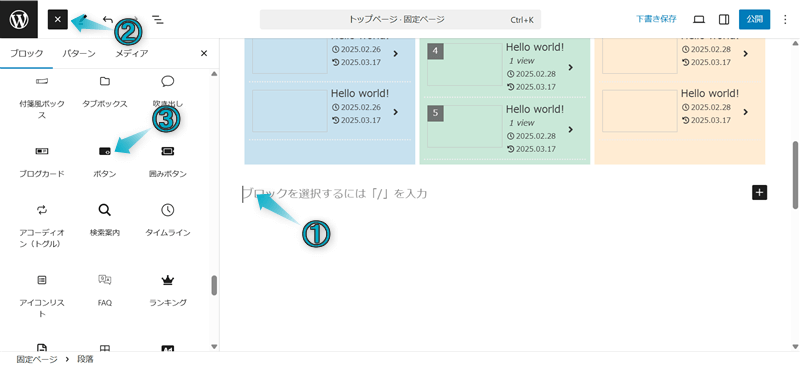
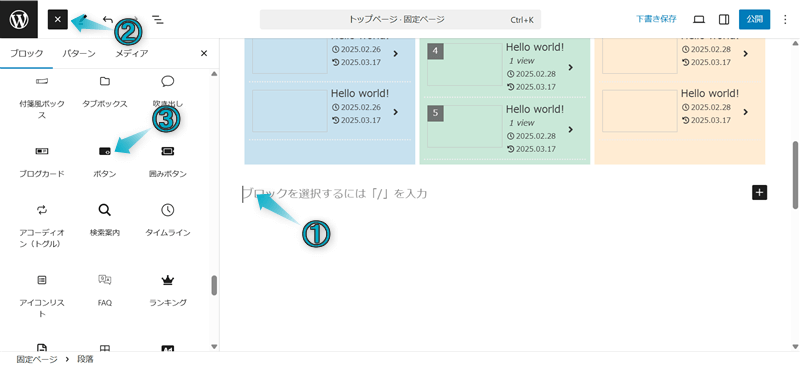
3カラムブロックの下に段落ブロックを追加し、+⇒ボタンの順にクリックする


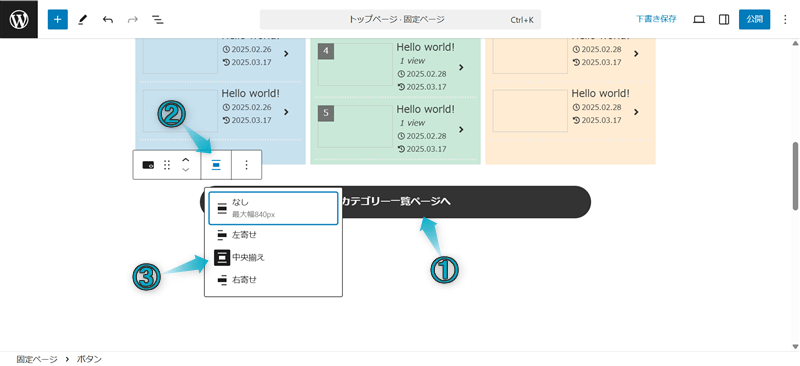
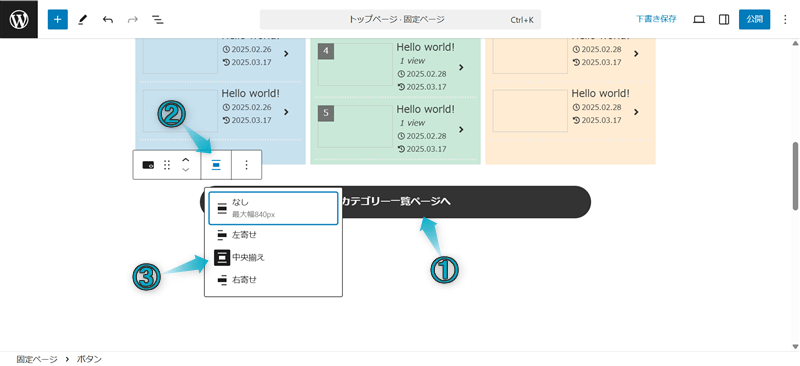
ボタン内に「カテゴリー一覧ページへ」と入力し、ツールバー項目の配置で「中央揃え」を選ぶ


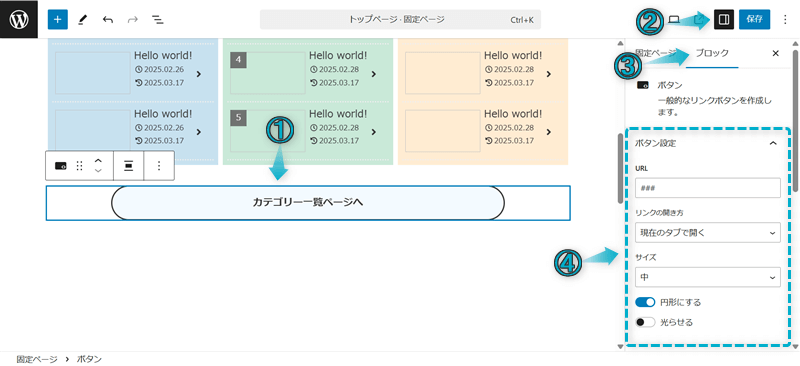
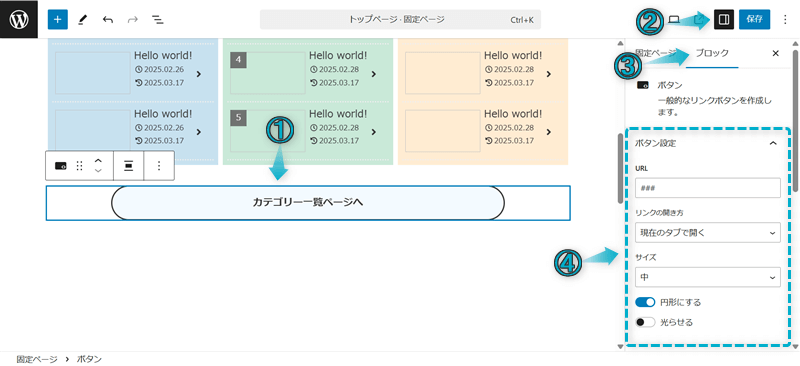
ボタンブロックを選択し、設定⇒ブロックの順にクリックする
以下の5項目で設定する


これでボタンを設置できます。
ボタンの設定方法を詳しく知りたい場合は、下の記事を参考にしてください。
これでサイト型トップページの作成は完了です。
次にサイドバーを非表示にしていきましょう。
Cocoonでサイドバーを非表示にする方法は3つありますが、そのうちの1つを本記事では紹介します。
サイト型トップページにサイドバーを表示する方は、以下の記事でサイドバーにおすすめな設置項目について解説しています。
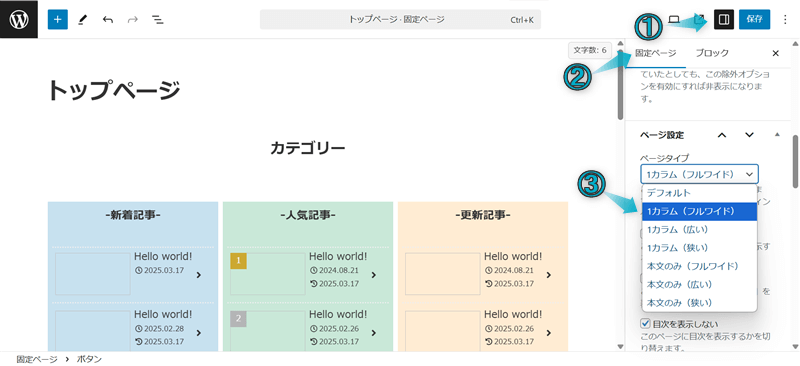
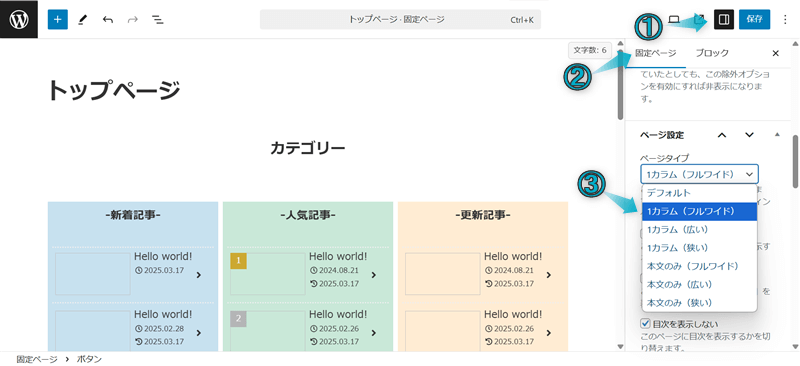
サイドバーを非表示にする方法は、記事編集ページの右上にある設定⇒固定ページの順にクリックします。
ページタイプで「1カラム(フルワイド)」を選択するとサイドバーが非表示になります。


最後にトップページをブログ型からサイト型へ変更する設定を行いましょう。
Cocoonのトップページをブログ型からサイト型への変更は、WordPress管理画面から行います。
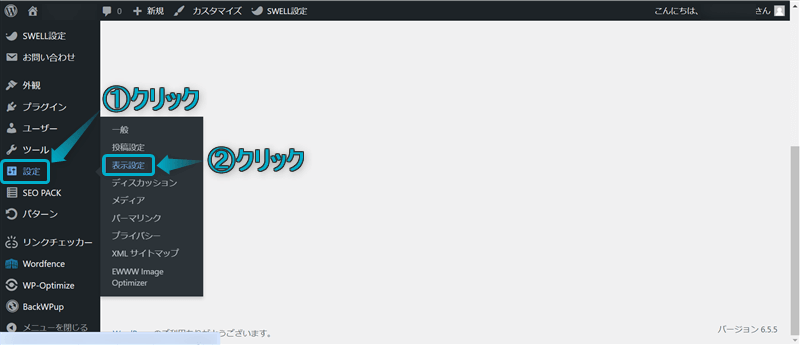
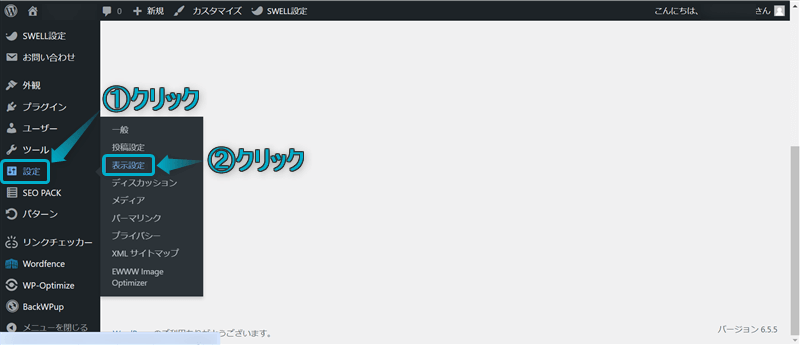
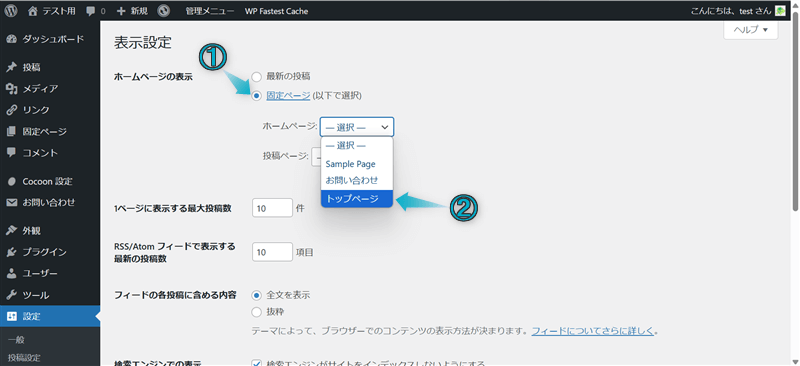
左サイドバーの設定⇒表示設定の順にクリックする


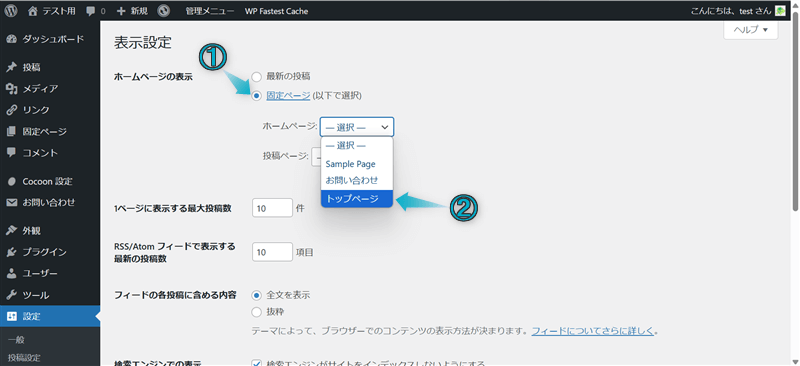
ホームページの表示で「固定ページ」を選択する
ホームページで先ほど作成した固定ページのタイトルを選ぶ ※トップページと表示されてると思います。


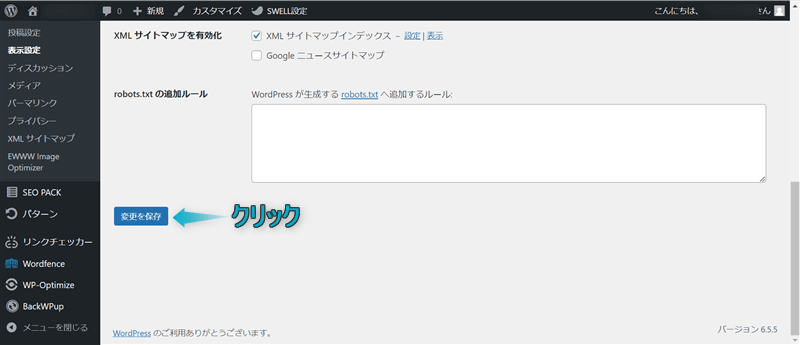
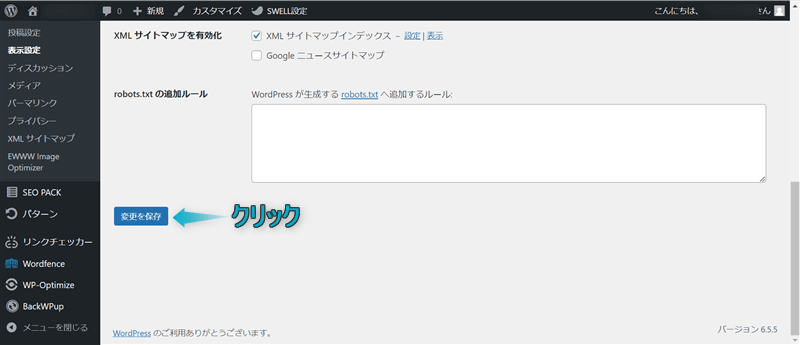
変更を保存をクリックする


これでトップページをサイト型に変更できます。
以上ここまでがサイト型トップページの作成に必要最低限な7つのステップです。
ここからはサイト型トップページで非表示にしたい項目や追加したい機能を解説していきます。


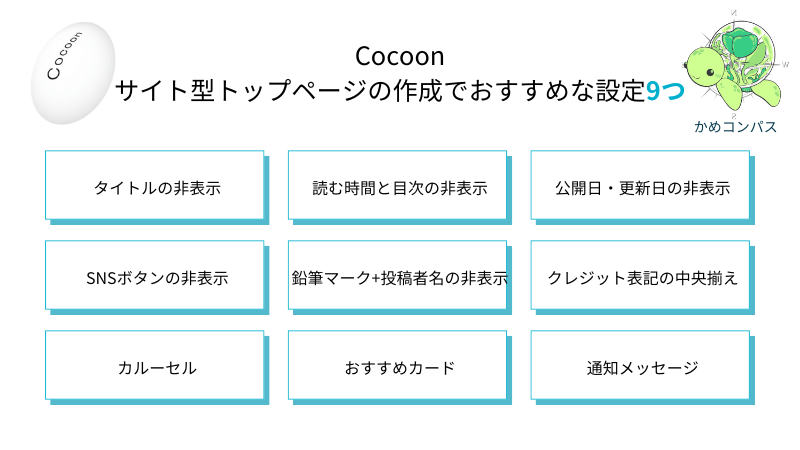
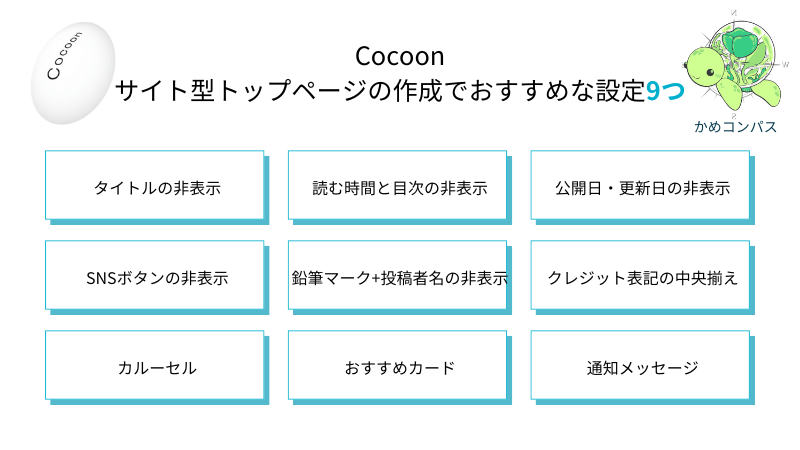
Cocoonのサイト型トップページの作成でおすすめな設定を9つ紹介します。
| 設定項目 | 特徴 | 重要度 |
|---|---|---|
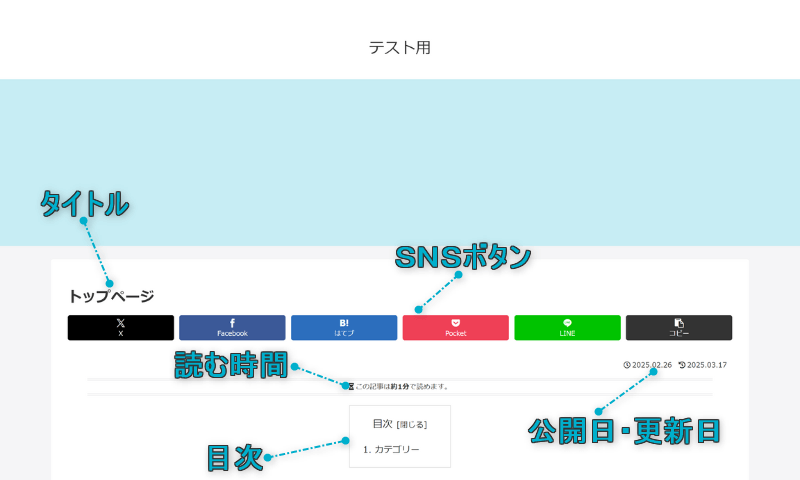
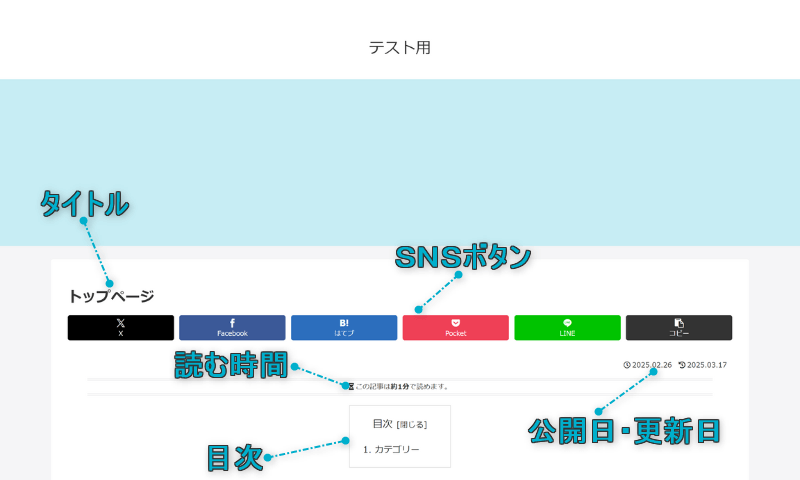
| タイトルの非表示 | 必須 | |
| 読む時間と目次の非表示 | 必須 | |
| 公開日・更新日の非表示 | 必須 | |
| SNSボタンの非表示 | 必須 | |
| 鉛筆マーク+投稿者名の非表示 | 必須 | |
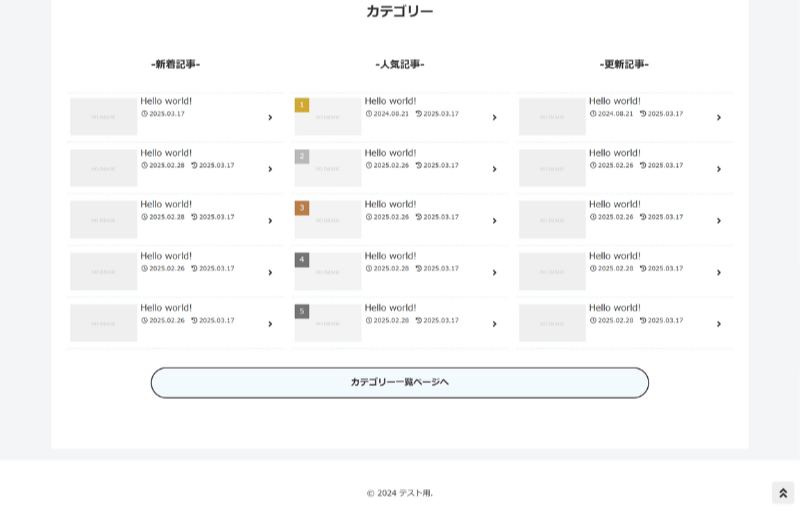
| クレジット表記の中央揃え | 任意 | |
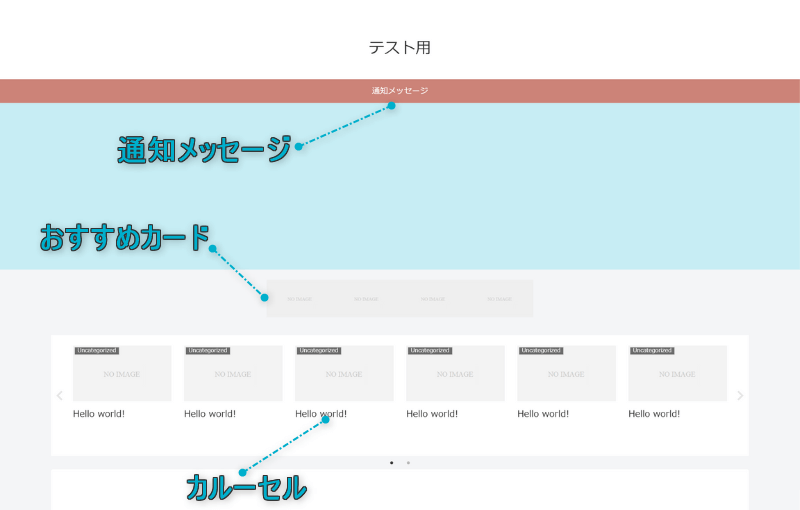
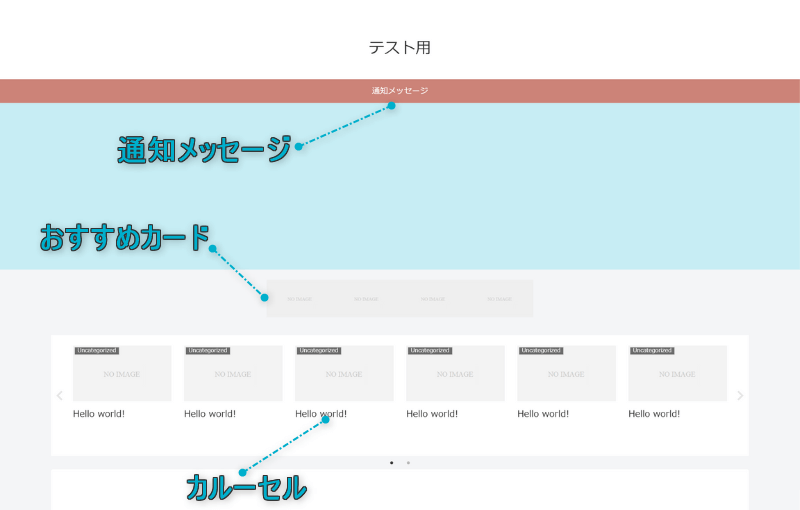
| カルーセル | トップページに記事カードをスライド形式で表示できる | 任意 |
| おすすめカード | トップページに画像バナー形式のリンクを表示できる | 任意 |
| 通知メッセージ | ページ上部に重要なお知らせを分かりやすく伝えられる | 任意 |
※上のリンクをクリックすると見たい場所へジャンプします。
各設定の完成イメージ略図
before






after




それぞれの設定を詳しく解説します。
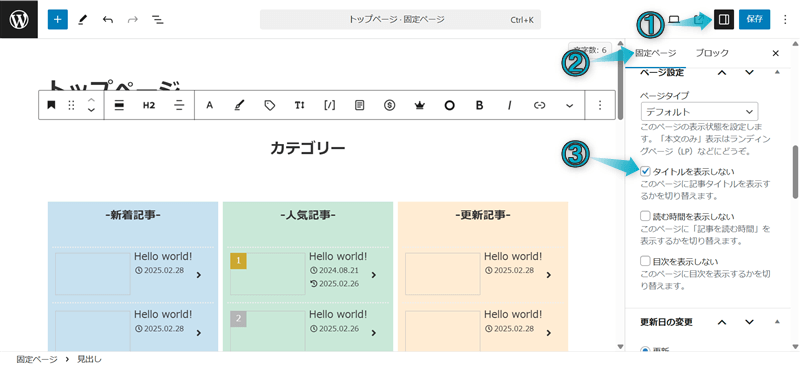
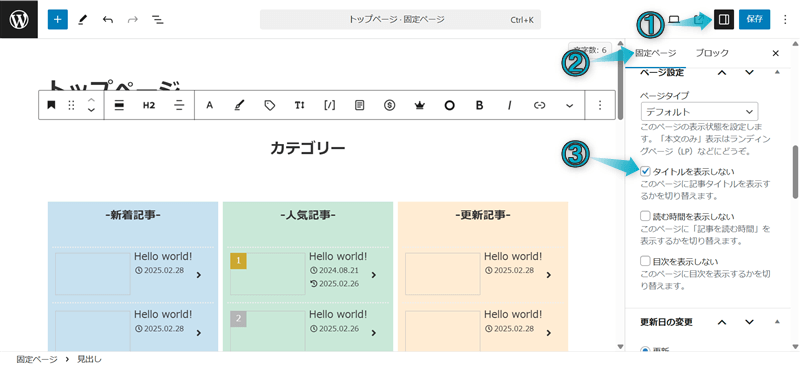
Cocoonでサイト型トップページの記事タイトルを非表示にします。
設定方法は、記事編集ページの右上にある設定⇒固定ページタブ内の「タイトルを表示しない」にチェックします。


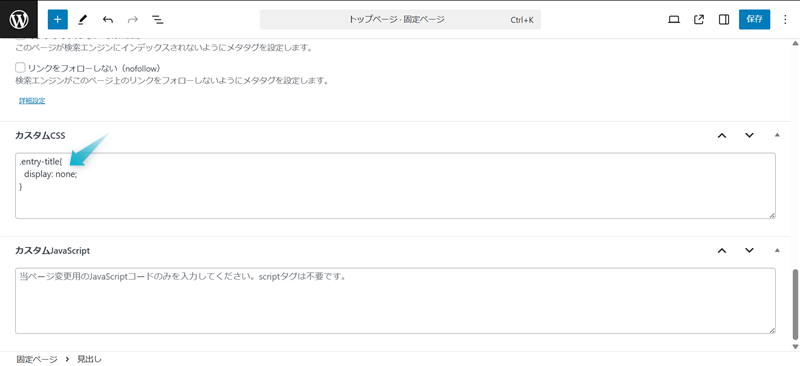
もしタイトルが非表示にならない場合は、同ページ下部にある「カスタムCSS」に以下のコードを入力しましょう。
.entry-title{
display: none;
}

Cocoonでサイト型トップページの読む時間と目次を非表示にします。
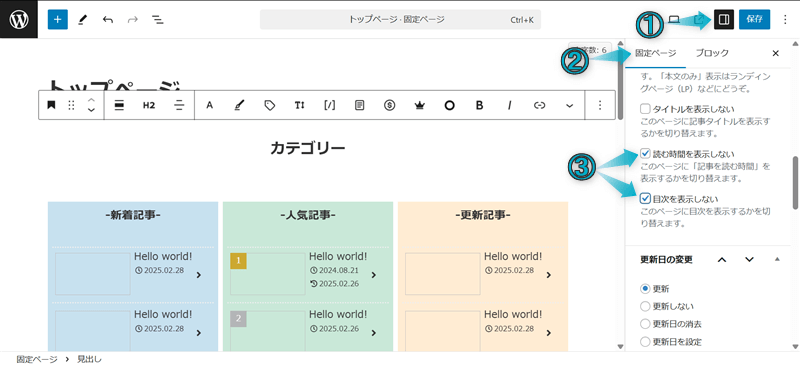
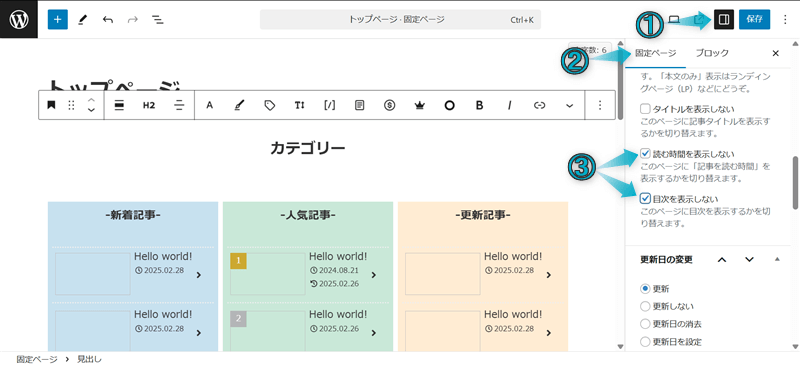
設定方法は、記事編集ページの右上にある設定⇒固定ページタブ内の「読む時間を表示しない」「目次を表示しない」にチェックします。


Cocoonでサイト型トップページの公開日と更新日を非表示にします。
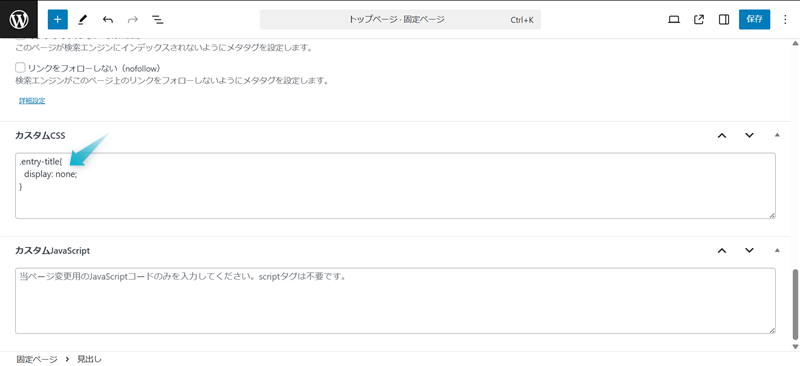
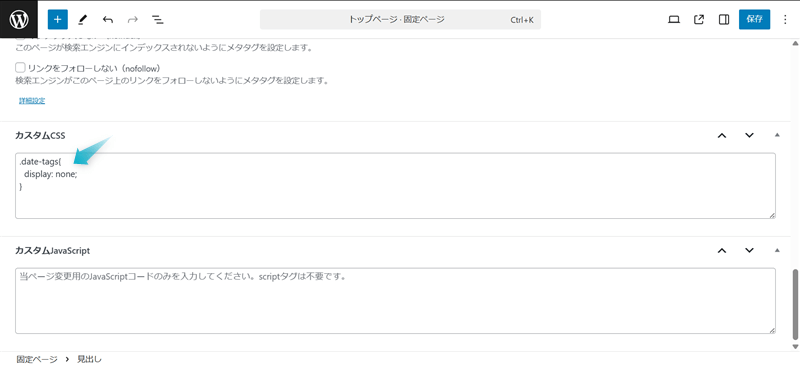
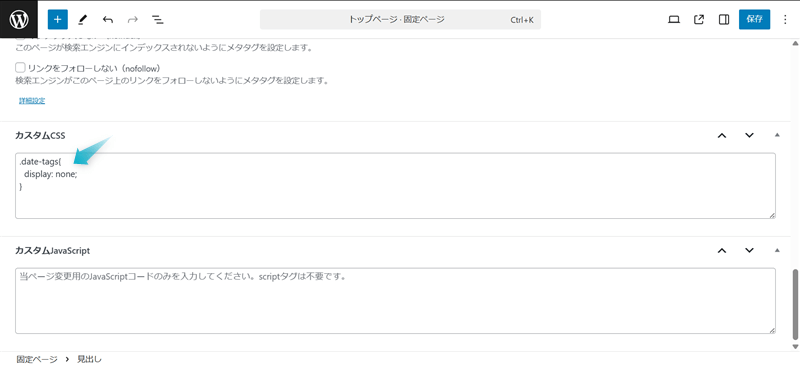
設定方法は、記事編集ページ下部にある「カスタムCSS」に以下のコードを入力します。
.entry-title{
display: none;
}

Cocoonでサイト型トップページのSNSシェアボタンとSNSフォローボタンを非表示にします。
設定方法は、WordPress管理画面のCocoon設定⇒SNSシェア/SNSフォロータブで行い、変更をまとめて保存をクリックします。


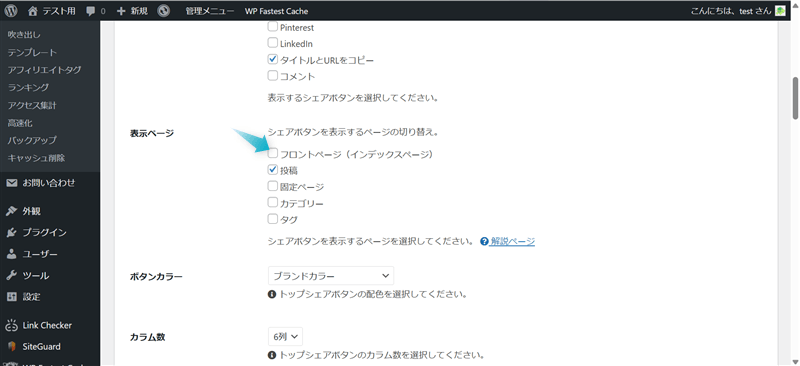
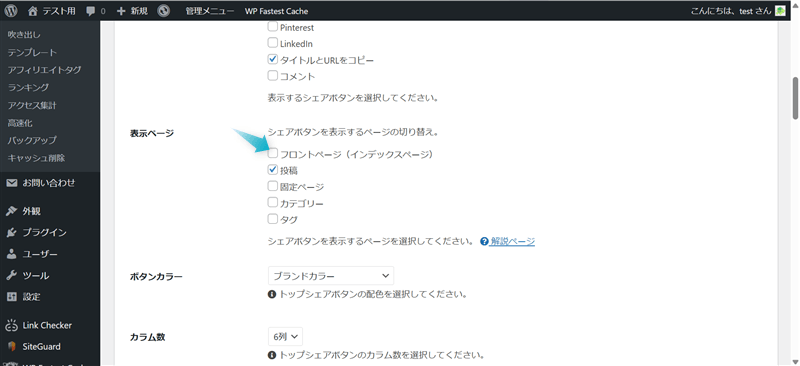
SNSシェアボタンを非表示にする場合…
SNSシェアタブ内にあるトップシェアボタン設定とボトムシェアボタン設定それぞれの表示ページで「フロントページ(インデックスページ)」のチェックを外す。


SNSシェアボタンが非表示にならない場合は、「投稿」のチェックも外してください。
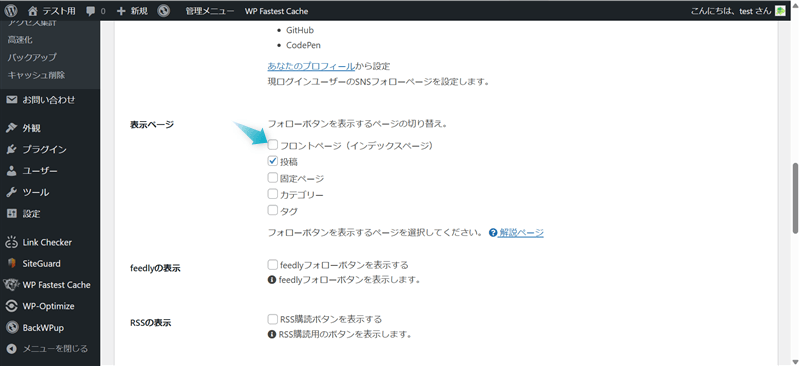
SNSフォローボタンを非表示にする場合…
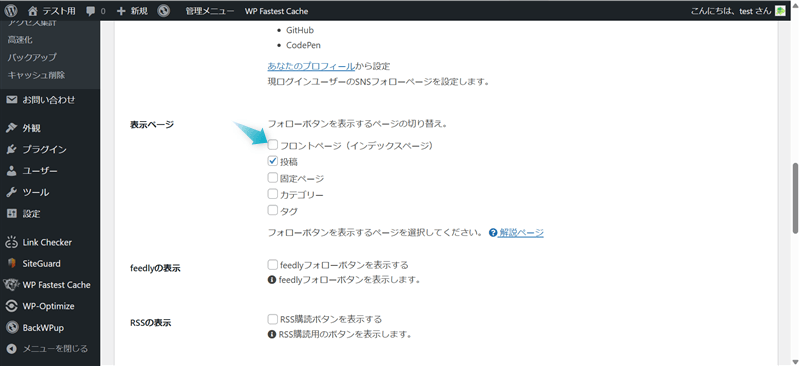
SNSフォロータブ内にあるフォローボタン設定の表示ページで「フロントページ(インデックスページ)」のチェックを外す。


SNSフォローボタンが非表示にならない場合は、「投稿」のチェックも外してください。
Cocoonでサイト型トップページの鉛筆マークと投稿者名を非表示にします。
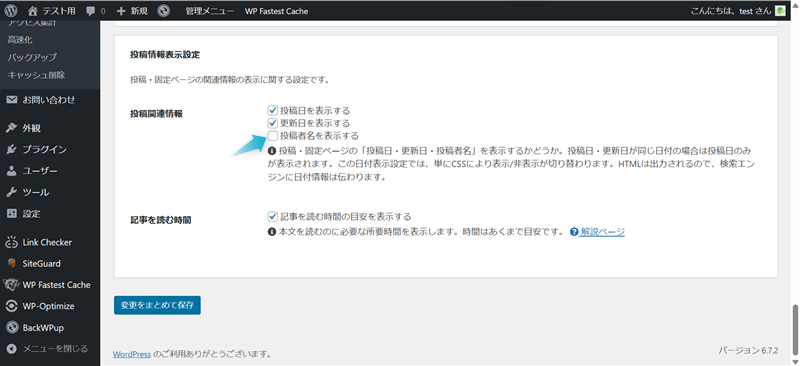
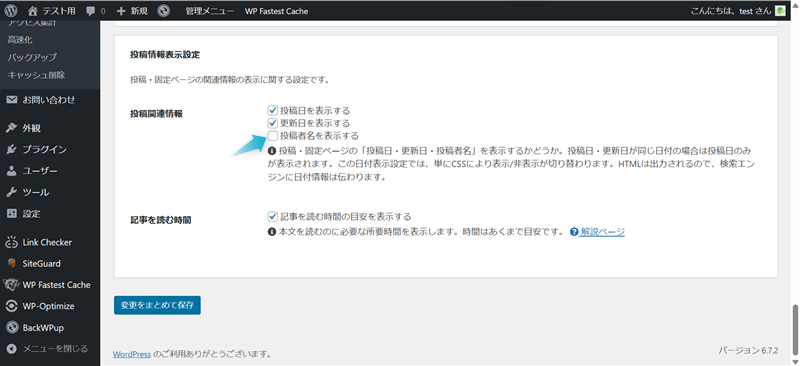
設定方法は、WordPress管理画面のCocoon設定⇒本文タブ内にある投稿関連情報で「投稿者名を表示する」のチェックを外し、変更をまとめて保存をクリックします。


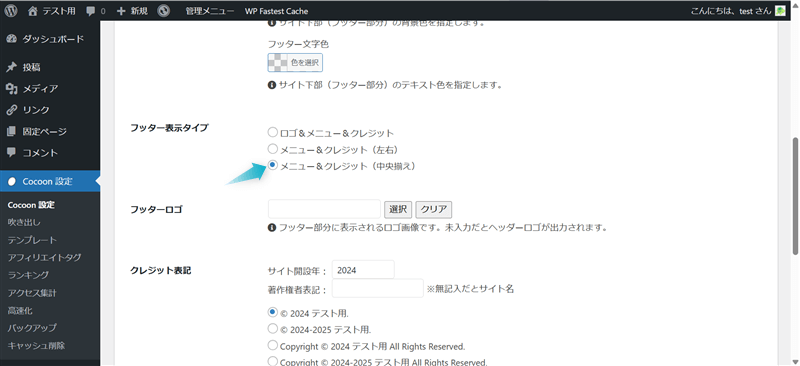
Cocoonでサイト型トップページのクレジット表記を中央揃えにします。
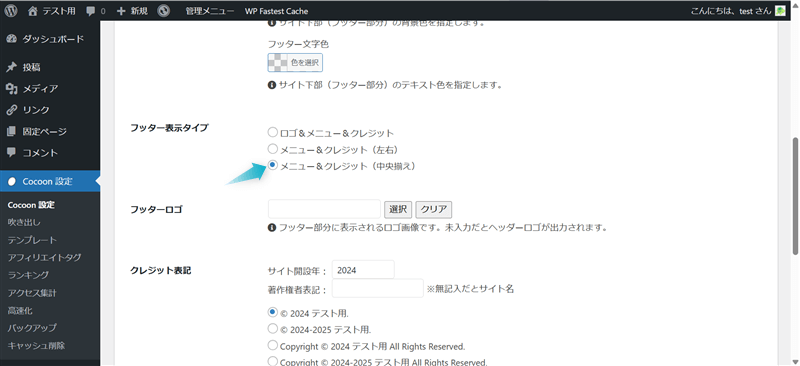
設定方法は、WordPress管理画面のCocoon設定⇒フッタータブ内にあるフッター表示タイプで「メニュー&クレジット(中央揃え)」を選び、変更をまとめて保存をクリックします。


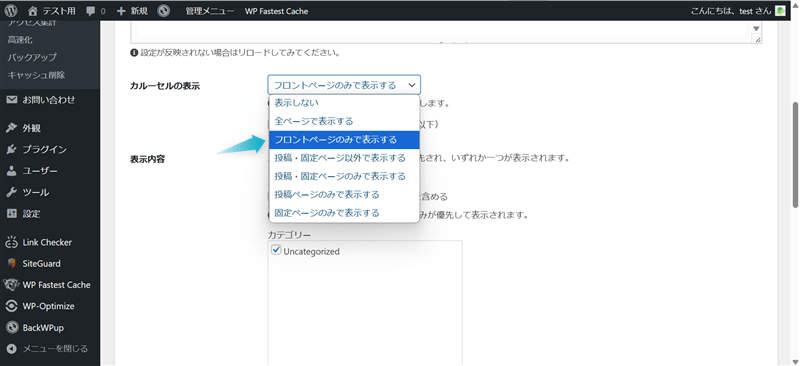
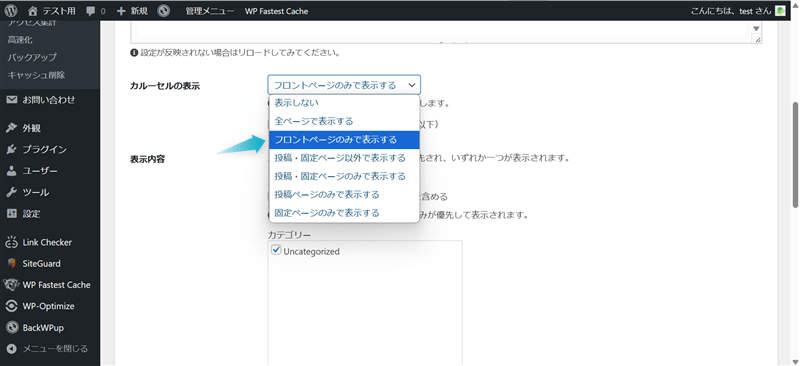
Cocoonのサイト型トップページにカルーセルを設定します。
設定方法は、WordPress管理画面のCocoon設定⇒カルーセルタブ内にあるアピールエリアの表示で「フロントページのみで表示する」を選び、変更をまとめて保存をクリックします。


同ページではスライドショーが自動的に送れたり、表示したい記事を「人気記事」「カテゴリー」「タグ」で指定したりの設定ができますよ。
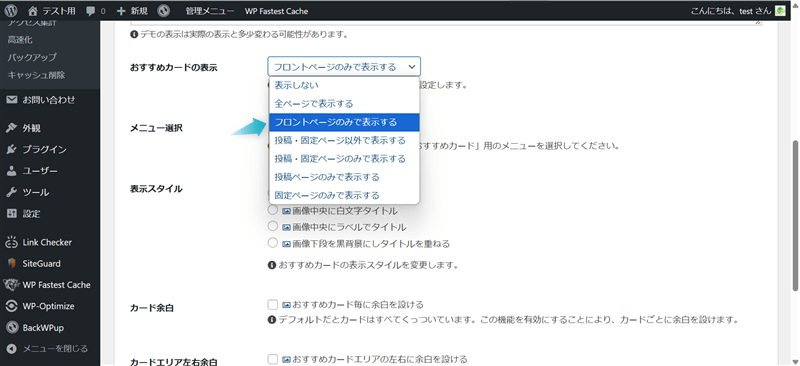
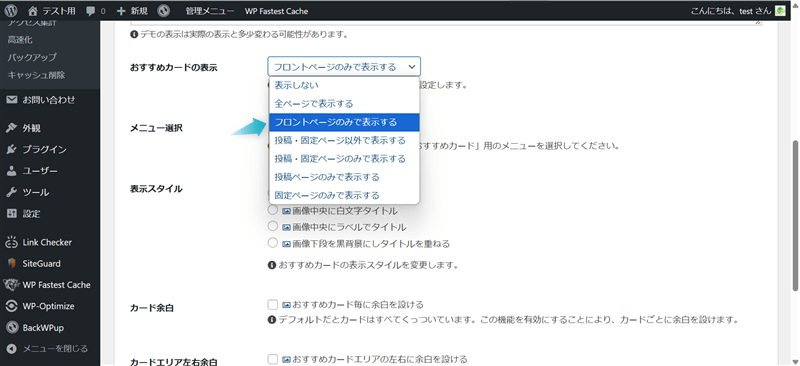
Cocoonのサイト型トップページにおすすめカードを設定します。
設定方法は、WordPress管理画面のCocoon設定⇒おすすめカードタブ内にあるおすすめカードの表示で「フロントページのみで表示する」を選び、変更をまとめて保存をクリックします。


同ページでは画像バナー形式のリンクに記事タイトルを表示させたり、画像リンク間に余白を設けるなどの設定ができますよ。
おすすめカードの設定方法を詳しく知りたい場合は、下の記事を参考にしてください。
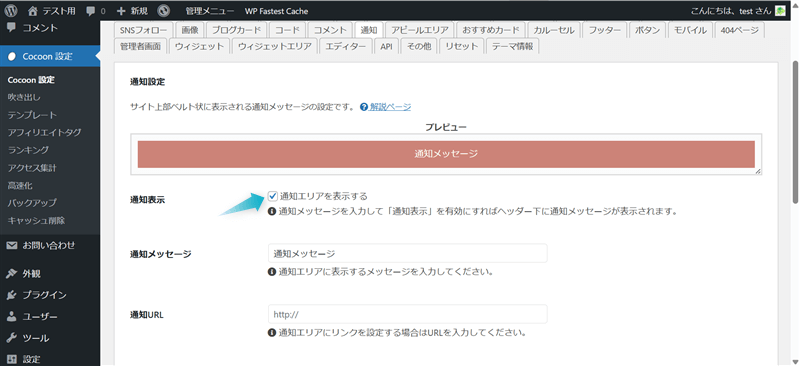
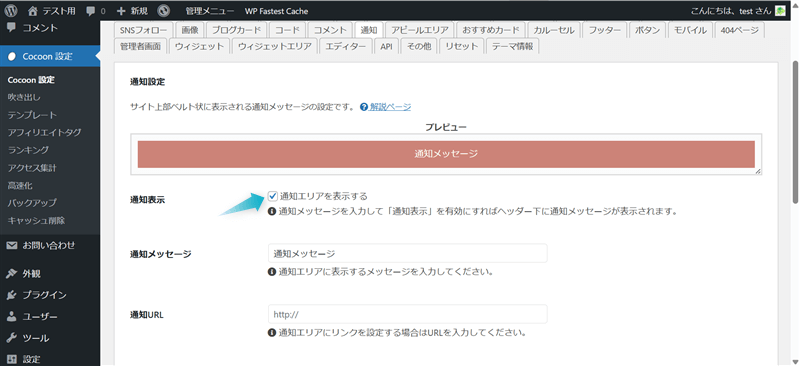
Cocoonのサイト型トップページに通知メッセージを設定します。
設定方法は、WordPress管理画面のCocoon設定⇒通知タブ内にある通知表示で「通知エリアを表示する」にチェックし、変更をまとめて保存をクリックします。


同ページでは通知エリアに表示するメッセージにリンクを設定できたり、背景やテキストに色をつけることができますよ。


Cocoonでは以下の3カ所でもカスタマイズできます。


それぞれのカスタマイズ方法について詳しく知りたい方は、下の記事を参考にしてください。
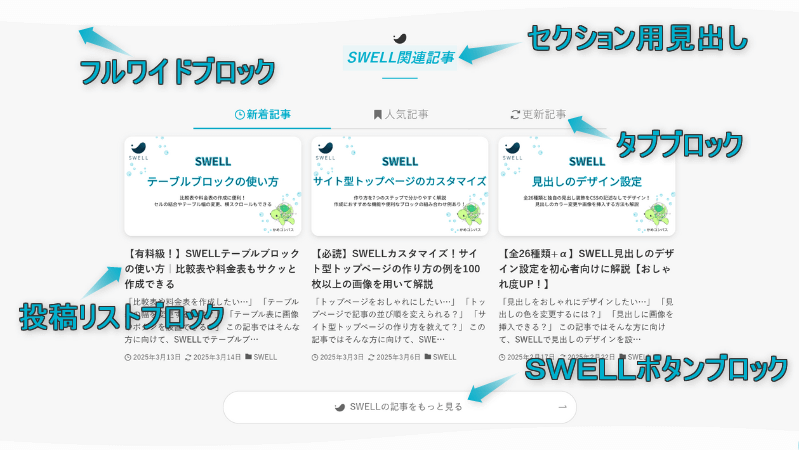
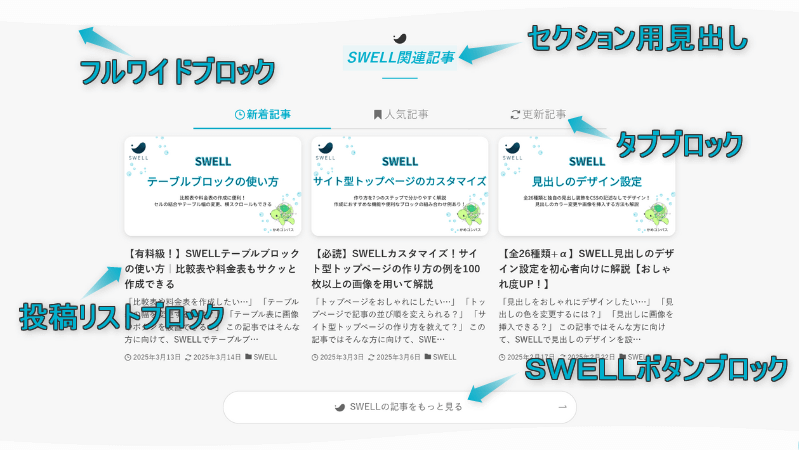
WordPressテーマ「SWELL」のサイト型トップページは、オリジナル機能によりデザインが格段におしゃれです。
以下の画像は、SWELLで作成した当ブログのサイト型トップページの一部です。
Cocoonにはない、SWELLオリジナル機能であるフルワイドブロックやタブブロック、投稿リストブロックなどサイト型トップページの作成にもってこいの機能が盛りだくさん!





自分のブログがおしゃれだとモチベーションも上がるよ
SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしていますよ。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
おしゃれなサイト型トップページを作りたい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/おしゃれなトップページの作成でモチベUP!\


ここからはCocoonのサイト型トップページを作るうえでよくある質問に回答します。



気になる質問リンクをクリックしてね
Cocoonでサイト型トップページを作るメリットは3つあります。
初期設定のブログ型ではジャンル別でしかカテゴリー分けできませんが、サイト型では人気記事やおすすめ記事ごとでカテゴリー分けできます。
また、記事数が増えれば過去に書いた記事が埋もれてしまいますが、表示順を変えることで古い記事を上の方に持ってくることもできますよ。
サイト型では、記事以外に画像や吹き出し、ボタンなどのブロックを挿入できます。
投稿記事を書くみたいにトップページも作成できるので、カスタマイズ性はかなり高めです。
テキストカラーや背景色の変更、ブロック装飾、画像の配置といった豊富なカスタマイズ性から、自分好みのトップページを作成できます。
作り込めば他サイトとの差別化もでき、独自性のあるブログに仕上げれますよ。
Cocoonでサイト型トップページを作るデメリットは2つあります。
初期設定のブログ型は何もしなくても新着順に記事が並びますが、サイト型では記事の配置やデザイン設計を一から自分で作らなければならず手間と時間がかかります。
また、トップページをサイト型にする方法を調べるのにも時間が必要です。
ですので、ある程度の完成イメージを固めて、作成時間を決めて取り掛かりましょう。
サイト型はカスタマイズ性が高く、「ああしたい、こうしたい」という欲が出てきます。
作成後も「やっぱりこの部分は修正する」など完璧を求めすぎてしまい、本来書くべき記事に割く時間がなくなってしまいます。
ですので、出来栄え80%くらいを意識して、サイト型トップページの作成に時間を奪われないようにしましょう。
以下の4つに当てはまる方は、Cocoonでサイト型トップページの作成をおすすめです。
記事数が多くなってくると過去に書いた記事が埋もれてしまい、気づいてもらえなくなるというデメリットが生じます。
ただ、サイト型に変更すれば記事の表示順を好きなようにカスタマイズできるので、古い記事をアピールすることができますよ。
ブログ型だと新着順に記事が並べられますが、サイト型ではランキング順やおすすめ順など、読んでほしい記事順に並べてユーザーを誘導することができます。
サイト内にある記事をジャンル別やランキング順別で配置することで、ユーザーが興味のある記事を見つけやすくなり、回遊率やPV数のアップが期待できます。
サイト型はカスタマイズ性が高いので、独自性のあるオシャレなサイトにできます。
Cocoonは無料のWordpressテーマのため利用者数も多いので、デザインで差別化するのもアリです。


今回は、Cocoonでサイト型トップページの作り方を紹介しました。
当ブログではCocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント