当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「トップページをおしゃれにしたい…」
「トップページで記事の並び順を変えられる?」
「サイト型トップページの作り方を教えて?」
この記事ではそんな方に向けて、SWELLでサイト型トップページにカスタマイズする方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
トップページは2つの型がある
ブログ型…記事が新着順に並べられた状態のこと
サイト型…目的や好みに合わせて記事やコンテンツが配置された状態のこと
この記事を読めば、あなたも簡単に
ようになります。
before / ブログ型








after / サイト型








私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、自分好みのデザインと記事の配置順でユーザーに読んでほしい記事のPV数が増加する個性的なサイトを作成できました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLではCSSやHTMLといったコード記述や難しい知識なしで、誰でもかんたんにオシャレなサイトを作成できます。
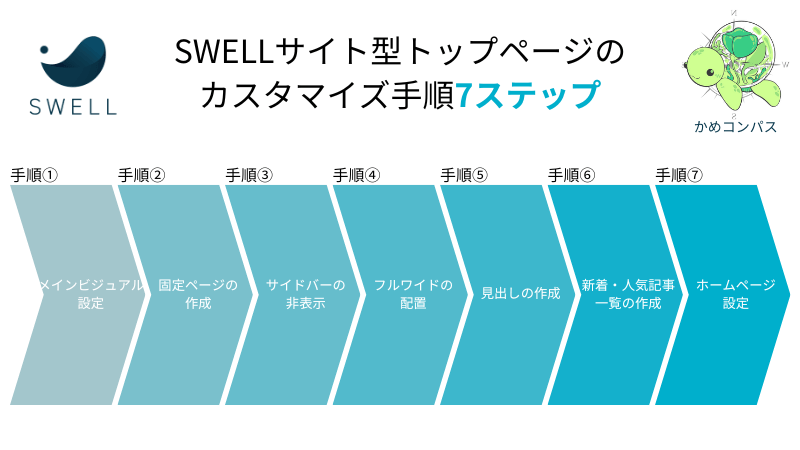
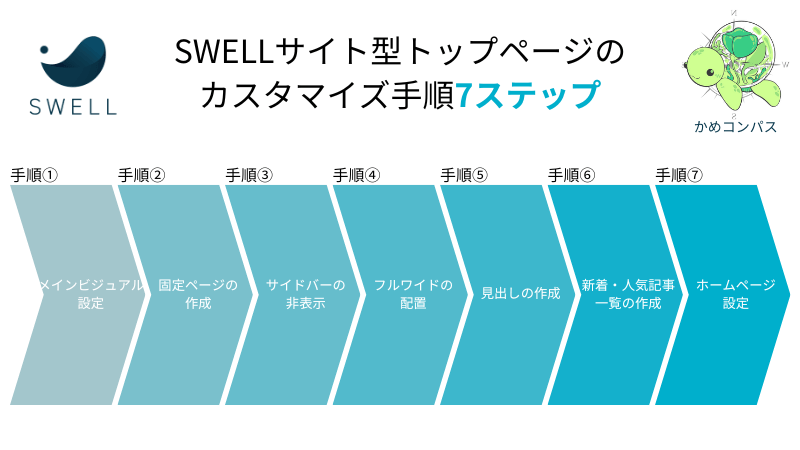
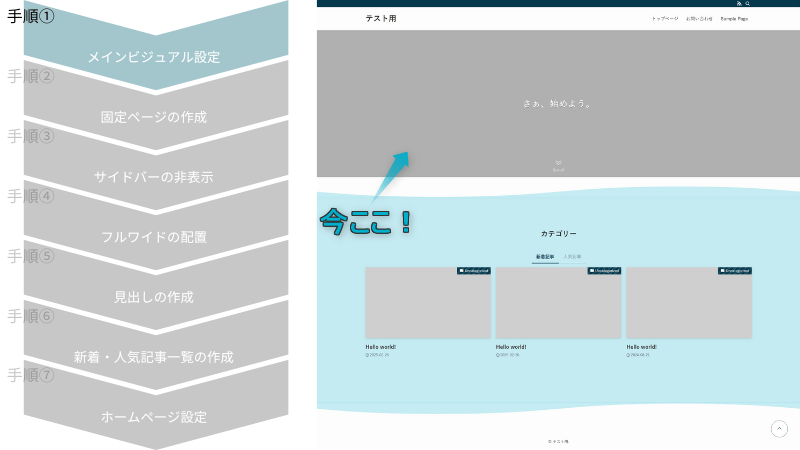
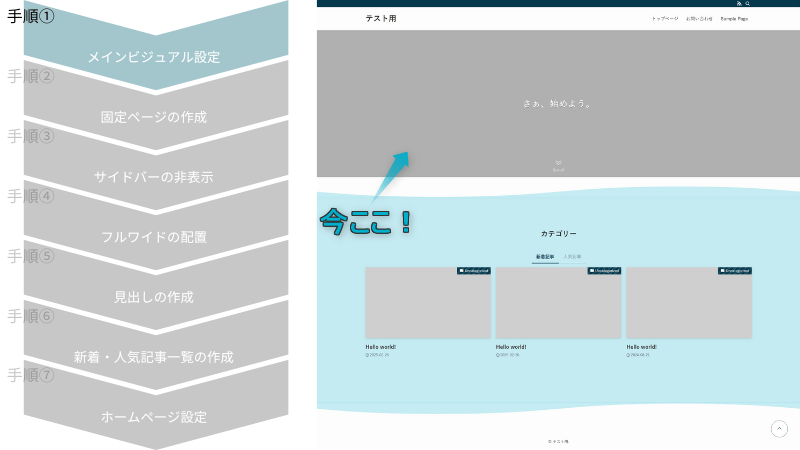
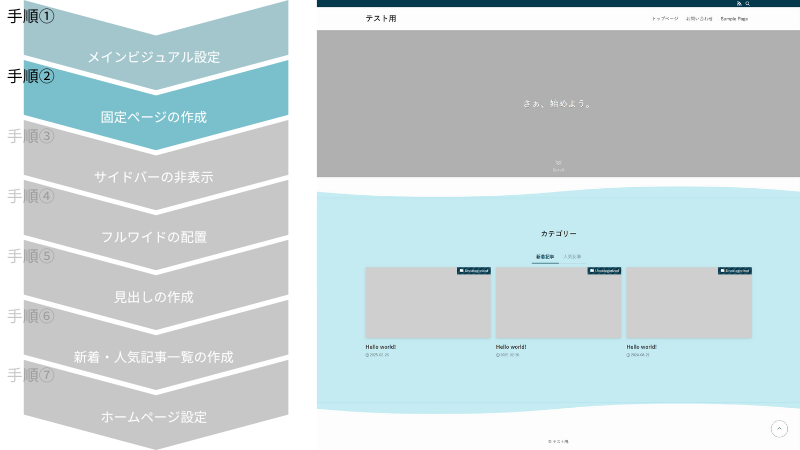
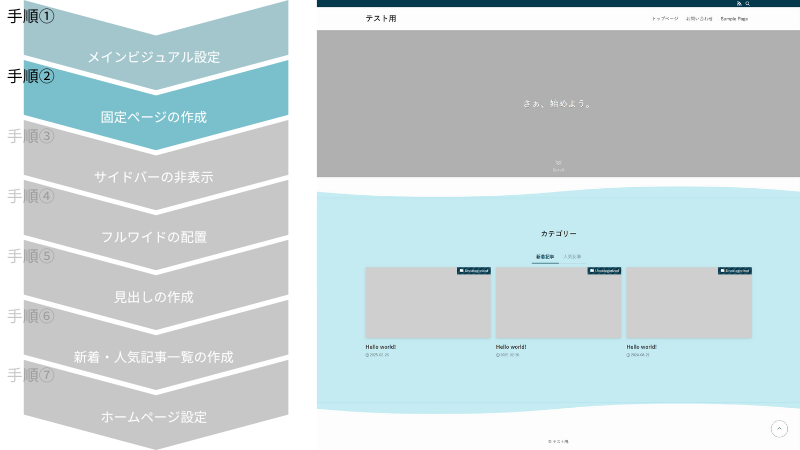
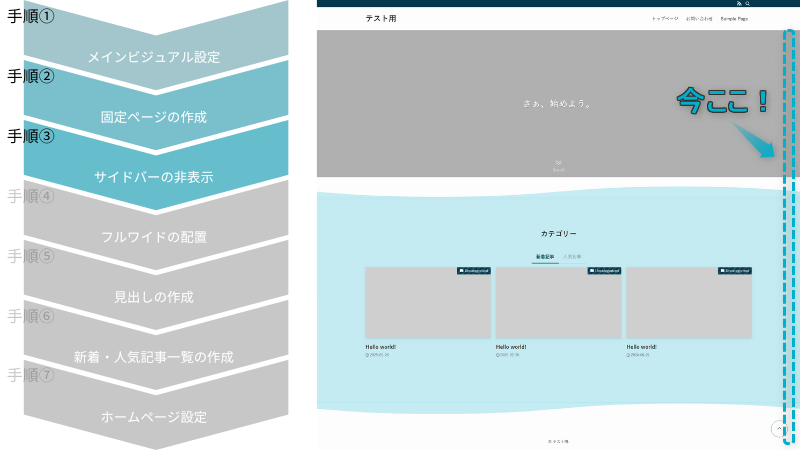
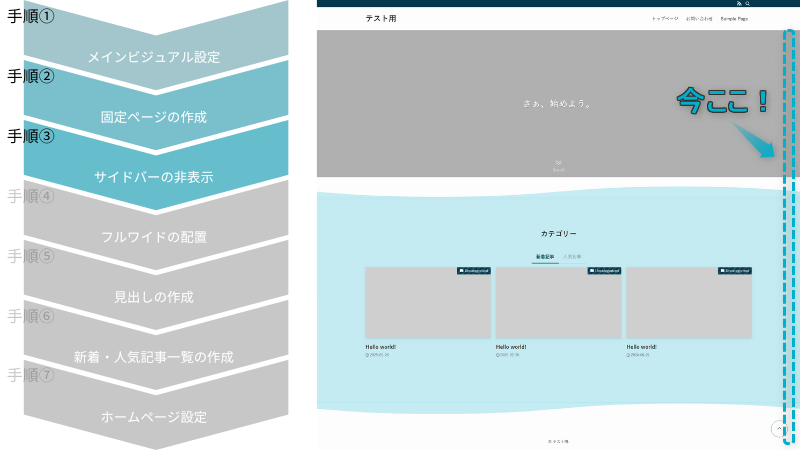
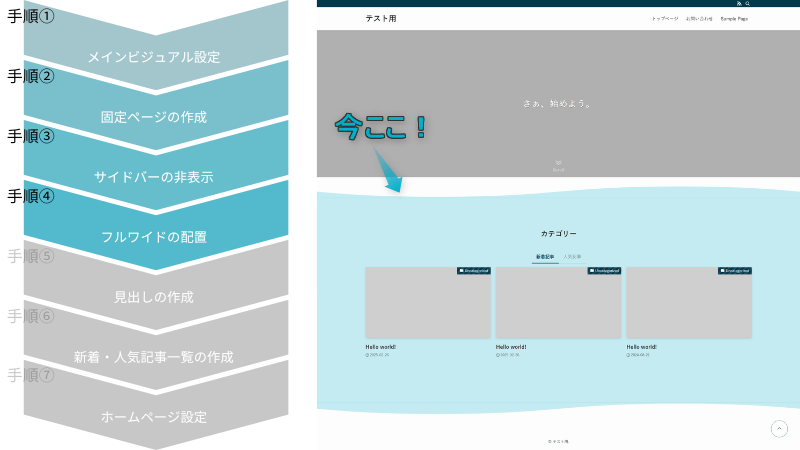
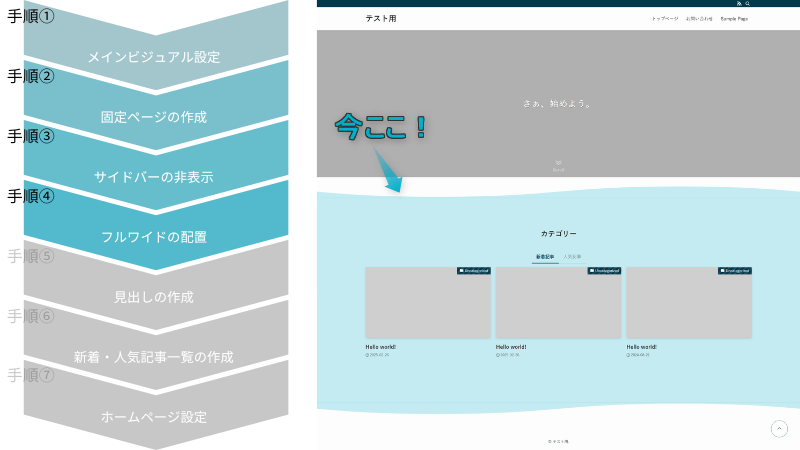
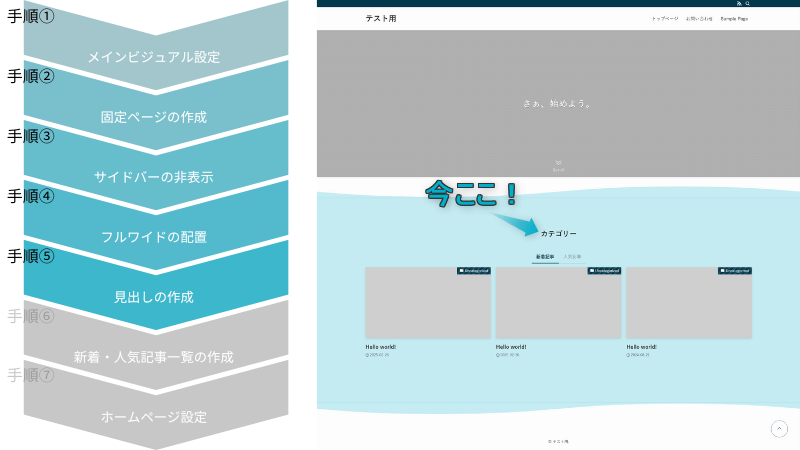
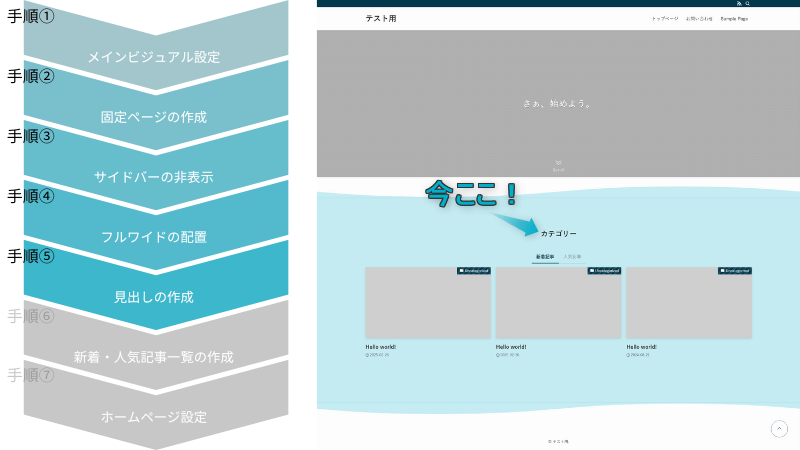
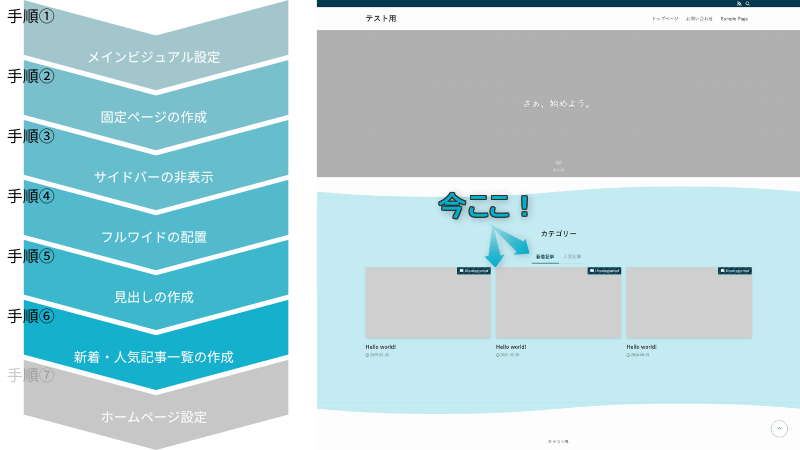
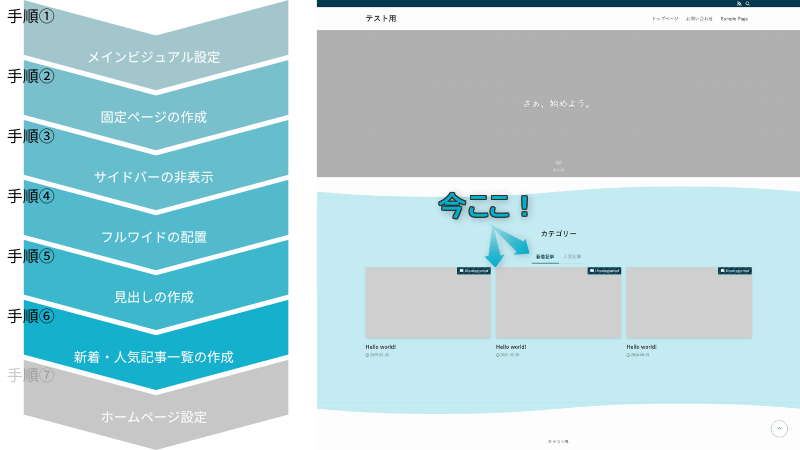
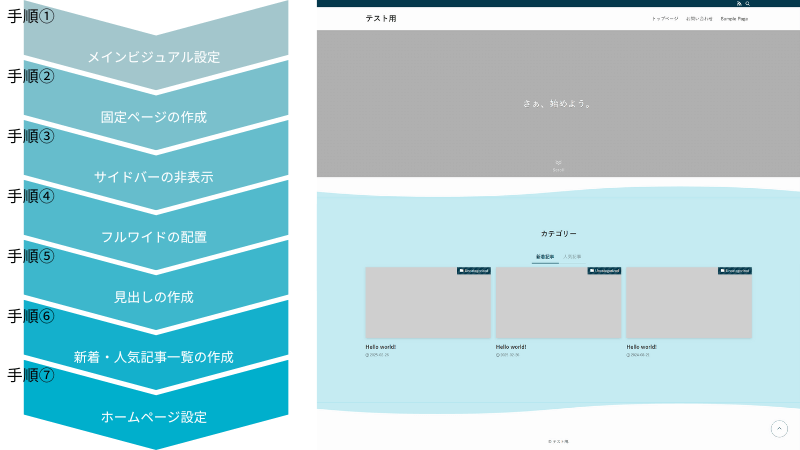
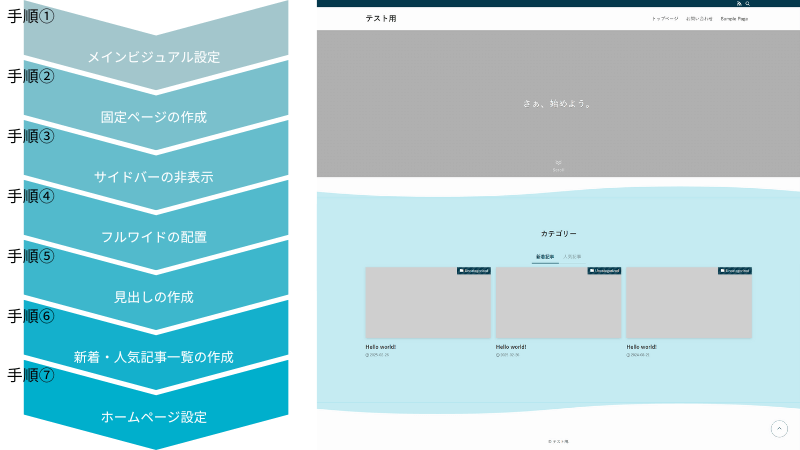
本見出しでは必要最低限に絞って、サイト型トップページの作成手順を以下7つのステップに分けました。
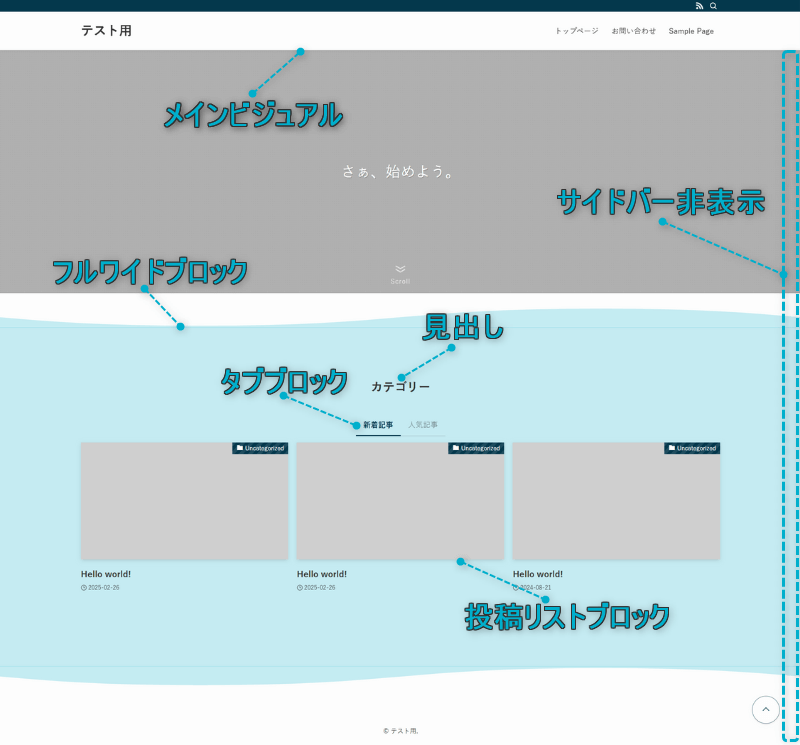
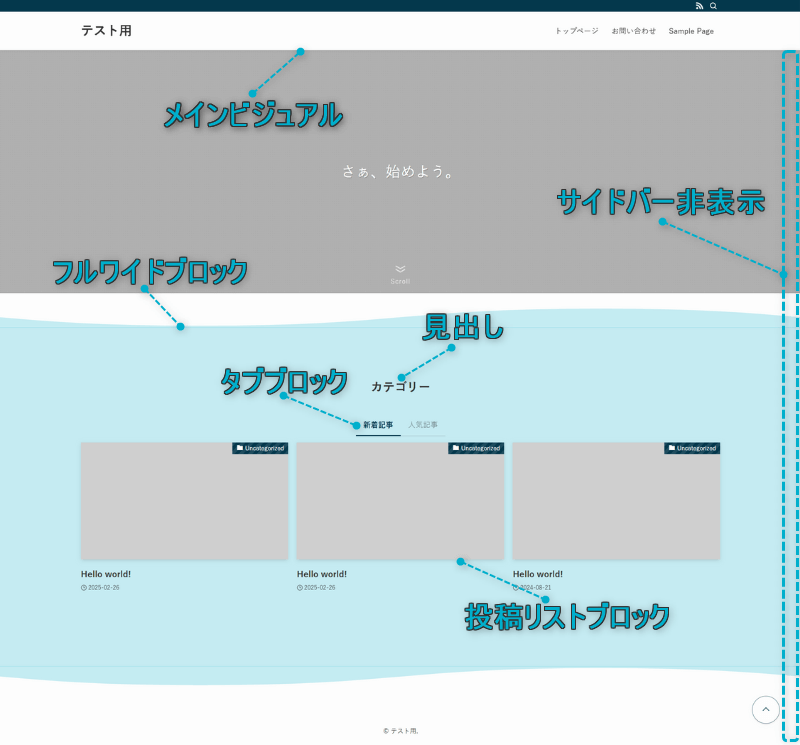
完成イメージ略図


それぞれのステップを順番に解説していきます。
本記事ではサイト型トップページの作成に必要な最低限の項目を理解できた後に、その他おすすめなカスタマイズ項目も記事の後半に用意しています。詳しくは「SWELLサイト型トップページのカスタマイズでおすすめな機能4つ」「SWELLサイト型トップページのカスタマイズで便利なブロックの組み合わせ5例」で紹介していますので、気に入ったカスタマイズ項目のみ選んで作成してください。


メインビジュアルとは…トップページを開いたときに最初に表示されるエリアのこと
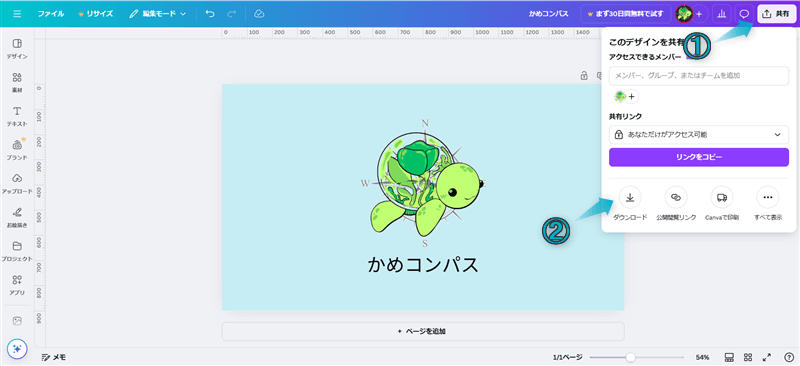
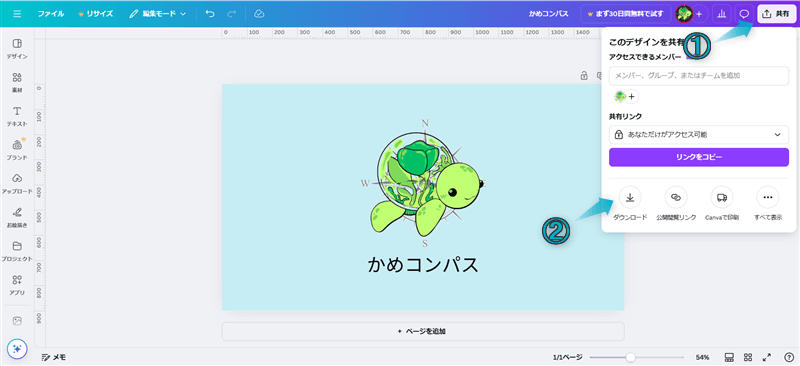
まず始めにメインビジュアルに設定する画像を作っていきます。
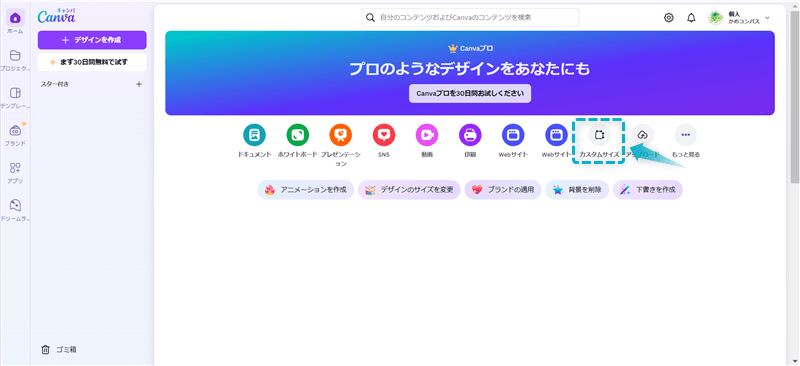
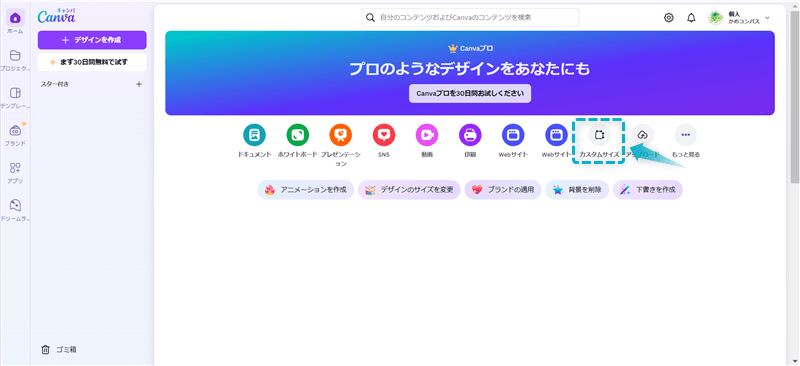
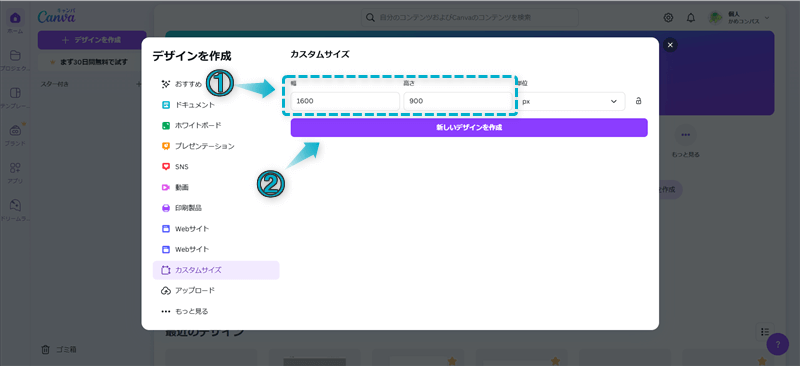
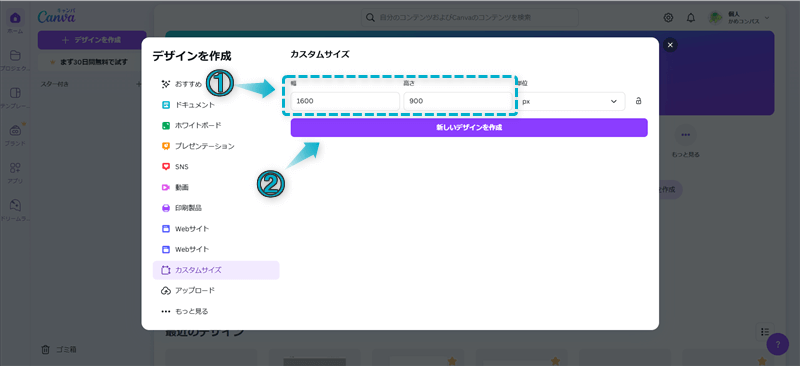
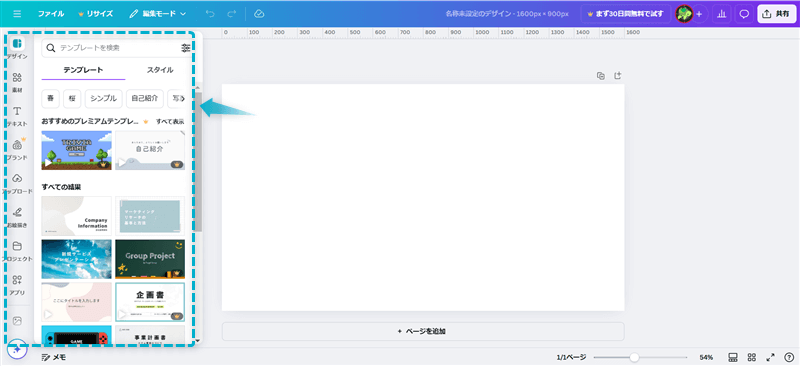
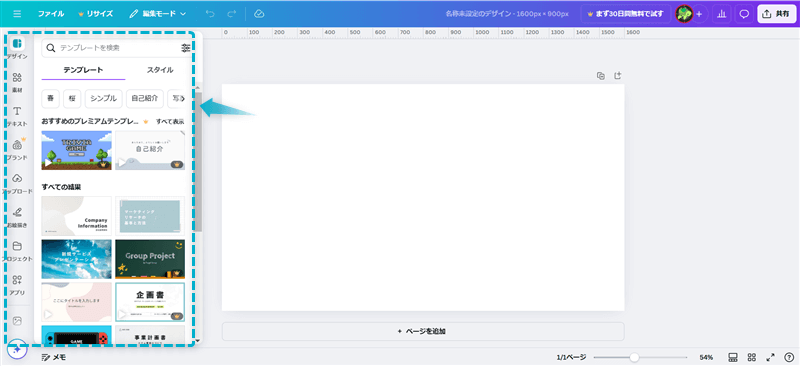
画像は誰でも無料で利用できるデザインツール「Canva」がおすすめです。




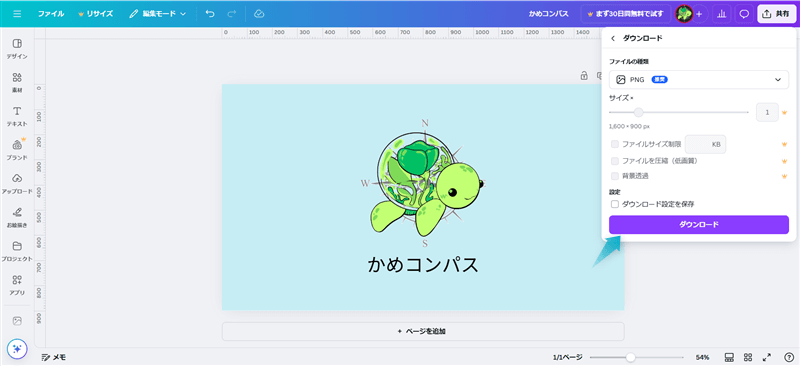
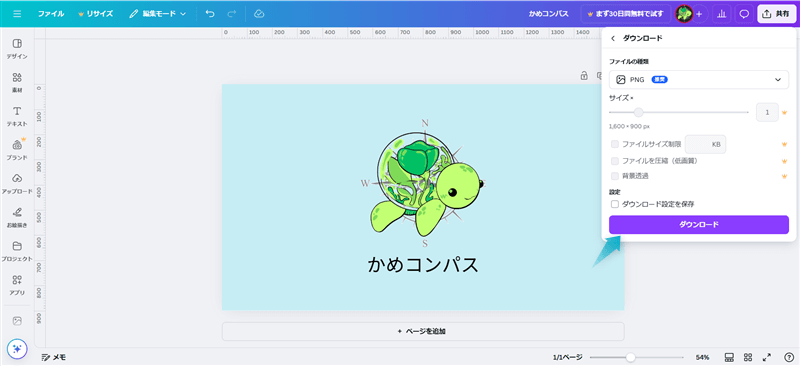
※画像の推奨サイズは以下を参考にしてください。






これで画像を作成できます。
PC…幅1600×高さ900px
スマホ・タブレット…幅960×高さ800px
SWELLではメインビジュアルに設定する画像をPCとスマホ・タブレットそれぞれに設定できます。
当ブログではCanvaの使い方に関する記事をいくつかご用意しており、詳細を知りたい方は以下のページも参考にしてください。



他サイトの画像や携帯で撮った写真もCanvaにアップロードできるよ
画像を作成し終えたら、メインビジュアルに設定していきましょう。
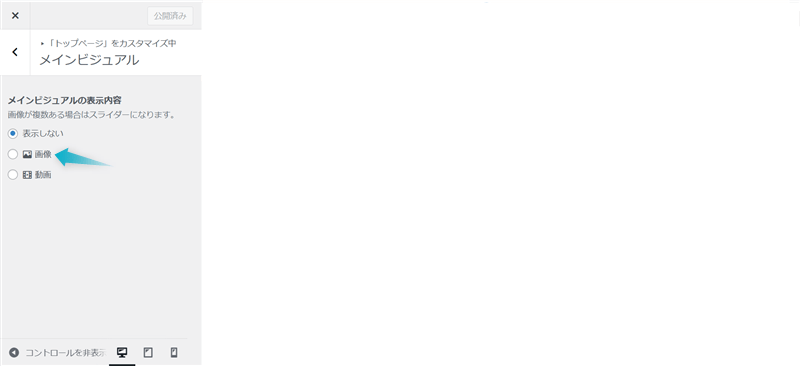
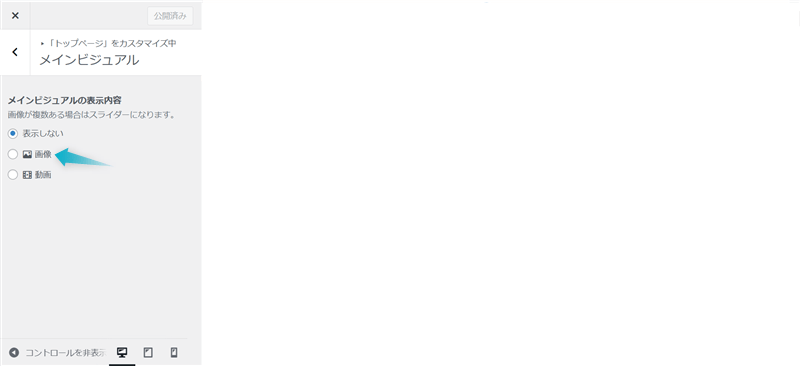
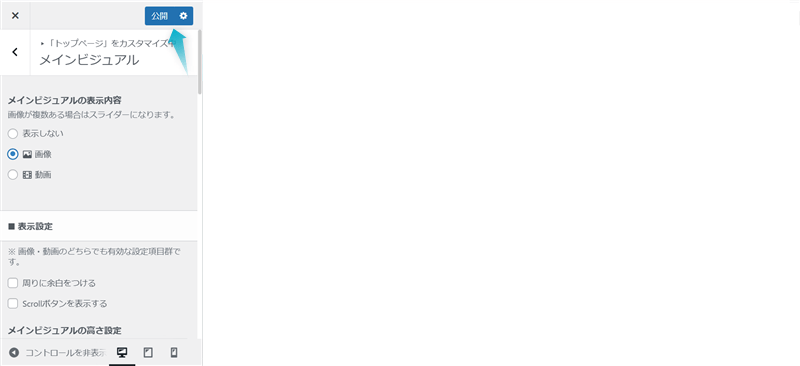
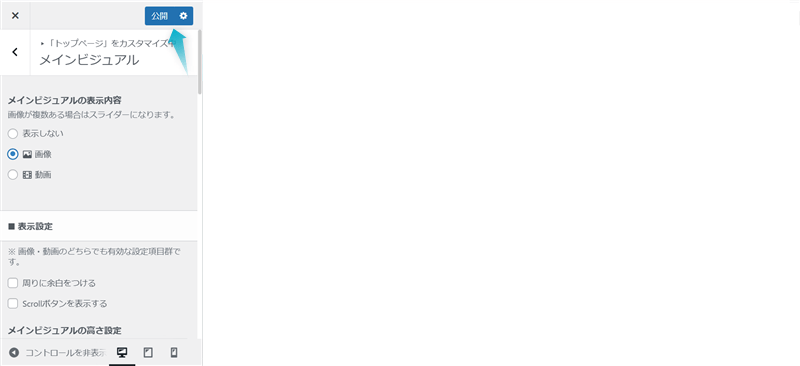
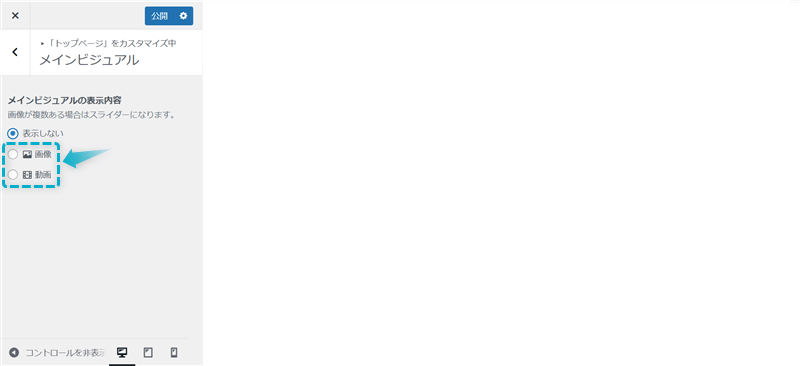
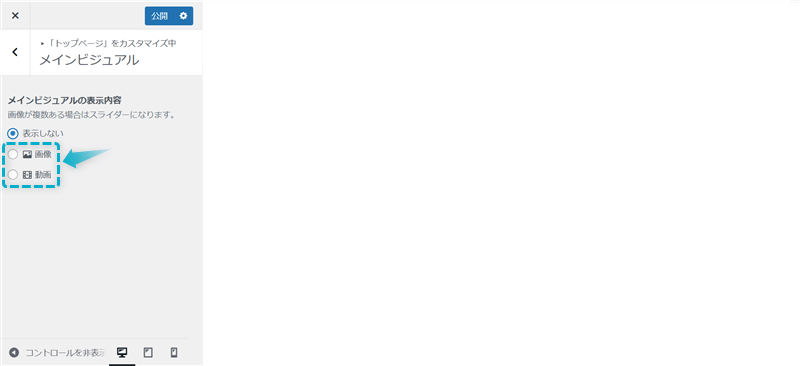
設定方法は、WordPress管理画面の外観⇒カスタマイズ⇒トップページ⇒メインビジュアルの順にクリックして表示されるページで行います。
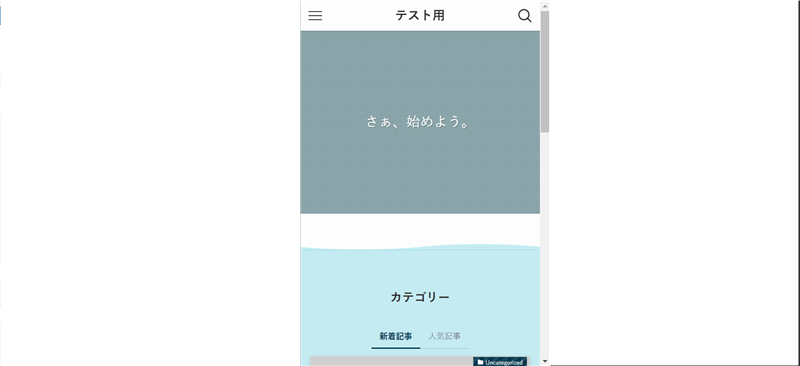
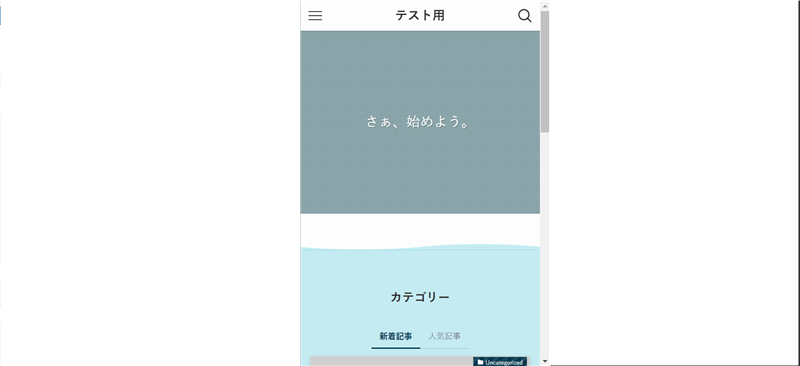
メインビジュアルの表示内容で「画像」を選ぶ


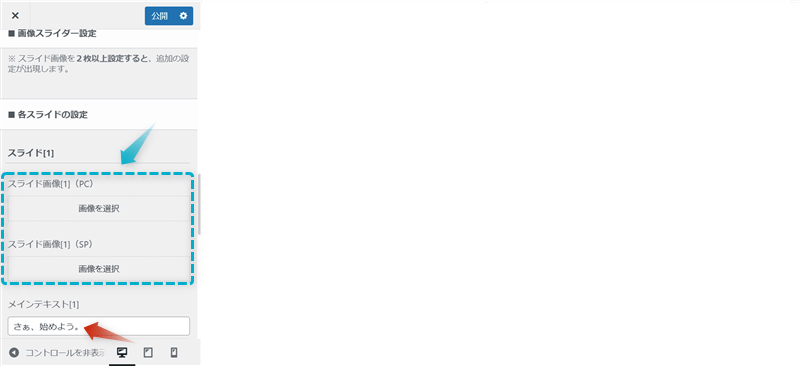
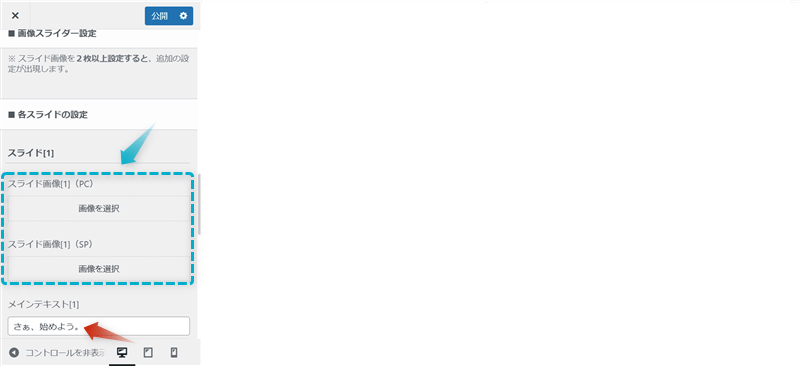
PCとSP(=スマホ、タブレット)それぞれで「画像を選択」をクリックして画像を挿入する


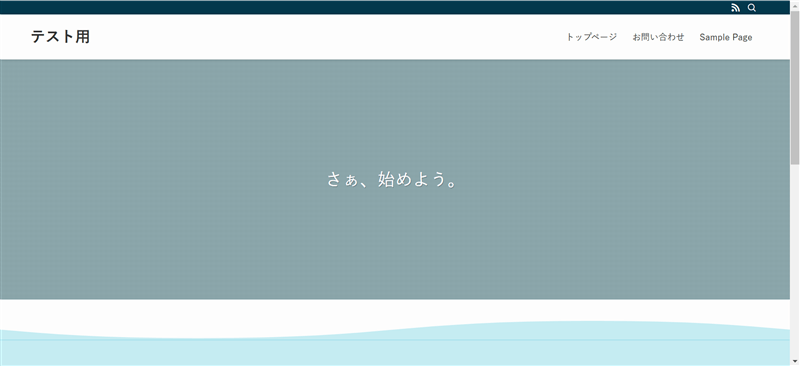
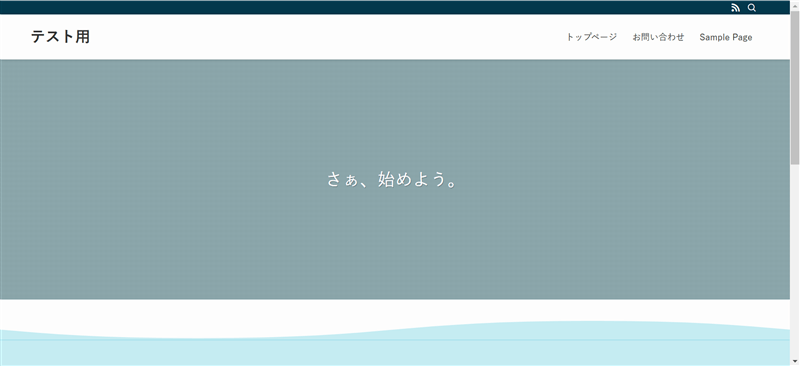
メインテキストに「さぁ、始めよう。」と入力されているので削除してください。
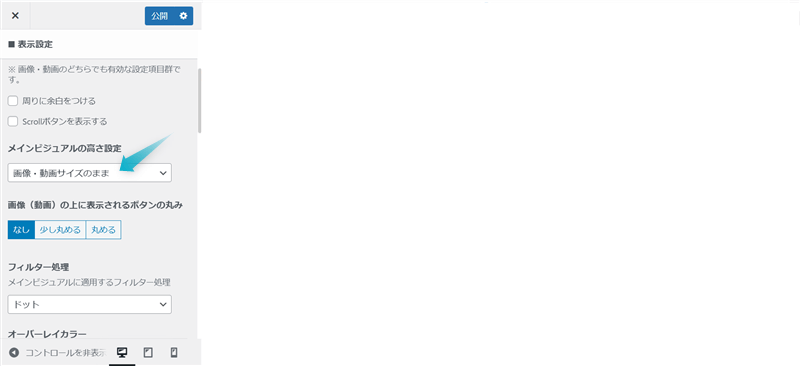
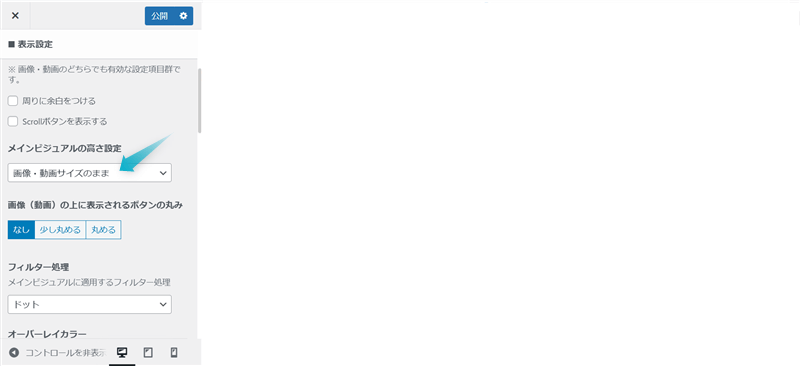
メインビジュアルの高さ設定で「画像・動画サイズのまま」を選ぶ


デバイス表示画面の大きさによって画像が見切れる可能性があります。
必要に応じて、以下の各種表示設定を行い、公開をクリックする


これでメインビジュアルを設定できます。


SWELLのサイト型トップページは固定ページで作成します。
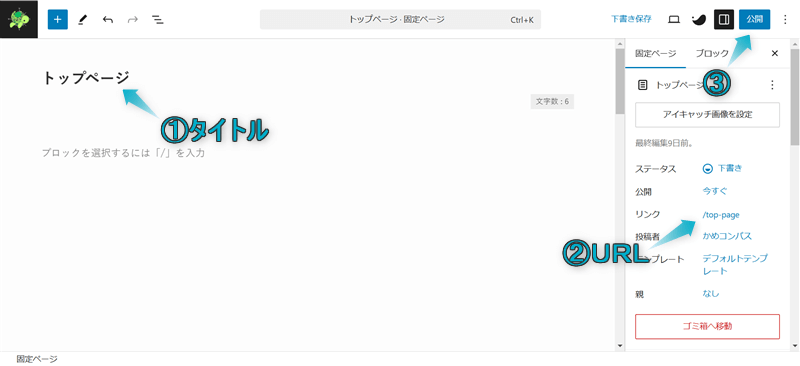
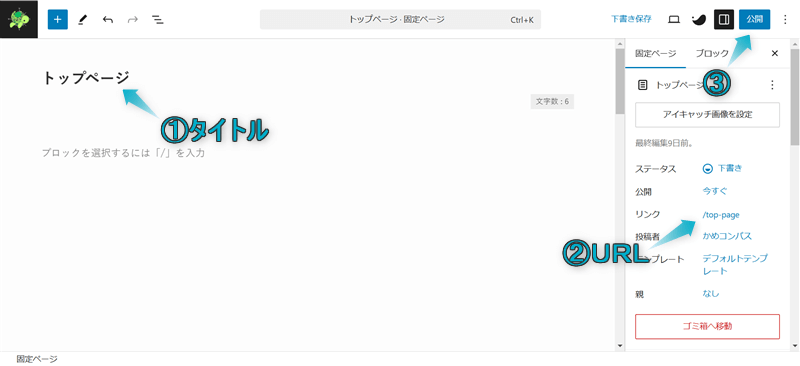
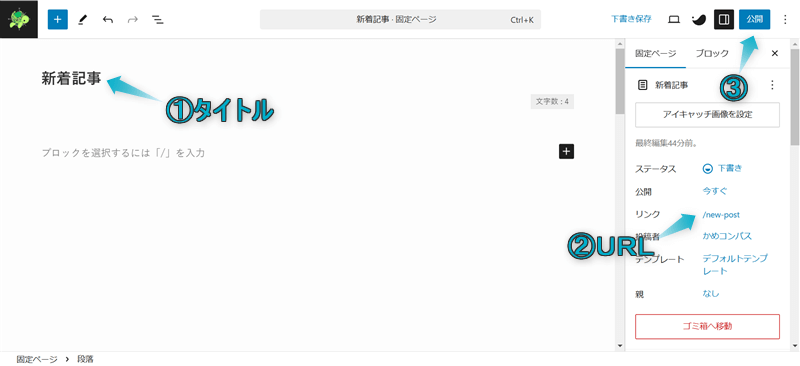
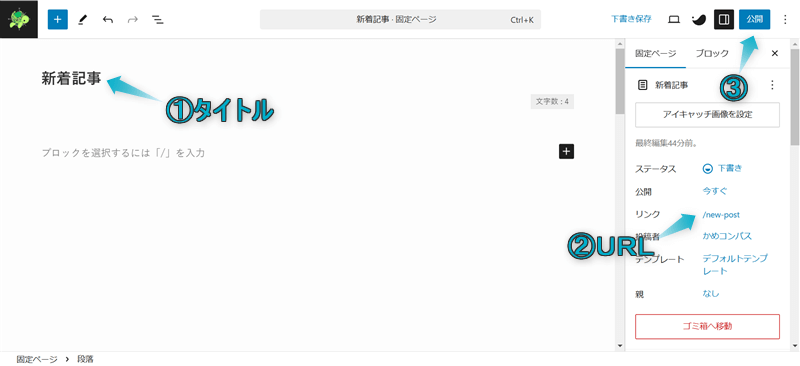
WordPress管理画面の固定ページ⇒新規固定ページを追加の順にクリックすると作成画面に変わります。
以下の2つを設定し、公開をクリックします。





タイトルとURLはトップページに表示されないから安心してね
ここで作成した固定ページの本文にコンテンツを自由に配置していきます。(後ほど詳しく解説します。)
記事一覧ページを作成したい場合はもう1つ固定ページを作りましょう。
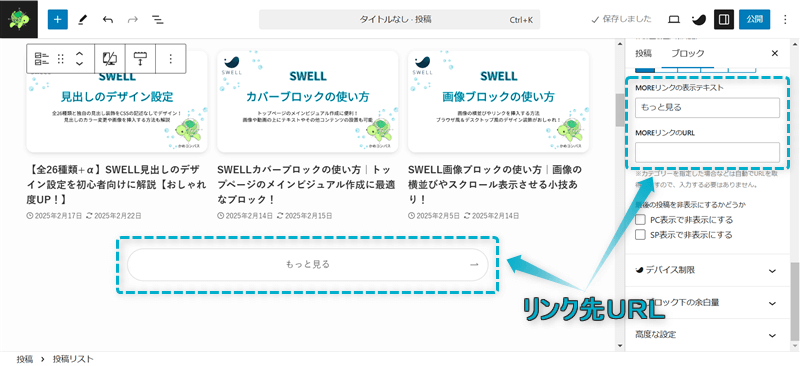
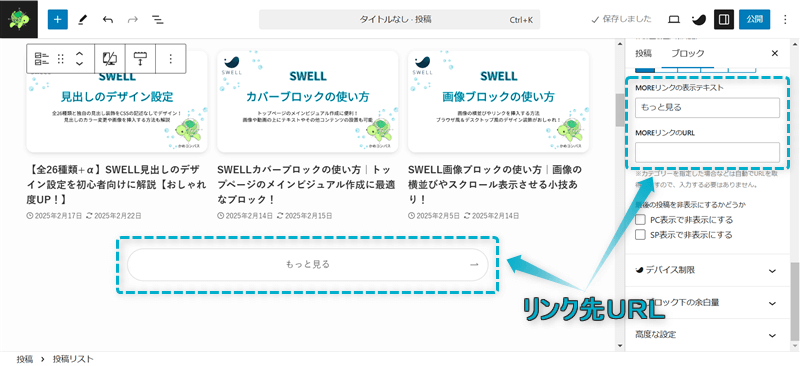
後ほど紹介する投稿リストの下にある「MOREリンク」に記事一覧が並んだアーカイブページをリンク先に選びたい場合は、もう1つ固定ページを作る必要があります。


ただ、すでに作成済みのカテゴリーページやタグページをリンク先ページに指定する場合は不要です。



私はカテゴリーページをリンクさせているので作っていないよ
以下の2つを設定し、公開をクリックします。


これで記事一覧用の固定ページを作成できます。
記事一覧ページでは記事が新着順に並びます。


SWELLでサイト型トップページのサイドバーを非表示にする方法は2通りあります。
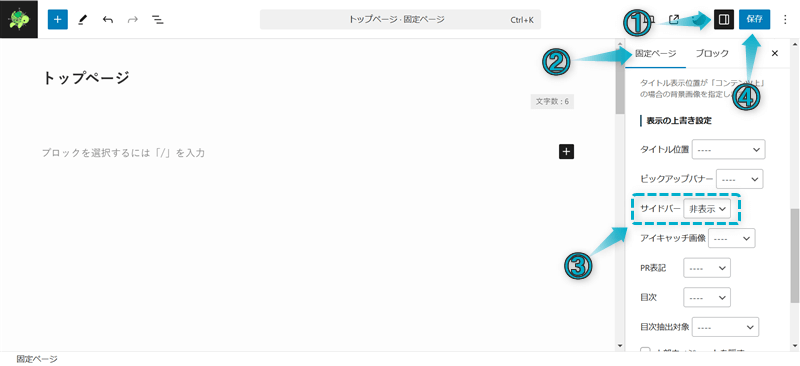
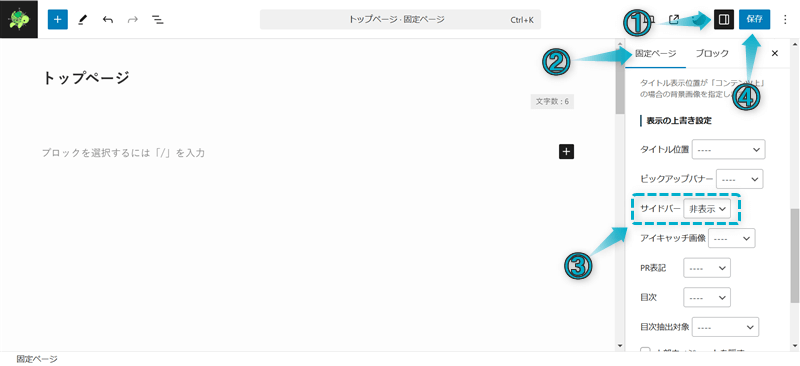
先ほど作成したサイト型トップページ用の固定ページを開き、設定⇒固定ページの順にクリックします。
表示の上書き設定でサイドバー「非表示」を選び、保存をクリックするとサイドバーを非表示にできます。


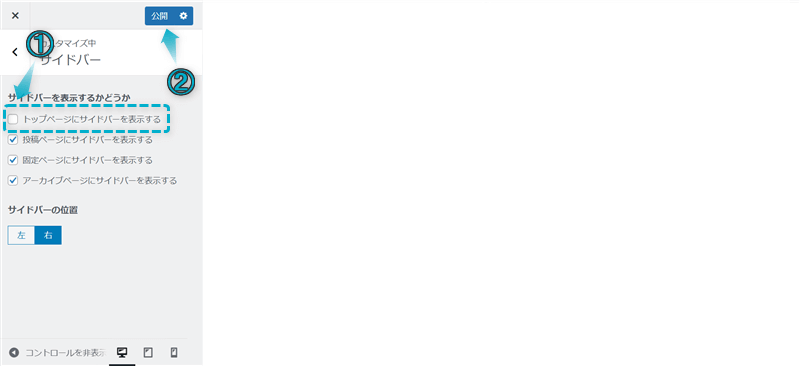
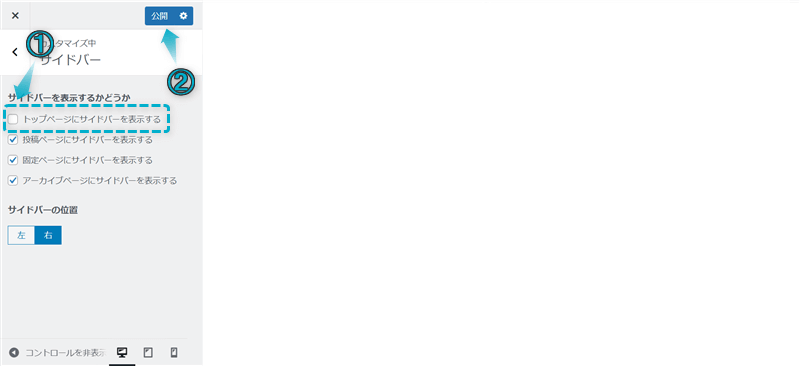
WordPress管理画面で、外観⇒カスタマイズ⇒サイドバーの順にクリックします。
「トップページにサイドバーを表示する」のチェックを外し、公開をクリックするとサイドバーを非表示にできます。





自分の好きな方法を選んでね
次の見出しから、先ほど作成したサイト型トップページ用の固定ページの本文にコンテンツを配置していきます。


フルワイドブロックとは…画面横幅いっぱいに画像やテキストなどのコンテンツを配置できるSWELL専用カスタムブロック
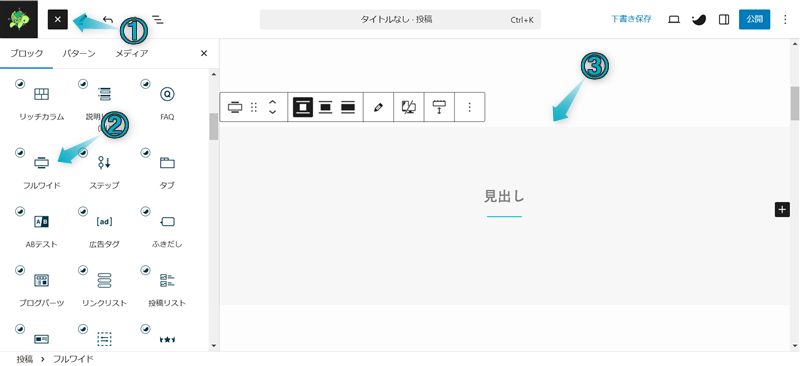
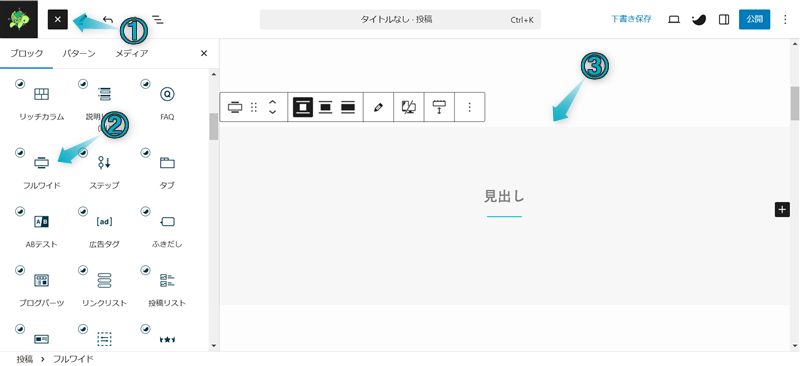
まず始めに、編集ページ左上にある+⇒フルワイドの順にクリックして、本文にフルワイドブロックを挿入します。


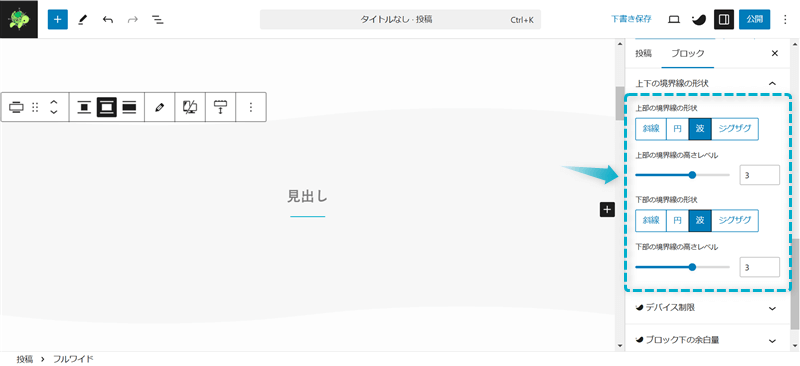
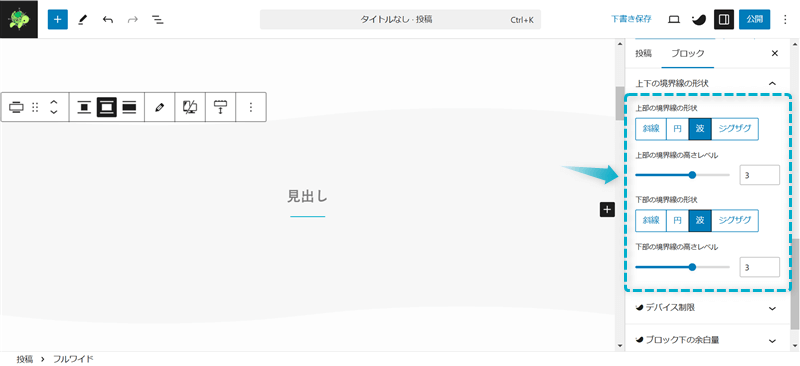
フルワイドブロックで設定できる項目のうち、「コンテンツ横幅のサイズ」と「上下の境界線の形状」をカスタマイズしていきます。
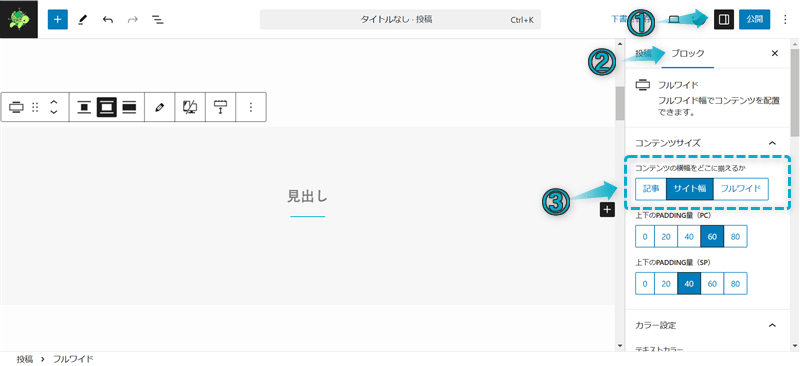
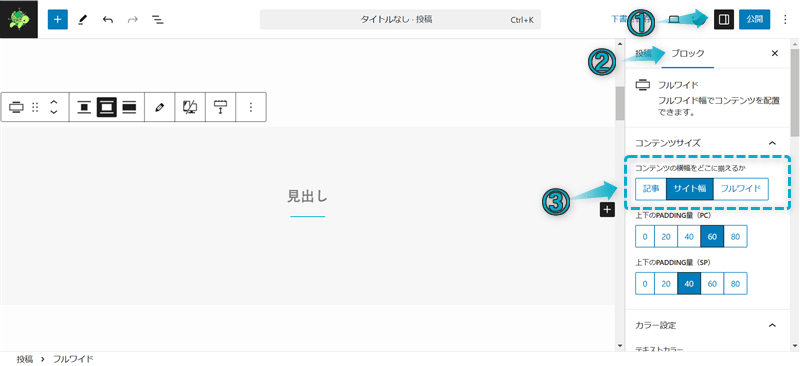
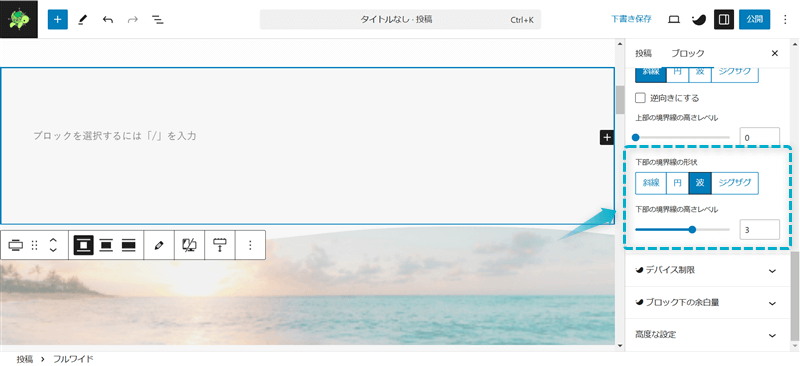
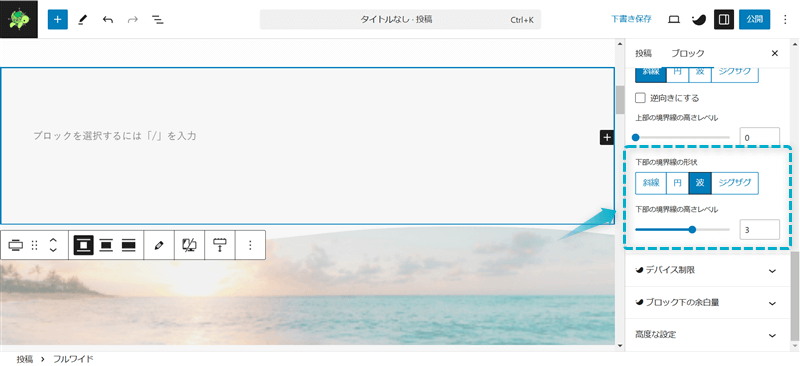
フルワイドブロックを選択し、設定⇒ブロックの順にクリックする
コンテンツの横幅を「サイト幅」に揃える


上部と下部の境界線の形状を「波」、高さレベルを「3」にする


これで設定終了です。
他にもテキストカラー/背景色や画像の設定などもでき、詳しくは下の記事を参考にしてください。
フルワイドブロックはSWELLでおしゃれなサイト型トップページを作成するのに必要不可欠なので、必ず使いましょう。



SWELLユーザーで使っていない人は見たことがないくらい便利なブロックだよ
ちなみに、フルワイドブロックを挿入するとセクション用見出しもセットで挿入されますよ。
セクション用見出しとは…通常の見出しとは別のシンプルなデザインの見出しのこと


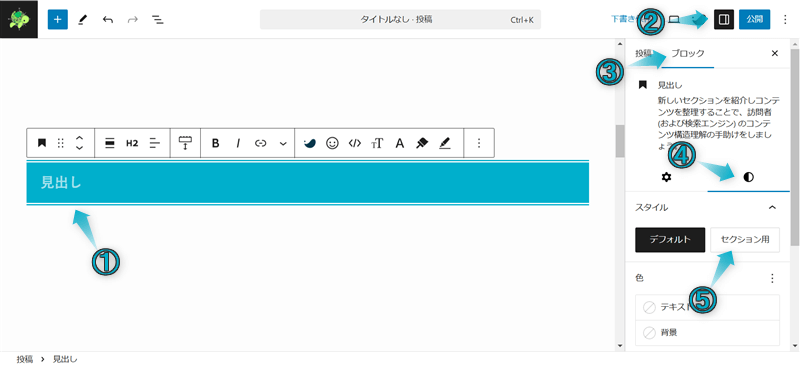
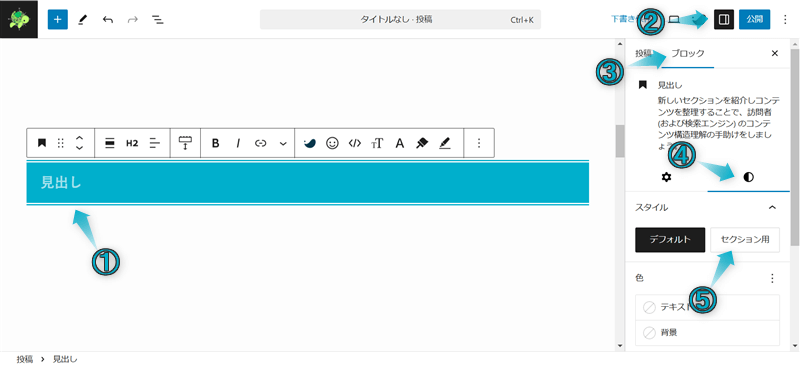
SWELLのフルワイドブロックに見出しを作っていきます。
もともと挿入されているセクション用見出しにテキストや画像を入れましょう。
以下の手順でセクション用見出しを作成できます。


ここでは見出しに画像を挿入する方法を紹介します。
画像は先ほども紹介したCanvaで作成してください。Canvaで画像を作成する方法はこちら>>
見出し画像のサイズは小さすぎると画像が粗くなるので、横幅1000px以上がおすすめですよ。



高さをお好みでOK
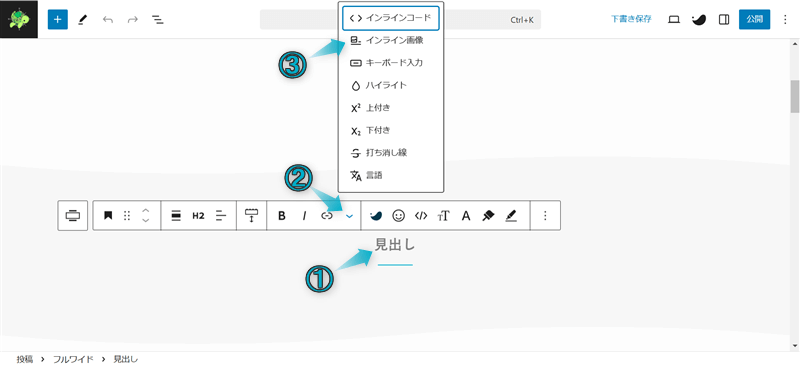
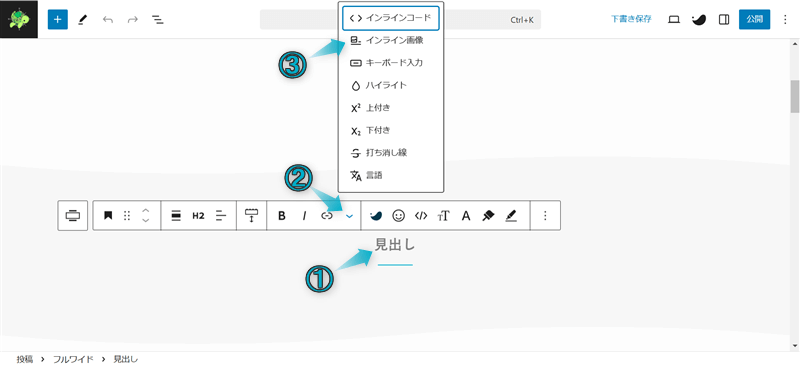
それでは、見出しに画像を挿入していきましょう。
セクション用見出しを選択する
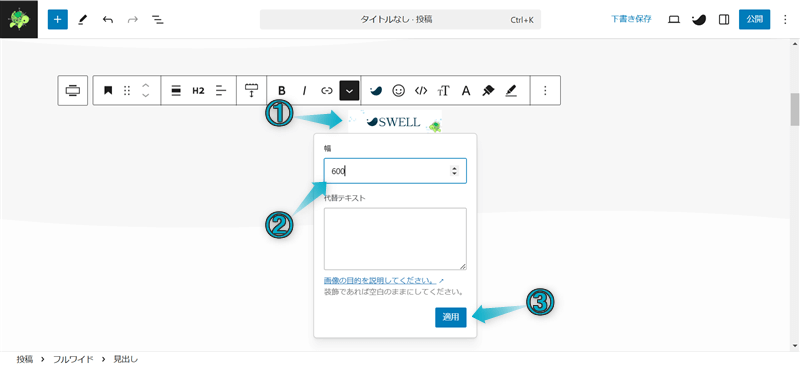
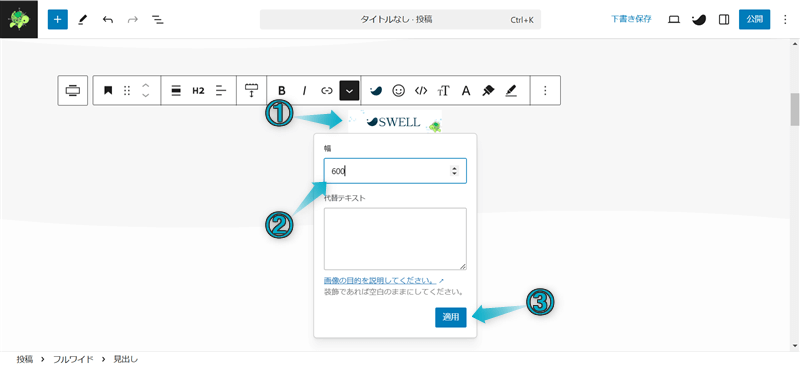
ツールバー項目のさらに表示⇒インライン画像の順にクリックして画像を挿入する


今回は画像サイズを幅1000×高さ250pxで作成しました。
画像をクリックし、幅を調整して適応をクリックする


今回は幅600pxにしました。
幅の初期値は150pxですが、PCとスマホで見やすさを確認しながら作成した画像サイズの範囲内で調整してください。
これで見出しに画像を挿入できます。
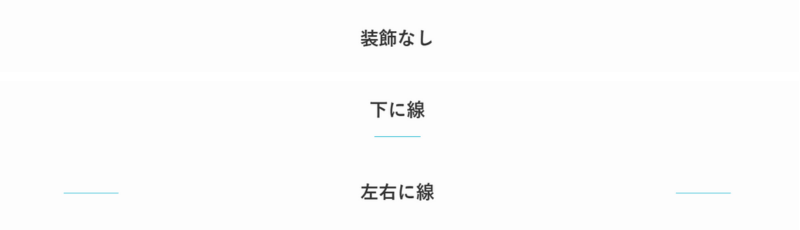
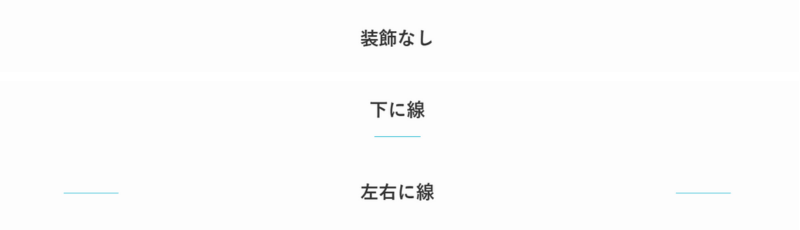
ちなみにセクション用見出しには3種類のデザインがあります。


セクション用見出しのデザインを変更したい場合は、下の記事を参考にしてください。


先ほど作成した見出しの下に新着記事と人気記事の一覧を作っていきます。
タブブロックとは…複数のコンテンツをタブで切り替えて表示できるSWELL専用カスタムブロック
投稿リストブロックとは…指定した記事を好きな順番で一覧表示できるSWELL専用カスタムブロック
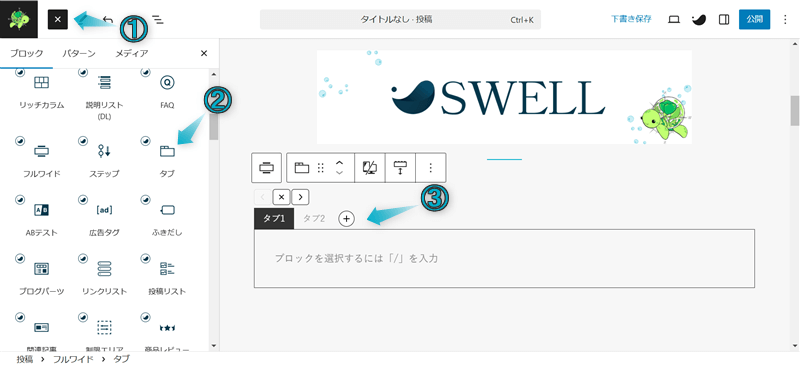
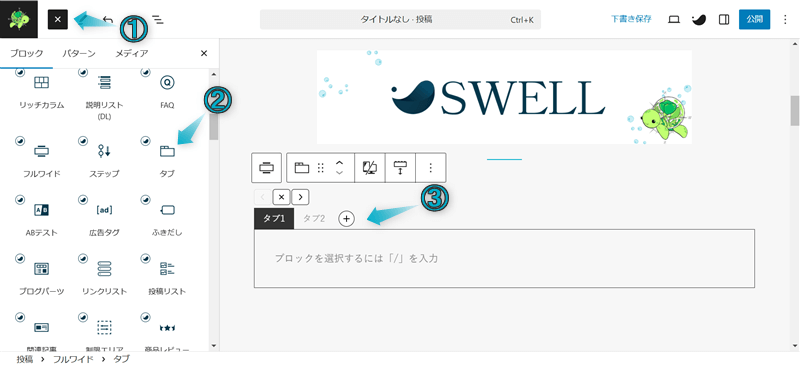
まず始めに切り替え表示できるタブを作ります。
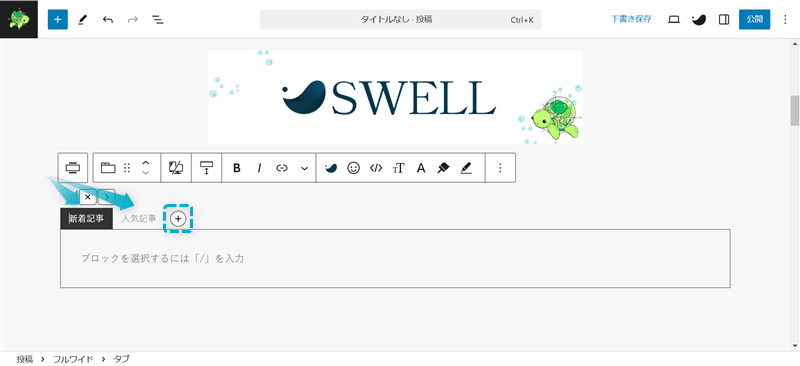
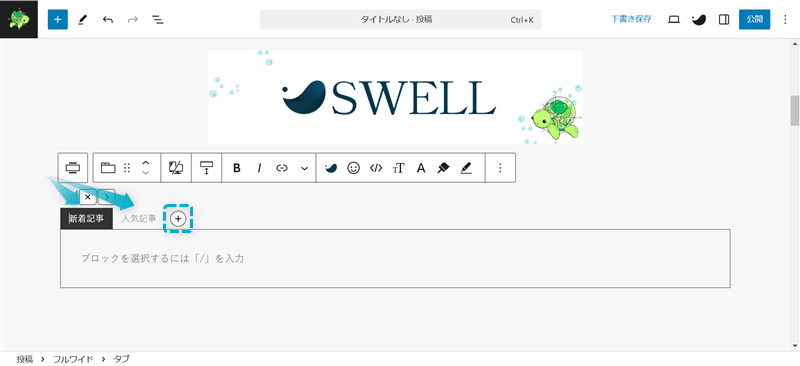
編集ページ左上にある+⇒タブの順にクリックして、見出しの下にタブブロックを挿入する


タブ名を「新着記事」「人気記事」に編集する


初期設定でタブは2つあります。タブを増やしたい場合は【+】を押してください。
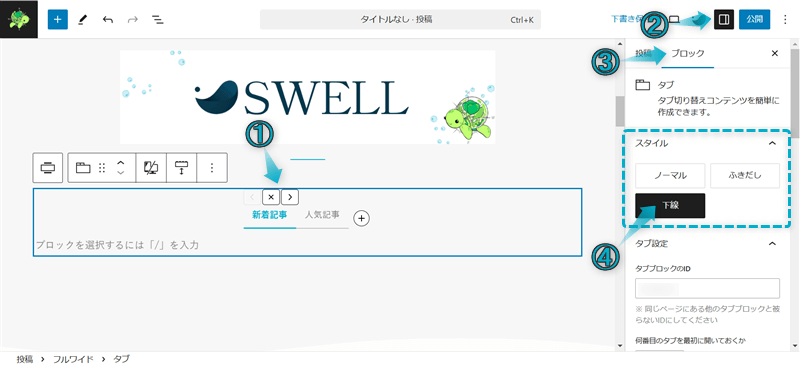
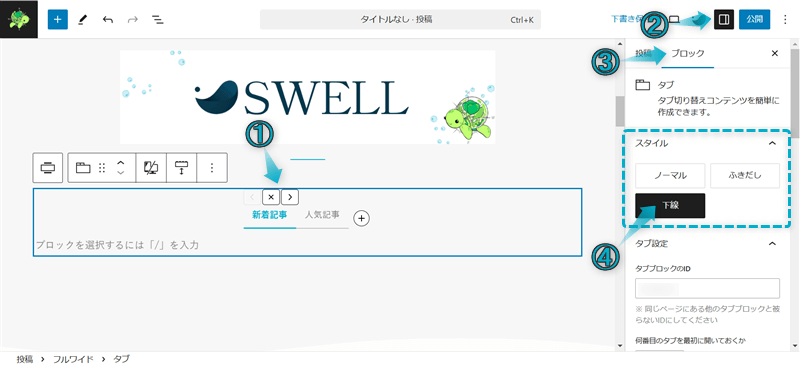
タブブロックを選択し、設定⇒ブロックの順にクリックする
スタイル「下線」を選ぶ


これで切り替え表示できるタブができます。
今回は「新着記事」と「人気記事」の2つだけ作成しましたが、
タブ名の文字数がバラバラだったり、特に見せたい記事一覧がある場合は、最初に開いておくタブの指定やデバイスごとでタブサイズの設定もできます。
詳しくは下の記事を参考にしてください。
つぎに新着記事と人気記事の一覧をそれぞれ作成します。
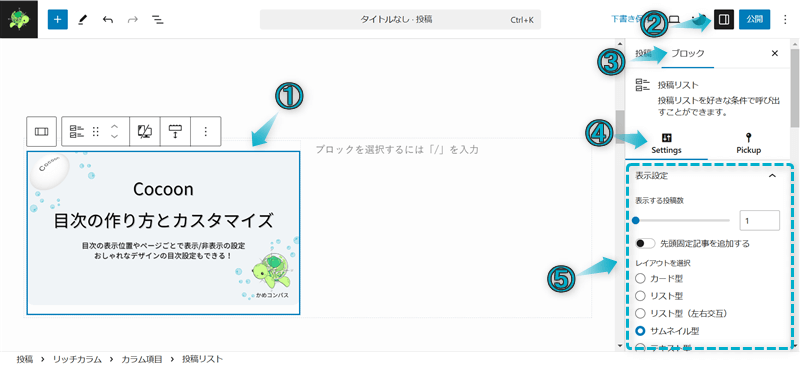
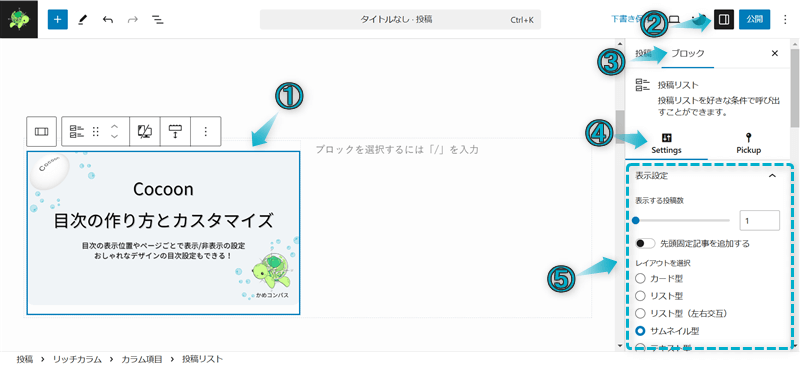
編集ページ左上にある+⇒投稿リストの順にクリックして、タブ内の本文に投稿リストブロックを挿入する


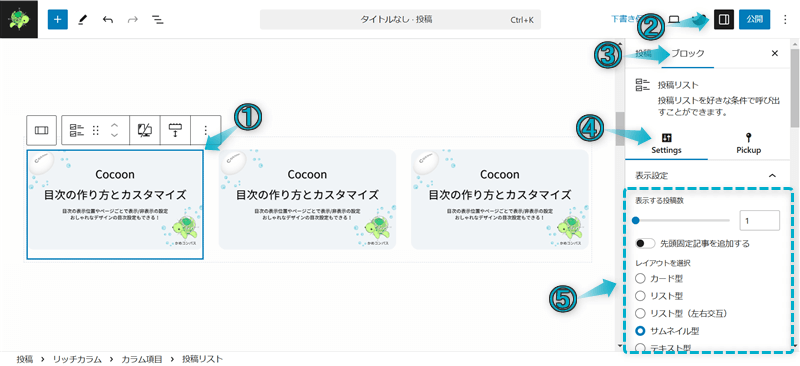
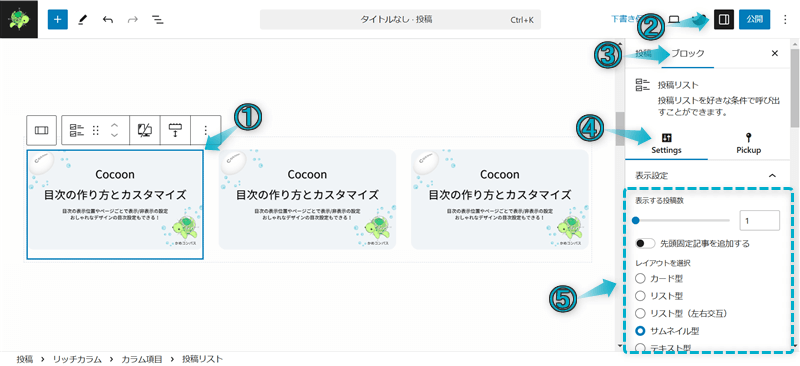
投稿リストブロックを選択し、設定⇒ブロック⇒Settingsの順にクリックする
以下の7項目でカスタマイズする
※上記以外のカスタマイズ項目は初期設定のままでOKです。


これで記事の一覧を作成できます。
ちなみに作成する記事一覧を特定のカテゴリーのみに指定したり、表示したい記事を1つずつ指定したりもできます。
詳しくは下の記事を参考にしてください。
これでサイト型トップページの作成は完了です。
最後にトップページをブログ型からサイト型へ変更する設定を行いましょう。


SWELLのトップページをブログ型からサイト型への変更は、WordPress管理画面から行います。
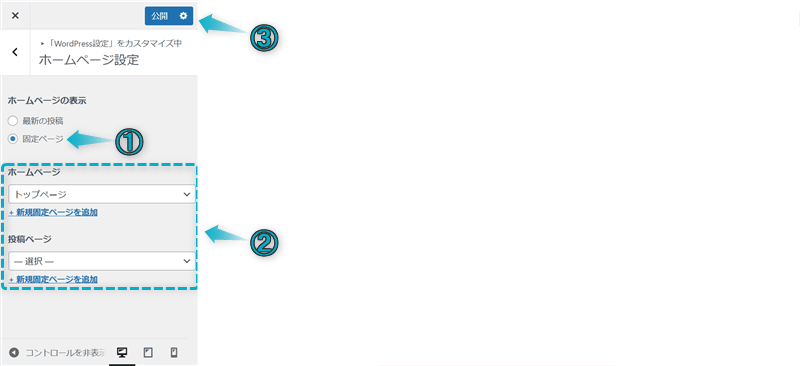
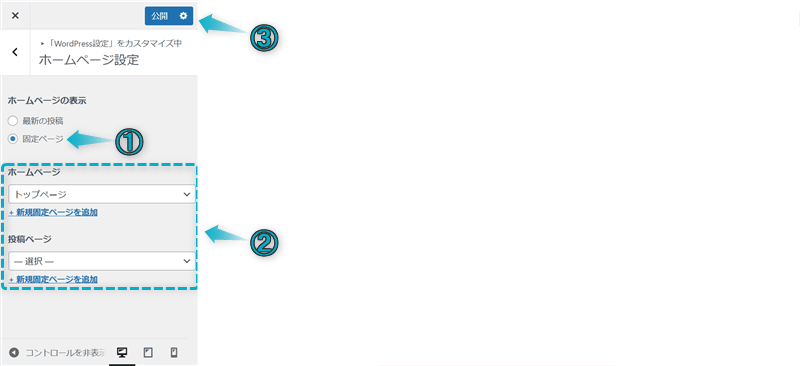
設定方法は、外観⇒カスタマイズ⇒WordPress設定⇒ホームページ設定の順にクリックして表示されるページで行います。
ホームページの表示で「固定ページ」を選ぶ
ホームページで「トップページ」、投稿ページで「新着記事」を選び、公開をクリックする
※先ほど作成した固定ページのタイトルが表示されます。


ホームページは固定ページでカスタマイズしたサイト型トップページ、投稿ページも固定ページでカスタマイズした記事一覧ページを選びます。
投稿ページに指定したページは投稿リストの「もっと見る」のリンク先ページになります。カテゴリーやタグなど別のページを指定したい場合は未選択にしてください。
これでトップページをサイト型に変更できます。
以上ここまでがサイト型トップページの作成に必要最低限な7つのステップです。
ここからはサイト型トップページに追加したい機能やブロックをより詳細に解説し、自由にカスタマイズしていきます。



自サイトに追加したいものだけ選んでカスタマイズしてね


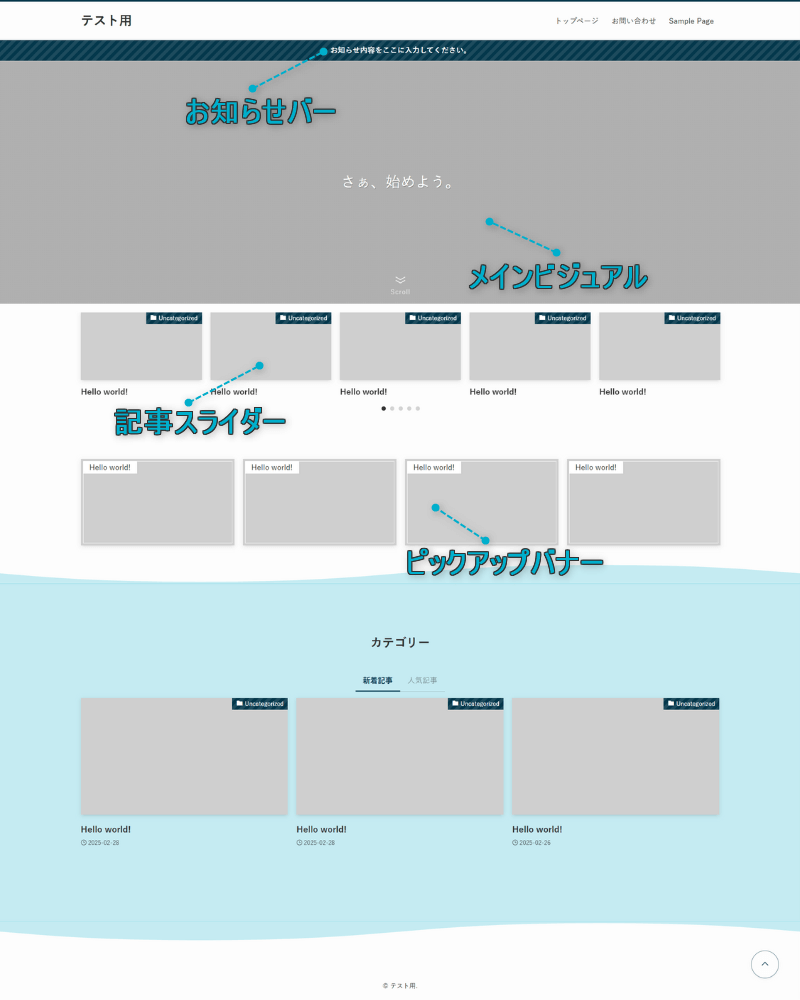
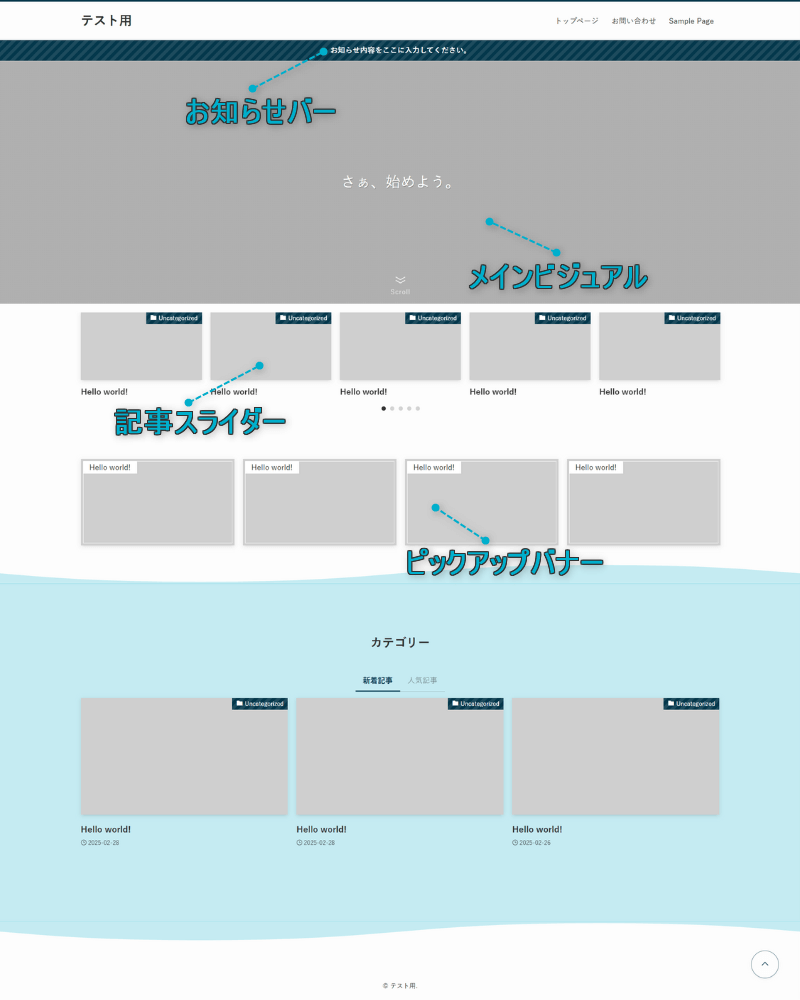
SWELLのサイト型トップページの作成でおすすめな機能を4つ紹介します。
| カスタマイズ項目 | 特徴 |
|---|---|
| メインビジュアル | トップページを開いた最初に画像や動画を表示できる |
| 記事スライダー | トップページに記事カードをスライド形式で表示できる |
| ピックアップバナー | トップページに画像バナー形式のリンクを表示できる |
| お知らせバー | ページ上部に重要なお知らせを分かりやすく伝えられる |
※上のリンクをクリックすると見たい場所へジャンプします。
各機能の完成イメージ略図


それぞれの機能を詳しく解説します。
先ほど本記事の「ステップ①:メインビジュアルに画像を設定する」でも紹介しましたが、ここではもう少し詳しく解説します。
設定方法は、WordPress管理画面の外観⇒カスタマイズ⇒トップページ⇒メインビジュアルの順にクリックし、メインビジュアルの表示内容で「画像」「動画」を選んで行います。


動画はサイトが重くなり表示速度が遅くなるので画像がおすすめです。
ここでメインビジュアルでおすすめなカスタマイズを3つ紹介します。
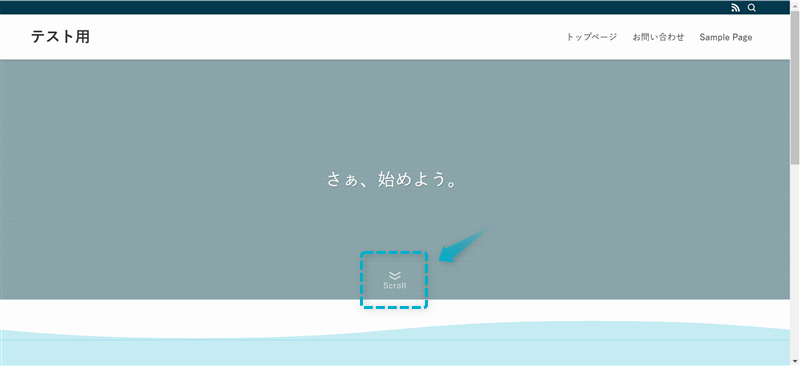
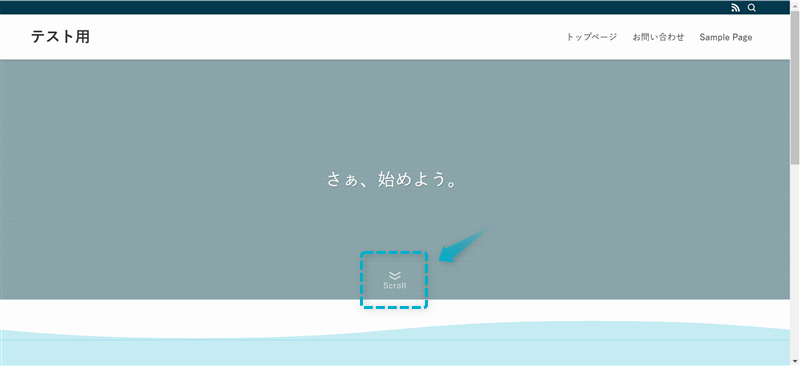
メインビジュアル上にScrollボタンを表示できます。
無効


有効


Scrollボタンのアイコンはゆっくり上下運動しているので、下にスクロールを促せますよ。



デザインもシンプルでおしゃれ!
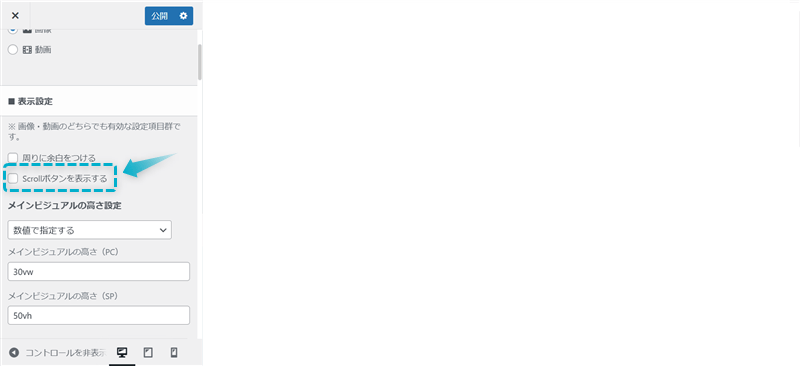
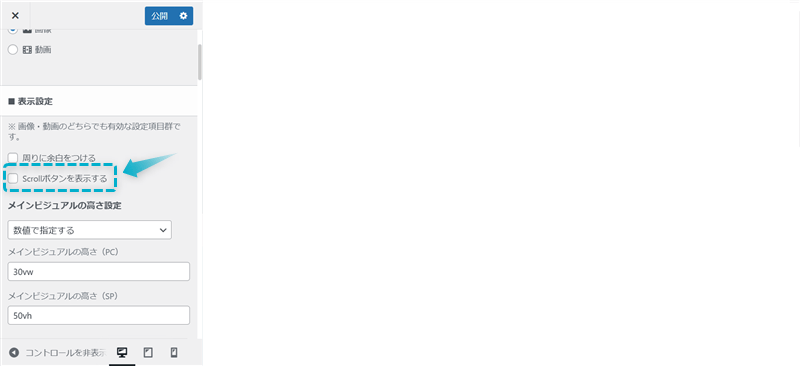
設定方法は、「Scrollボタンを表示する」にチェックを入れるだけです。


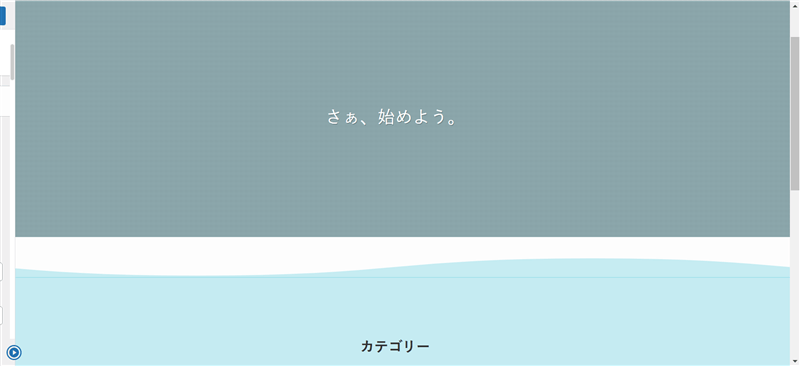
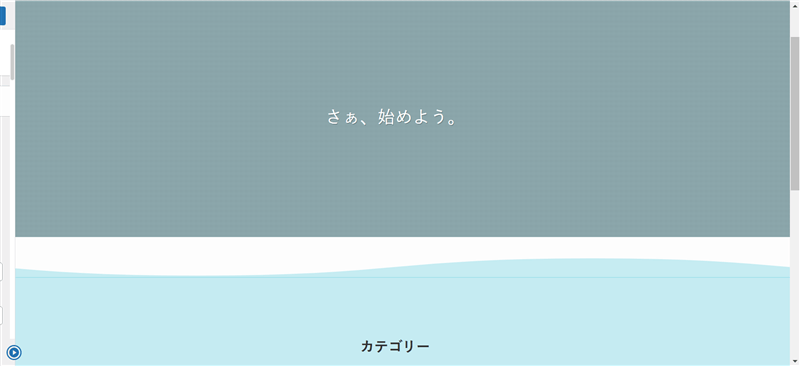
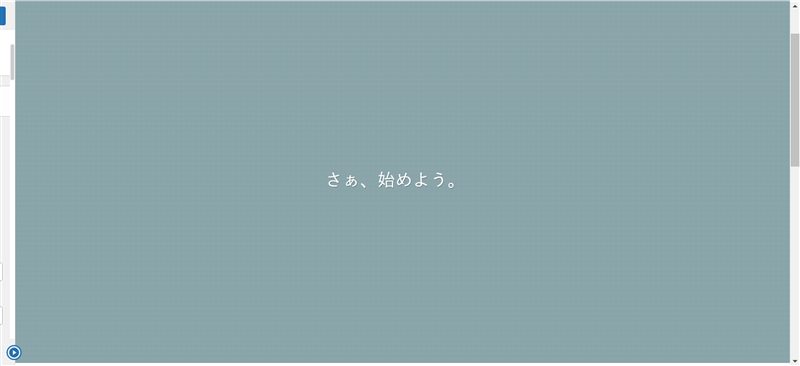
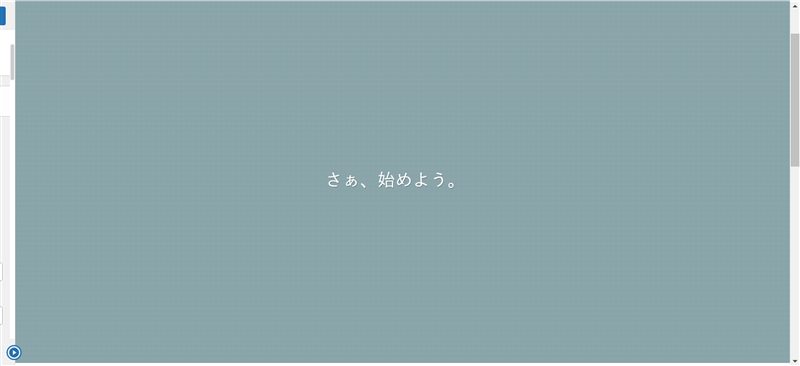
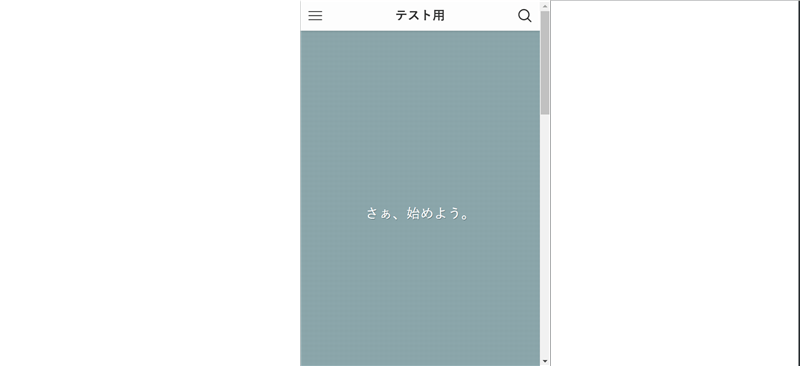
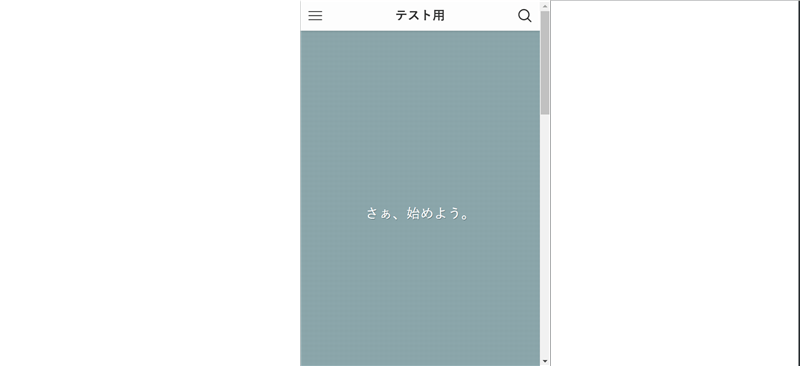
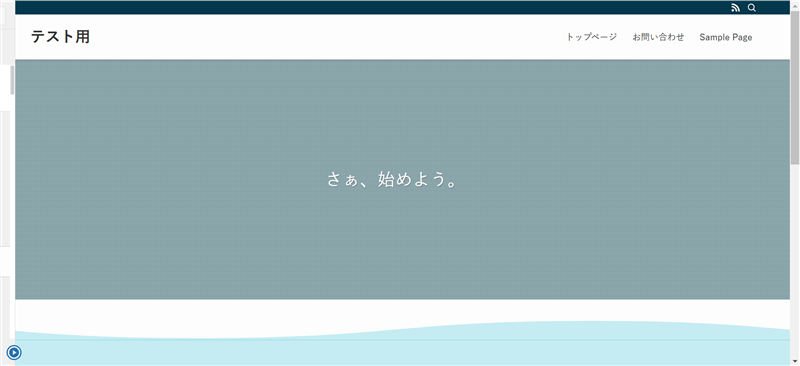
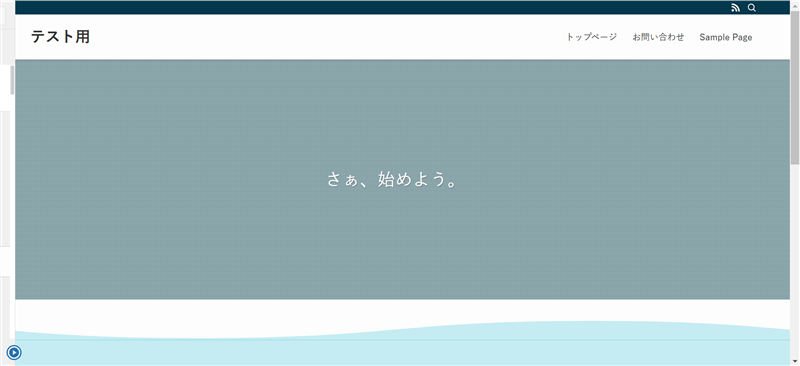
デバイス別で表示画面いっぱいに画像や動画を表示できます。
PC/初期設定


PC/設定後


スマホとタブレット/初期設定


スマホとタブレット/設定後


トップページを開いた最初に表示される画像や動画が画面いっぱいに表示されれば迫力のあるメインビジュアルになりますよ。



とくにPC画面で見たときの迫力は段違いだね
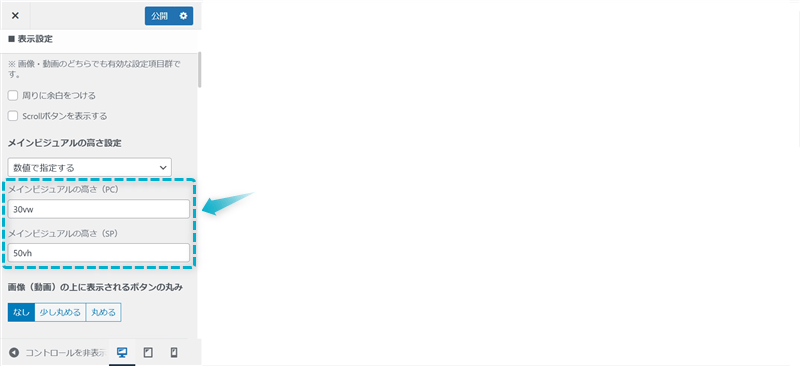
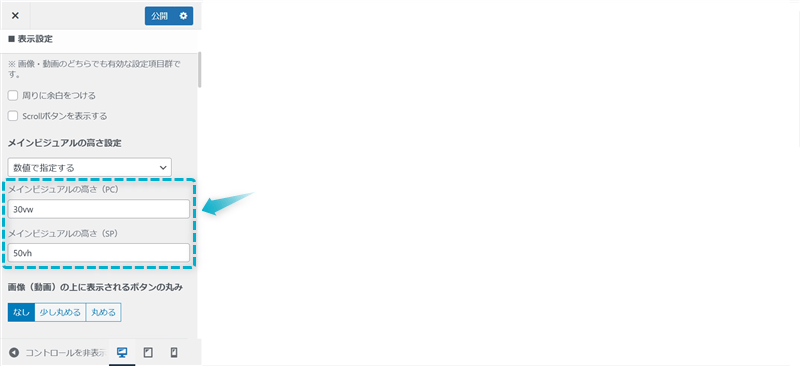
設定方法は、メインビジュアルの高さを以下に変えるだけです。
| デバイス | 初期値 | 画面いっぱいに表示 |
|---|---|---|
| PC | 30vw | 100vh |
| SP(=スマホ、タブレット) | 50vh | 100vh |


画像サイズが合わなかったり、画像が粗くなったりした場合は、Canvaで作り直してください。Canvaで画像を作り直す方法はこちら>>
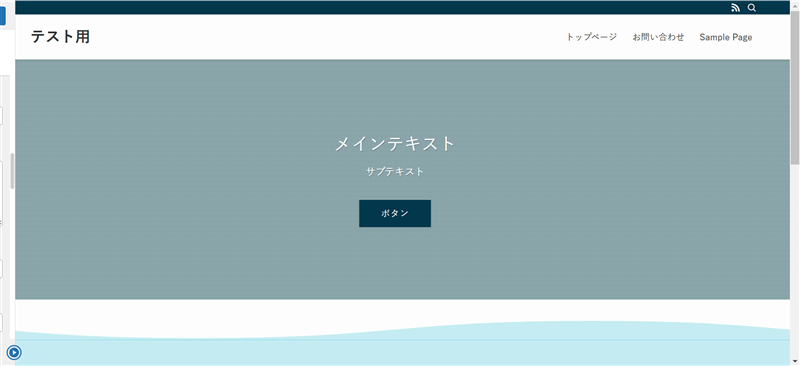
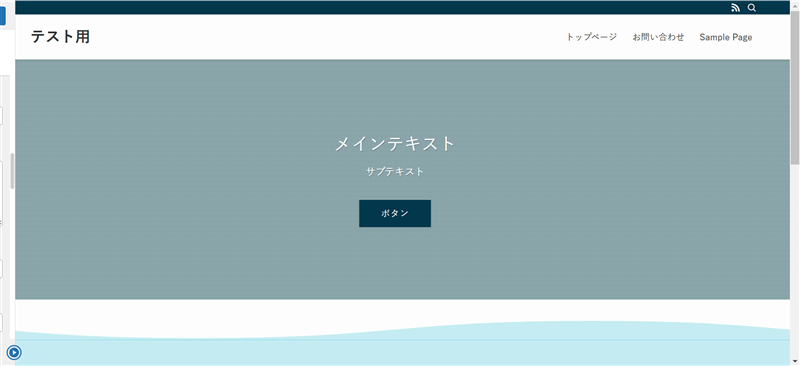
メインビジュアルにテキストやボタンを配置できます。
before


after


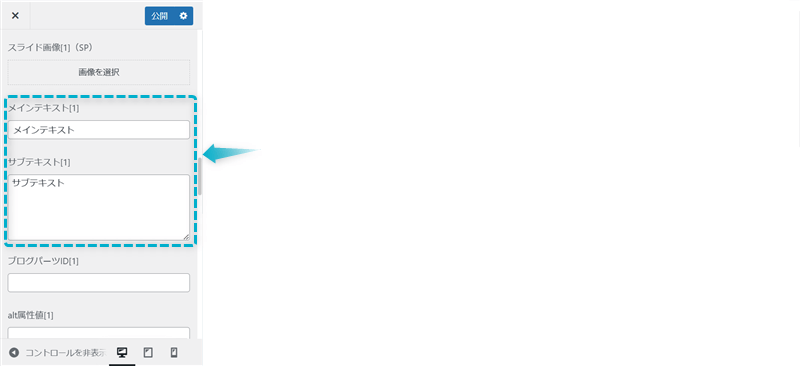
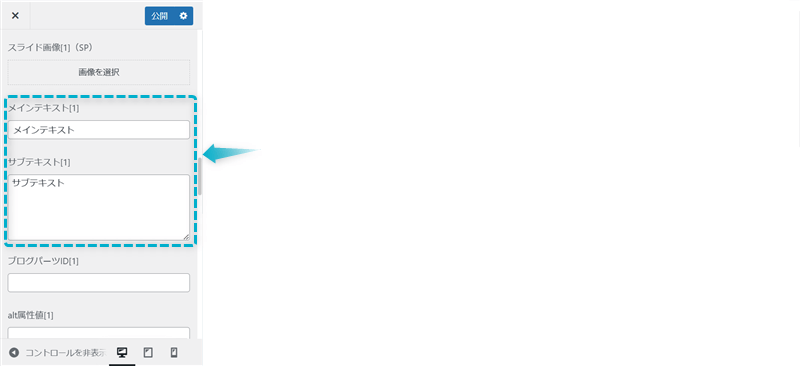
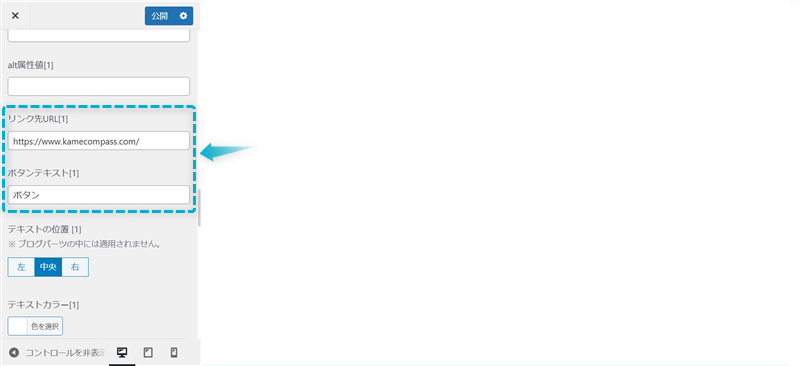
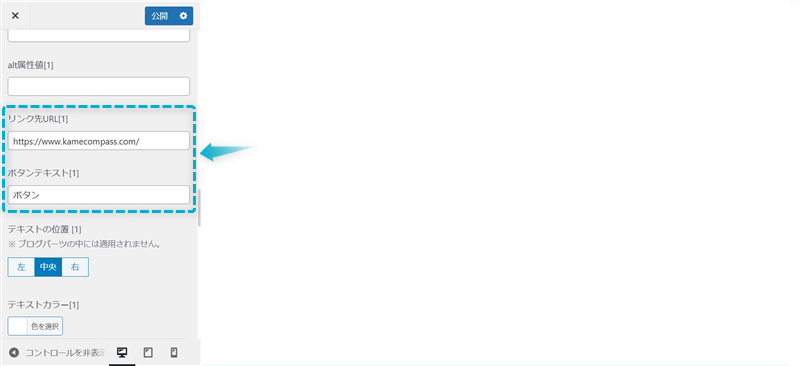
設定方法は、「メインテキスト」「サブテキスト」「リンク先URL」「ボタンテキスト」を入力するだけです。




アフィリエイトリンクを設置すれば収益アップも期待できそうですね。



アフィリエイトリンクを設置する場合はPR表記も忘れずにね
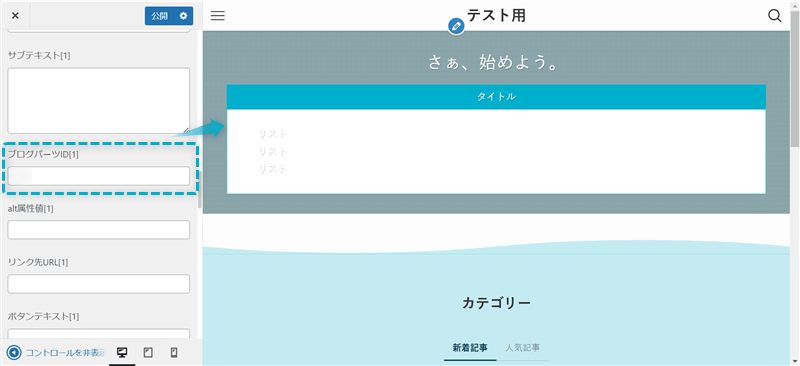
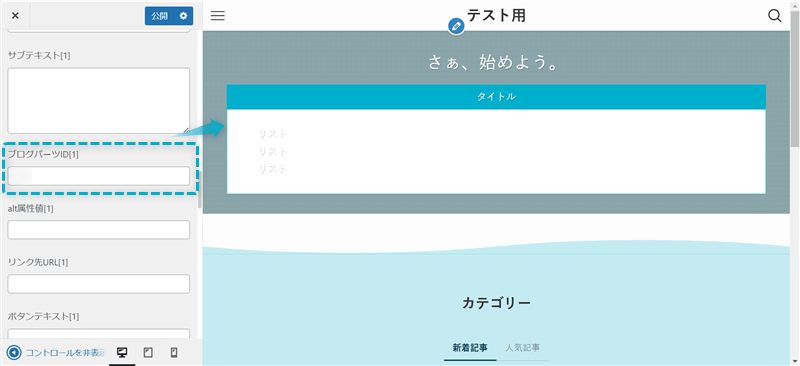
また、「ブログパーツID」に指定のブログパーツIDを入力することで、テキストやボタン以外のコンテンツも配置できます。


ブログカードの使い方について、詳しくは下の記事を参考にしてください。
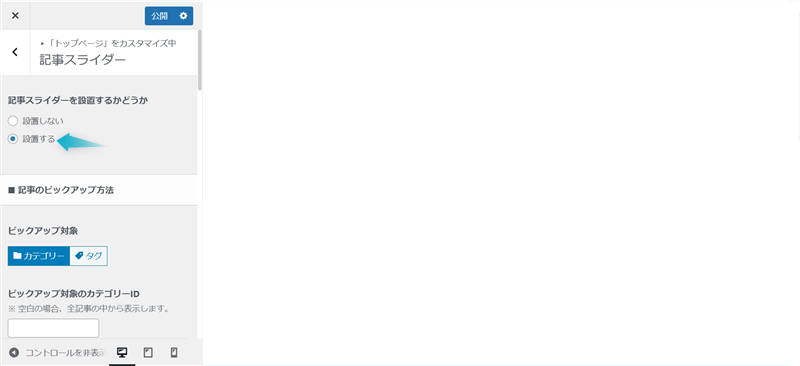
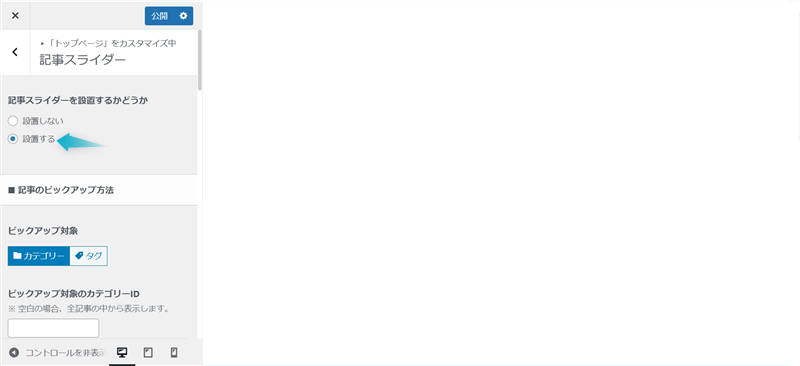
設定方法は、WordPress管理画面の外観⇒カスタマイズ⇒トップページ⇒記事スライダーの順にクリックし、記事スライダーを設置するかどうかで「設置する」を選んで行います。


記事スライダーで表示させる記事は人気記事がおすすめです。
人気記事は他ユーザーも興味を引きやすく、さらなるPV数アップが期待できます。
PV数が増えればGoogleアドセンス収益の増加や、収益用記事へ誘導させてアフィリエイト収益を増やすことも期待できるでしょう。
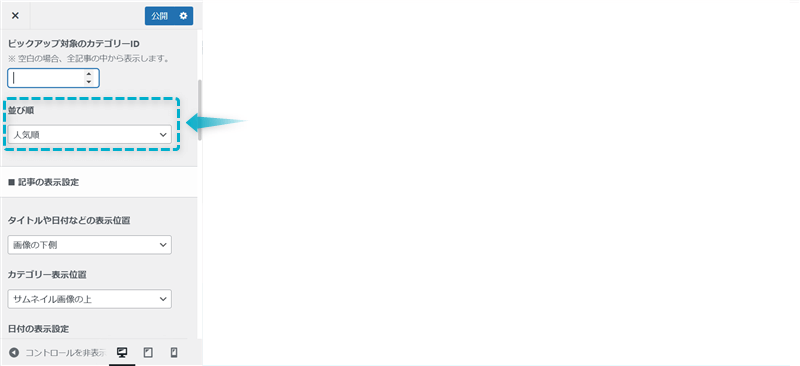
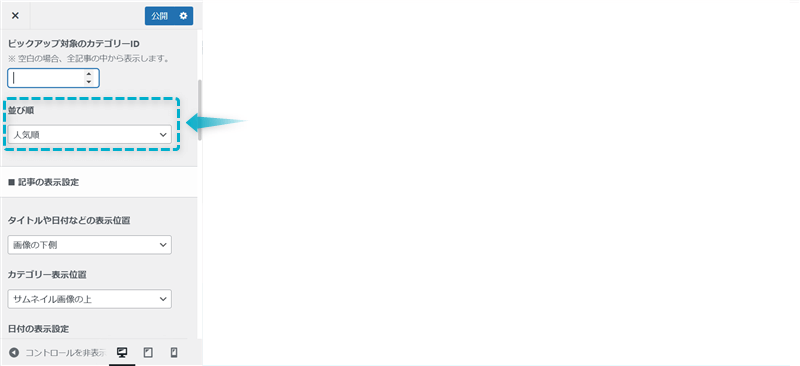
設定方法は「並び順」を人気順にするだけです。


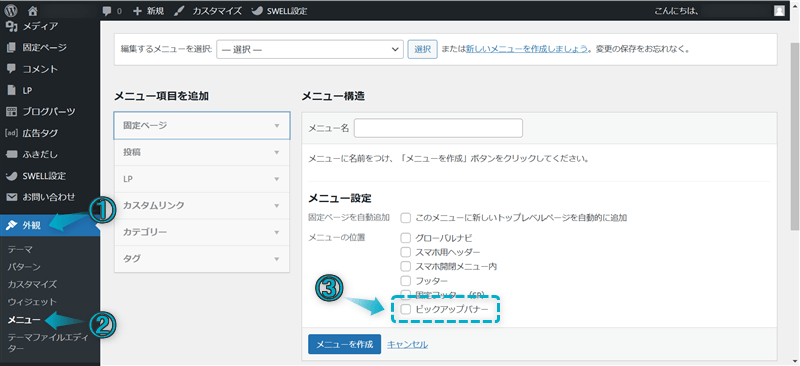
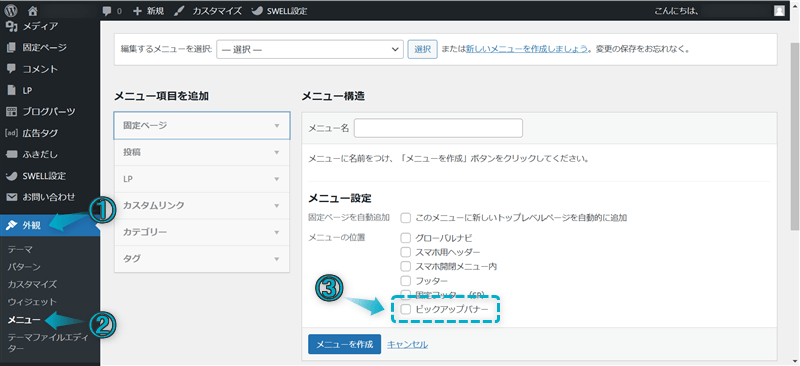
ピックアップバナーを設定する前に、ピックアップバナー用のメニューを作成する必要があります。


詳しくは下の記事を参考にしてください。
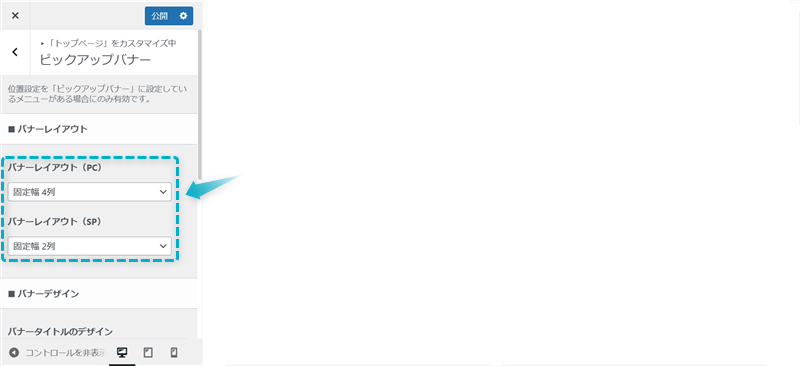
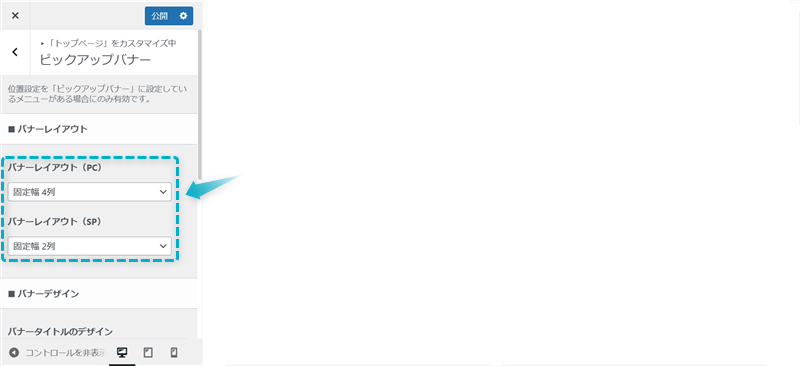
設定方法は、WordPress管理画面の外観⇒カスタマイズ⇒トップページ⇒ピックアップバナーの順にクリックして行います。
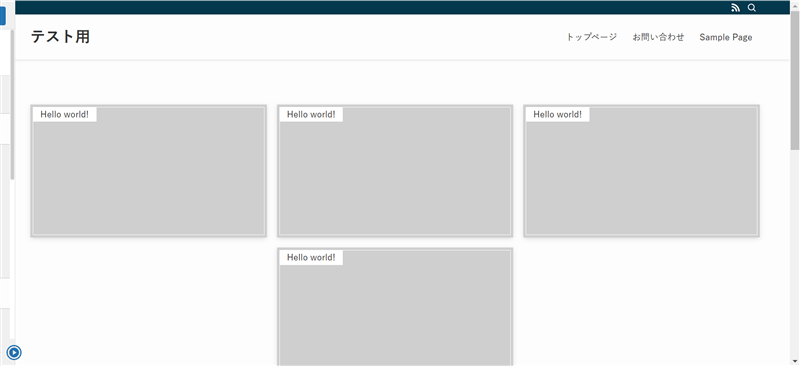
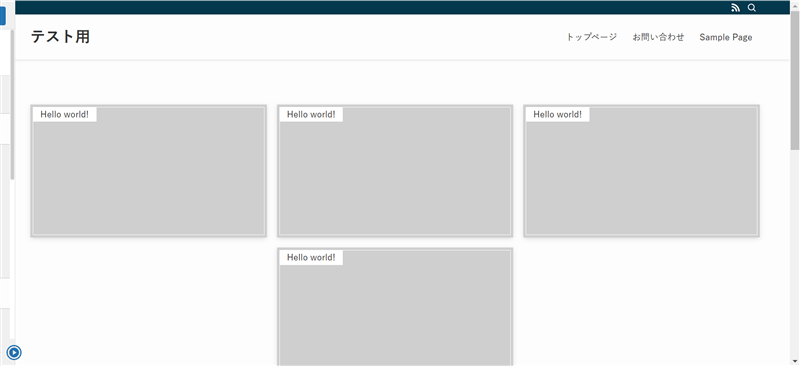
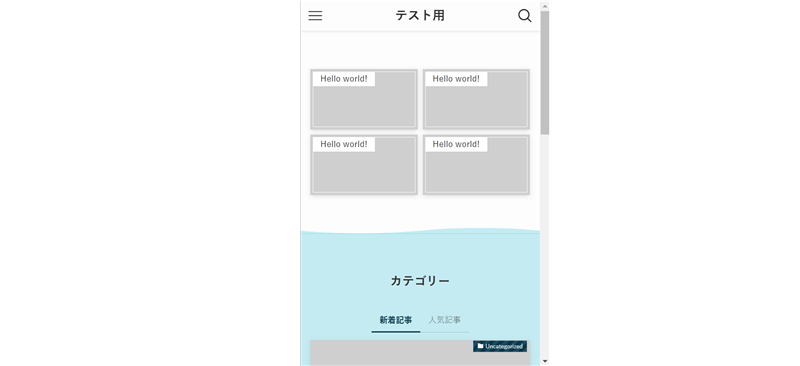
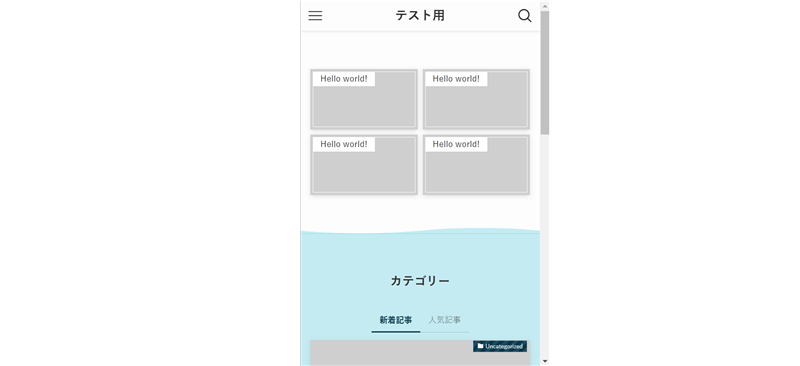
ピックアップバナーのレイアウトはPC4列・スマホ2列にしたほうが見栄えが良くなります。※ピックアップバナー用のメニューの作成で項目数は2か4がおすすめです。
PC3列・スマホ1列




PC4列・スマホ2列




設定方法は「バナーレイアウト(PC)」を固定幅4列、「バナーレイアウト(SP)」を固定幅2列にするだけです。


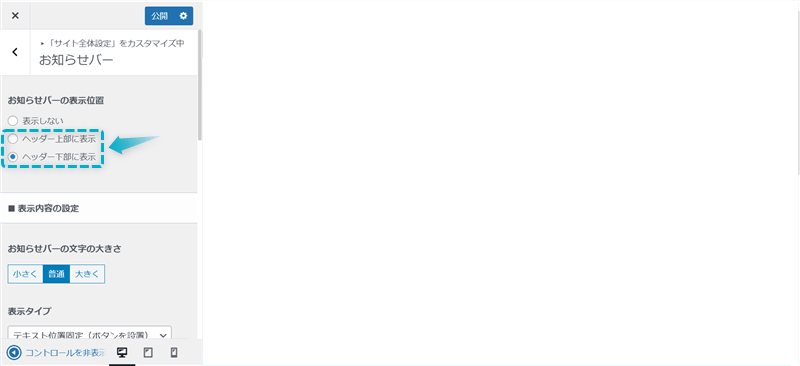
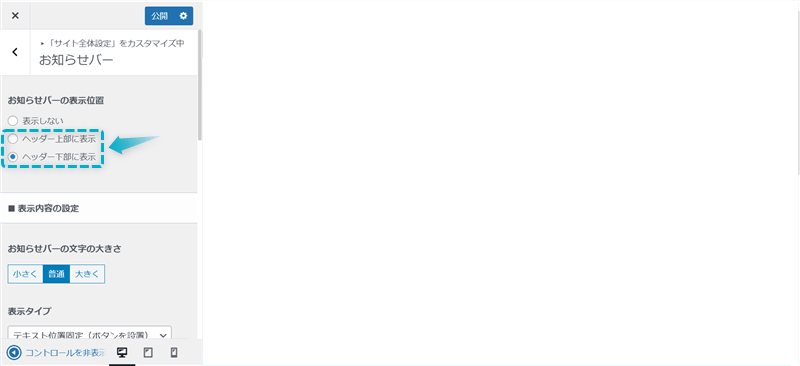
設定方法は、WordPress管理画面の外観⇒カスタマイズ⇒サイト全体設定⇒お知らせバーの順にクリックし、お知らせバーの表示位置で「ヘッダー上部に表示」「ヘッダー下部に表示」を選んで行います。


お知らせバーには収益用記事へ誘導させるボタンリンクを設置することをおすすめします。
アクセスした全てのページの最初に表示されるので視認率が高く、クリック数が増える可能性があるからです。



収益用記事の存在を伝える役割も担うね
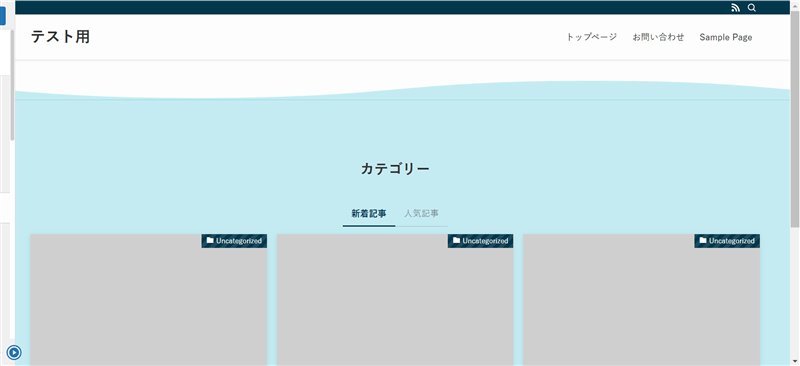
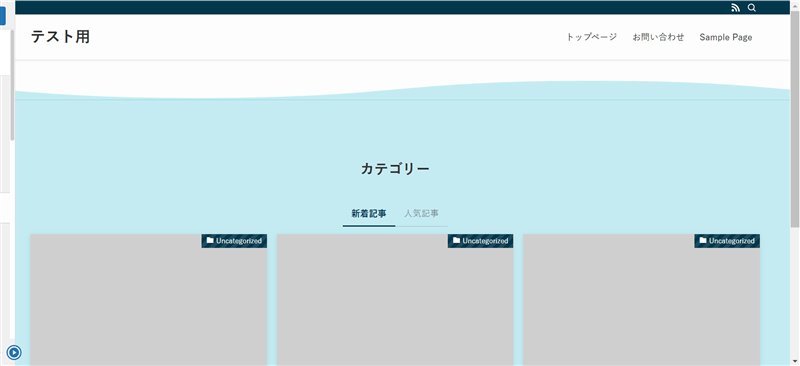
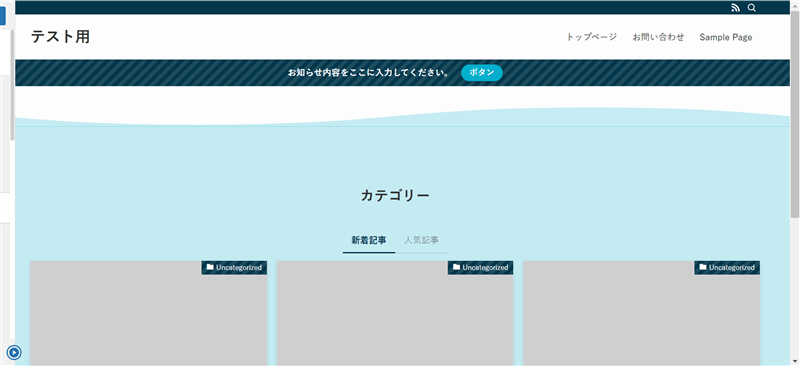
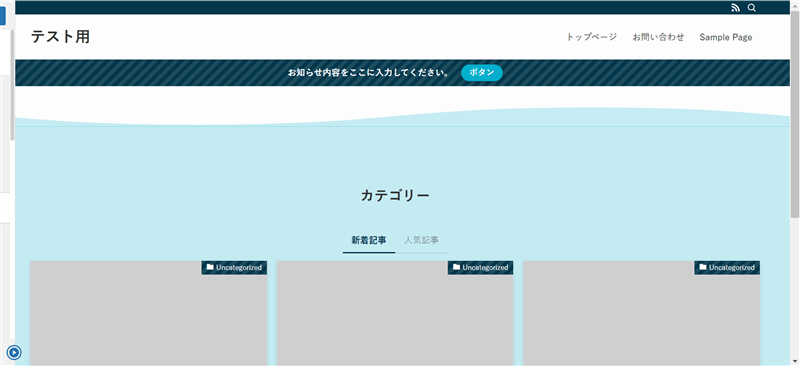
before


after


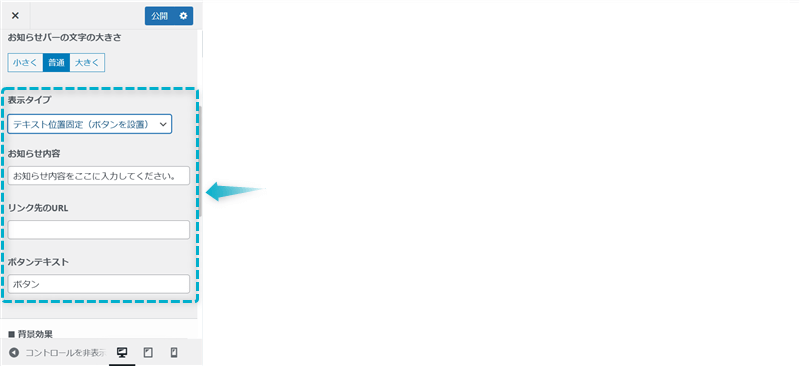
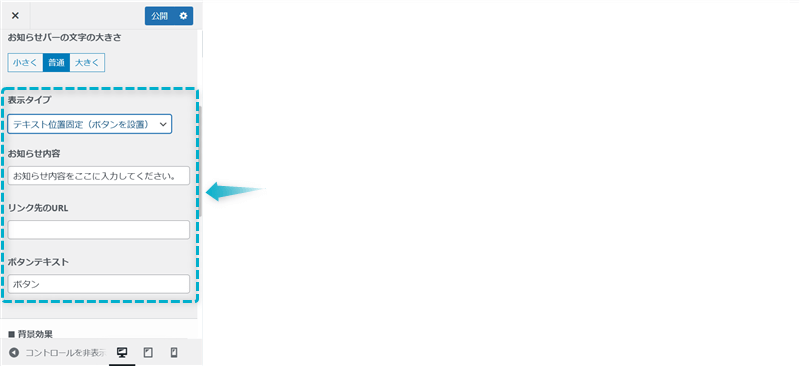
設定方法は「表示タイプ」をテキスト位置固定(ボタンを設置)、「お知らせ内容」「リンク先のURL」「ボタンテキスト」を入力するだけです。




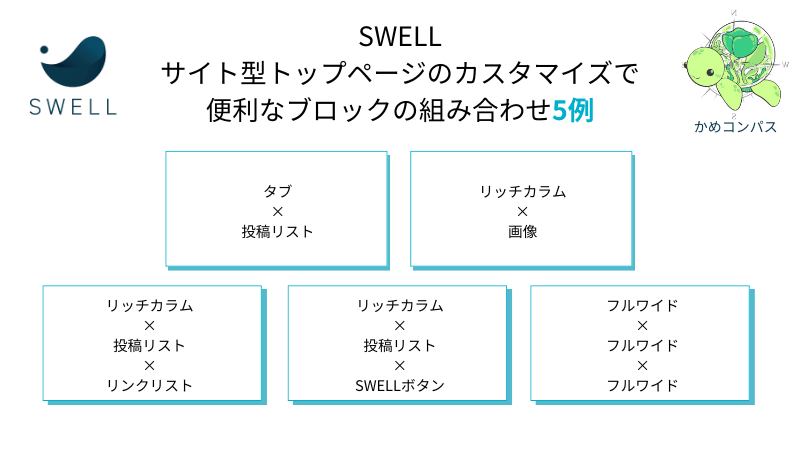
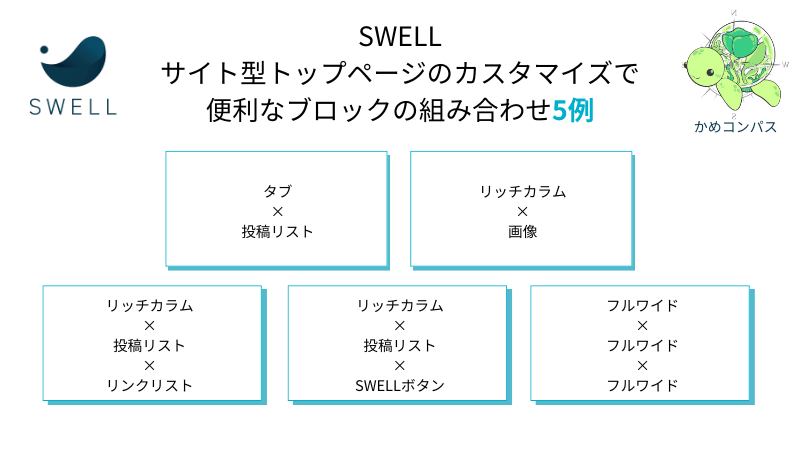
ここからはSWELLのサイト型トップページに配置したい便利なブロックの組み合わせ例を5つ紹介します。
上記のように、1つのカテゴリーに絞って記事を表示させたり、ピックアップ記事のように表示させたい記事を指定することができます。
\クリックで開閉/
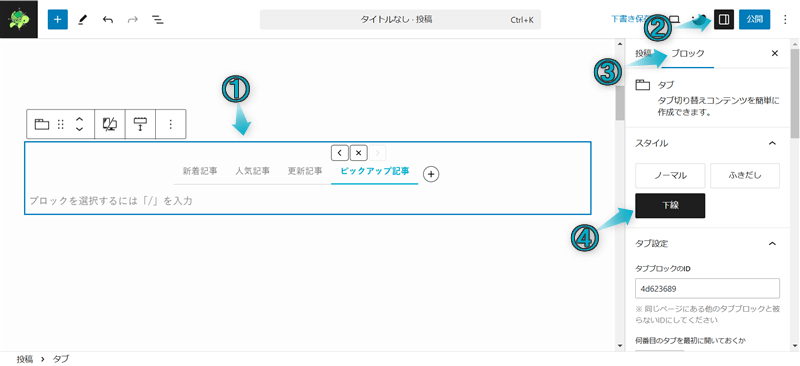
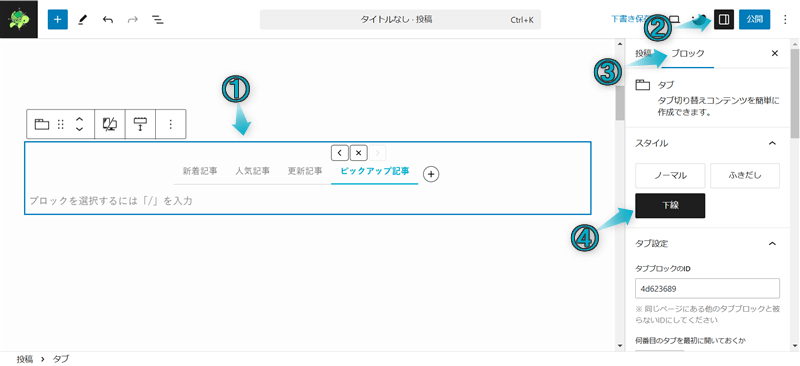
タブブロックを選択し、設定⇒ブロックの順にクリックする
スタイル「下線」を選ぶ


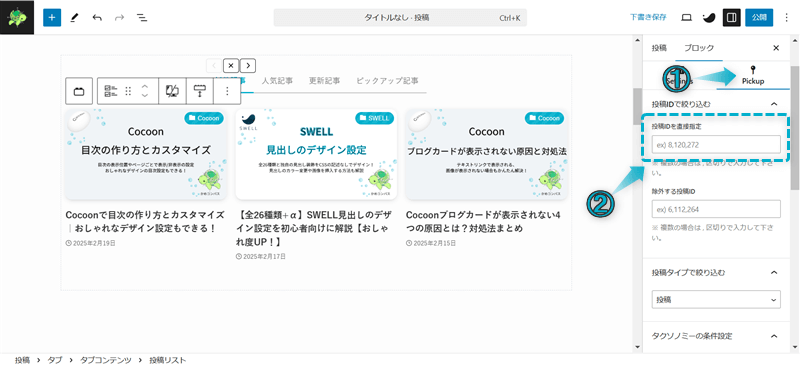
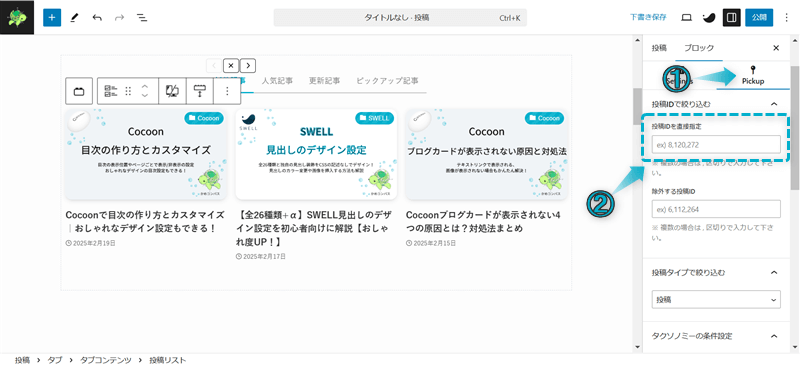
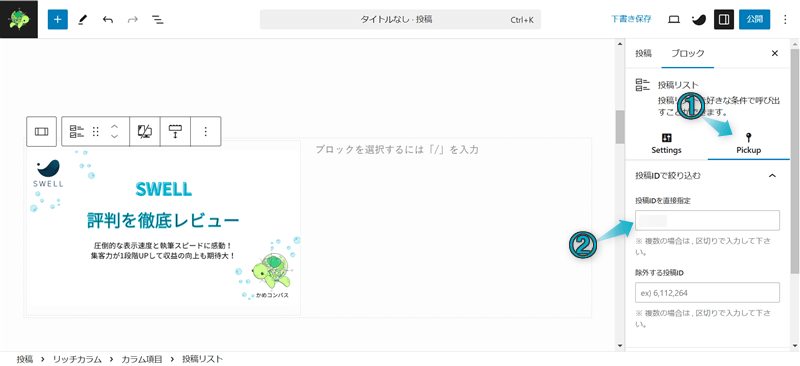
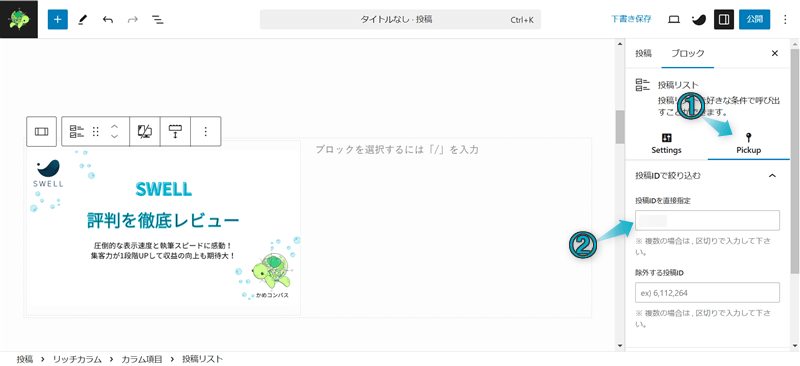
「ピックアップ記事」タブの場合…Pickupをクリックし、投稿IDを直接指定で表示したい記事の投稿IDを入力する


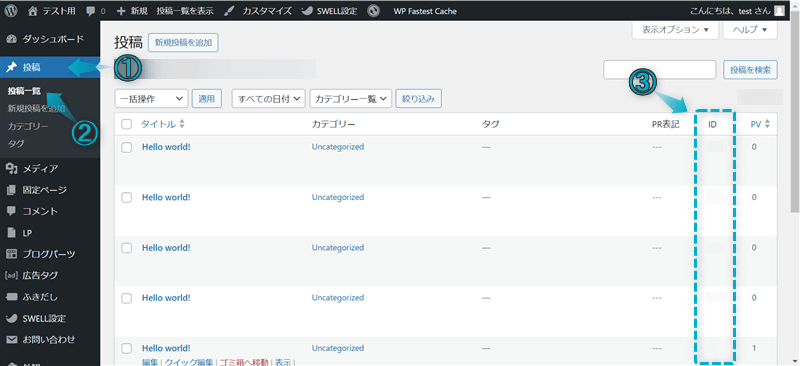
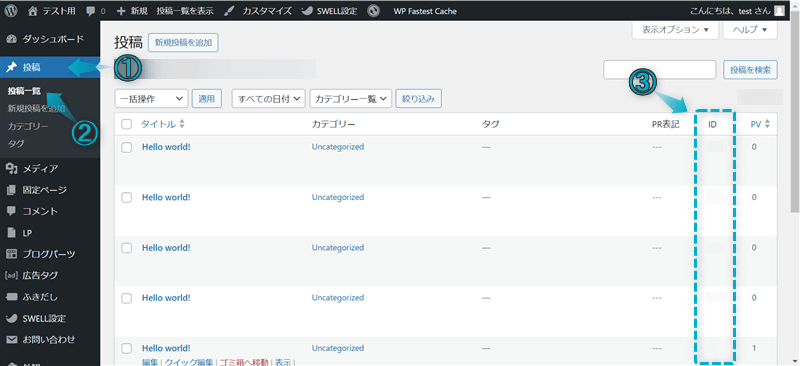
※投稿IDは、WordPress管理画面の投稿⇒投稿一覧の順にクリックして表示されるページで確認できます。


Pickup内にあるタクソノミーの条件設定で表示したいカテゴリーを選択する


これで完成です。
上記のように、左側におすすめの1記事を画像付きで配置し、右側にその他複数の記事をテキストで並べることができます。
\クリックで開閉/
ページに配置したリッチカラムブロックの左カラムに投稿リストブロックを配置し、設定⇒ブロック⇒Settingsの順にクリックする
以下の5項目で設定する


Pickupをクリックし、投稿IDを直接指定で表示したい記事の投稿IDを入力する


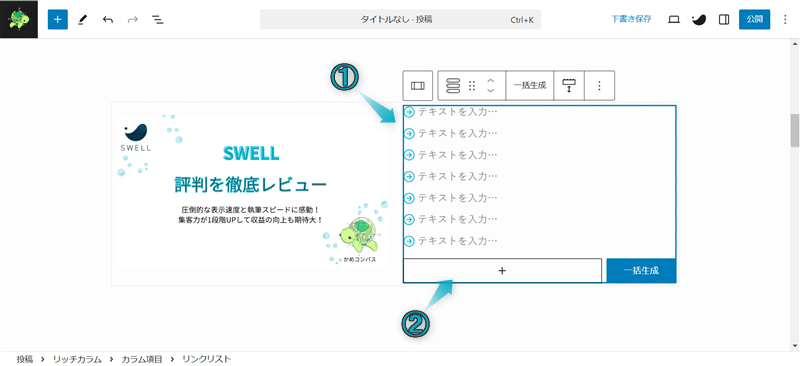
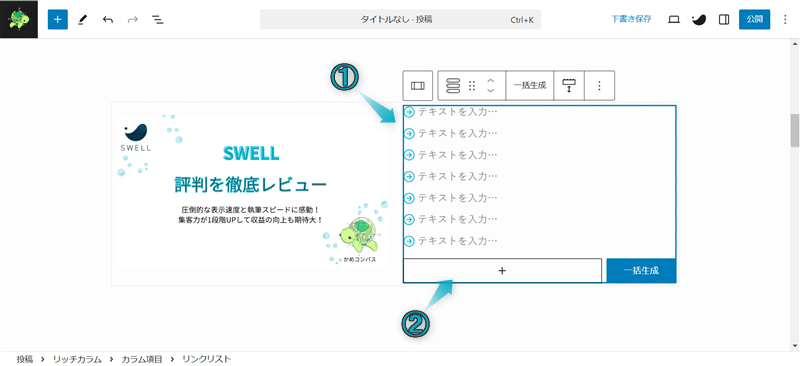
右カラムにリンクリストブロックを配置し、+をクリックして項目を増やす


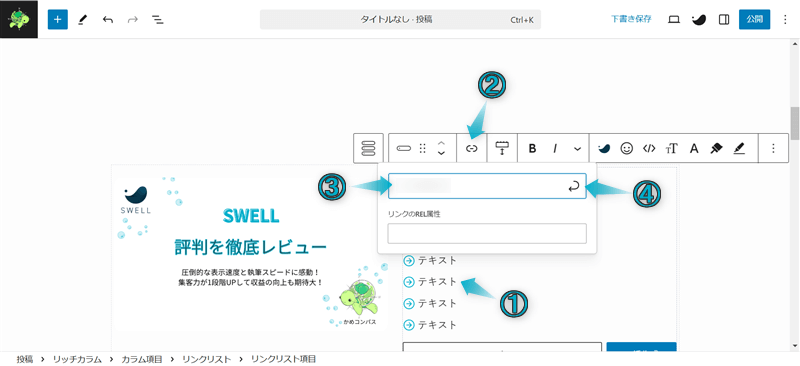
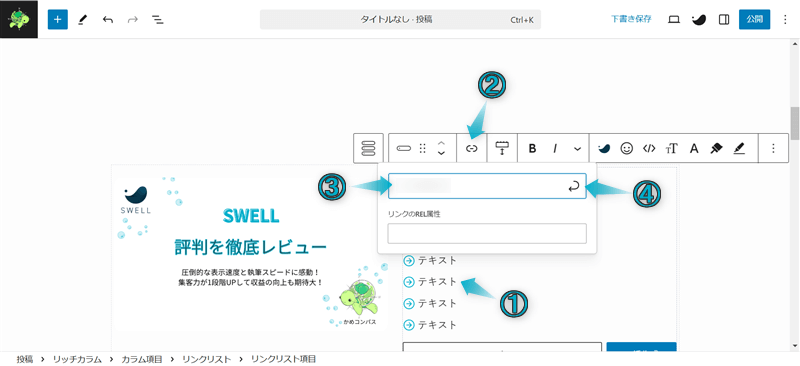
各リンクリスト項目にテキストを入力し、ツールバー項目のリンクをクリックする
ページURLを入力し、送信をクリックする


これで完成です。
上記のように、画像→記事の説明→ボタンリンクの順に縦に並んだボックスを横3列に並べることができます。
\クリックで開閉/
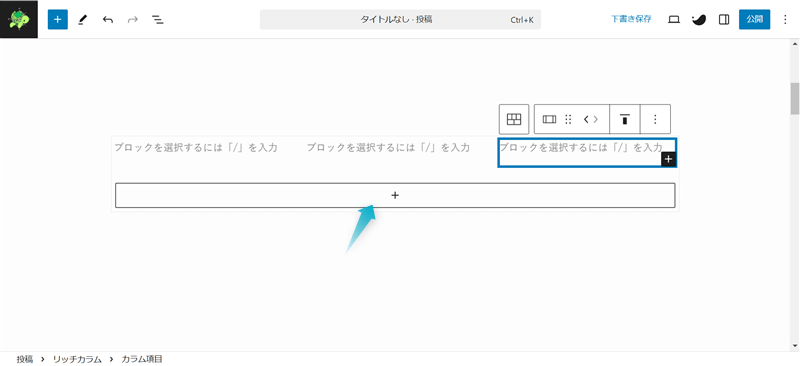
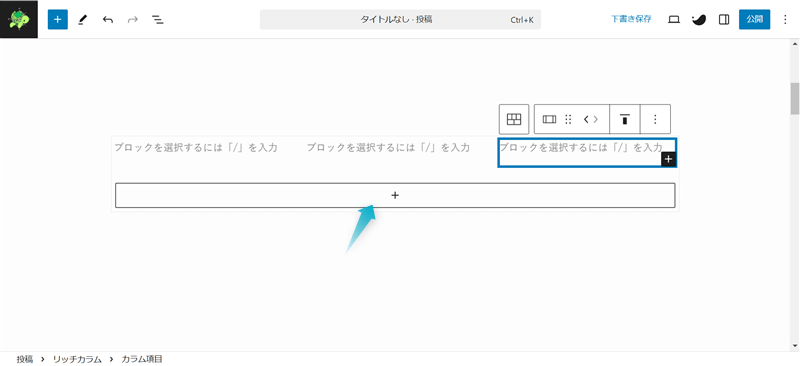
リッチカラムブロックの+をクリックして項目を1つ増やす


各カラムに投稿リストブロックを配置し、設定⇒ブロック⇒Settingsの順にクリックする
以下の5項目で設定する


Pickupをクリックし、投稿IDを直接指定で表示したい記事の投稿IDを入力する


各投稿リストブロックの下に段落ブロックを作り、テキストを挿入する
段落ブロックを選択し、設定⇒ブロックの順にクリックする
スタイル「かぎ括弧」を選ぶ


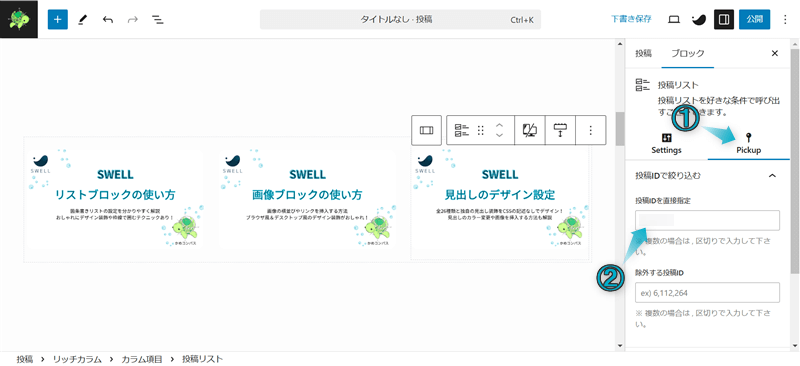
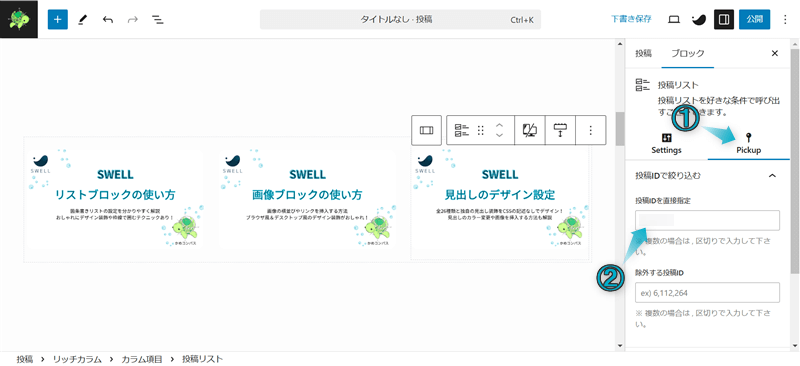
上記のように、カテゴリーページがリンクされている画像を横3列に並べることができます。
\クリックで開閉/
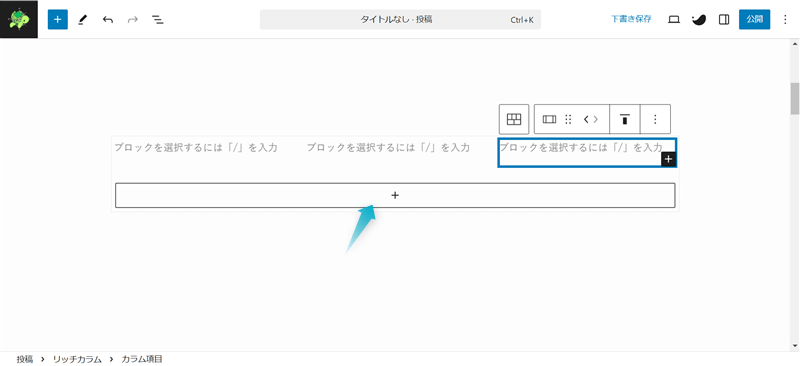
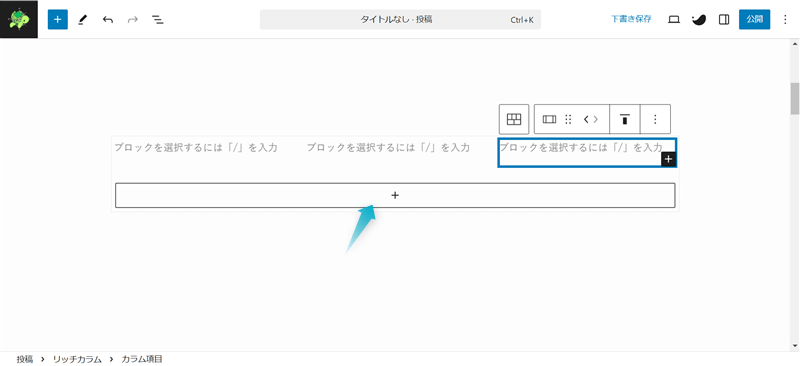
リッチカラムブロックの+をクリックして項目を1つ増やす


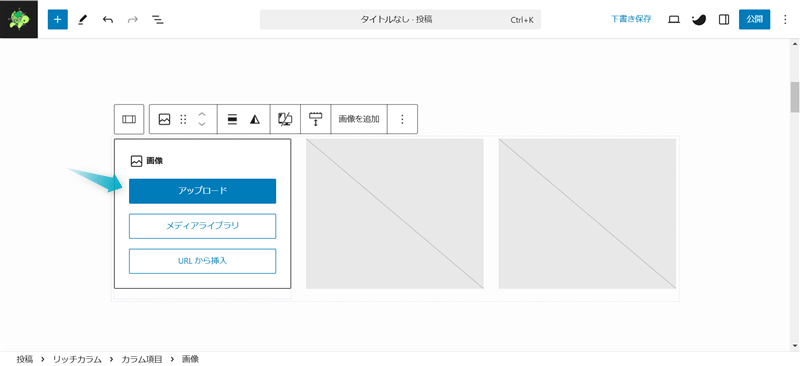
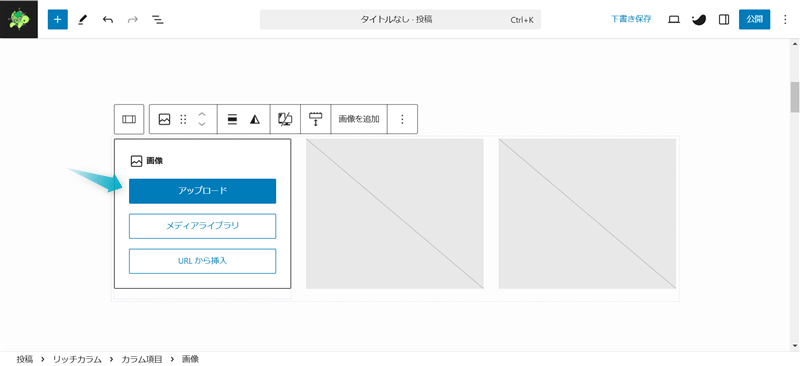
3つのカラムに画像ブロックを挿入し、画像をアップロードする


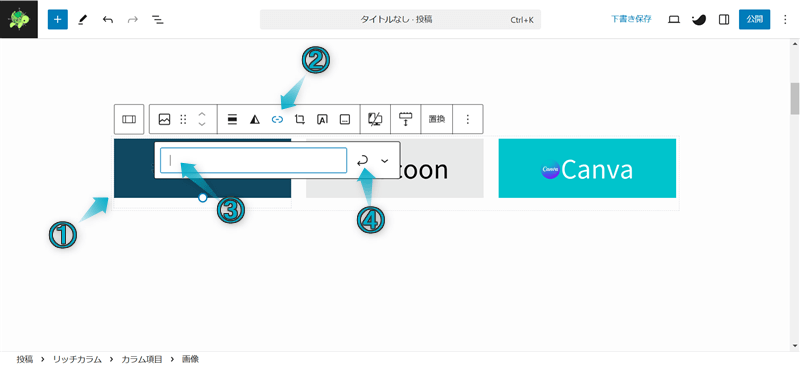
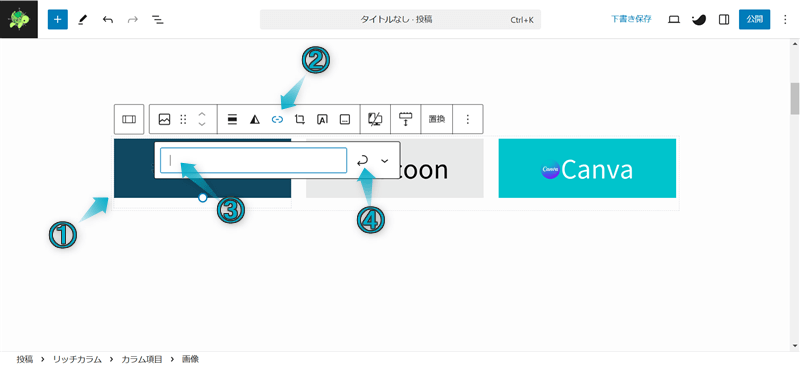
画像ブロックを選択し、ツールバー項目のリンクをクリックする
ページURLを入力し、適用をクリックする


これで完成です。
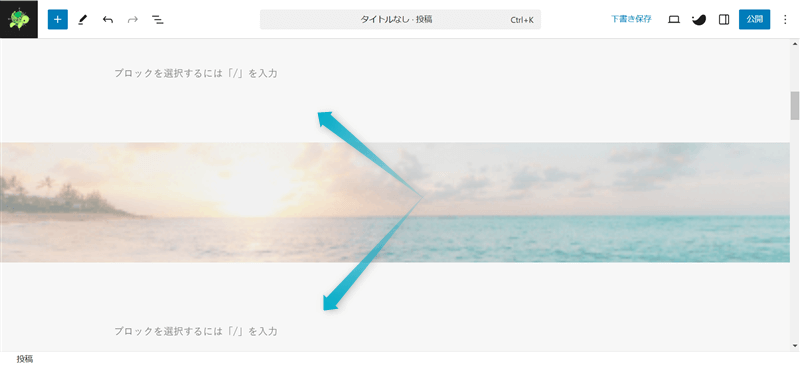
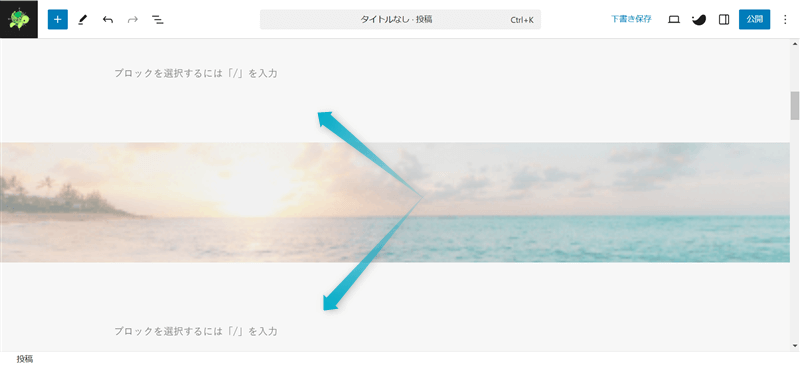
上記のように、サイト型トップページの背景として配置する画像の形状を波線にすることができます。
\クリックで開閉/
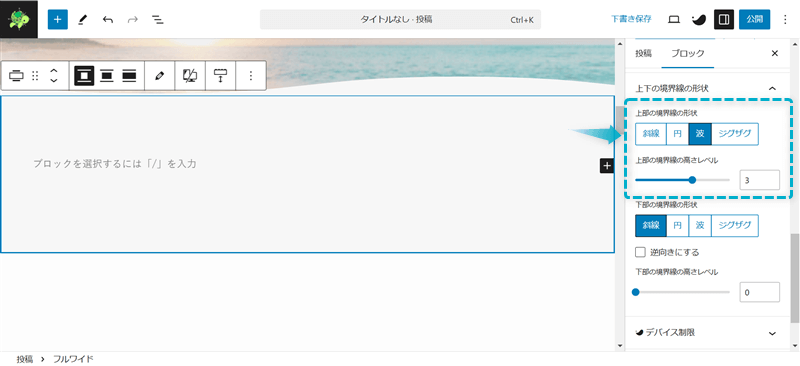
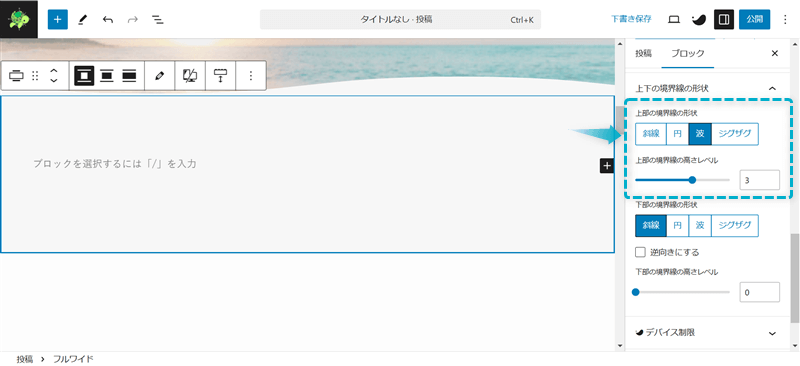
背景画像を設定したフルワイドブロックの上下にフルワイドブロックを配置する


デフォルトで配置されている見出しは削除してください。
上に配置したフルワイドブロックの下部の境界線の形状を「波」、高さレベルを「3」にする


下に配置したフルワイドブロックの上部の境界線の形状を「波」、高さレベルを「3」にする


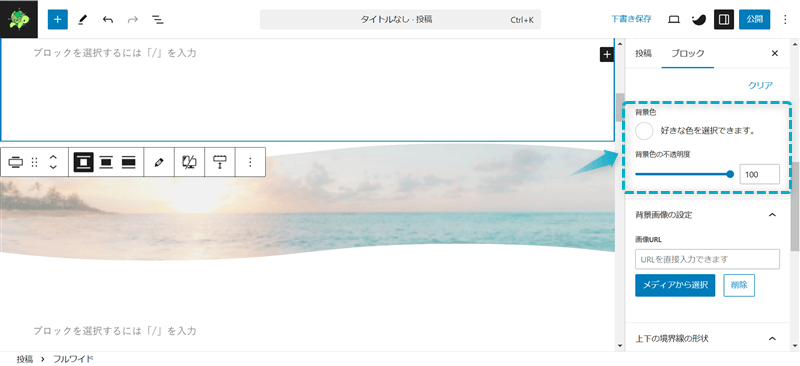
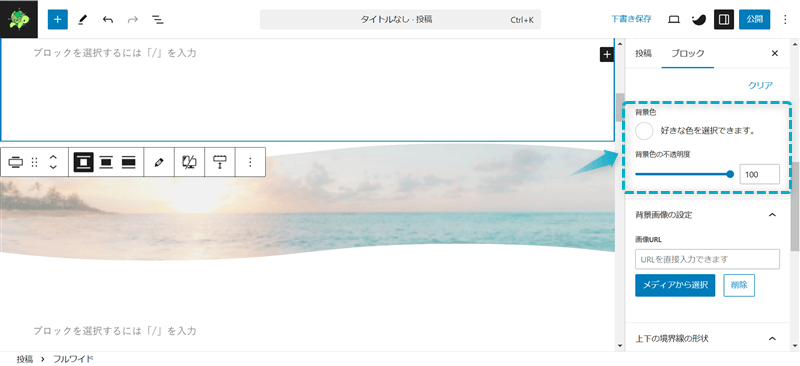
上下に配置したフルワイドブロックの背景色を「白」にし、不透明度を「100」にする


これで完成です。


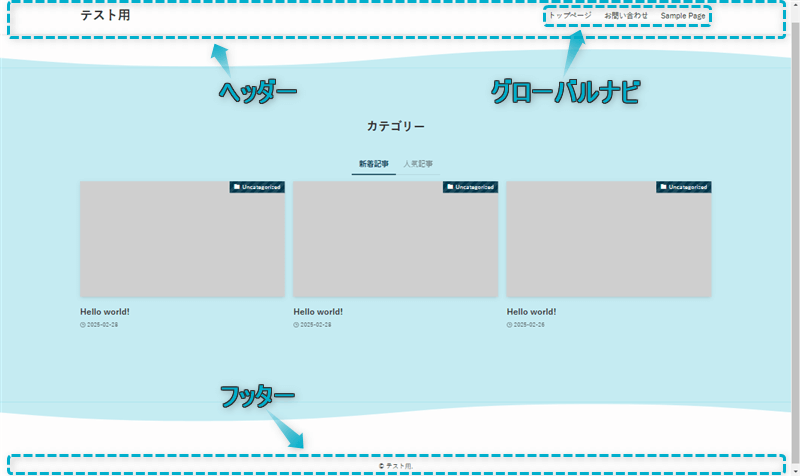
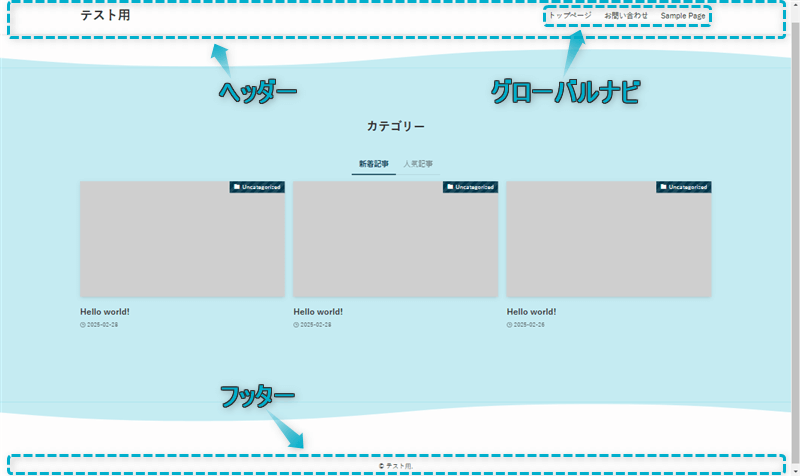
最後に、SWELLでは以下の3カ所でもカスタマイズできます。


それぞれのカスタマイズ方法について詳しく知りたい方は、下の記事を参考にしてください。


今回は、SWELLでサイト型トップページにカスタマイズする方法を紹介しました。
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント