当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「お問い合わせを受ける窓口を作りたい…」
「Contact Form 7の設定方法は?」
「お問い合わせフォームを設置するには?」
この記事ではそんな方に向けて、SWELLでお問い合わせフォームの作り方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ユーザーから感謝の言葉や仕事の依頼を頂けるようになりました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLのお問い合わせフォームを作成するには、以下3つのステップを踏む必要があります。
上記3つをステップごとに詳しく解説していきます。



少し説明が長く感じると思うけど、分かりやすく解説するよう努めます!
本記事の後半では、Contact Form 7で作成したお問い合わせフォームのカスタマイズ方法も紹介します。


まず始めに、SWELLでお問い合わせフォームを作成するために、
プラグイン「Contact Form 7」を導入する方法は、下記のとおりです。
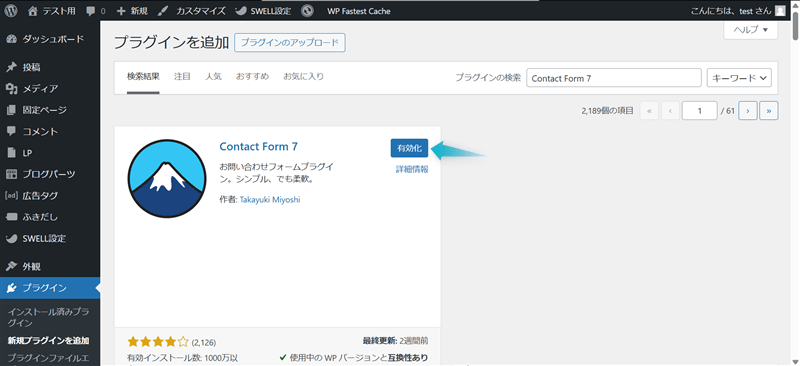
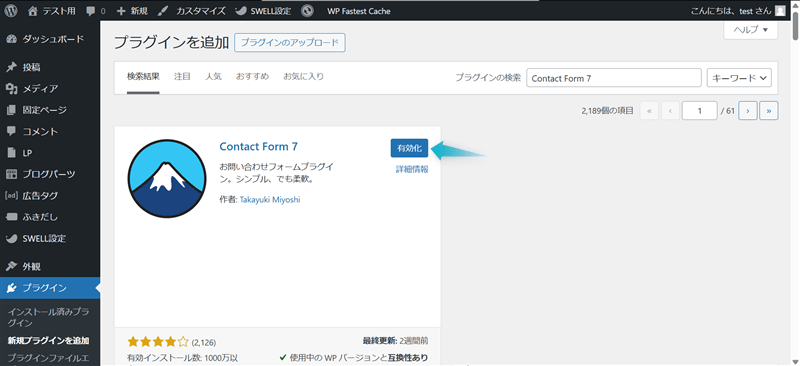
WordPress管理画面で、プラグイン⇒新規プラグインを追加の順にクリックする
検索窓に「Contact Form 7」と入力し、今すぐインストールをクリックする


有効化をクリックする


これでプラグイン「Contact Form 7」を導入できます。
つぎにフォームを作成していきます。
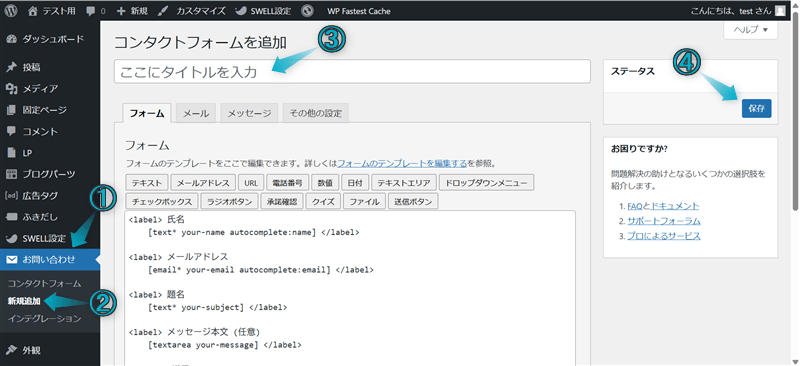
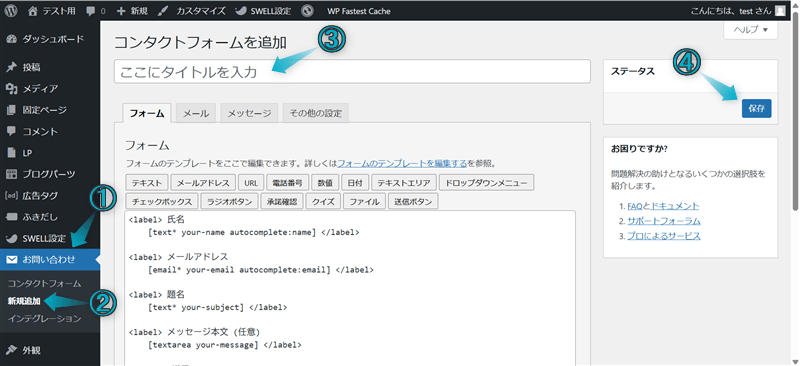
お問い合わせ⇒新規追加の順にクリックする
タイトルを入力し、保存をクリックする



タイトルは「お問い合わせ」でOK


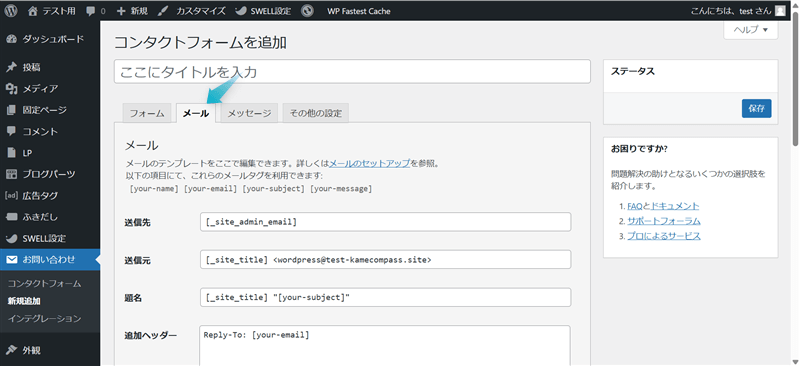
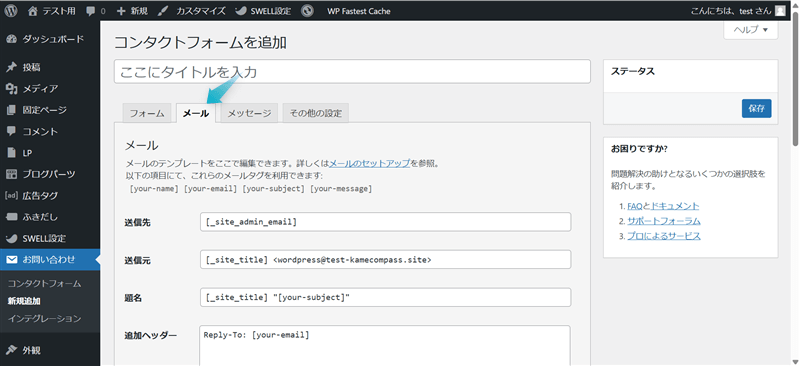
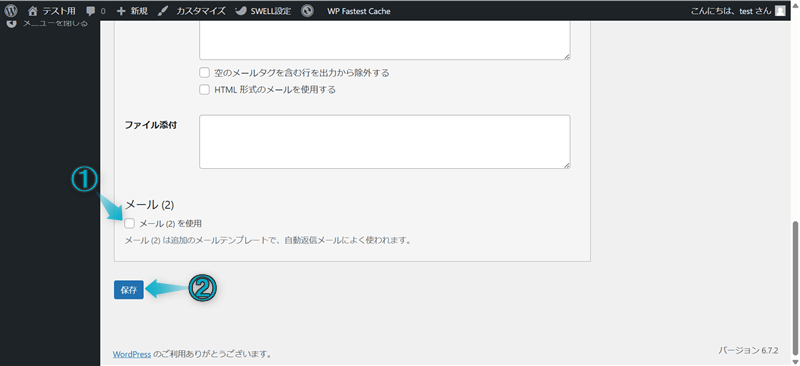
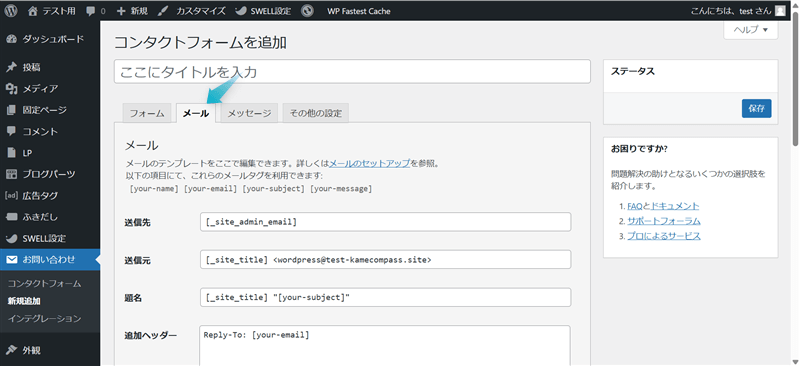
メールタブをクリックする


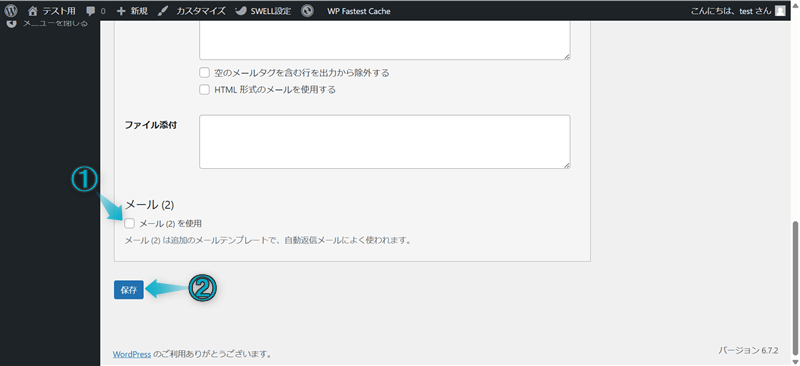
「メール(2)を使用」にチェックを入れ、保存をクリックする


これでフォームを作成できます。
つぎのステップでは、Contact Form 7で作成したお問い合わせフォームをページに挿入していきます。


SWELLでお問い合わせフォームをページに挿入するために、
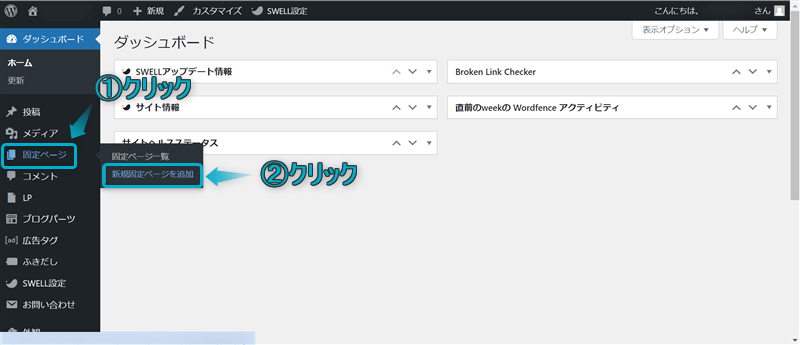
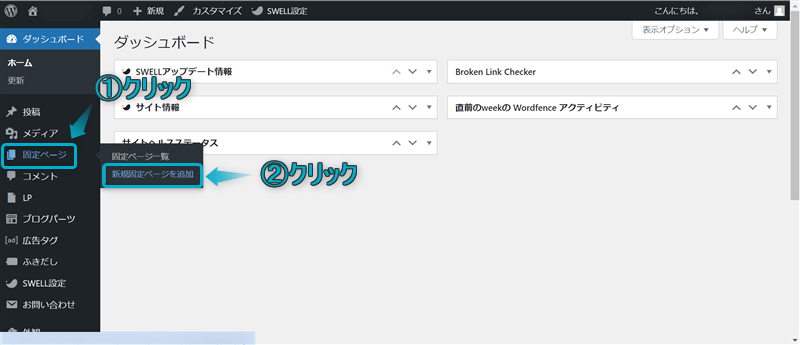
WordPress管理画面で、固定ページ⇒新規固定ページを追加の順にクリックする


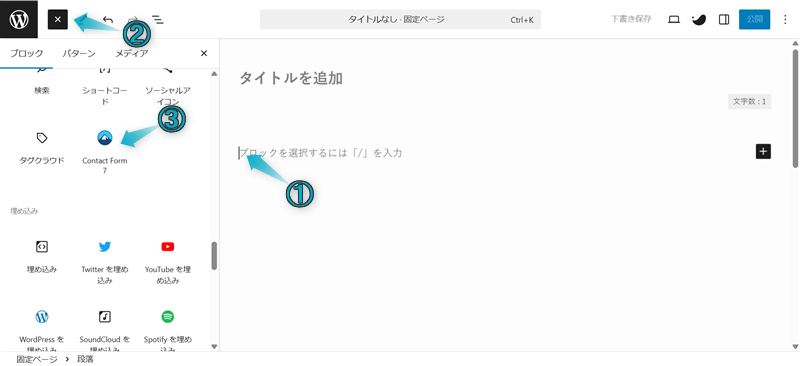
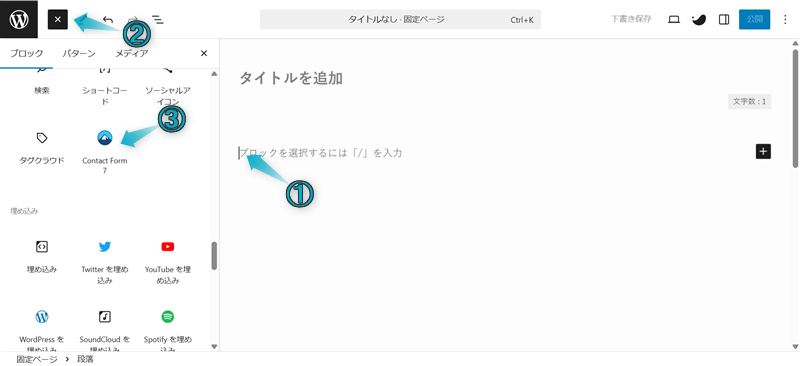
最上部の段落ブロックを選択し、ページ左上にある+⇒Contact Form 7の順にクリックする


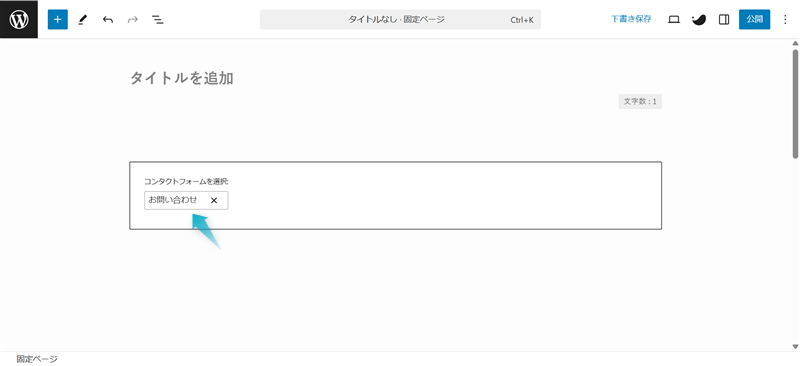
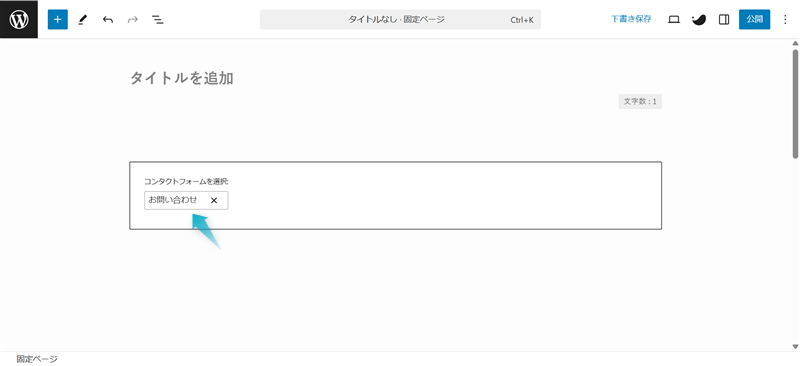
ページに挿入されたContact Form 7ブロックの「コンタクトフォームを選択:」から先ほど作成したフォームのタイトルを選ぶ


これで固定ページにContact Form 7ブロックを挿入できます。
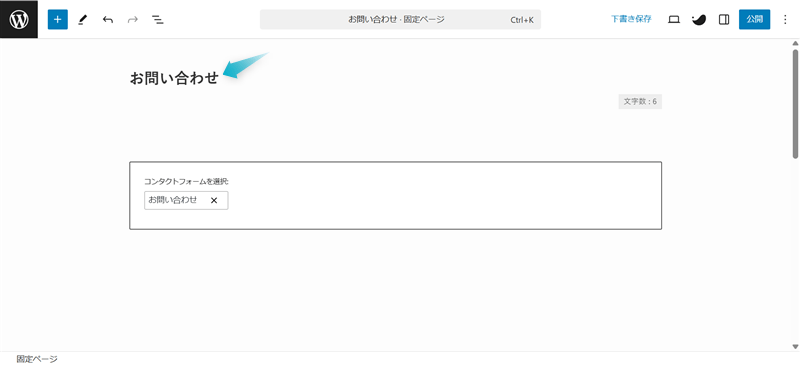
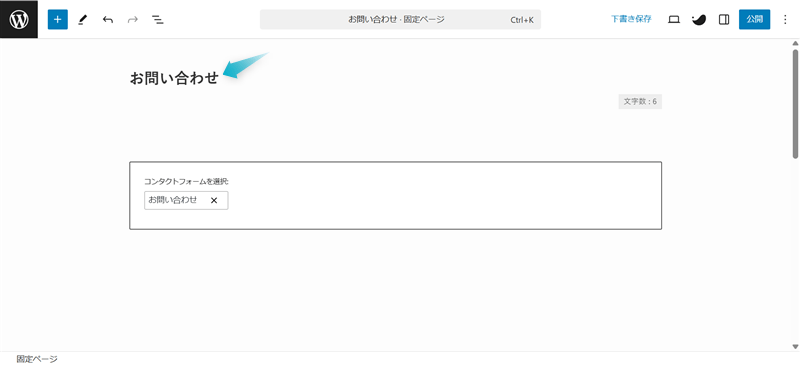
ページタイトルも入力しておきましょう。



タイトルは「お問い合わせ」でOK


SWELLのお問い合わせフォームでは、以下4つの項目を設定します。
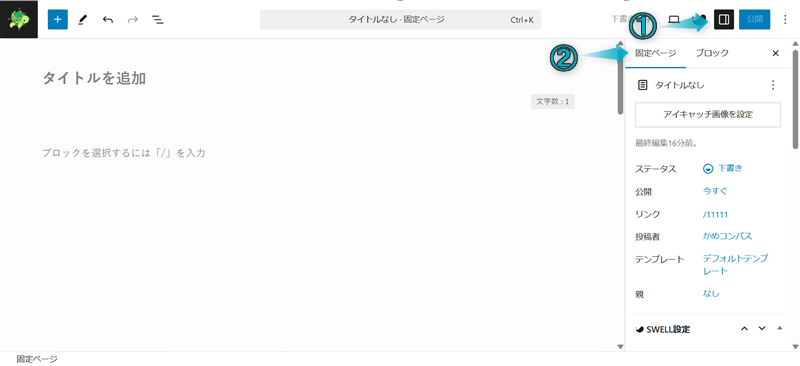
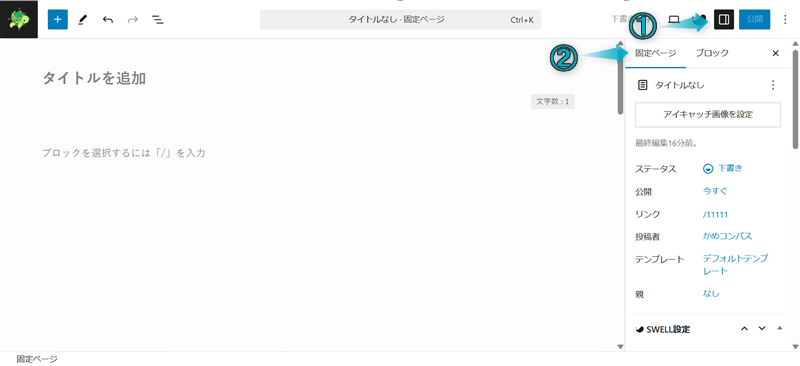
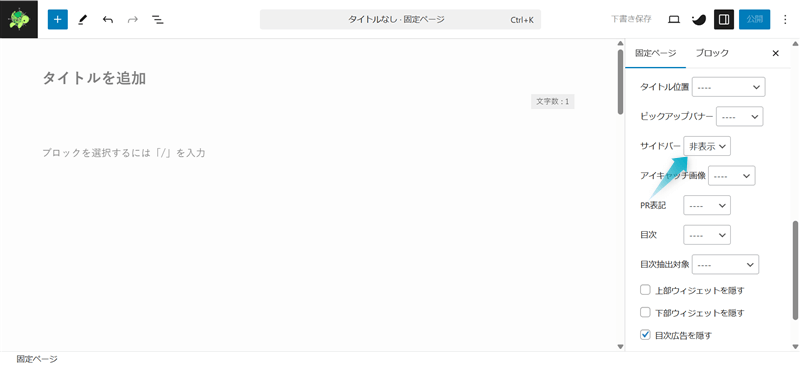
上記それぞれの設定方法は、ページ編集画面の右上にある設定⇒固定ページタブ内で行います。


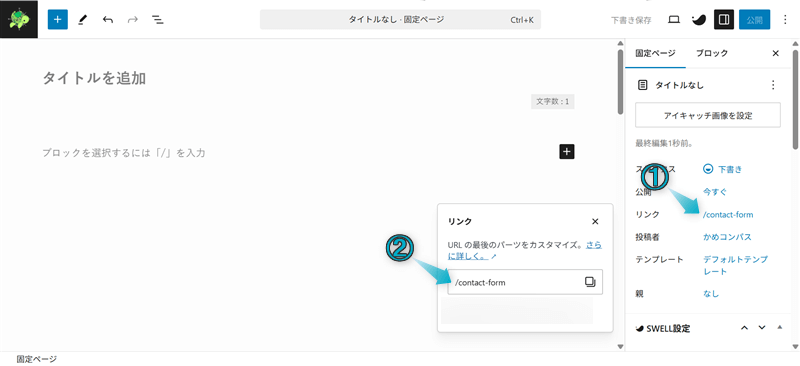
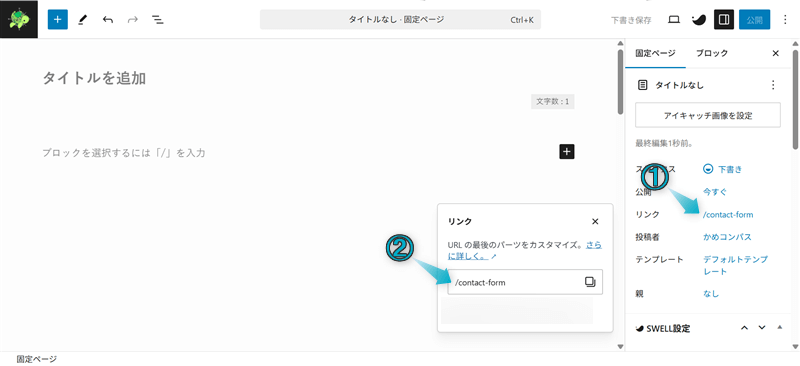
リンクの右部分をクリックして、パーマリンクを「Contact–form」に変えます。


これでURLの設定完了です。



URLが日本語だと文字化けするので、英語に直そうね
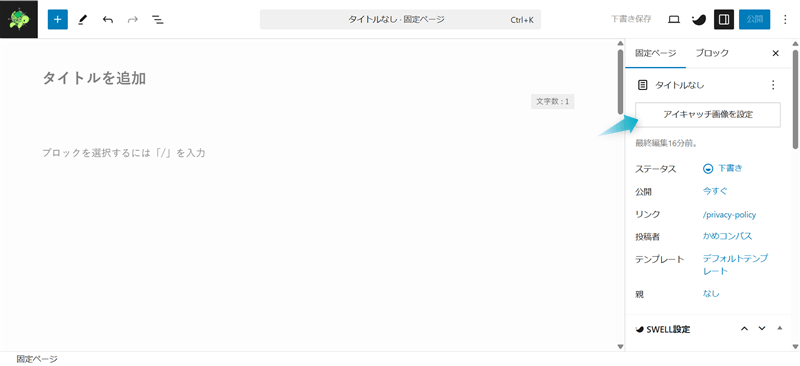
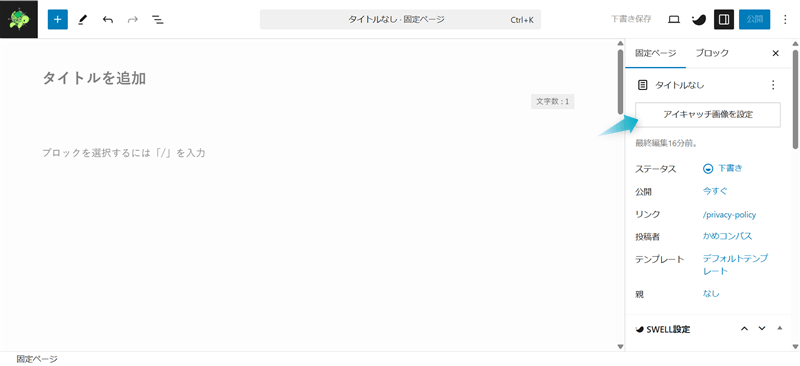
アイキャッチ画像を設定をクリックして、アイキャッチ画像を挿入します。





画像はCanvaでの作成がおすすめ!
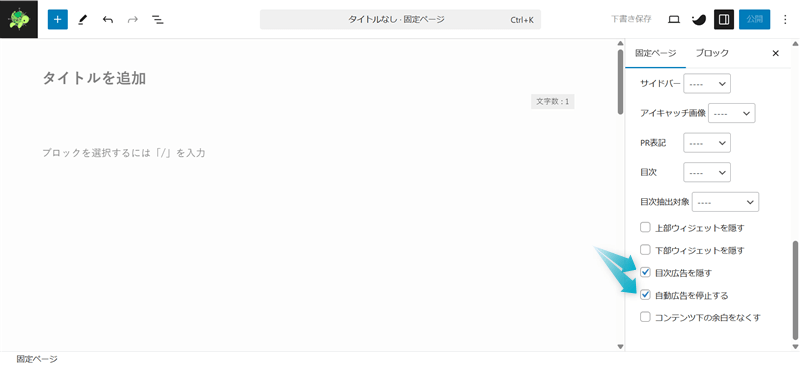
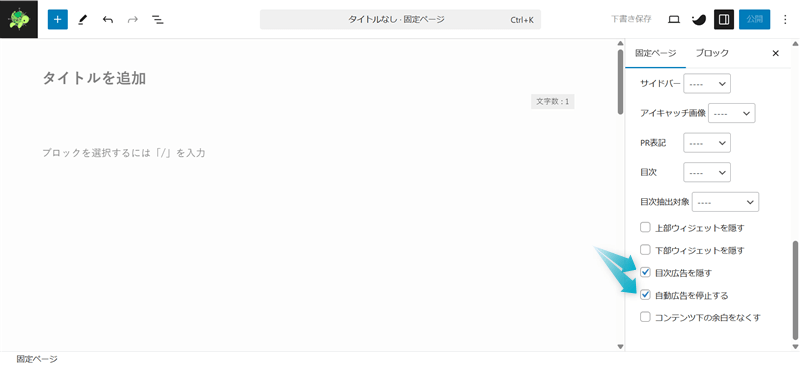
表示の上書き設定で「目次広告を隠す」「自動広告を停止する」の2ヶ所にチェックしましょう。





お問い合わせフォームで商品の紹介はしないはず…
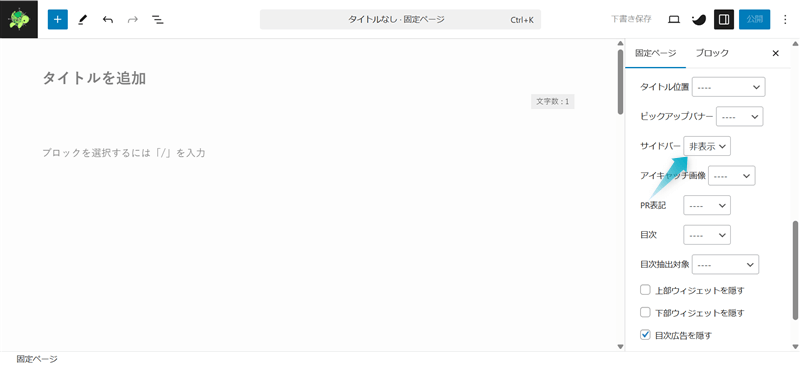
表示の上書き設定でサイドバー「非表示」を選んでください。


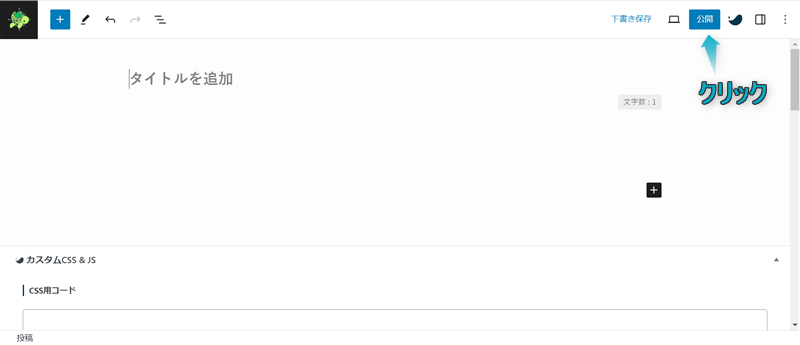
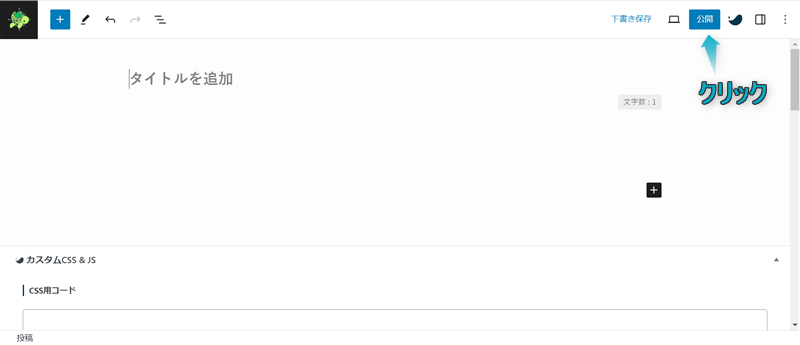
ページ編集画面の右上にある公開をクリックして、固定ページを公開します。


これでお問い合わせフォームをページに挿入できます。
ただ、これだけだとサイト内にお問い合わせフォームページは表示されません。



作った固定ページをサイト内に設置する作業が必要だよ
最後は、自サイトにお問い合わせフォームを設置していきましょう。


SWELLの固定ページで作成したコンタクトフォームは以下の3ヵ所に設置します。
それぞれの設置方法を詳しく解説します。




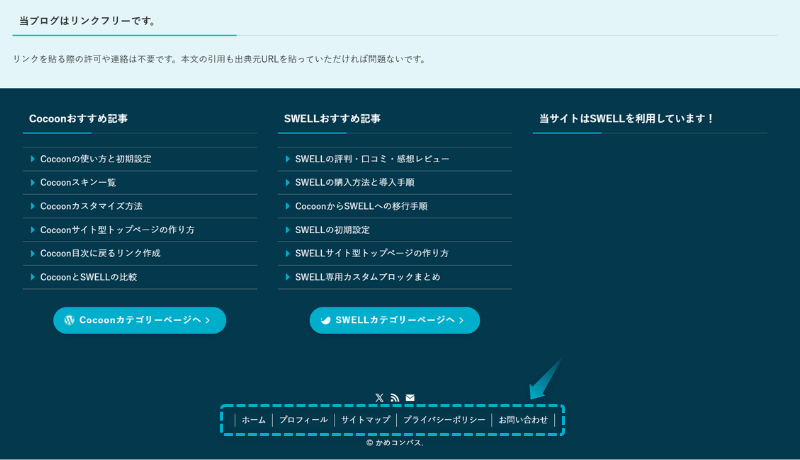
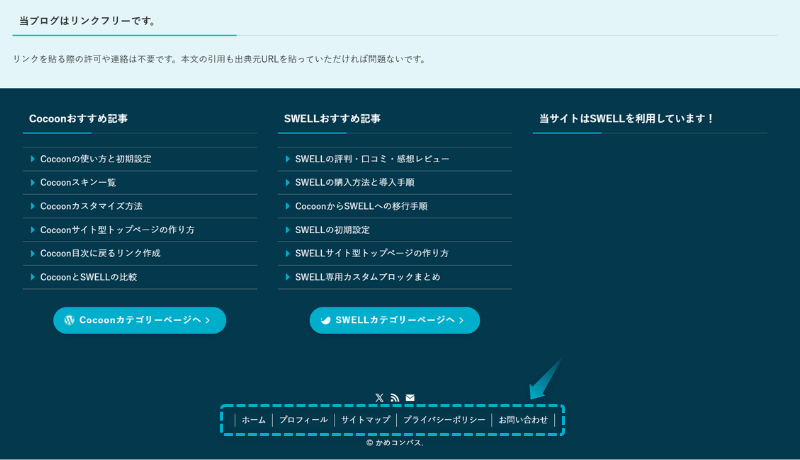
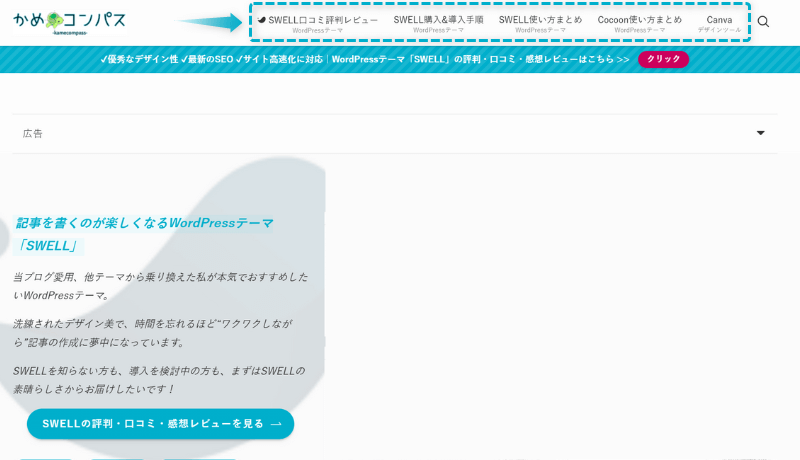
まずはフッター・ヘッダーにお問い合わせフォームを設置する方法を説明します。
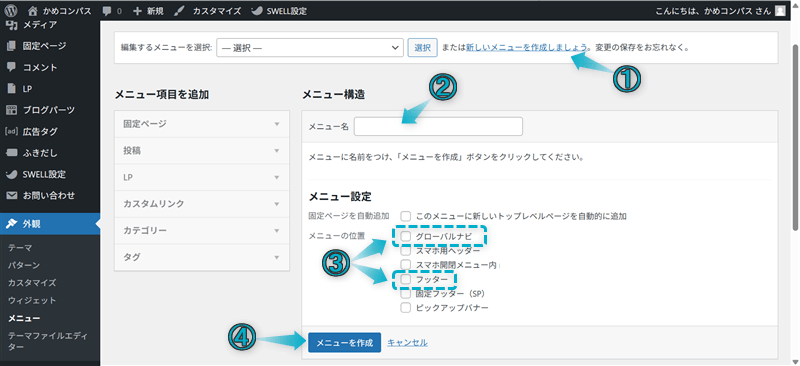
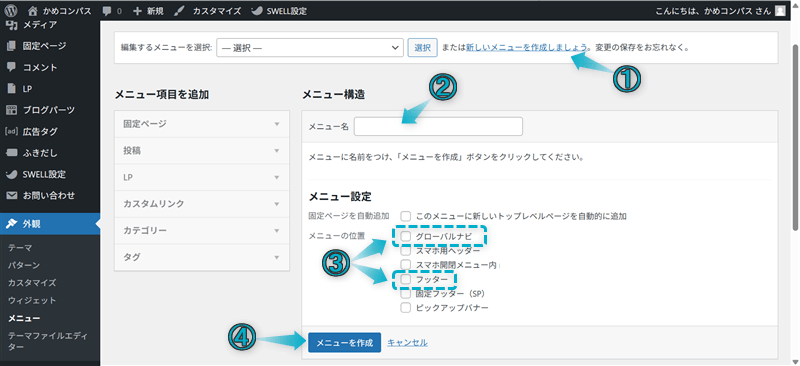
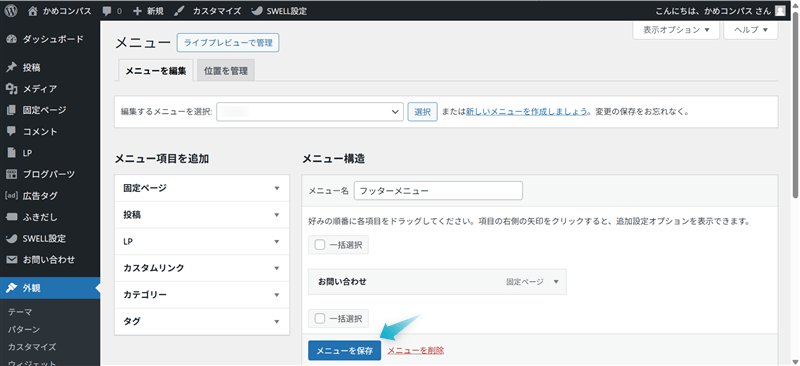
WordPress管理画面で、外観⇒メニューの順にクリックする


「新しいメニューを作成しましょう」をクリックする
「メニュー名」を入力し、メニューの位置「フッター」か「グローバルナビ」にチェックする
メニューを作成をクリックする



メニュー名は分かりやすいようフッター(ヘッダー)メニューがおすすめだよ


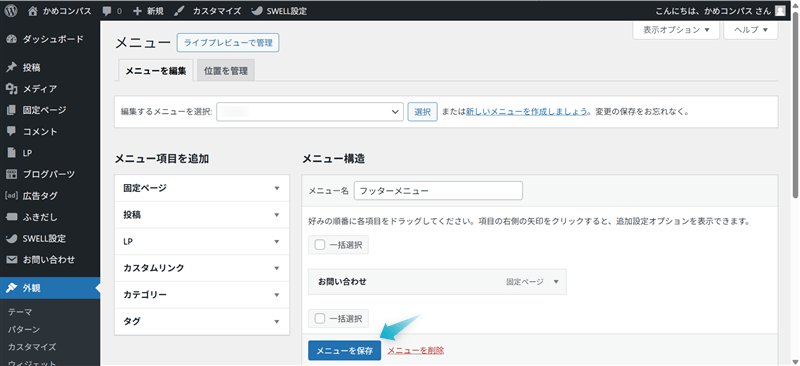
メニュー項目を追加で固定ページをプルダウンする
すべて表示タブで「お問い合わせ」にチェックする
メニューに追加をクリックする


メニューを保存をクリックする


これでお問い合わせフォームをフッター・ヘッダーに設置できます。
SWELLのフッター・ヘッダーにはお問い合わせフォーム以外のページも設置することができ、詳しくは下の記事を参考にしてください。


ページ最後にお問い合わせフォームを設置する方法です。
記事編集ページの最後の段落ブロックを選択し、+⇒Contact Form 7の順にクリックする


ページに挿入されたContact Form 7ブロックの「コンタクトフォームを選択:」から作成したコンタクトフォームのタイトルを選ぶ


これでお問い合わせフォームをページ最後に設置できます。


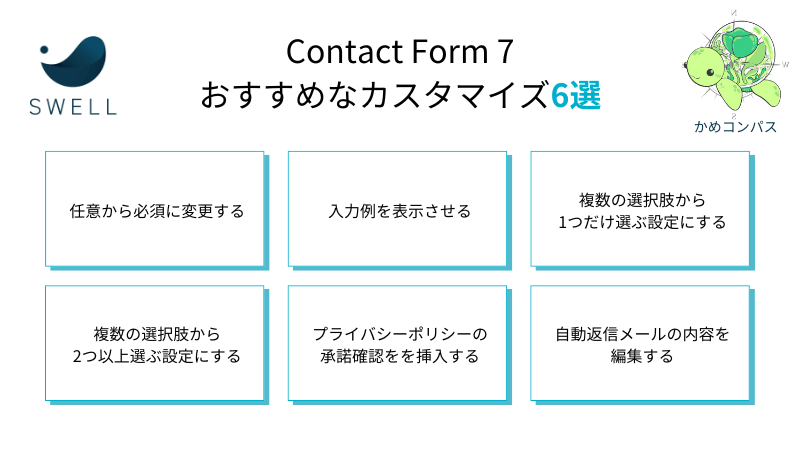
ここからはContact Form 7のおすすめなカスタマイズを6つに絞って紹介します。
※上のリンクをクリックすると見たい場所へジャンプします。
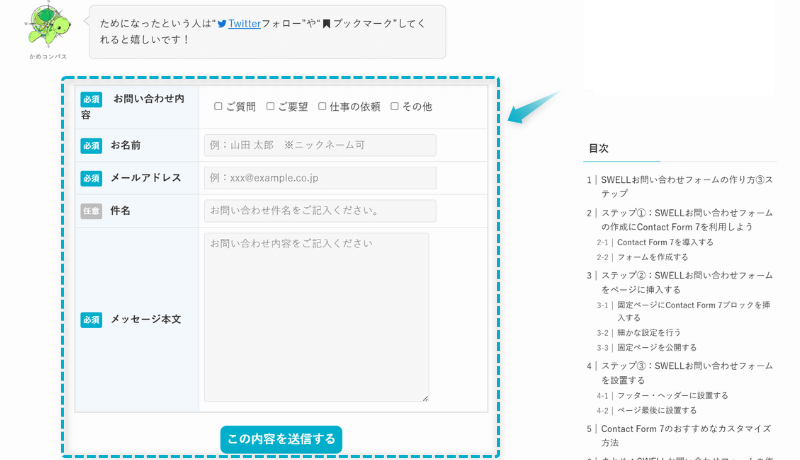
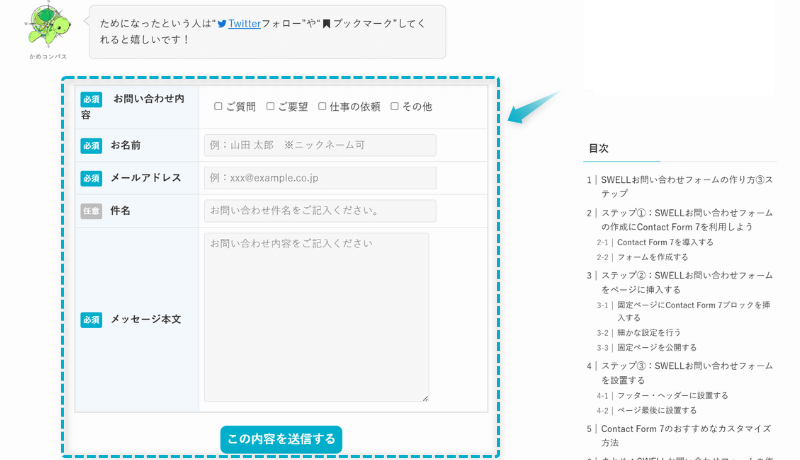
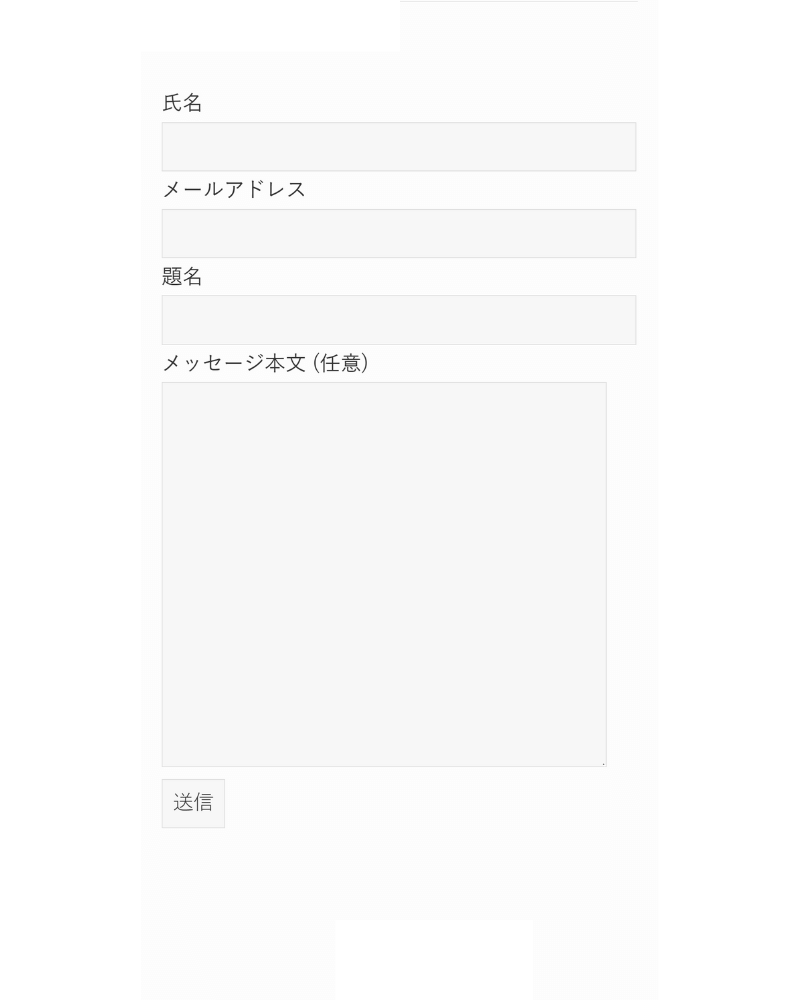
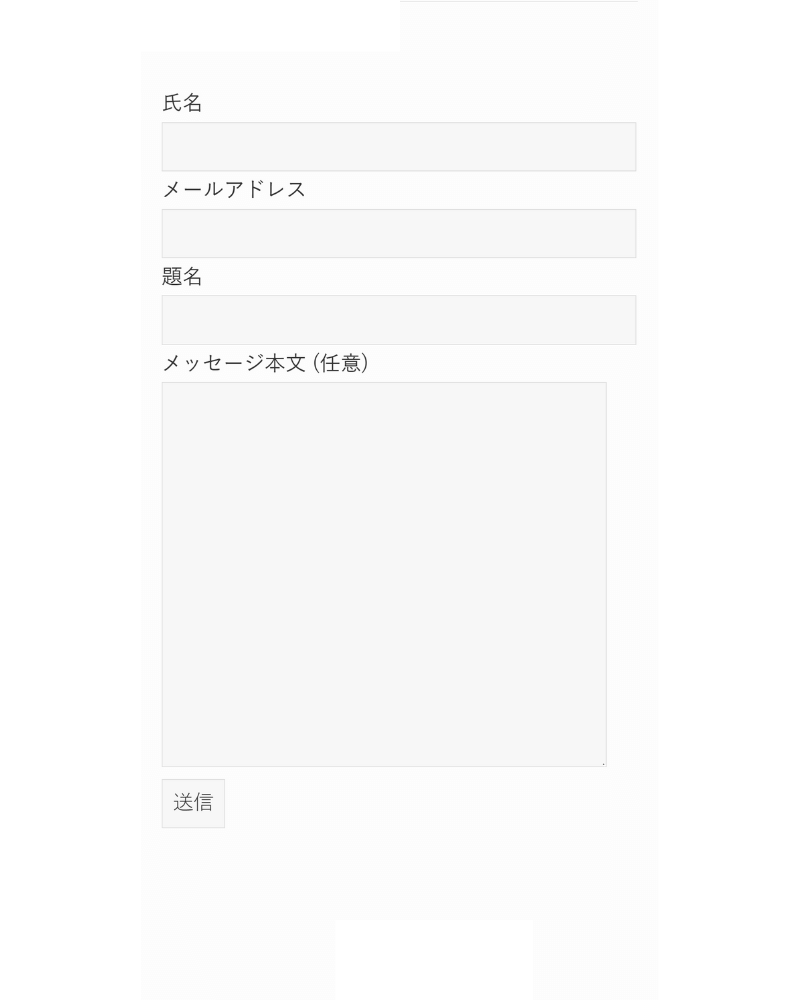
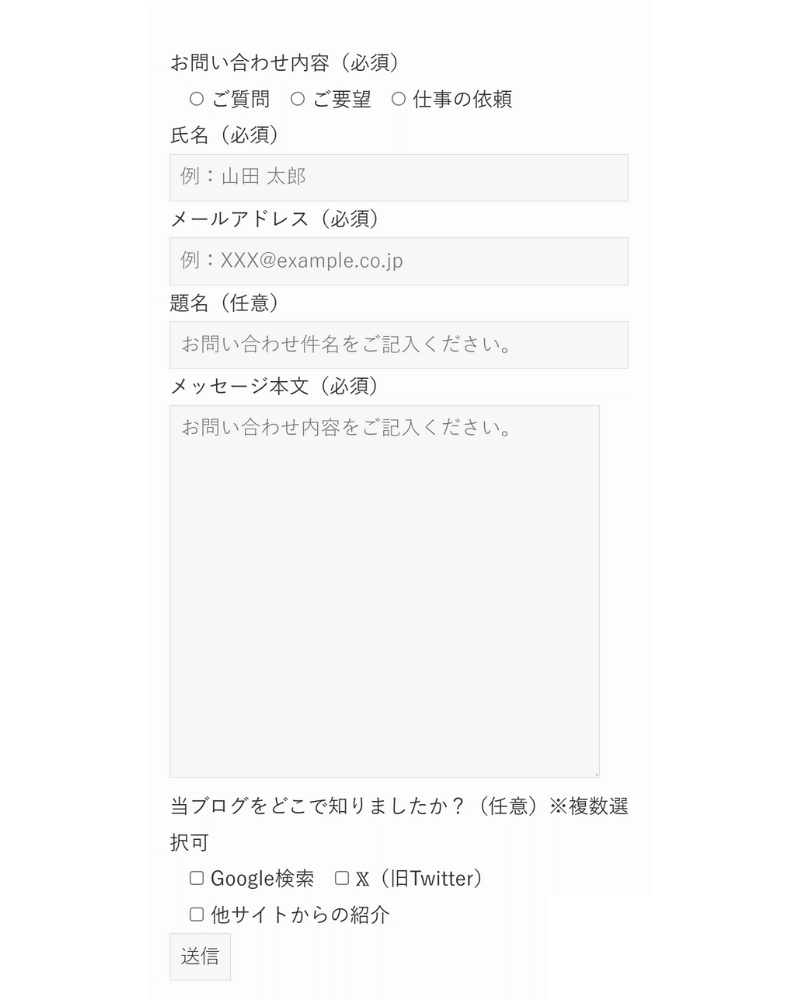
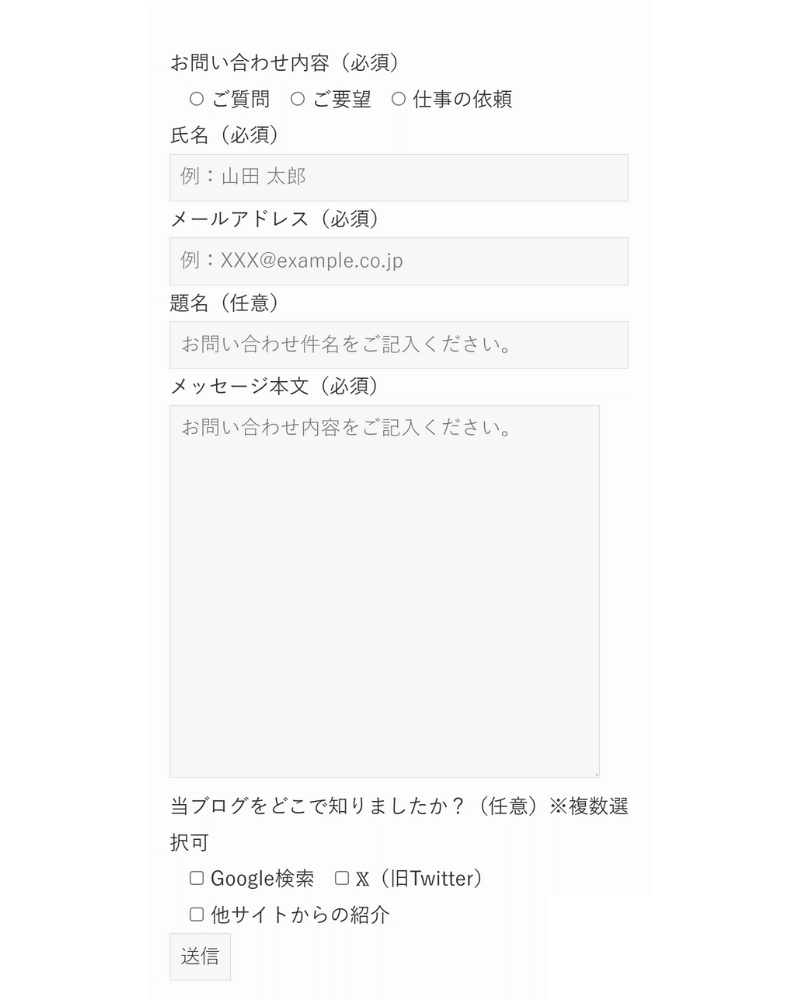
以下の画像はお問い合わせフォームをカスタマイズする前と後の違いです。
before


after


それぞれのカスタマイズを詳しく解説します。
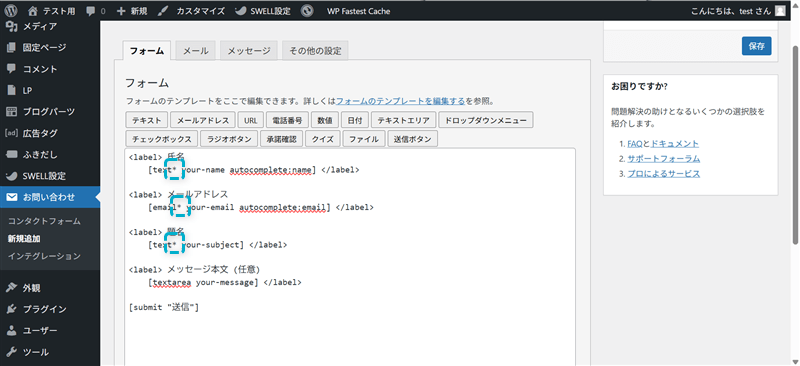
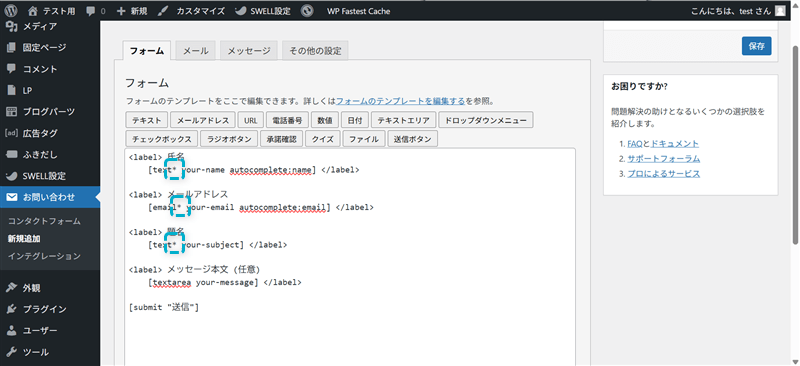
入力する項目が必須の場合は、タグにアスタリンク(*)が表示されています。


もし任意から必須にしたい場合は、「text」や「email」などのタグの末尾に「*」を入力しましょう。
<label> 氏名
[text* your-name autocomplete:name] </label><label> メールアドレス
[email* your-email autocomplete:email] </label>必須から任意にしたい場合は「*」を消してください。


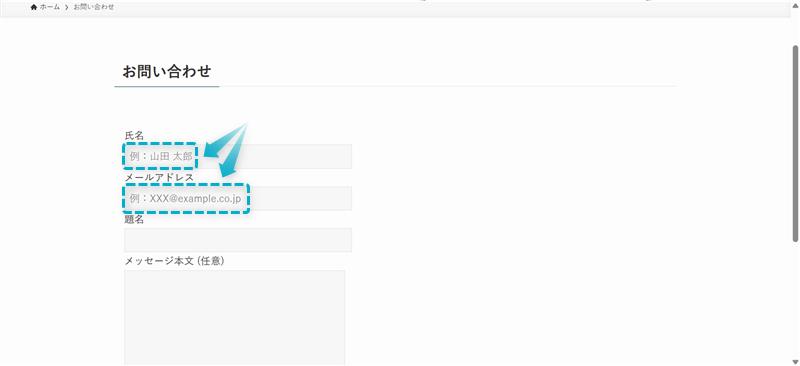
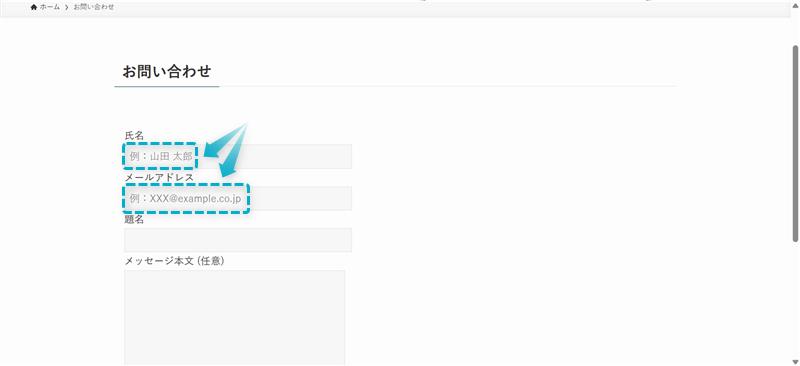
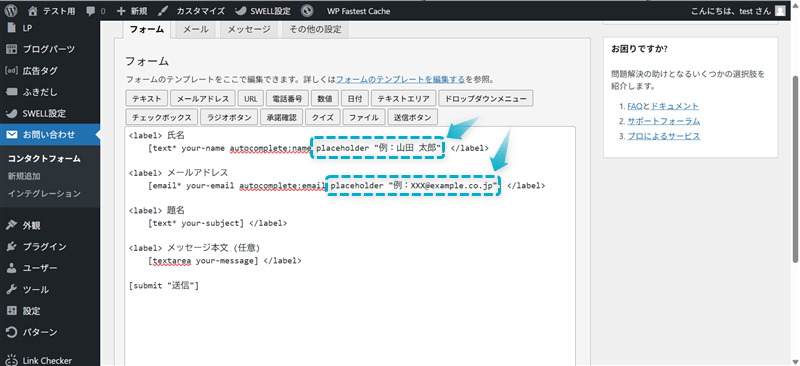
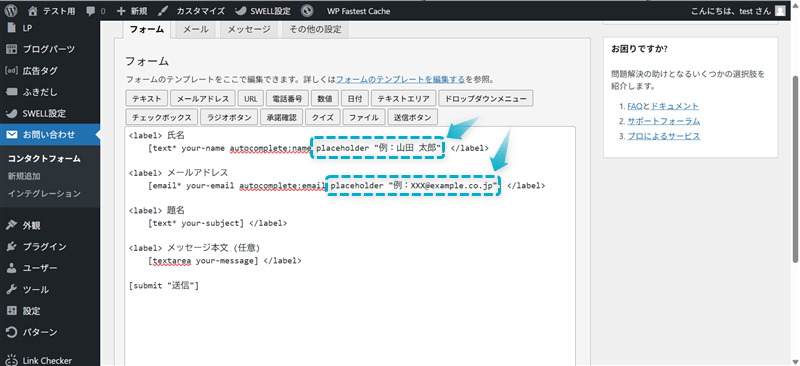
各項目に入力例を表示させたい場合は、タグの最後に「placeholder “〇〇〇”」を追加しましょう。※〇〇〇は表示させたいテキスト
<label> 氏名
[text* your-name autocomplete:name placeholder "例:山田 太郎"] </label><label> メールアドレス
[email* your-email autocomplete:email placeholder "例:XXX@example.co.jp"] </label>



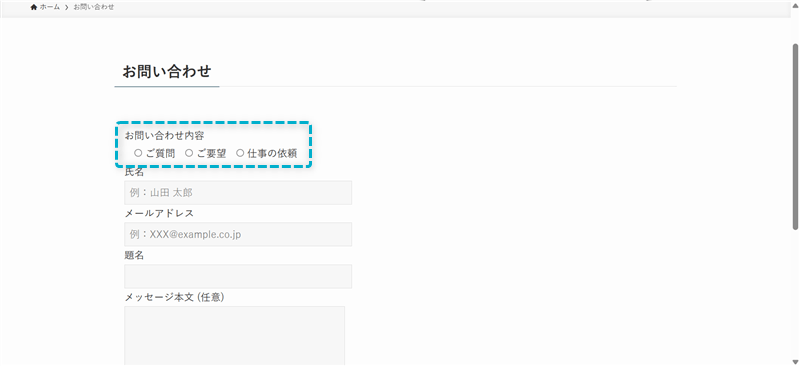
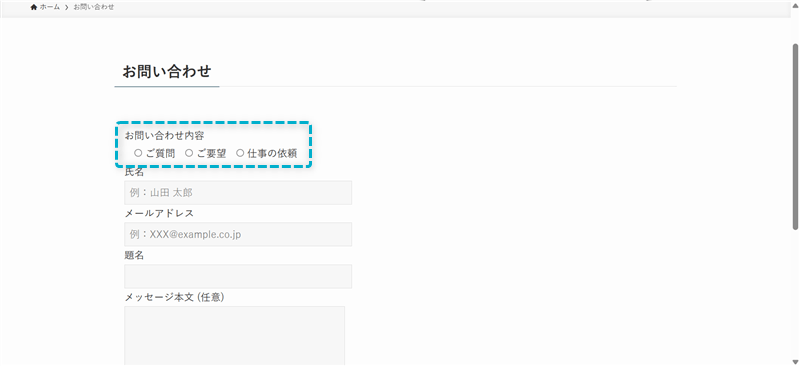
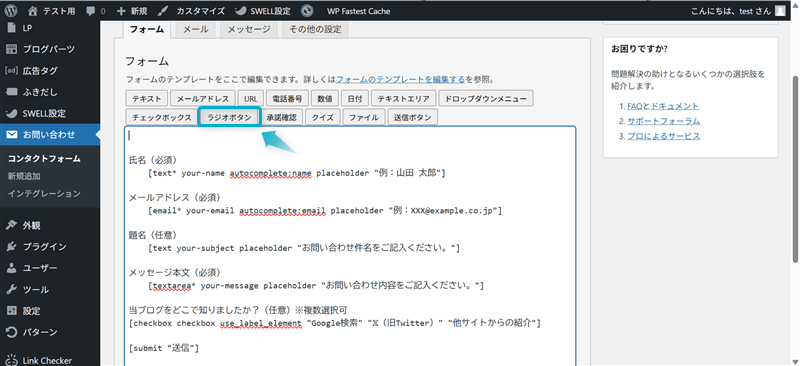
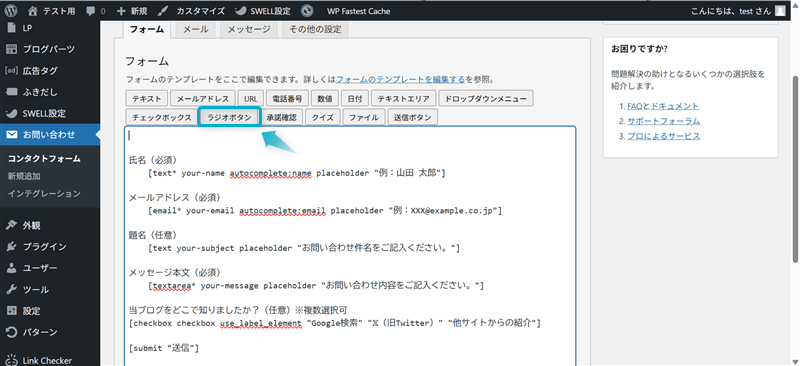
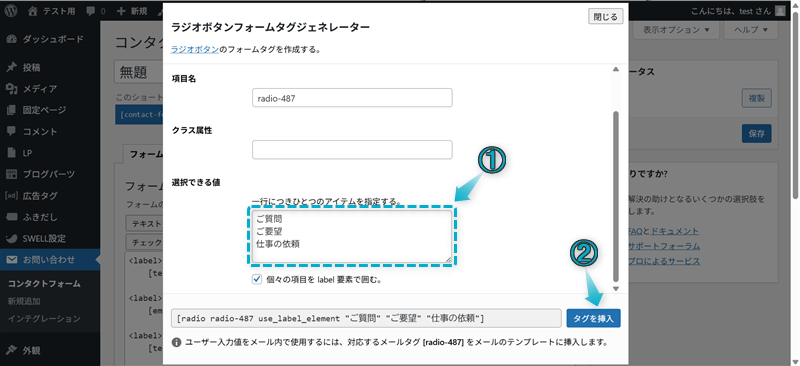
複数の選択肢から1つだけ選ぶ項目を追加したい場合は、ラジオボタンから設定していきます。


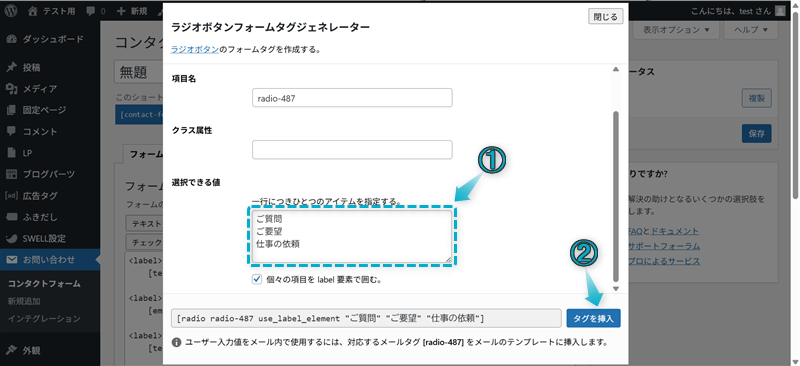
選択できる値で表示させたい選択肢を1行ずつ入力し、タグを挿入をクリックしてください。


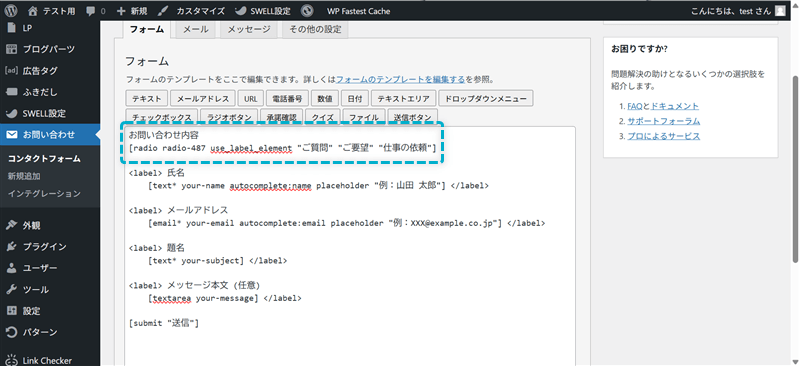
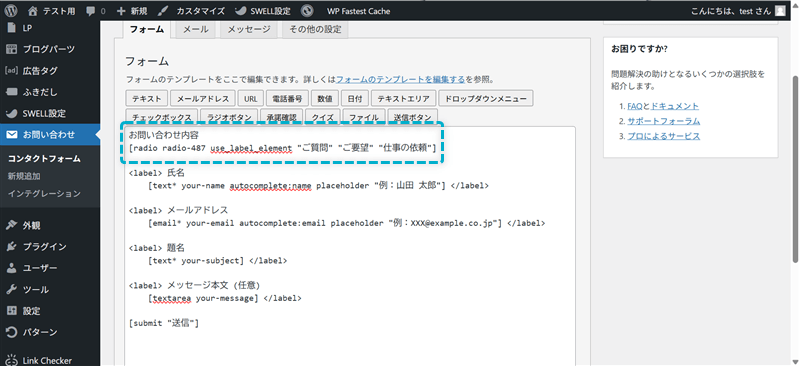
フォームの編集画面に追加されたタグの上の行にタイトルを入力すれば完成です。


お問い合わせ内容
[radio radio-487 use_label_element "ご質問" "ご要望" "仕事の依頼"]表示させたい選択肢を変更したい場合は、”〇〇”の〇〇部分を変更してください。


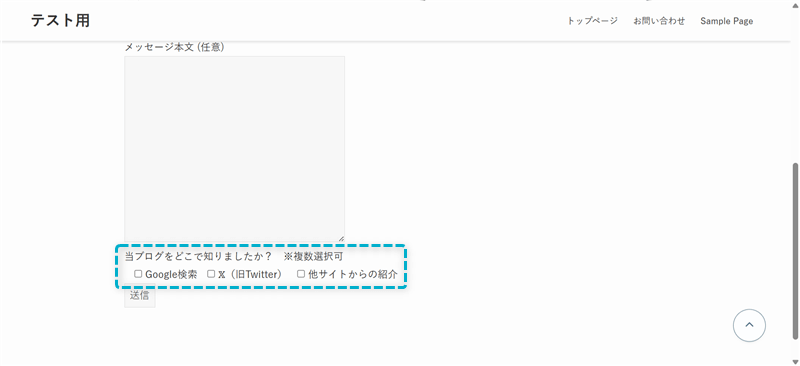
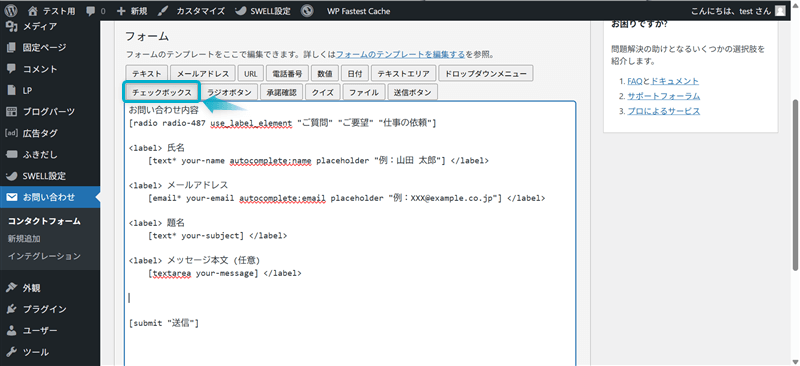
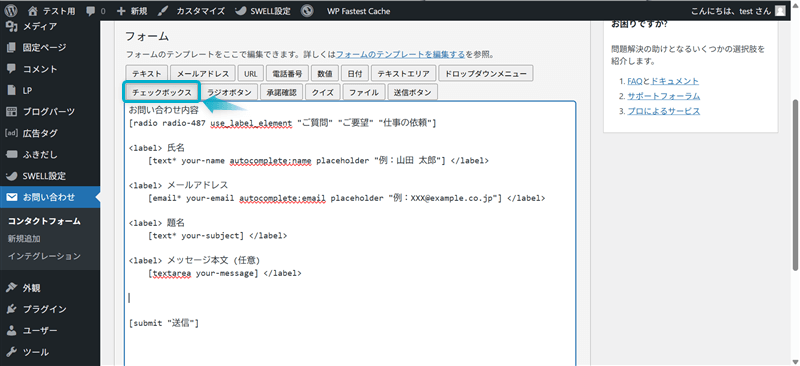
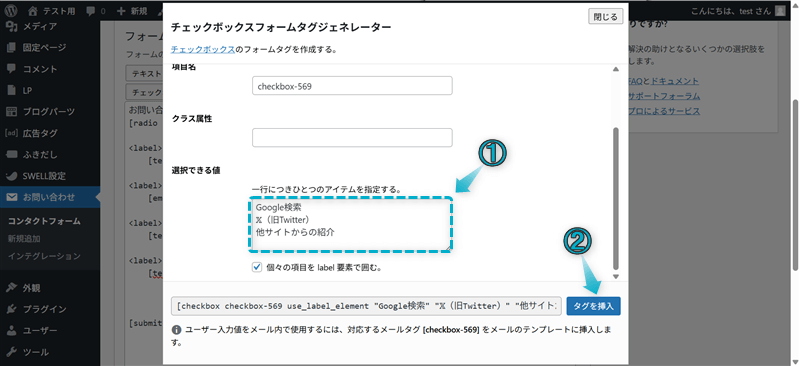
複数の選択肢から2つ以上選ぶ項目を追加したい場合は、チェックボックスから設定していきます。


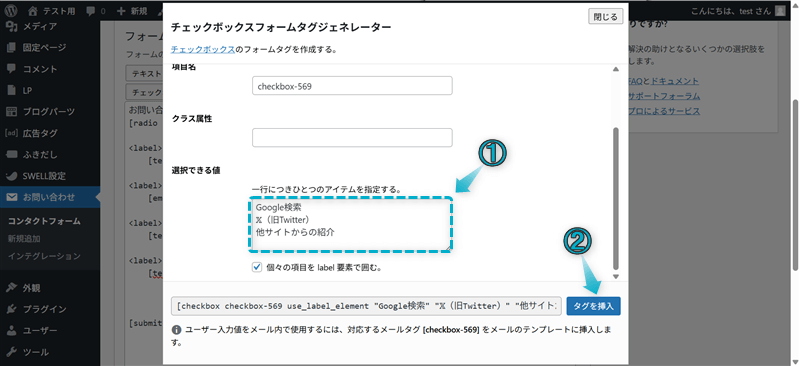
選択できる値で表示させたい選択肢を1行ずつ入力し、タグを挿入をクリックしてください。


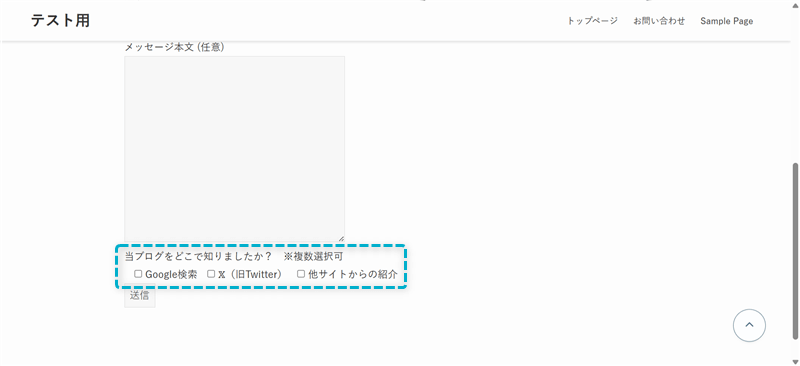
フォームの編集画面に追加されたタグの上の行にタイトルを入力すれば完成です。


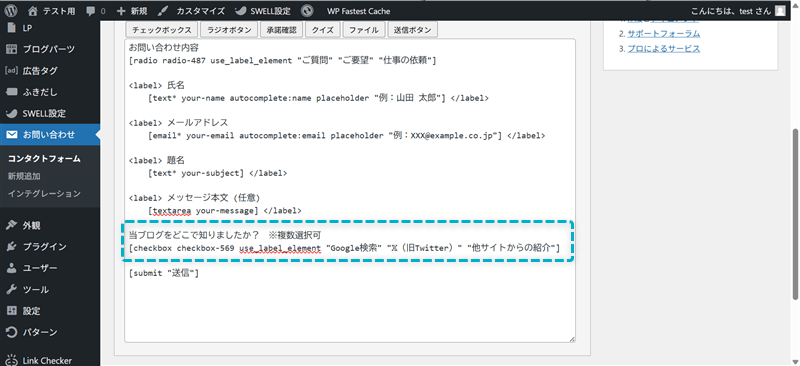
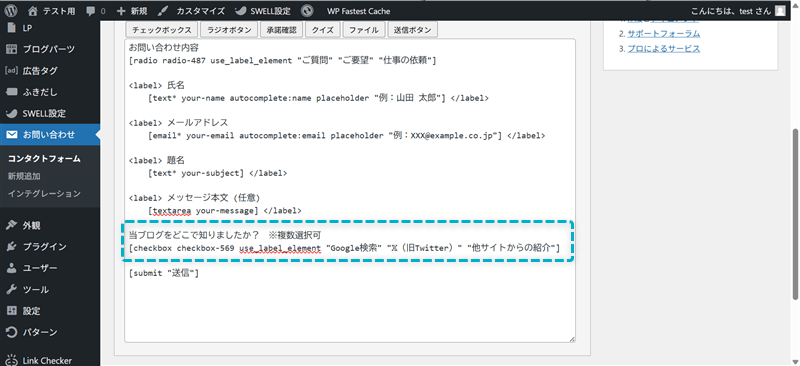
当ブログをどこで知りましたか? ※複数選択可
[checkbox checkbox-569 use_label_element "Google検索" "𝕏(旧Twitter)" "他サイトからの紹介"]表示させたい選択肢を変更したい場合は、”〇〇”の〇〇部分を変更してください。


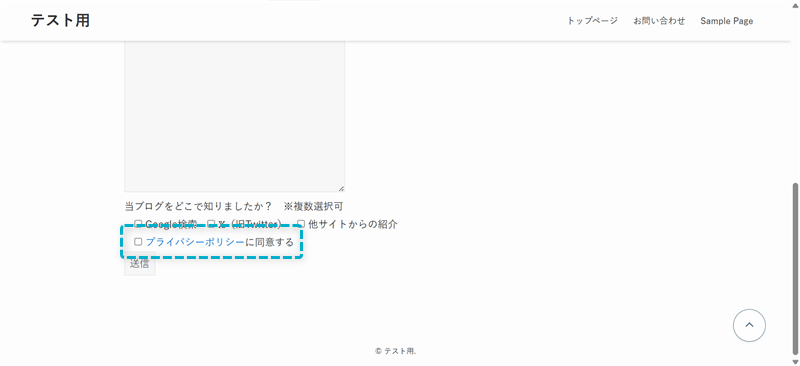
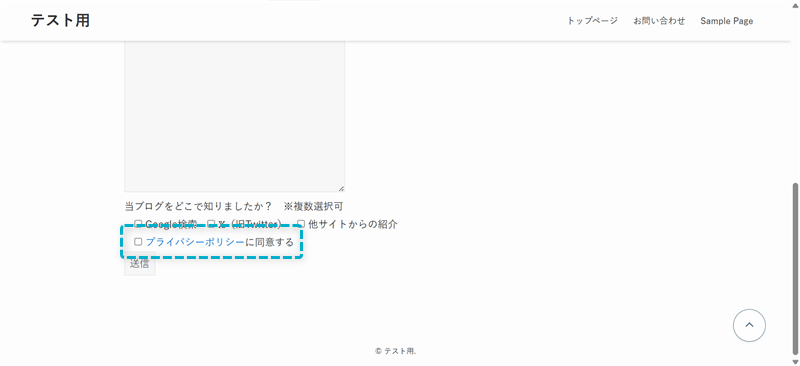
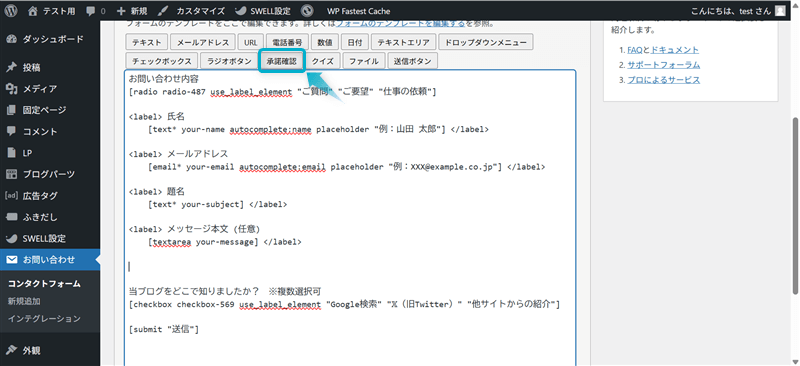
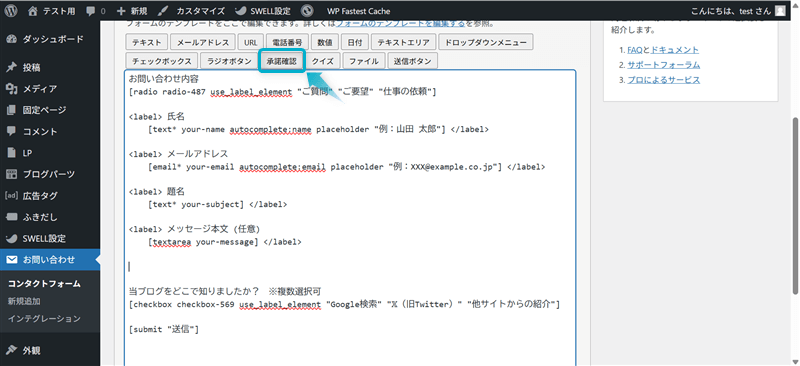
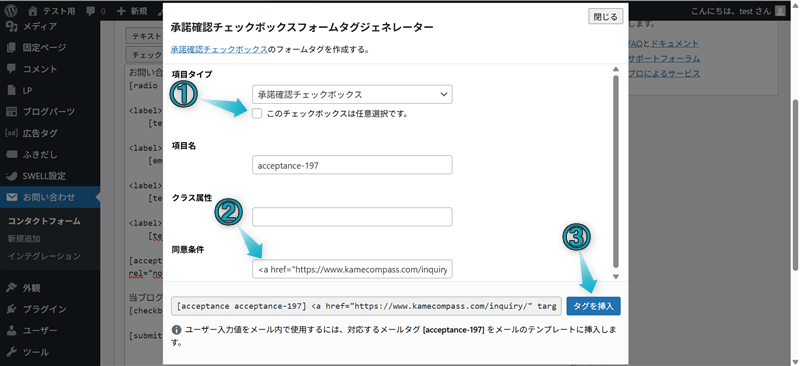
プライバシーポリシーの承諾確認を行うチェックボックスを挿入したい場合は、承諾確認から設定していきます。


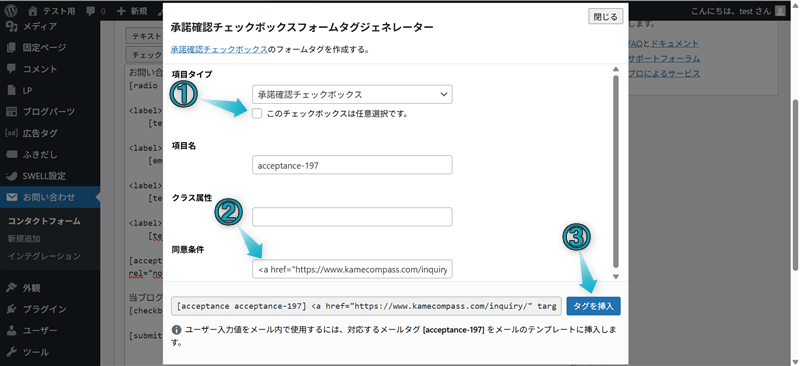
「このチェックボックスは任意選択です。」のチェックを外し、「同意条件」で以下のコードを記述してください。
<a href="〇〇〇" target="_blank" rel="noopener noreferrer" class="underline">プライバシーポリシー</a>に同意する※〇〇〇はプライバシーポリシーページのURL
タグを挿入をクリックします。


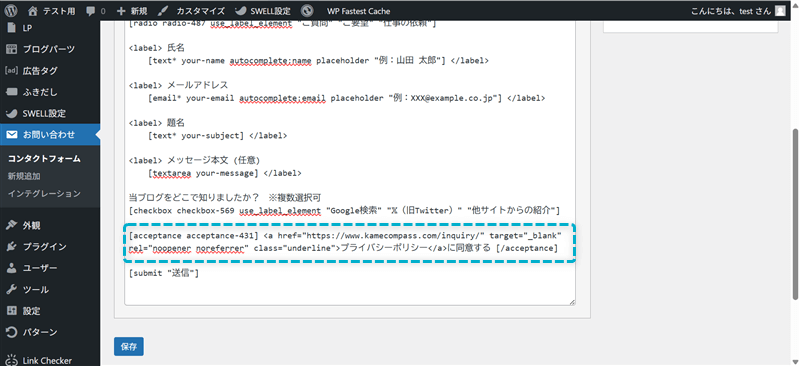
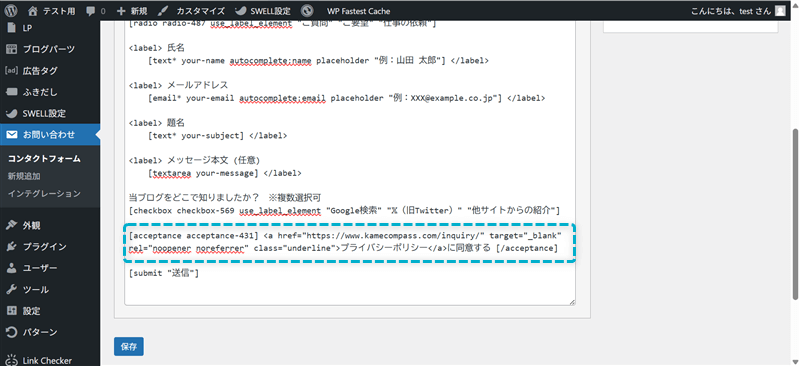
これでプライバシーポリシーの承諾確認を行うチェックボックスを挿入できます。


[acceptance acceptance-431] <a href="https://www.kamecompass.com/inquiry/" target="_blank" rel="noopener noreferrer" class="underline">プライバシーポリシー</a>に同意する [/acceptance]SWELLでプライバシーポリシーを作成する方法は、下の記事を参考にしてください。
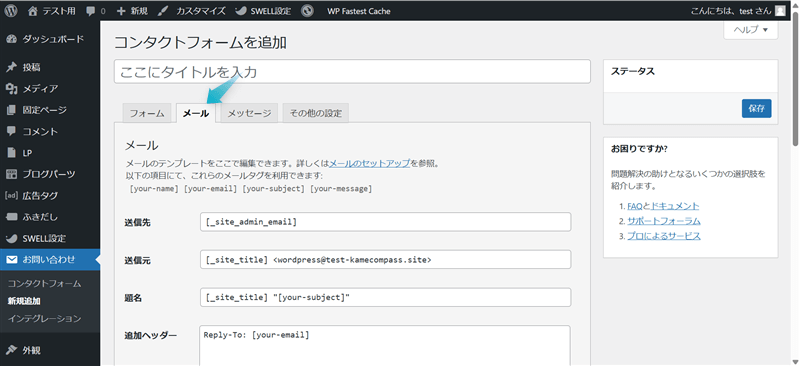
自動返信メールの内容を編集したい場合は、メールタブ内の「メール (2)」で行います。


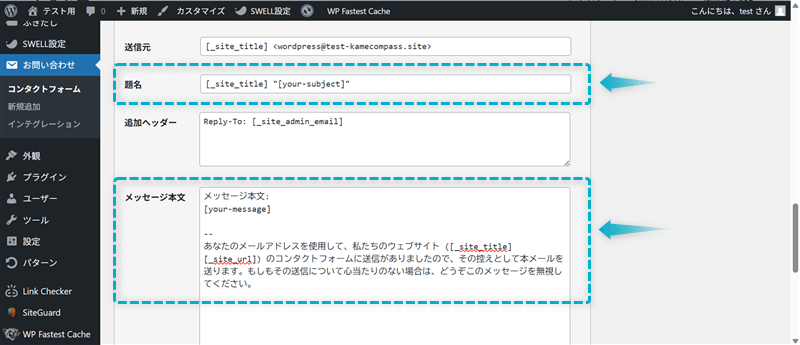
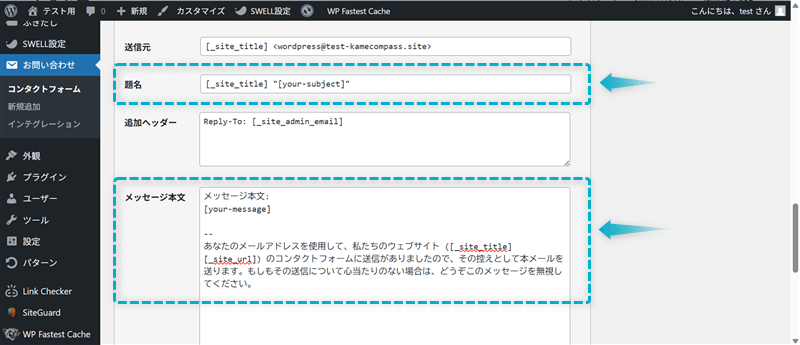
私の場合は「題名」と「メッセージ本文」の2ヶ所を編集しました。


題名
[_site_title] "[your-subject]"メッセージ本文
メッセージ本文:
[your-message]
--
あなたのメールアドレスを使用して、私たちのウェブサイト ([_site_title] [_site_url]) のコンタクトフォームに送信がありましたので、その控えとして本メールを送ります。もしもその送信について心当たりのない場合は、どうぞこのメッセージを無視してください。題名
[your-name]様、お問い合わせありがとうございます。メッセージ本文
[your-name]様
この度はお問い合わせいただき、誠にありがとうございます。
以下の内容でお問い合わせを受け付けました。
==============================
【氏名】[your-name]
【メールアドレス】[your-email]
【件名】[your-subject]
【メッセージ本文】[your-message]
==============================
内容を確認のうえ、折り返しご連絡させていただきます。
数日お時間を頂く場合がございますが、お待ちいただけると幸いです。
何卒ご了承くださいませ。
--
あなたのメールアドレスを使用して、私たちのウェブサイト ([_site_title] [_site_url]) のお問い合わせフォームに送信がありましたので、その控えとして本メールを送ります。もしもその送信について心当たりのない場合は、どうぞこのメッセージを無視してください。[_site_title]…自サイト名、[_site_url]…自サイトURL、[your-subject]…題名、[your-message]…メッセージ本文、[your-name]…ユーザーの氏名、[your-email]…ユーザーのメールアドレス
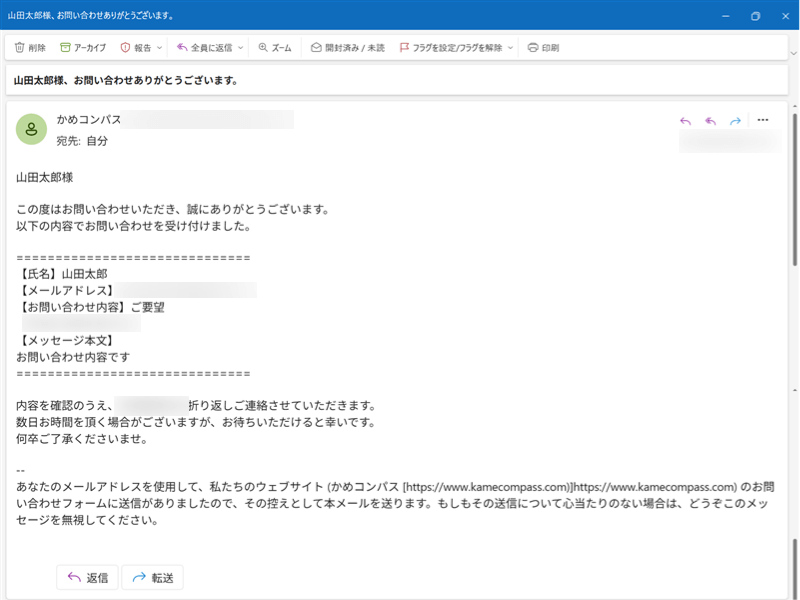
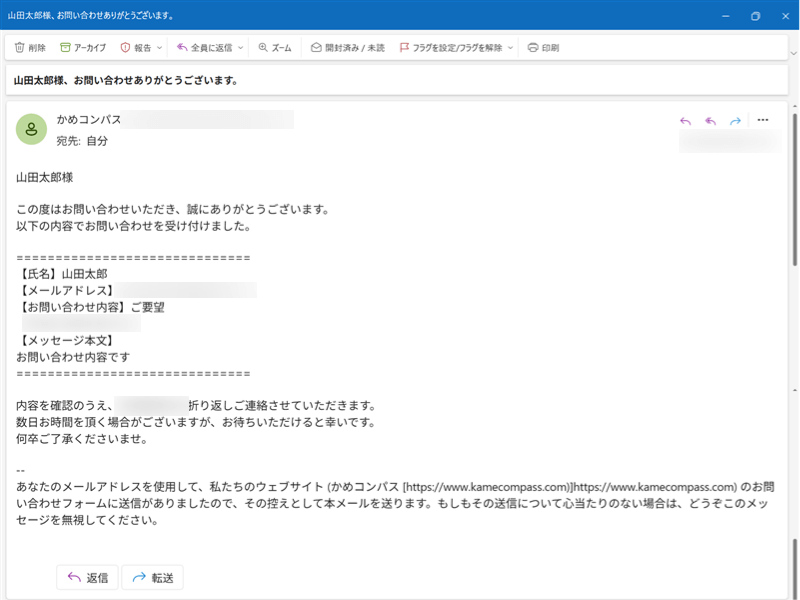
実際に自動返信メールが届くと以下のようになります。





自分の好きなように編集してみてね


今回は、SWELLでお問い合わせフォームの作り方を紹介しました。
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
お問い合わせはこちらから…
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント