当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「ページ始めに目次を表示させたい…」
「目次の表示位置を設定できる?」
「おしゃれなデザインの目次に設定するには?」
この記事ではそんな方に向けて、Cocoonで目次の作り方とカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、疑問や悩みを解決する見出しにジャンプしてもらうことでユーザーの利便性を向上させることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


本記事はWordPressテーマ「SWELL


Cocoonでは、記事内に見出しを入れることで自動的に目次を作成できます。


目次を作るためのCSS記述やプラグインを導入する必要はありません。



ブログ初心者やPC操作が不慣れな方も安心!
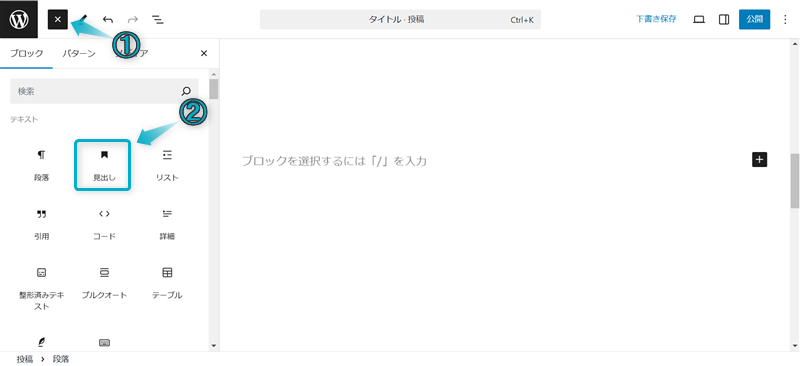
記事内に見出しを挿入する方法は、以下の4パターンあります。
+⇒見出しの順にクリックする


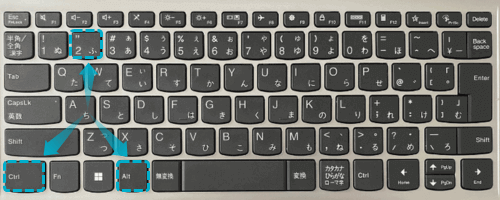
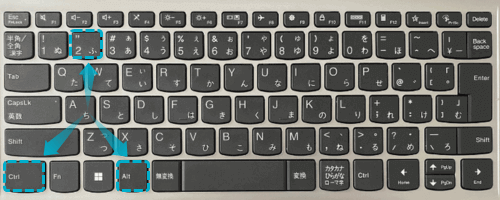
Windowsの場合…Ctrl+Alt+2
Macの場合…Ctrl+Option+2
を同時に押す
Windows


Mac


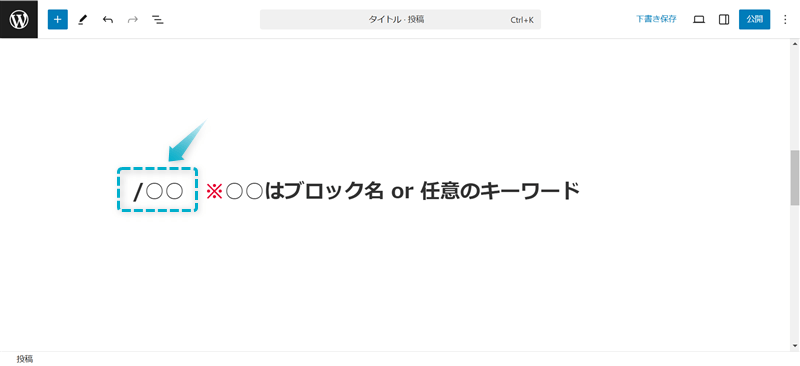
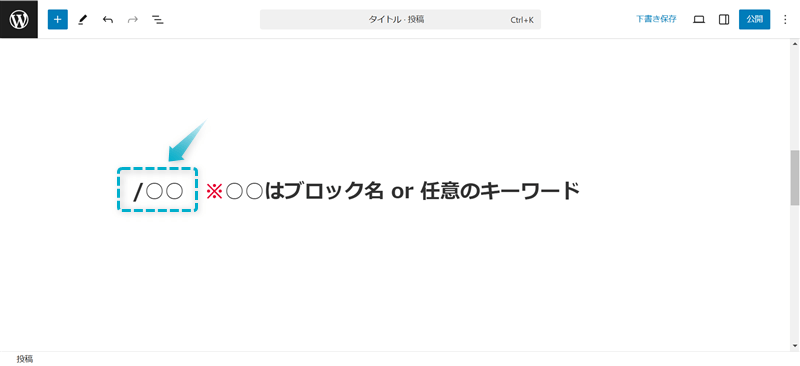
/見出し、もしくは/headingを入力する ※「/(スラッシュ)」は半角で入力してください。


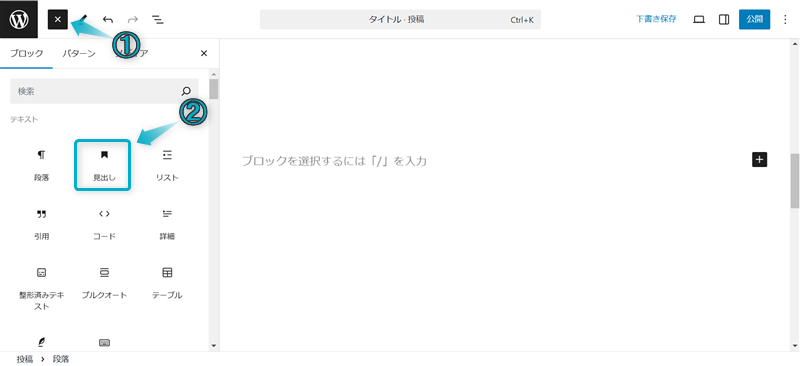
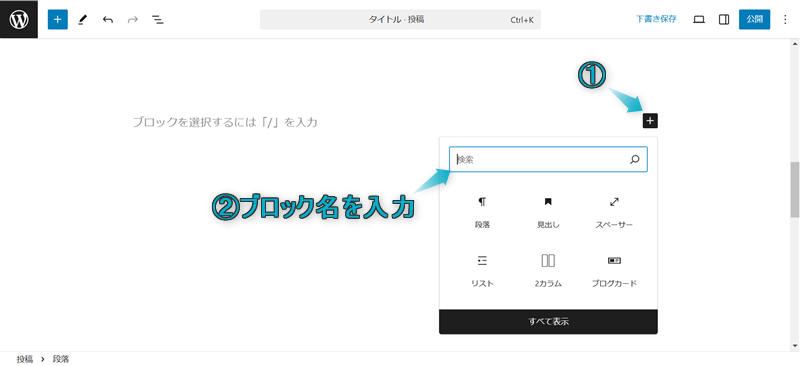
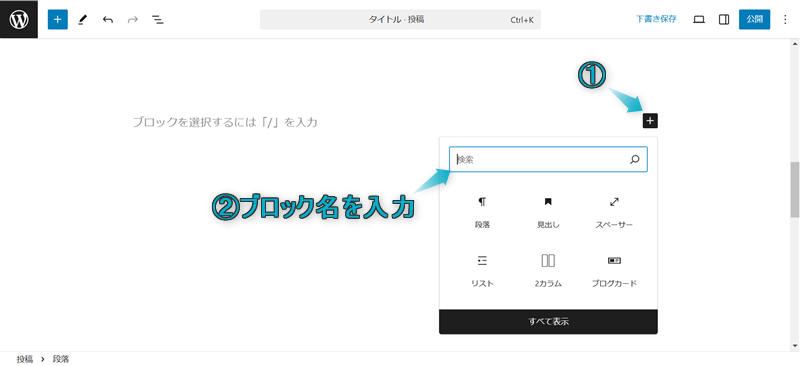
+をクリックし、検索窓に「見出し」と入力する





個人的にキーボードのショートカットがおすすめ!マウスを操作せずかんたんに呼び出せるよ
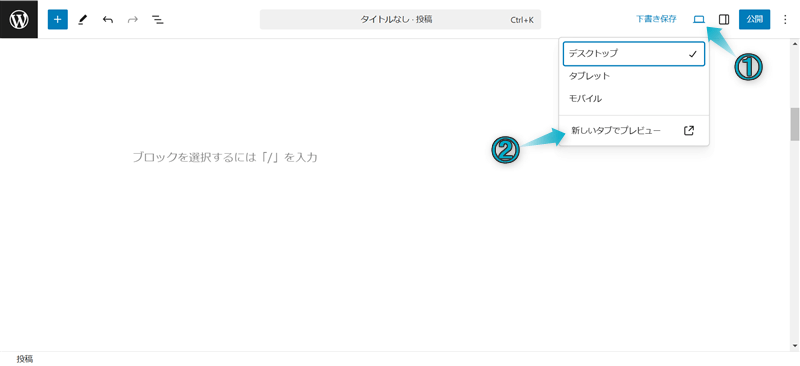
これで目次を作成できますので、プレビューで確認してみましょう。
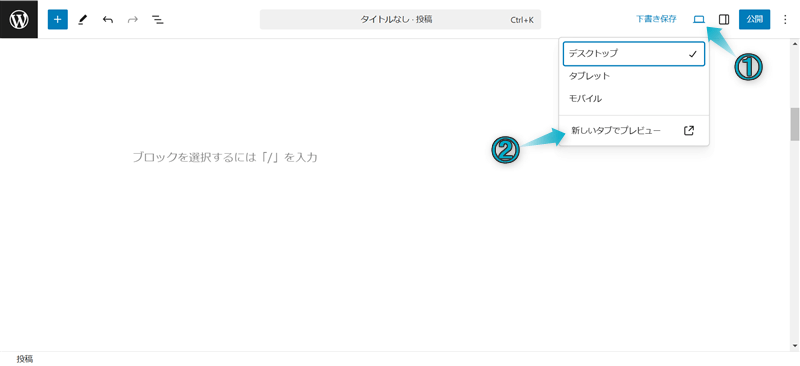
⇒新しいタブでプレビューの順にクリックする


目次が表示されない場合、その対処法を下の記事で詳しく紹介しています。
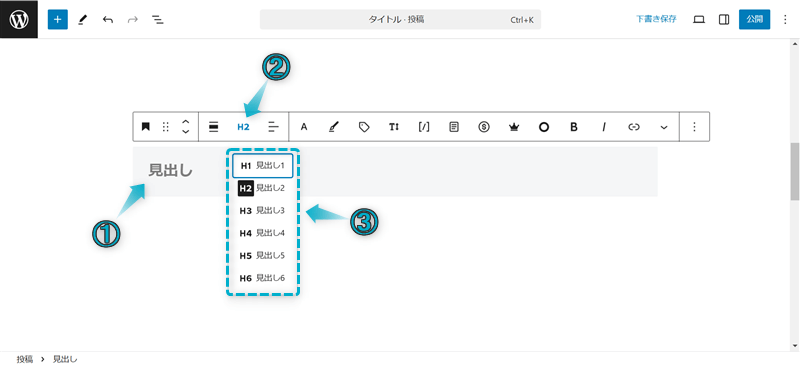
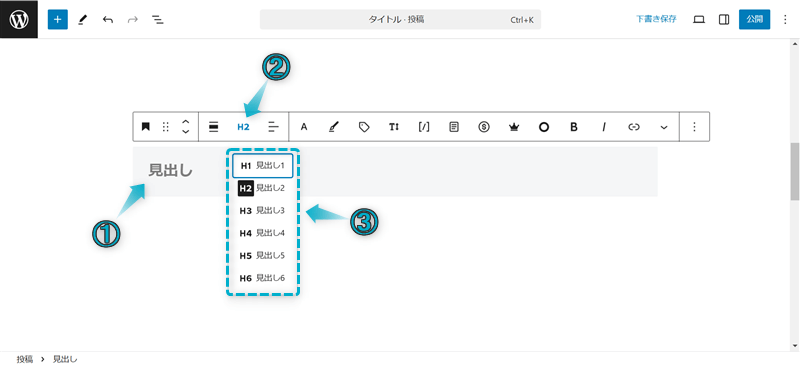
ちなみにページにはH2見出しが挿入されますが、見出しのレベルをH3以下にすることで目次の表示が変わってきます。






見出しのレベルは、見出しブロックを選択して表示されるツールバーのH2をクリックすると変更できます。


見出しレベル「H1」は記事タイトル用なので使用しないでください。



キーボードのショートカットで数字を「2」以外に変えても見出しレベルを変更できるよ
作成した目次はどのレベルの見出しまで表示させるか、どの位置に目次を表示させるかなどカスタマイズ可能です。
この後は目次のカスタマイズ方法について詳しく解説していきます。


Cocoonで目次をカスタマイズする方法は下記のとおりです。
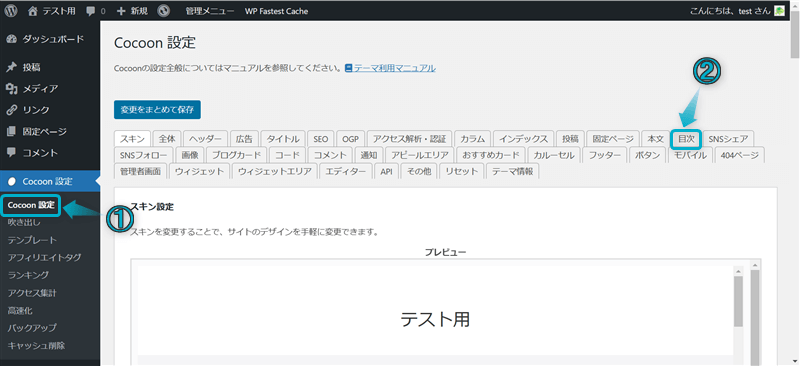
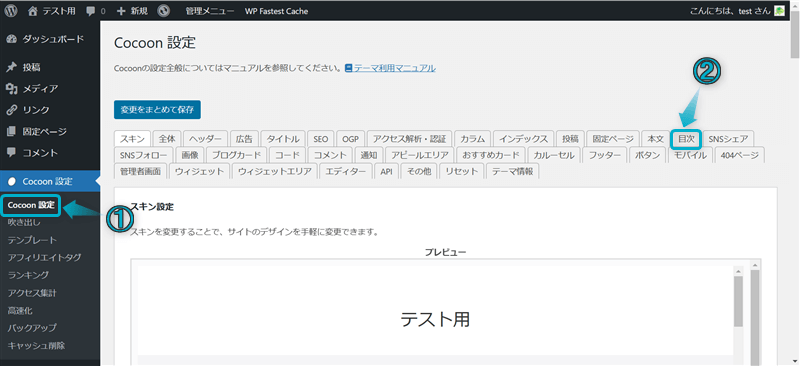
WordPress管理画面で、Cocoon設定⇒目次の順にクリックする


変更をまとめて保存をクリックする


これで目次をカスタマイズできます。
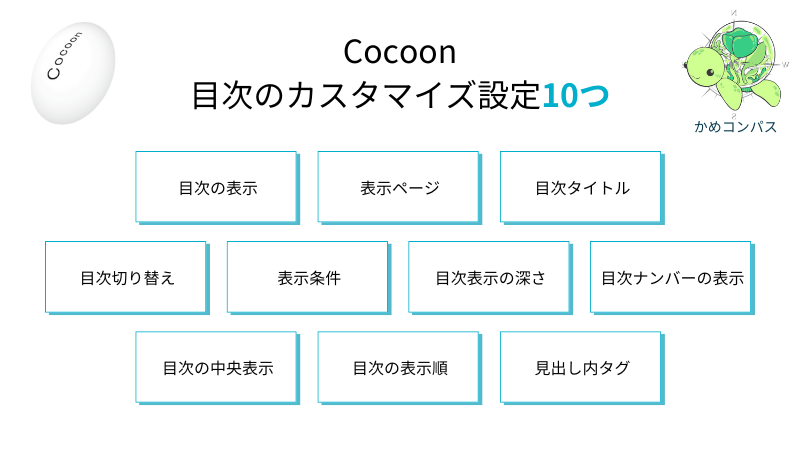
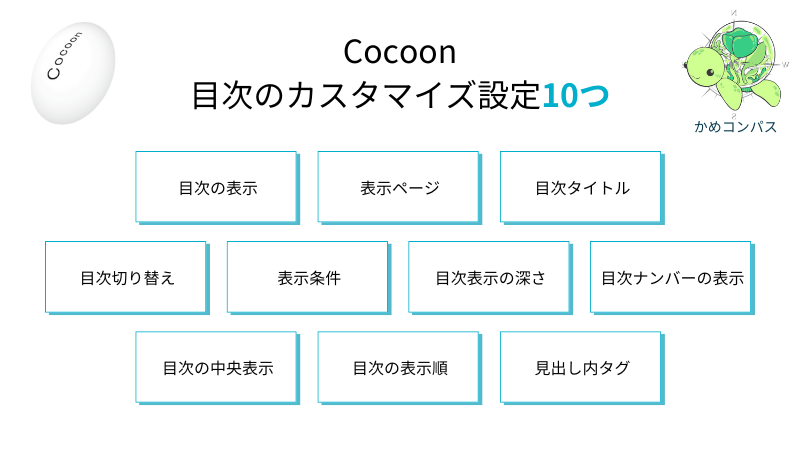
目次でカスタマイズできる項目は以下の10つです。
それぞれ詳しく解説します。
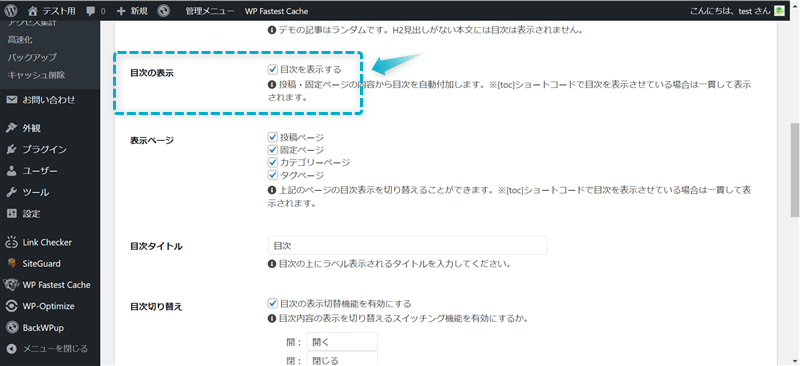
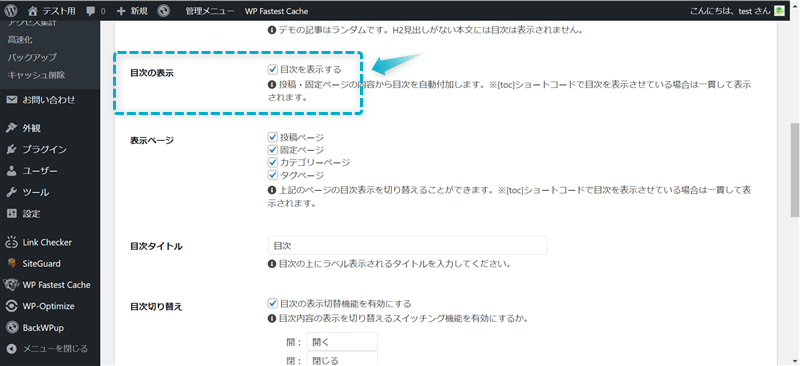
「目次の表示」で目次を表示させるかどうか設定することができます。


目次はその記事に何が書かれているのか伝えるためにとても必要です。
また、目次に書かれている見出しはリンク化されており、興味のある見出しまでクリックでジャンプできますよ。



ユーザーの利便性という点で必ず表示させてね
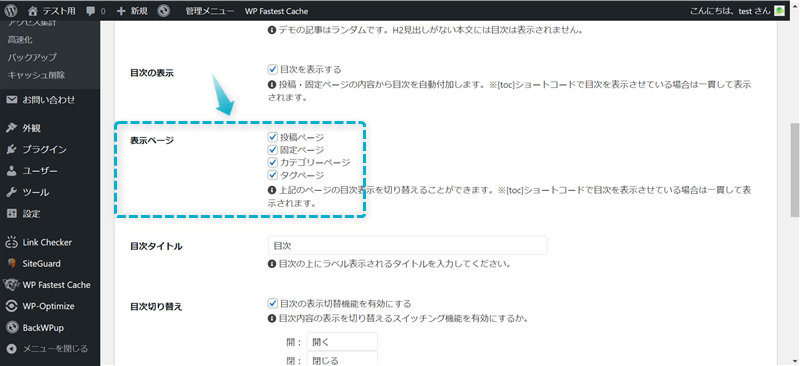
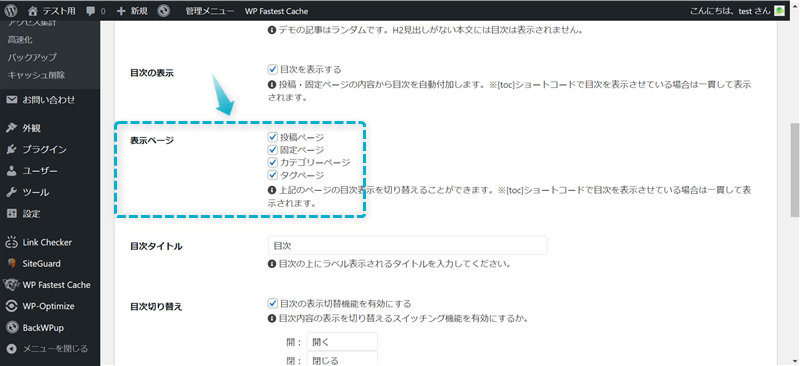
Cocoonでは目次を表示するページを「投稿ページ」「固定ページ」「カテゴリーページ」「タグページ」の4つそれぞれで設定できます。


目次の表示は投稿ページには必須で、それ以外は任意でOKです。



個人的に投稿ページ以外では目次は非表示がいいと思う…
Cocoonで目次の上にラベル表示させるタイトルを設定できます。


デフォルトでは「目次」がタイトルに入力されていますが、自分の好きなテキストに変更できますよ。





タイトルを変更する場合、それが目次だと分かるような文言を入力してね
「目次切り替え」では以下の3項目でカスタマイズできます。


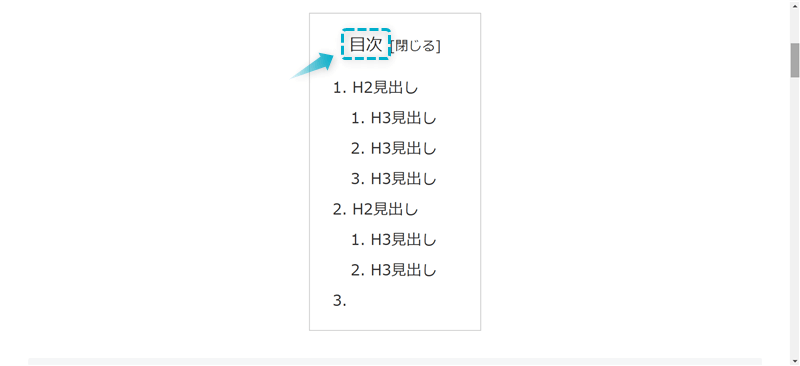
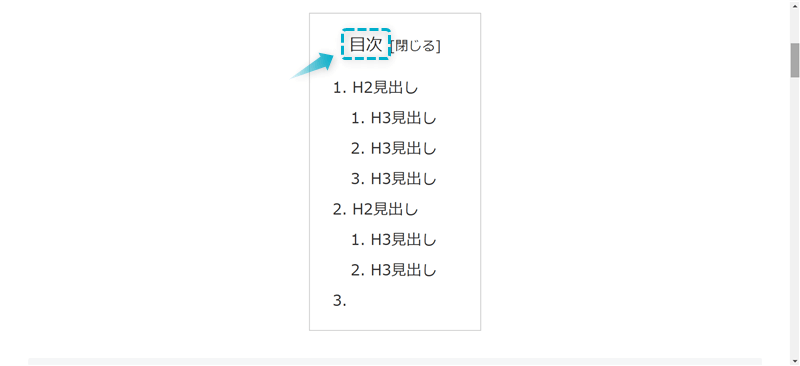
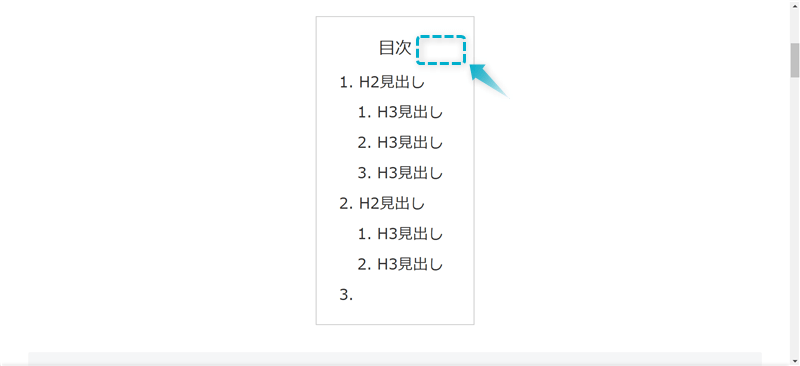
目次の表示切替を有効にした場合と無効にした場合の違いは以下のとおりです。
無効


有効


お好みでOKです。
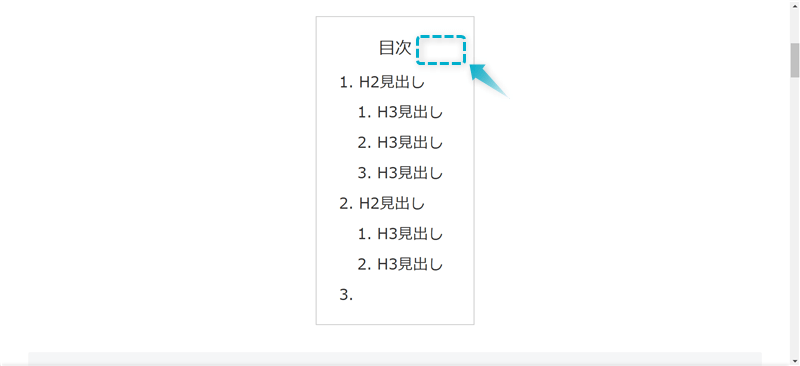
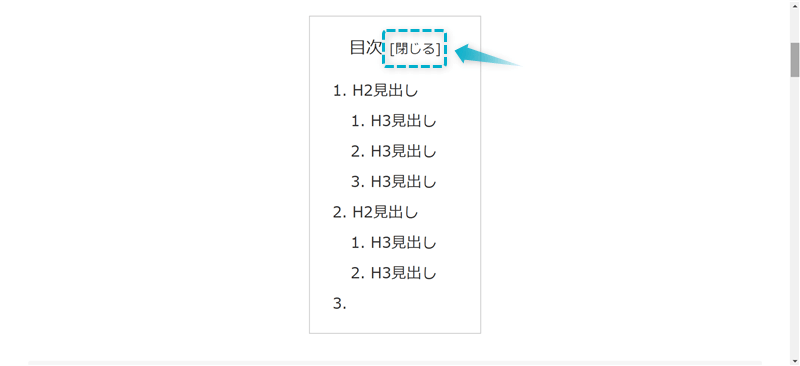
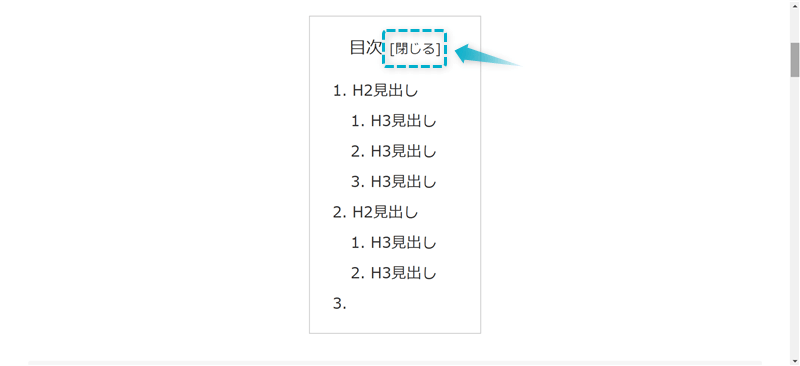
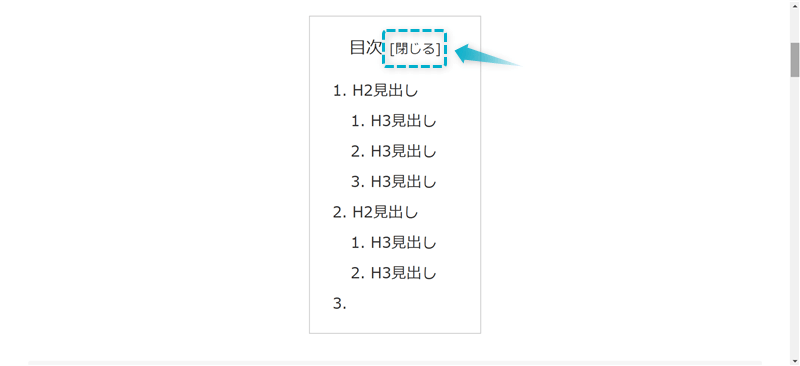
目次を開くとき・閉じるときのキャプションを付けられます。


デフォルトのままでOKです。
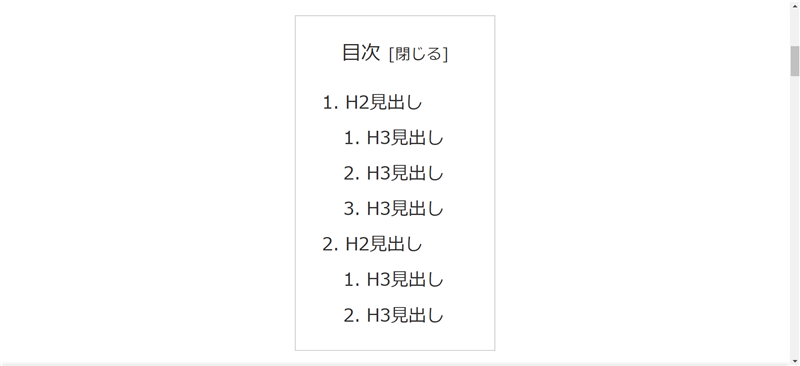
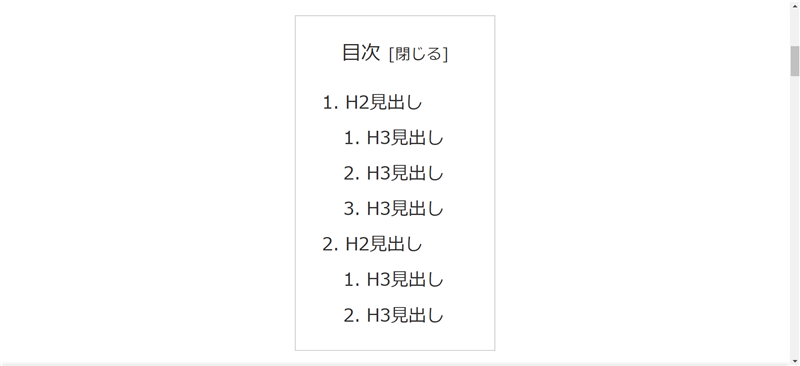
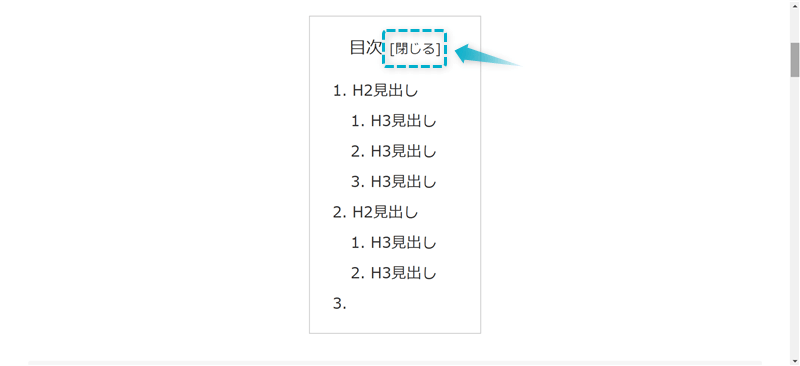
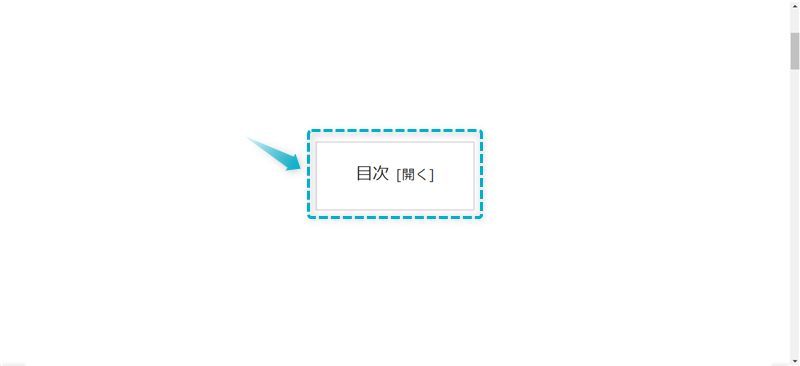
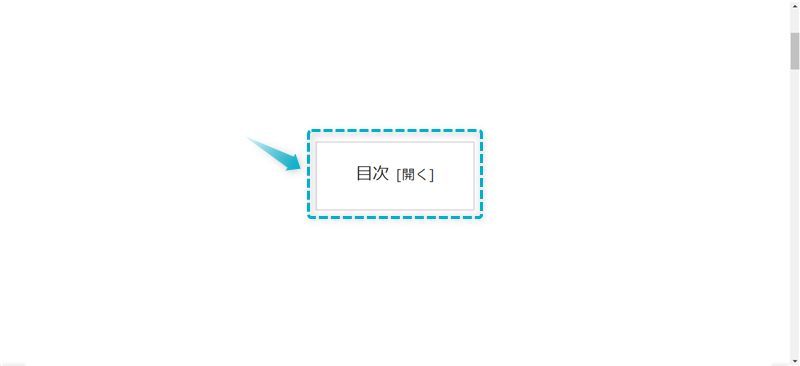
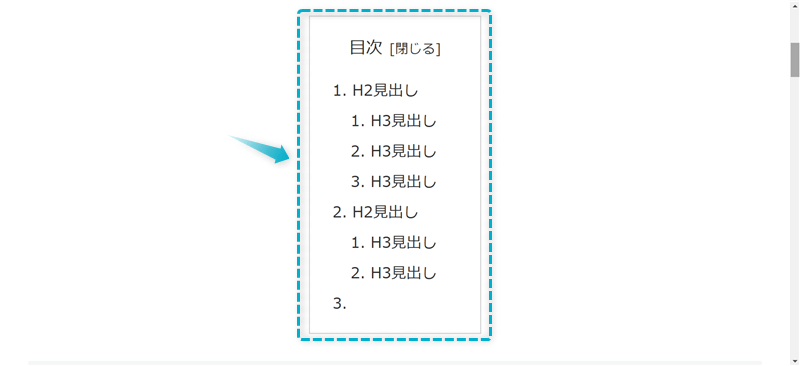
目次内容を最初から開いておくか設定できます。
閉じた状態


開いた状態


目次内容は最初から開いておくことをおすすめします。
もし閉じていれば、目次があることに気づかれずスクロールされてしまうからです。
目次がないと思われてしまうとその記事にどんな内容が書かれているのか即座に理解できず、利便性の悪い記事だと認識されてしまうでしょう。



目次を見て自分の悩みや疑問を解決してくれる記事なのか判断できるよね
ですので、目次内容は最初から開いておきましょう。
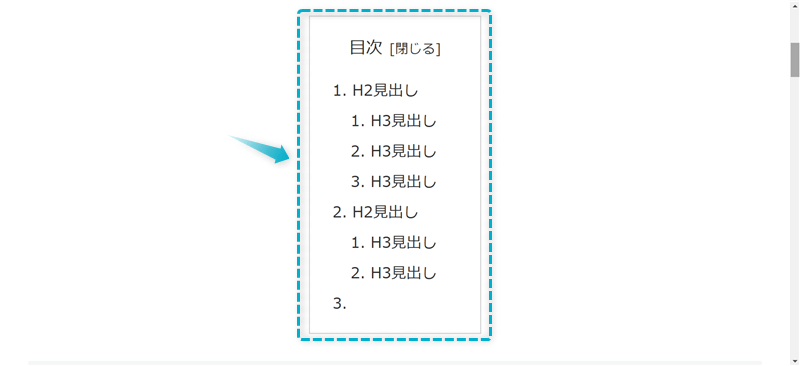
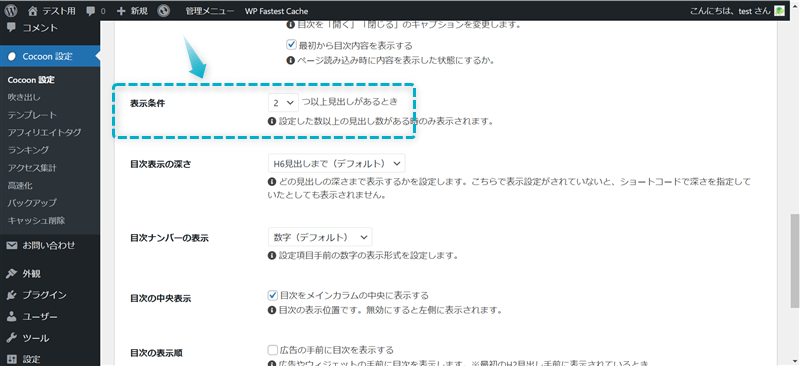
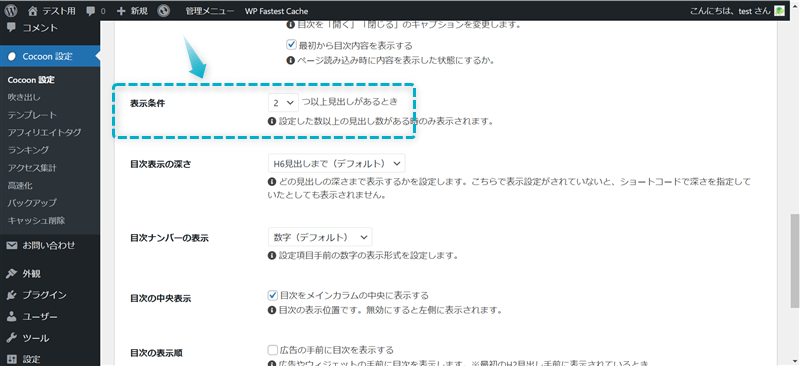
Cocoonでは見出しがいくつあれば目次を表示させるか設定できます。


ここで、見出し数と表示条件をある任意の数字にしたときに目次が表示されるか、いくつか例を挙げます。
| 見出し数 | 目次の表示条件 | 目次の表示/非表示 |
|---|---|---|
| 2 | 1 | 表示されない |
| 5 | 8 | 表示されない |
| 4 | 2 | 表示される |



つまり表示条件よりも見出し数が多ければ目次は表示されるよ
目次を表示する条件が緩い「1~2」がおすすめです。
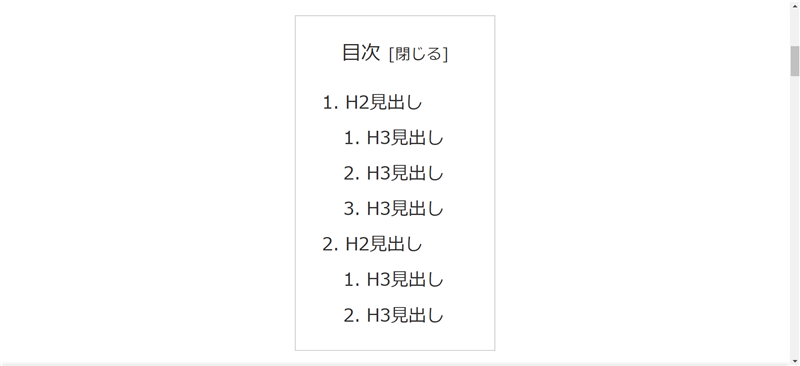
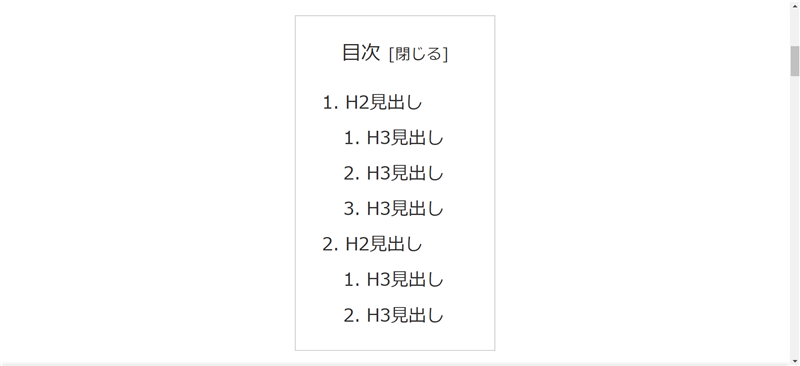
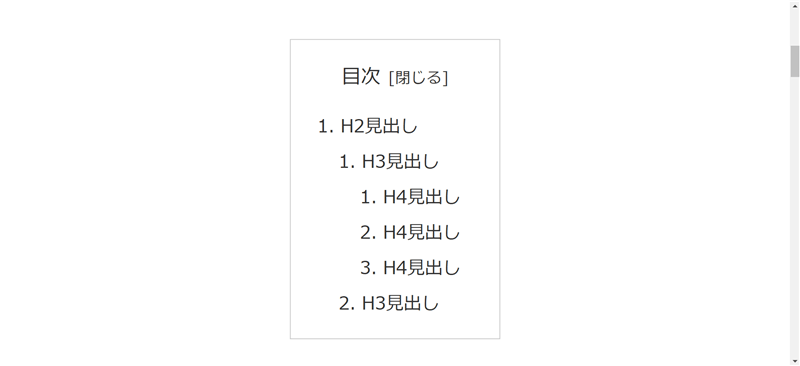
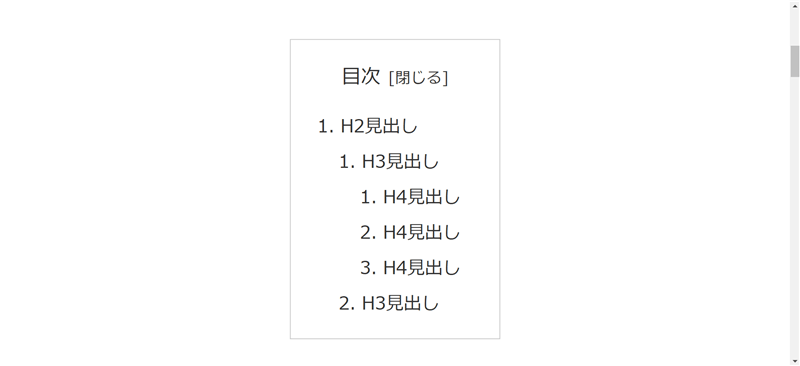
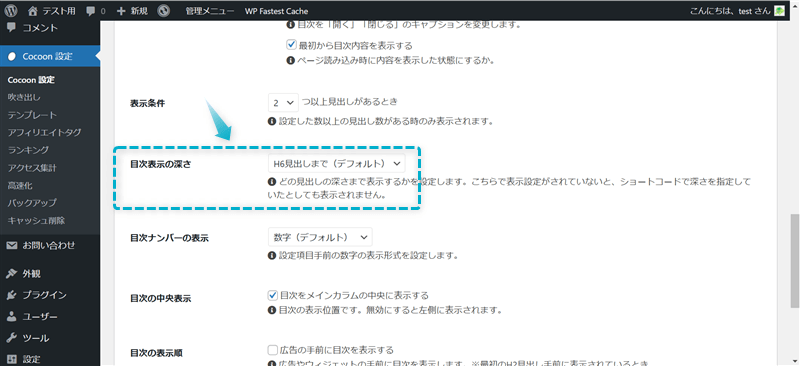
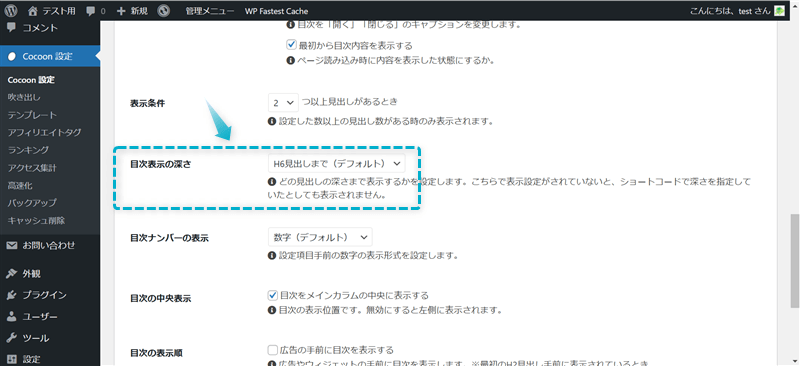
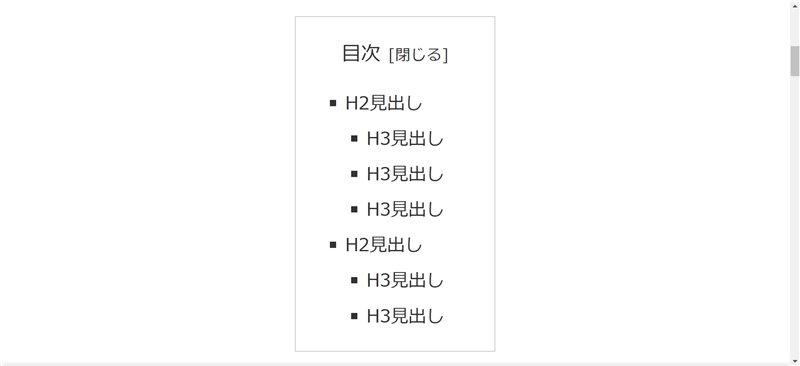
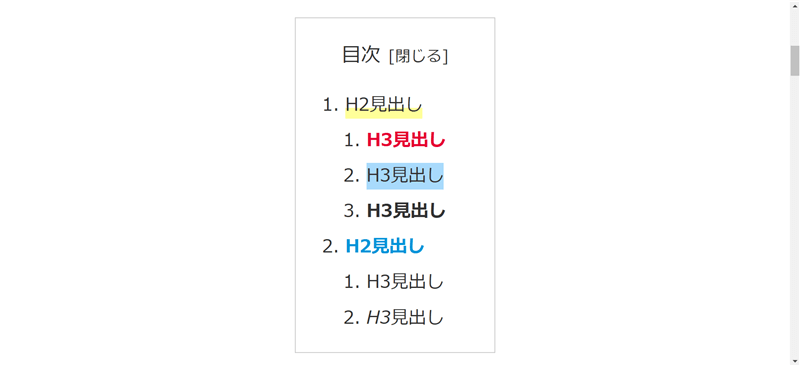
「目次表示の深さ」では、表示する見出しのレベルをH2~H6までの中から設定できます。


表示する見出しが深すぎたら目次が見づらくなるので、「H3」までがおすすめです。
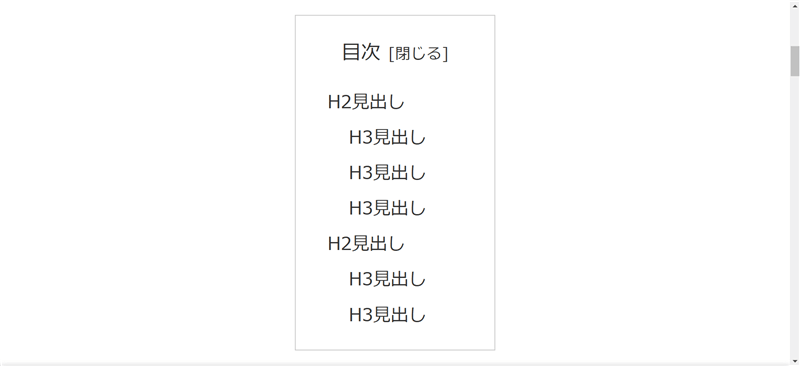
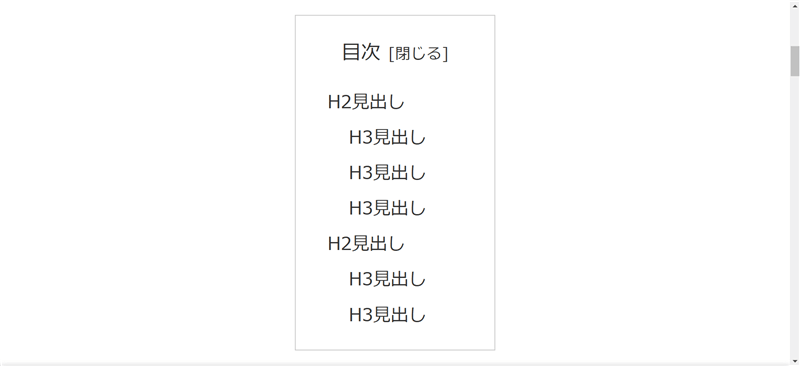
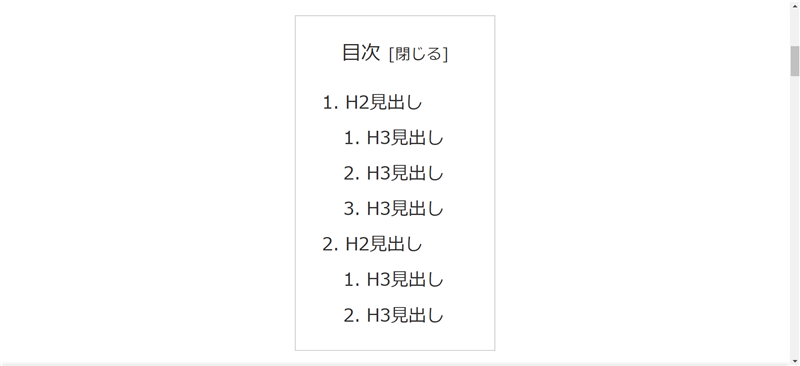
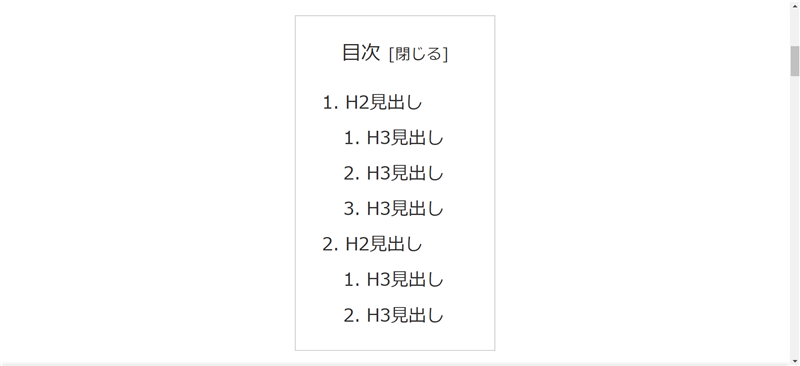
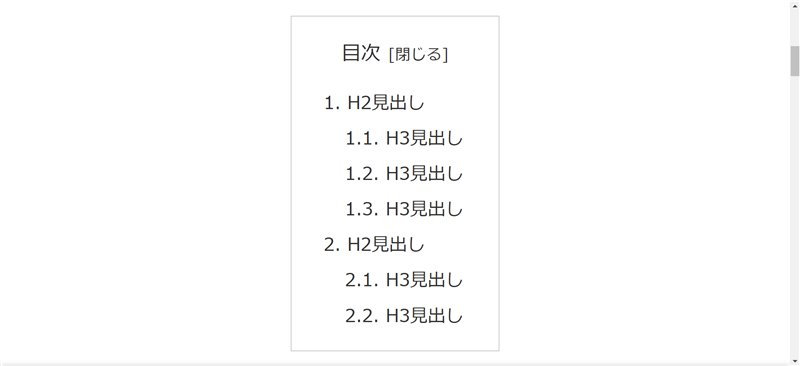
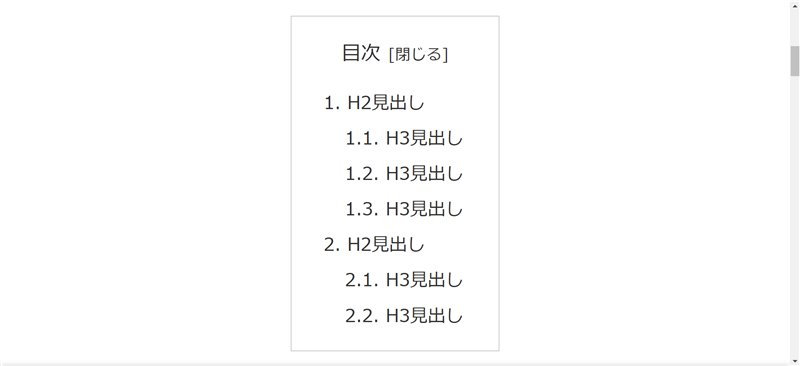
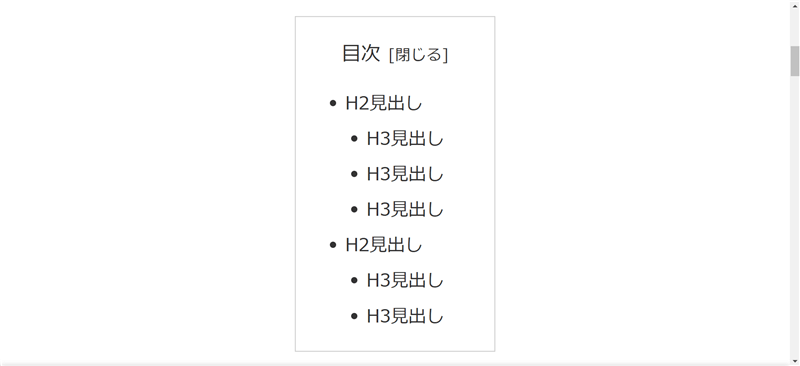
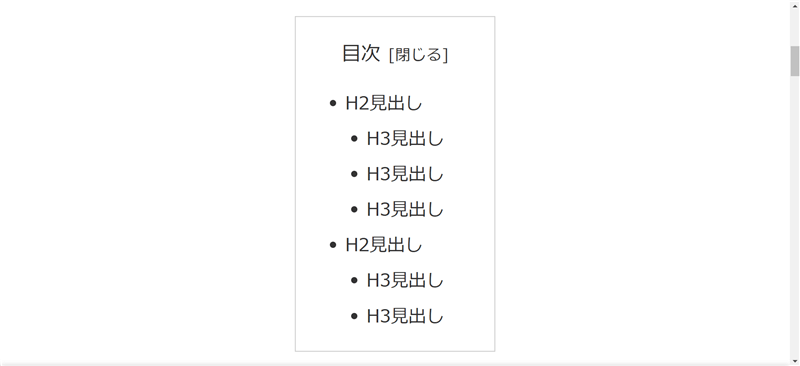
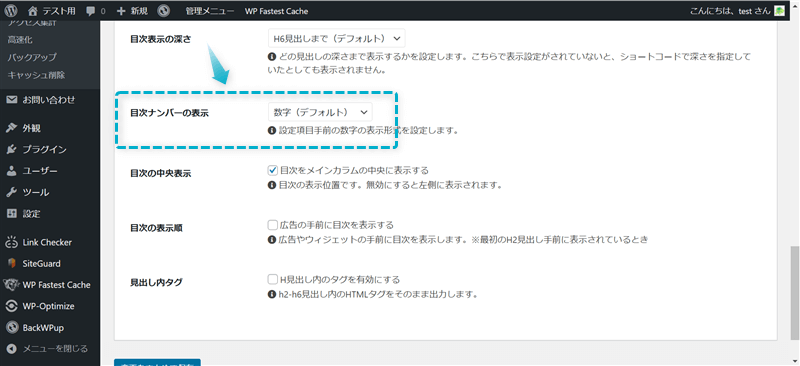
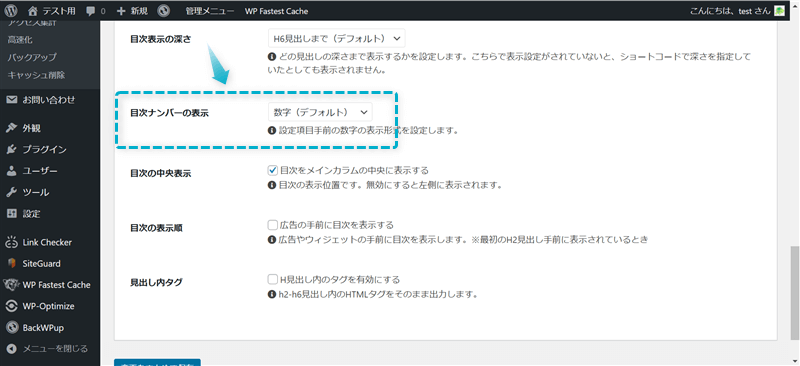
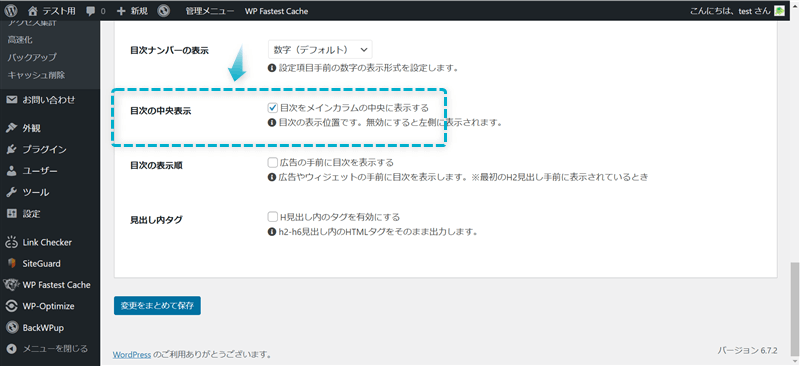
「目次ナンバーの表示」では、項目前に表示する数字の表示形式を以下の6パターンから設定できます。

















個人的には数字がお気に入り!
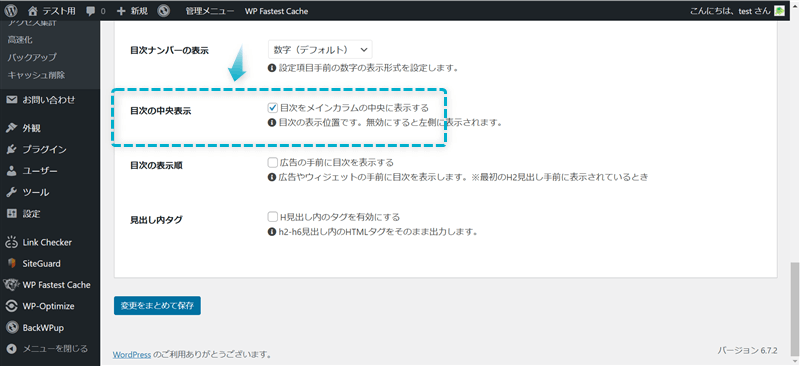
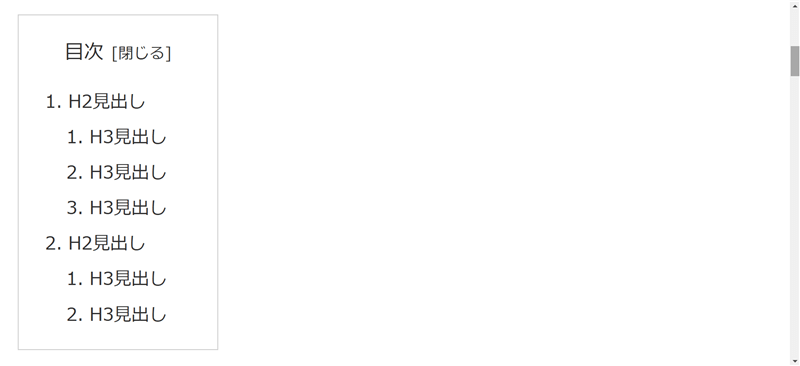
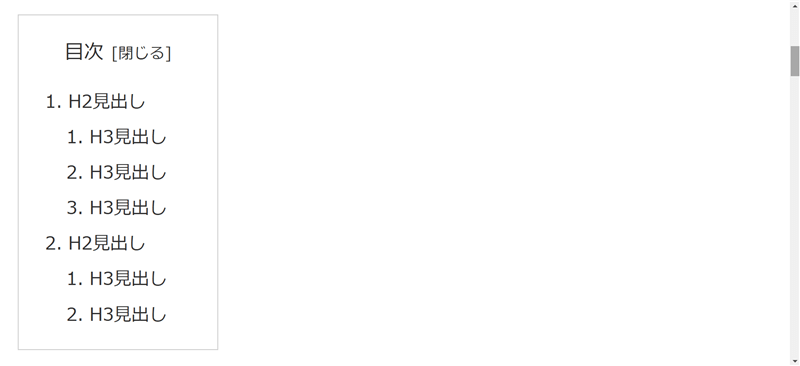
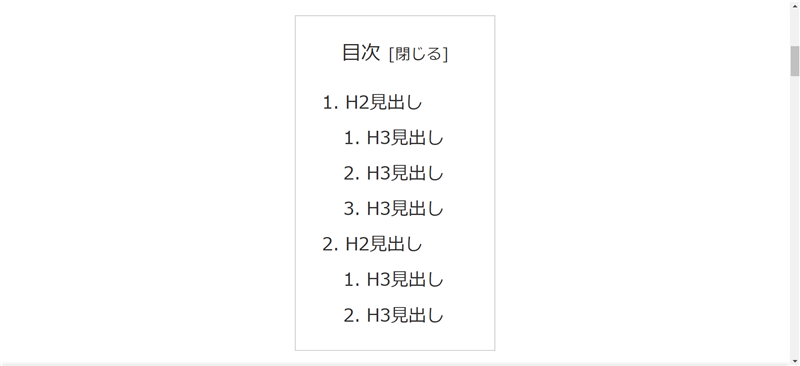
Cocoonでは目次の表示位置を「左側」「中央」の2パターンから設定できます。


左側


中央


基本的に表示位置は中央がおすすめです。
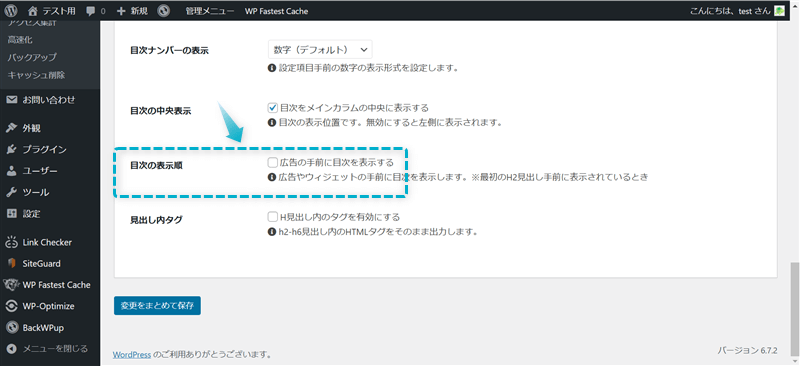
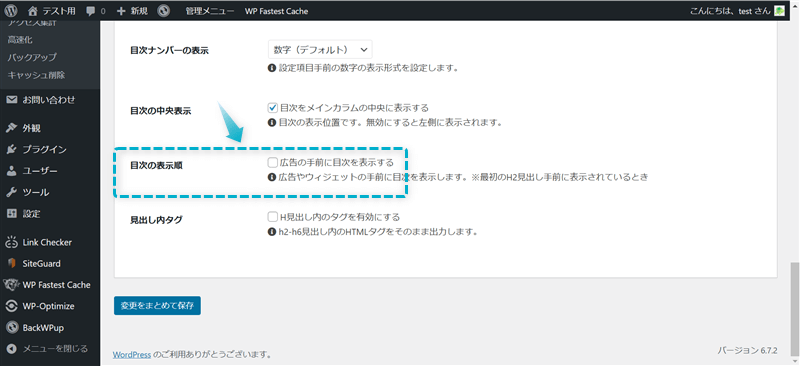
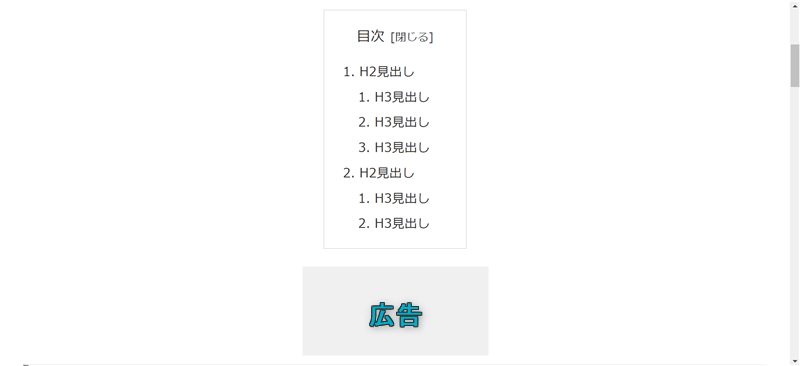
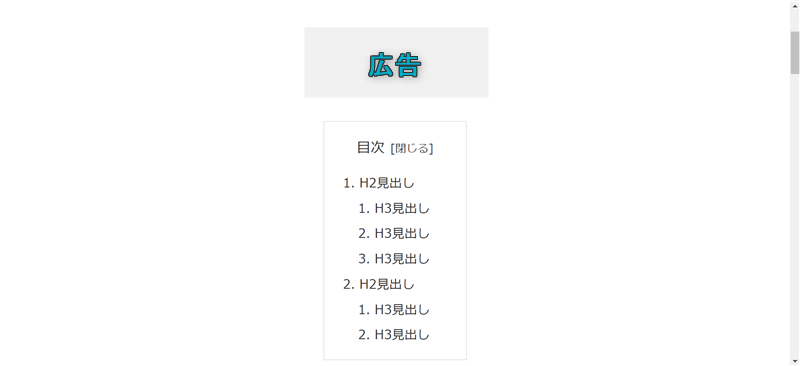
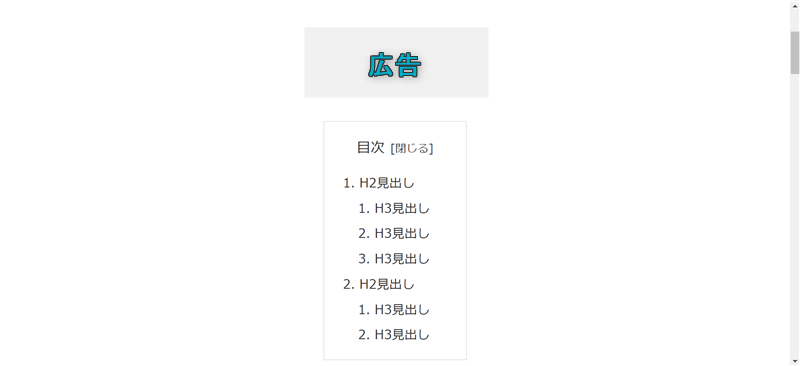
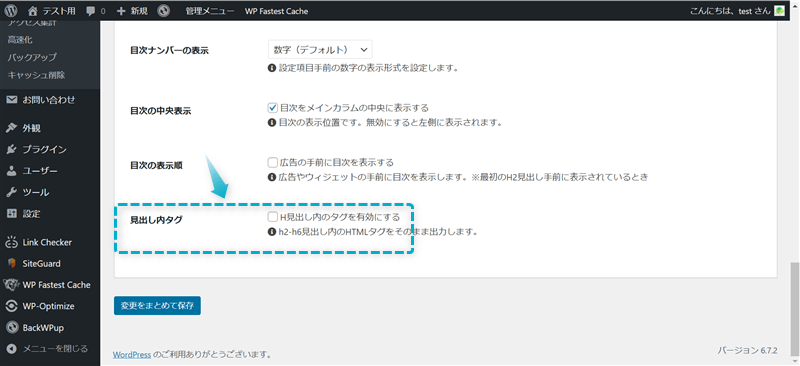
「目次の表示順」では、最初の見出し手前に広告を配置しているとき、目次の表示位置を広告の前か後のどちらか選べます。


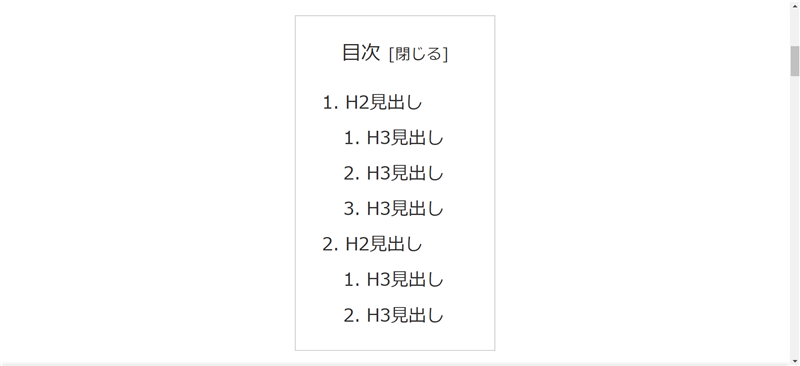
目次を広告の前に表示


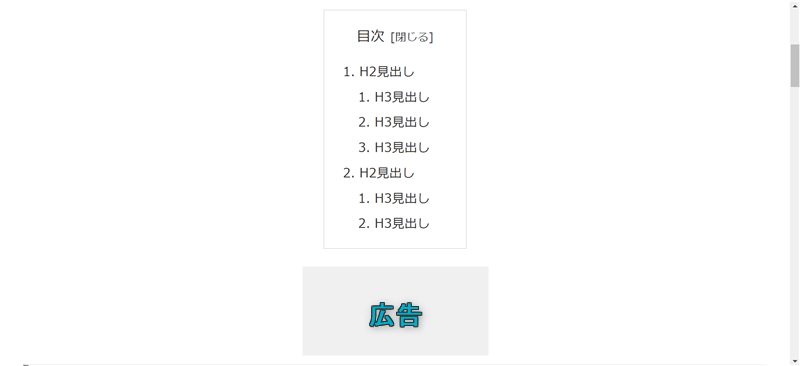
目次を広告の後に表示


Googleアドセンスなどの広告収益メインで稼ぎたい場合は目次を広告の後に表示することをおすすめですよ。
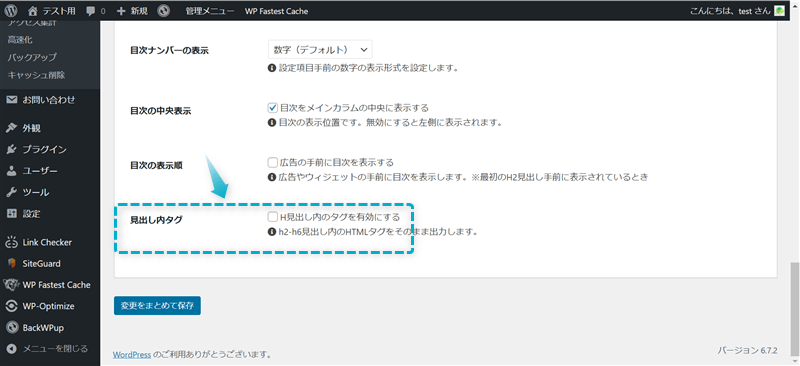
「見出し内タグ」では、見出しを装飾された状態で出力させるかどうか設定できます。


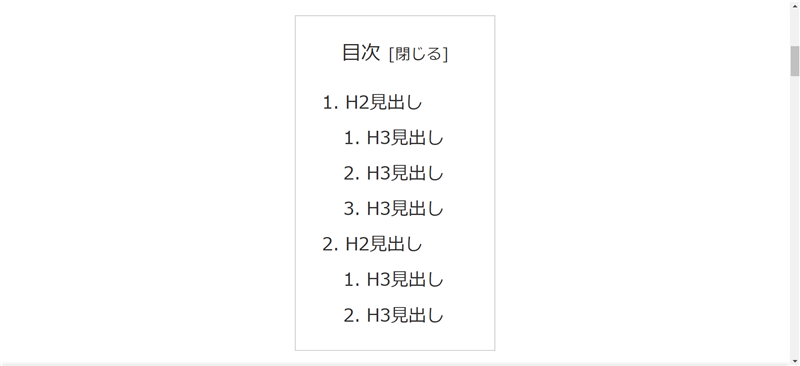
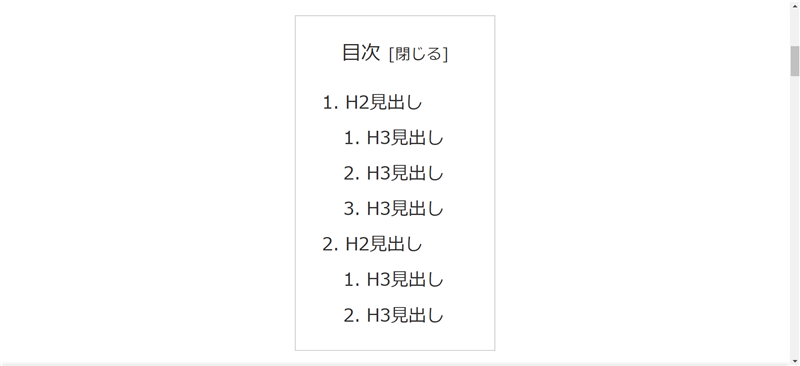
見出し内タグ「無効」


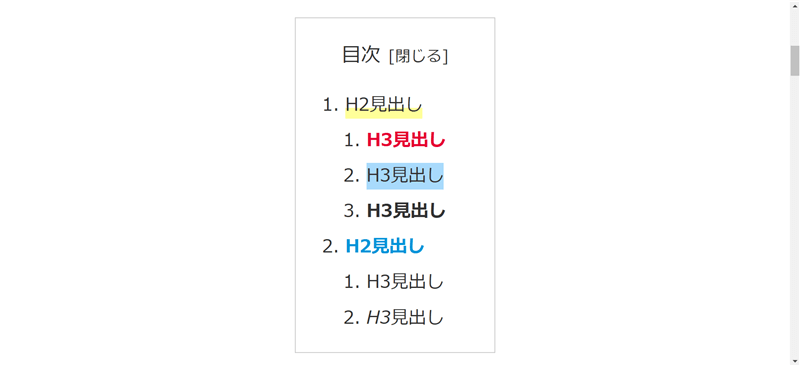
見出し内タグ「有効」


装飾により目次が見づらくなるのは避けたいですが、強調したい部分だけに装飾があるとその見出しを読んでもらえる確率が上がりそうですね。


Cocoonではスキンを変更することで目次のデザインを変えることができます。
スキンとは…サイト全体のデザインを変更できる機能のこと
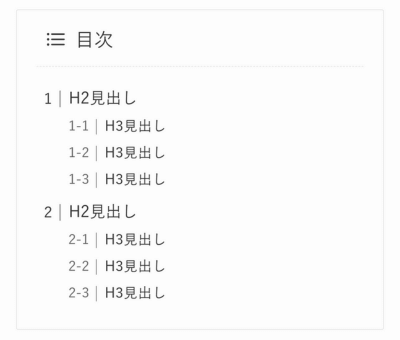
Cocoon公式サイトにスキンページ閲覧ランキングという記事をもとに、スキン閲覧ランキングTOP10の目次のデザインを紹介します。(Cocoon公式サイトを参考に、執筆時点でのランキングです。)
おしゃれなデザインの目次が揃っているので、自分の好みに合ったものが見つかるでしょう。
\クリックで開閉/
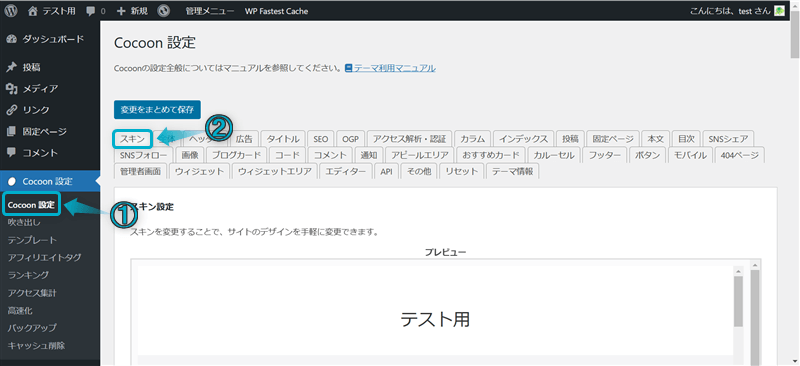
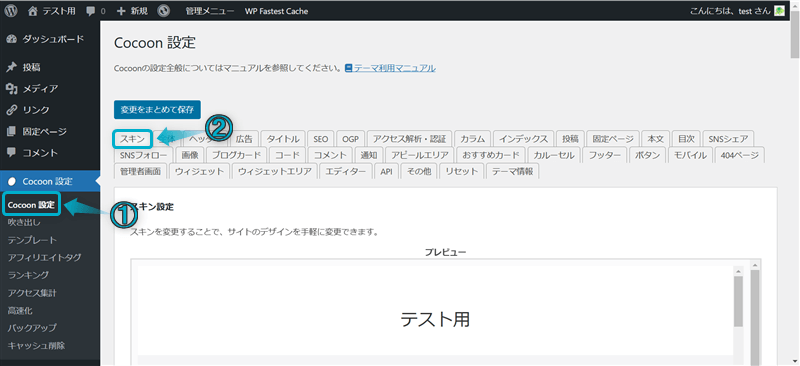
WordPress管理画面で、Cocoon設定⇒スキンの順にクリックする


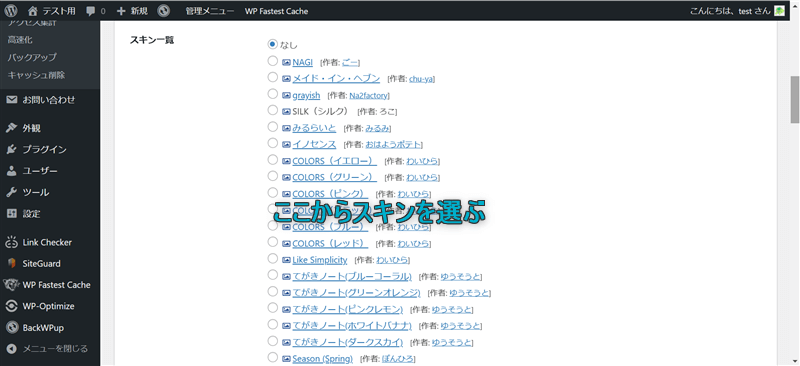
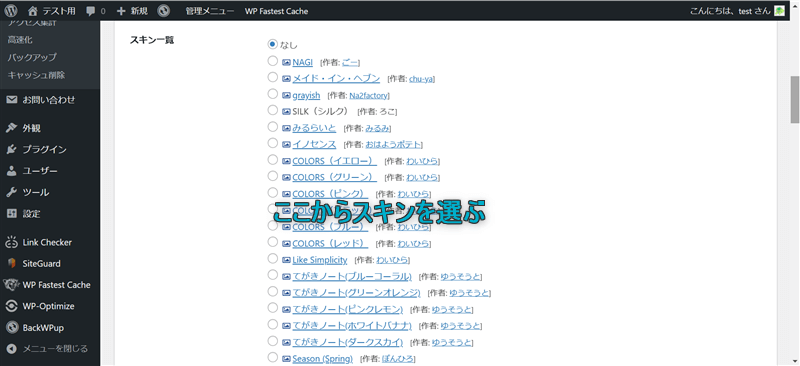
スキン一覧から別のスキンに変更する


おすすめの変更先スキンや他のスキンのデザインを詳しく知りたい方は、下の記事を参考にしてください。
変更をまとめて保存をクリックする


これでスキンを変更できます。
WordPressテーマ「SWELL」では以下の4種類から目次の表示デザインを選べます。








Cocoonでは目次のデザインを変更したい場合、サイト全体のデザインもあわせて変更しなければなりません。
一方、SWELLではサイト全体のデザインをそのままに目次のデザインだけ変更できます。
また、どの目次も横幅いっぱいに表示されるので、文章が2~3行に改行されずに1行で収まる可能性が高まるでしょう。



改行ばっかりだと読みずらいよね
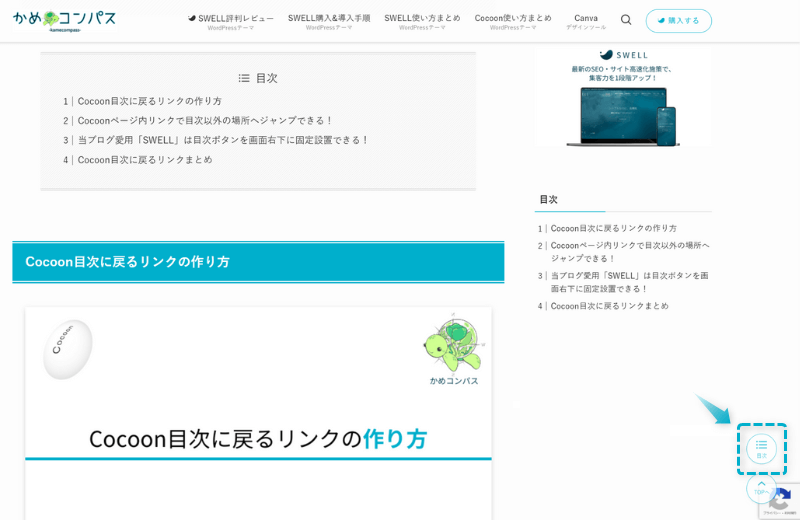
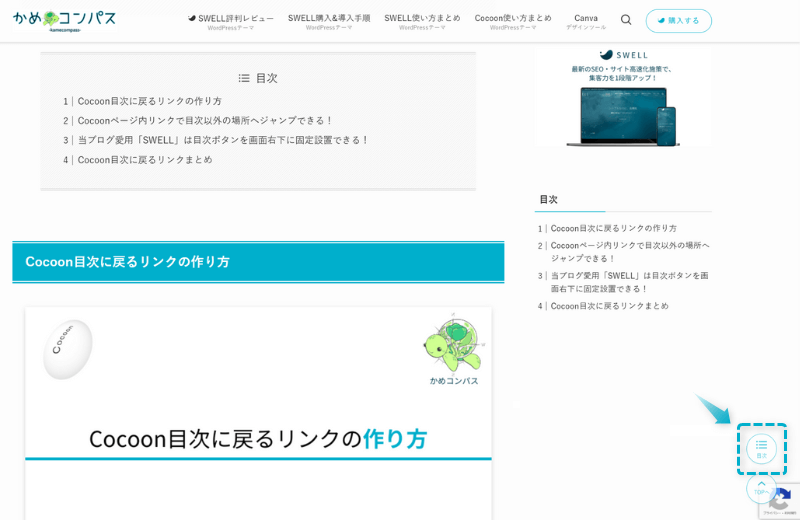
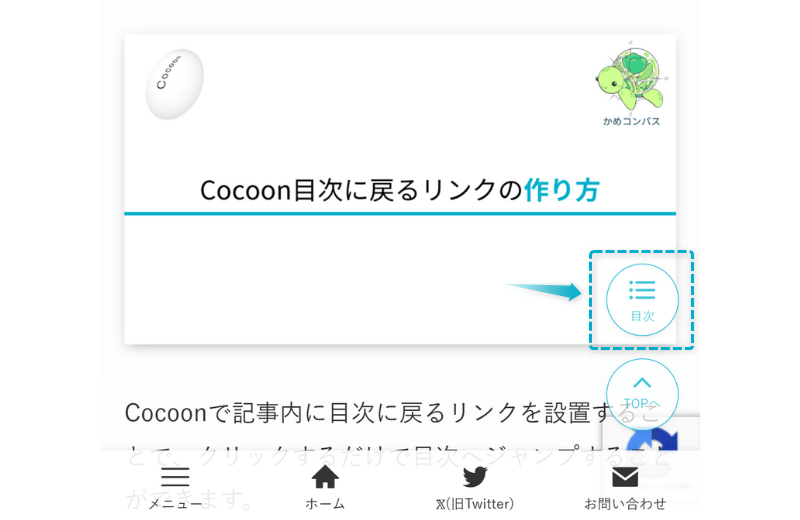
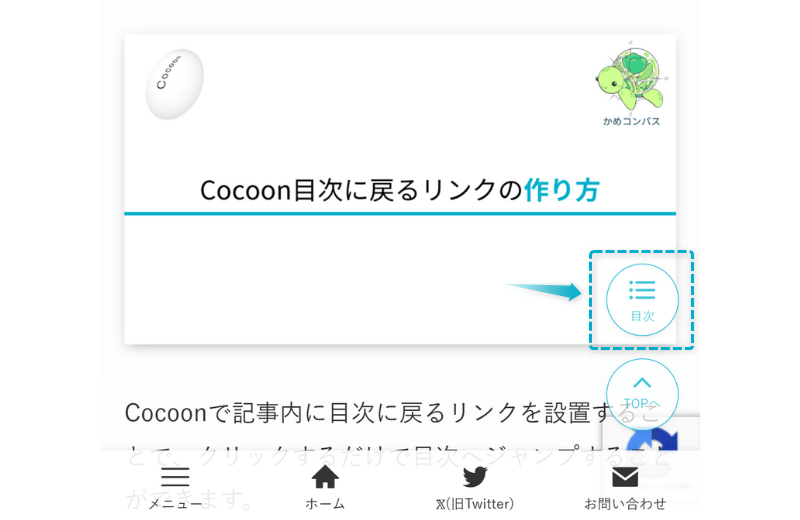
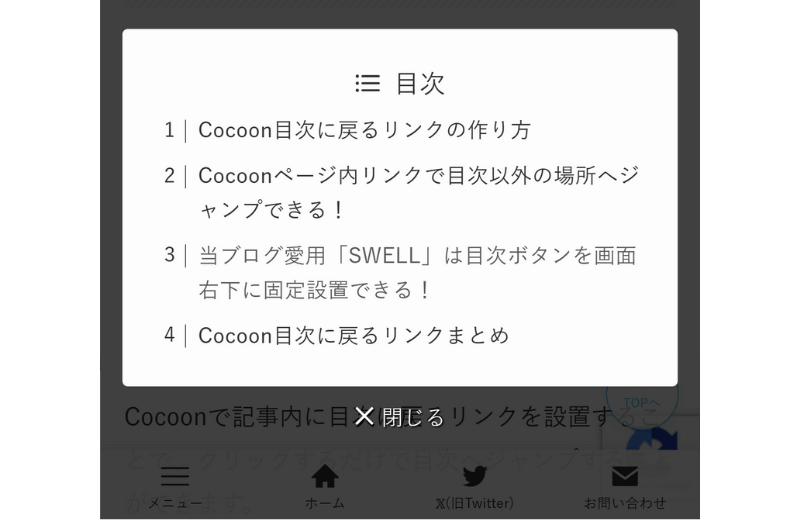
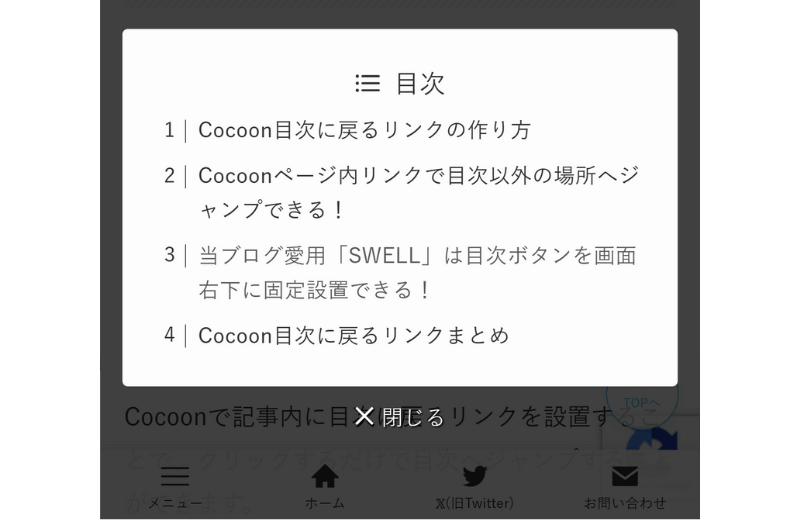
さらに私も気に入っている大きな特徴として、目次ボタンを画面右下に固定設置できます。







目次アイコンの形もかわいいですね
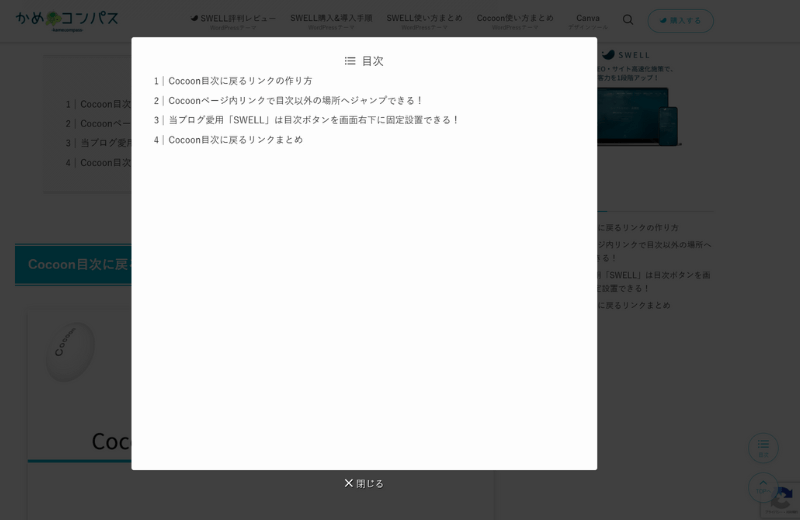
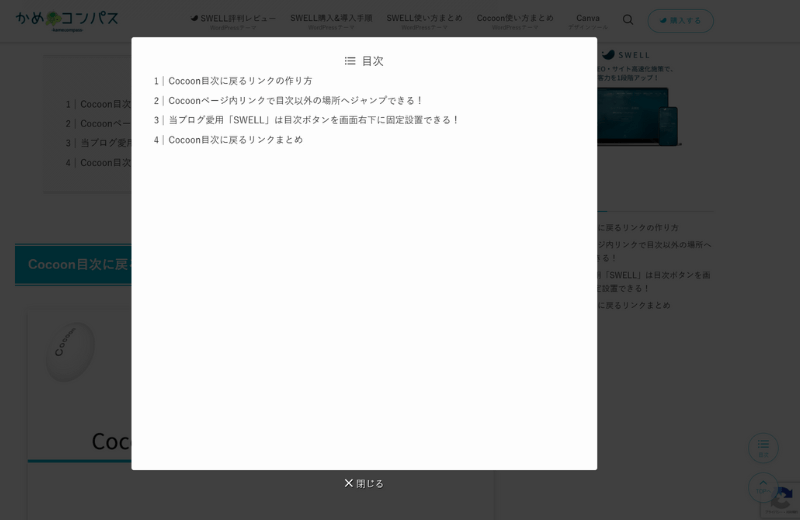
目次ボタンをクリックすると目次の一覧が表示されます。







ユーザーの利便性がさらに上がり、離脱率の低下が期待できるよ!
SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしていますよ。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
オシャレな目次作成と目次をデバイス画面に固定表示させたい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/オシャレな目次を作成して利便性UP!\


今回は、Cocoonで目次の作り方とカスタマイズ方法を紹介しました。
目次を作ったら、以下のような「目次に戻る」リンクをページ内に挿入することも可能です。
\クリックで目次へジャンプ!/
「目次に戻るリンクを作成したい!」という方は、以下の記事もご覧ください。
また以下の記事では、目次以外のカスタマイズ方法も紹介してますので、あわせてご覧ください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント