当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「フッターをカスタマイズする方法は?」
「モバイルでもフッターボタンを設置したい」
「リンクをどうやって挿入するの?」
この記事では、そんな方に向けて、Cocoonでフッターのカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、フッターのカスタマイズ方法はもちろん、
が理解できるようになります。
私自身、CSSを使わないとフッターを自由に設定できないと思っていましたが、本記事の方法で好きなように設定できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
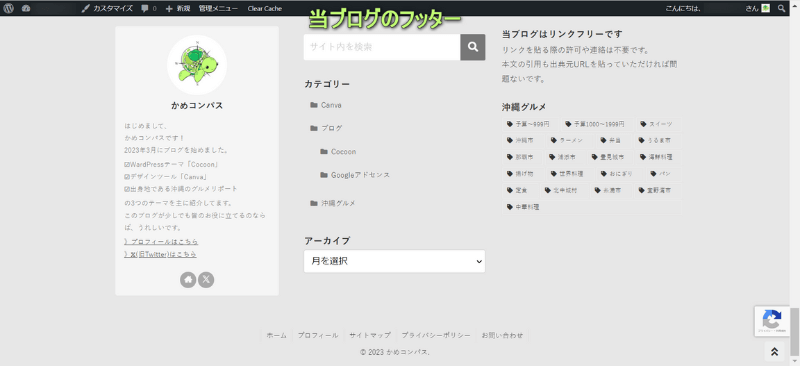
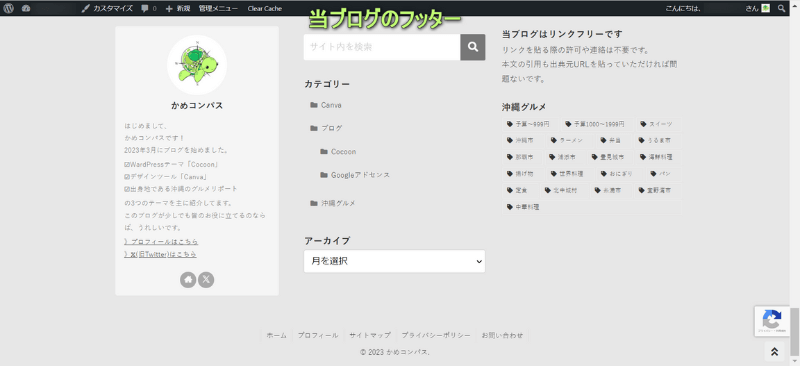
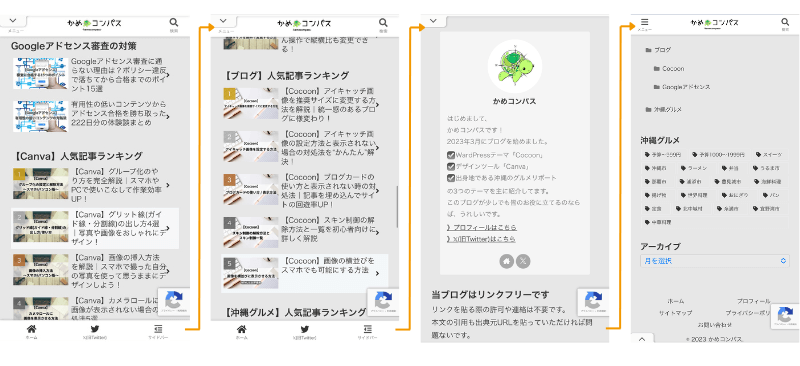
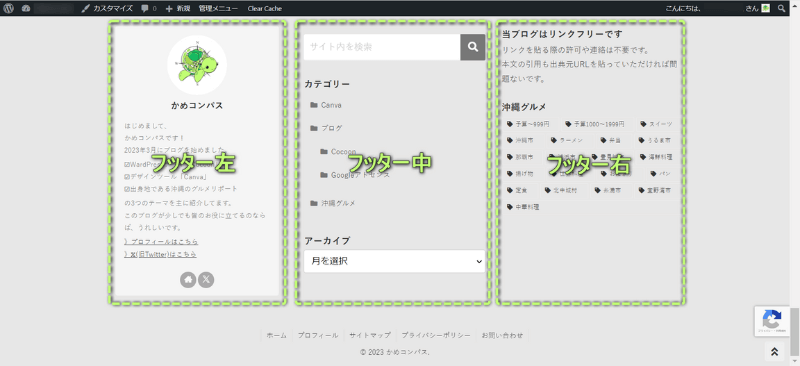
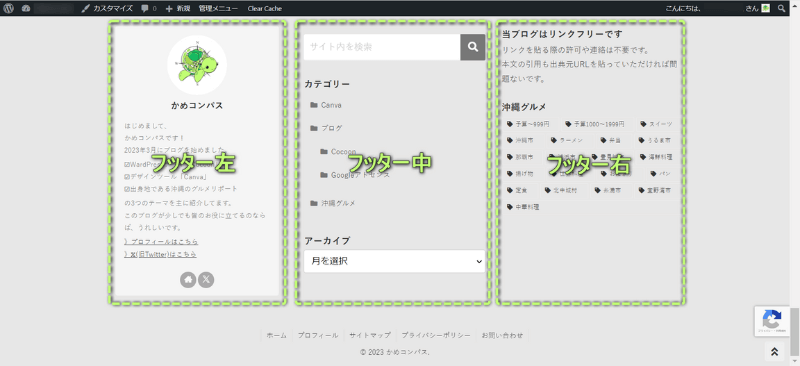
フッターとは、サイト下部の場所のことです。
下の画像は、当ブログのフッターになります。




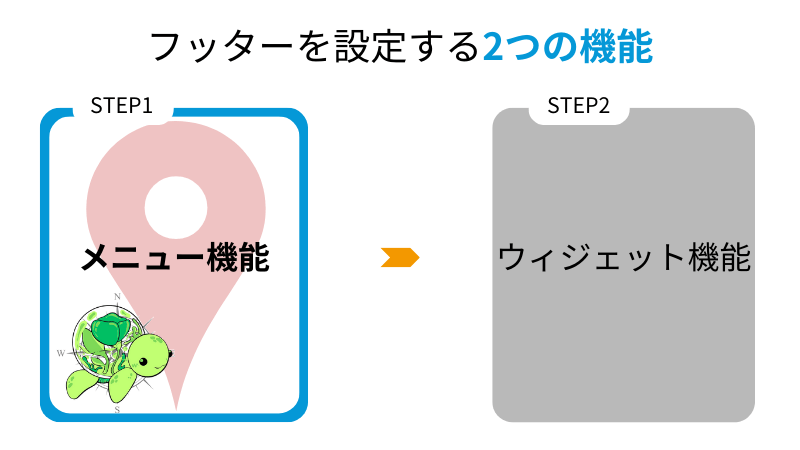
Cocoonでフッターは大きく2つに分かれており、
それぞれで設定できます。


フッターを設定することで、
などの役割を果たします。



ブログを開設したら真っ先に行う設定だね!
Cocoonでフッターをカスタマイズする方法は、下記の通りです。
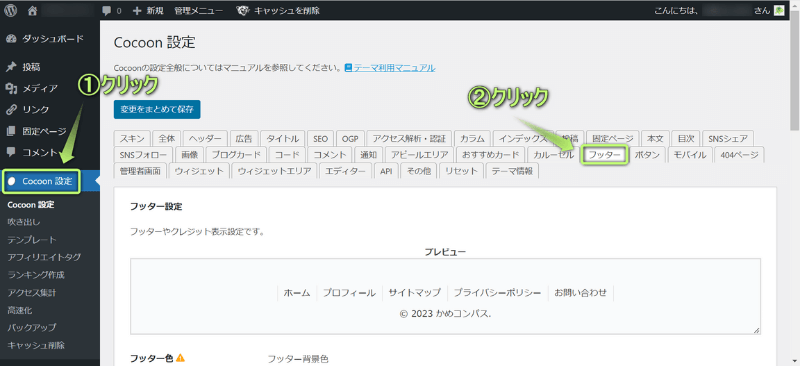
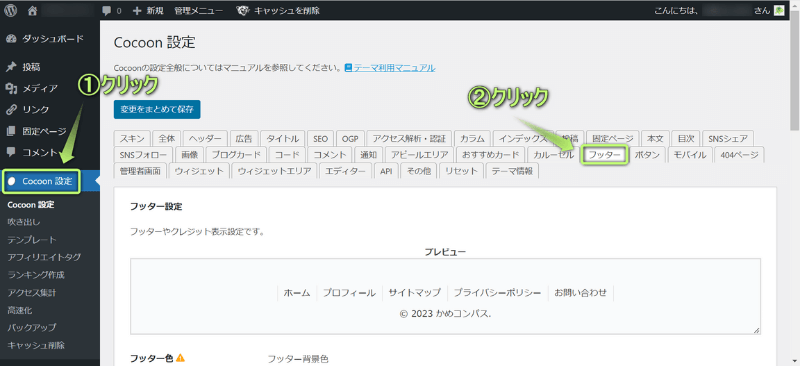
WordPress管理画面で、Cocoon設定⇒フッターの順にクリックする


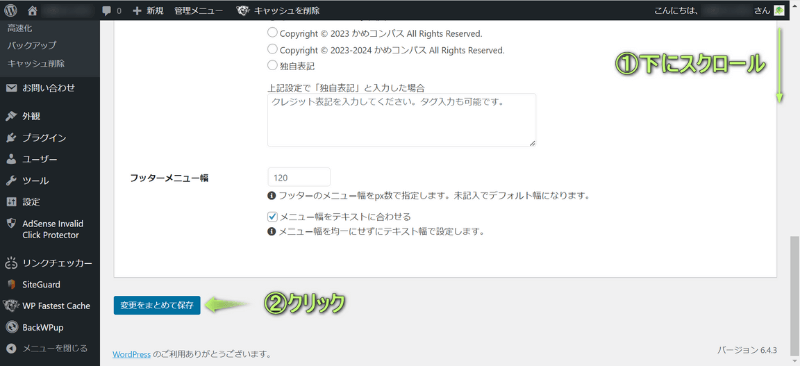
カスタマイズし終えたら、変更をまとめて保存をクリックする


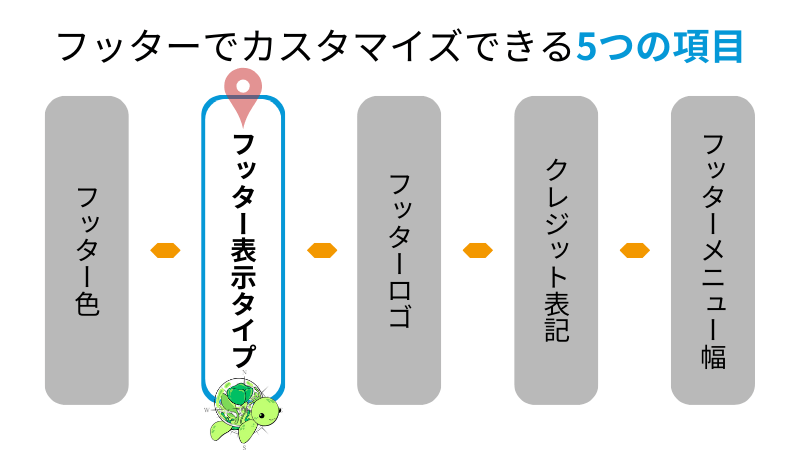
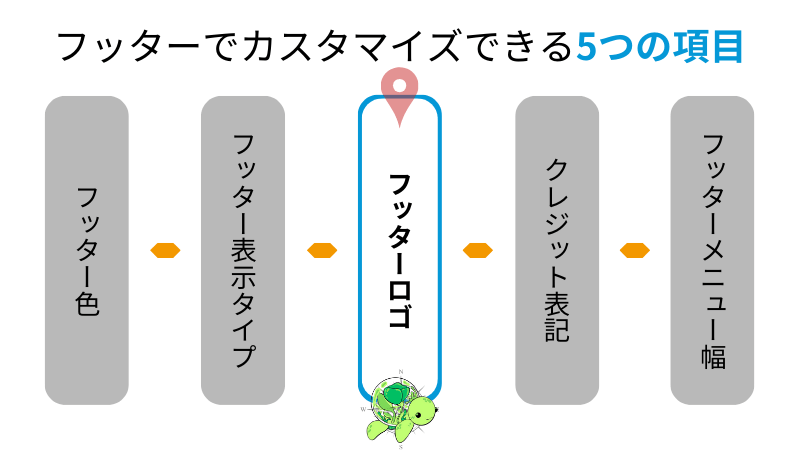
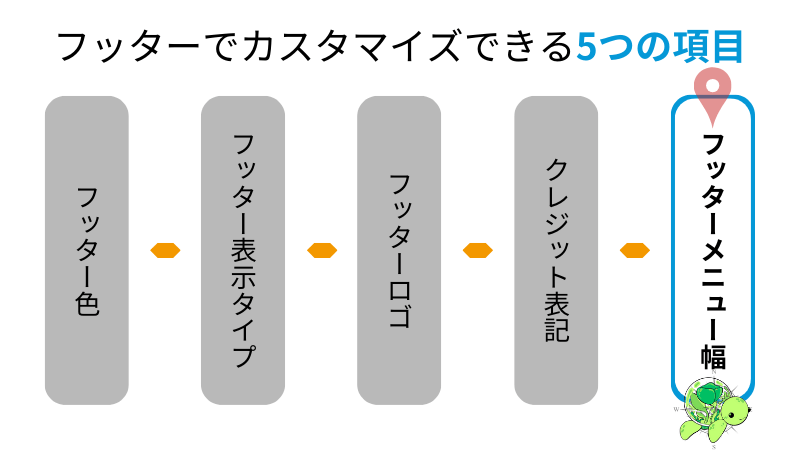
フッターでカスタマイズできる項目は、下記5つあります。
それぞれ詳しく解説します。




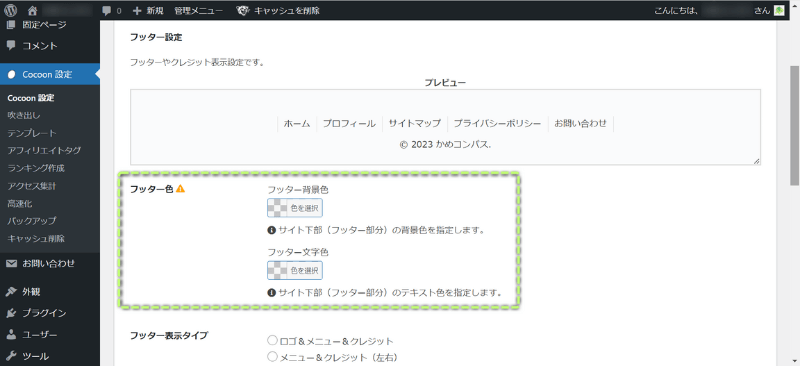
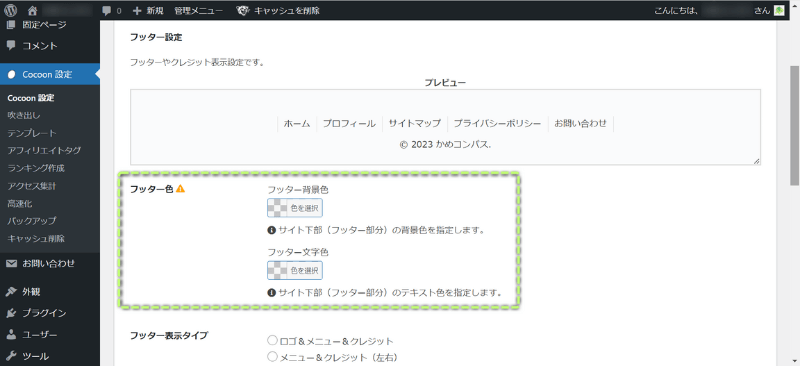
「フッター色」では、
の2つに色をつけれます。
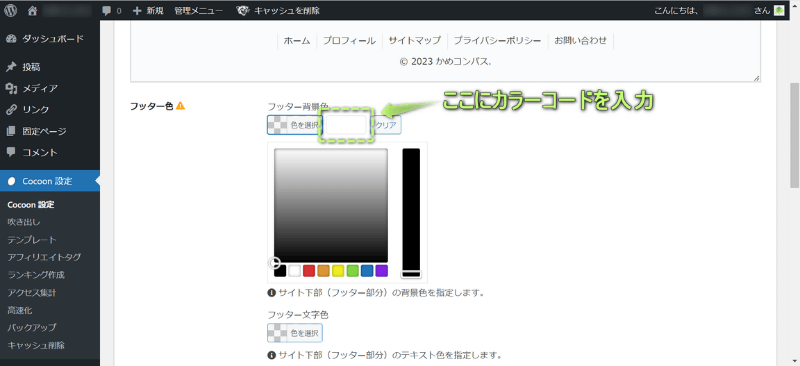
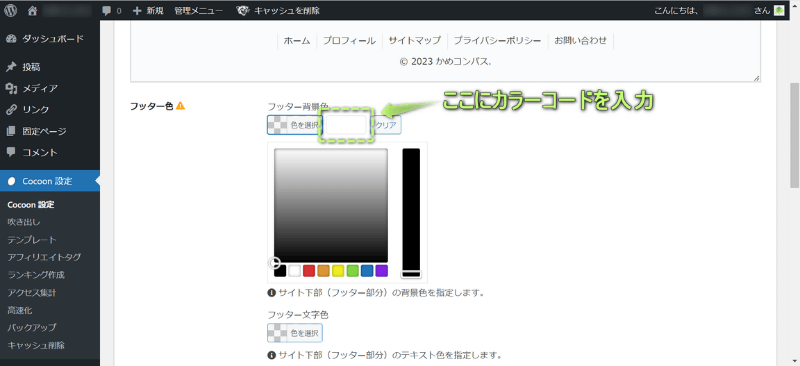
設定したい色が見つからない場合は、設定したい色のカラーコードを入力すると見つかります。


カラーコードで設定したい色を見つける方法は、下の記事を参考にしてください。






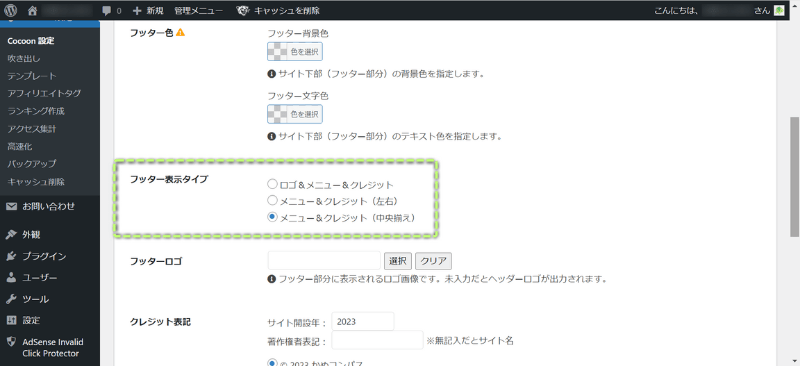
「フッター表示タイプ」では、
の3つの項目から選べます。



フッターにロゴを表示する場合は、ロゴ&メニュー&クレジットを選んでね




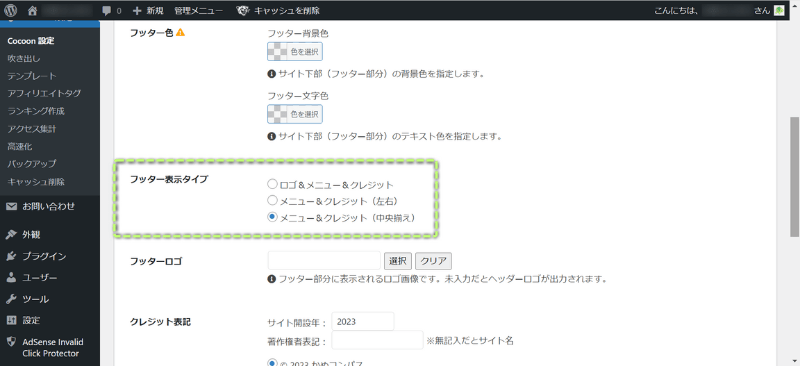
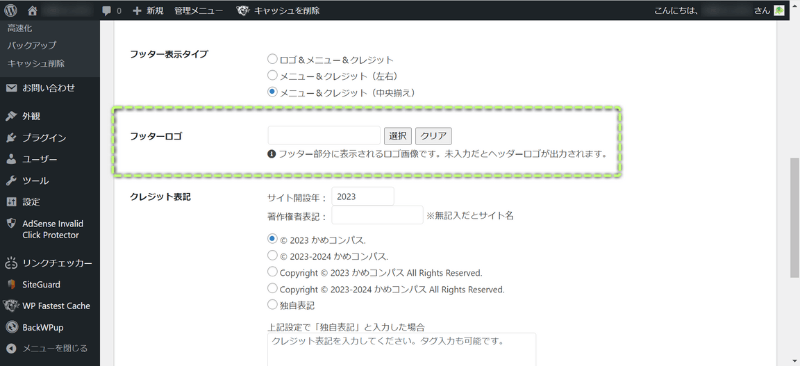
「フッターロゴ」では、フッターに表示させたいロゴ画像を挿入できます。
フッターロゴを設定しても画像が表示されない場合は、「フッター表示タイプ」で「ロゴ&メニュー&クレジット」を選ぶと解決します。




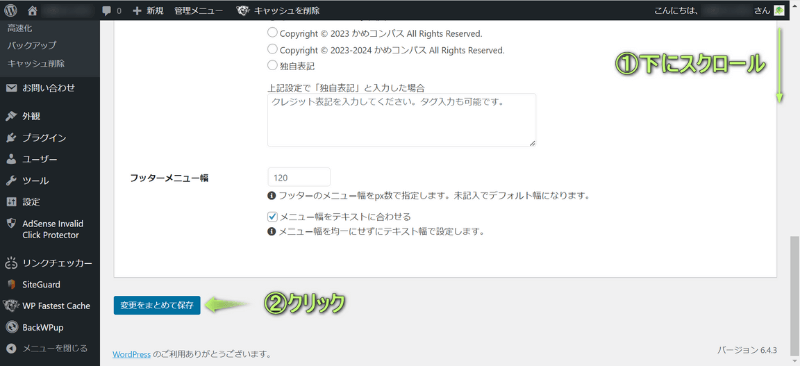
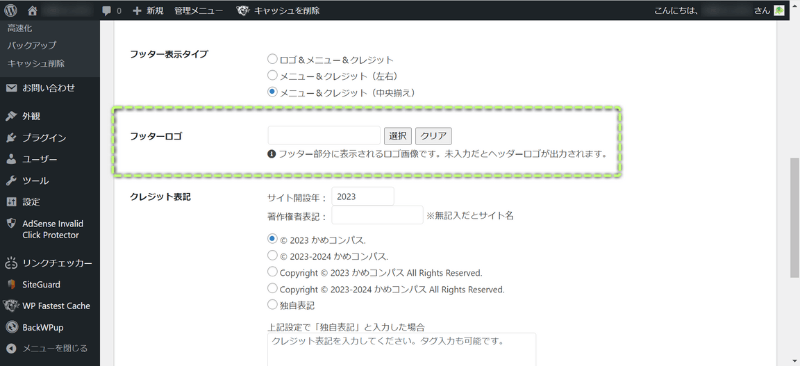
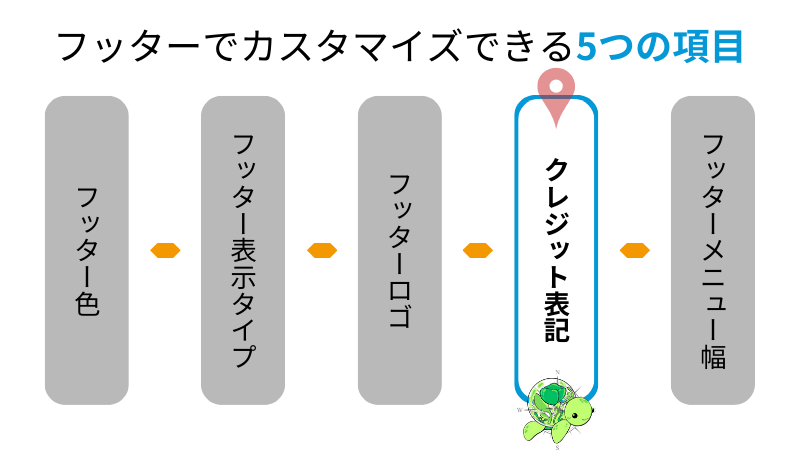
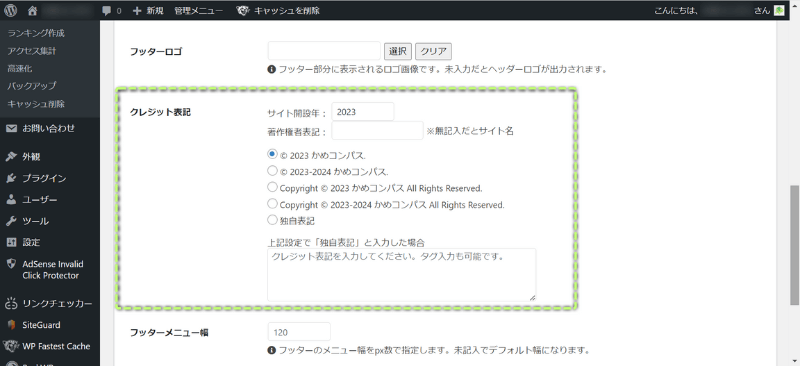
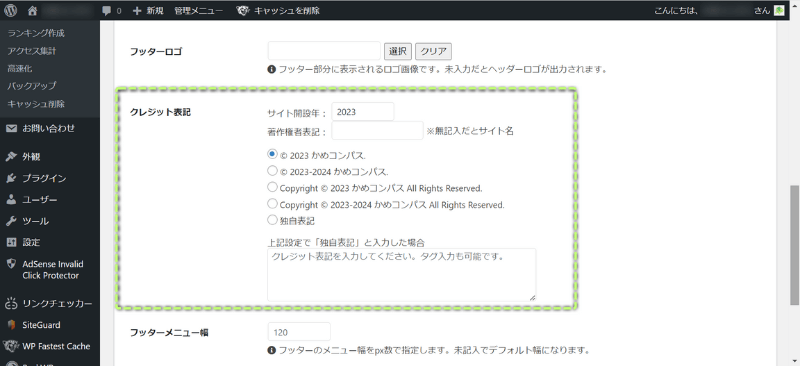
「クレジット表記」では、5つの項目から選べます。



よく分からない人は、そのままにしましょう




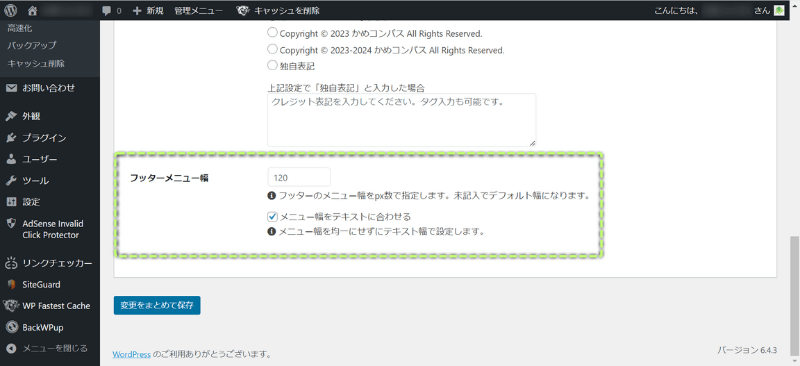
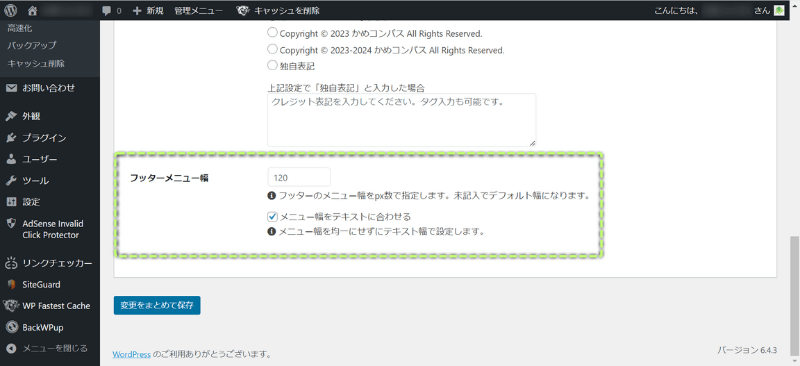
「フッターメニュー幅」では、
ことができます。
おすすめは、「メニュー幅をテキストに合わせる」に✔を入れることです。
メニュー幅をテキストに合わせないと、フッターメニューに表記されている項目が1行で収まらず、2行になってしまい、見栄えが悪くなります。
ですので、「メニュー幅をテキストに合わせる」に✔を入れましょう。



メニュー幅をテキストに合わせたら、メニュー幅を指定しなくていいよ


Cocoonでフッターをメニュー機能で設定する方法は、下記の通りです。
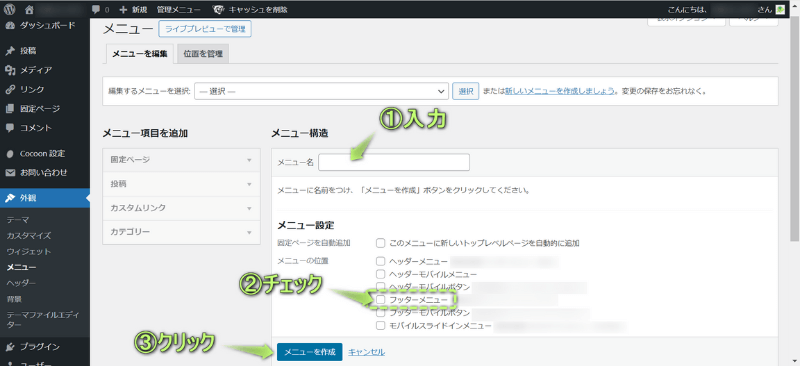
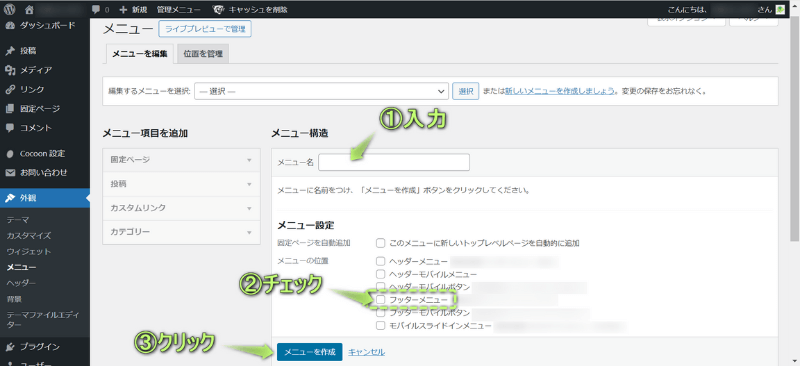
WordPress管理画面で、外観⇒メニューの順にクリックする


「新しいメニューを作成しましょう」をクリックする





メニュー名は分かりやすいように「フッター」でOKだよ





一般的にフッターでは固定ページを表示させるよ


フッターをメニュー機能で設定完了!
フッターには、下記4つの項目を設置するのが一般的です。
それぞれの設置方法は、下の記事を参考にしてください。






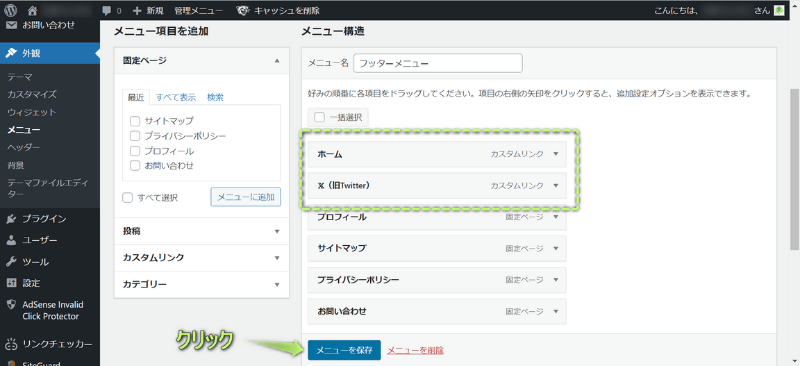
フッターのメニュー機能で、SNS・ホームボタンを設置するには、カスタムリンクで設定します。
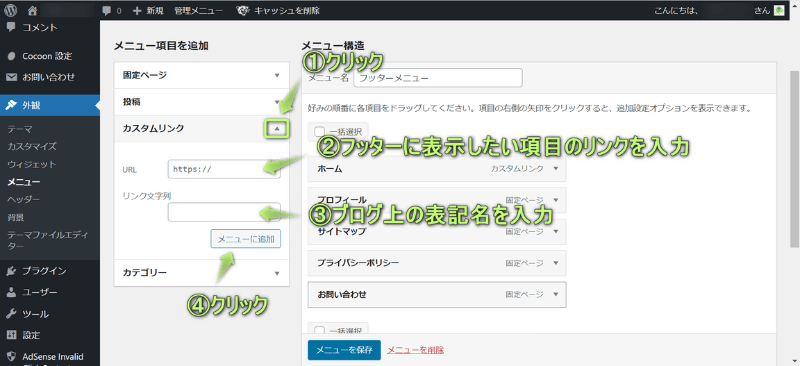
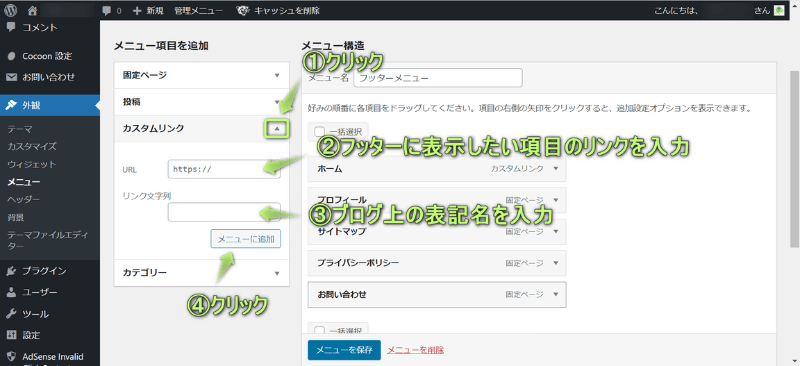
WordPress管理画面で、外観⇒メニューの順にクリックする




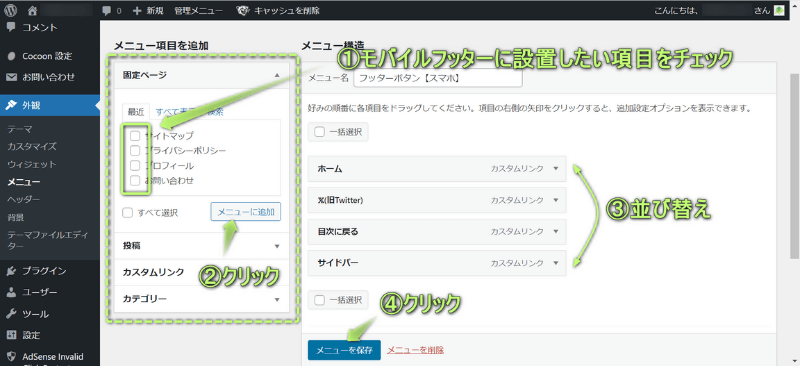
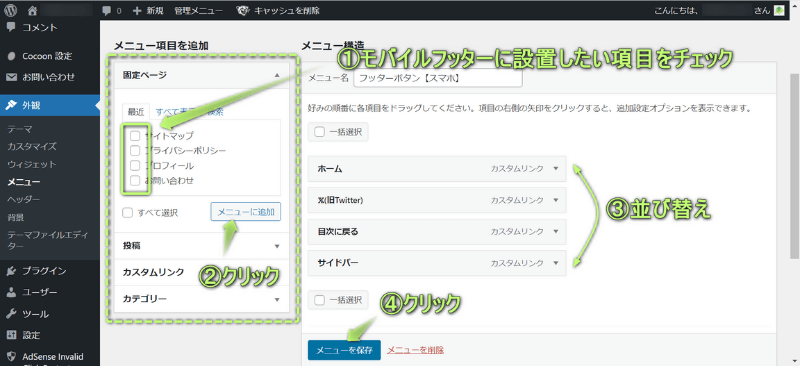
\フッターに表示させたい項目を選ぶ/
を入力します。
を入力します。
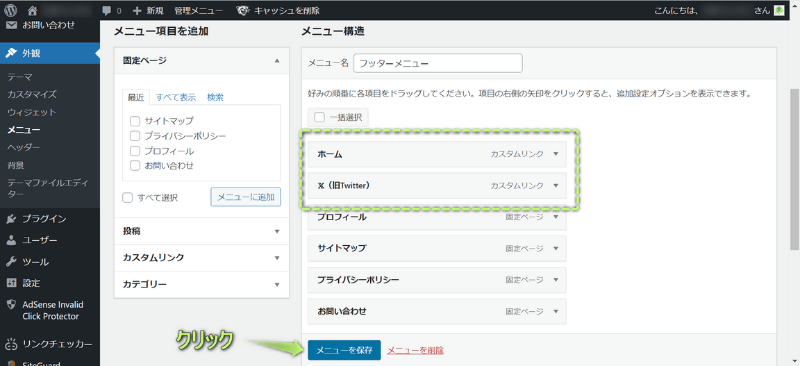
メニューに追加されたカスタムリンクを並び替えて、メニューを保存をクリックする


フッターにSNS・ホームボタンを設置完了!


Cocoonでフッターをウィジェット機能で設定する方法は、下記の通りです。
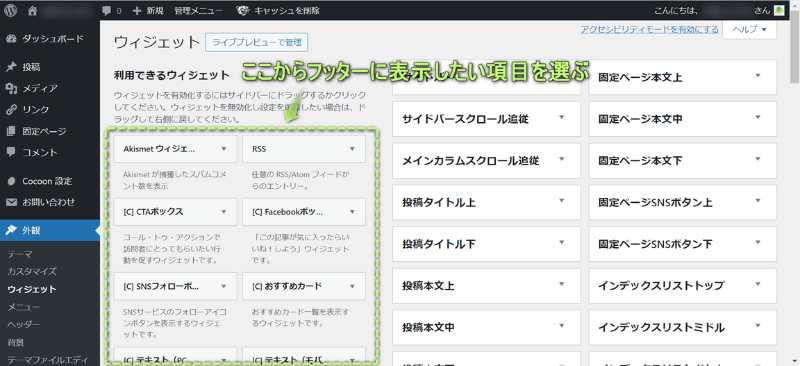
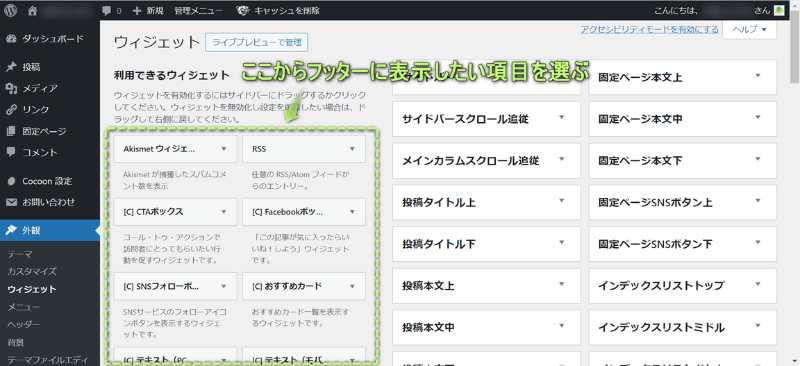
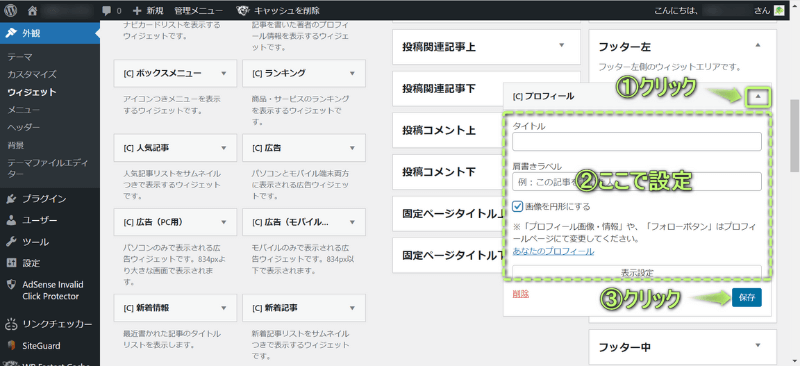
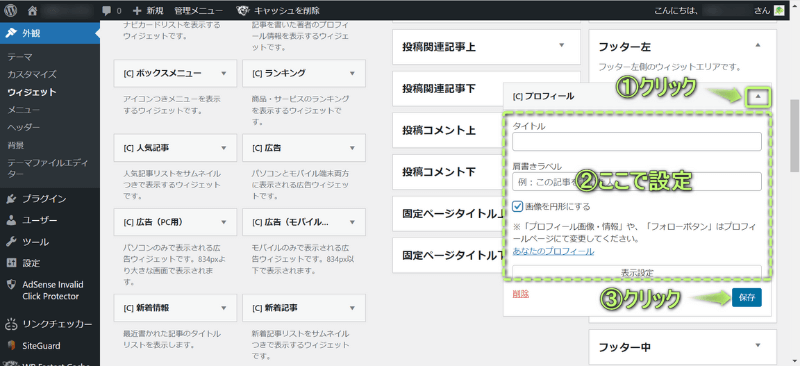
WordPress管理画面で、外観⇒ウィジェットの順にクリックする


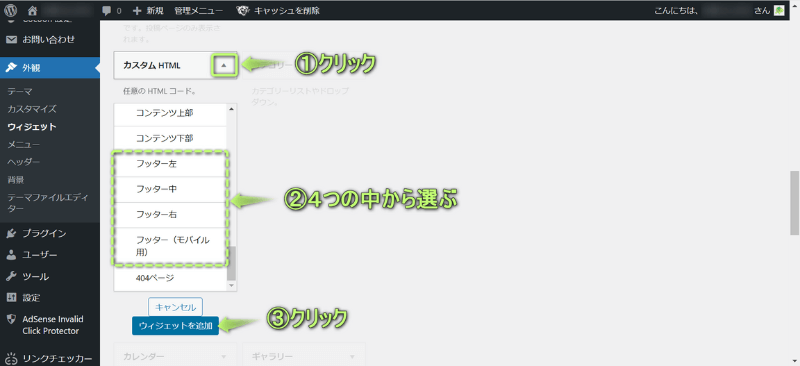
利用できるウィジェットからフッターに表示したい項目を選ぶ




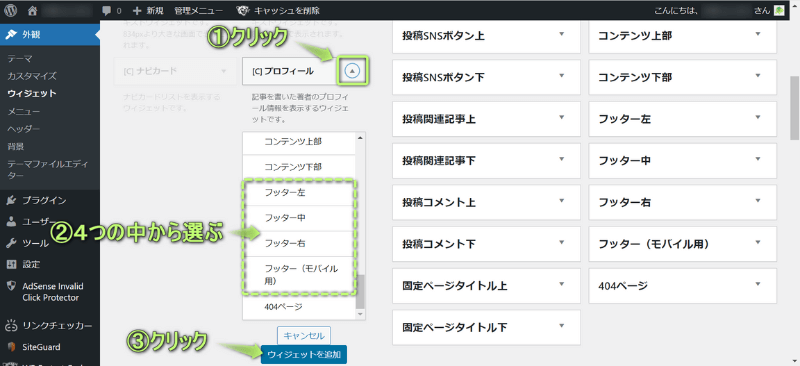
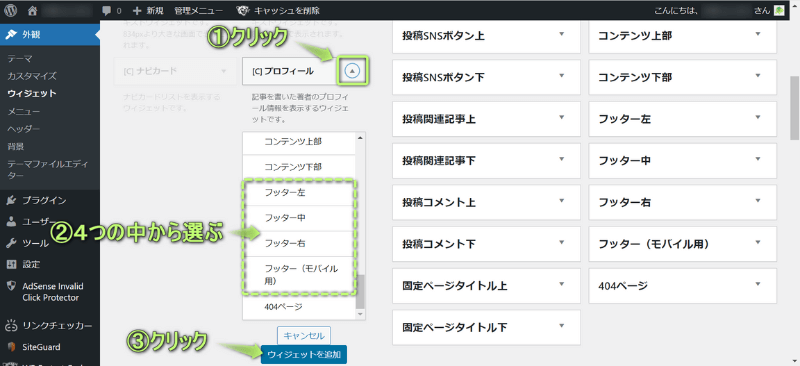
フッター左・中・右は、PCに設定する場合に使い、


フッター(モバイル用)は、スマホに設定する場合に使います。
フッターに追加した項目を設定し、保存をクリックする


フッターをウィジェット機能で設定完了!
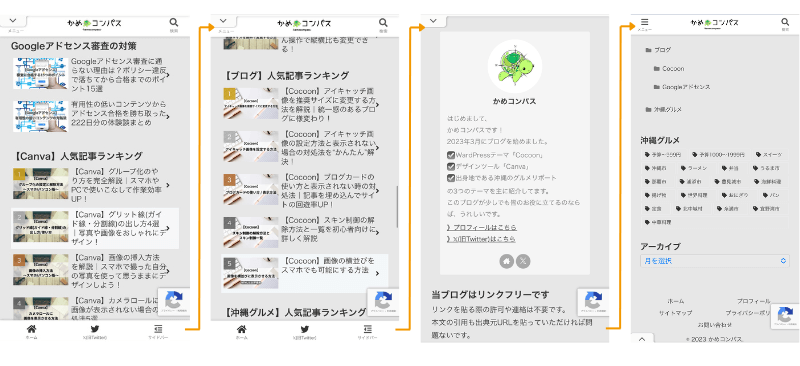
フッターには、下記5つの項目を設置しましょう。



ユーザーが興味のある記事を見つけやすいよう情報をまとめるのがポイント!
スマホはPCと違い、サイドバーが常に表示されないので、
当ブログでは、フッター(モバイル用)にカテゴリー別の人気記事も入れてます。



スマホとPCのフッターは統一しなくていいよ
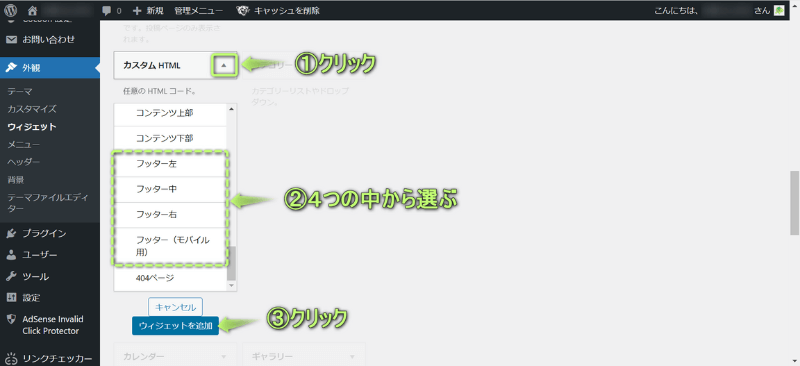
フッターのウィジェット機能で、住所・地図を設置するには、カスタムHTMLで設定します。
WordPress管理画面で、外観⇒ウィジェットの順にクリックする






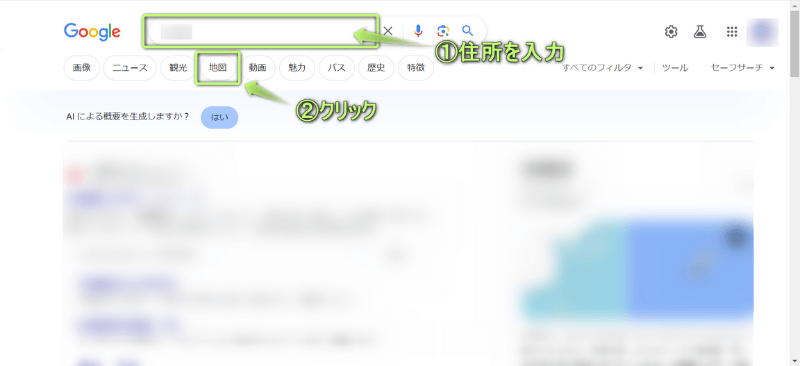
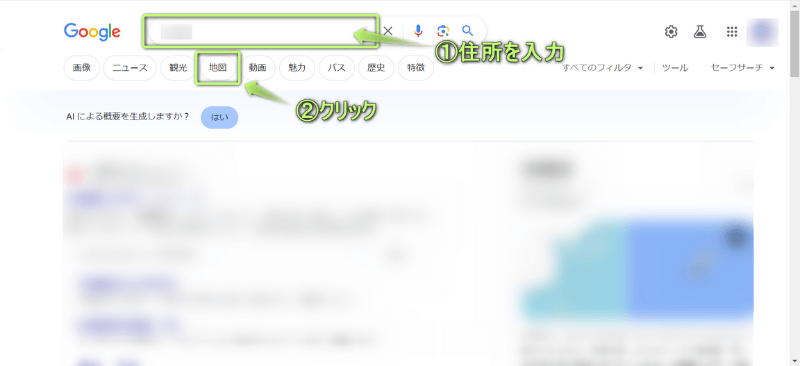
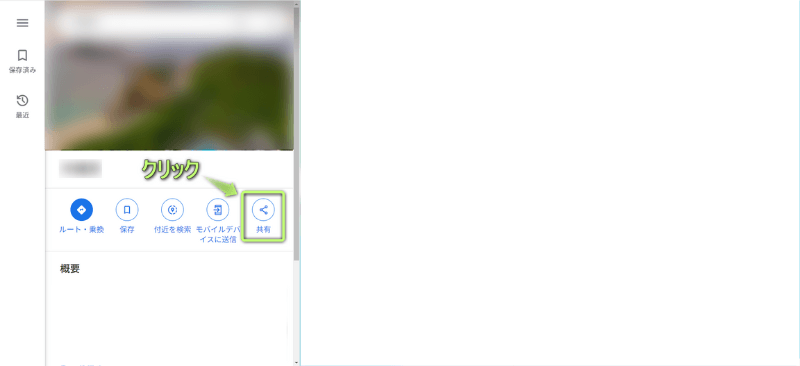
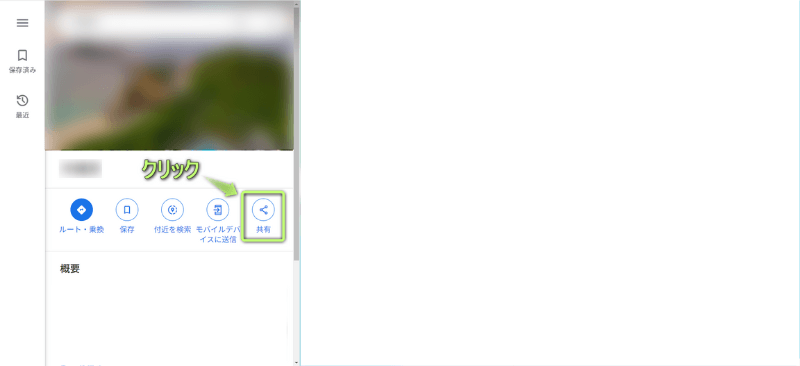
「共有」をクリックする


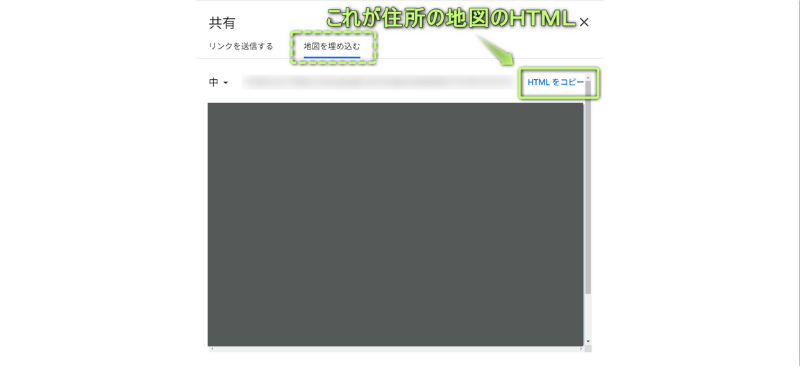
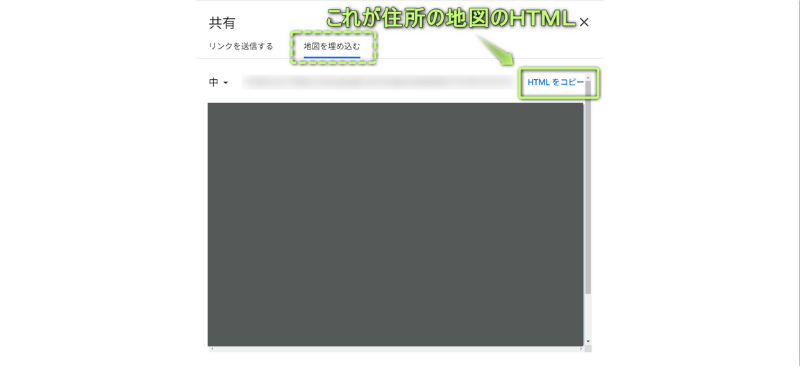
「地図を埋め込む」をクリックすると「HTMLをコピー」が見つかる


HTMLをコピーして、先ほどの「カスタムHTML」の「内容」に貼りつけましょう。


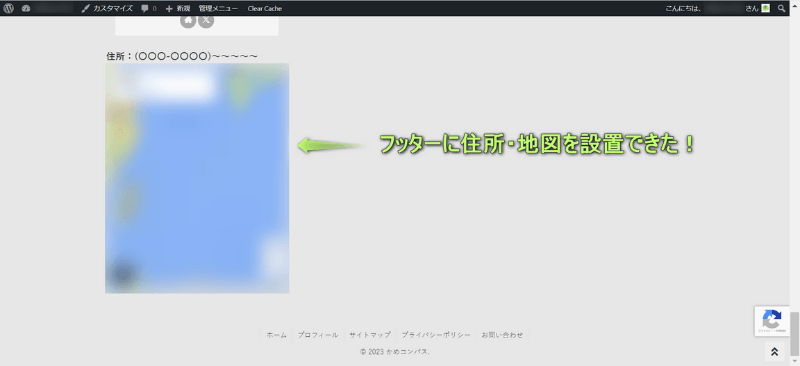
フッターに住所・地図を設置完了!


Cocoonでフッターモバイルボタンを表示する方法は、下記の通りです。
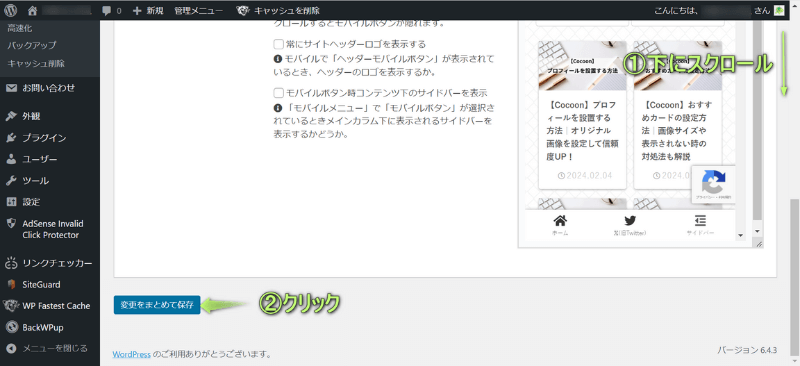
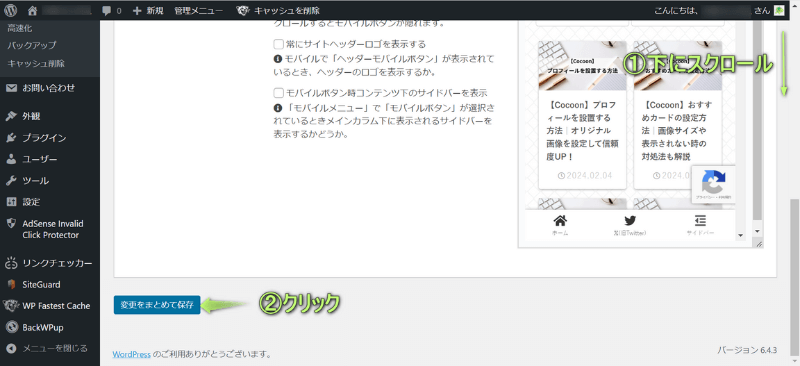
WordPress管理画面で、Cocoon設定⇒モバイルの順にクリックする


「モバイルメニュー」から「フッターモバイルボタン」か「ヘッダー・モバイルボタン」を選ぶ


変更をまとめて保存をクリックする


フッターモバイルボタンを表示できた!
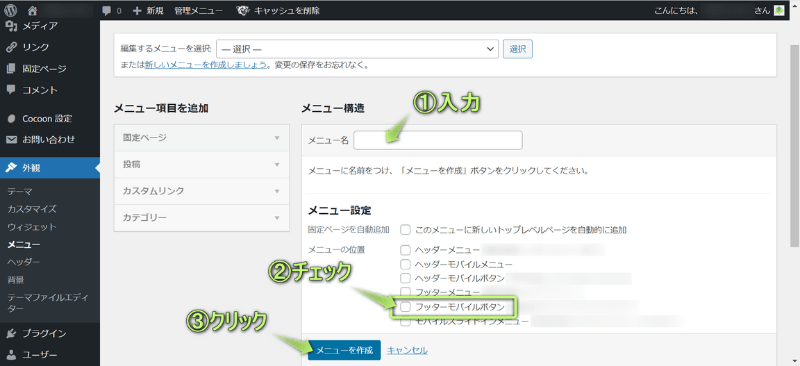
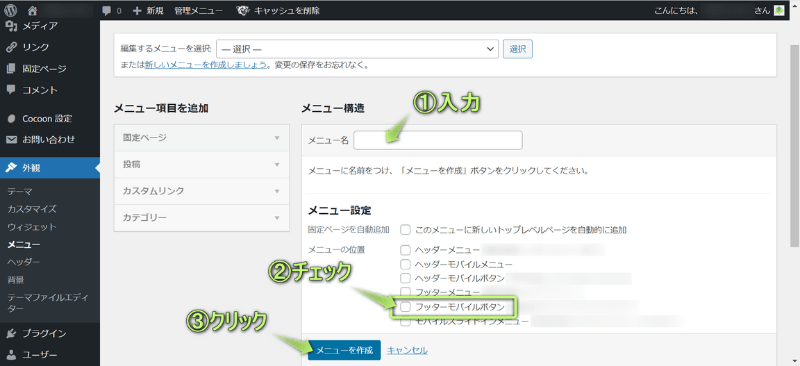
次に、フッターモバイルボタンに表示させる項目を設定していきます。


「新しいメニューを作成しましょう」をクリックする






モバイルでフッターメニューを設定完了!
モバイルのフッターメニューでは、下記3つのボタンを設定することをおすすめします。



ユーザーの利便性を高めるボタンを設置するのがポイント!
紹介したおすすめボタンは、カスタムリンクに下記テキストを入力すると作れます。
| リンク文字列 | URL |
|---|---|
| ホーム | #home |
| 目次に戻る | #toc |
| サイドバー | #sidebar |
今回は、Cocoonでフッターのカスタマイズ方法を紹介しました。
フッターとは反対のヘッダーのカスタマイズ方法を知りたいという人は、下の記事も見てください。


また以下の記事では、その他カスタマイズ方法も紹介しています。





ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント