当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「トップページのファーストビューで画像を画面いっぱいに表示したい…」
「画像の上にテキストやその他コンテンツを配置できる?」
「カバーブロックでできることや使い道は?」
この記事では、そんな方に向けて、SWELLでカバーブロックの使い方を解説します。

こんにちは、かめコンパスです!
\読みたい箇所をクリック/
カバーブロックとは…背景に画像や動画もしくは任意の色を塗りつぶして、その上に文字などのブロックを配置することができるWordPress標準ブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、画面いっぱいに表示されるトップページのメインビジュアルをおしゃれに作成することができました。(2025/02/14時点で当ブログでは未設定です)
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLのカバーブロックはWordPress標準ブロックであり、以下のようなことができます。
それぞれ詳しく解説します。
SWELLのカバーブロックは背景に画像や動画を設定することができます。
設定した背景のデザインは「テキストカラー」「オーバーレイカラー」「デュオトーン」を選べ、以下のようなオシャレな画像に装飾できます。


夕暮れの海辺
波の音を聞きながら一休み…


夕暮れの海辺
波の音を聞きながら一休み…


夕暮れの海辺
波の音を聞きながら一休み…


夕暮れの海辺
波の音を聞きながら一休み…
豊富なカスタマイズ性から自サイトのデザインとの相性の良さだったり、ユーザーに与えたい印象を考慮して選べます。



デザインによって与える印象がガラリと変わるよ
SWELLのカバーブロックに設定した背景上にリストやふきだし、ボタンなどのコンテンツも配置できます。





ふきだし
背景に画像を設定することでコンテンツのおしゃれ度が倍増するね。
背景上に配置したコンテンツの表示位置を変更できます。


夕暮れの海辺
波の音を聞きながら一休み…


夕暮れの海辺
波の音を聞きながら一休み…


夕暮れの海辺
波の音を聞きながら一休み…


夕暮れの海辺
波の音を聞きながら一休み…
背景の邪魔にならないようテキストなどのコンテンツを配置できますよ。
SWELLのカバーブロックに設定した背景を画面いっぱいに表示できます。


当ブログ愛用のWordPressテーマ「SWELL」


トップページのメインビジュアルとして使え、ファーストビューで好印象を与える背景を作成できますよ。


SWELLのカバーブロックの使い方は下記のとおりです。
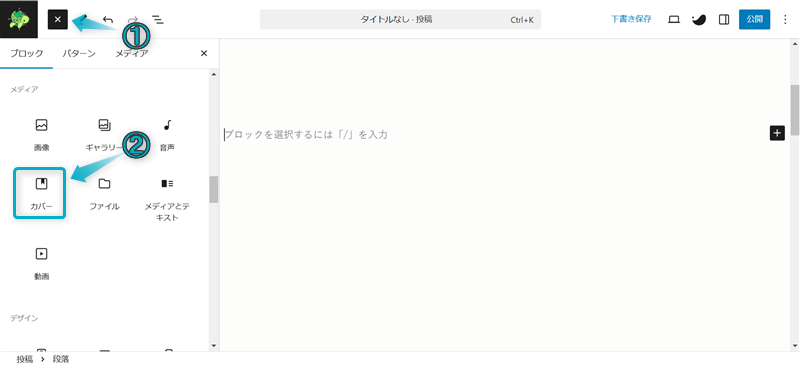
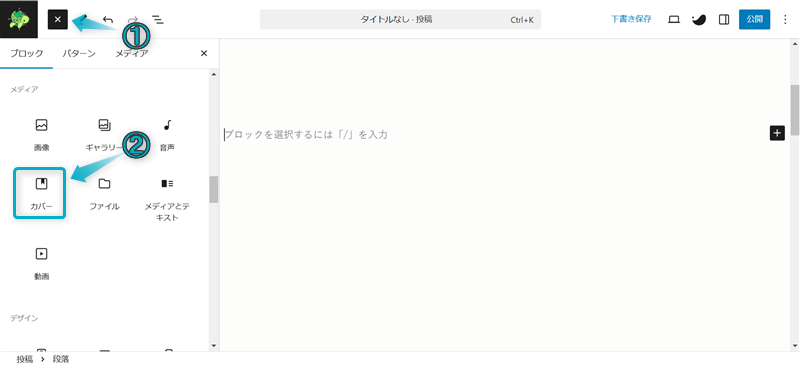
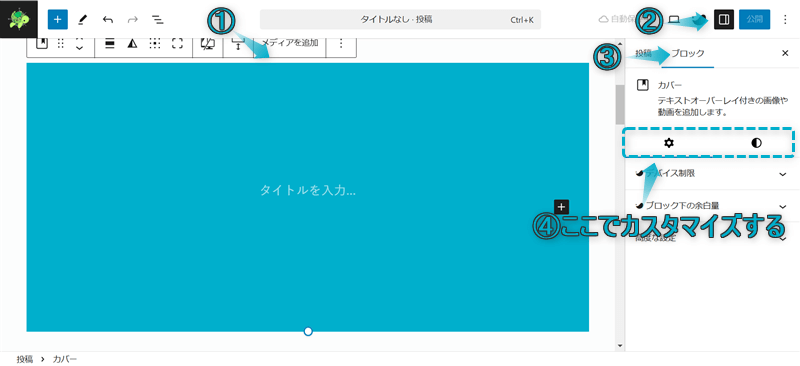
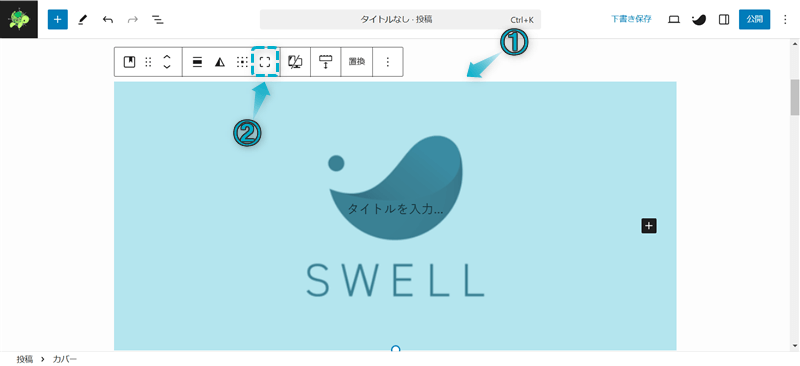
記事編集画面の左上にある+を押して、カバーをクリックする


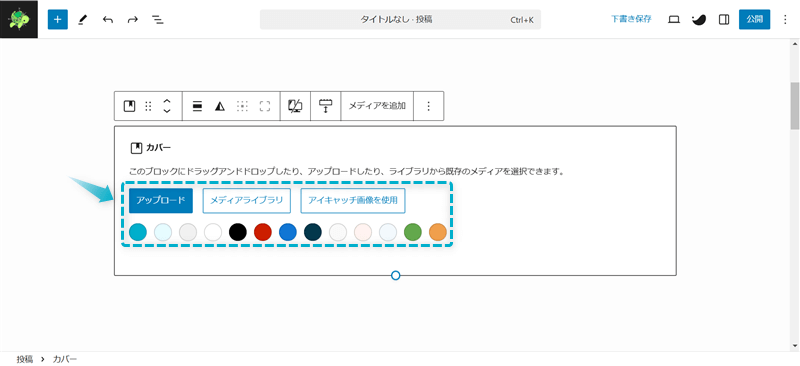
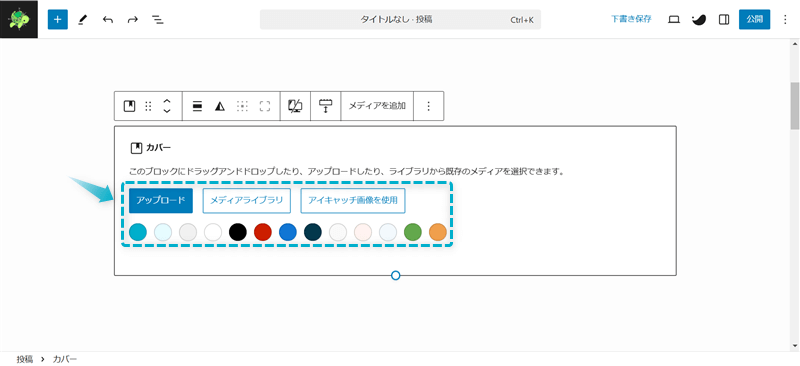
以下の3つの項目から画像を挿入する、もしくは背景色を選択する


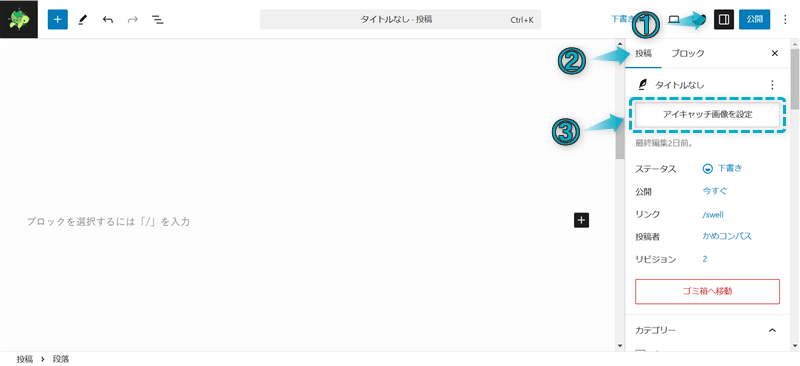
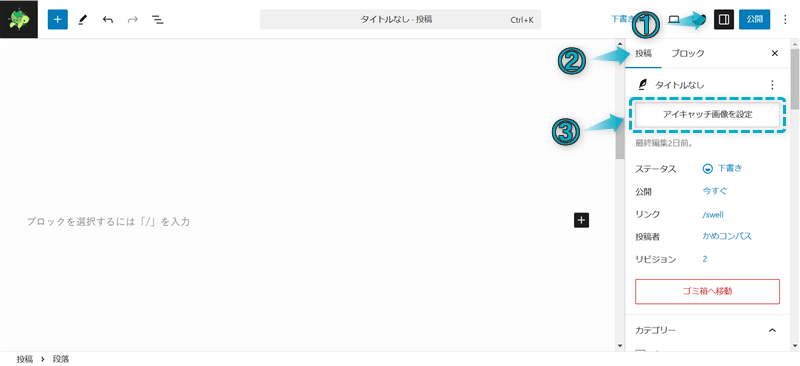
アイキャッチは設定⇒段落⇒アイキャッチ画像を設定で設定した画像が表示されます。


これで画像を挿入、もしくは背景色を設定できます。
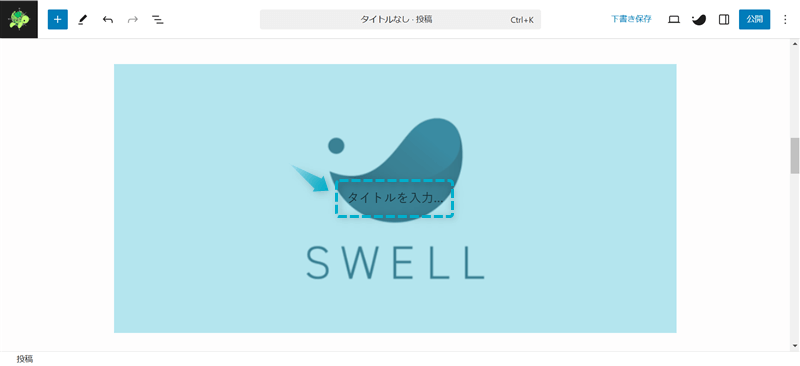
カバーブロック上にテキストの入力やその他ブロックの追加もできますよ。


ちなみに、カバーブロックは以下2つの方法からも呼び出せます。
それぞれ未入力の段落ブロックで操作してください。
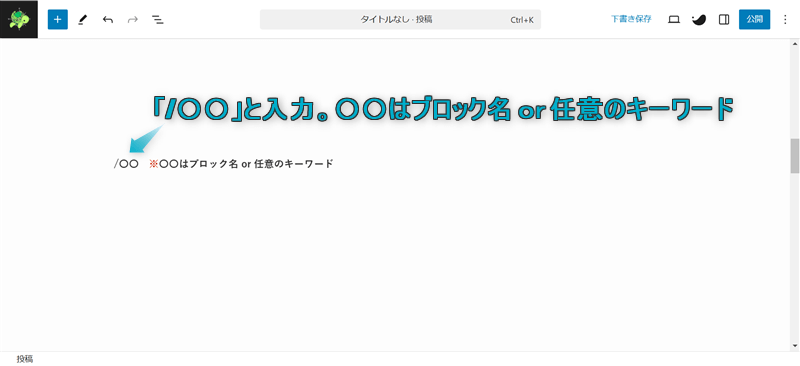
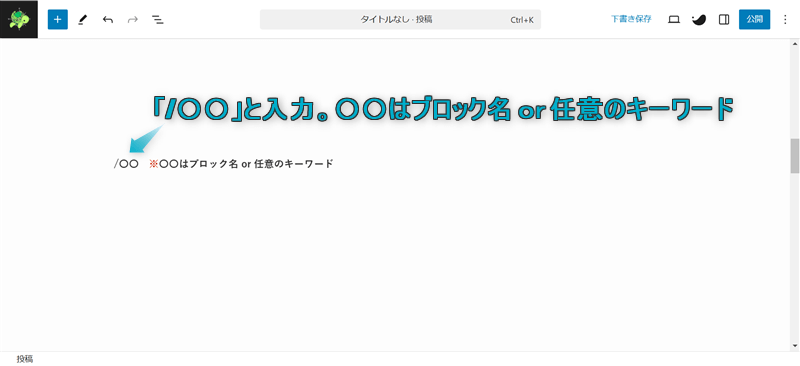
/カバー、もしくは/coverを入力する ※「/」は半角で入力してください。


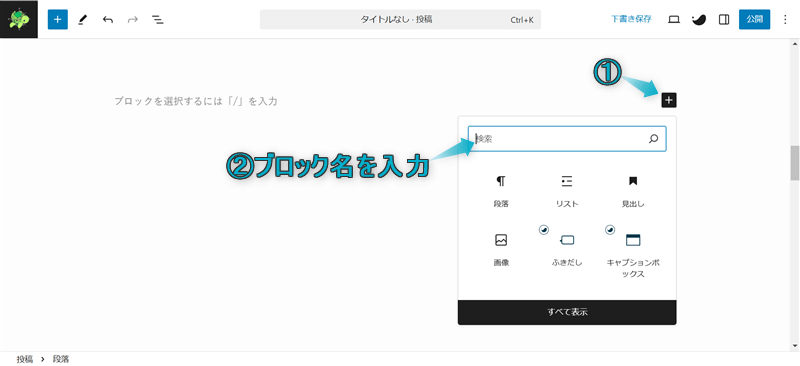
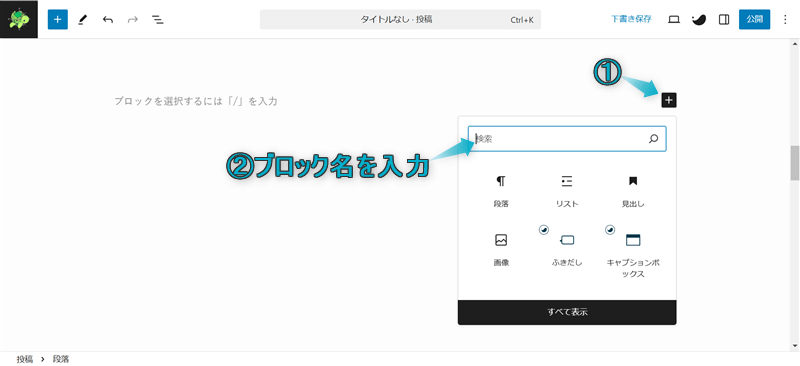
+をクリックし、検索窓に「カバー」と入力する ※「カバー」はカタカナで入力してください


自分の好きな方法で呼び出しましょう。



個人的にキーワードの入力がおすすめ!マウスを操作せずキーボード入力だけでかんたんに呼び出せるよ
カバーブロックで設定可能な項目は9つあります。
※下のリンクをクリックすると見たい場所へジャンプします。
ツールバーでできる設定
※【 】はカバーブロックに画像を挿入したときにできる設定、【 】はカバーブロックに背景色を選択したときにできる設定です。
それぞれ詳しく解説します。
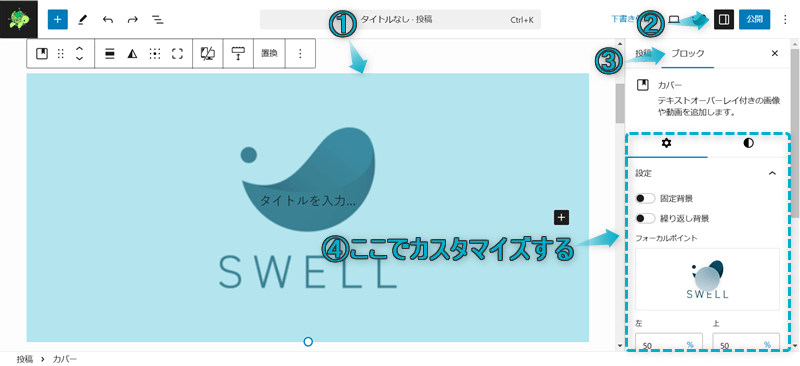
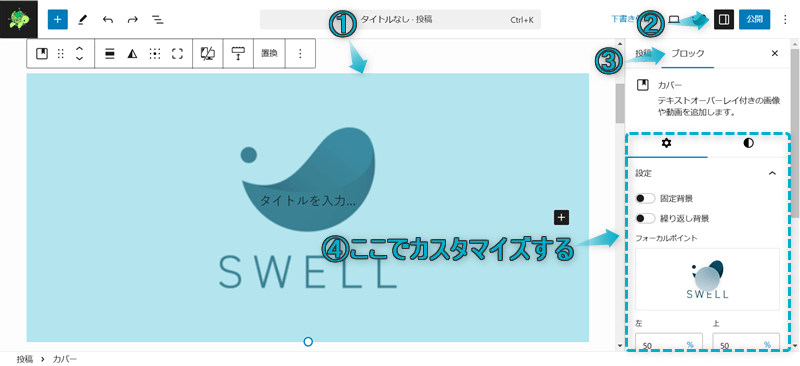
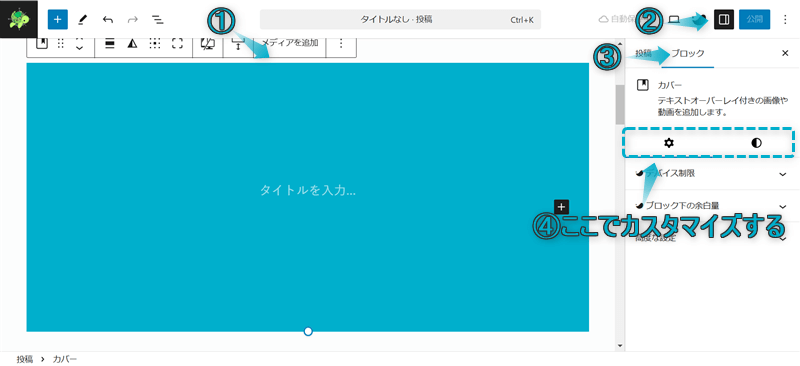
カバーブロックを選択し、設定⇒ブロックの順にクリックする
カバーブロックに画像を挿入したか背景色を選択したかで設定できる項目が異なります。




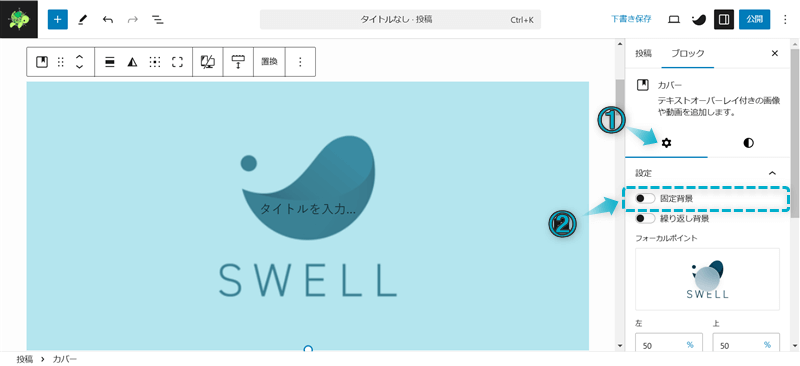
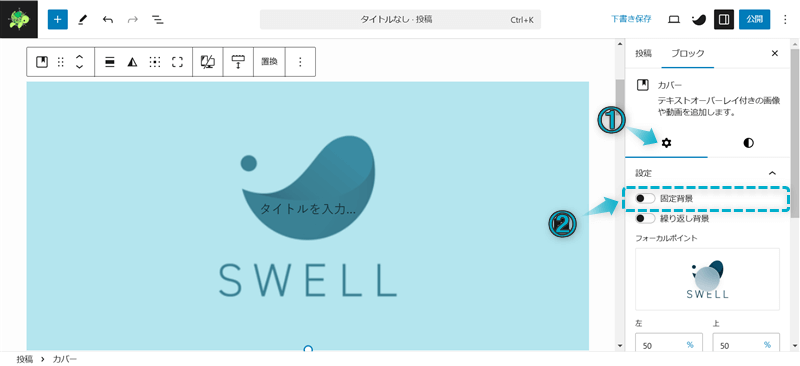
SWELLのカバーブロックの設定項目「固定背景」は右サイドバーの タブから設定できます。


固定背景をONにすると、画面をスクロールしても背景画像は動かなくなります。
固定背景OFF


固定背景ON



固定背景をON/OFFで試してみたけど違いが分かりませんでした…
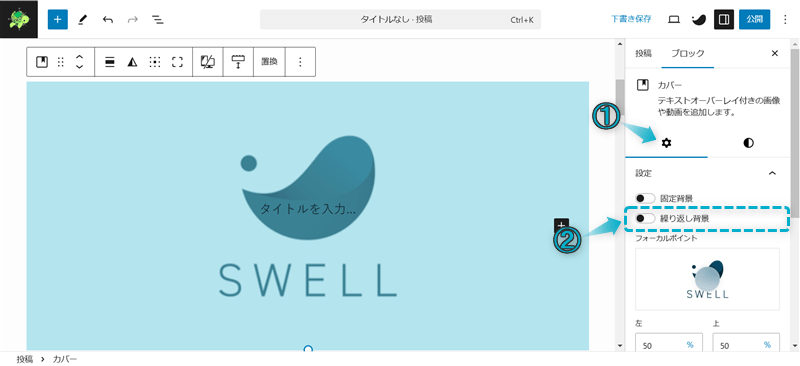
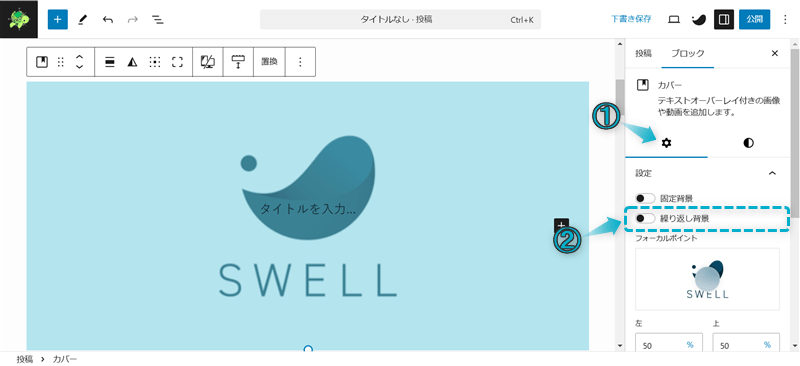
SWELLのカバーブロックの設定項目「繰り返し背景」は右サイドバーの タブから設定できます。


繰り返し背景をONにすると、同じ画像が上下左右に繰り返し表示されます。
繰り返し背景OFF


繰り返し背景ON
画像が大きいと繰り返し表示されません。小さめの画像を設定してください。



外部サイトで新しく画像を作る必要がなく便利だね
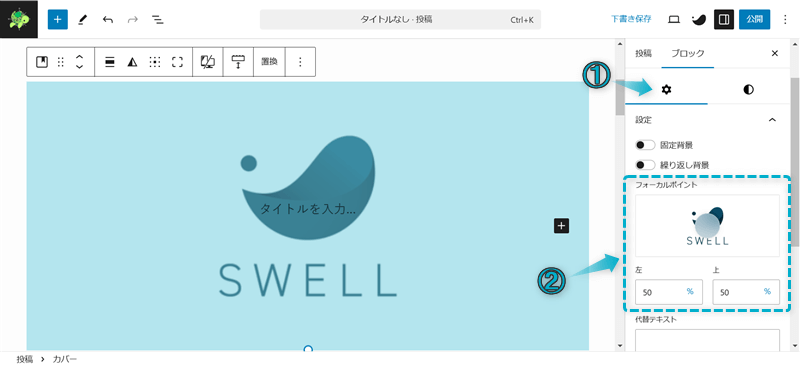
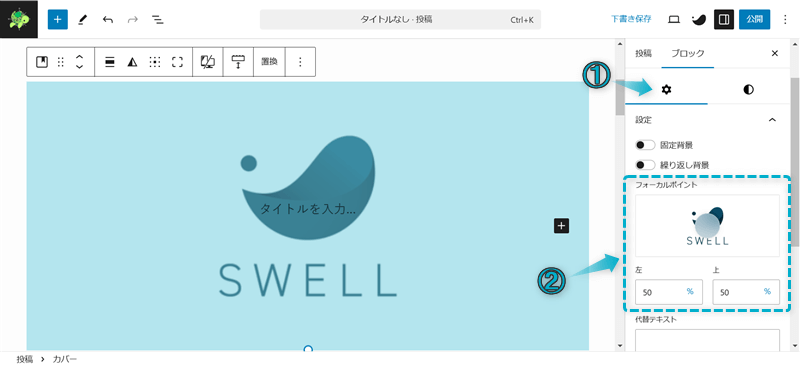
SWELLのカバーブロックの設定項目「フォーカルポイント」は右サイドバーの タブから設定できます。


焦点ピッカーを手動で移動させる、もしくは数字を入力することで背景画像の中心位置を変えることができます。
フォーカルポイント「デフォルト」


フォーカルポイント「左75%・上50%」





例えば人物の顔を中心するなどもできるよ
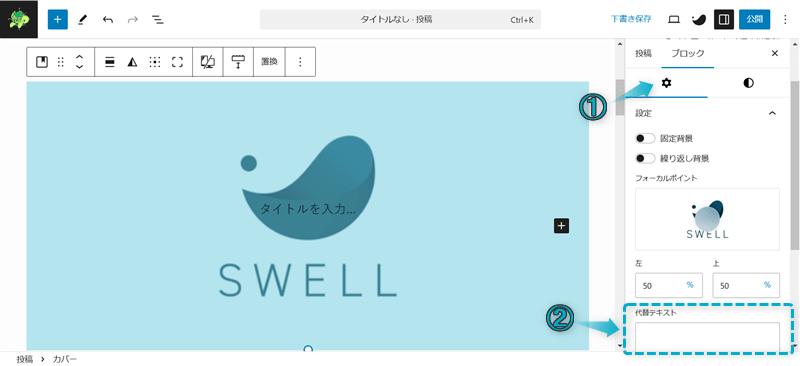
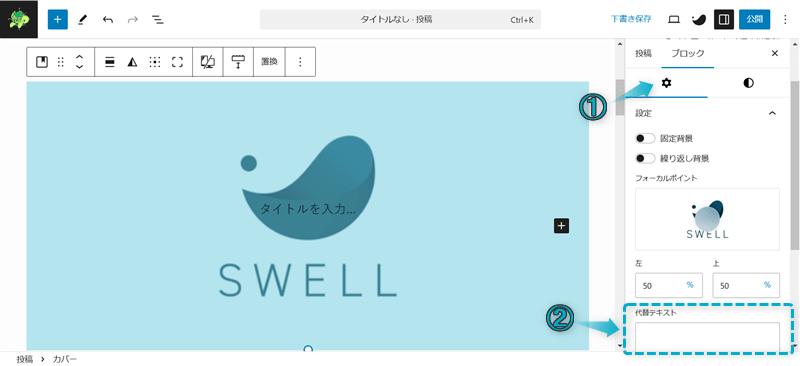
SWELLのカバーブロックの設定項目「代替テキスト」は右サイドバーの タブから設定できます。


記事内にある画像が何らかのエラーで表示されなかったときに代わりに表示させたいテキストを設定できます。



代替テキストは別名「ALT属性」とも呼ばれるよ
以下の画像は、正常に画像が表示された場合と何らかの異常があって画像が表示されなかった場合の比較です。
正常


異常


設定した画像が非表示になってしまった場合の備えとして、代替テキストは必ず設定しましょう。



画像の説明を入力するといいよ
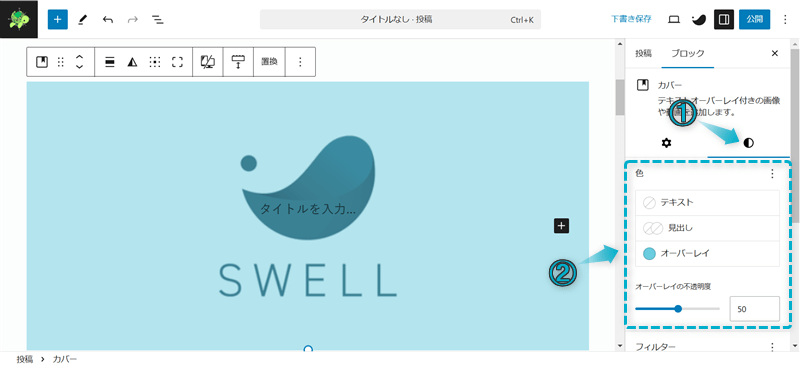
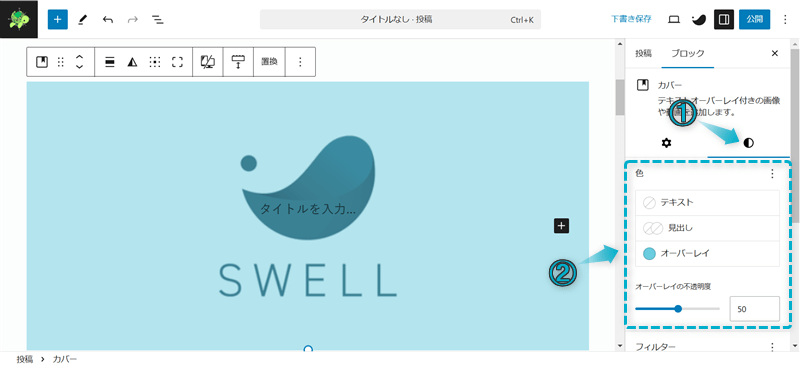
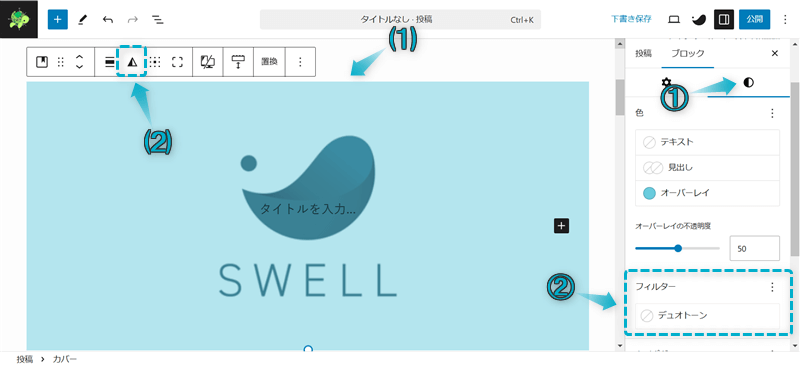
SWELLのカバーブロックの設定項目「色」は右サイドバーの タブから設定できます。


設定できる色は「テキスト」「見出し」「オーバーレイ」の3つです。
オーバーレイとは…画像に重ねる色のこと
色「デフォルト」


テキスト
色「テキスト緑・オーバーレイ青」


テキスト
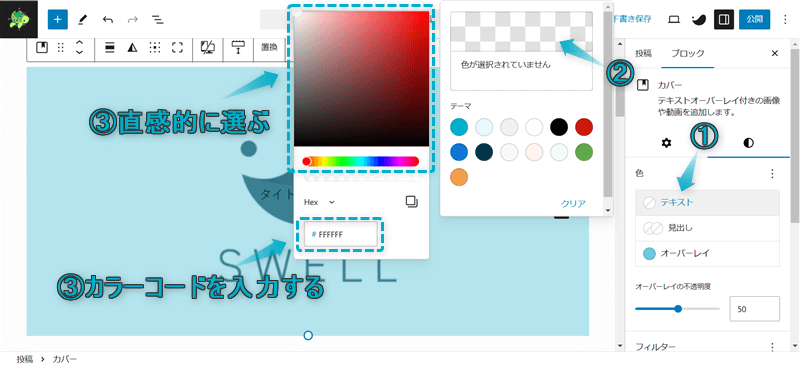
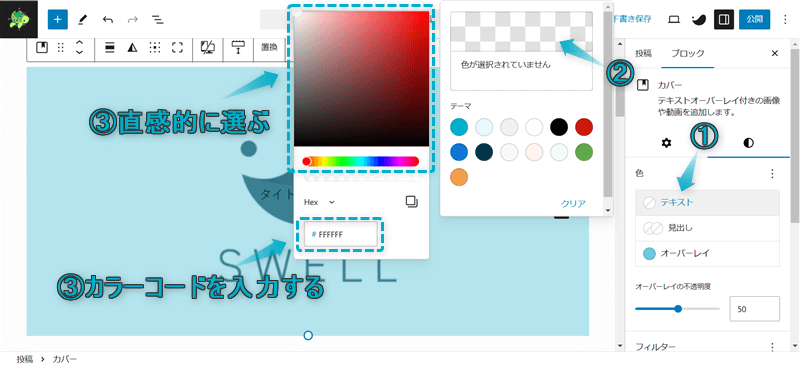
色を変更する際は【方法①】直感的に選ぶ【方法②】カラーコードを入力するのどちらかで設定しましょう。※【方法②】がおすすめ


使いたい色を直感的に選べない場合は、Google Chromeの拡張機能「ColorPick Eyedropper」というカラーピッカーを用いてカラーコードを調べましょう。
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
\クリックで開く/
導入方法


使い方




カラーコードはコピぺして使ってください。
オーバーレイカラーを設定する際は、あわせてオーバーレイの不透明度も設定します。
不透明度とは…画像の色を透過させない度合いのこと
オーバーレイの不透明度の設定をいくつか試してみると、「0」では設定したカラーの色が消えて、「100」では設定したカラーの色になりました。
不透明度:「0」


不透明度:「30」


不透明度:「60」


不透明度:「100」


不透明度を0から徐々に大きくするにつれてオーバーレイが濃くなり、不透明度100では背景画像が見えなくなります。



画像の良さが消えないようにカラー設定してね
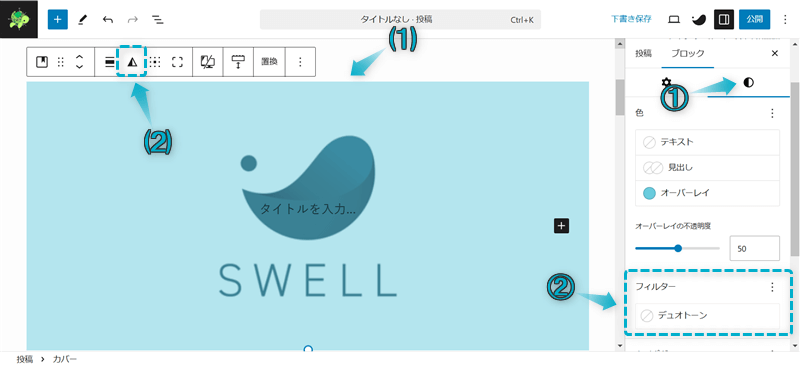
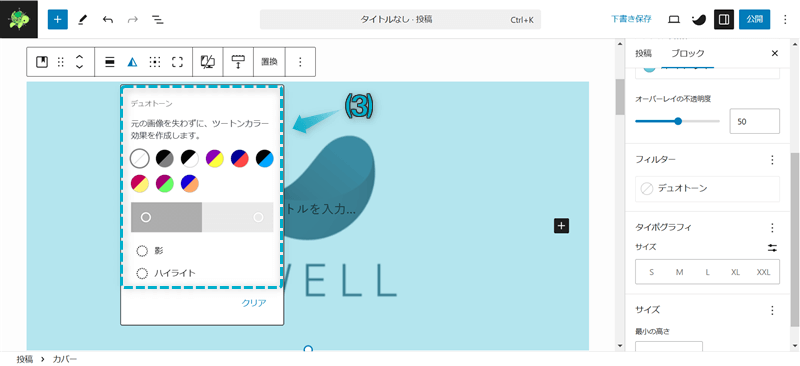
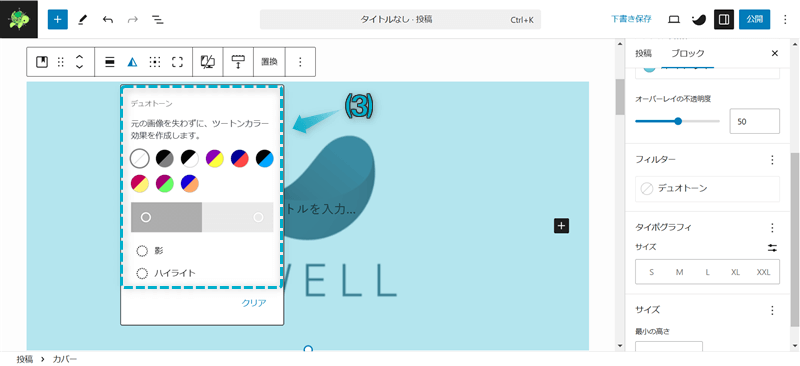
SWELLのカバーブロックの設定項目「デュオトーンフィルター」は右サイドバーの タブ、もしくはツールバーの「デュオトーンフィルターを適応」から設定できます。




デュオトーンとは…2つの色を組み合わせて表現するデザインのこと
以下のオリジナル画像にデュオトーンフィルターを適応してみました。
オリジナル画像


ダークグレースケール


グレースケール


紫と黄色


青と赤


ミッドナイト


マゼンタと黄色


紫と緑


青とオレンジ





個性的な色に装飾することができるね
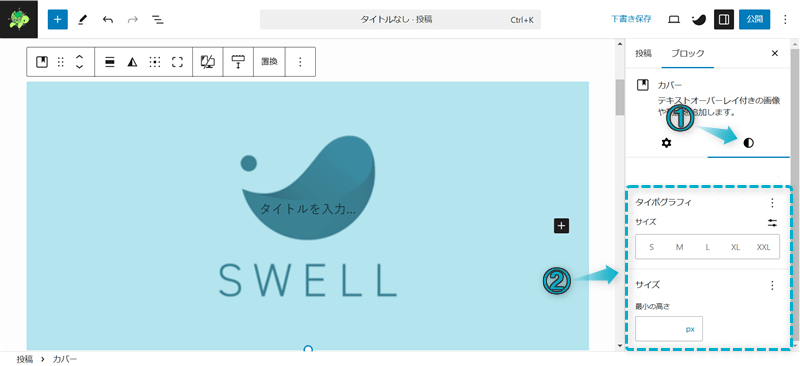
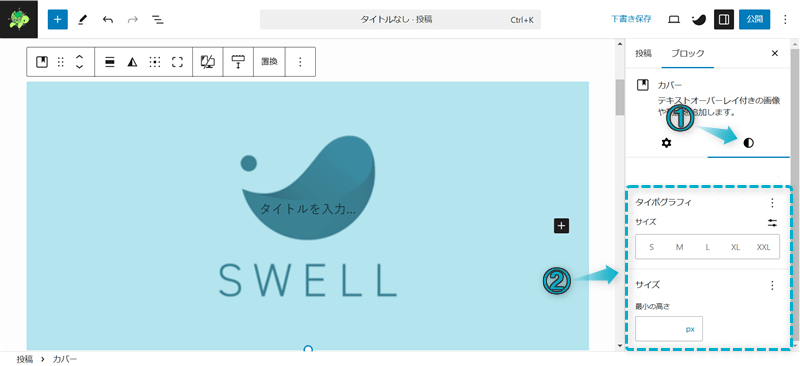
SWELLのカバーブロックの設定項目「サイズ」は右サイドバーの タブから設定できます。


テキストのサイズは「S」「M」「L」「XL」「XXL」の5つから選べ、画像サイズは任意の数字を入力して指定できます。
サイズ「デフォルト」


テキスト
サイズ「テキストXXL・画像200px」


テキスト



外部サイトで画像をリサイズしなくていいので便利ですね
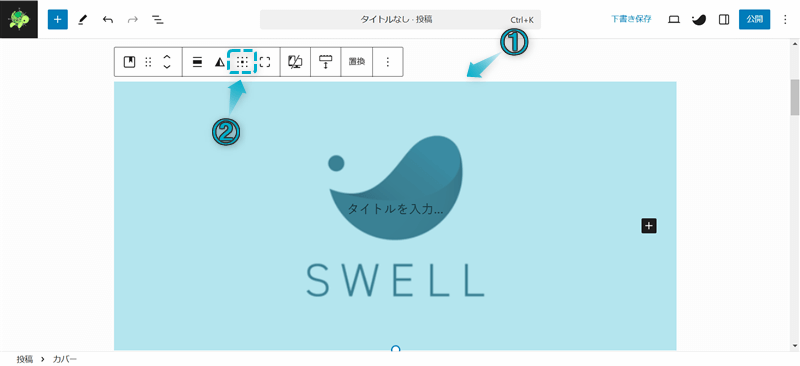
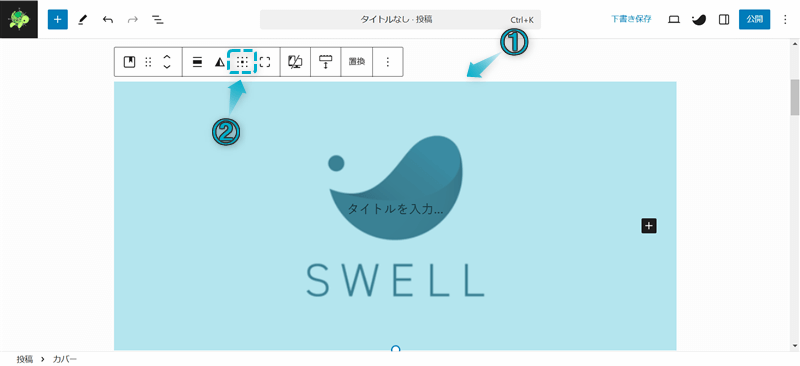
SWELLのカバーブロックの設定項目「コンテンツ位置」はツールバーの「コンテンツ位置を変更」から設定できます。


背景画像の上に挿入したテキストやその他コンテンツの表示位置を以下の9パターンから選べます。


左上


上部中央


右上


中央左


中央


中央右


左下


下部中央


右下
以下の画像のように、アフィリアエイトリンクを設定したSWELLボタンを配置してもいいですね。
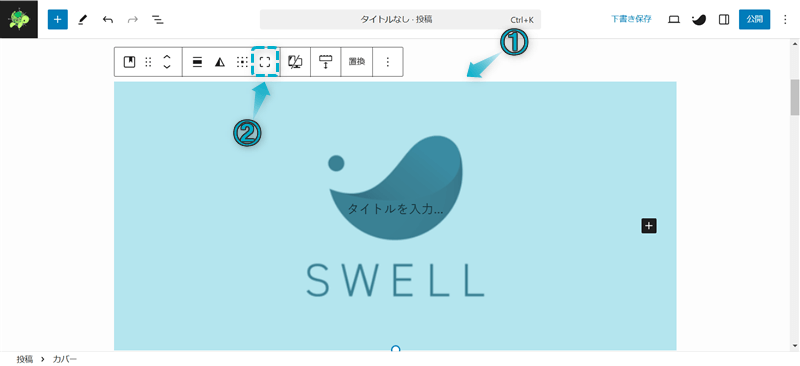
SWELLのカバーブロックの設定項目「フルハイト」はツールバーの「フルハイトを切り替え」から設定できます。


フルハイトの切り替えをONにすると、ユーザーが利用しているデバイスの画面いっぱいにカバーブロックが表示されます。
フルハイトの切り替えOFF


フルハイトの切り替えON


例えば、PC画面とスマホ画面とではカバーブロックの表示が異なりますので、デバイスごとにチェックしてください。



スマホ画面で上の画像を見ると左右が切れて縦長の画像になってるよ


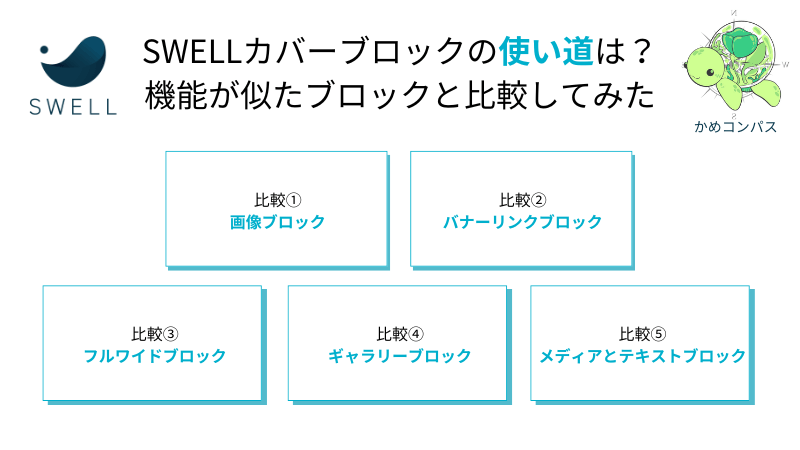
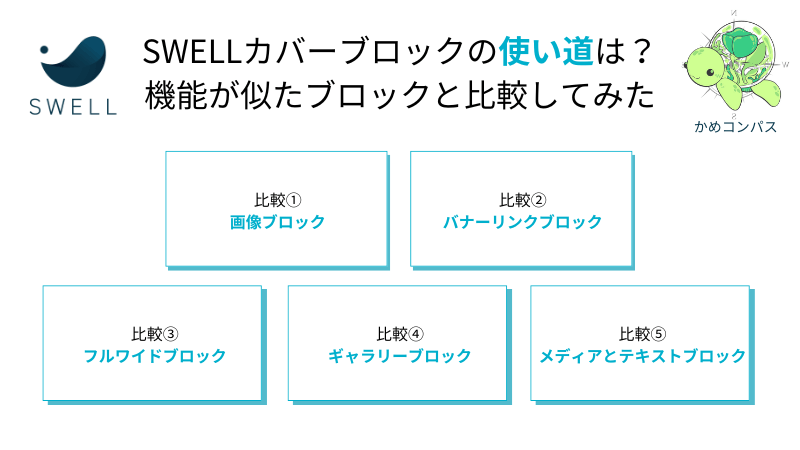
SWELLにはカバーブロックと似た機能を持つブロックが以下の5つあります。
※【 】はSWELL専用ブロック、【 】はWordPress標準ブロックです。
カバーブロックはどういうときに使えばいいのだろう…と疑問に思う方もいるでしょう。
そこで、カバーブロックとその他似た機能を持つブロックとの違いを比較し、カバーブロックの使い道を解説します。
さきに、これらブロックの比較結果をかんたんにまとめました。
| ブロック名 | 画像上にテキスト配置 | 画像上にその他コンテンツ配置 | 画像のクリック拡大 | スタイル変更 | リンクの挿入 | キャプションの追加 | オーバーレイ設定 | デュオトーンフィルター | 画像上のコンテンツ位置の変更 | コンテンツをずらして画像に配置 | フルハイトの切り替え | 画像の境界線の形状設定 | 画像をまとめて挿入 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| カバー | 可 | 可 | 不可 | 不可 | 不可 | 不可 | 可 | 可 | 可 | 不可 | 可 | 不可 | 不可 |
| 画像 | 不可 | 不可 | 可 | 可 | 可 | 可 | 不可 | 可 | 不可 | 不可 | 不可 | 不可 | 不可 |
| フルワイド | 可 | 可 | 不可 | 不可 | 不可 | 不可 | 可 | 不可 | 不可 | 不可 | 不可 | 可 | 不可 |
| バナーリンク | 可 | 不可 | 不可 | 可 | 可 | 不可 | 可 | 不可 | 不可 | 不可 | 不可 | 不可 | 不可 |
| ギャラリー | 不可 | 不可 | 可 | 可 | 可 | 可 | 不可 | 可 | 不可 | 不可 | 不可 | 不可 | 可 |
| メディアとテキスト | 可 | 可 | 不可 | 不可 | 可 | 不可 | 不可 | 不可 | 不可 | 可 | 不可 | 不可 | 不可 |
では、それぞれの類似機能を持つブロックを詳しく解説します。
WordPress標準ブロックである画像ブロックとカバーブロックの違いは以下のとおりです。
| ブロック名 | 画像 | カバー |
|---|---|---|
| 画像上にテキスト配置 | 不可 | 可 |
| 画像上にその他コンテンツ配置 | 不可 | 可 |
| 画像のクリック拡大 | 可 | 不可 |
| スタイル変更 | 可 | 不可 |
| リンクの挿入 | 可 | 不可 |
| キャプションの追加 | 可 | 不可 |
| オーバーレイ設定 | 不可 | 可 |
| 画像上のコンテンツ位置の変更 | 不可 | 可 |
| フルハイトの切り替え | 不可 | 可 |
以下のように画像ブロックでは設定できない画像上にコンテンツを配置したり、オーバーレイの設定をしたい場合にカバーブロックを使うといいでしょう。
SWELL専用ブロックであるフルワイドブロックとカバーブロックの違いは以下のとおりです。
| ブロック名 | フルワイド | カバー |
|---|---|---|
| デュオトーンフィルター | 不可 | 可 |
| 画像上のコンテンツ位置の変更 | 不可 | 可 |
| フルハイトの切り替え | 不可 | 可 |
| 画像の境界線の形状設定 | 可 | 不可 |
以下のようにフルワイドブロックでは設定できないフルハイトの切り替えをしたい場合にカバーブロックを使うといいでしょう。


SWELL専用ブロックであるバナーリンクブロックとカバーブロックの違いは以下のとおりです。
| ブロック名 | バナーリンク | カバー |
|---|---|---|
| 画像上にその他コンテンツ配置 | 不可 | 可 |
| スタイル変更 | 可 | 不可 |
| リンクの挿入 | 可 | 不可 |
| デュオトーンフィルター | 不可 | 可 |
| 画像上のコンテンツ位置の変更 | 不可 | 可 |
| フルハイトの切り替え | 不可 | 可 |
以下のようにバナーリンクブロックでは設定できない画像上にコンテンツを配置したり、コンテンツ位置の変更をしたい場合にカバーブロックを使うといいでしょう。
WordPress標準ブロックであるギャラリーブロックとカバーブロックの違いは以下のとおりです。
| ブロック名 | ギャラリー | カバー |
|---|---|---|
| 画像上にテキスト配置 | 不可 | 可 |
| 画像上にその他コンテンツ配置 | 不可 | 可 |
| 画像のクリック拡大 | 可 | 不可 |
| スタイル変更 | 可 | 不可 |
| リンクの挿入 | 可 | 不可 |
| キャプションの追加 | 可 | 不可 |
| オーバーレイ設定 | 不可 | 可 |
| 画像上のコンテンツ位置の変更 | 不可 | 可 |
| フルハイトの切り替え | 不可 | 可 |
| 画像をまとめて挿入 | 可 | 不可 |
以下のようにギャラリーブロックでは設定できない画像上にコンテンツを配置したり、オーバーレイの設定をしたい場合にカバーブロックを使うといいでしょう。
WordPress標準ブロックであるメディアとテキストブロックとカバーブロックの違いは以下のとおりです。
| ブロック名 | メディアとテキスト | カバー |
|---|---|---|
| リンクの挿入 | 可 | 不可 |
| オーバーレイ設定 | 不可 | 可 |
| デュオトーンフィルター | 不可 | 可 |
| 画像上のコンテンツ位置の変更 | 不可 | 可 |
| コンテンツをずらして画像に配置 | 可 | 不可 |
| フルハイトの切り替え | 不可 | 可 |
以下のようにメディアとテキストブロックでは設定できない デュオトーンフィルターやオーバーレイの設定をしたい場合にカバーブロックを使うといいでしょう。




今回は、SWELLでカバーブロックの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント