当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「Cocoon設定でスキン制御されている項目がある…」
「スキン制御が原因でカスタマイズできない…」
「スキン制御は解除できる?」
この記事ではそんな方に向けて、Cocoonでスキン制御を解除する方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
スキン制御とは…サイト内の細かな設定変更が制限されること


この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、サイト全体を自分好みにカスタマイズできるようになりました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


本記事はWordPressテーマ「SWELL


Cocoonでスキン制御を解除するには、現在利用しているスキンから別のスキンに変更すると解決します。
スキンとは…サイト全体のデザインを変更できる機能のこと
スキンを変更する方法は下記のとおりです。
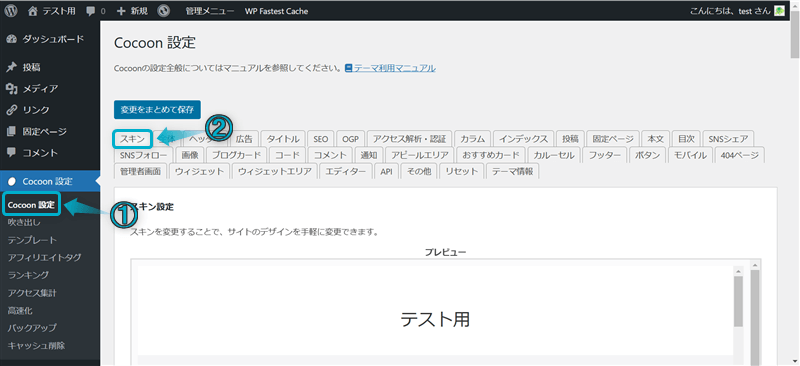
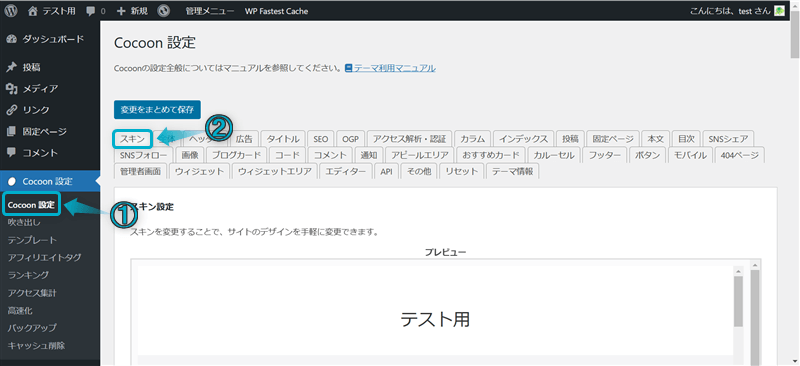
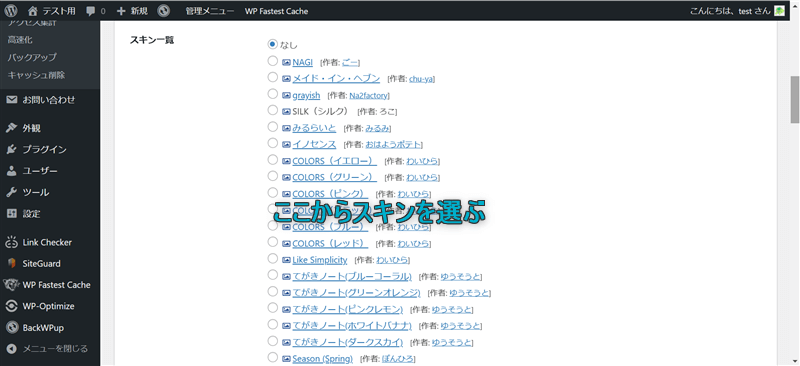
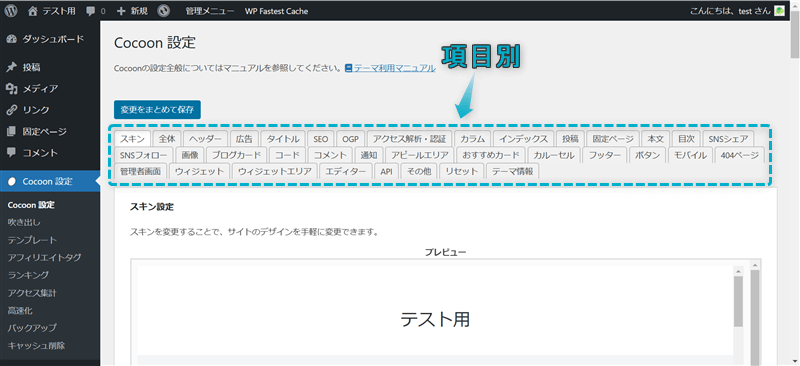
WordPress管理画面で、Cocoon設定⇒スキンの順にクリックする


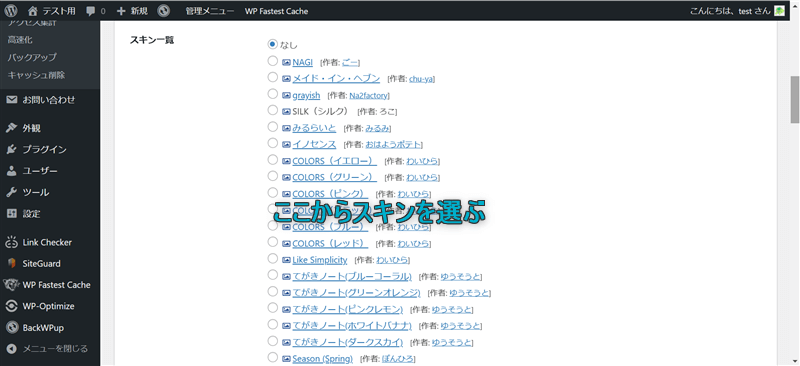
スキン一覧から別のスキンに変更する


おすすめの変更先スキンや他のスキンのデザインを詳しく知りたい方は、下の記事を参考にしてください。
変更をまとめて保存をクリックする


これでスキンを変更できます。
変更したスキンでもスキン制御が解除されていなければ、もう一度別のスキンに選び直してください。
Cocoonにはスキンが100種類以上あり、選んだスキンによってヘッダーのレイアウトや文字のサイズなどが変更できなかったりします。



スキン作者が変更してほしくない設定にスキン制御しているよ
ここで、どのスキンのどの項目でスキン制御されているのか分からない…と悩まれる方もいると思います。
自分で1つずつスキンを選び直してスキン制御されている項目を調べるのも面倒でしょう。
そこでスキン制御の有無を一覧でまとめたものを次に紹介します。


Cocoonでスキン制御の有無一覧を以下の2つに分けてまとめました。



スキン制御の有無を確認してから解除の手順を踏むほうがラクだよ
それぞれの一覧を詳しく解説します。
スキン制御の有無については今後変わる可能性があります。最新の情報をお届けできるよう努めていますが、古い情報のままの可能性があることを何卒ご理解いただければ幸いです。
Cocoonでスキン制御の有無を「スキン別」でまとめてみました。


| スキン制御あり | スキン制御なし |
|---|---|
| てがきノート(〇〇) / ゆうそうとさん | one / haijiさん |
| イノセンス / おはようポテトさん | Simple-Darkmode / hirositeさん |
| アリス(〇〇) / Yuhomyanさん | Simple-Darkmode Always / taako(orign.hirosite)さん |
| SILK(シルク) / ろこさん | Natural(〇〇) / Takaさん |
| みるらいと / みるみさん | Simple(〇〇) / Takaさん |
| 凸凹 / 北さん | モノクロ / yurukei20さん |
| ダーク〇〇 / y.hiroakiさん | カラフルライン / y.hiroakiさん |
| Veilnui Simplog / veilnuiさん | ミックス〇〇 / y.hiroakiさん |
| tecurio〇〇 / 風塵(ふーじん)さん | サムライブルー(〇〇) / y.hiroakiさん |
| Season(〇〇) / ぽんひろさん | Momoon(〇〇) / タイジーWPさん |
| COLORS(〇〇) / わいひらさん | Fuwari-〇〇- / アオイさん |
| Like Simplicity / わいひらさん | 旅カメラ / がんちゃんさん |
| モダンブラック / アオイさん | いつもの〇〇 / がんちゃんさん |
| Bizarre-food(〇〇) / takasakiさん | m-〇〇 / marineさん |
| おでかけ〇〇 / がんちゃんさん | ドット・〇〇 / をまつさん |
| Hy.giene / ハイジさん | ほんわかライトニング / ライトニングさん |
| スキンからオプション変更サンプル(〇〇) / わいひらさん | Metal Styles / まとめたるさん |
| ー | ([Child])スキンテンプレート / わいひらさん |
| ー | ふわっと追加 / らくさん |
| ー | ゆっくり色が変化 / らくさん |
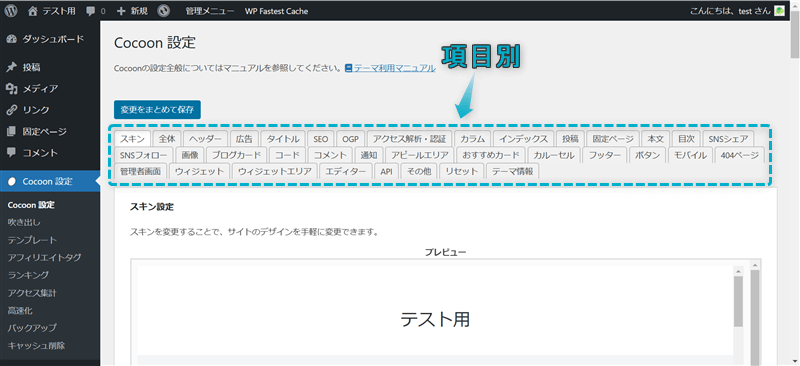
Cocoonでスキン制御の有無を「項目別」でまとめてみました。


\タブの切り替え/
WordPressテーマ「SWELL」には、Cocoon特有のスキン制御が1つもありません。
カスタマイズが自由です。
Cocoonの場合、特定のスキンで一部の機能がスキン制御によりカスタマイズできないということがあります。
使用しているスキンが気に入っているとスキンを変更したくないので、スキン制御されている機能はカスタマイズをあきらめないといけないといったケースが出てきます。



私も以前「イノセンス」スキンを使っていたが、デザインが好きで一部スキン制御された項目のカスタマイズをあきらめた経験がありました…
ですが、SWELLにはスキン制御がなく、どの機能でも自分の好きなようにカスタマイズできるのでストレスフリーです。
SWELLには誰でも無料で使える6種類のデモサイト着せ替えデータがあり、どれもプロのデザイナーが作ったかのようなオシャレなサイトを作成できます。
デモサイト着せ替えデータ…サイトデザインを変更できる機能のこと。Cocoonでいうスキンに近い
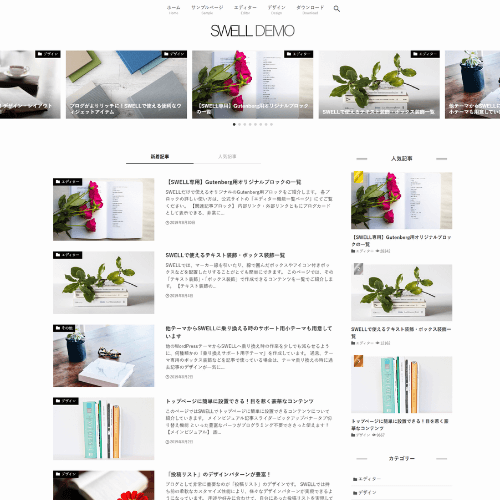
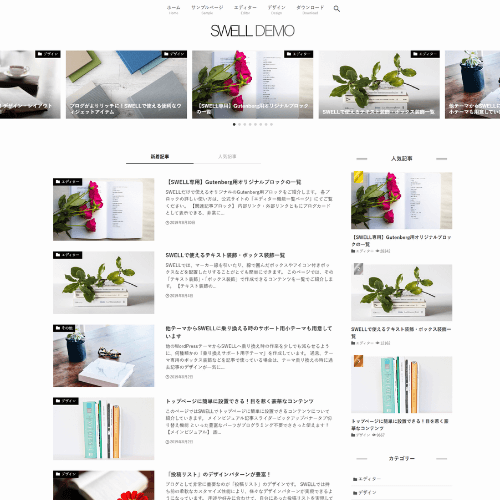
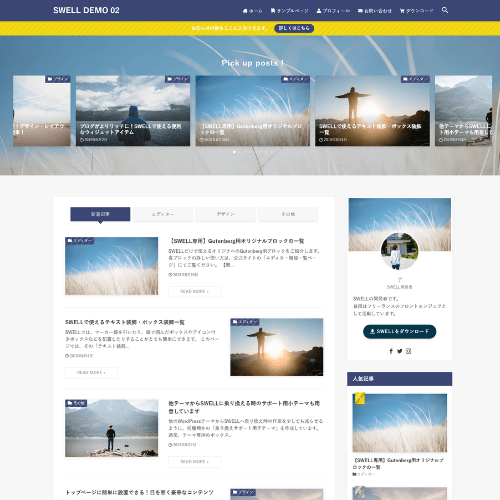
デモサイト着せ替えデータ


画像引用:SWELL DEMO 01


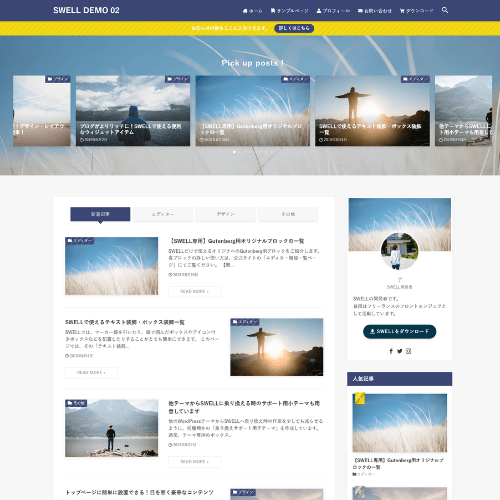
画像引用:SWELL DEMO 02


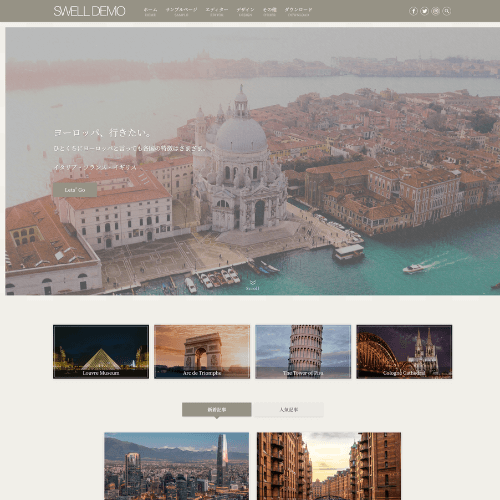
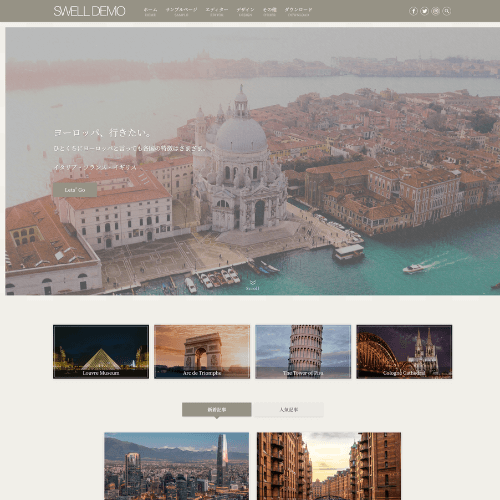
画像引用:SWELL DEMO 03


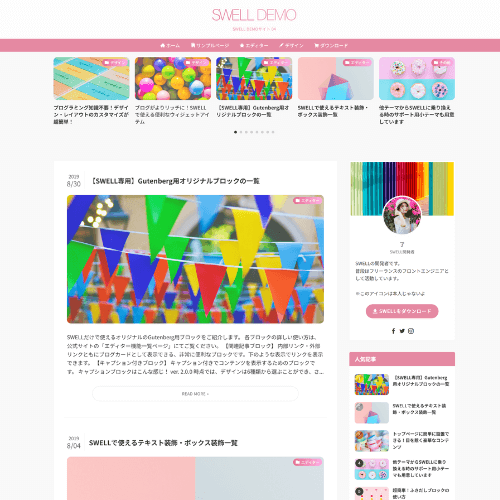
画像引用:SWELL DEMO 04


画像引用:SWELL DEMO 05


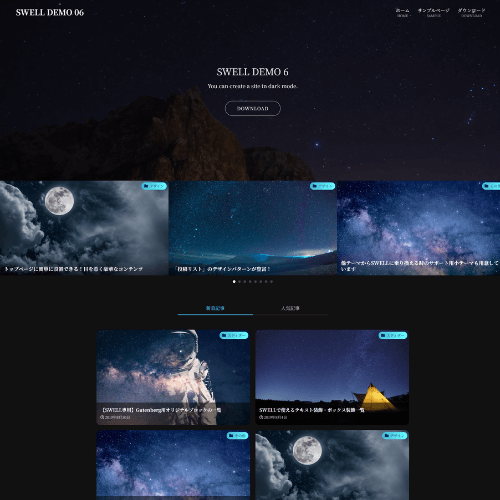
画像引用:SWELL DEMO 06
さらに、SWELLではサイト型トップページもかんたんに作成できます。
サイト型トップページとは…目的や好みに合わせて記事やコンテンツが配置されたトップページ
before / ブログ型








after / サイト型








SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしていますよ。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
スキン制御が1つもない、よりオシャレなデザインでブログ運営したい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/制限なしで自由にカスタマイズできる!\


今回は、Cocoonでスキン制御を解除する方法を紹介しました。
\読み直したい箇所をクリック/
当ブログではCocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント