当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「ファビコンの設定方法は?」
「サイトアイコンはどこで作るの?」
「ファビコンが反映されない、どうして?」
この記事では、そんな方に向けて、Cocoonでファビコンを設定する方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、ファビコンの設定方法はもちろん
をかんたんに理解できるようになります。
私も本記事の方法でファビコンを設定し、Googleの検索結果にサイトアイコンが表示されるのをうれしく見てますw
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
ファビコンとは、Webサイトのアイコンのことです。
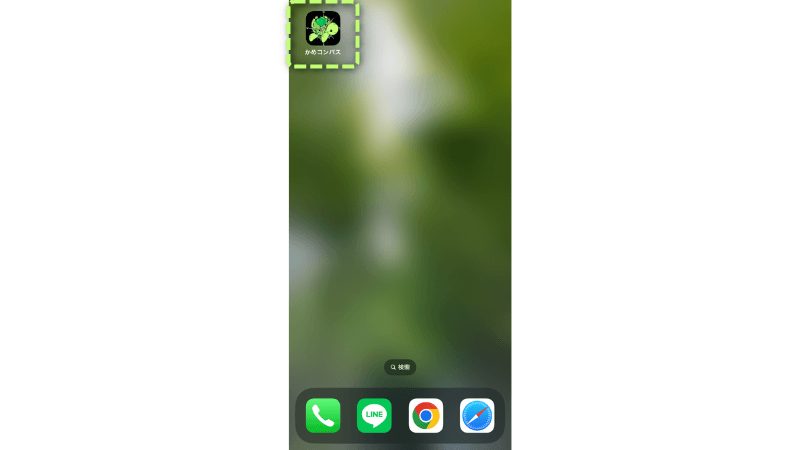
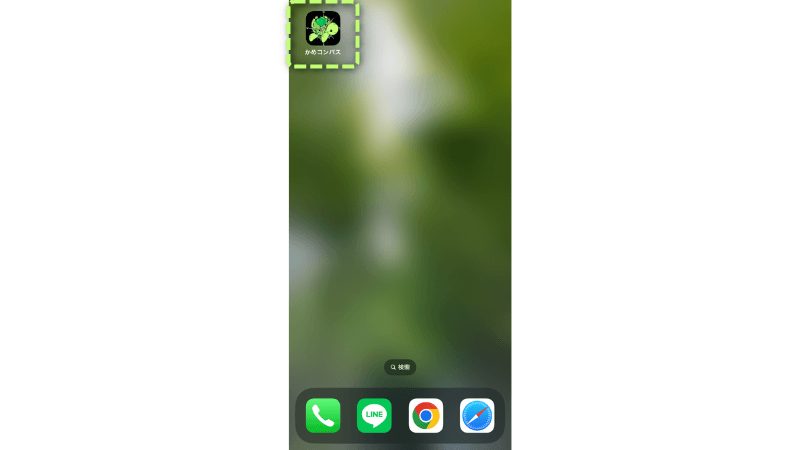
ファビコンが表示される場所は、
の4ヵ所です。
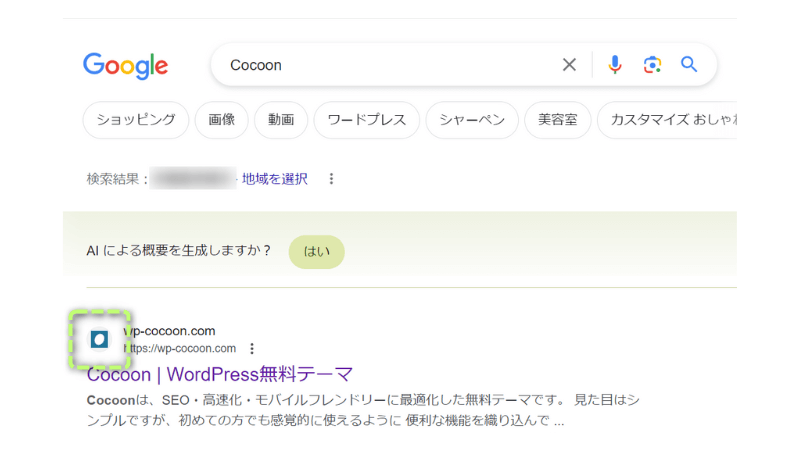
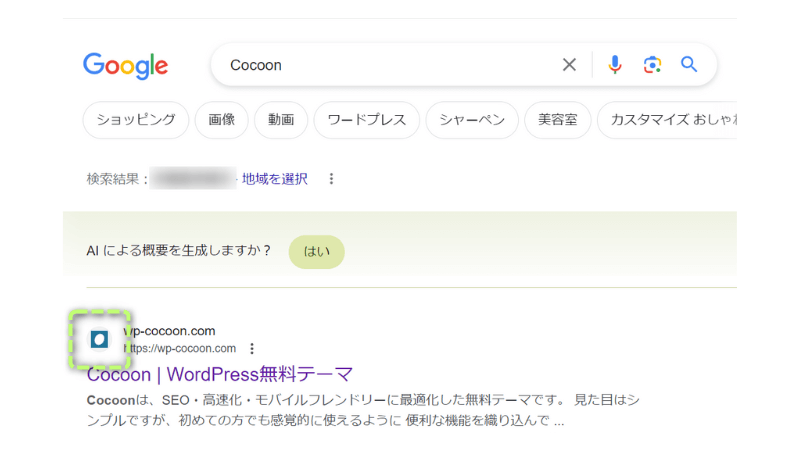
ファビコンを未設定の人は、WordPressテーマ「Cocoon」と同じサイトアイコンが表示されてます。


当ブログのアイコンをファビコンに設定すると、下の画像のようになります。











自分で設定したファビコンを初めてネットで見たときは感動するよ!
Cocoonでファビコンを設定する方法は、下記の通りです。
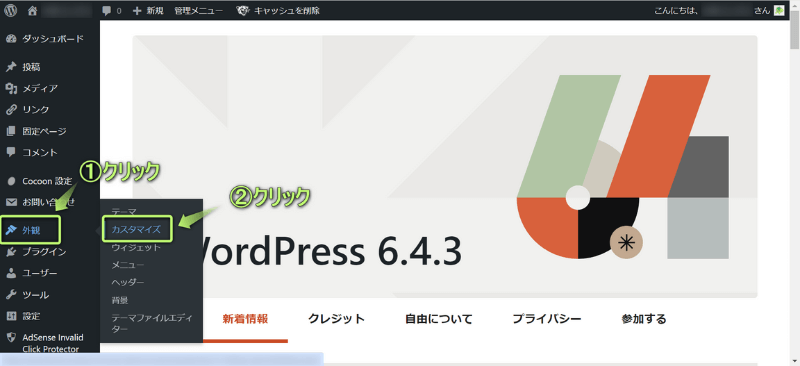
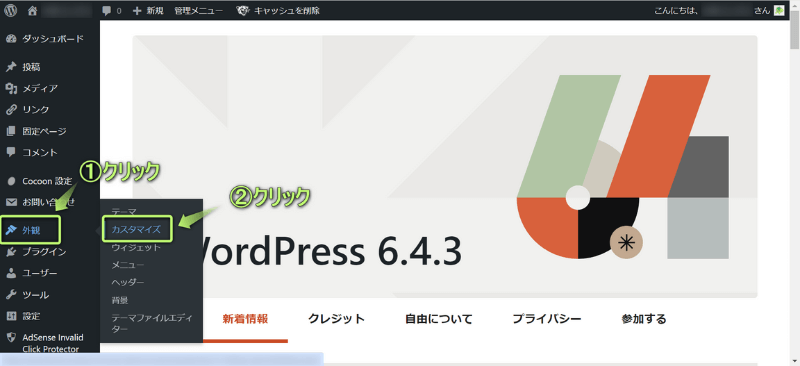
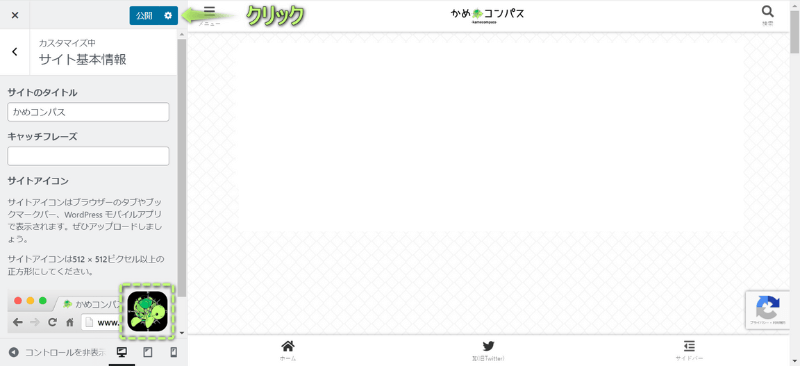
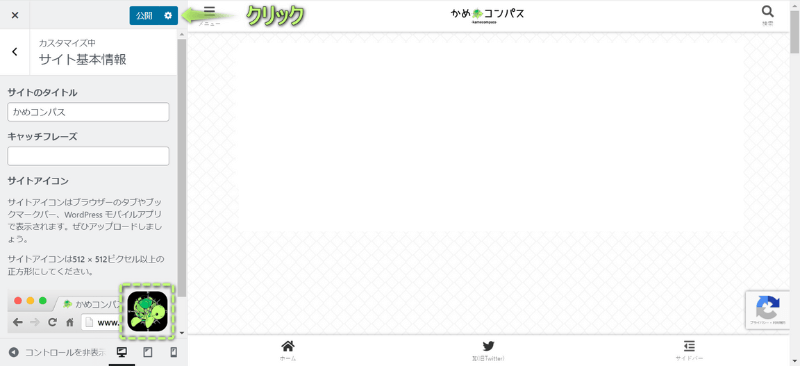
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


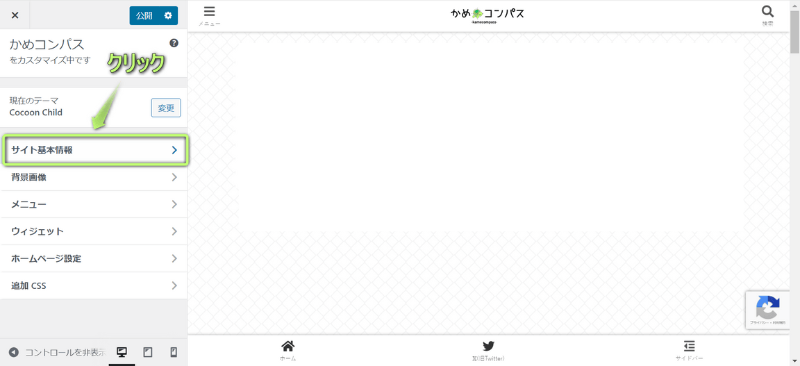
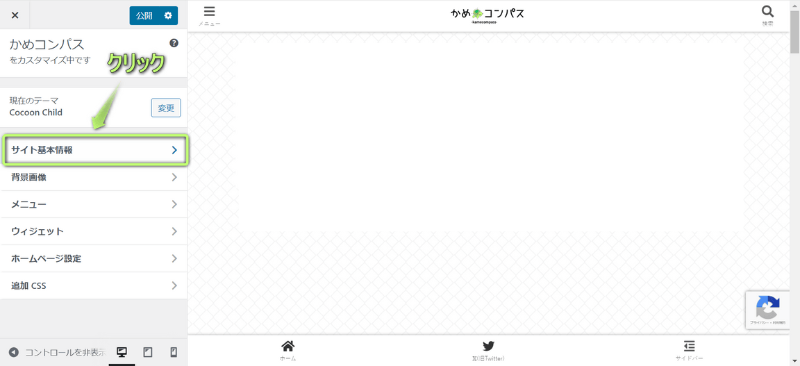
サイト基本情報をクリックする


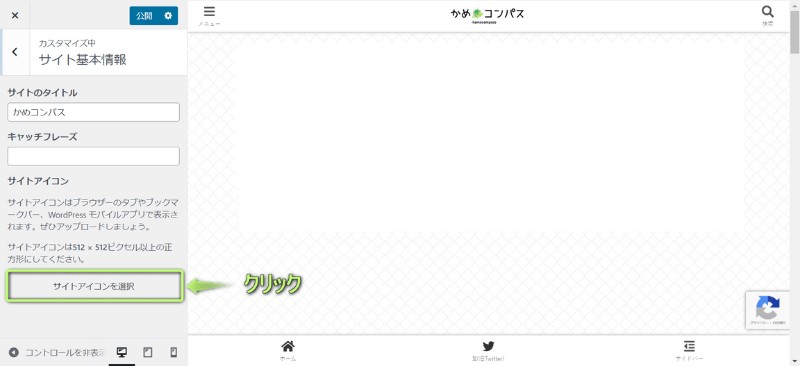
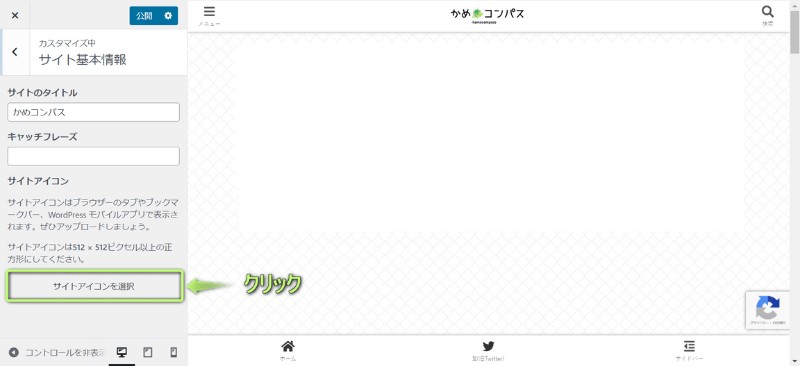
サイトアイコンを選択をクリックする


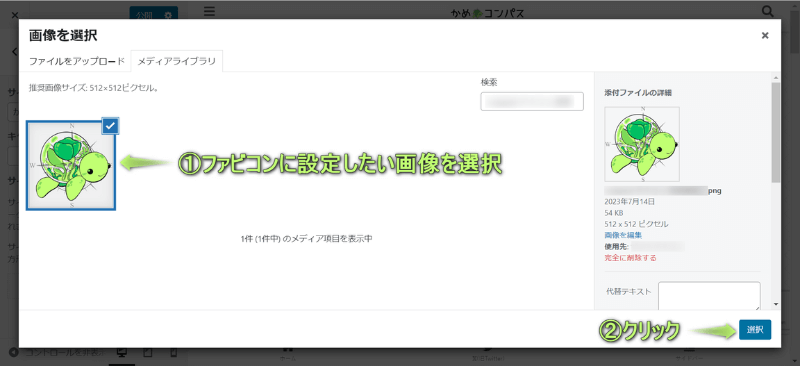
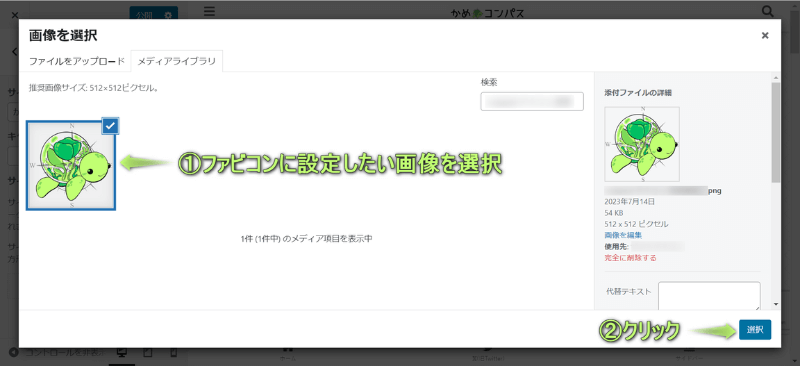
ファビコンにしたい画像を選び、選択をクリックする


公開をクリックする


これでファビコンの設定完了!
Cocoonのファビコンを作成する方法は、下記3つあります。
それぞれ詳しく解説します。
Cocoonのサイトアイコン画像を自分で用意・作成する場合、デザインツール「Canva」を使えばかんたんに準備できます。
Canvaでは、無料で
できます。



私もCanvaはよく使っているツールの1つだよ!
ファビコン画像を
という人は、Canvaを使ってみてください。
Canvaで作成する場合は、必ず商用利用ページに目を通しましょう。
Canvaで自分の画像やテンプレート画像の使い方は、下の記事を参考にしてください。


自分でイラストを描けない…という人は、商用利用できるフリー素材を使ってみましょう。
おすすめのサイトは、下記2つです。
フリー素材を使うメリットは、
などがあります。



私もフリー素材のサイトをお気に入り登録してるよ
自分でイラストを描けない人は、フリー素材のサイトをのぞいてみてください。
オリジナル画像を用意したいが、自分では描けない…という人は、ココナラ
![]()
![]()
ココナラでイラストを作れば、
などがあります。
2,000円~5,000円で作成依頼できるアイコン画像もある(2024年2月5日時点)ので、まずはご覧になってください。
\予算・ジャンル別/
/ランキング・おすすめ順\
Cocoonでファビコンを設定する3つのメリットを、私なりにざっと書いてみました。
それぞれ詳しく解説します。


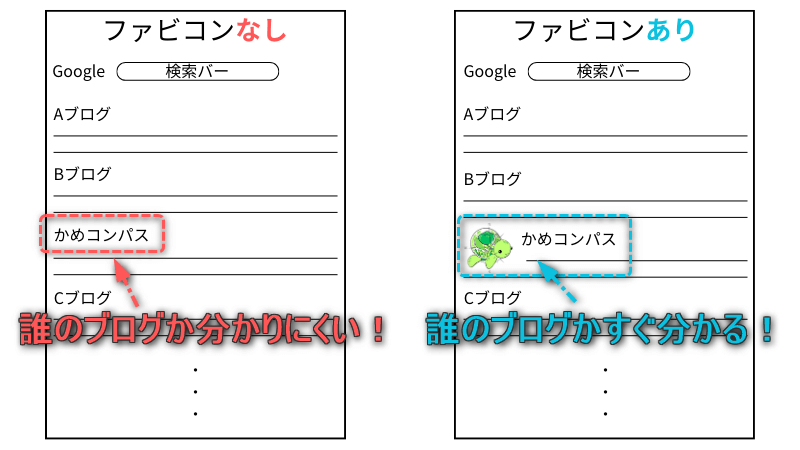
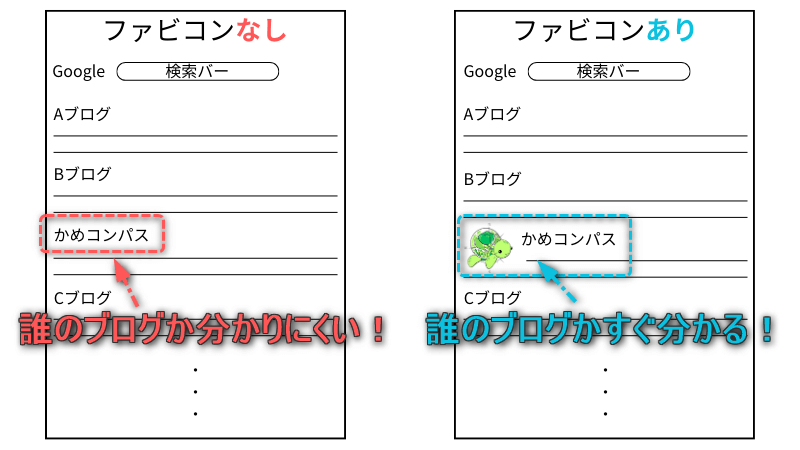
ユーザーが検索結果からページを探すとき、ファビコンを設定していないと誰のブログか分からなくなります。
もし、あなたのブログを気に入ったユーザーが、別の検索キーワードであなたのブログを探すときに、
すぐに見つからず、他の人のブログに流れる可能性があります。
ファビコンを設定していれば、あなたのブログのファンになったユーザーが、別の検索キーワードでページを探すとき、
あなたのブログが見つかれば、クリックしてもらえる確率も上がります。



「このファビコン、どこかで見たことあるな~」と思ってもらうことがファンになってもらえる第一歩だね!


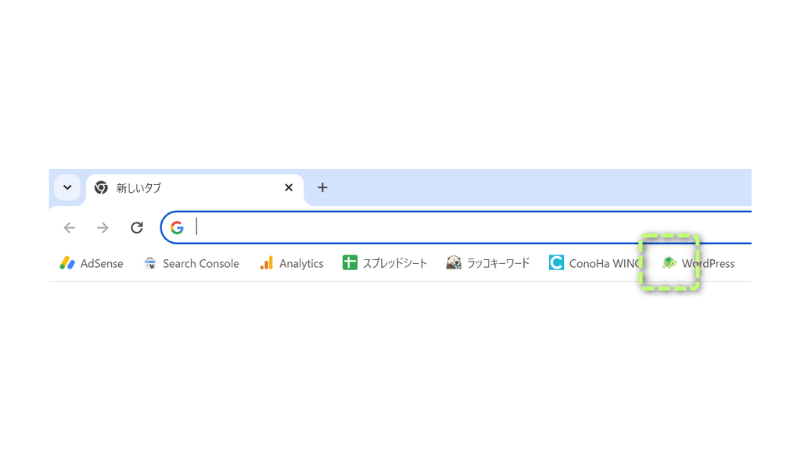
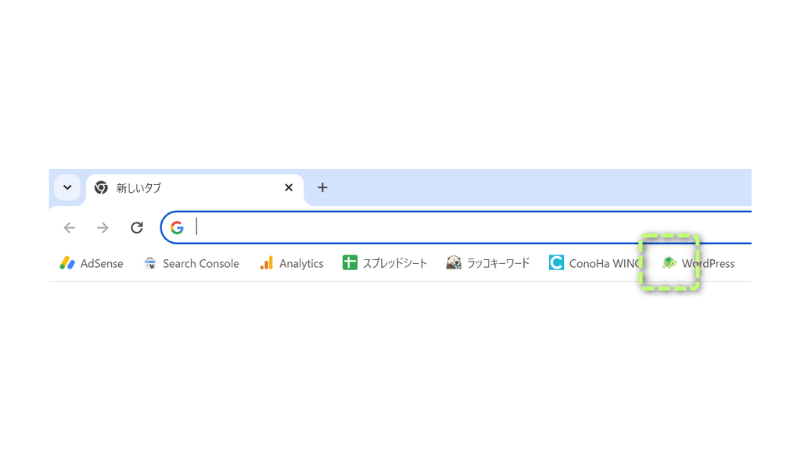
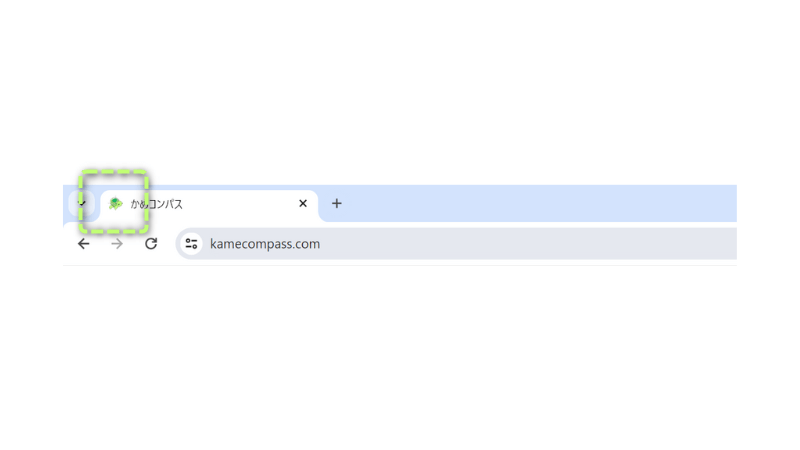
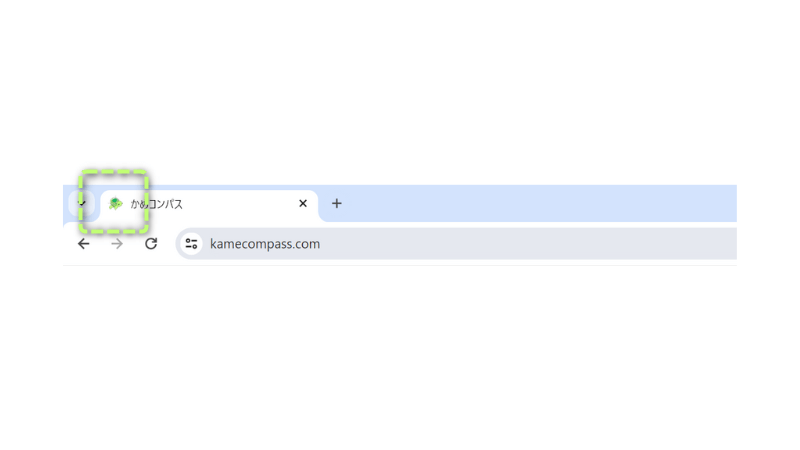
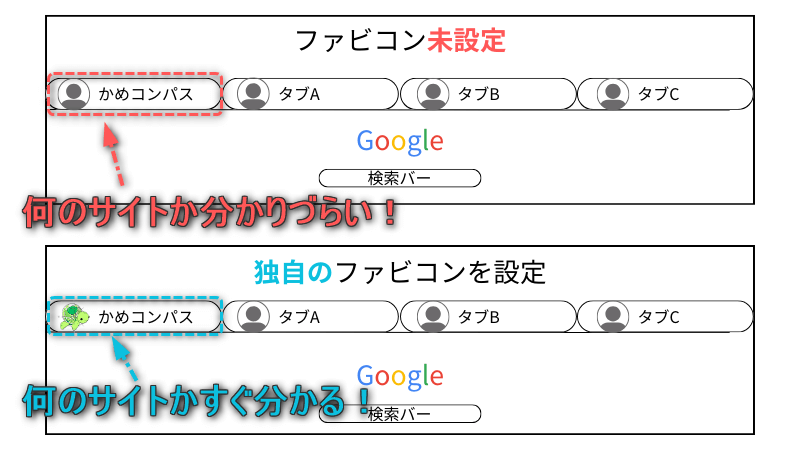
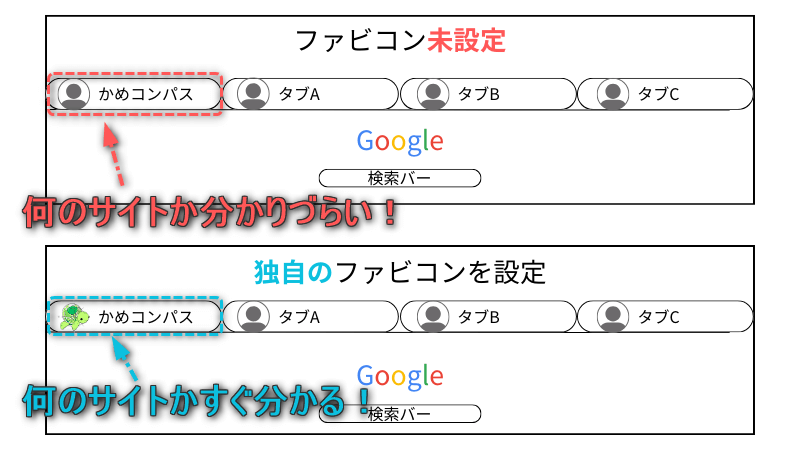
ファビコンが未設定のままだと、複数のタブを開いているとき、どのタブが何のサイトか分からなくなります。
ゆえに、1つずつ開いて確認しなければならず、時間と手間がかかります。
ファビコンを設定していれば、自分のブログがどのタブか瞬時に把握でき、スムーズに作業できます。



私もブログを書くときは5つ以上のサイトを開いているので、ファビコンがあると分かりやすい!


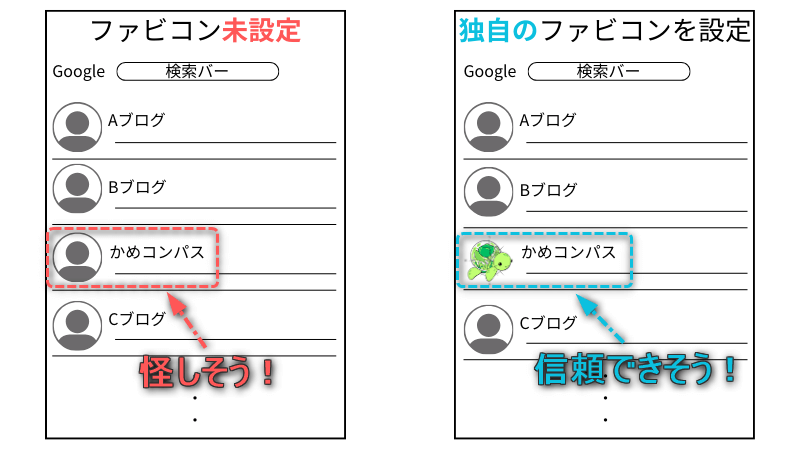
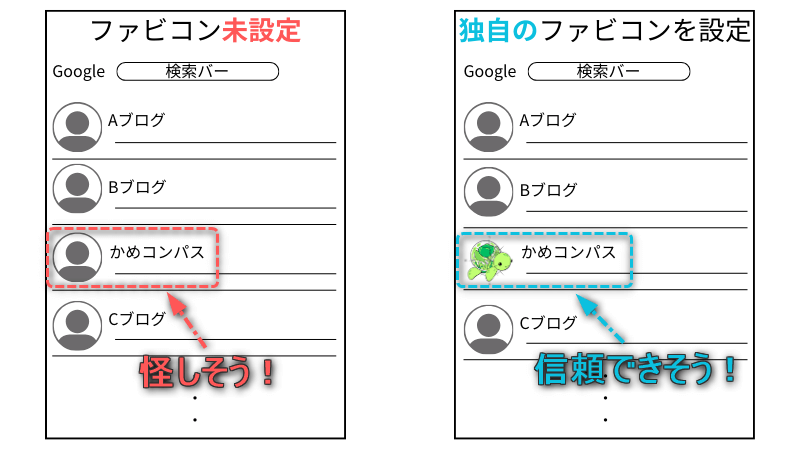
ファビコンを設定していないサイトは、なんだか怪しいサイトに思われやすいです。
また、同じようなファビコンが検索結果に表示されていると、どれが自分のブログか分かりづらくなります。
オリジナリティのあるファビコンを設定することで、他のサイトと差別化でき、信頼感が得られます。



怪しそうなサイトだと、クリック率も下がる。ファビコンを設定するに越したことはないね!
Cocoonでファビコンが反映されない原因は、下記2つあります。
それぞれ詳しく解説します。
WordPressでは、ファビコンで用いる画像の推奨サイズを、幅512×高さ512px以上の正方形としており、
ファビコンで設定した画像が、推奨サイズよりも小さければ反映されない場合があります。
ですので、画像を推奨サイズに変更すれば、ファビコンが反映されます。



画像が大きすぎるとサイトが重くなるので、幅512×高さ512pxちょうどがオススメだよ!
画像のサイズを変更する方法はCanvaを使えばかんたんにできるので、下の記事を参考にしてください。


ファビコンをちゃんと設定しても反映されない場合、Googleのインディックスに時間がかかり、反映が遅れている可能性があります。
ですので、数日~数週間待ってみましょう。



私もそうだったけど、ブログを始めたばかりの人はファビコンの反映に遅れるよ!
今回は、Cocoonでファビコンを設定する方法を紹介しました。
ファビコンに設定する画像をフリー素材から探したい人は、イラストACやいらすとやがおすすめ。
オリジナル画像を設定し、自分のブログだと実感するうれしさをより味わいたい人は、ココナラ
![]()
![]()
作ったファビコンは、
にも使いまわせます。



当ブログの吹き出しです


作ったファビコン画像を吹き出しやプロフィールにも使いたい!という人は、下の記事も読んでみてください。




オリジナル画像を作って、本格的にブログを始めましょう!
\まずは無料で会員登録/
/300円割引クーポンもらえる\



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント