当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「コーポレートサイトやトップページをおしゃれにしたい」
「フルワイドブロックの設定や活用方法は?」
「フルワイドにならない、どうして?」
この記事では、そんな方に向けて、SWELLでフルワイドブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
フルワイドブロックとは…画面横幅いっぱいに画像やテキストなどのコンテンツを配置できるSWELL専用のカスタムブロック


この記事を読めば、あなたも簡単に
が分かるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、憧れてたおしゃれなブログに一歩前進できるようになりますよ。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLでフルワイドブロックの使い方を紹介していきます。
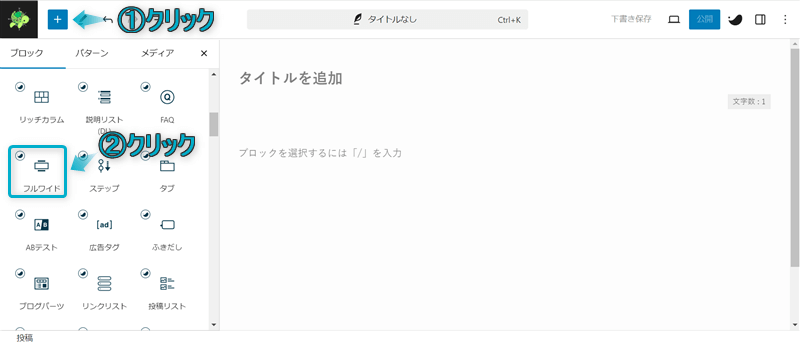
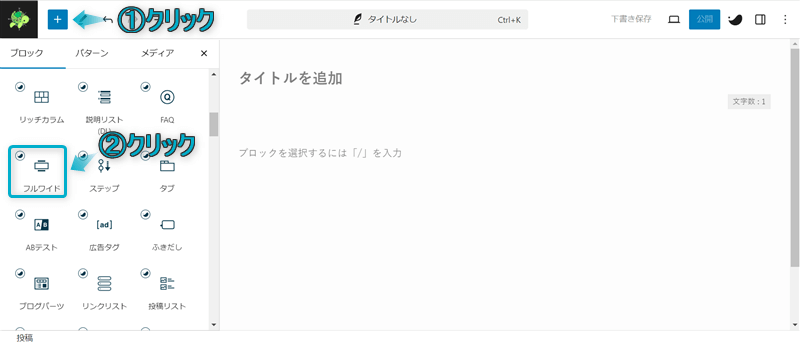
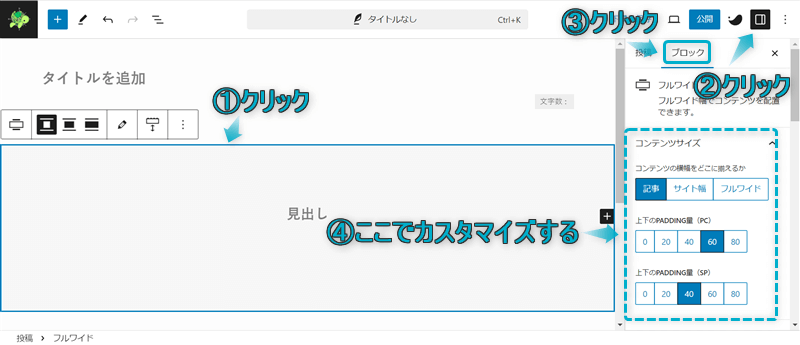
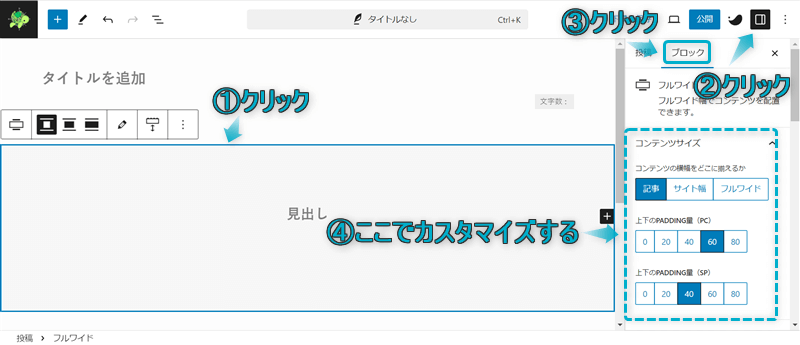
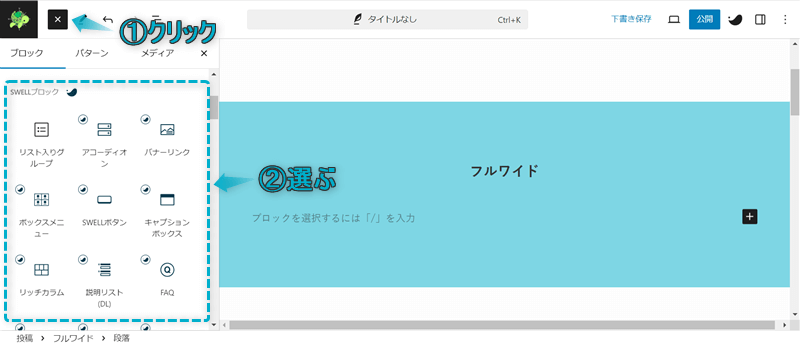
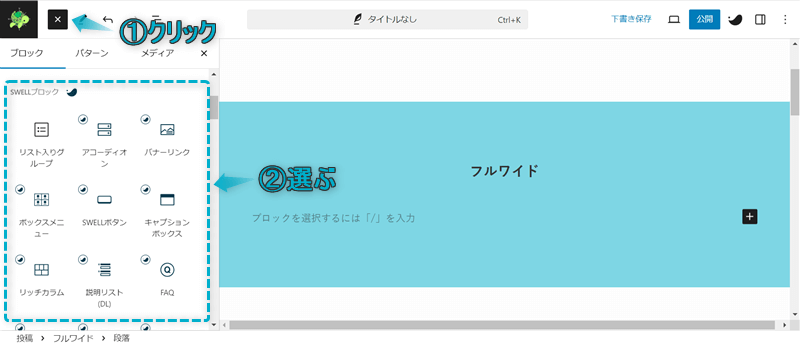
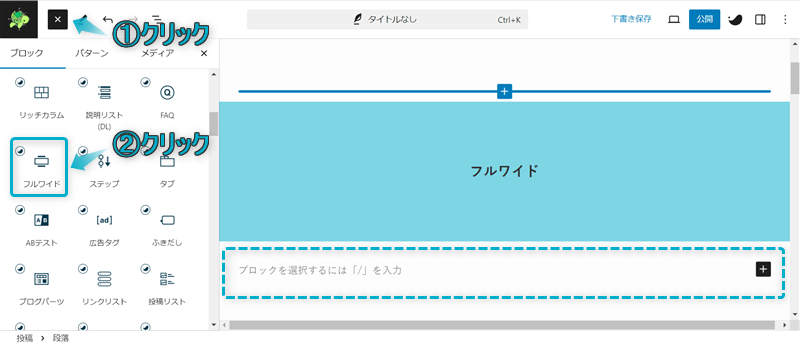
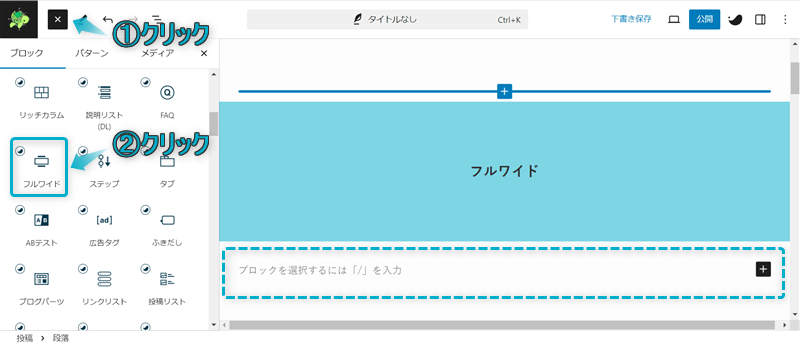
記事編集画面の左上にある+を押して、フルワイドをクリックする


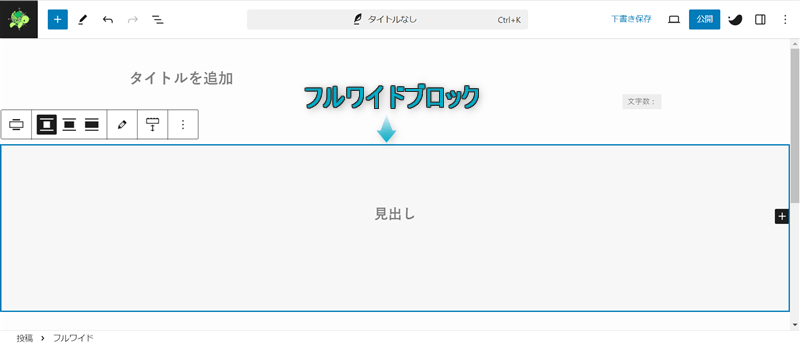
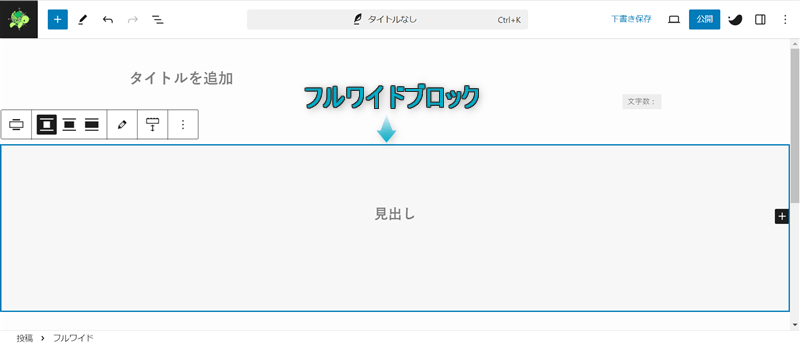
これでフルワイドブロックを呼び出せます。


デフォルトでは、薄いグレー背景の中に「セクション用」スタイルのH2見出しが設置されたコンテンツが挿入されます。



見出しを削除したり背景色を変えたりもできるよ
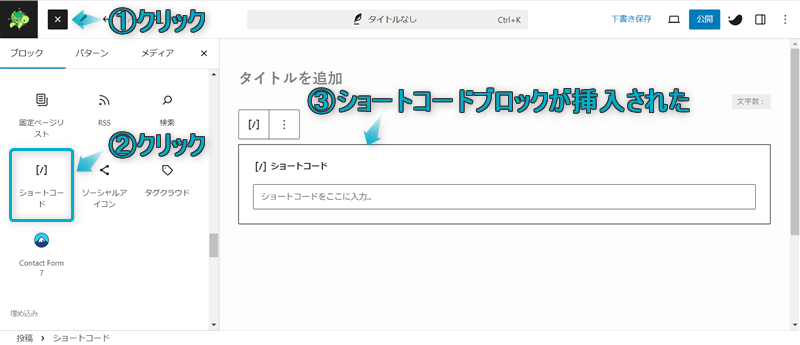
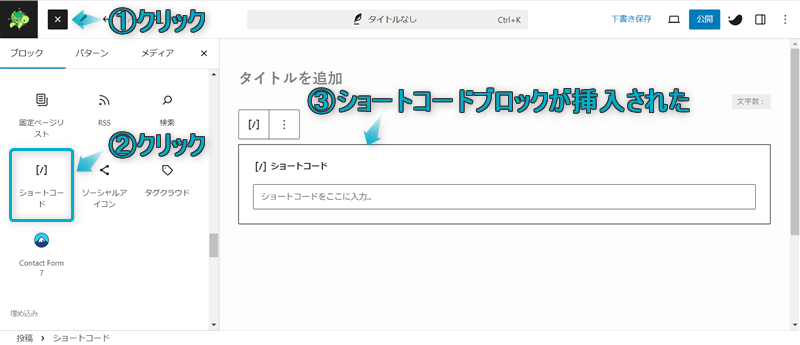
ちなみに、フルワイドブロックは以下3つの方法からも呼び出せます。
\タブの切り替え/
フルワイドブロックを呼び出したい段落ブロックの最初に/フルワイド、もしくは/fullwideを入力する ※「/」は半角で入力してください。






パターン1
[full_wide_content bg="#〇〇〇" color="#〇〇〇"]
ここに好きなコンテンツを配置する
[/full_wide_content]※bgは背景色、colorは文字色です。〇〇〇にはカラーコードを入力してください。
パターン2
[full_wide_content bgimg="✕✕✕"]
ここに好きなコンテンツを配置する
[/full_wide_content]※bgimgは背景画像です。✕✕✕には画像URLを入力してください。
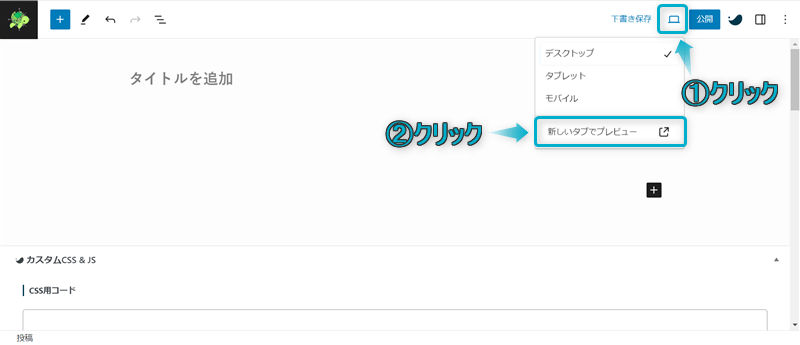
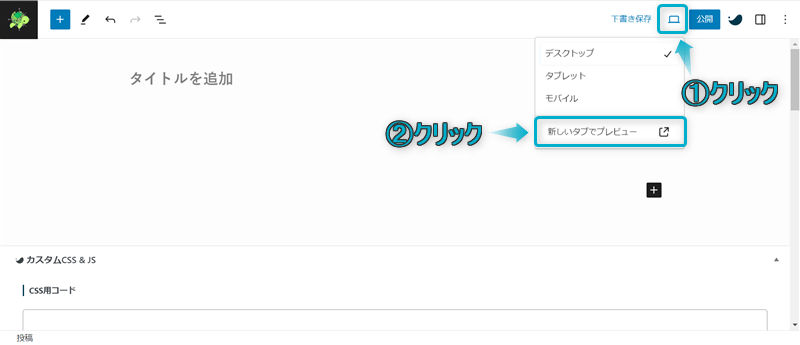
フルワイドブロックが正しく挿入されているかどうかは、プレビューで確認してください。


自分の好きな方法で呼び出しましょう。



個人的に「/fullwide」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
SWELLのフルワイドブロックで設定可能な項目は下記5つあります。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれの項目を詳しく解説します。




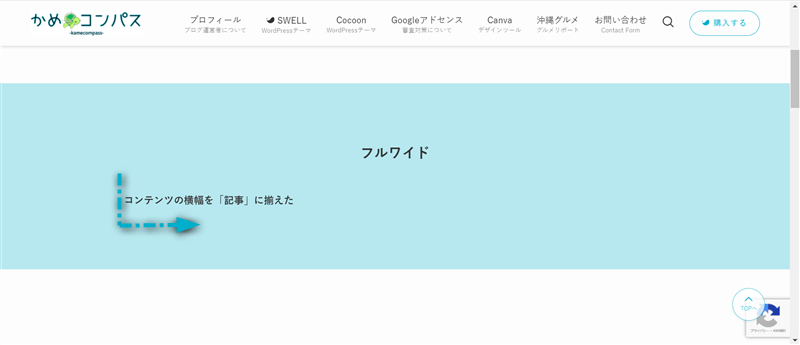
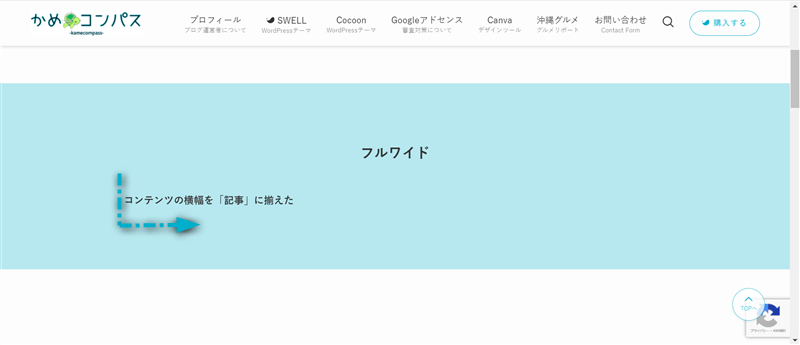
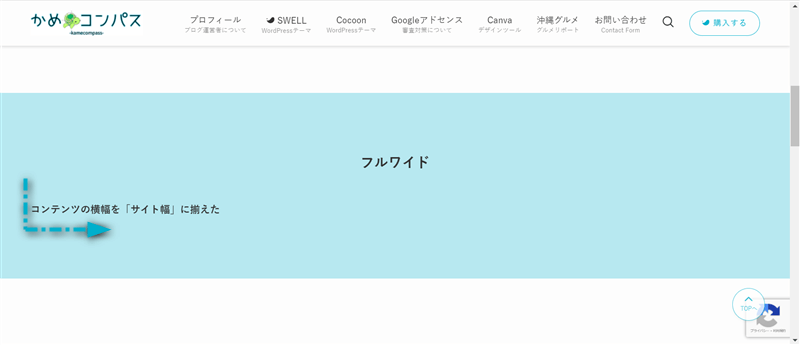
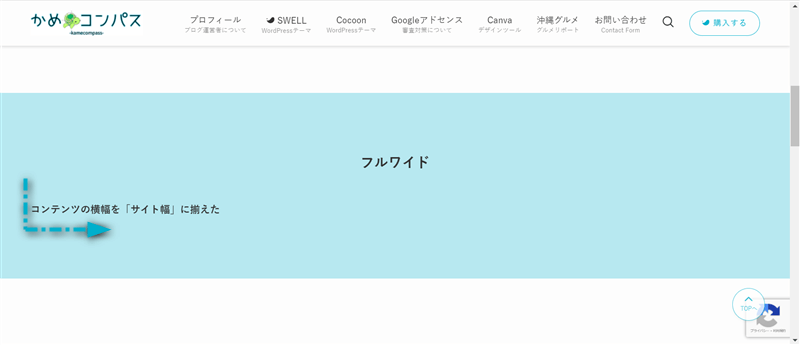
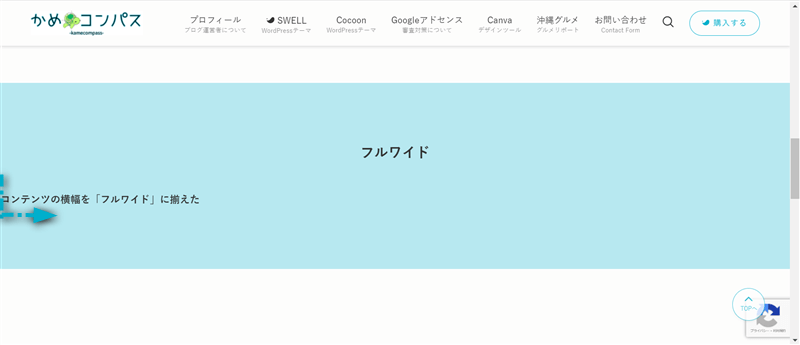
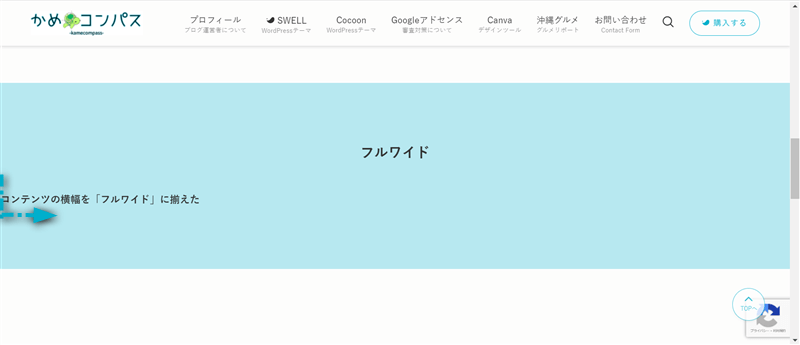
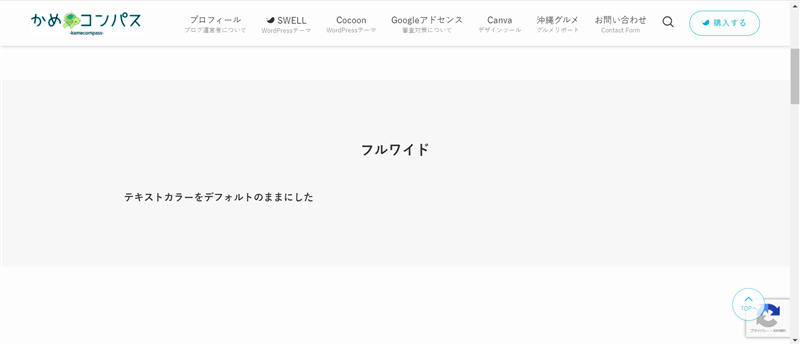
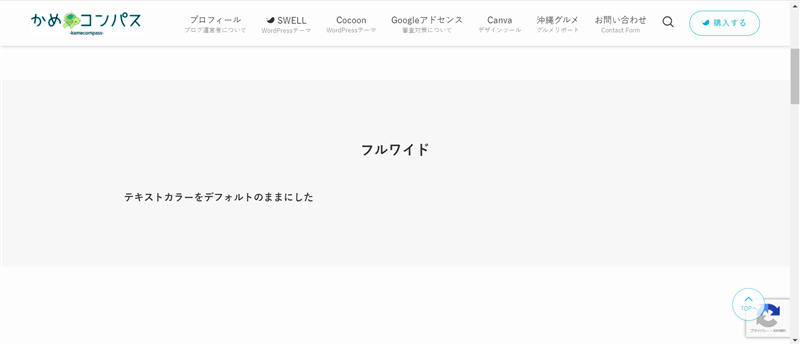
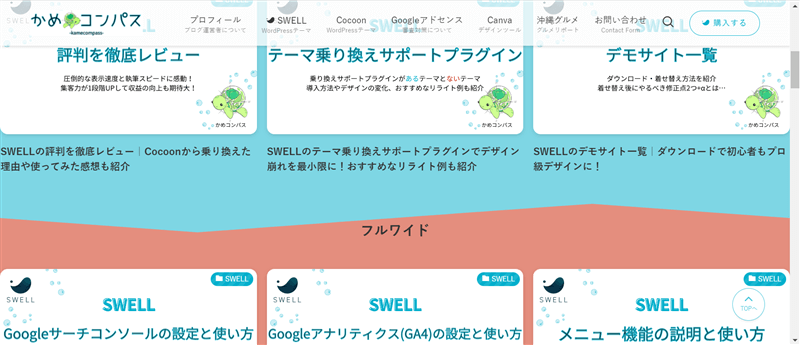
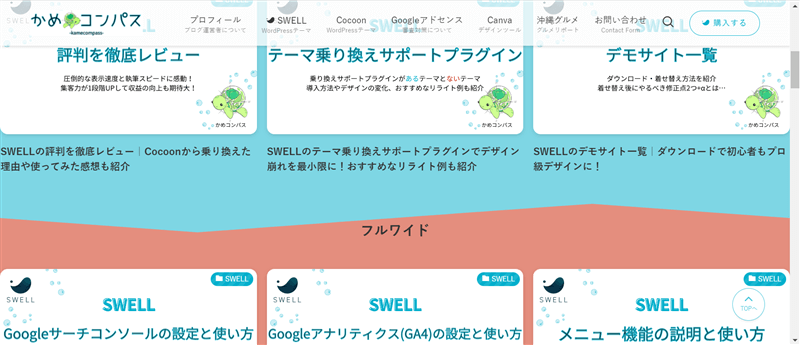
SWELLでコンテンツの横幅を「記事」「サイト幅」「フルワイド」のどこに揃えるかを設定できます。






横幅の余白が「記事」<「サイト幅」<「フルワイド」の順に狭くなるのが分かります。
つまり、「フルワイド」では画面いっぱいにテキストや画像などを表示させることができます。



スマホ画面では変化に気づきにくいけど、PC画面で見たら迫力が増すよ
また「フルワイド」は横1行に表示できる文字数が多くなるので、3~4行あったテキストが1行分マイナスすることもあります。
文字だけで画面が埋まることもなくなりますよ。



端っこの余白がもったいない気もするね


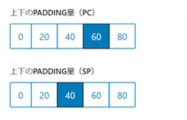
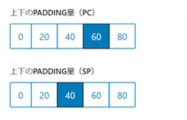
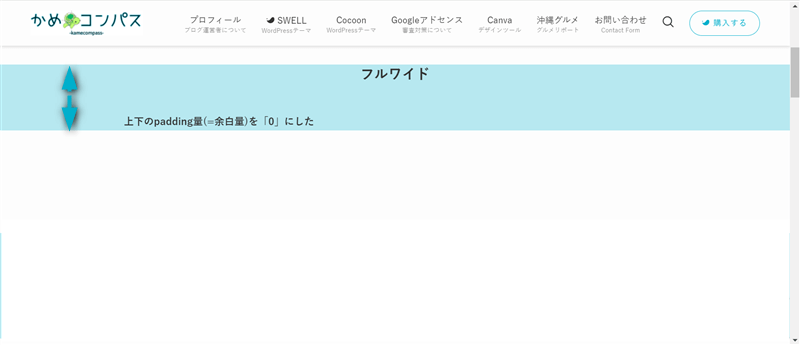
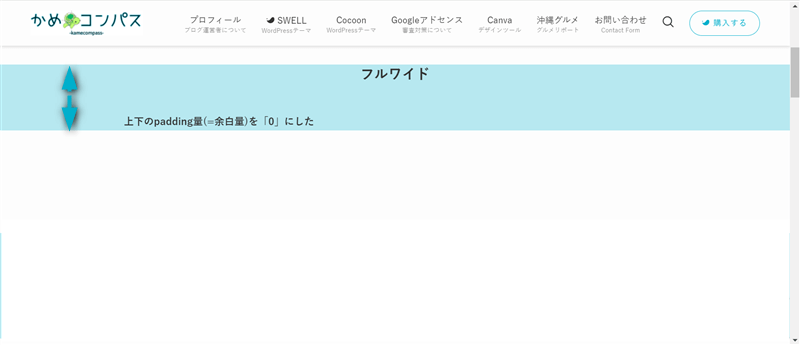
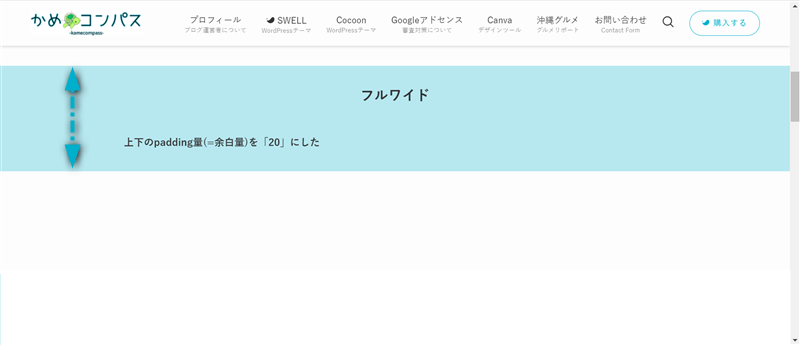
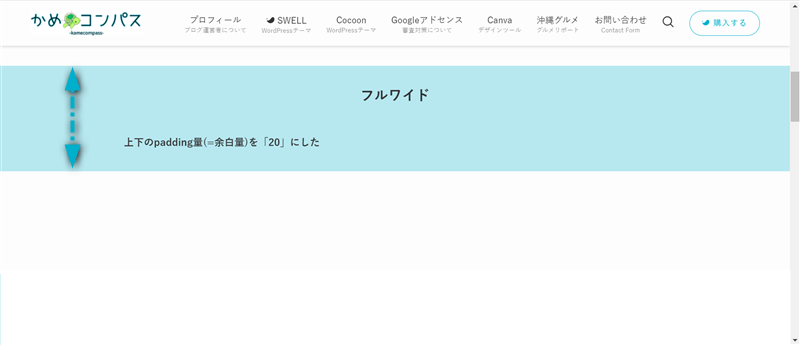
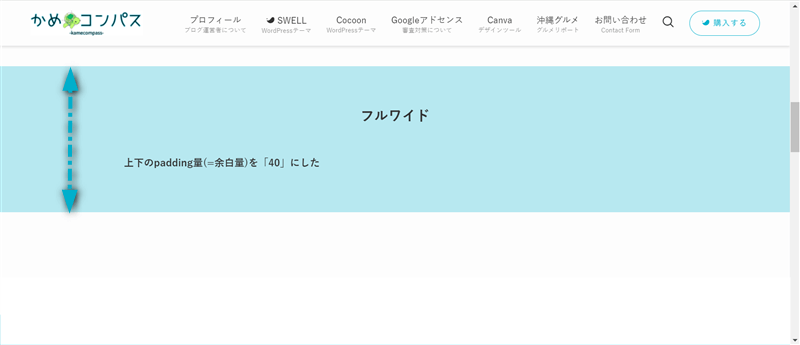
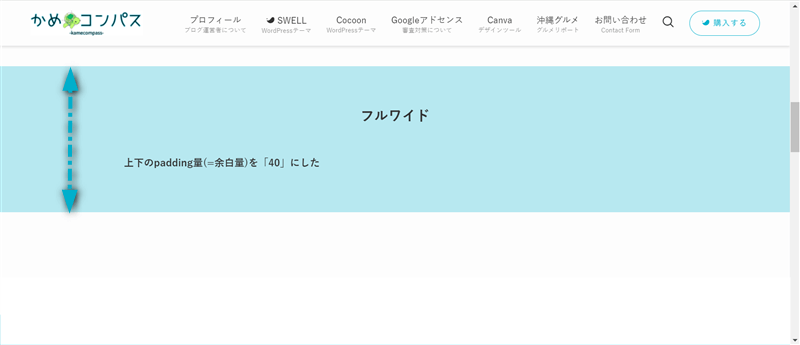
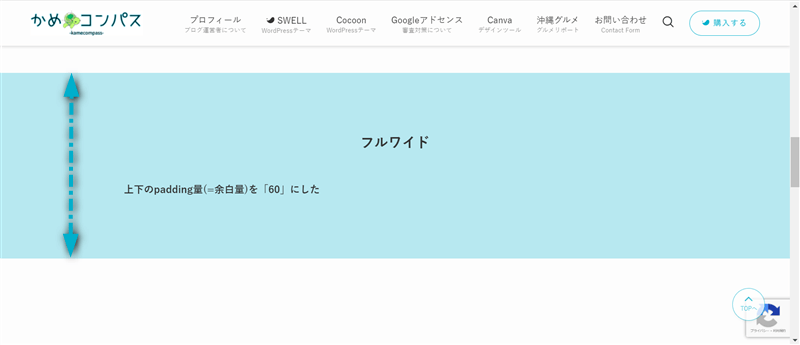
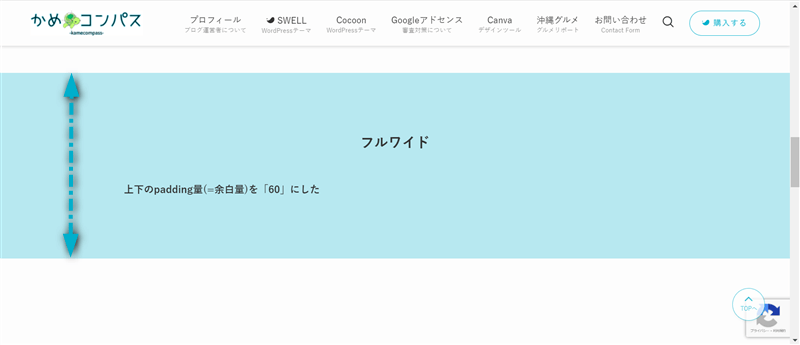
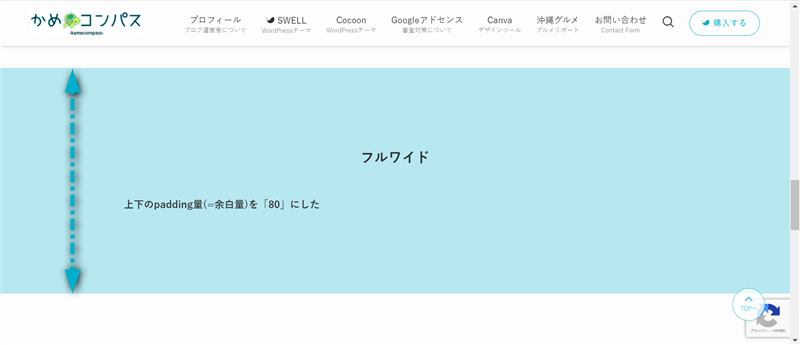
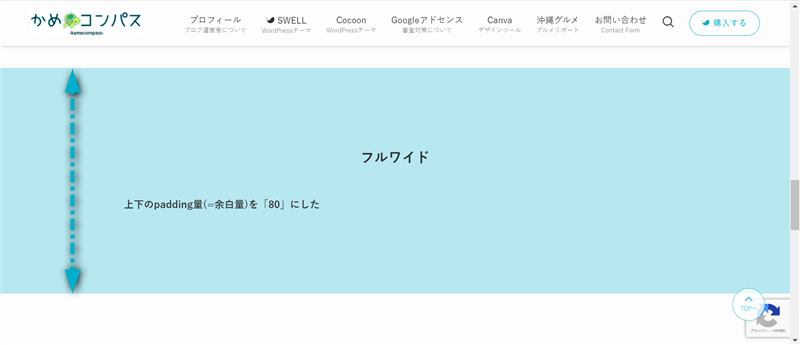
SWELLではPC・スマホ別で上下のpadding量(=余白量)を「0」「20」「40」「60」「80」の5つから設定できます。










上の画像を見てのとおり、数字が大きいほどフルワイドの高さが大きくなることが分かります。
ちなみにフルワイドに配置する段落ブロックを増やせば、padding量「0」でも高さが大きくなりました。
padding量は好みですが、配置するコンテンツの種類や数に合わせて選ぶといいでしょう。



関連記事ブロックや投稿リストブロック、また背景画像を設置する場合は余白を多めにしたほうがいいよ


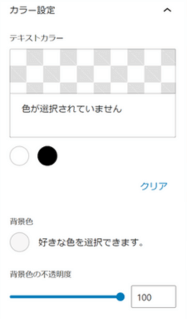
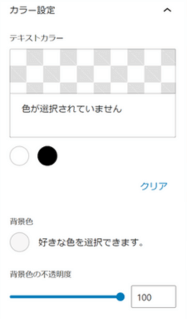
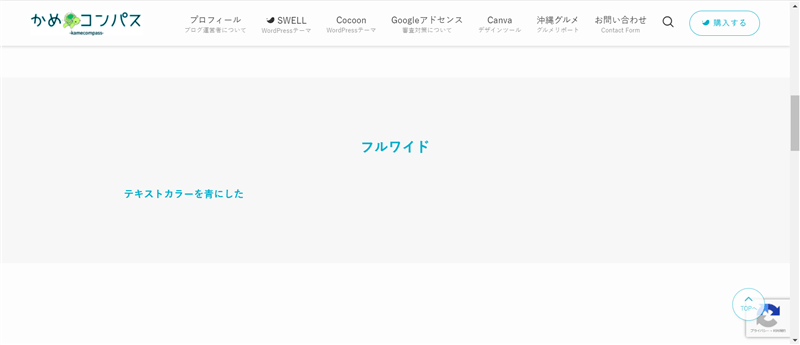
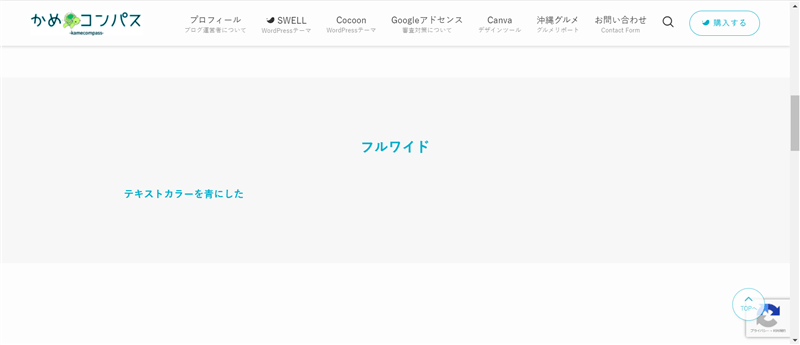
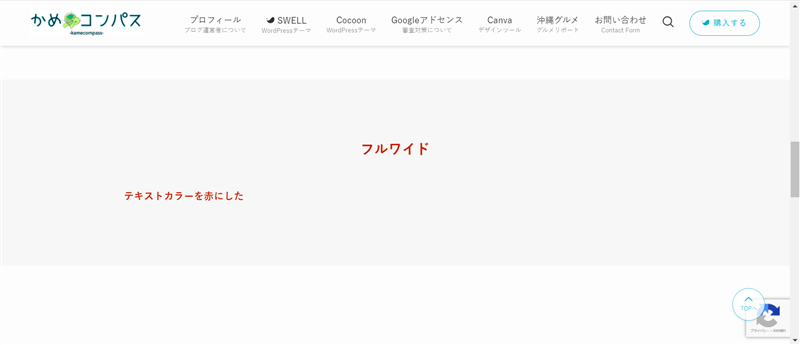
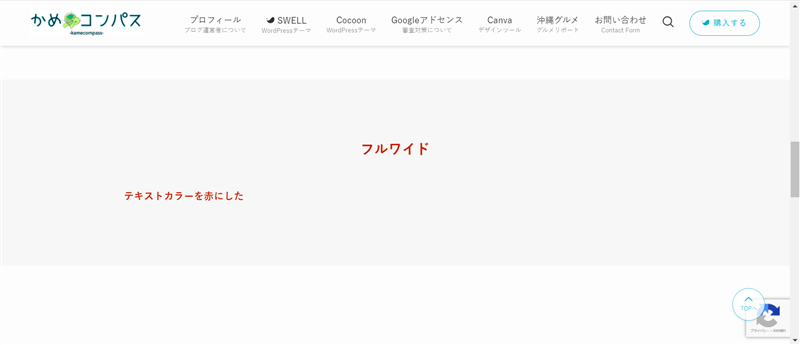
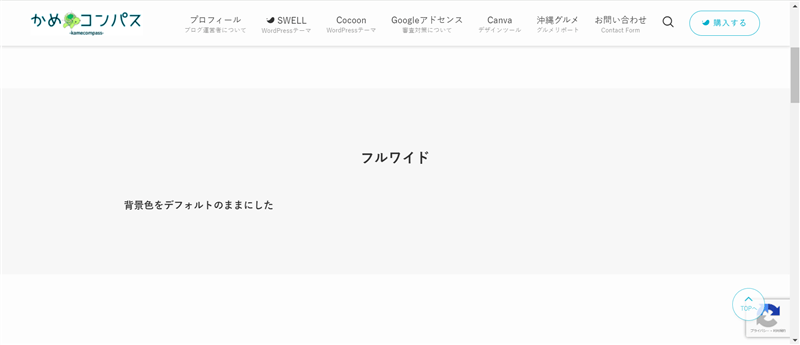
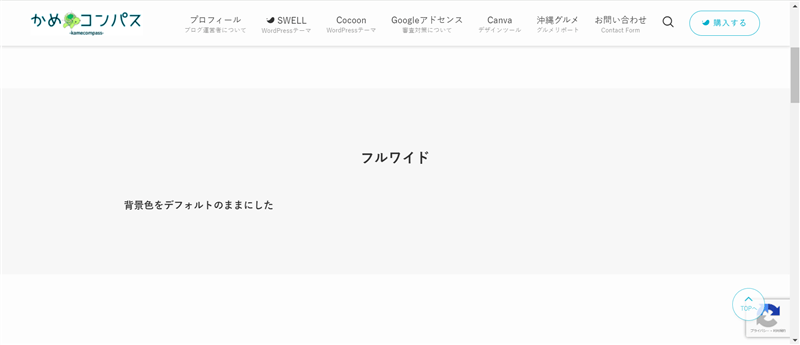
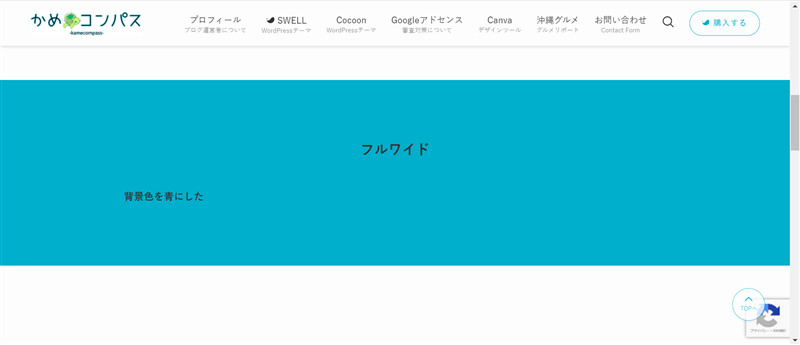
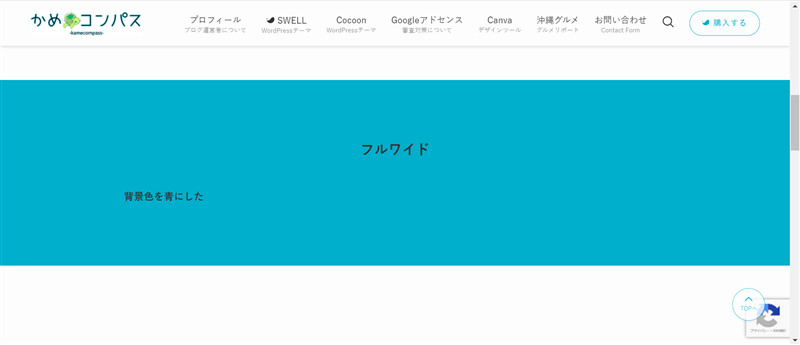
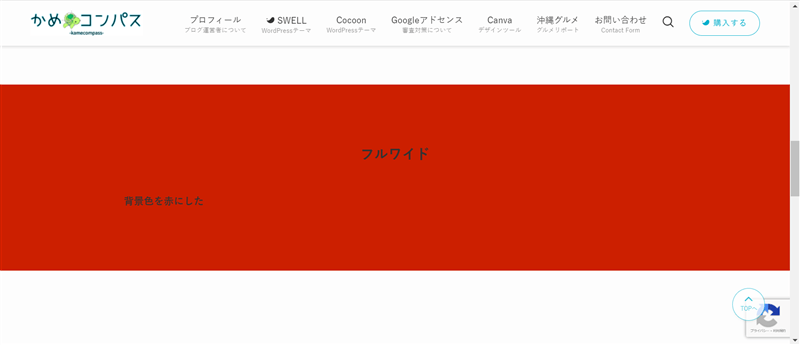
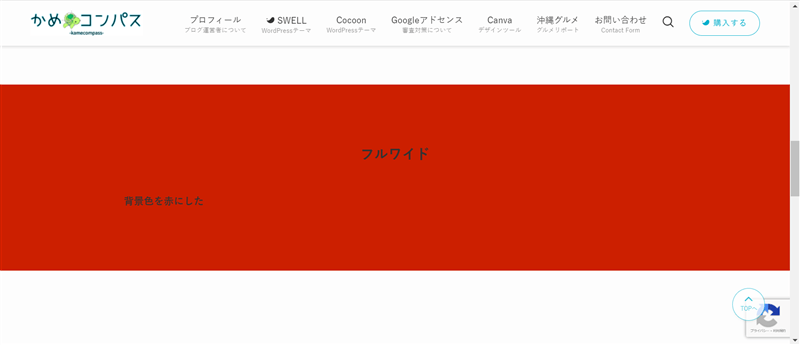
SWELLでフルワイド内のテキストカラーや背景色を設定できます。












後ほど紹介する背景画像を設定した場合、背景色を設定することはできません。
個人的には、自サイトのメインカラーに合った色を選ぶことをおすすめします。
例えば当ブログのメインカラーは青なのですが、黄色や緑など全く違う色を選んだ場合、ごちゃごちゃして見づらくもなります。



見づらさはページの離脱にも影響するね
\クリックで開く/
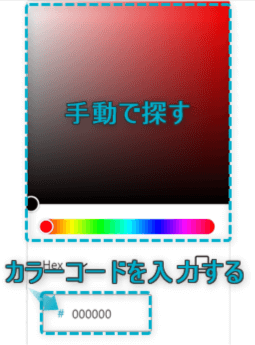
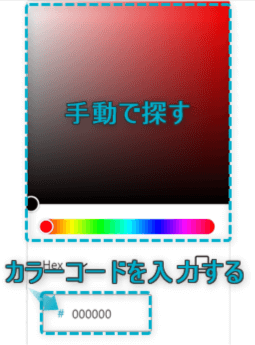
色を設定する方法は、下の画像のとおり①手動で探す②使いたい色のカラーコードを入力するのどちらかです。


①手動で探すはピンポイントで色を探すのは困難なので、②使いたい色のカラーコードを入力する方法をおすすめします。
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
カラーコードは、Google Chromeの拡張機能「ColorPick Eyedropper」を使って調べます。
\クリックで開く/
導入方法


使い方




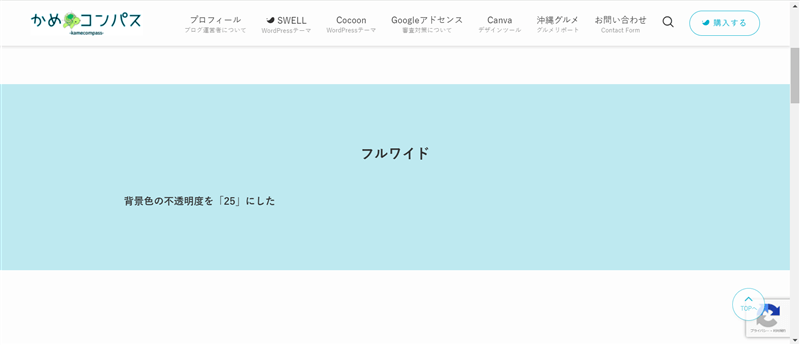
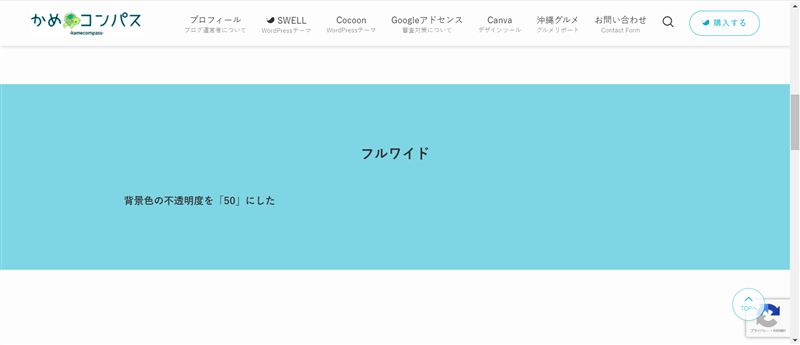
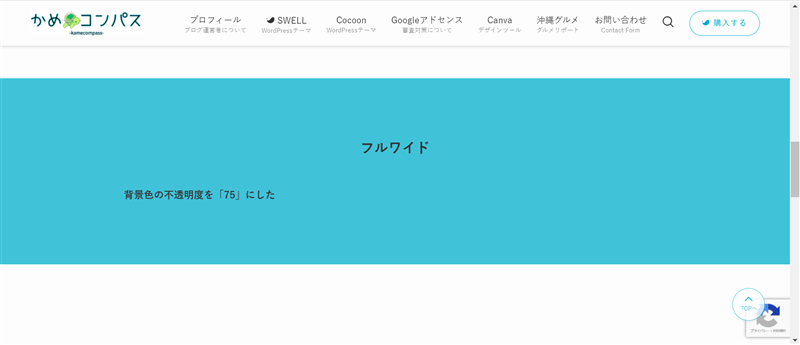
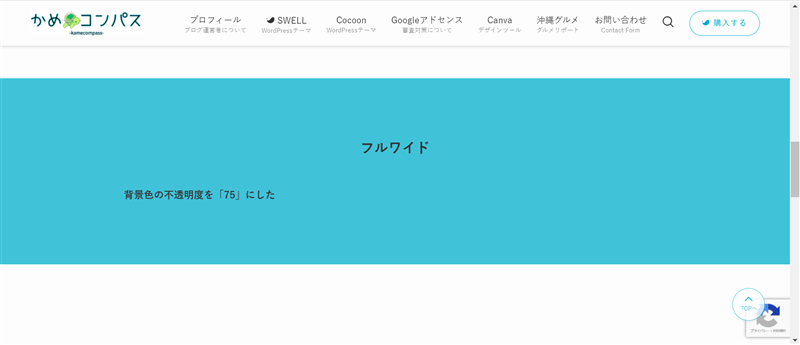
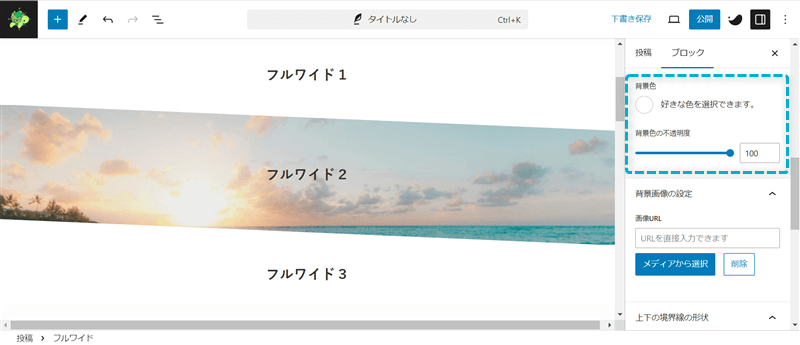
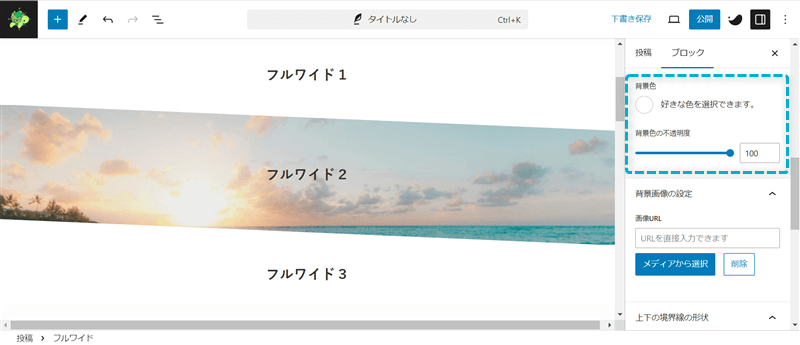
背景色を設定するところに「背景色の不透明度」という項目もあり、背景色を透明に薄くすることもできますよ。









フルワイド内に配置したコンテンツの邪魔になるようであれば、背景色の不透明度を下げたほうがいいね


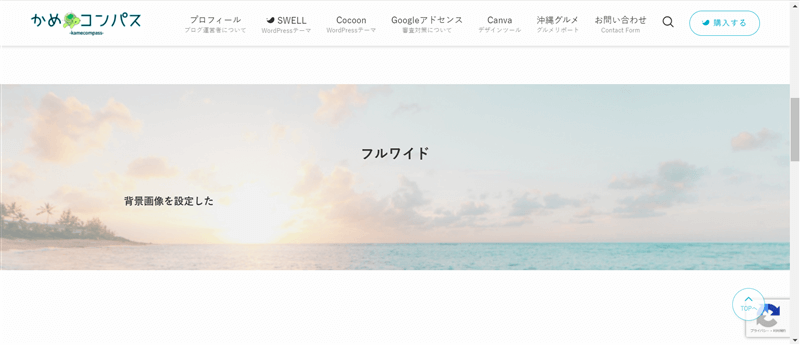
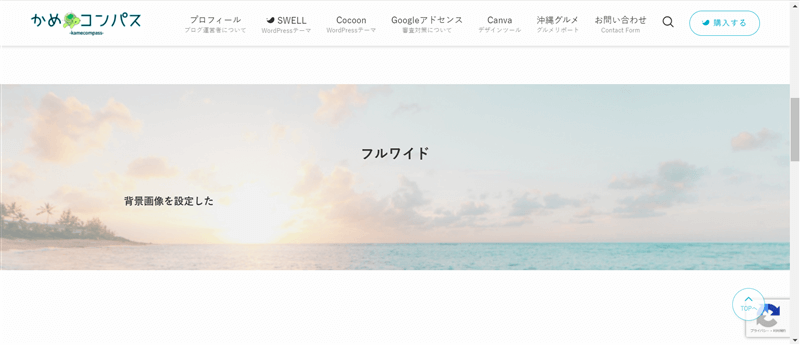
SWELLでフルワイドに背景画像を設定できます。※おすすめの背景画像サイズも後ほど紹介します。


背景画像を設定した場合、背景色や後ほど紹介する上下の境界線の形状を設定できません。
ここで設定できる項目は次の3つです。
オーバーレイとは…画像の上に色を重ねる機能のこと
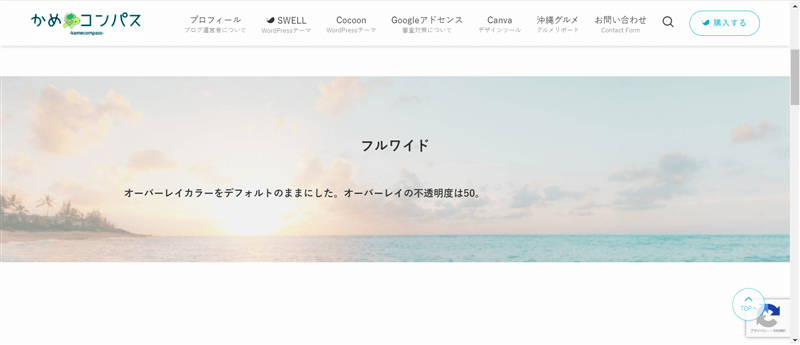
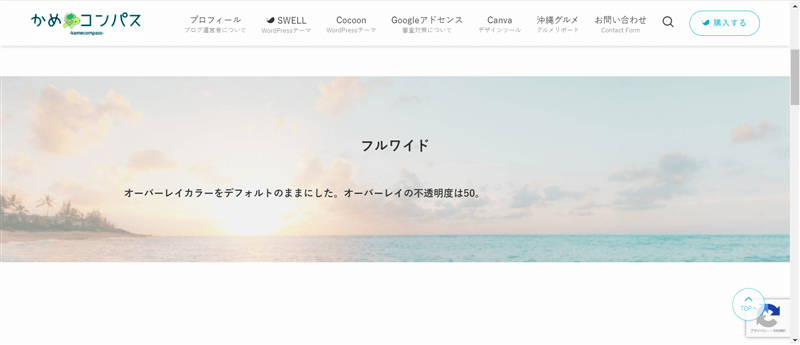
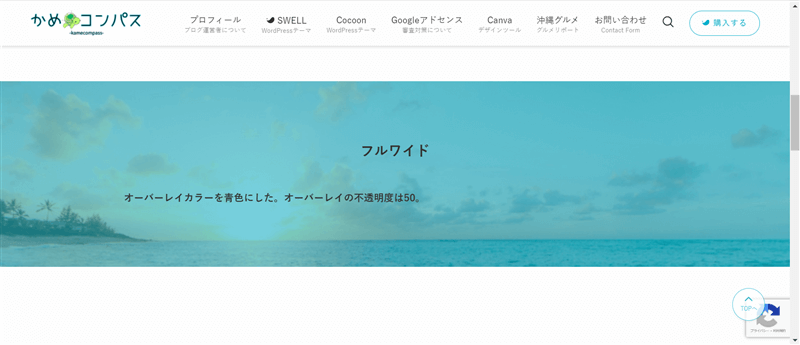
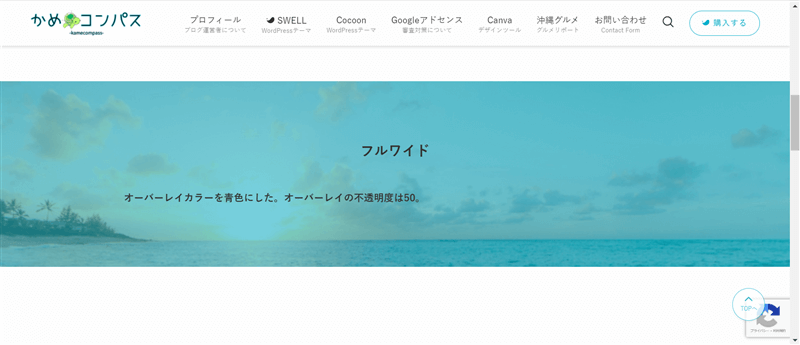
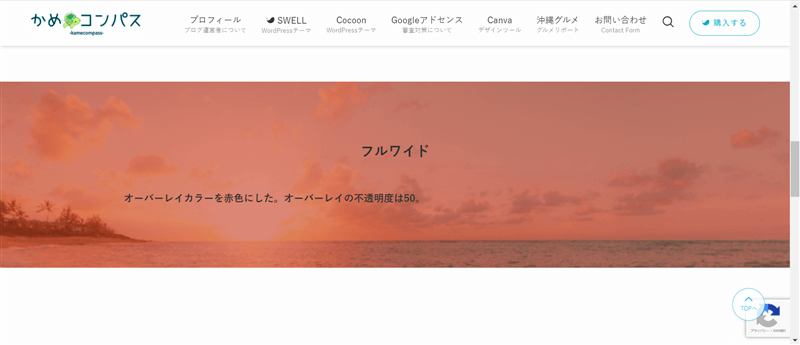
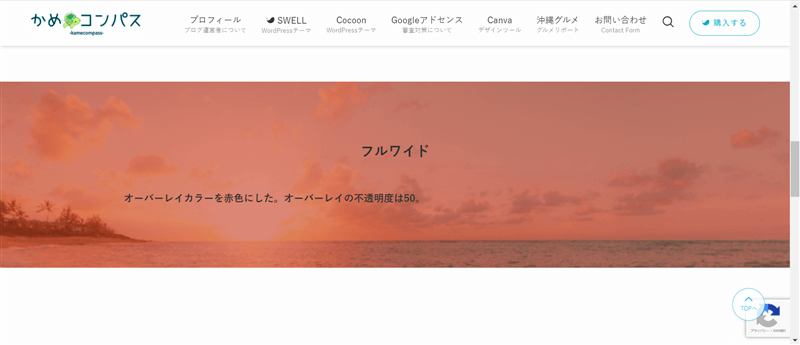
背景画像を挿入したフルワイドのオーバーレイカラーとその不透明度を設定できます。






オーバーレイの透明度を100に近づくほど色が濃くなり、背景画像が見えずらくなります。



不透明度は基本デフォルトでOKだが、画像を目立たせたいなら数字を小さくしようね
背景画像を挿入したフルワイドの背景効果は「固定背景」「パララックス効果をつける」の2種類あります。
固定背景とは…固定された背景画像がページのスクロールと同時に景色が変わっていく効果のこと
パララックス効果とは…ページのスクロールと一緒に背景画像も動く効果のこと



文字の説明だと分かりにくいと思うので、プレビューで確認してみてね
この背景効果はどちらか片方しか設定できないので、好きなほうを選びましょう。
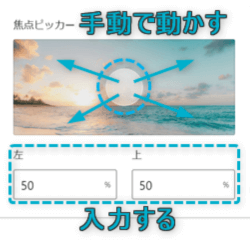
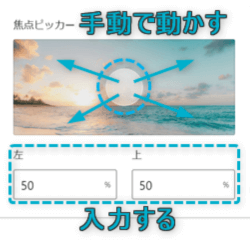
焦点ピッカーとは…フルワイドに表示させたい部分に背景画像の中心を合わせること
デフォルトでは焦点ピッカーが背景画像の中心(=左50%・上50%)になっています。
表示させたい部分を変えたい場合は、下の画像のように手動で合わせる、もしくは画像の左・上からどのくらいの位置かを数字で入力する方法で設定しましょう。


背景効果を設定した場合は、焦点ピッカーを設定できません。



手動で大まかな表示位置を決めて、細かい部分を1%ずつ変えて決めるといいよ


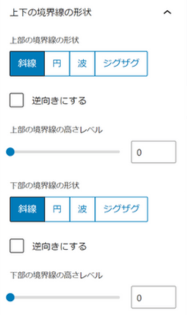
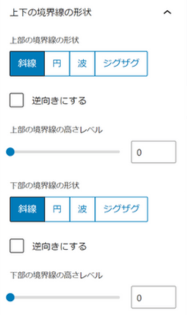
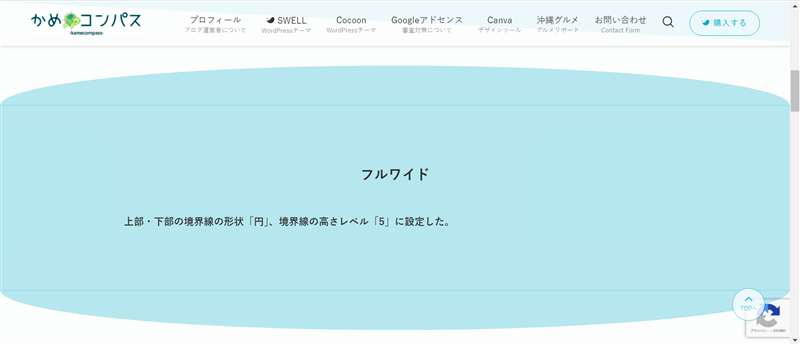
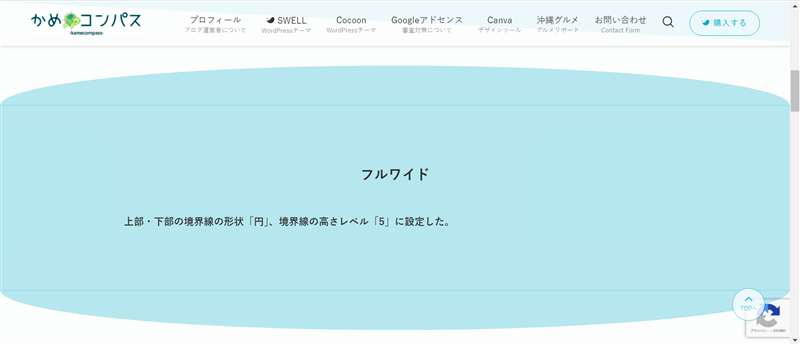
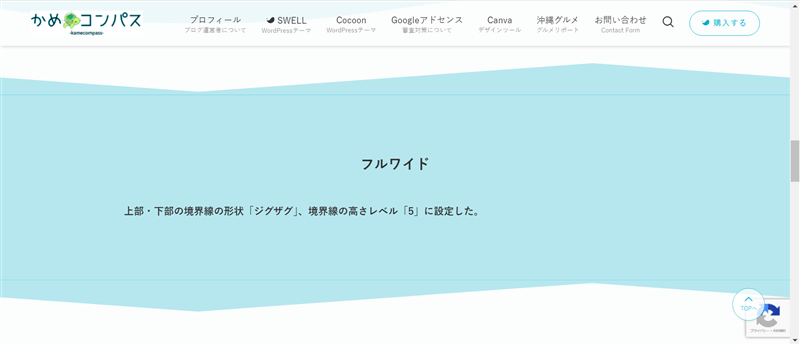
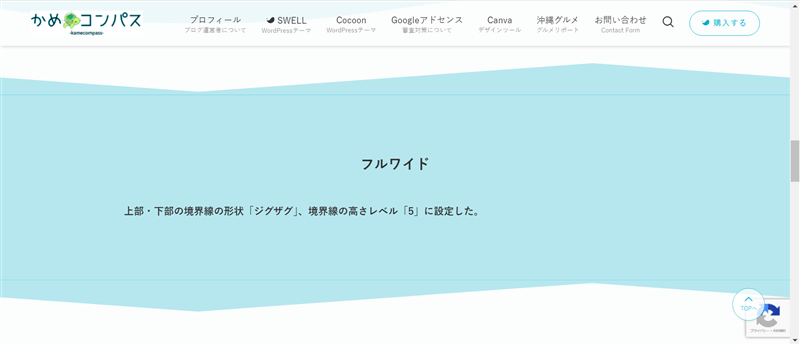
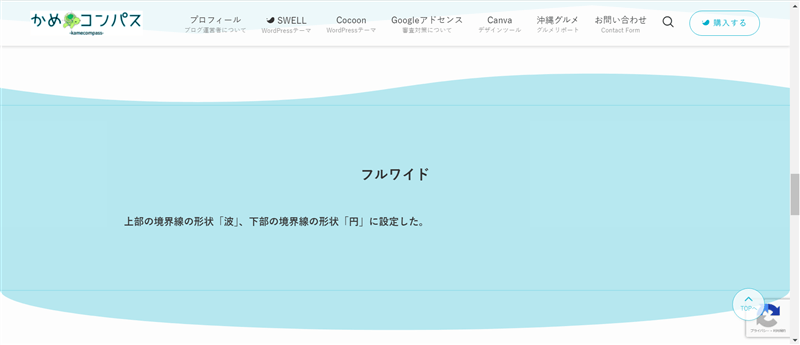
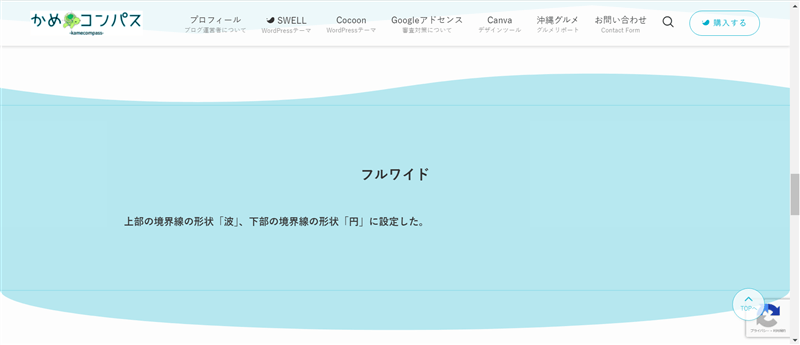
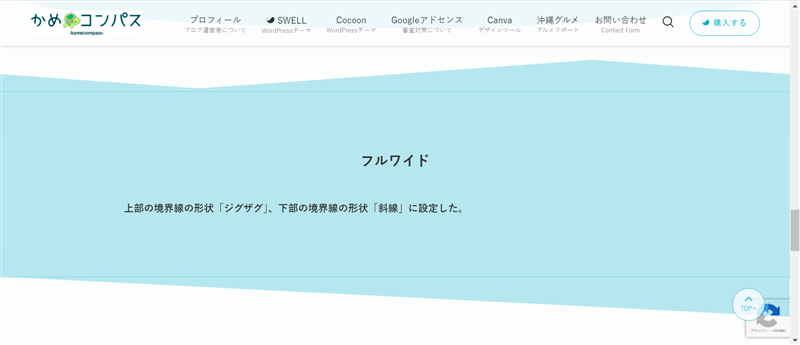
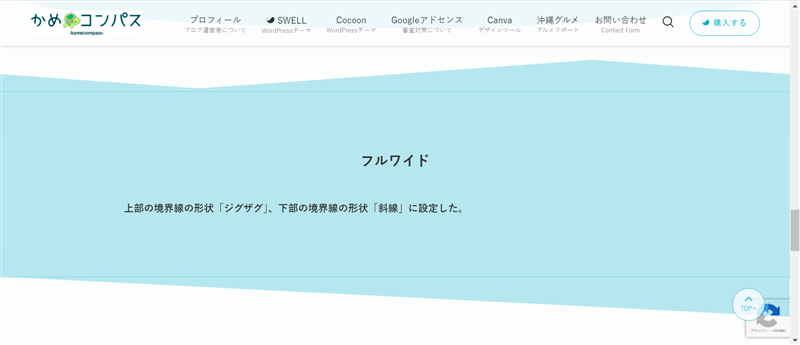
SWELLでフルワイドの端上下の境界線の形状を設定できます。
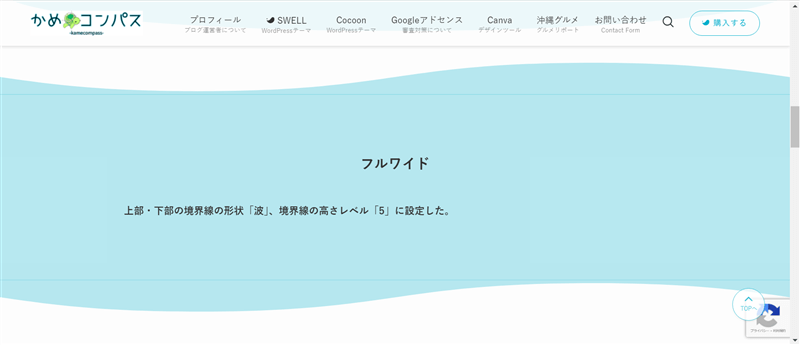
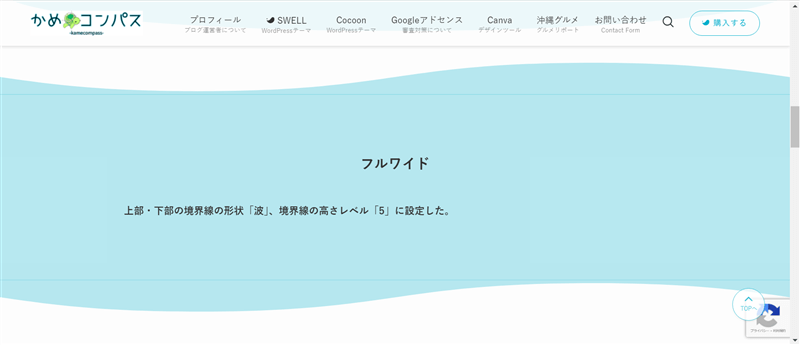
もう少し細かくお伝えすると、境界線の形状を「斜線」「円」「波」「ジグザグ」の4つから選べ、それぞれで形状効果の大きさを上下ごとで設定できます。



境界線の形状「斜線」のみ逆向きに変更できるよ












背景画像を設定した場合、上下の境界線の形状を設定できません。
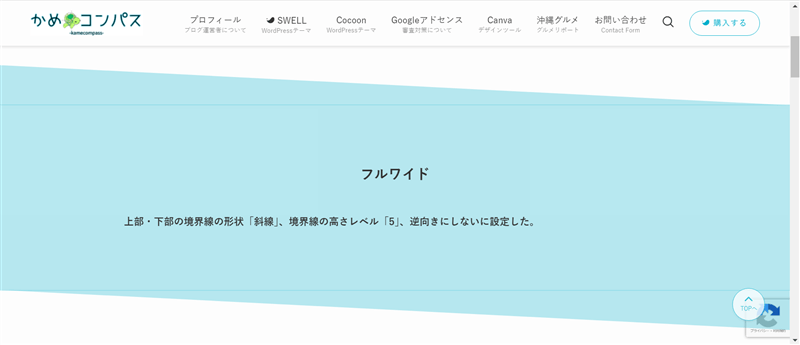
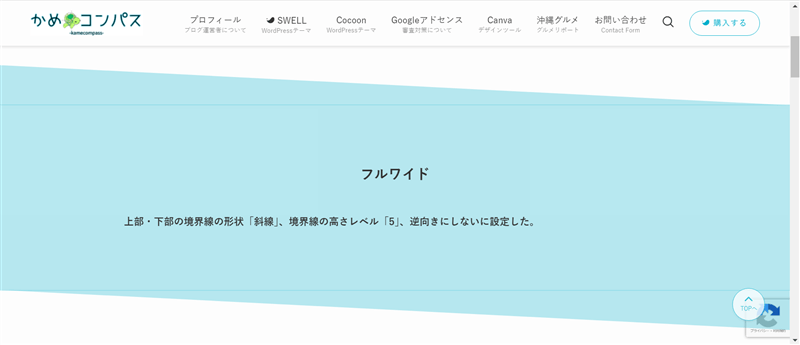
設定する場合は境界線の形状と高さレベルを上下でそろえたほうが良さそう。
ただSWELLは人気のWordPressテーマなので、差別化という意味で他の人が選ばなそうな組み合わせにするのも悪くはないです。



私は王道だと思うけど「波」が好みです


当ブログが使用しているSWELLのフルワイドブロックでおすすめな活用方法を4つ紹介します。
それぞれ詳しく解説します。


まずは初級編として、SWELLのフルワイド内にコンテンツを配置してみましょう。
記事編集画面にある+をクリックし、配置したいブロックを選択するとフルワイド内にコンテンツが表示されます。





フルワイド内に配置したコンテンツも画面横幅いっぱいで表示されるよ


SWELLのフルワイドブロックを2つ以上重ねてみましょう。
1つ目のフルワイドブロックを配置した下の段落に、もう1つフルワイドブロックを挿入すると重ねて表示されます。





連続してフルワイドを使っても隙間なく表示されてありがたい!


通常、SWELLのフルワイドブロックに背景画像を設定した場合、境界線の形状を変えられません。
ただし、少しの工夫だけで背景画像に境界線の形状効果をつけることができます。
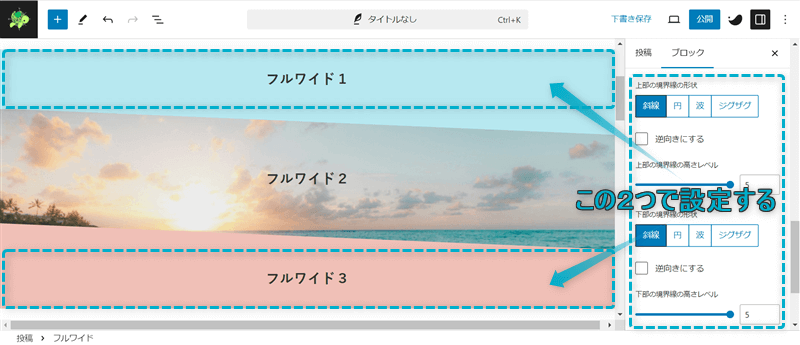
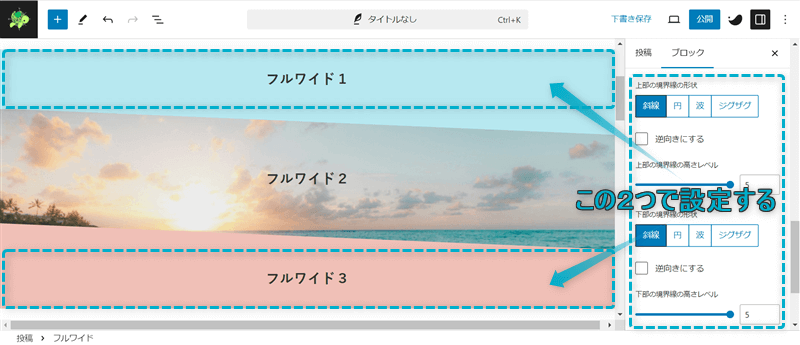
その方法は、背景画像を設定したフルワイドブロックの上下に境界線の形状を変えたフルワイドブロックを配置するだけです。



この工夫はよく使いそう…
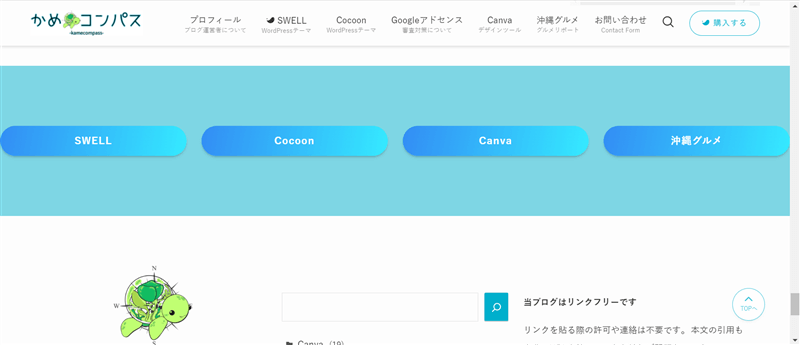
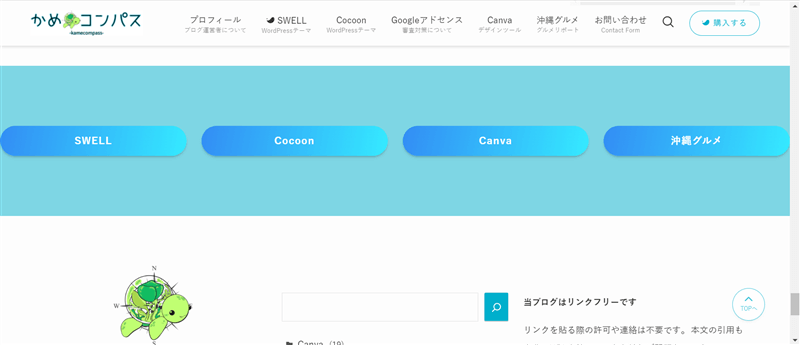
設定方法は、下の画像のようにフルワイドブロック1と3の境界線の形状を変更するとできますよ。


背景画像を設定したフルワイドブロックの上下に設置したフルワイドブロックが邪魔な場合は、その背景色をページの背景色と同色にし、不透明度を100にすればOKです。





背景画像がより目立っておしゃれだね


SWELLのフッター直前ウィジェットはもともと画面横幅いっぱいで表示されますが、背景色を変えたい場合にフルワイドブロックを使いましょう。


SWELLのフルワイドにおすすめな背景画像サイズは幅1920pxです。※高さはお好みでどうぞ。
なぜなら、日本で使われているPCの画面サイズのシェア率が高いのは幅1920×高さ1080pxだからです。(以下の統計データを参考。2024年8月時点の情報)
参考:Desktop Screen Resolution Stats Japan – Stat Counter
デスクトップ画面解像度のシェア率 デスクトップ画面解像度 27.5% 1920×1080 10.4% 1536×864 6.87% 1366×768 4.92% 2560×1440 4.71% 1280×720 2.75% 1440×900 2024年8月時点
上記の統計データより、幅1920pxにすれば日本で使われている52%以上のPC画面に対応できます。(計算式:27.5+10.4+6.87+4.71+2.75=52.23%)
一方、画像サイズが大きすぎるとページの表示速度が遅くなってしまい、離脱率が高くなるのでは…という心配もあるでしょう。
もし幅1920pxより小さくするとPC画面でみたときに画像が粗くなって見づらくなるというデメリットもあります。



せっかく画像を設置したのにキレイじゃないともったいないよね
ですので、SWELLのフルワイドに使う背景画像サイズは幅1920pxにしましょう。



ちなみにスマホよりもPCで見られることを意識して、PCでの適正サイズの画像を考えたほうがいいよ
もしSWELLのフルワイドで利用したい背景画像が推奨サイズでなければリサイズしましょう。
リサイズ方法は以下の2通りあります。



自分にあったリサイズ方法を選んでね
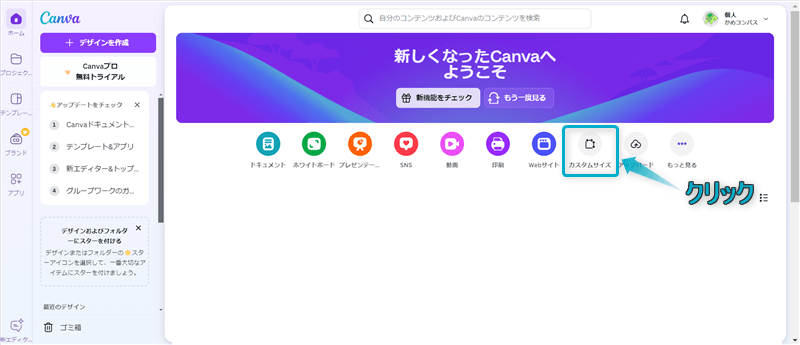
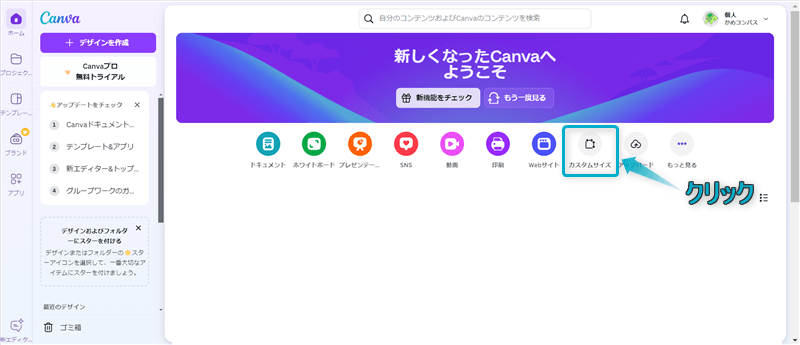
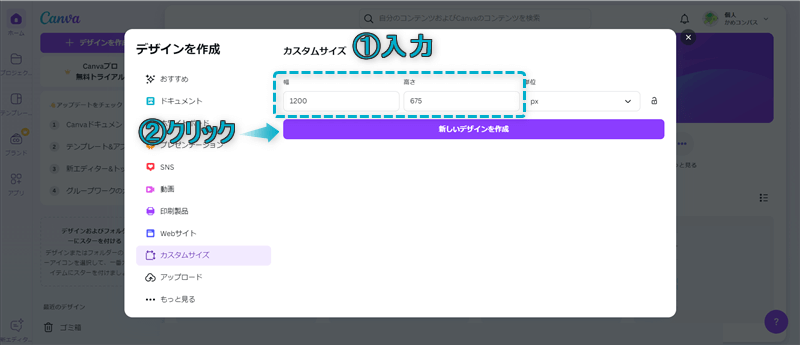
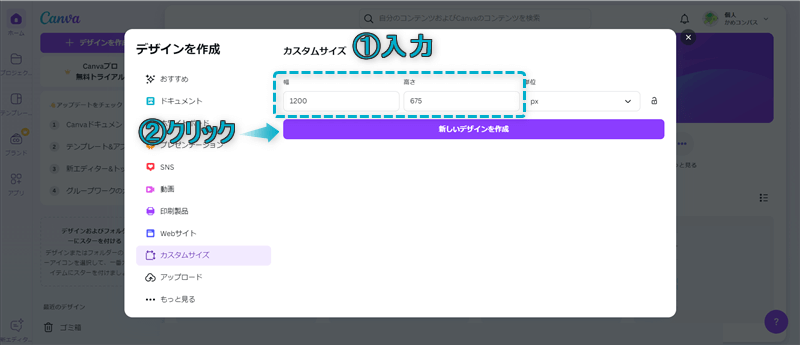
Canvaサイトを開き、カスタムサイズをクリックする


「幅」と「高さ」に変更したいサイズを入力し、新しいデザインを作成をクリックする





幅1920pxがおすすめだよ。高さは自由


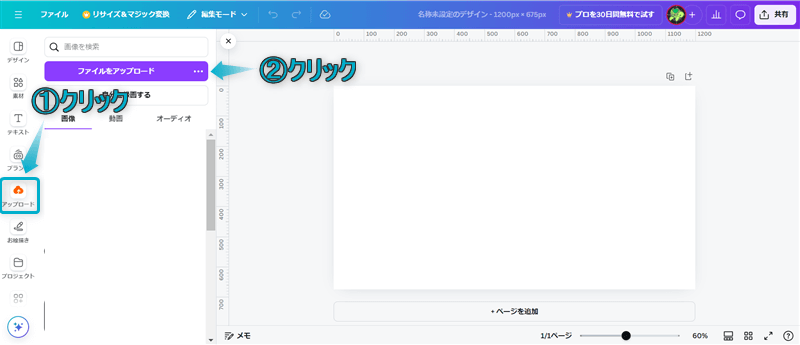
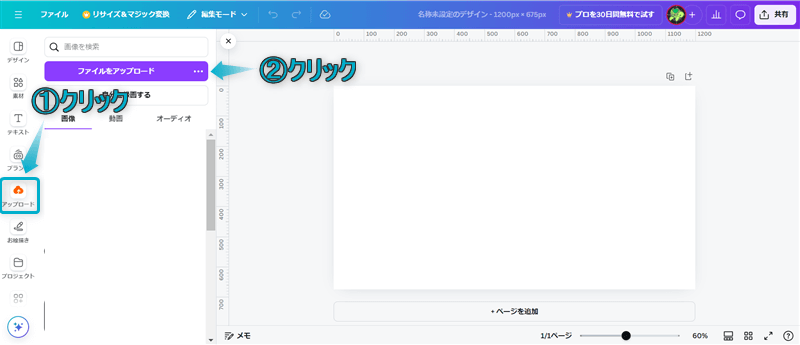
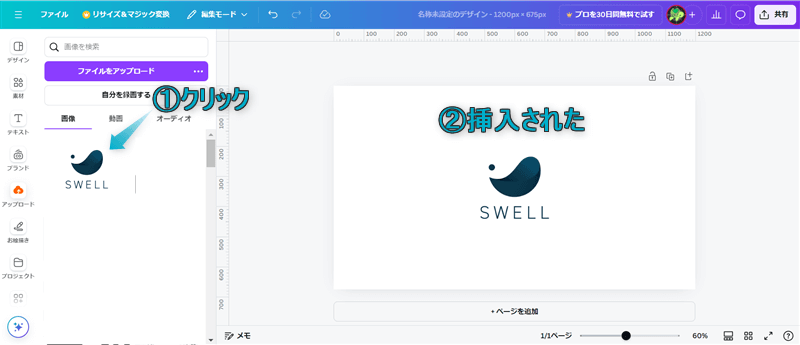
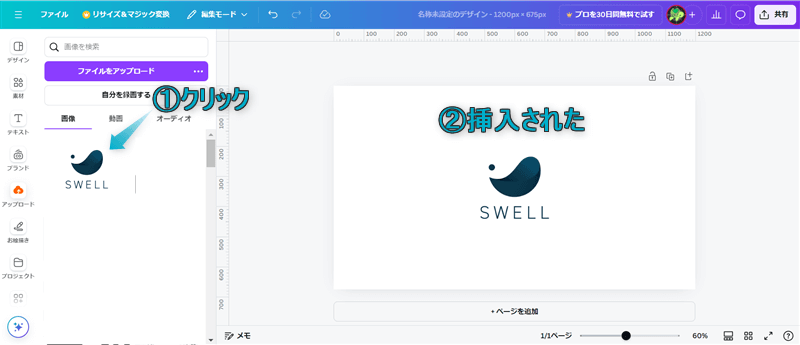
アップロードされた画像をクリックする


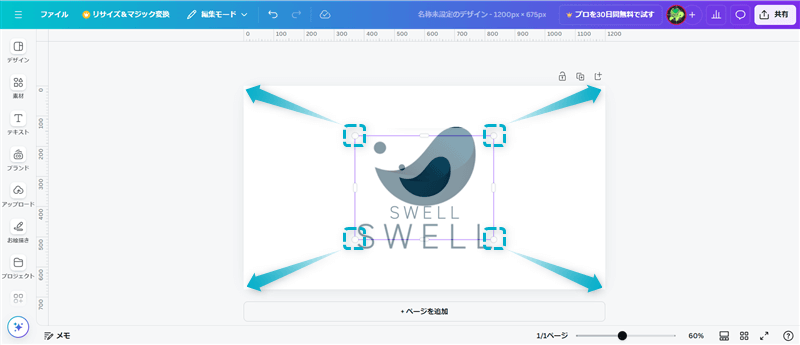
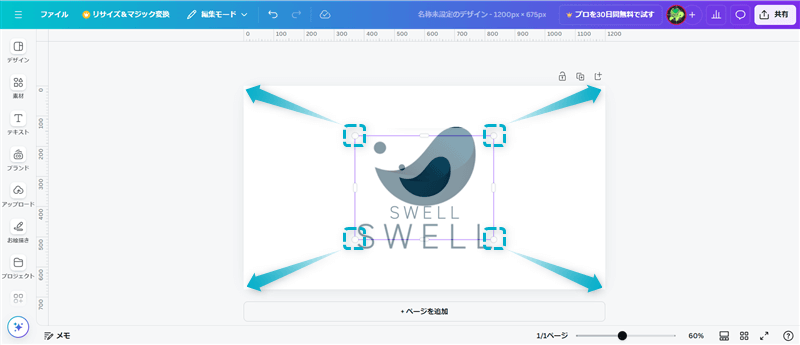
ページに挿入された画像をページいっぱいまで広げる


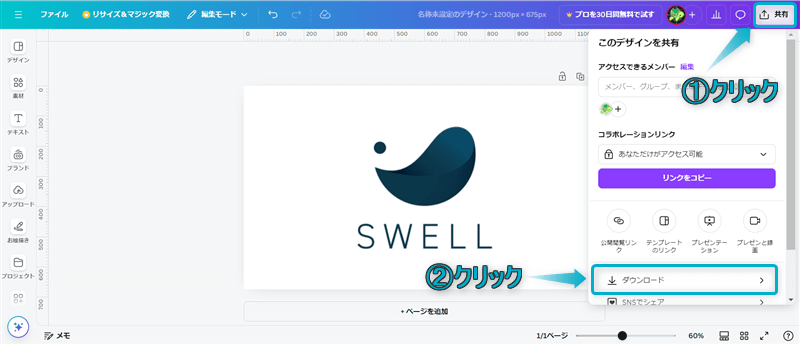
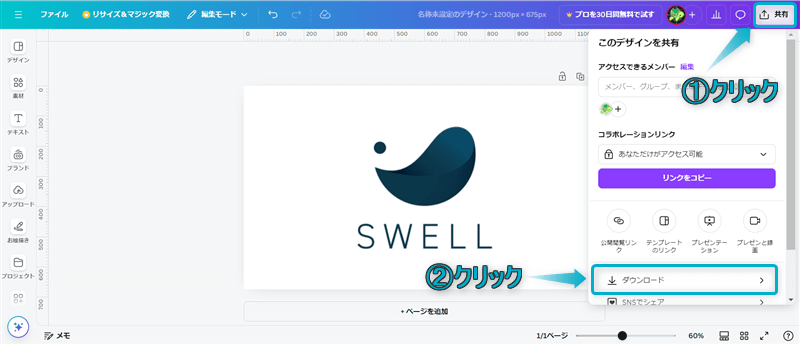
共有⇒ダウンロードの順にクリックする


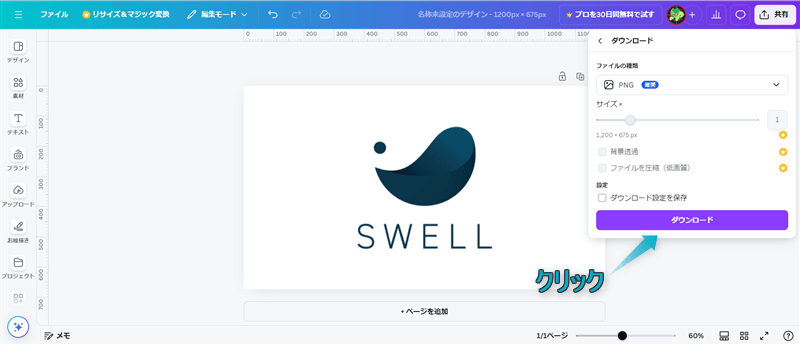
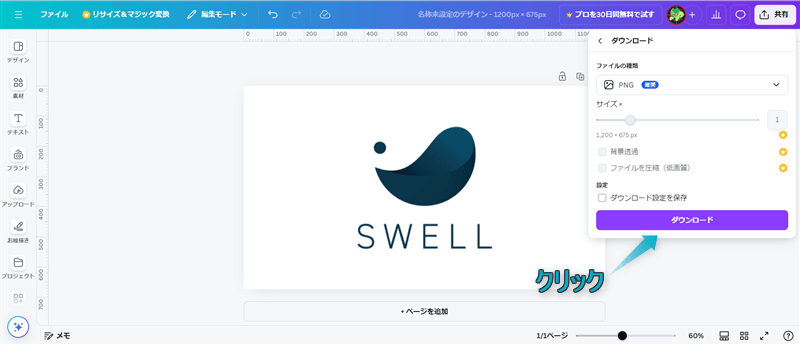
ダウンロードをクリックする


これで、Canvaで画像のリサイズ完了です。
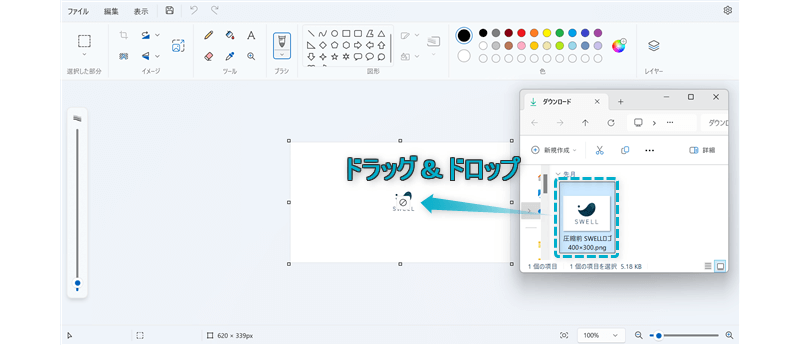
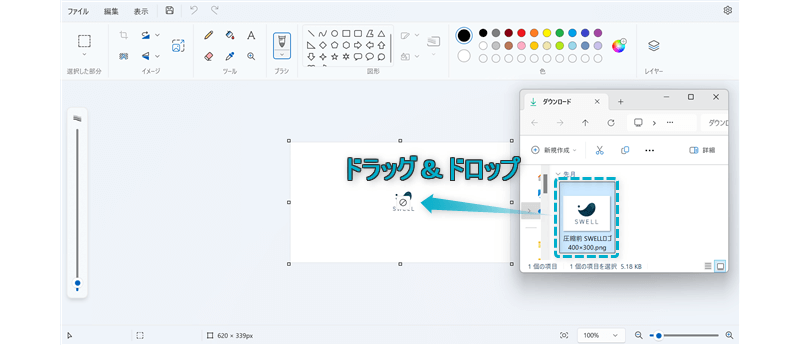
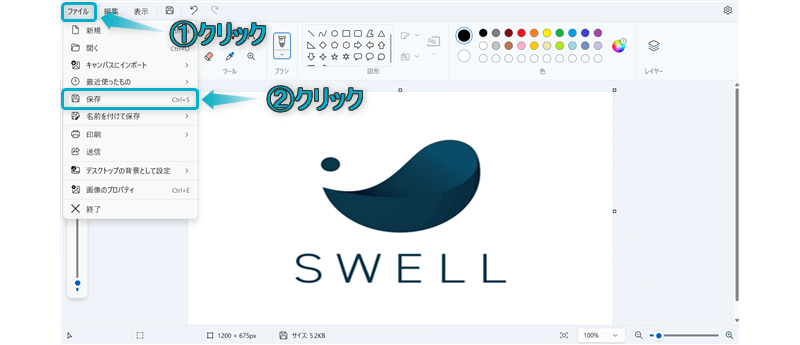
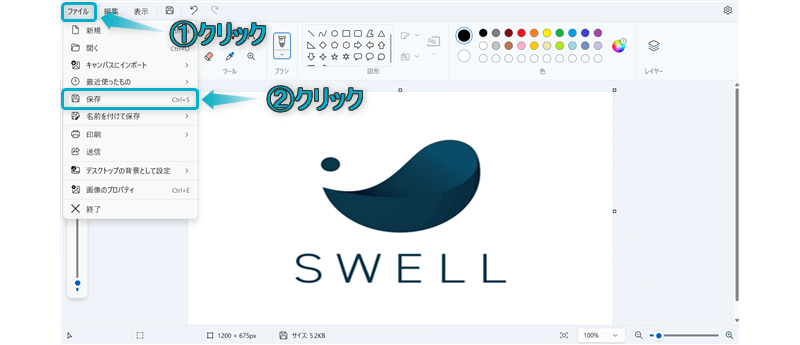
ペイントアプリを開き、リサイズしたい画像をページに挿入する




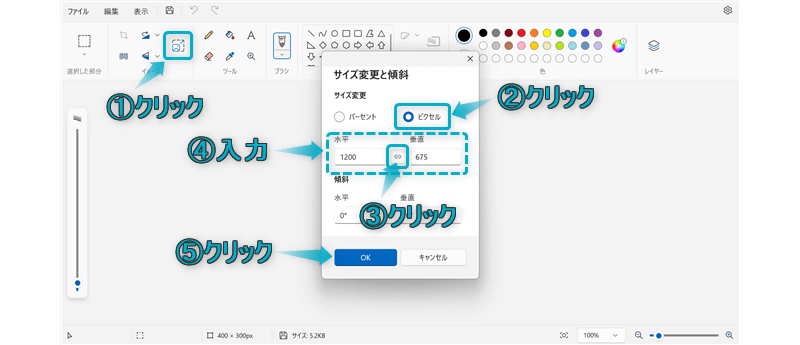
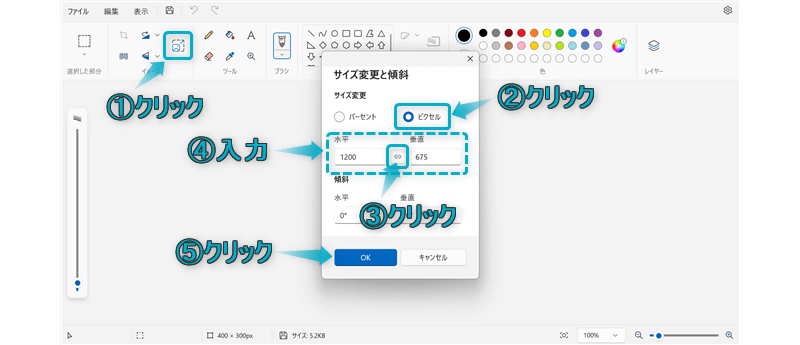
ファイル⇒保存の順にクリックする


これで、ペイントで画像のリサイズ完了です。


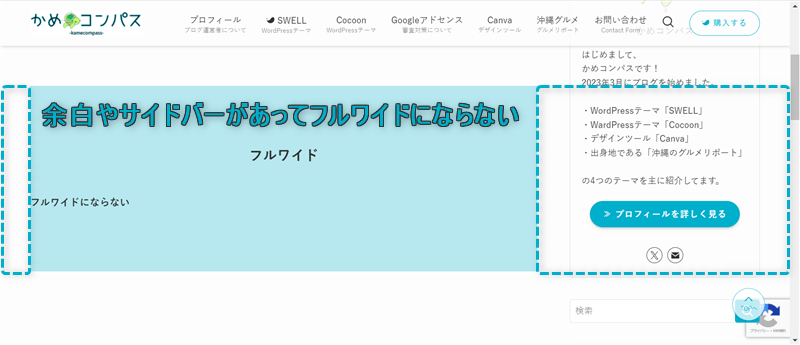
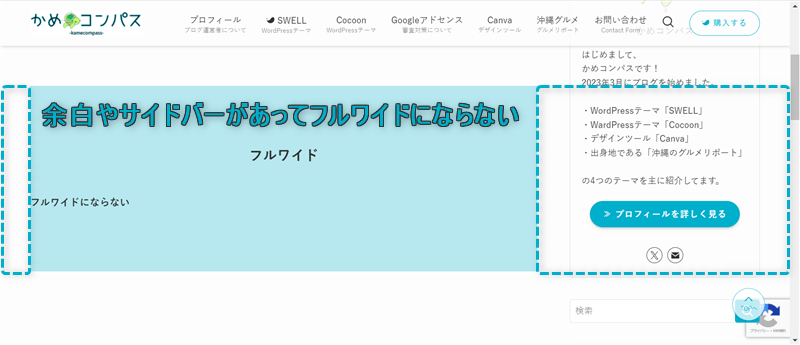
以下の画像のように、SWELLのフルワイドブロックでコンテンツ横幅のサイズを設定してもフルワイドにならない場合があります。




フルワイドにならない場合の対処法は下記2つです。
それぞれ詳しく解説します。
SWELLのフルワイドブロックは、基本的にサイドバー非表示での使用を想定されています。
つまり、サイドバーを表示しているページではフルワイドにならないです。
ですので、サイドバーを非表示に設定すればフルワイドになりますよ。



サイドバーがいらないページやサイト型トップページで設定するといいね
サイドバーを非表示にする方法は下記2つです。
それぞれ詳しく解説します。
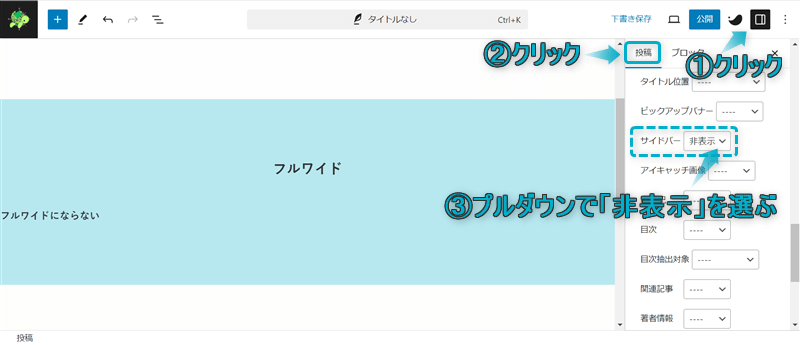
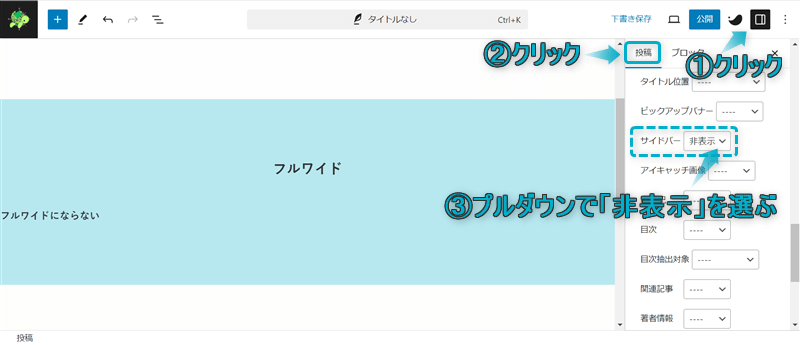
記事編集画面では、個別ページごとでサイドバーを非表示にできます。(個別ページの例:投稿ページA、投稿ページB、固定ページC、カテゴリーページD)
設定方法は、設定⇒投稿の順にクリックし、「表示の上書き設定」にあるサイドバーを非表示にする


これでSWELLでフルワイドにならないが解決します。
カスタマイザーでは、ページの種類ごとでサイドバーを非表示にできます。(ページの種類:トップページ or 投稿ページ or 固定ページ or アーカイブページ)
設定方法は以下のとおり。
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


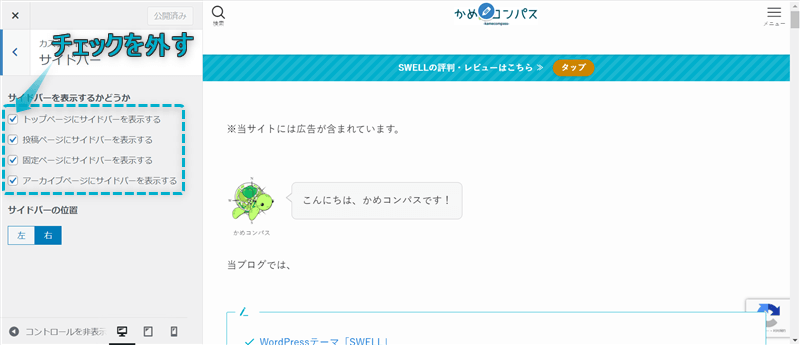
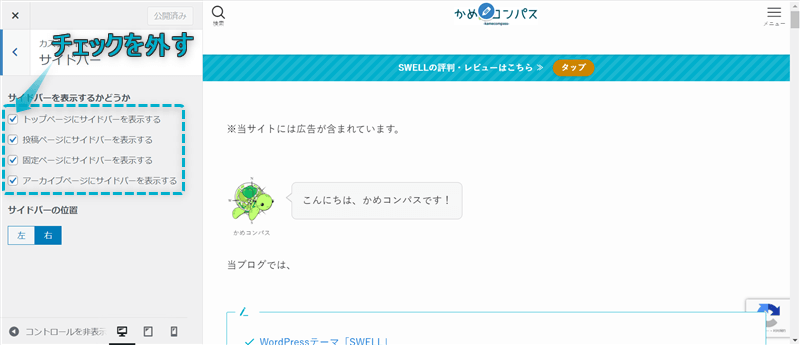
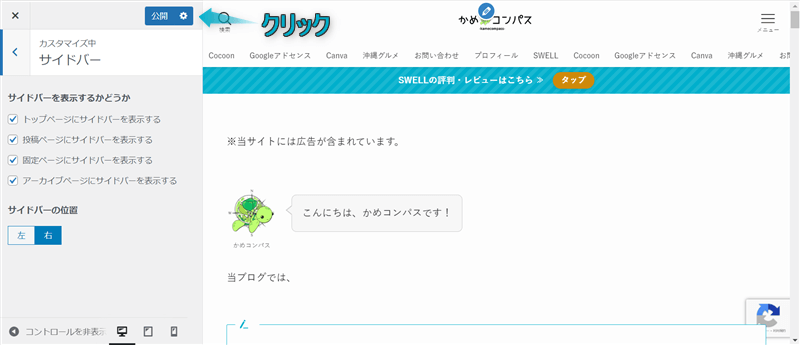
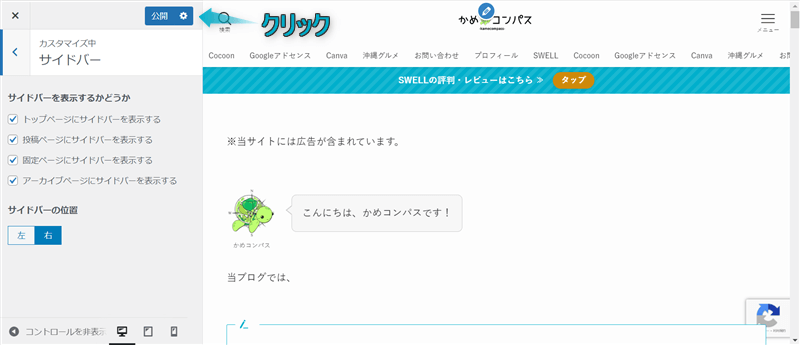
サイドバーをクリックする


サイドバーを非表示にしたいページの✔を外す


公開をクリックする


これでSWELLでフルワイドにならないが解決します。
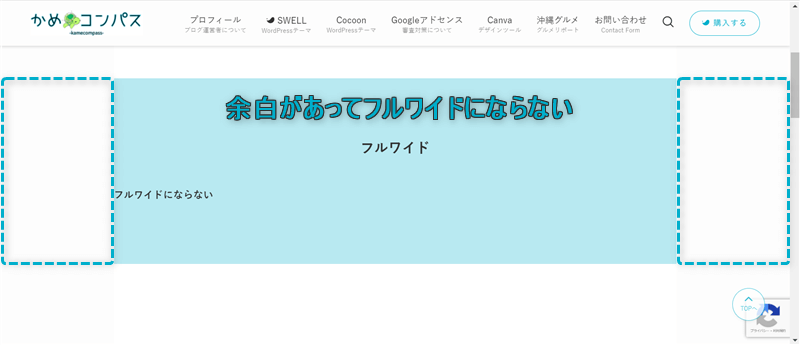
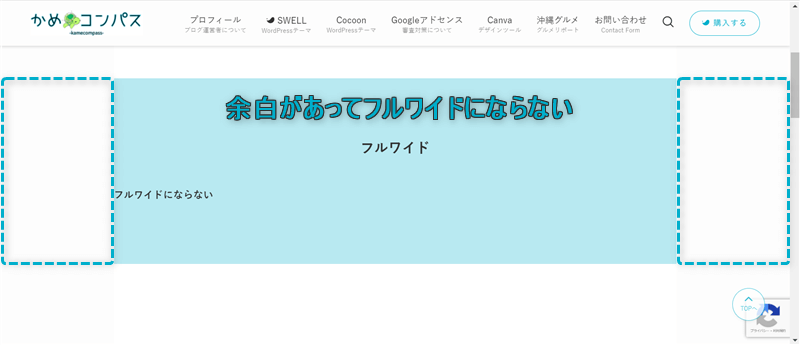
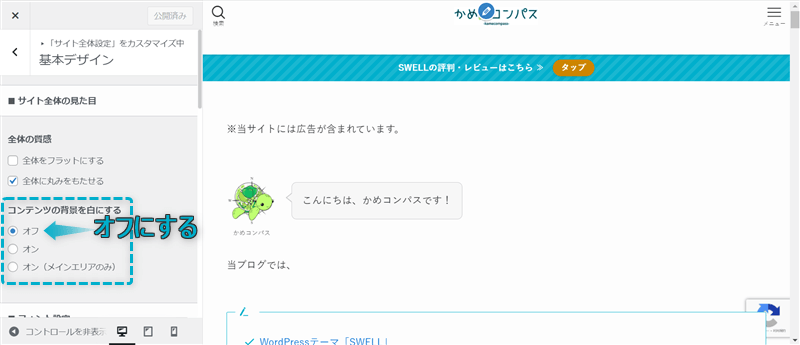
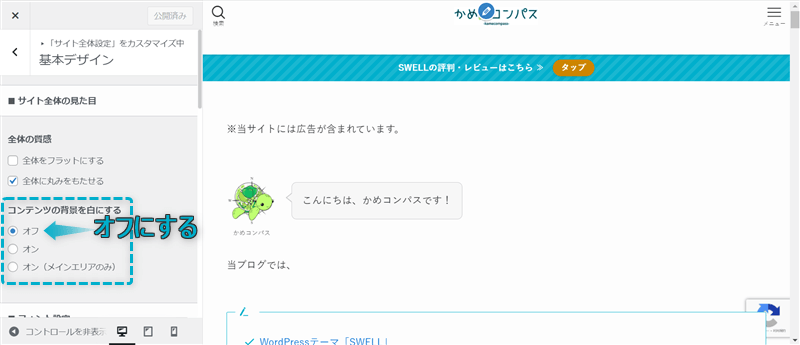
「コンテンツの背景を白にする」をオンにしているとコンテンツ幅で表示されてしまい、フルワイドにならないです。
ですので、「コンテンツの背景を白にする」をオフにすればフルワイドに表示されます。
設定方法は以下のとおり。
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


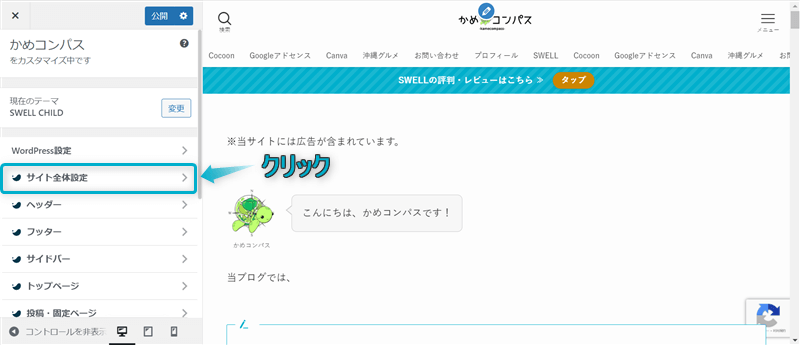
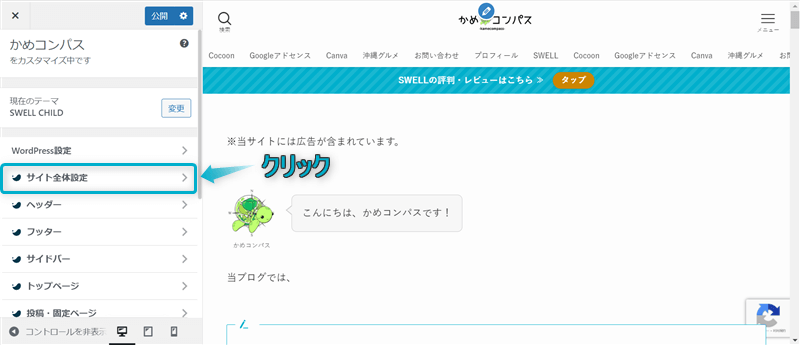
サイト全体設定をクリックする


基本デザインをクリックする


「コンテンツの背景を白にする」でオフを選ぶ


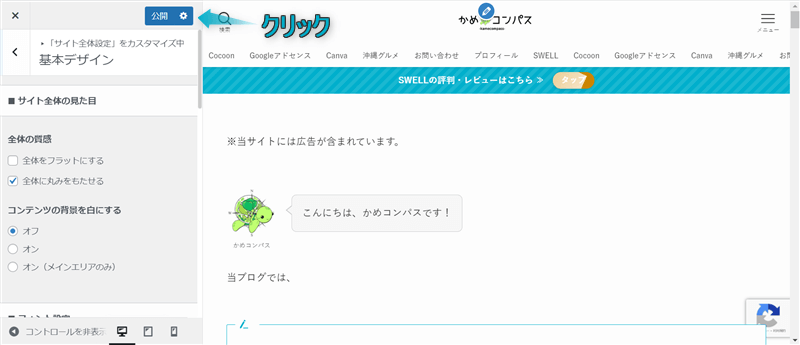
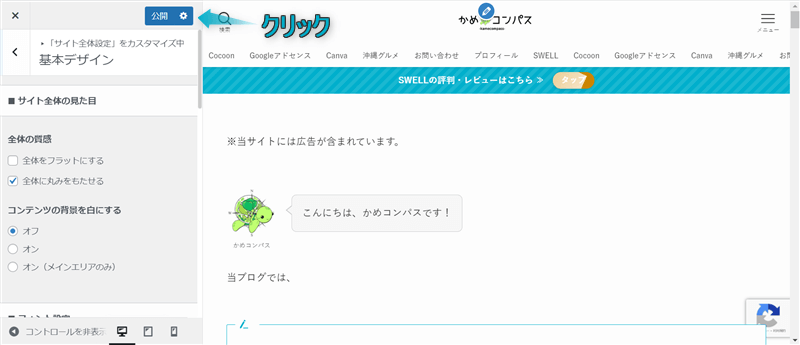
公開をクリックする


これでSWELLでフルワイドにならないが解決します。


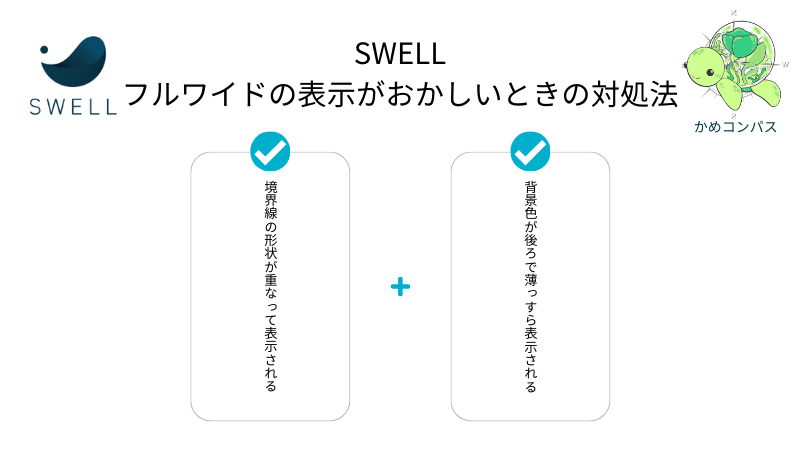
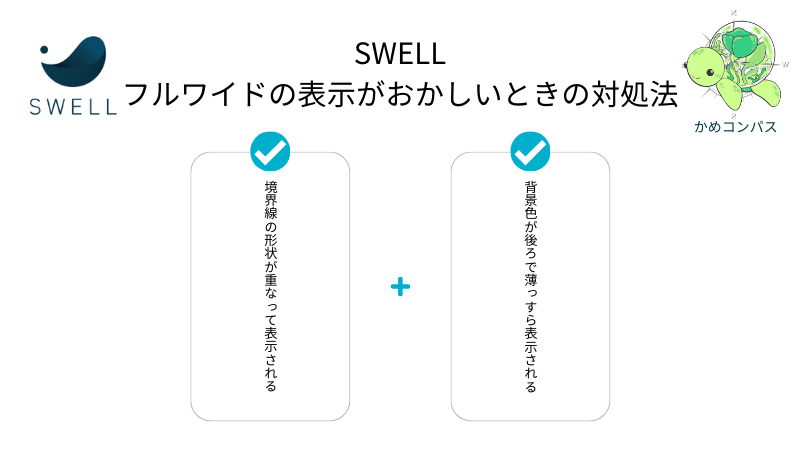
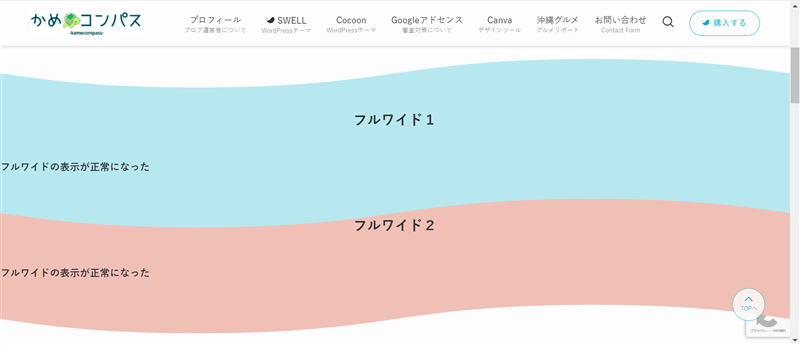
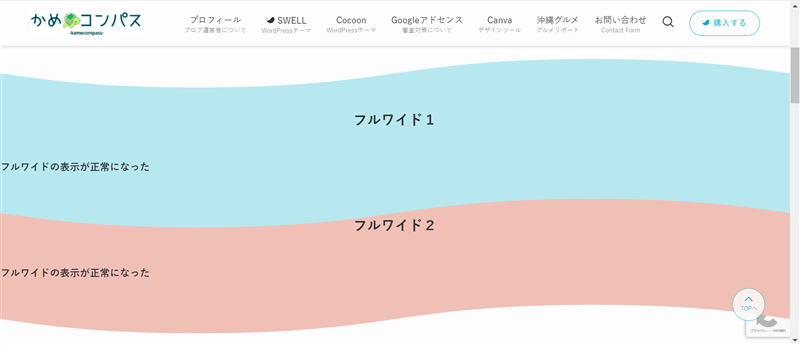
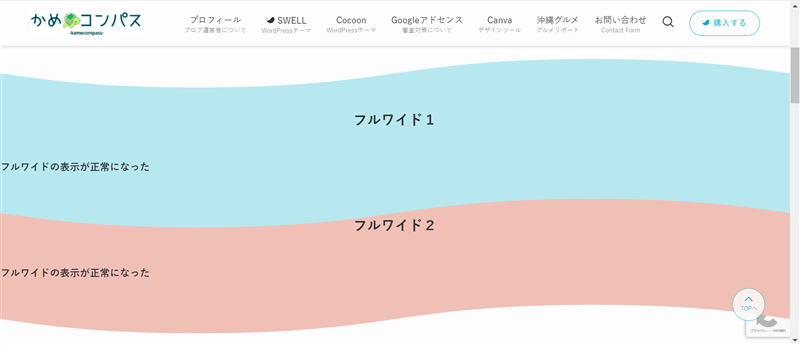
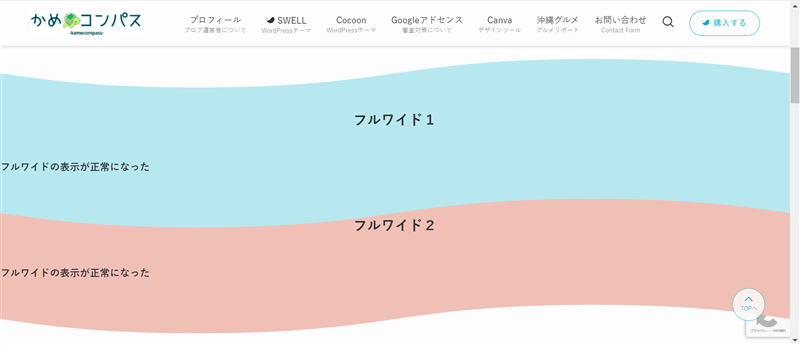
SWELLのフルワイドブロックを連続2つ以上使用した場合、以下の画像のようにフルワイドの表示がおかしくなることがあります。
それぞれの対処法を詳しく解説します。
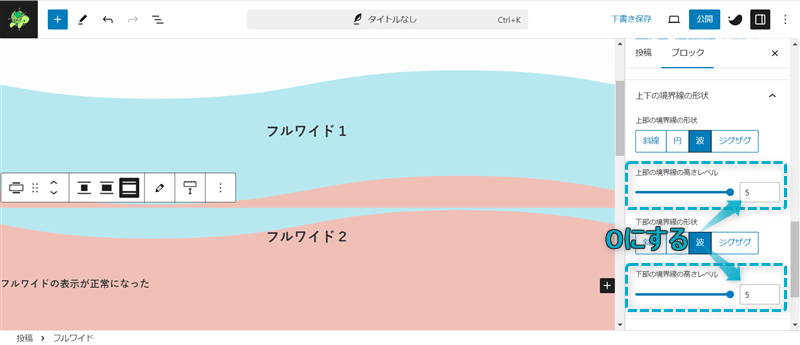
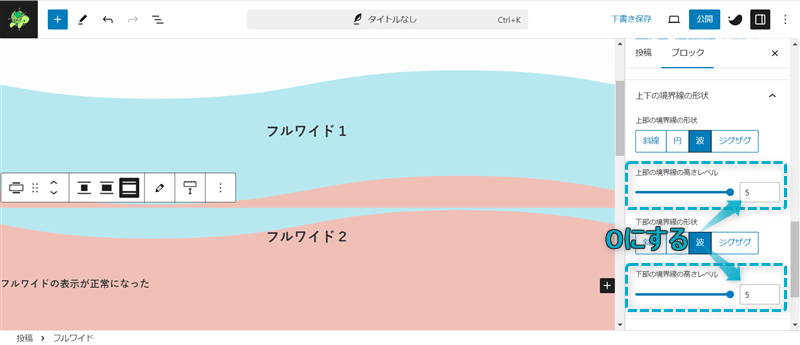
SWELLでフルワイドの境界線の形状が重なって表示される原因は、隣接するフルワイドの境界線の高さレベルが両方とも0.1以上に設定しているからです。


ですので、どちらか一方のフルワイドの境界線の高さレベルを0にすると、境界線の形状が重なって表示される現象が解決されますよ。


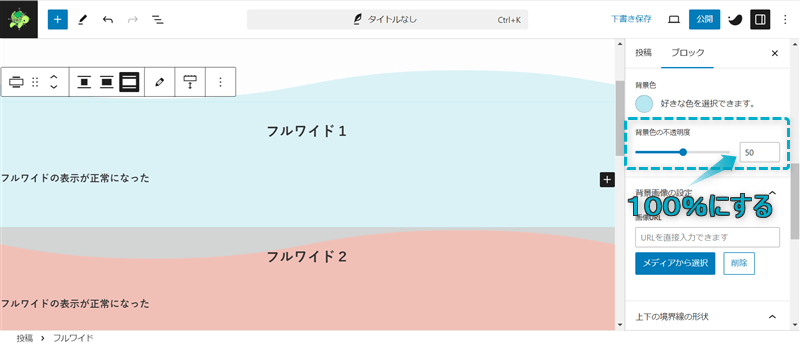
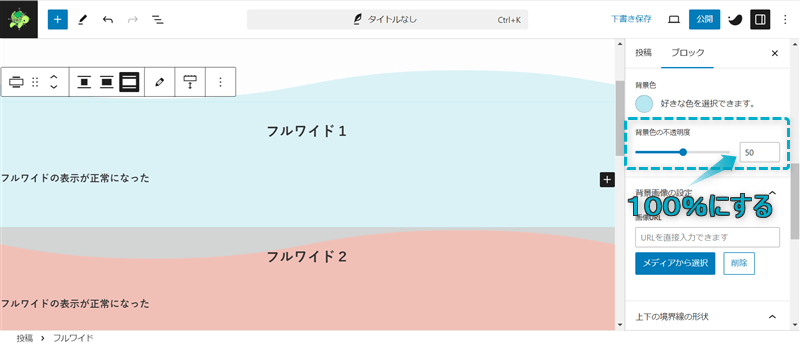
SWELLでフルワイドの背景色が後ろで薄っすら表示される原因は、背景色の不透明度が99以下になっているからです。


ですので、隣接するフルワイドの背景色の不透明度を100にすると、背景色が後ろで薄っすら表示される現象が解決されますよ。


もし薄くした背景色を使いたい場合は、薄くした背景色のカラーコードを調べて直接指定しましょう。
カラーコードは先ほど本記事で紹介したカラーピッカーで調べてください。


今回は、SWELLでフルワイドブロックの使い方を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント