当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
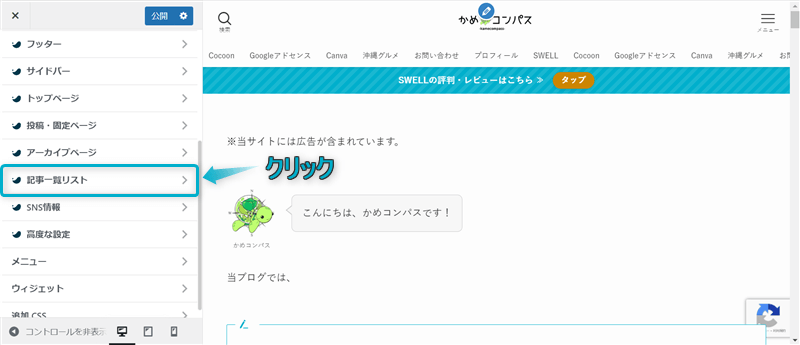
クリック
タップ

「デモサイトへの着せ替え方法は?」
「着せ替え後の注意点ってある?」
「デモサイトをインポートできない…」
この記事では、そんな方に向けて、SWELLのデモサイトへ着せ替える方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
デモサイトとは…WordPressテーマを利用して作成されたサンプルサイト
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、おしゃれなデザインでブログ運営できるようになれますよ。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\まず公式サイトのデザインを見てみましょう/
/特徴:シンプルで洗練されたデザイン!\
\SWELL購入を検討中の人はこちらもご覧ください!/




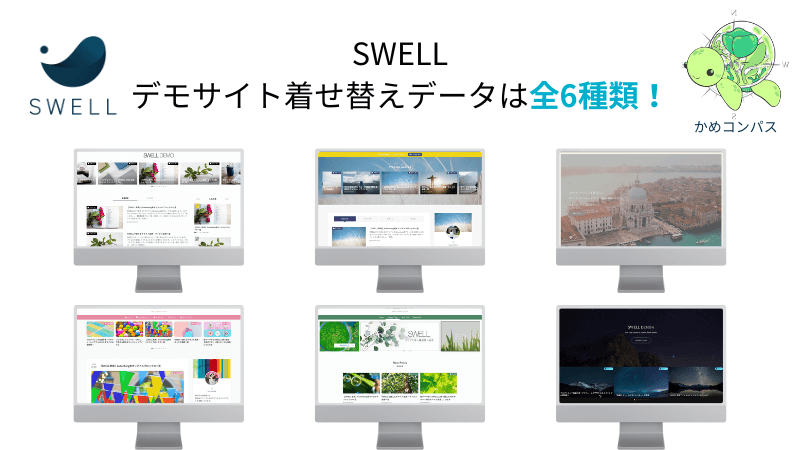
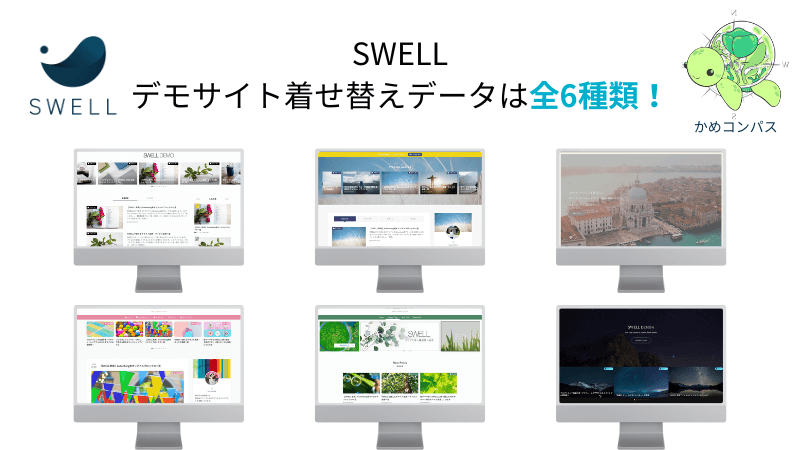
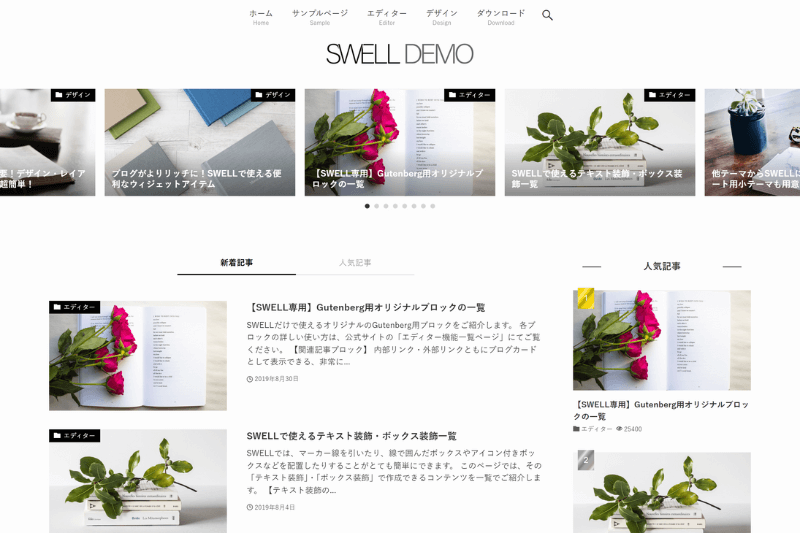
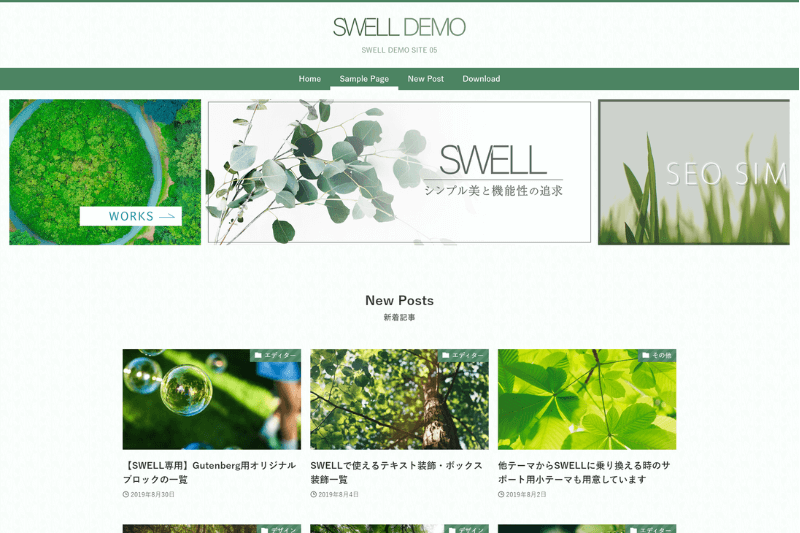
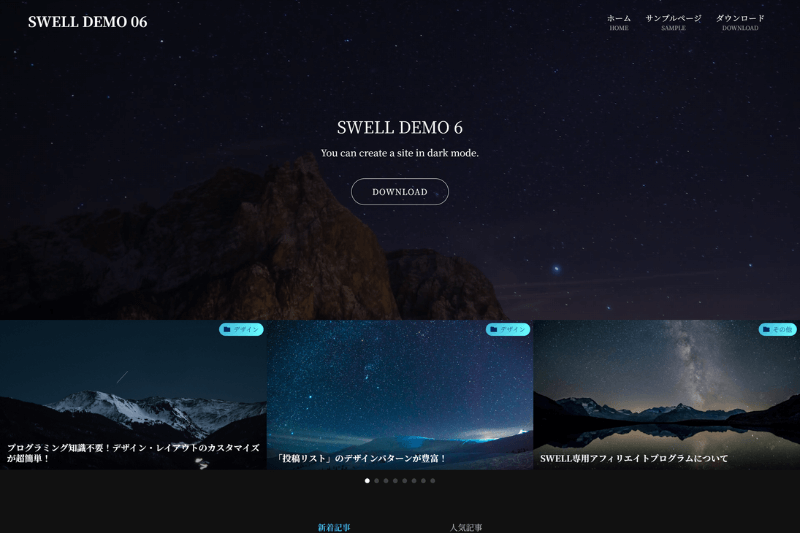
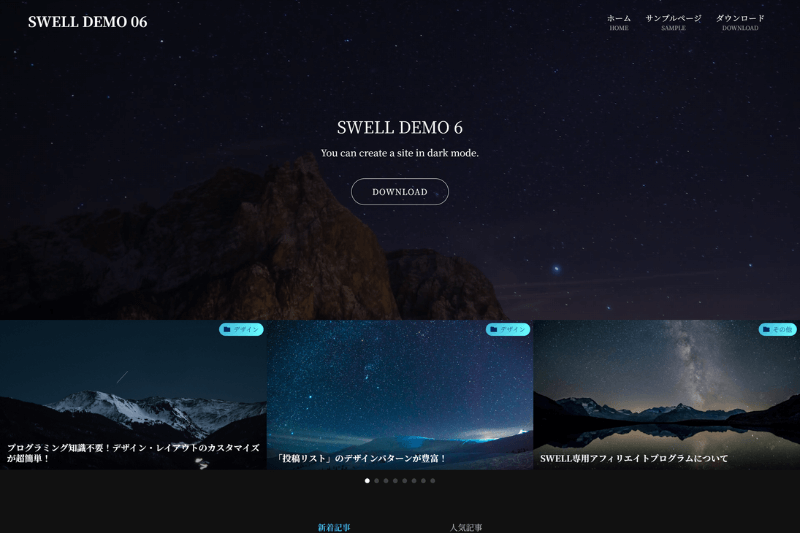
SWELLには無料で使えるデモサイト着せ替えデータが6種類あります。
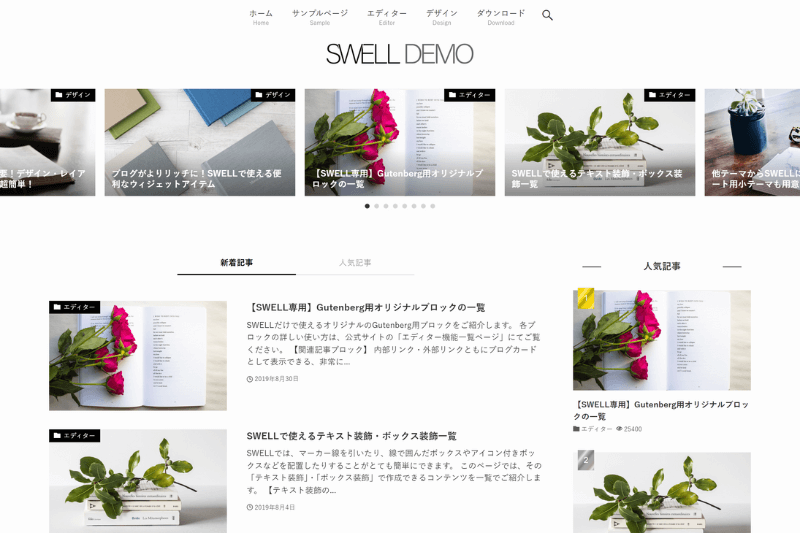
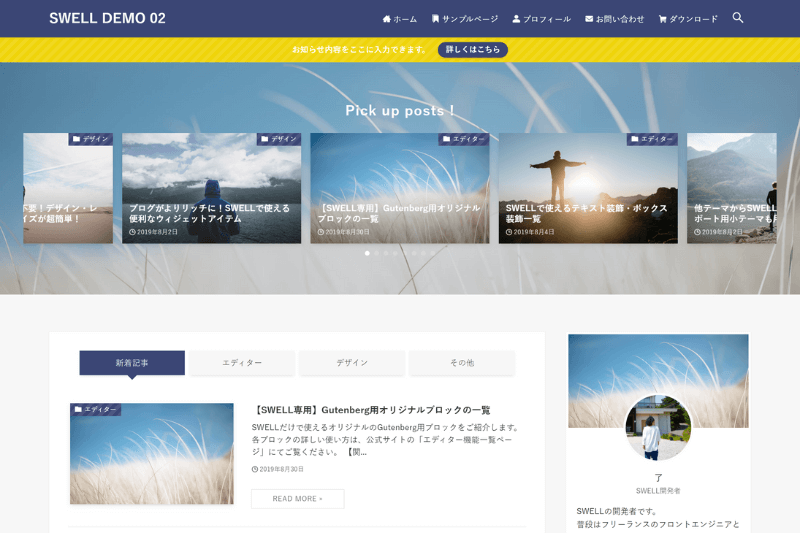
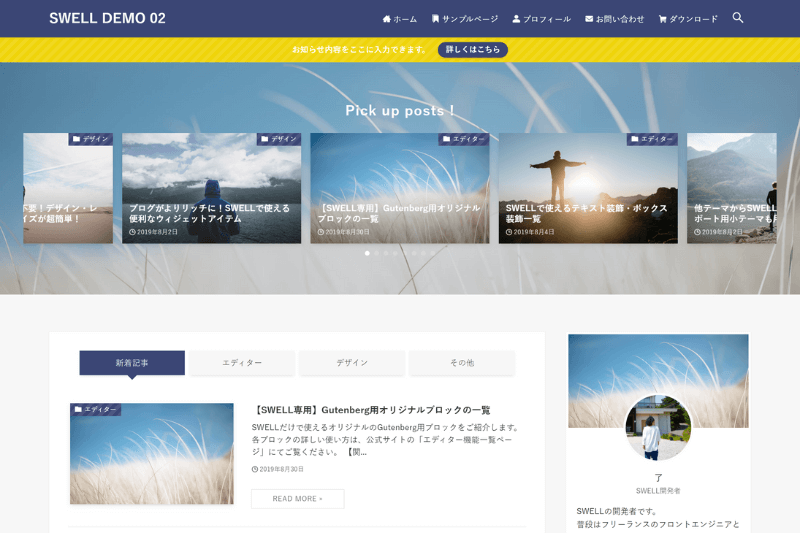
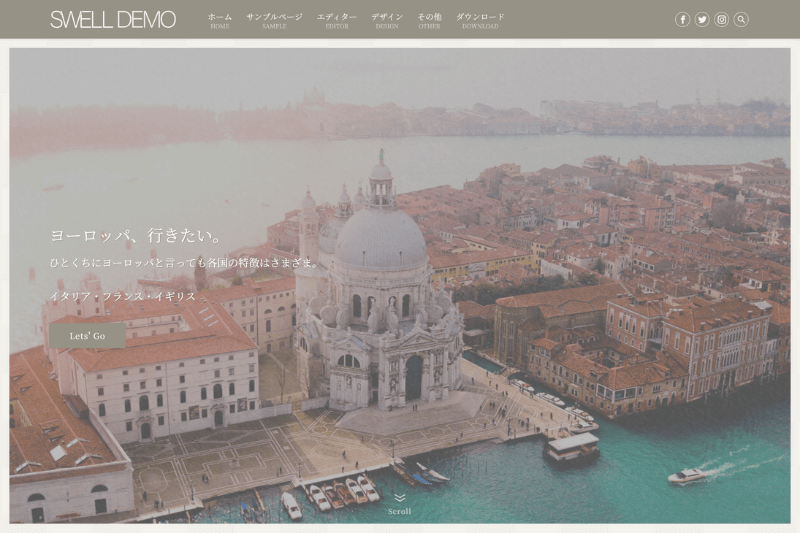
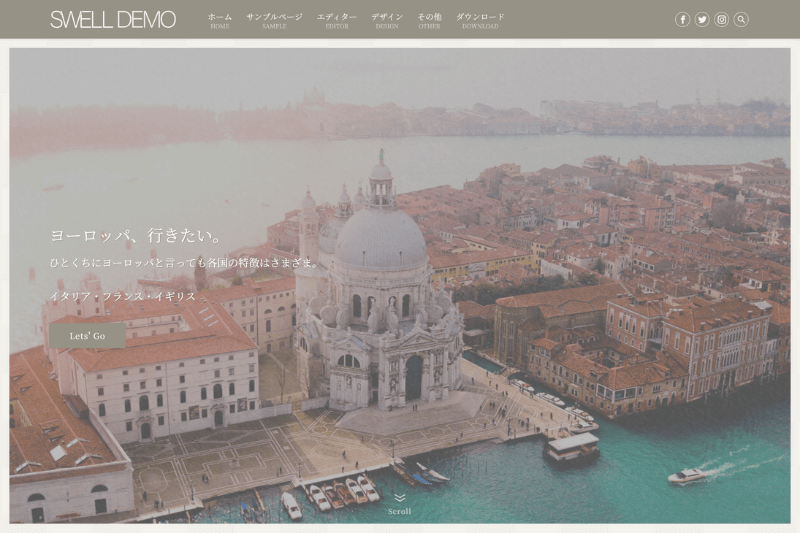
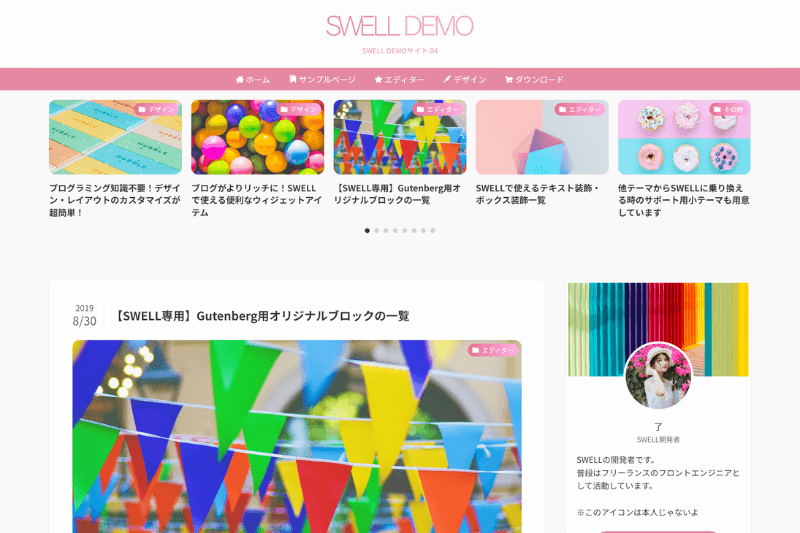
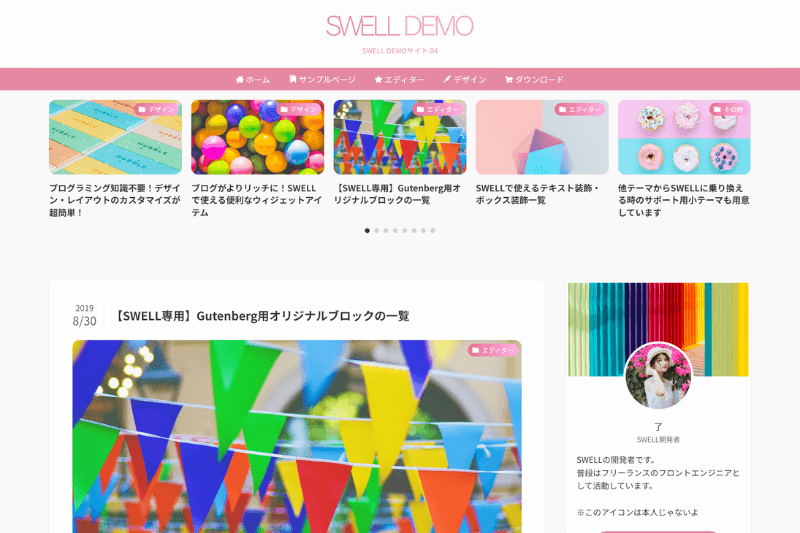
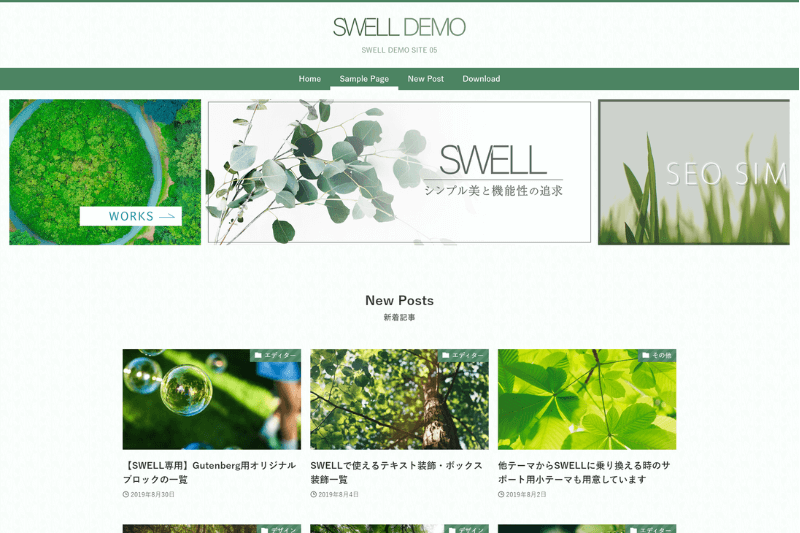
以下の画像は、公式サイトで公開されているデモサイトです。
\タブの切り替え/


特徴


特徴


特徴


特徴


特徴


特徴



DEMO 03と06は画面いっぱいに画像が表示されるのでおすすめだよ
SWELL公式サイトではこれら6つのデモサイトとは別に、SWELLを利用している他の個人ブログも紹介されています。
SWELLのデモサイト着せ替えファイルを利用するメリットは以下の2つです。
サイトの色決めやコンテンツの配置、ヘッダーやフッターの作成など、自分で一からサイトのデザインを作るにはかなりの時間と労力がかかります。
デザインセンスも必要になってくるでしょう。
ただ、SWELLのデモサイト着せ替えファイルを利用すれば、かんたんにプロ並みのおしゃれなサイトデザインを作れます。



私は一から自力でサイト設計したので、分からないことを調べるだけでも一苦労しました(笑)
着せ替え後も多少の修正は必要になりますが、大きくカスタマイズしなくてもいいので、記事を書くことに集中できますよ。※着せ替え後に必要な修正点は後ほど「SWELLのデモサイト着せ替え後にやるべき修正点2つ+α」で解説します。



副業でブログ運営している人はより時間を大切にしようね
SWELLのデモサイト着せ替えファイルの利用をおすすめな人は以下の3つです。
すでに数十記事以上ブログで公開している人や他テーマからSWELLへ移行してきた人は、ある程度すでにサイト設計しているでしょう。
自力で作ったサイトデザインよりもデモサイトのほうが良いというならば別ですが、基本今までのサイトデザインを引き継いだほうがあなたのブログファンも困惑せずに済みます。
一方ブログ始めたての初心者はまだ不完全なサイト状態なので、これからカスタマイズにかける時間と労力を考えるとデモサイト着せ替えファイルの利用したほうがいいです。



私もブログを始めた初期にデモサイトに出会いたかったな~と思っています(笑)
自分自身にデザインセンスがないと思っている人にもおすすめですよ。


デモサイトをダウンロード・着せ替えるには、SWELL会員サイト「SWELLERS’」に登録しておく必要があります。
会員サイトへの登録がまだの人は、下の記事を参考に登録してください。
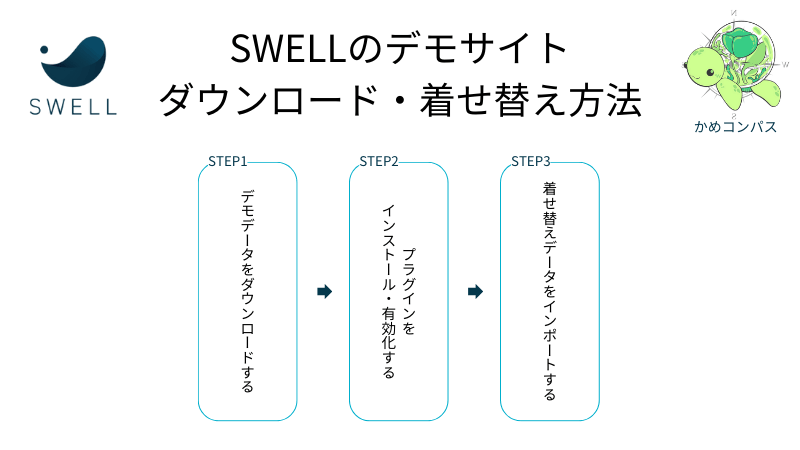
それではデモサイトをダウンロード・着せ替えをしていきましょう。
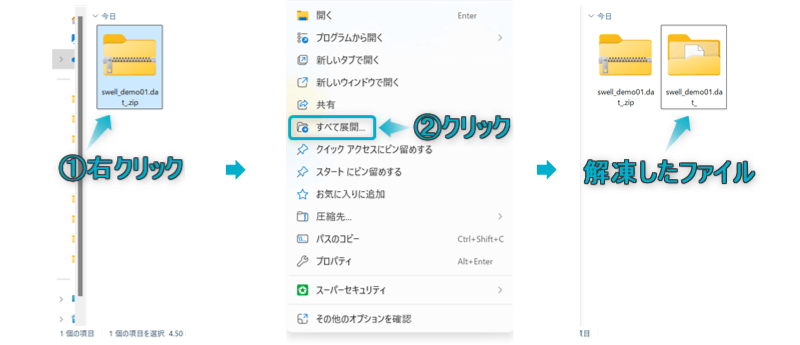
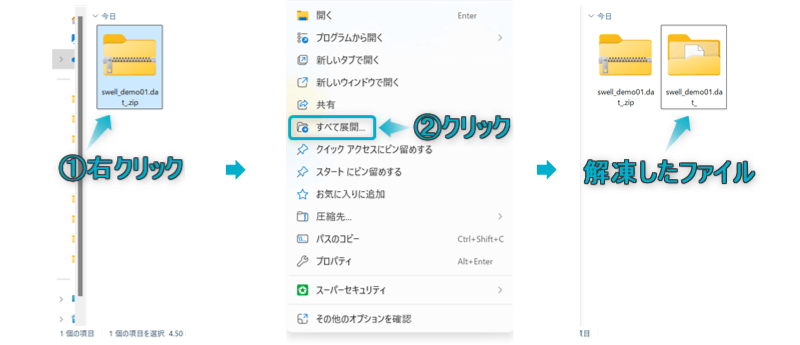
ダウンロードしたzipファイルを解凍する
\クリックで開く/
解凍方法①:解凍したいzipファイルを右クリックし、すべて展開...をクリックする


解凍方法②:解凍したいzipファイルを開き、ファイル内のものを別のフォルダに移動させる


この2つの方法どちらかでzipファイルを解凍できます。
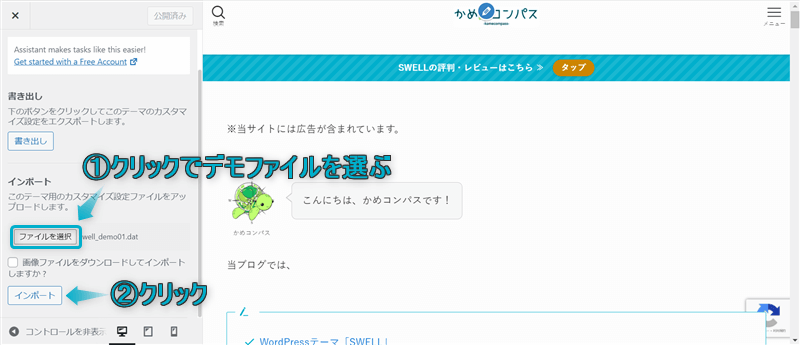
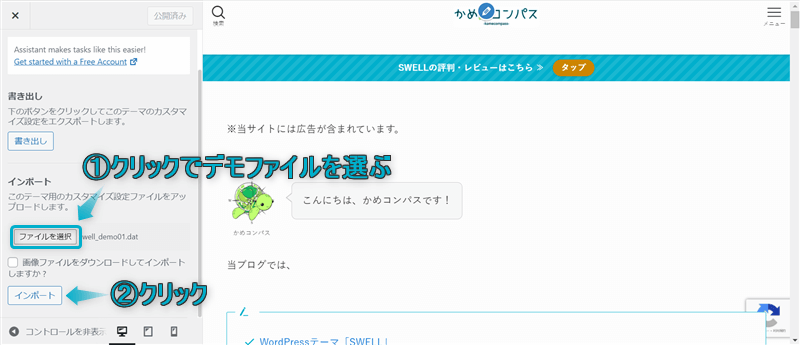
解凍したフォルダにある「swell_demo〇〇.dat」というファイルを使います。※〇〇はデモデータの番号
\クリックで開く/
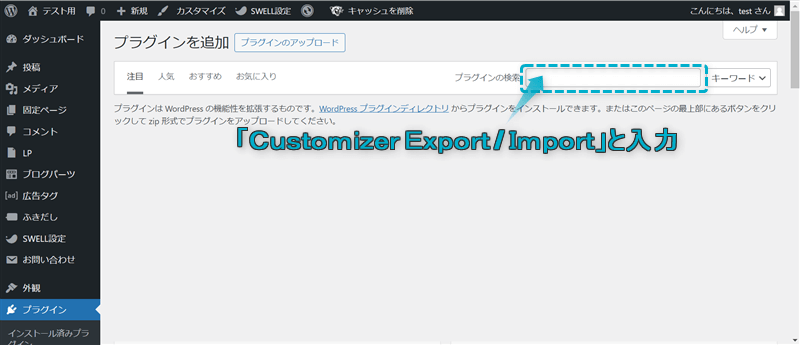
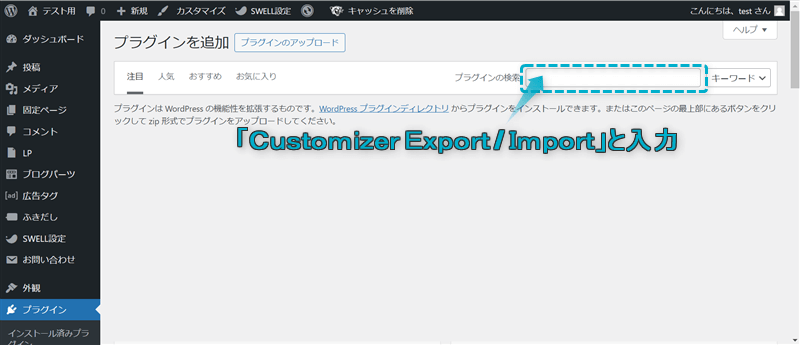
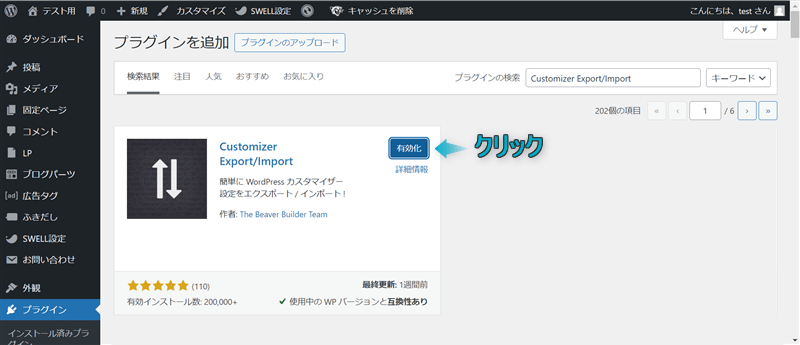
WordPress管理画面で、プラグイン⇒新規プラグインを追加をクリックする


検索窓に「Customizer Export/Import」と入力する


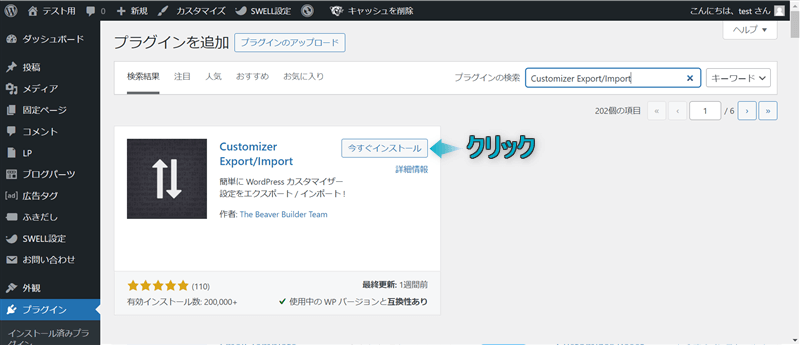
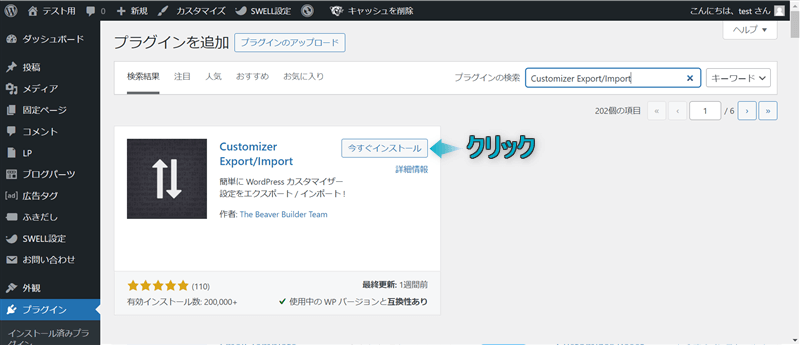
今すぐインストールをクリックする


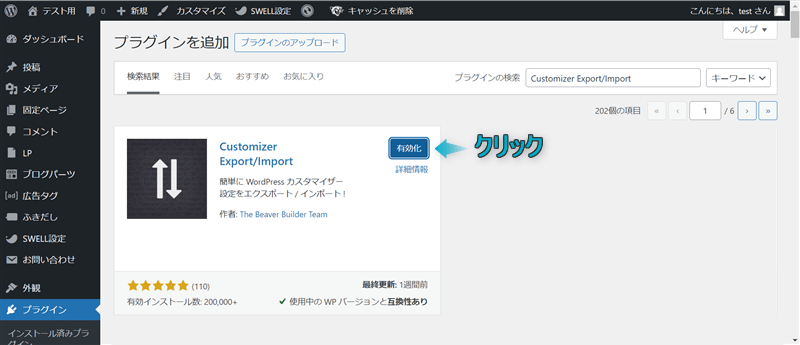
有効化をクリックする


これでプラグインをインストール・有効化できます。
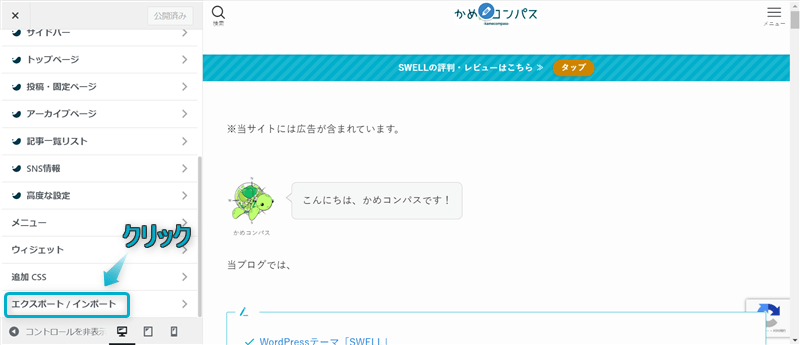
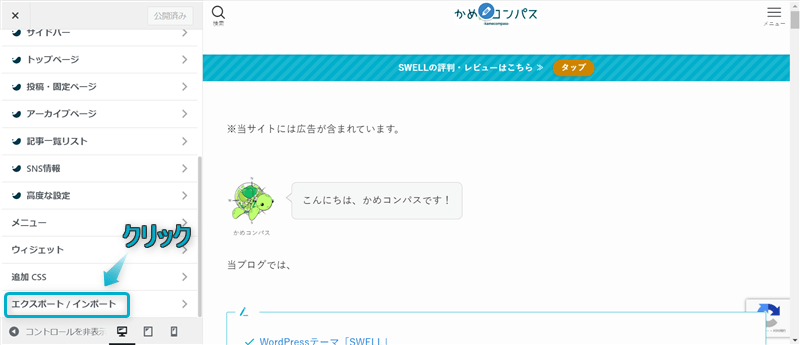
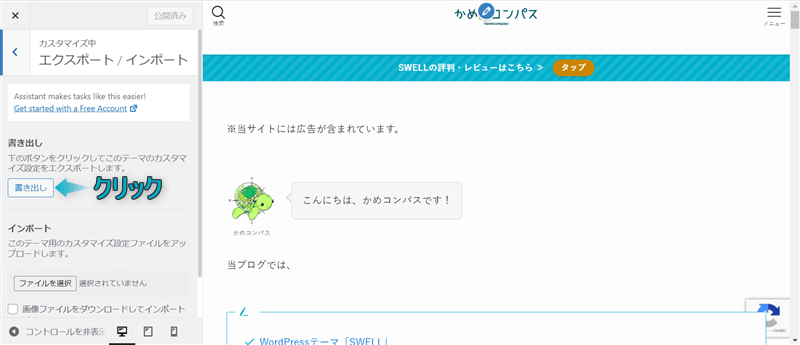
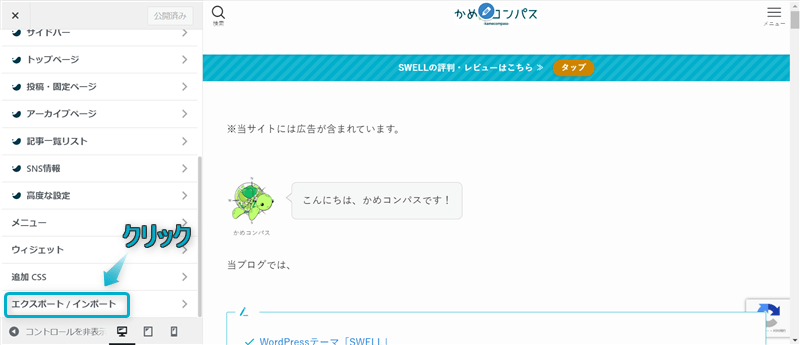
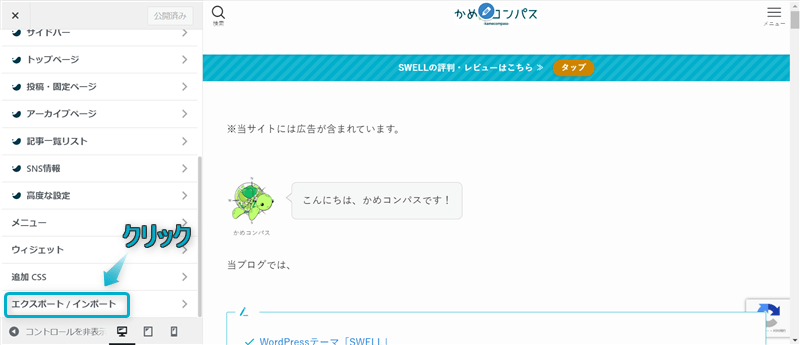
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


エクスポート/インポートをクリックする


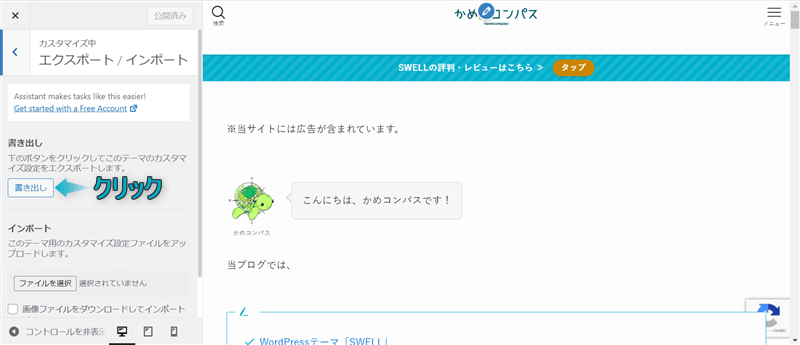
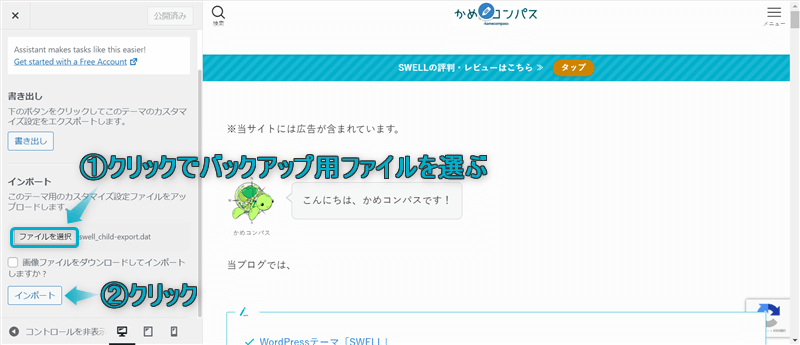
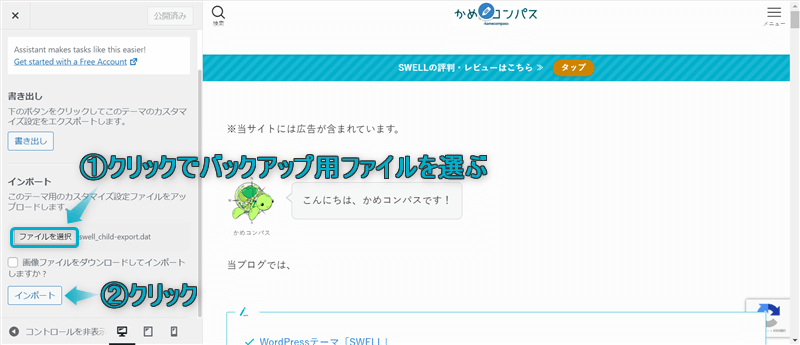
デモサイトを着せ替え前に戻せるようバックアップ用ファイルをダウンロードしておいてください。
書き出しをクリックする


「swell-export.dat」もしくは「swell_child-export.dat」というファイルがダウンロードされます。


これでデモサイトの着せ替え完了です。
ただ着せ替え後の自サイトを見てもらえれば分かりますが、修正したほうがいい点がいくつかありますので紹介していきます。



修正する箇所は少ないから安心してね


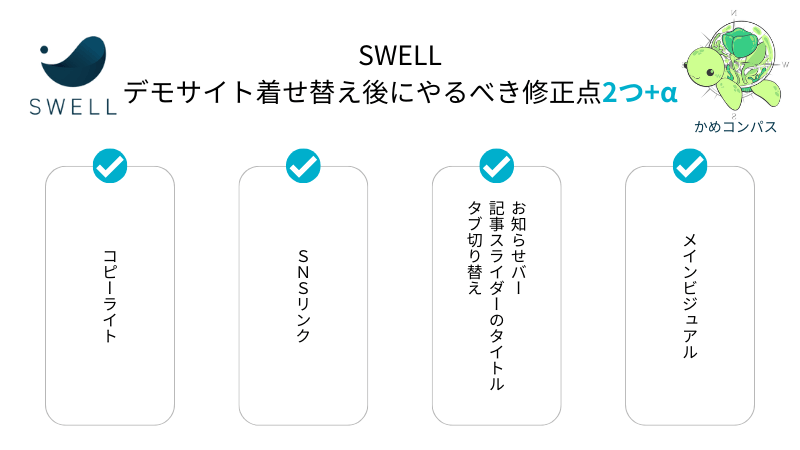
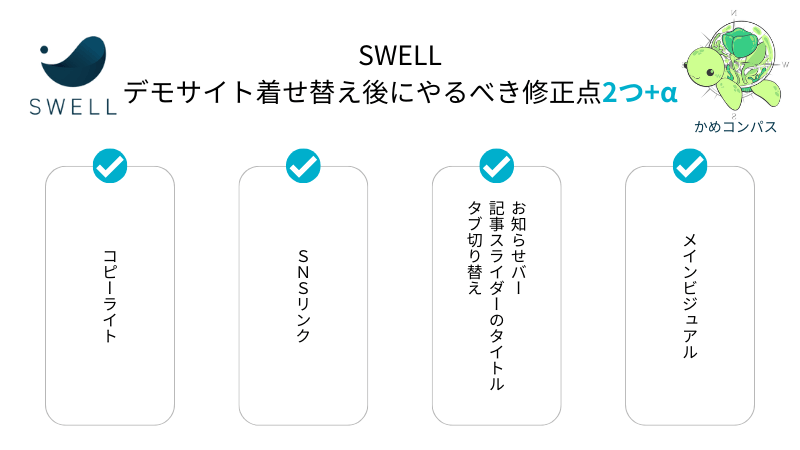
SWELLのデモサイト着せ替え後に修正すべき点は以下のとおりです。
それぞれ詳しく解説します。



自身が選んだデモデータの番号に当てはまる所を読んでね


全デモデータで関係あり
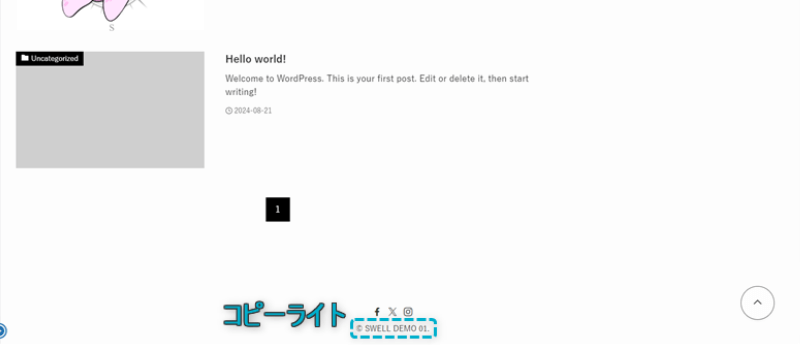
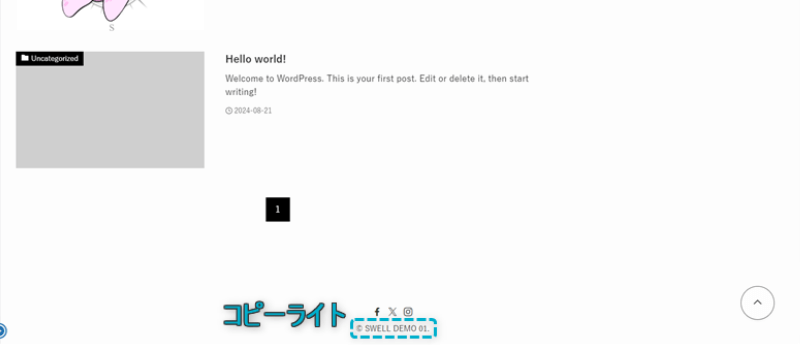
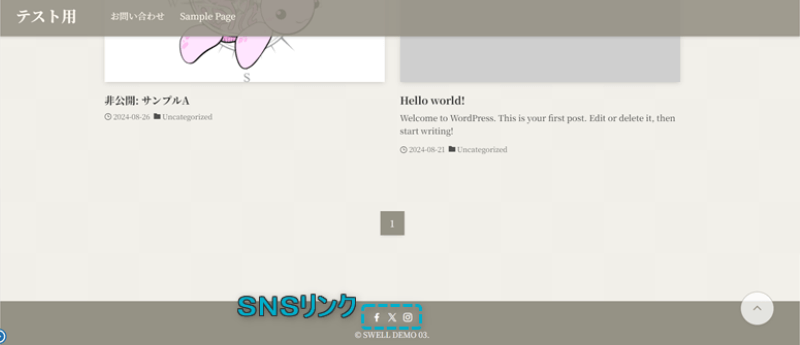
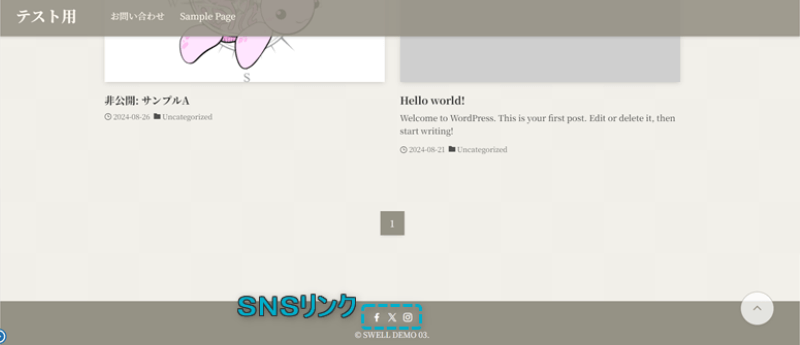
SWELLのデモサイトに着せ替えた後、サイト下部にあるコピーライトが「© SWELL DEMO 〇〇.」に変わってしまいます。※〇〇はデモデータの番号
ですので、自分のサイト名に修正しましょう。
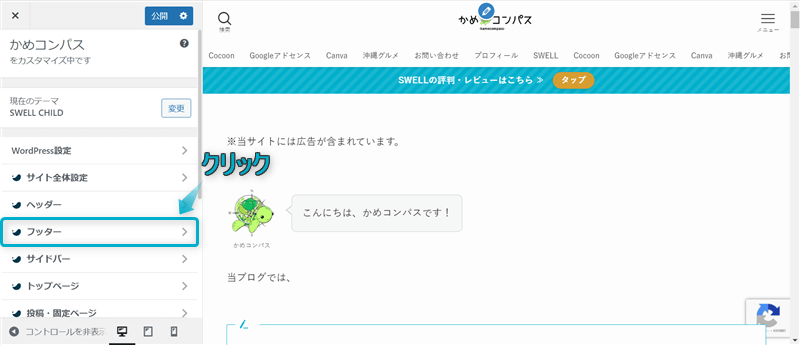
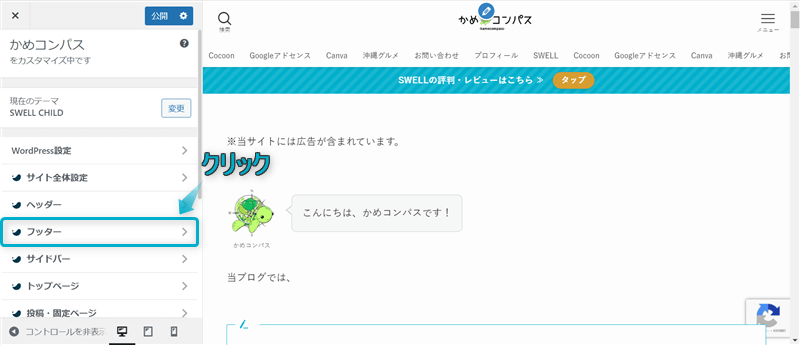
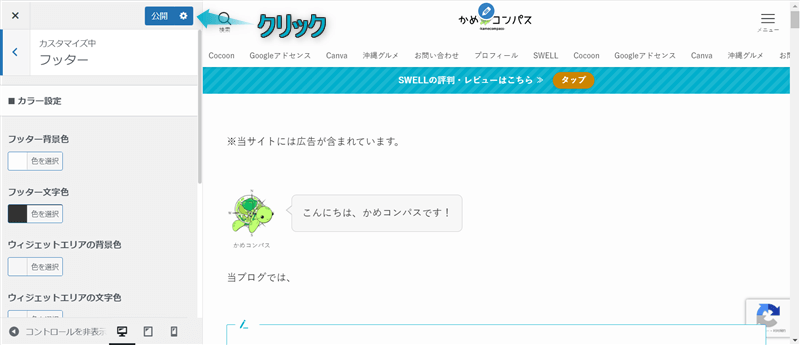
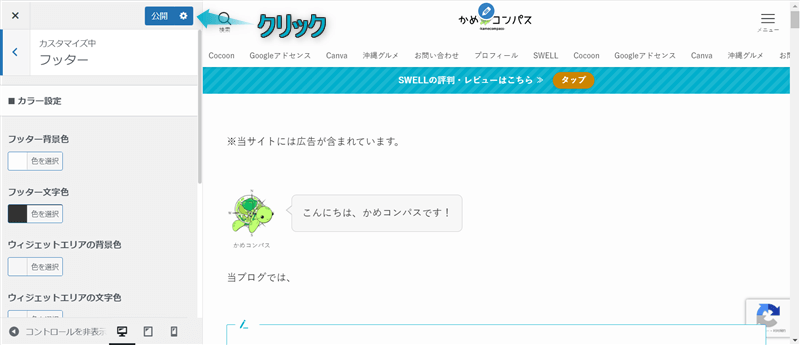
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


フッターをクリックする


「コピーライトのテキスト」を自分のサイト名に変更する


公開をクリックする





コピーライト=著作権なので必ず修正してね


全デモデータで関係あり
SWELLのデモサイト着せ替え後、SNSのリンク先が関係のないページに設定されます。
自分が利用しているSNSにリンクを修正し、利用していないSNSのリンクは消しましょう。
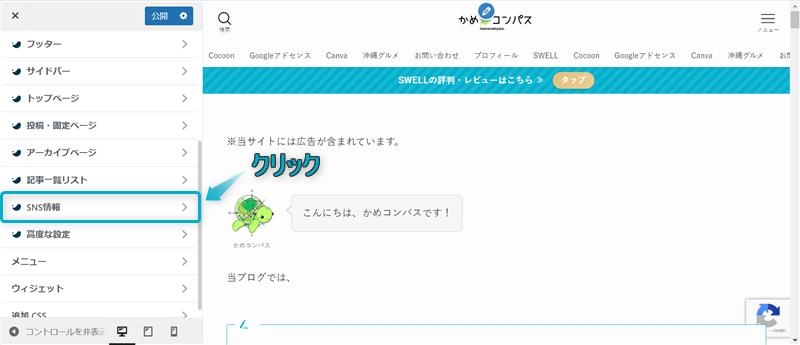
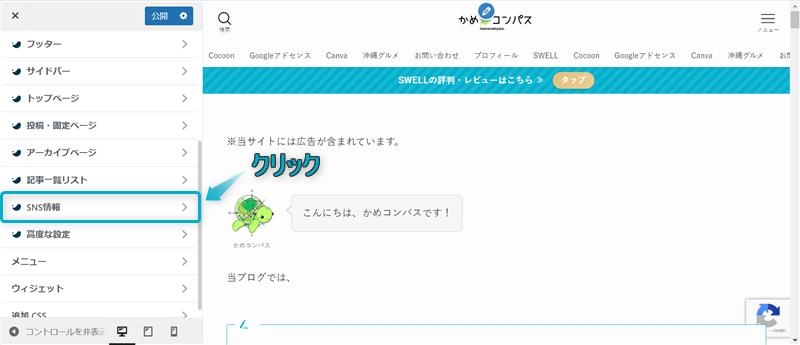
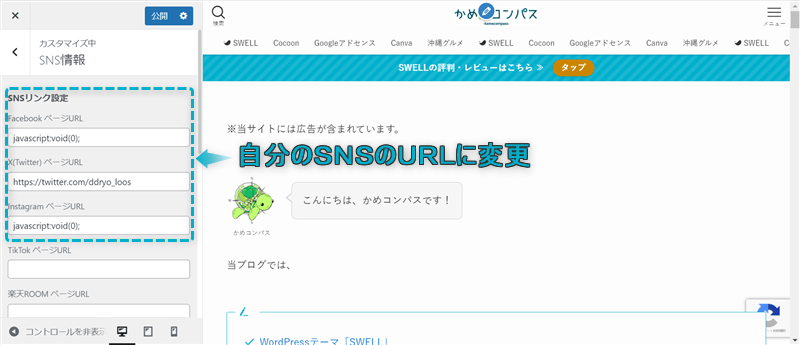
外観⇒カスタマイズ⇒SNS情報の順にクリックする


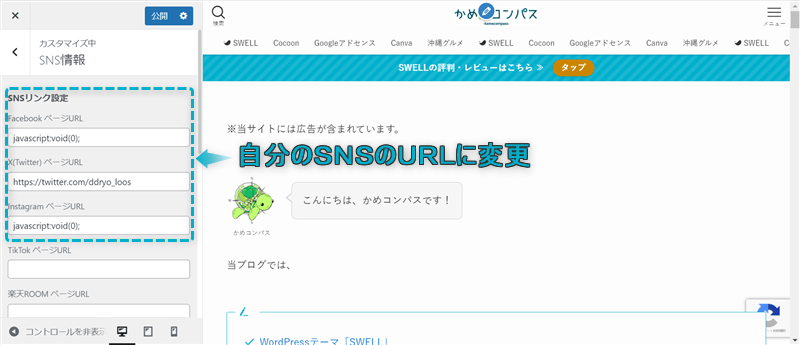
「SNSリンク設定」で自分のSNSのURLを入力し、公開をクリックする
※利用していないSNSのURLは消しましょう。





利用しているSNSアカウントを設定して、ユーザーとのコミュニケーションを増やそう


デモデータ02のみ関係あり
SWELLのデモサイト着せ替え後は、「お知らせバー」「記事スライダーエリアのタイトル」「タブ切り替え」の3つが、関係のないテキストに設定されます。
不要な設定は削除し、必要な設定のみ修正しましょう。
デモデータ02の修正方法
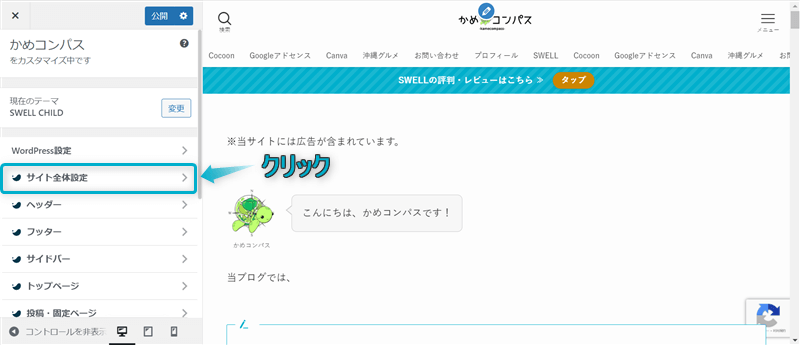
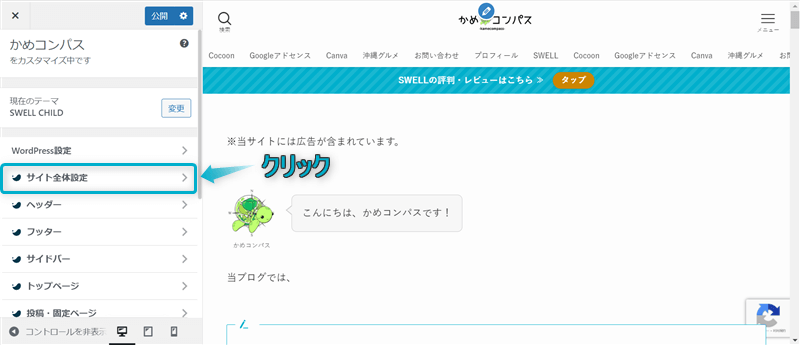
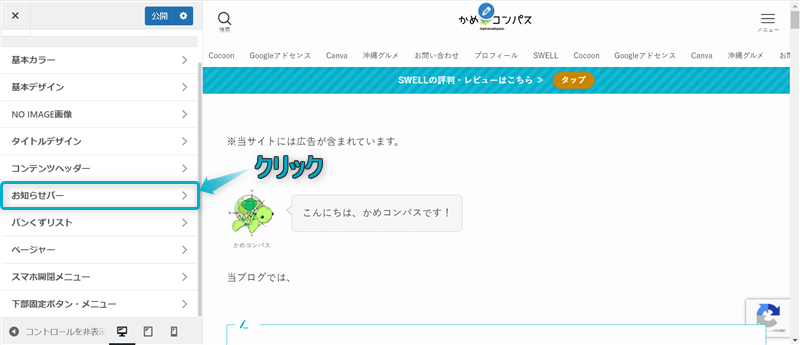
外観⇒カスタマイズ⇒サイト全体設定の順にクリックする


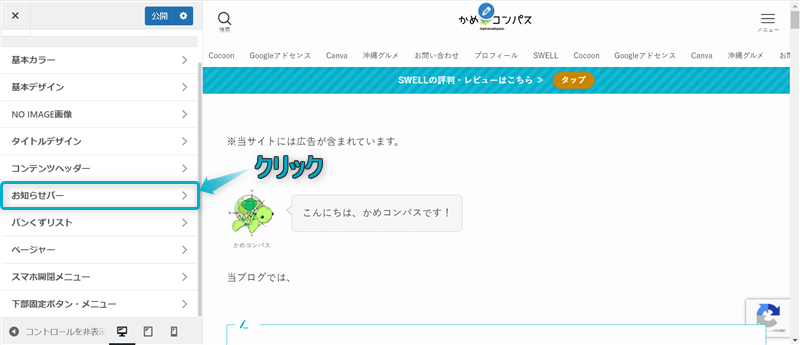
お知らせバーをクリックする


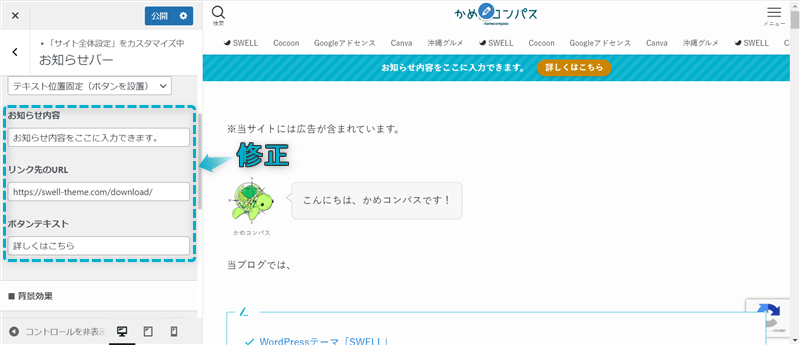
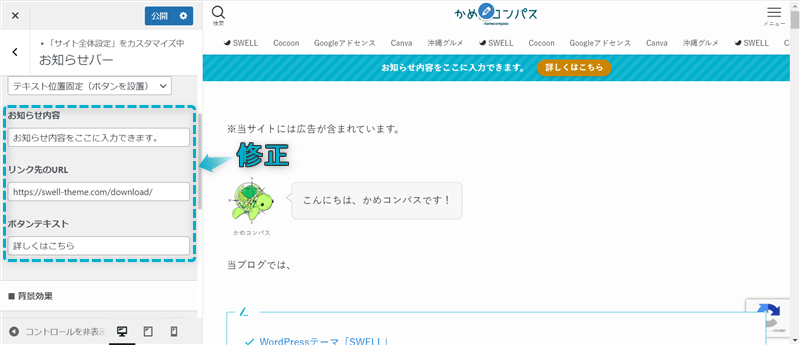
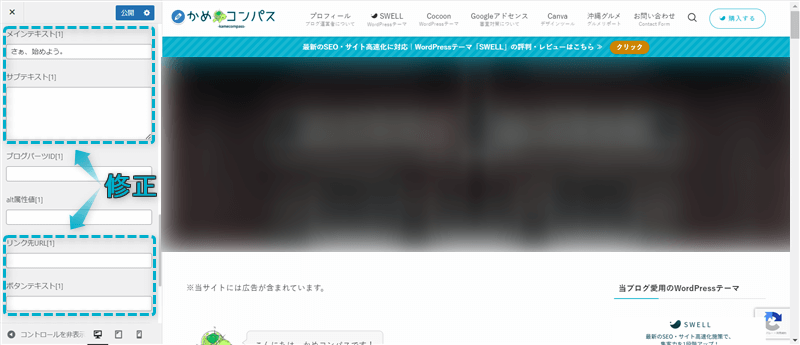
「お知らせ内容」「リンク先のURL」「ボタンテキスト」を修正し、公開をクリックする


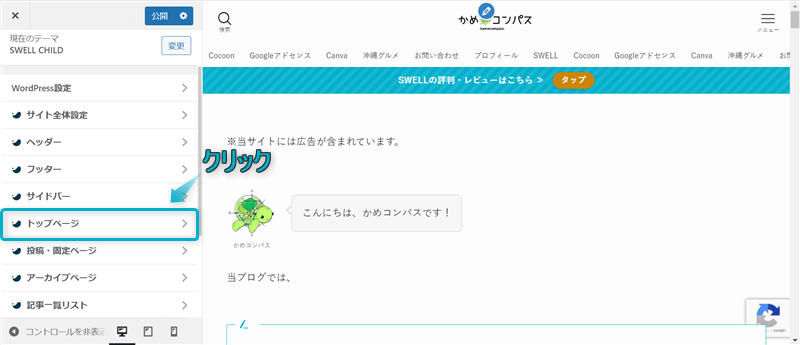
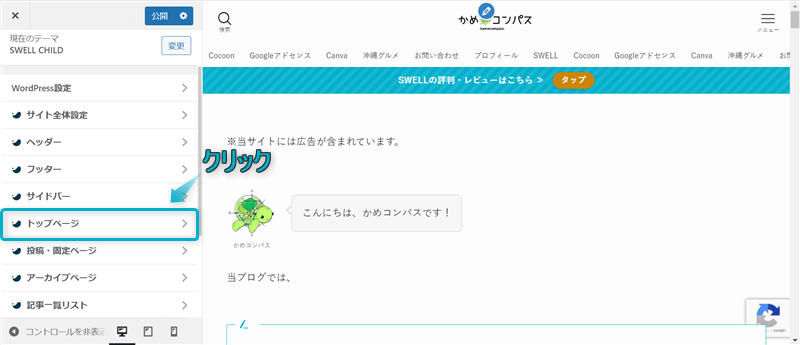
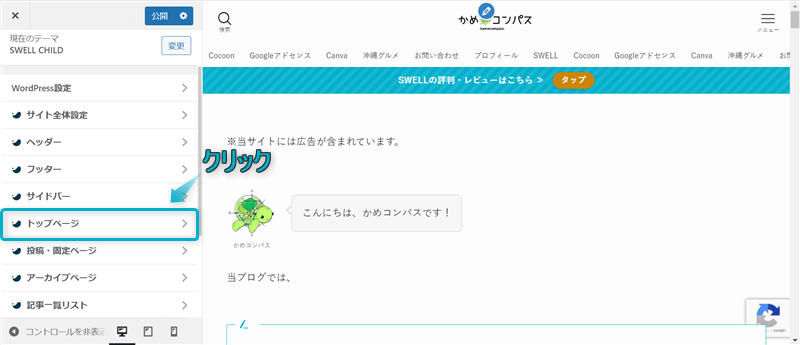
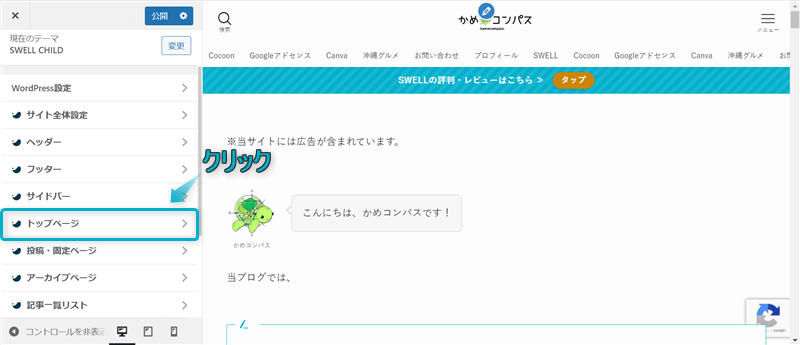
外観⇒カスタマイズ⇒トップページの順にクリックする


記事スライダーをクリックする


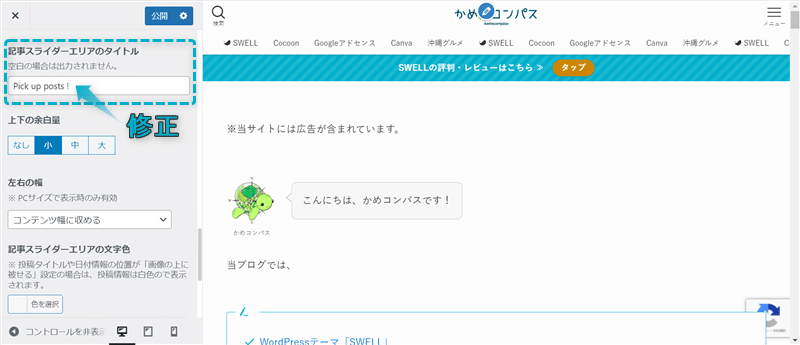
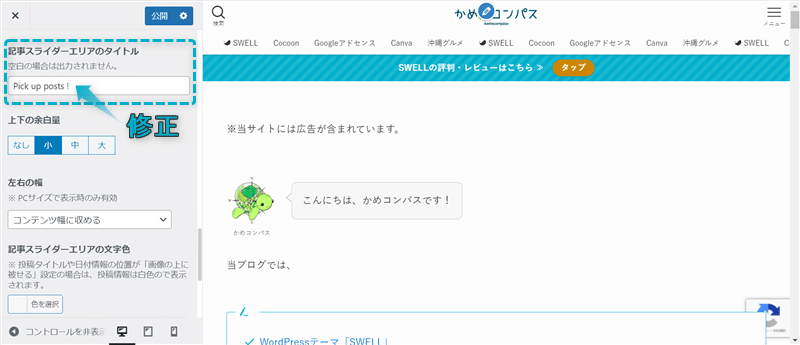
「記事スライダーエリアのタイトル」を修正し、公開をクリックする


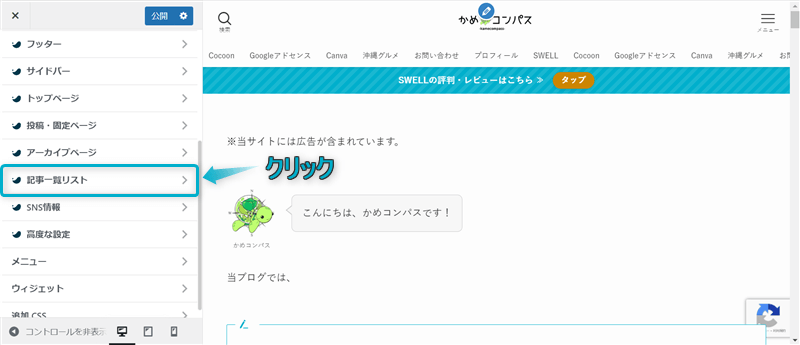
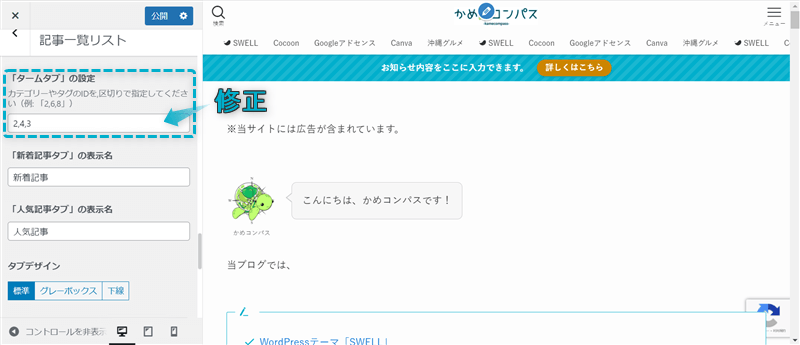
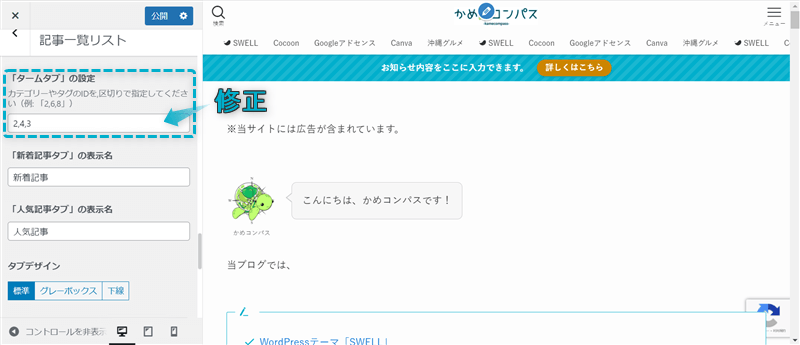
外観⇒カスタマイズ⇒記事一覧リストの順にクリックする


「「タームタブ」の設定」を修正し、公開をクリックする




デモデータ03・05・06で関係あり
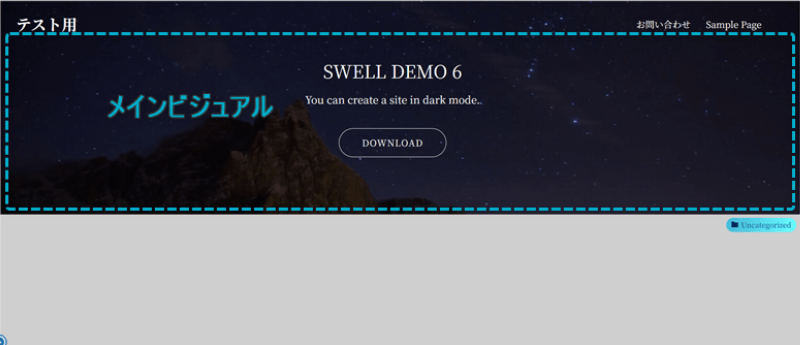
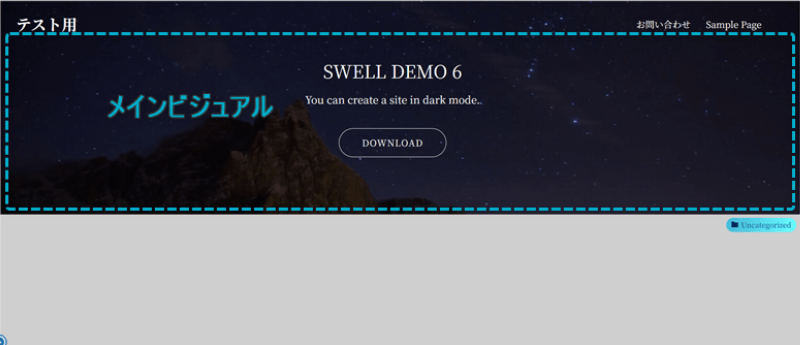
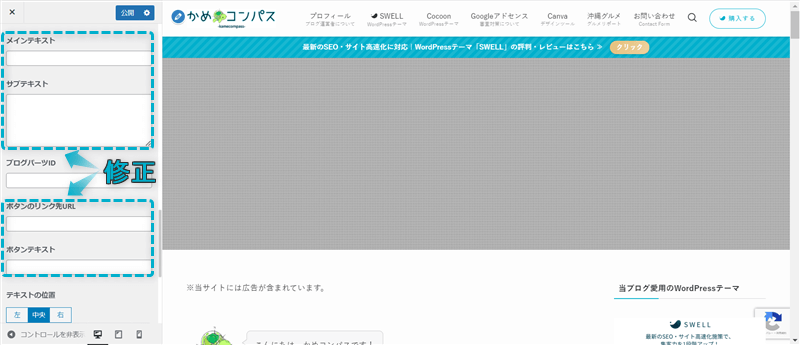
SWELLのデモサイト着せ替え後、メインビジュアルの画像やテキストなどを修正しましょう。
外観⇒カスタマイズ⇒トップページの順にクリックする


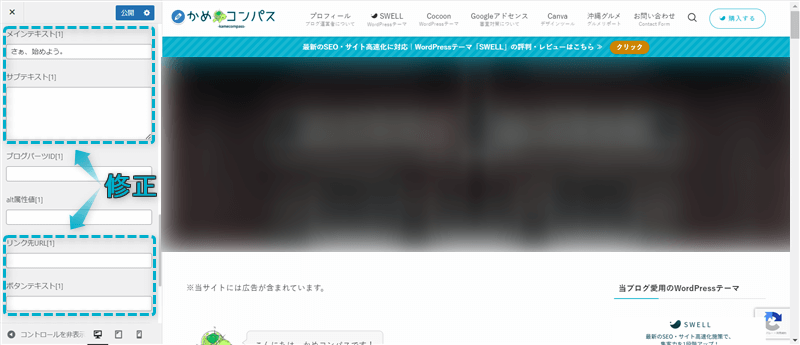
メインビジュアルをクリックする


以下の項目を修正し、公開をクリックする
\タブの切り替え/
全画像の「メインテキスト」「サブテキスト」「リンク先URL」「ボタンテキスト」


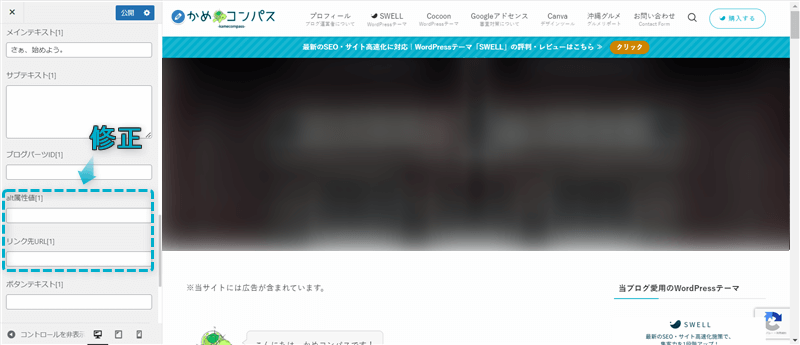
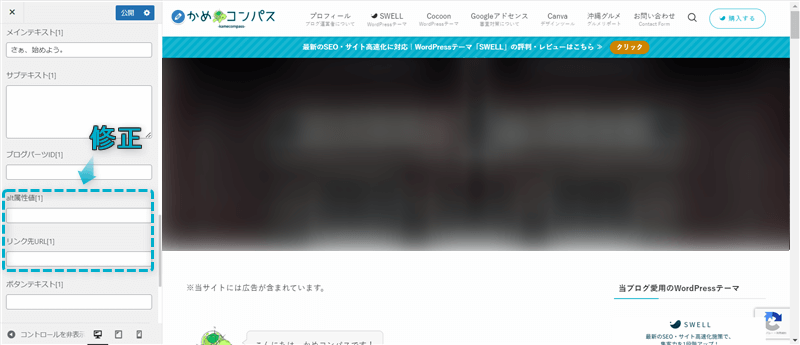
全画像の「alt属性値」「リンク先URL」


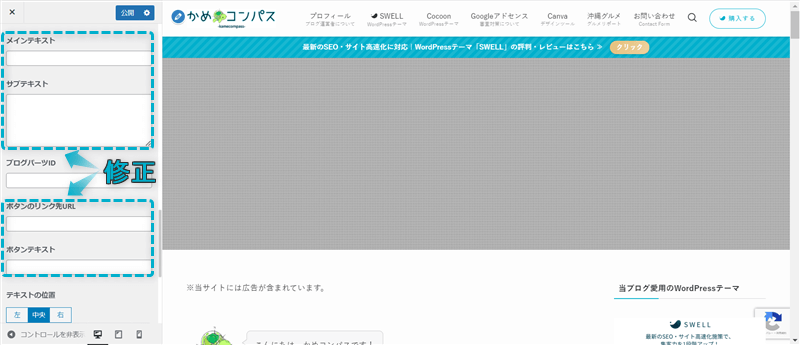
動画の「メインテキスト」「サブテキスト」「ボタンのリンク先URL」「ボタンテキスト」




ここからはSWELLのデモサイト着せ替えでよくある質問に回答します。



気になる質問をクリックしてね
SWELLでデモサイト着せ替えデータをインポートできない原因は、プラグイン「Customizer Export/Import」をインストールしていない、もしくは有効化していないからです。
プラグインをインストール・有効化して、再度インポートしてみましょう。
※プラグイン「Customizer Export/Import」をインストール・有効化する方法は、本記事の「SWELLのデモサイトをダウンロード・着せ替え方法 – STEP3」で紹介
SWELLのデモサイトを着せ替え前に戻す方法は、下記2通りあります。
それぞれのやり方は以下のとおりです。
\タブの切り替え/
本記事の「SWELLのデモサイトをダウンロード・着せ替え方法 – STEP6」でバックアップ用ファイルをダウンロードしている人は、以下の方法で元に戻してください。
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


エクスポート/インポートをクリックする




この方法はカスタマイザーで設定したデータもすべて初期化されます。復元できなくなるのでご注意ください。初期化される設定の例:サイト全体のカラー、ヘッダー、フッター、SNS情報など
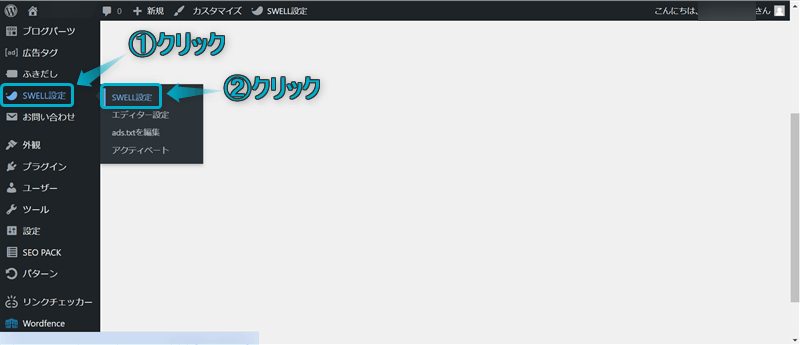
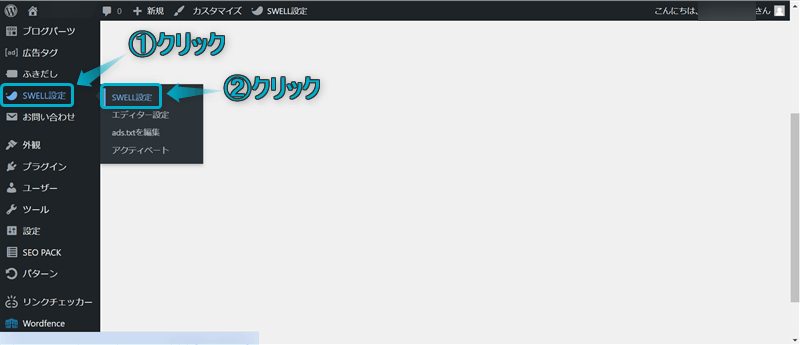
WordPress管理画面で、SWELL設定⇒SWELL設定の順にクリックする


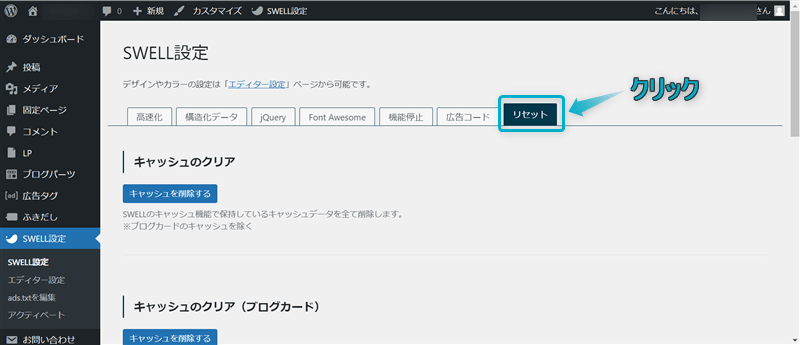
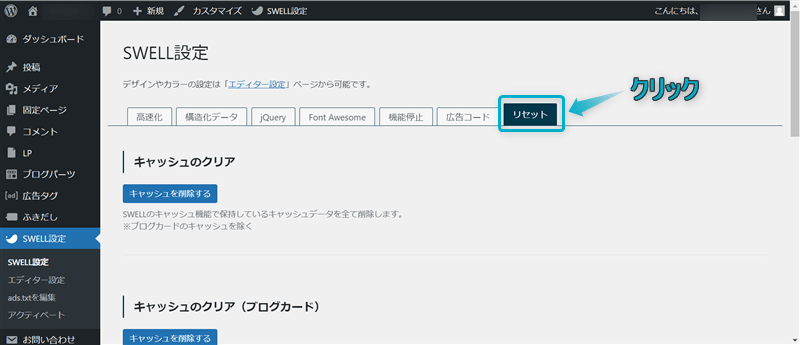
リセットをクリックする


「カスタマイザーをリセット」のデフォルトに戻すをクリックする


これで着せ替え前に戻すことができます。


今回は、SWELLのデモサイトへ着せ替える方法を紹介しました。
\読み直したい箇所をクリック/
SWELLの設定や記事の執筆に慣れてきたら、自分好みのデザインにカスタマイズしてみましょう。
以下の記事ではサイトの箇所別でカスタマイズする方法を紹介しています。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!
コメント