当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

最新のSEO・サイト高速化に対応|WordPressテーマ「SWELL」の評判レビューはこちら >>
SWELLの評判レビューはこちら >>
クリック
タップ

「文章を箇条書きや番号付きでまとめたい…」
「リストの色やアイコンの設定方法は?」
「リストを囲むにはどうすればいいの?」
この記事では、そんな方に向けて、SWELLでリストブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
リストブロックとは…箇条書きにした文章をリスト化してまとめることができるWordPress標準ブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、おしゃれなデザインのリストで情報を整理し、読みやすい記事を作成できるようになりました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




リストブロックはWordPress標準ブロックですが、SWELLではその機能が拡張しています。
SWELLで機能拡張したリストブロックでは以下のようなことができます。
それぞれ詳しく解説します。
SWELLのリストブロックは「スタイル」「色」を選べ、以下のようにおしゃれなデザイン装飾を8種類も作成できます。
デフォルト
目次風
チェック
マル
三角
バツ
丸数字
注釈




利用頻度の高そうなチェックマークのリストが利用できるのは嬉しいですよね。
リストの色はカラーピッカーで直感的に選んだり、使いたい色のカラーコードを入力することで好きな色を設定することもできますよ。(後ほど詳しく解説します)



事前に色を登録できるので、リストを使うたびに色を設定し直す必要がなくて便利だよ
SWELLのリストブロックは、先ほどの順序なしリストを番号付きリストに変換することもできます。
デフォルト
目次風
丸数字
注釈
リストを番号化することで、そのリスト項目が何個あって、今が何番目にいるのかを把握できるので非常に便利です。



私もH3見出しの内容を一覧でまとめるときに番号付きリストをよく使っているよ
さらに、この番号を「数字」以外の英文字やローマ数字にスタイルを変えたり、始めの番号を「1」以外の数字にすることもでき、いろんな使い方ができます。
大文字
小文字
ローマ数字大文字
初期値「3」
SWELLのリスト項目に下線を引くことができます。
下線を付けない場合
下線を付ける場合
PC・スマホ表示画面に収めるようにリスト間の空白を狭めた「下線を付けない」を選んでもいいし、
文章間が窮屈にならないようにリスト間の空白を広げた「下線を付ける」を選んだり、好きに設定できるよ。
SWELLのリスト項目を横並びにすることができます。
縦並び
横並び
左から右に視線が流れる人間の動きに合わせて、リストを横並びに設定してもいいですね。



このようにリストブロックが機能拡張されていて使う頻度がかなり増えそうだよ


SWELLのリストブロックの使い方は公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:リストで使えるデザイン装飾一覧
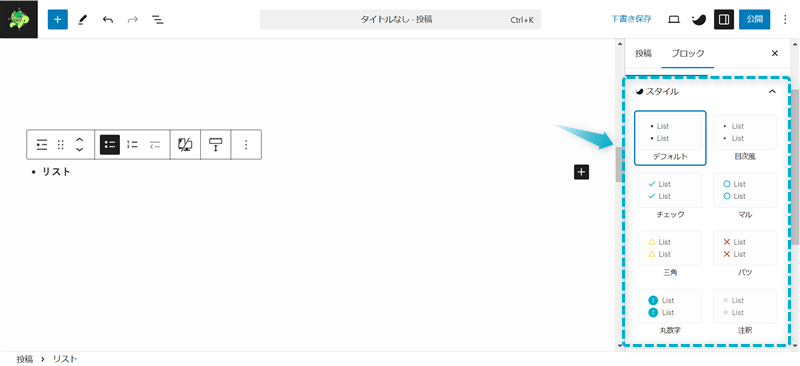
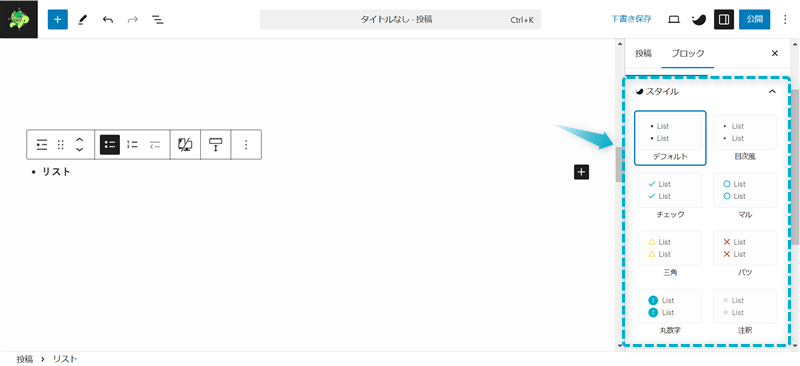
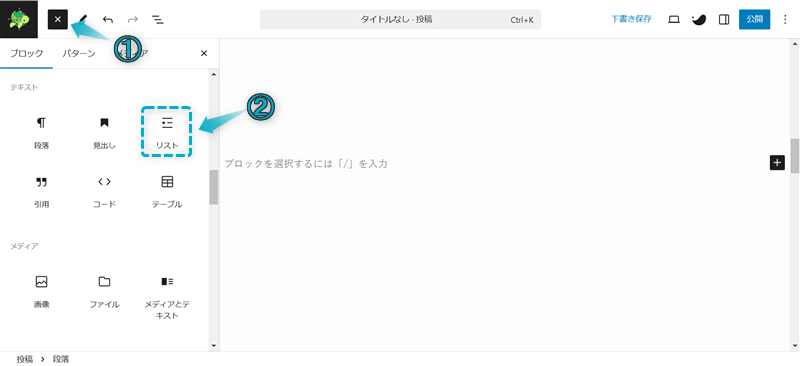
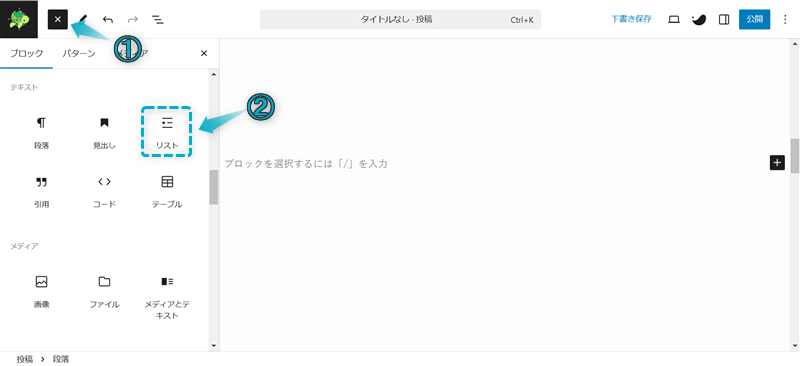
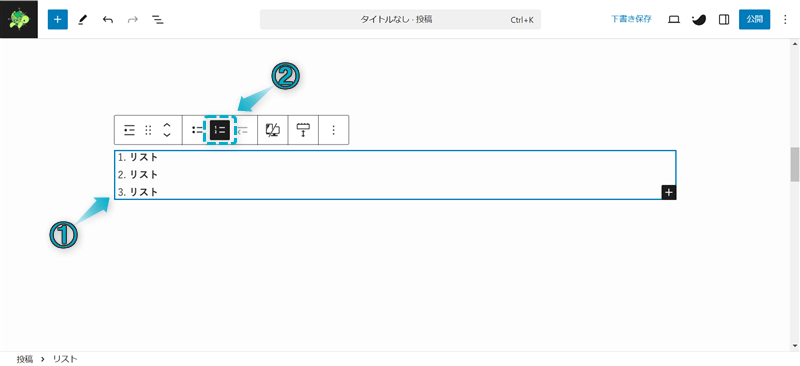
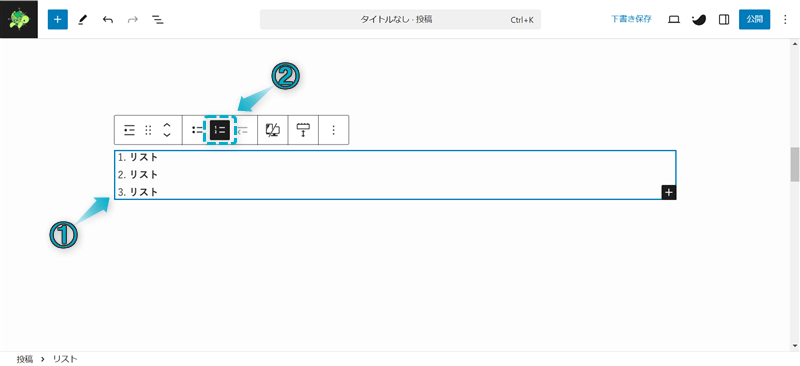
記事編集画面の左上にある+を押して、リストをクリックする


これでリストブロックを呼び出せます。
ちなみに、リストブロックは以下3つの方法からも呼び出せます。
それぞれ未入力の段落ブロックで操作してください。
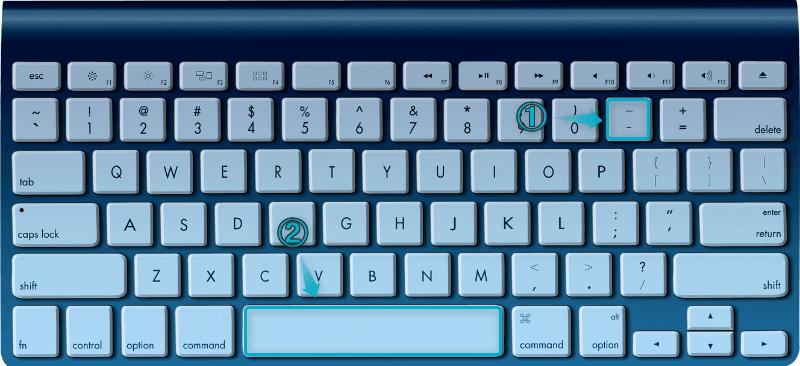
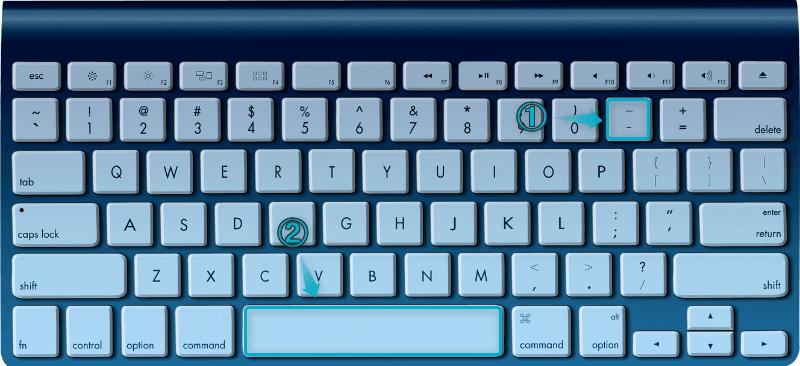
-⇒スペースキーの順に入力する ※「-」は半角で入力してください。


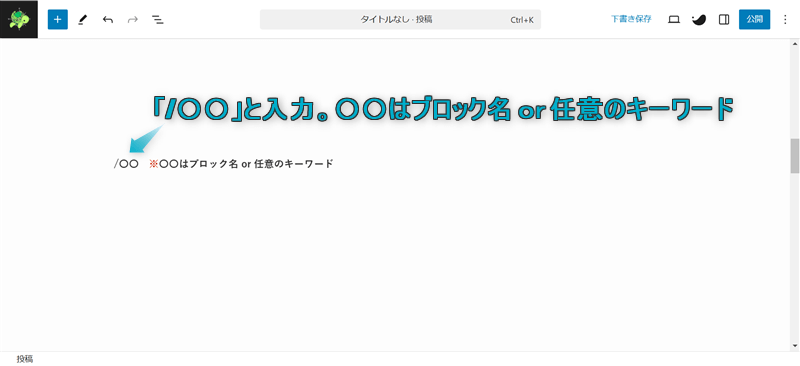
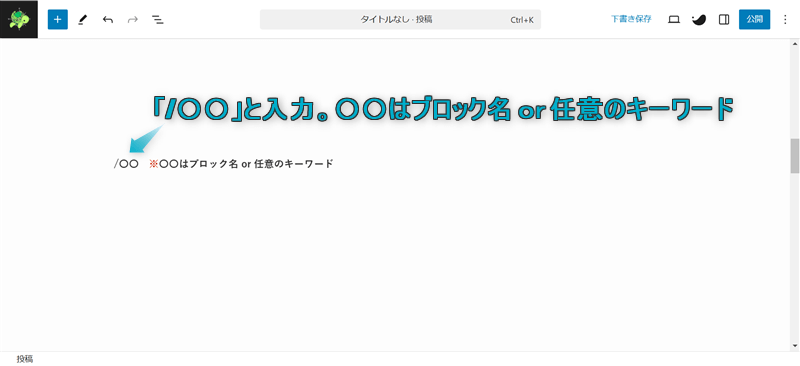
/リスト、もしくは/listを入力する ※「/」は半角で入力してください。


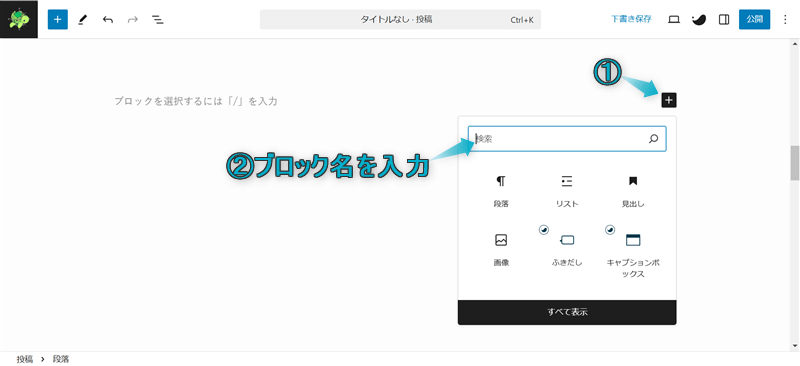
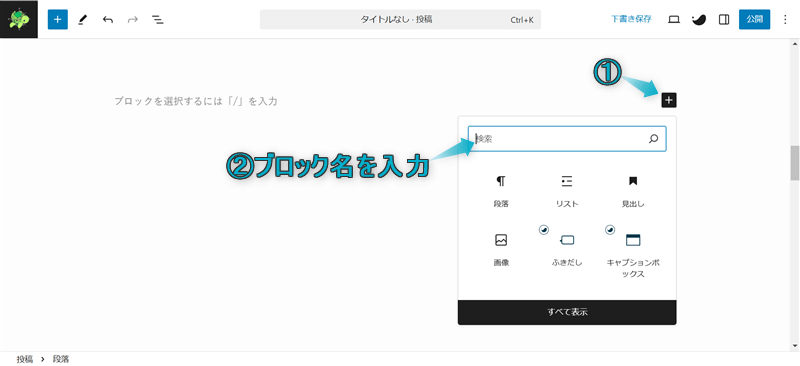
+をクリックし、検索窓に「リスト」と入力する ※「リスト」はカタカナで入力してください


自分の好きな方法で呼び出しましょう。



個人的にショートカットキーで呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
リストブロックで設定可能な項目は6つあります。
それぞれ詳しく解説します。
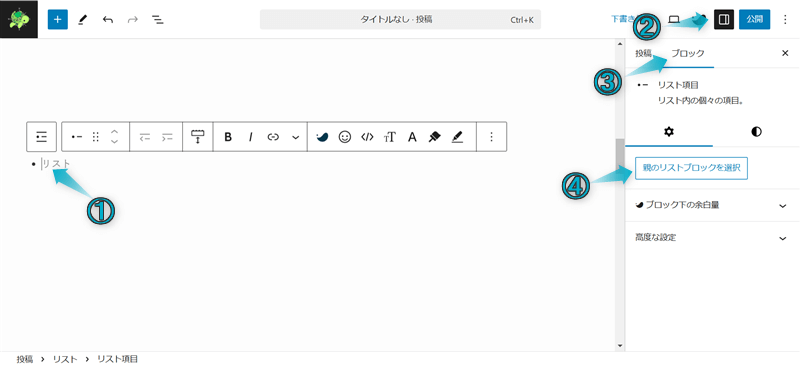
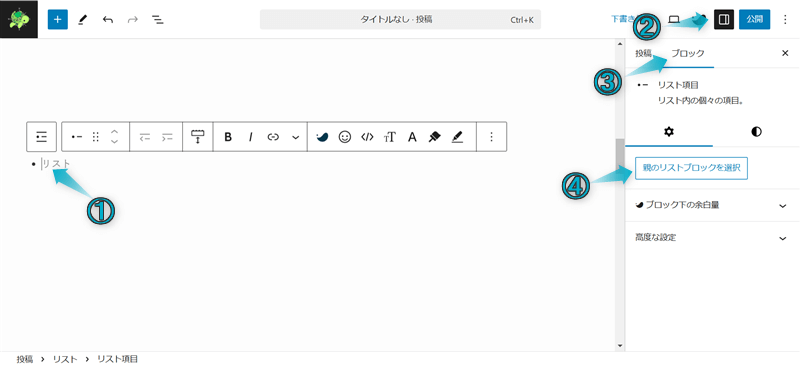
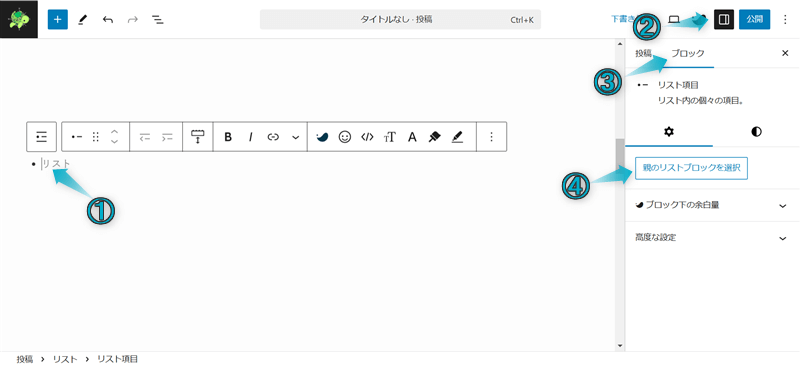
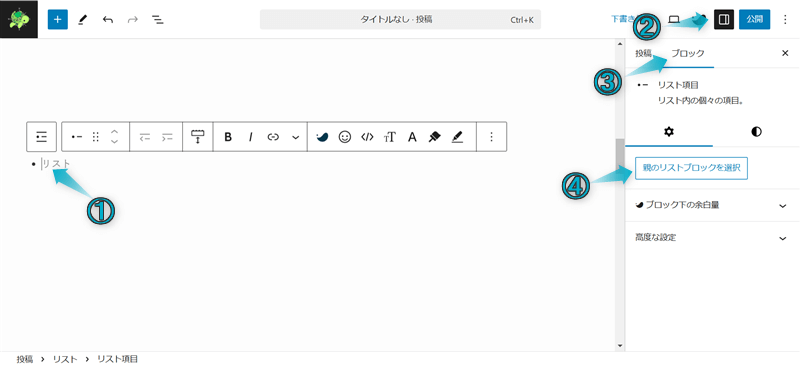
リストブロックを選択し、設定⇒ブロック⇒親のリストブロックを選択の順にクリックする


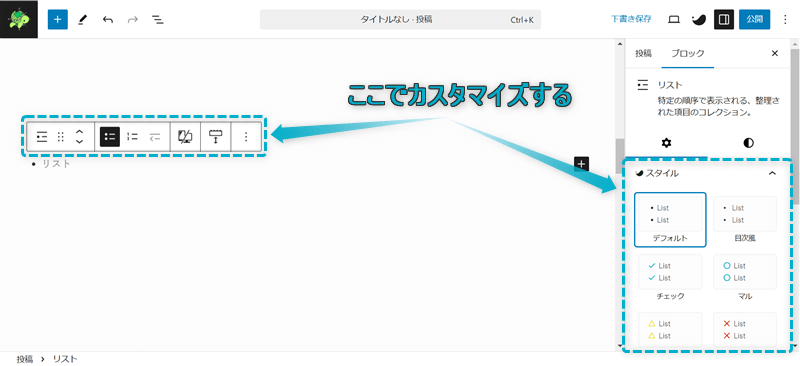
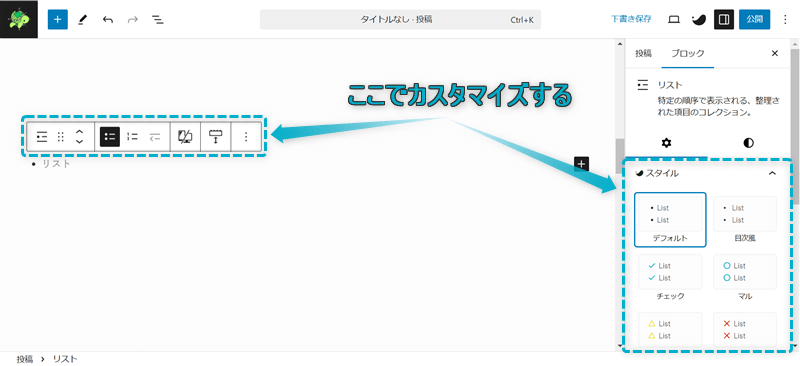
表示されたブロックツールバーと右サイドバーで設定する




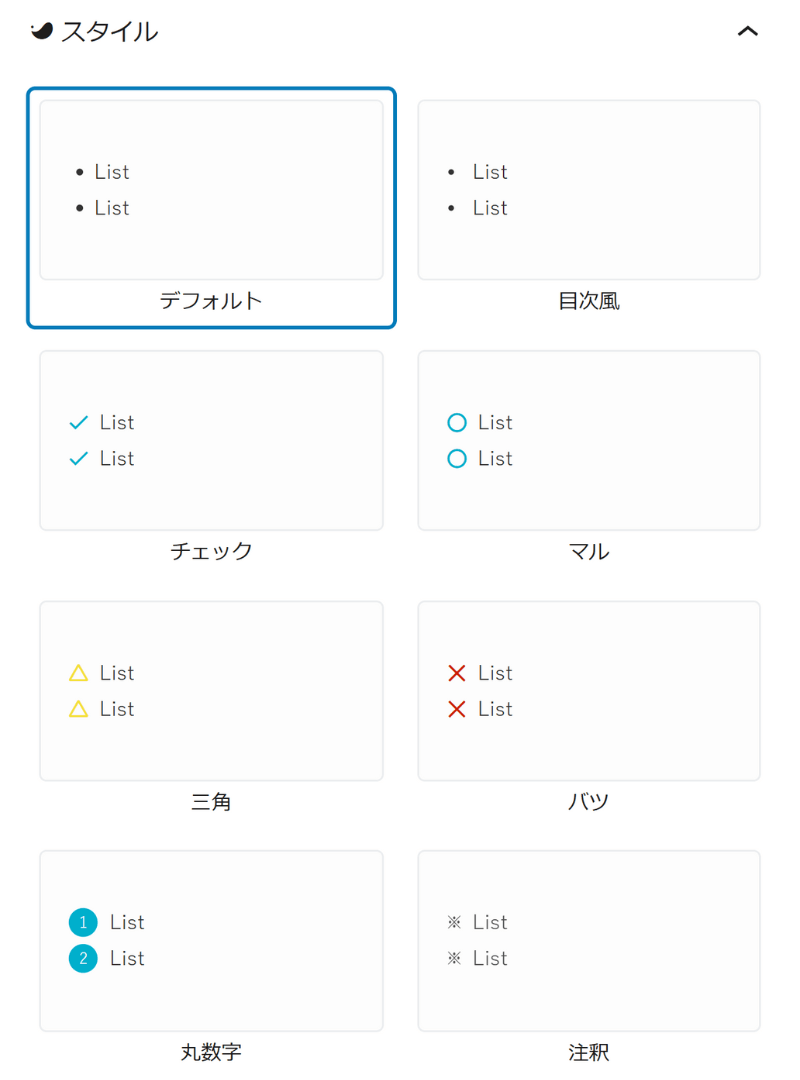
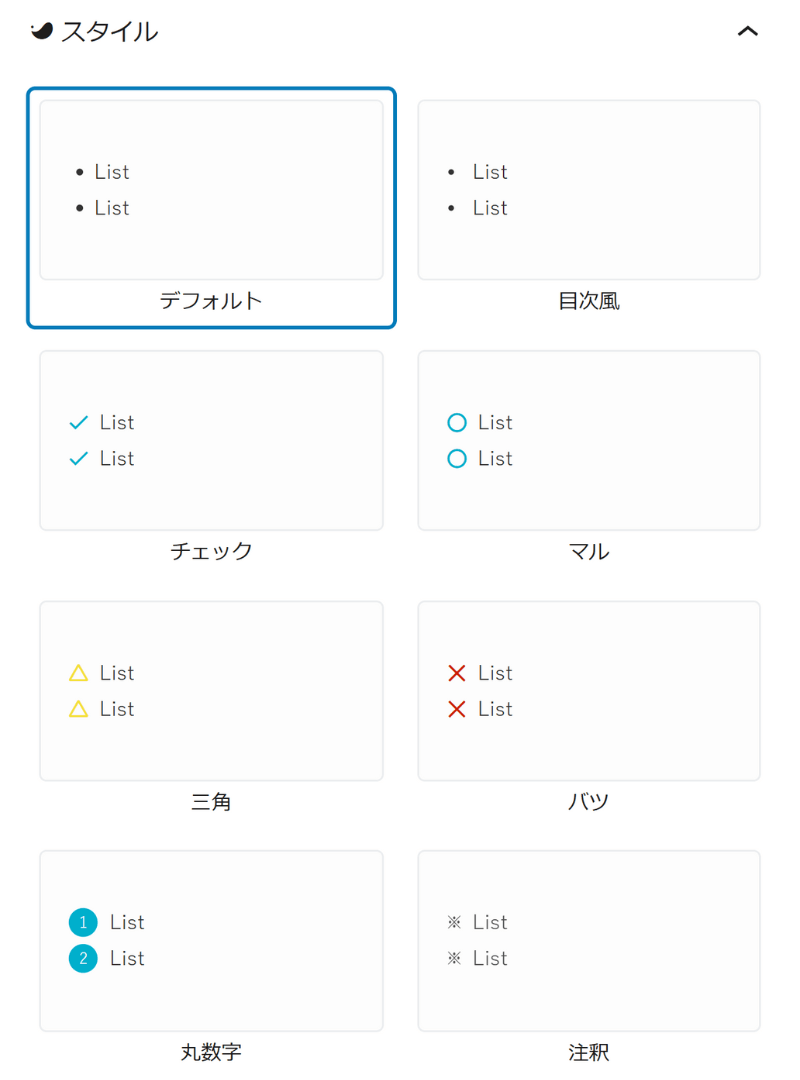
SWELLではリストブロックのスタイルを以下の8種類から選べます。
デフォルト
目次風
チェック
マル
三角
バツ
丸数字
注釈
リストのアイコンが変わるだけではなく、アイコンの色も一緒に変わります。
しかも、使いどころが多そうなアイコンばかりなので、一層いいですね。
使い方次第では、「マル」と「バツ」のリストスタイルを利用して、以下のようなメリット・デメリットの表を作成することもできますよ。
※リッチカラムブロックとキャプションボックスブロックを組み合わせて作成



リストブロック単体で使ってもいいけど、枠線で囲むなど複数のコンテンツと組み合わせて使うのもいいね


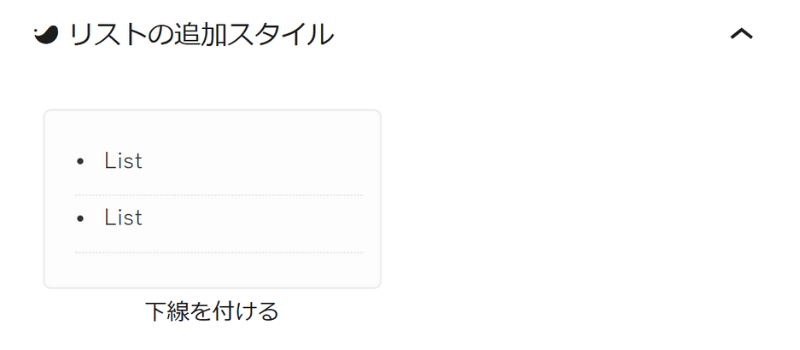
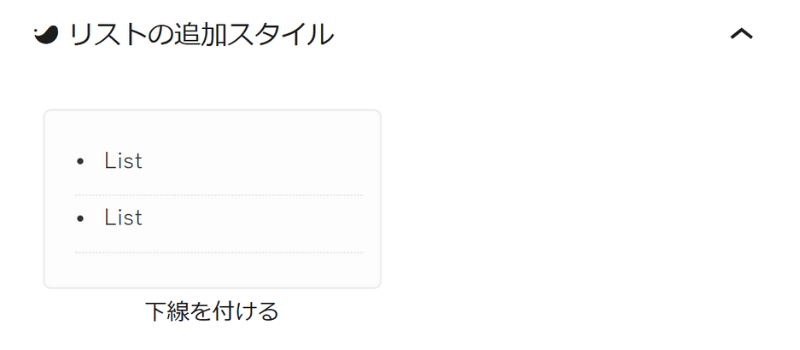
リスト項目に下線を付けることができます。
下線を付けない場合
下線を付ける場合
下線を付けたほうがリスト項目間の余白が大きくなるので、読みやすさが向上します。



余白が詰まっていると読みずらいよね
もしリストに挿入したテキストにリンクを設定した場合、余白が小さいことによる誤クリックを防ぐこともできるでしょう。
※リンクはURL未設定なのでクリックしてもリンク先ページへ飛びません。


リスト項目の並びを以下の2パターンから選べます。
縦並び
横並び
基本的に縦並びでの使用をおすすめしますが、横並びで使う場合は挿入するテキストを短めにしましょう。
テキストが長ければ、自動で縦並びになってしまいますよ。



PCだけではなくスマホ画面でどのように表示されるかも確認してね


SWELLのリストブロックは順序なしリストがデフォルトですが、数字やローマ字といった順序付きリストに変換することができます。
順序なしリスト
順序付きリスト
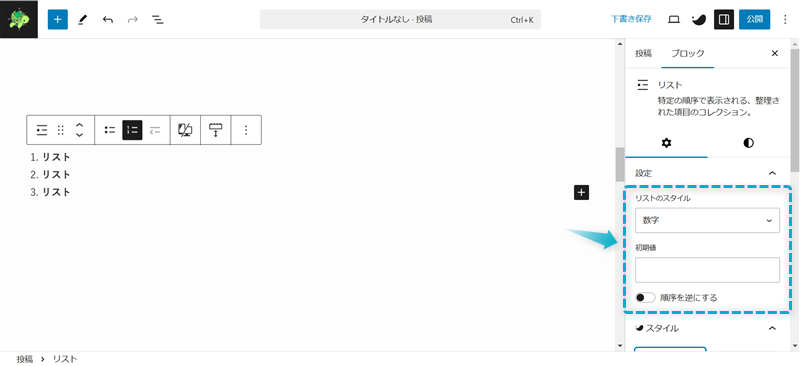
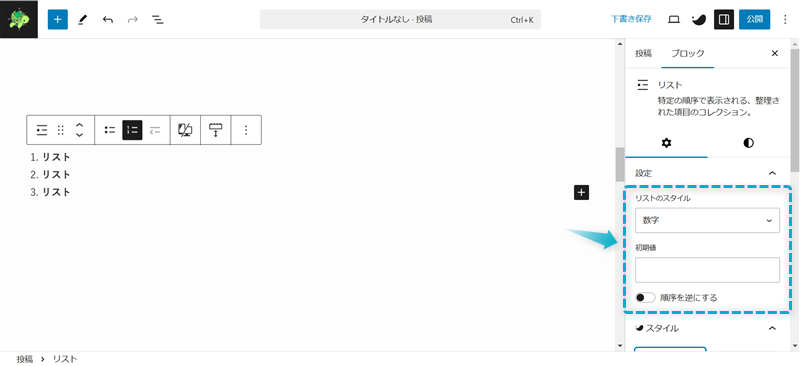
設定方法は親のリストブロックを選択し、ツールバーにある「順序付きリスト」項目をクリックします。


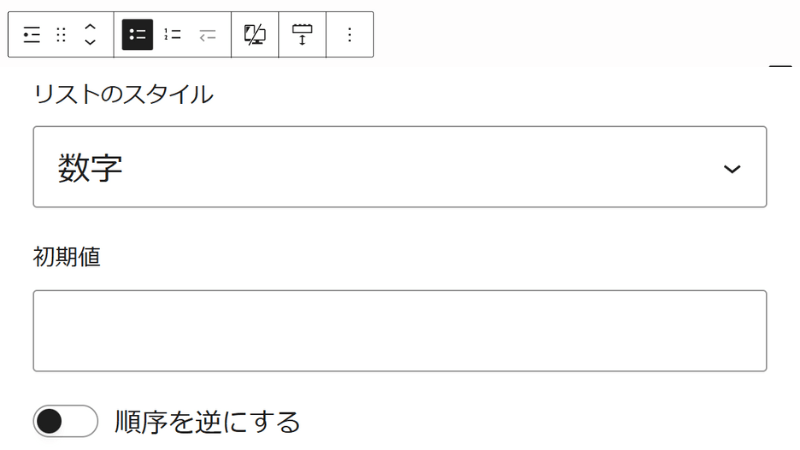
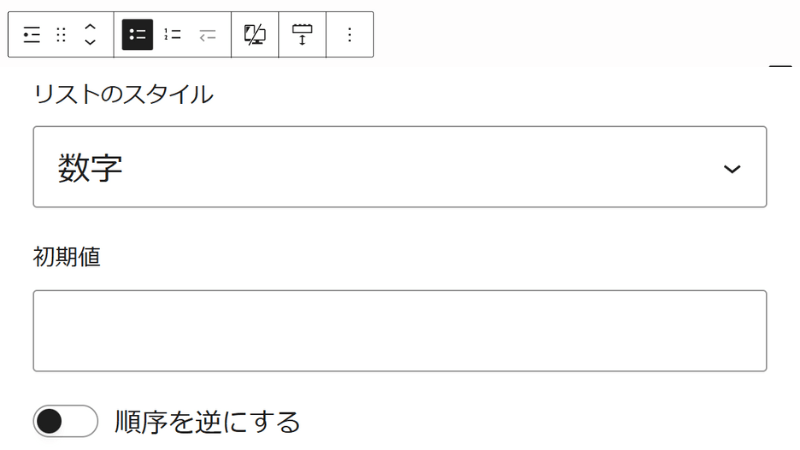
また、順序付きリストに変換すると、右サイドバーでリストのスタイルや初期値、順序を逆にするかどうかも設定できるようになります。


順序付きリストのスタイルは以下の5種類あります。
数字
大文字
小文字
ローマ数字大文字
ローマ数字小文字
さらに順序なしリストのスタイルも一部変化しますよ。
目次風-順序なしリスト
目次風-順序付きリスト
注釈-順序なしリスト
注釈-順序付きリスト
順序付きリストの初期値を「1」以外にしたり、順序を大きい順に並べることもできます。
初期値「3」
順序を逆にする



上記のような細かな設定がSWELLではできるので便利だね


SWELLのリストブロックでは、以下5つのスタイルの色を変更することができます。
変更できるスタイル
変更できないスタイル
リストの色を変更する方法は以下のとおりです。(4ステップあります)
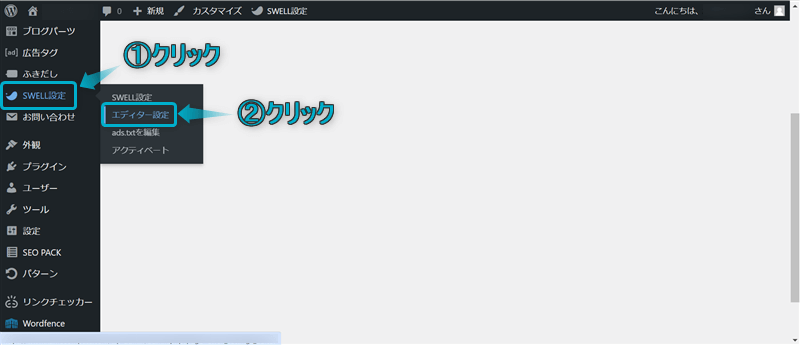
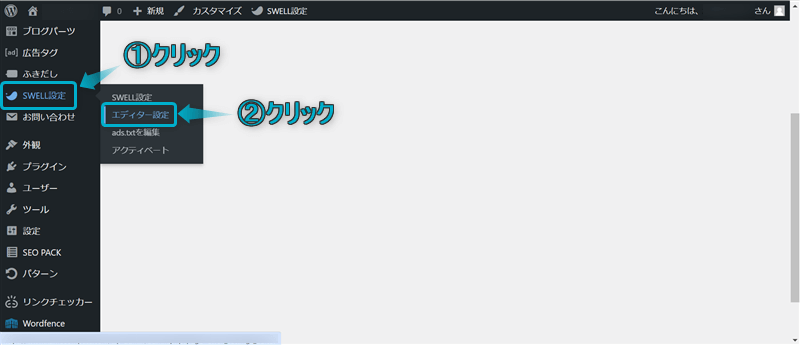
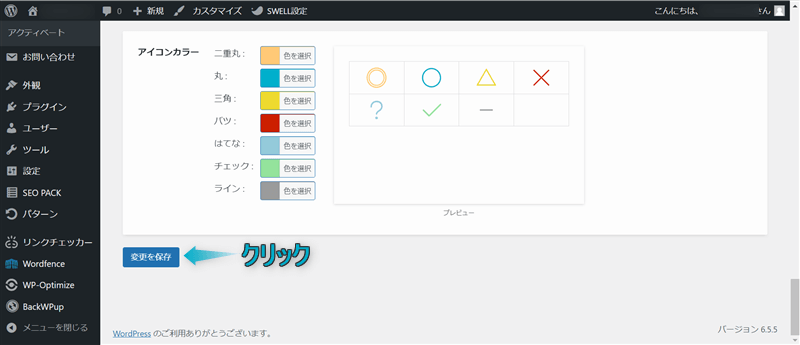
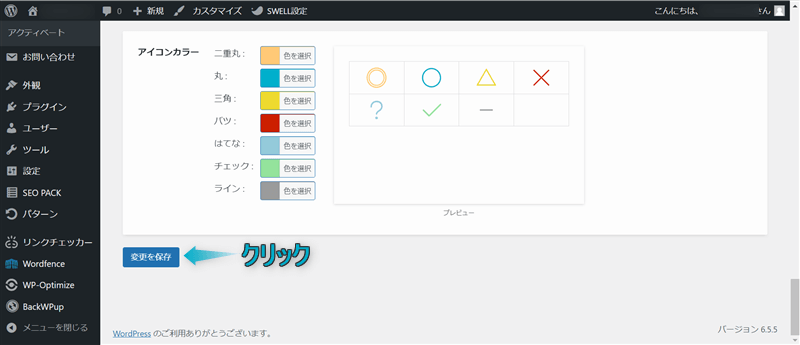
WordPress管理画面で、SWELL設定⇒エディター設定の順にクリックする


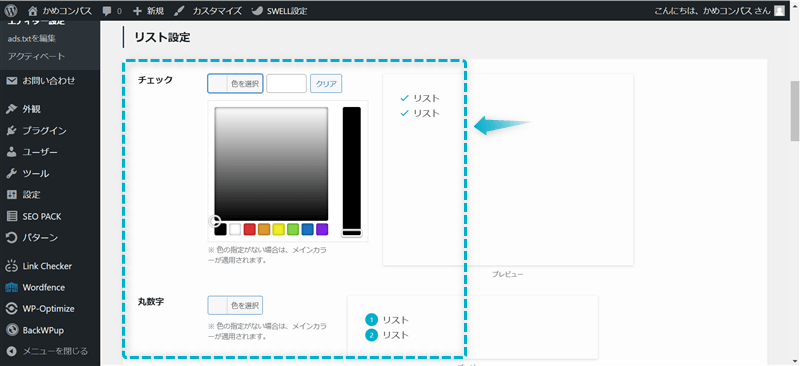
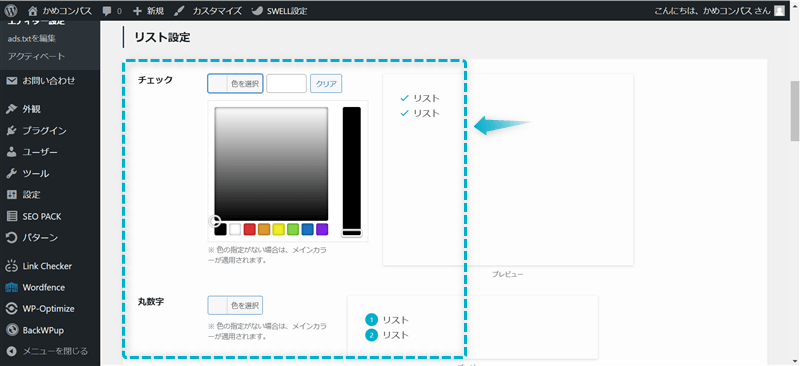
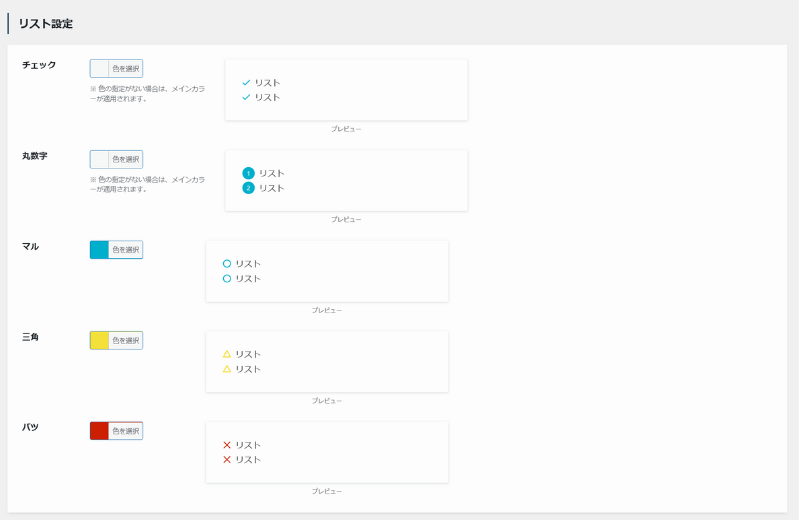
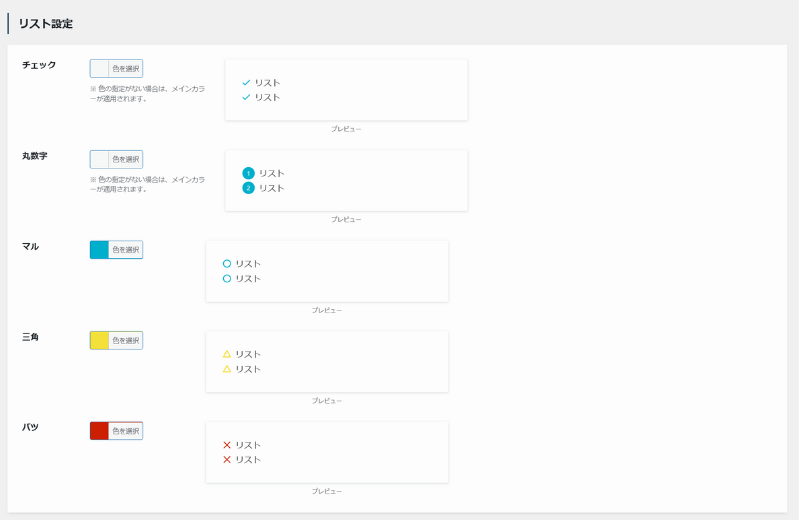
カラーセットタブをクリックし、表示されるページ内にある「リスト設定」で色を選択をクリックする


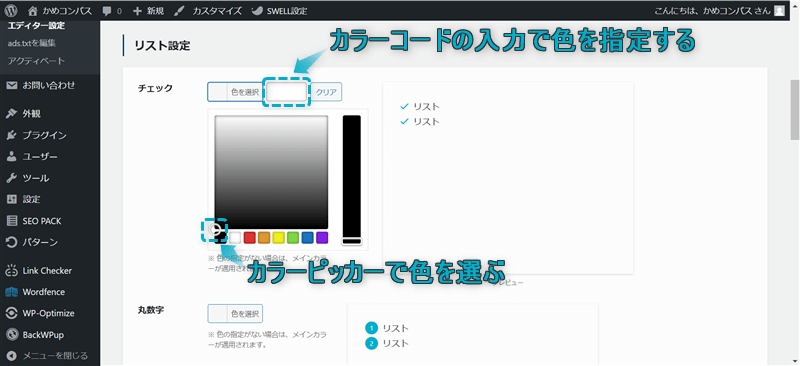
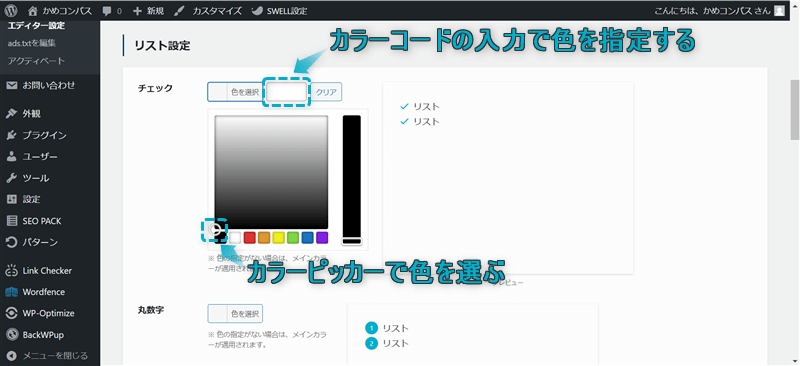
カラーピッカー(下図の〇にあたる)を動かして色を選ぶ、もしくはカラーコードを入力して色を指定する


変更を保存をクリックするとリストの色を変更できます


色を選択する方法は、カラーピッカーで好きな色にピンポイントで合わすのは難しいので、カラーコードの入力がおすすめです。
カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
カラーコードが分からない…カラーコードの調べ方が分からない…という人はGoogle Chromeの拡張機能「ColorPick Eyedropper」を使うとかんたんに調べられますよ。
\クリックで開く/
導入方法


使い方






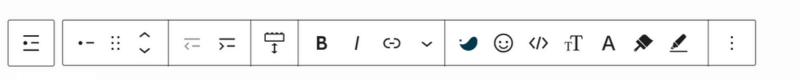
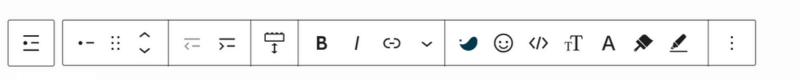
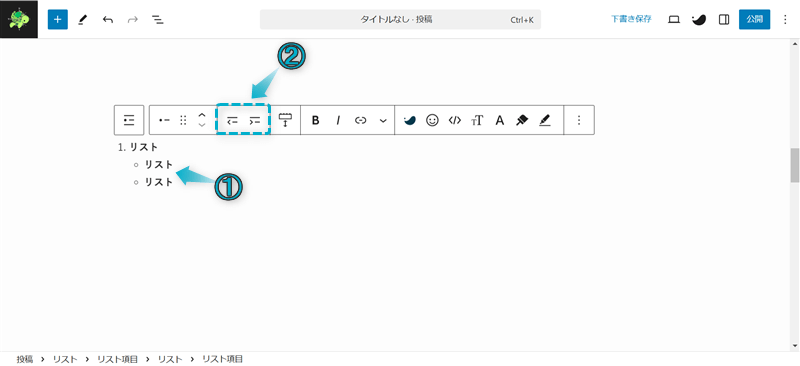
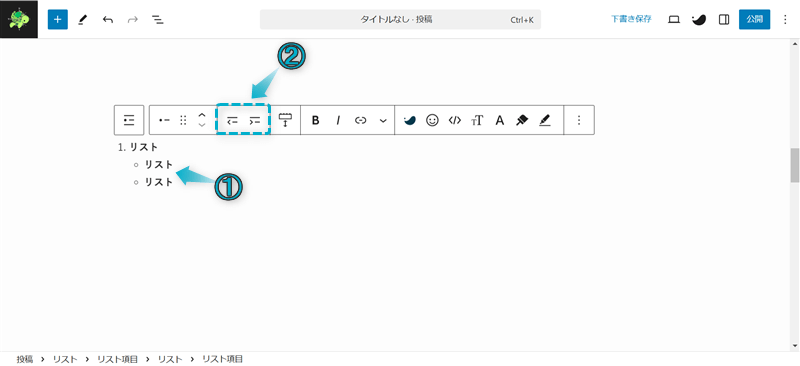
ツールバーの項目「インデント」でリスト項目の開始位置をずらすことができます。
インデントとは…文章の開始位置を左右にずらすこと


デフォルト
目次風
チェック
マル
三角
バツ
丸数字
注釈
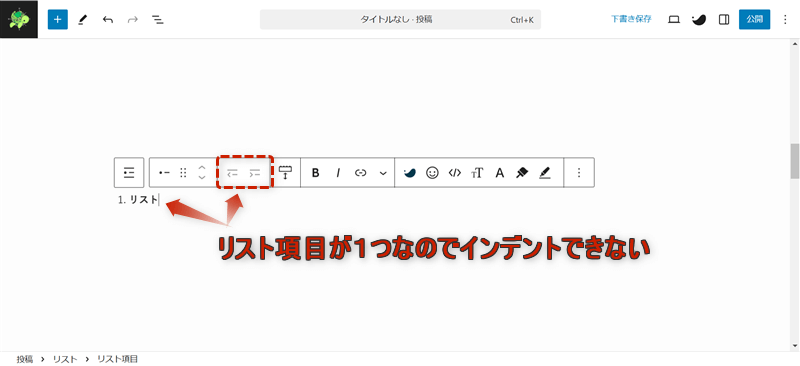
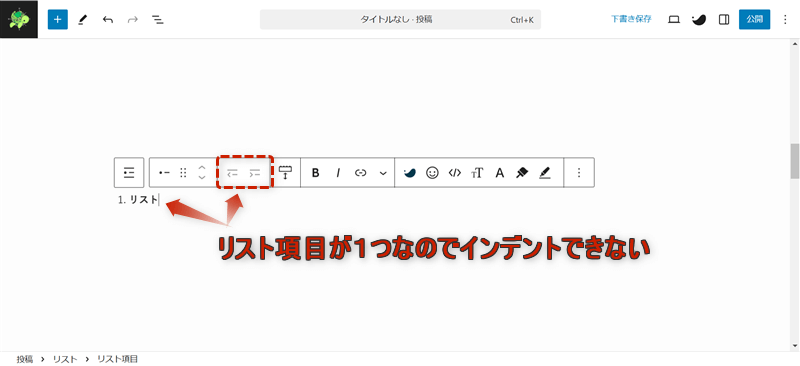
インデントはリスト項目が2つ以上、かつ2つ目以降のリスト項目でなければ設定できません。


親リストと子リストでアイコンが異なるので、視覚的に見ても分かりやすいですね。



このようにSWELLのリストブロックは拡張機能されているのでカスタマイズが豊富だね


SWELLのリストブロック自体のカスタマイズでは枠線を囲むことはできません。
しかし、少し工夫したり、似たような機能のブロックを使うことで、リストを枠線で囲むことができます。
以下の4つの方法を用いて、リストを枠線で囲んでいきます。



とくに1つ目の「リストをグループ化してボックス装飾を使う」はよく利用するので覚えといてね
それぞれ詳しく解説します。
SWELLのグループ化機能を使うことで、以下のようにリストを枠線で囲むことができます。
設定方法は以下のとおりです。
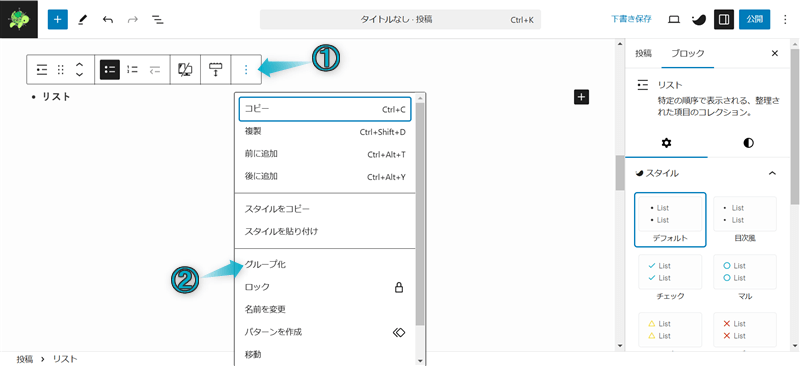
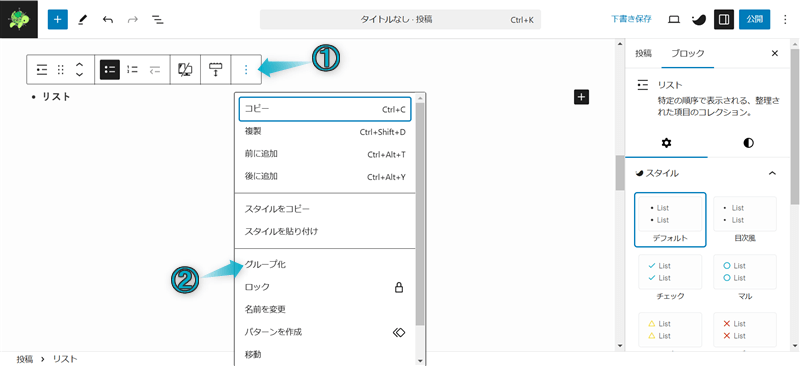
リスト項目を選択し、設定⇒ブロック⇒親のリストブロックを選択の順にクリックする


︙⇒グループ化の順にクリックする


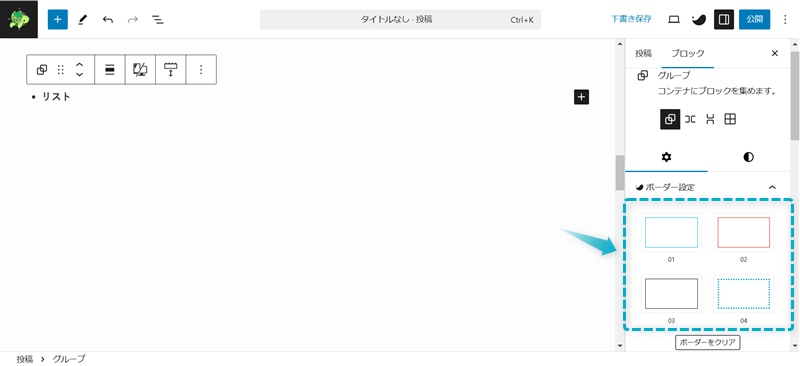
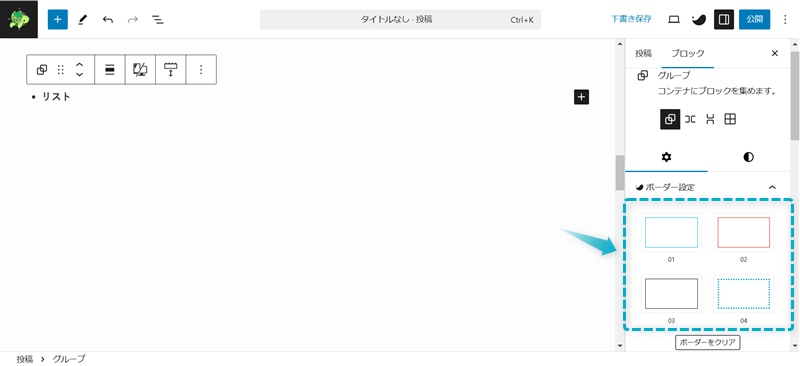
右サイドバーに表示された「ボーダー設定」から枠線を選ぶ


これでリストを枠線で囲むことができます。
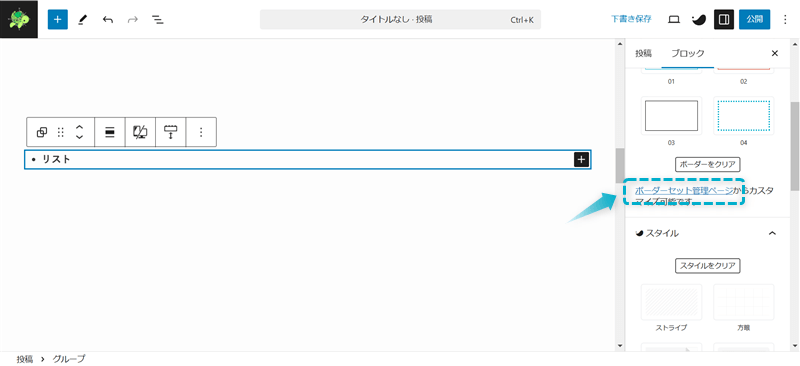
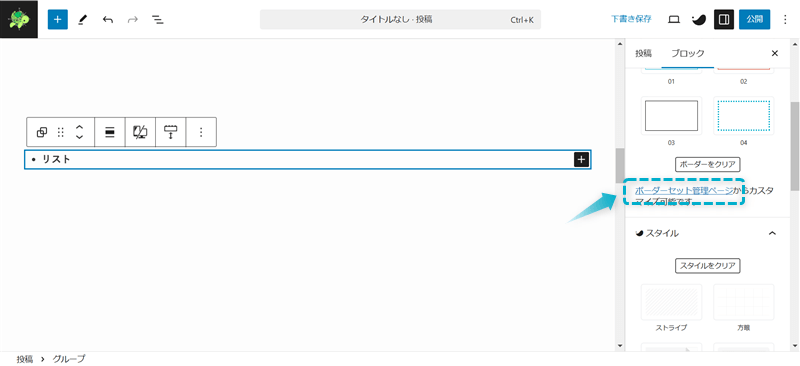
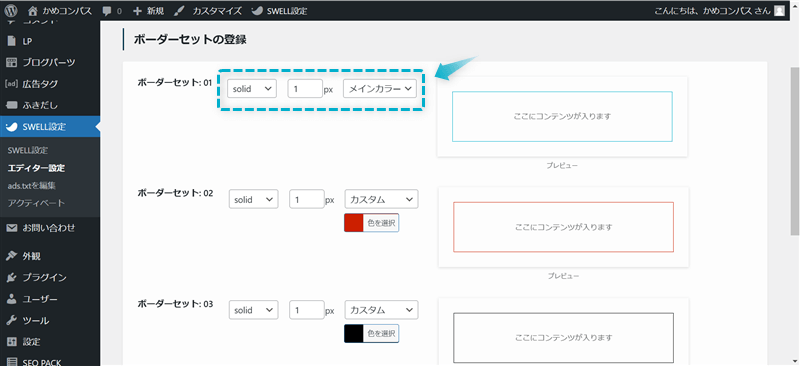
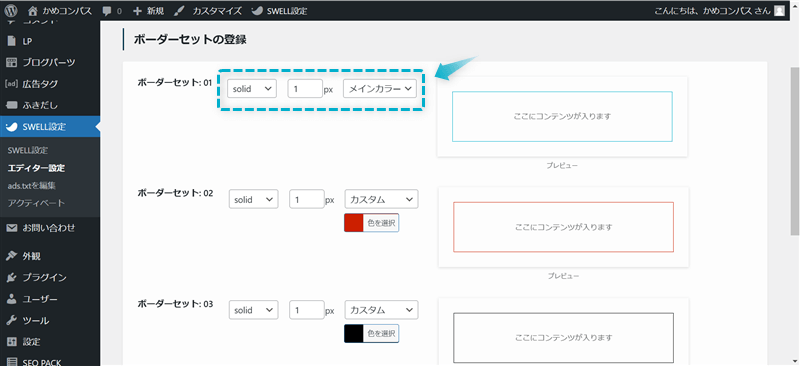
枠線の種類はカスタマイズ可能で、「ボーダーセット管理ページ」をクリックすると枠線を変更できます。







お好みのボーダーセットを4つまで登録できるよ
SWELLのリスト入りグループブロックを使えば、以下のように様々な形をした枠線でリストを囲むことができます。
リストブロックとグループブロックがあらかじめ組み合わされたブロックで、スタイルは全16種類もありますよ。
設定方法は以下のとおりです。
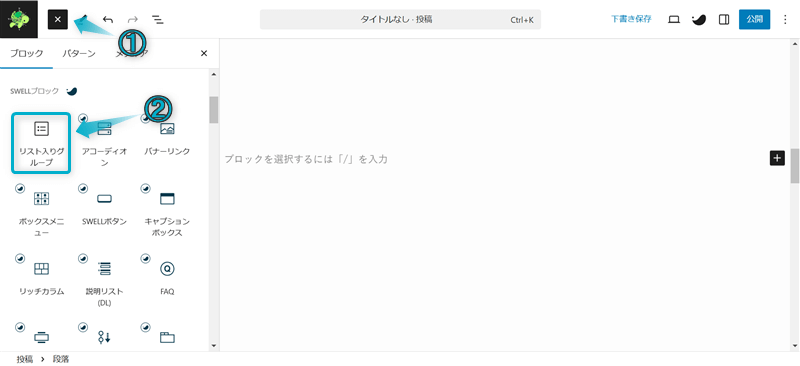
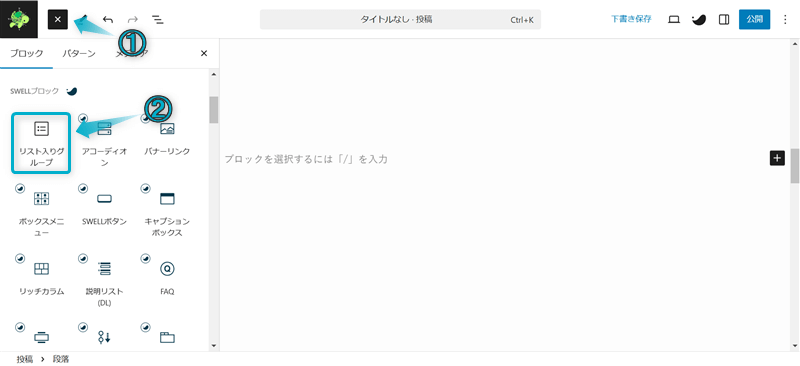
+⇒リスト入りグループの順にクリックする


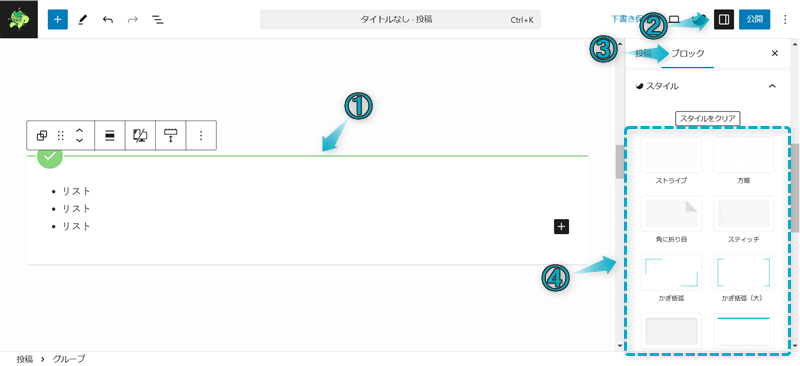
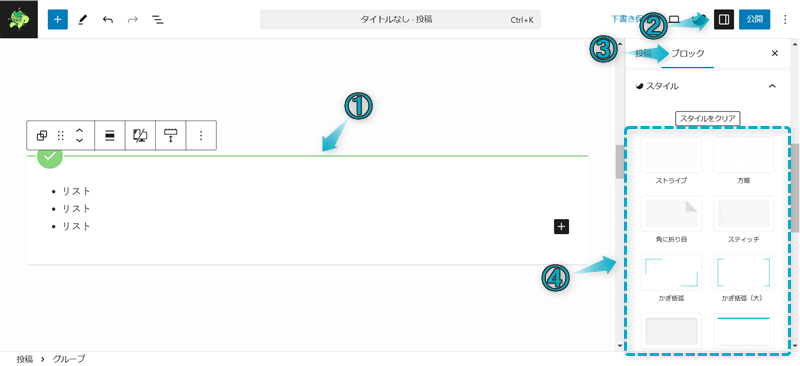
ページに挿入されたリスト入りグループブロックを選択し、設定⇒ブロックの順にクリックして表示されたスタイルから選ぶ


これで枠線で囲まれたリストを作成できます。



先ほど紹介したボーダーセットも使うことができるよ
SWELLのオリジナル機能であるキャプションボックスブロックを使えば、枠線で囲まれたリストを作成することができます。
これまで紹介した2つの方法と違って、リストにタイトルを付けることができますよ。
設定方法は以下のとおりです。
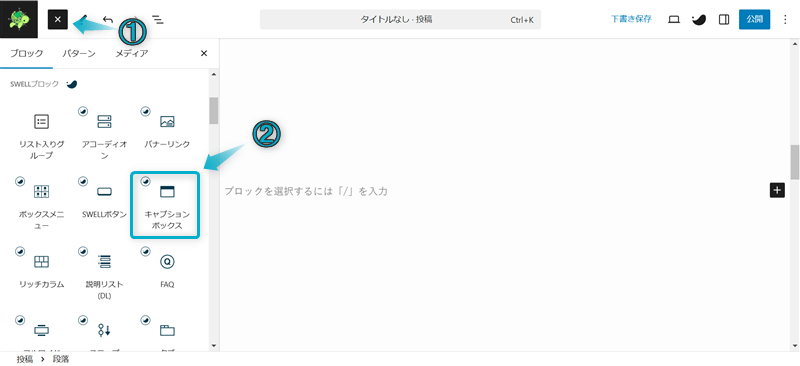
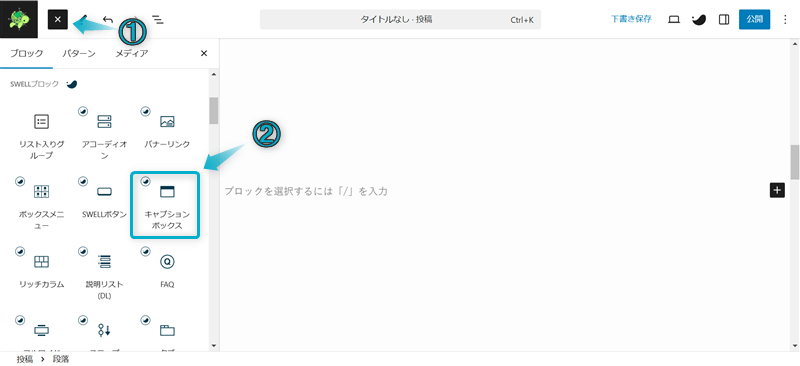
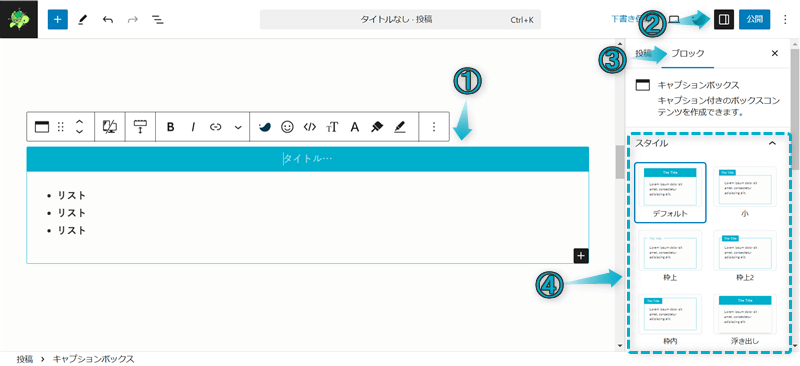
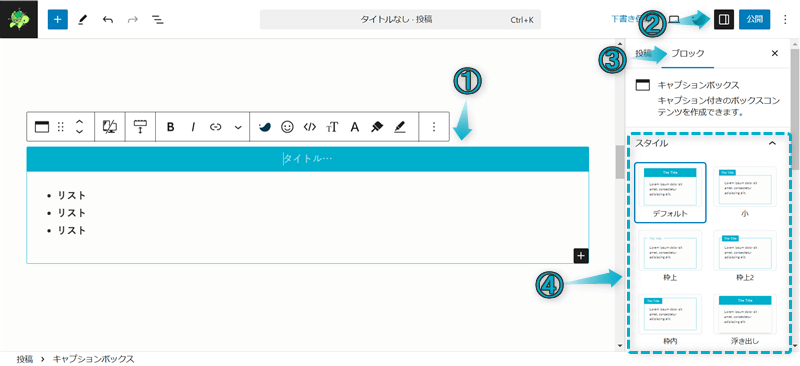
+⇒キャプションボックスの順にクリックする


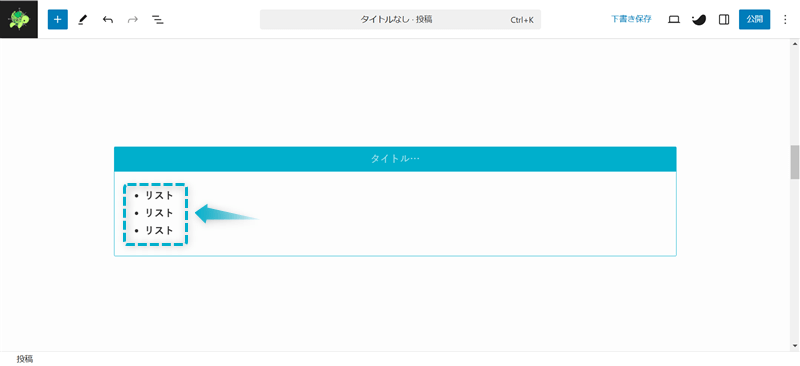
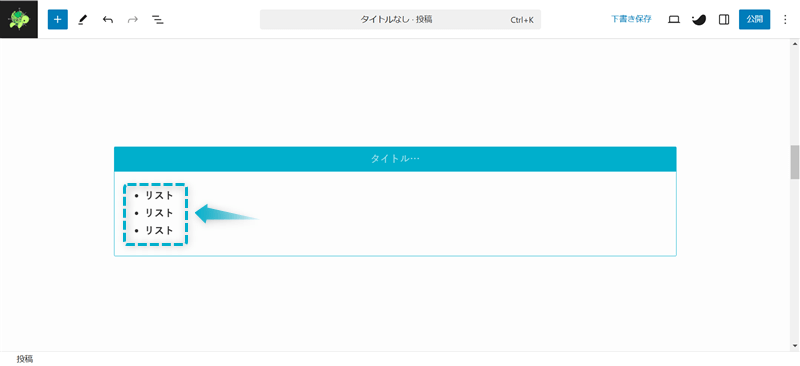
ページに挿入されたキャプションボックスブロック内の段落ブロックにリストブロックを挿入する


これでリストを枠線で囲むことができます。
キャプションボックスブロックのスタイルを変えることで、7種類の枠線を作ることができますよ。


キャプションボックスブロックの使い方を詳しく知りたい方は、下の記事を参考にしてください。


枠線で囲まれたリストが、SWELLのブロックパターンに3つ登録されています。
ここは段落ブロックです。文章をここに入力してください。
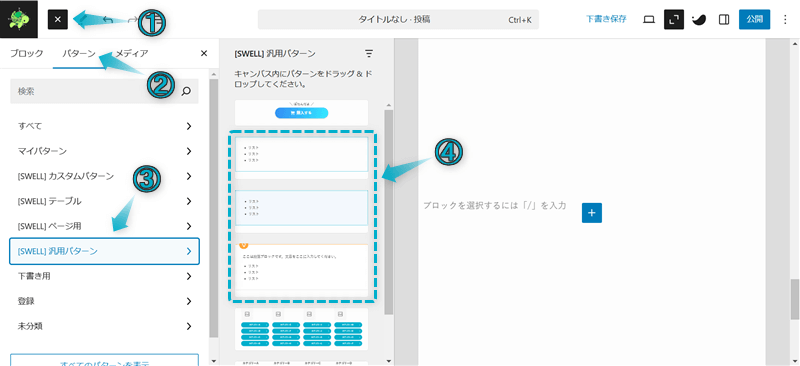
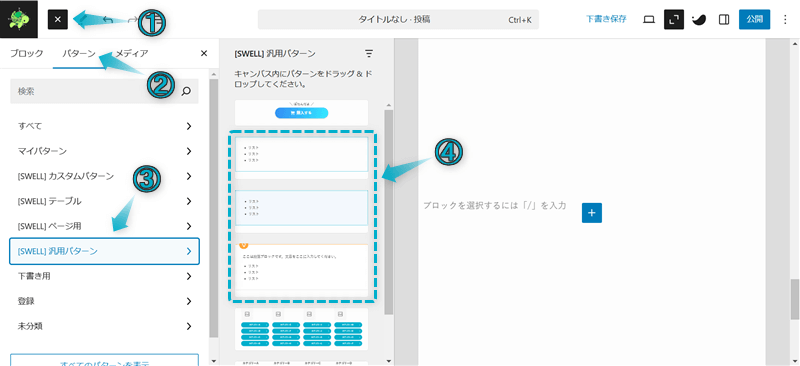
呼び出す方法は、+⇒パターン⇒[SWELL]汎用パターンの順にクリックして表示される以下のコンテンツをクリックします。


これで枠線で囲まれたリストを呼び出せます。



自分が使いやすい方法を選んでね


今回は、SWELLでリストブロックの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ ( Twitter)フォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ




この記事が気に入ったら
フォローしてね!
コメント