当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「おすすめカードの設定方法を知りたい」
「おすすめカードの画像サイズは?」
「おすすめカードが表示されない、どうして?」
この記事では、そんな方に向けて、Cocoonでおすすめカードの設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、おすすめカードを設定はもちろん、
できるようになります。
私自身も最近おすすめカードを使い始めて、いろんな設定ができるようになりました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
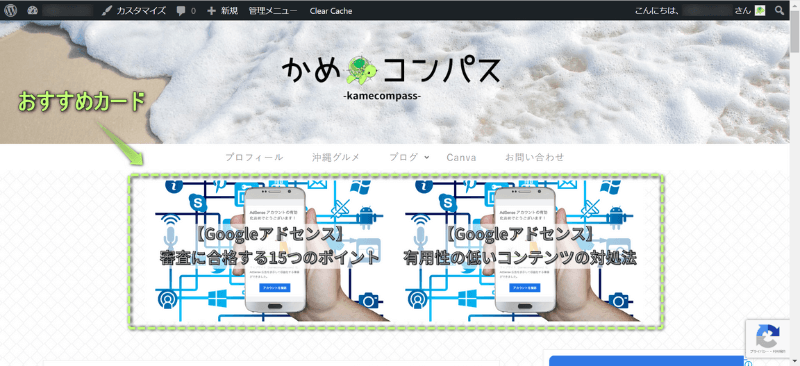
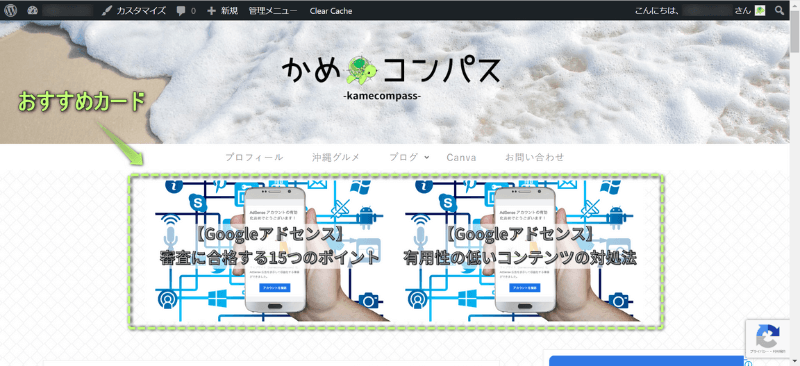
おすすめカードとは、好きな記事やその他コンテンツの画像リンクをヘッダー下に目立つよう表示できる機能のことです。
\クリックで拡大表示/




Cocoonのおすすめカードには、
の5つ設定できます。
おすすめカードを設定することで、
というメリットがあります。



収益用記事をおすすめカードに設定してもいいね!


まず、Cocoonのおすすめカードに表示させるコンテンツを作ります。
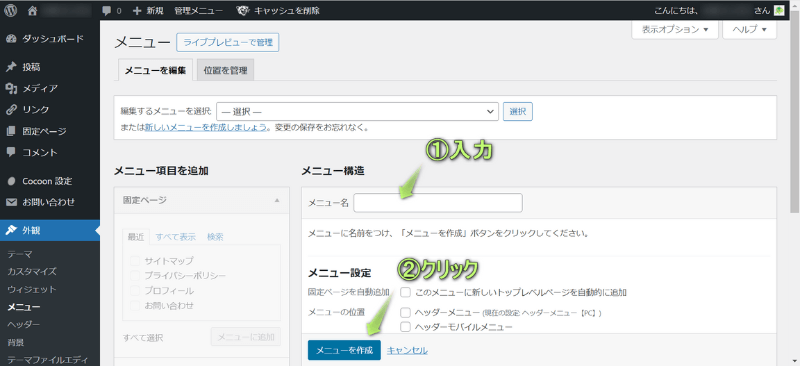
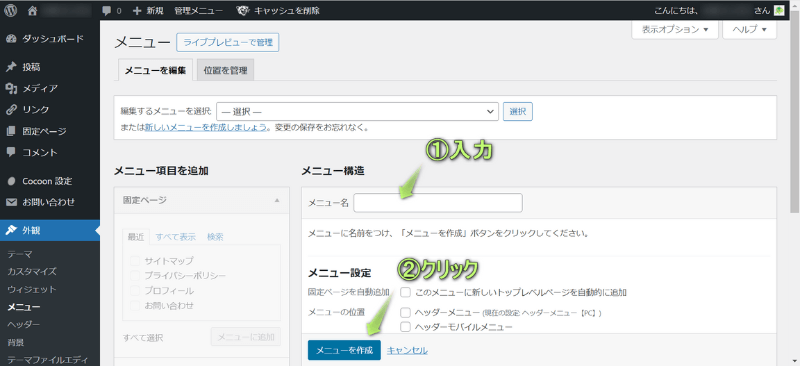
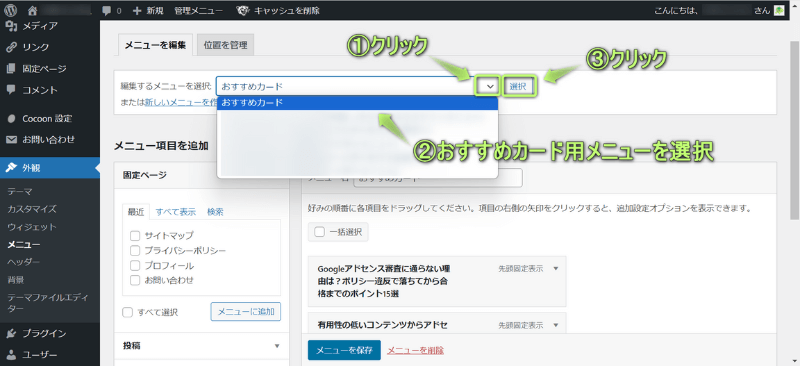
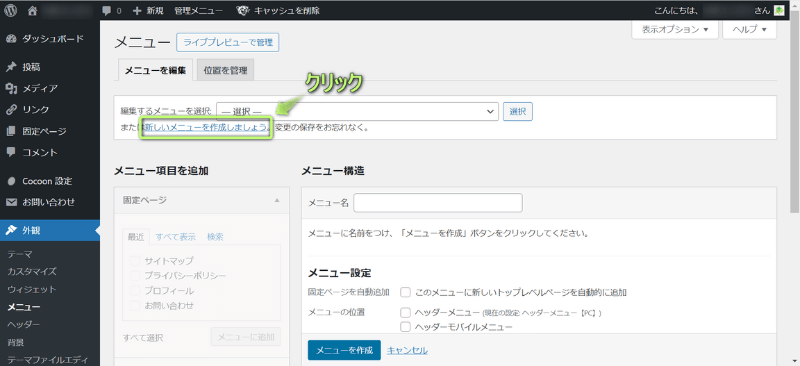
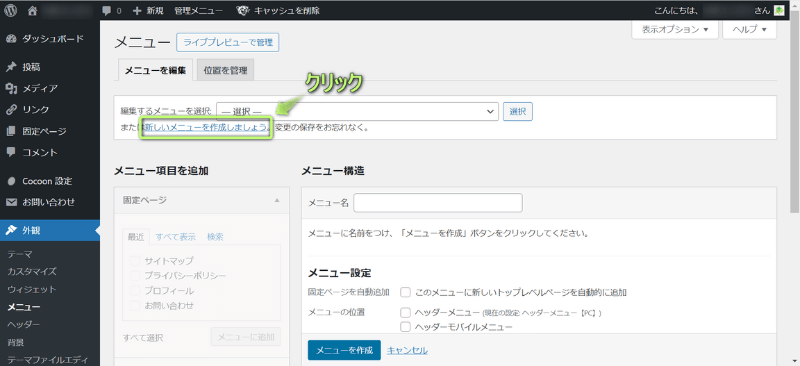
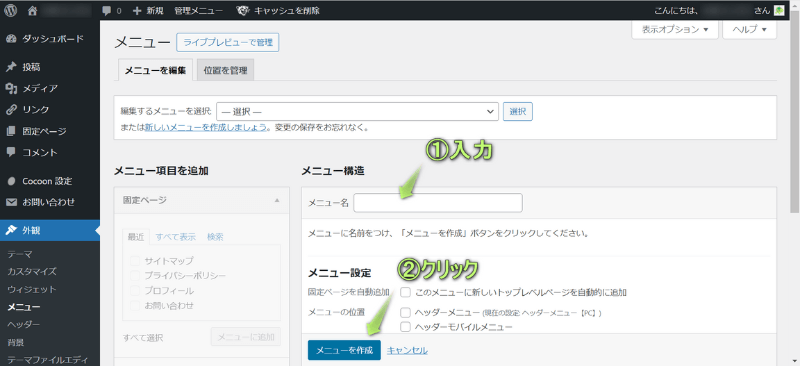
WardPress管理画面で、外観⇒メニューの順にクリックする


「新しいメニューを作成しましょう」をクリックする


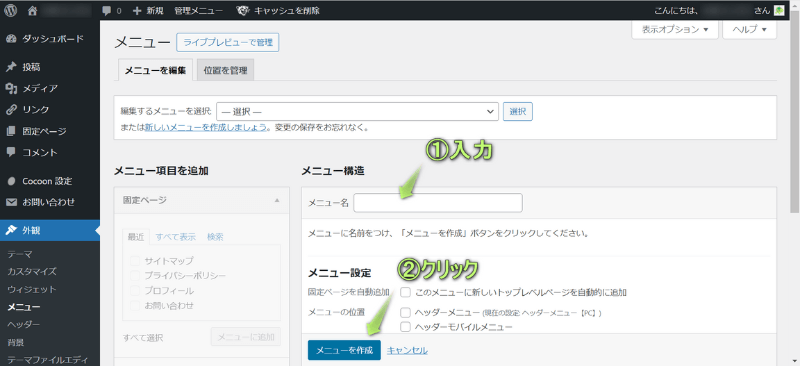
メニュー名を入力し、メニューを保存をクリックする



メニュー名はシンプルに「おすすめカード」でOK


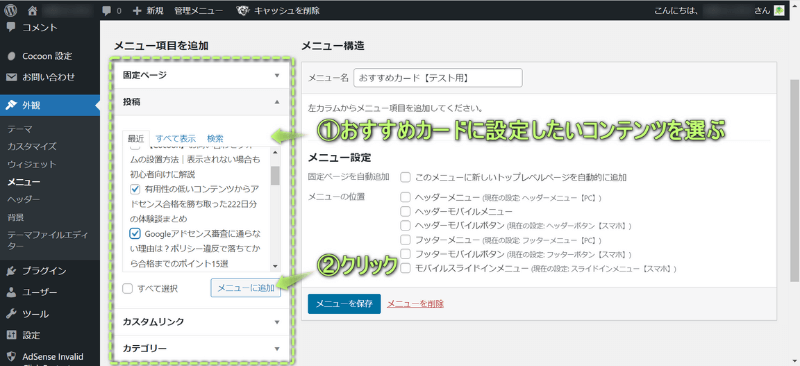
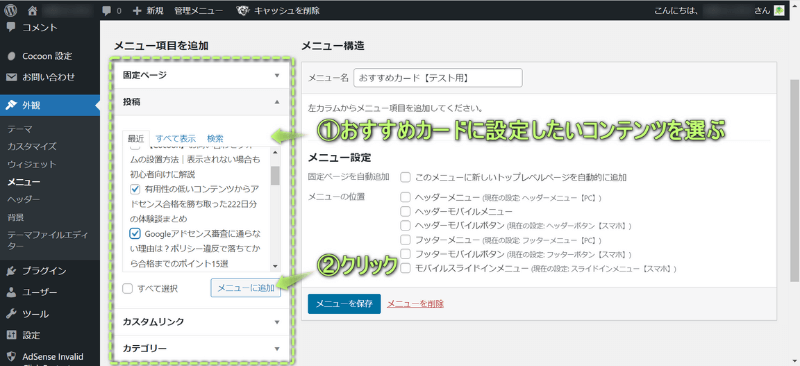
メニュー項目の中からおすすめカードに設定したいコンテンツを選び、メニューに追加をクリックする





コンテンツは2つ以上選んでもいいよ
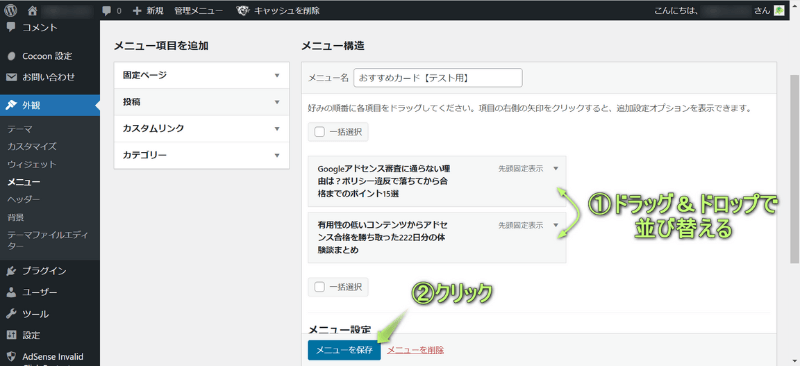
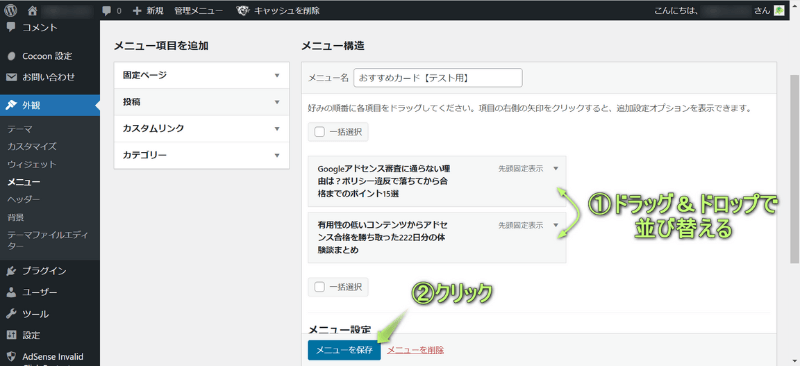
メニューに追加したコンテンツを並び替えて、メニューを保存をクリックする


おすすめカード用メニューの完成!



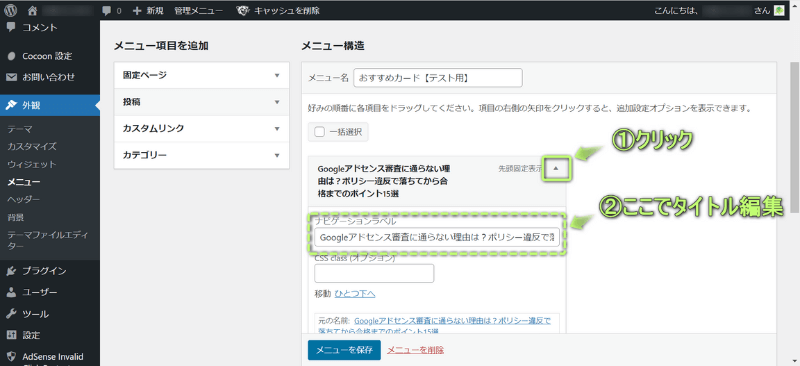
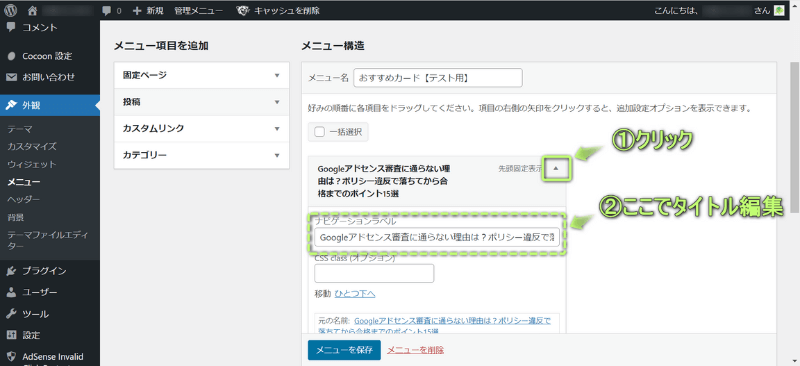
おすすめカードにタイトルをつけられるよ


タイトルを非表示にしたい場合は、後ほど解説します。
次は、おすすめカードをどのように表示させるか設定していきます。


Cocoonのおすすめカードを設定する方法は、下記の通りです。
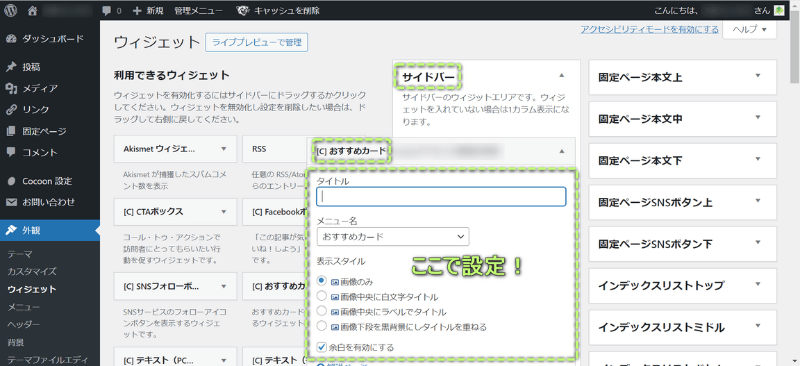
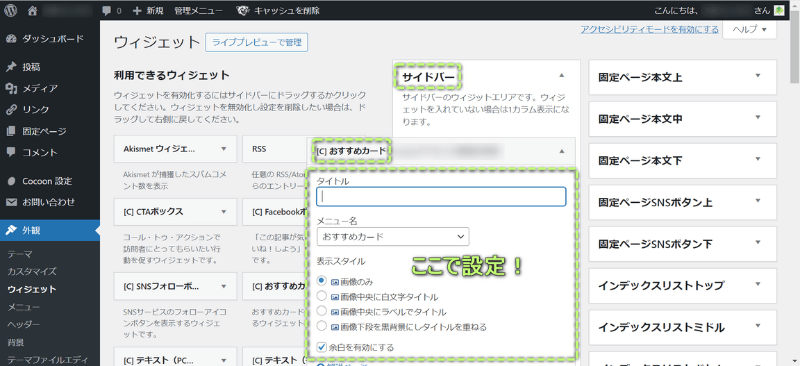
WordPress管理画面で、Cocoon設定⇒おすすめカードの順にクリックする


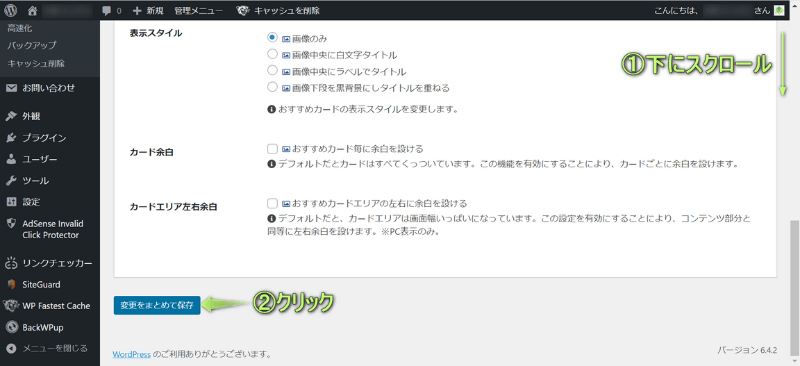
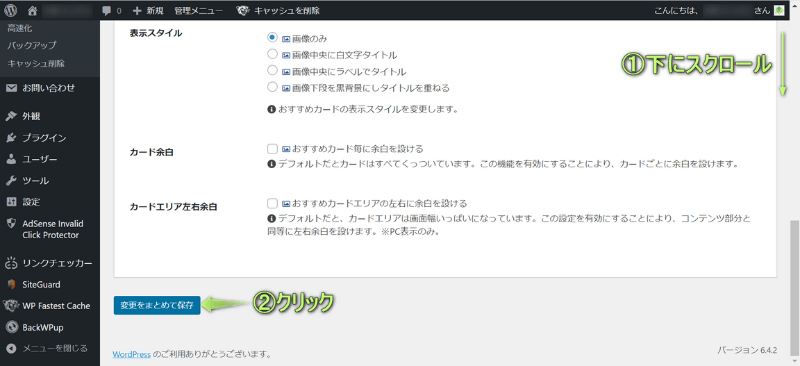
設定し終えたら、変更をまとめて保存をクリックする


おすすめカードの設定完了!
おすすめカードで設定できる項目は、下記5つあります。
それぞれ詳しく解説します。


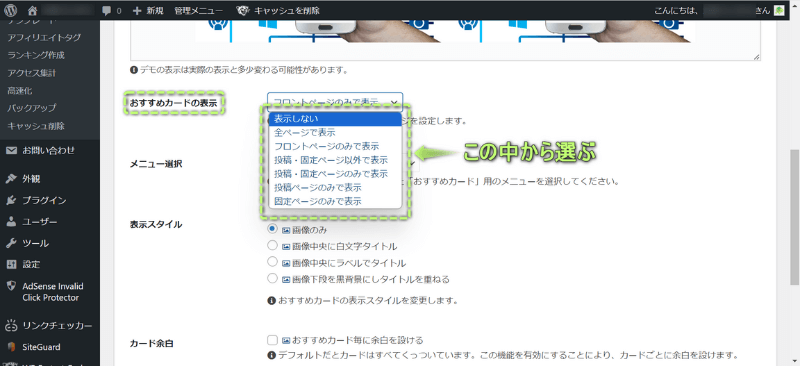
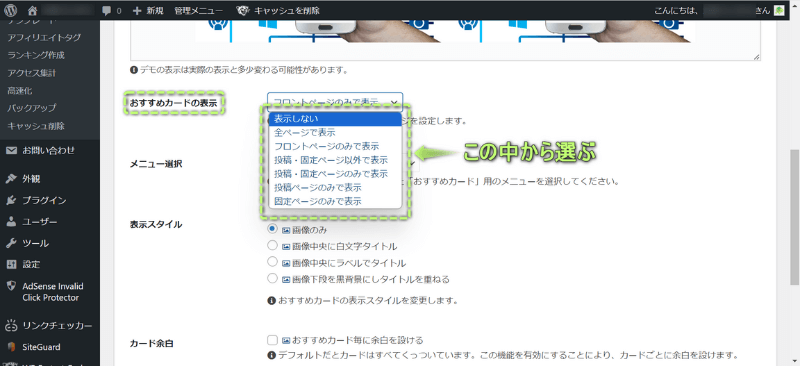
「おすすめカードの表示」では、
の7つの中から選べます。



どのページに表示させるか自由に選べるよ


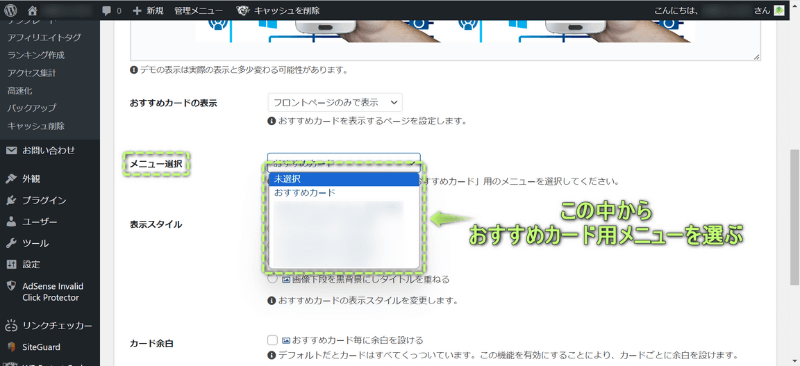
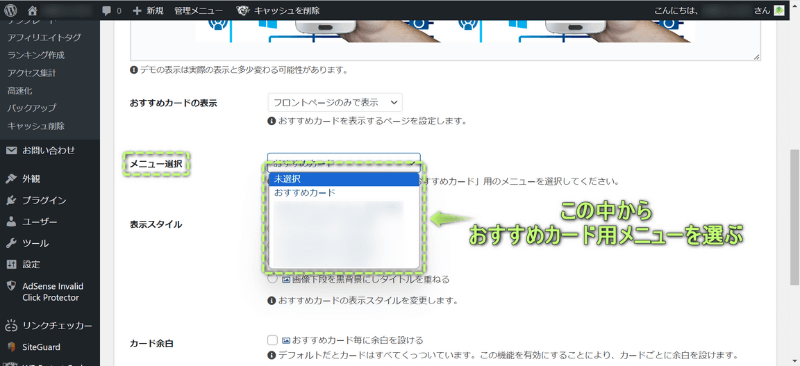
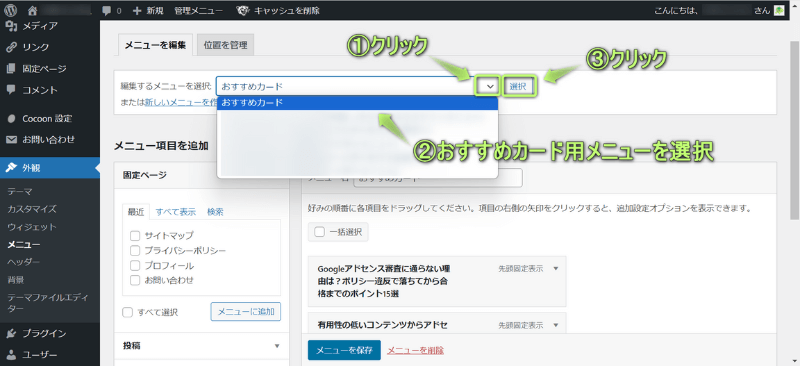
「メニュー選択」では、先ほど作成したおすすめカード用メニューを選びます。



先ほど作ったメニュー名が表示されるよ


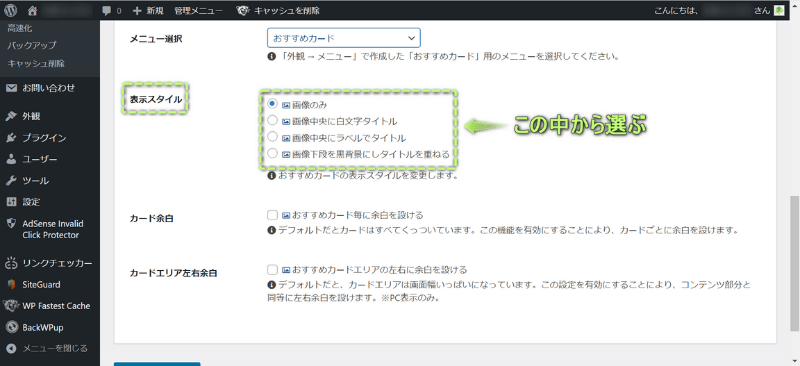
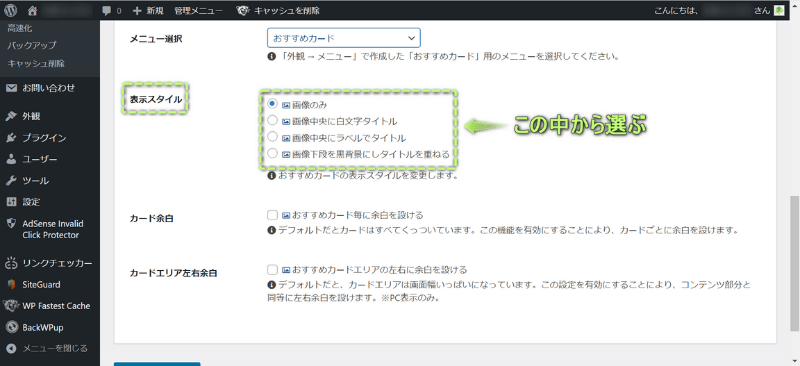
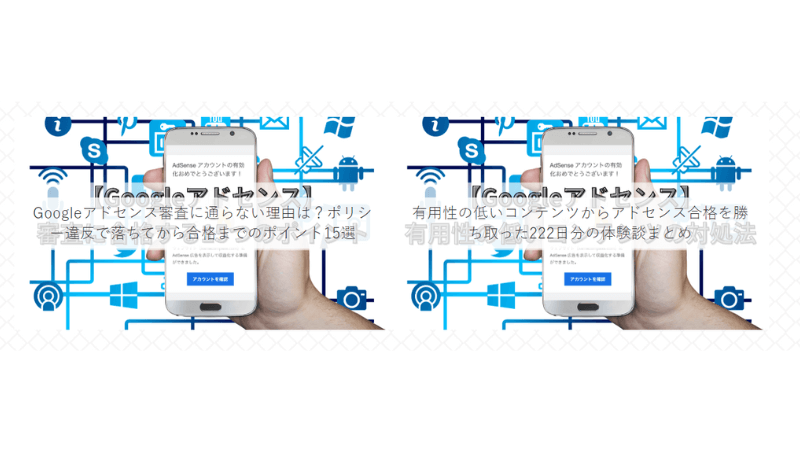
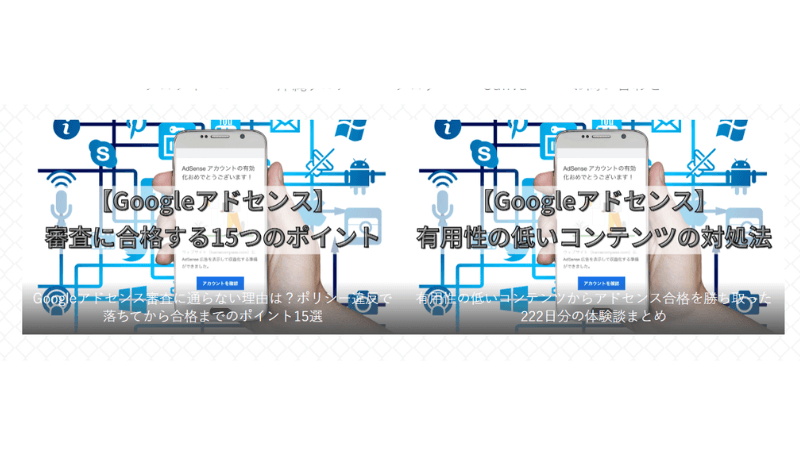
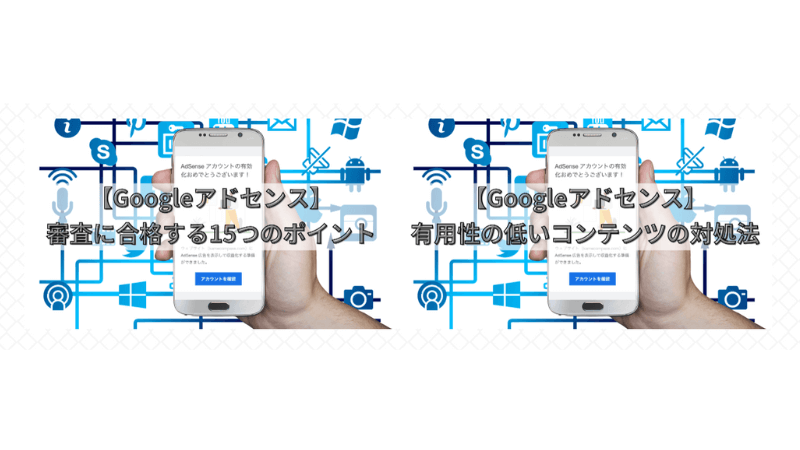
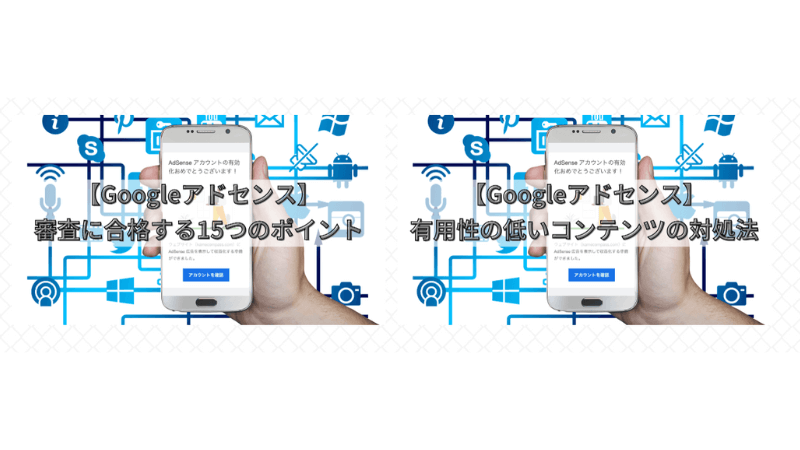
「表示スタイル」では、
の4つの中から選べます。
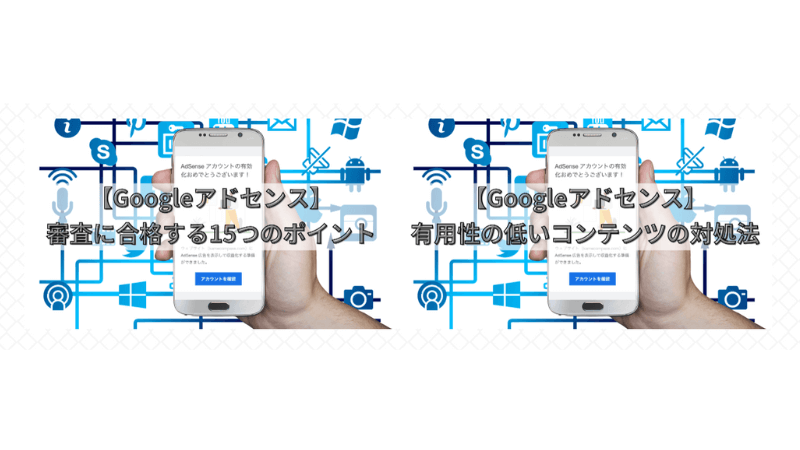
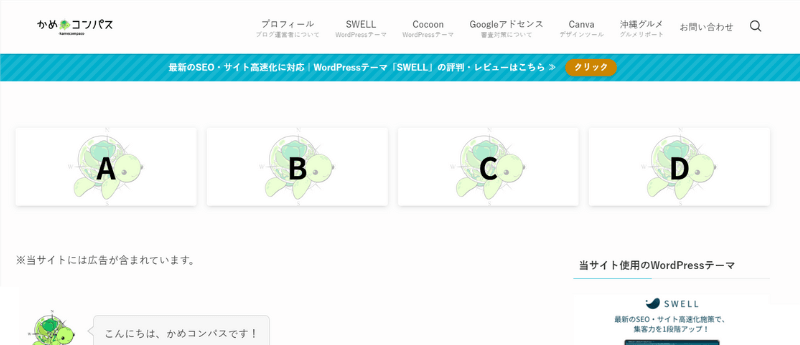
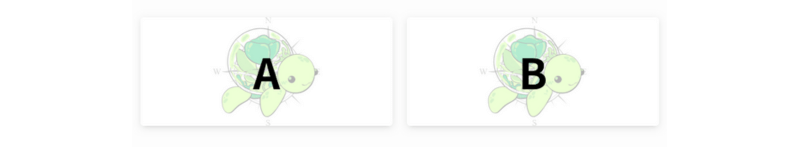
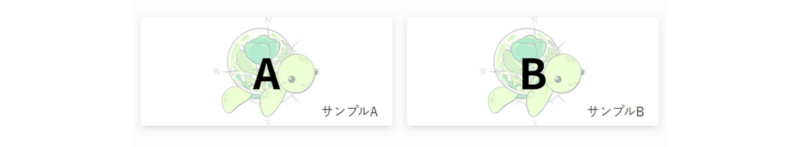
下の画像は、4つある表示スタイルの見え方です。











タイトルを表示させたくない場合は、画像のみを選ぼう


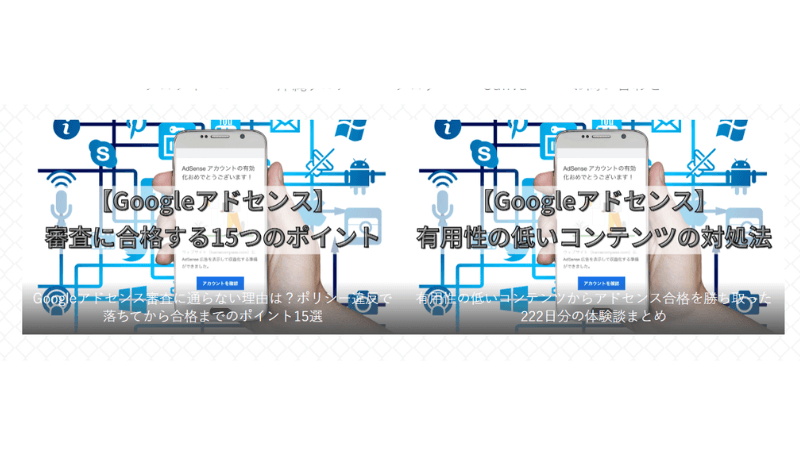
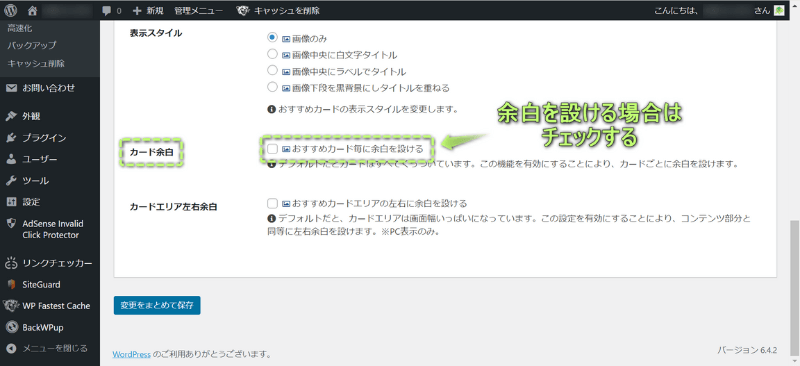
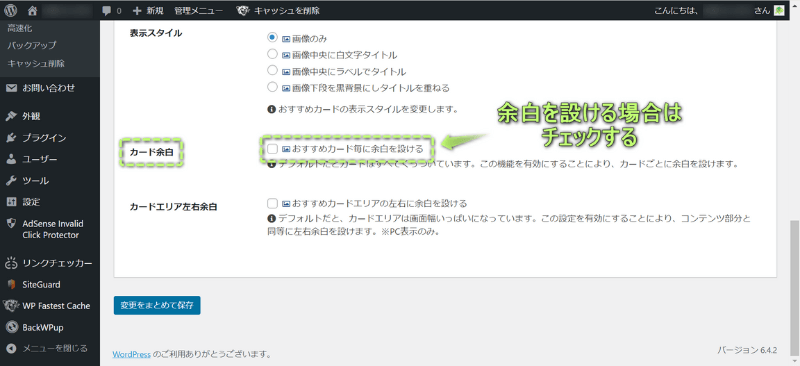
「カード余白」では、
かどうか選べます。
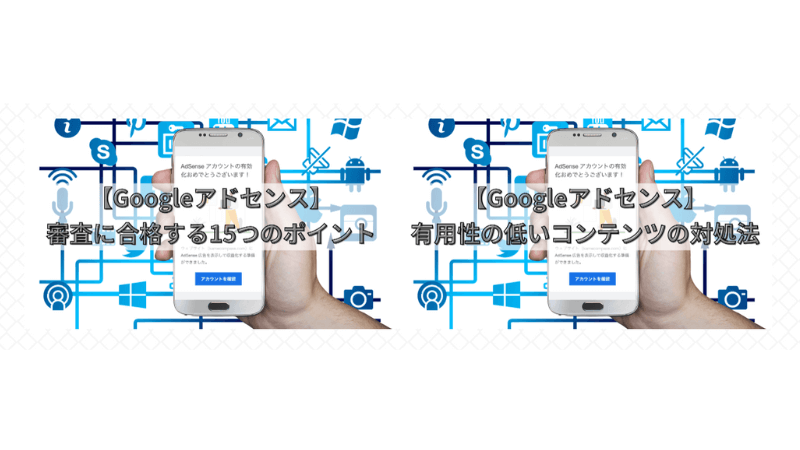
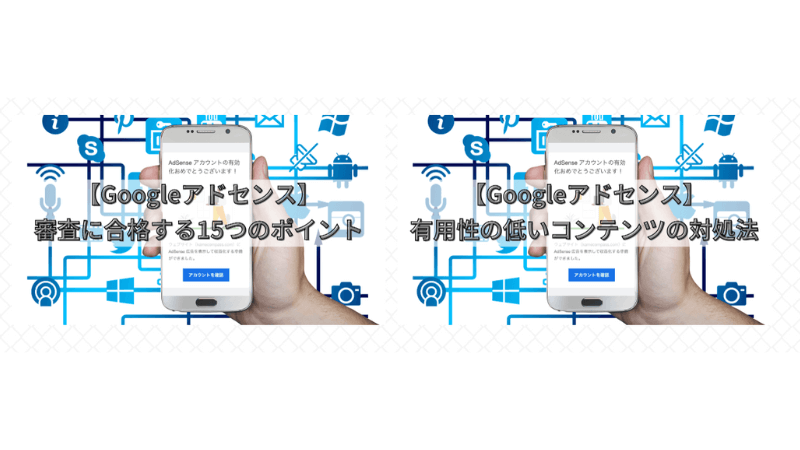
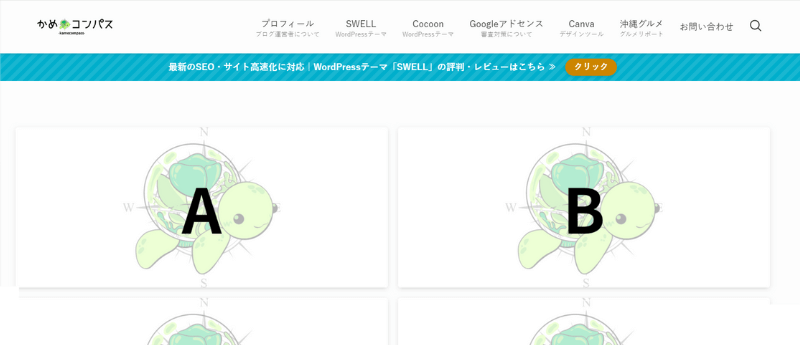
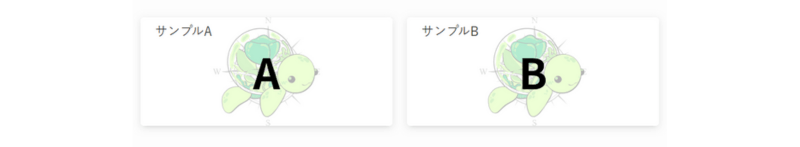
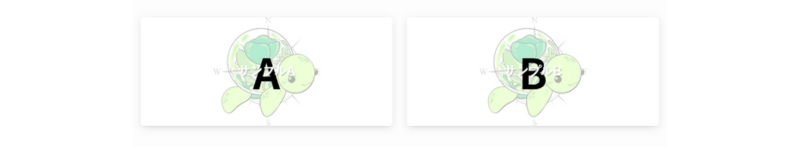
下の画像は、余白を設けた場合と設けない場合の見え方です。







背景色とおすすめカードの画像の色が違う場合は余白を設けるのもアリだね


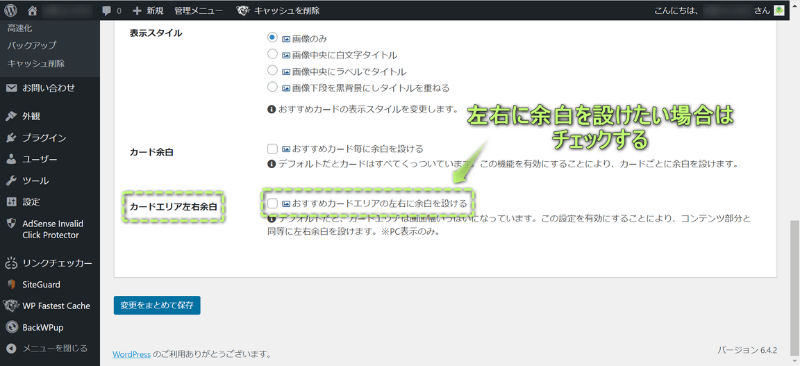
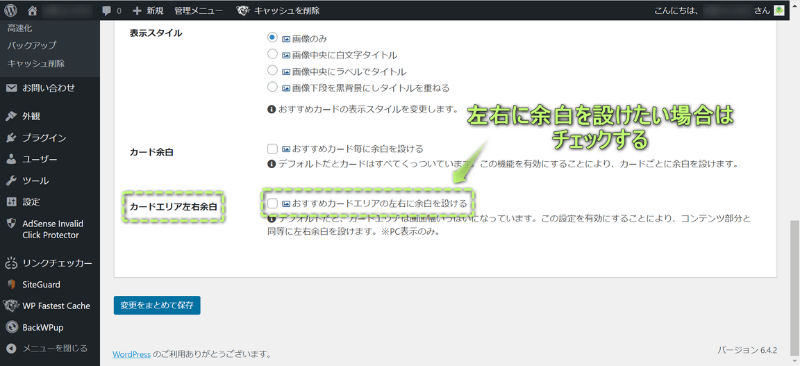
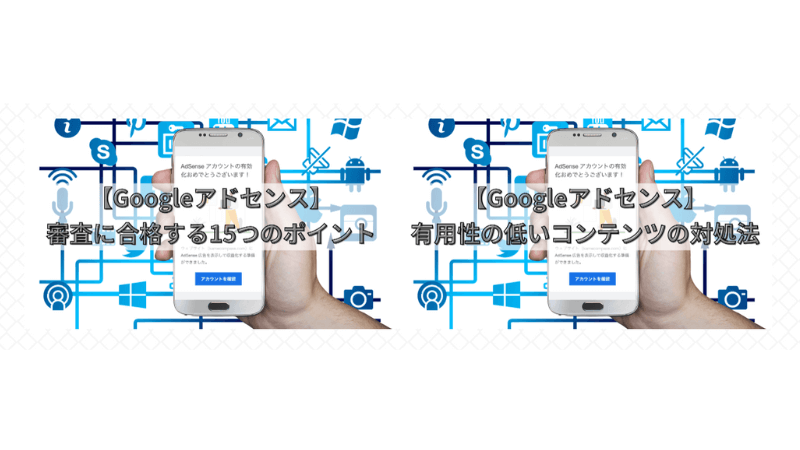
「カードエリア左右余白」では、
かどうか選べます。
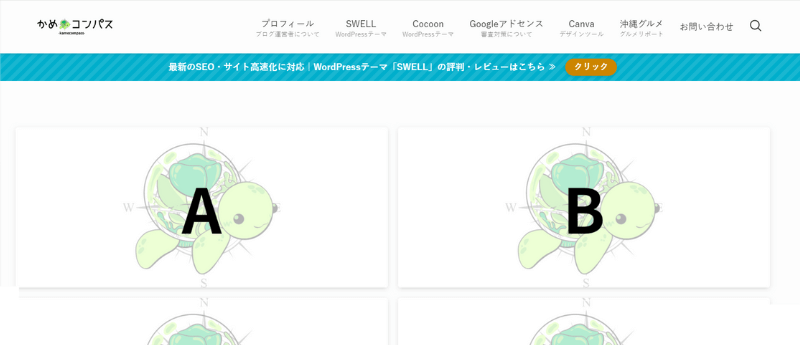
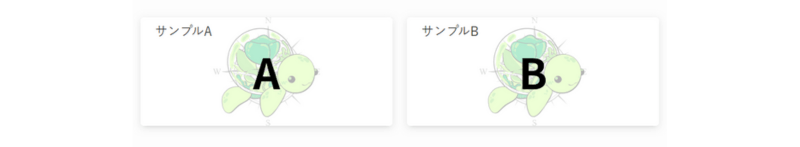
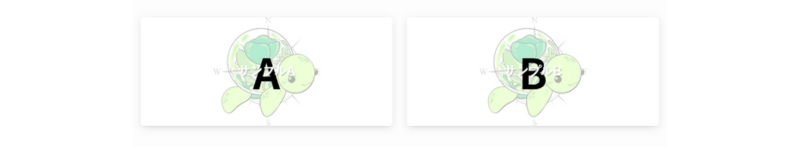
下の画像は、左右に余白を設けた場合と設けない場合の見え方です。







あまり変化が分からなかった…
Cocoonのおすすめカードの画像サイズは、幅1200×高さ675pxを推奨します。
なぜなら、おすすめカードに表示される画像は、記事のアイキャッチ画像と同じものが表示され、アイキャッチ画像の推奨サイズが幅1200×高さ675pxだからです。
アイキャッチ画像の推奨サイズが幅1200×高さ675pxの理由は、
つまり、Googleが推奨しているサイズ、かつ画像の表示速度が遅くならないように幅1200px、
アスペクト比16:9になるよう計算すると、高さ675pxだからです。
よって、おすすめカードの画像サイズは、幅1200×高さ675pxを推奨します。



当ブログの画像サイズも幅1200×高さ675pxにしているよ!
おすすめカードの画像を設定する方法は、アイキャッチ画像を設定すれば、自動的に表示されるようになります。
アイキャッチ画像の設定方法は、下の記事を参考にしてください。


Cocoonでおすすめカードを設定したが、
場合の対処法を、それぞれ詳しく解説します。
おすすめカードの画像が表示されない原因は、リンク先のページにアイキャッチ画像が設定されていないからです。
ですので、リンク先のページにアイキャッチ画像を設定すれば、おすすめカードに画像が表示されるようになります。



この機会に全ての記事にアイキャッチ画像を設定しようね!
アイキャッチ画像の設定方法は、下の記事を参考にしてください。


おすすめカードが
場合、WordPress管理画面のCocoon設定で、表示させないよう設定してしまっていることが考えられます。
おすすめカードをページに表示させる方法は、先ほど紹介したCocoon設定のおすすめカードから設定できます。



かんたんに設定できるよ!
Cocoonのおすすめカードは、基本ヘッダーに設置しますが、ウィジェット機能を使えば、
などにおすすめカードを表示できます。
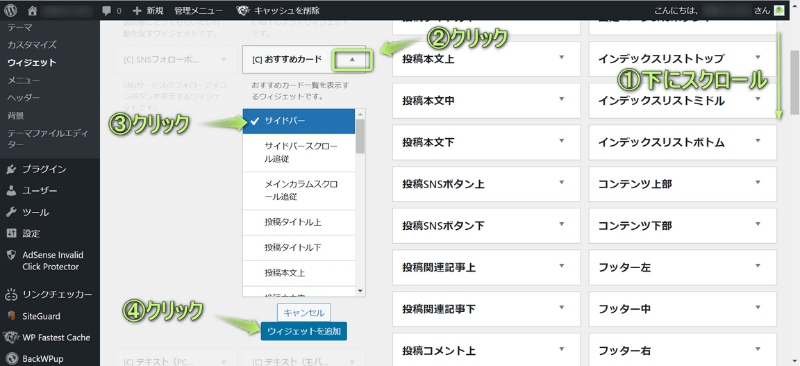
ウィジェット機能でおすすめカードをサイドバーに表示する方法は、下記の通りです。
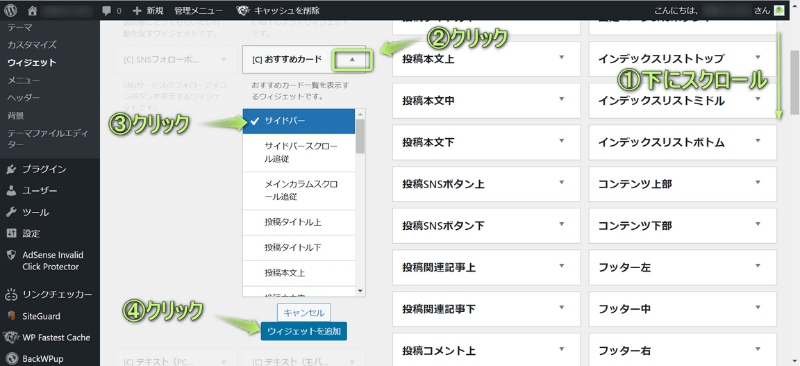
WardPress管理画面で、外観⇒ウィジェットの順にクリックする




おすすめカードをサイドバーに設置完了!
ウィジェットでも以下の4項目を設定できます。


Cocoonのおすすめカードでよくある質問
の3つを解説します。
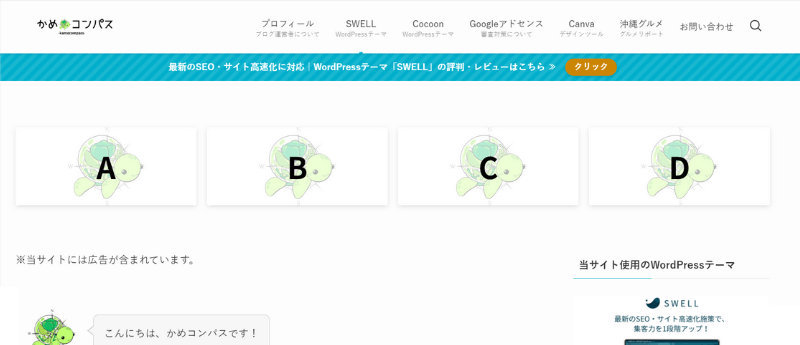
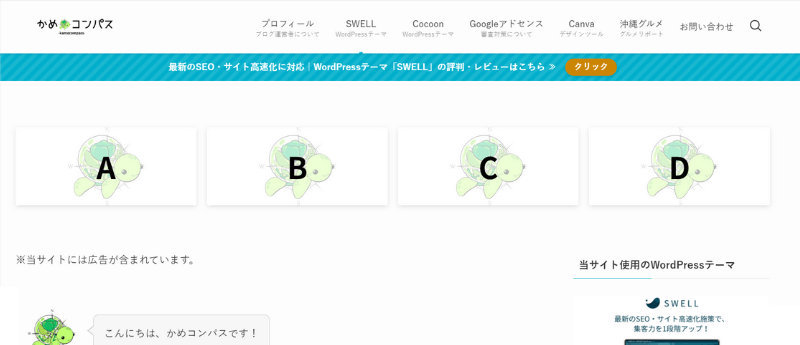
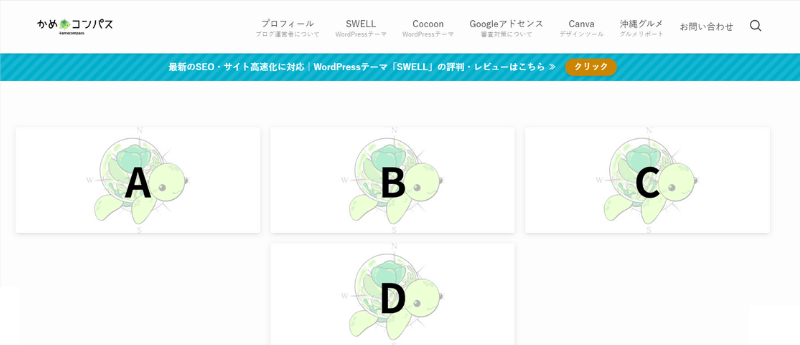
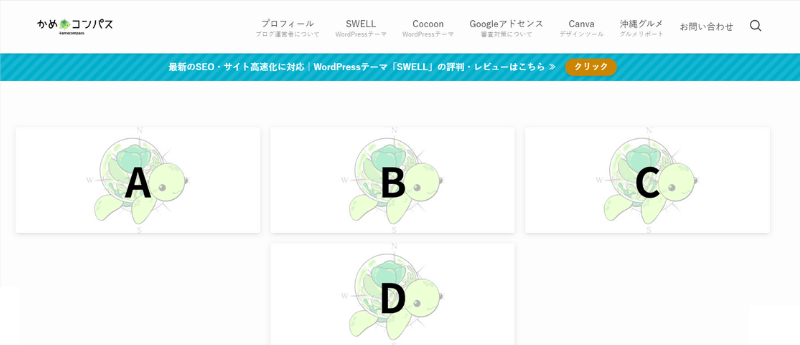
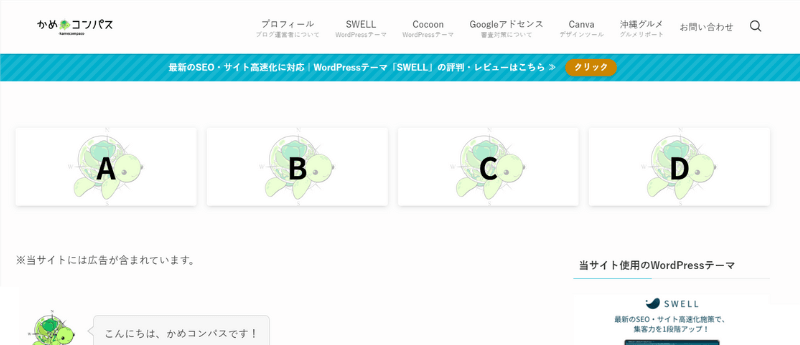
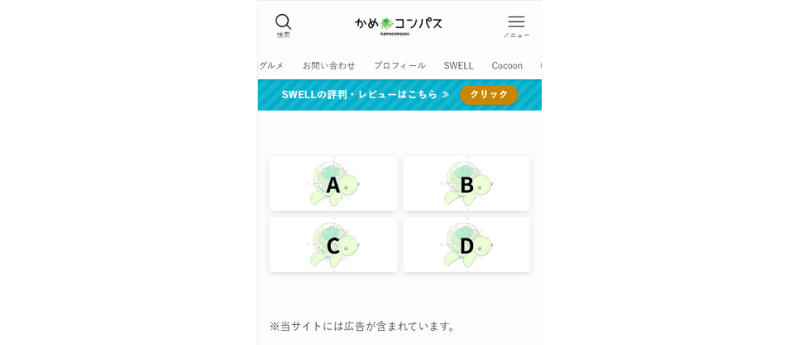
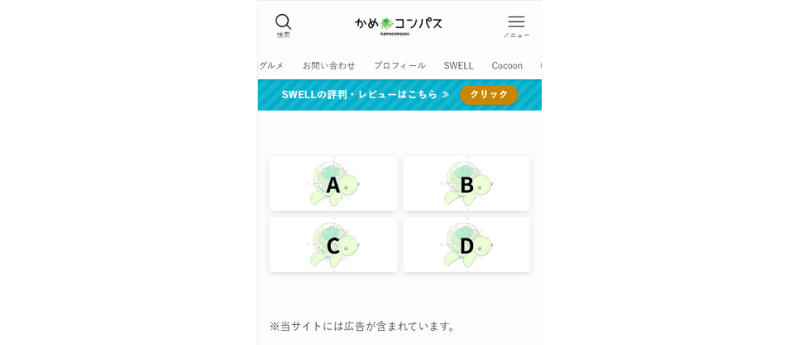
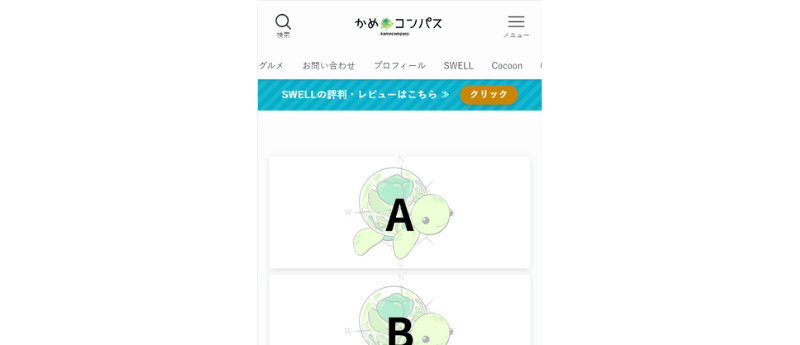
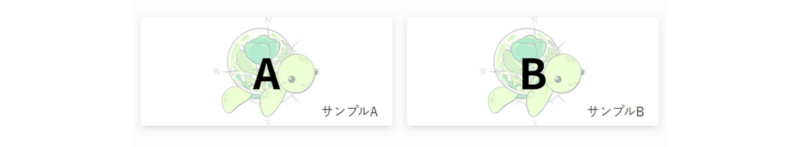
おすすめカードが小さい原因は、アイキャッチ画像のサイズがバラバラになっているからです。
例えば、アイキャッチ画像のサイズが
の3つの記事を比較すると、記事Cが1番サイズが大きいです。
これら3つの記事をおすすめカードに設定すると、記事Cよりアイキャッチ画像のサイズが小さい記事A・Bは、おすすめカードも小さくなります。
ですので、おすすめカードに設定する記事のアイキャッチ画像のサイズを統一すれば、おすすめカードが小さくなるのも解消されます。



私は推奨サイズである幅1200×高さ675pxに統一してるよ!
アイキャッチ画像のサイズを変更する方法は、下の記事を参考にしてください。


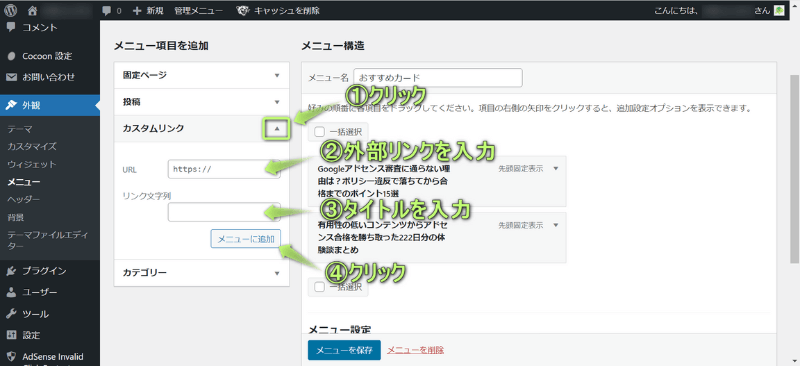
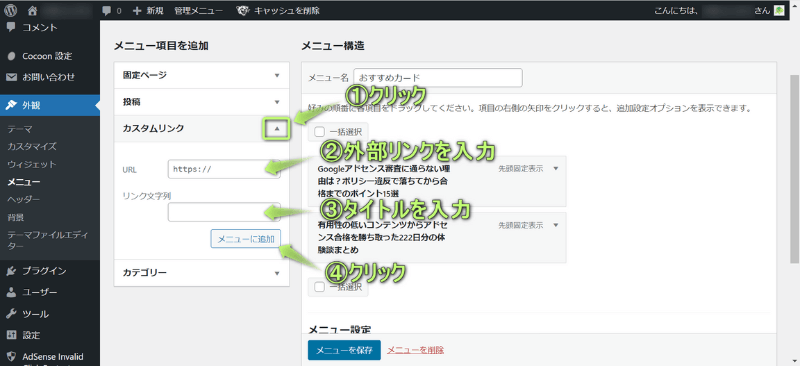
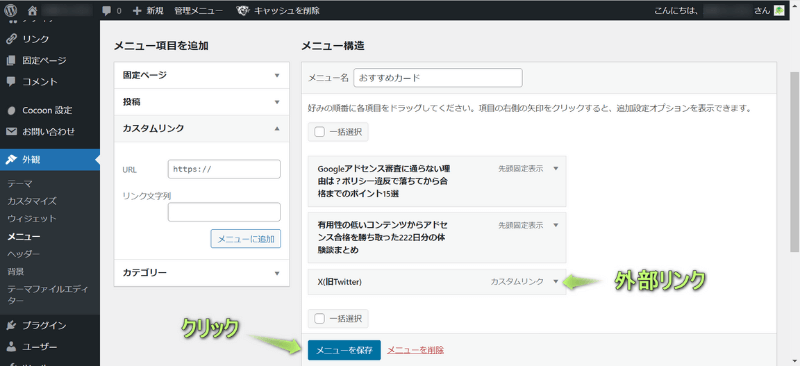
おすすめカードに外部リンクを入れられます。
おすすめカードに外部リンクを入れる方法は、下記の通りです。
WordPress管理画面で、外観⇒メニューの順にクリックする


\タブの切り替え/








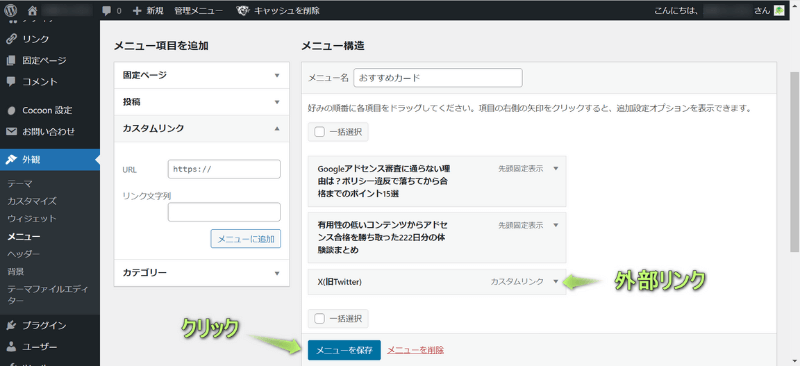
メニューを保存をクリックする


おすすめカードに外部リンクを入れられた!
おすすめカードの画像は変更できます。
おすすめカードの画像を変更したい場合は、その画像リンク先のアイキャッチ画像を変更するとできます。



おすすめカードとアイキャッチ画像はリンクしてるよ!
アイキャッチ画像を変更する方法は、下の記事を参考にしてください。


当ブログでは、2024年4月からWordPressテーマ「SWELL
SWELLでは、PC・スマホ別でおすすめカードのバナーレイアウトを変更できます。

















PCとスマホそれぞれで設定できるのは嬉しいね
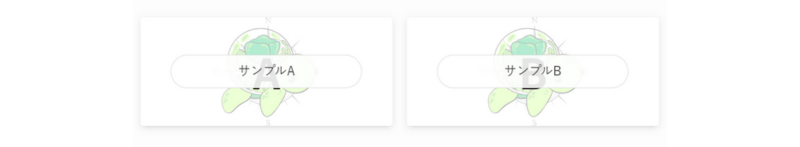
また、バナータイトルのデザインを以下の6つから選べます。












おすすめカードをデバイス別でレイアウト変更したい人は、SWELLもおすすめですよ。
今回は、Cocoonでおすすめカードの設定方法を紹介しました。
Cocoonでは、おすすめカードと似た機能で「アピールエリア」というものもあります。
アピールエリアの設定方法についても知りたい人は、下の記事も見てください。


また以下の記事では、おすすめカード以外のカスタマイズ方法も紹介しています。





ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント
コメント一覧 (2件)
かめコンパスさま。
大変親切でたすかります。
お勧めカードにnote記事を設置したいんですがどうしても画像が出ません。
どうすればいいでしょうか。
cocoonを使っています。サイトの記事1+note3記事にしたいんですができません。
当ブログの記事を読んでいただきありがとうございます。
メニューに追加したnote記事の「タイトル属性」に表示させたい画像のURLを入力すれば解決するかもしれません。
「タイトル属性」は「ナビゲーションラベル」の下に表示されます。ない場合は、画面上部にある「表示オプション」から「タイトル属性」にチェックしてください。
画像URLの調べ方は、WordPress管理画面のサイドバーにあるメディア⇒ライブラリ⇒表示したい画像をクリックする。ファイルのURLが見つかると思うので、これを「タイトル属性」にコピペしてください。