当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「ヘッダーをカスタマイズする方法は?」
「モバイルでもヘッダーメニューを設置したい」
「画像サイズや表示されない場合の対処法を教えて」
この記事では、そんな方に向けて、Cocoonでヘッダーのカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、ヘッダーのカスタマイズ方法はもちろん、
が理解できるようになります。
私自身、CSSを使わないとヘッダーを自由に設定できないと思っていましたが、本記事の方法で好きなように設定できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
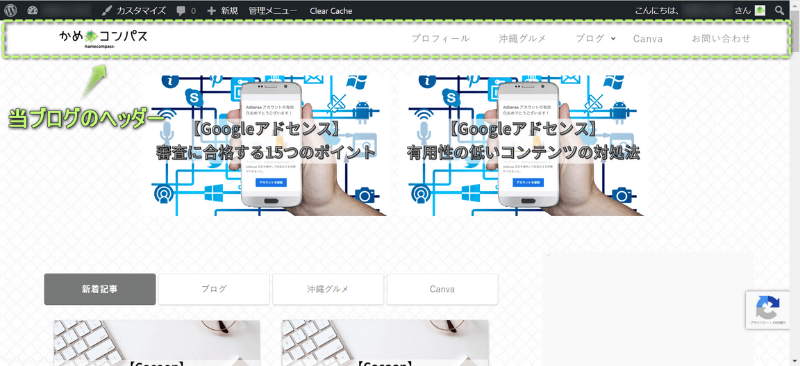
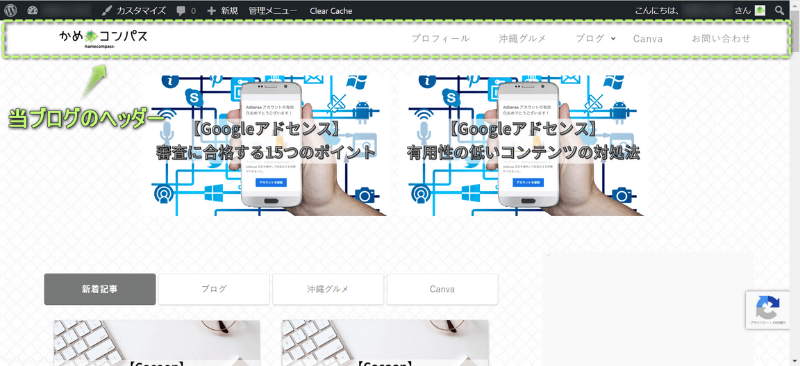
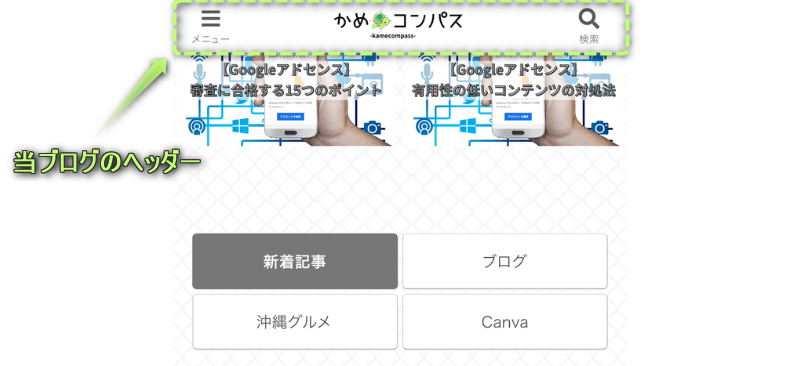
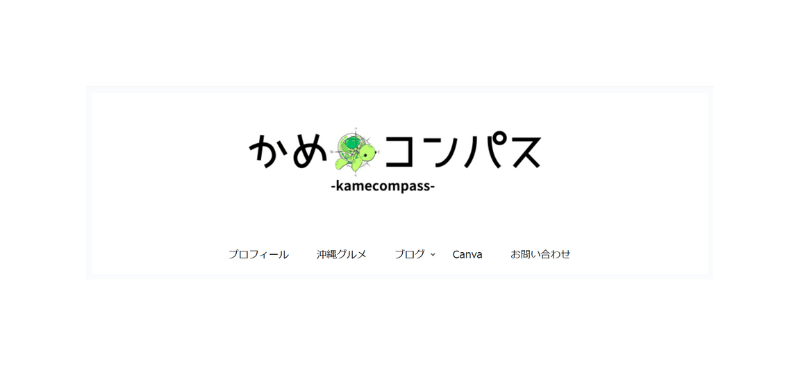
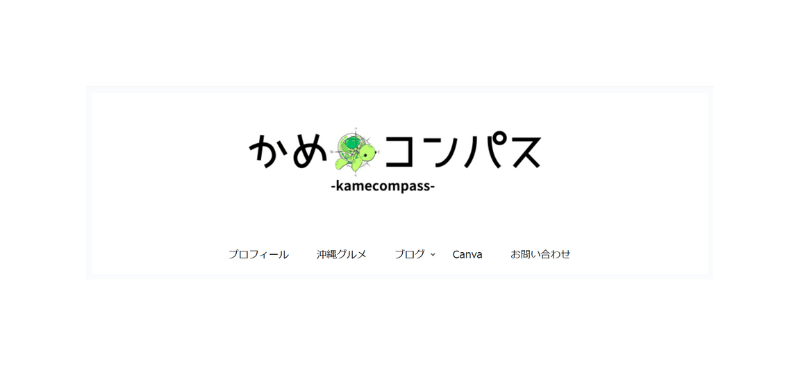
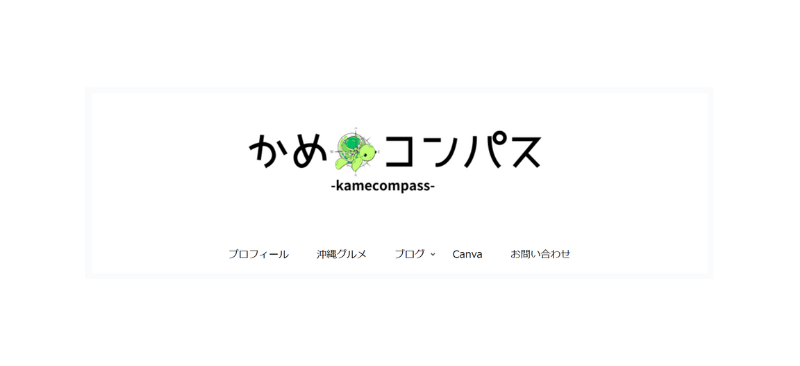
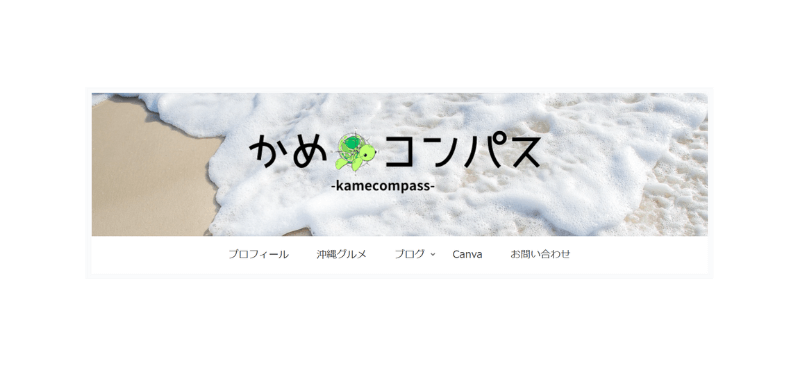
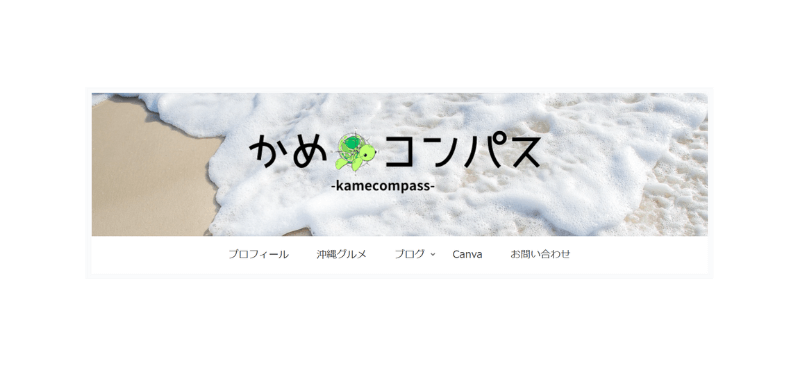
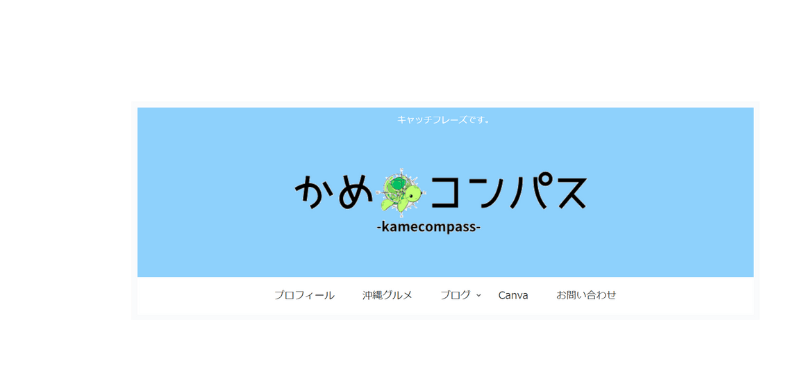
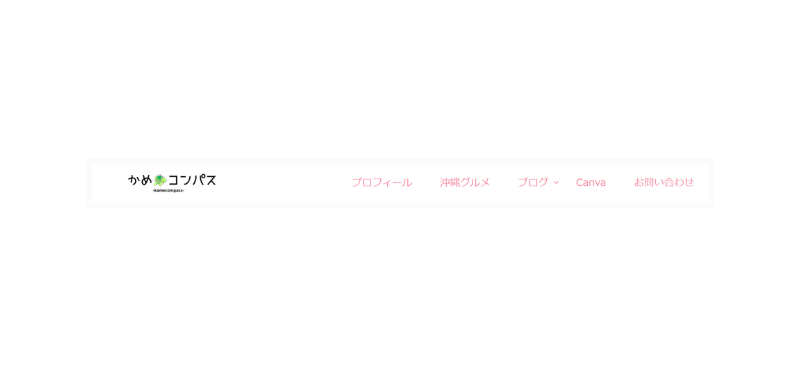
ヘッダーとは、サイト上部の場所のことです。
下の画像は、当ブログのヘッダーになります。




ヘッダーを設定することで、
などの役割を果たします。



ブログを開設したら真っ先に行う設定だね
Cocoonでヘッダーをカスタマイズする方法は、下記の通りです。
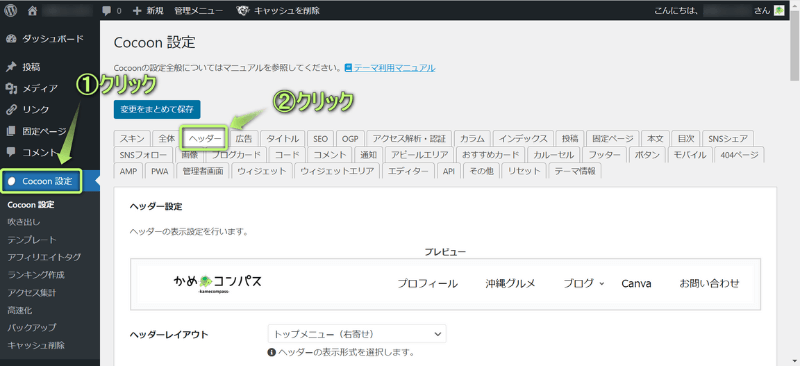
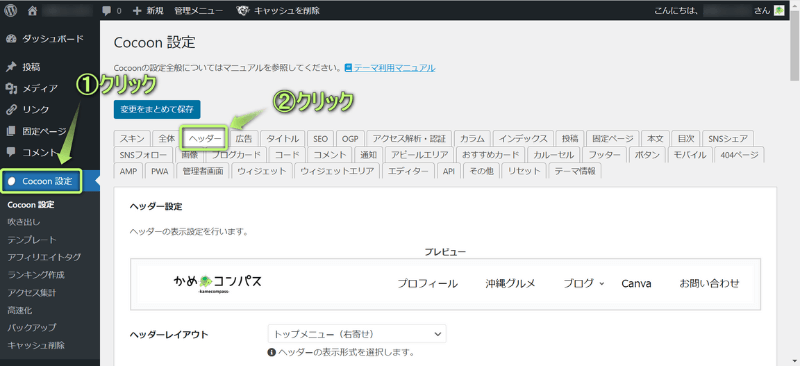
WardPress管理画面で、Cocoon設定⇒ヘッダーの順にクリックする


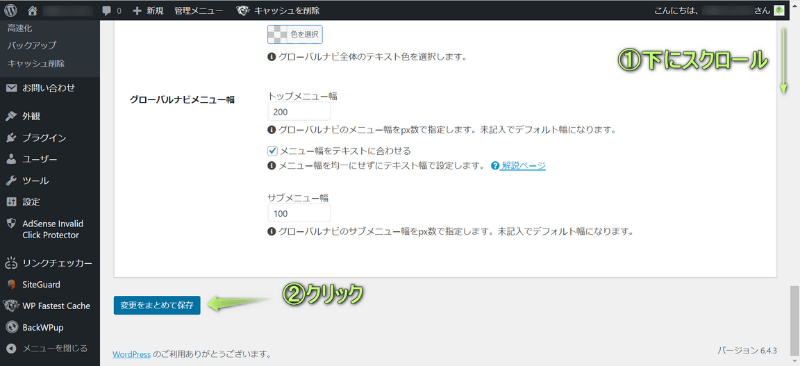
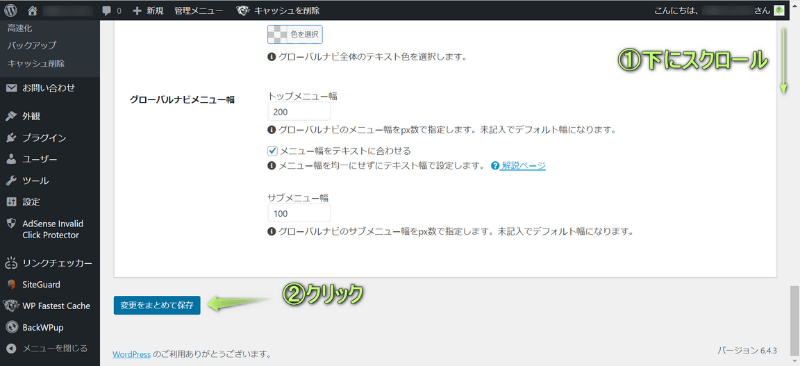
カスタマイズし終えたら、変更をまとめて保存をクリックする


ヘッダーのカスタマイズ完了!
ヘッダーでカスタマイズできる項目は、下記7つあります。
それぞれ詳しく解説します。


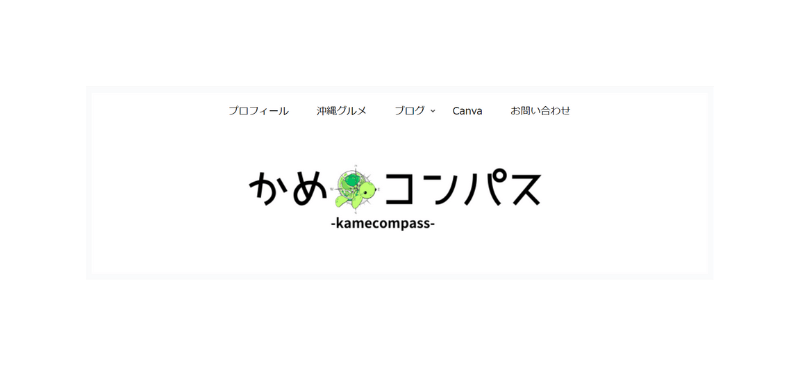
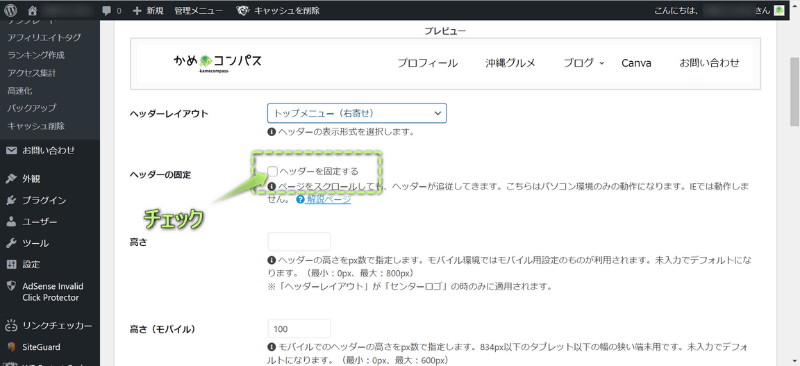
「ヘッダーレイアウト」では、
の8つから選べます。
下の画像は、8つあるヘッダーレイアウトの見え方です。



















当ブログはトップメニュー(右寄せ)だよ
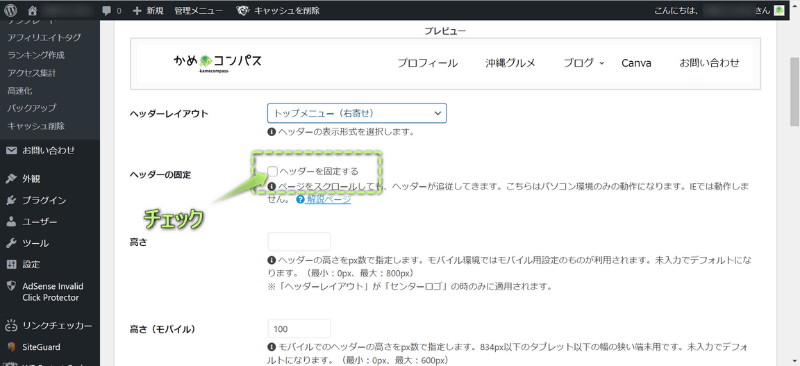
PCとスマホでヘッダーを固定するかどうか選べます。
PCの場合は、「ヘッダーを固定する」に✔


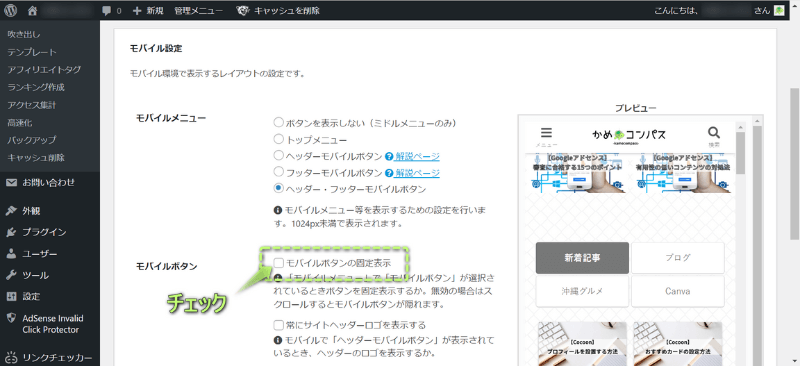
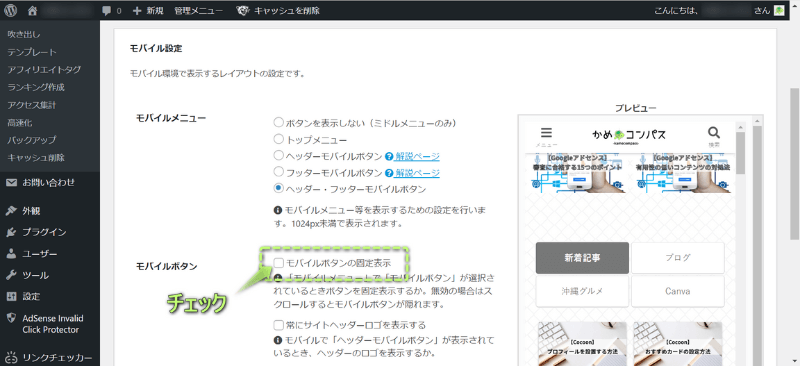
スマホの場合は、Cocoon設定⇒モバイルの順にクリックし、


「モバイルボタンの固定表示」に✔すると、ヘッダーを固定できます。




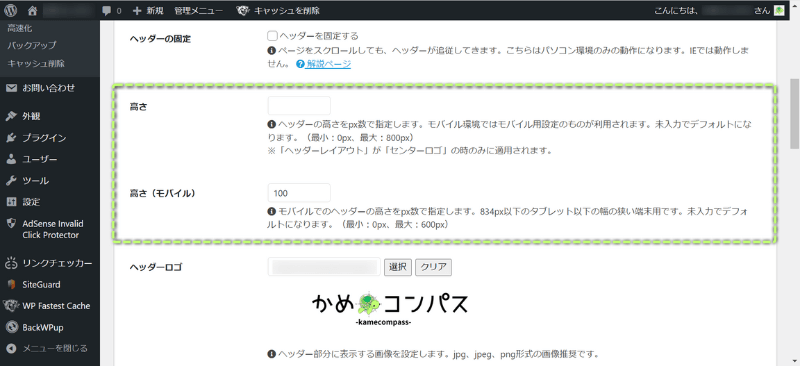
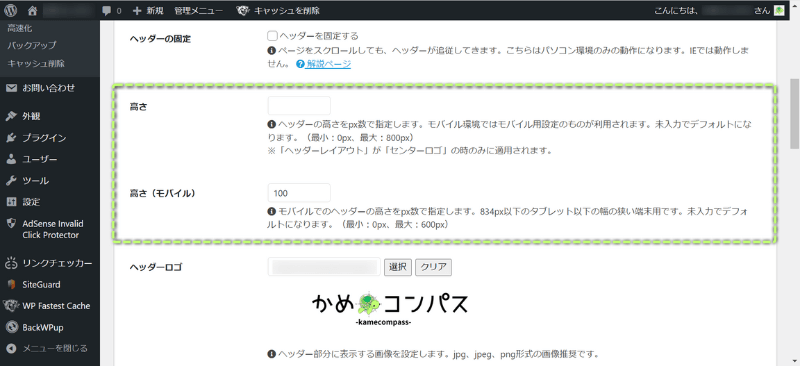
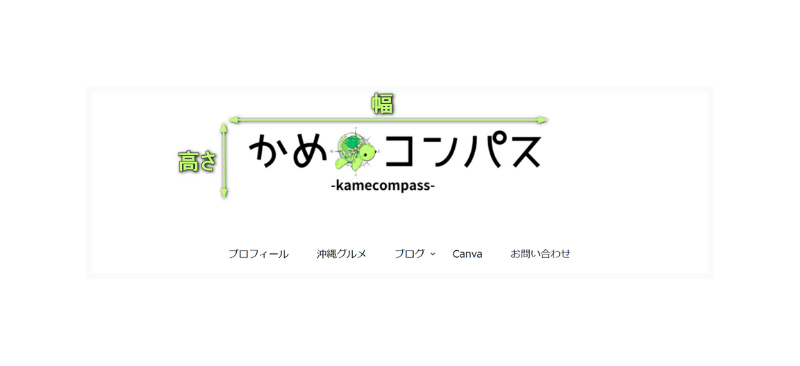
ヘッダーの高さを
に指定できます。


PCの場合は、ヘッダーレイアウトがセンターロゴのときだけ、ヘッダーの高さが適応されます。


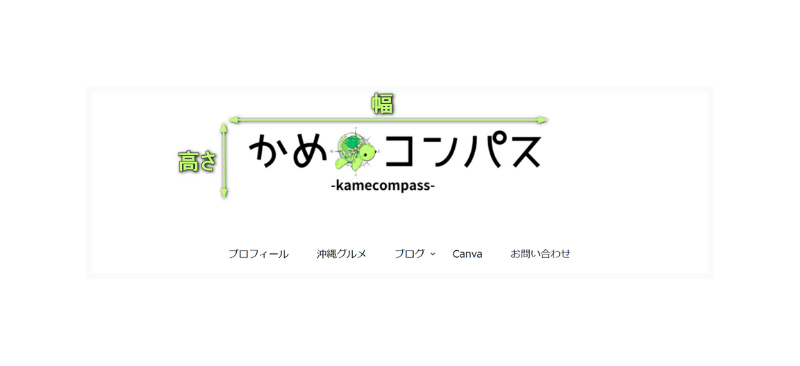
ヘッダーロゴの
を設定できます。


ヘッダーレイアウトがセンターロゴのときだけ、ロゴサイズを変更できます。


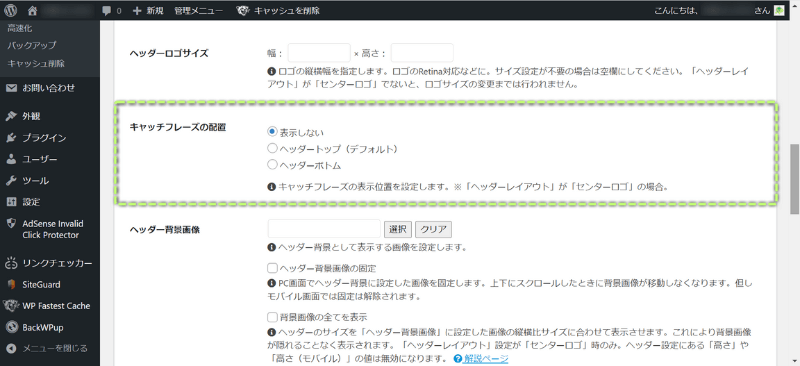
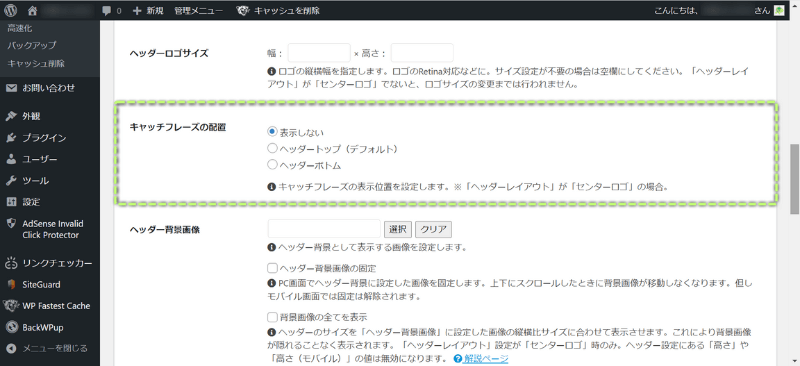
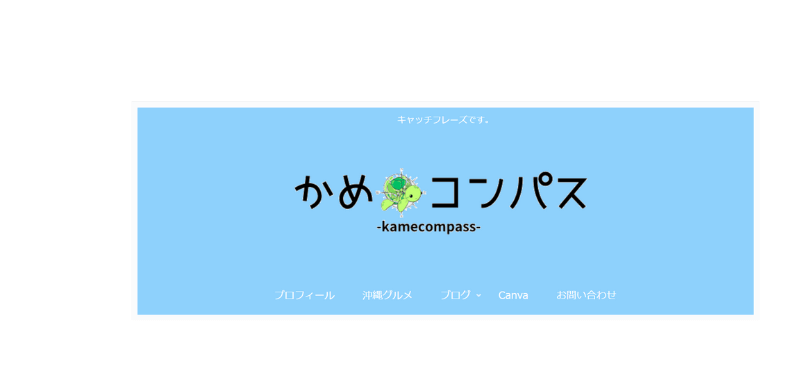
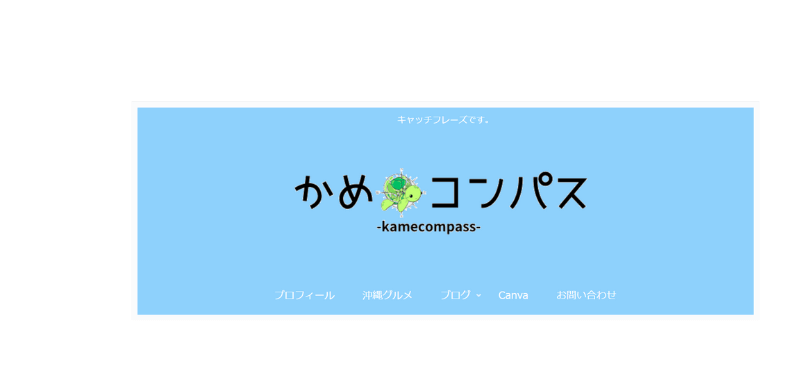
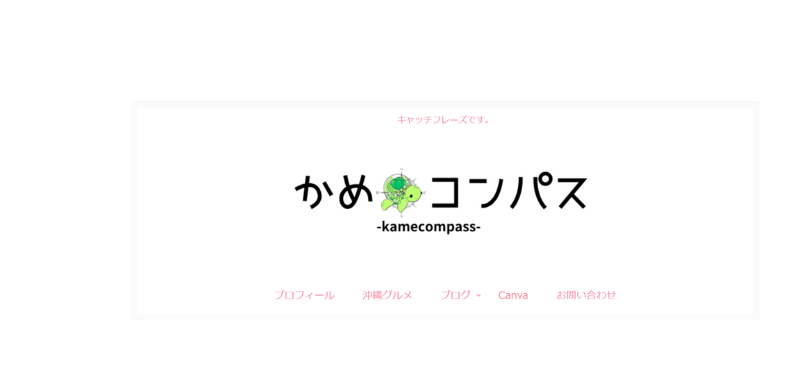
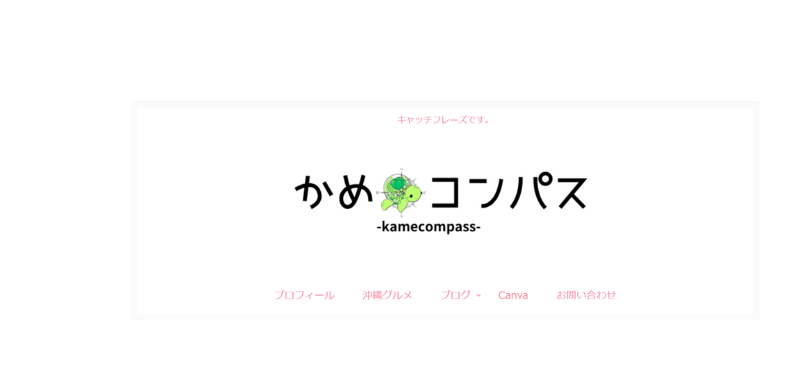
「キャッチフレーズの配置」では、
の3つの中から指定できます。






ヘッダーレイアウトがセンターロゴのときだけ、キャッチフレーズを表示できます。
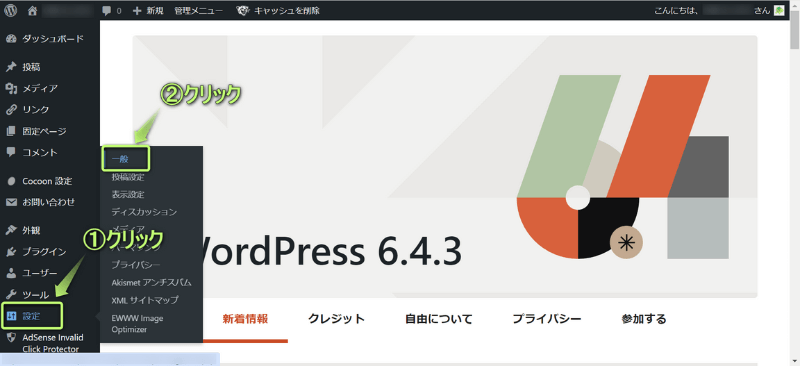
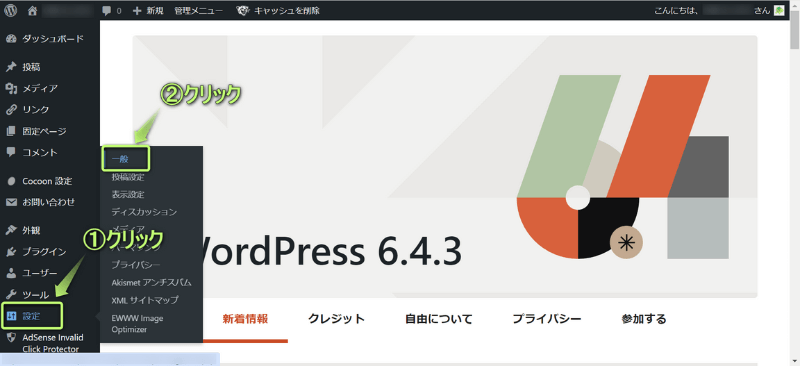
WordPress管理画面で、設定⇒一般の順にクリックする


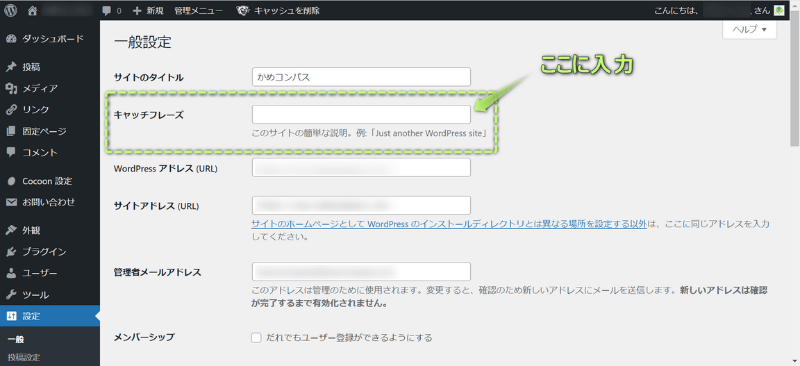
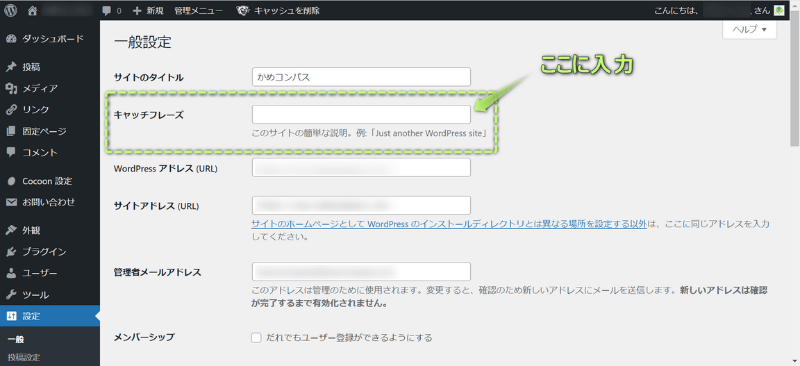
「キャッチフレーズ」に文字を入力する


キャッチフレーズの設定完了!


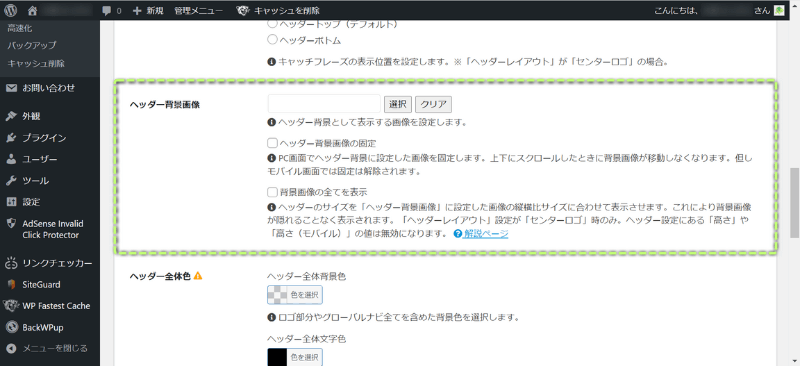
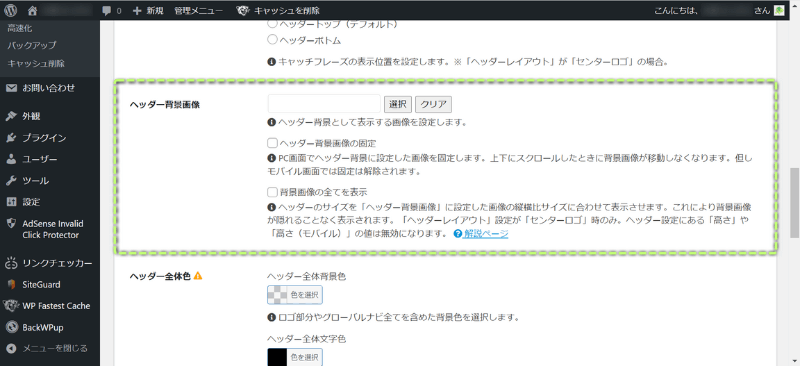
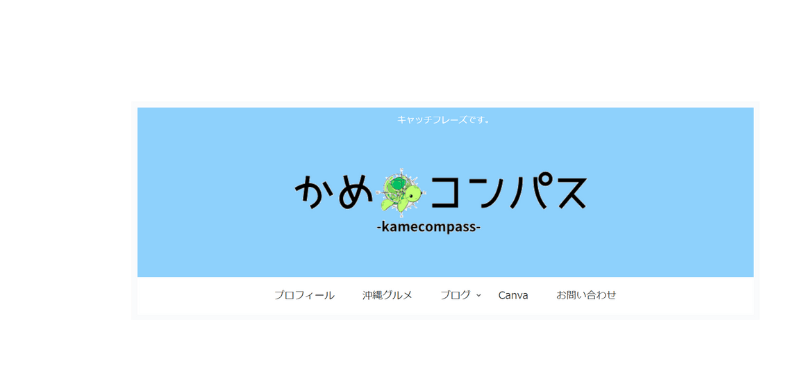
「ヘッダー背景画像」では、
できます。




ヘッダーレイアウトがセンターロゴのときだけ、背景画像を表示できます。


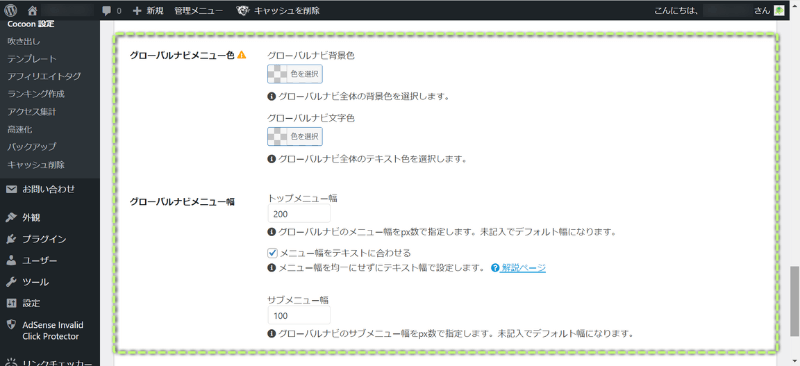
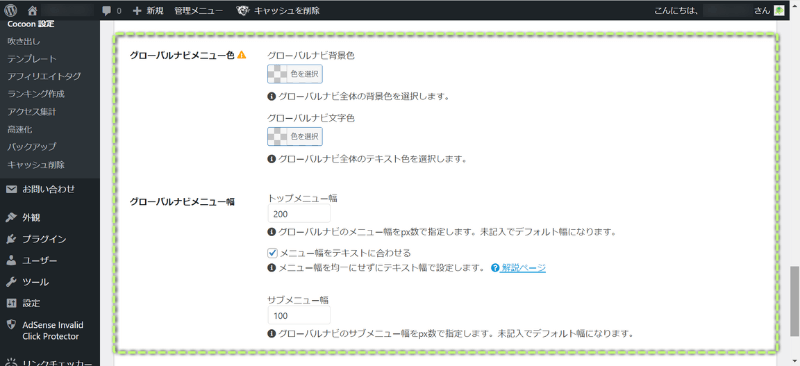
下記、2ヵ所で色を設定できます。








設定したい色が見つからない場合は、設定したい色のカラーコードを入力すると見つかります。


カラーコードで設定したい色を見つける方法は、下の記事を参考にしてください。




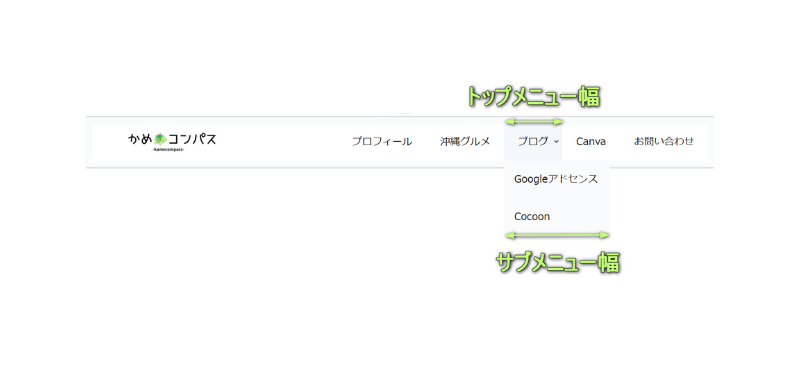
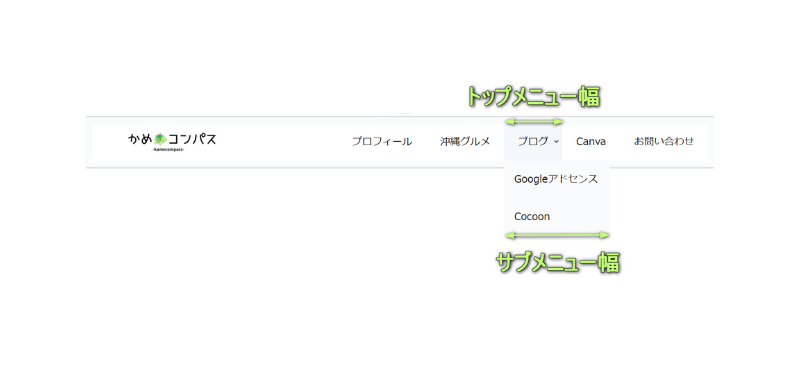
グローバルナビメニューの
を決めれます。








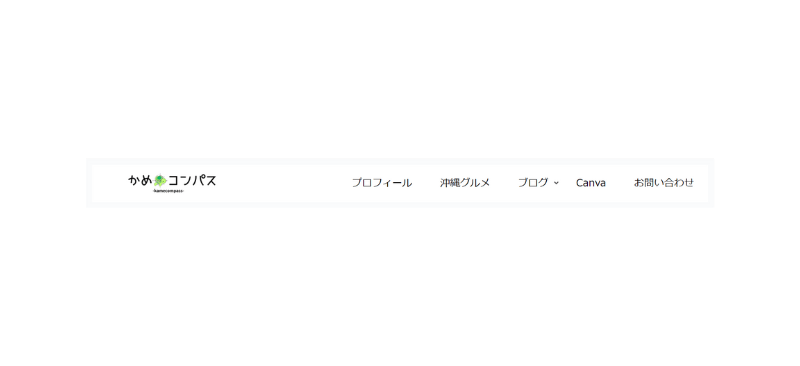
おすすめは、「メニュー幅をテキストに合わせる」に✔を入れることです。
メニュー幅をテキストに合わせないと、ヘッダーメニューに表記されている項目が1行で収まらず、2行になってしまい、見栄えが悪くなります。
ですので、「メニュー幅をテキストに合わせる」に✔を入れましょう。



メニュー幅をテキストに合わせたら、サブメニュー幅だけ設定しよう
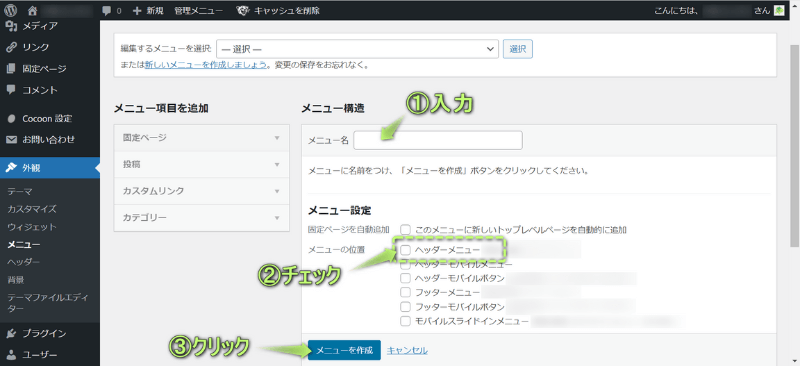
Cocoonでヘッダーメニューを設定する方法は、下記の通りです。
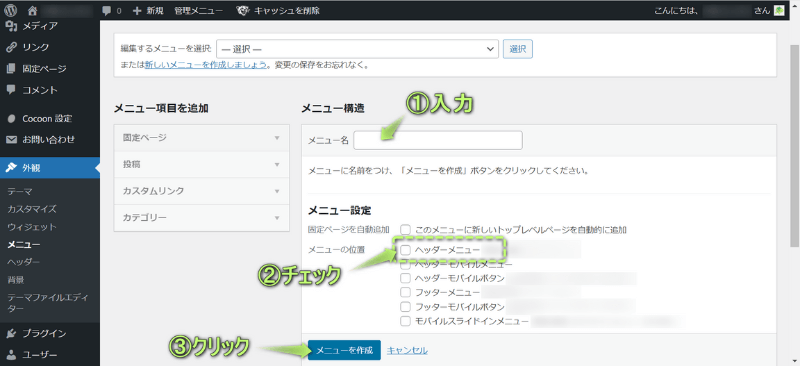
WardPress管理画面を開き、外観⇒メニューの順にクリックする


「新しいメニューを作成しましょう。」をクリックする





メニュー名は分かりやすいように「ヘッダー」でOKだよ





一般的にヘッダーでは固定・カテゴリーページを表示させるよ


ヘッダーメニューの設定完了!
ヘッダーには、下記1つの項目を設置するのが一般的です。



ユーザーが興味のあるページを見つけやすいよう設置するのがポイント!
カテゴリーページ以外だと、
もおすすめです。
Cocoonでヘッダーモバイルボタンを表示する方法は、下記の通りです。
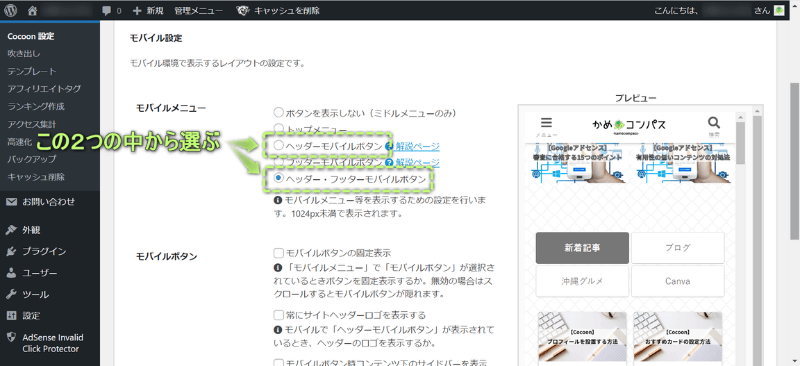
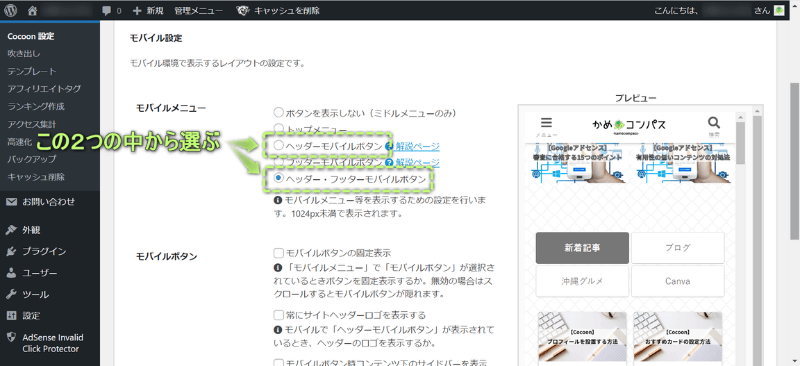
WordPress管理画面で、Cocoon設定⇒モバイルの順にクリックする


「モバイルメニュー」から「ヘッダーモバイルボタン」か「ヘッダー・モバイルボタン」を選ぶ


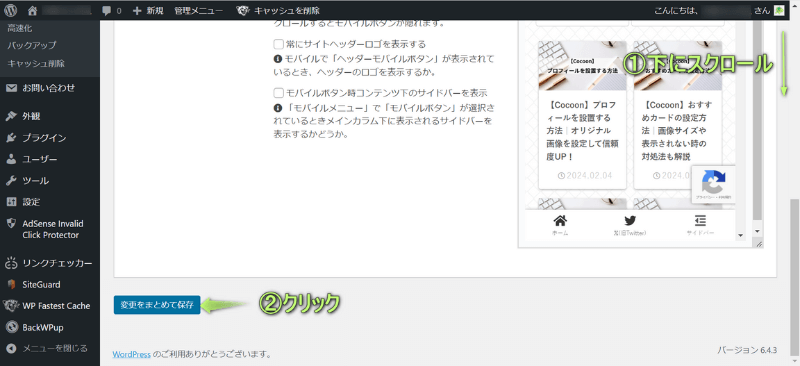
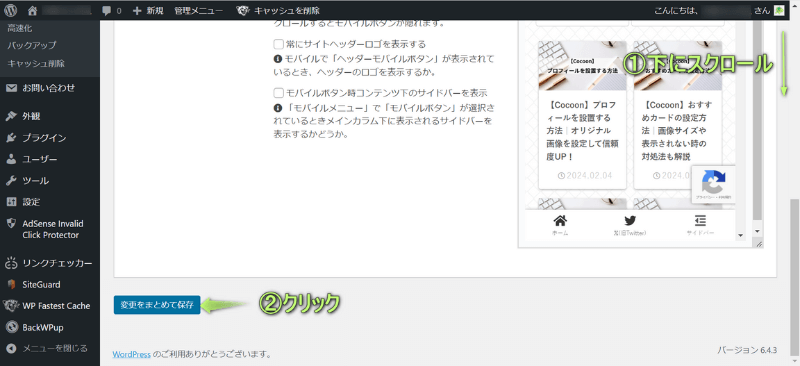
変更をまとめて保存をクリックする


次に、ヘッダーモバイルボタンに表示される項目を設定していきます。
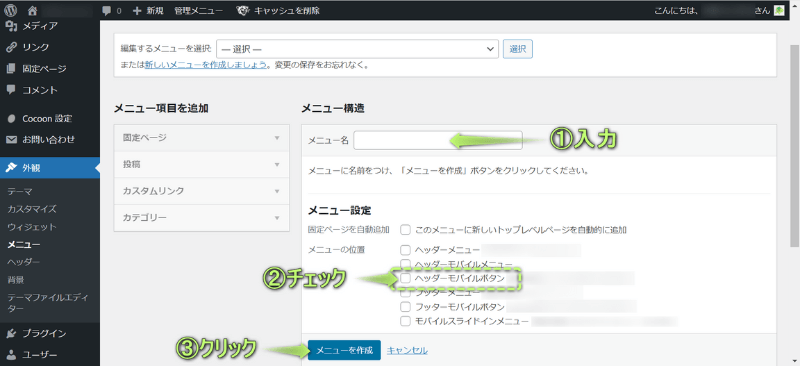
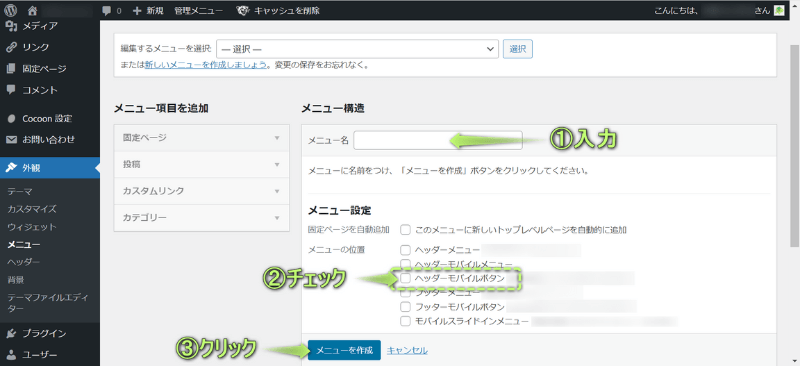
WordPress管理画面で、外観⇒メニューの順にクリックする


「新しいメニューを作成しましょう」をクリックする






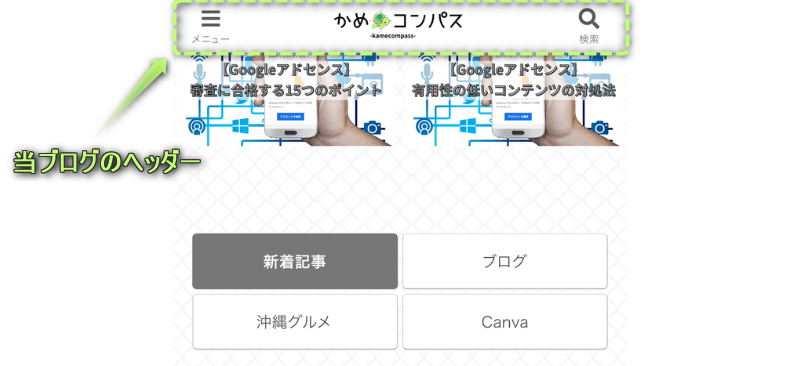
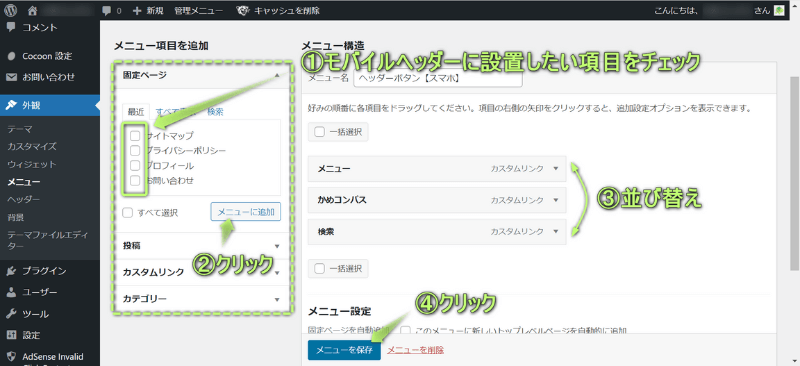
モバイルのヘッダーメニューには、下記3つの項目を設置するのが一般的です。



真ん中にロゴ、左右にメニューバーと検索窓を設置しようね!
モバイルのヘッダーメニューに、電話番号・ロゴを設置するには、カスタムリンクで設定します。
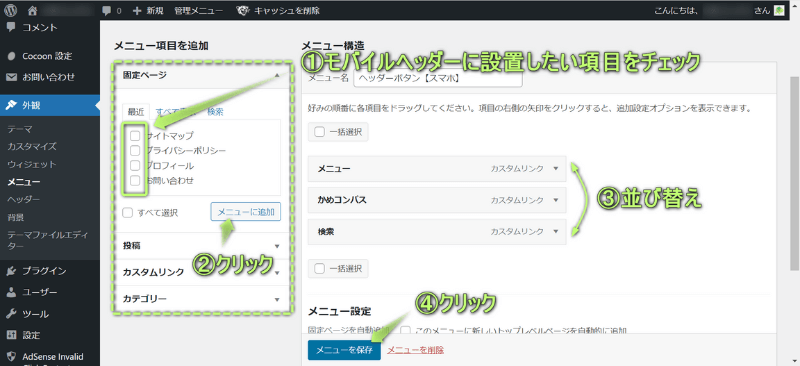
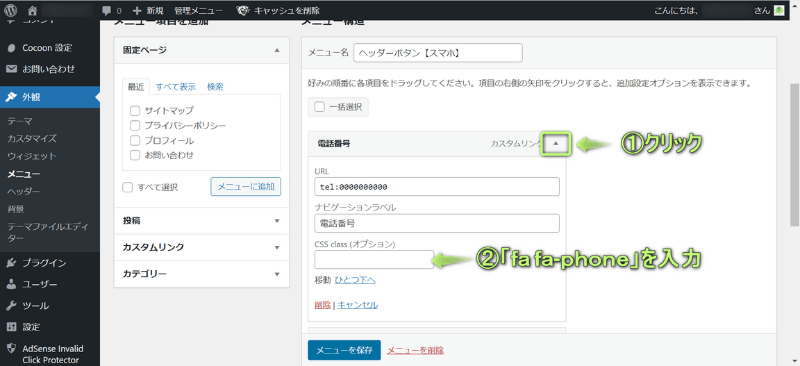
WordPress管理画面で、外観⇒メニューの順にクリックする




\ヘッダーモバイルに表示させたい項目を選ぶ/
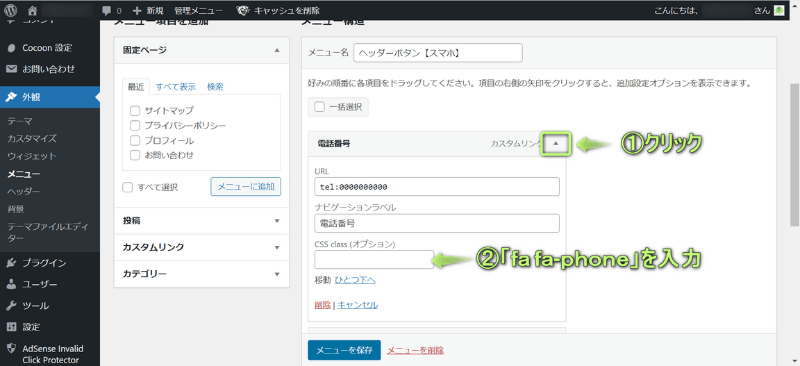
を入力します。
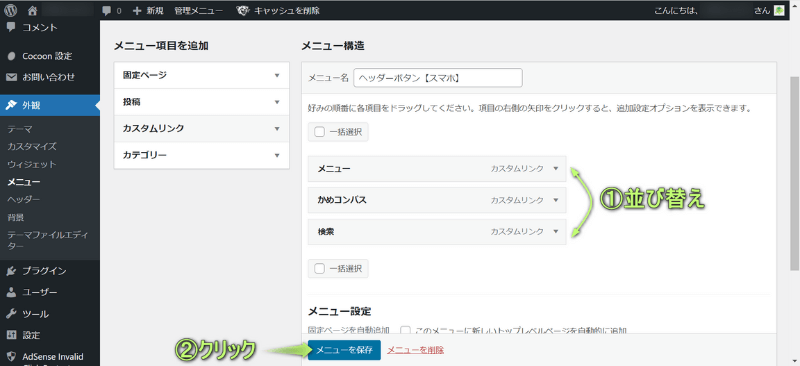
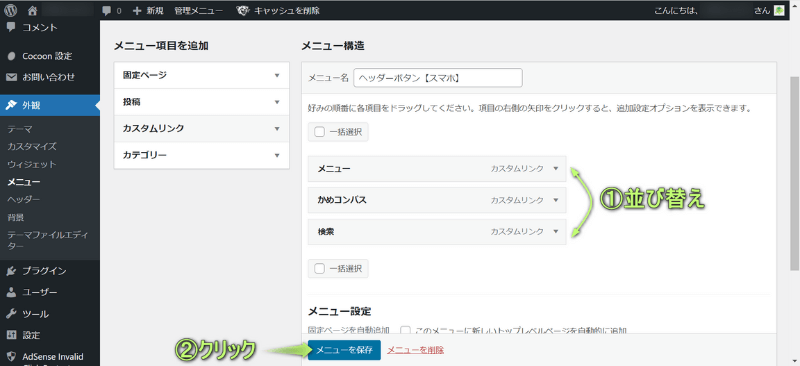
メニューに追加されたカスタムリンクを並び替えて、メニューを保存をクリックする


ヘッダーモバイルに電話番号・ロゴを設置完了!


電話番号のアイコンをつけれた!
※CSS class (オプション)がない場合は、


これでCSS class (オプション)が表示されます。
電話番号やロゴ以外でも、下記テキストをカスタムリンクに入力すると作れます。
| リンク文字列 | URL |
|---|---|
| 電話番号 | tel:〇〇〇 |
| サイトロゴ | #logo |
| メニューバー | #menu |
| 検索窓 | #search |
Cocoonのヘッダー設定でよくある質問
です。
Cocoonでヘッダー画像のおすすめサイズは、幅1920pxです。※高さは自由。
Stat Counterが発表しているデータをみると、日本で使われているPCの画面サイズのシェア率が高いのは
です。(2023年9月時点の情報)
もし、ヘッダー画像を幅1920pxより小さくすると、幅1920pxのパソコン画面で見た場合、ヘッダー画像が引きのばされて画質が悪くなります。
ですので、日本で使われているPCのシェア率が高く、キレイな画質で見ることができる幅1920pxになるようヘッダー画像をリサイズしましょう。



ヘッダー画像の高さはお好みでどうぞ
画像をリサイズする方法は、デザインツール「Canva」を使えばかんたんにできますので、下の記事を参考にしてください。


Cocoonでヘッダー画像が表示されない場合の対処法は、下記2つあります。
それぞれ詳しく解説します。
ヘッダー画像が表示されない場合、ヘッダーレイアウト設定が
になっているからです。
ですので、ヘッダーレイアウト設定を
にすれば、ヘッダー画像が表示されます。



レイアウトの表示形式を変えるだけで解決するよ
ヘッダーレイアウトは先ほど紹介したCocoon設定から変更できます。
通常、ヘッダー画像を
ただ、代わりにアピールエリアを設定することで、ヘッダー下に画像を表示させれます。





ヘッダーとアピールエリアの機能は似ているよ
Cocoonでアピールエリアを設定する方法は、下の記事を参考にしてください。


今回は、Cocoonでヘッダーのカスタマイズ方法を紹介しました。
ヘッダーとは反対のフッターのカスタマイズ方法を知りたいという人は、下の記事も見てください。


また以下の記事では、その他カスタマイズ方法も紹介しています。





ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント