当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「アイキャッチ画像を設定したい」
「アイキャッチ画像が表示されない、どうして?」
「アイキャッチ画像を非表示にするには?」
この記事では、そんな方に向けて、Cocoonでアイキャッチ画像の設定方法をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
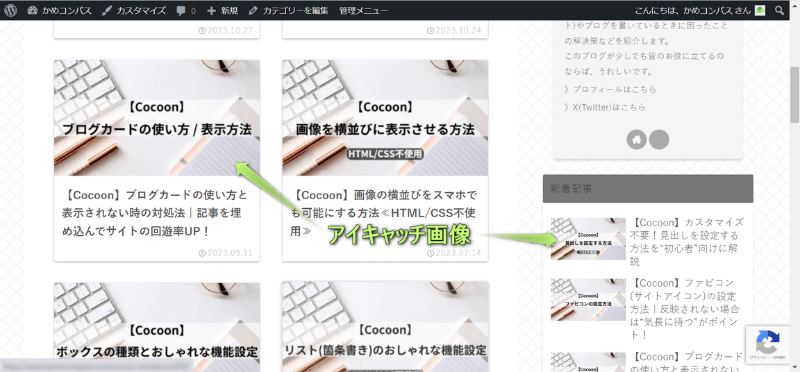
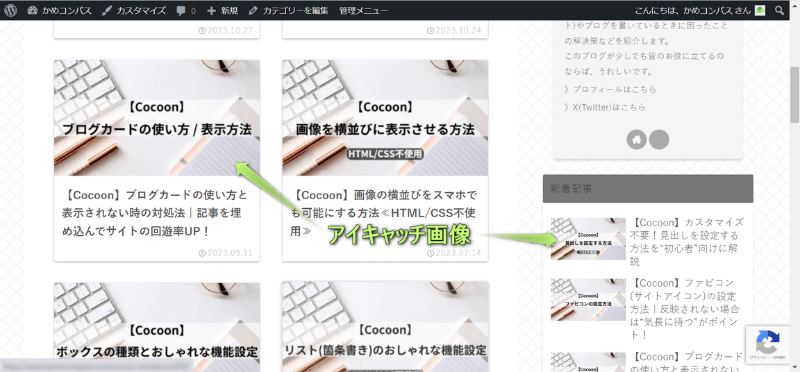
アイキャッチ画像とは、ユーザーの目をひきつけるための画像のことです。


Cocoonでアイキャッチ画像が使われる場所は、
です。



当ブログでも全記事にアイキャッチ画像を設定しているよ!
Cocoonでアイキャッチ画像を設定する方法は
の2つあります。
それぞれ詳しく解説します。
アイキャッチ画像を自動で設定する方法は、下記の通りです。
WordPress管理画面で、Cocoon設定⇒画像の順にクリックする


変更をまとめて保存をクリックする


これでアイキャッチ画像の設定完了!
本文中にある最初の画像がアイキャッチ画像になります。ですので、本文中に画像を1枚も使っていないと表示されないです。



好きな画像をアイキャッチに設定したい場合は、次に紹介する「手動」のやり方で設定してね!
アイキャッチ画像を手動で設定する方法は、下記の通りです。
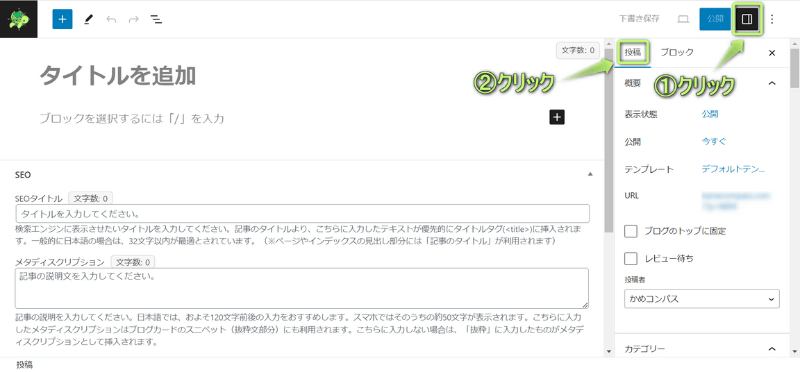
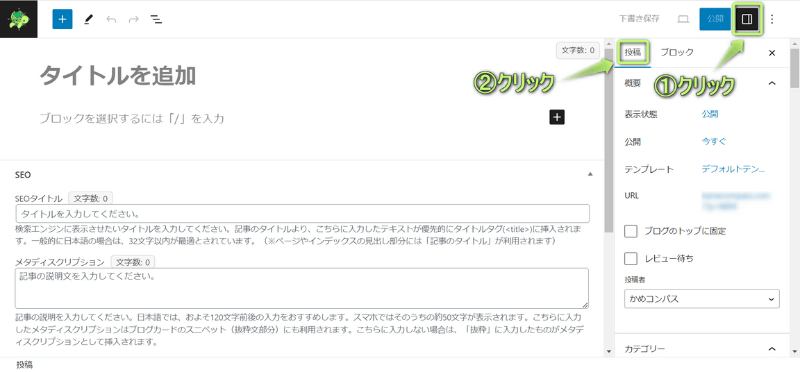
記事投稿画面で、設定⇒投稿の順にクリックする


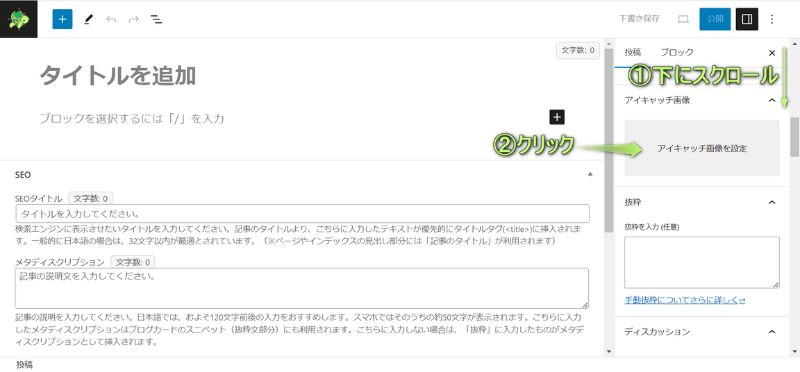
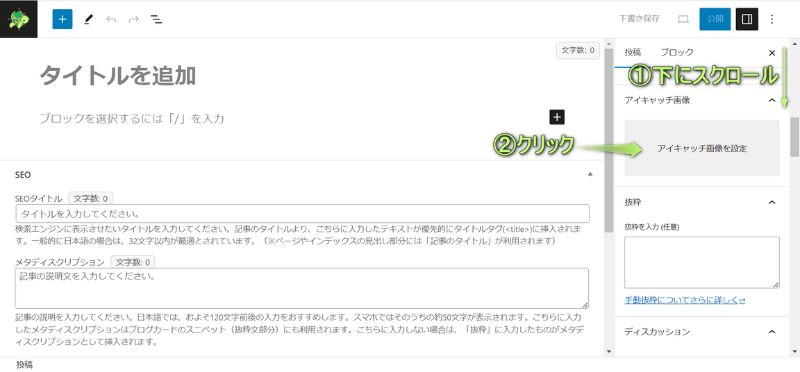
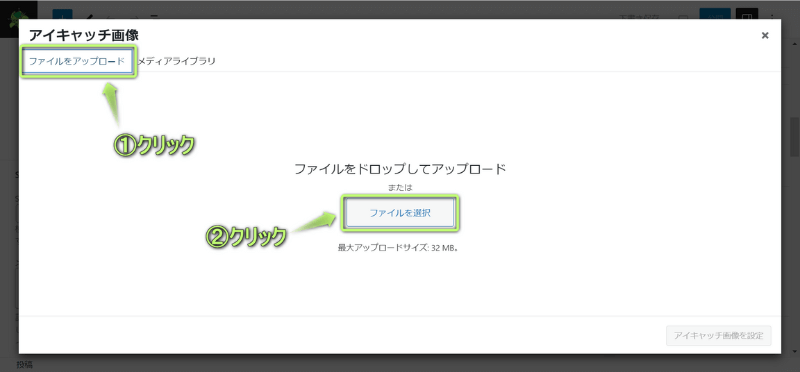
「アイキャッチ画像を設定」をクリックする


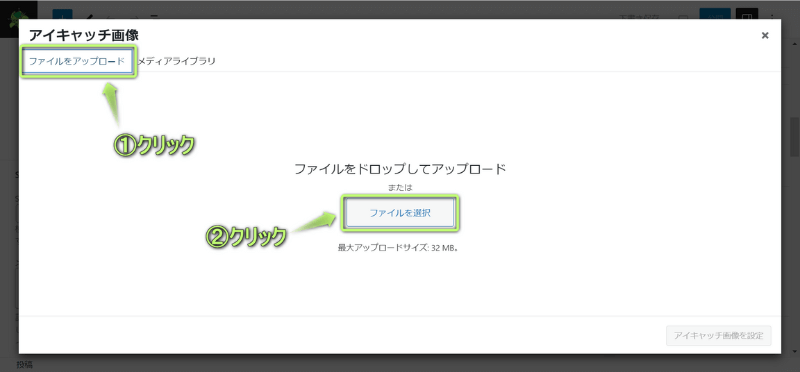
ファイルをアップロード⇒ファイルを選択の順にクリックする


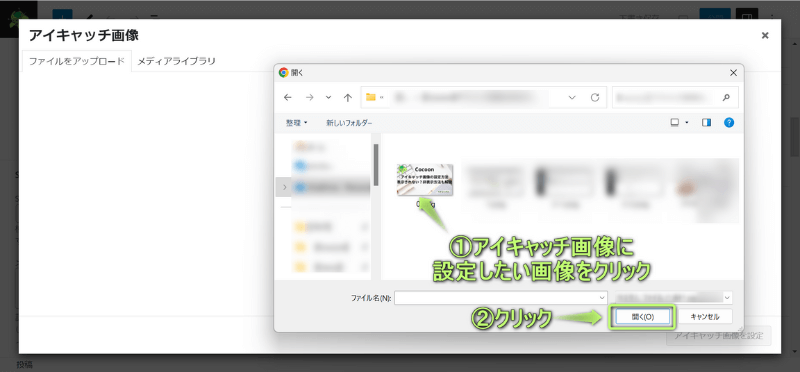
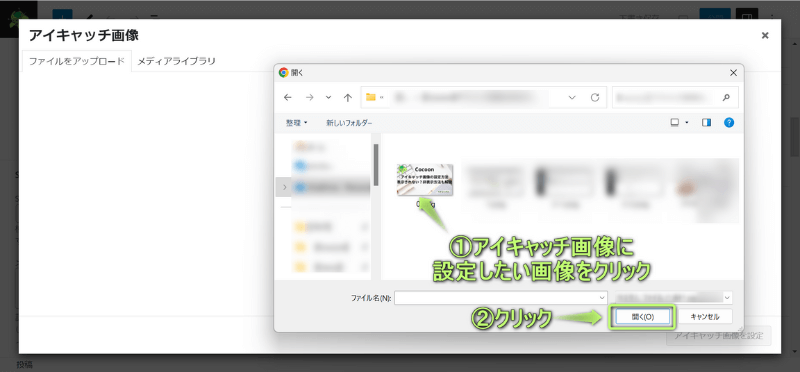
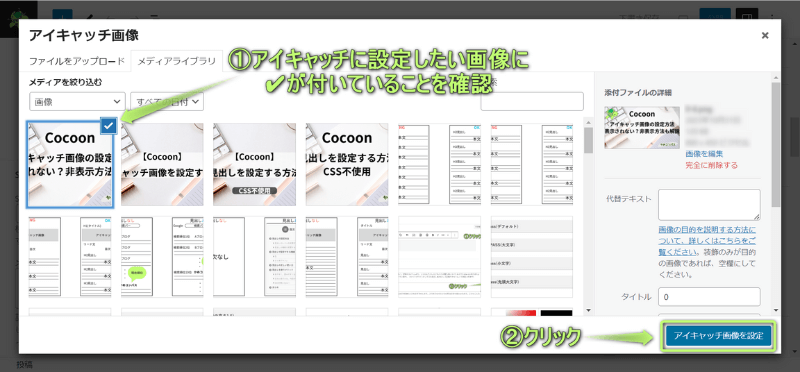
アイキャッチに設定したい画像を選択し、開くをクリックする


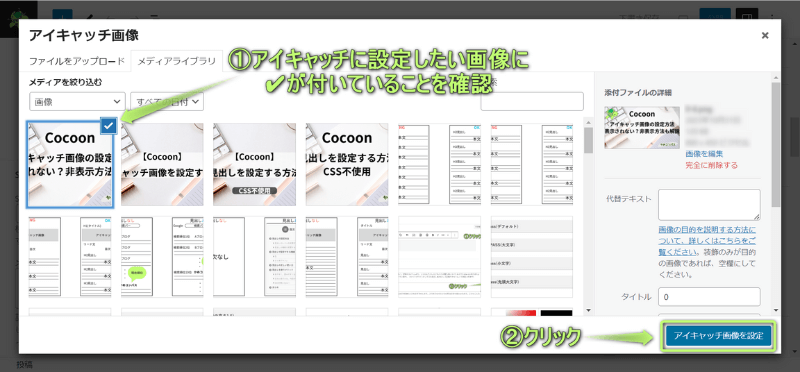
アイキャッチ画像を設定をクリックする


これでアイキャッチ画像の設定完了!


Cocoonで設定するアイキャッチ画像は必ず推奨サイズにリサイズしましょう。
推奨サイズより小さいサイズを使用すると、画像が引き延ばされてしまい、画質が粗くなります。
推奨サイズより大きいサイズでは、画像の容量が大きくなってしまい、サイトが重くなってしまう。
つまり、サイトの表示スピードが遅くなってしまいます。
ですので、アイキャッチ画像は推奨サイズにリサイズして設定してください。



記事中に挿入する画像とアイキャッチ画像の推奨サイズは違うよ
Cocoonでアイキャッチ画像の推奨サイズとリサイズ方法については、下の記事で紹介してます。


Cocoonでアイキャッチの
を非表示にする方法を、それぞれ詳しく解説します。
本文中のアイキャッチ画像を非表示にする方法は、下記の通りです。
WordPress管理画面で、Cocoon設定⇒画像の順にクリックする


変更をまとめて保存をクリックする


これで本文中のアイキャッチ画像を非表示にできた!
本文中のアイキャッチ画像が非表示になったかどうかは、プレビューで確認してみましょう。


アイキャッチ画像のカテゴリーラベルを非表示にする方法は、下記の通りです。
WordPress管理画面で、Cocoon設定⇒画像の順にクリックする


変更をまとめて保存をクリックする


これでアイキャッチ画像のカテゴリーラベルを非表示にできた!
Cocoonでアイキャッチ画像が表示されない原因は、
ことが考えられます。



私の場合、Lazy Loadの設定を無効にしたらアイキャッチ画像が表示されるようになったよ!
私の場合、Lazy Loadの機能は
の3項目ありました。
それぞれの項目でLazy Loadを無効に設定する方法を詳しく解説します。



自分が使っている項目だけ確認してみてね!
WordPressテーマ「Cocoon」でLazy Loadを無効に設定する方法は、下記の通りです。
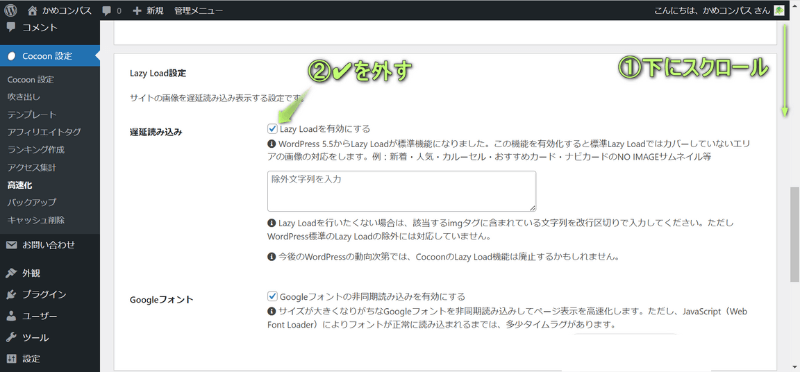
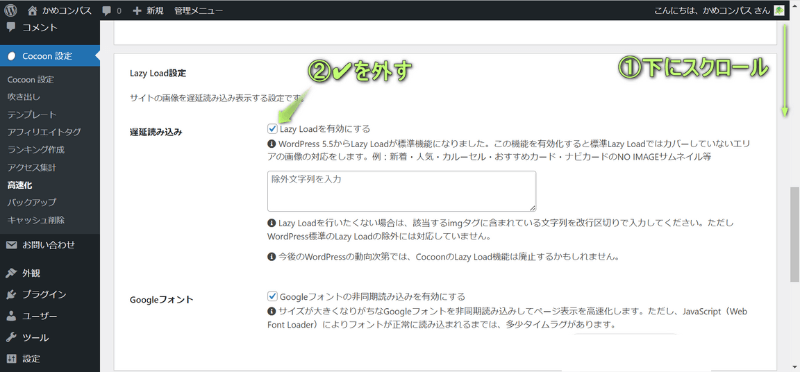
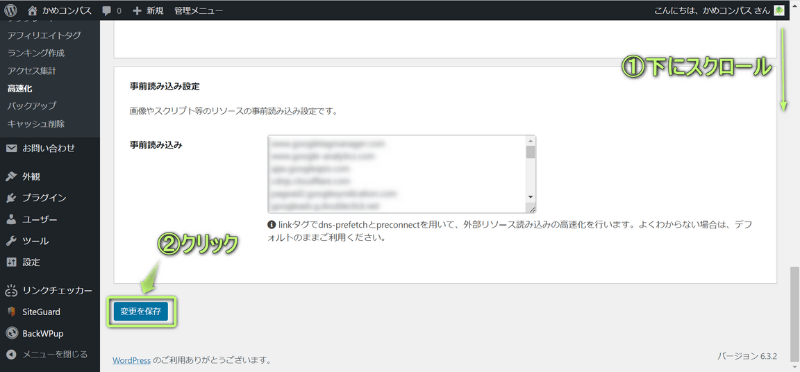
WordPress投稿画面で、Cocoon設定⇒高速化の順にクリックする


Lazy Loadを有効にするの✔を外す


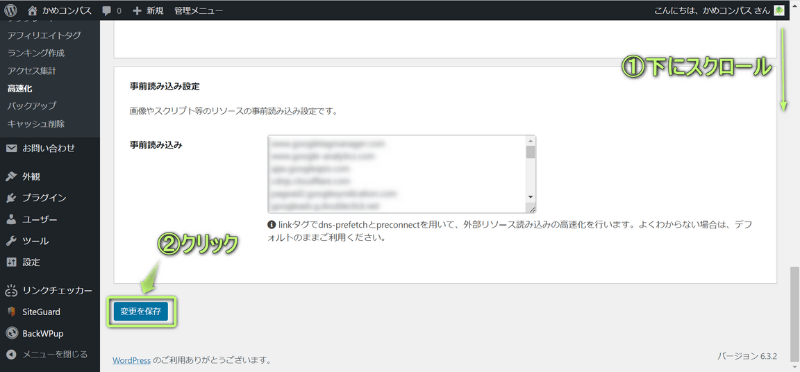
変更を保存をクリックする


これでLazy Loadを無効に設定完了!
プラグイン「EWWW Image Optimizer」でLazy Loadを無効に設定する方法は、下記の通りです。
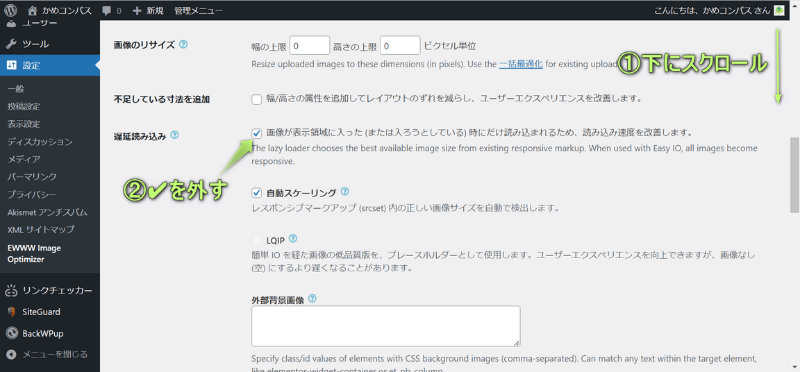
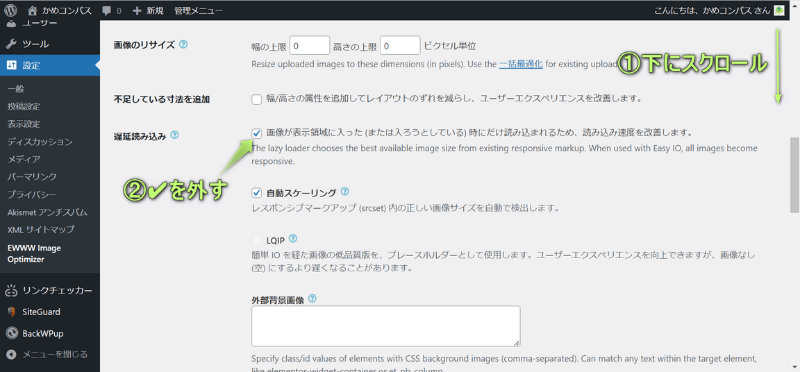
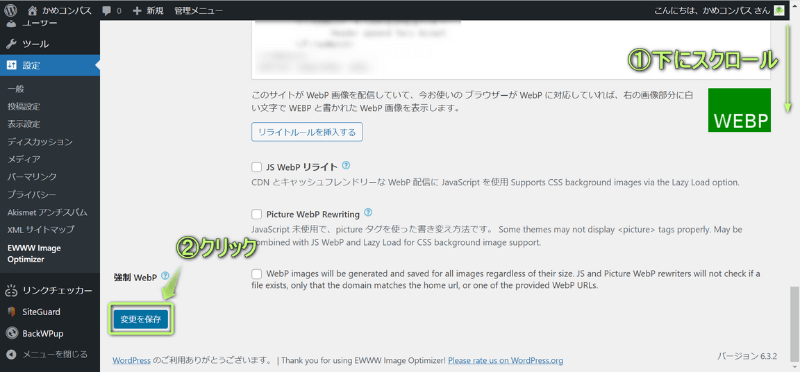
WordPress投稿画面で、設定⇒EWWW Image Optimizerの順にクリックする


基本をクリックする


画像が表示領域に入った (または入ろうとしている) 時にだけ読み込まれるため、読み込み速度を改善しますの✔を外す


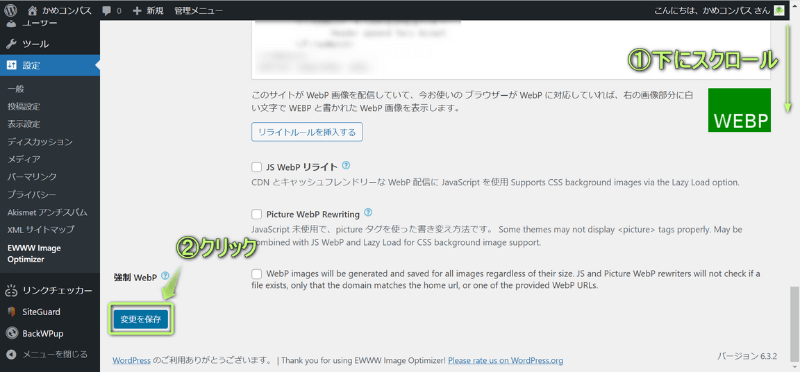
変更を保存をクリックする


これでLazy Loadを無効に設定できました!
レンタルサーバー「ConoHa WING」でLazy Loadを無効に設定する方法は、下記の通りです。
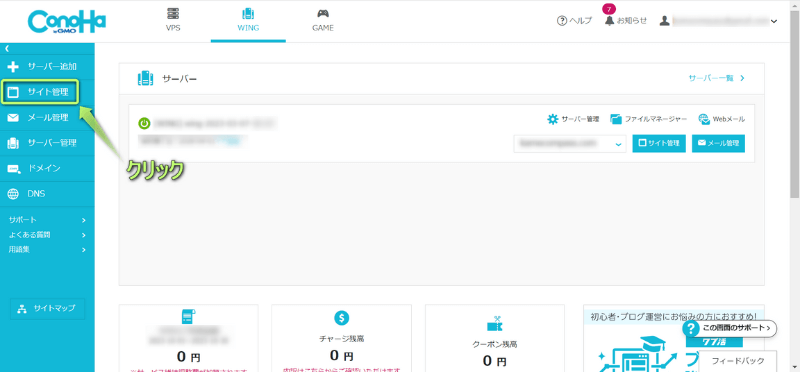
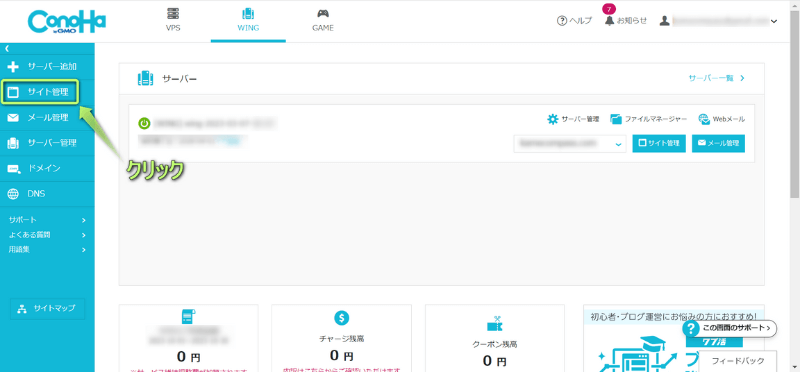
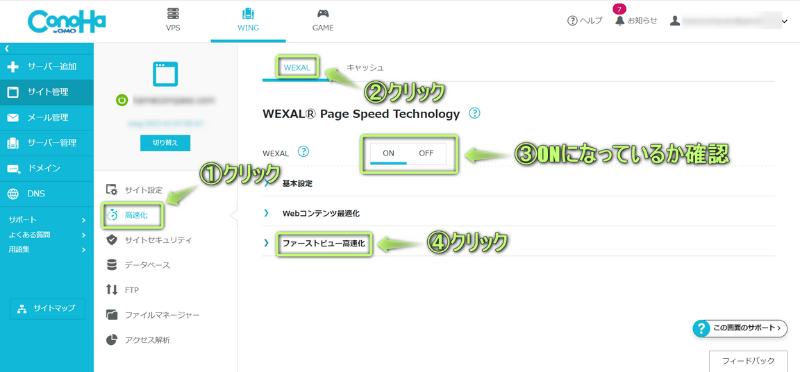
ConoHa WINGコントロール画面で、サイト管理をクリックする


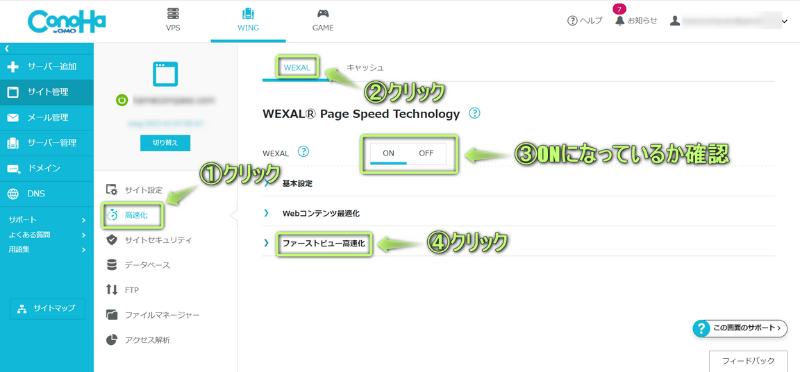
高速化⇒WEXALの順にクリックし、WEXALが「ON」になっていたらファーストビュー高速化をクリックする





WEXALが「OFF」になっていたら、Lazy Loadは無効になってるよ
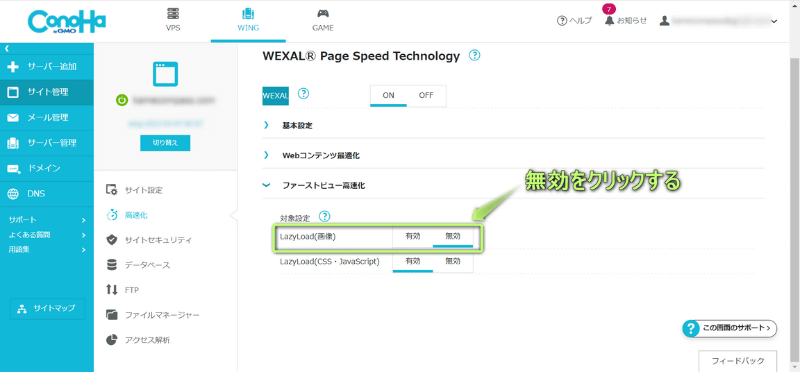
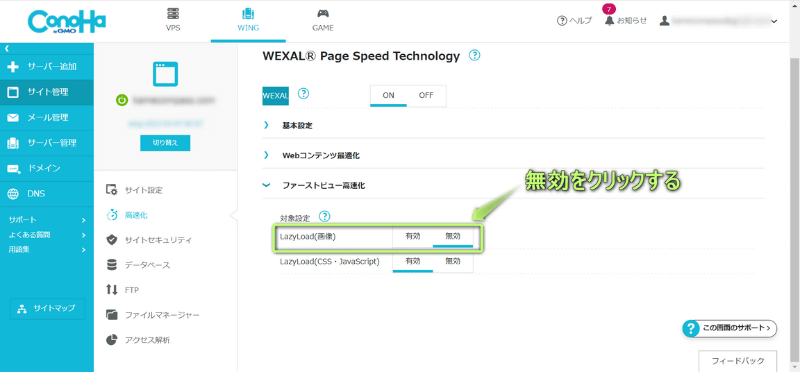
Lazy Load(画像)を無効に変更する


これでLazy Loadを無効に設定できました!



Lazy Loadを無効にしたら、アイキャッチ画像が表示されているか確認してみてね!
Cocoonでアイキャッチ画像を設定するメリットを、私なりにざっと書いてみました。
それぞれ詳しく解説します。


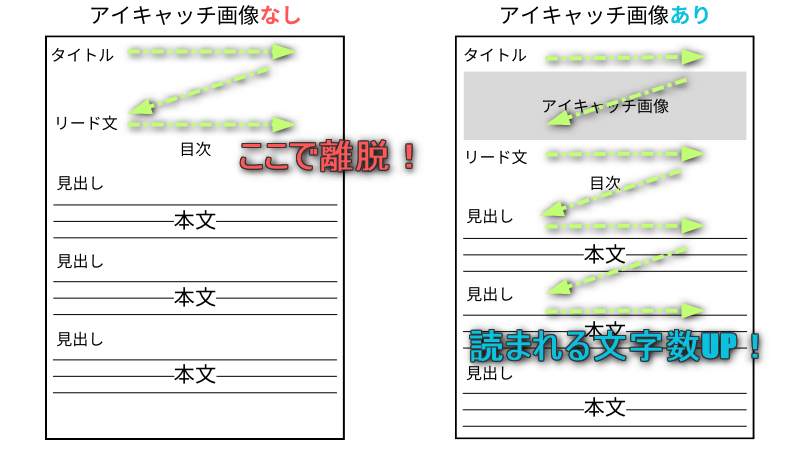
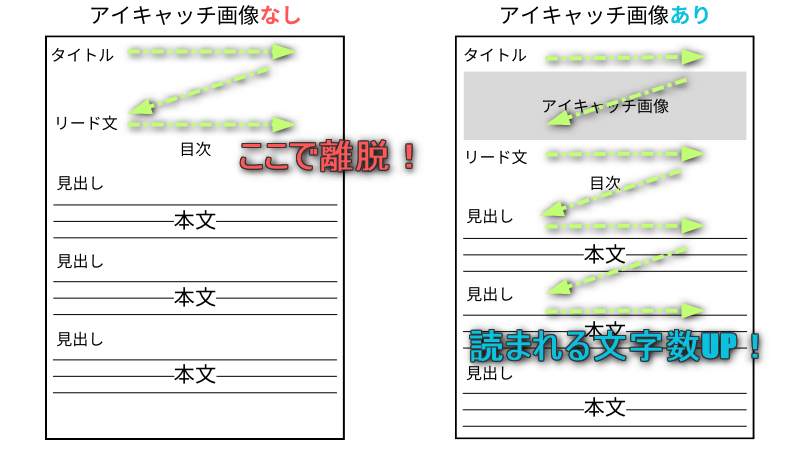
ブログ記事に訪れたときに、最初の一画面で見るのがタイトルとリード文になります。
そこにアイキャッチ画像がないと文章だけになり、記事に何が書かれているのか、ぱっと見分からず
本文を読まれずにページから離脱されやすくなります。
アイキャッチがあれば画像でユーザーの目を引くと同時に、何が書かれているか認識でき、本文を読まれやすくなります。
つまりページの滞在時間がUPします。



「人」で考えると分かりやすく、第一印象って大事だよね!ブログも同じです


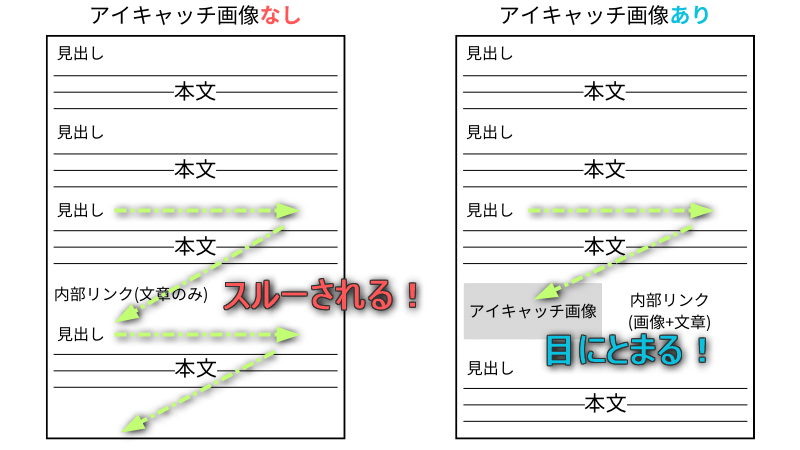
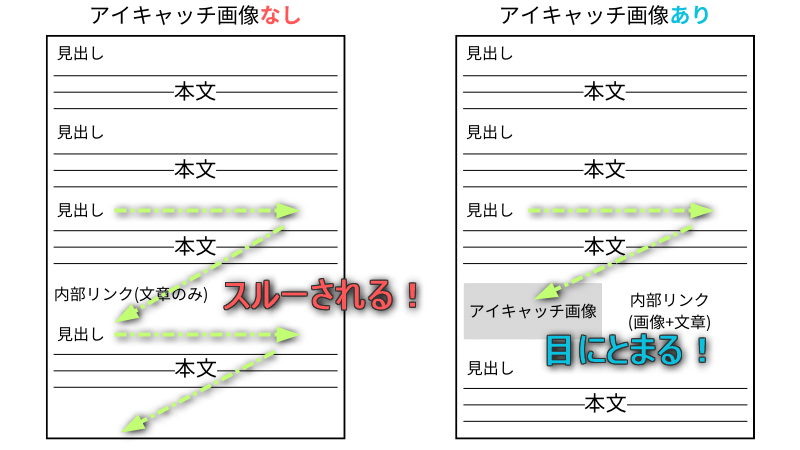
ブログ記事に書かれている文章はすべて読まれず、流し読みされる場合がほとんどです。
文字のみの内部リンクだと本文に埋もれてしまい、クリックされにくくなります。
一方画像つきの内部リンクだと画像に目がとまり、クリック率が高まり、ブログ内の回遊率もUPします。



自分だとどっちをクリックするか考えれば一目瞭然だね!


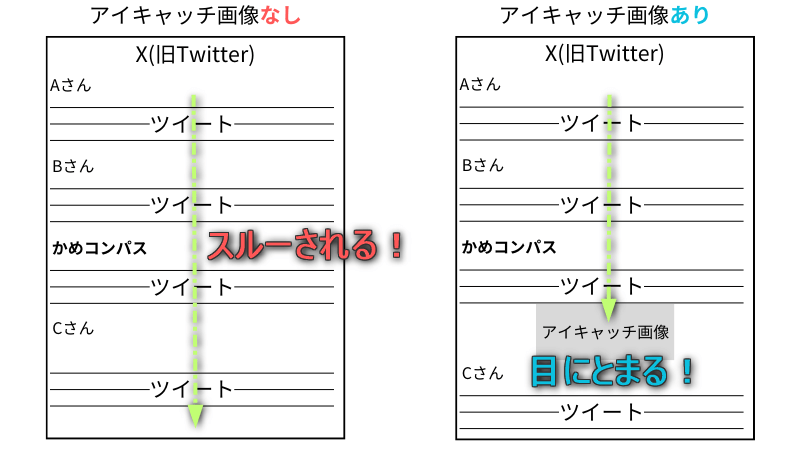
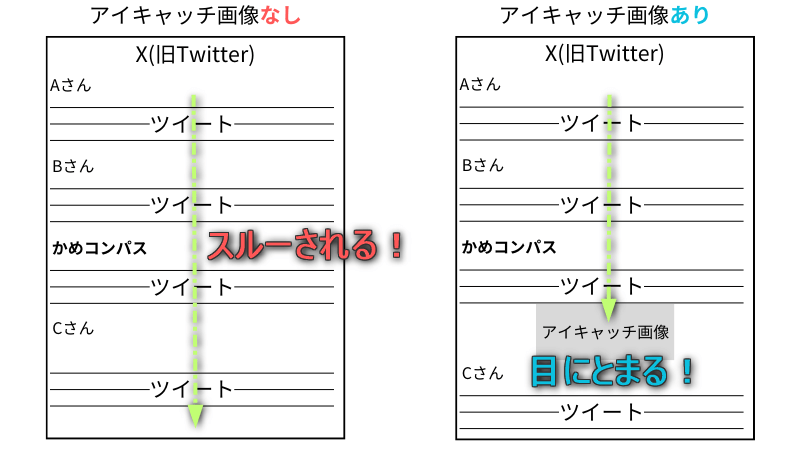
X(旧Twitter)を例に考えてみます。
毎分毎秒ツイートが流れてくる中で、自分のツイートを読まれることはあまり多くありません。
少しでもユーザーの目を引くために画像があった方が、自分のツイートを読んでもらえる確率は上がります。
そこで興味のある内容であれば、アイキャッチ画像をクリックしてもらうことで
自分のブログに流入させることができます。



ユーザーの目を引くために、魅力的なアイキャッチ画像にデザインすることが必要だね!
今回は、Cocoonでアイキャッチ画像の設定方法や表示されない場合の対処法を紹介しました。
以下の記事では、アイキャッチ画像以外のカスタマイズ方法も紹介しています。


また当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント
コメント一覧 (2件)
消えてしまったアイキャッチ画像が表示されました!
色々調べましたが、こちらのサイトが初心者の私にも1番分かりやすかったです。有益なサイトをありがとうございます。
フクシマさん
コメントありがとうございます!
お役に立てて嬉しいです😊