当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「アピールエリアの設定方法を知りたい」
「アピールエリアに設定する画像のサイズは?」
「アピールエリアが表示されない、どうして?」
この記事では、そんな方に向けて、Cocoonでアピールエリアの設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、アピールエリアの設定方法はもちろん、
もかんたんに理解できるようになります。
私も今後アピールエリアを使おうと思い、学んだ知識を本記事に記します。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
アピールエリアとは、ユーザーにアピールしたい内容やコンテンツをヘッダー下に表示できる機能のことです。
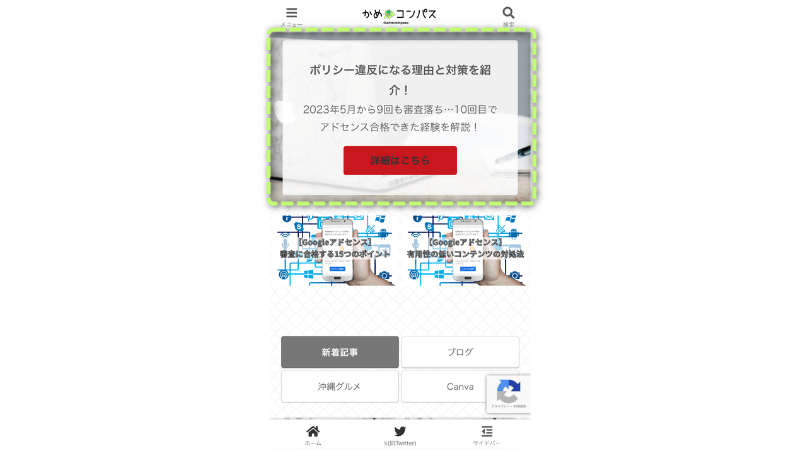
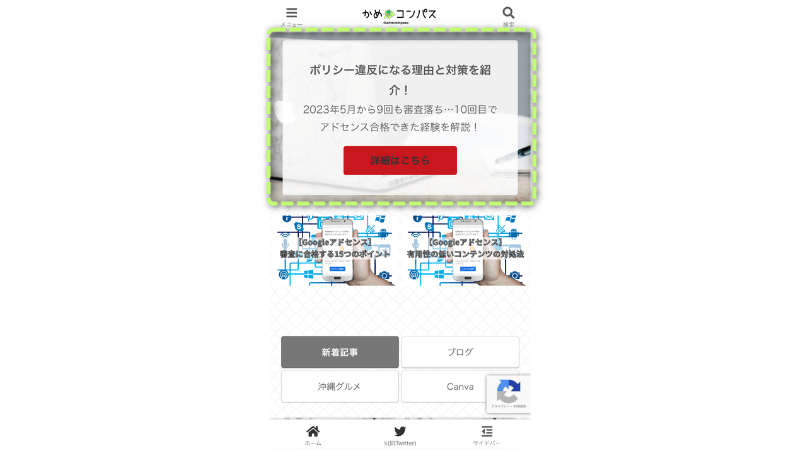
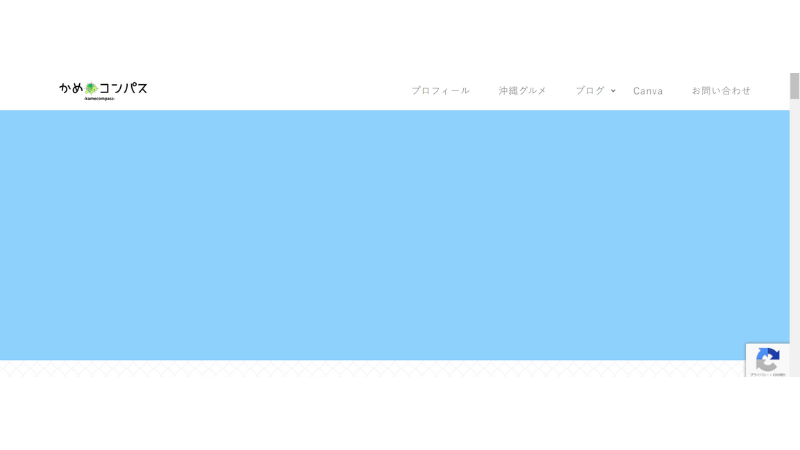
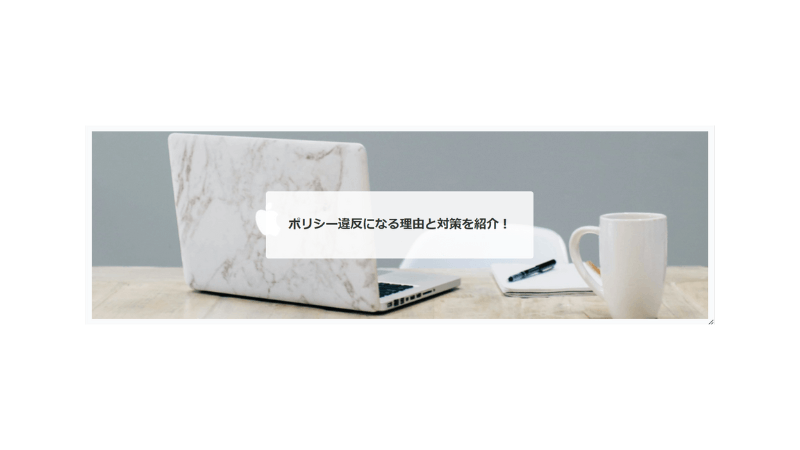
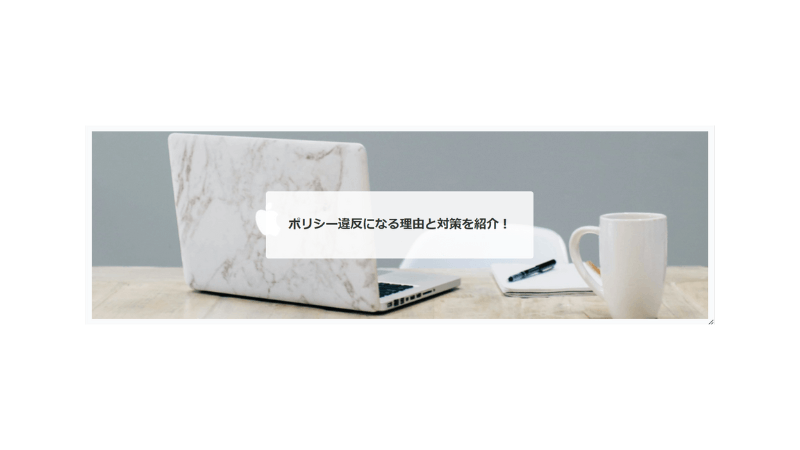
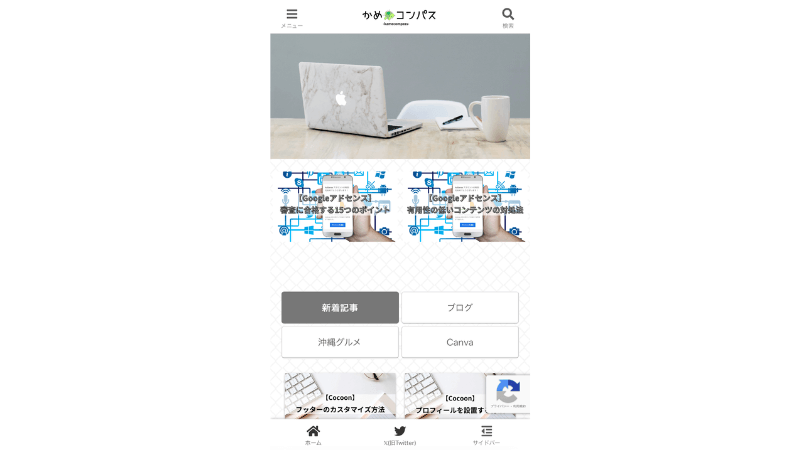
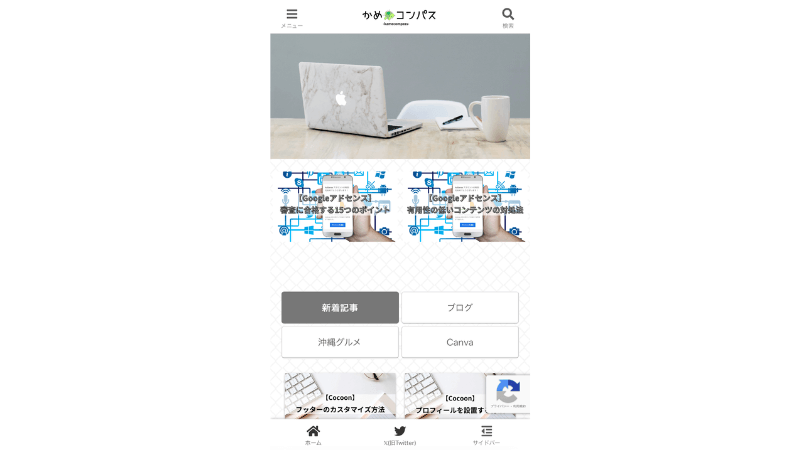
下の画像は、PC・スマホでのアピールエリアの見え方です。




Cocoonでアピールエリアを設定することで、
というメリットがあります。



収益用記事をリンク先に設定してもいいね!
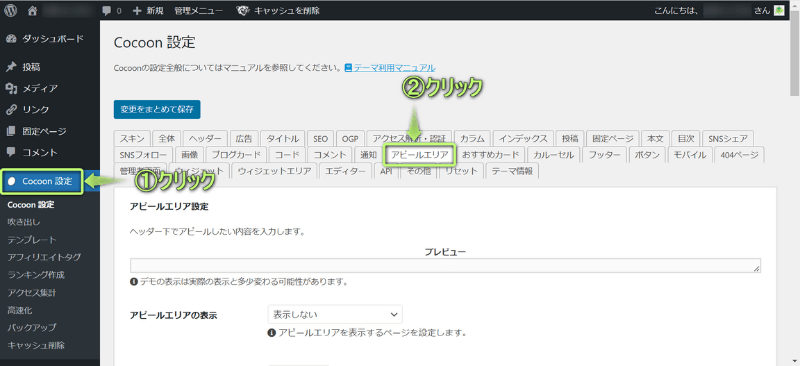
Cocoonでアピールエリアを設定する方法は、下記の通りです。
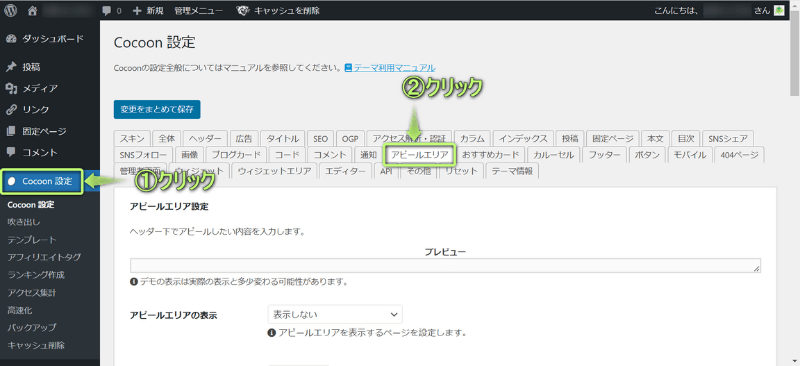
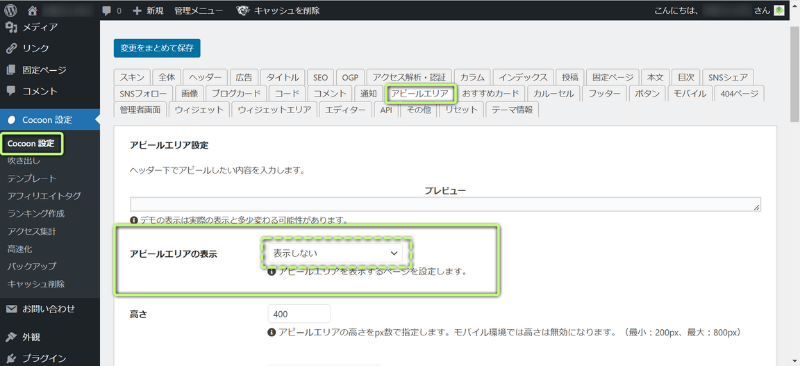
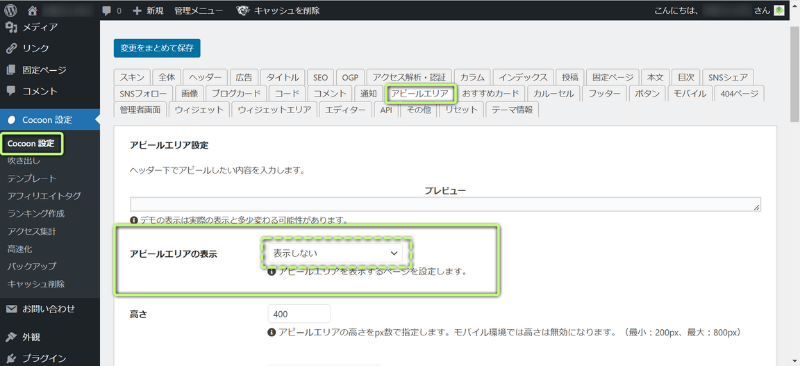
WardPress管理画面で、Cocoon設定⇒アピールエリアの順にクリックする


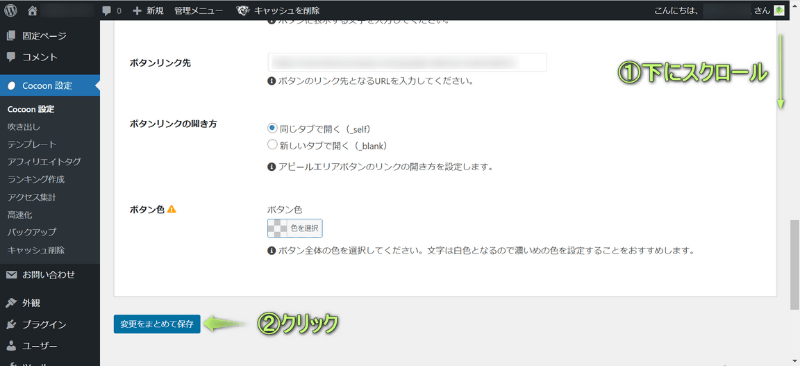
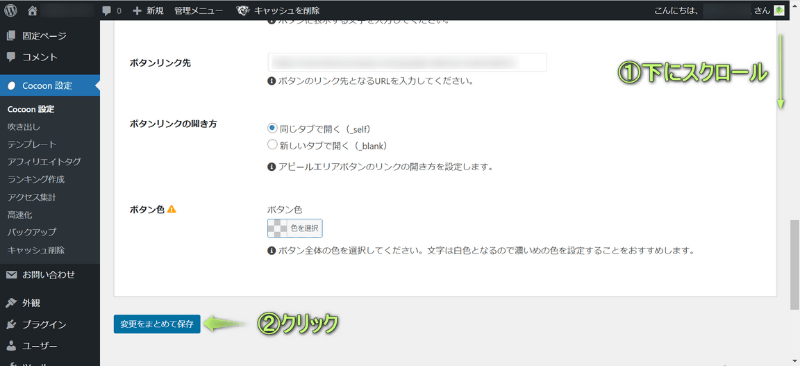
設定し終えたら、変更をまとめて保存をクリックする


アピールエリアの設定完了!
アピールエリアで設定できる項目は、下記6つあります。
それぞれ詳しく解説します。
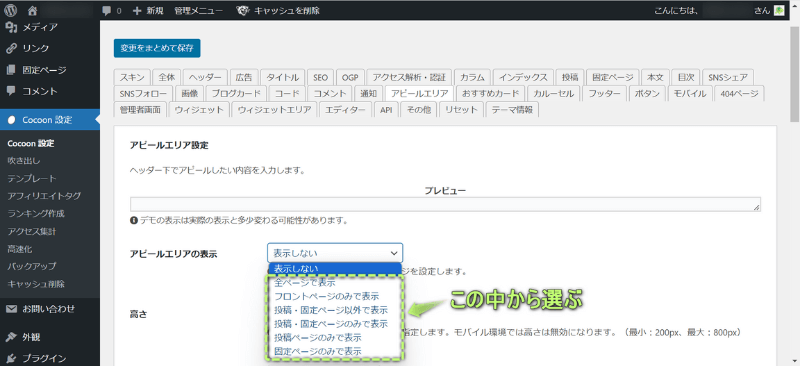
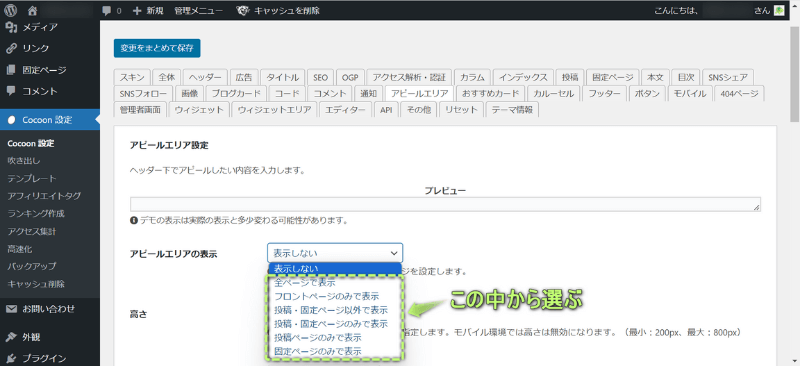
「アピールエリアの表示」では、
の7つの中から選べます。



どのページに表示させるか自由に選べるよ!
パソコンで表示するアピールエリアの高さを
で設定できます。





スマホでは設定した高さが無効になるよ
「エリア画像」では、アピールエリアの背景に表示する画像を設定できます。
画像は
など、フリー素材を提供しているサイトの利用もおすすめです。



ブログのデザインを決める上で重要!
アピールエリアに設定した画像を固定でき、下にスクロールしても移動しなくなります。



固定すると画面に表示される本文が少なくなるので、あまりオススメしないかな
「エリア背景色」では、アピールエリアの背景色を設定できます。


背景画像を設定すると、背景色を設定しても隠れるので意味ありません。
設定したい色が見つからない場合は、設定したい色のカラーコードを入力すると見つかります。


カラーコードで設定したい色を見つける方法は、下の記事を参考にしてください。


「アピールエリア表示」では、アピールエリアに
を設定するかどうか決めます。











背景画像を目立たせるために、タイトルとメッセージを設定しない選択肢もあるよ!
ボタンでは、下記4つの項目を設定できます。





外部リンクを設定する場合は、「新しいタブで開く」がおすすめ!
Cocoonアピールエリアで設定する
をそれぞれ詳しく解説します。
アピールエリアに設定する画像のおすすめサイズは、幅1920pxです。※高さは200〜800pxの範囲内で自由。
Stat Counterが発表しているデータをみると、日本で使われているPCの画面サイズのシェア率が高いのは
です。(2023年9月時点の情報)
もし、アピールエリアに設定する画像を幅1920pxより小さくすると、幅1920pxのパソコン画面で見た場合、画像が引きのばされて画質が悪くなります。
ですので、日本で使われているPCのシェア率が高く、キレイな画質で見ることができる幅1920pxになるよう画像をリサイズしましょう。



画像の高さは200~800pxの範囲内でお好みでどうぞ!
画像をリサイズする方法は、デザインツール「Canva」を使えばかんたんにできますので、下の記事を参考にしてください。


画像をアピールエリアに設定したとき、
ということがあります。




アピールエリアに画像を設定するときは、左右が切れてもいい画像を選びましょう。
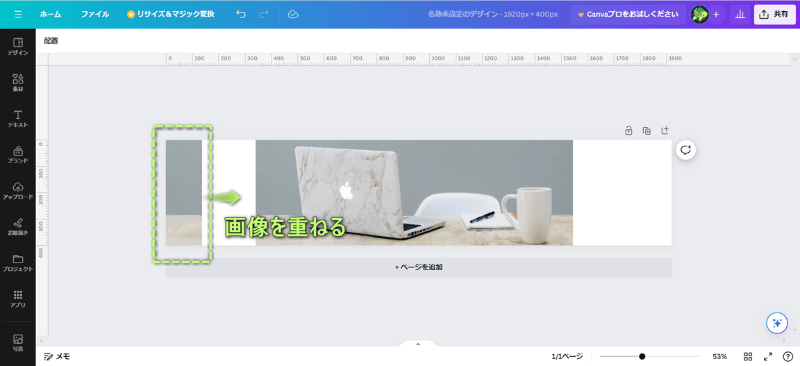
どうしても画像が切れないように設定したい場合は、左右が切れてもいいように同じ画像を付け加えると、スマホでもキレイに表示されます。




スマホでもアピールエリアの画像をキレイに表示させるには、Canvaを使えばできます。
\クリックで開く/
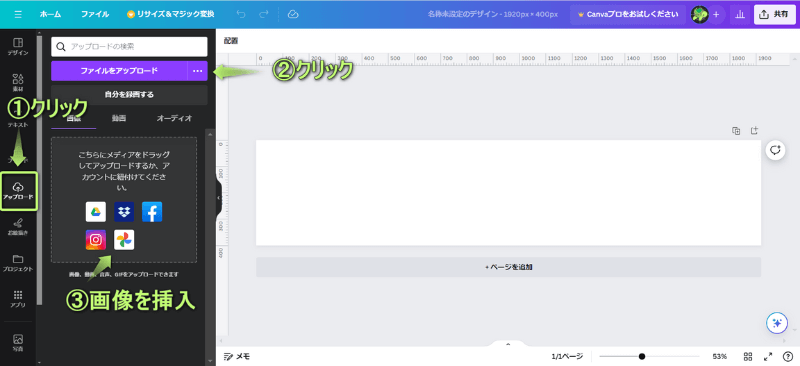
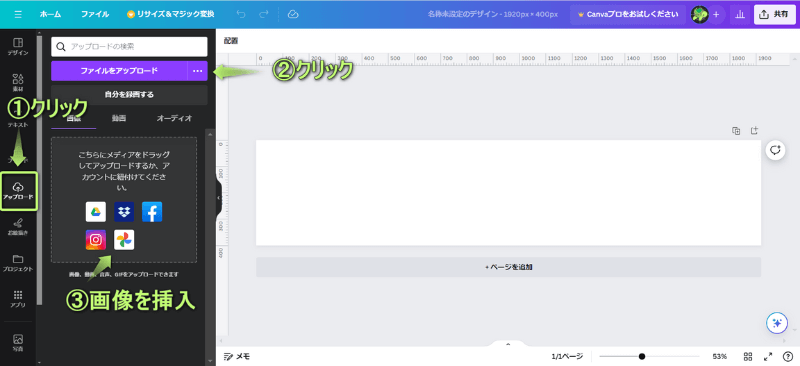
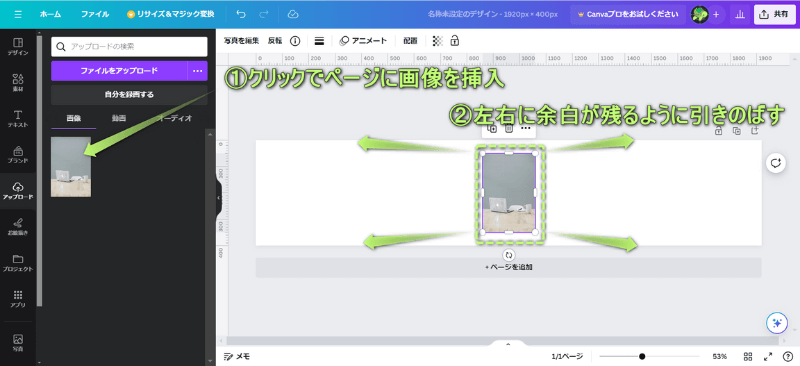
アップロード⇒ファイルをアップロードの順にクリックし、画像を挿入する


Canvaで画像を挿入する方法について、詳しくは下の記事を参考にしてください。






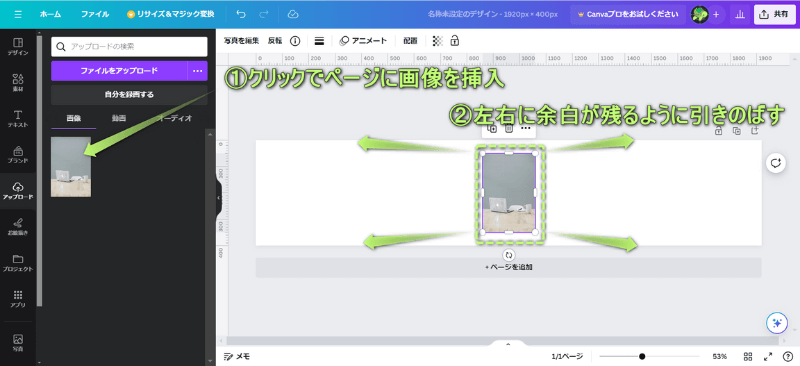
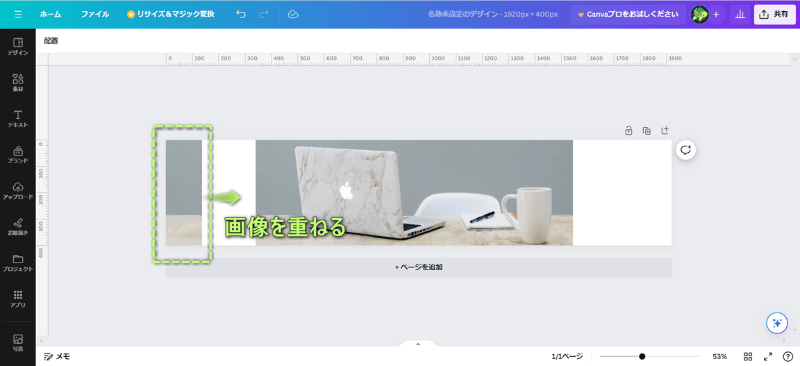
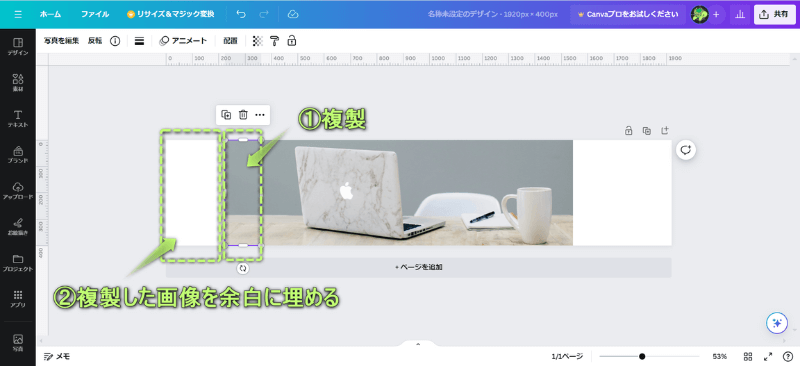
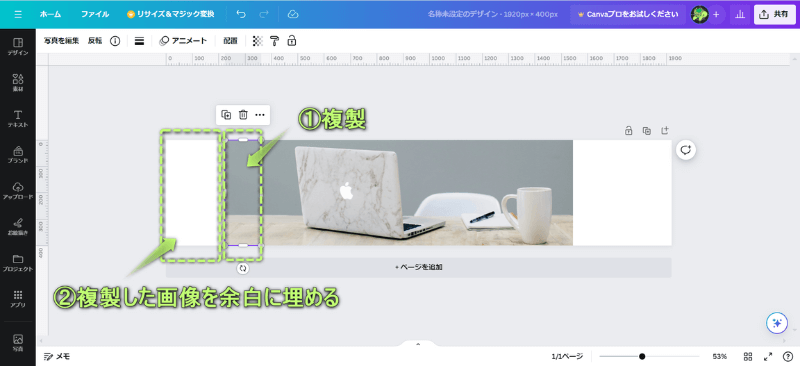
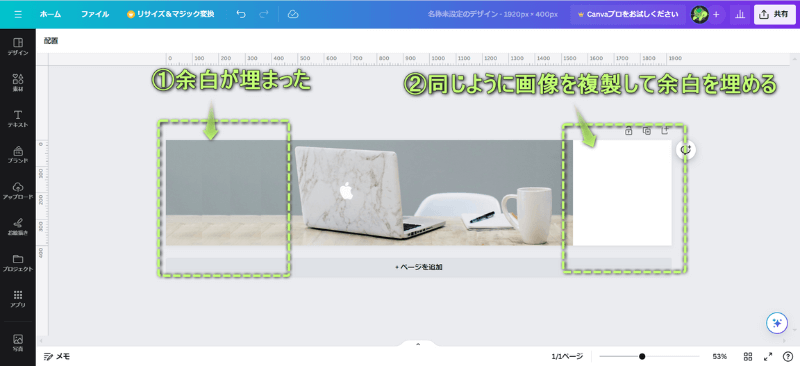
縮めた画像をもとの画像の横に重ねる




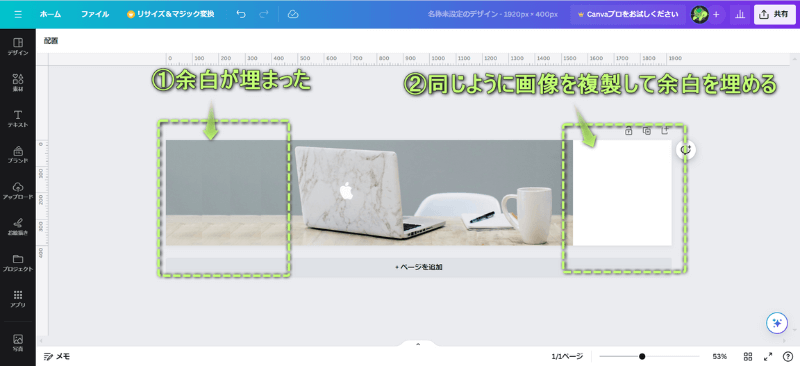
左側の余白が切り取られてもいい画像で埋まりました。
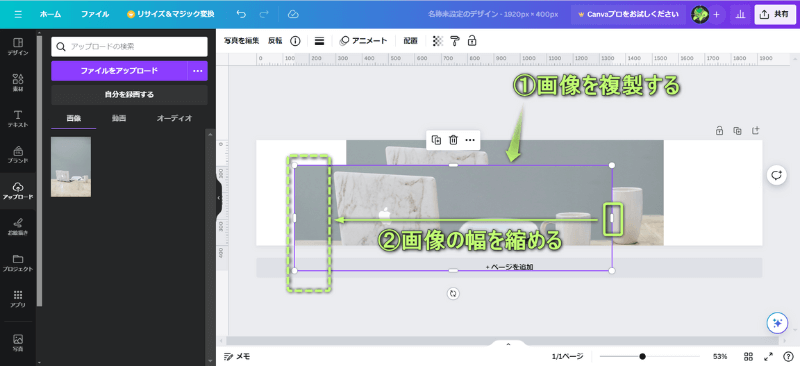
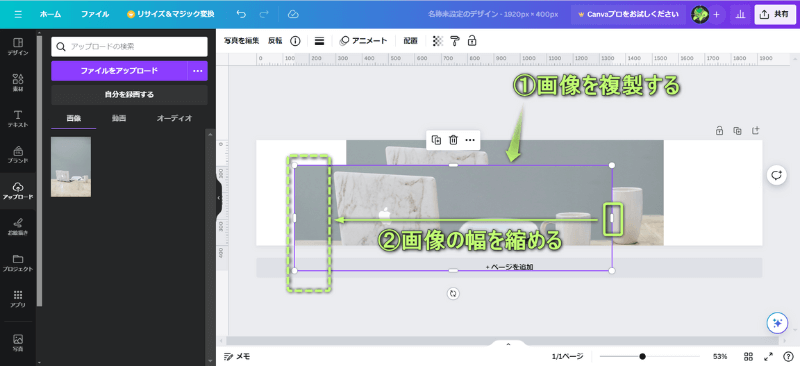
右側も同じように画像を複製して、余白を埋める


右側の余白も切り取られてもいい画像で埋まりました。
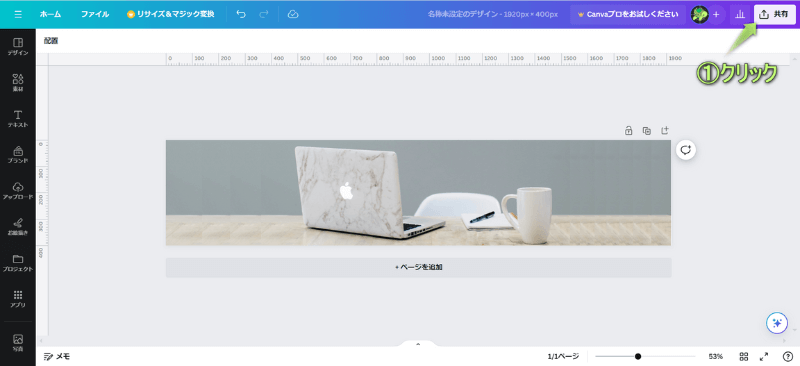
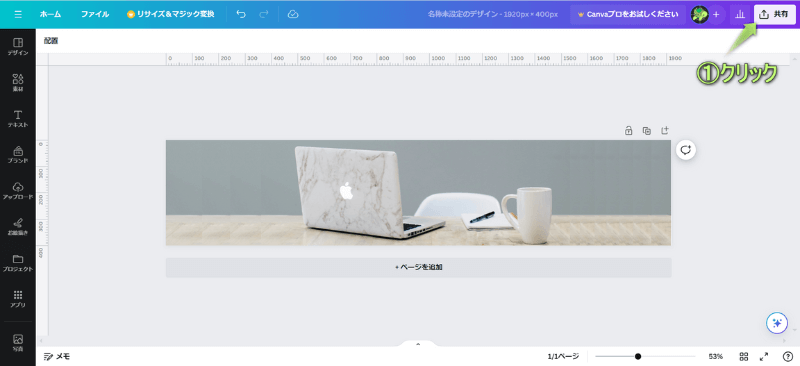
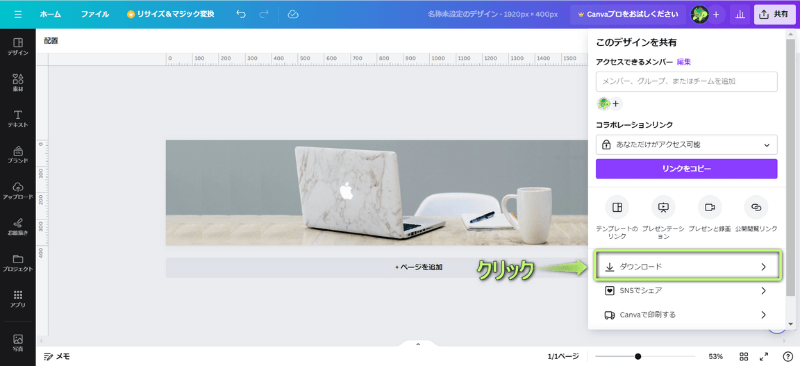
次は、作った画像をダウンロードします。
共有をクリックする


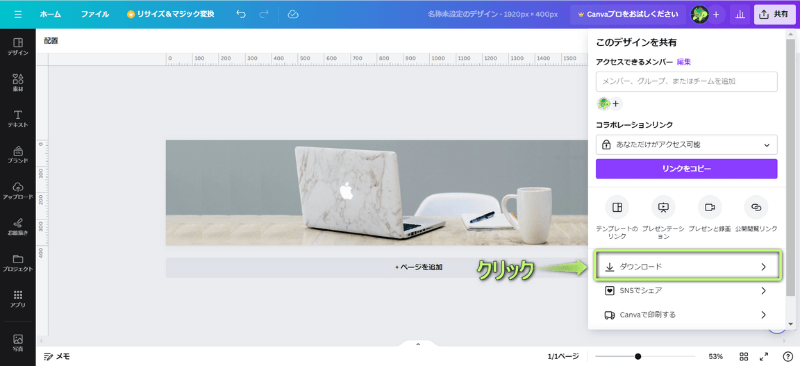
ダウンロードをクリックする


Cocoonのアピールエリアでよくある質問
です。
Cocoonでアピールエリアが表示されない原因は、Cocoon設定でアピールエリアの表示を「表示しない」に設定しているからです。


ですので、アピールエリアの表示を「表示しない」以外に設定すれば、表示されるようになります。





かんたんに解決!
アピールエリアとヘッダーの1番大きな違いは、ボタンリンクがあるかどうかです。
ボタンリンク以外の項目で
は、アピールエリアとヘッダーで設定可能です。



機能はほぼ一緒だね
Cocoonでヘッダーの設定方法を知りたい人は、下の記事を参考にしてください。


アピールエリアとおすすめカードの大きな違いは、
の2つです。
Cocoonでおすすめカードの設定方法が知りたい人は、下の記事を参考にしてください。


当ブログでは、2024年4月からWordPressテーマ「SWELL
SWELLのアピールエリアでは、
カスタマイズできる項目が豊富です。
とくに気に入ったポイントは、表示させる画像をPC・スマホ別で変えられるので、デバイスごとに合ったサイズの画像を挿入できます。
つまり、画像が切れる心配もありません。





Cocoonで画像サイズをPCに合わせると、スマホでは切れちゃうよね
PC・スマホそれぞれで、アピールエリアに挿入する画像を切れずに表示したい人は、SWELLもおすすめですよ。
今回は、Cocoonでアピールエリアの設定方法を紹介しました。
アピールエリアにリンクするURLは、収益用の記事やアフィリエイト広告がおすすめ!
アフィリエイトを始めるにはASPへの無料会員登録が必須です。
ASPの登録がまだの人は、収益化のチャンスを逃していますよ…
以下の記事では、アピールエリア以外のカスタマイズ方法も紹介しています。


また当ブログでは、Cocoonに関する記事をいくつか書いています。
新しい発見があるかもしれないので、見てみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント