当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「見出しをおしゃれにデザインしたい…」
「見出しの色を変更するには?」
「見出しに画像を挿入できる?」
この記事ではそんな方に向けて、SWELLで見出しのデザインを設定する方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、記事をおしゃれなデザインに様変わりさせることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLではH2~H4見出しのデザインを設定でき、自分好みのデザインを自由に選ぶことができます。
H○見出しとは…見出しの階層を表したもの。H1~H6まであり、数字が小さいほど階層の高い見出しになる。
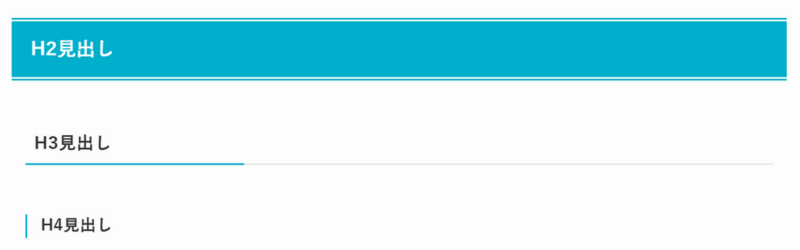
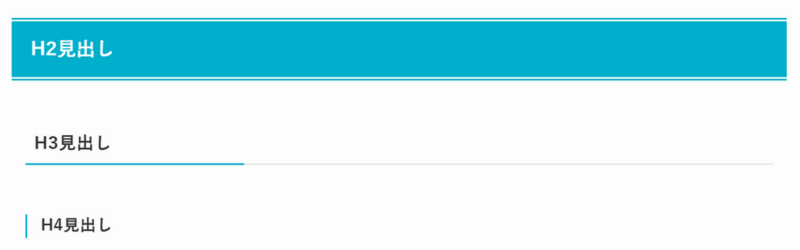
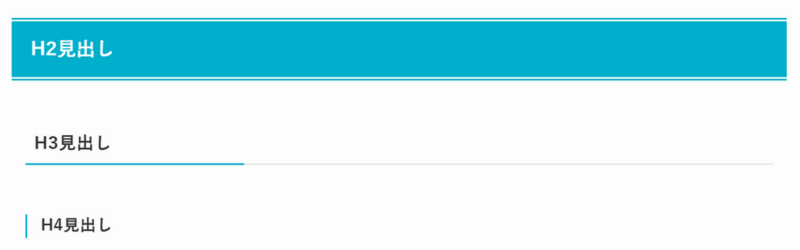
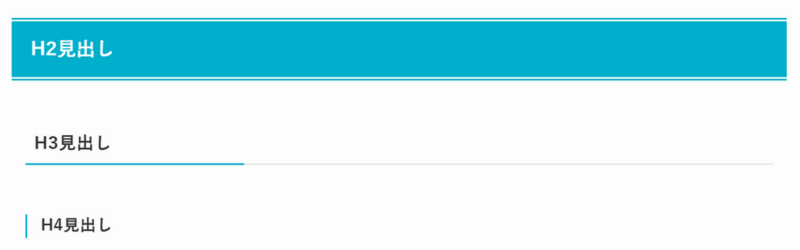
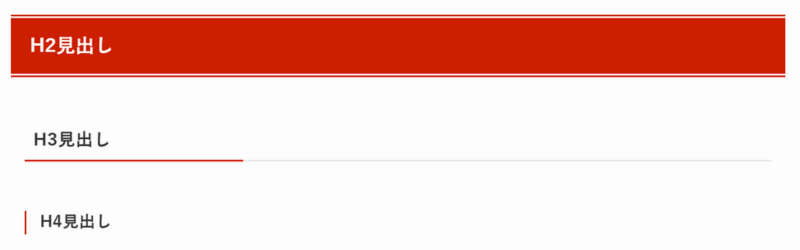
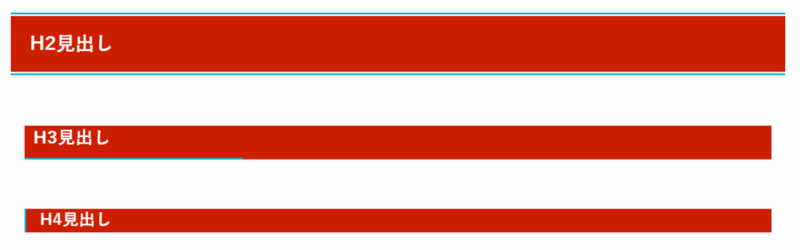
以下の画像は当ブログで使用しているH2~H4見出しのデザインです。





シンプルでおしゃれ!
設定方法は公式サイトでも紹介されていますが、本記事でも詳しく解説します。
公式サイト:見出しやマーカーなど、記事内コンテンツのデザイン切り替え方法
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


投稿・固定ページをクリックする


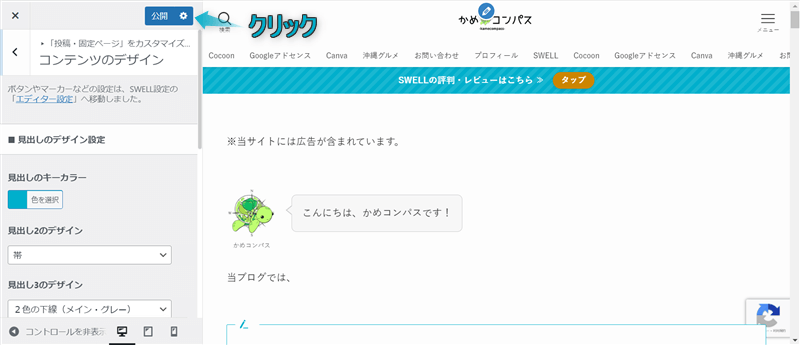
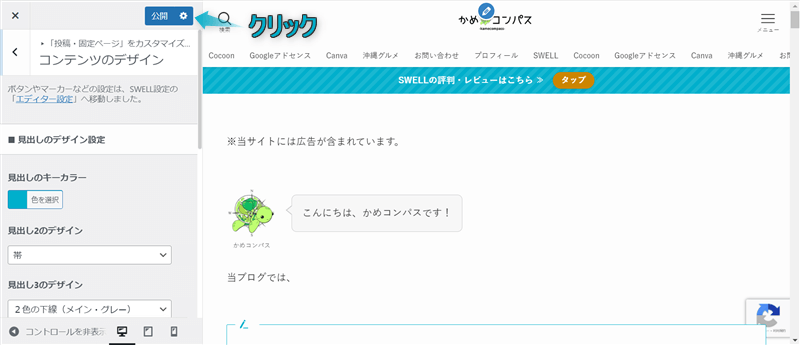
コンテンツのデザインをクリックする


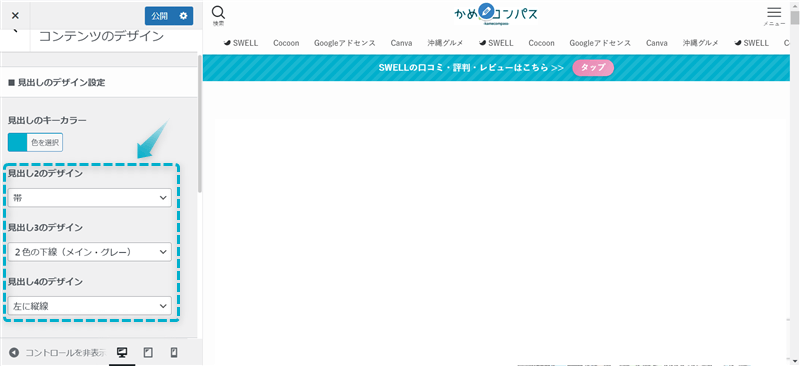
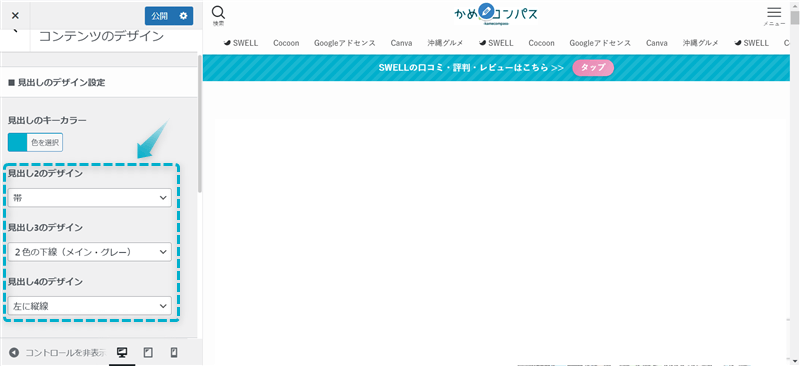
「見出し○のデザイン」で設定する ※〇は2~4


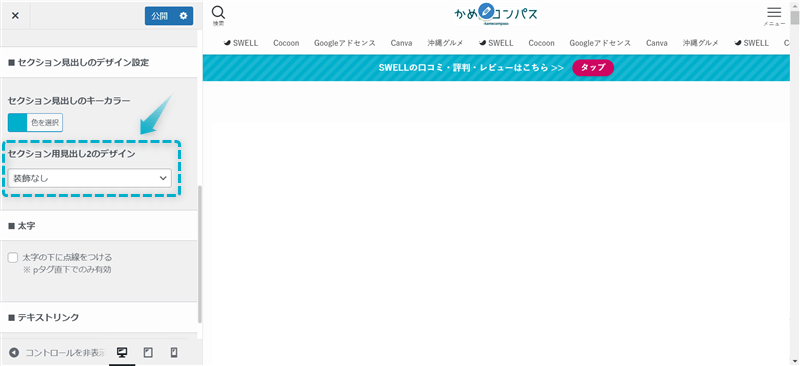
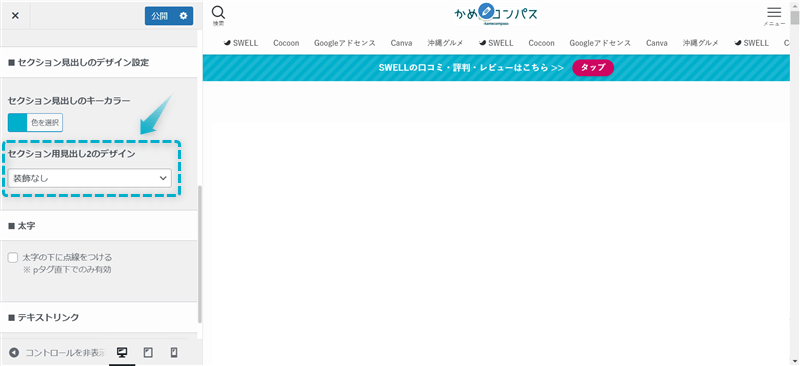
「セクション用見出し2のデザイン」もあわせて設定できます。


公開をクリックする


これで見出しのデザインを設定できます。
実際にH2~H4見出しとセクション用H2見出しのデザインを見ていきましょう。
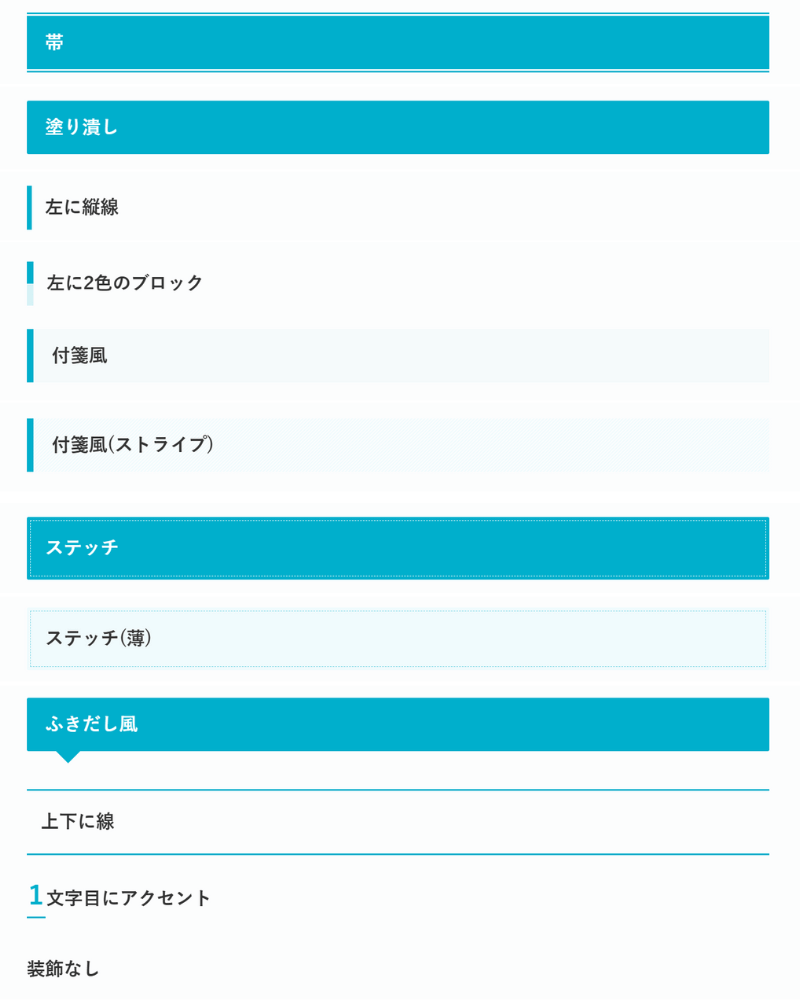
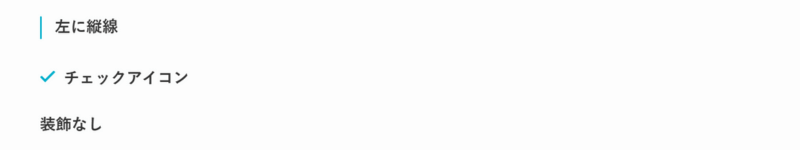
SWELLのH2見出しのデザインは12種類あります。


SWELLのH3見出しのデザインは8種類あります。


SWELLのH4見出しのデザインは3種類あります。


セクション用見出しとは…通常の見出しとは別のシンプルなデザインの見出しのこと
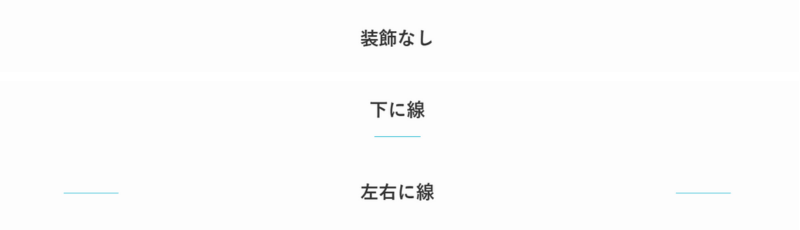
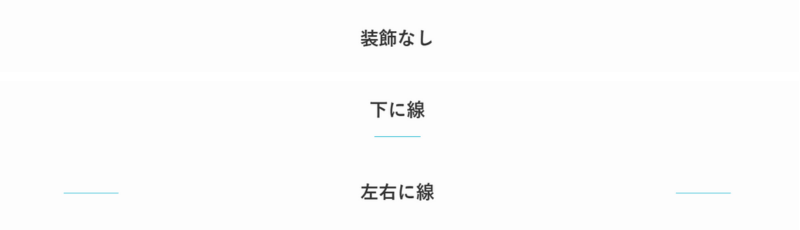
SWELLのセクション用H2見出しのデザインは3種類あります。


H2以外のセクション用見出しでは、デザインが「装飾なし」に統一されます。


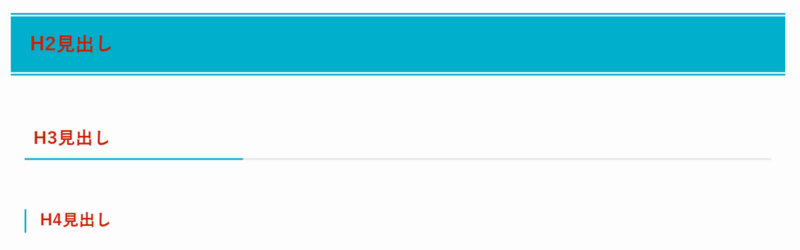
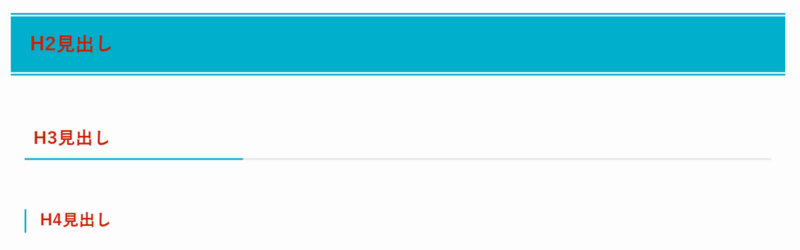
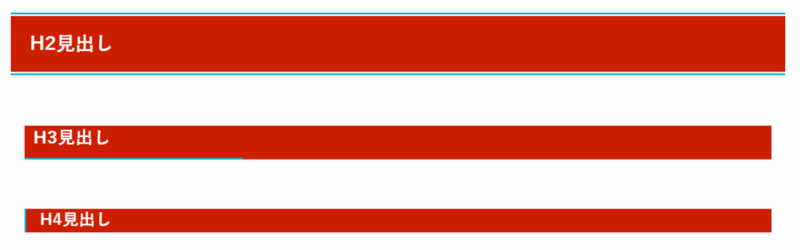
SWELLの見出しは、デザインカラーやテキスト・背景の色を変更できます。
before


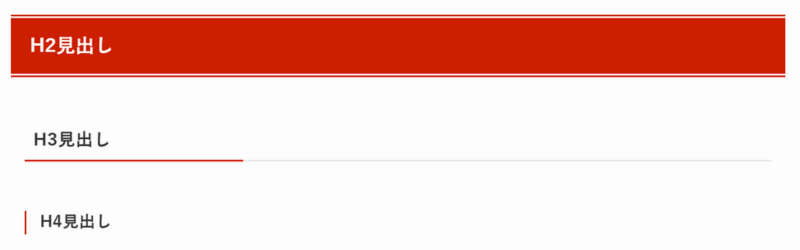
after / デザインカラーのみ変更


after / テキスト色のみ変更


after / 背景色のみ変更


見出しの「デザイン」と「テキスト・背景」では色を変更する場所が異なります。
見出しの色を変更する方法をそれぞれ詳しく解説します。
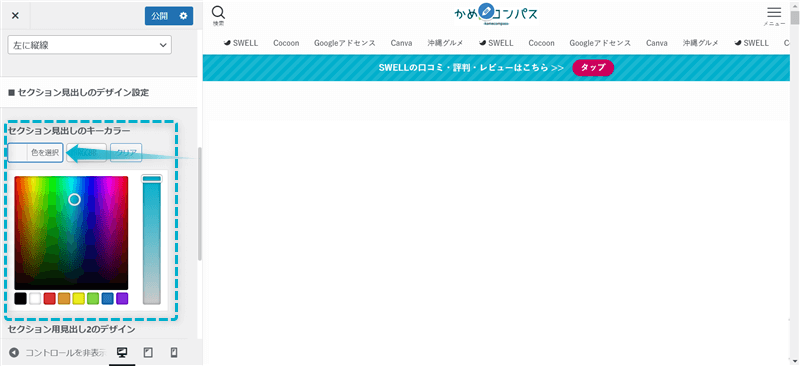
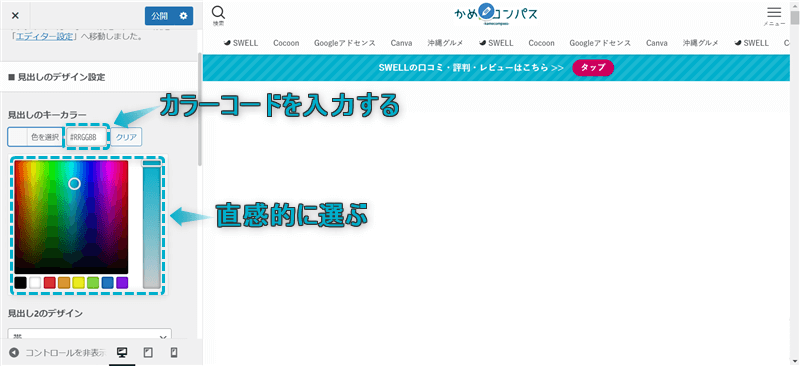
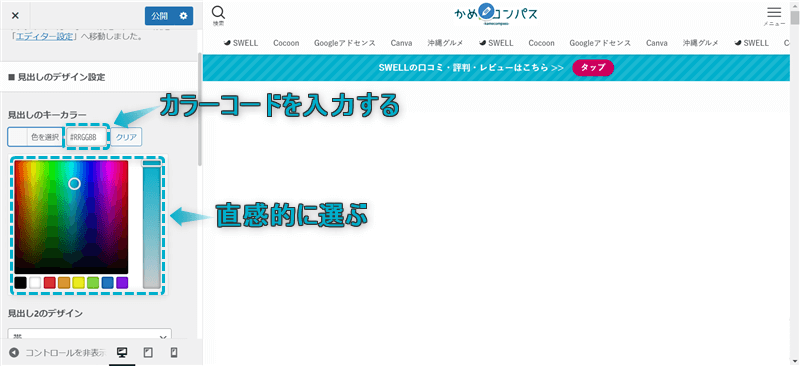
SWELLで見出しのデザインカラーはカスタマイザーで変更できます。
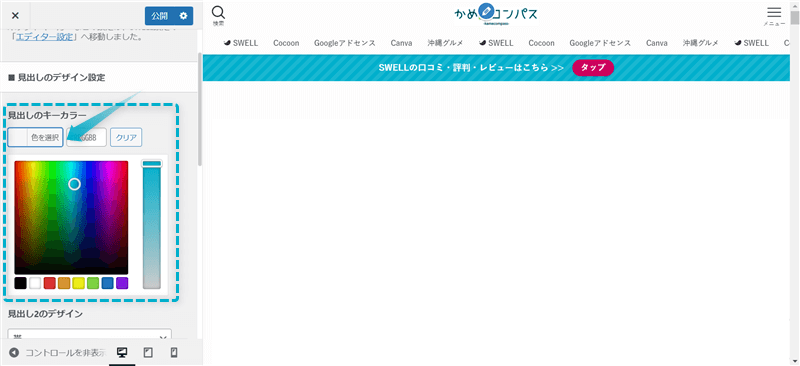
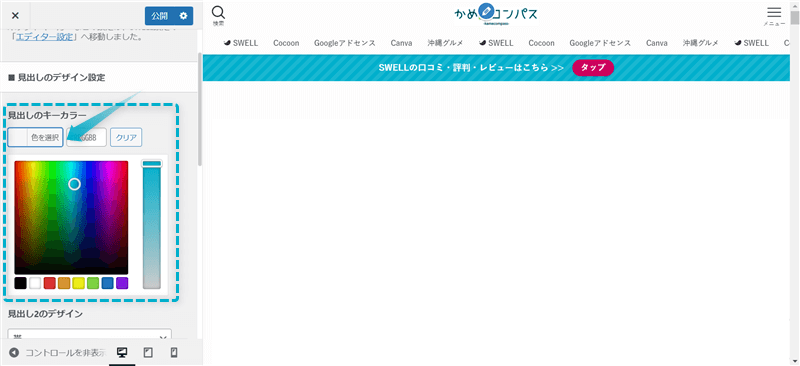
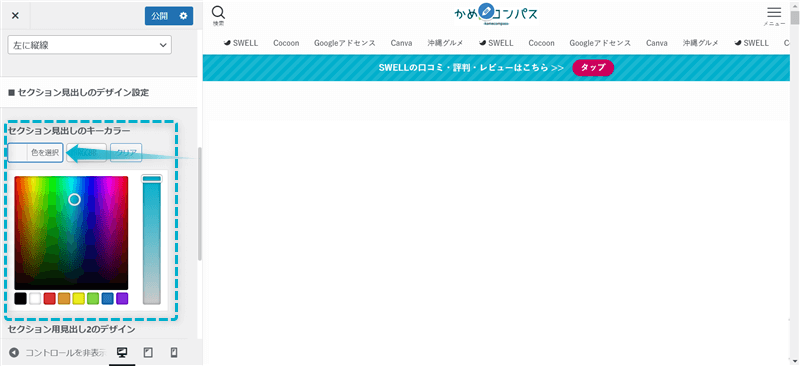
WordPress管理画面で、外観⇒カスタマイズ⇒投稿・固定ページ⇒コンテンツのデザイン⇒「(セクション用)見出しのキーカラー」で変更します。




色を変更する際は【方法①】直感的に選ぶ【方法②】カラーコードを入力するのどちらかで設定しましょう。※【方法②】がおすすめ


使いたい色を直感的に選べない場合は、Google Chromeの拡張機能「ColorPick Eyedropper」というカラーピッカーを用いてカラーコードを調べましょう。
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
\クリックで開閉/
導入方法


使い方




カラーコードはコピぺして使ってください。
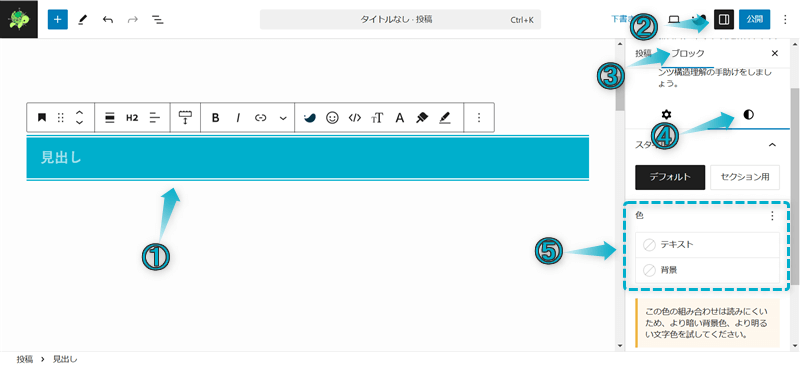
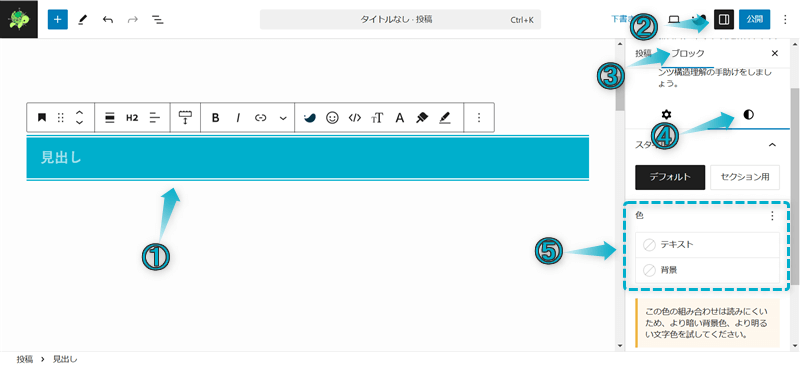
SWELLで見出しのテキストと背景の色は記事編集ページの右サイドバーで変更できます。
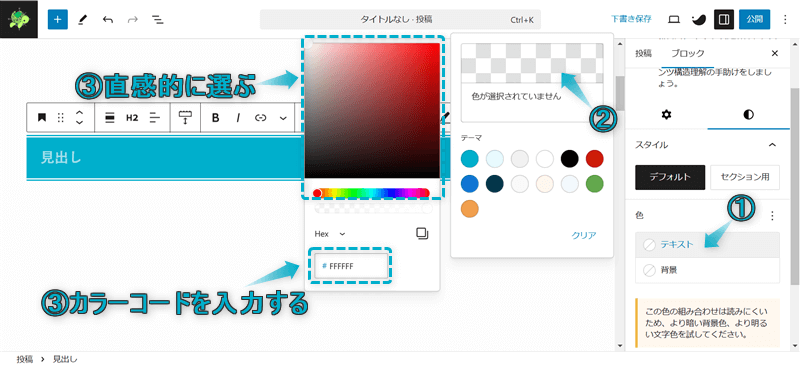
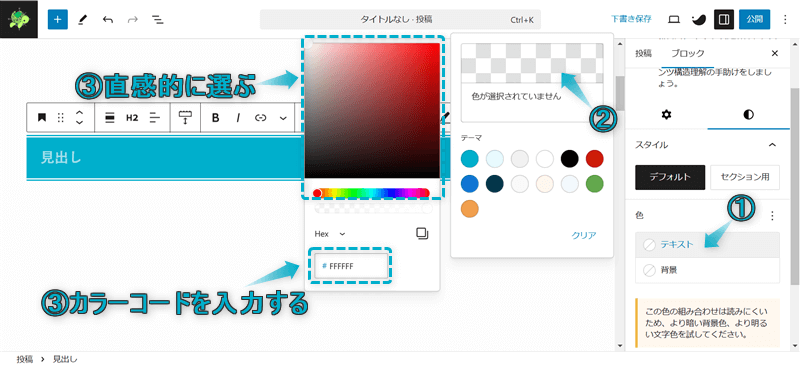
見出しを選択し、設定⇒ブロック⇒ タブ⇒「テキスト」「背景」から色を変更する


使いたい色を直感的に選んだり、カラーコードを入力して色を指定することもできます。




SWELLでは、CSSを記述せずに見出しのデザインをおしゃれにアレンジすることもできます。
本記事では以下4つの方法で、見出しを独自のデザインにしていきます。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
見出しのデザインを「装飾なし」にしてからの利用を推奨します。
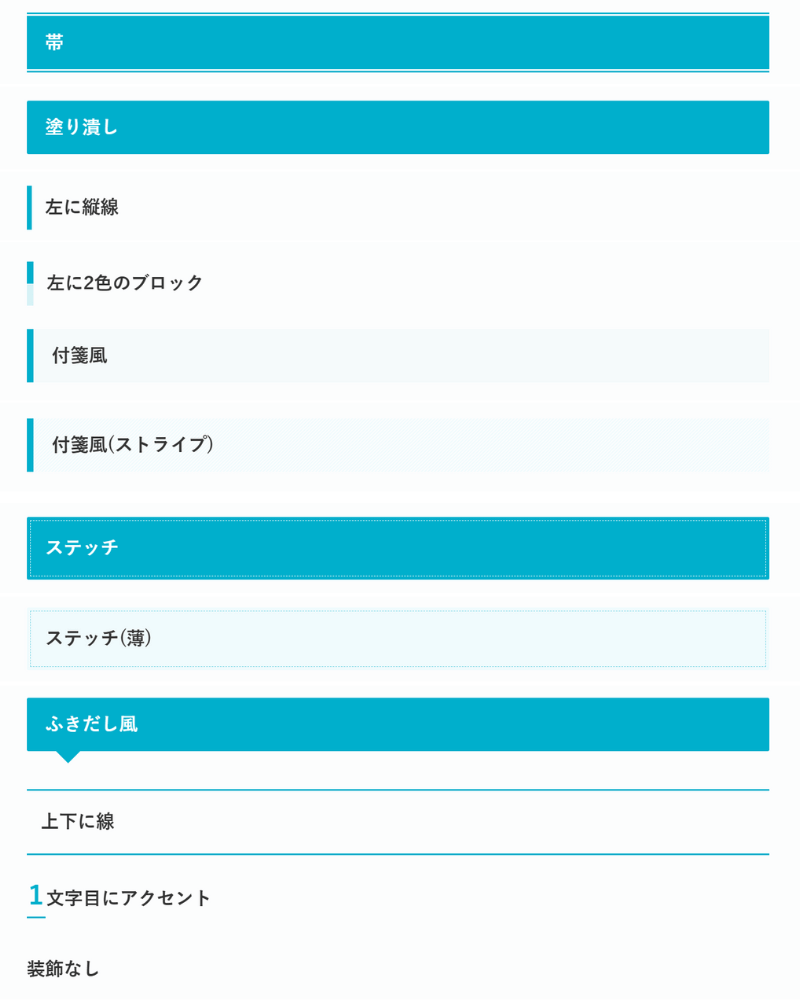
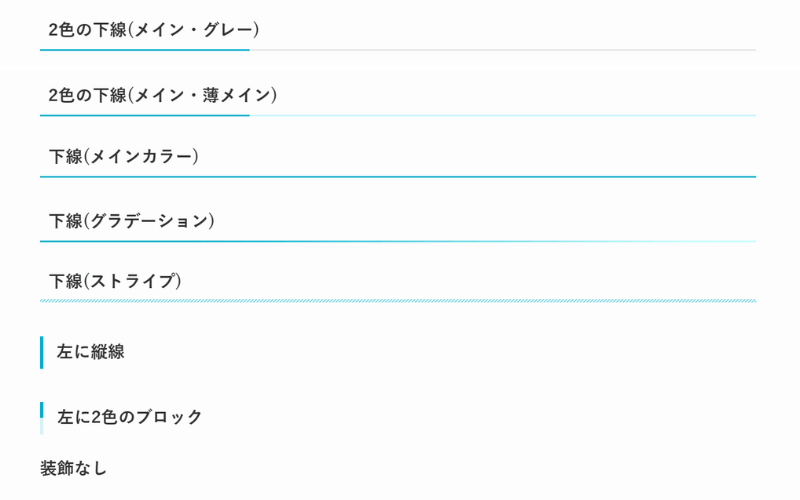
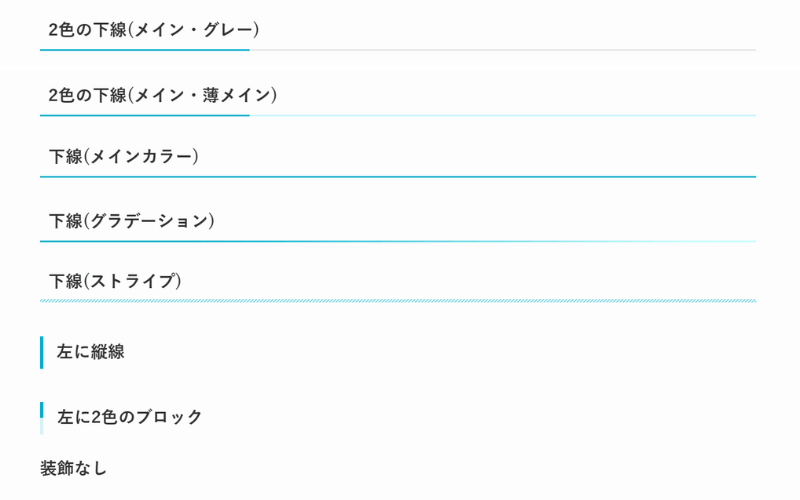
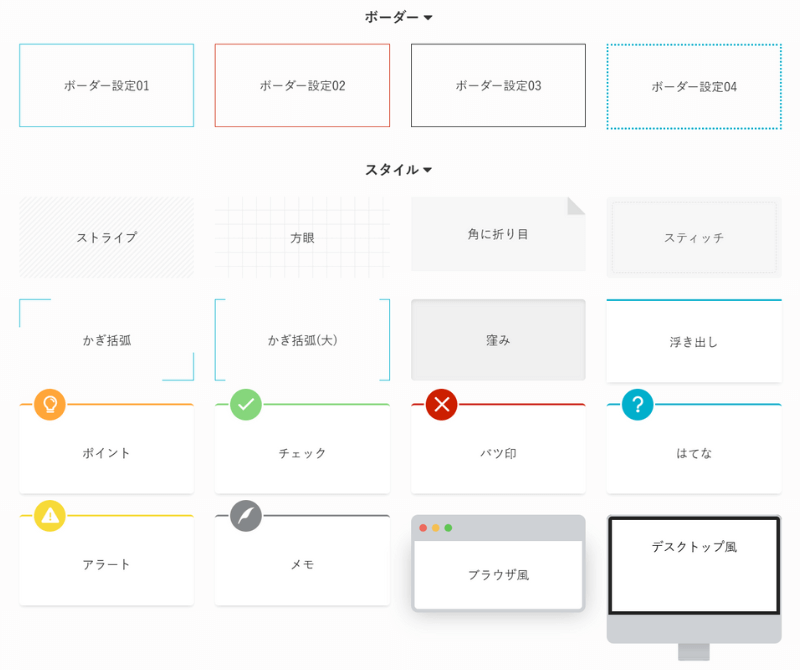
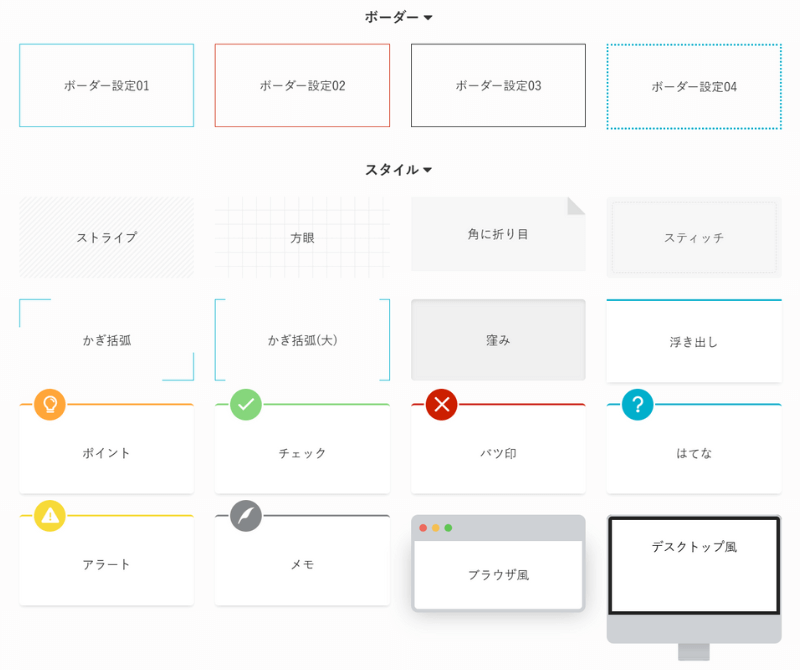
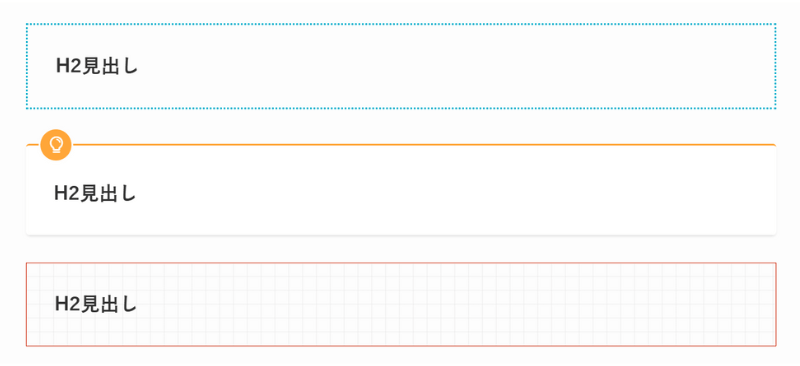
SWELLのグループ化で使用できる装飾は、ボーダー4種類とスタイル16種類あります。


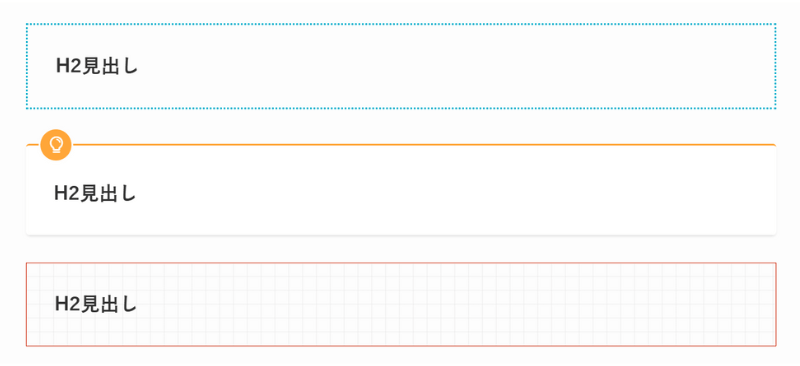
見出しをグループ化することで、これらの装飾にデザインすることができます。


ボーダーとスタイルは組み合わせることができるので、使用できるデザイン装飾は全84種類!(=ボーダー4種類+スタイル16種類+ボーダー4種類×スタイル16種類)



私はボーダーと「方眼」の組み合わせをよく使うよ
\クリックで開閉/
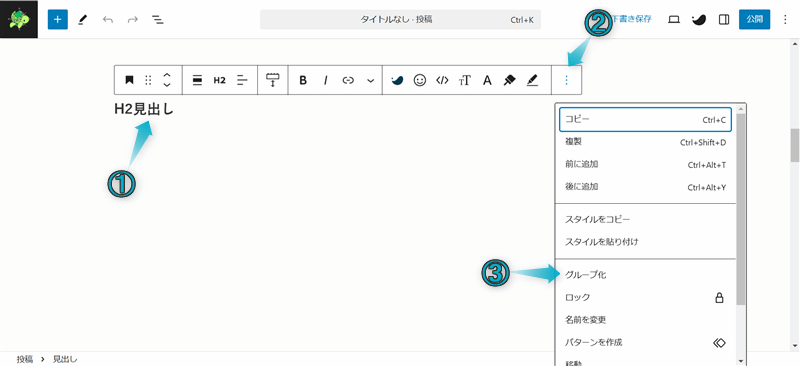
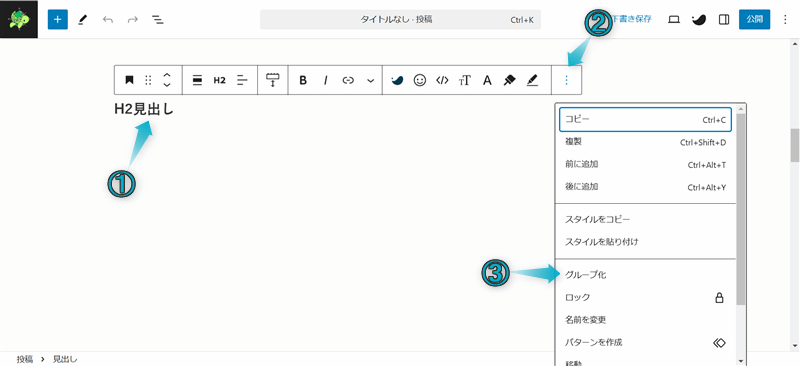
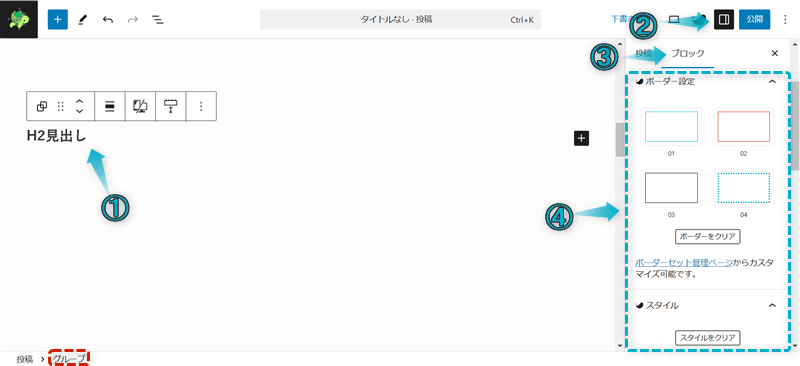
見出しを選択し、︙⇒グループ化の順にクリックする


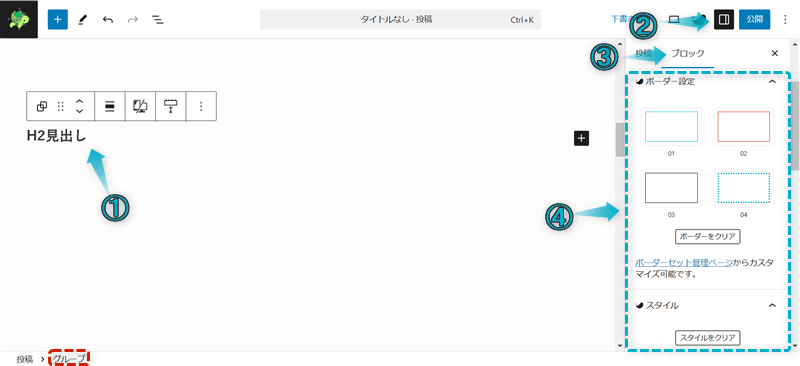
グループ化ブロックを選択し、設定⇒ブロックの順にクリックして表示される装飾から選ぶ
見出しではなく、グループ化ブロックを選択してください。


これで見出しをグループ化の装飾でデザインできます。
SWELLでは見出しに画像を挿入することができます。


WordPressで利用できないフォントやデザイン装飾を見出しにできるので、よりオシャレに仕上がりますよ。



サイト型トップページで利用するのもアリだね
\クリックで開閉/
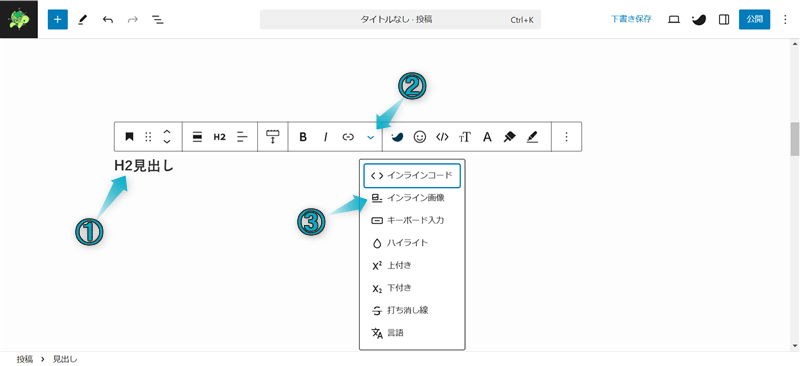
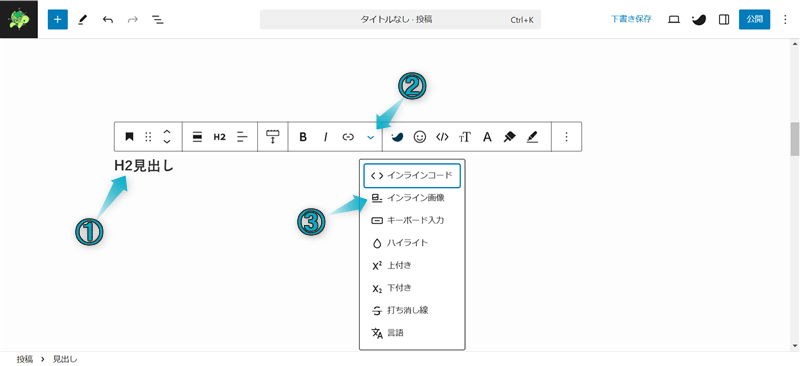
見出しを選択し、ツールバーの項目 ⇒インライン画像の順にクリックして画像を挿入する


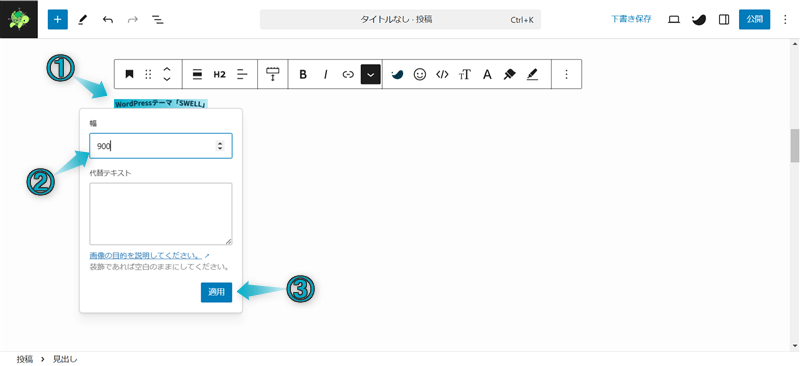
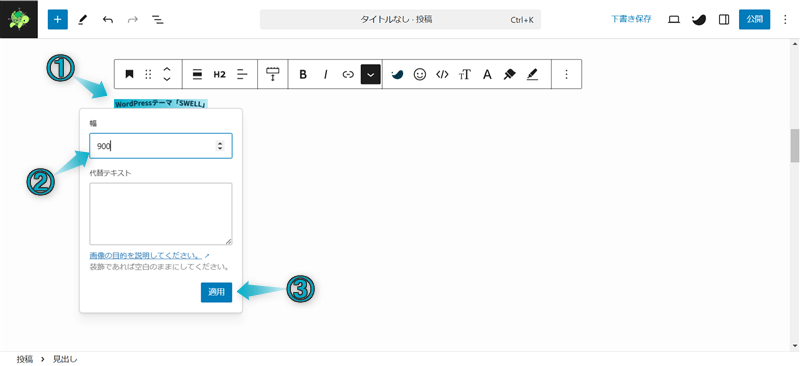
挿入されたインライン画像をクリックして幅を調整し、適応をクリックする


これで見出しに画像を挿入できます。
SWELLには無料で使用できるアイコンが1000種類以上あります。








見出しに入力するテキストの頭にアイコンを配置すれば、ユーザーの目を引くデザインに作成できますよ。


\クリックで開閉/
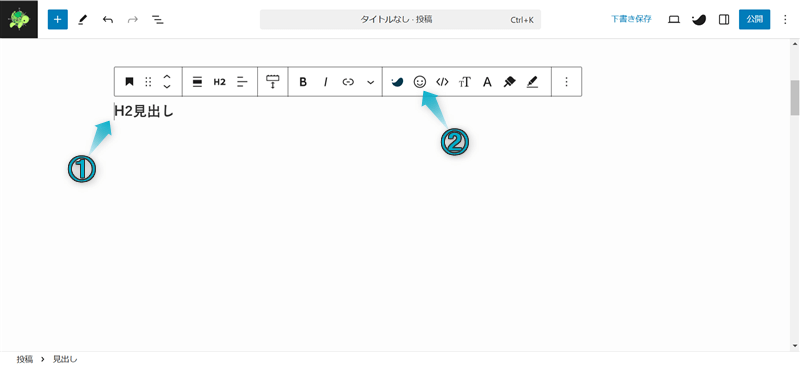
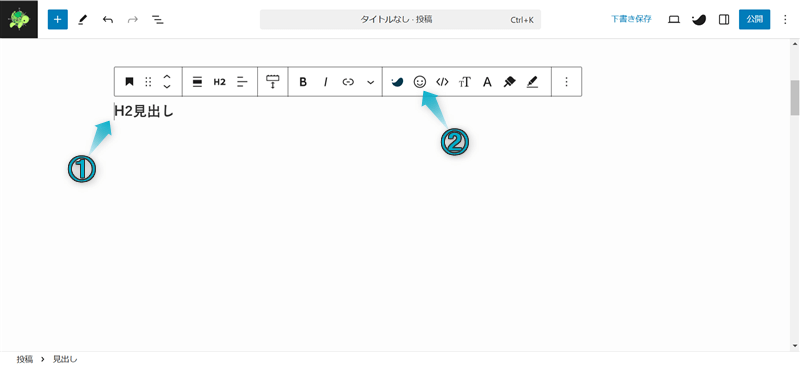
見出しの頭を選択し、ツールバーの項目 をクリックする


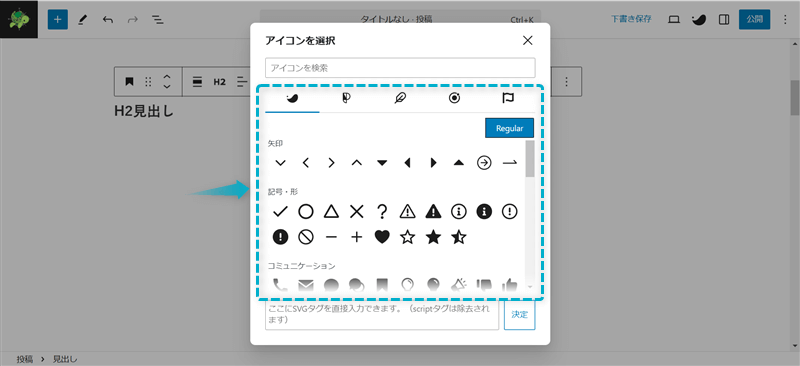
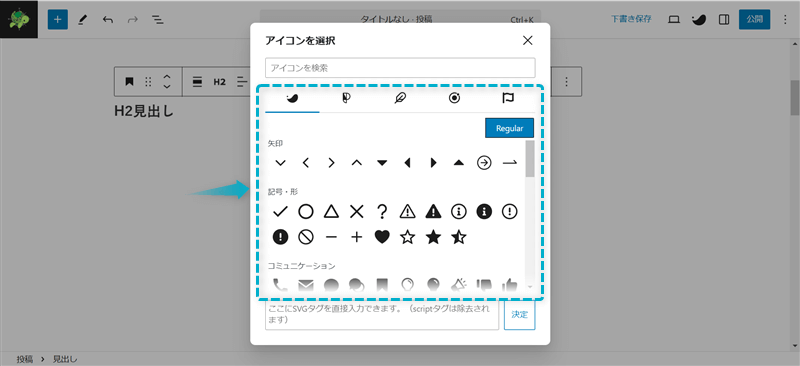
使用したいアイコンをクリックする


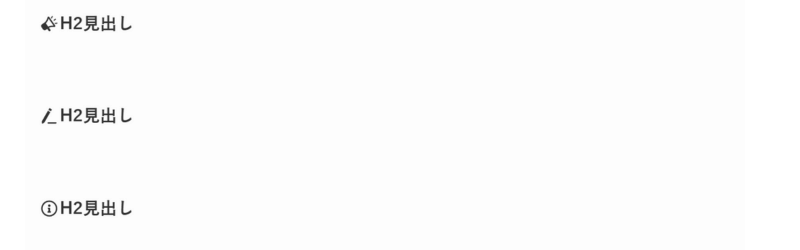
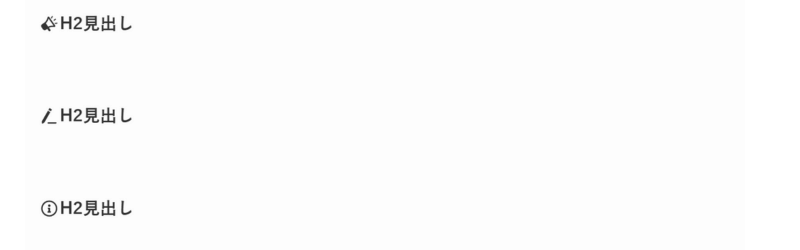
これで見出しにアイコンを挿入できます。
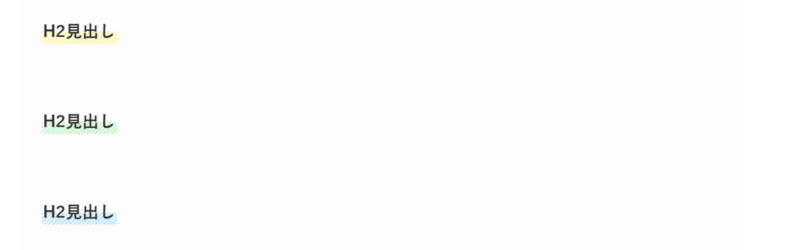
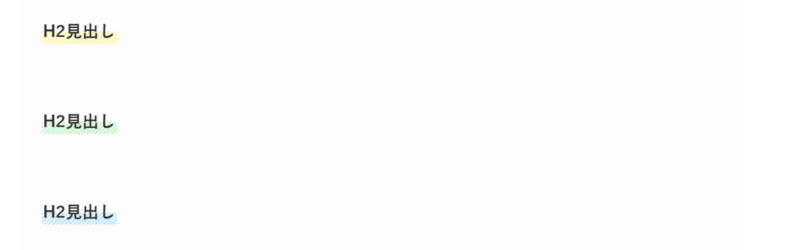
SWELLでは4パターンのマーカーを使用でき、見出しに引くと以下のようにデザインできます。


文章の長さに応じてマーカー装飾の長さも変化していくよ。
\クリックで開閉/
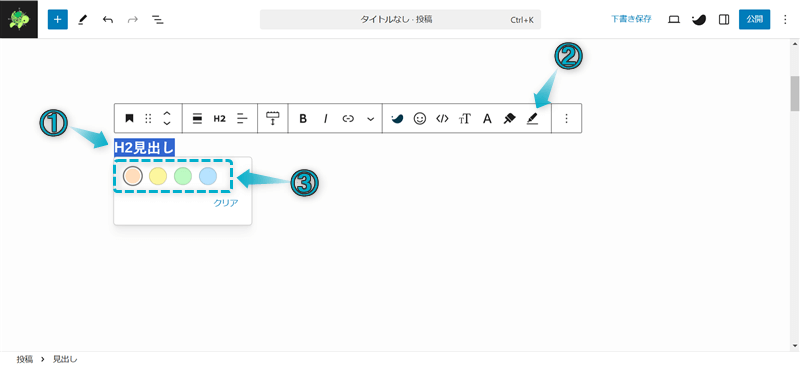
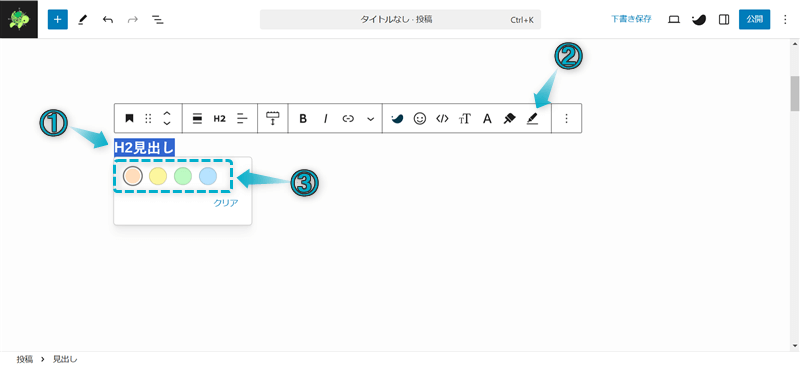
見出しに入力したテキストを全選択し、ツールバーの項目 をクリックして装飾を選ぶ


これで見出しにマーカーを引けます。
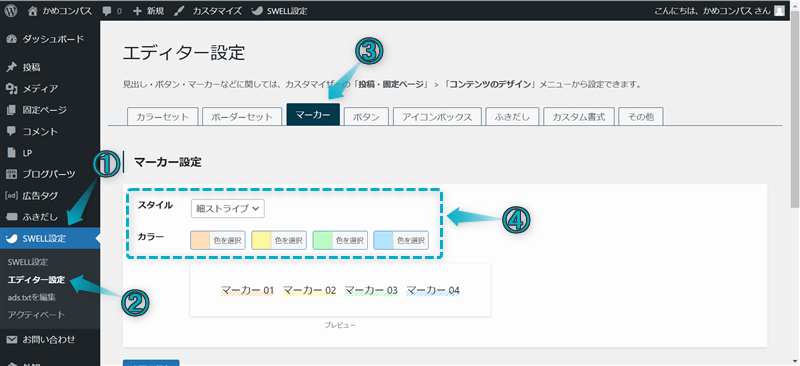
ちなみに、マーカーは4つのスタイル+好きな色に変更できます。
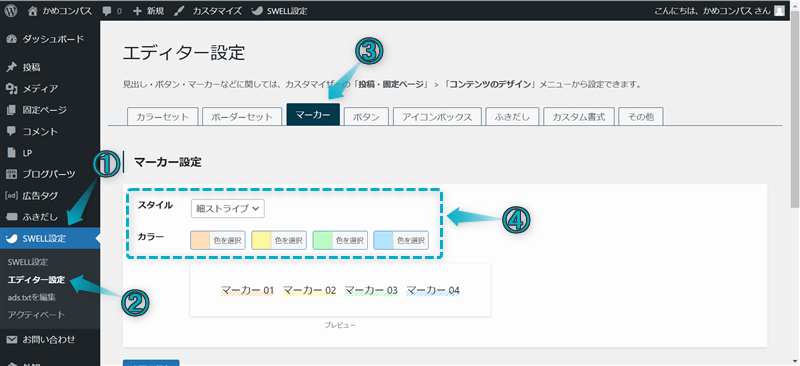
設定方法は、WordPress管理画面でSWELL設定⇒エディター設定⇒マーカー⇒「マーカー設定」内で行います。




今回は、SWELLで見出しのデザインを設定する方法を紹介しました。
\読み直したい箇所をクリック/
当ブログではSWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント