当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

最新のSEO・サイト高速化に対応|WordPressテーマ「SWELL」の評判レビューはこちら >>
SWELLの評判レビューはこちら >>
クリック
タップ

「カテゴリーの設定方法は?」
「カテゴリーの順番を変えられる?」
「カテゴリーラベルを非表示にしたい」
この記事では、そんな方に向けて、Cocoonでカテゴリーの設定方法とおすすめの設置場所を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、カテゴリーを設定する方法はもちろん、
などかんたんに理解できるようになります。
私も本記事の方法できれいにカテゴリー分けでき、ユーザーにとって利便性の高いブログに出来上がりました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
Cocoonでカテゴリーを設定する方法は、下記の通りです。
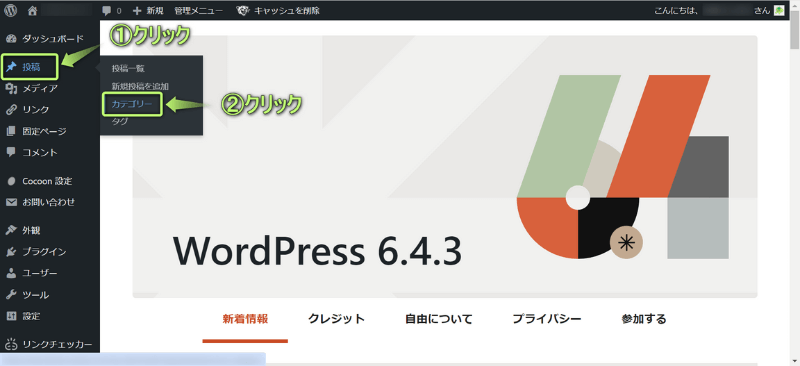
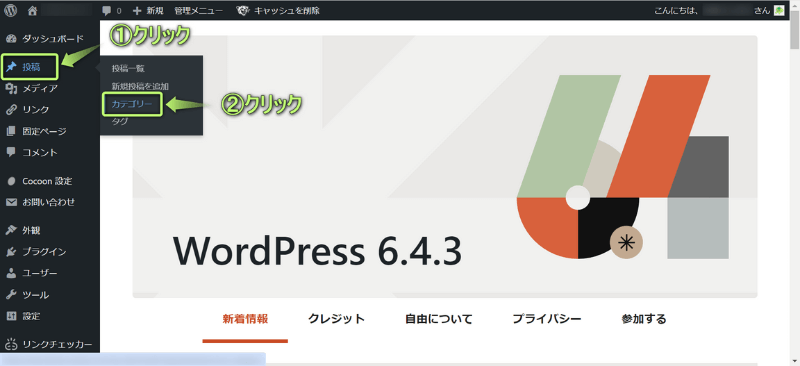
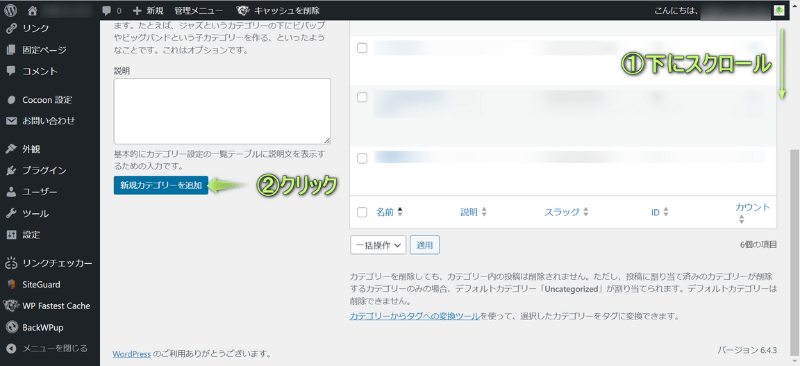
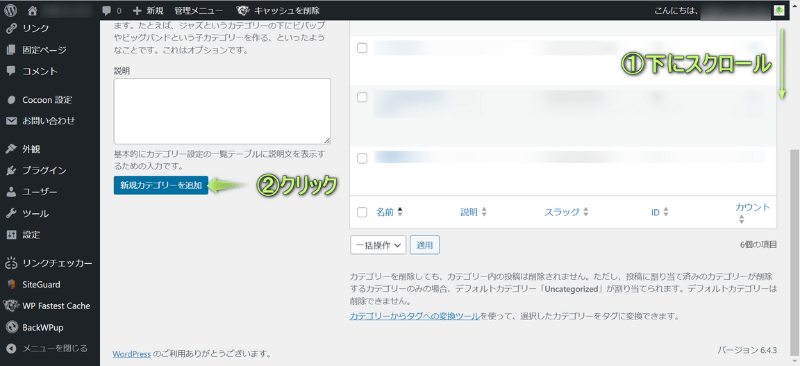
WardPress管理画面で、投稿⇒カテゴリーの順にクリックする


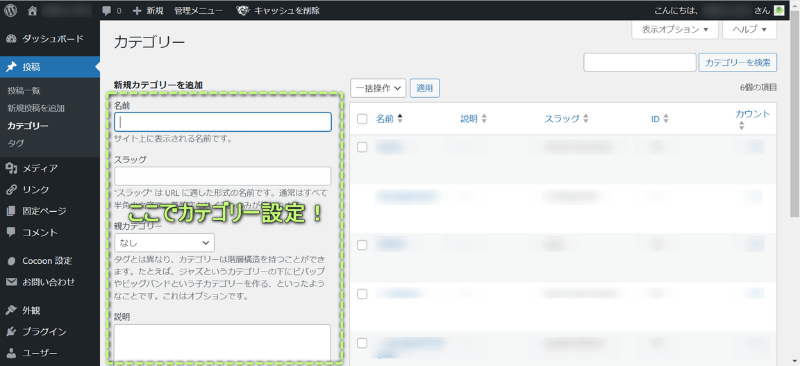
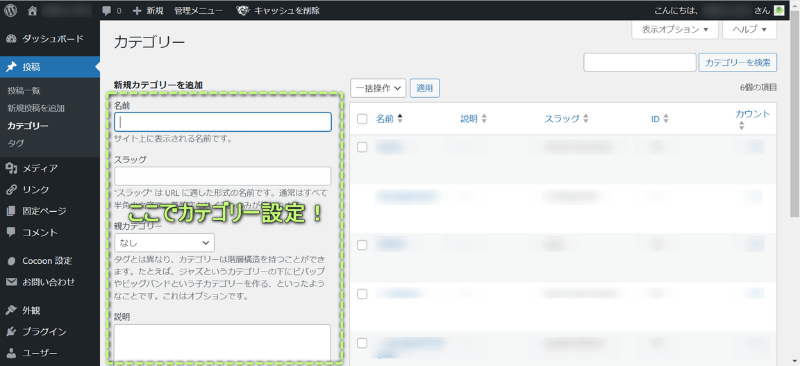
表示されたページでカテゴリー設定する。


設定し終えたら、新規カテゴリーを追加をクリックする


カテゴリーの設定・作成完了!



さらに細かく設定したい場合は、次に進んでね
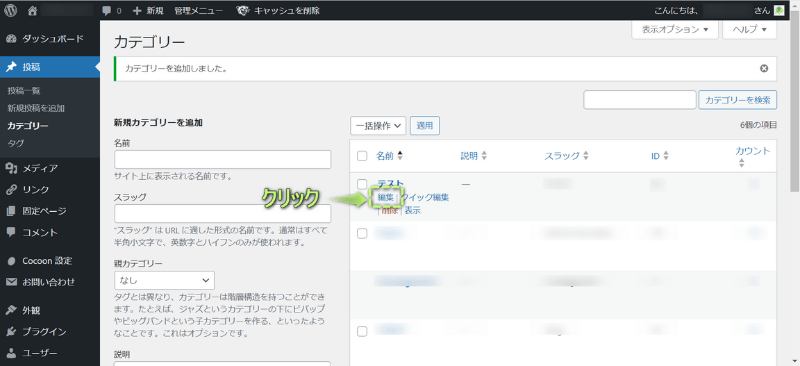
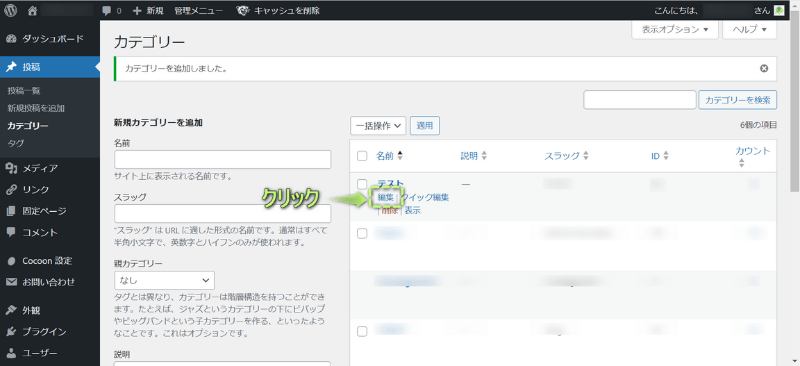
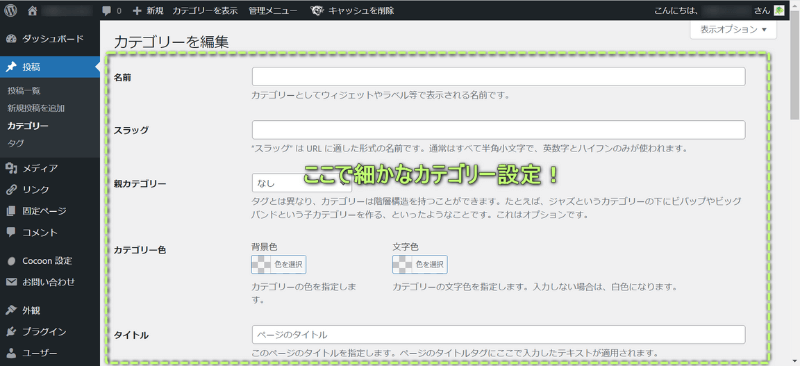
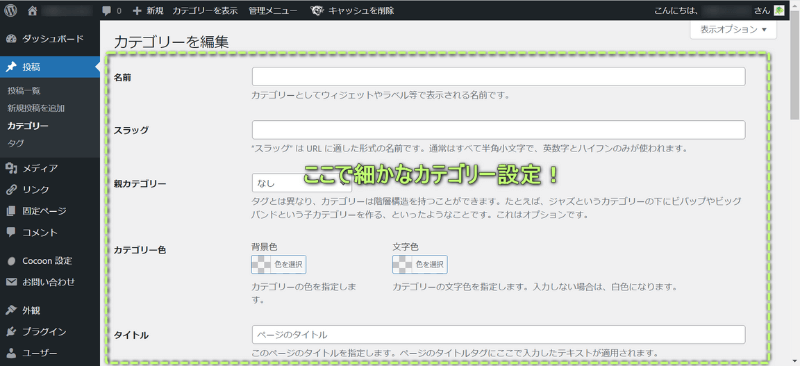
追加されたカテゴリーの編集をクリックする


表示されたページでカテゴリー設定する


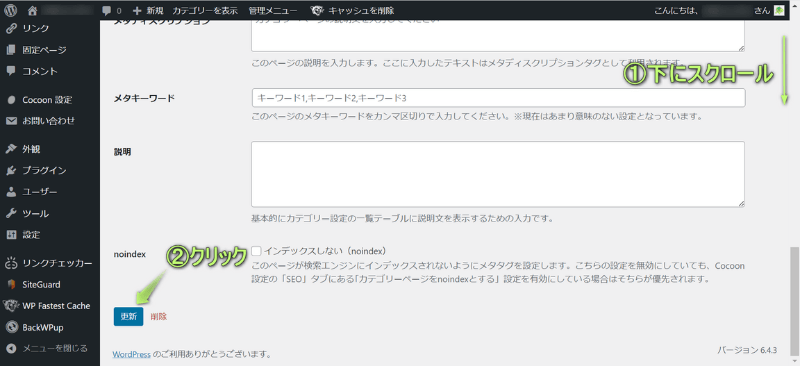
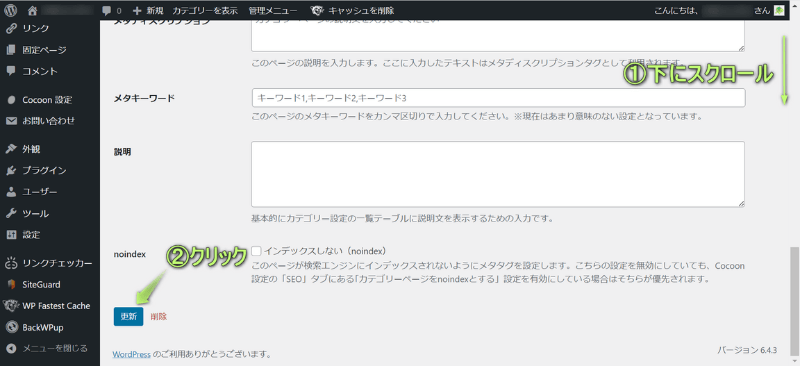
設定し終えたら、更新をクリックする


カテゴリーの細かな設定完了!
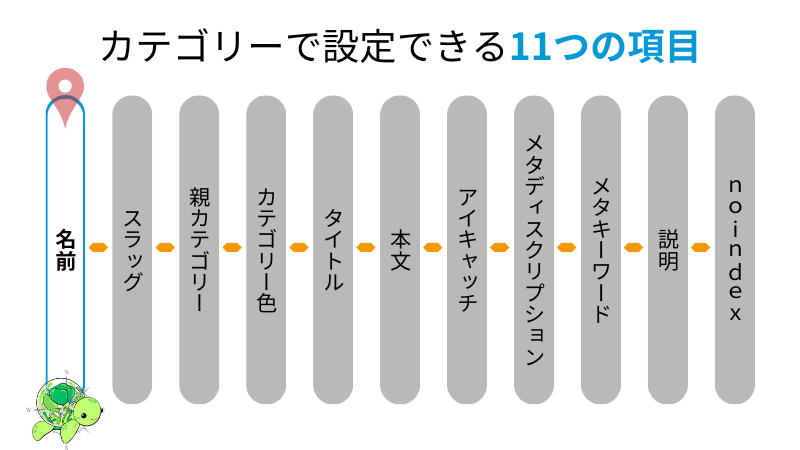
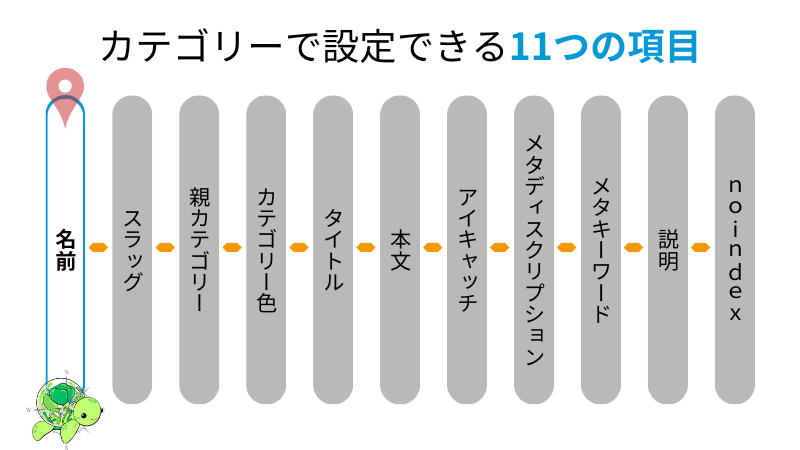
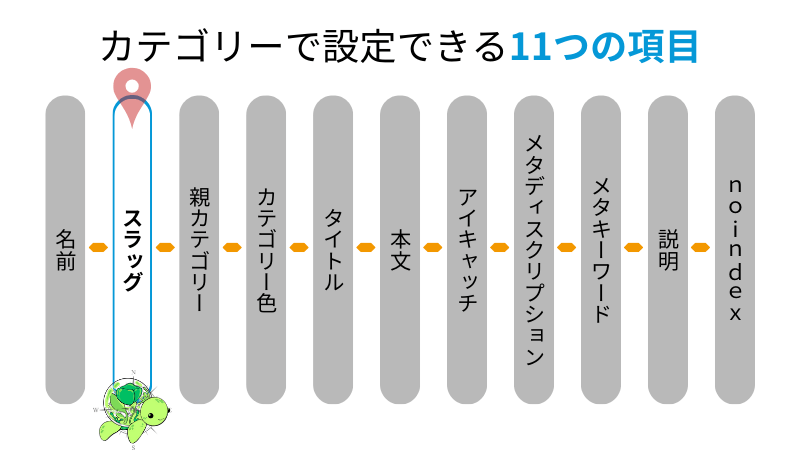
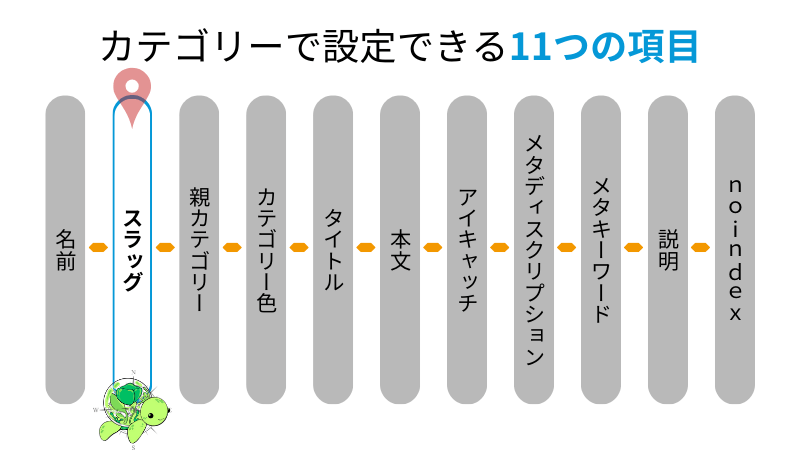
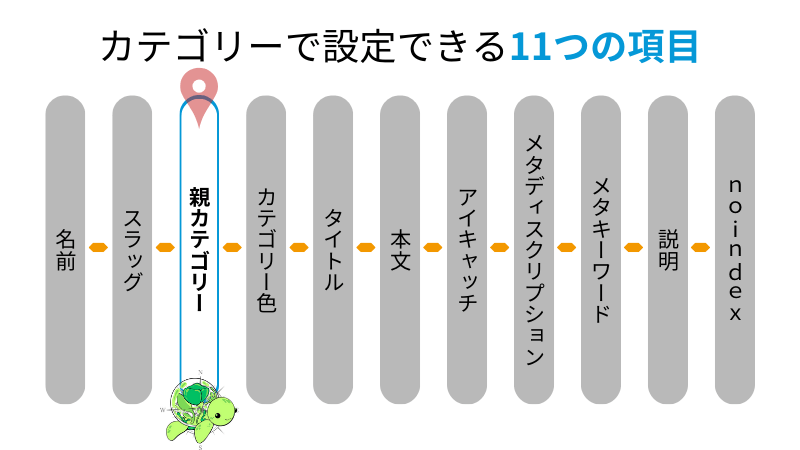
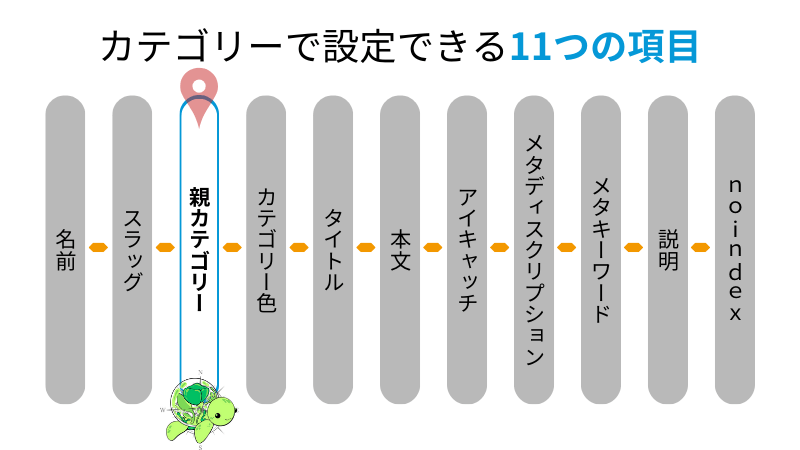
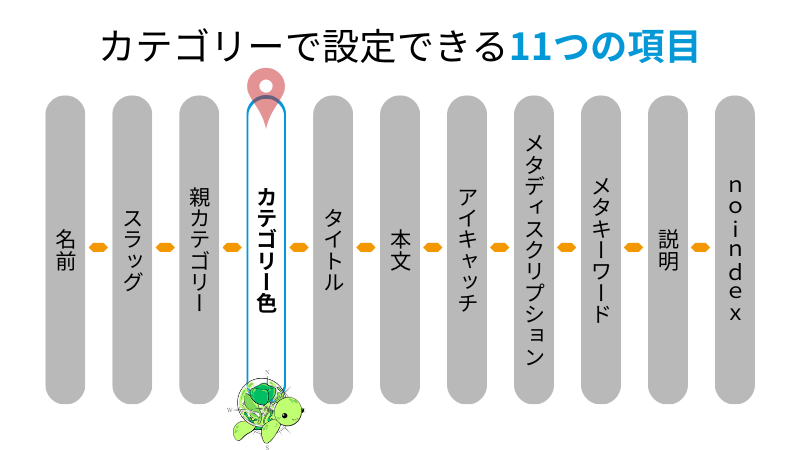
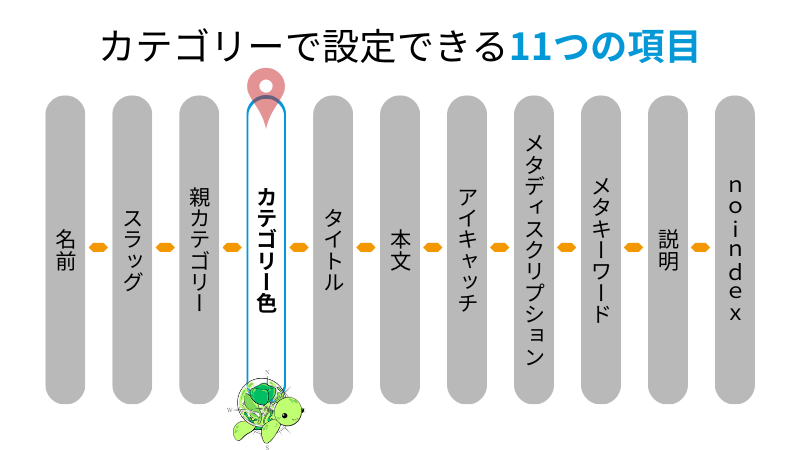
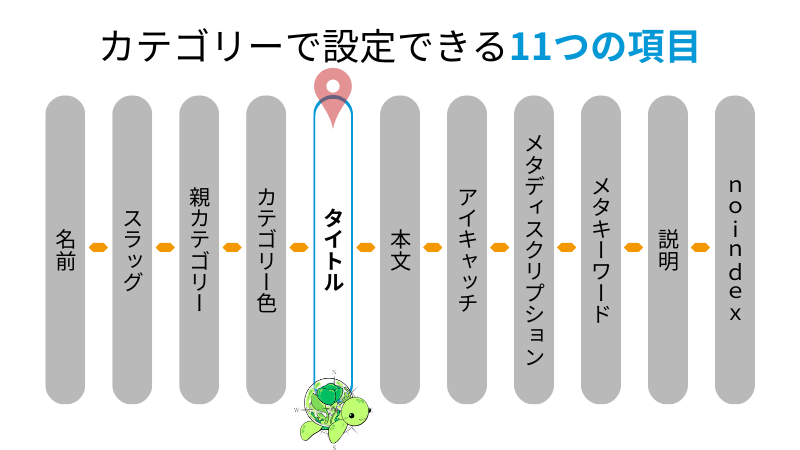
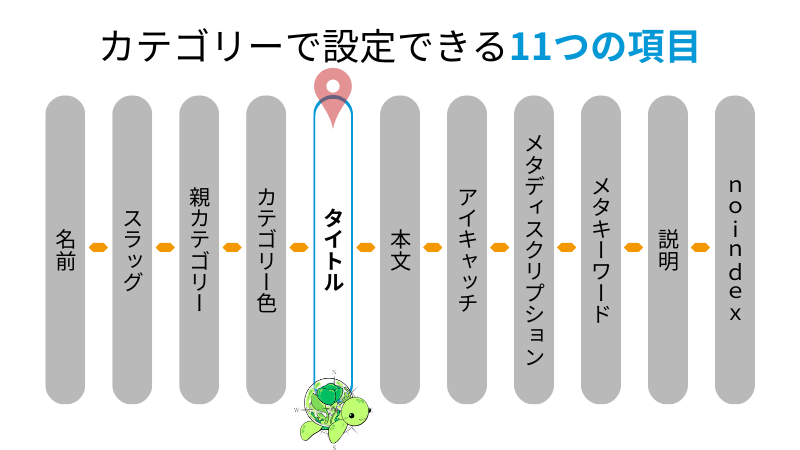
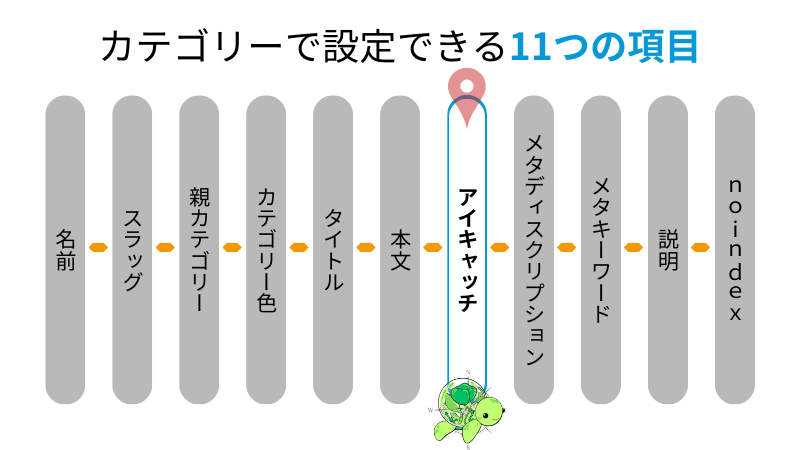
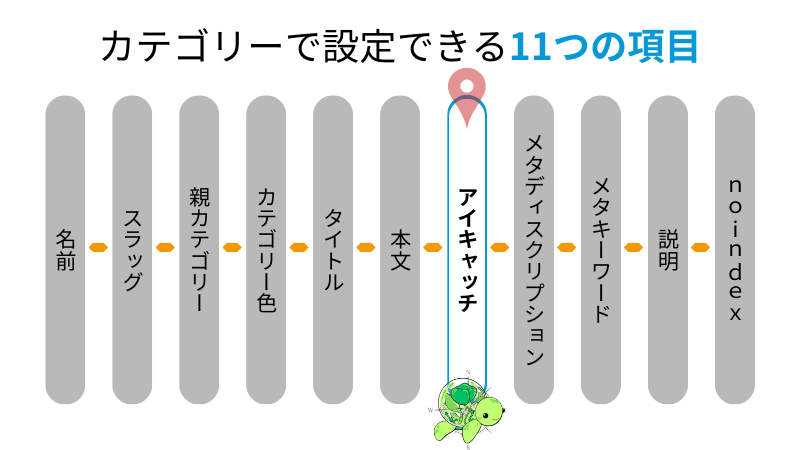
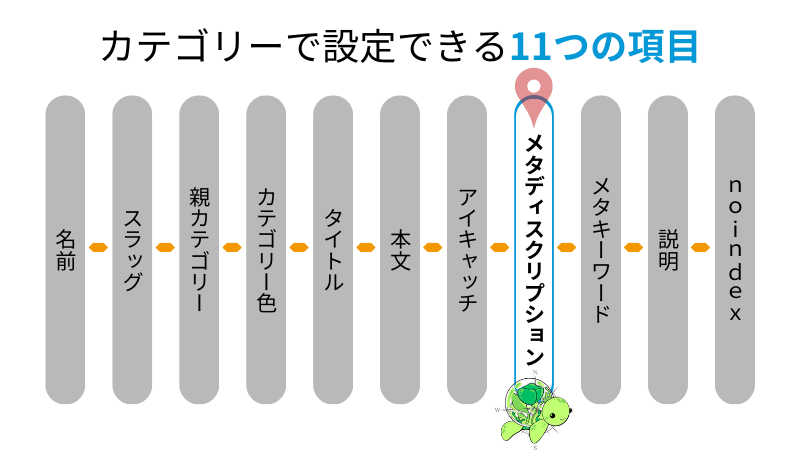
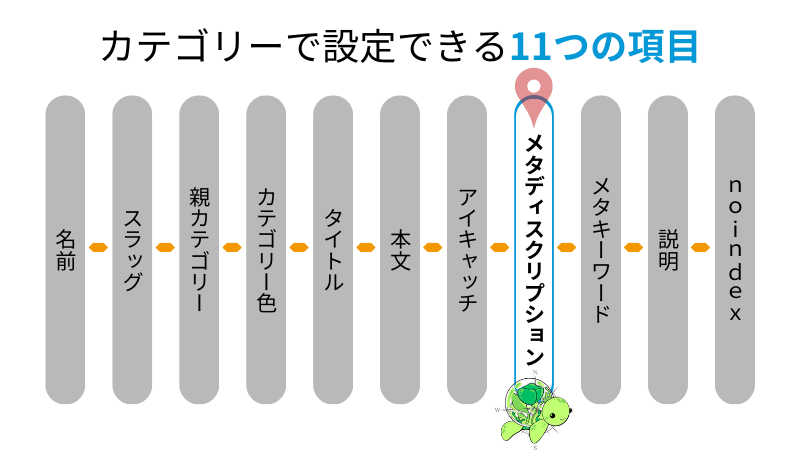
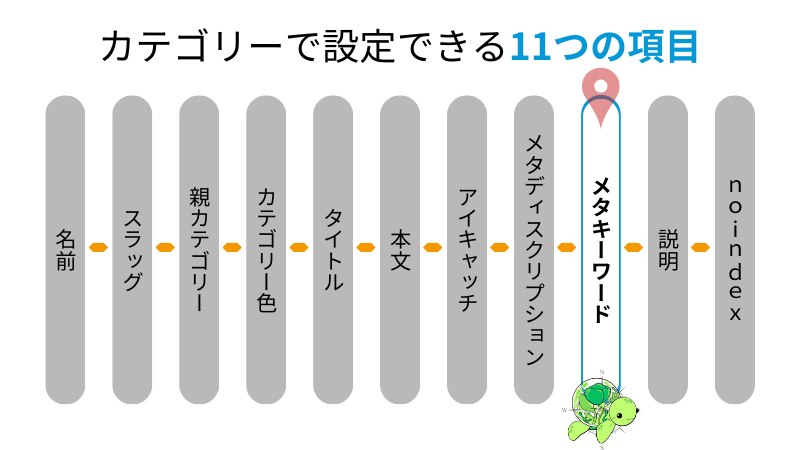
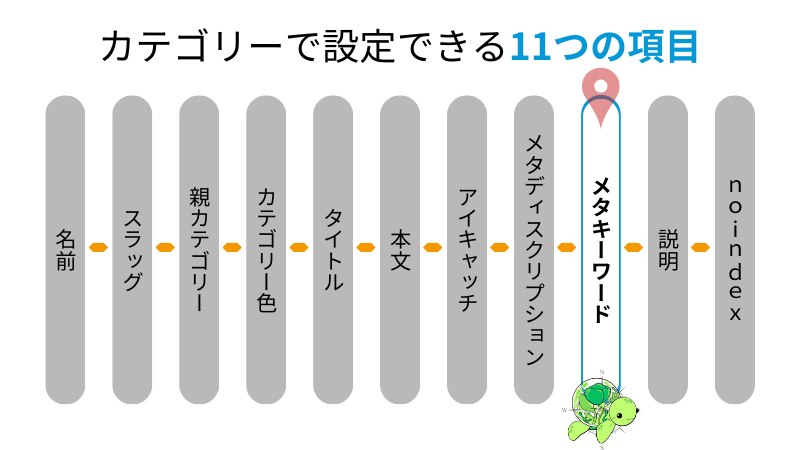
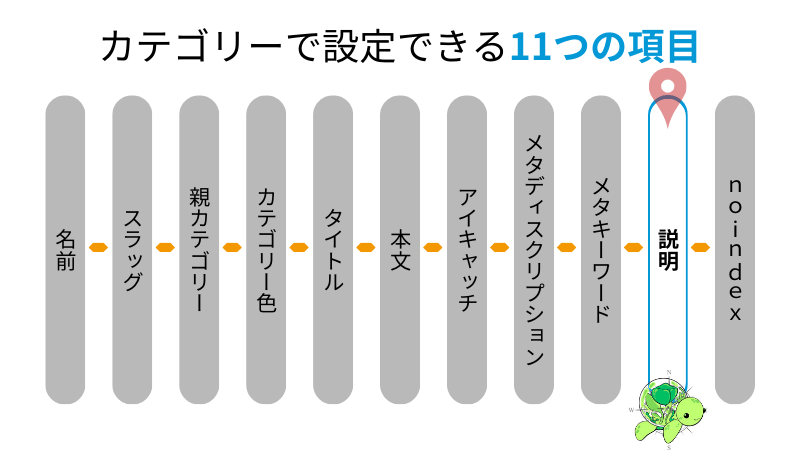
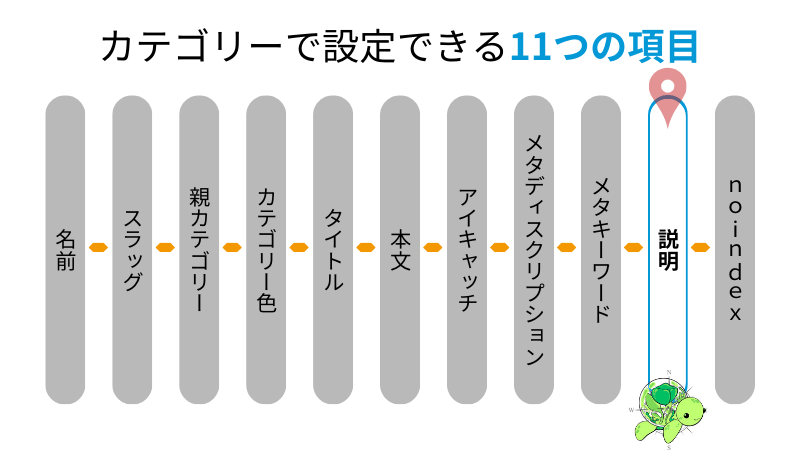
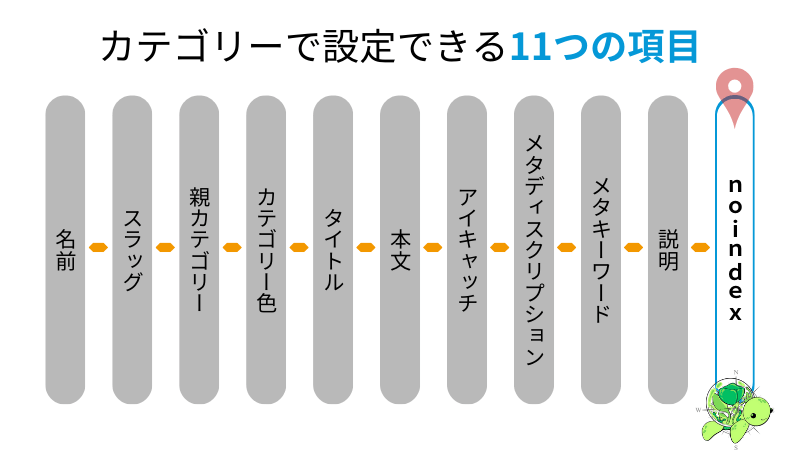
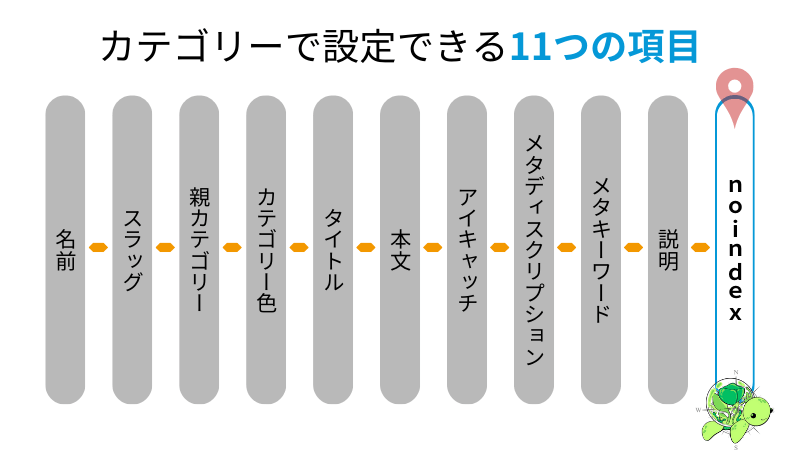
カテゴリーで設定できる項目は、下記11つあります。
それぞれ詳しく解説します。




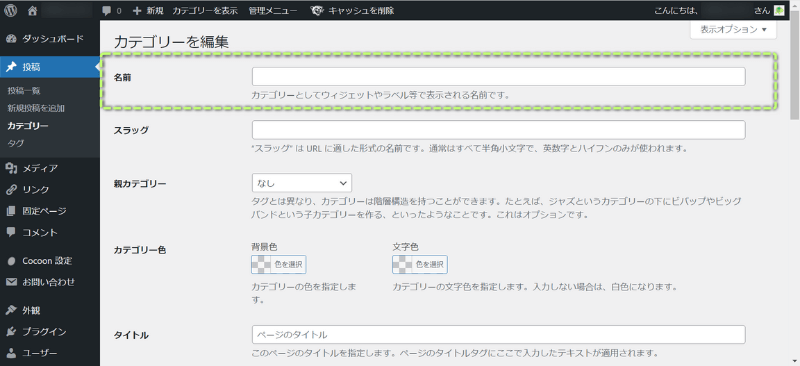
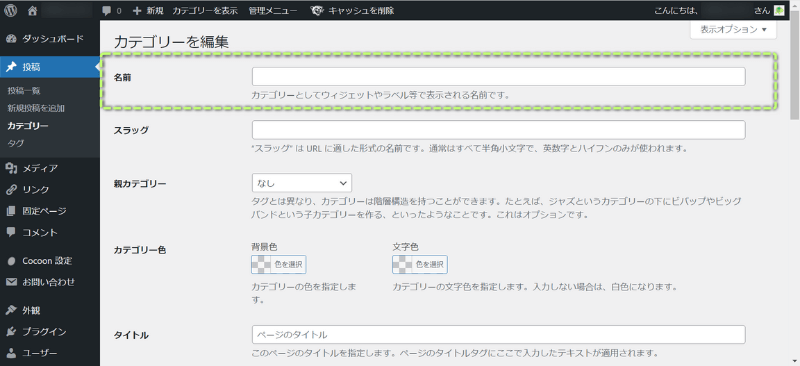
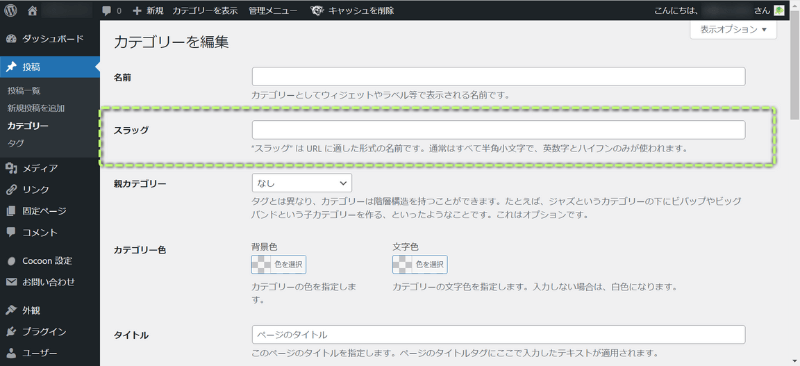
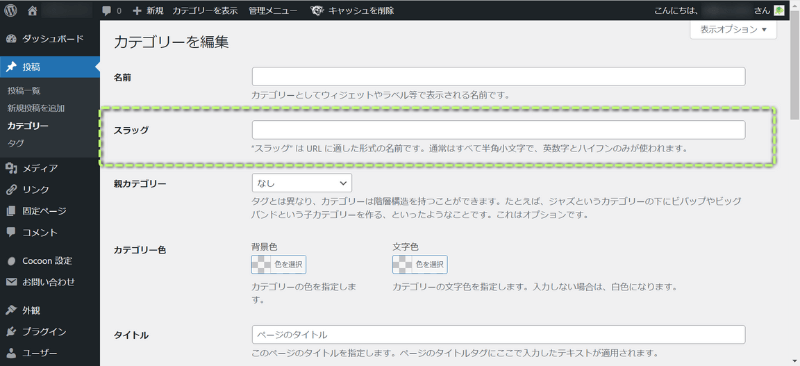
「名前」では、ラベルなどに表示されるカテゴリー名を決めれます。



名前はシンプルで分かりやすく!




「スラッグ」では、URLの末尾を英数字とハイフンのみで設定できます。



URLは日本語NGだよ




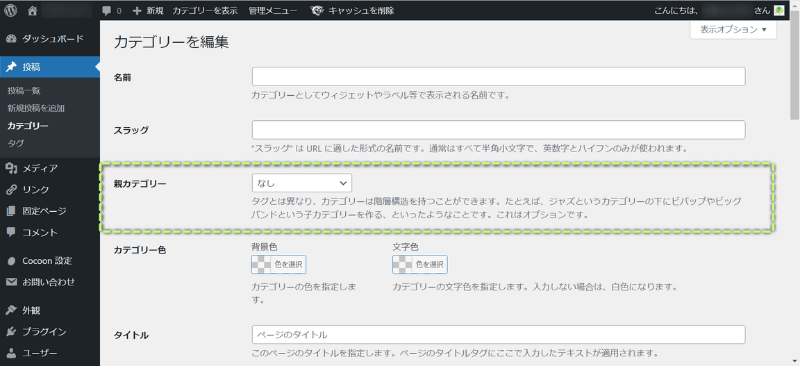
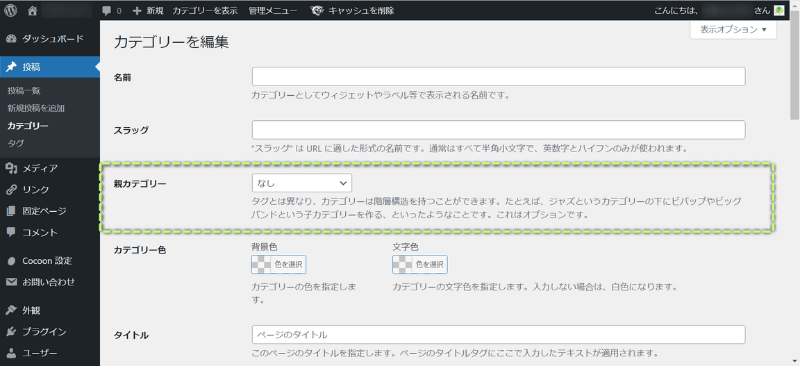
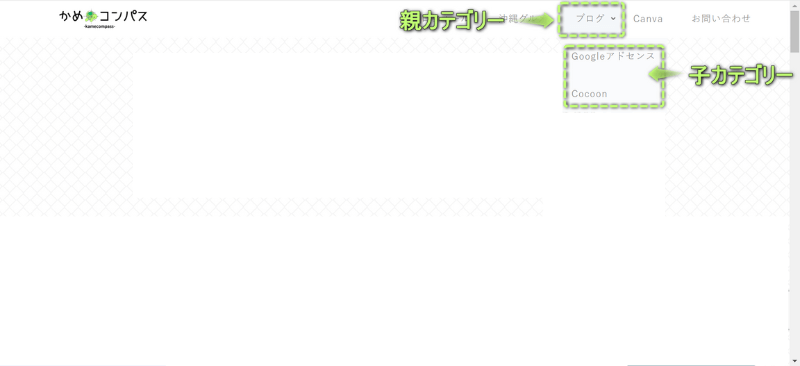
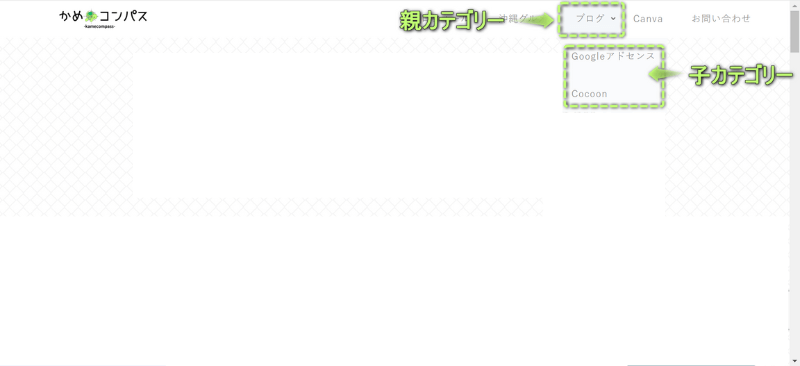
「親カテゴリー」では、
の2つから選べます。






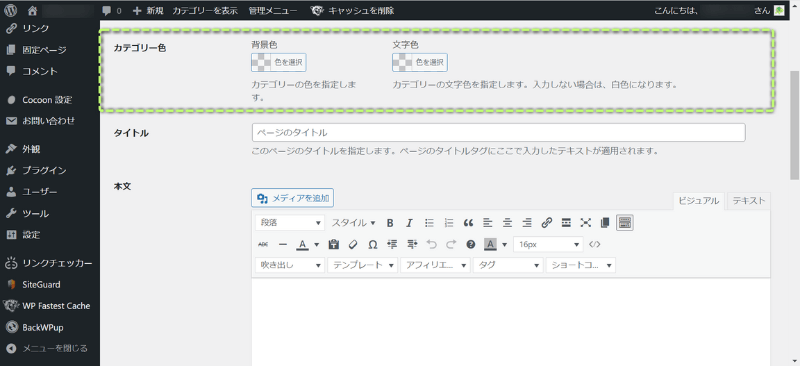
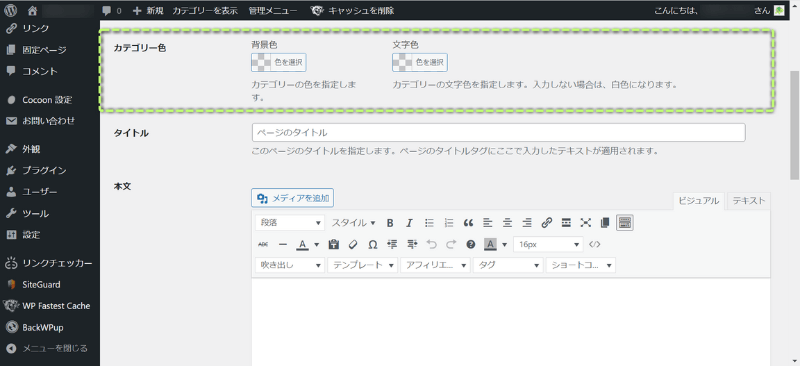
「カテゴリー色」では、
の2ヵ所を変更できます。
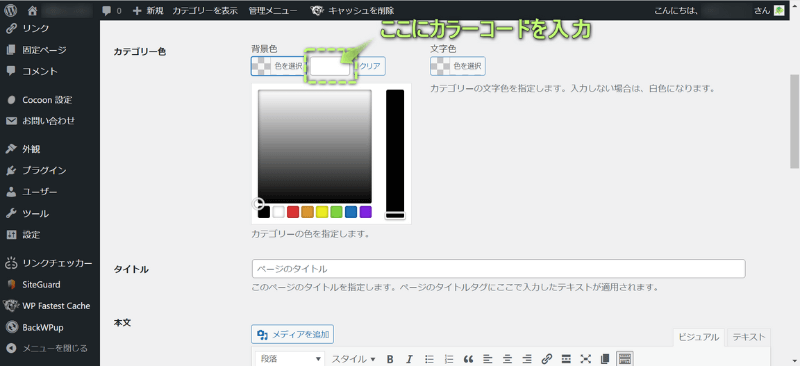
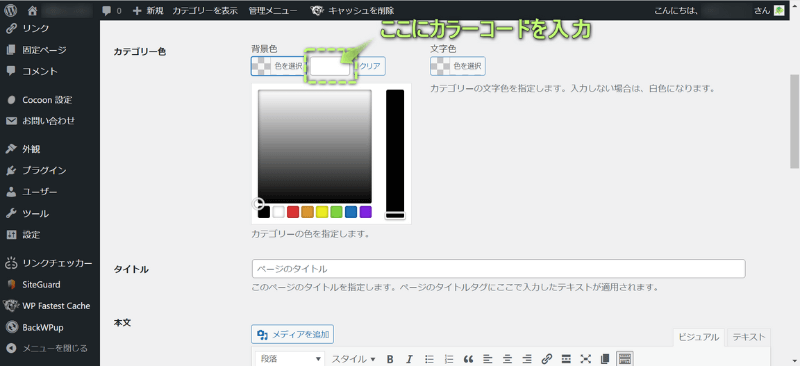
設定したい色が見つからない場合は、設定したい色のカラーコードを入力すると見つかります。


カラーコードで設定したい色を見つける方法は、下の記事を参考にしてください。






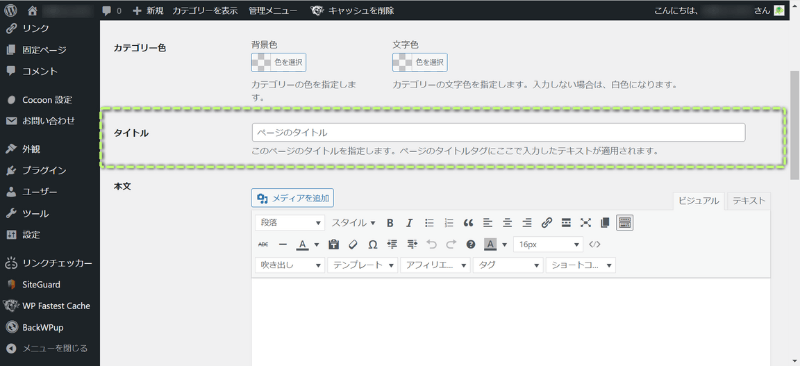
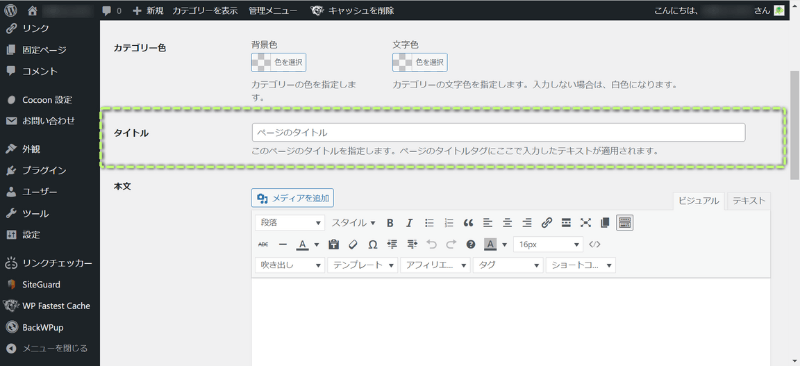
「タイトル」では、カテゴリーページのタイトルを決めれます。






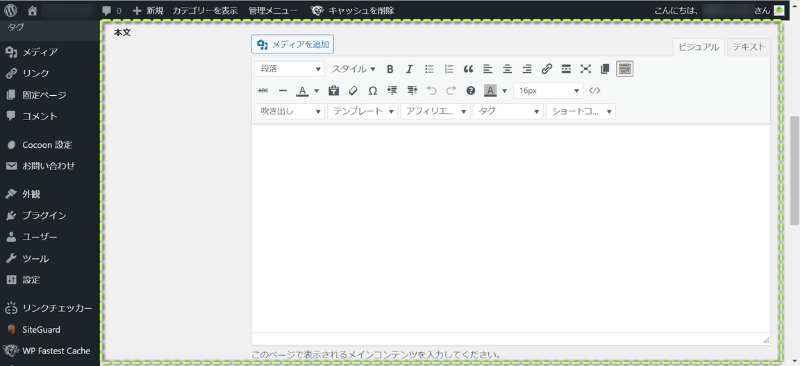
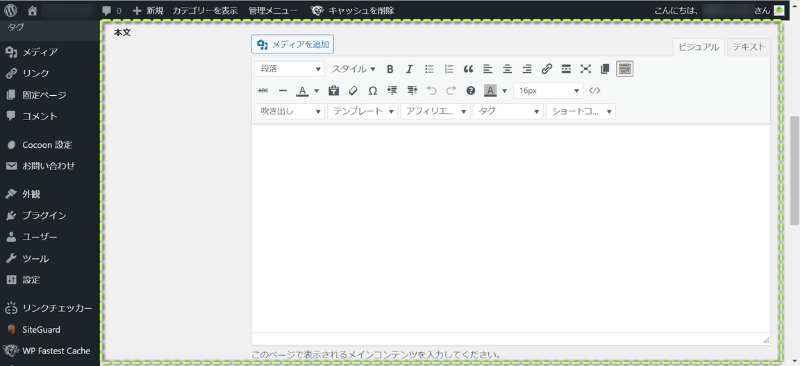
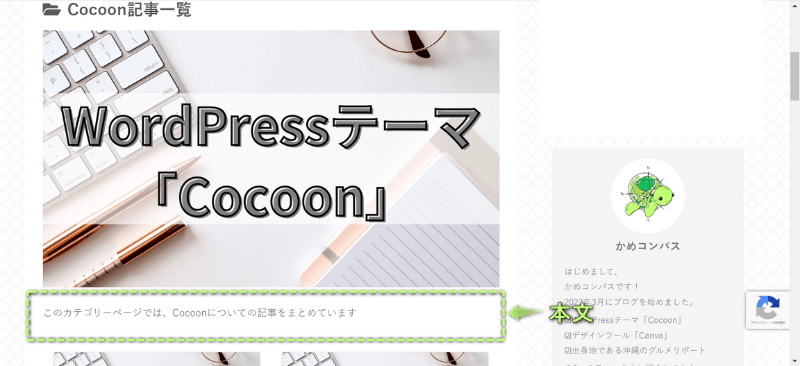
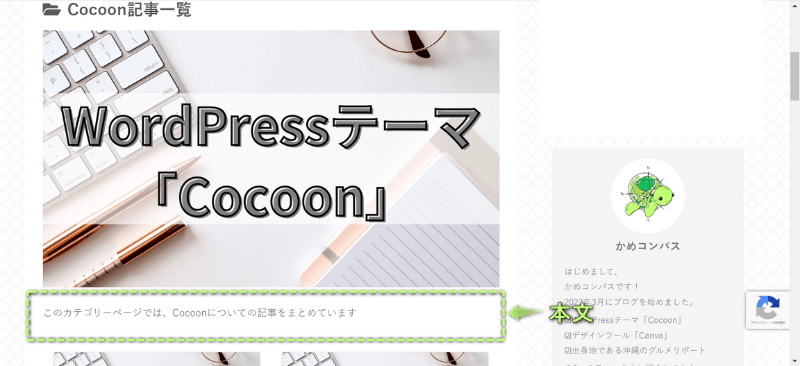
「本文」では、カテゴリーページの説明文を入力できます。






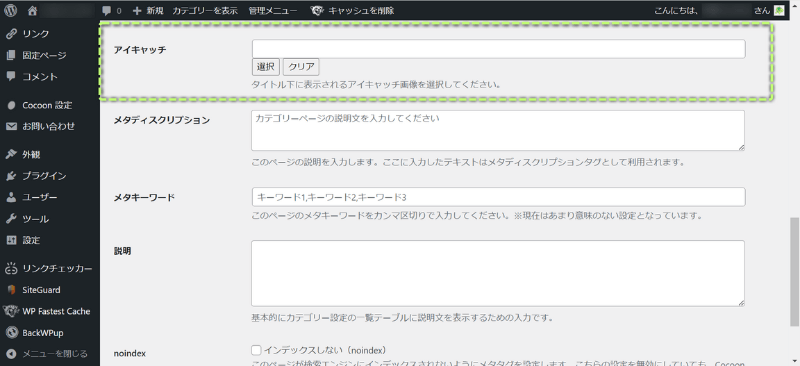
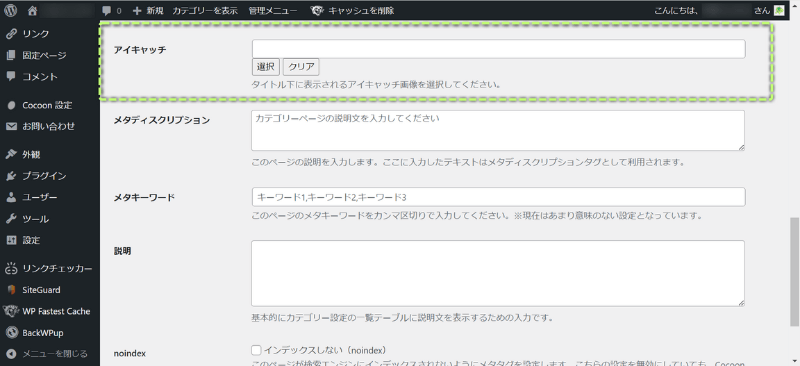
「アイキャッチ」では、カテゴリーページのタイトル下に表示する画像を設定できます。






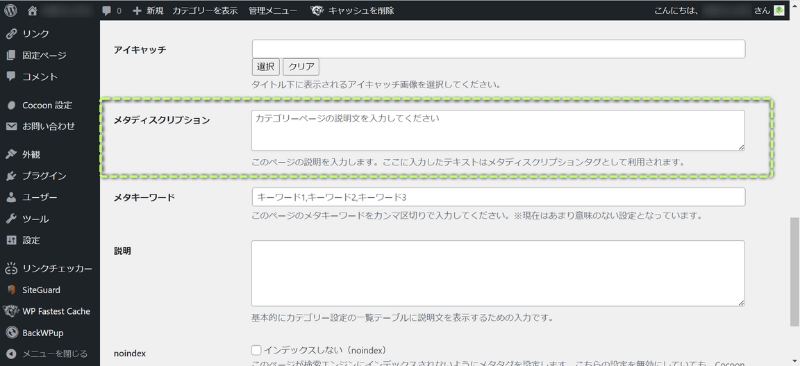
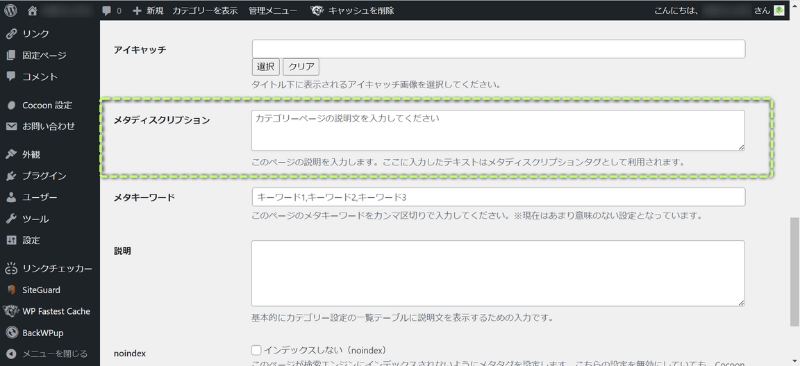
「メタディスクリプション」では、カテゴリーページの説明文を入力できます。




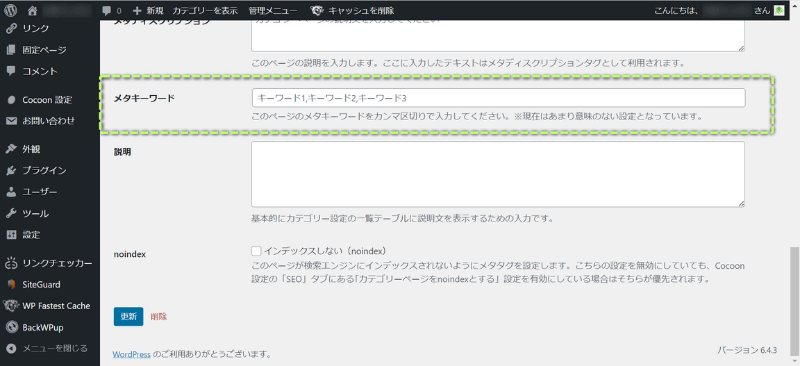
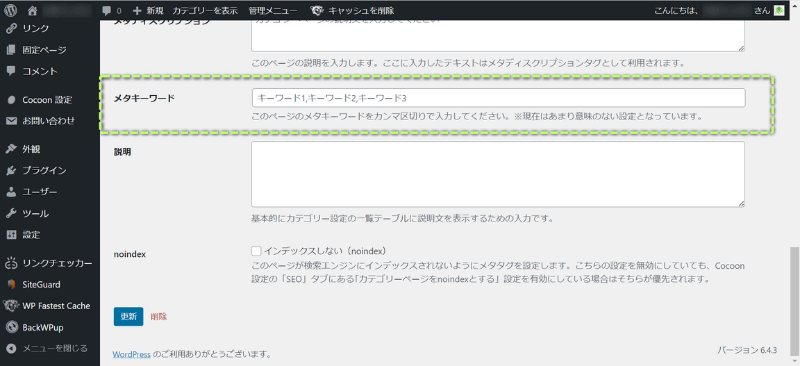
「メタキーワード」では、どんなキーワードに関するカテゴリーなのか入力できます。



メタキーワードは未入力でOKだよ




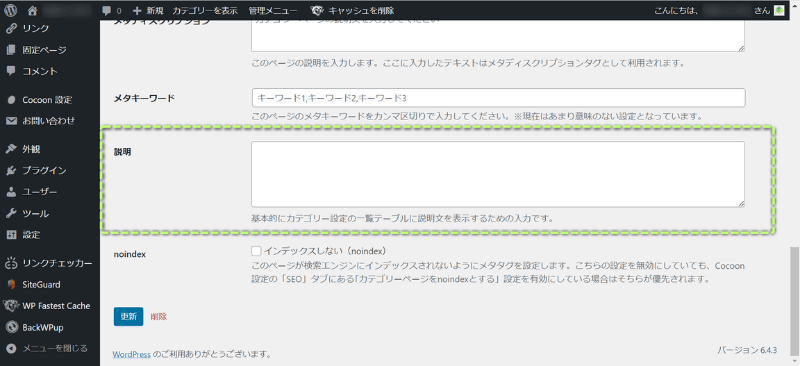
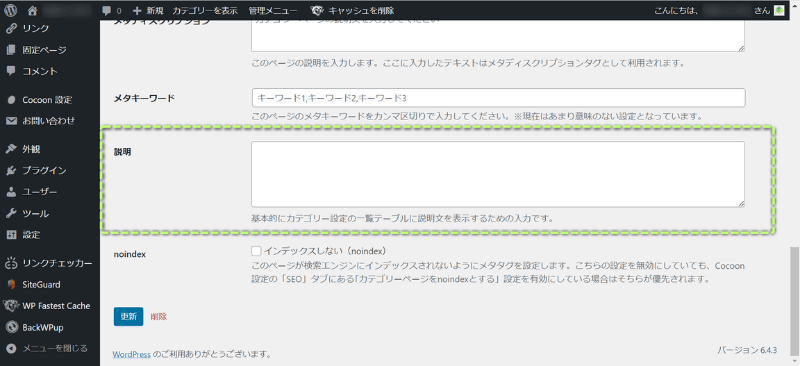
「説明」では、カテゴリーページでメモしたいことを記します。



説明も未入力でOK!




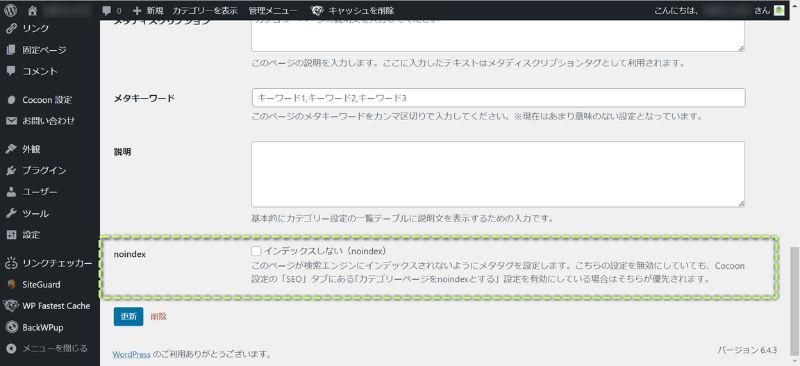
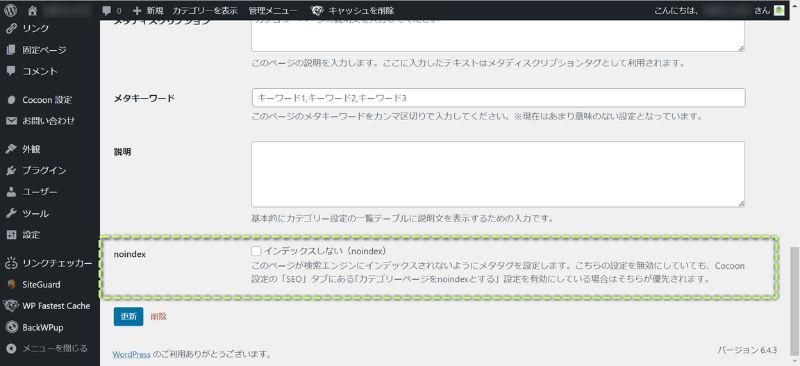
「noindex」では、Googleなどの検索結果に表示させるかどうかを指定できます。



基本的にインデックスしないに✔しよう
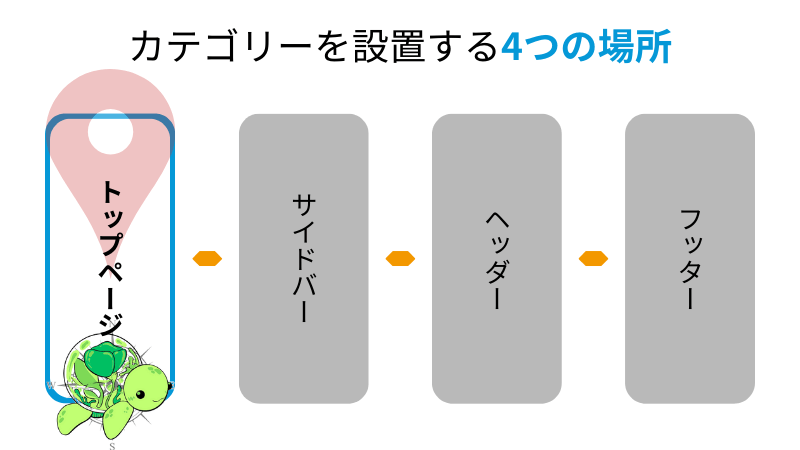
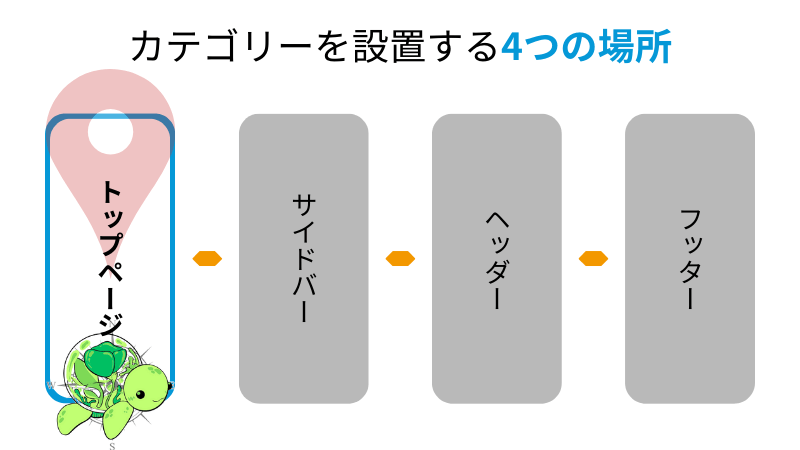
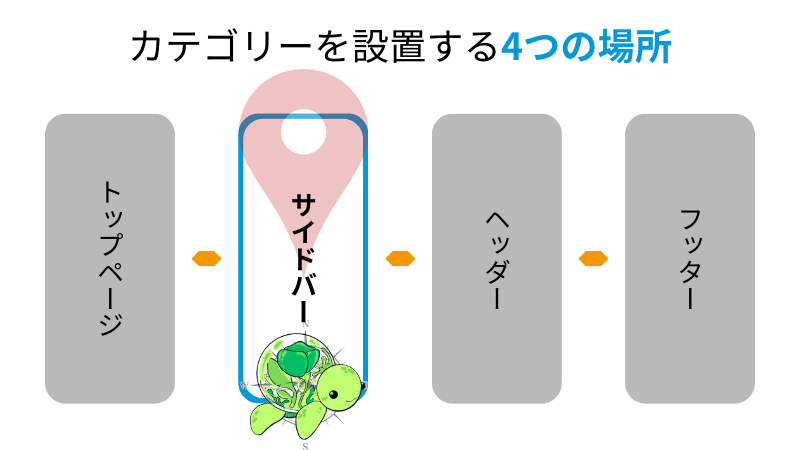
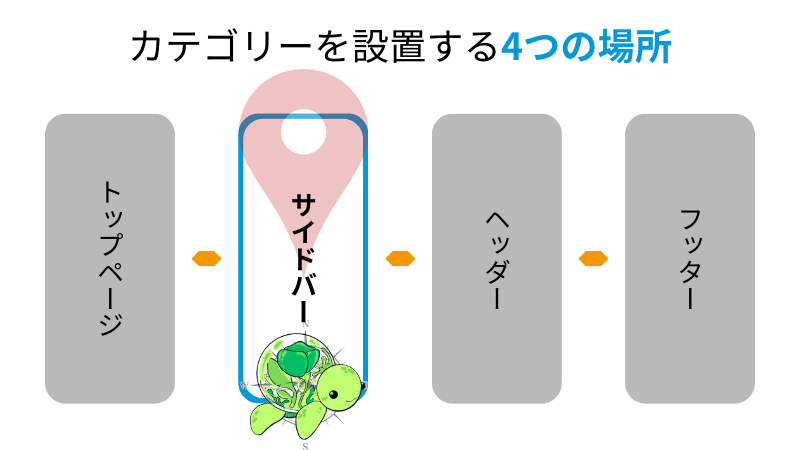
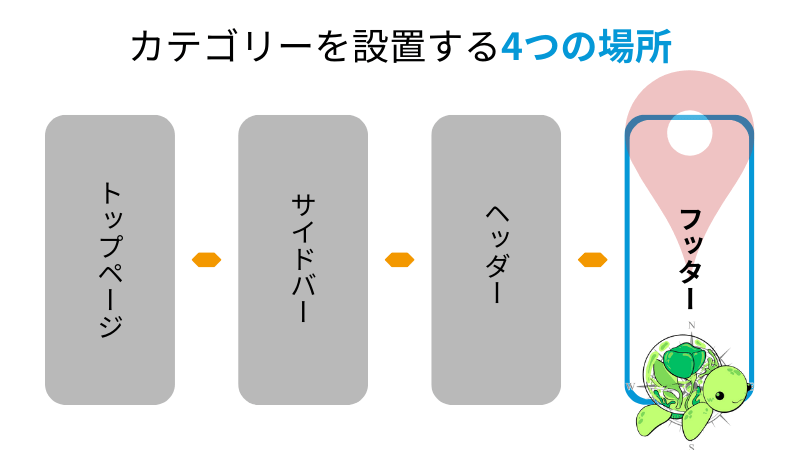
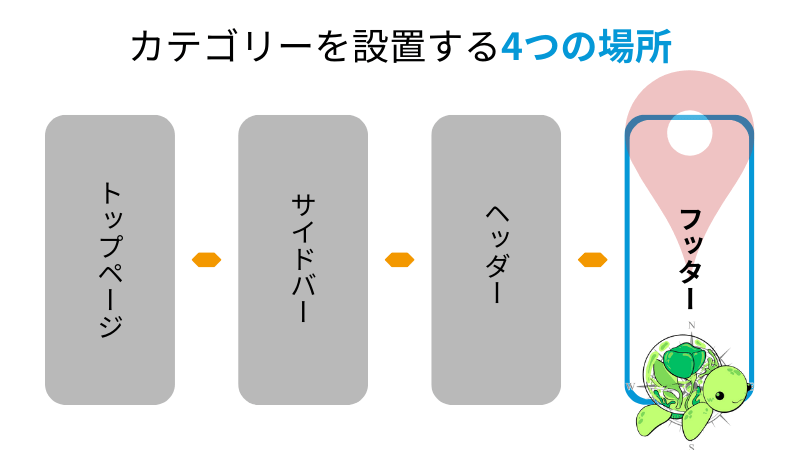
Cocoonでカテゴリーを設置する場所は、下記4つです。
それぞれ詳しく解説します。




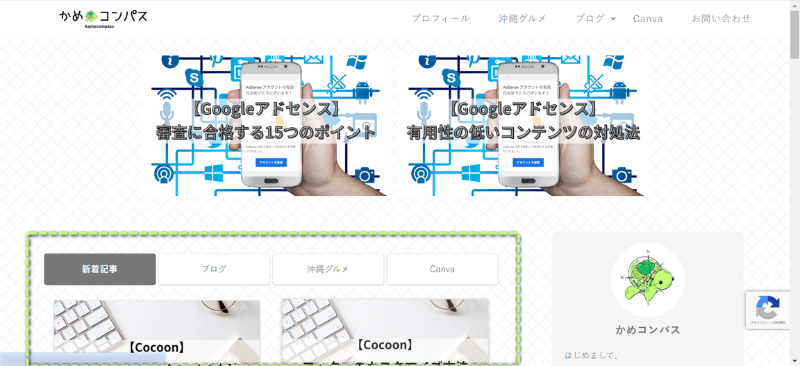
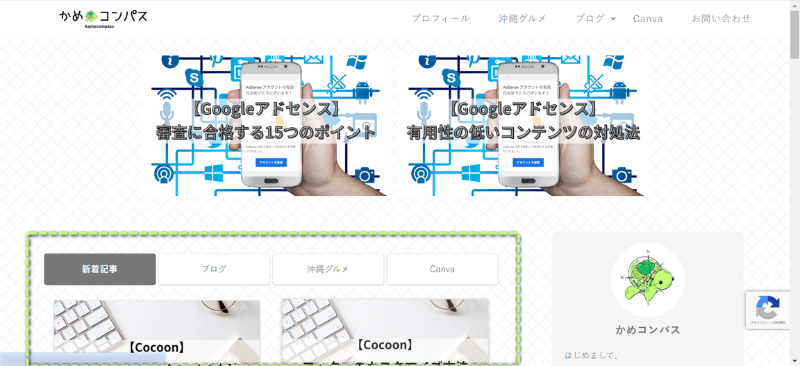
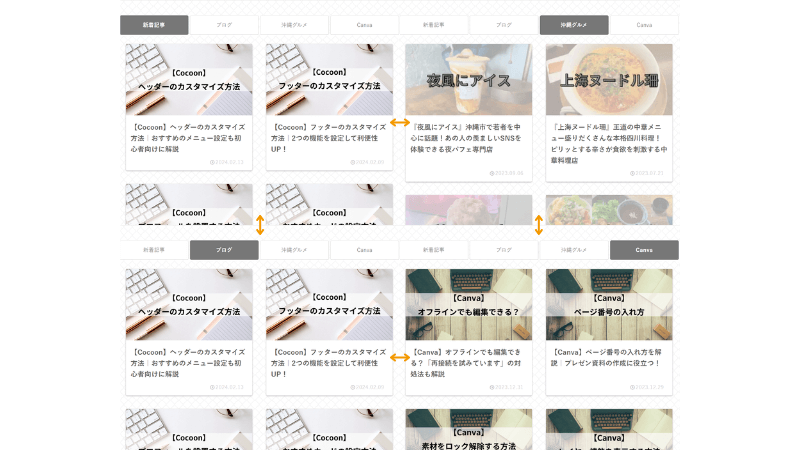
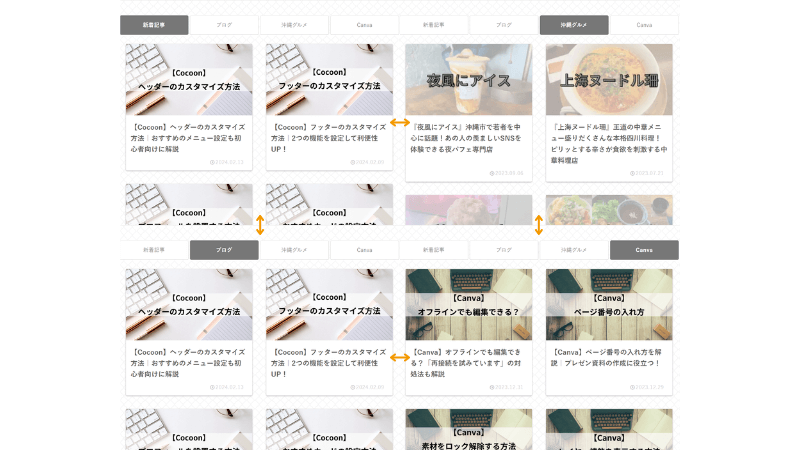
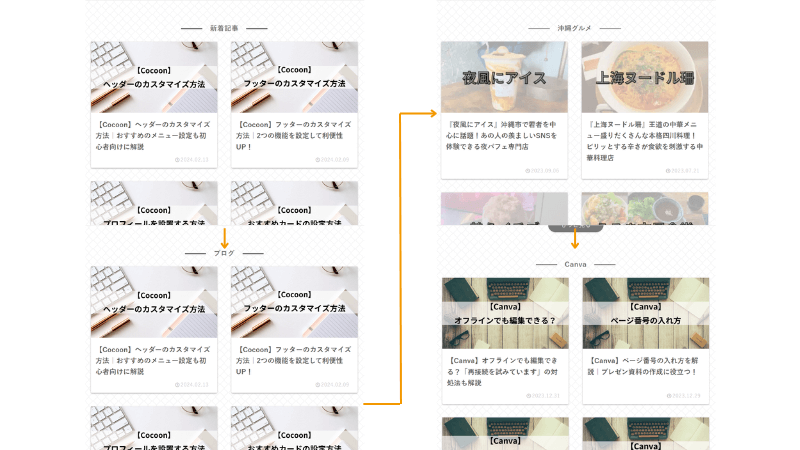
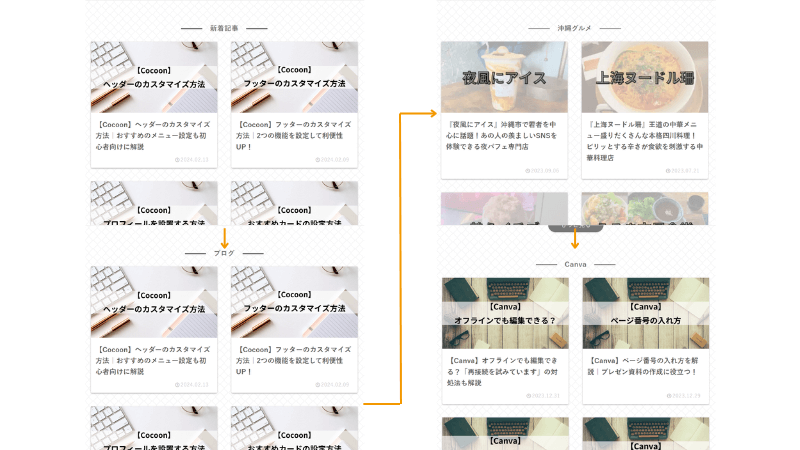
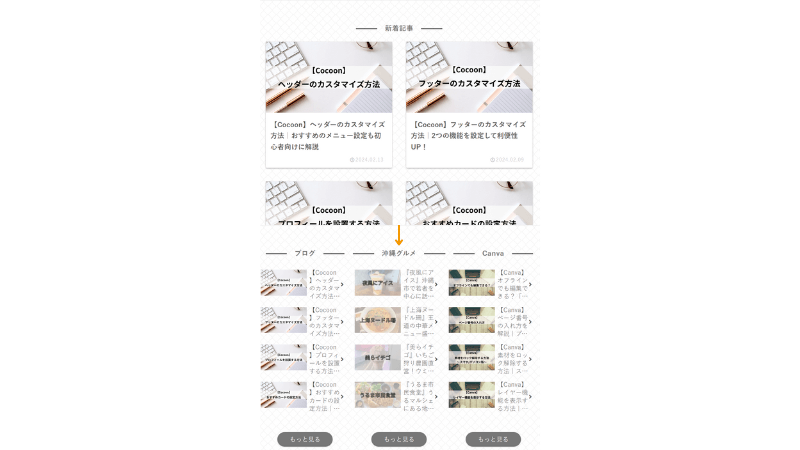
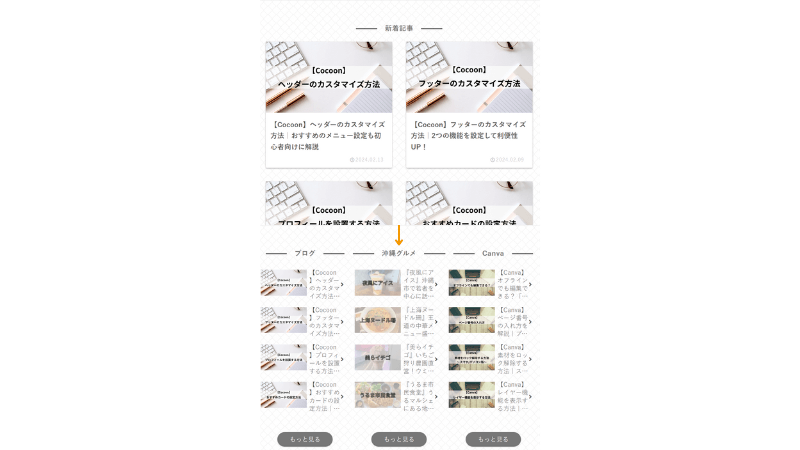
トップページでは、下記5つの表示形式からカテゴリーを設置できます。








トップページにカテゴリーを設置する方法は、下記の通りです。
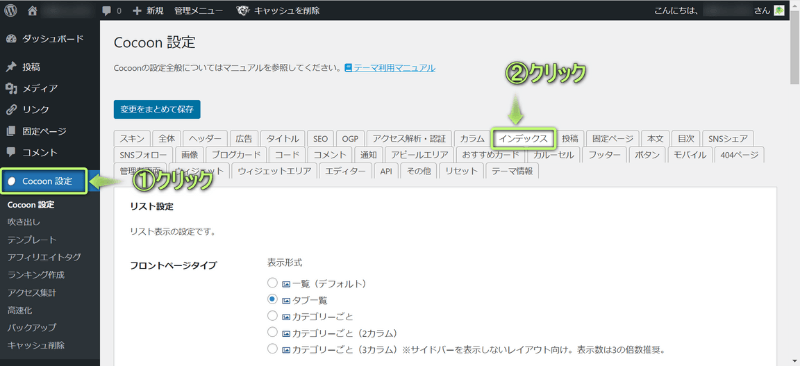
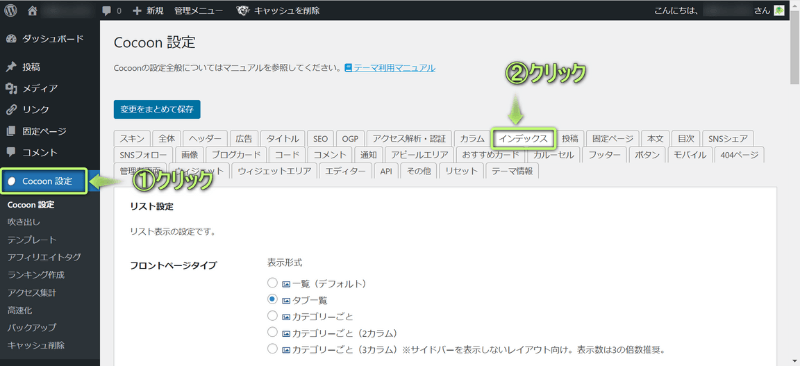
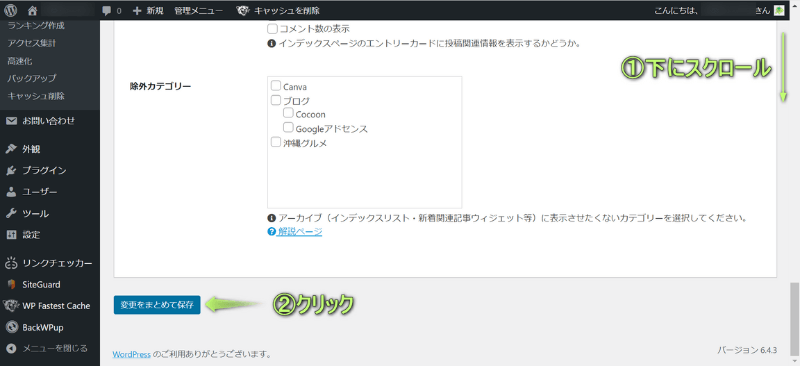
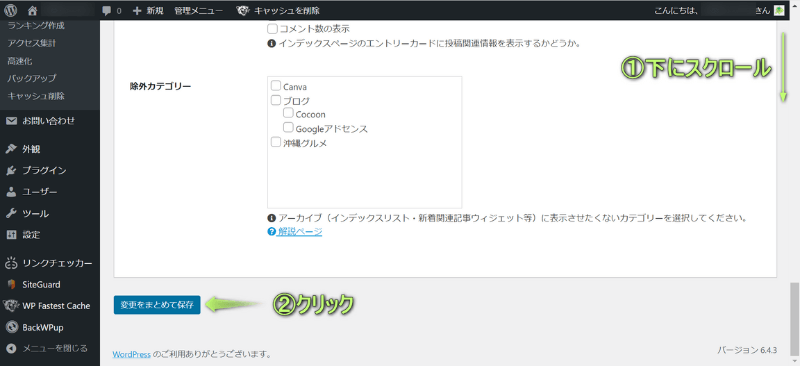
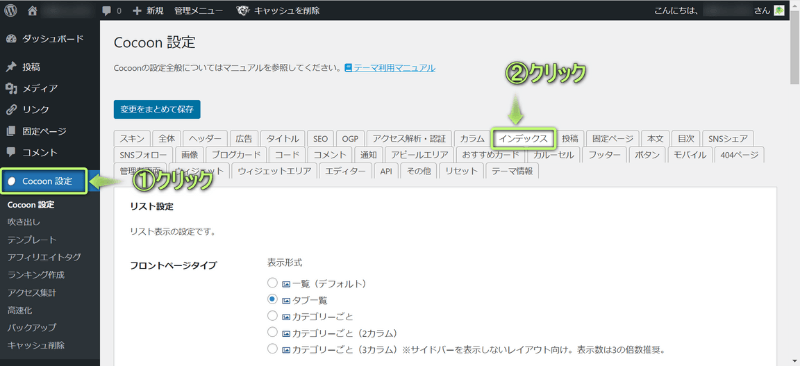
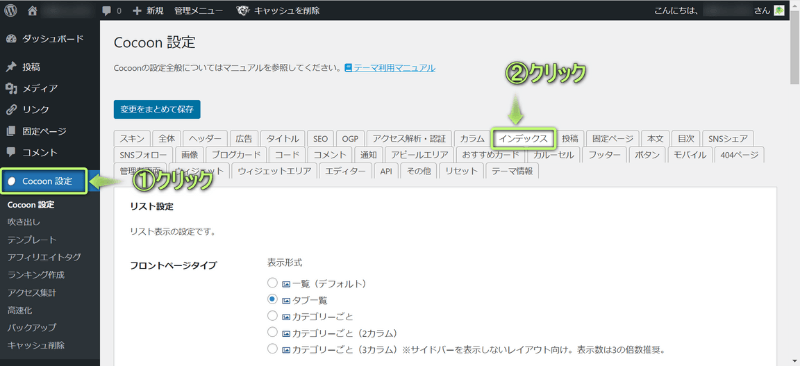
WardPress管理画面で、Cocoon設定⇒インデックスの順にクリックする


変更をまとめて保存をクリックする


トップページにカテゴリーを設置完了!




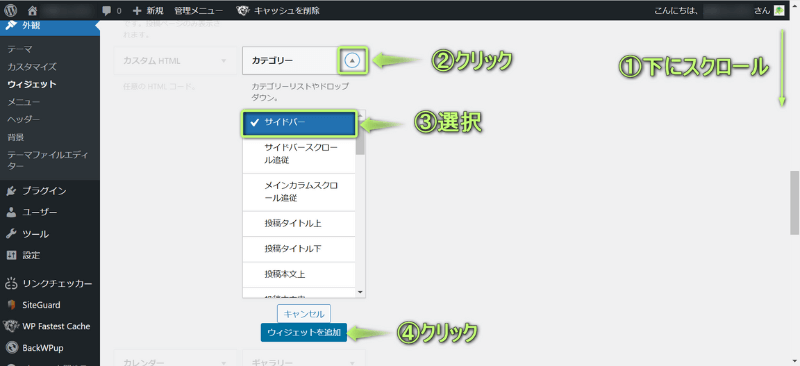
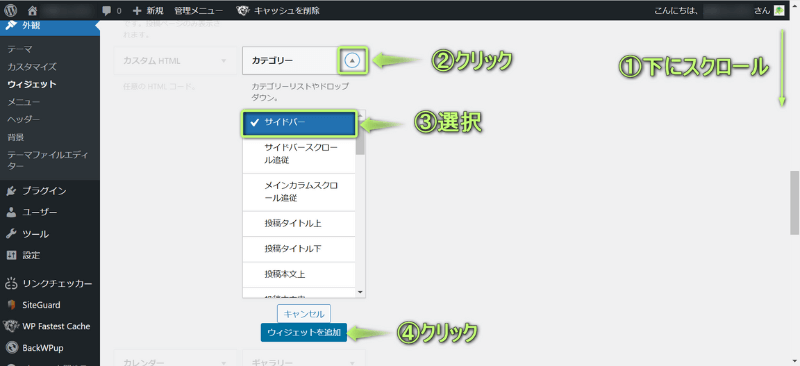
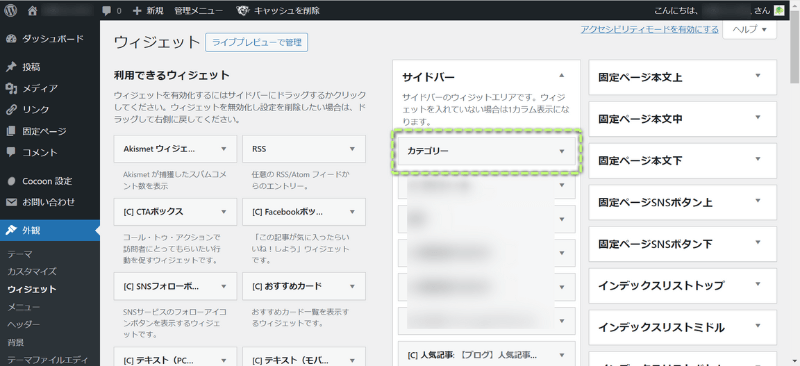
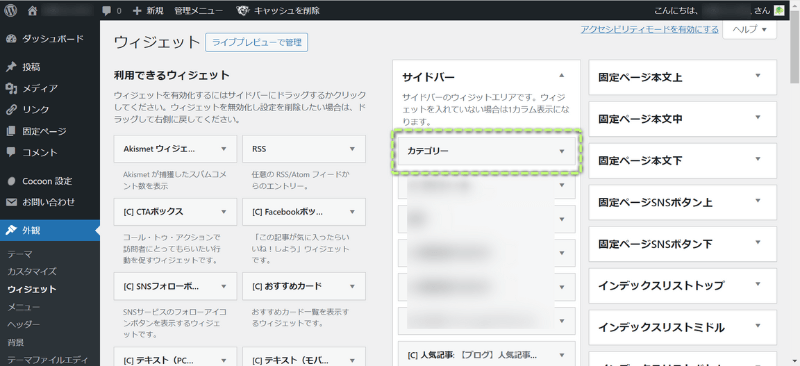
サイドバーにカテゴリーを設置する方法は、下記の通りです。
WardPress管理画面で、外観⇒ウィジェットの順にクリックする




サイドバーにカテゴリーを設置完了!






ヘッダーにカテゴリーを設置する方法は、下記の通りです。
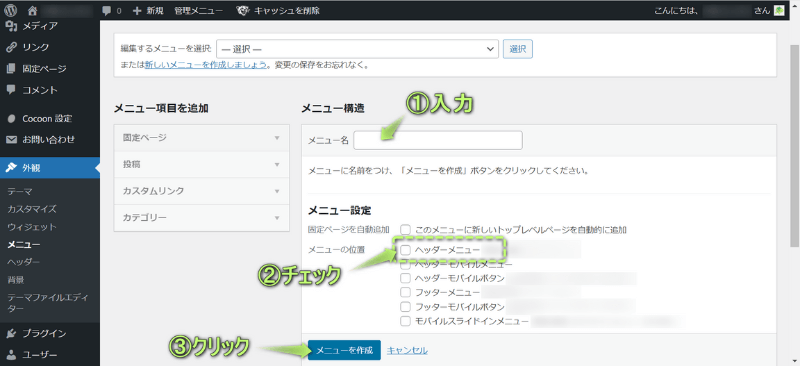
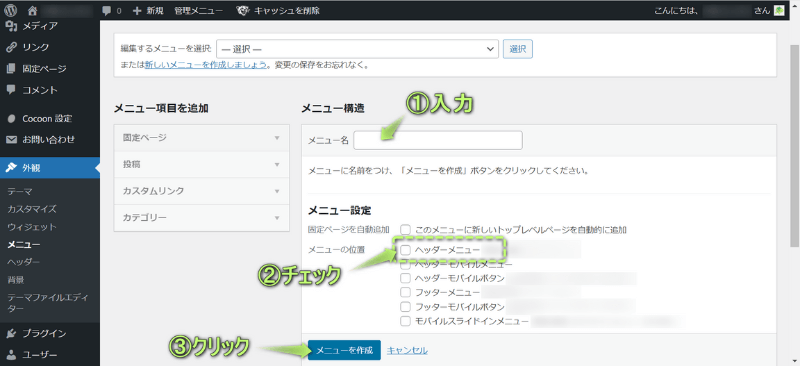
WardPress管理画面で、外観⇒メニューの順にクリックする


「新しいメニューを作成しましょう」をクリックする





メニュー名は分かりやすいように「ヘッダー」でOK




ヘッダーにカテゴリーの設置完了!
ヘッダーをモバイルでも表示させたい!カスタマイズしたい!という人は、下の記事も見てください。






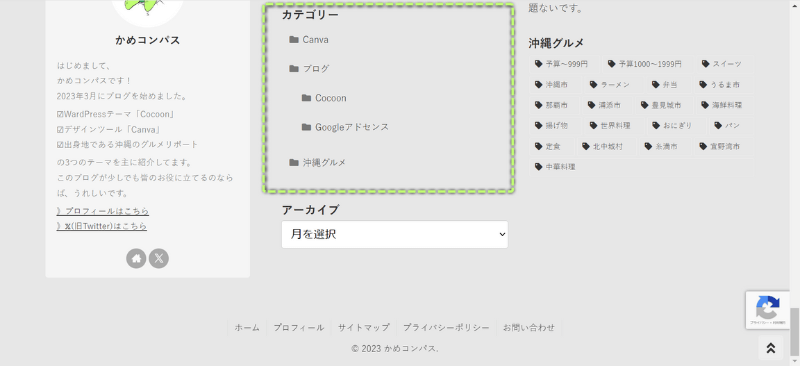
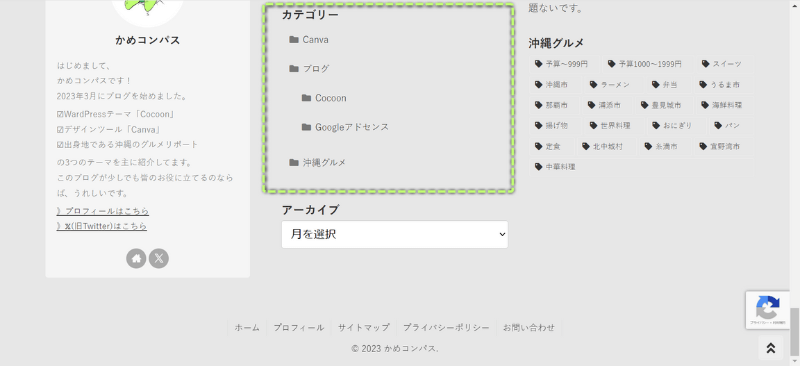
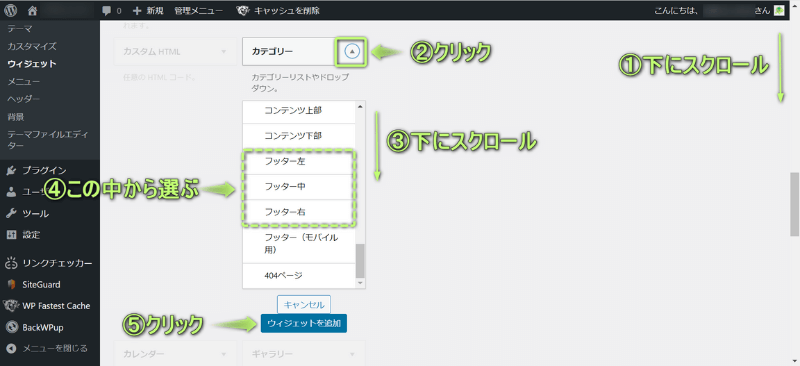
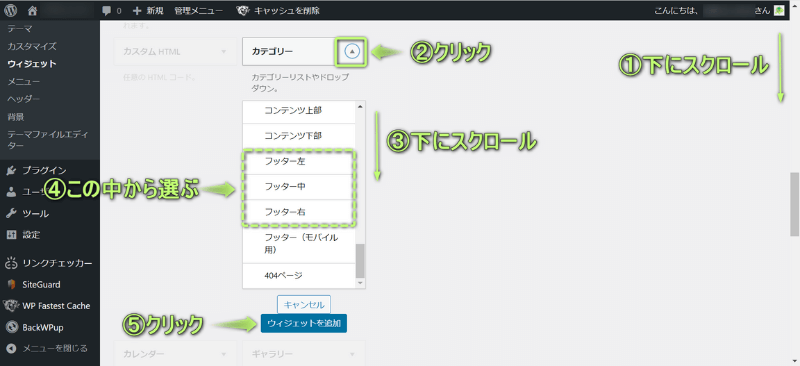
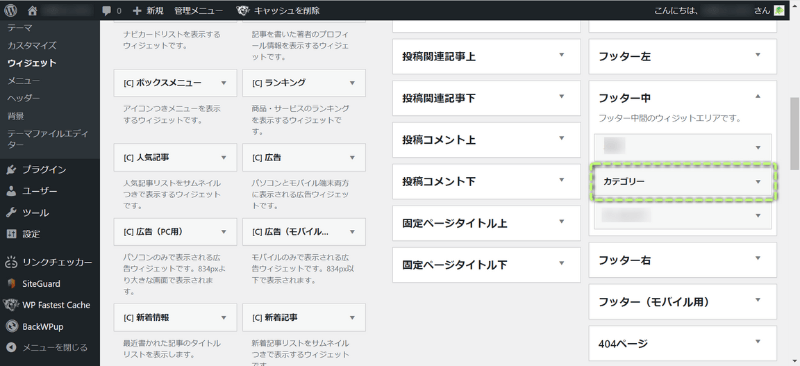
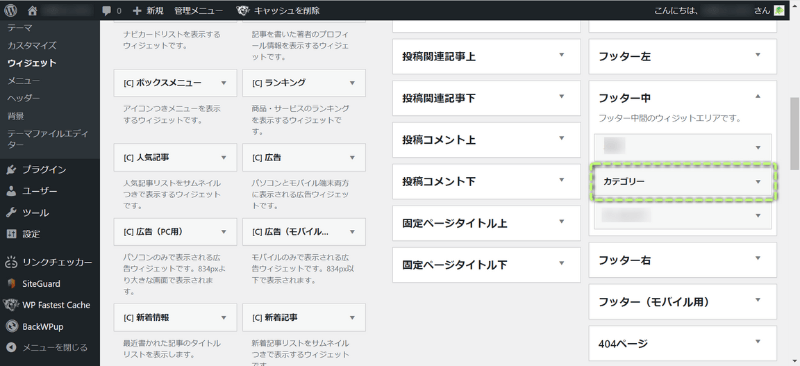
フッターにカテゴリーを設置する方法は、下記の通りです。
WordPress管理画面で、外観⇒ウィジェットの順にクリックする




フッターにカテゴリーを設置完了!


フッターをモバイルでも表示させたい!カスタマイズしたい!という人は、下の記事も見てください。


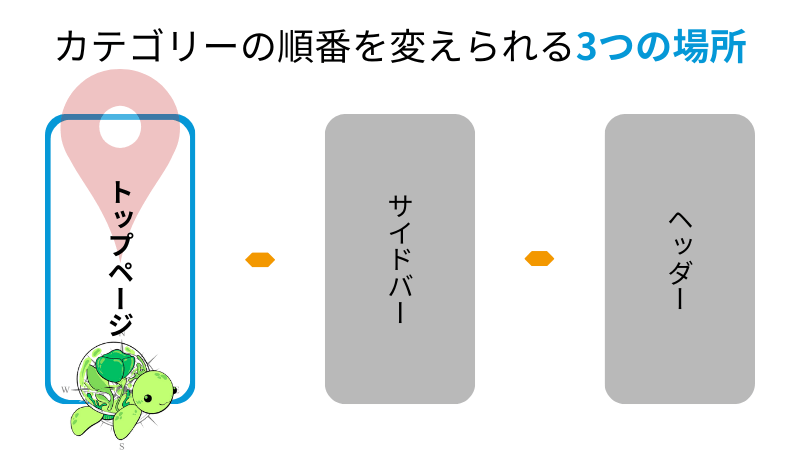
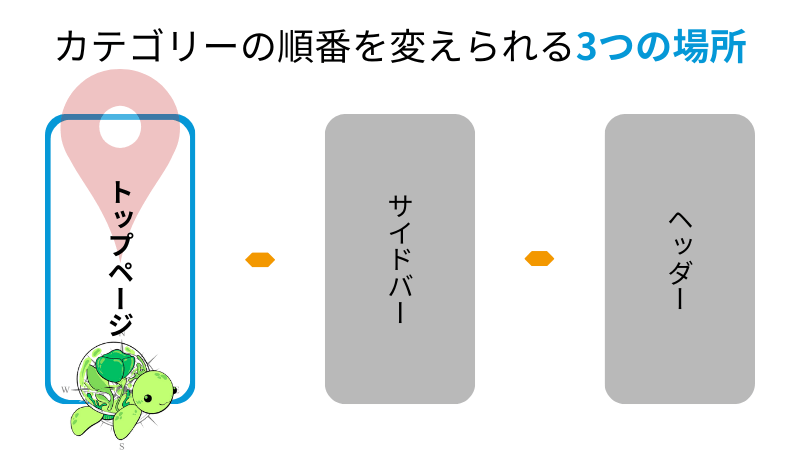
Cocoonでは、下記3つの場所に設置したカテゴリーの順番を変えれます。
それぞれ詳しく解説します。


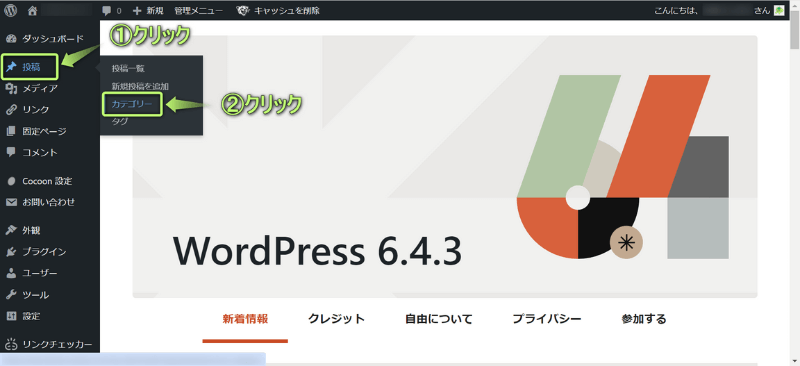
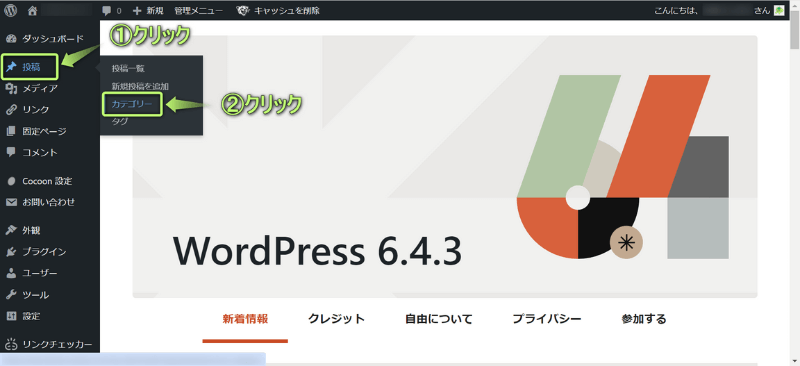
トップページでカテゴリーの順番を変える方法は、下記の通りです。
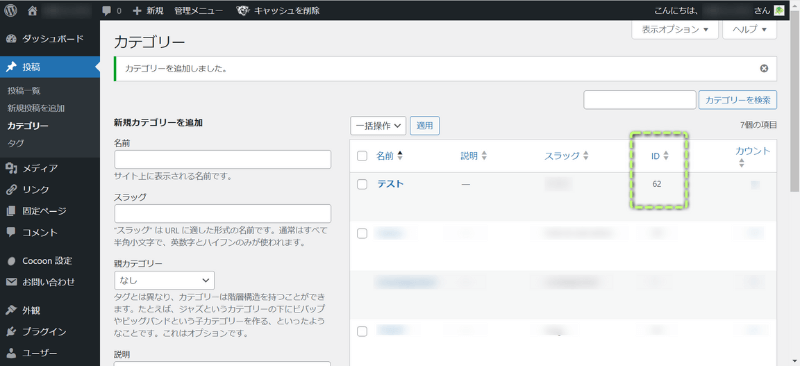
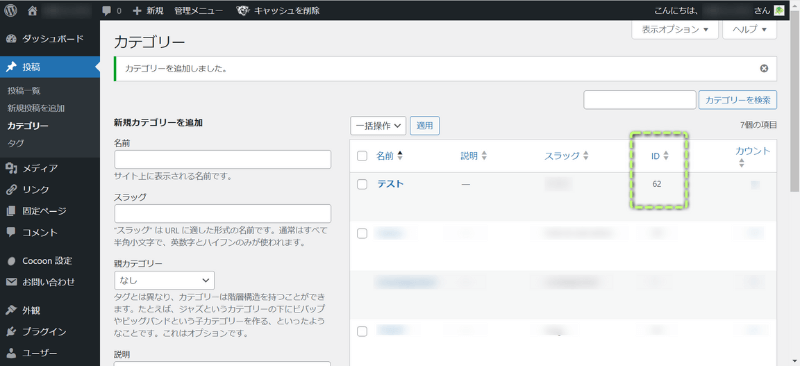
WardPress管理画面で、投稿⇒カテゴリーの順にクリックする


カテゴリーIDを覚える


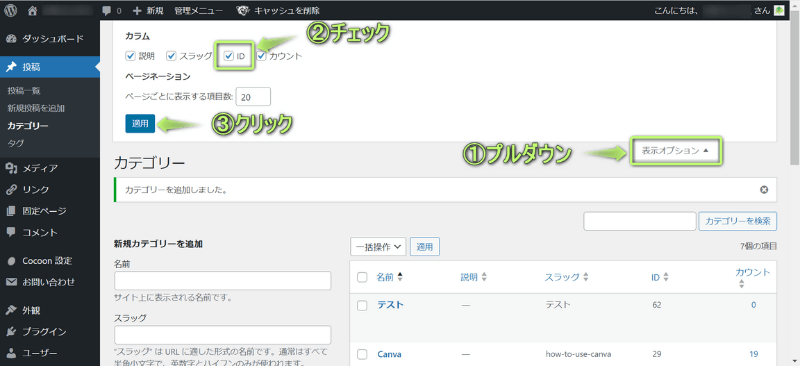
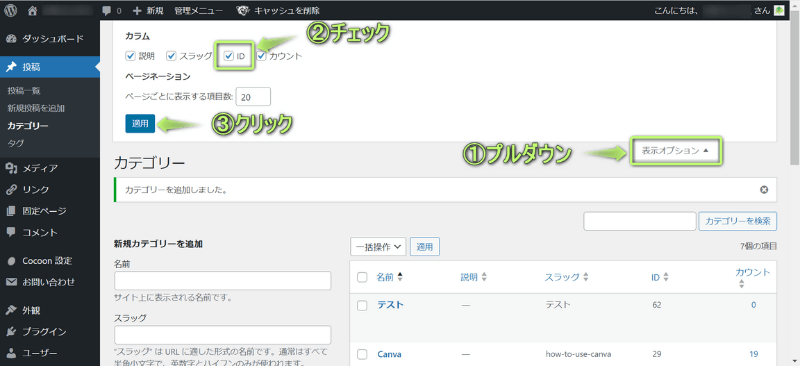
※IDの表示がない場合は、


これでカテゴリーIDが表示されます。
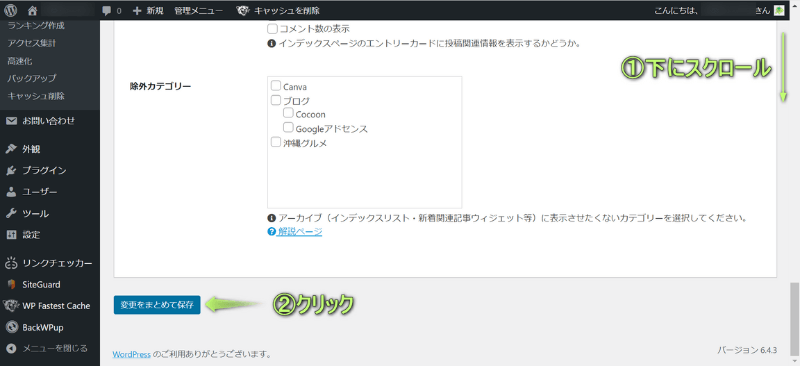
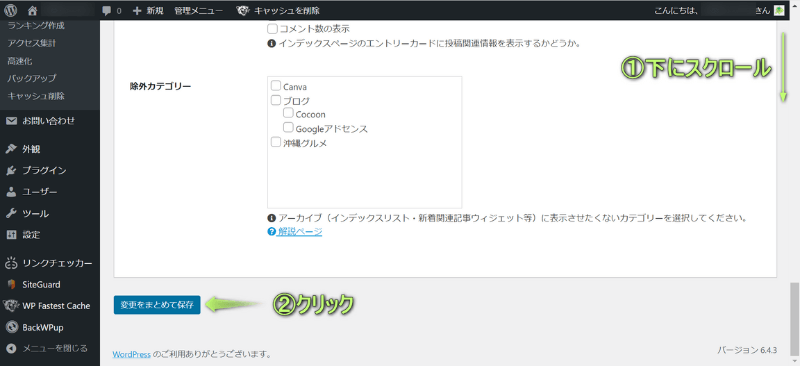
Cocoon設定⇒インデックスの順にクリックする


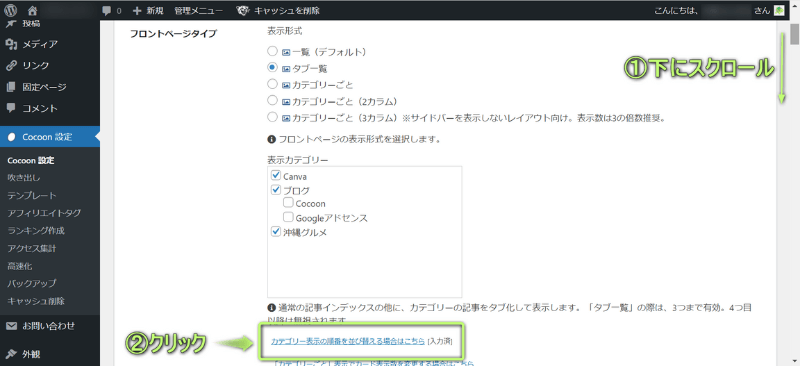
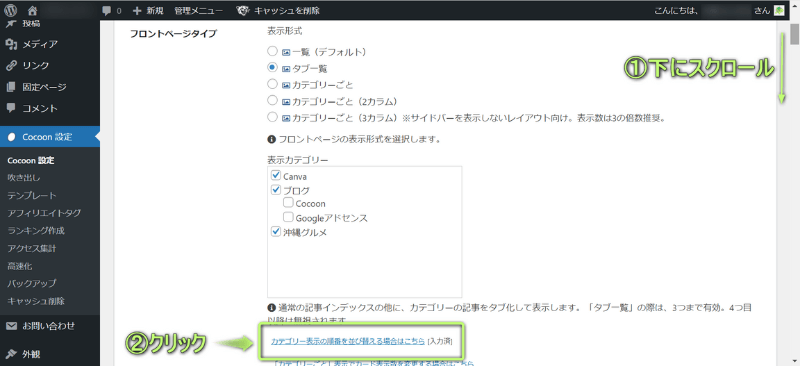
「カテゴリー表示の順番を変える場合はこちら」をクリックする


変更をまとめて保存をクリックする


トップページでカテゴリーの順番を変更できた!


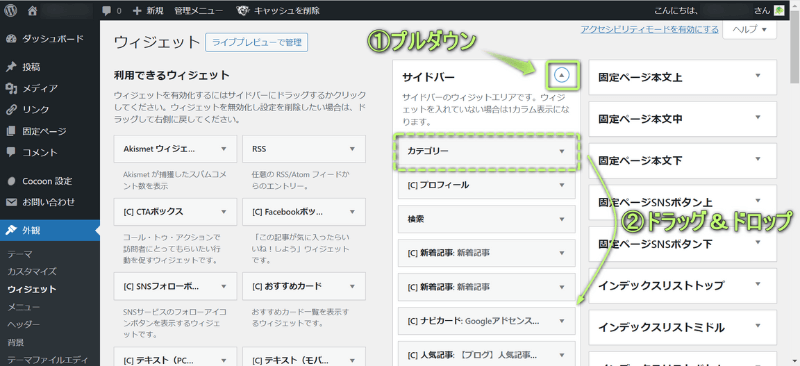
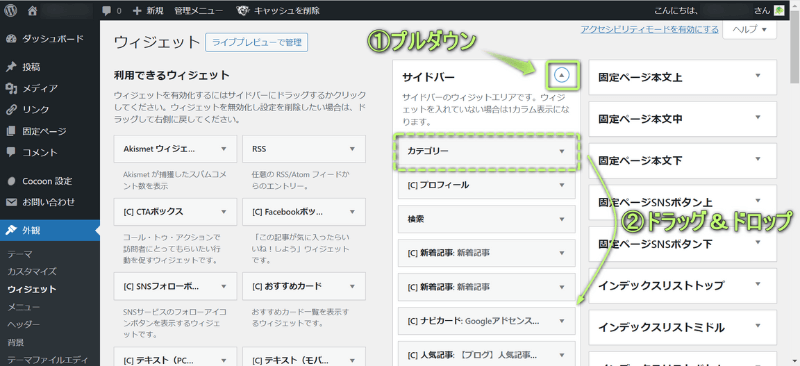
サイドバーでカテゴリーの順番を変える方法は、下記の通りです。
WardPress管理画面で、外観⇒ウィジェットの順にクリックする


サイドバーをプルダウンし、ドラック&ドロップでカテゴリーの順番を入れ替える


サイドバーでカテゴリーの順番を変更できた!


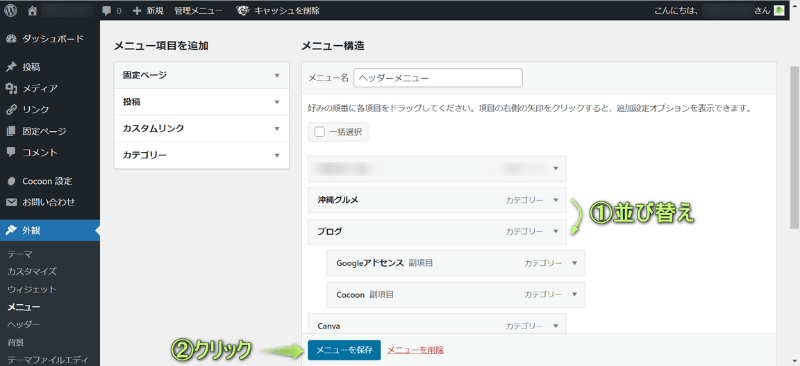
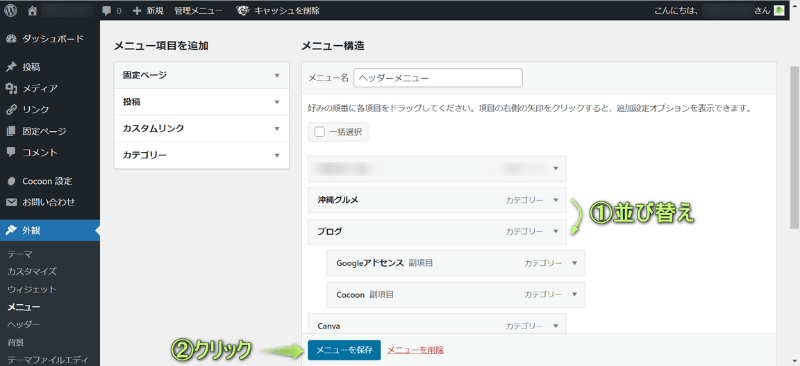
ヘッダーでカテゴリーの順番を変える方法は、下記の通りです。
WardPress管理画面で、外観⇒メニューの順にクリックする


メニューに追加されているカテゴリーを並び替えて、メニューを保存をクリックする


ヘッダーでカテゴリーの順番を変更できた!
Cocoonでは、下記2つのページでカテゴリーラベルを非表示にできます。
それぞれ詳しく解説します。


投稿・固定ページでカテゴリーラベルを非表示にする方法は、下記の通りです。
WardPress管理画面で、Cocoon設定⇒画像の順にクリックする


変更をまとめて保存をクリックする


投稿・固定ページでカテゴリーラベルを非表示にできた!


トップページでカテゴリーラベルを非表示にする方法は、下記の通りです。
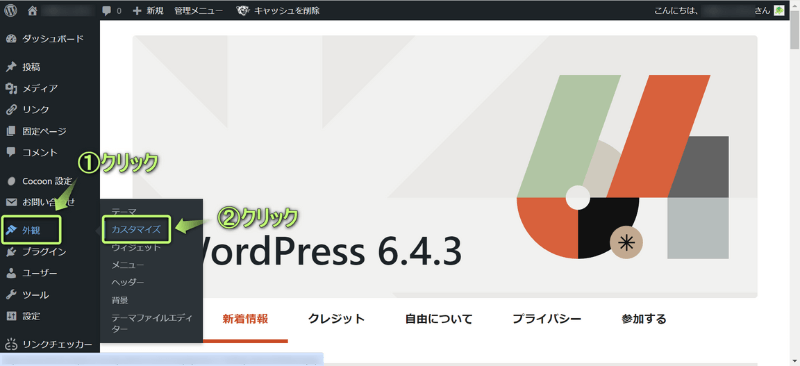
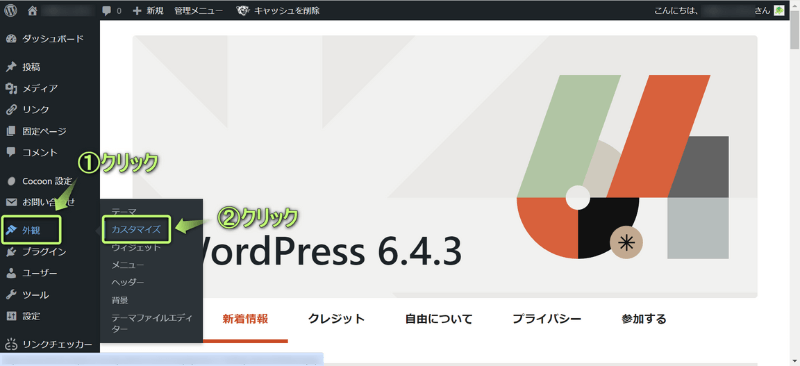
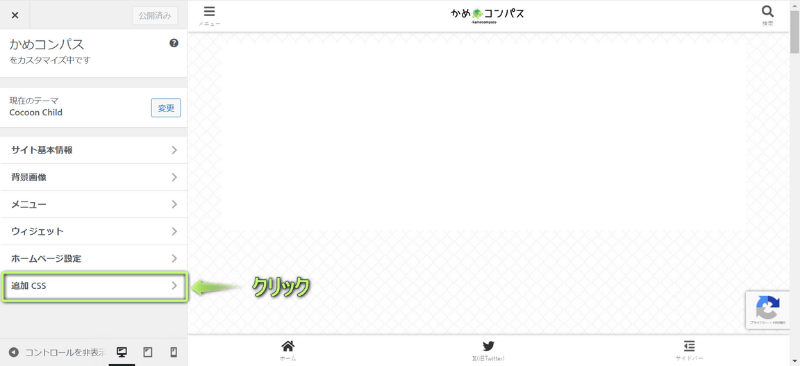
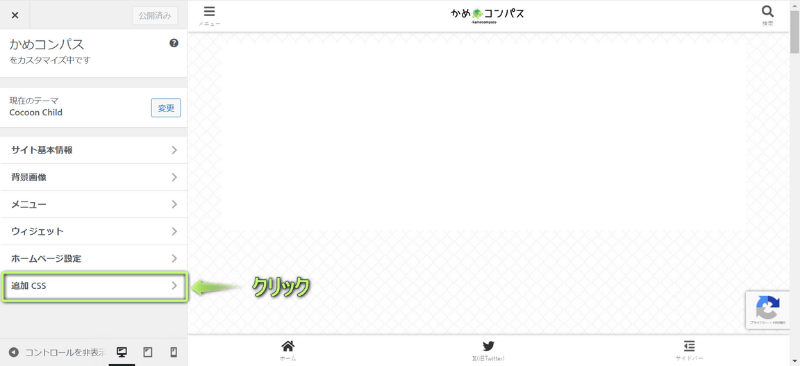
WardPress管理画面で、外観⇒カスタムサイズの順にクリックする


追加CSSをクリックする


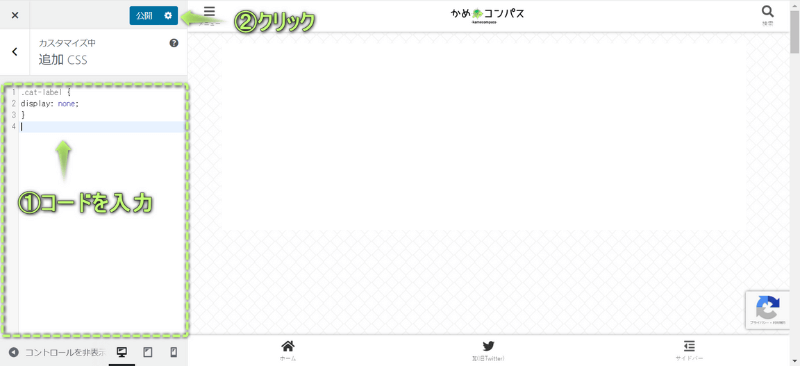
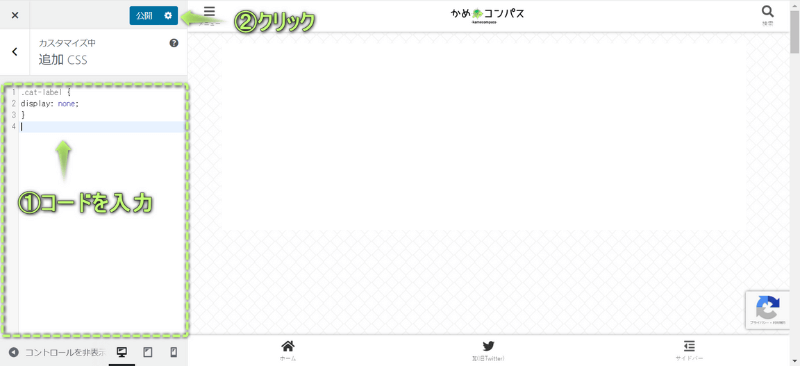
下記コードを入力し、公開をクリックする
.cat-label {
display: none;
}


コードをそのままコピペしてね!


CSSを編集する前は、必ずバックアップをとってください。エラーが出たら、復元しましょう。



私はメモ帳に元のテキストを保存してます
トップページでカテゴリーラベルを非表示にできた!
当ブログでは、2024年4月からWordPressテーマ「SWELL
SWELLでは、カテゴリーページをトップページのようにサイト型へ変更することができます。
サイト型とは…目的や好みに合わせて記事やコンテンツを配置したり、デザインを変えたりすること





通常は、記事が新着順に並んだブログ型だよ
以下は、ブログ型とサイト型の比較表です。
| ブログ型 | サイト型 | |
|---|---|---|
| 記事の並び順 | 新着順 | 自由 |
| その他コンテンツの配置 | できない | できる |
| デザイン性 | 低い | 高い |
SWELLのサイト型カテゴリーページは、
できます。



カスタマイズ性の高さがサイト型の特徴だよ
よりカスタマイズ性が高く、おしゃれなカテゴリーページを作りたい人に、SWELLもおすすめですよ。
今回は、Cocoonでカテゴリーの設定方法とおすすめの設置場所を紹介しました。
以下の記事では、カテゴリー以外のカスタマイズ方法も紹介しています。


また当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ ( Twitter)フォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
\もっと早く乗り換えればよかった…/
/テーマ移行もわずか5ステップ!\


この記事が気に入ったら
フォローしてね!
コメント