当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「リンクをボタン化できる?」
「ボタンをおしゃれにカスタマイズしたい…」
「ボタンでクリック率を計測するには?」
この記事では、そんな方に向けて、SWELLボタンブロックの使い方とカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
SWELLボタンブロックとは…リンクをボタン化できるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、おしゃれなデザインのボタン作成と集計したデータでクリック率の改善を図れています。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/


本記事に挿入されているSWELLボタンは、リンクを設定していないのでクリックしても飛びません。


SWELLボタンブロックでは以下のようなことができます。
それぞれ詳しく解説します。
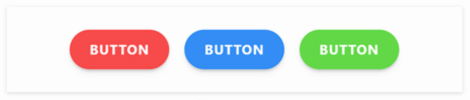
SWELLボタンのデザインは「色」「丸み」「スタイル」を選べ、以下のようなおしゃれなボタンを作成できます。






利用できるSWELLボタンのデザインは、なんと45通り!(=3つのボタン×3種類の丸み×5種類のスタイル)
豊富なカスタマイズ性から、自サイトのデザインとの相性の良さだったり、ユーザーに与えたい印象を考慮して選べます。



デザインによって与える印象がガラリと変わるよ
SWELLではツールバーからテキスト内にアイコン画像を配置できますが、SWELLボタンにも以下のようなアイコン画像を配置できます。








アイコン画像の種類は、ザッと数えただけでも1000種類以上!
どれを選べばいいか迷ってしまうくらいアイコン画像の種類が豊富にあります。



アイコン画像のデザインもおしゃれ
使いたいアイコン画像が見つからない…ということはなさそうです。
WordPress標準のボタンブロックでは通常のURLしかリンクを挿入できませんが、
SWELLボタンブロックはASPから取得したアフィリエイトリンクをそのまま貼りつけることでボタンを設置できます。


広告タグを改変せずにボタン化できるので、アフィリエイトをする人にとっては重宝するでしょう。



テキストリンクの広告タグをボタン化することでクリック率UPも期待できそう…
SWELLボタンブロックでは、記事内に挿入したボタンのクリック数や表示回数を計測できます。


このような計測機能がないと、ボタンがクリックされているのか、そもそもクリックされていないのか不明確です。
収益アップを目指したいがクリック数や表示回数の善し悪しが分からないので、
ボタンの設置場所を変えたほうがいいのか、あるいはボタン内のテキストを修正すればいいのか分からないでしょう。



分からずクリック数が良かったものを修正して、結果クリック数が悪くなるといったケースも出てきちゃう…
ですが、SWELLボタンブロックの計測機能を使えば、得られたデータで分析や正しい改善ができます。



アフィリエイターには嬉しい機能だね
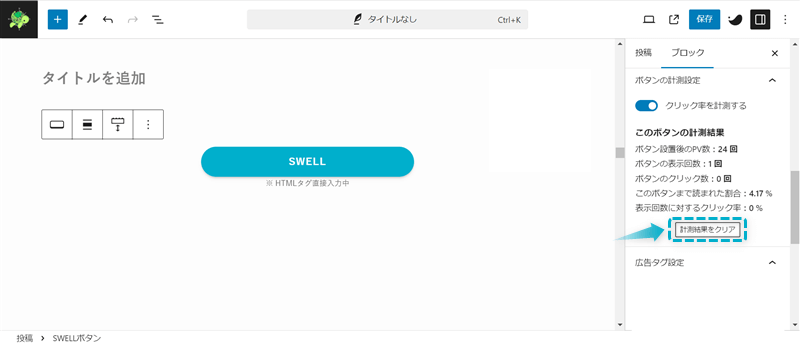
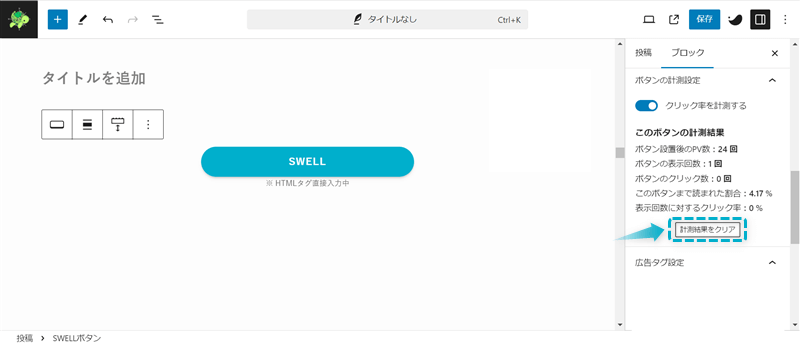
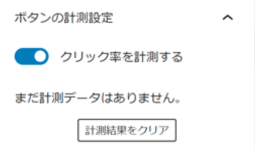
また、計測したデータをリセットできる計測結果をクリアボタンもついています。


ボタンの配置やテキストを修正したときにリセット機能を使えば、クリック率が改善されたかどうか正しいデータが取れますよ。



リセット前のデータはエクセルなどに残しておいてね


SWELLボタンブロックの使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:SWELL専用ボタンブロックの使い方
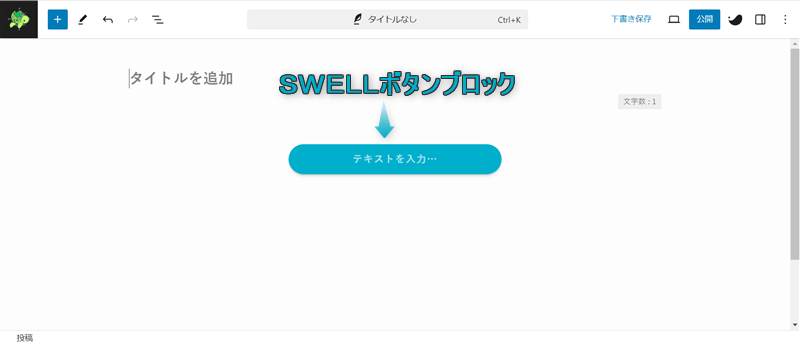
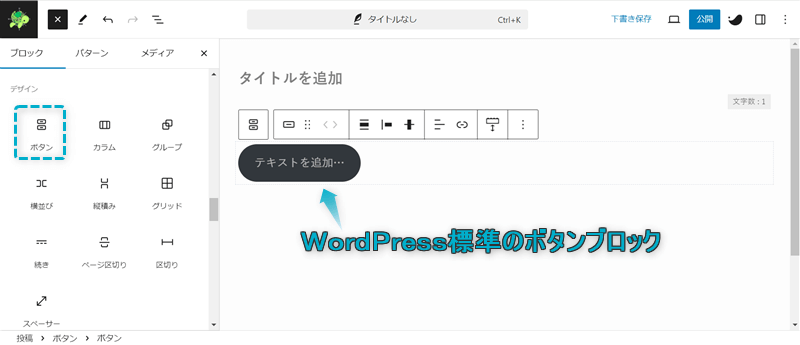
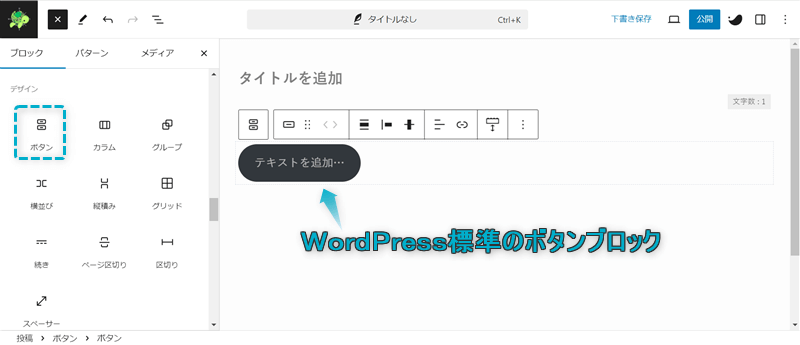
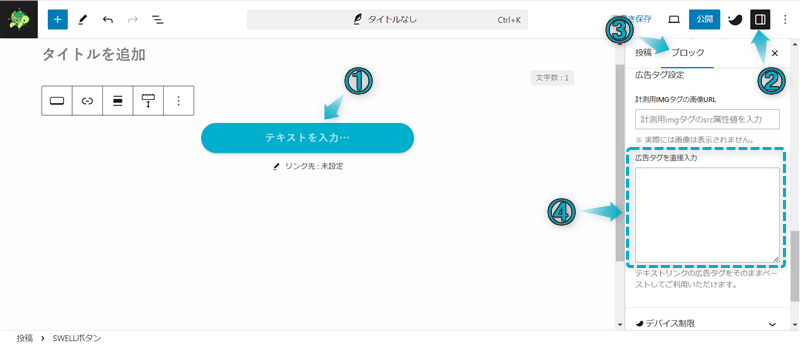
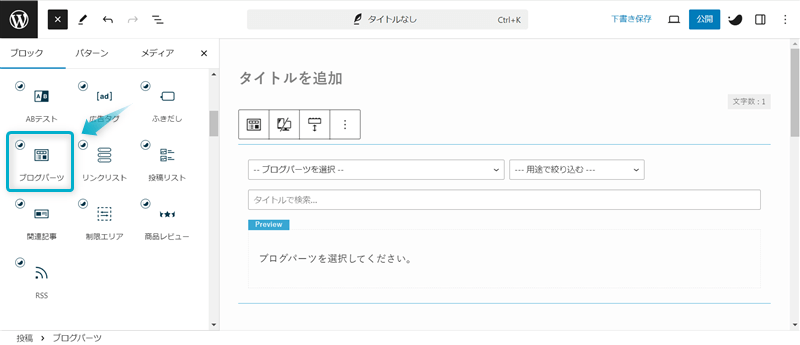
記事編集画面の左上にある+を押して、SWELLボタンをクリックする


これでSWELLボタンブロックを呼び出せます。


SWELLボタンブロックと似たWordPress標準のボタンブロックも存在するので、間違って選ばないように…


WordPress標準のボタンブロックはカスタマイズ性が低く、通常のURLしかリンクを挿入できません。
ちなみに、SWELLボタンブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
SWELLボタンブロックを呼び出したい段落ブロックの最初に/SWELLボタン、もしくは/swell-buttonを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/swell-button」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
SWELLボタンブロックで設定可能な項目は7つあります。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。




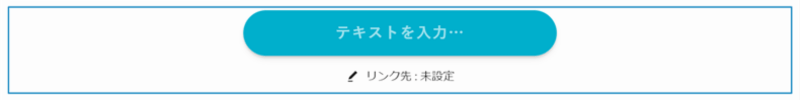
SWELLボタンに直接テキストやリンクを入力できます。
SWELLボタンに入力するテキストは読みやすさを意識してシンプルで見やすく、なるべく1行に収まるようにしましょう。



スマホ表示でテキストが1行になるようにしてね
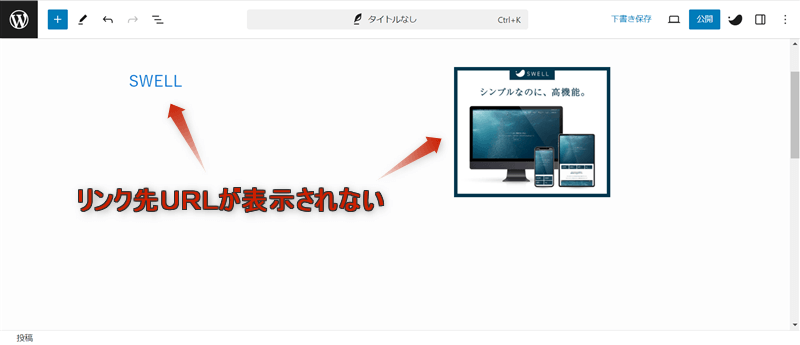
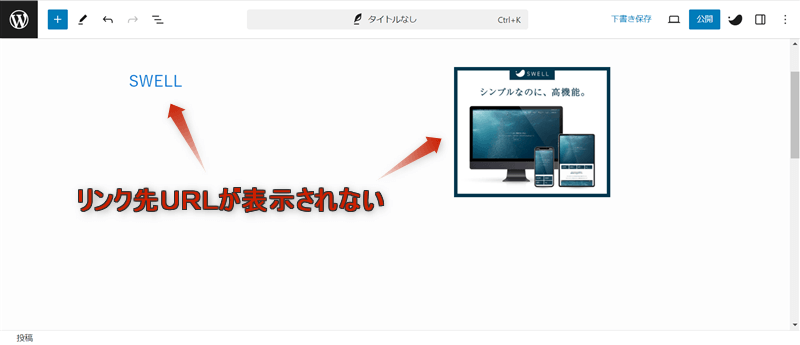
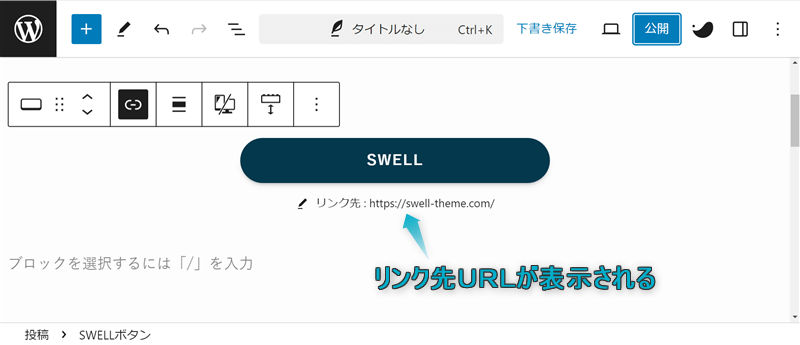
また通常、記事編集ページでテキストや画像にリンクを貼ってもリンク先URLが表示されません。
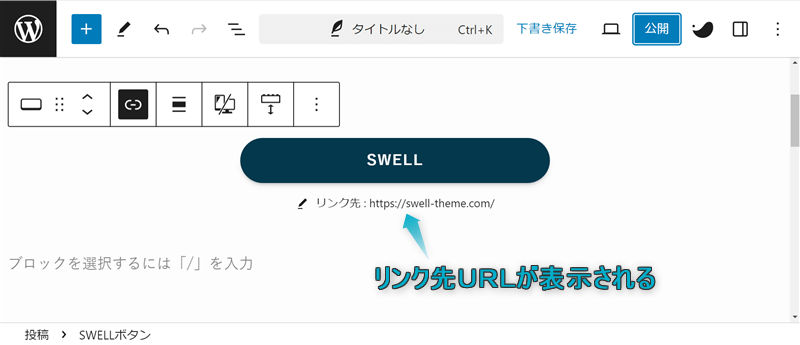
ただ、SWELLボタンではリンク先URLも表示されるので、何のリンクを貼ったのか一目で分かります。







こういう小さな気遣いがストレスフリーにつながるね


SWELLボタンではスタイルを以下の5種類から選べます。
基本は自分好みのスタイルを選んでいいと思いますが、使用するのは1~2種類のみに絞ったほうがいいでしょう。
例えば、同ページ内に5種類すべてのスタイルのボタンを使用すると、統一感がなくなるからです。



デザインがバラバラだと読みづらくもなるね


SWELLボタンのサイズを以下の4つから、またフォントのサイズを自由に決められます。
ボタンのサイズとフォントのサイズは、ボタン内のテキストが1行に収まるように調整するのがよさそうです。
例えば通常の大きさだと2行になるテキストを、ボタンのサイズを大きく、フォントのサイズを小さくして1行に収めるなど…



テキストが2行だと読みにくいし格好悪いよ
フォントがデフォルトのサイズでも1行に収まれば、そのままでOKです。


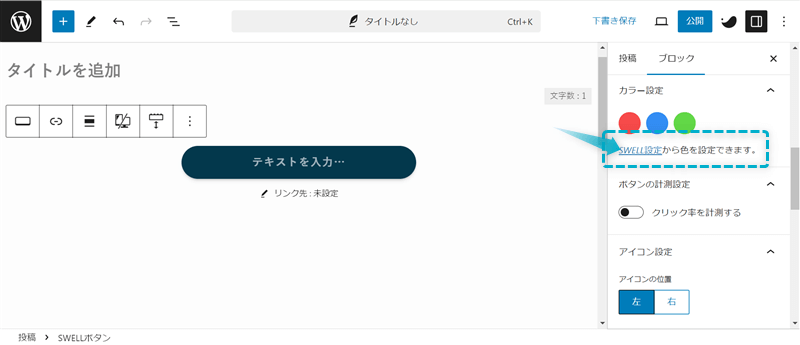
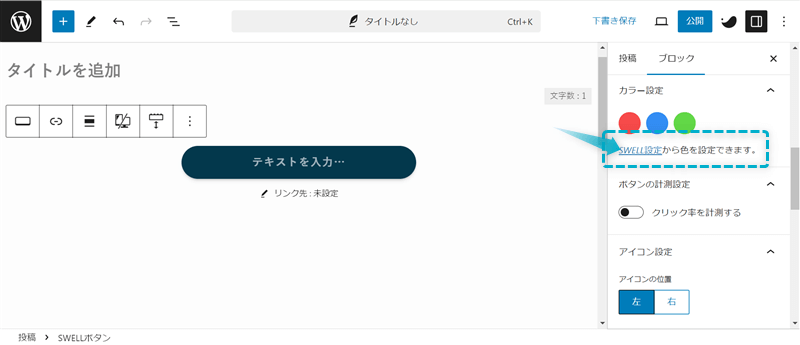
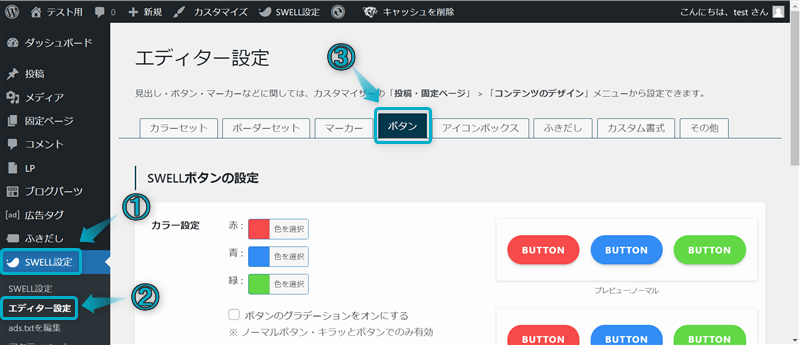
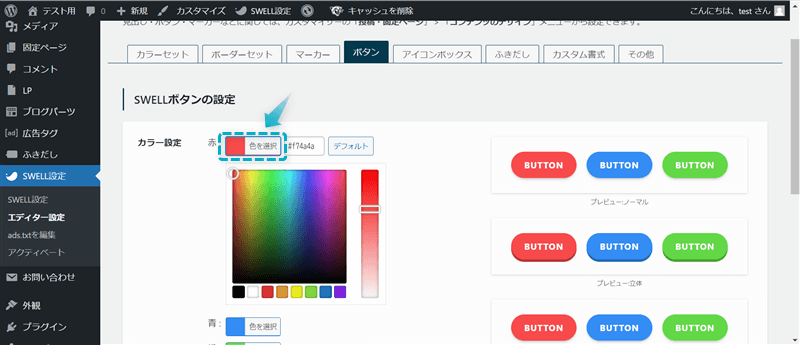
SWELLボタンの色と丸みを設定できます。
設定方法は、以下の2パターンから行ってください。
\タブの切り替え/






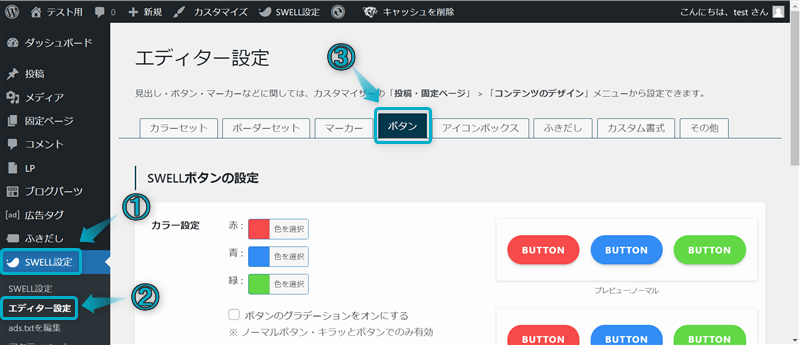
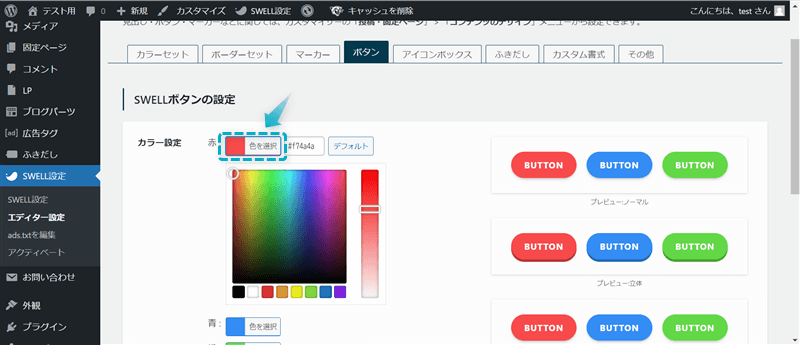
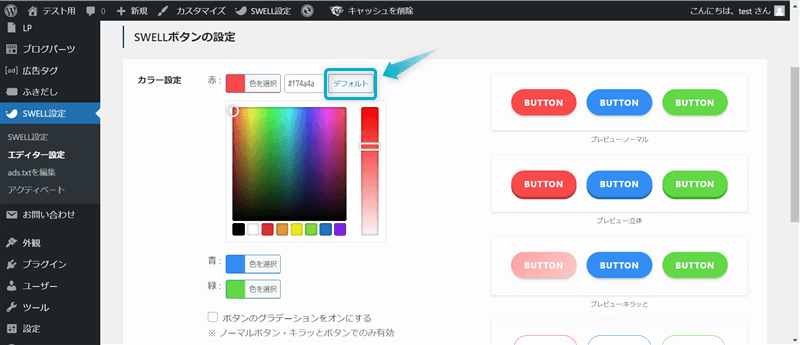
SWELLボタンの色を3種類決めることができ、「色を選択」をクリックすると好きな色を指定できます。


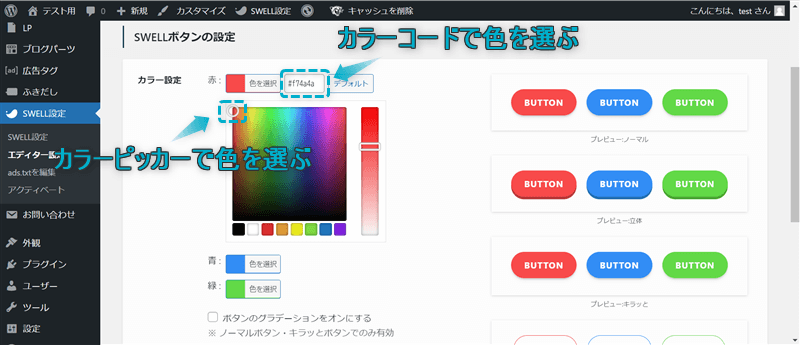
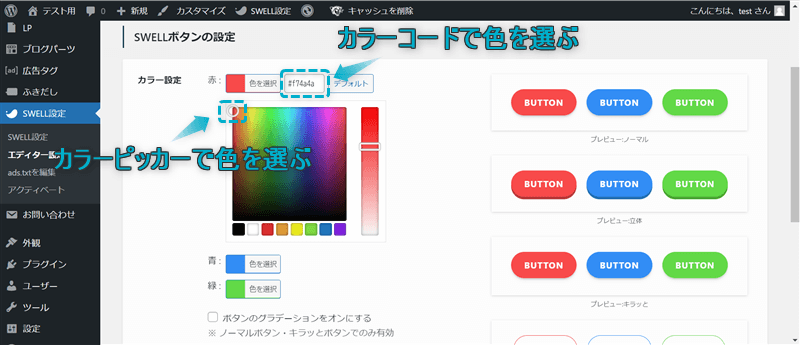
カラーピッカー(下図の〇にあたる)を動かして好きな色を直感的に選ぶことができますが、
すでに使いたい色が決まっていたり、サイト内で見つけた色を使いたい場合は、カラーコードを直接入力するといいでしょう。


カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと



カラーピッカーで好きな色にピンポイントで合わすのは難しいので、基本カラーコードの入力がおすすめ!
使いたい色のカラーコードが分からない…カラーコードの調べ方が分からない…という人はGoogle Chromeの拡張機能「ColorPick Eyedropper」を使うとかんたんに調べられますよ。
\クリックで開く/
導入方法


使い方




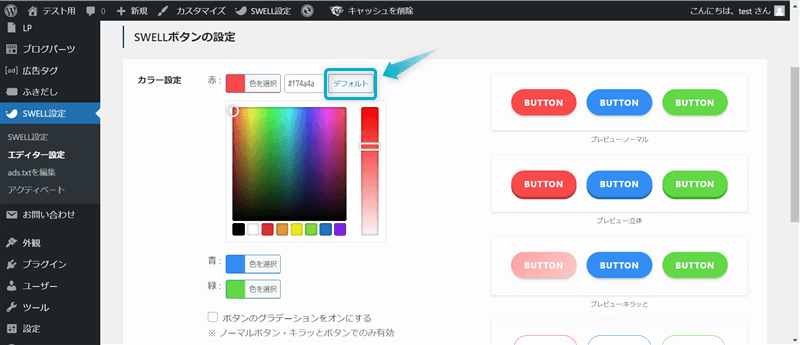
ちなみに色をデフォルトに戻したい場合は、デフォルトをクリックすると元に戻せます。


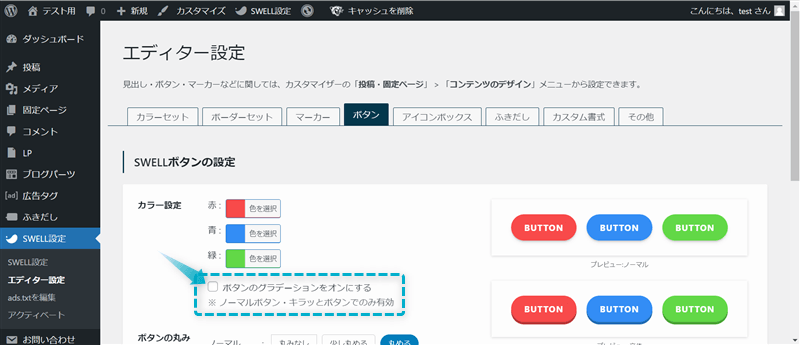
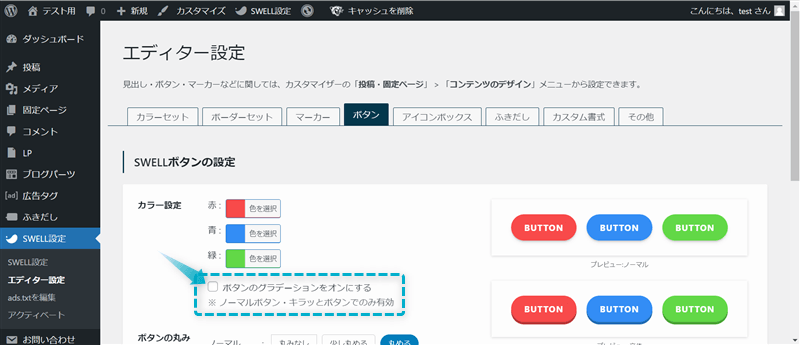
さて、紹介したカラー設定は「ボタンのグラデーションをオンにする」に✔を入れると、SWELLボタンの色をグラデーションにすることもできます。※SWELLボタンのスタイル「ノーマル」「キラッと」のみ有効


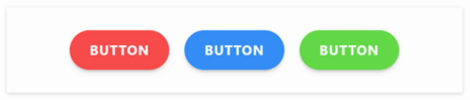
以下は、SWELLボタンのグラデーションをオフとオンにしたときの比較画像です。




グラデーションは2種類の色をだんだん変化させていく表現なので、リズムが出て動きのあるような印象を与えますよ。



私も第一印象ですぐにグラデーションを使おうと思いました
ちなみに、後から色を変更するとすでに記事に挿入しているSWELLボタンにも反映されてしまうので注意してください。


SWELLボタンの丸みを「丸みなし」「少し丸める」「丸める」の3つから設定できます。






「丸みなし」だと真面目で緊張感のある印象を与え、「丸める」は柔らかく温かみのある印象を与えますよ。


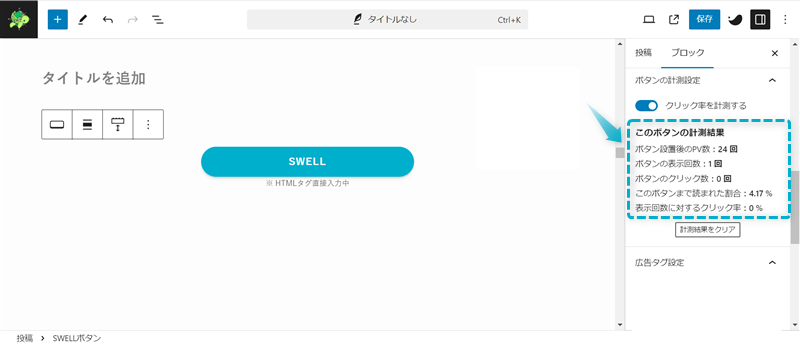
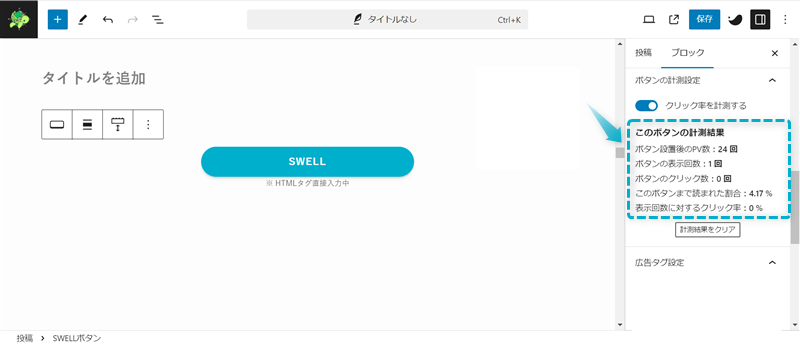
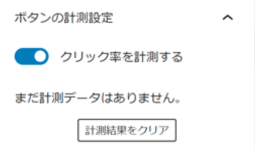
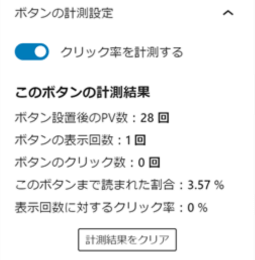
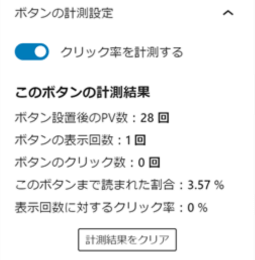
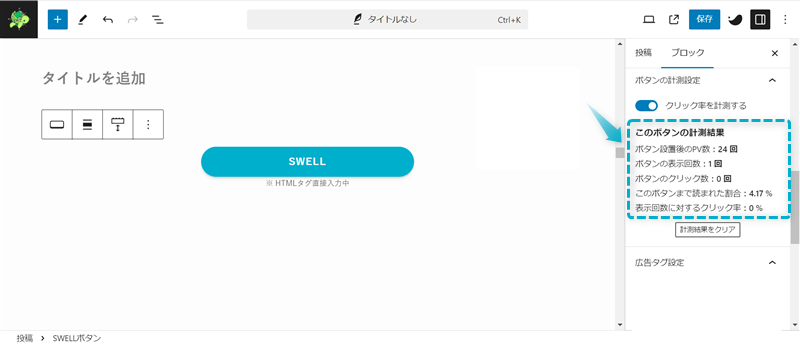
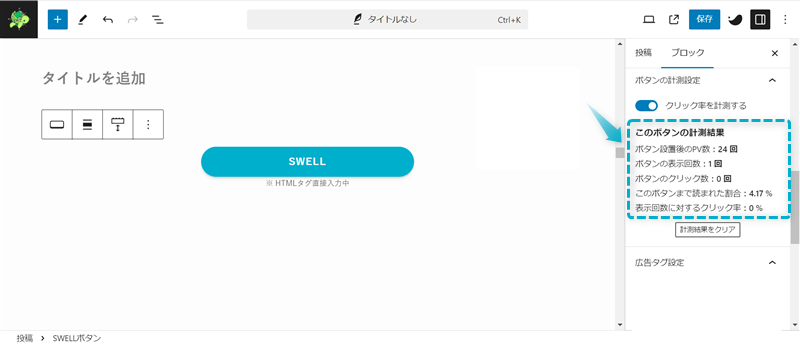
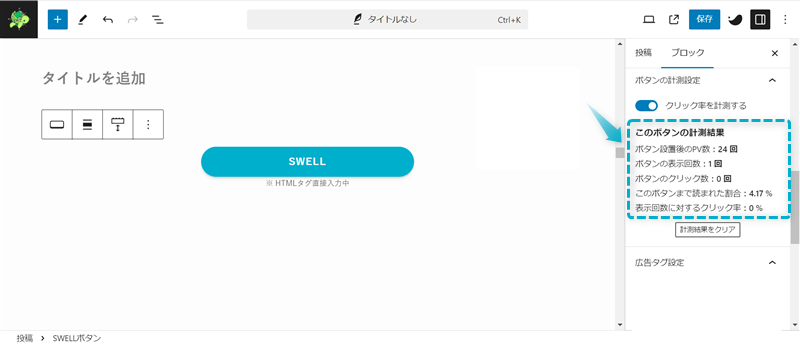
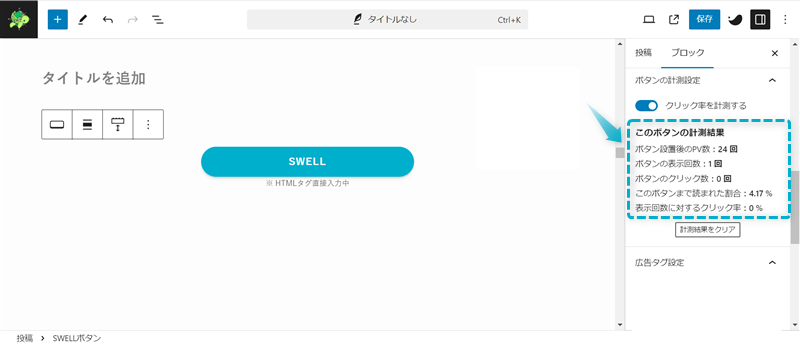
SWELLボタンブロックには計測機能がついており、「クリック率を計測する」をオンにすると以下5つのデータを取得できます。
SWELLボタンを設置したばかりであったり、記事が読まれていないと「まだ計測データはありません」と表示されますが、計測データが蓄積していくと下の画像のように計測結果が表示されます。




計測結果を確認するにはつど記事編集ページを開く必要があり面倒ですが、データ分析やクリック率の改善ができるので、広告リンクを設置していれば必ず計測機能を使いましょう。



データがある程度たまってきてから分析・改善をするといいね


SWELLボタンにアイコンを設定することもできます。
下の画像は、配置できるアイコン画像の一部を抜粋したものです。





選びきれないくらい多くのアイコン画像があるよ
アイコン画像を配置したほうが目に止まりやすくなったり、好印象を与えたりするのでおすすめです。
また、配置したアイコンの位置やアイコンサイズも選べますが、デフォルトのままでいいでしょう。


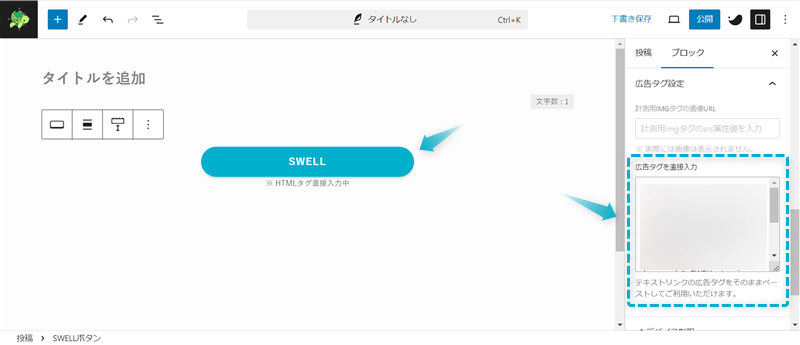
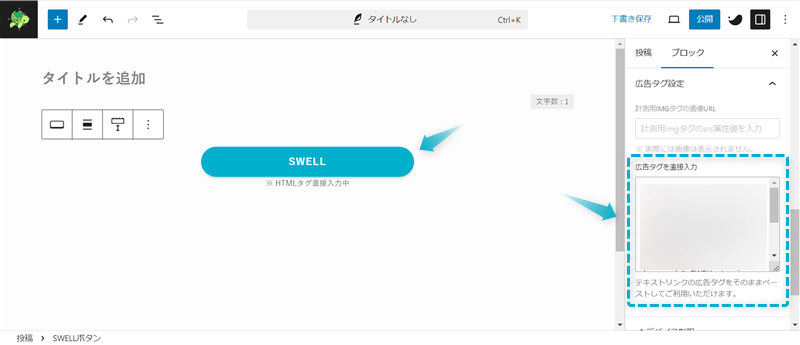
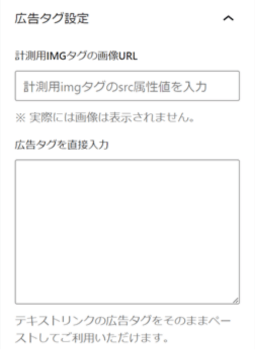
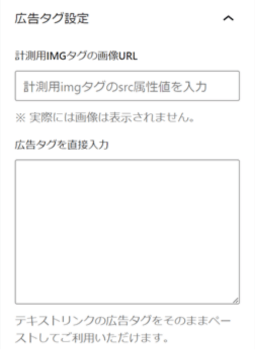
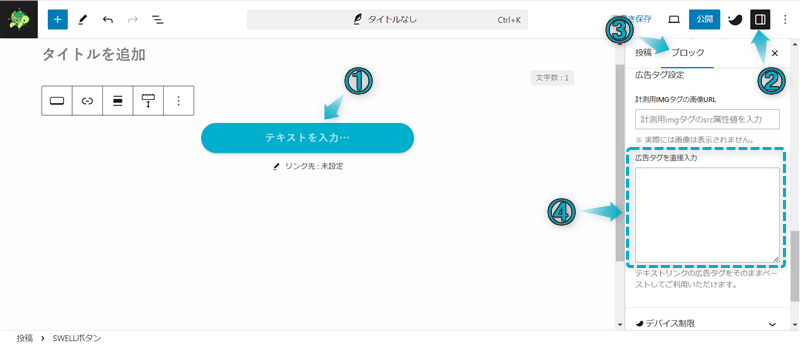
SWELLボタンブロックには、テキスト型の広告タグを入力できる設定エリアが設けられています。
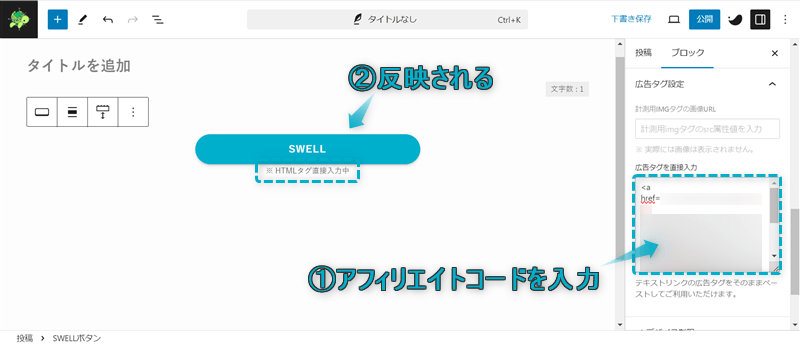
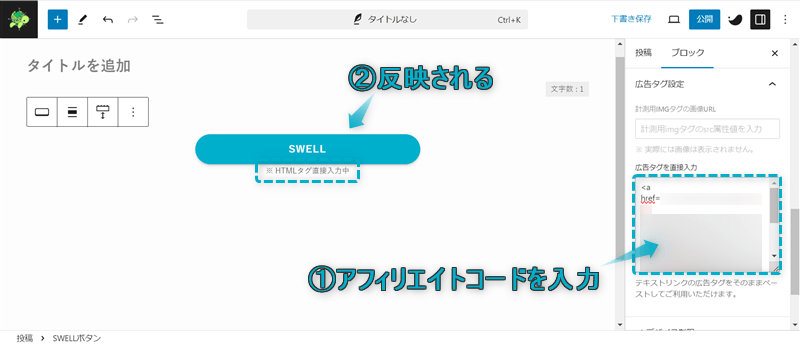
先ほど紹介した、SWELLボタンにテキストとリンクを入力する代わりにASPで取得したアフィリエイトコードを入力すると、広告リンクとそのテキストが反映されます。


ASPとは…広告主とブログ運営者を仲介する企業のこと
広告リンクとテキストが正しく反映されれば、「※HTMLタグ直接入力中」という文字が表示されます。



コピペでOKだからめちゃくちゃ楽!
アフィリエイトコードの取得方法はASPによって異なりますので、詳細は各ASP公式ページをご確認ください。
以下の表に、おすすめのASPとその特徴をそれぞれまとめました。ご参考までに…
| ASP | 特徴 | 公式サイト | |
|---|---|---|---|
| A8.net
| アフィリエイト満足度13年連続No.1!広告主数は25,000社以上と日本最大級! | A8.net
| |
| afb(アフィb) | 女性ジャンルに強い!消費税分を上乗せして支払い!振込手数料が無料! | afb(アフィb) | |
| もしもアフィリエイト | 『W報酬制度』で報酬が12%アップ!初心者ブロガー向けにノウハウ配信! | もしもアフィリエイト | |
| Yahoo!ショッピング、Amazon、楽天など大手広告主も参加!報酬単価が高い! | |||
| アクセストレード | 金融、保険、Eコマース、求人、エンタメ、サービスに強い!振込手数料が無料! | アクセストレード | |
| JANet | 金融系ジャンルに強い!報酬単価が高い! | JANet | |



登録はすべて無料!アフィリエイトで収益化しよう


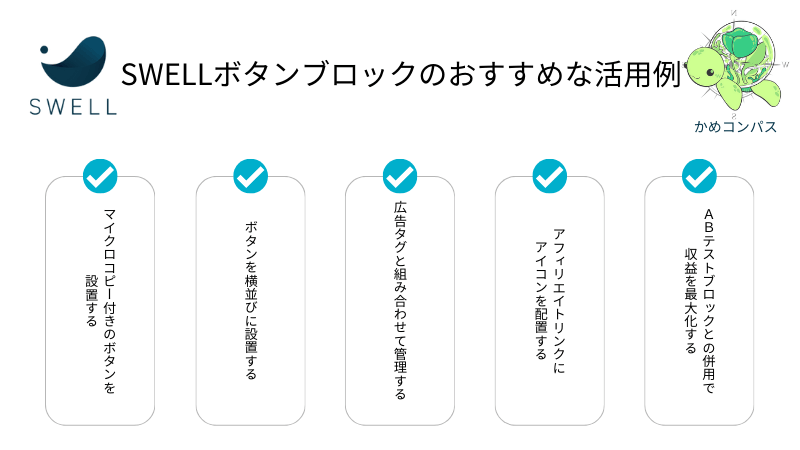
当ブログが使用しているSWELLボタンブロックでおすすめな活用方法を5つ紹介します。
それぞれ詳しく解説します。
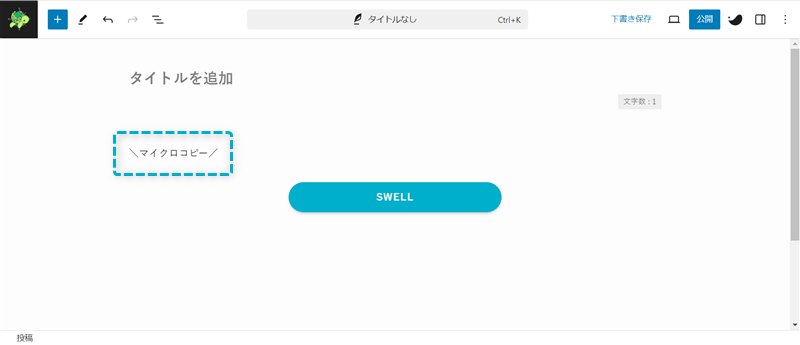
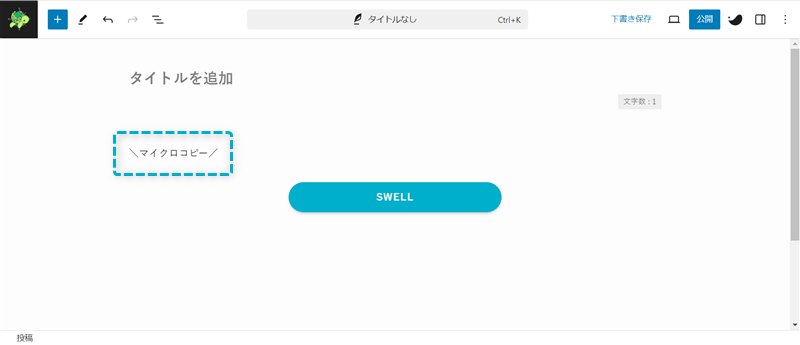
SWELLでは、以下のようなボタンの上にテキストを表示させたマイクロコピー付きボタンを設置できます。
\マイクロコピー/
マイクロコピーとは…リンクボタン周りなどに添える短い文章のこと
ボタンの上に訴求文を表示できるので、クリック率アップも期待できそうです。



他サイトを拝見するとほとんどの方がマイクロコピー付きボタンを使用しているね
ユーザーが思わずクリックしたくなるような訴求文を書き、収益化につなげましょう。
\クリックで開く/
SWELLボタンを配置した上の段落ブロックにテキストを入力する


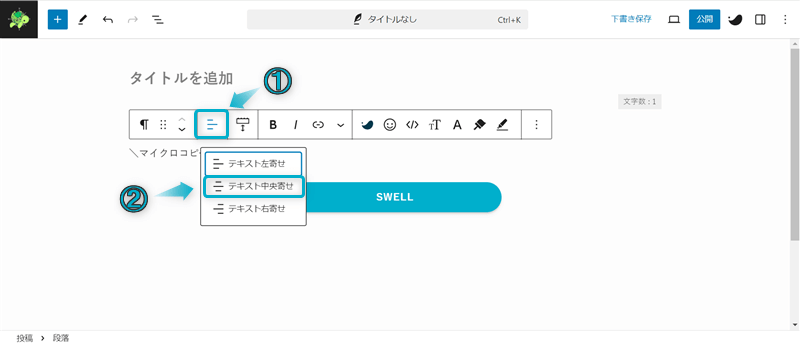
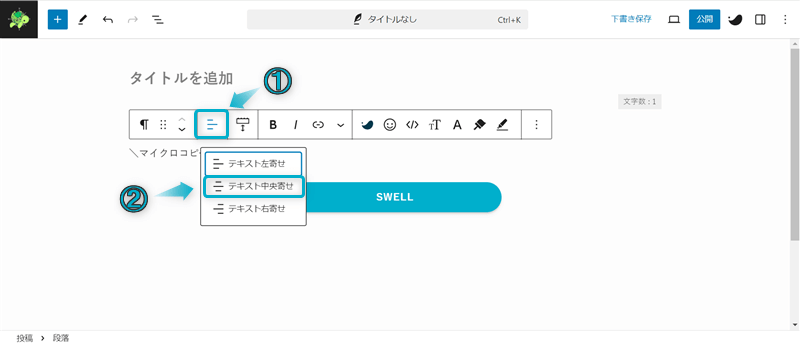
ツールバーのテキストを配置をクリックし、「テキスト中央寄せ」を選ぶ


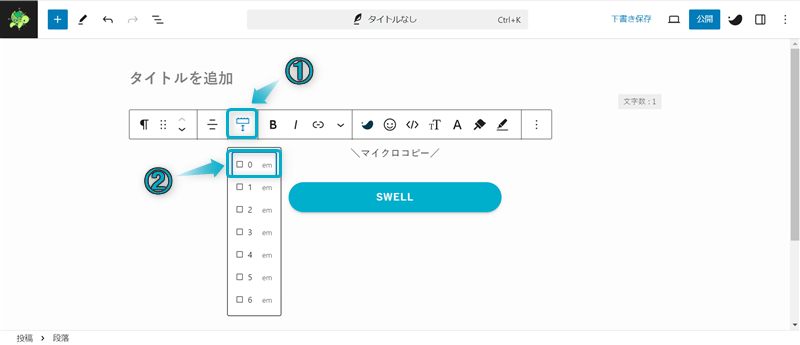
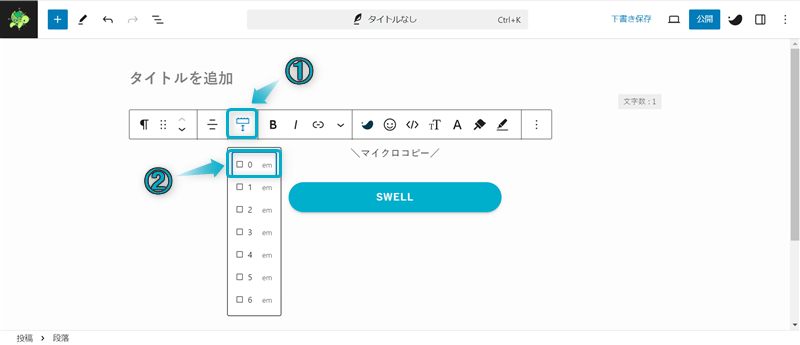
ツールバーのブロック下の余白量をクリックし、「0 em」に✔する


これでマイクロコピー付きボタンを作れます。
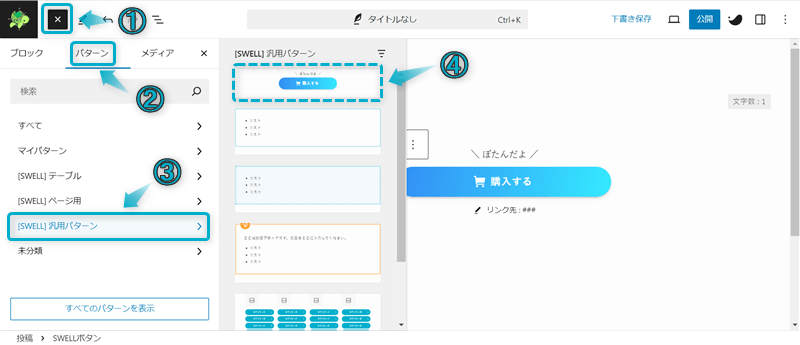
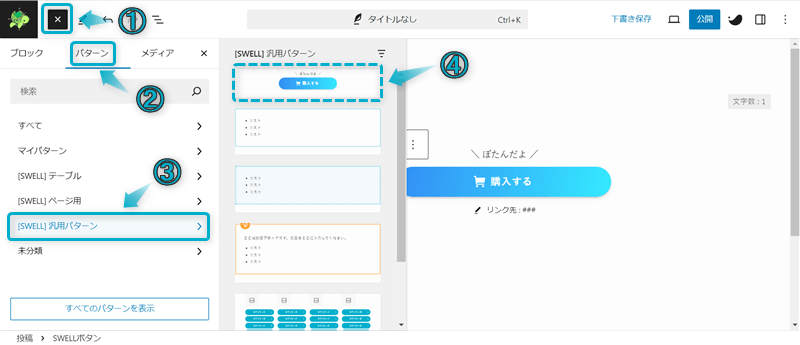
ちなみに、SWELLではマイクロコピー付きボタンのサンプルも用意されています。


アイコン画像やテキストを変更して使ってみてください。
SWELL専用のカスタムブロック「リッチカラム」を使えば、SWELLボタンを横並びに設置できます。
リッチカラムブロックとは…複数の段落ブロックをデバイスごとに表示列数を変えたり、横スクロール表示できるSWELL専用カスタムブロック
デバイス別で横並びにするかどうか選べるので、PCでは横並び、スマホでは縦並びというふうにもできますよ。



SWELLはデバイスごとに表示方法を変えられるので便利!
ただ、もしスマホ表示でSWELLボタンを横並びにする場合、ボタン内のテキストは2行にならないようにしましょう。
読みづらくもなるし、ボタンも縦に膨張して格好悪くなりますよ。



スマホ表示ではボタンを横並びにしないほうがいいかも…
\クリックで開く/
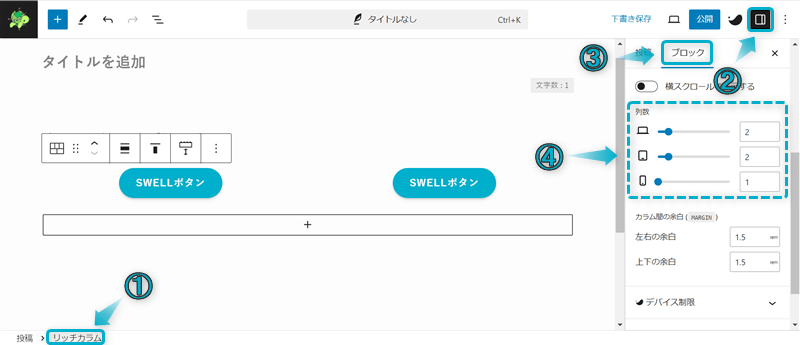
+⇒リッチカラムの順にクリックする


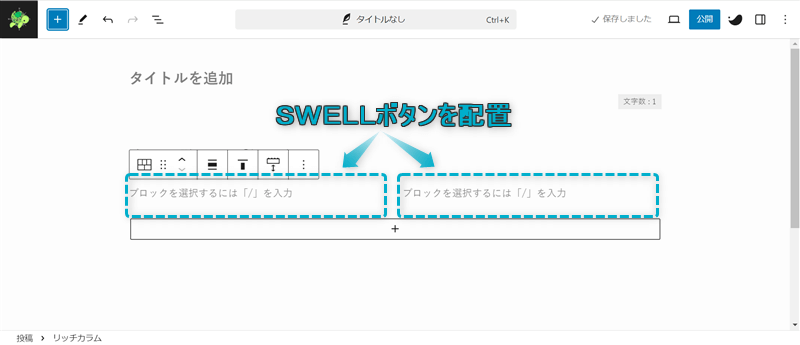
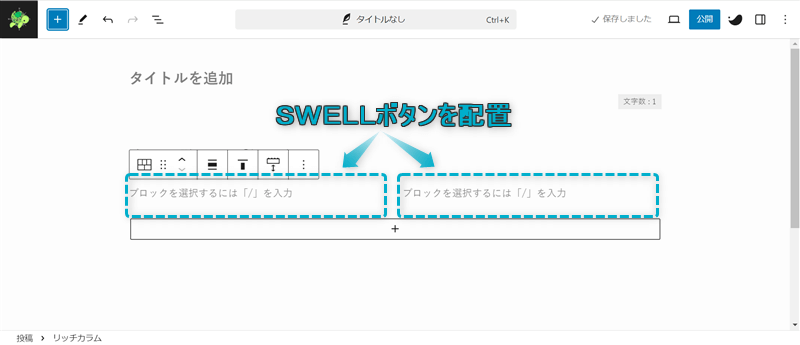
ページに挿入されたリッチカラムブロックの2カラムそれぞれに、SWELLボタンを配置する


これでSWELLボタンを横並びにできます。
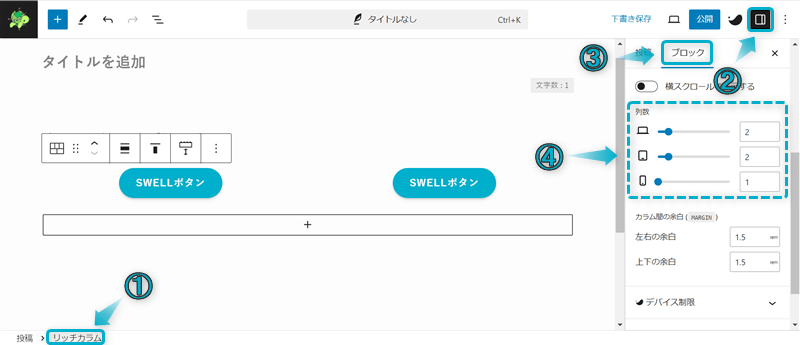
ボタンの横並びをデバイスごとに設定したい場合は、右サイドバーに表示されるリッチカラム設定の「列数」で設定してください。


また、SWELLボタンには計測機能がついているので、横並びに配置してどっちのボタンのほうがクリック率が高くなるか比較することもできますよ。
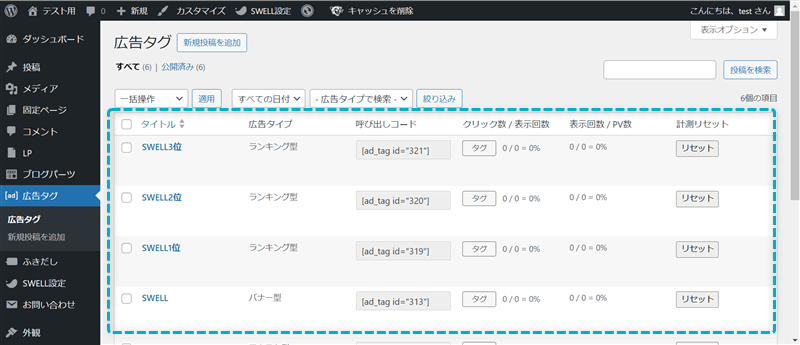
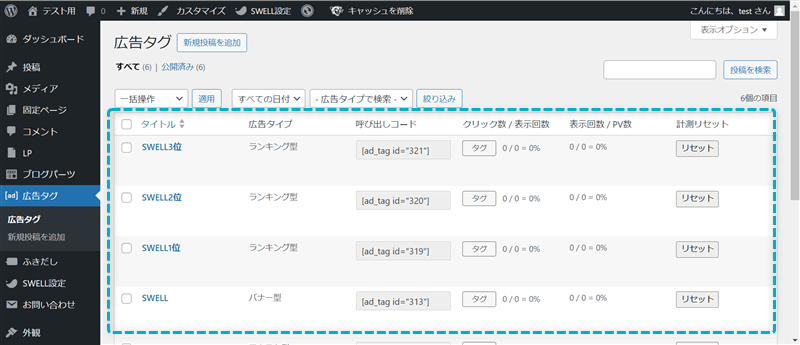
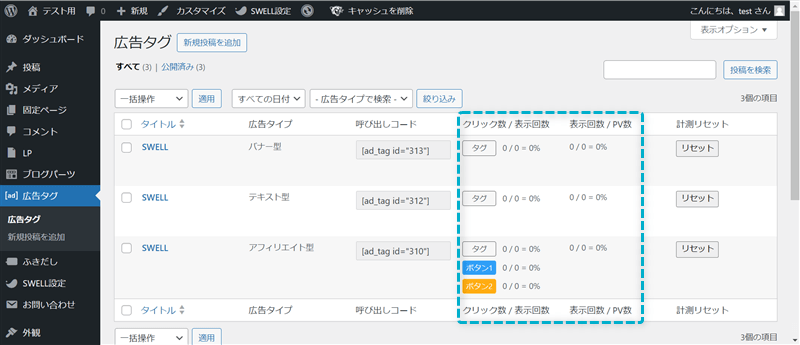
SWELLにはサイト内に散らばったアフィリエイトリンクなどを一括で管理できる広告タグ管理機能があります。


この広告タグ管理機能に登録したテキスト型広告タグは、SWELLボタンに表示させることができます。



つまり毎回ASPから広告コードを取得する必要はなく、事前に登録した広告タグを使いまわせるってこと!
この方法を利用する際は、計測機能が適切に動作するかの確認も含めて自己責任でお願いします。
\クリックで開く/
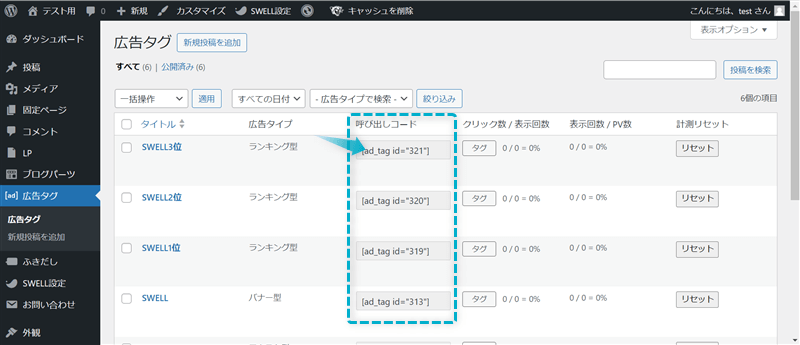
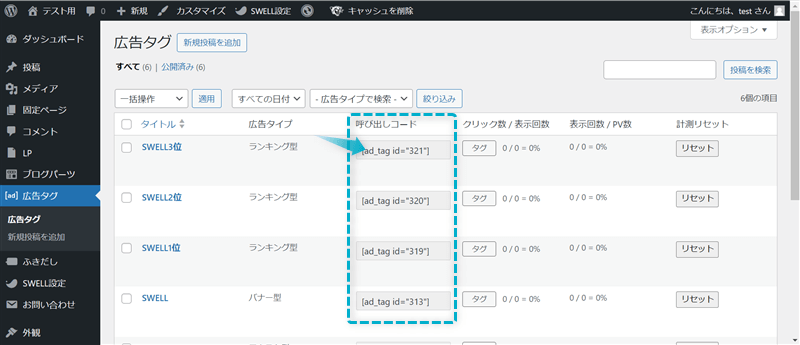
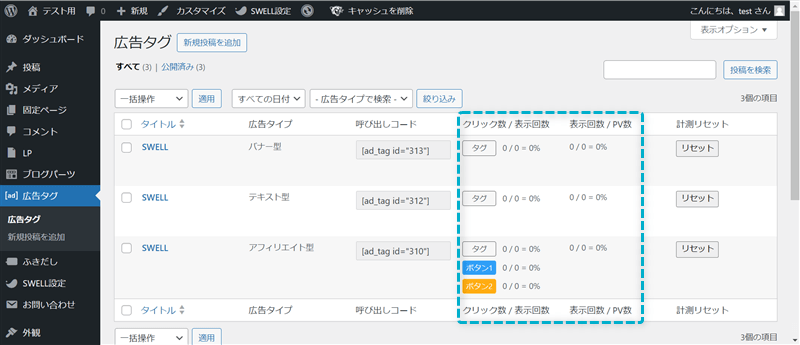
広告タグ管理機能で作成したテキスト型広告タグの呼び出しコードをコピーする


広告タグ管理機能の使い方については下の記事を参考にしてください。




これでテキスト型広告タグをSWELLボタンに設定できます。




実際の投稿ページでちゃんと表示されるかは、プレビューで確認してください。


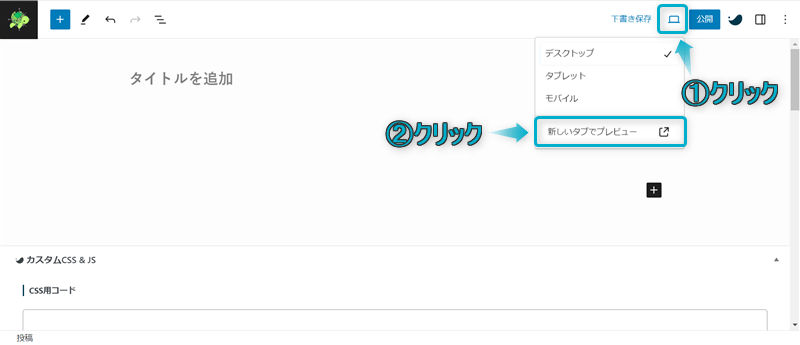
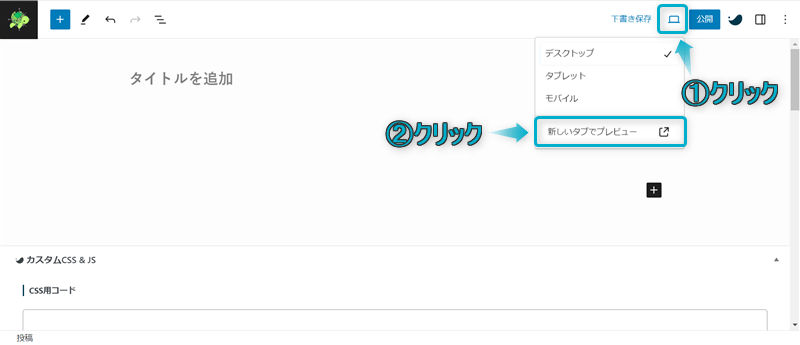
表示⇒新しいタブでプレビューの順にクリックする
この方法で得られた計測結果はWordPress管理画面で確認できるので、わざわざ記事編集ページへ確認しに行く必要はありません。







計測できるデータ項目は多少違うけど、クリック率はどちらでも確認できるよ
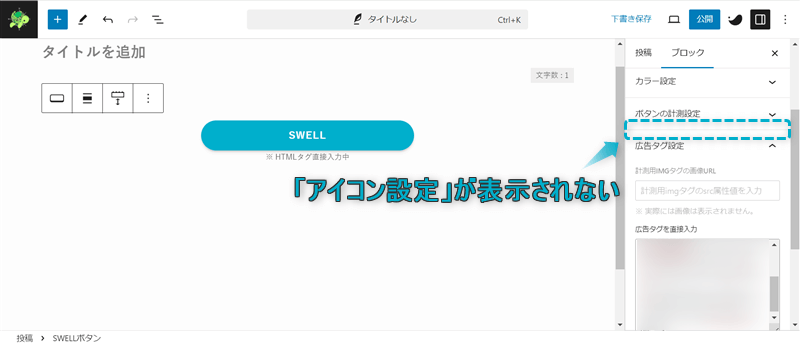
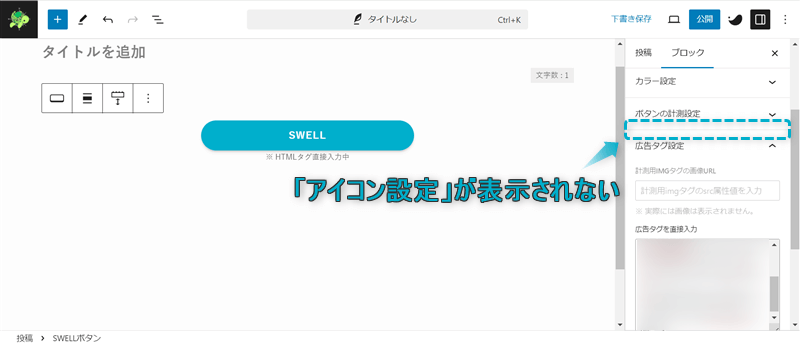
通常SWELLボタンブロックに広告タグを入力した場合はアイコン設定ができず、アイコン画像を配置できません。


ただし、広告コードにアイコンのショートコードを入力することで、アフィリエイトリンクボタンにもアイコンを配置することができます。
この方法は広告タグの改変にあたるので、各ASPの利用規約を確認して問題のない範囲で行ってください。
\クリックで開く/
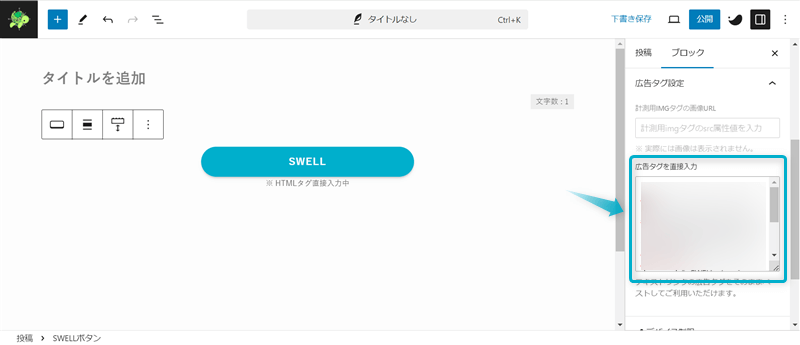
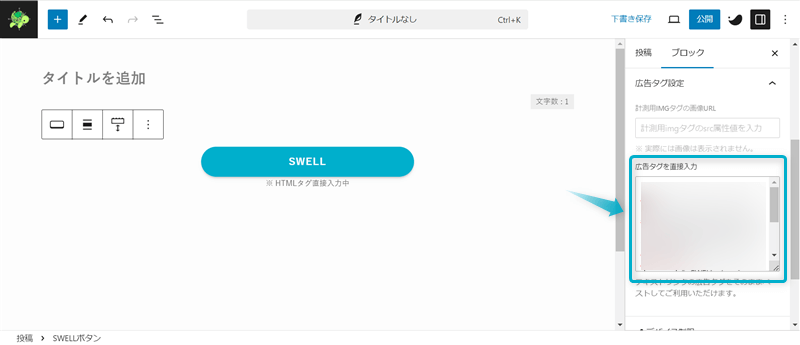
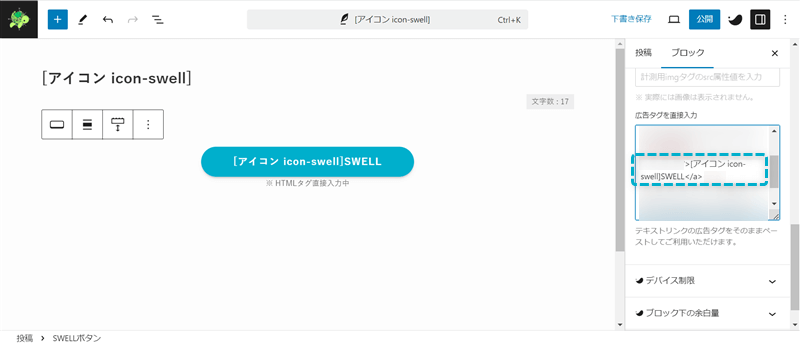
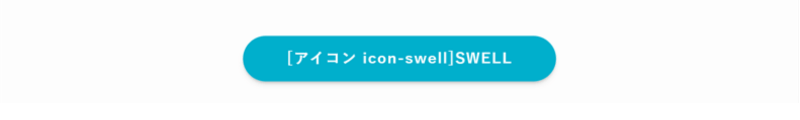
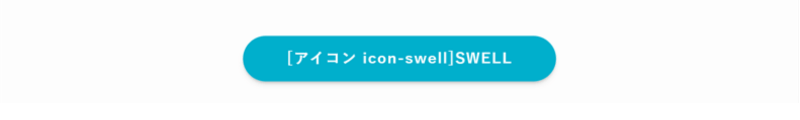
SWELLボタンの「広告タグを直接入力」欄に広告タグを入力する


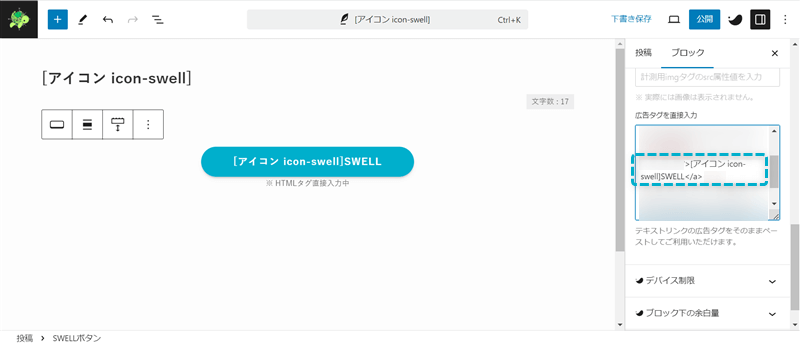
広告タグのテキストの前にアイコンのショートコードを入力する


広告タグには[アイコン 〇〇]と入力してください。※〇〇はアイコンのショートコード。〇〇の前は半角スペース。使用できるアイコンのショートコードは、SWELL公式サイトを参考にしてください。
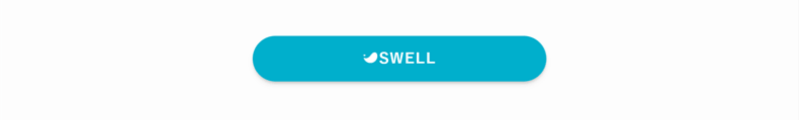
これでアフィリエイトリンクボタンにアイコンを配置できます。




実際の投稿ページでちゃんと表示されるかは、プレビューで確認してください。



ボタンにアイコンがあると見栄えが良くなるね
SWELLボタンブロックにはクリック数を計測できる機能があります。


クリック数が多ければ多いほどいいのですが、どんなボタンの色やテキストを使えばクリック数が多くなるのか分かりません。



クリック数の多いほうが収益は増える可能性もあるね
SWELLにはABテストブロックがあり、SWELLボタンブロックと併用して使えば、どのボタンでクリック数が多くなるのか判別できます。
ABテストブロックとは…A案とB案の異なる要素を用意し、ランダムに表示させてどちらが高い成果を得られるか検証できるSWELL専用カスタムブロック
\クリックで開く/
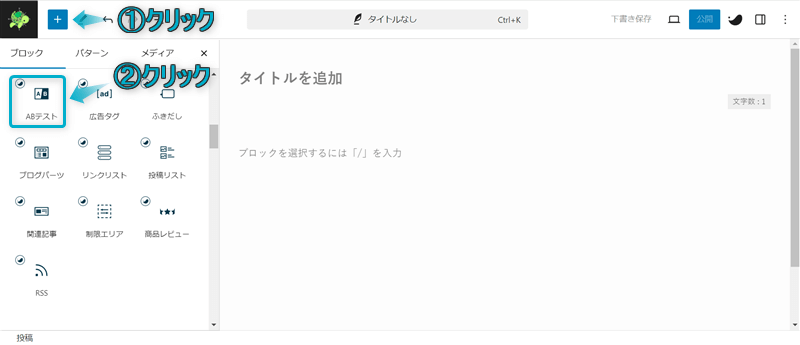
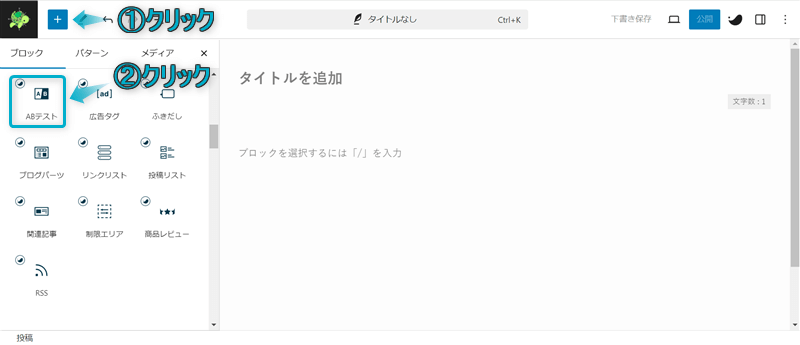
+⇒ABテストの順にクリックする




挿入されたSWELLボタンブロックの広告タグとテキストや色を入力する


これでAブロックの設定完了です。
BブロックもAブロックと同じ手順で別のテキストや色のボタンを挿入してください。
Bブロックも設定できたら、実際の投稿ページでAブロックとBブロックがランダムに表示され、どちらのクリック数が多いか判別できます。
ABテストブロックの使い方について、詳しくは下の記事を参考にしてください。




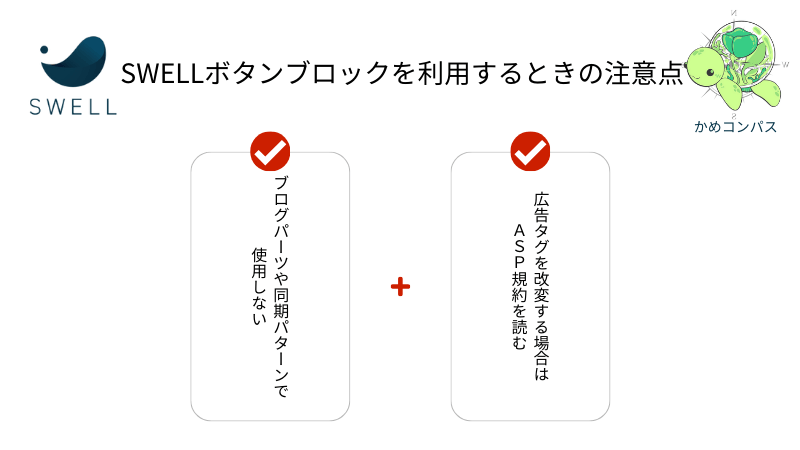
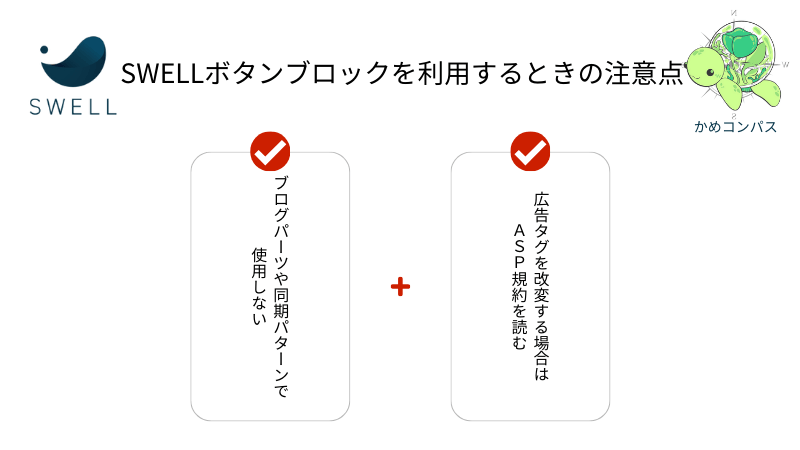
SWELLボタンブロックを利用するうえで注意しなければならないことが以下の2つあります。
それぞれ詳しく解説します。
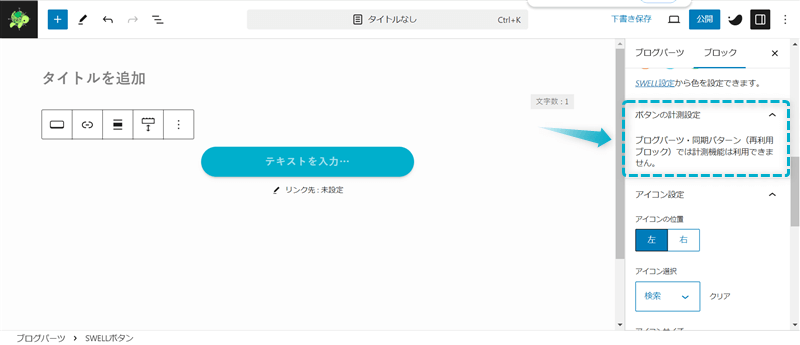
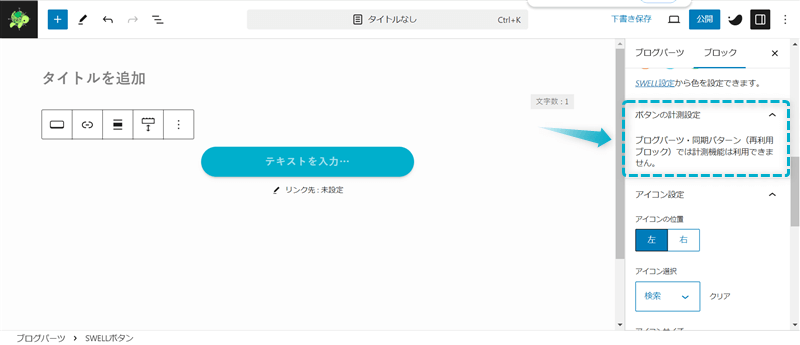
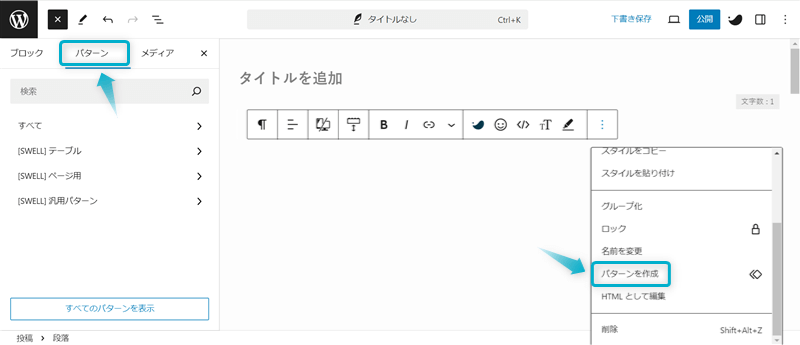
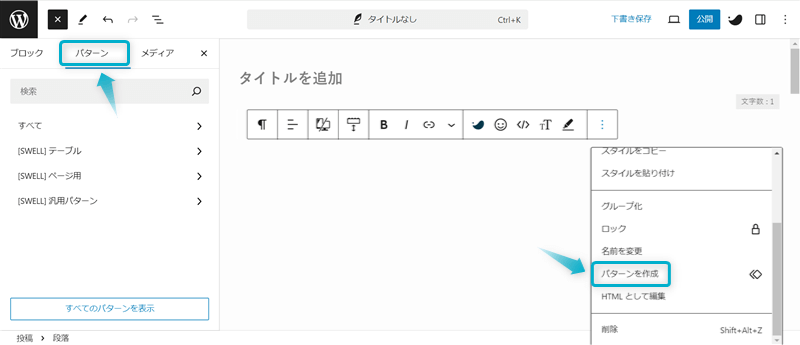
SWELLボタンをブログパーツや同期パターン(=再利用ブロック)で使用すると、計測機能が利用できなくなります。


\タブの切り替え/
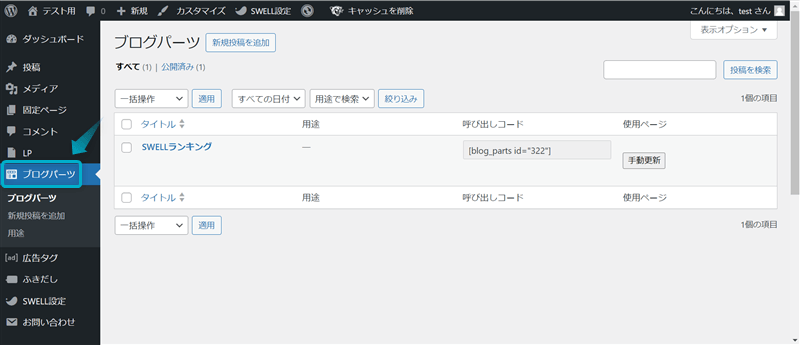
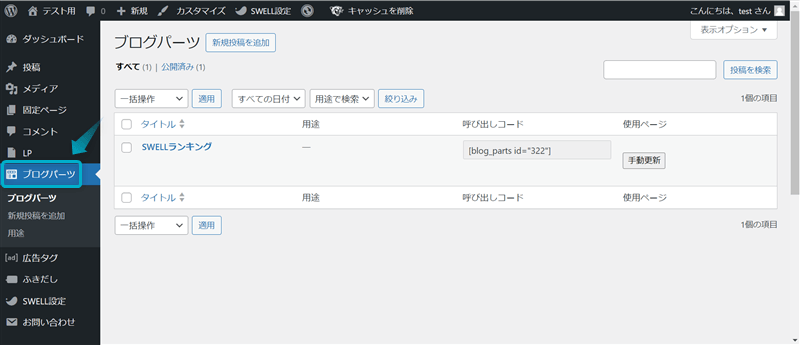
ブログパーツとは…使いまわしたいコンテンツを前もって登録することにより、他の記事内やそれ以外の場所でもかんたんに呼び出すことができるSWELL専用カスタムブロック




同期パターン(=再利用ブロック)とは…使いまわしたいコンテンツを前もって登録することにより、他の記事内のみでかんたんに呼び出すことができるWordPress標準機能




計測機能が使えなければ、WordPress標準のボタンブロックとさほど変わらなくなり、SWELLボタンブロックの良さが消えてしまいます。



主に広告リンクを貼ると思うので、計測機能は必須で使いたいね
ですので、ブログパーツや同期パターン(=再利用ブロック)ではSWELLボタンを使用しないようにしましょう。
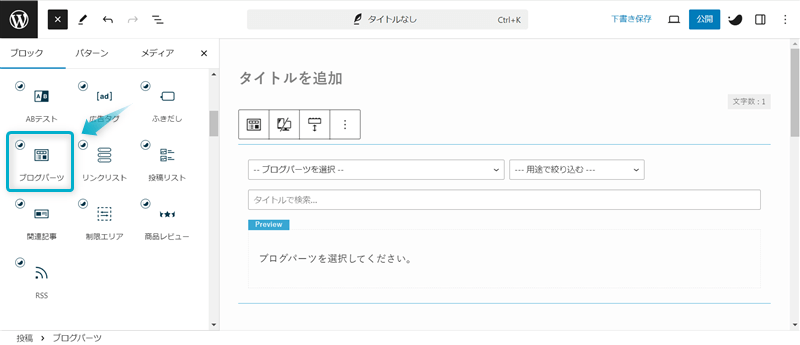
ブログパーツについて詳しく知りたい場合は、下の記事を参考にしてください。


SWELLボタンブロックに入力する広告タグを改変する場合は、必ずASP規約を読みましょう。
なぜなら、広告の成果計測の正確性を担保するため、広告タグの改変を禁止しているASPもあります。
ただし、一部の属性の変更は改変とみなされないケースもあるので、詳細は各ASPの利用規約を読んでください。



広告タグの改変によって成果報酬が正しく反映されない可能性もあるので注意してね
広告タグを改変について、以下にASPごとの見解をリンクします。
※はリンク先ページのどこに広告タグを改変についての見解が書かれているかを示す
※2024年10月時点の情報


今回は、SWELLボタンブロックの使い方とカスタマイズ方法を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント