当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「PCやスマホで、人物や画像の切り抜き方を知りたい」
「画像を丸やハートなどに切り抜いたりできないか?」
「Canva Proを使わず、無料プランで画像を切り抜きたい」
この記事では、そんな方に向けて、Canvaで人物や画像の切り抜き方【PC/スマホ版】をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
さっそく本題に入りましょう。
PCのCanvaサイトで人物や画像を切り抜く方法は、下記3つあります。
それぞれ詳しく解説します。
※スマホで人物や画像を切り抜く方法はこちら ≫


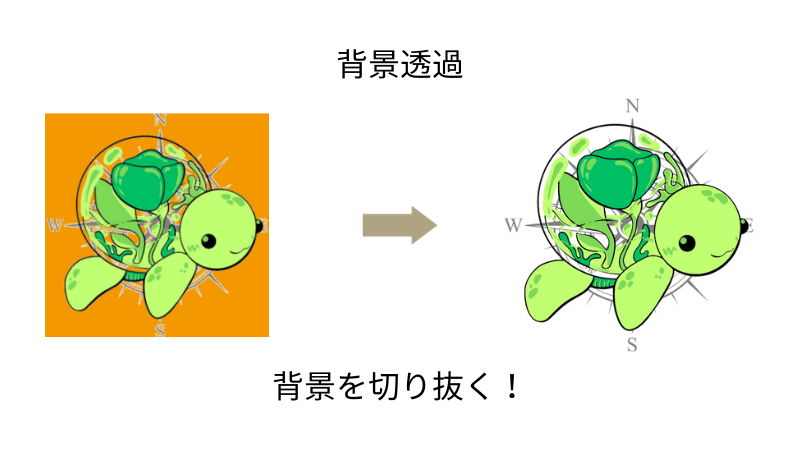
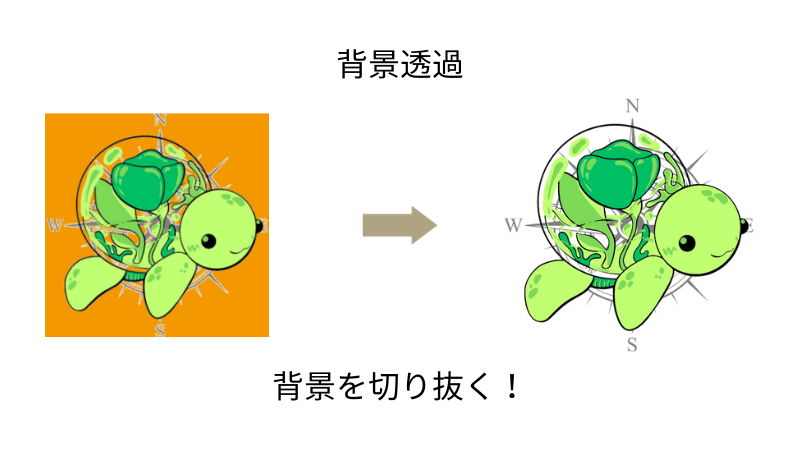
通常Canvaでは
しかし、Canva以外の外部サイトを使えば
背景透過という方法で、人物を切り抜くことができます。
外部サイトを用いた背景透過について、詳しくは下の記事を参考にしてください。


PCで人物や画像を丸やハートなどに切り抜く方法は、下記の通りです。
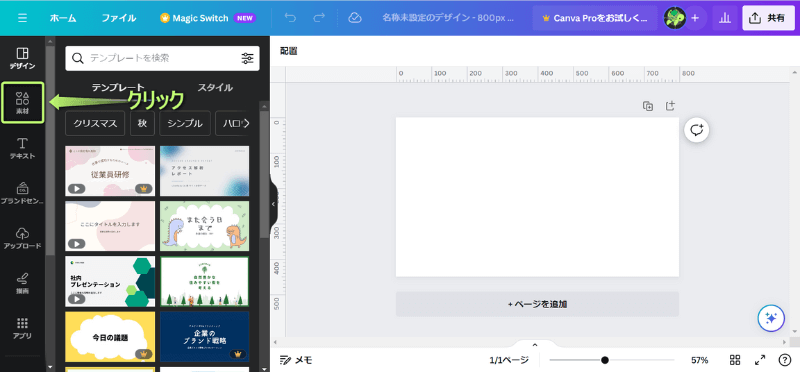
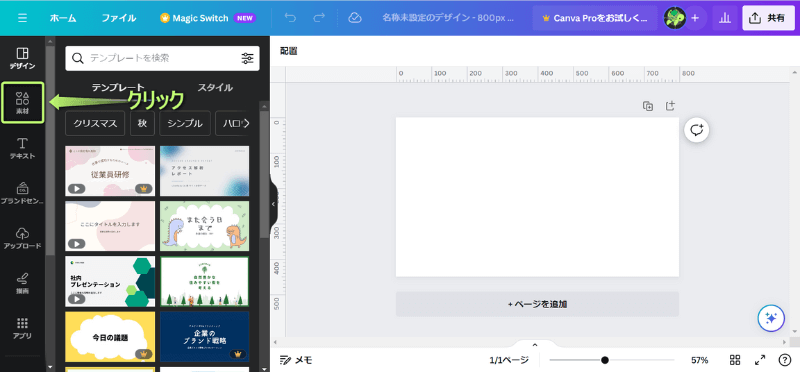
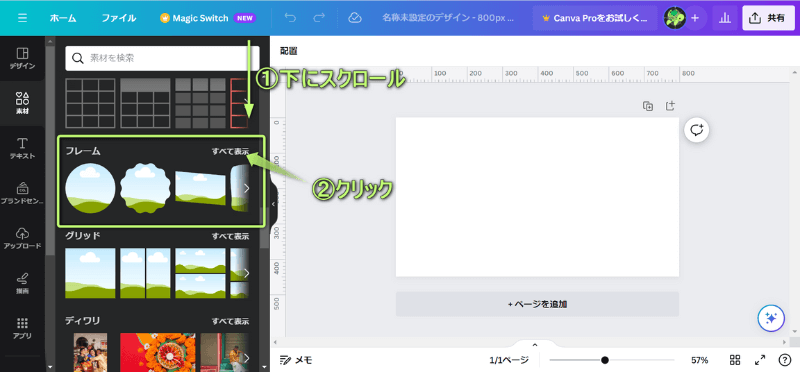
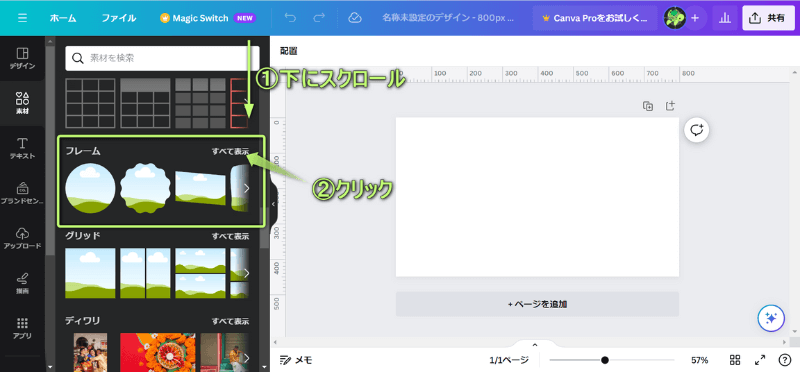
Canvaデザイン編集画面を開き、左側サイドパネルにある素材をクリックする


フレーム欄にあるすべて表示をクリックする


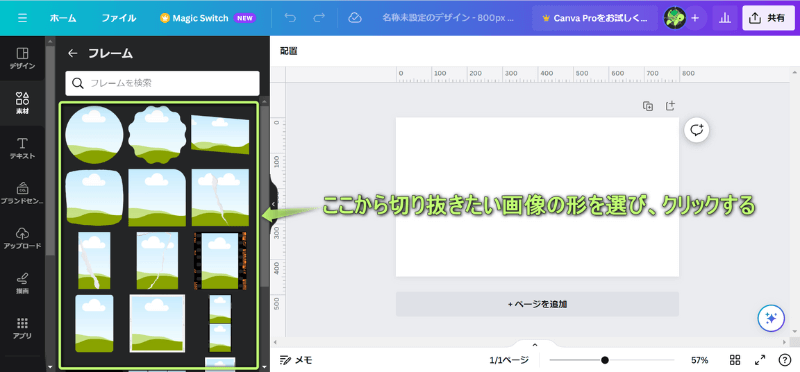
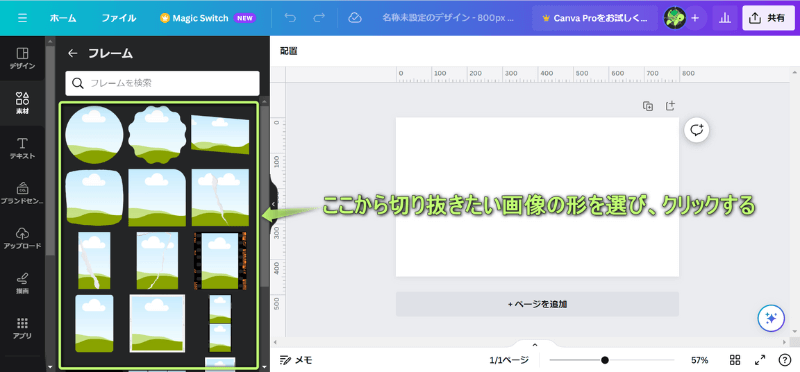
表示されたフレームの中から切り抜きたい人物や画像の形を選び、クリックする


今回は画像を丸く切り抜きます。
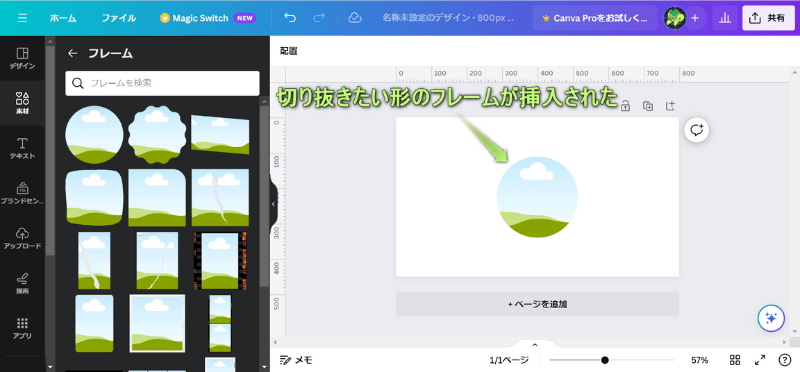
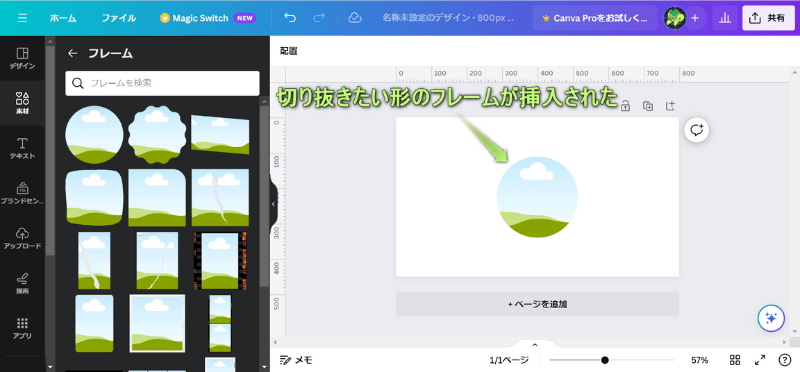
切り抜きたい形のフレームが挿入される


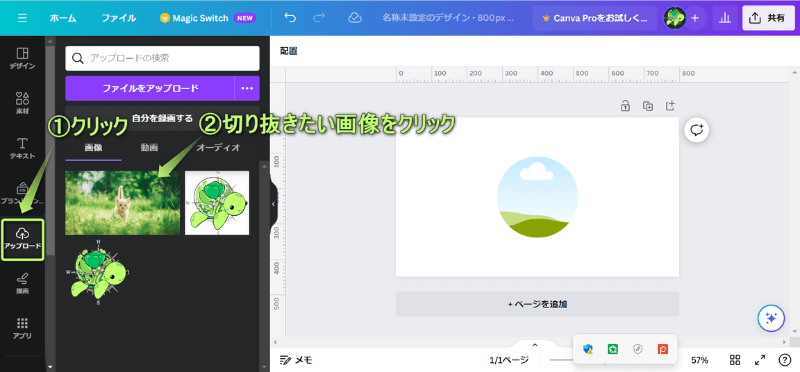
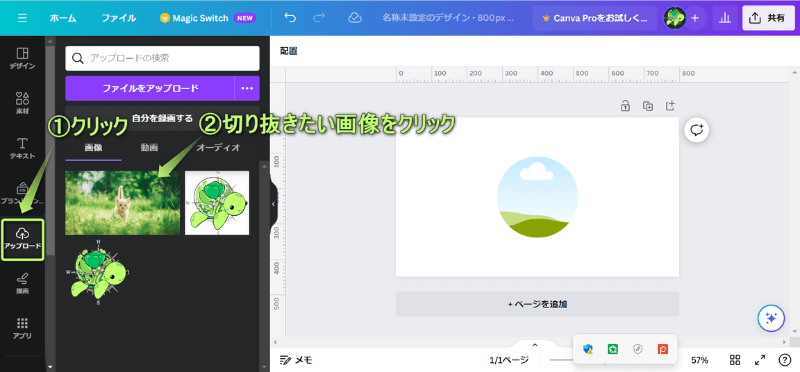
アップロードをクリックし、切り抜きたい画像をクリックする


