当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「ページ内に目次を作りたい…」
「目次のデザイン変更や目次広告を設定できる?」
「目次をサイドバーに追従表示させるには?」
この記事ではそんな方に向けて、SWELLで目次の作り方とカスタマイズ設定を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ユーザーの利便性を高めることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、SWELL導入後にやっておきたい設定を初心者向けに紹介しています。
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLで目次の作り方は、以下の3ステップです。
それぞれのステップを詳しく解説します。
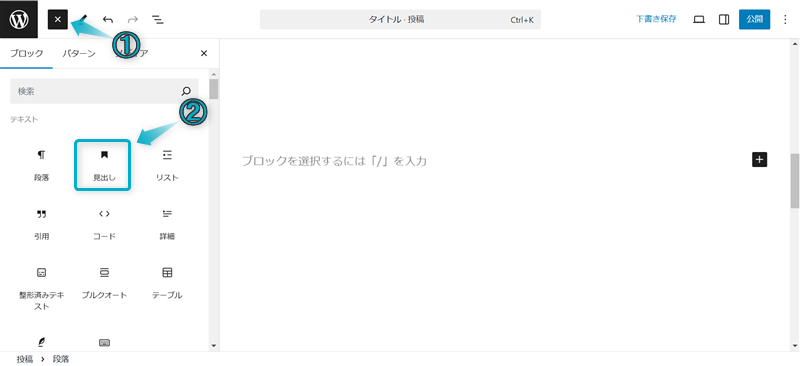
まず始めに、ページ内にH2見出しを作成していきます。
H2見出しの作成方法は以下の4パターンから選んでください。
+⇒見出しの順にクリックする


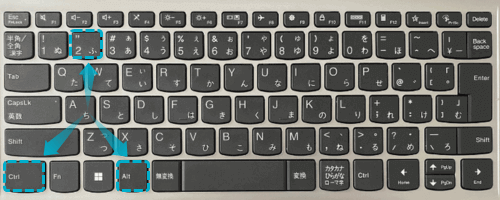
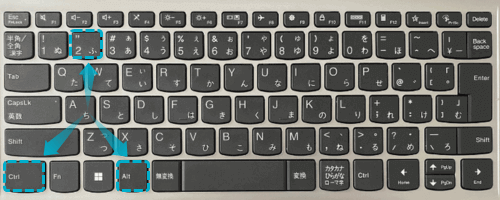
Windowsの場合…Ctrl+Alt+2
Macの場合…Ctrl+Option+2
を同時に押す
Windows


Mac


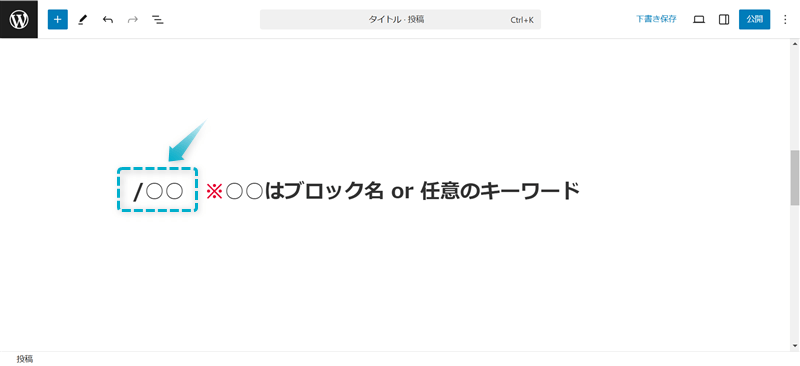
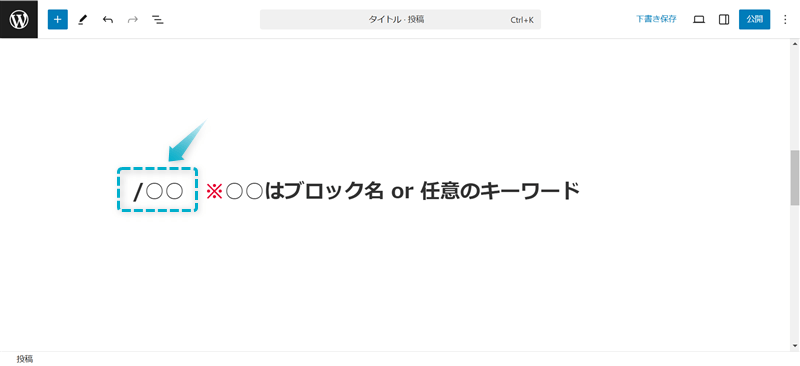
/見出し、もしくは/headingを入力する ※「/(スラッシュ)」は半角で入力してください。


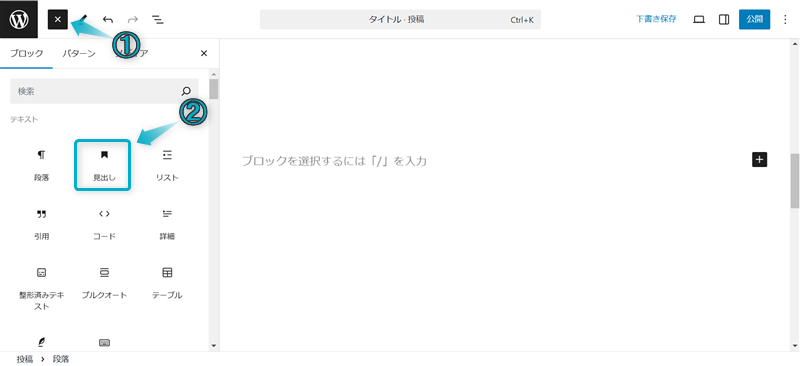
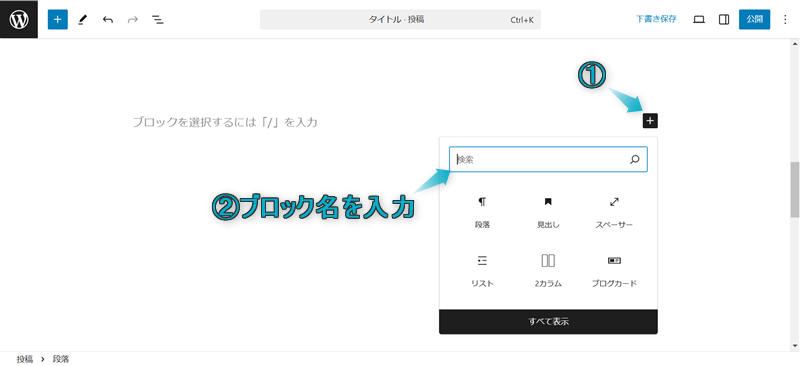
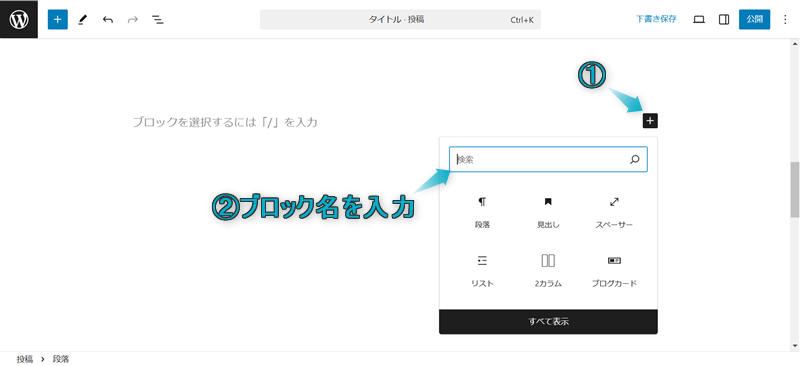
+をクリックし、検索窓に「見出し」と入力する





個人的にキーボードのショートカットがおすすめ!マウスを操作せずかんたんに呼び出せるよ
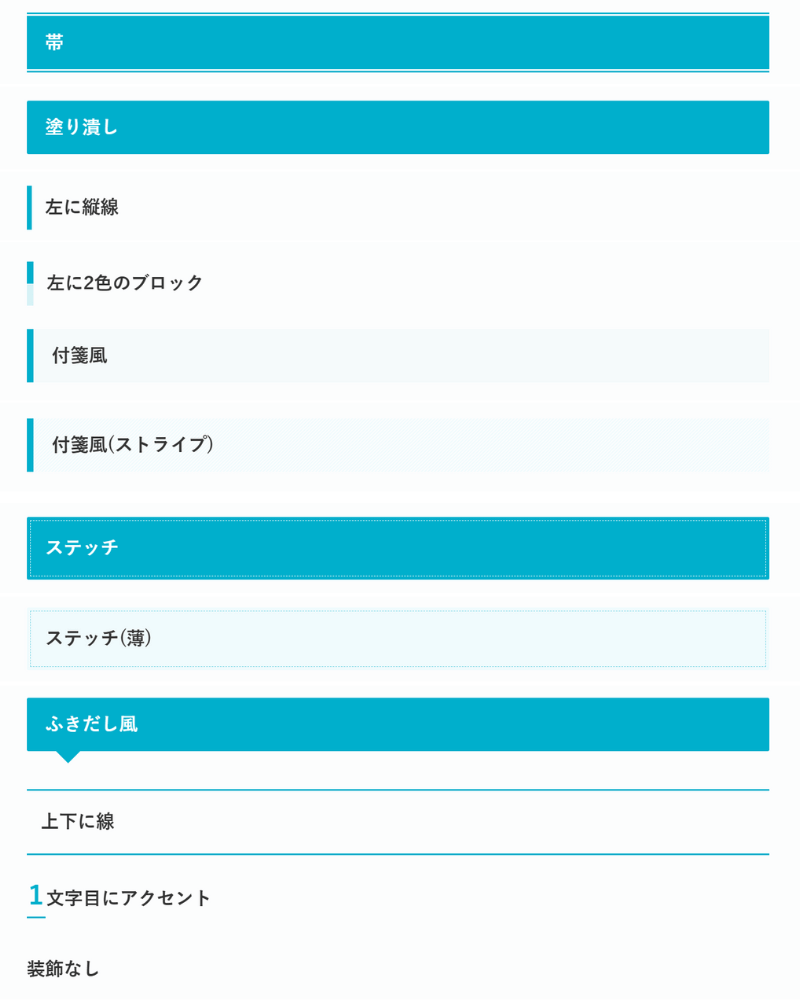
SWELLではH2見出しのデザインを12種類の中から選べたり、画像やアイコンの挿入もできます。








見出しをおしゃれにデザインしたい場合は、下の記事を参考にしてください。
つぎに、目次を表示したいページを「投稿ページ」「固定ページ」の2つから選びます。
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


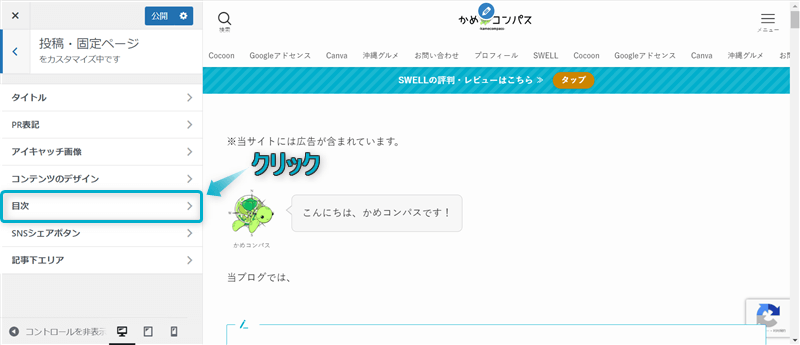
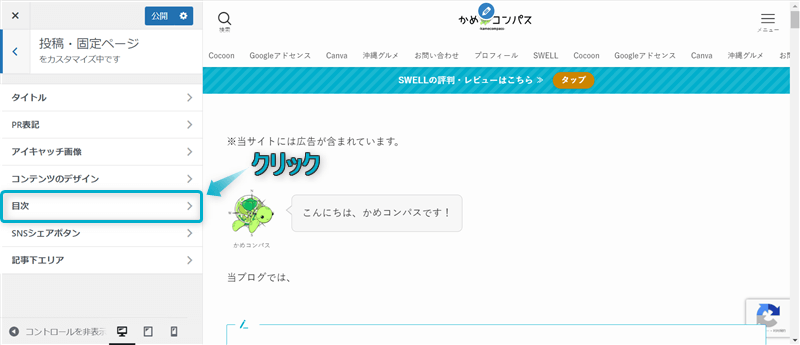
投稿・固定ページをクリックする


目次をクリックする


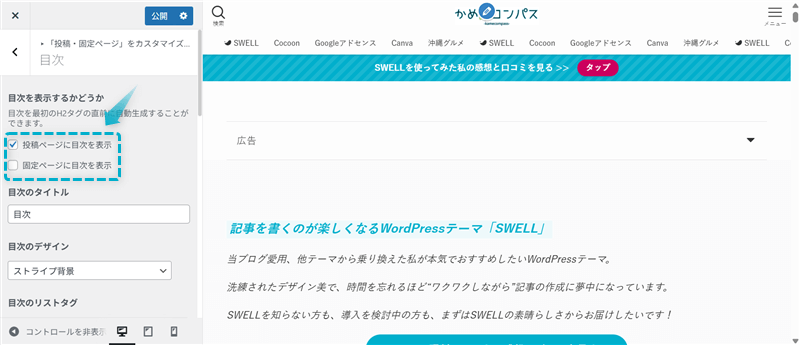
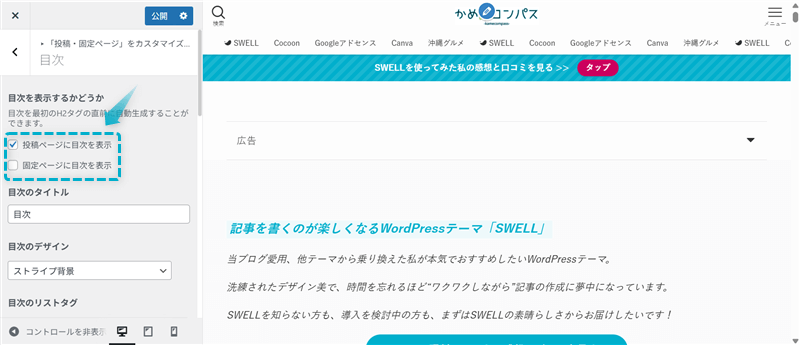
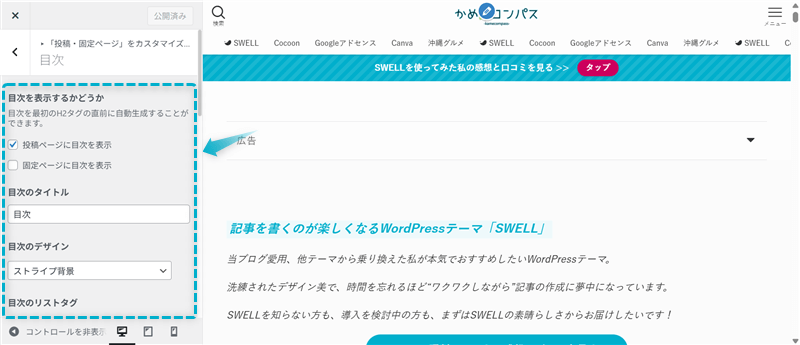
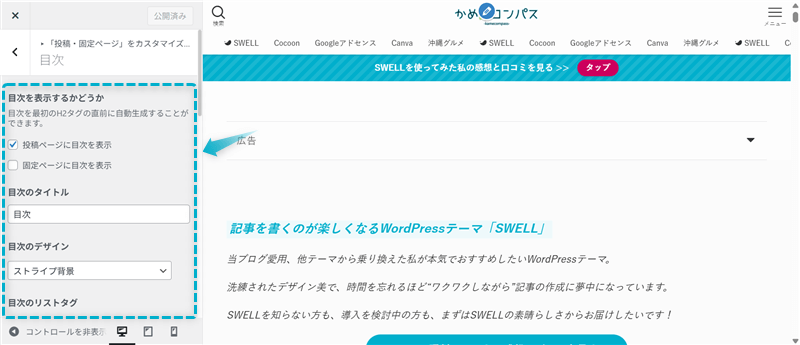
「目次を表示するかどうか」で目次を表示したい以下2種類のページにチェックを入れる



固定ページに目次は不要かな…


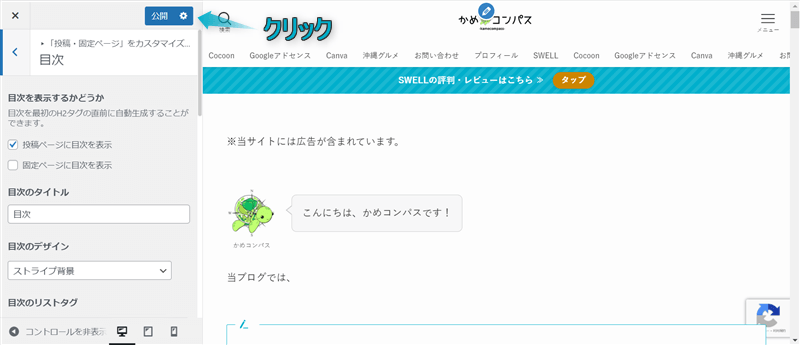
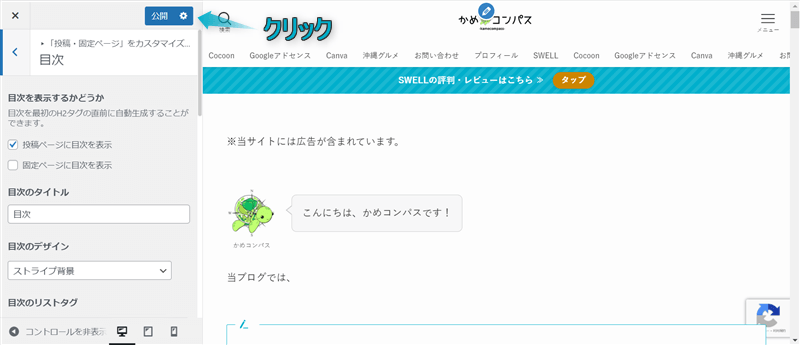
公開をクリックする


これで目次を表示する最低限の設定ができます。
最後に作成した見出しの数に応じて、目次の表示・非表示を決める設定を行います。
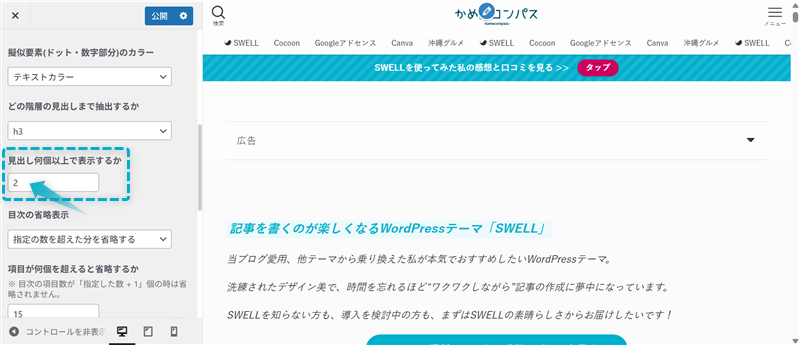
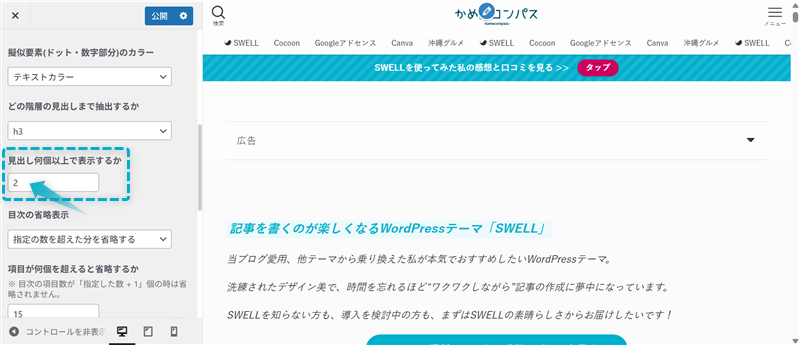
同ページの左サイドバーに「見出し何個以上で表示するか」という項目があります。


ここでは目次の表示条件を設定でき、設定した数字がページ内の見出し数より小さければ目次を表示させることができます。
例えば、以下の例を見てみましょう。
| ページ内の見出し数 | 見出し何個以上で表示するか | 目次の表示/非表示 |
|---|---|---|
| 2 | 1 | 表示されない |
| 5 | 8 | 表示されない |
| 4 | 2 | 表示される |
つまり、
「見出し何個以上で表示するか」>「ページ内の見出し数」…目次は表示されない
「見出し何個以上で表示するか」<「ページ内の見出し数」…目次は表示される
ということです。



基本的に「見出し何個以上で表示するか」は2がおすすめだよ
これで目次を作成できます。
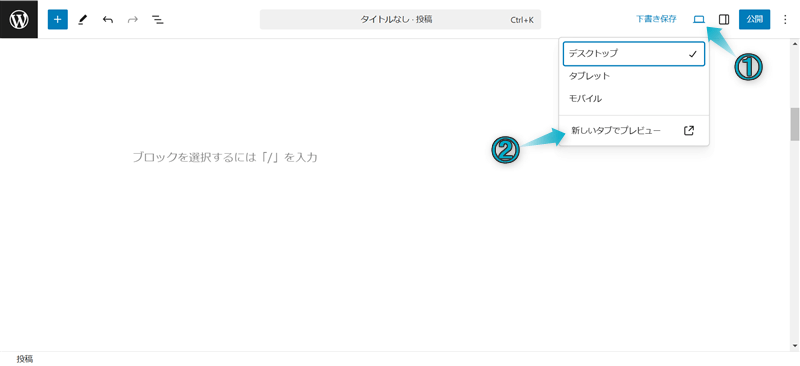
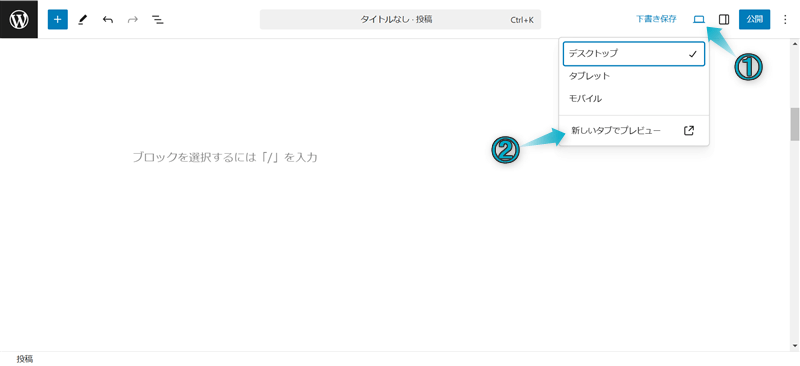
ページ編集画面で目次は表示されません。目次が作成されているかはプレビューで確認してください。


上記3ステップを行っても目次が表示されない場合は、下の記事を参考に解決してください。


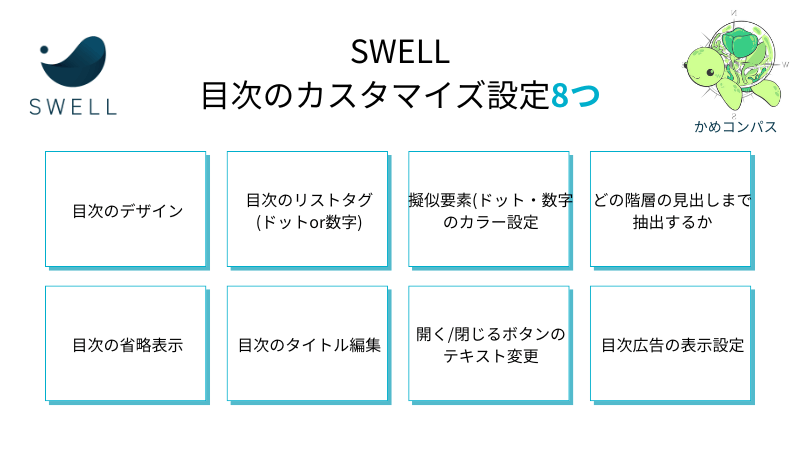
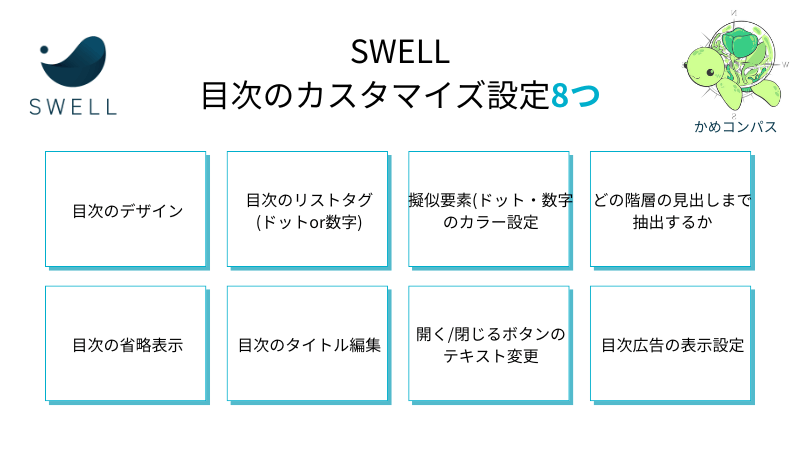
SWELLでは目次を以下の8項目でカスタマイズ設定できます。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
これか紹介するカスタマイズ設定の全項目は、カスタマイザーから行います。
WordPress管理画面で、外観⇒カスタマイズ⇒投稿・固定ページ⇒目次の順にクリックして表示されるページの左サイドバーで行います。





設定後は公開をクリックしてね
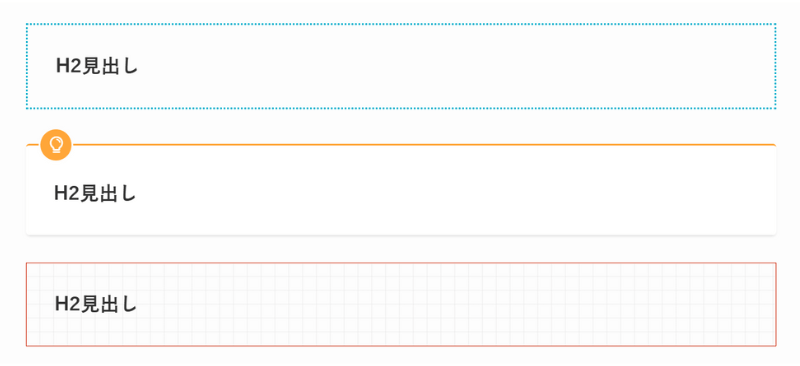
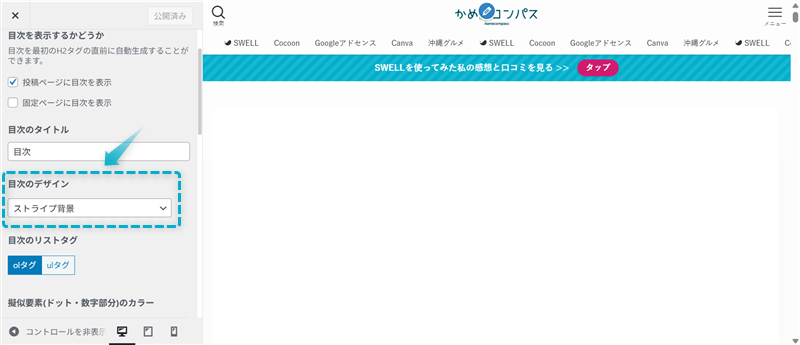
SWELLでは目次のデザインを以下の4種類から選べます。
シンプル


ボックス


上下ボーダー


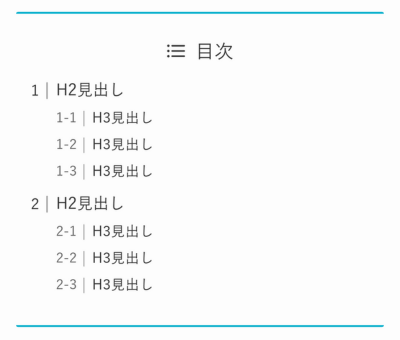
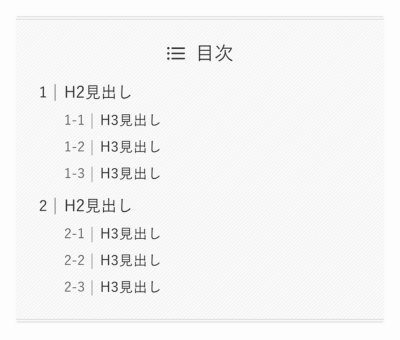
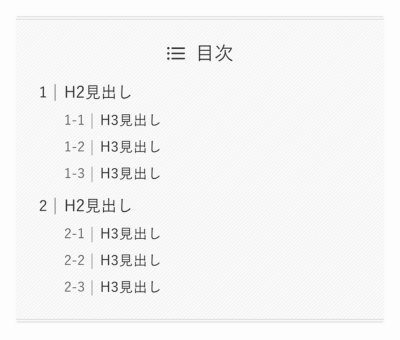
ストライプ背景


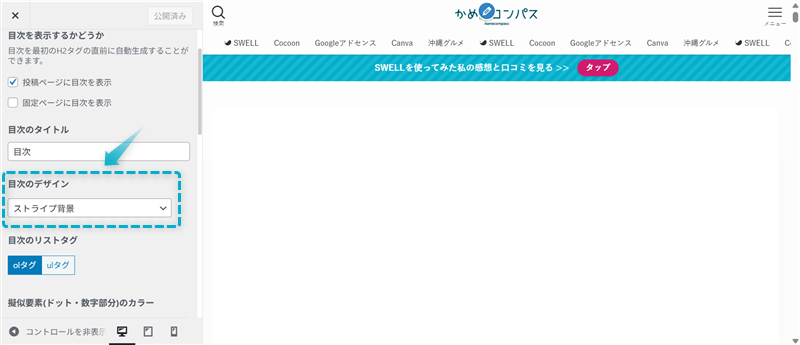
「目次のデザイン」からカスタマイズしてください。





「ボックス」と「上下ボーダー」はサイトのメインカラーが設定されてるね
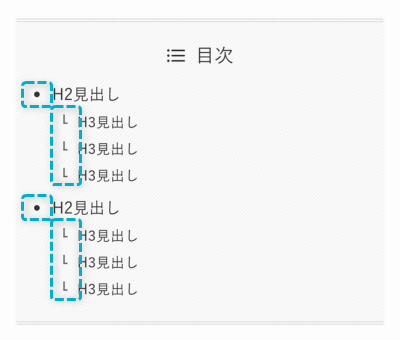
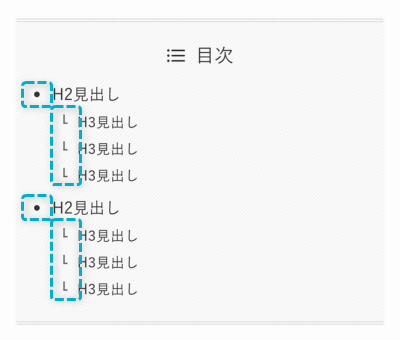
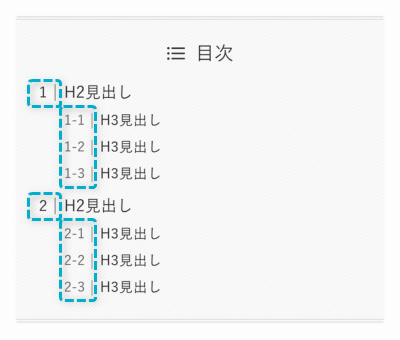
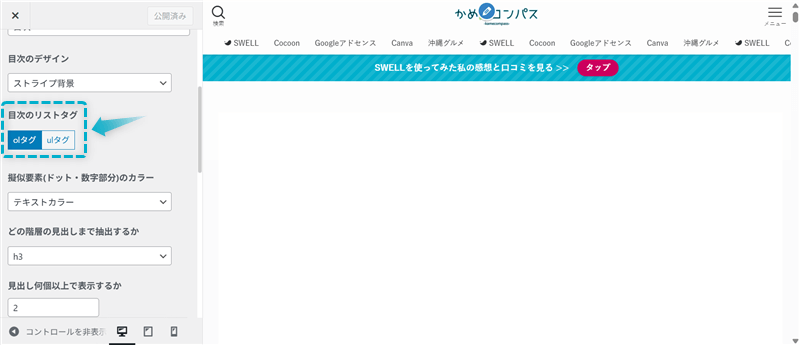
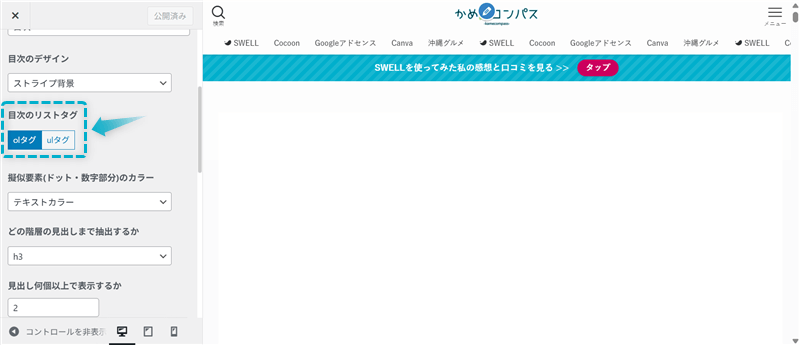
目次のリストタグを「ドット」or「数字」の2種類から選べます。
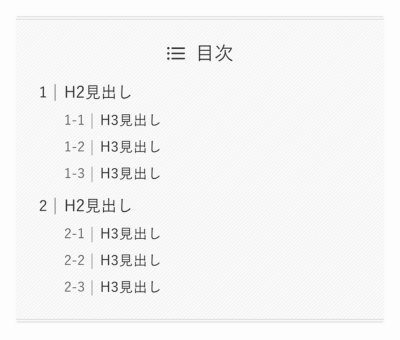
ドット


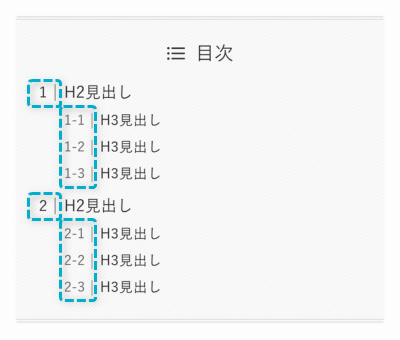
数字


「目次のリストタグ」から設定してください。


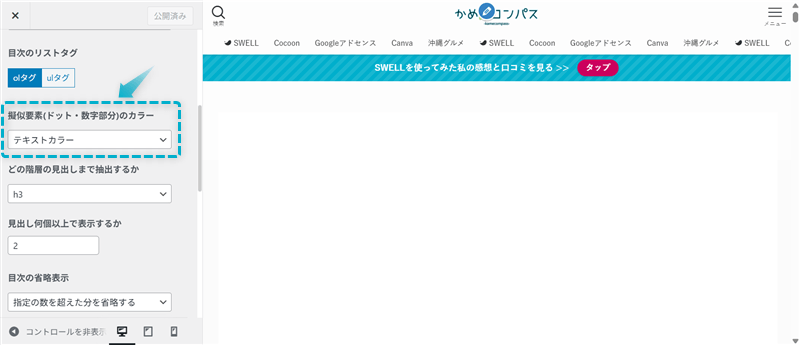
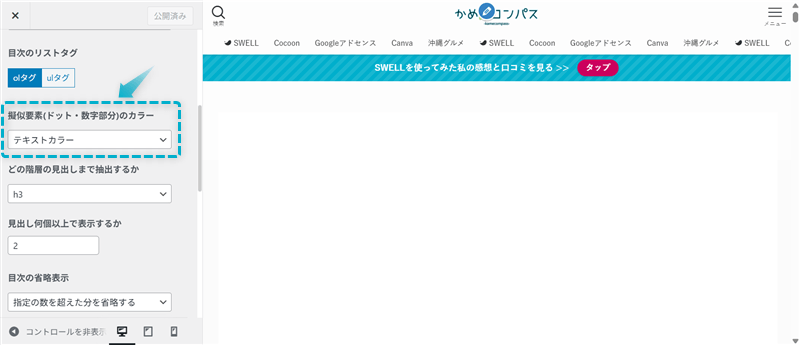
目次のリストタグのカラーを以下の3種類から選べます。
テキストカラー


メインカラー


カスタムカラー(赤色)


「擬似要素(ドット・数字部分)のカラー」から設定してください。





色をつけると文字が見づらくなるので、黒色のテキストカラーがおすすめ!
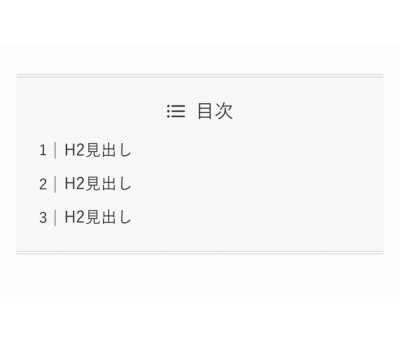
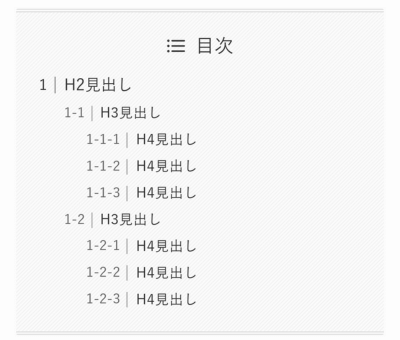
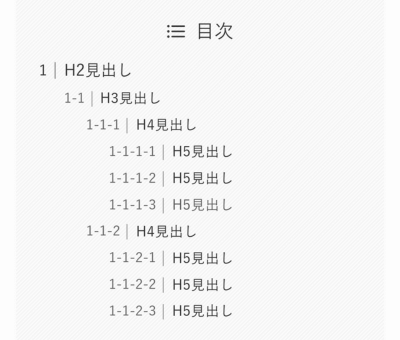
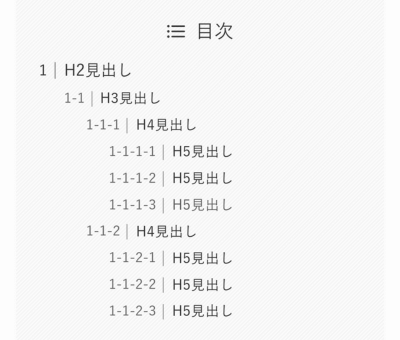
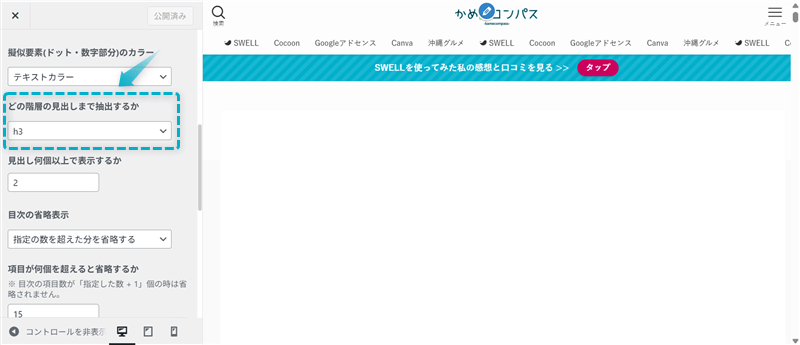
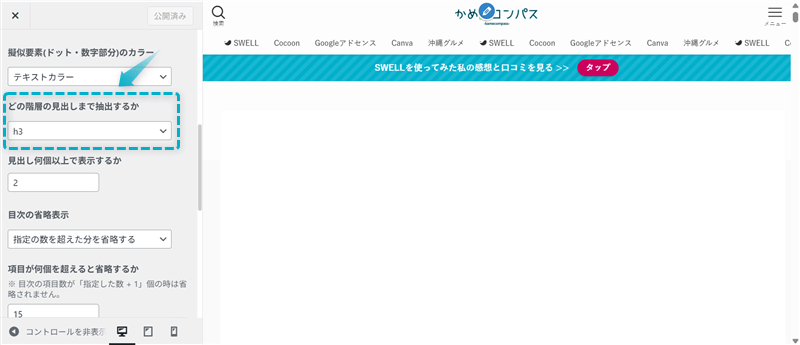
目次に表示させる見出しのレベルを「H2」~「H5」まで選べます。
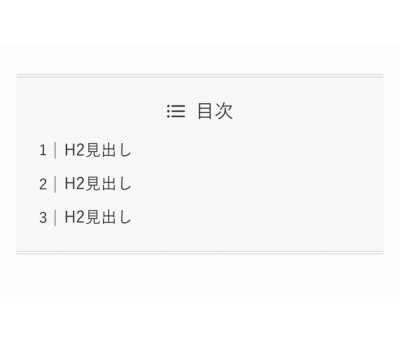
H2見出しまで


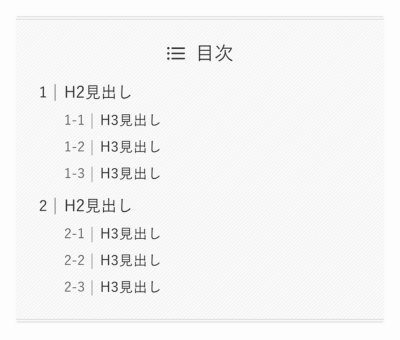
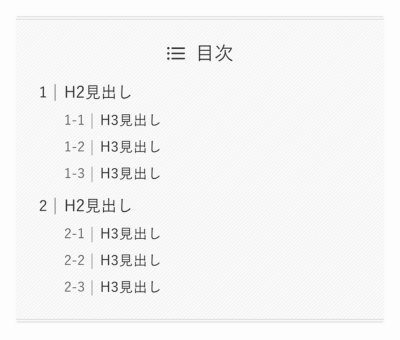
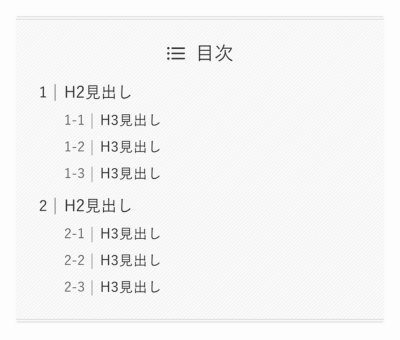
H3見出しまで


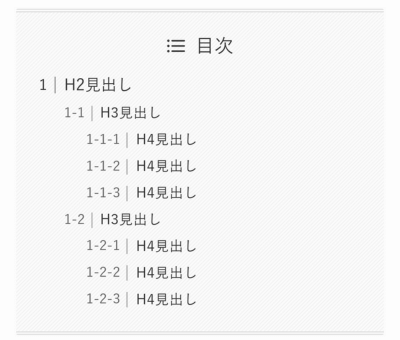
H4見出しまで


H5見出しまで


「どの階層の見出しまで抽出するか」で設定してください。





H2までだと少なすぎ、H4以上だと多すぎてゴチャゴチャするから、H3までがちょうど良いよ
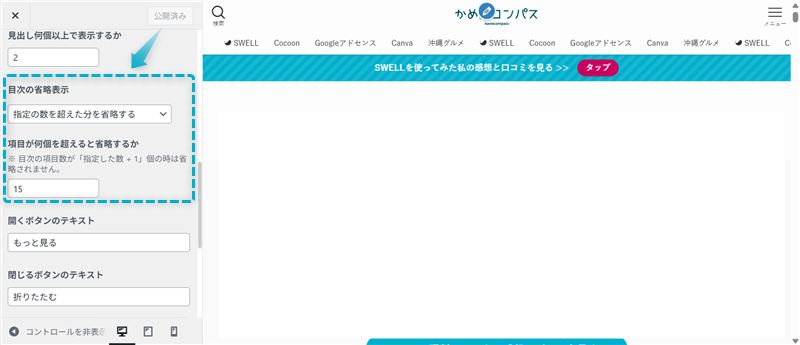
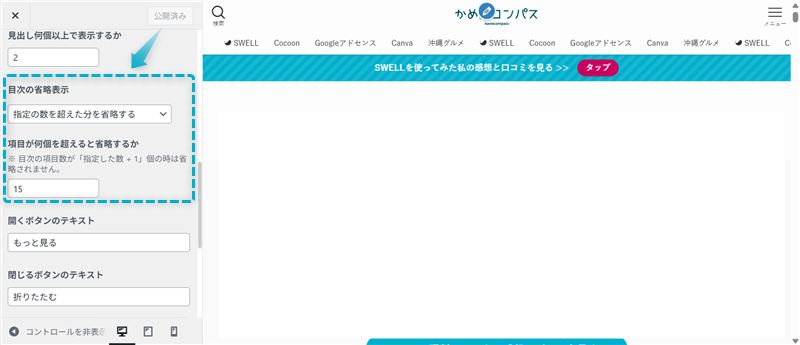
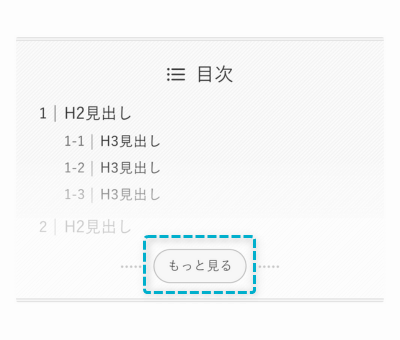
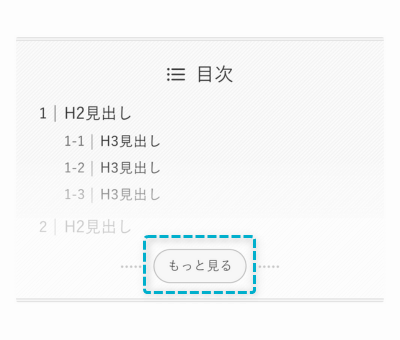
目次の省略表示を以下の4パターンから設定できます。
「目次の省略表示」と「項目が何個を超えると省略するか」でカスタマイズしてください。


個人的には、「省略しない」か「指定の数を超えた分を省略する」のどちらかがおすすめです。
H3見出し以下を省略した場合、H2見出しだけでは情報が細かく伝わりずらくなるからです。
H3見出しを表示させれば、ユーザーのニーズを細かく把握しやすくなりますよ。
例:ブログでおすすめのWordPressテーマ1位を知りたい…
※オススメのテーマ1位が目次で分からない
※オススメのテーマ1位が目次で分かる
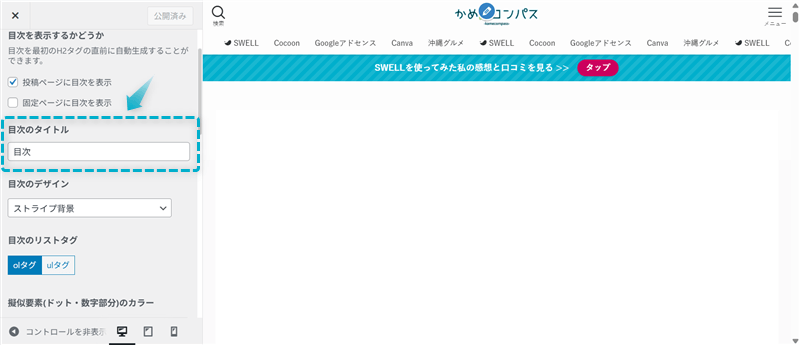
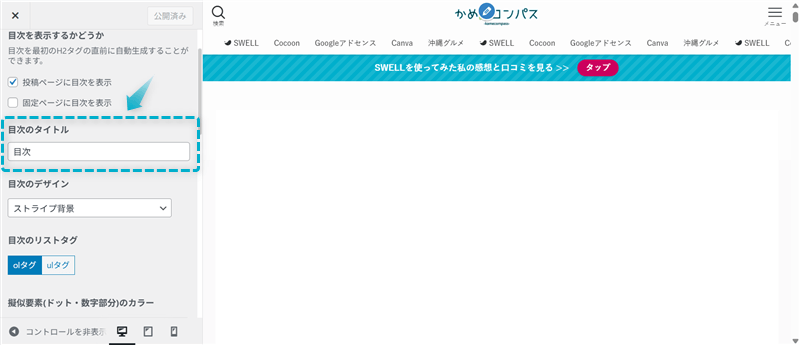
目次のタイトルを自由に編集できます。
デフォルト「目次」


編集後「もくじ一覧」


「目次のタイトル」でカスタマイズしてください。


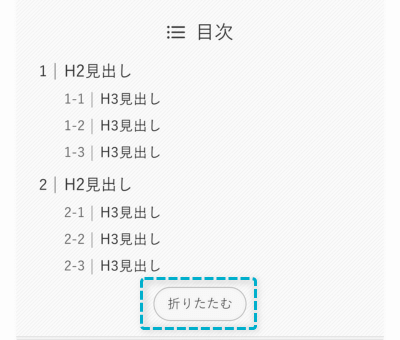
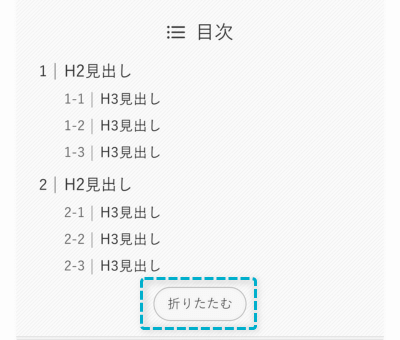
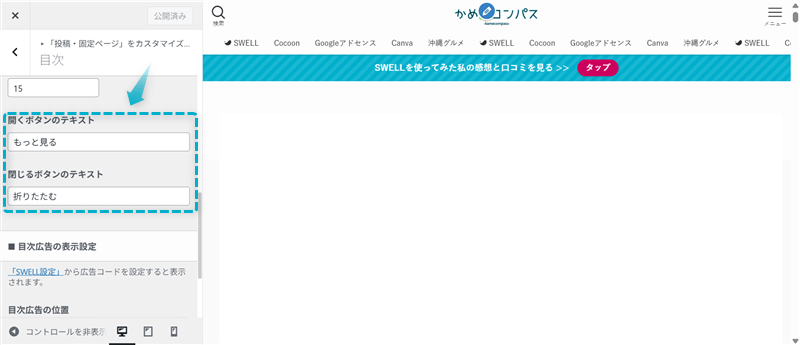
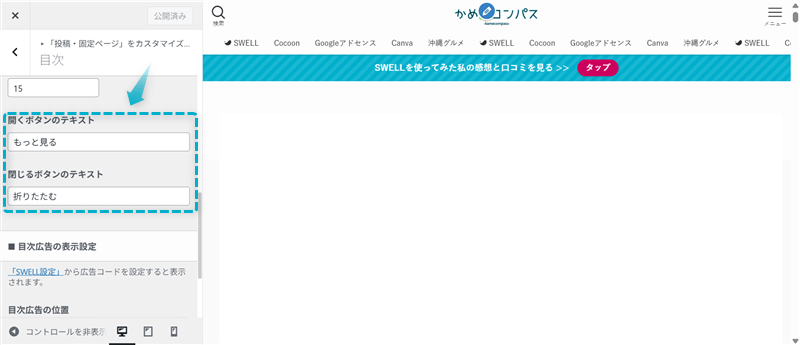
目次の開くボタンと閉じるボタンのテキストを自由に変更できます。
開くボタン「もっと見る」


閉じるボタン「折りたたむ」


「開くボタンのテキスト」と「閉じるボタンのテキスト」で設定してください。


開くボタンと閉じるボタンは目次から見出しが省略されたときのみしか表示されません。見出しの省略度合いは「目次の省略表示」で設定できます。
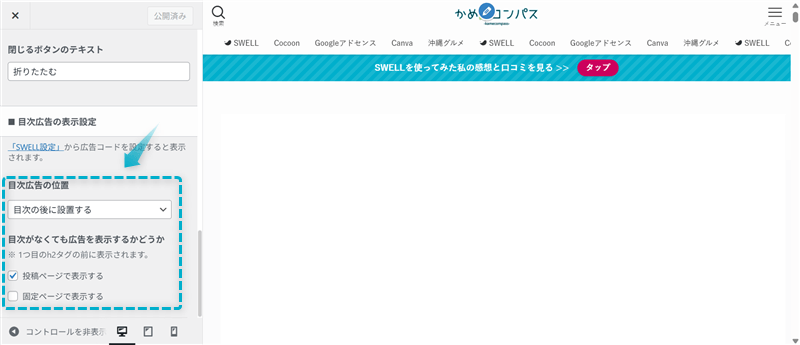
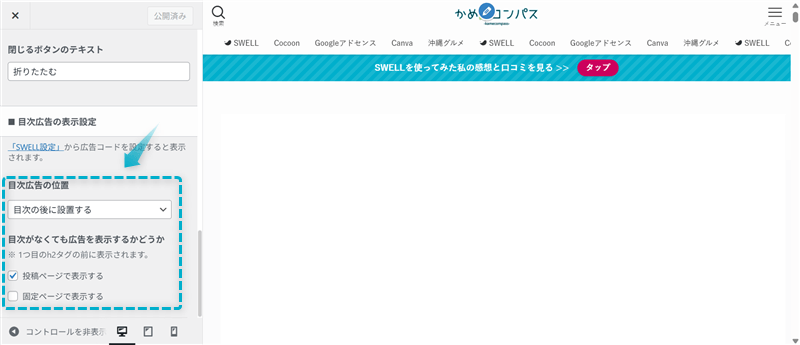
SWELLでは目次の前か後に広告を表示させることができ、表示させるページの種類も「投稿ページ」「固定ページ」で選択できます。


以下の表は、目次前と後にGoogleアドセンス広告を設置した場合の収益比較です。
| 広告の種類 | 広告の位置 | 収益 |
|---|---|---|
| Googleアドセンス | 目次前 | 多い |
| 目次後 | 少ない |
目次前に広告を設置した場合、ページ内リンクがない限り、必ず広告を目にします。
一方、目次後に広告を設置すると目次から任意の見出しへジャンプされてしまい、広告を見せずに終わってしまう可能性があるでしょう。



収益を増やしたい場合は目次前、記事を読んでほしい場合は目次後という区別がいいよ
SWELLでGoogleアドセンス広告の設定がまだな方は、下の記事を参考にしてください。
Googleアドセンス審査に合格していない方は、合格するためのポイントと私の体験談を下の記事に記載しています。
広告を表示させるページの種類は投稿ページのみでOKです。
固定ページは主に、「プロフィール」「プライバシーポリシー」「お問い合わせ」「サイトマップ」であり、広告が邪魔になるケースがあるでしょう。


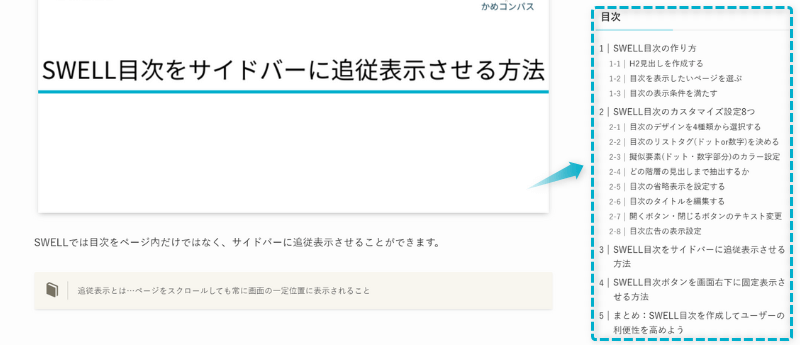
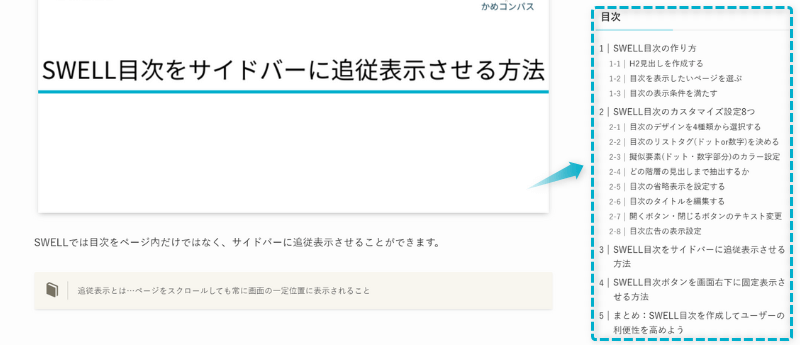
SWELLでは目次をページ内だけではなく、サイドバーに追従表示させることができます。
追従表示とは…ページをスクロールしても常に画面の一定位置に表示されること


設定方法は以下のとおりです。
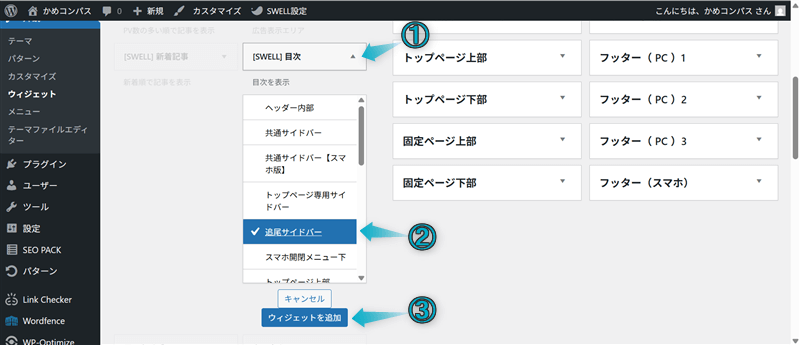
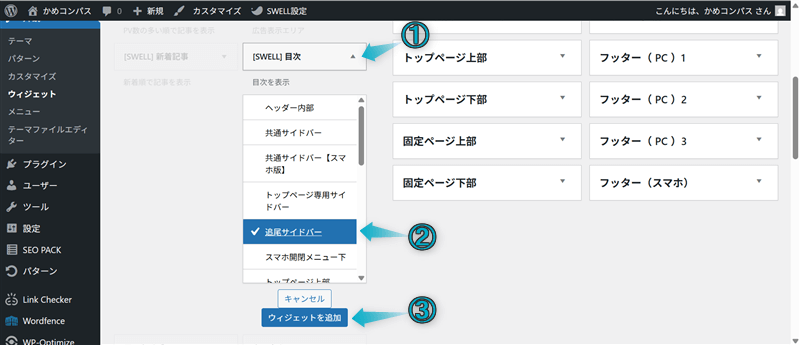
WordPress管理画面で、外観⇒ウィジェットの順にクリックする


[SWELL]目次をプルダウンし、「追尾サイドバー」を選んでウィジェットを追加をクリックする


これで、目次をサイドバーに追従表示できます。
「追尾サイドバー」に目次以外のウィジェットを複数入れると目次の表示面積が小さくなるので注意してください。



私は追尾サイドバーに「広告」と「目次」の2つだけ入れているよ


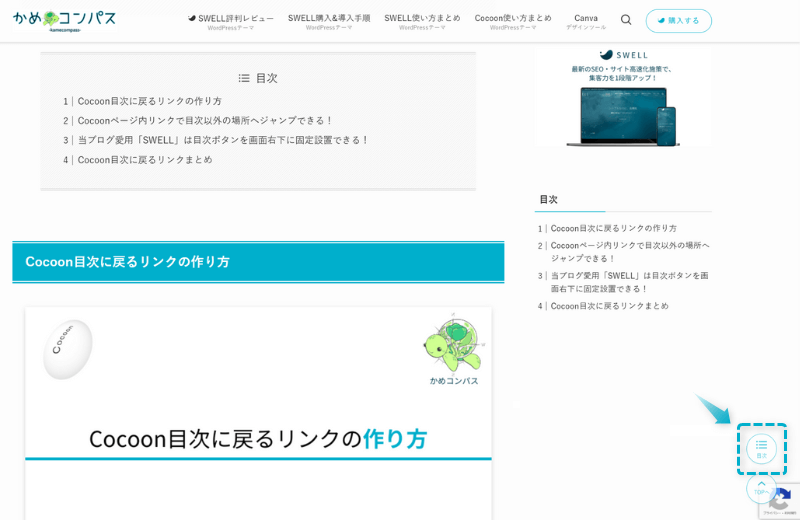
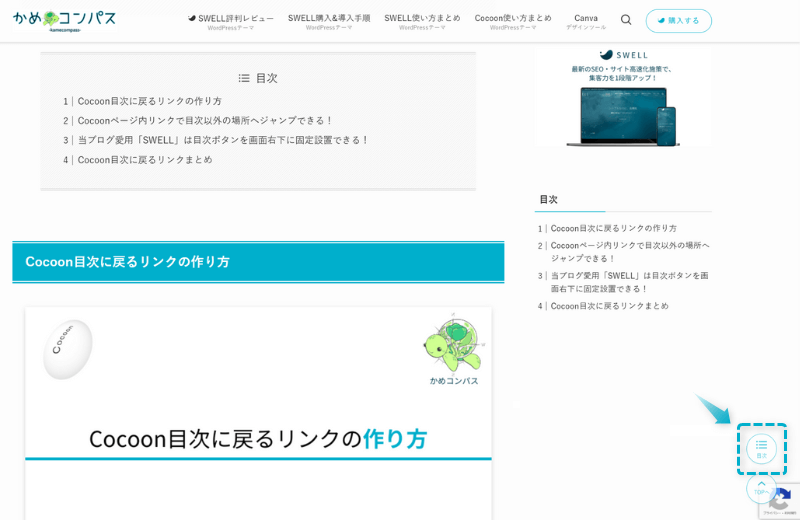
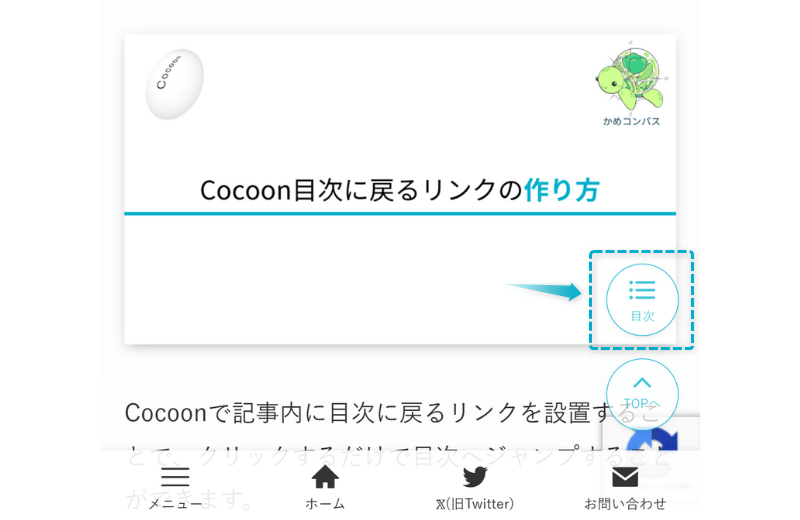
SWELLではかんたんに目次ボタンを画面右下に固定表示できます。




設定方法は以下のとおりです。
WordPress管理画面で、外観⇒ウィジェットの順にクリックする


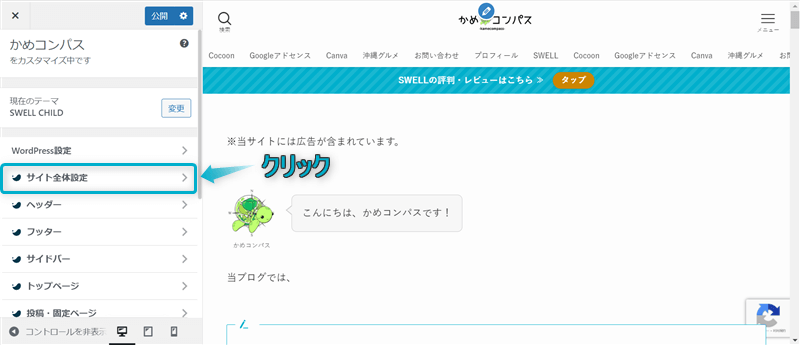
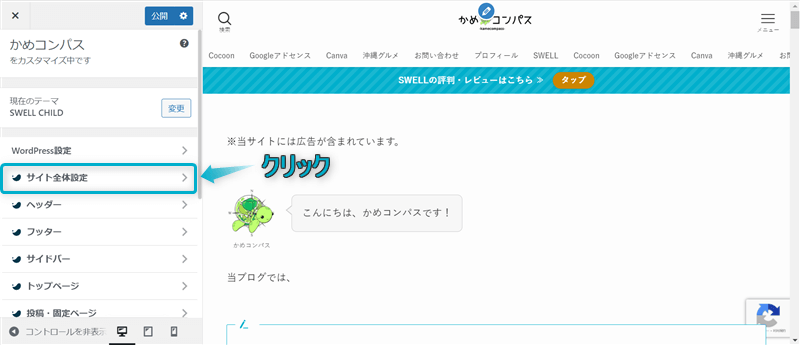
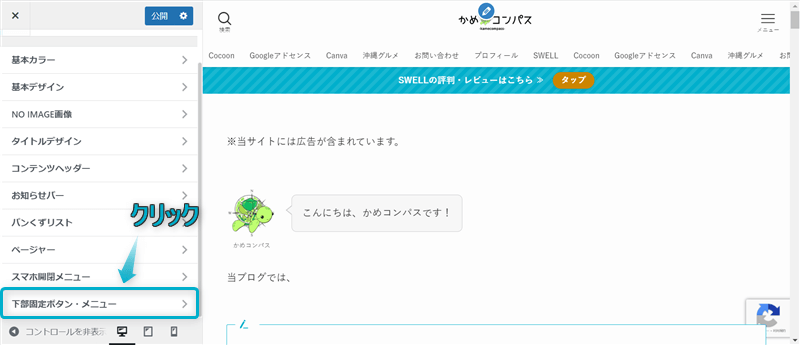
サイト全体設定をクリックする


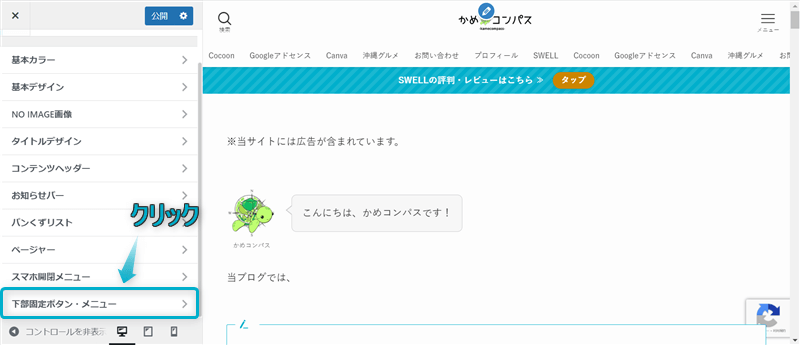
下部固定ボタン・メニューをクリックする


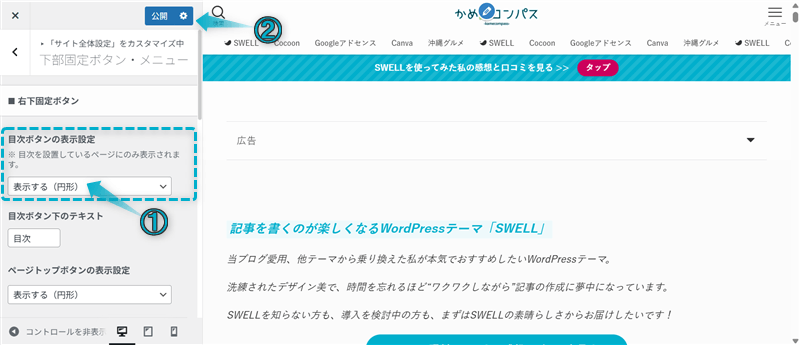
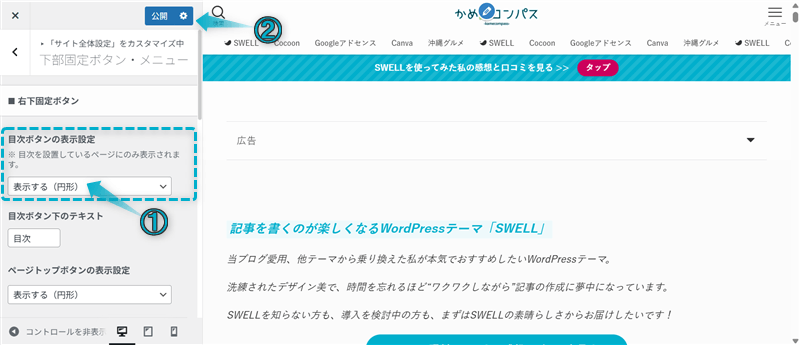
目次ボタンの表示設定で「表示する(四角形)」or「表示する(円形)」を選び、公開をクリックする


これで、目次ボタンを画面右下に固定表示できます。
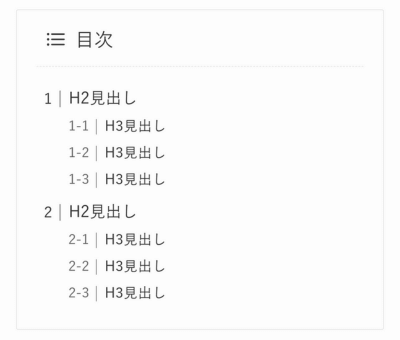
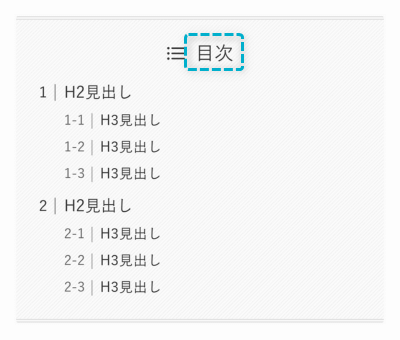
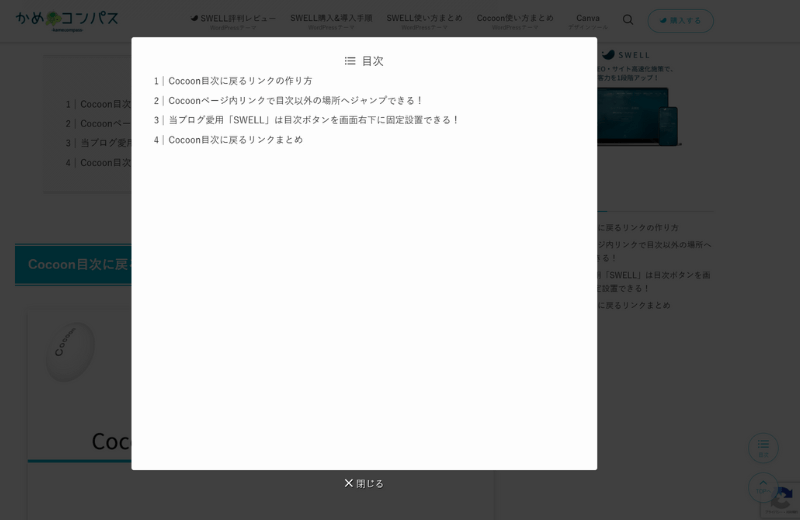
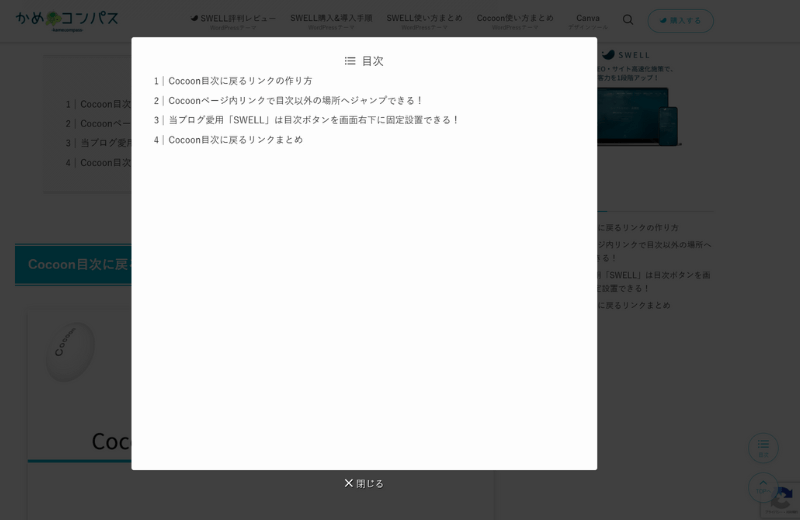
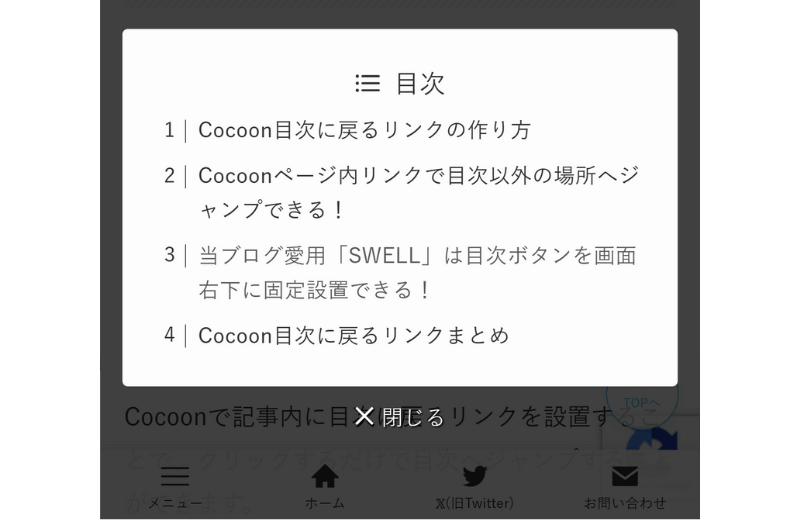
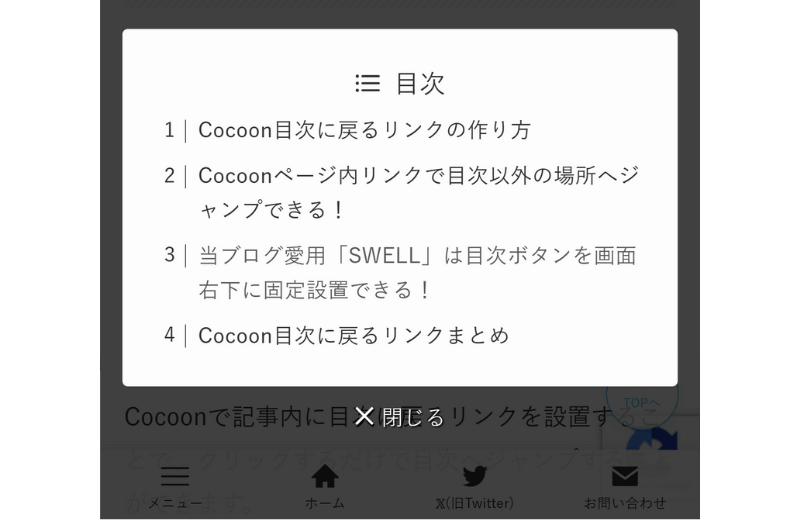
ちなみに、この目次ボタンをクリックすると以下のような見出し一覧が表示されますよ。







ユーザーの利便性がかなり考えられているね


今回は、SWELLで目次の作り方とカスタマイズ設定を紹介しました。
\読み直したい箇所をクリック/
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント