PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「テーブル表の設定方法が知りたい…」
「テーブル表を横スクロールできる?」
「比較表はどうやって作るの?」
この記事ではそんな方に向けて、Cocoonで表(テーブル)の作り方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ぱっと見で分かりやすく情報を整理したテーブル表を作成できました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。




かめコンパス
本記事はWordPressテーマ「SWELL


Cocoonでテーブル表の作り方は下記のとおりです。
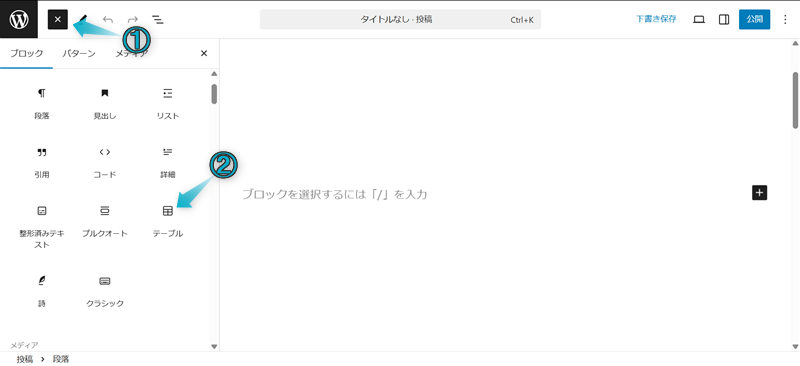
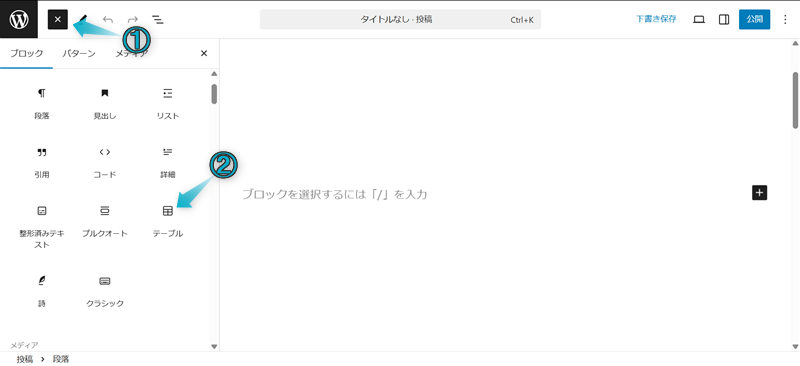
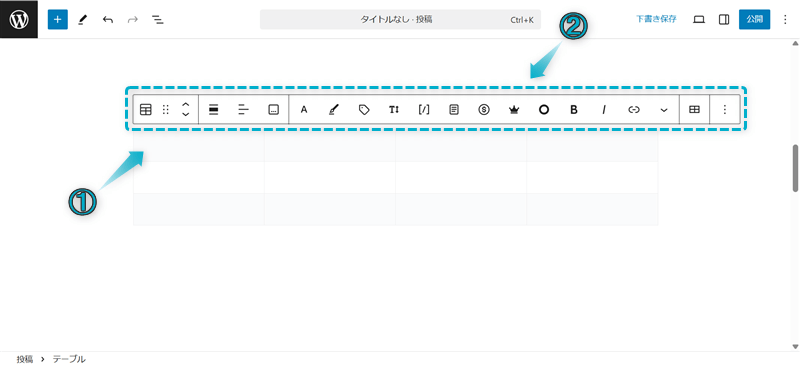
記事編集ページ左上にある+⇒テーブルの順にクリックする


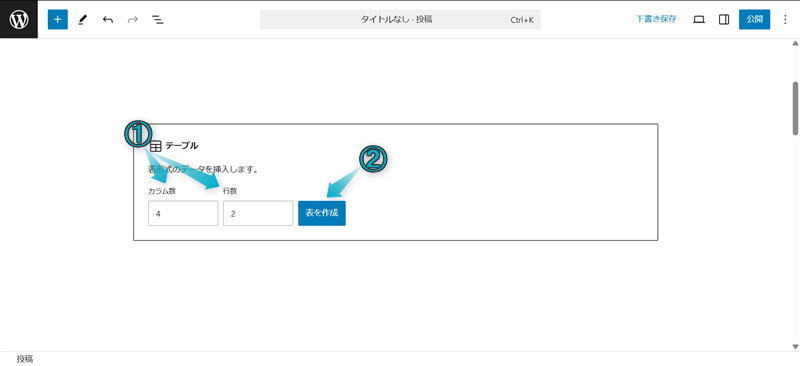
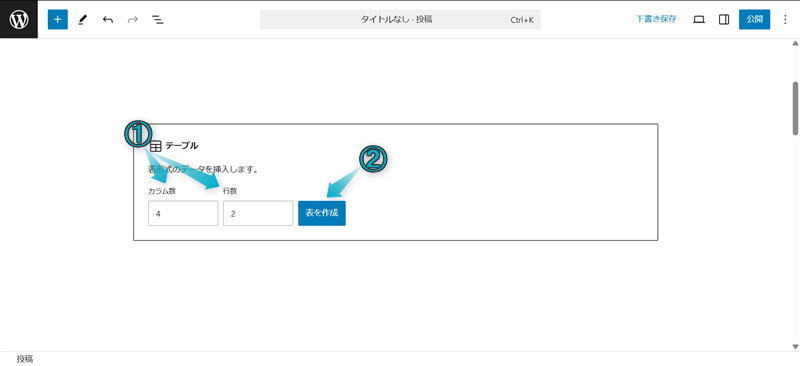
カラム数(=列数)と行数を決め、表を作成をクリックする





列数は縦の数、行数は横の数だよ
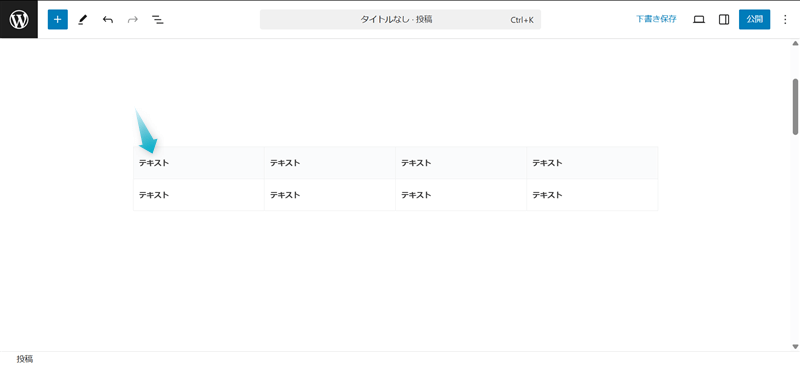
今回は列数4、行数2で作成しました。
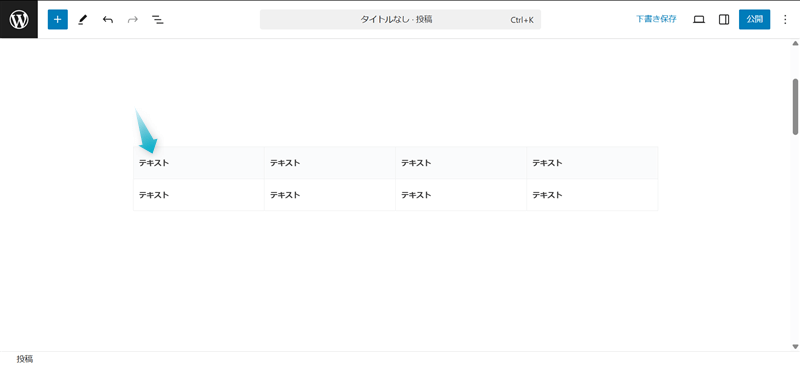
セルにテキストを入力する
セルとは…ひとつひとつのマス目のこと


これでテーブル表を作成できます。
ちなみに、テーブル表は以下2つの方法からも呼び出せます。
それぞれ未入力の段落ブロックで操作してください。
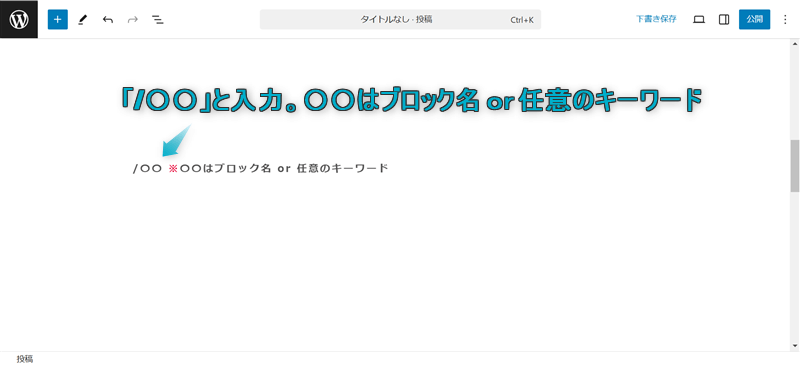
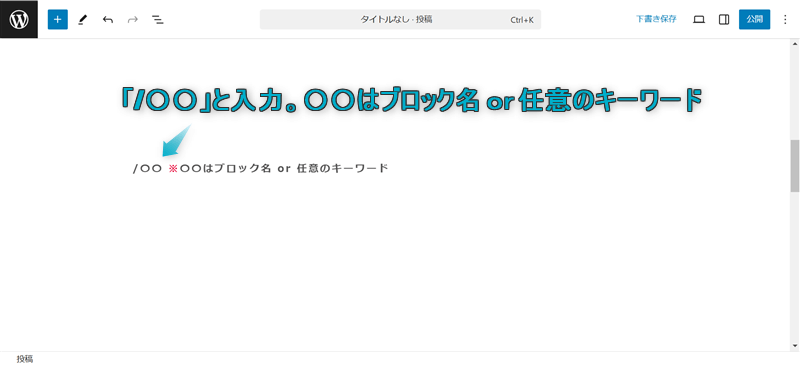
/テーブル、もしくは/tableを入力する ※「/」は半角で入力してください。


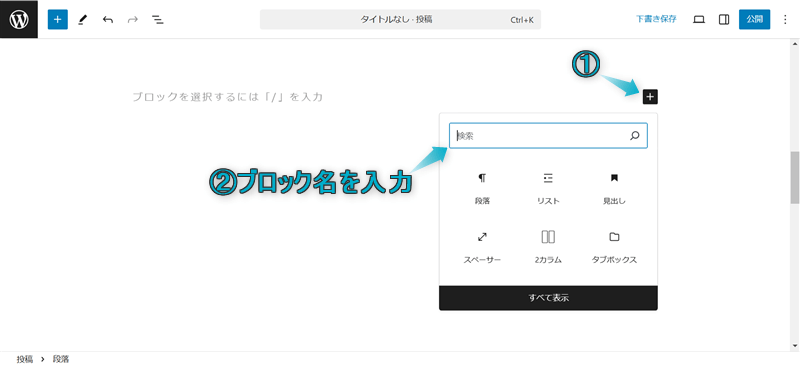
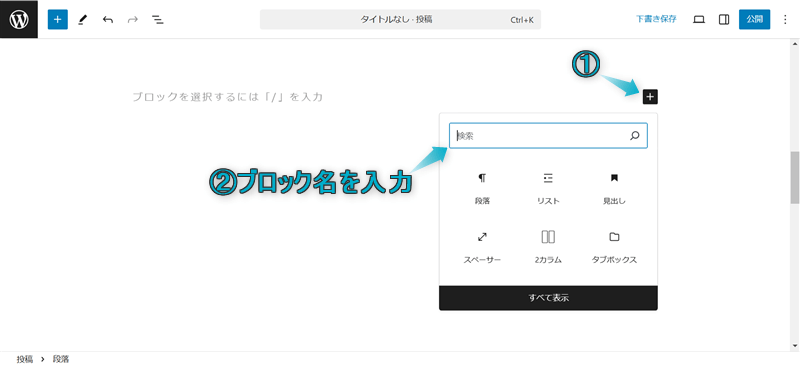
+をクリックし、検索窓に「テーブル」と入力する ※「テーブル」はカタカナで入力してください





個人的にキーワード入力がおすすめ!マウスを操作せずかんたんに呼び出せるよ
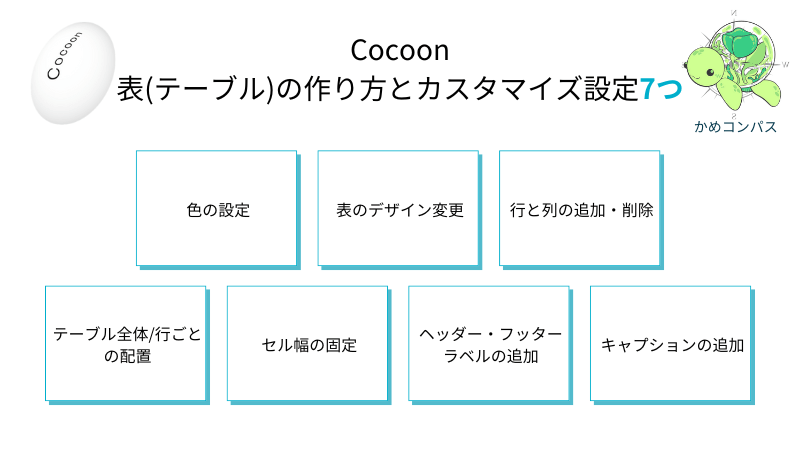
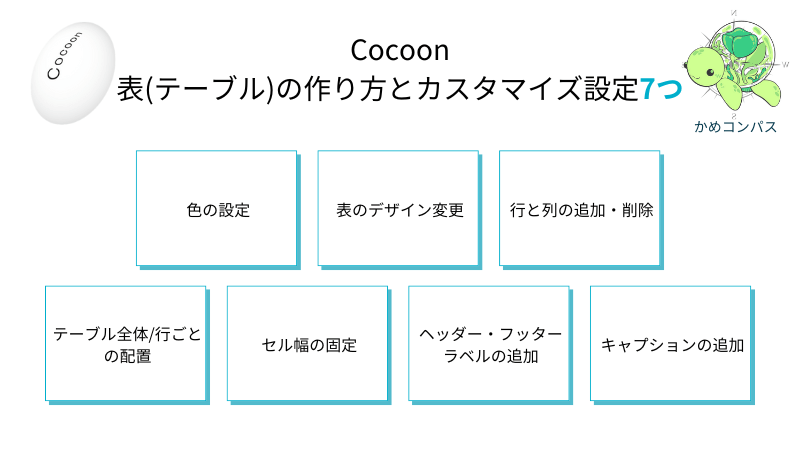
テーブル表で設定できる項目は7つあります。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
右サイドバー
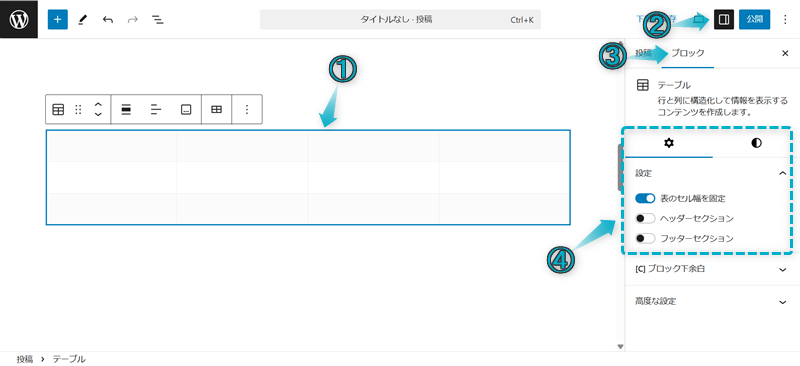
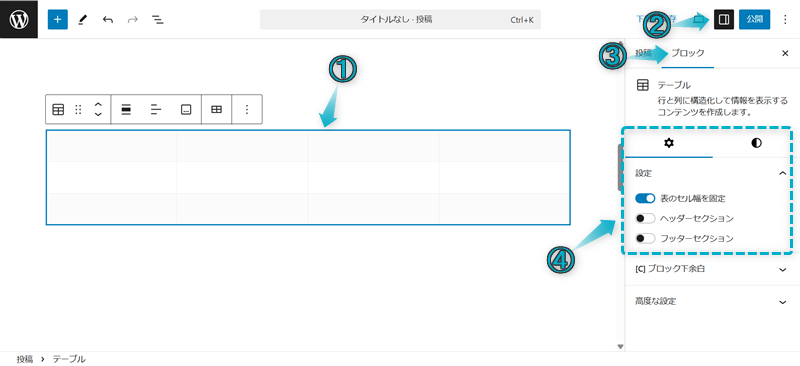
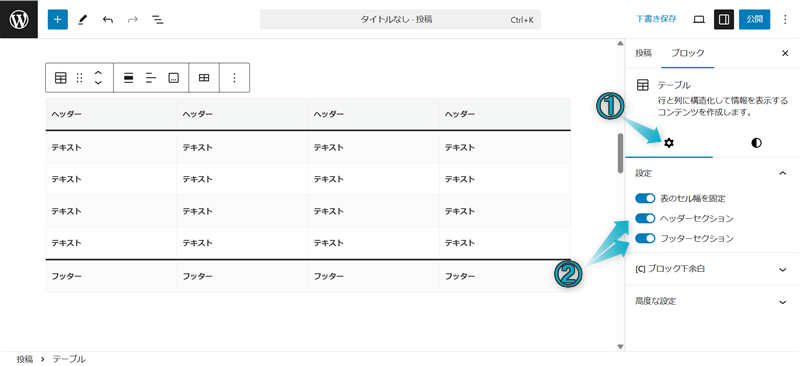
テーブルブロックを選択し、設定⇒ブロックの順にクリックする


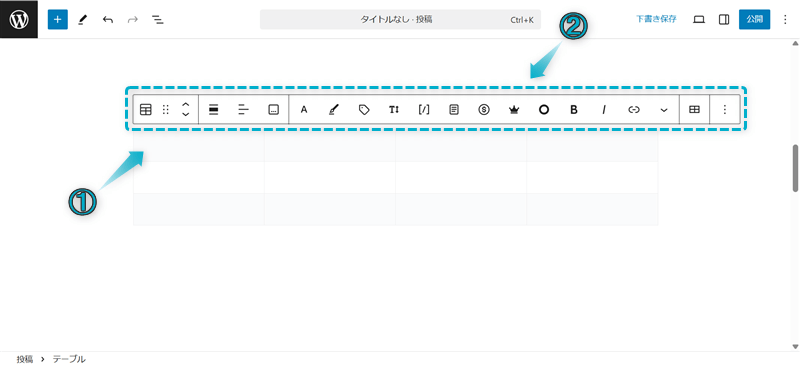
ツールバー
任意のセルを選択し、表示されるツールバー項目から設定する


Cocoonではテーブル表のテキストと背景に色をつけることができます。
色をつけない


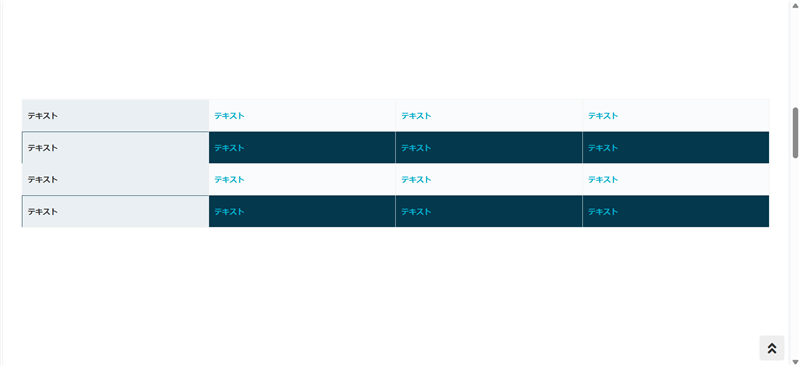
テキストと背景に色をつける


背景色は偶数行かつ2列目以降しか付けれません。
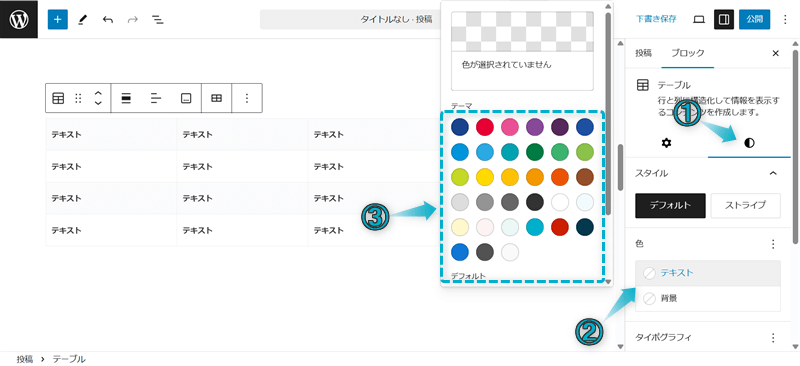
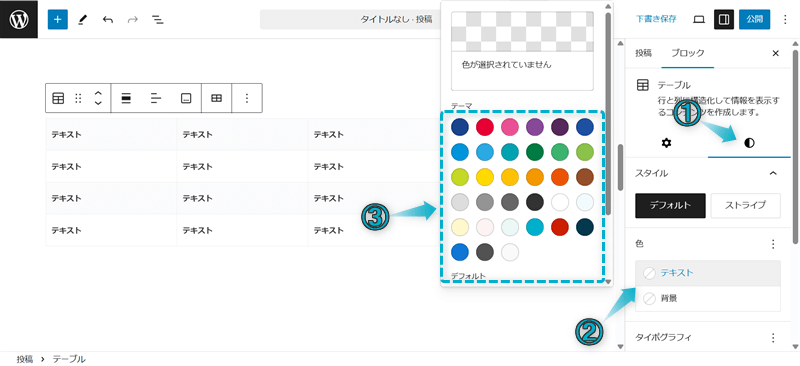
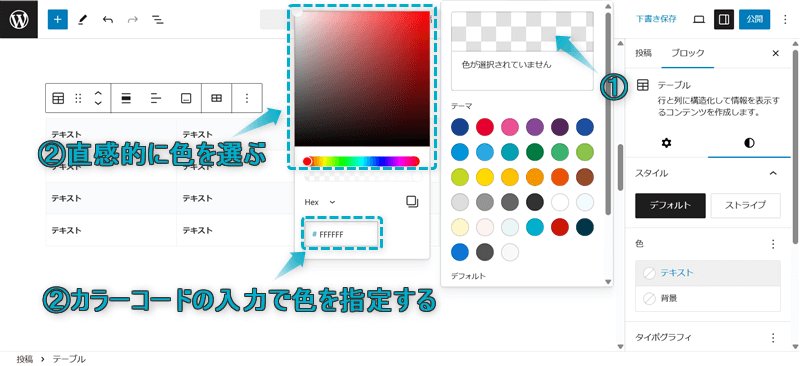
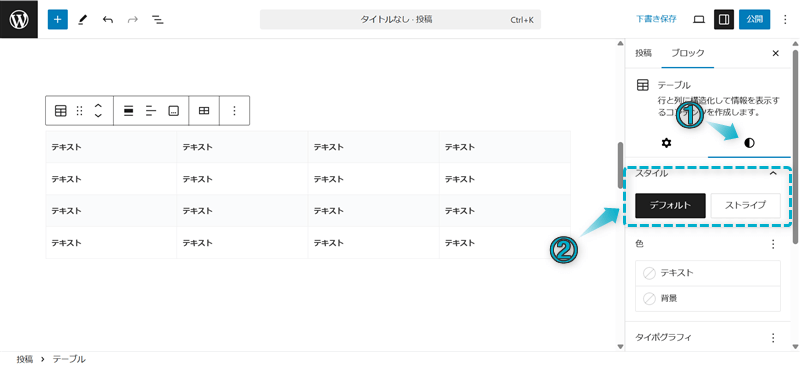
色をつける方法は、右サイドバーのスタイルタブ内にある「テキスト」「背景」から選んでください。


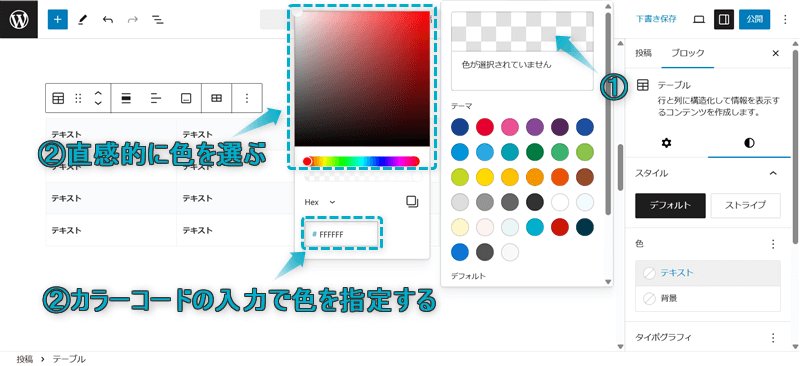
もし使いたい色がない場合は、「No color selected」をクリックし、直感的に色を選べます。


「ネットなどで見つけた、あの色が使いたい!」と思った場合は、スポイト/カラーピッカーでカラーコードを調べて同じ色を使うことができます。
スポイト/カラーピッカーでカラーコードを調べる方法は、下の記事を参考にしてください。
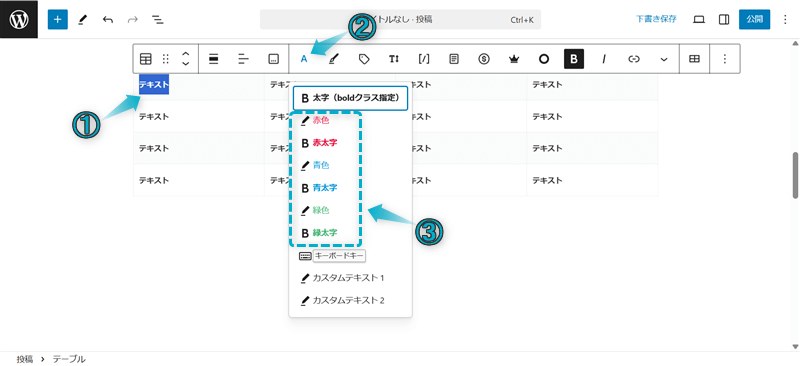
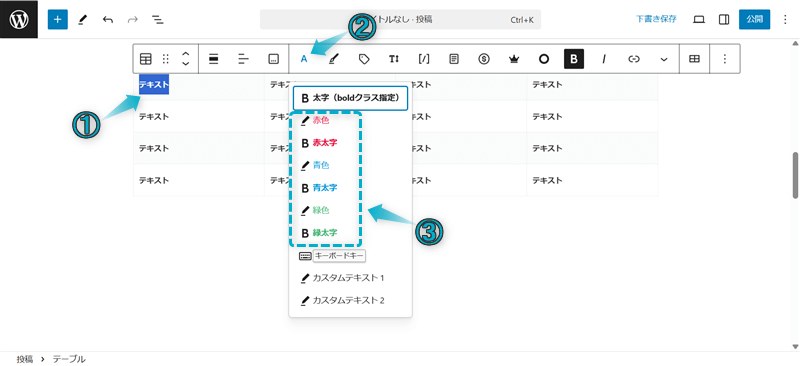
ちなみに、テキストカラーは1つずつ設定することもできますよ。
色を変更したいテキストを全選択し、ツールバー項目の文字から選んでください。


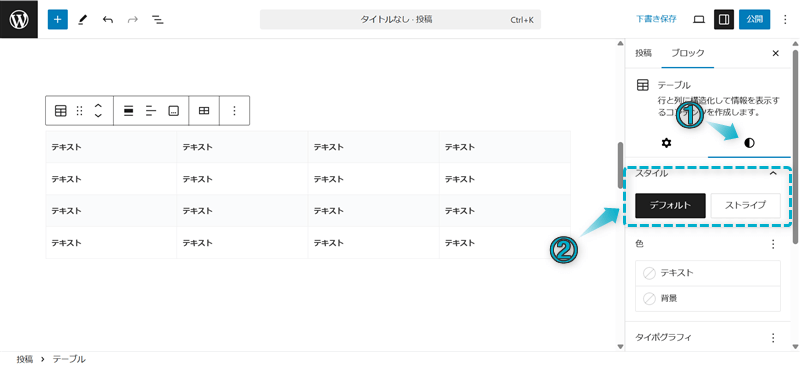
Cocoonではテーブル表のデザイン(=スタイル)を以下の2種類から選べます。
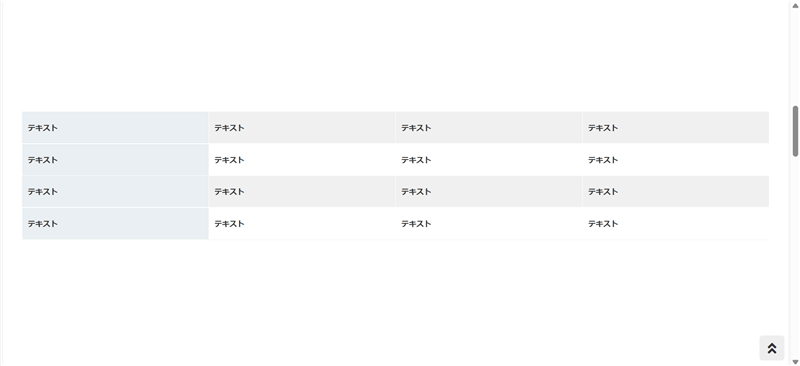
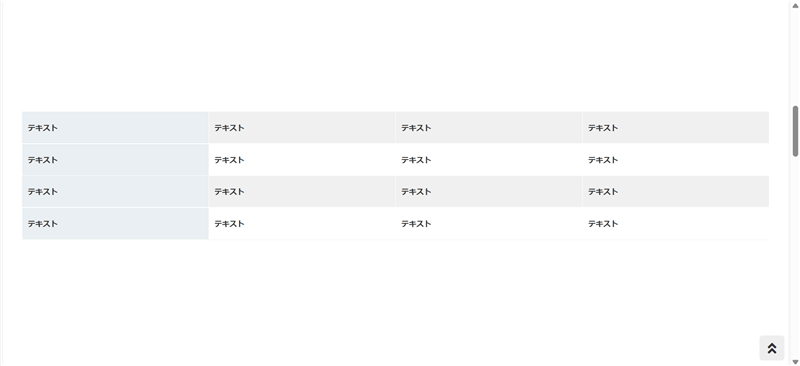
デフォルト


ストライプ





偶数行の背景色が少し濃くなるよ
設定方法は、右サイドバーのスタイルタブ内にある「スタイル」から選んでください。


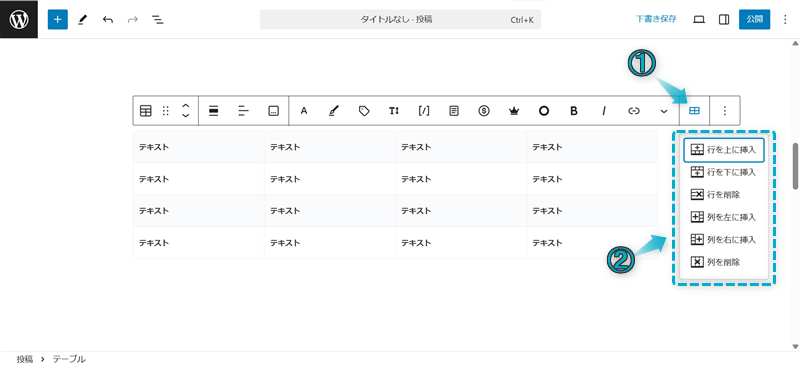
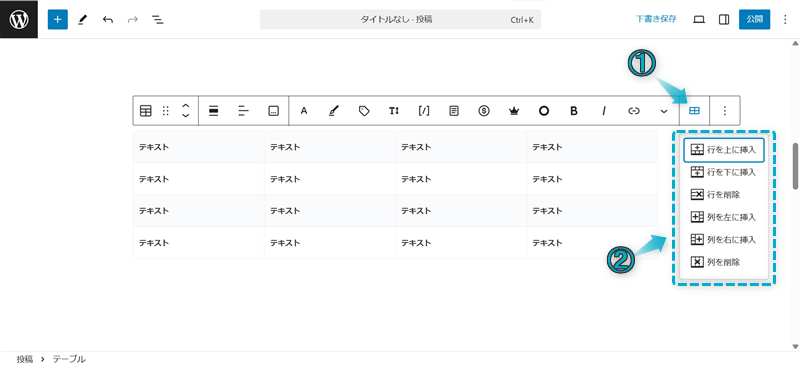
Cocoonではテーブル表の行と列を左右上下に追加・削除できます。
ツールバー項目の表を編集からカスタマイズしてください。


行は横、列は縦です。



「行」は横方向に平行線があるから横、「列」は縦方向に平行線があるから縦というように覚えてね
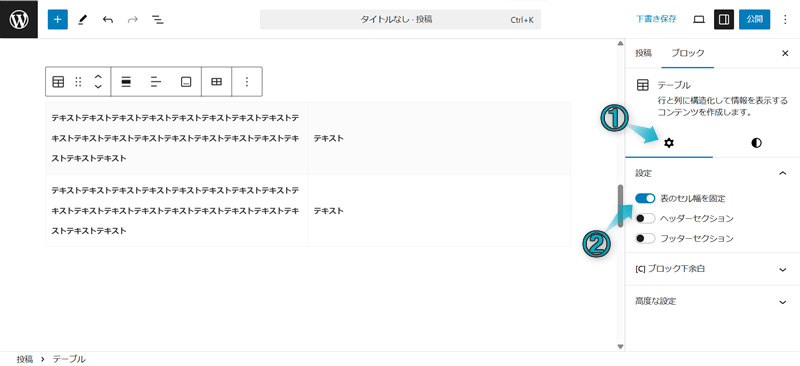
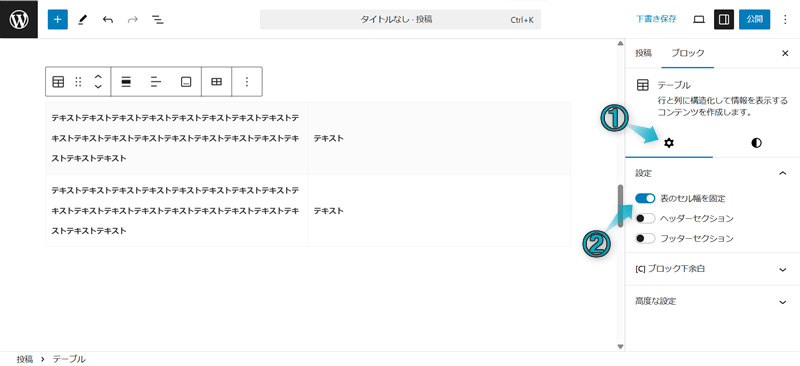
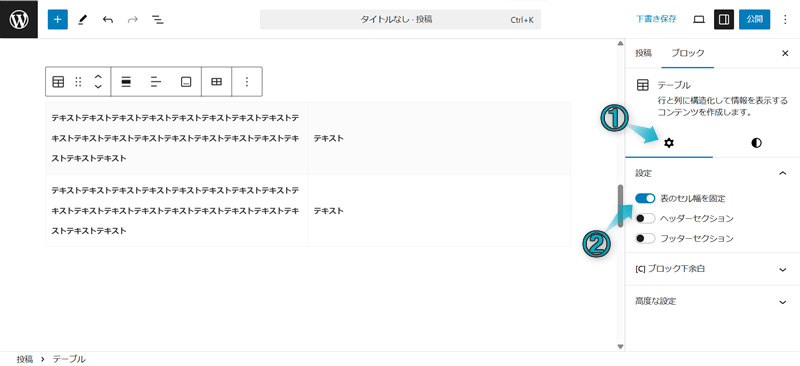
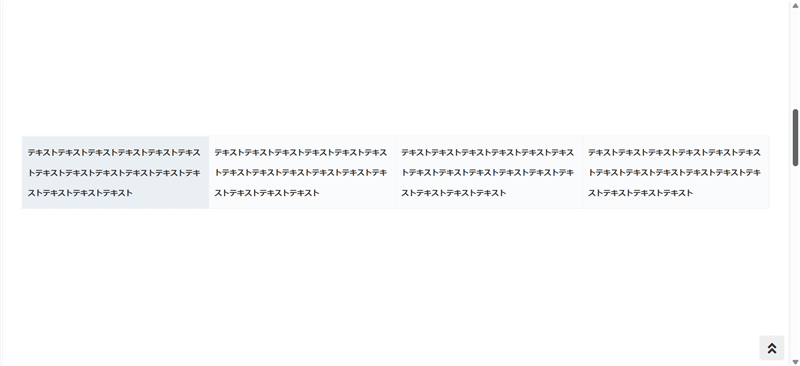
Cocoonではテーブル表のセル幅を固定できます。
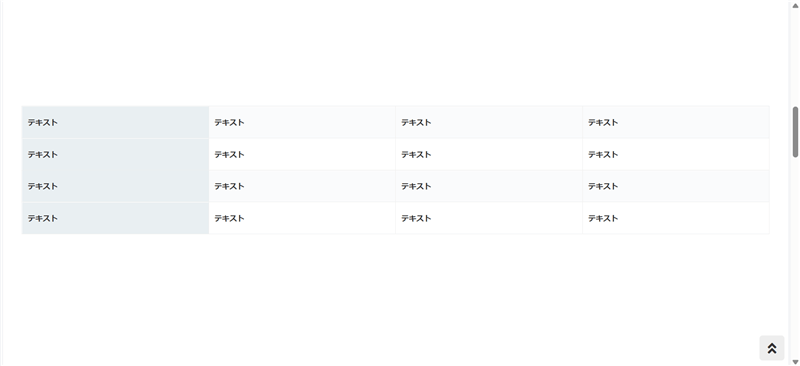
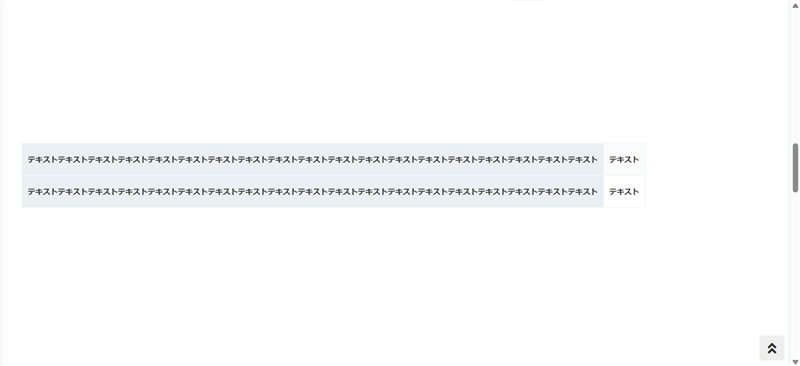
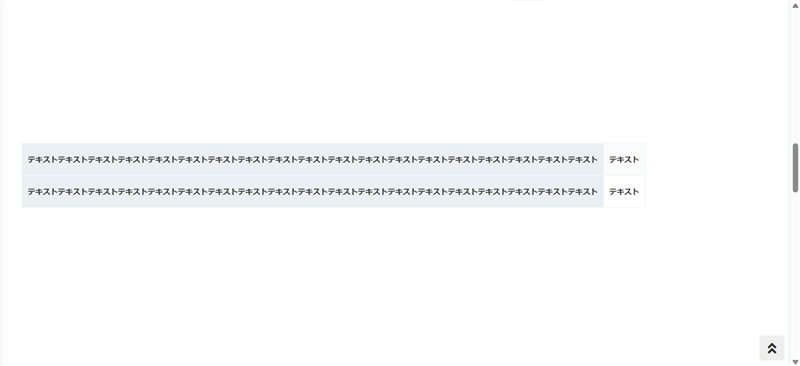
セル幅を固定ON


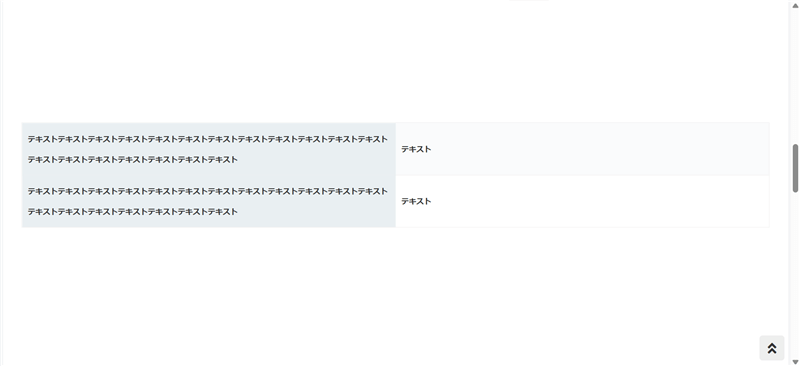
セル幅を固定OFF





セル幅を固定すると見栄えが良くなるね
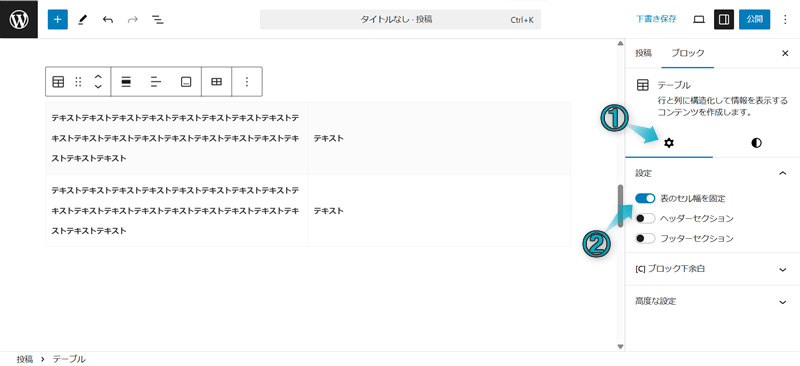
設定方法は、右サイドバーの設定タブ内にある「表のセル幅を固定」で選択してください。


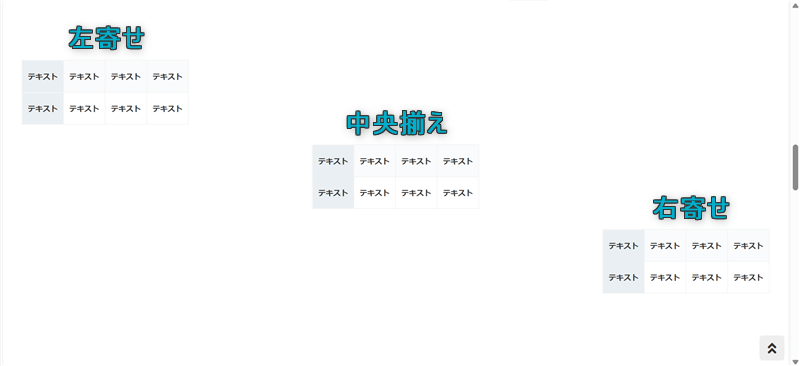
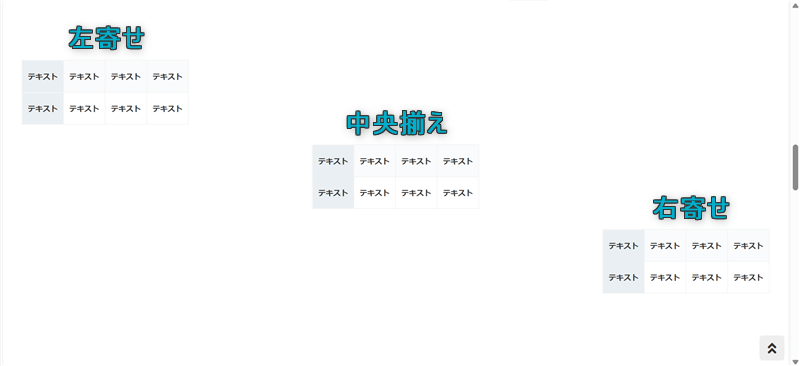
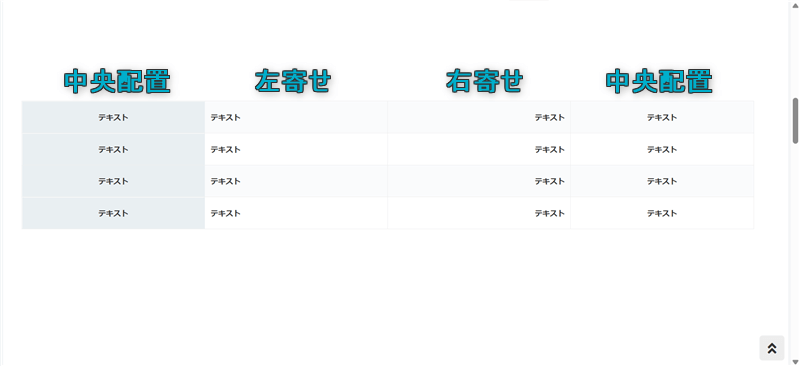
Cocoonではテーブル表全体の配置と、行ごとでテキストの配置を設定できます。
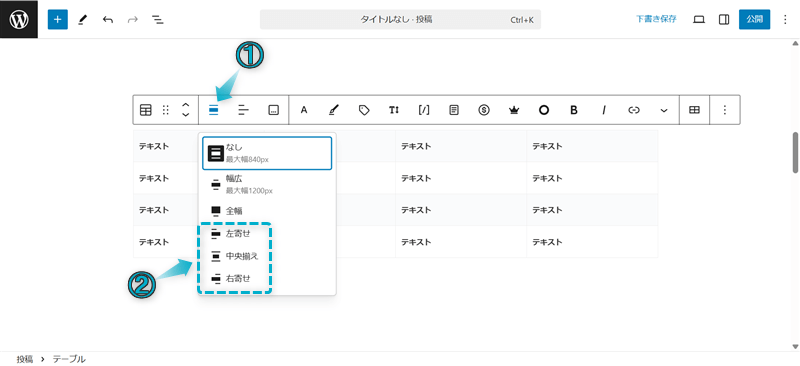
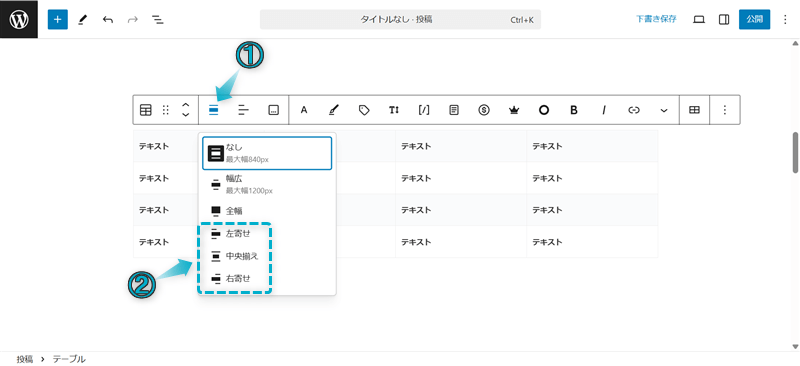
テーブル全体の配置


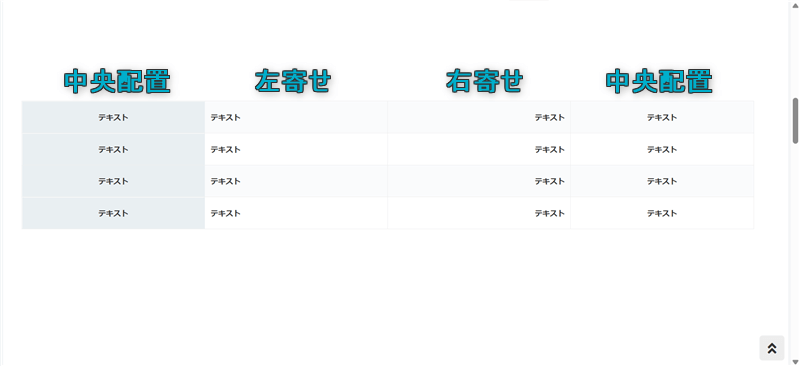
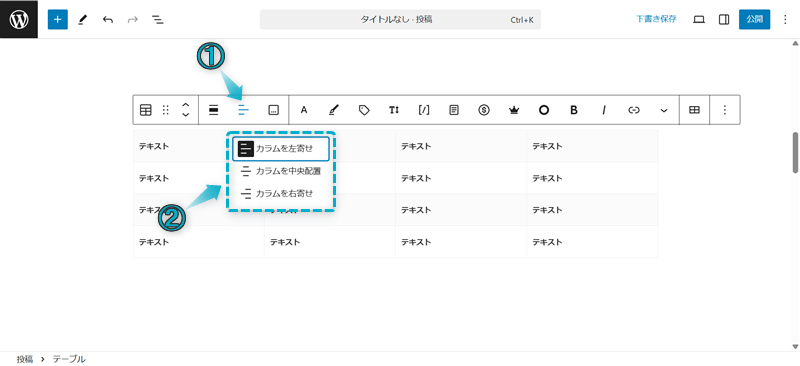
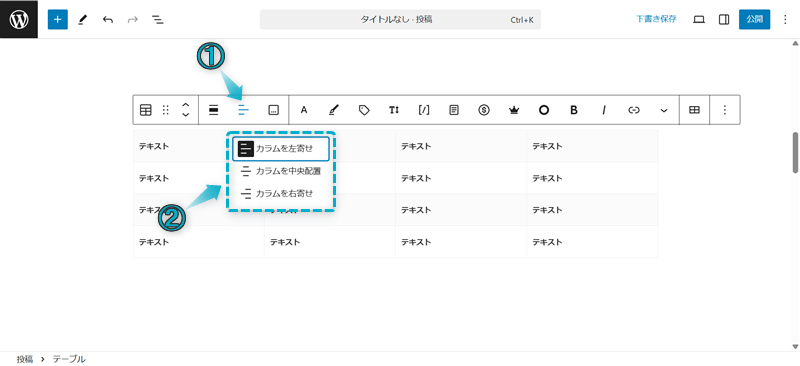
行ごとのテキスト配置


テーブル表全体の配置を設定したい場合は、ツールバー項目の配置から選びます。


行ごとでテキストの配置を設定したい場合は、ツールバー項目のカラムの配置を変更から選んでください。


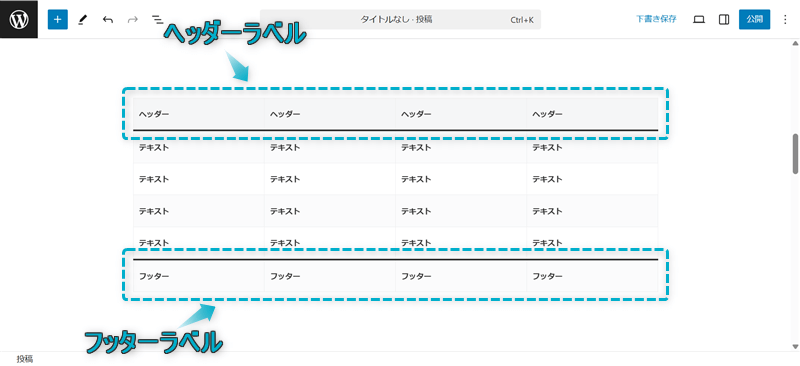
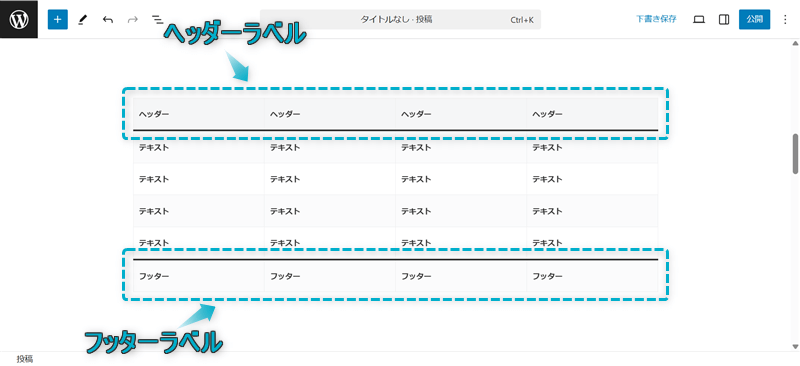
Cocoonではテーブル表にヘッダーラベルとフッターラベルを追加できます。
ヘッダーとは…テーブル表上部の場所のこと
フッターとは…テーブル表下部の場所のこと


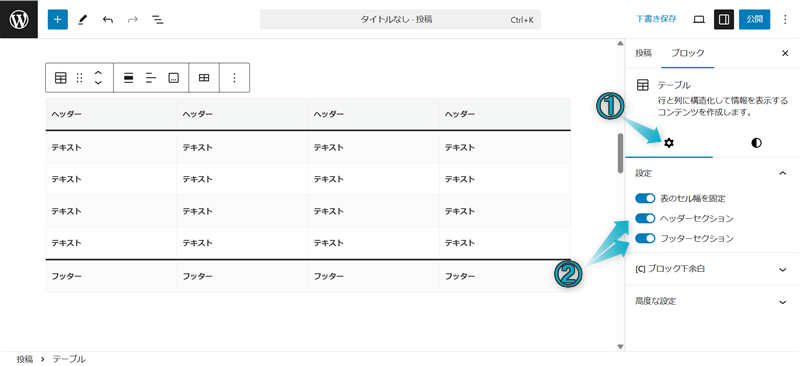
それぞれの設定方法は、右サイドバーの設定タブ内にある「ヘッダーセクション」「フッターセクション」から行えます。


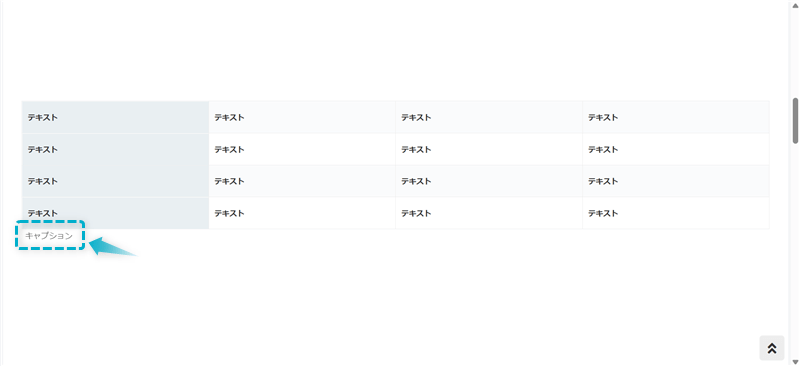
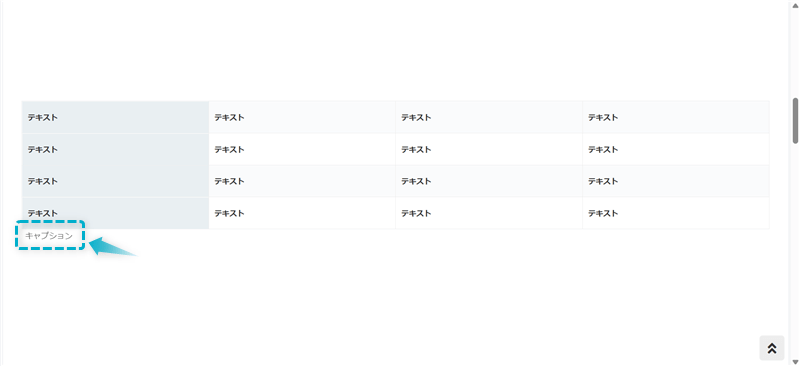
Cocoonではテーブル表にキャプションを追加できます。
キャプションとは…テーブル表に付け加える短い説明文やタイトルのこと





出典・参考元のページタイトルや作成日時などを記入するといいね
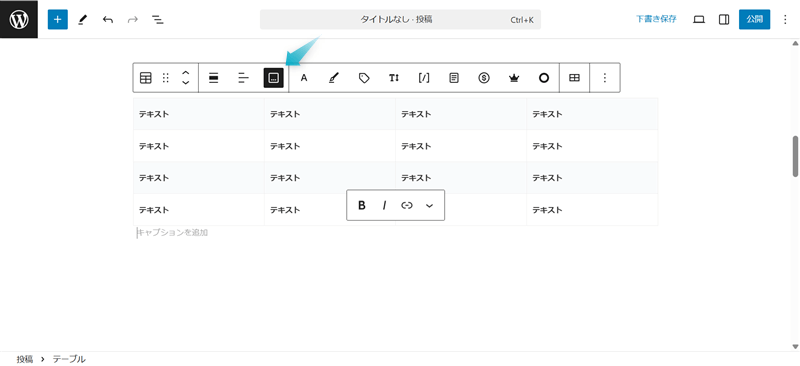
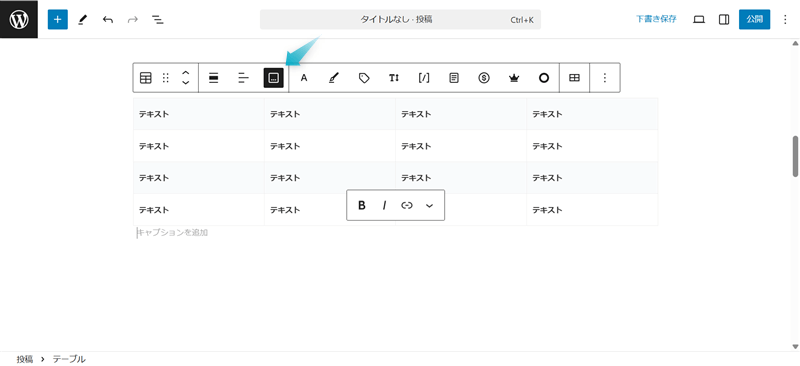
設定方法は、ツールバー項目のキャプションを追加をクリックして文言を入力してください。




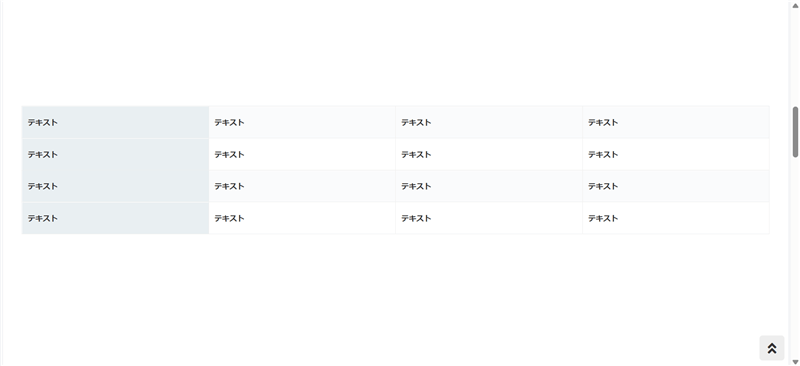
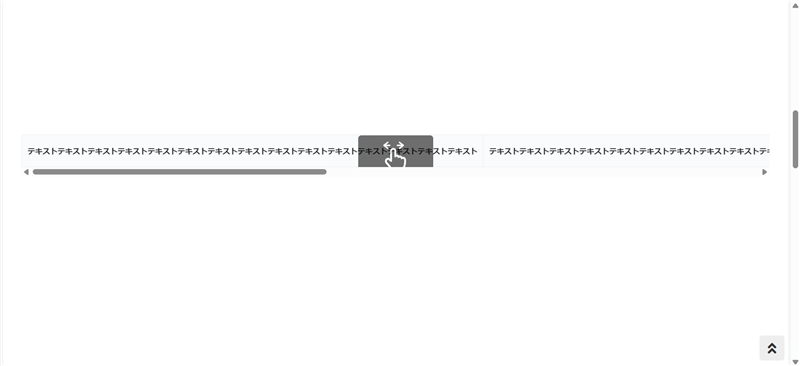
Cocoonでテーブル表を横スクロールさせる方法は下記のとおりです。
記事編集ページで、右サイドバーの設定タブ内にある「表のセル幅を固定」をOFFにする


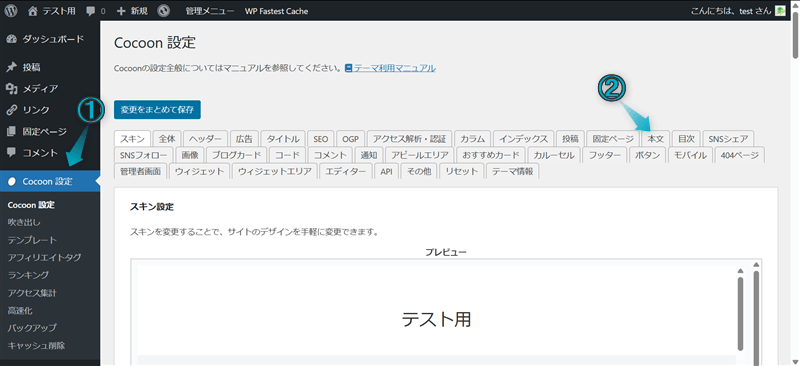
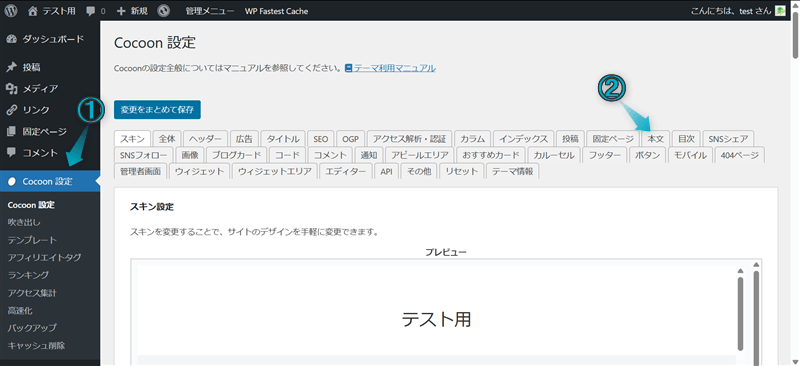
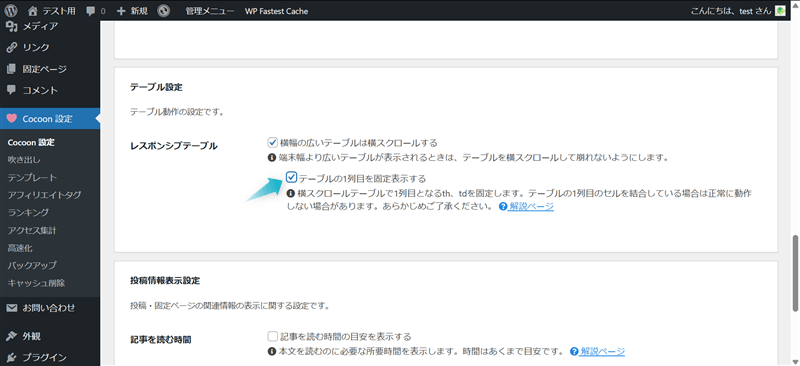
WordPress管理画面で、Cocoon設定⇒本文の順にクリックする


変更をまとめて保存をクリックする


これでテーブル表を横スクロールできます。
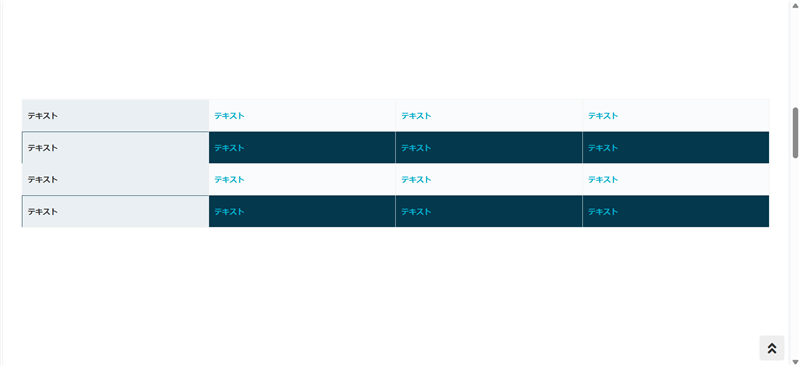
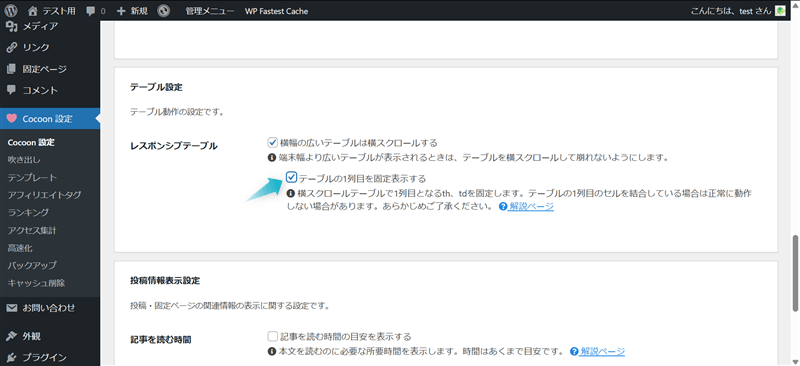
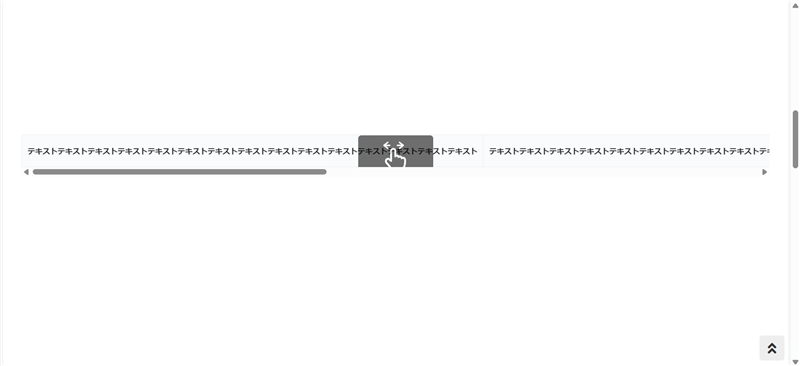
横スクロールするテーブル表の1列目を固定させることができます。
設定方法は、同ページ内にある「テーブルの1列目を固定表示」にチェックして変更をまとめて保存をクリックすればOKです。





列数が多い場合やスマホ表示での見やすさを意識する場合に1列目を固定するといいよ


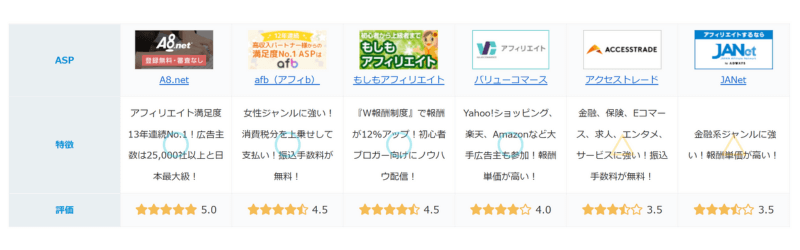
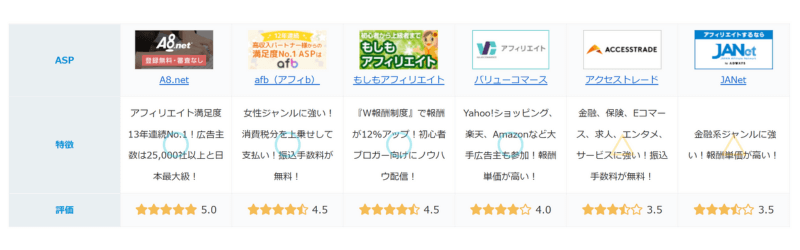
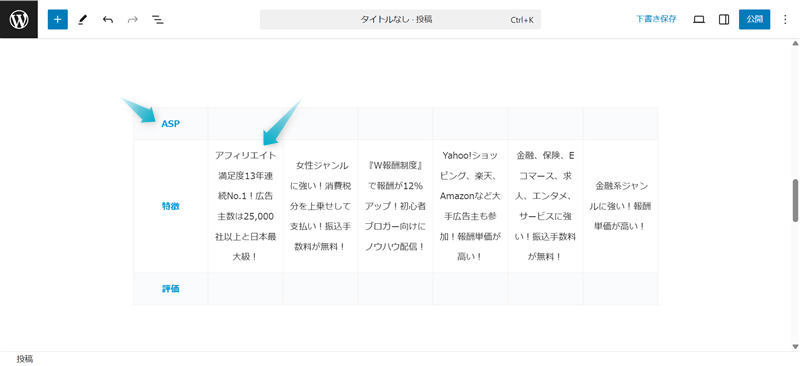
Cocoonのテーブルブロックを使って、以下のような比較表が作れます。


比較表を以下6つのステップに分けて作成します。
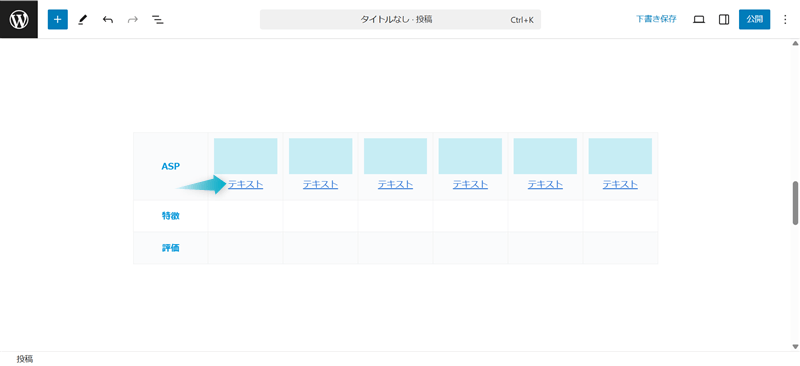
始めに、ページにテーブルブロックを挿入して表全体のレイアウトを作成していきます。
今回作成するテーブル表では、以下のように設定しました。
※上から1~2つ目の設定で不明な点がある方は、本記事「Cocoon表(テーブル)の作り方とカスタマイズ設定7つ」を再読してください。
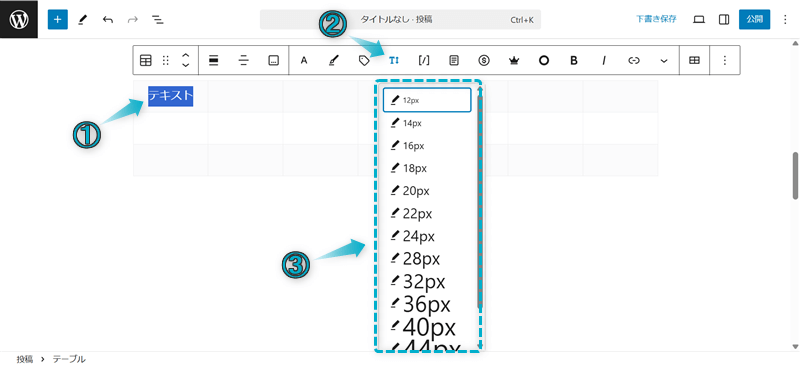
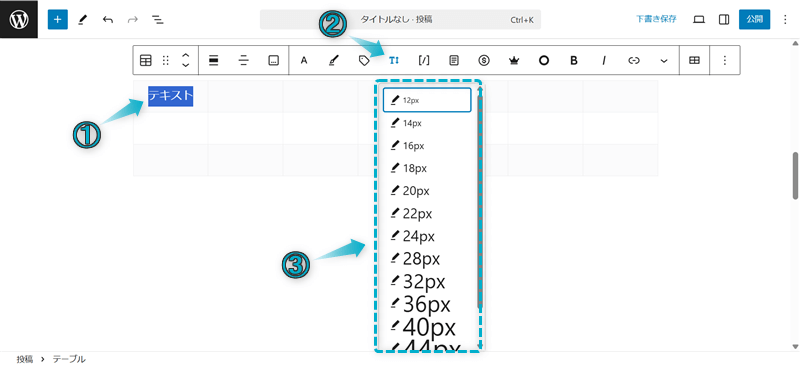
テーブル表全体のフォントサイズを設定する方法は、セル内のテキストを全選択し、ツールバー項目のフォントサイズから選んでください。


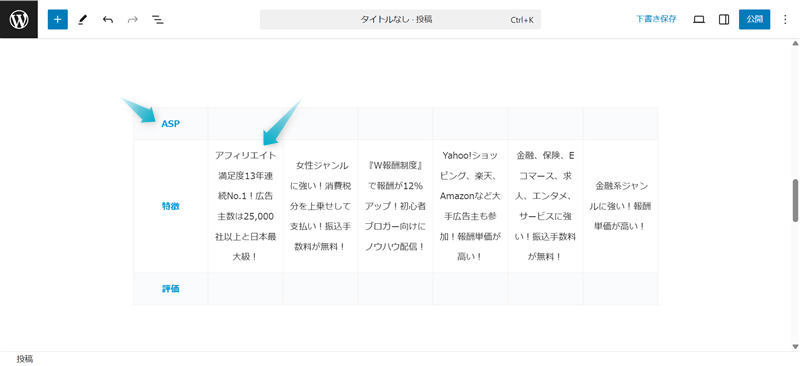
テーブル表の1列目と2行目のセルに商品やサービスの詳細を入力します。
今回作成するテーブル表では以下を入力しました。


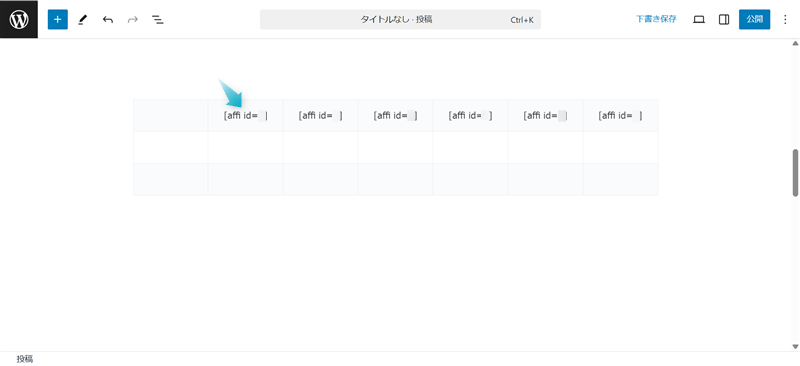
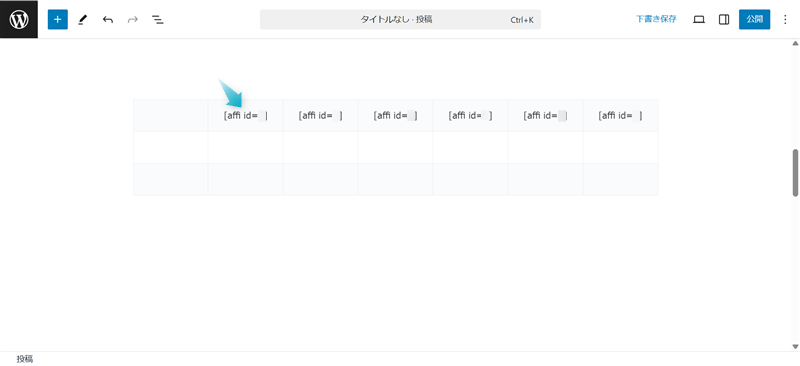
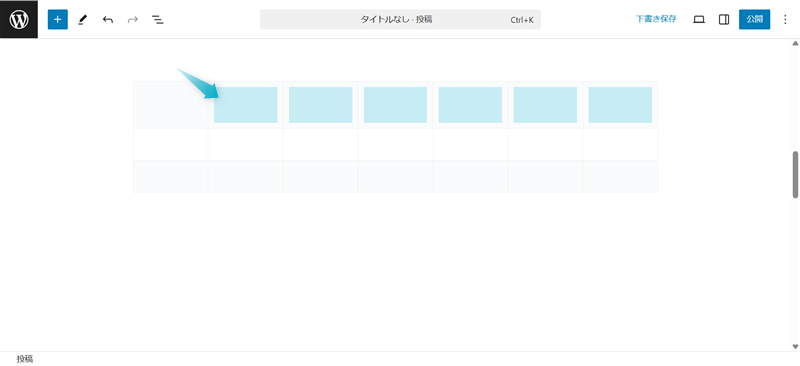
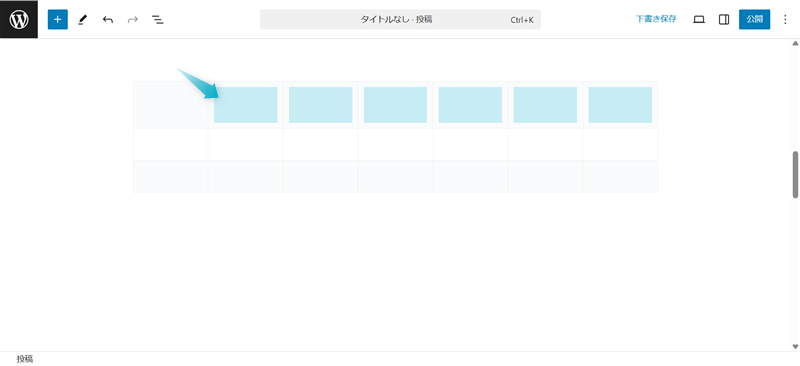
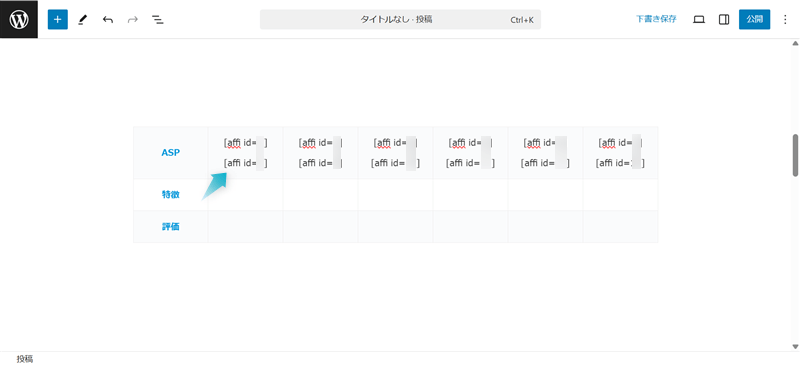
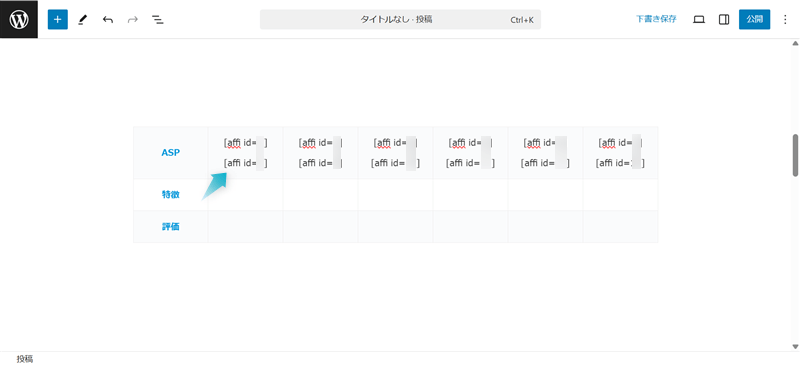
テーブル表の1番上の行の2~7列目のセルに商品やサービスの画像を挿入します。
今回作成するテーブル表ではASP側で用意されている広告タグを使用しましたが、外部サイトのフリー素材や自作した画像の活用もおすすめですよ。
画像を挿入する方法は以下の2パターンあります。
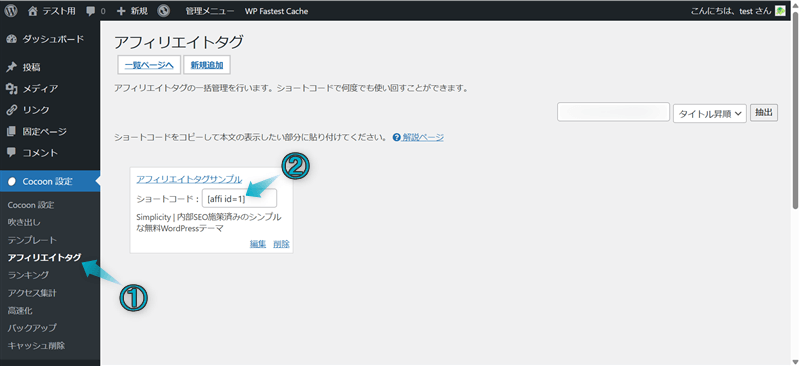
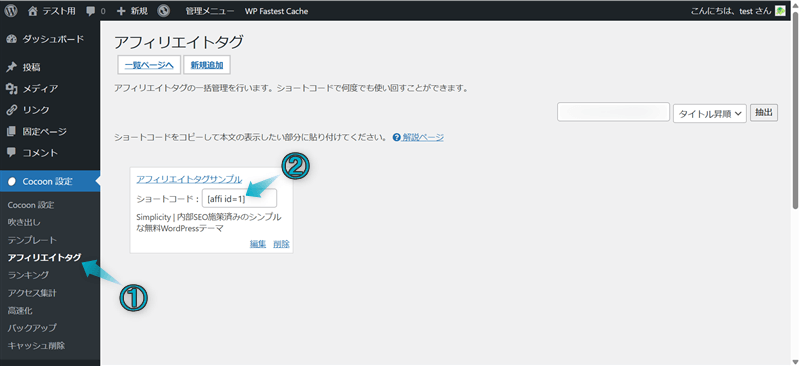
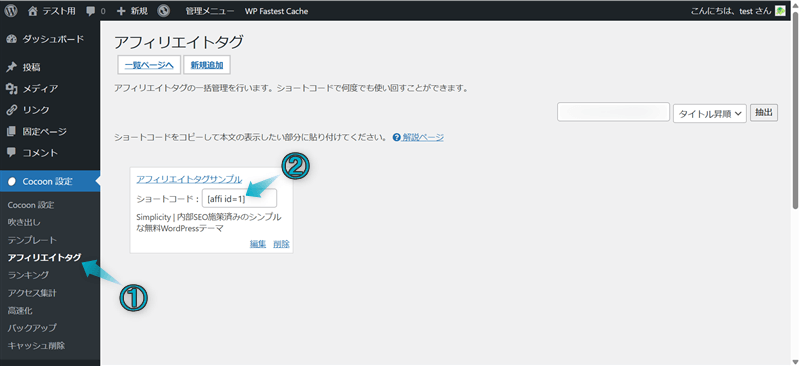
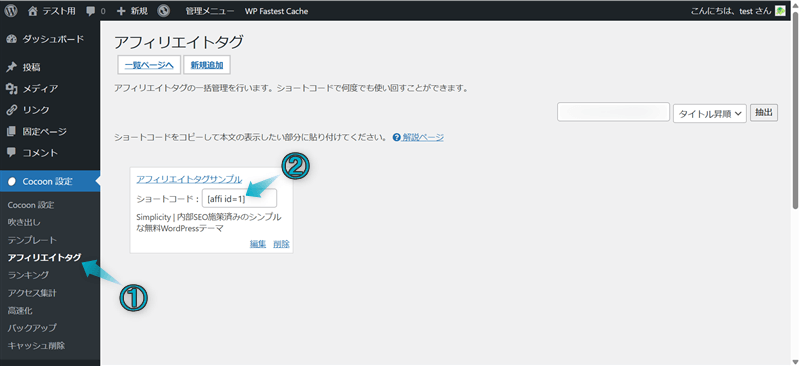
ASP側で用意されている広告タグを使う場合
アフィリエイトタグを作成し、そのショートコードをセルに貼り付ける




フリー素材や自作した画像を使う場合
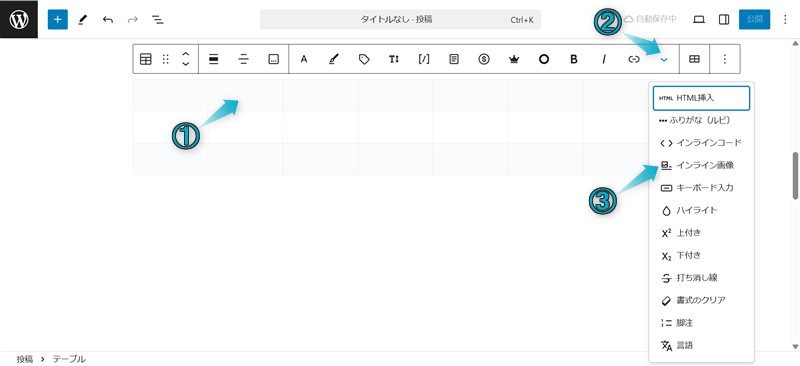
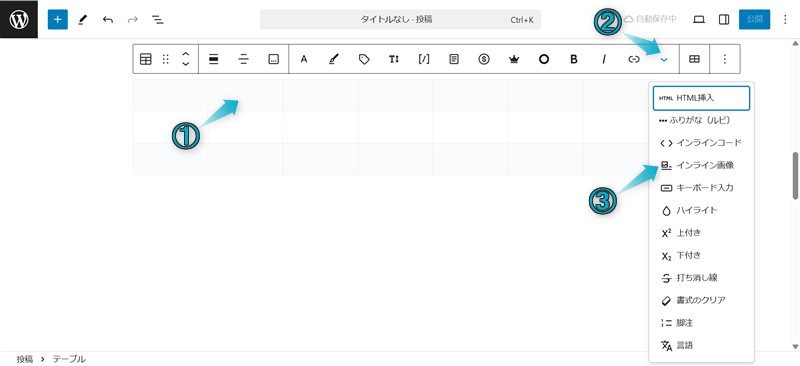
セルを選択し、ツールバー項目のさらに表示⇒インライン画像の順にクリックして画像を挿入する




アフィリエイトタグの作成方法については、Cocoon公式サイトで詳しく紹介されています。
公式サイト:アフィリエイトタグの一元管理機能の使い方
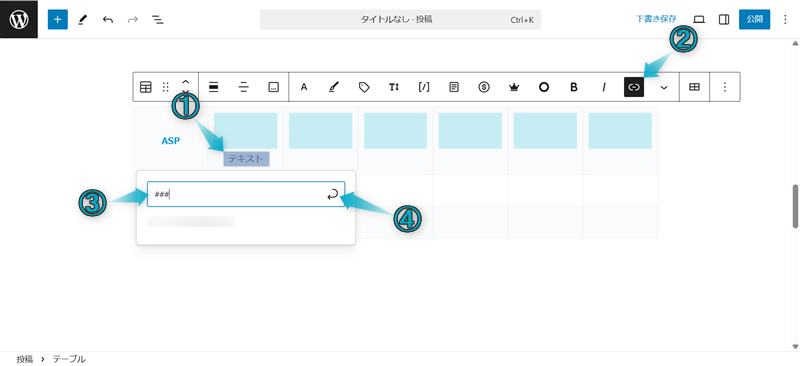
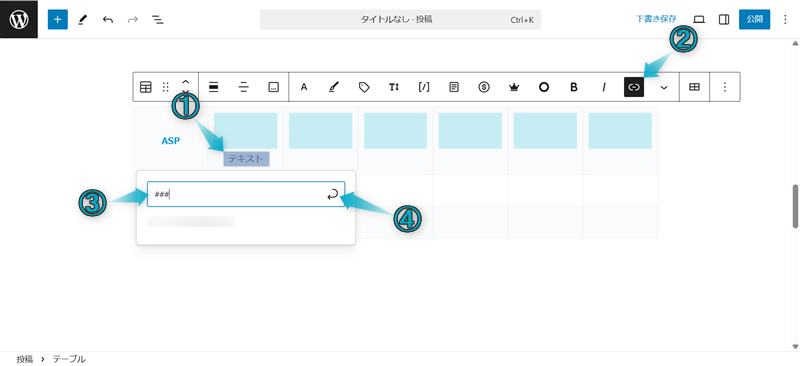
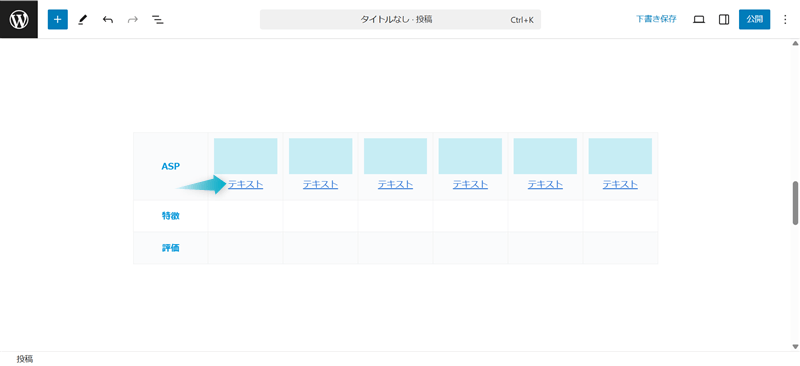
テーブル表の1番上の行に挿入した画像の下にテキストリンクを挿入します。
テキストリンクを挿入する方法は以下の2パターンあります。
ASP側で用意されている広告タグを使う場合
アフィリエイトタグを作成し、そのショートコードをセルに貼り付ける




自分でテキストにリンクを貼る場合
テキストを全選択し、ツールバー項目のリンクでURLを入力して送信をクリックする




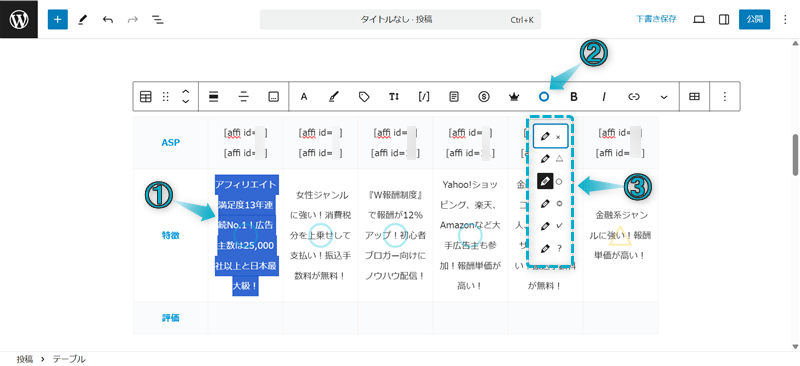
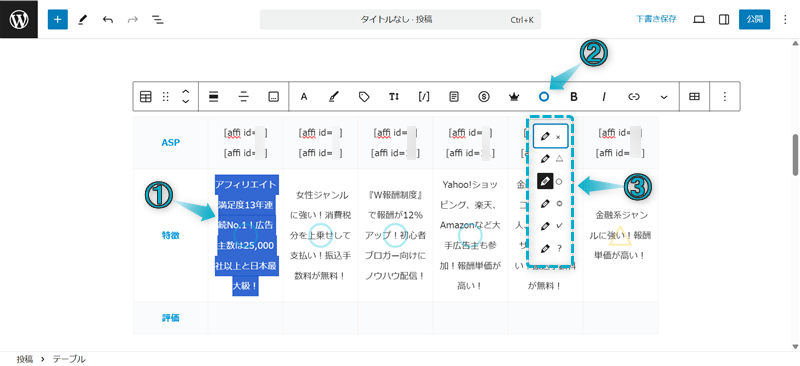
商品やサービスの詳細を入力したセルの背景に○△×などのアイコンを挿入しましょう。
設定方法は、テキストを全選択してツールバー項目の背景アイコンから選んでください。


最後の仕上げに、1番下の行に評価スターをつけていきます。
評価スターは以下のようなショートコードを作成して呼び出せます。
[star rate="〇〇"] ※〇〇には数字を入れてください。

評価スターを表示できるショートコードを作成する方法は、Cocoon公式サイトで詳しく紹介されています。
これで、Cocoonのテーブルブロックを使って比較表を作成できます。
WordPressテーマ「SWELL」のテーブル表は、オシャレかつカスタマイズが豊富でかなり優秀です。
以下の表は、CocoonとSWELLで設定できる項目を比較したものです。(以下の表はSWELLで作成)
| Cocoon | SWELL | ||
|---|---|---|---|
| テキストに色をつける | 表全体 | 可 | 可 |
| 1セルごと | 可 | 可 | |
| 背景に色をつける | 全体ごと | 偶数行のみ | 可 |
| 1セルごと | 不可 | 可 | |
| 配置(左・中央・右寄せ) | 表全体 | 可 | 可 |
| 行ごと | 可 | 可 | |
| 1セルごと | 不可 | 可 | |
| スタイルの変更 | 2種類 | 4種類 | |
| 行・列の追加や削除 | 可 | 可 | |
| セル幅の固定 | 可 | 可 | |
| ヘッダー・フッターの挿入 | 可 | 可 | |
| 横スクロール | 可 | 可 | |
| 〇×などアイコンの挿入 | 可 | 可 | |
| セルの結合 | 不可 | 可 | |
| ヘッダーの固定 | 不可 | 可 | |
| 1列目の固定 | 不可 | 可 | |
| スマホで表の縦並び | 不可 | 可 |
このようにCocoonにできてSWELLにできないことはありません。
SWELLのテーブルブロックを使うと、以下のような表が作れます。
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 | |



キレイでおしゃれなテーブル表も作れちゃう!
SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしていますよ。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
よりカスタマイズ性が高く、おしゃれなテーブル表を作りたい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/テーブル表をよりオシャレに!\


ここからはCocoonのテーブル表を作るうえでよくある質問に回答します。



気になる質問リンクをクリックしてね
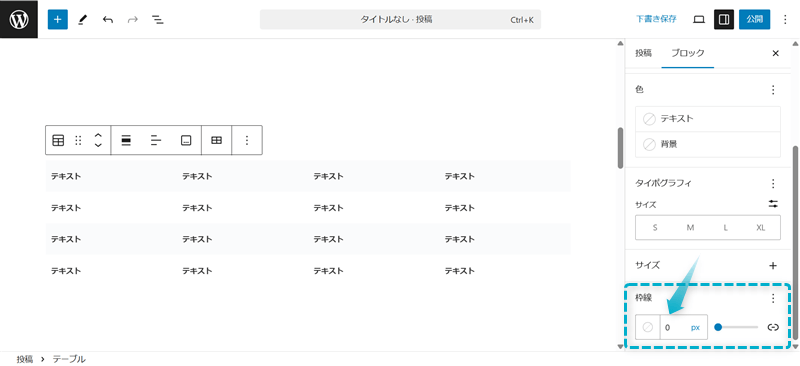
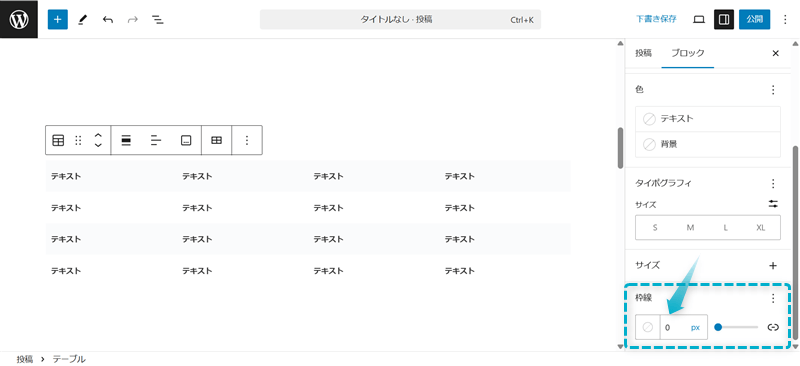
Cocoonではテーブル表の枠線を消すことができます。
設定方法は、右サイドバーのスタイルタブ内にある枠線のサイズを「0px」にしてください。


テーブル表を作成できるプラグインは以下の2つあります。
Cocoonではできないセルの結合やセルごとの色の変更ができます。
ただ、これらのプラグインの導入はおすすめしません。
なぜなら、プラグインを導入することによってサイトが重くなるからです。
以下の表は、ページの読み込み時間に対するユーザーの離脱率がどれくらいかを表したデータです。
| ページの読み込み時間 | 離脱率 |
|---|---|
| 1~3秒 | 32% |
| 1~5秒 | 90% |
| 1~6秒 | 106% |
| 1~10秒 | 123% |
参考:Googleが2018年に発表したモバイルサイトの表示速度および直帰率に関するデータ
このようにページの読み込み時間が遅くなるほど、離脱率が上昇するのが分かります。
他に1つもプラグインをインストールしていなければ話は別になりますが、多くの人はプラグインを複数インストールしていると思います。
ですので、なるべく重要でないプラグインは使わないようにしましょう。
ちなみに、当ブログで利用しているSWELLではCocoonよりもプラグイン数を抑えられ、かつページの表示速度もかなり速いですよ。
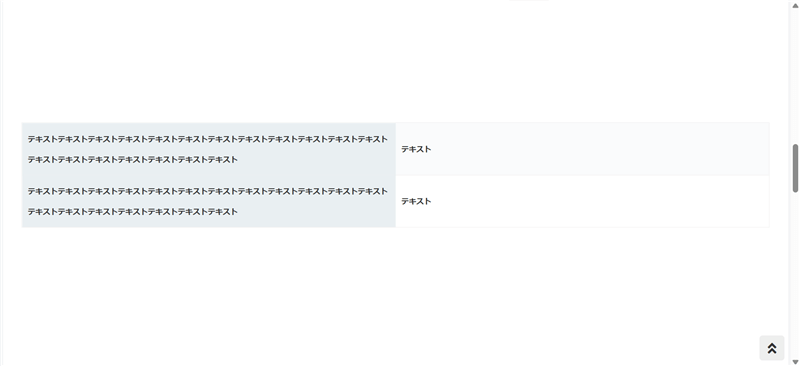
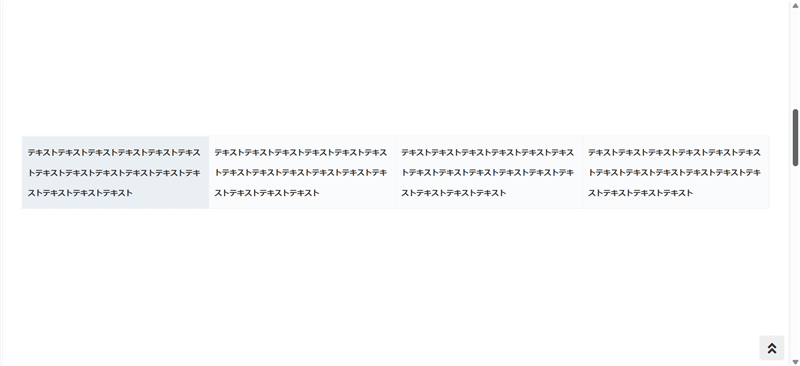
Cocoonでテーブル表の表示が崩れないように注意しましょう。
セル内に入力したテキストが多ければ、表示が崩れる可能性があります。


表示が崩れる場合は、先ほど紹介した横スクロール設定をすれば解決します。




今回は、Cocoonで表(テーブル)の作り方を紹介しました。
当ブログではCocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事は人気No.1*のWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!

コメント