PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「CocoonからSWELLへの移行方法を知りたい」
「移行前と後でやったほうがいいことは何?」
「リライトが必要な装飾を教えて」
この記事では、そんな方に向けて、CocoonからSWELLへの移行手順を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、今ではSWELLで楽しくブログ運営しています。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!


かめコンパス
当ブログ愛用のWordPressテーマ
\もっと早く乗り換えればよかった…/
使い心地バツグン、高機能でオシャレ!
SWELLの購入を迷っている方は、以下の記事を参考にしてください。
また以下の記事では、Cocoon以外のテーマ移行手順やSWELL購入方法をまとめてます。


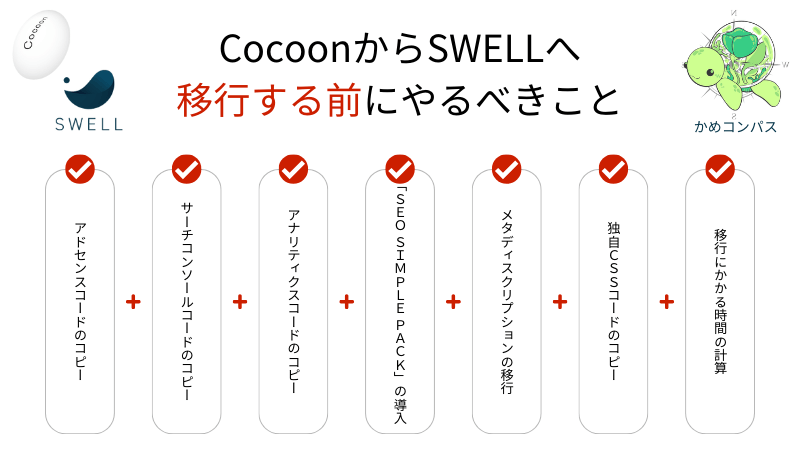
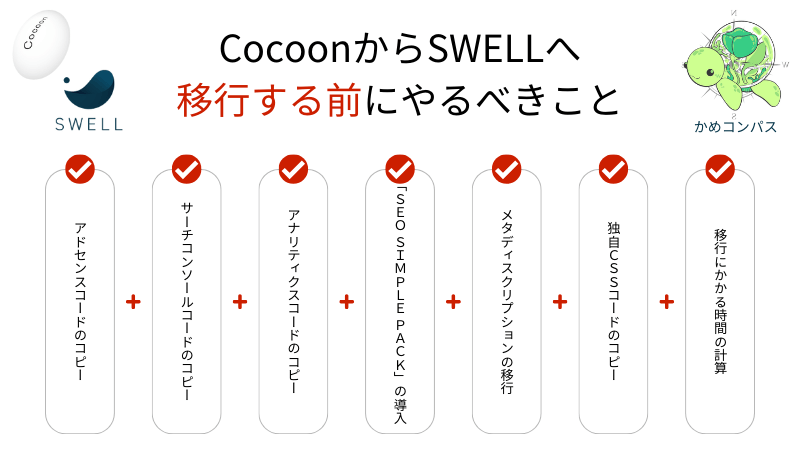
CocoonからSWELLへ移行する前にやるべき7つの項目をまとめました。
これらの項目をしなければ移行時に設定が初期化されてしまったり、データが消滅してしまったりと面倒なことが起こります。



自身が利用している項目のみ確認してね
それぞれ詳しく解説します。
Googleアドセンスを利用している人は、CocoonからSWELLへ移行する前にアドセンスコードをコピーしておきましょう。
それぞれのコードが貼り付けてある場所は下記のとおりです。
\クリックでタブを切り替える/
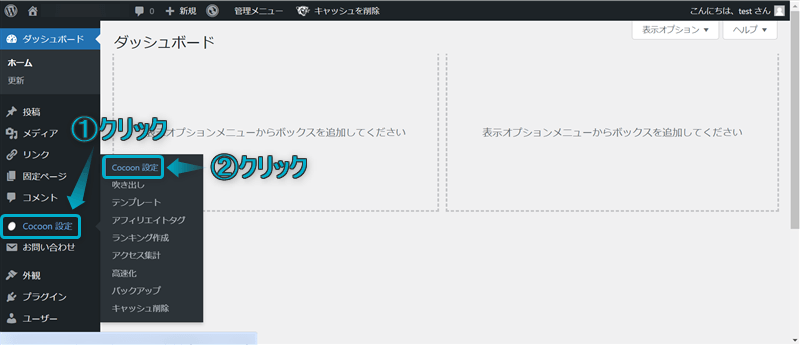
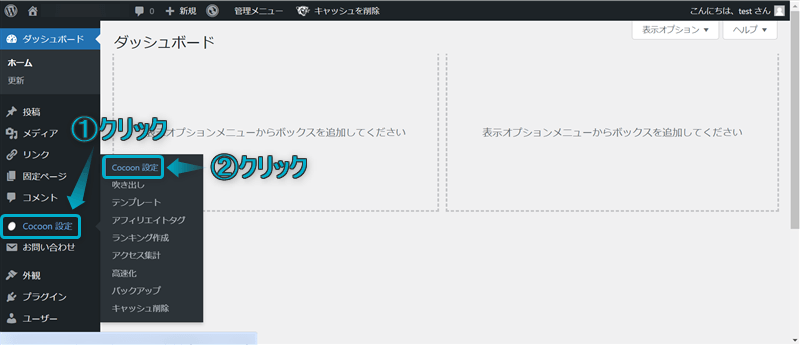
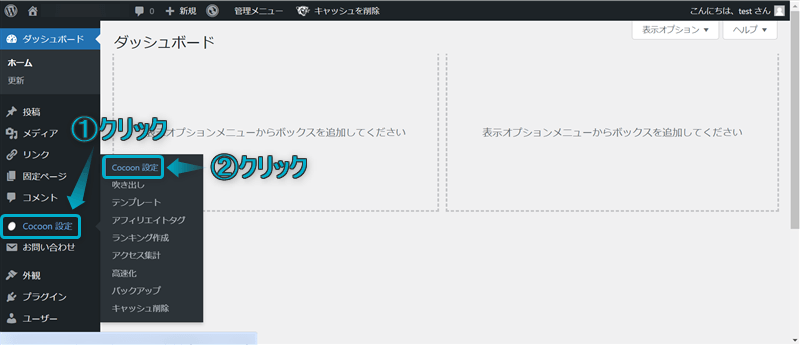
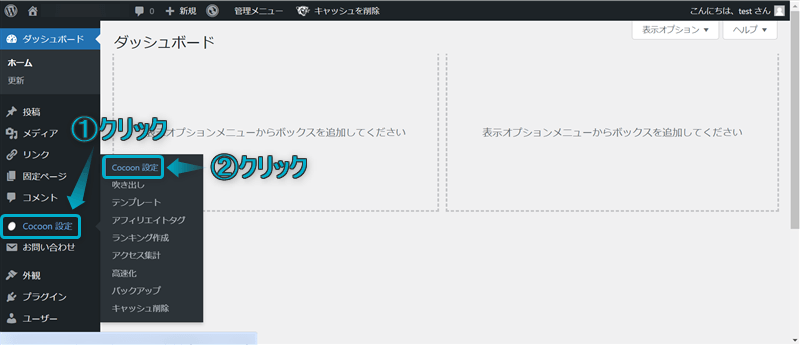
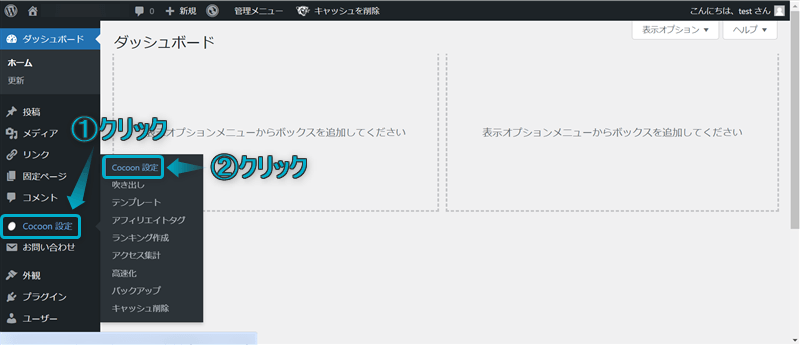
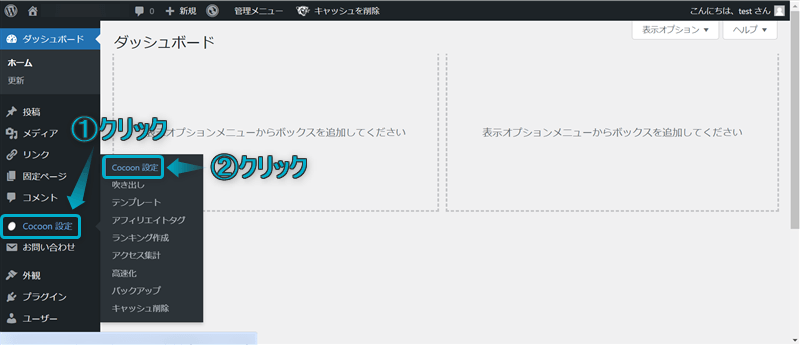
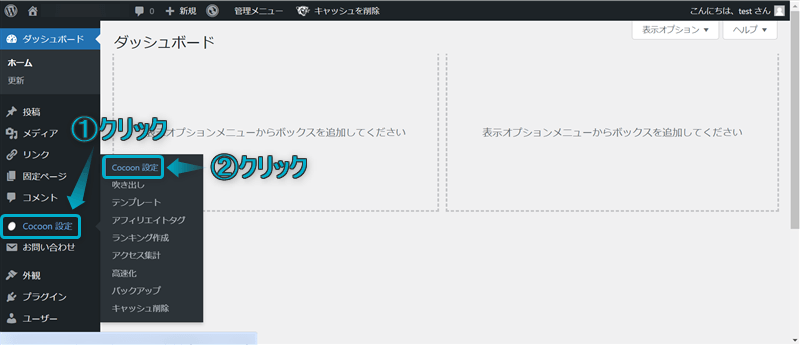
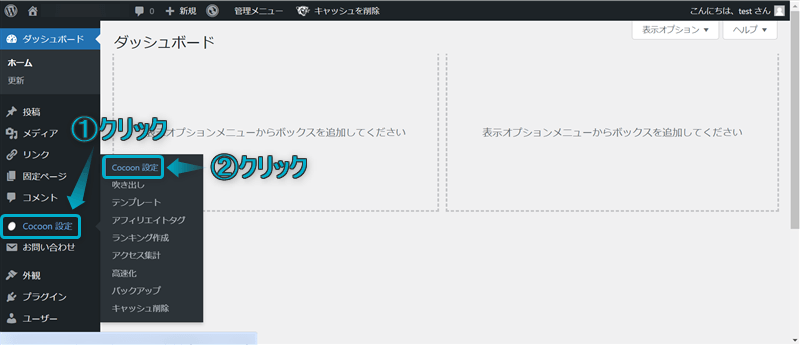
WordPress管理画面で、Cocoon設定⇒Cocoon設定の順にクリックする


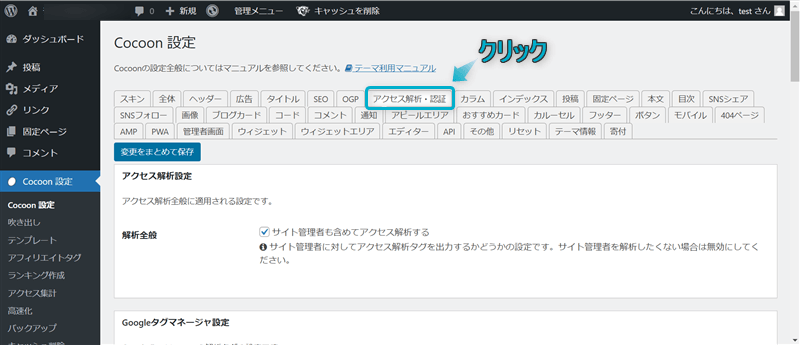
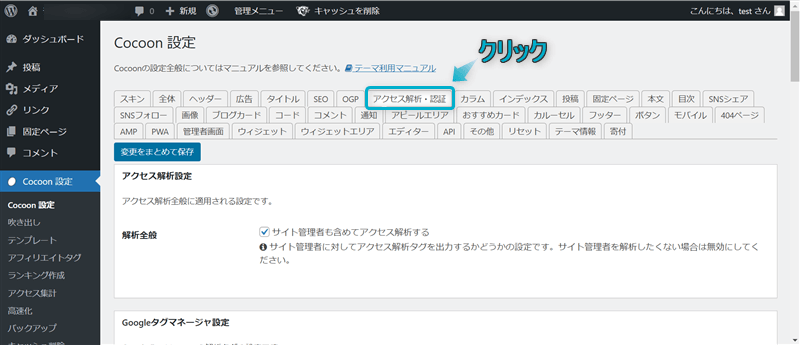
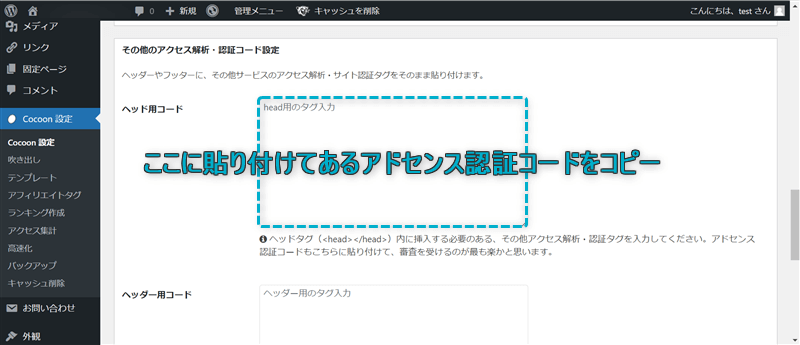
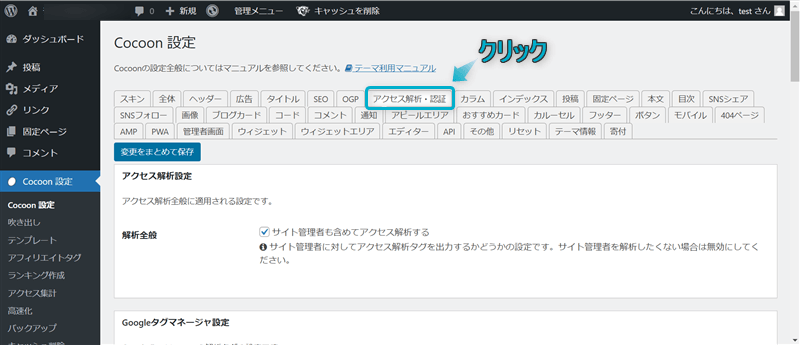
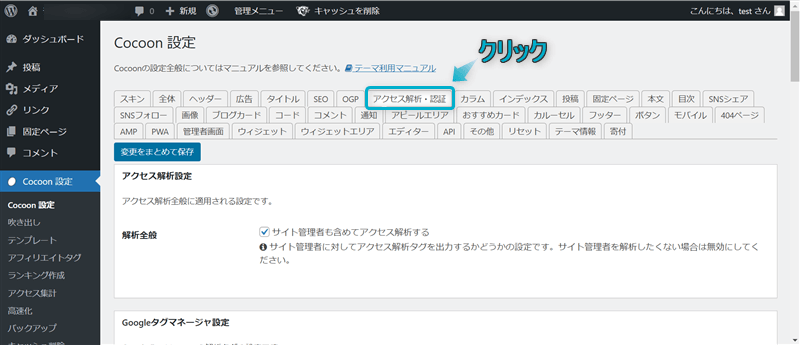
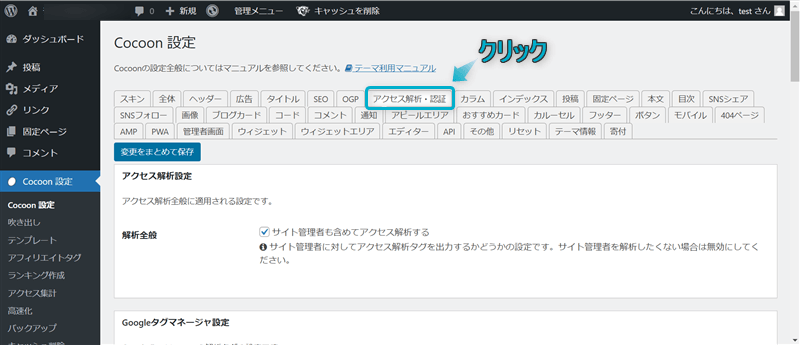
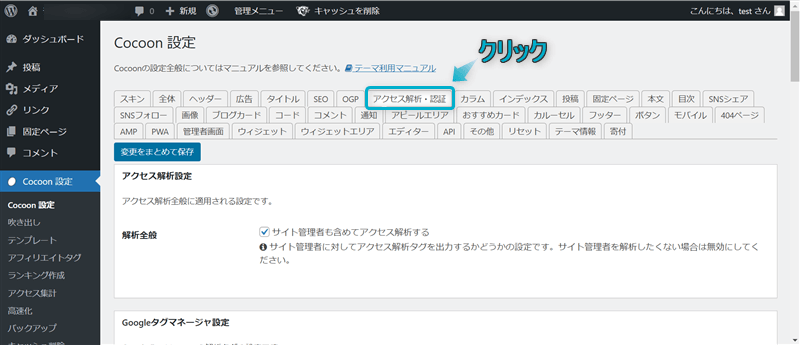
アクセス解析・認証をクリックする


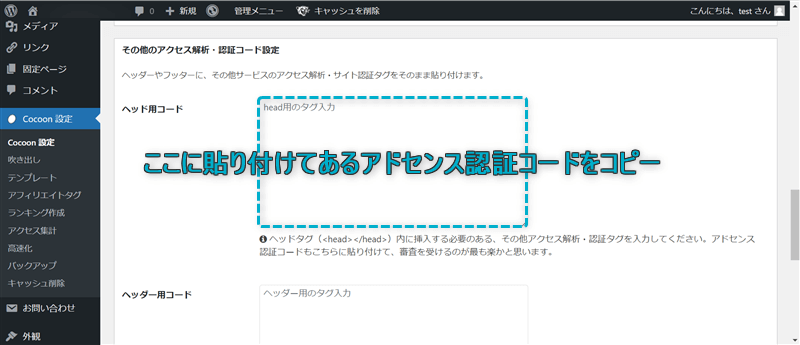
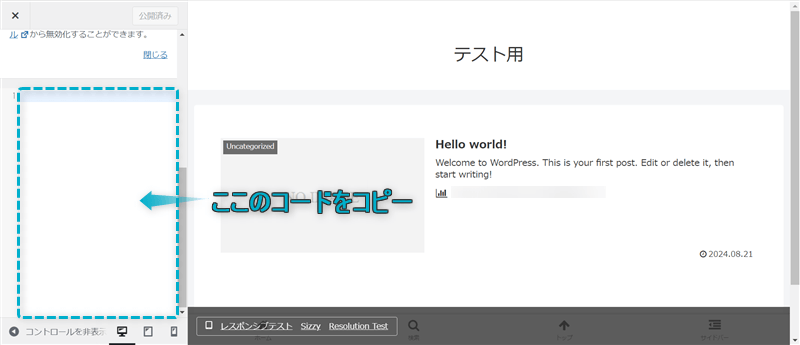
「ヘッド用コード」に貼り付けてあるアドセンス認証コードをコピーする


WordPress管理画面で、Cocoon設定⇒Cocoon設定の順にクリックする


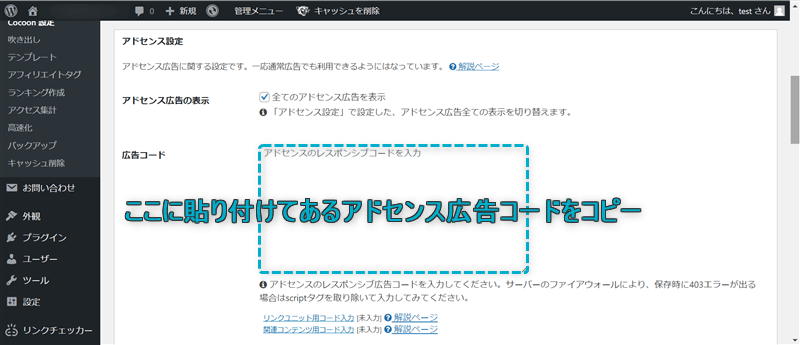
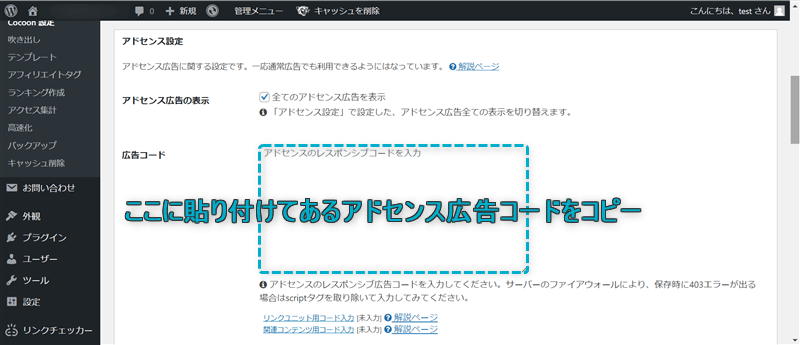
広告をクリックする


「広告コード」に貼り付けてあるアドセンス広告コードをコピーする


コピーしたコードは付箋などに保存しておいてください。
Googleサーチコンソールを利用している人は、CocoonからSWELLへ移行する前にGoogleサーチコンソールのコードをコピーします。
WordPress管理画面で、Cocoon設定⇒Cocoon設定の順にクリックする


アクセス解析・認証をクリックする


「Google Search Console ID」に貼り付けてあるコードをコピーする


コピーしたコードは付箋などに保存しておいてください。
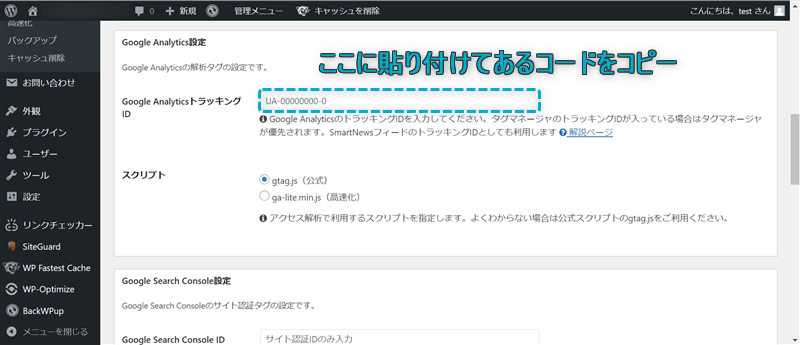
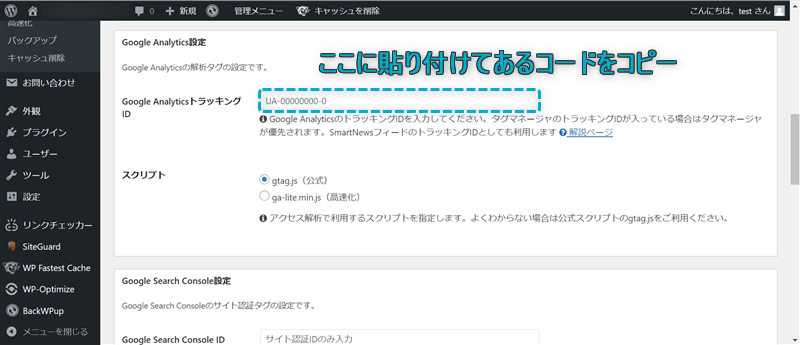
Googleアナリティクスを利用している人は、CocoonからSWELLへ移行する前にGoogleアナリティクスのコードをコピーしてください。
WordPress管理画面で、Cocoon設定⇒Cocoon設定の順にクリックする


アクセス解析・認証をクリックする


「Google AnalyticsトラッキングID」に貼り付けてあるコードをコピーする


コピーしたコードは付箋などに保存しておいてください。
「SEO SIMPLE PACK」はSWELLで導入必須のプラグインです。
後ほど解説しますが、CocoonからSWELLへ移行後にやるべき以下3項目の設定に、このプラグインが必要になってきます。
また次の見出しで紹介するメタディスクリプションの移行もあわせて行えますので、移行前に「SEO SIMPLE PACK」をインストールしておきましょう。
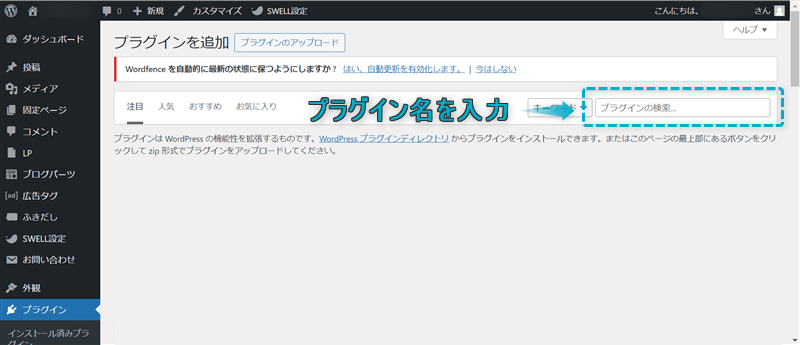
「SEO SIMPLE PACK」の導入方法は下記のとおりです。
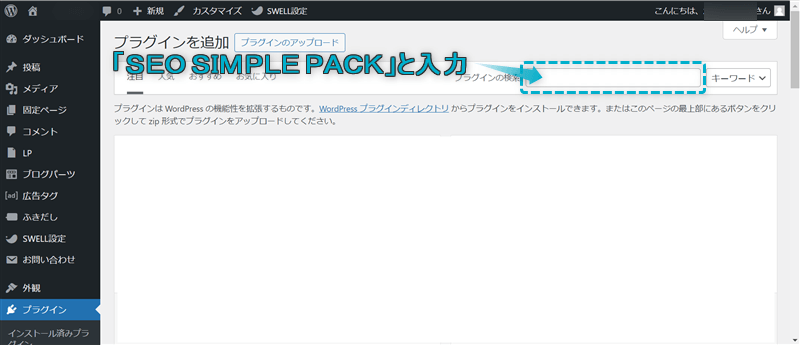
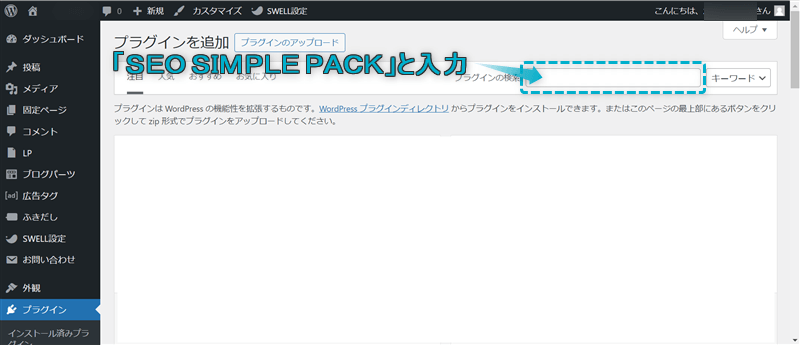
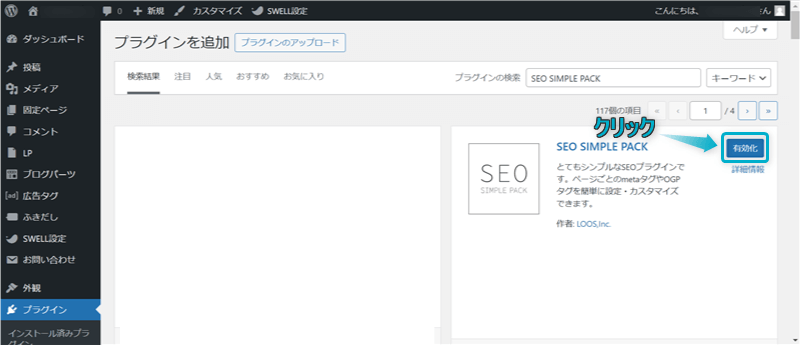
プラグイン⇒新規プラグインを追加の順にクリックする


検索窓に「SEO SIMPLE PACK」と入力する


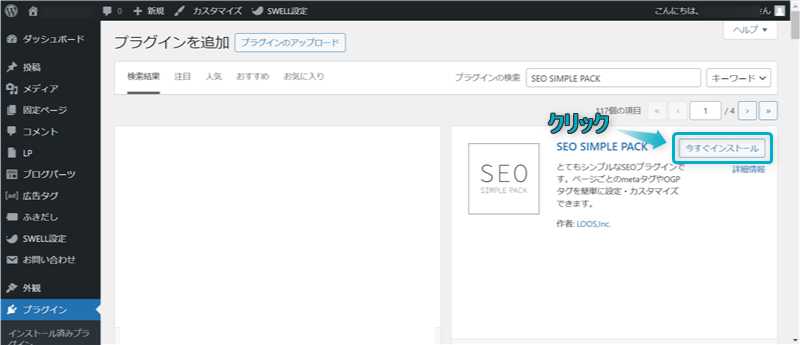
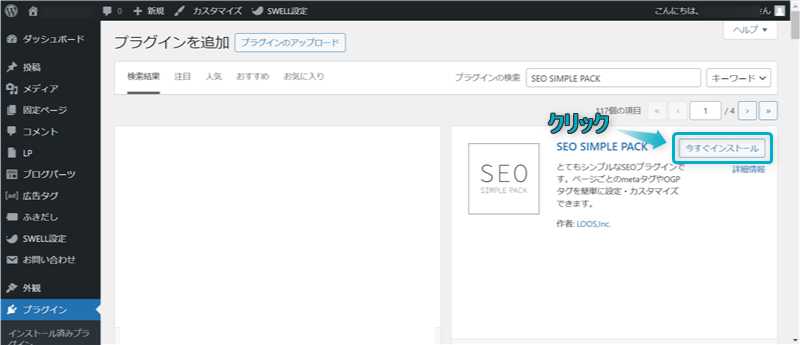
「SEO SIMPLE PACK」の今すぐインストールをクリックする


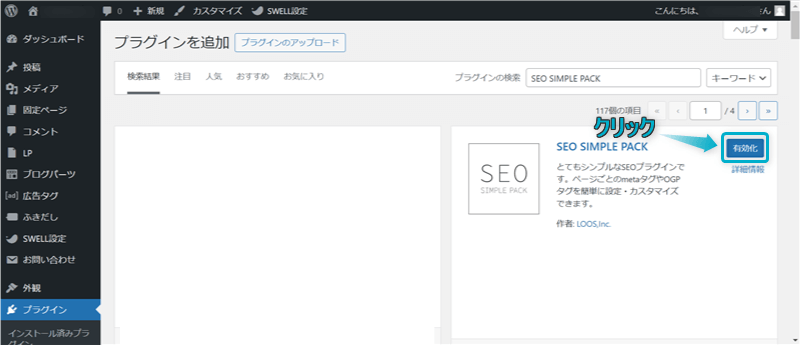
有効化をクリックする


これで「SEO SIMPLE PACK」の導入・有効化できます。
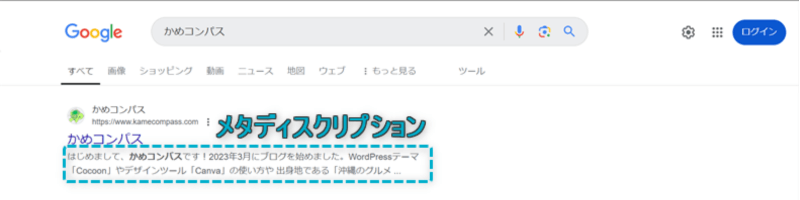
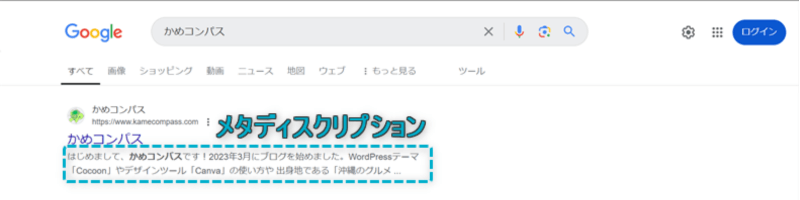
メタディスクリプションとは…記事の内容を50~120文字にまとめた文章のこと。Googleなどの検索結果に表示される。


SWELLの標準機能ではメタディスクリプションを設定できません。
ただプラグイン「SEO SIMPLE PACK」を導入することで、CocoonからSWELLへ移行した後もメタディスクリプションを設定することができます。
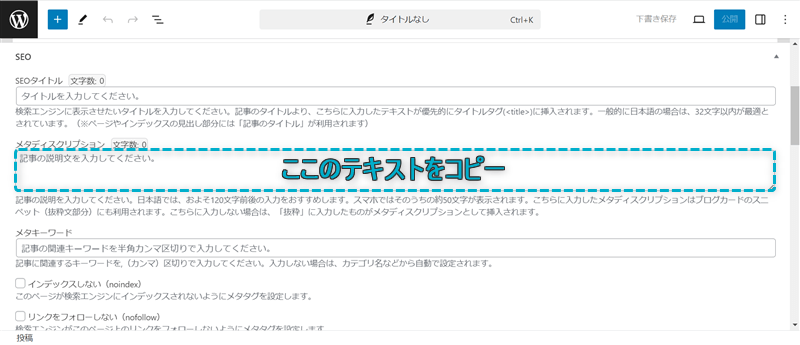
「SEO SIMPLE PACK」を導入しただけではメタディスクリプションを移行できません。必ず移行前にコピペしてください。
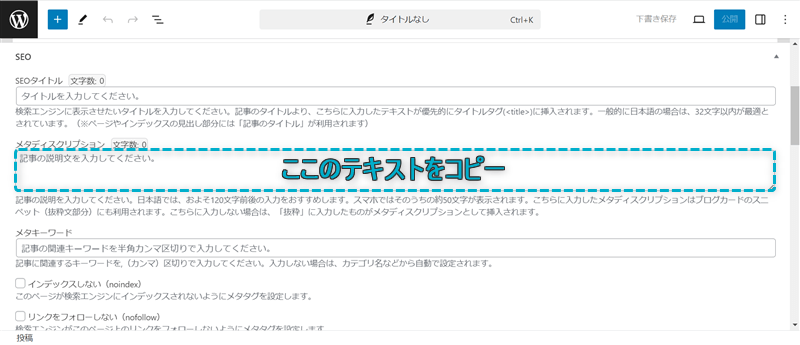
メタディスクリプションを設定している人は移行しておきましょう。


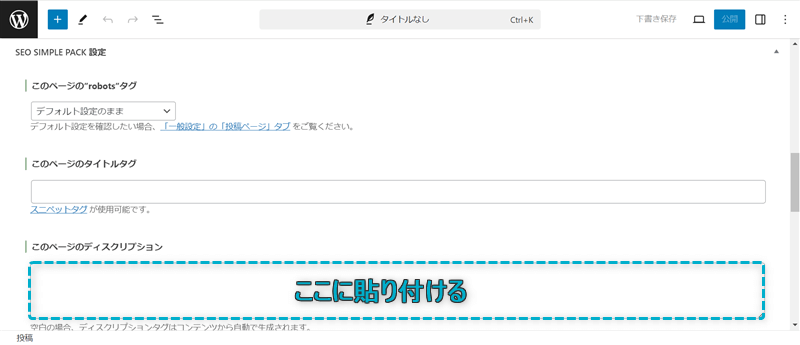
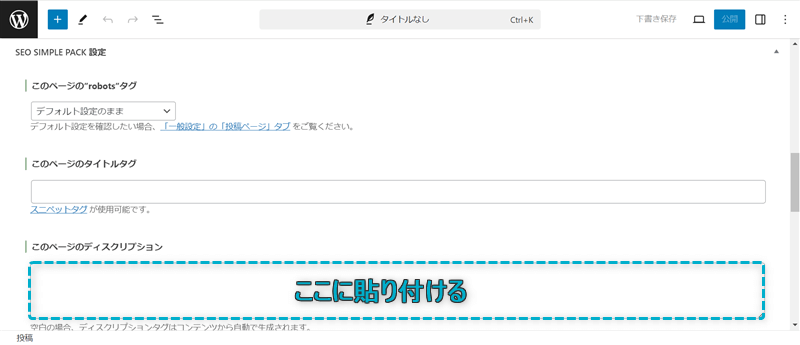
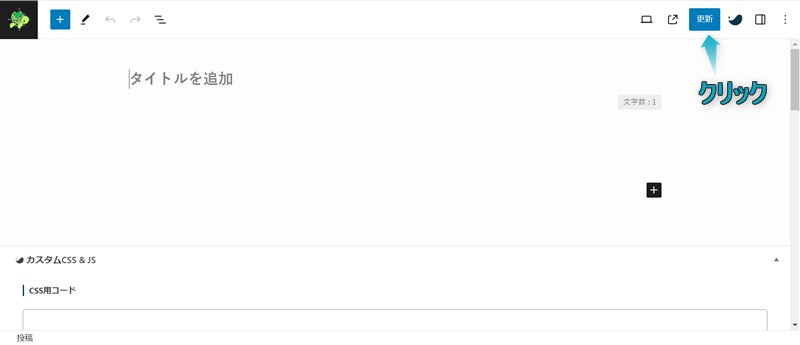
ページ下部にある「このページのディスクリプション」に先ほどコピーしたテキストを貼り付ける


「SEO SIMPLE PACK」を導入・有効化していなければ「このページのディスクリプション」は表示されません。
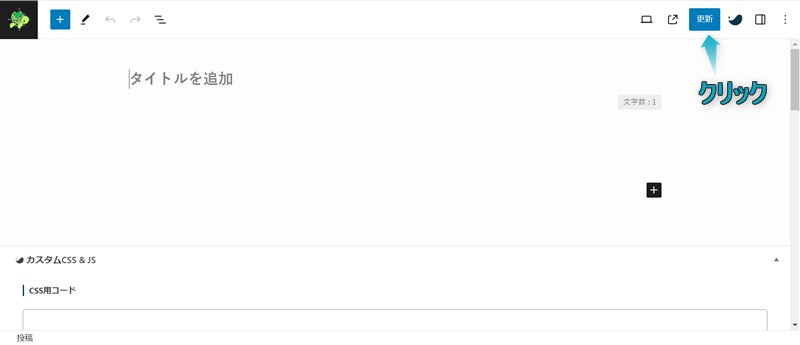
更新をクリックする


これでメタディスクリプションを移行できます。



メタディスクリプションの移行は全記事1つずつ行ってね
独自のCSSコードを追加している人は、CocoonからSWELLへ移行する前にコピーしてください。
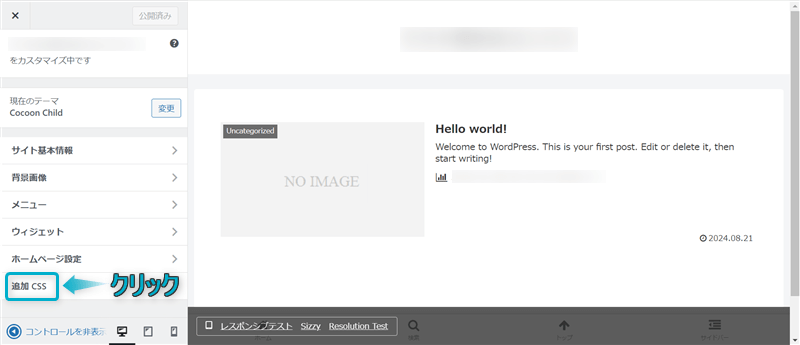
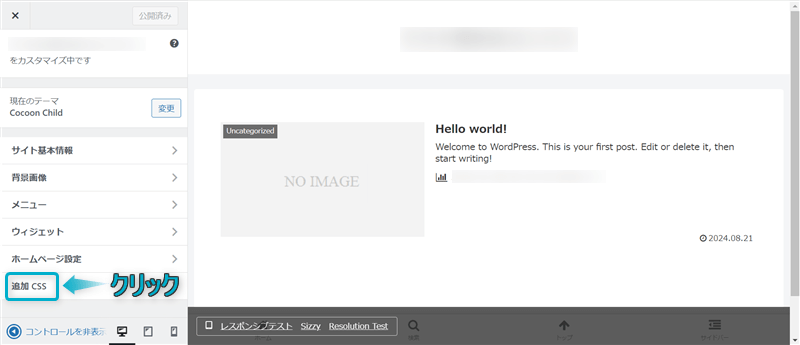
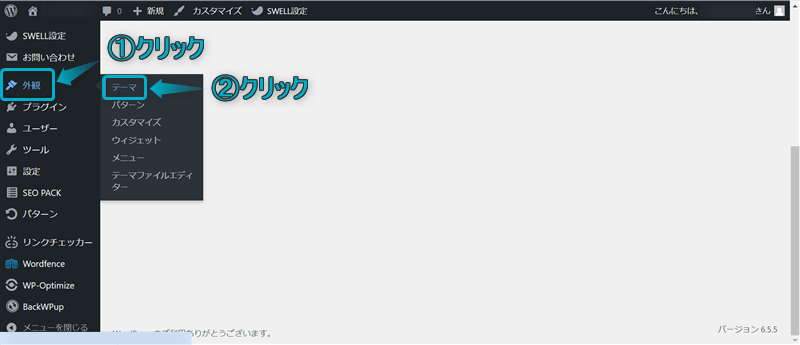
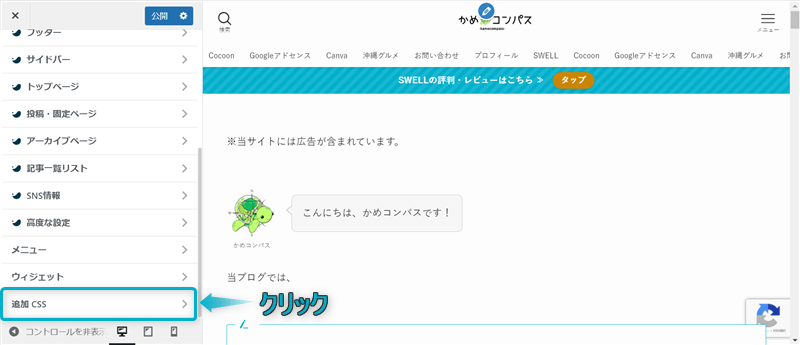
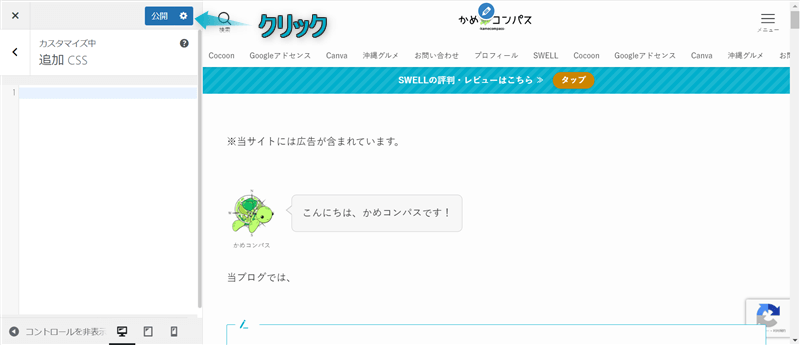
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


追加CSSをクリックする


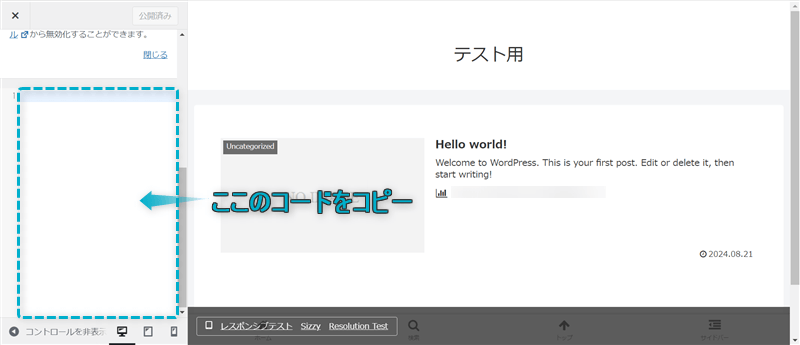
表示されたページに入力しているCSSコードをコピーする


コピーしたCSSコードは付箋などに保存しておいてください。
CocoonからSWELLへの移行を早めに行うために、移行にかかる時間の計算してください。
なぜなら、移行する作業はかなり大変な単純作業になります。
終わりが見えないとダラダラやってしまったり、途中で投げ出す可能性があるでしょう。



私も移行作業がつまらなくて挫折しそうになりました(笑)
移行にかかる時間を計算できていれば、完全に移行できるまでの日数や日付が分かり、集中して作業に取り込めます。



終わりの見えない作業をたんたんと行うのは苦痛だよね
サラリーマンである私は副業でブログを運営しています。週休2日なので移行に1か月以上もかかりました。
全記事のリライトに45時間かかった計算です。


いよいよCocoonからSWELLへ移行していきます。
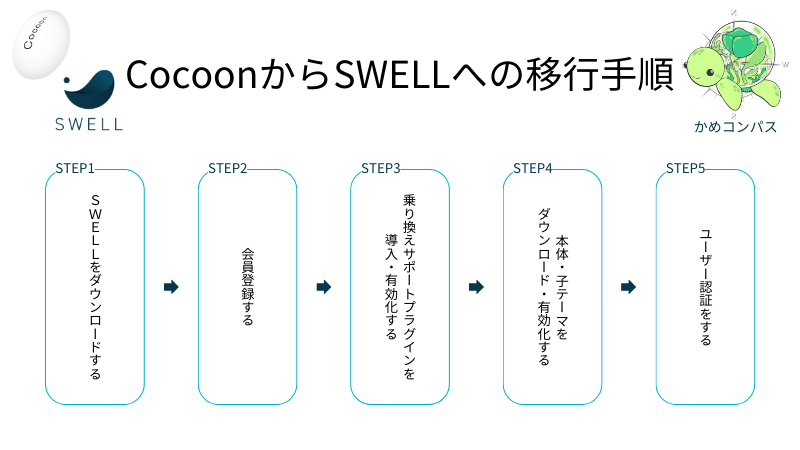
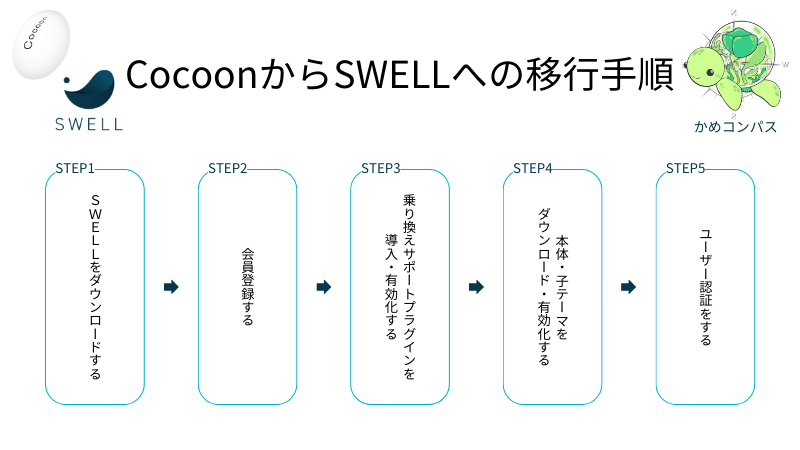
SWELLを購入して、CocoonからSWELLに変更する手順は以下の5ステップです。
それぞれ詳しく解説します。
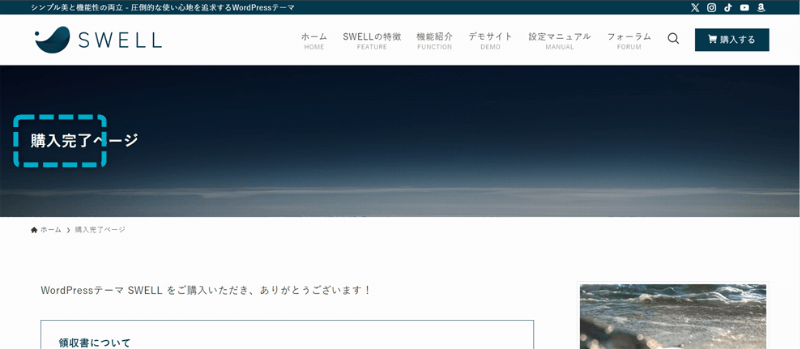
まず始めにSWELLをダウンロードします。
「利用規約に同意します。」に✔を入れ、 SWELLを購入するをクリックする


これでSWELLのダウンロード完了です。


登録したメールアドレス宛にも決済完了メールが届きます。



メールにはSWELLのファイルが添付されてるけど、今は使わないよ
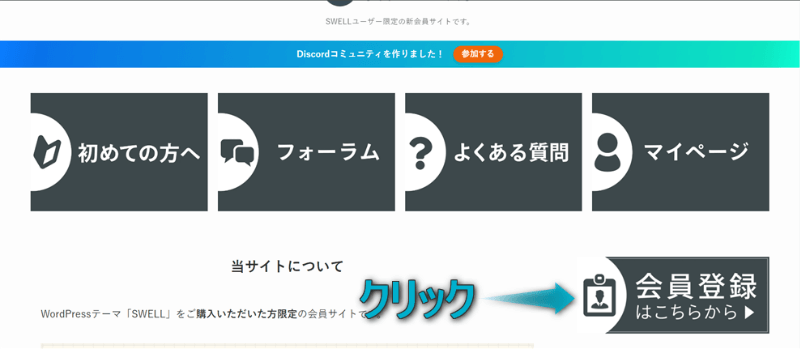
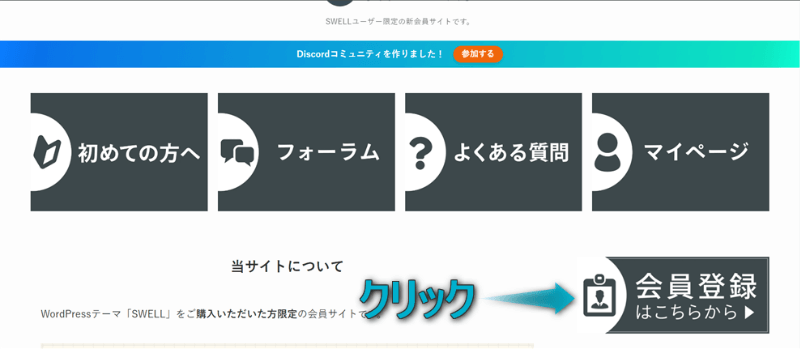
つぎはSWELL会員サイト「SWELLERS’」へ登録しましょう。
SWELL公式サイトで、フォーラムをクリックする


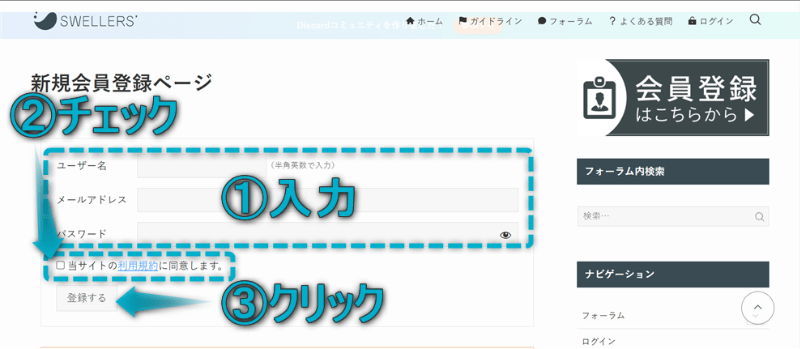
会員登録はこちらから をクリックする


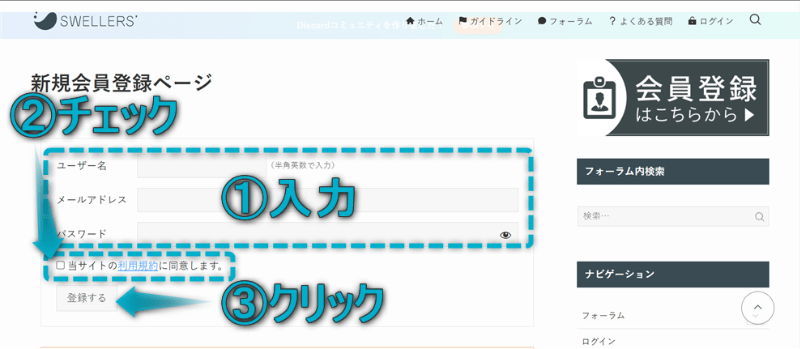
メールアドレスはSWELLダウンロード時に入力したものにしてください。


これで会員登録の完了です。
登録したSWELL会員サイト「SWELLERS’」内にあるCocoon乗り換えサポートプラグインを導入・有効化します。
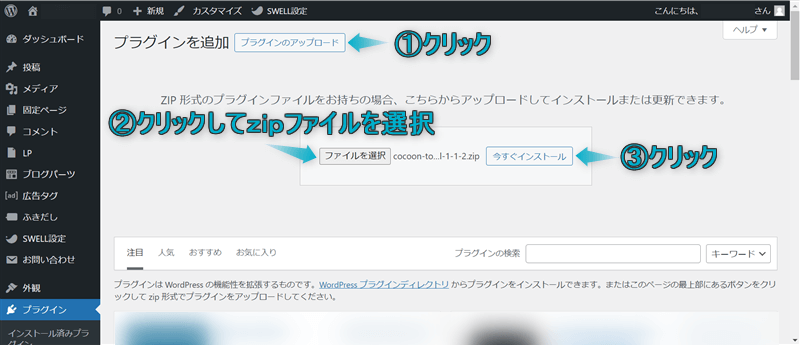
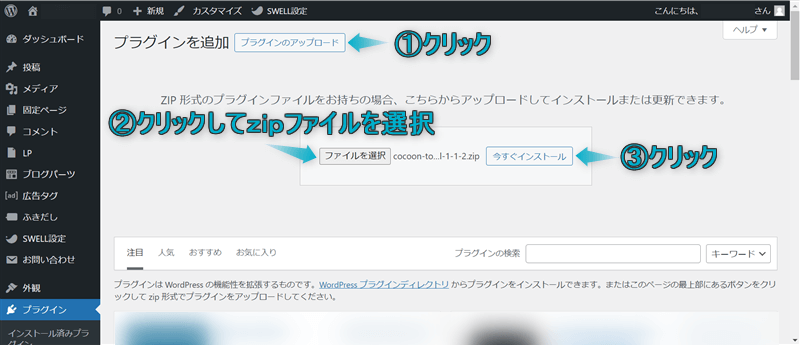
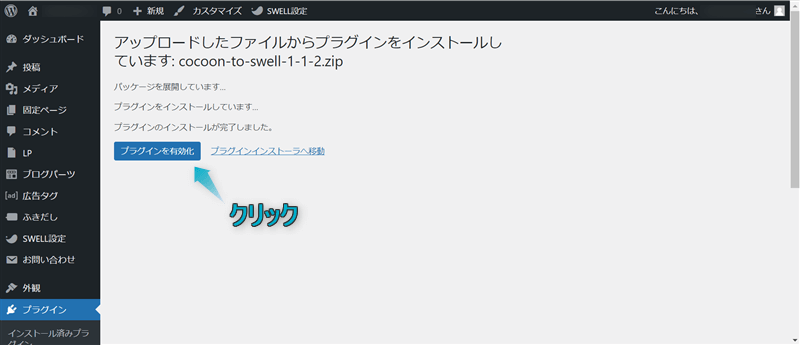
WordPress管理画面を開き、プラグイン⇒新規プラグインを追加の順にクリックする




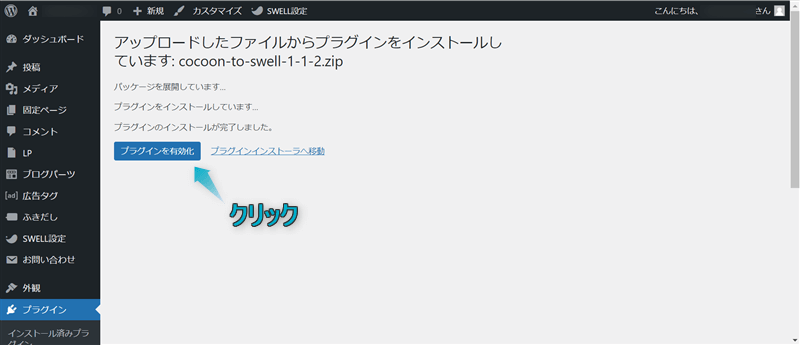
プラグインを有効化をクリックする


これでCocoon乗り換えサポートプラグインの導入・有効化できます。
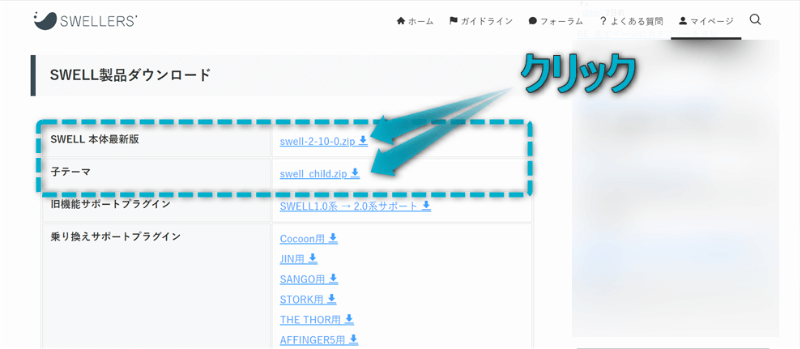
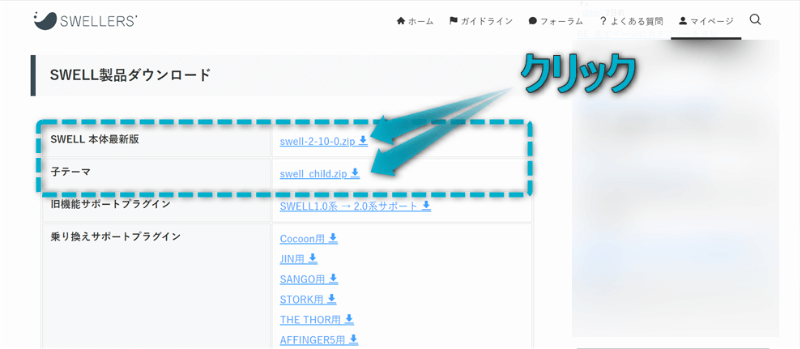
同じくSWELL会員サイト「SWELLERS’」内にあるSWELL本体・子テーマをダウンロード・有効化してください。
会員ページの「SWELL製品ダウンロード」にあるSWELL本体と子テーマをダウンロードする


zipファイルでダウンロードされますが、解凍しないでください。解凍するとWordPressにインストールできなくなります。
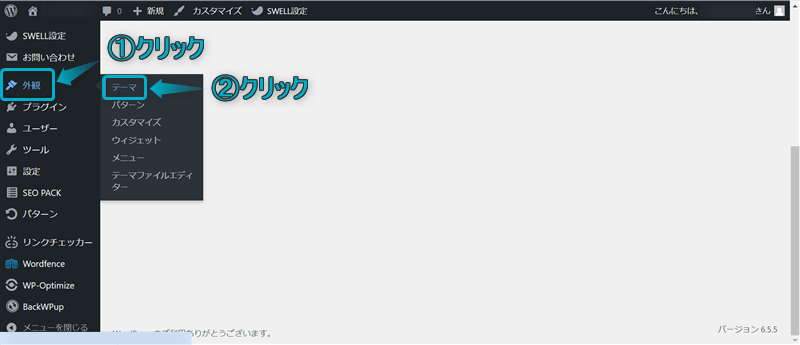
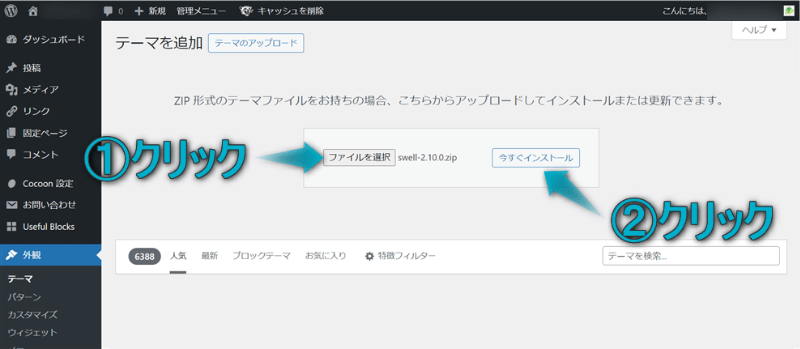
WordPress管理画面を開き、外観⇒テーマの順にクリックする


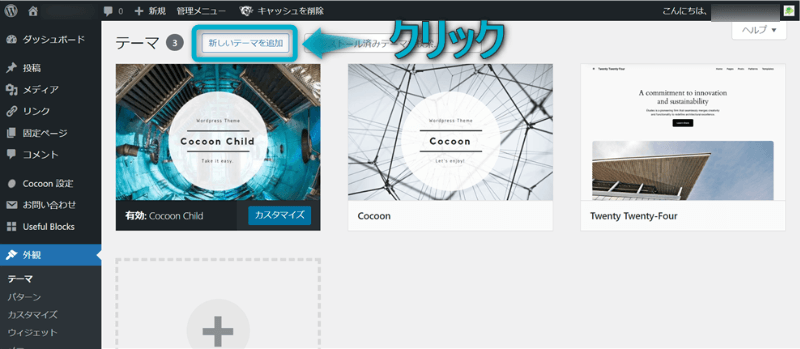
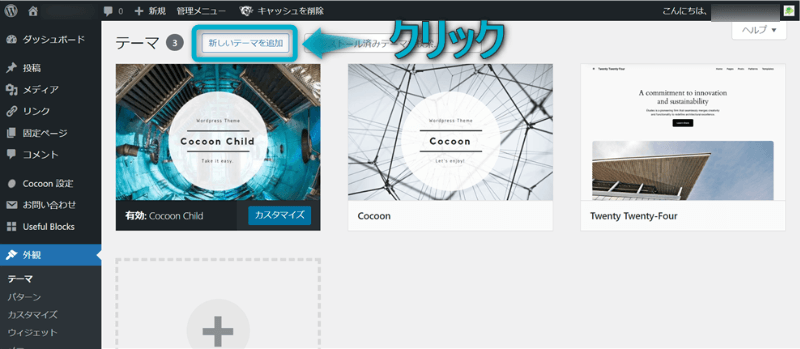
新しいテーマを追加をクリックする




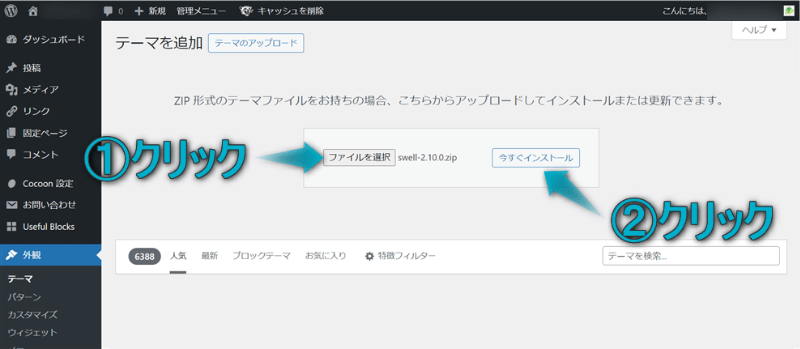
これでSWELL本体のインストール完了です。
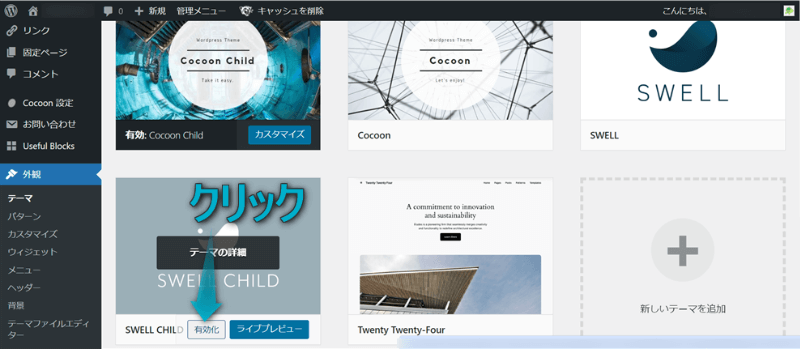
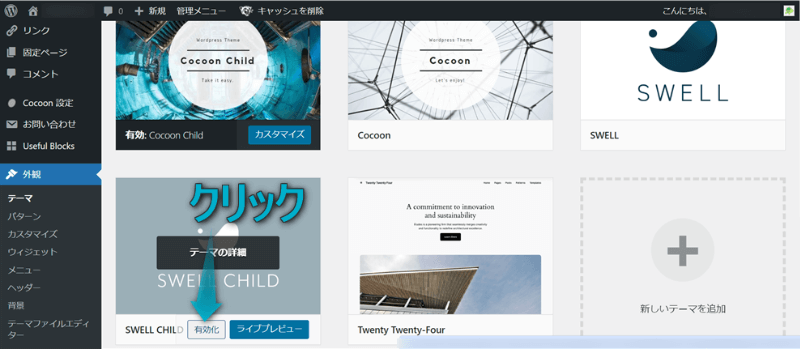
子テーマも同じようにインストールしてください。
インストールした子テーマの有効化をクリックする


これで有効化も完了です。
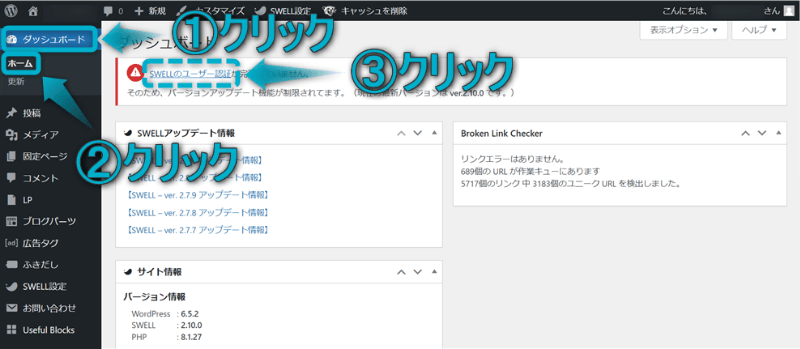
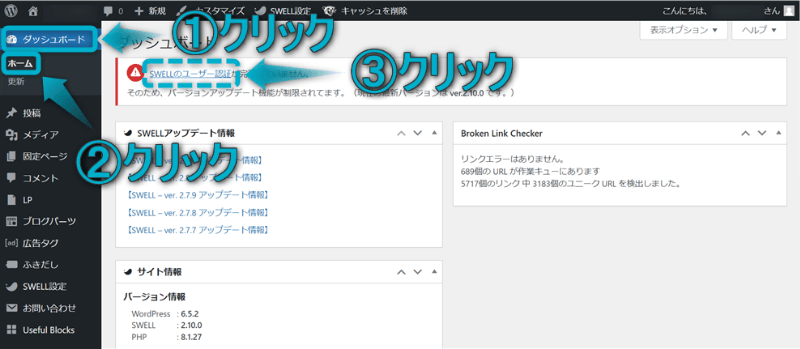
最後にWordPress管理画面でSWELLのユーザー認証をしましょう。


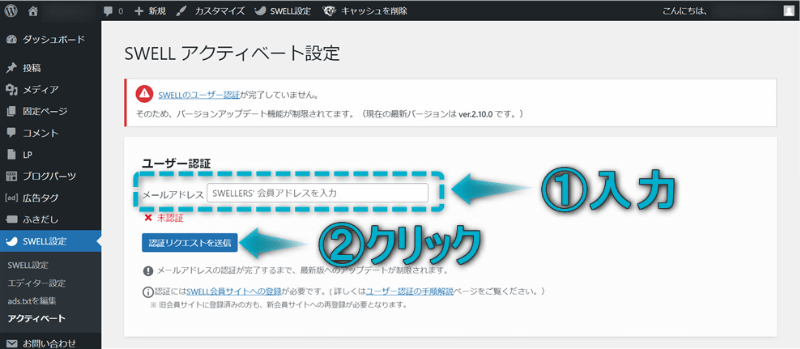
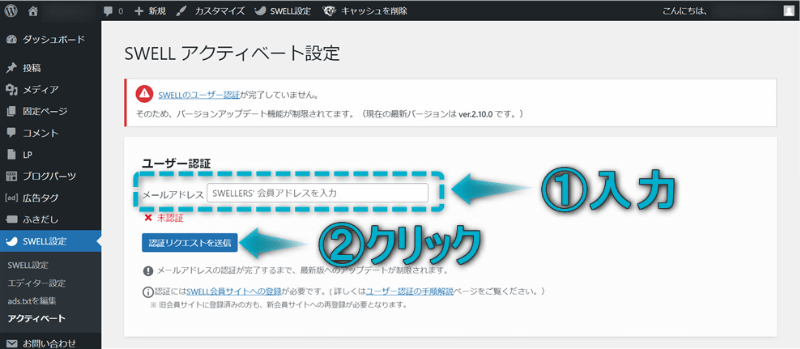
登録したメールアドレスを入力し、認証リクエストを送信をクリックする


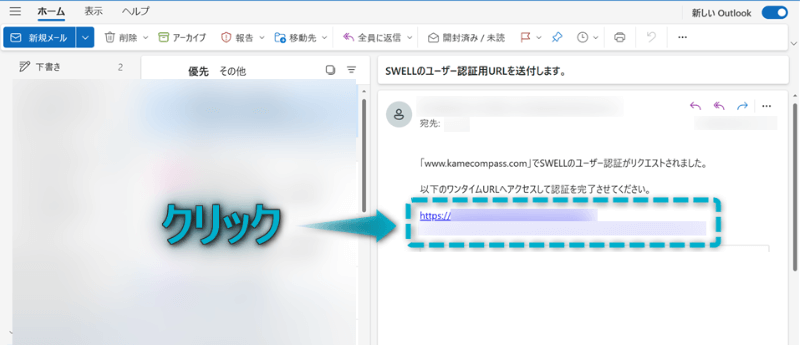
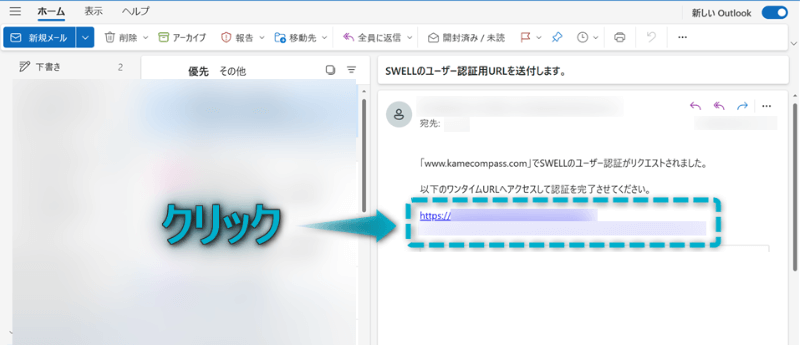
届いたメールを開き、URLをクリックする


これでユーザー認証の完了です。





CocoonからSWELLへの移行は以上です


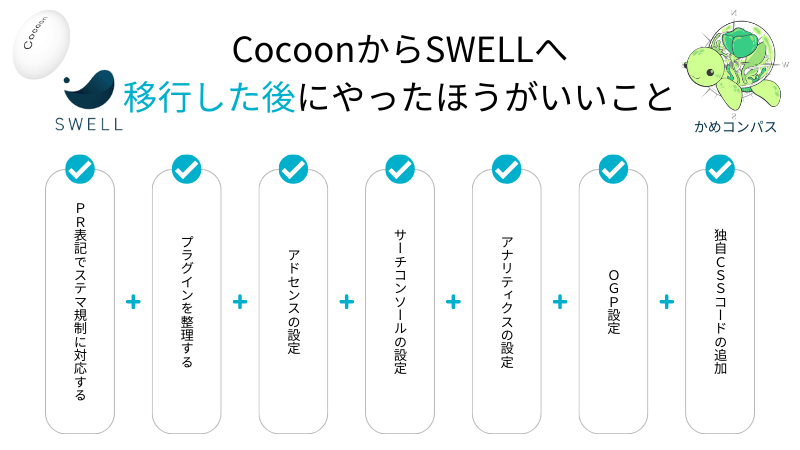
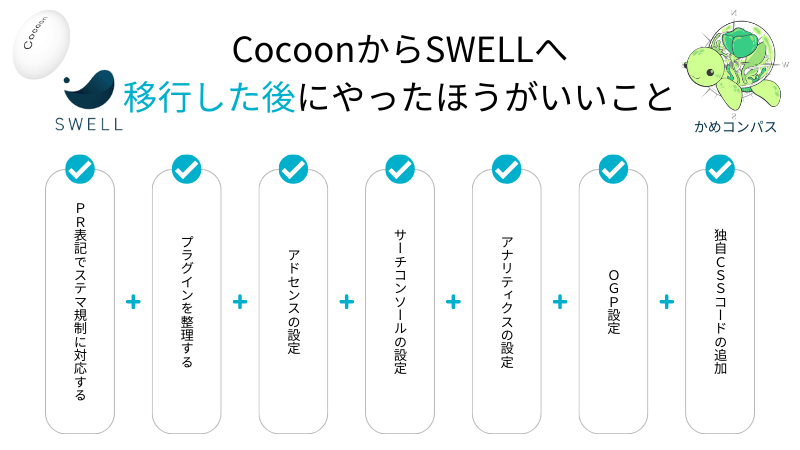
CocoonからSWELLへ移行後、始めにやっておきたい以下7つの項目について紹介します。
それぞれ詳しく解説します。
アフィリアエイトをしている人は、PR表記でステマ規制への対応を早めにやりましょう。
CocoonでPR表記を設定していても、SWELLへ移行した後に設定が解除されるからです。
もしPR表記を忘れてステマ規制に違反すると、
といったペナルティが課せられます。



自分だけでなく第三者にも迷惑をかけてしまうよ
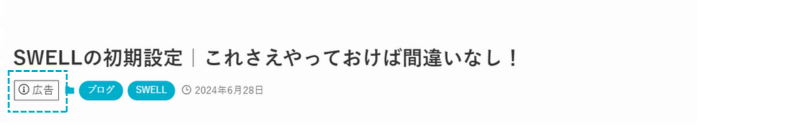
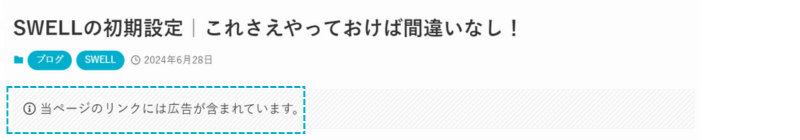
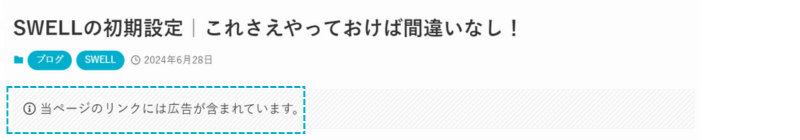
ステマ規制への対応は、アフィリエイト広告が貼られているページに「PR表記」すればOKです。




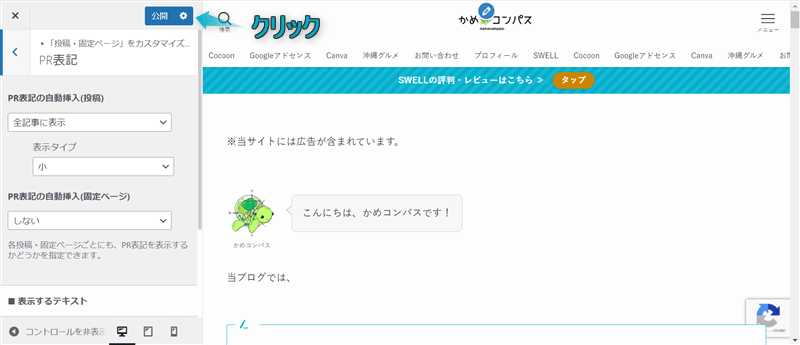
では実際に、SWELLでPR表記を設定していきましょう。
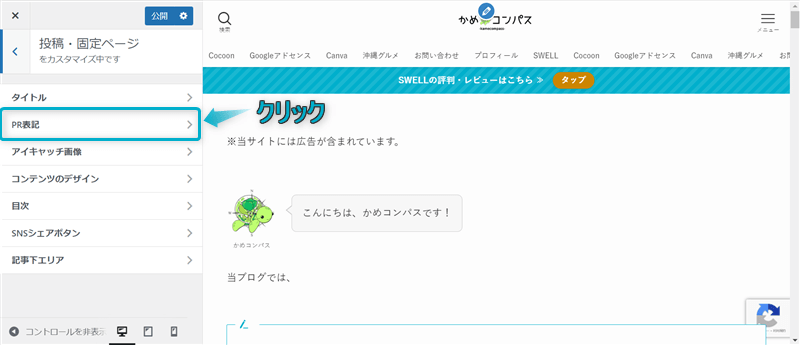
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


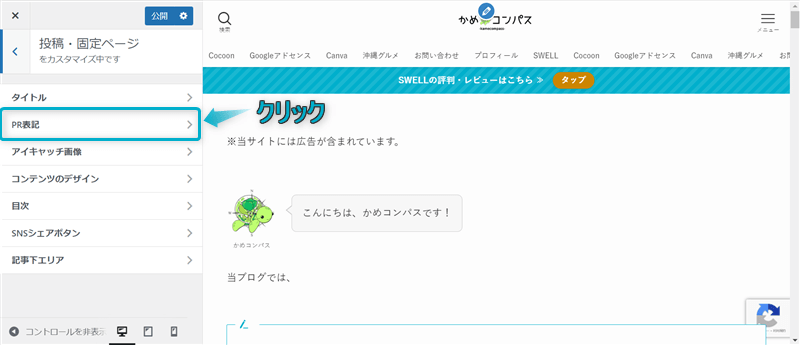
投稿・固定ページをクリックする


PR表記をクリックする


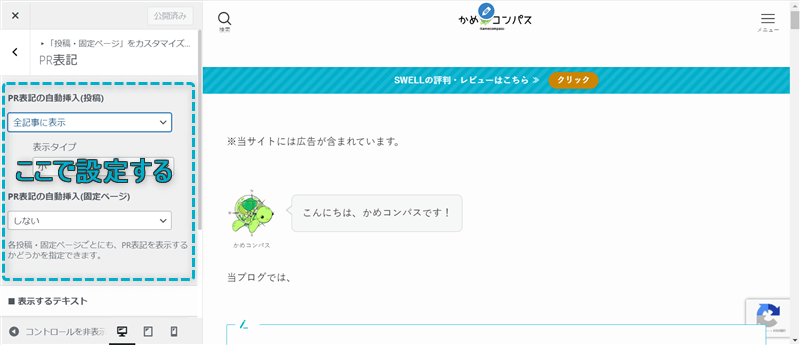
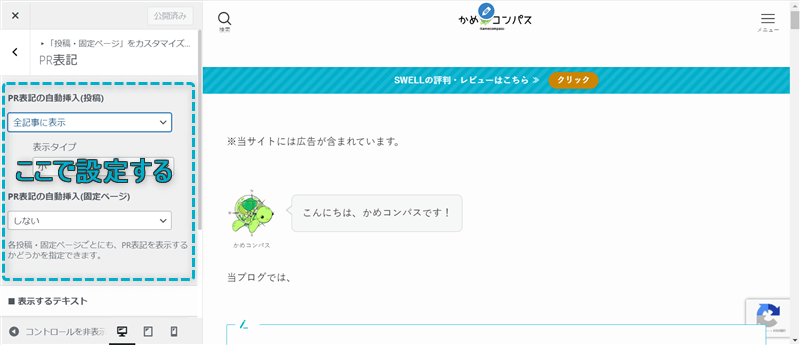
表示されたページでPR表記を設定する


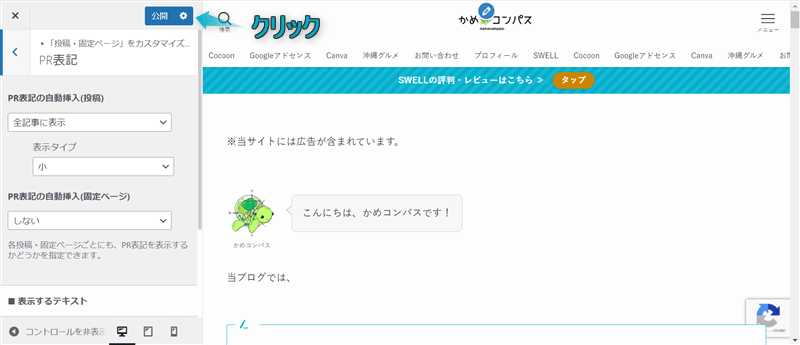
設定し終えたら、公開をクリックする


これで、PR表記の設定完了です。
PR表記のより詳しい設定方法については、下の記事を参考にしてください。


SWELLには多くの機能が標準搭載されているので、Cocoonでは必要だったプラグインがSWELLでは必要なかったりします。
Cocoonのときに使用していたプラグインがSWELLの標準機能と被ってしまうと、不具合が生じる可能性が出てきます。
ですので、移行後はプラグインを整理しましょう。



私も2~3つ整理したよ
SWELLで推奨・非推奨のプラグインについて公式サイトでも紹介されてますが、本記事でもかんたんにまとめました。
| 推奨な機能 | プラグインの例 |
|---|---|
| SEO | SEO SIMPLE PACK |
| セキュリティ対策 | Wordfence Security |
| お問い合わせフォームの設置 | Contact Form 7 |
| 検索エンジン向けサイトマップの作成 | XML Sitemap & Google News |
| バックアップ | BackWPup |
| 非推奨な機能 | プラグインの例 |
|---|---|
| サイト高速化 | Autoptimize |
| 目次生成 | Table of Contents Plus |
| 画像遅延読み込み | Lazy Load |
| キャッシュ系 | WP Super Cache W3 Total Cache |
| 画像軽量化 | EWWW Image Optimizer |
公式:推奨プラグインと非推奨・不要・注意すべきプラグインについて
\クリックで開く/
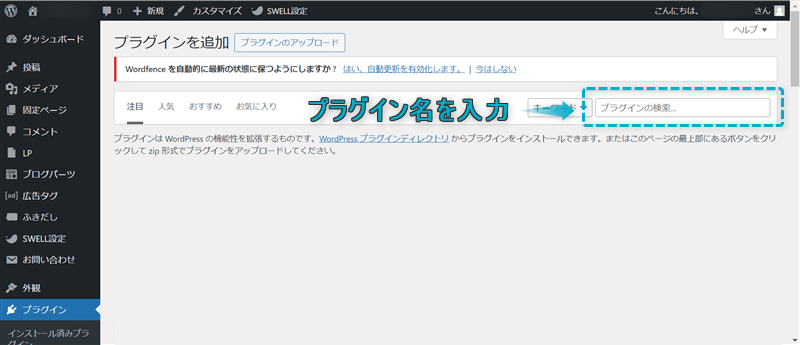
プラグイン⇒新規プラグインを追加の順にクリックする


検索窓に導入したいプラグイン名を入力する


今すぐインストールをクリックする


有効化をクリックする


これでプラグインを導入できます
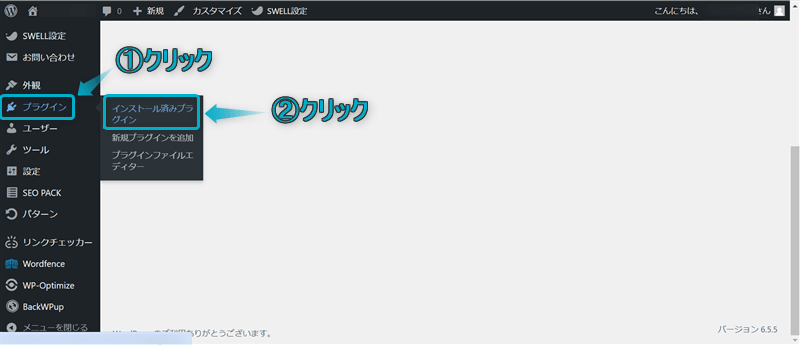
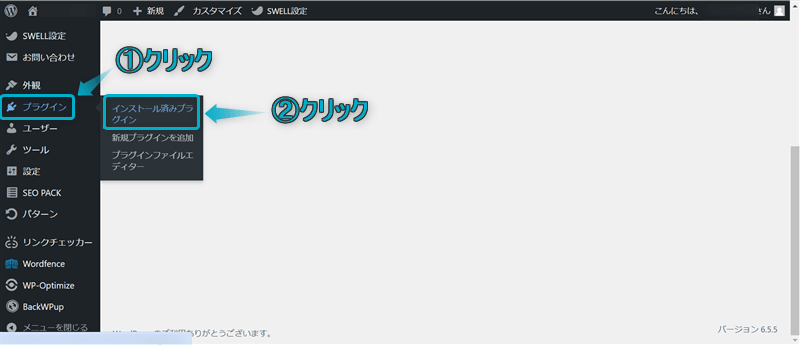
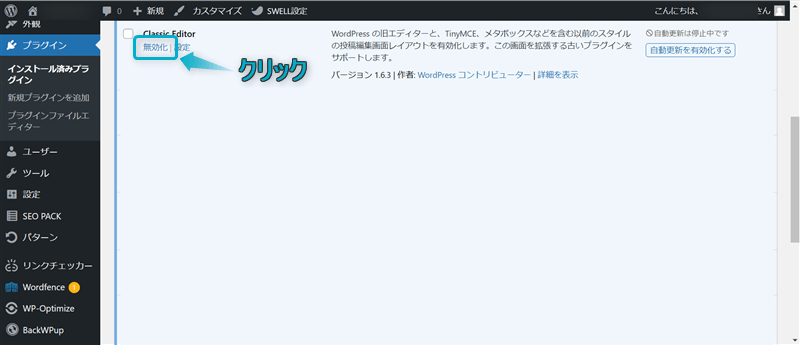
プラグイン⇒インストール済みプラグインの順にクリックする


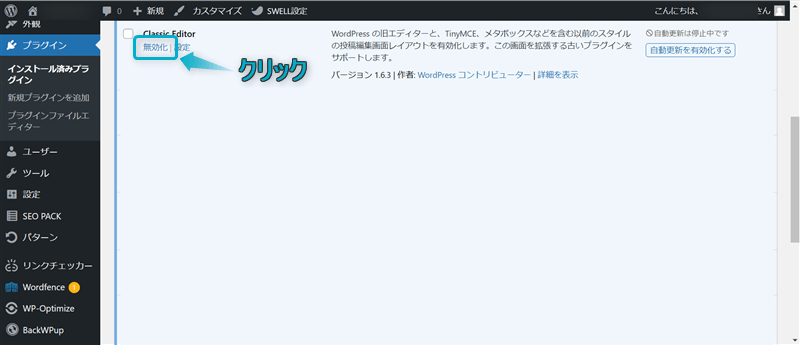
不要なプラグインの無効化をクリックする


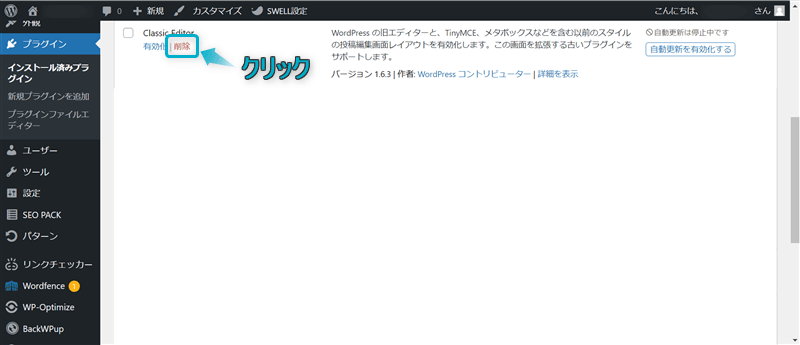
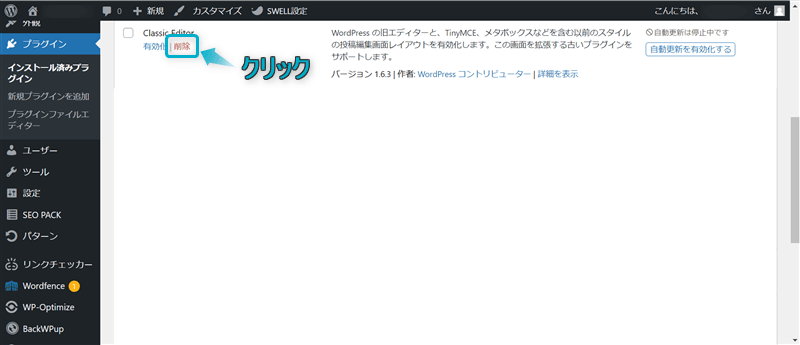
削除をクリックする


これでプラグインを削除できます
SWELLでおすすめのプラグインを知りたい場合は、下の記事を参考にしてください。


CocoonからSWELLへ移行後は、Googleアドセンスの再設定が必要です。



アドセンス審査に合格前と合格後で設定方法が違うから注意してね
SWELLでGoogleアドセンスの設定方法については、下の記事を参考にしてください。


CocoonからSWELLへ移行後は、Googleサーチコンソールの再設定もしましょう。



プラグイン「SEO SIMPLE PACK」を導入しておいてね
そもそもGoogleサーチコンソールへの登録がまだな人は、下の記事を参考に設定してください。


では、プラグイン「SEO SIMPLE PACK」にGoogleサーチコンソールの認証IDを設定していきます。
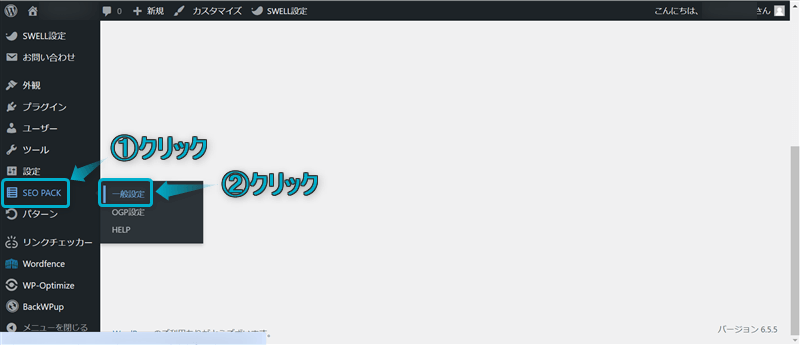
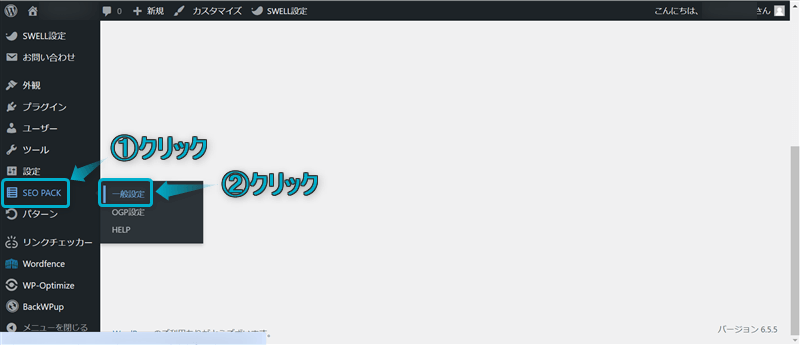
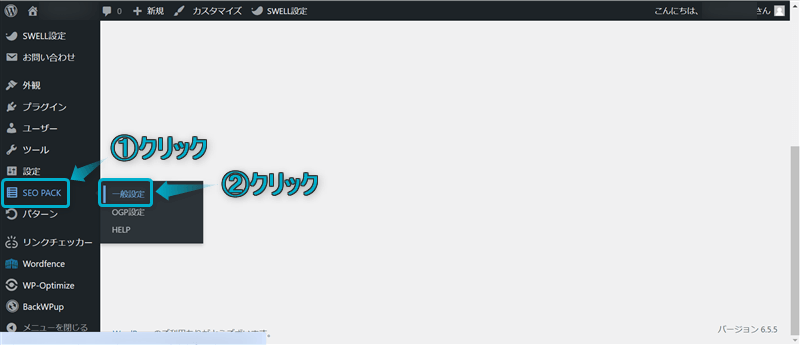
WordPress管理画面で、SEO PACK⇒一般設定の順にクリックする


プラグイン「SEO SIMPLE PACK」を導入していなければ、SEO PACKは表示されません。
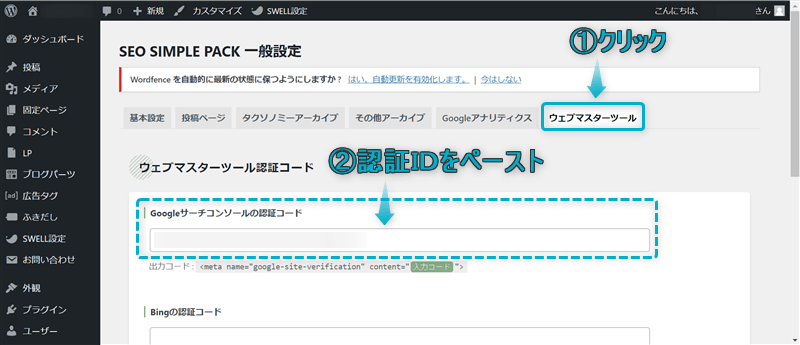
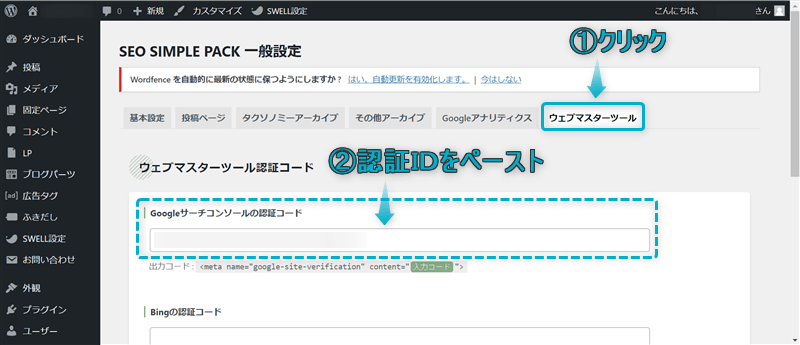
ウェブマスターツールをクリックし、「Googleサーチコンソールの認証コード」に認証IDをペーストする


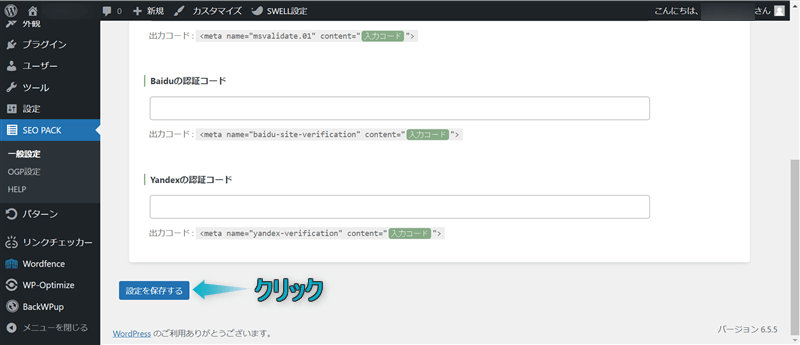
設定を保存するをクリックする


これでGoogleサーチコンソールの設定完了です。
CocoonからSWELLへ移行後は、Googleアナリティクスの再設定もしてください。
そもそもGoogleアナリティクスへの登録がまだな人は、下の記事を参考に設定してください。


では、プラグイン「SEO SIMPLE PACK」にGoogleアナリティクスの認証IDを設定していきます。
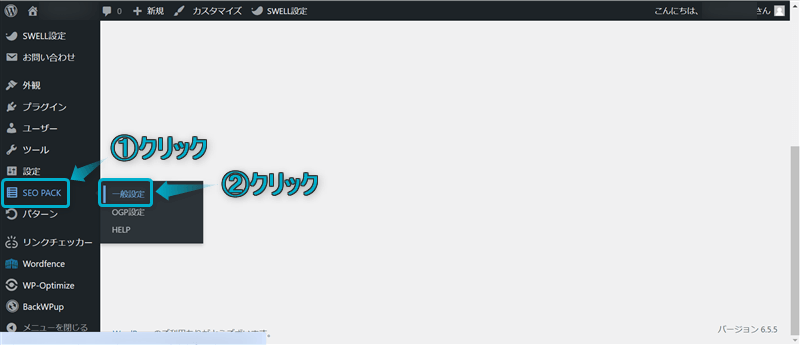
WordPress管理画面で、SEO PACK⇒一般設定の順にクリックする


プラグイン「SEO SIMPLE PACK」を導入していなければ、SEO PACKは表示されません。
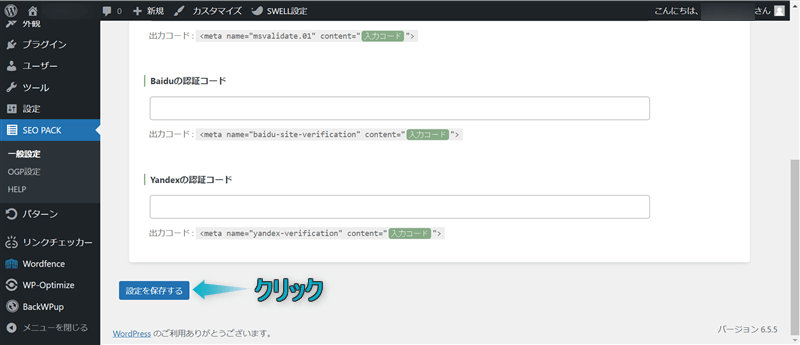
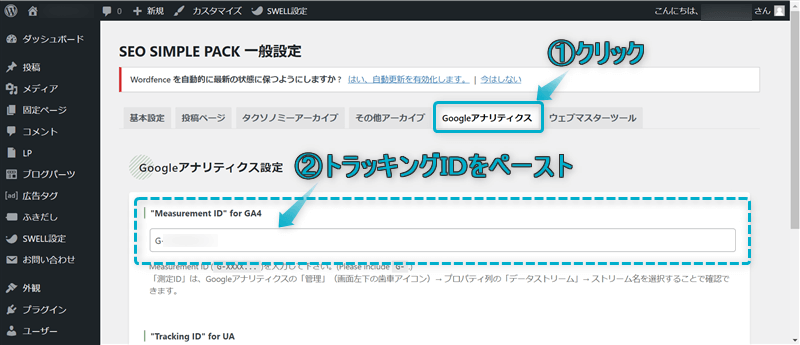
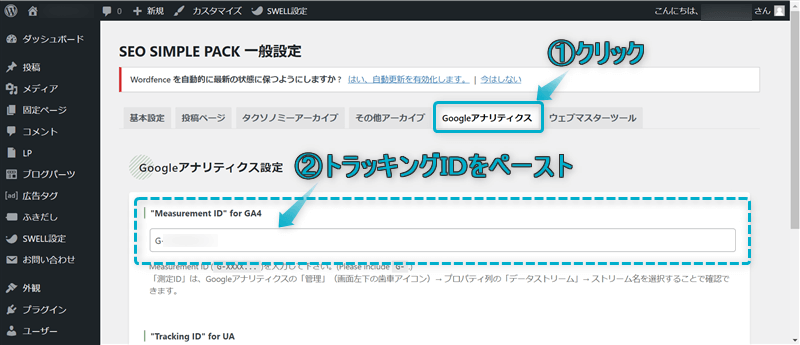
Googleアナリティクスをクリックし、「”Measurement ID” for GA4」にトラッキングIDをペーストする


設定を保存するをクリックする


これでGoogleアナリティクスの設定完了です。
OGP設定は、プラグイン「SEO SIMPLE PACK」で行います。
OGPとは…WebページのURLが𝕏(旧Twitter)やFacebookなどのSNSに投稿されたときに、ページタイトルやアイキャッチ画像などの情報を表示させるための仕組み
CocoonからSWELLへ移行後は、OGPの再設定も必要です。
OGP設定をすれば、テキスト情報だけではなく、画像で情報を伝えることができるので、
といったメリットがあります。



検索エンジンからではなく、SNSを通じて自サイトを見てくれたら嬉しいよね
Cocoon利用時にOGP設定をしていなかった人も、この機会にやっておきましょう。
OGPの設定方法について、詳しくは下の記事を参考にしてください。


Cocoon利用中、独自のCSSコードを追加していた人は、SWELLに再追加しましょう。
ただSWELL移行後はサイトデザインが変わるので、独自のCSSコードが必要なくなる場合もあります。
SWELLのサイトデザインをみて、必要なCSSコードのみ追加してください。



私もCocoon利用時に追加していたCSSが不要になったよ
独自のCSSコードを追加する方法は下記のとおりです。
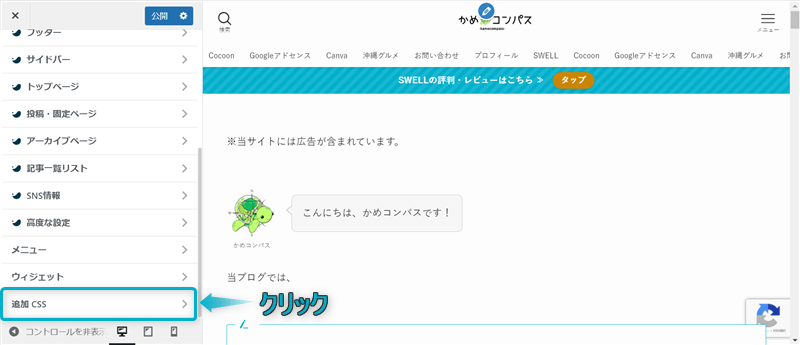
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


追加CSSをクリックする


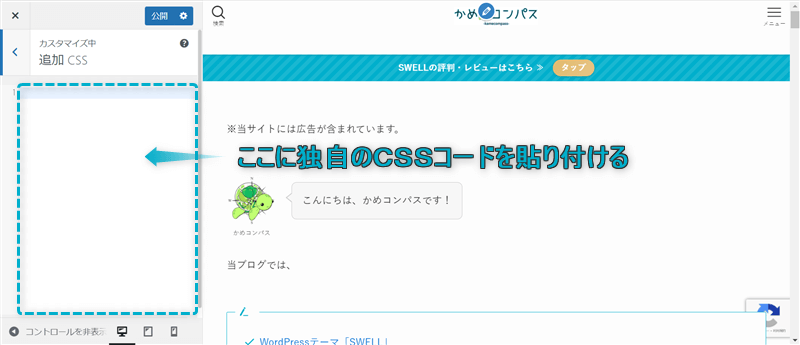
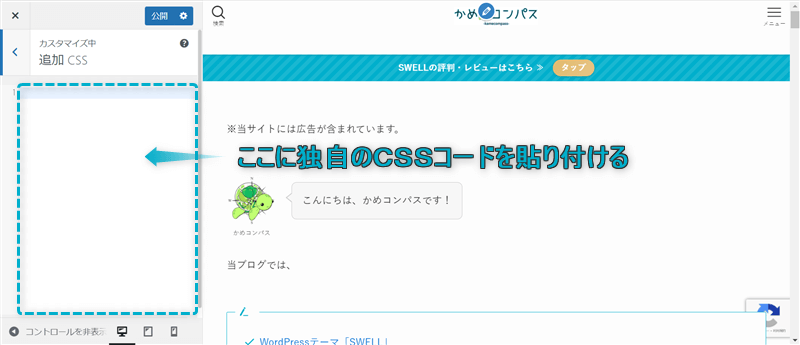
表示されたページに独自のCSSコードを貼り付ける


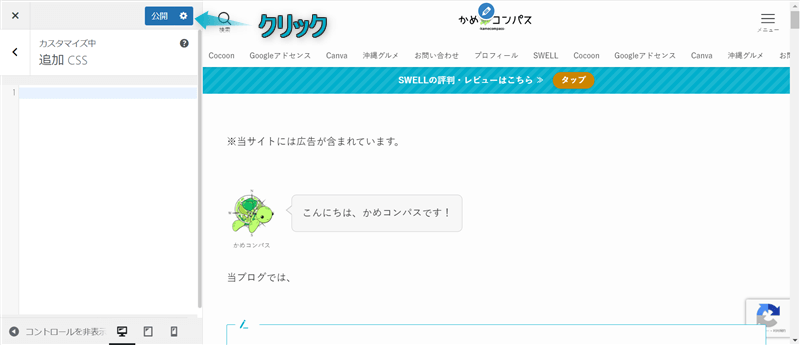
設定し終えたら、公開をクリックする


これで独自のCSSコードを設定できます。


CocoonからSWELLへ移行した後は、ページで使用しているCocoon専用の装飾をSWELL対応の装飾へリライトしていきましょう。
リライトに関しても、乗り換えサポートプラグインを利用すればデザイン崩れを最小限に抑えることができます。
ただこのリライトがテーマ移行で1番大変な作業です。
移行前の記事数にもよりますが、私の場合リライトを完全に終えるまで1カ月以上もの時間を費やしてしまいました(笑)



リライト中は新しい記事を書くこともできなかったな…
またリライトを早めに終わらせないと、
などのデメリットもあります。
乗り換えサポートプラグインを利用しても修正しないといけない装飾があり、1記事当たり30分くらい時間がかかります。



記事数が多ければ多いほど大変な作業だよ
ですので、優先順位をつけて、全ページのリライトを早めに終わらせましょう。
リライトの優先順位を記事別でまとめてみました。
| 優先順位 | 記事の種類 |
|---|---|
| 1位 | 収益用記事 |
| 2位 | PV数の多い記事 |
| 3位 | デザイン崩れが多い記事 |
| 4位 | おすすめの記事 |
| 5位 | 上記以外の記事 |
リライトの優先順位の決め方は、デザインが崩れたことにより
の3つです。
もしGoogleアドセンス広告やアフィリエイトなどで収益がある場合は、収益用記事からリライトしてください。
CocoonからSWELLへ移行したとき、Cocoon専用のブロックエディター「広告」や「囲みボタン」などが機能しなくなり、収益が発生しなくなるからです。
「広告」…主にGoogleアドセンスなどの広告タグを呼び出せる機能
「囲みボタン」…アフィリエイトリンクをボタン化させる機能
代わりにSWELL専用のブロックエディター「広告タグ」や「SWELLボタン」で置き換えましょう。



アフィリエイトをする人はPR表記も忘れずに…
つぎはPV数の多い記事・デザイン崩れが多い記事を優先にリライトするといいでしょう。
デザインが崩れると記事が読みづらくなり、離脱率が高くなる可能性があります。



ページの滞在時間や回遊率も悪くなってSEO的にも良くないよ
SEO評価が悪くなれば検索順位も下がり、PV数も少なくなります。
PV数が少なくなれば収益にも影響が出てくるでしょう。
ですので、PV数の多い記事・デザイン崩れが多い記事は優先的にリライトしてください。
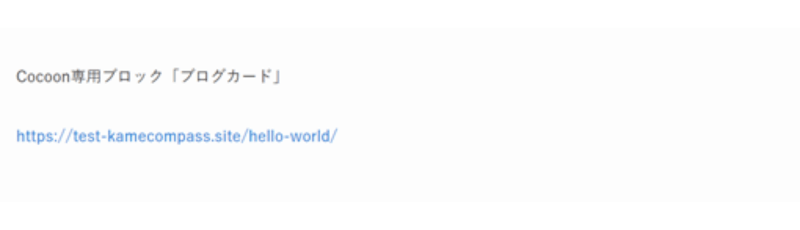
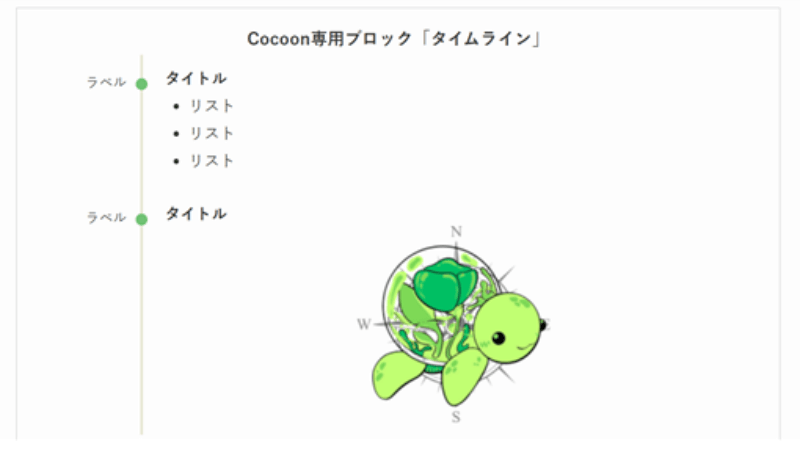
Cocoonには専用のエディター機能が下記3つあります。
大前提、3つあるCocoon専用のエディター機能をすべてリライトする必要があります。
乗り換えサポートプラグインを利用すればSWELLへ移行時にデザインの崩れを最小限に抑えることができますが、デザイン崩れが起きてしまう装飾もあります。
そこで3つあるCocoon専用のエディター機能それぞれで、優先的にリライトすべき装飾と後回しにリライトしてもいい装飾に分けて紹介します。


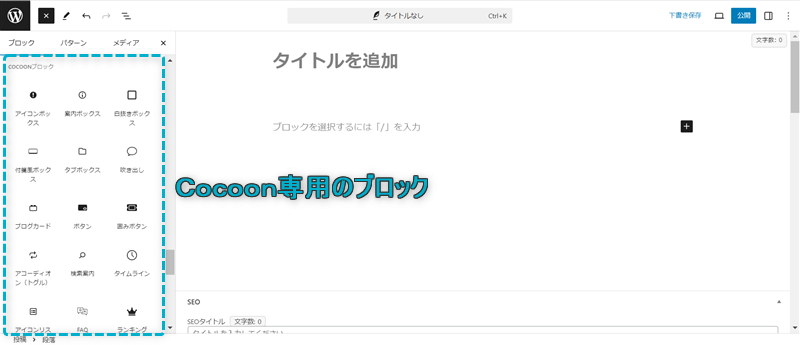
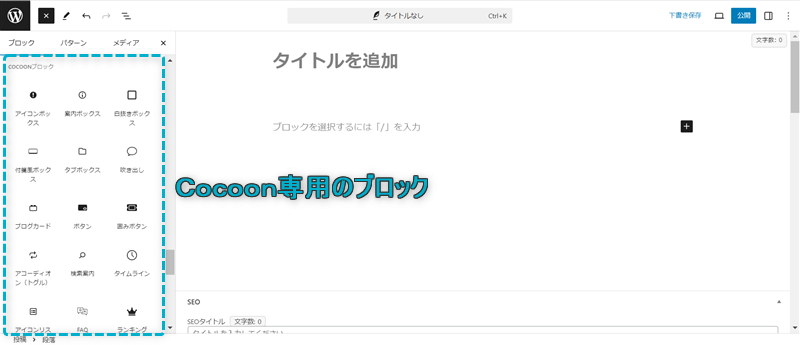
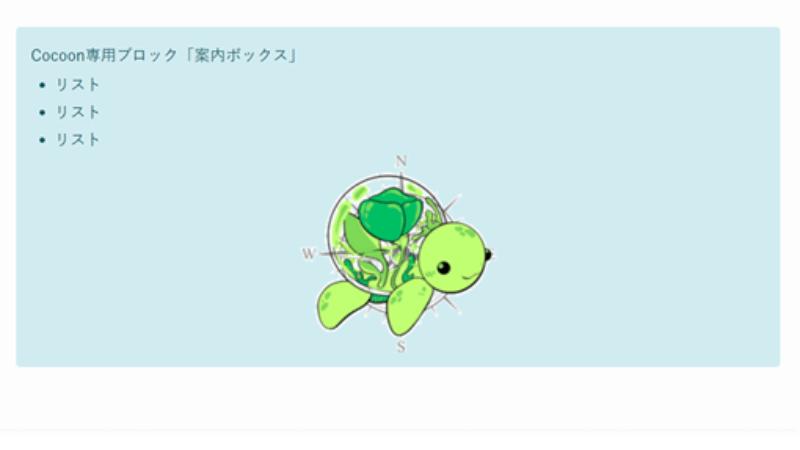
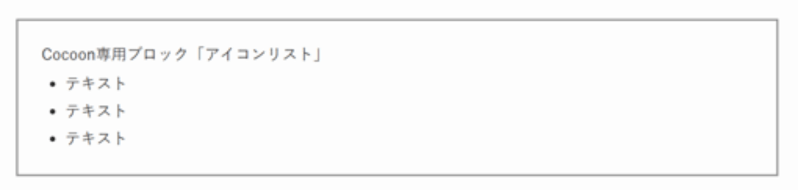
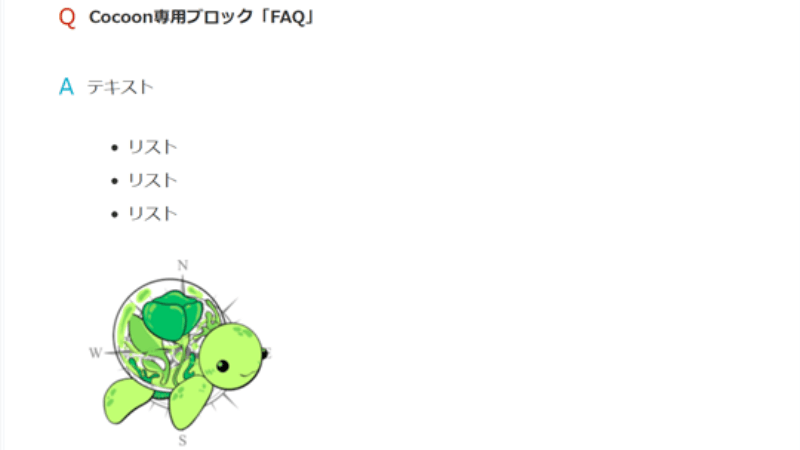
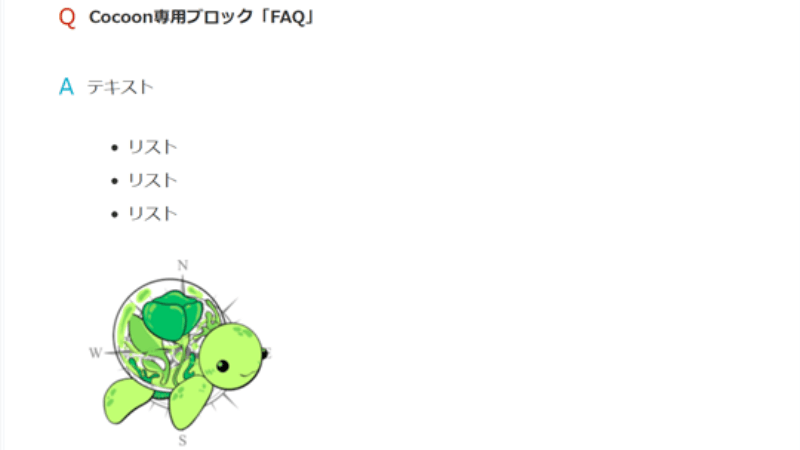
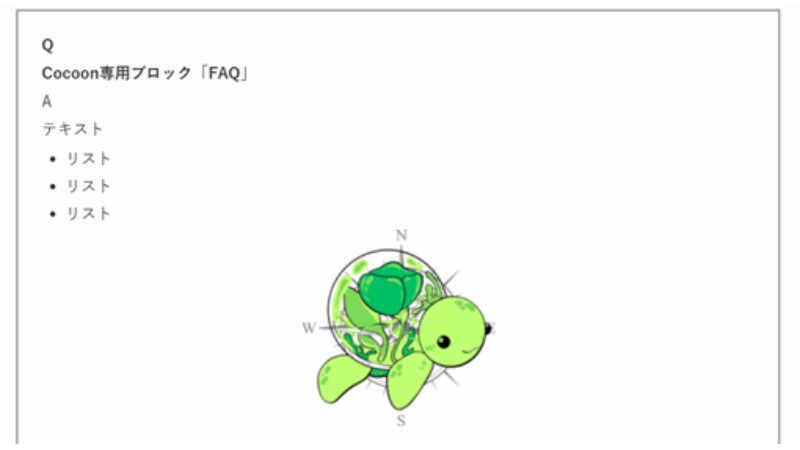
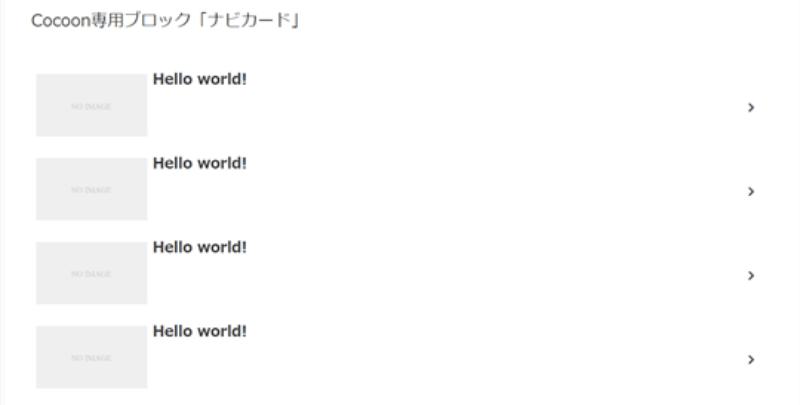
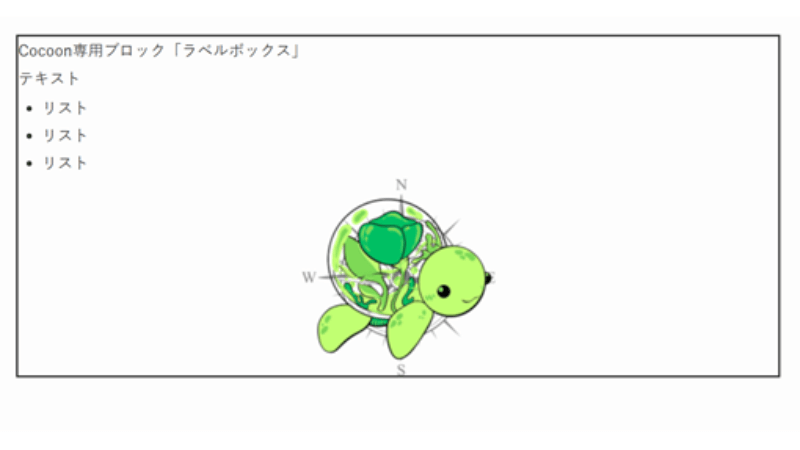
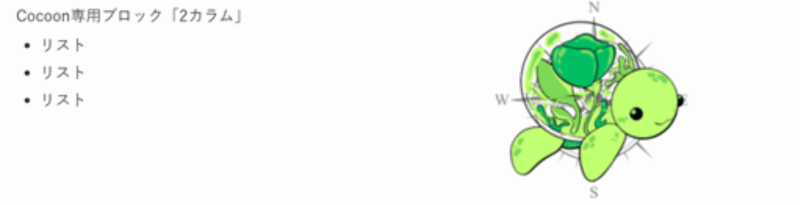
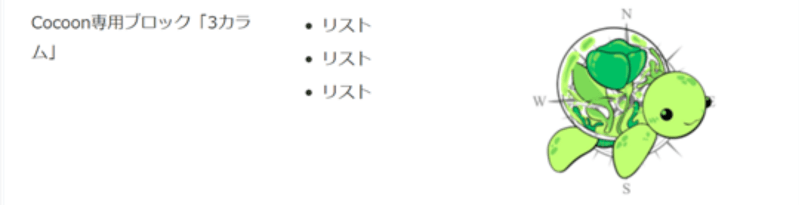
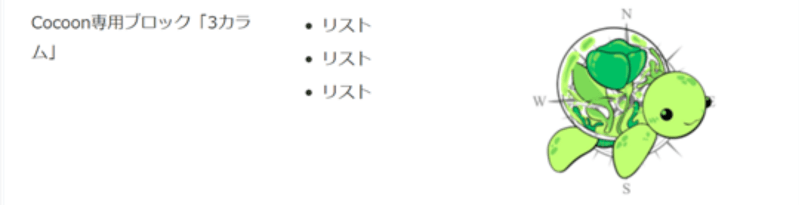
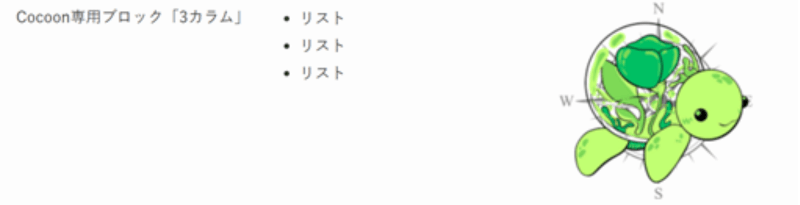
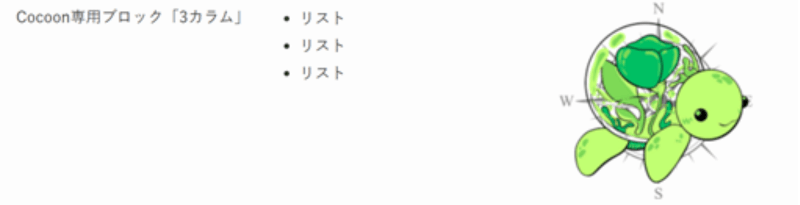
Cocoon専用のブロックは全32種類あります。
優先的にリライトが必要なブロックエディターと後回しにリライトするブロックエディターを以下にまとめました。
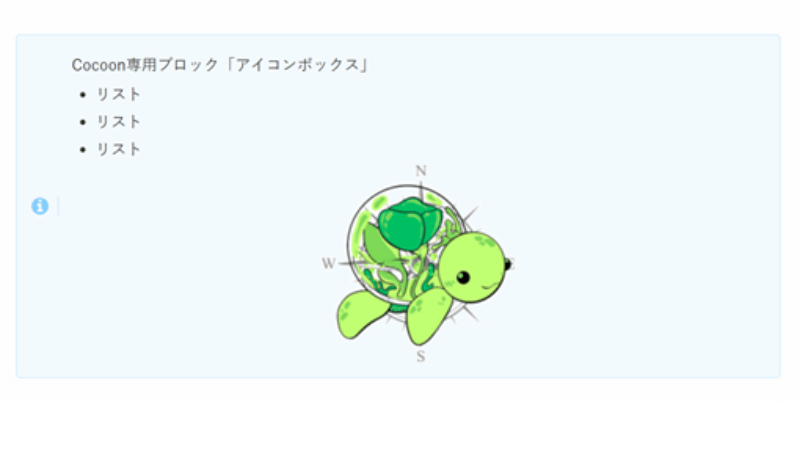
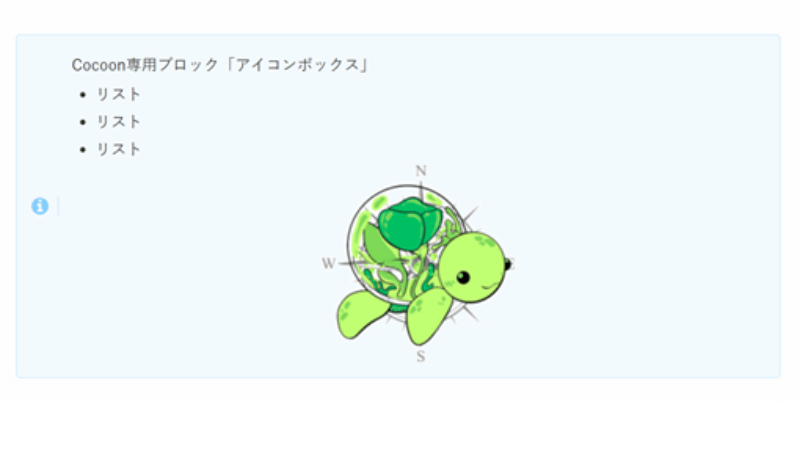
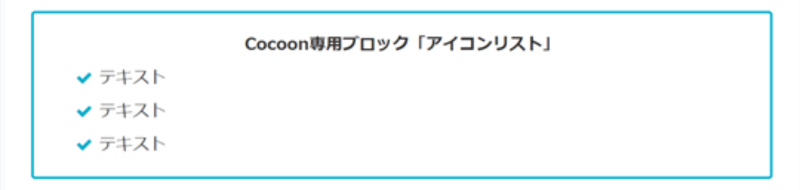
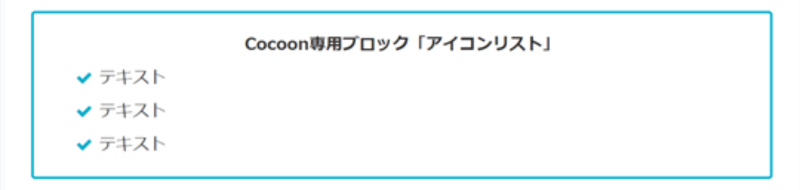
また以下の画像はSWELLへ移行前と後でのブロックエディターの比較です。
\クリックでタブを切り替える/
































































































































※Cocoon乗り換えサポートプラグイン有効化中
このようにデザイン崩れで優先的にリライトすべき装飾が半分以上あります。



真っ白に消えてなくなるブロックエディターもあるよ
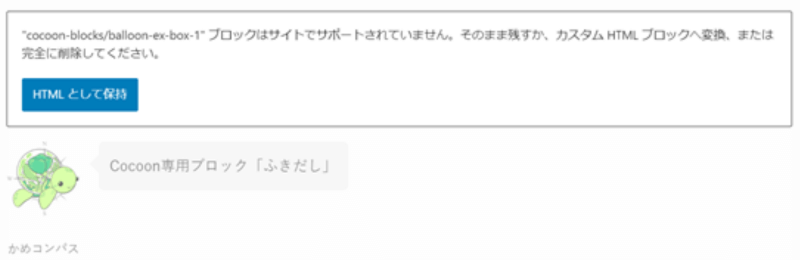
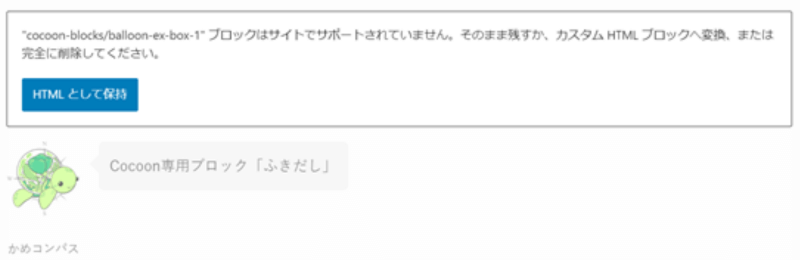
記事をプレビューで確認してデザイン崩れがないブロックエディターでも、記事編集画面で確認するとSWELLではサポートされていないブロックエディターがあります。
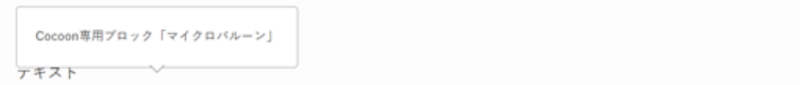
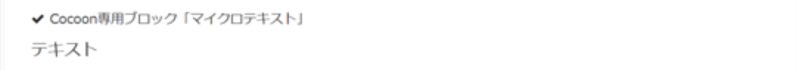
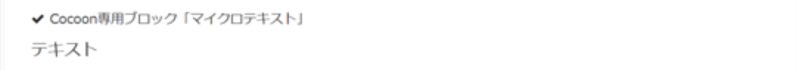
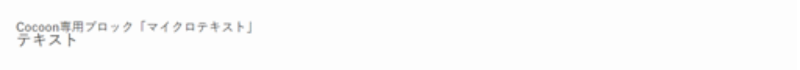
Cocoon専用のブロック「ふきだし」を例に、サポートされていない場合どういう風に表示されるかを示した画像です。
\クリックで拡大/






「”〇〇” ブロックはサイトでサポートされていません。そのまま残すか、カスタム HTML ブロックへ変換、または完全に削除してください。」と表示される
どのブロックエディターをリライトすべきかは、記事編集画面で「サポートされていません。」という表示があるかどうかで判断してください。



サポート対象外のブロックエディターをリライトしないと乗り換えサポートプラグインを無効化した後に表示がおかしくなるよ


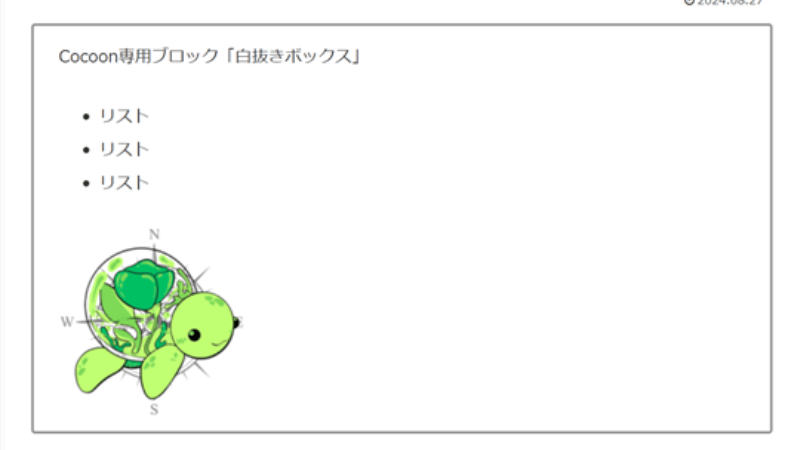
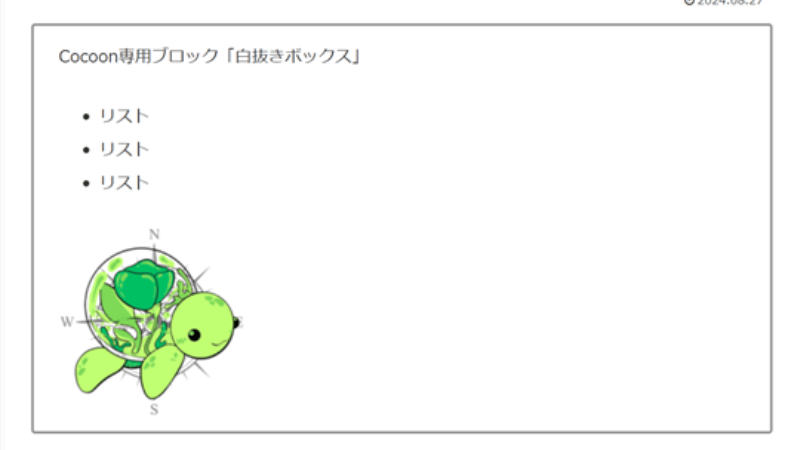
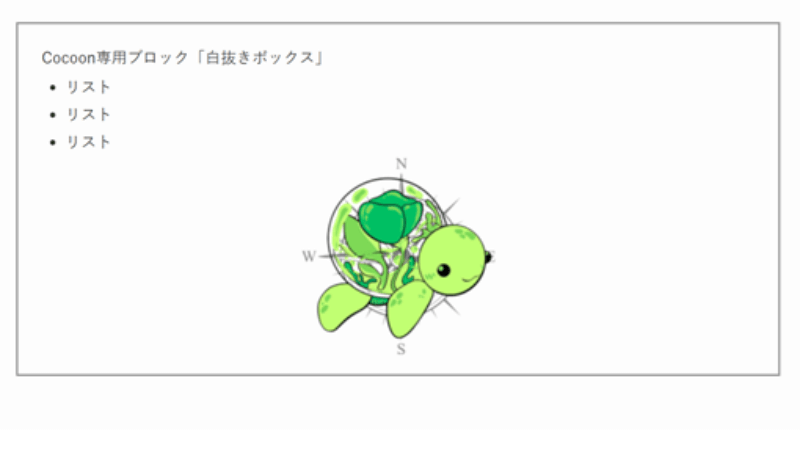
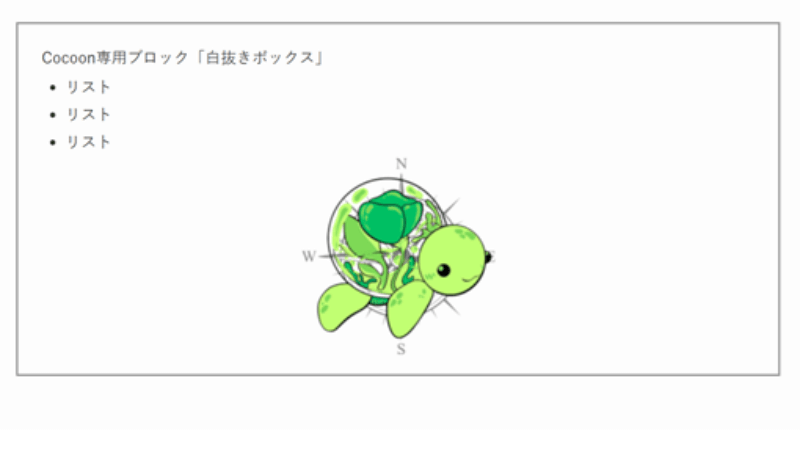
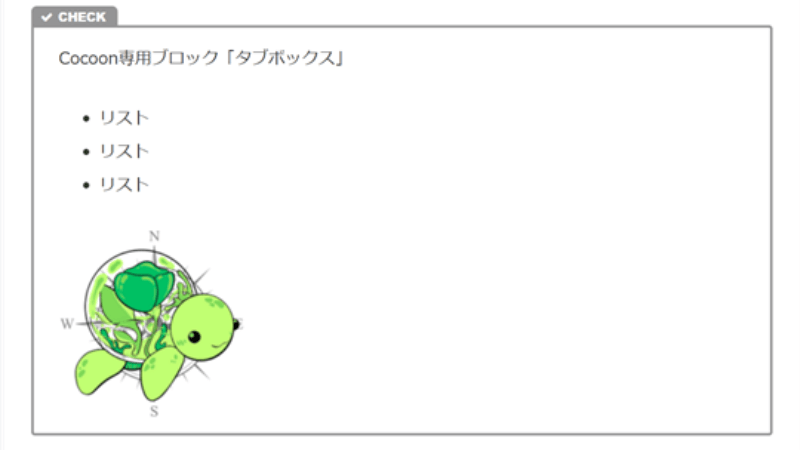
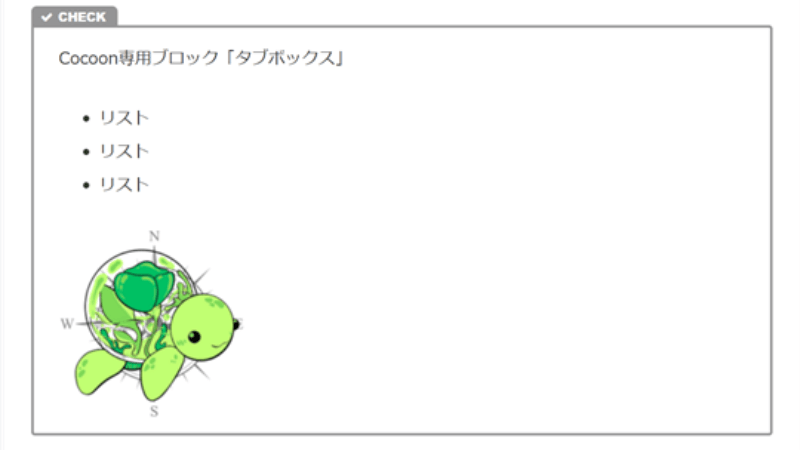
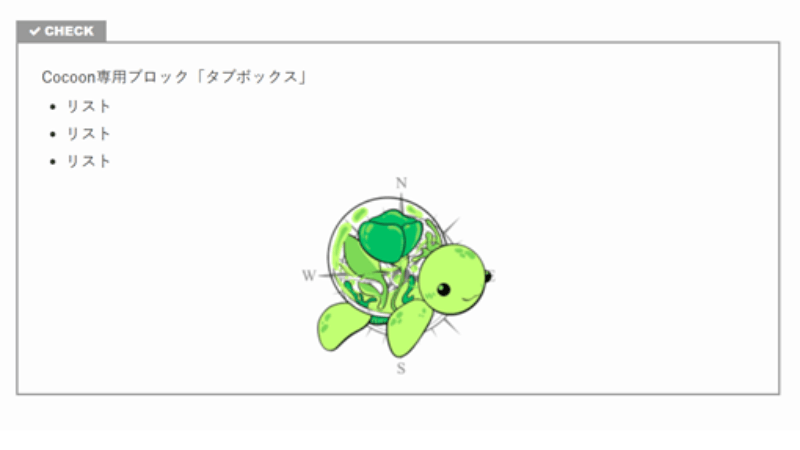
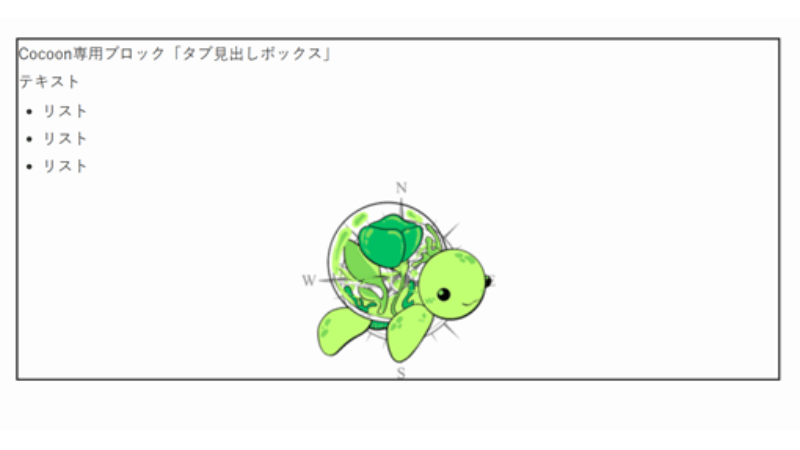
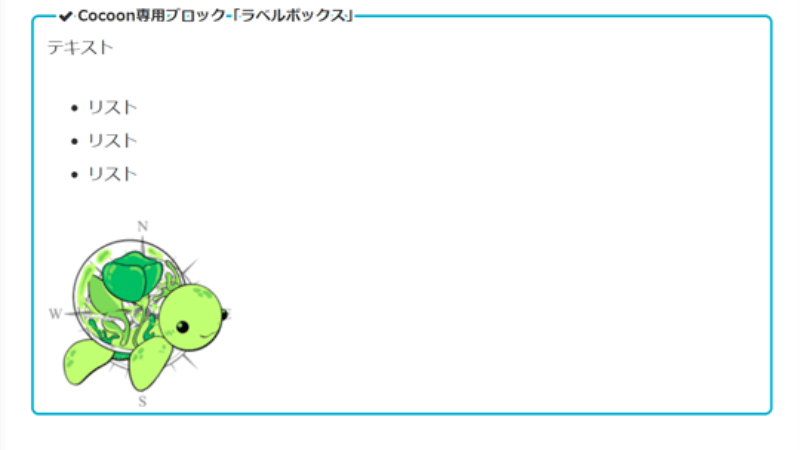
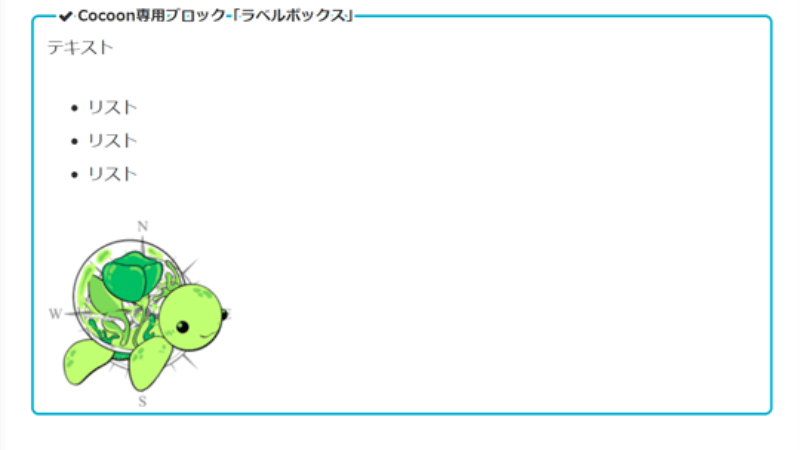
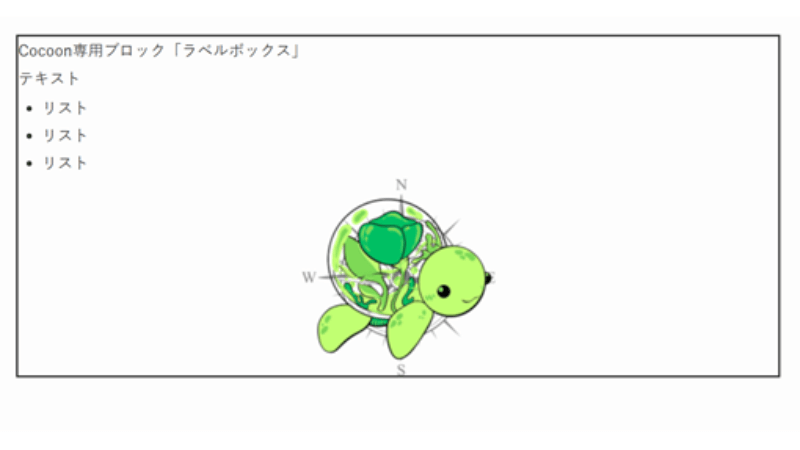
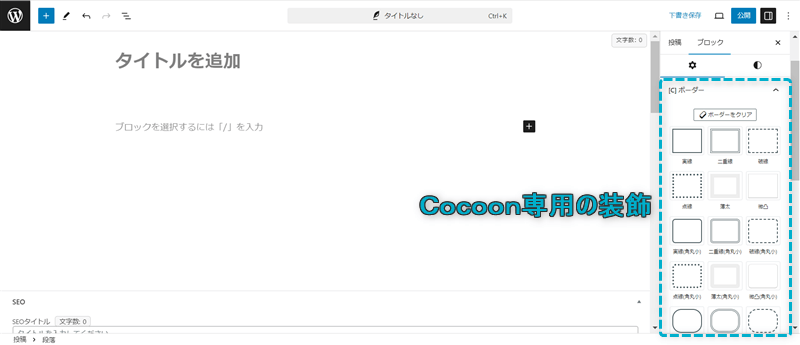
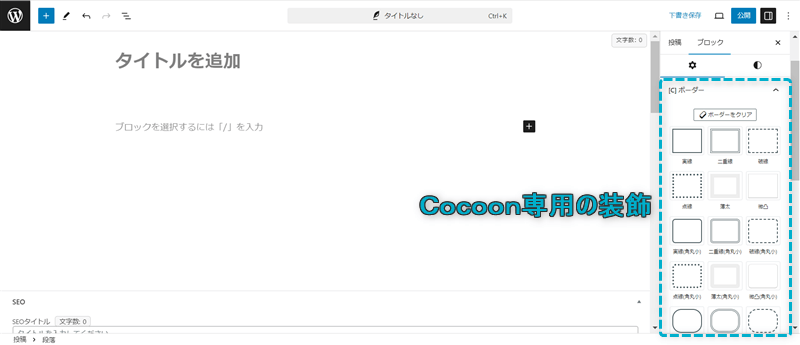
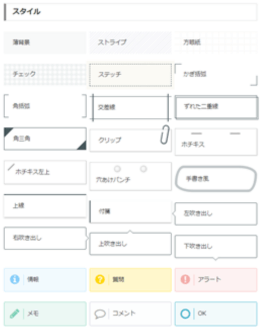
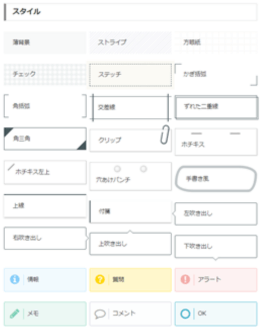
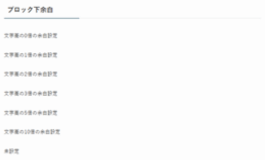
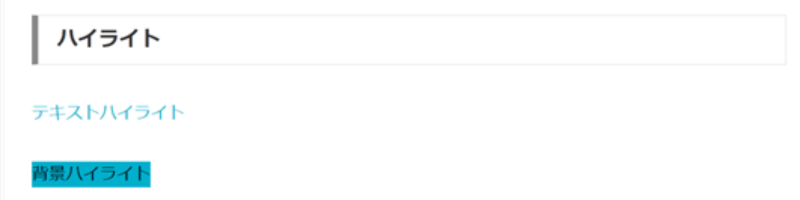
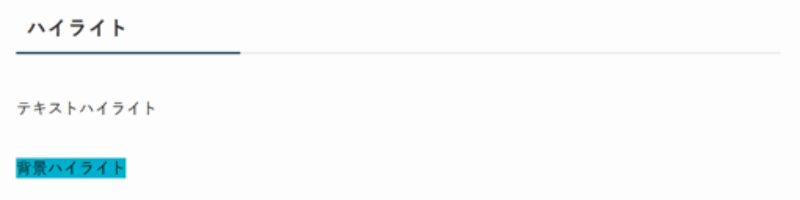
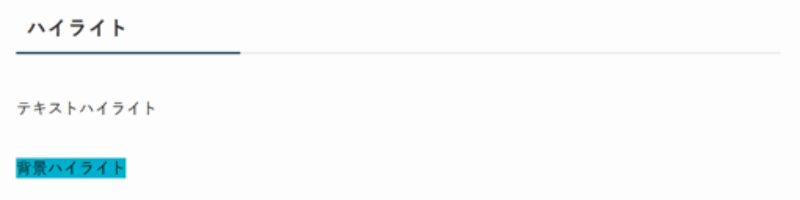
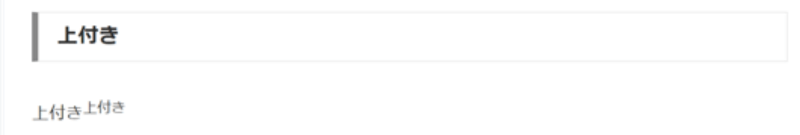
Cocoon専用の装飾は「ボーダー」「スタイル」「ブロック下余白」の3つありますが、すべて優先的にリライトが必要です。
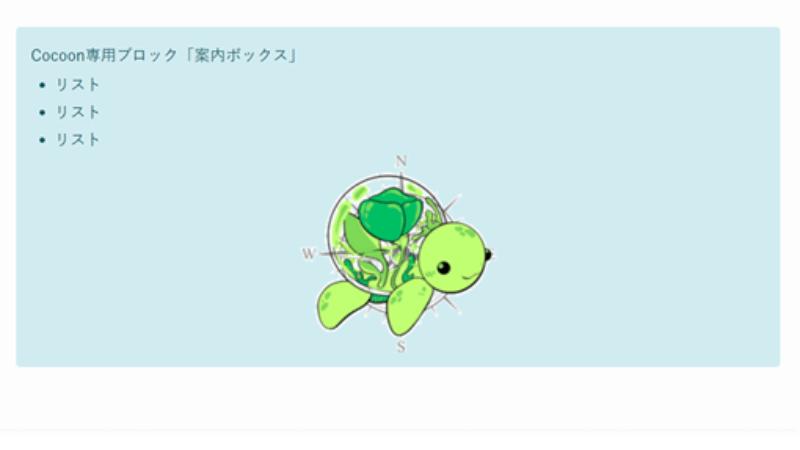
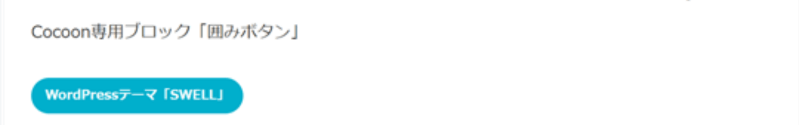
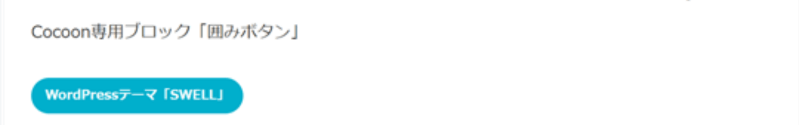
ここでSWELLへ移行する前と後での装飾を画像で比較してみましょう。
\クリックでタブを切り替える/












※Cocoon乗り換えサポートプラグイン有効化中
このように装飾がすべて消えてしまうので、優先的にリライトしてください。


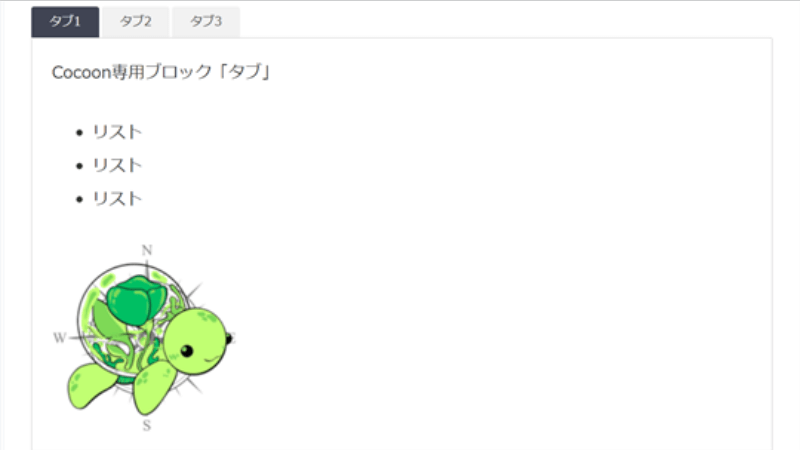
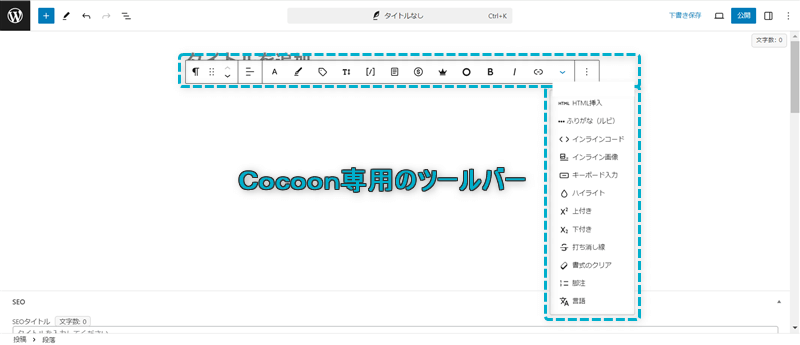
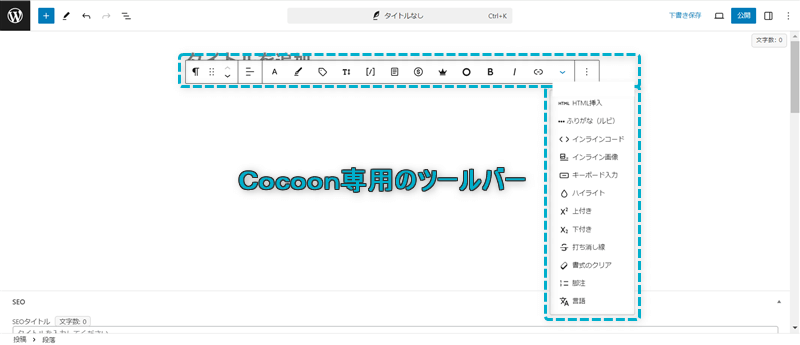
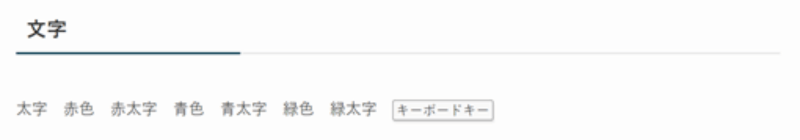
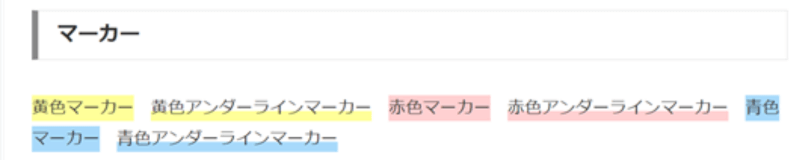
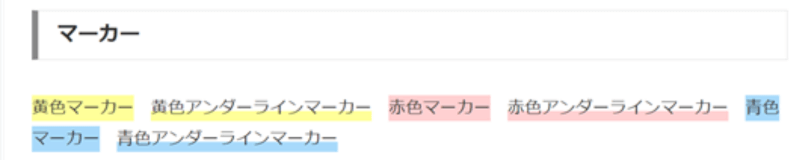
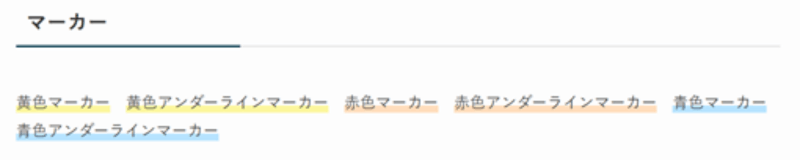
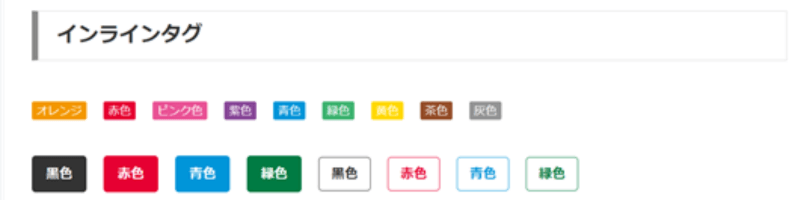
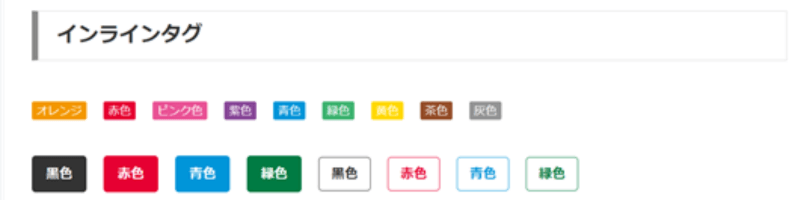
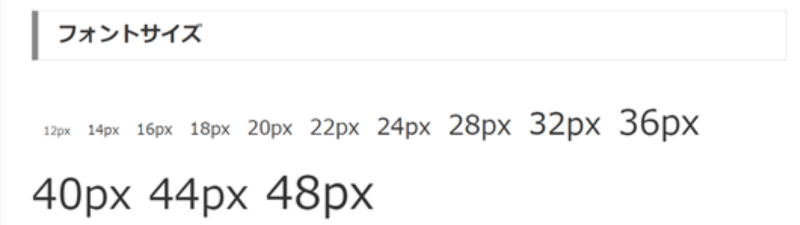
Cocoon専用のツールバーは全22種類あります。
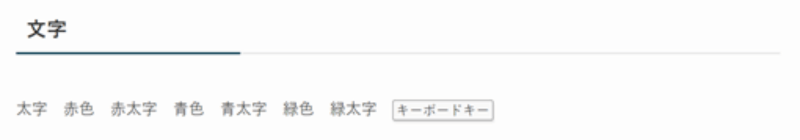
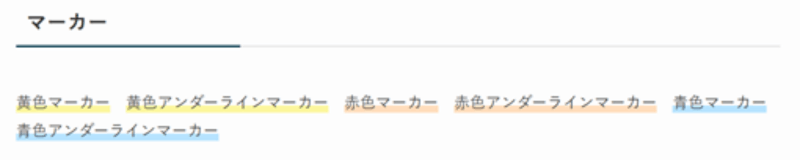
優先的にリライトが必要なツールバー機能と後回しにリライトするツールバー機能を以下にまとめました。
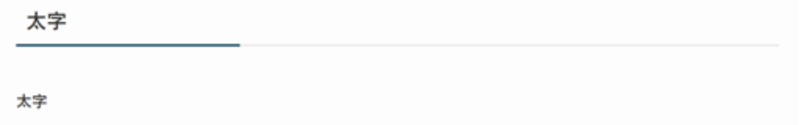
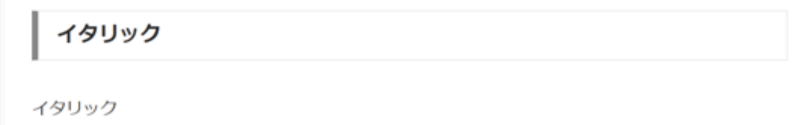
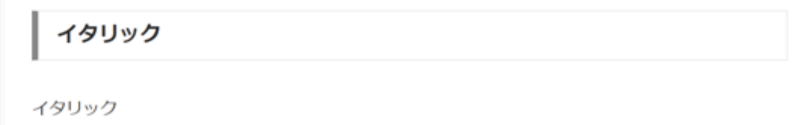
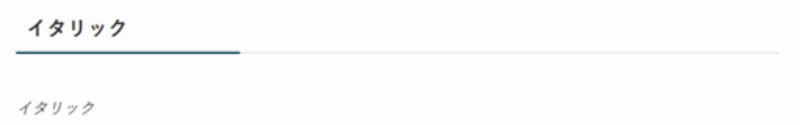
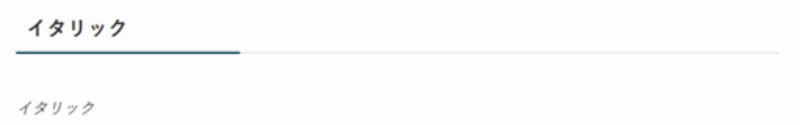
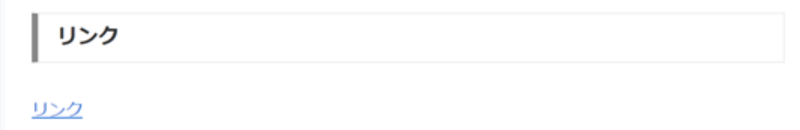
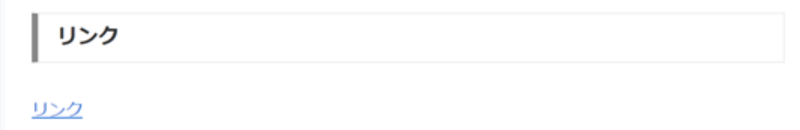
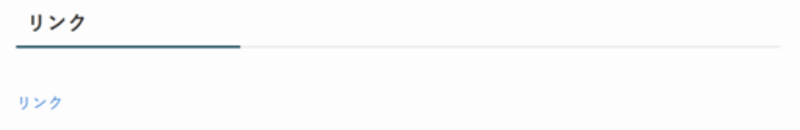
また以下の画像はSWELLへ移行前と後でのツールバー機能の比較です。
\クリックでタブを切り替える/
























































































※Cocoon乗り換えサポートプラグイン有効化中
このように多くでリライトは後回しにしますが、優先的にリライトが必要なツールバー機能もあります。
全記事のリライトを終えたら、Cocoon乗り換えサポートプラグインを削除しましょう。
乗り換えサポートプラグインをそのまま残しておくと、
からです。
つまりサイトの表示速度が遅くなり、ユーザーの利便性を損ねてしまったり、SEO評価に悪影響を及ぼす可能性も出てきます。



リライト後は残しておいても意味ないよ
ですので、全記事のリライトを終えたら、Cocoon乗り換えサポートプラグインを削除しましょう。
全記事のリライトを終え、Cocoon乗り換えサポートプラグインを削除後、リライト漏れがないか最終チェックをしましょう。
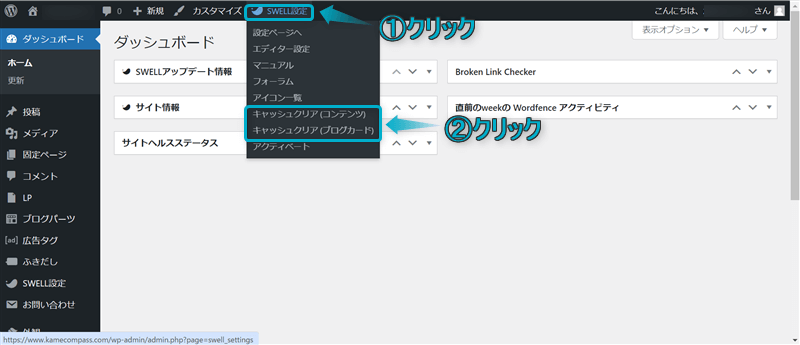
最終チェックをする前は必ずキャッシュクリアしてください。
キャッシュクリアとは…アクセスしたWebページの情報を一時的にデバイス内に保存すること
キャッシュクリアしないとリライト前の装飾の情報が表示される可能性があり、チェック中にリライト済みかどうか分からなくなるからです。



入念にチェックしようね
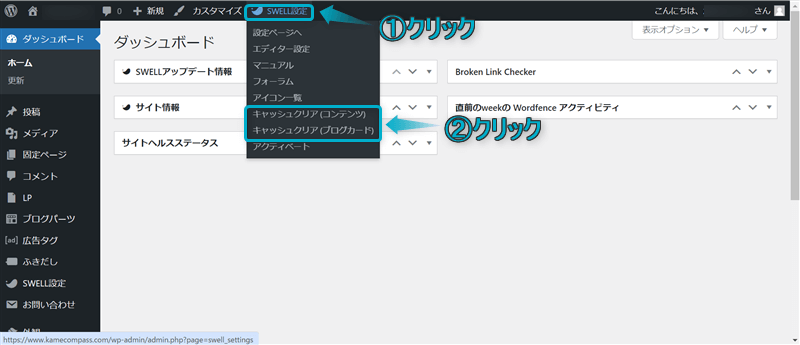
キャッシュクリアする方法は、WordPress管理画面の上部にあるSWELL設定にカーソルを置くと表示されるキャッシュクリア(コンテンツ)とキャッシュクリア(ブログカード)をクリックすればOKです。


全ページの最終チェックを終えたら、リライトの完全終了です。



お疲れさまでした…


今回は、CocoonからSWELLへの移行手順を紹介しました。
完全移行できたら、つぎは崩れてしまったサイト全体のデザインを整えていきましょう。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!

コメント