画像の挿入方法について詳しく知りたい方は、下の記事を参考にしてください。


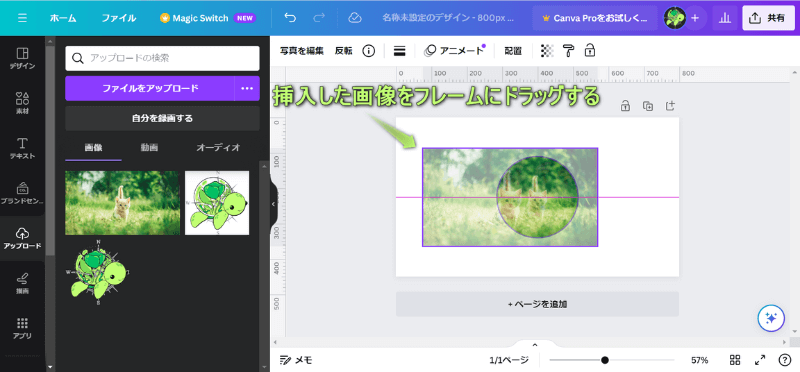
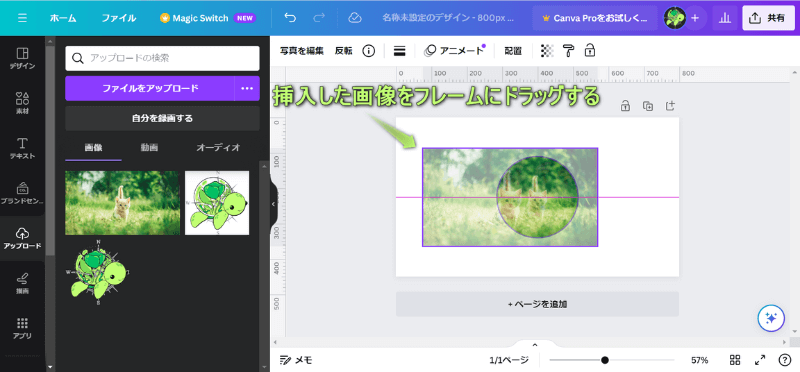
挿入した画像をフレーム内にドラッグする


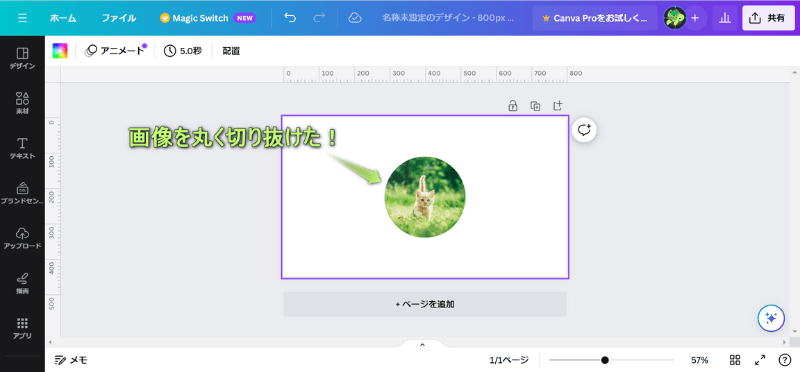
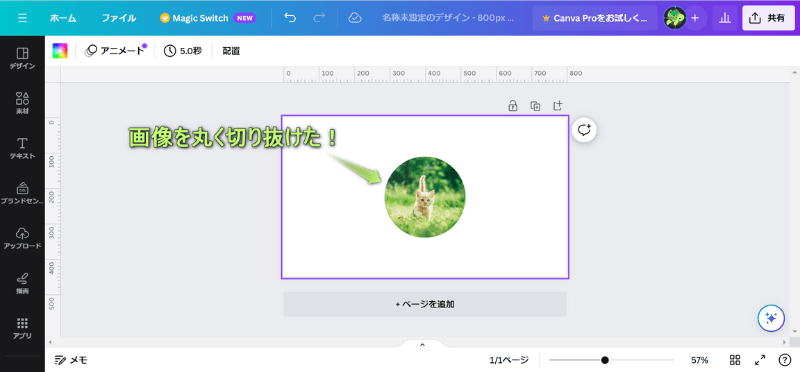
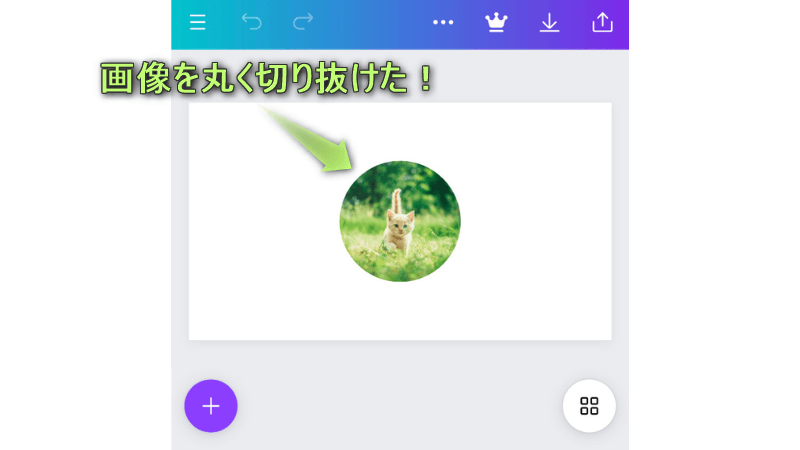
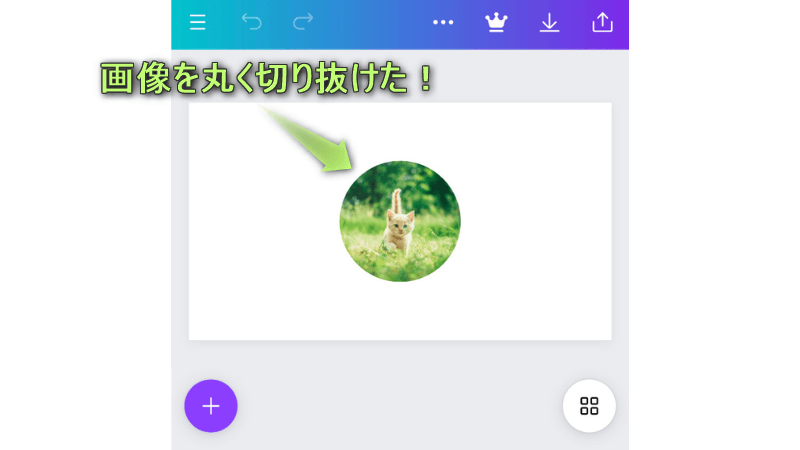
画像を丸く切り抜けた!


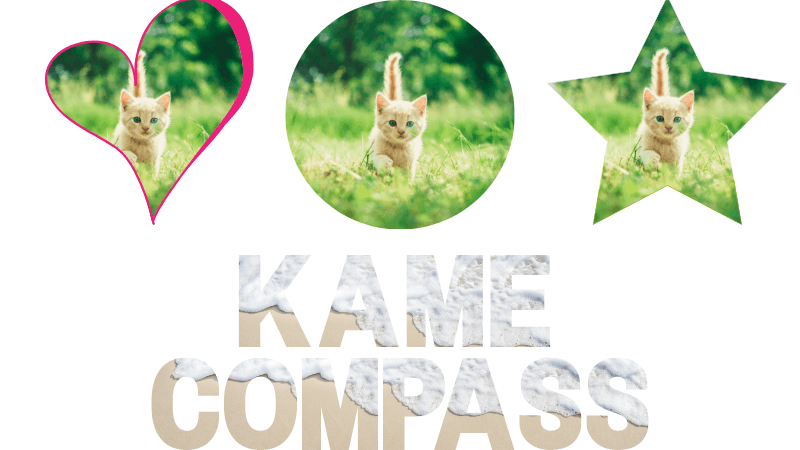
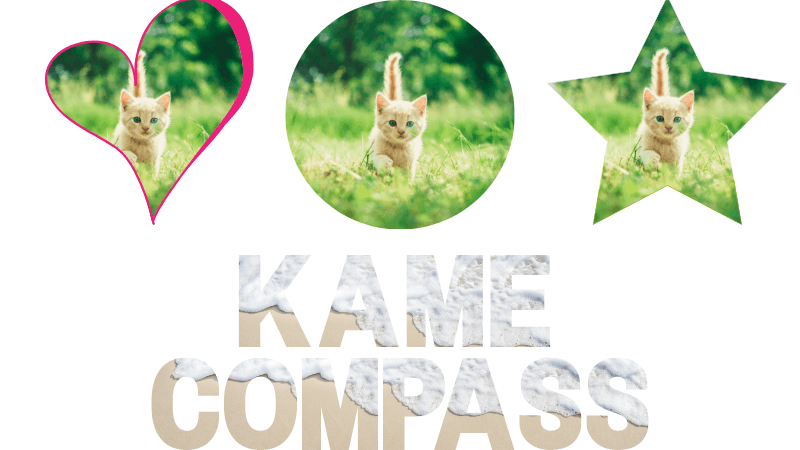
Canvaでは、下の画像のように、他にも100種類以上の中から切り抜きたい形を選ぶことができます。




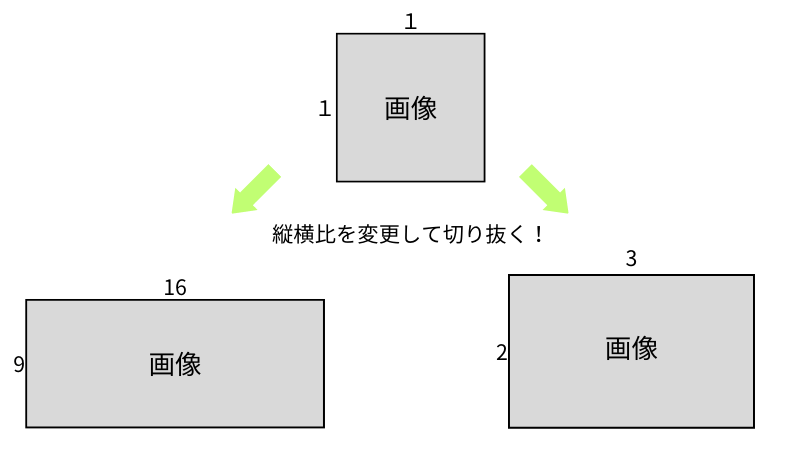
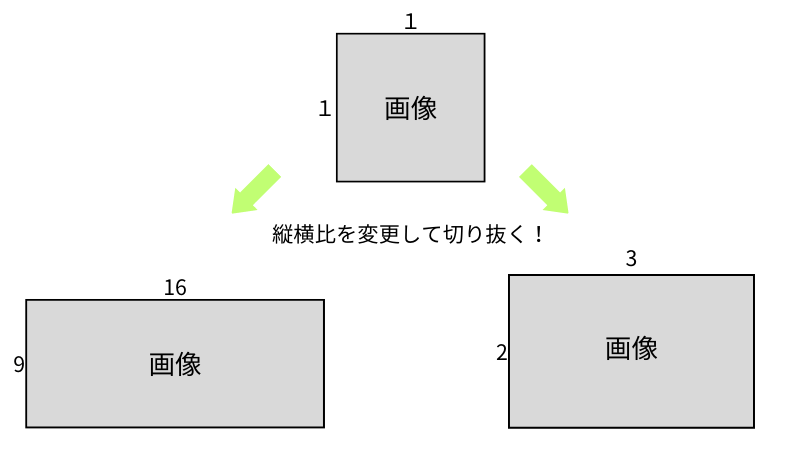
Canvaでは、かんたんに画像の縦横比を設定して切り抜くことができます。
PCで画像の縦横比の変更については、下の記事を参考にしてください。




スマホのCanvaアプリで人物や画像を切り抜く方法は、下記3つあります。
それぞれ詳しく解説します。
※PCで人物や画像を切り抜く方法はこちら ≫
通常Canvaアプリで、人物を切り抜くには、有料プランに申し込まなければなりません。
しかし、スマホのカメラロールを利用すれば、かんたんに人物を切り抜くことができます。
スマホのカメラロールを用いて人物を切り抜く方法は、下の記事を参考にしてください。


スマホで人物や画像を丸やハートなどに切り抜く方法は、下記の通りです。
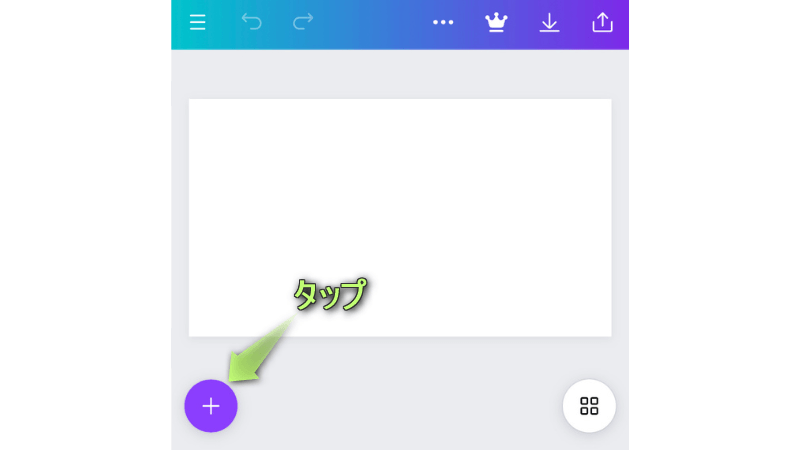
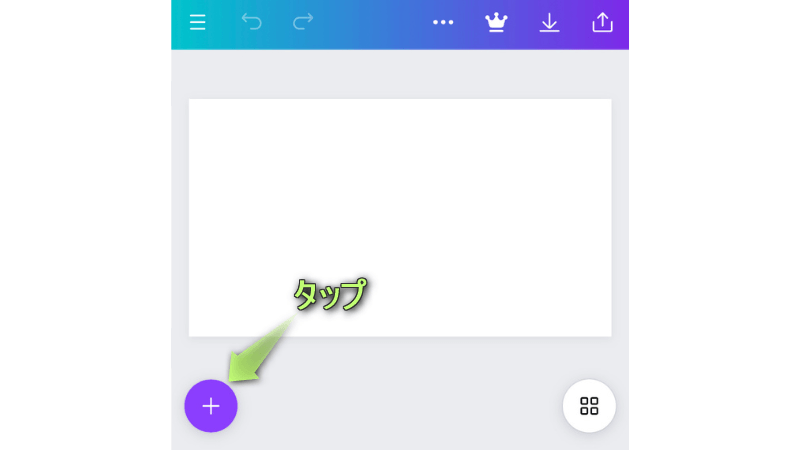
Canvaアプリのデザイン編集画面を開き、左下にある+をタップする


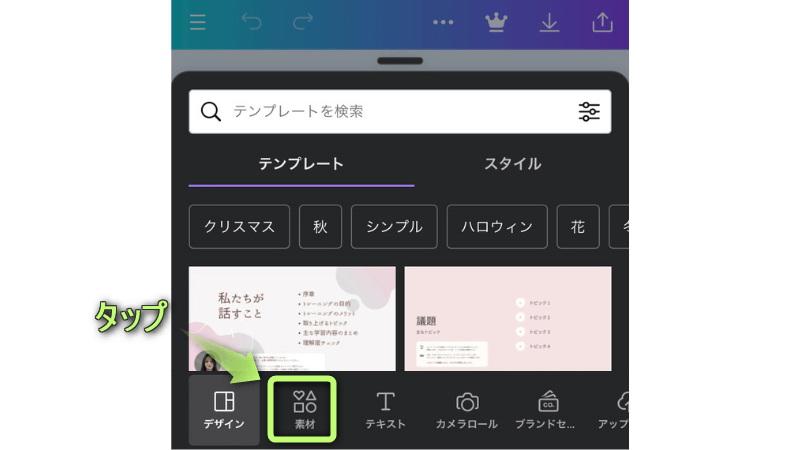
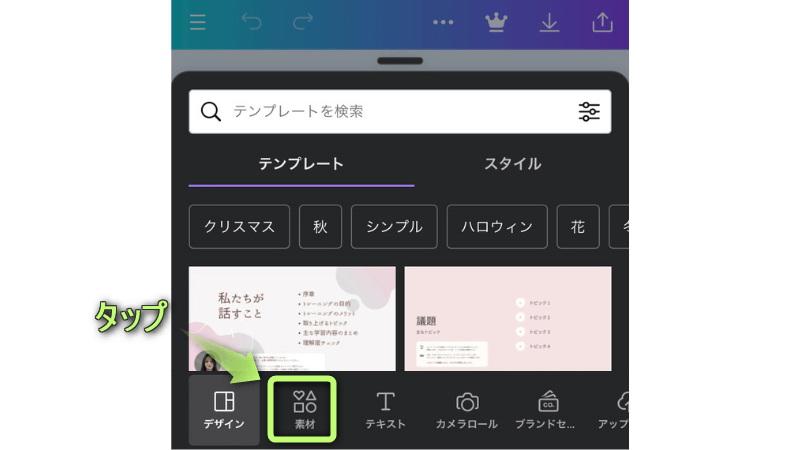
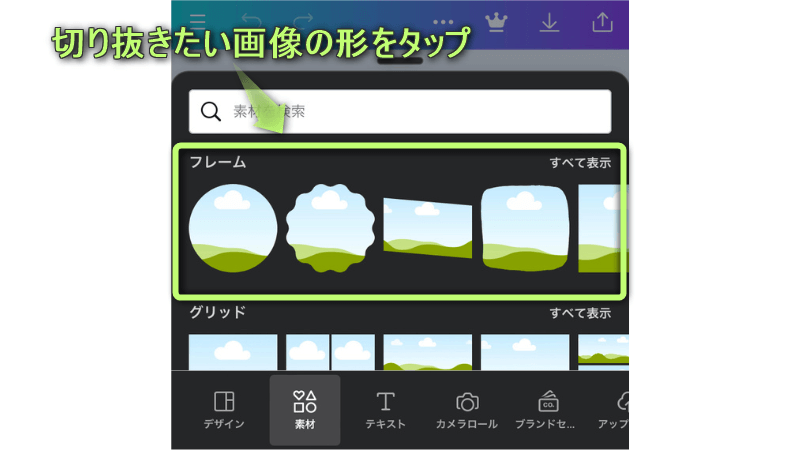
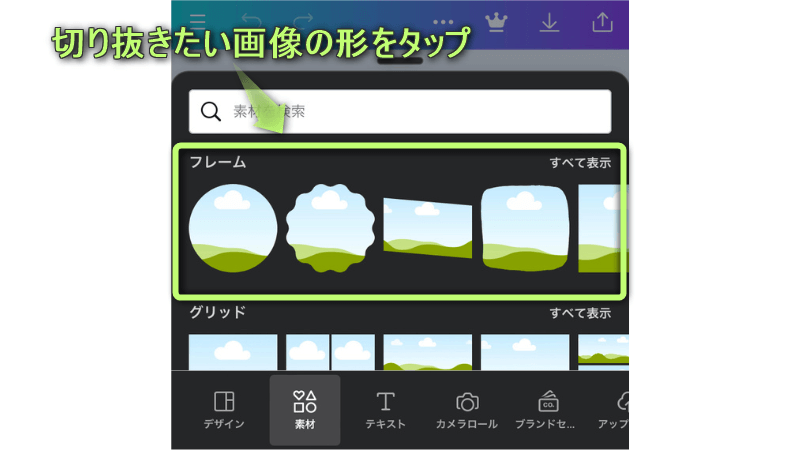
画面下のパネルにある素材をタップする


表示された「フレーム」欄から切り抜きたい人物や画像の形をタップする


今回は画像を丸く切り抜きます。
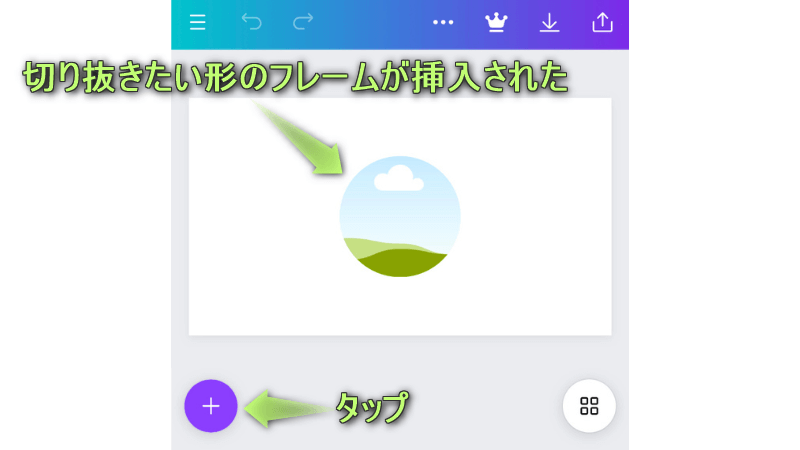
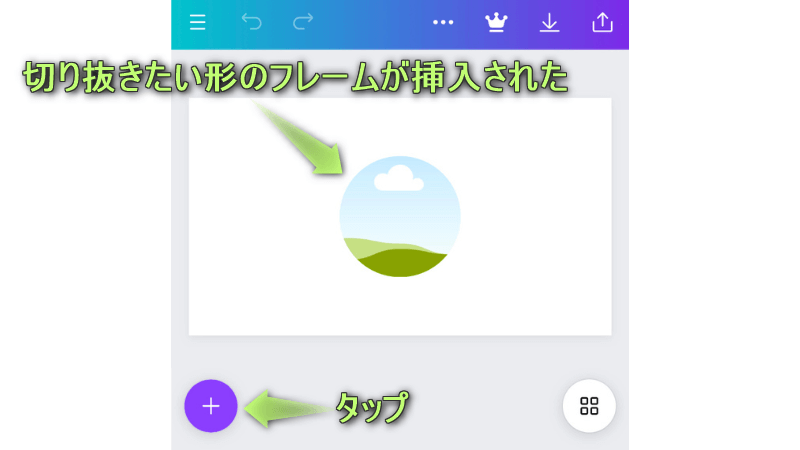
ページに切り抜きたい形のフレームが挿入される
左下にある+をタップする


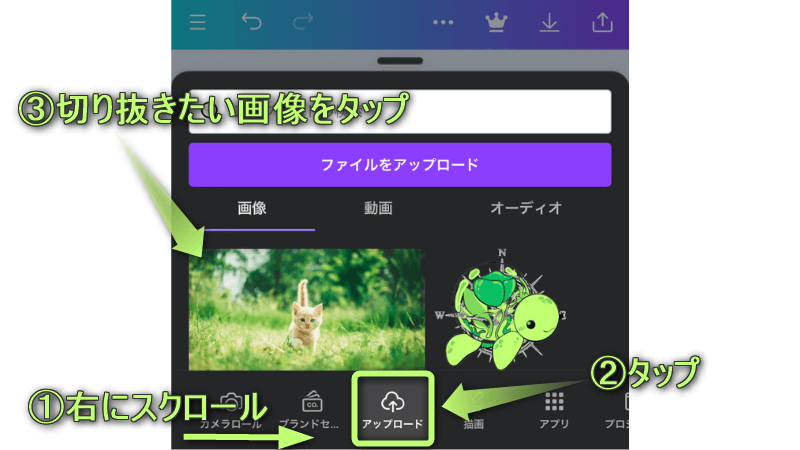
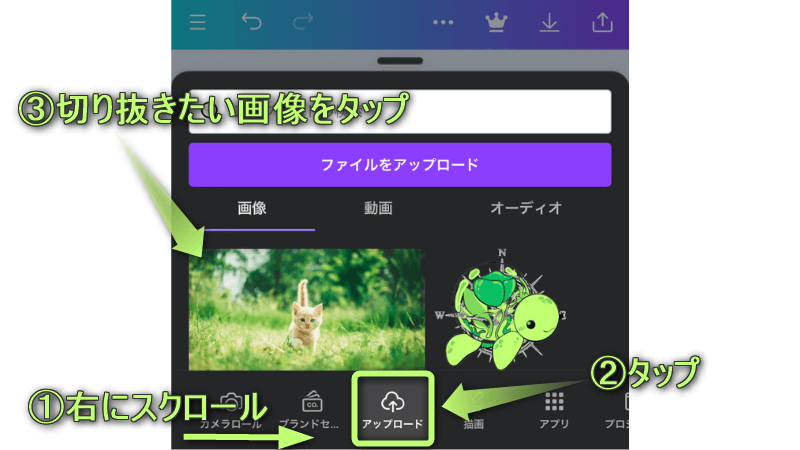
画面下のパネルにあるアップロードをタップし、切り抜きたい画像をタップする


画像の挿入方法について詳しく知りたい方は、下の記事を参考にしてください。


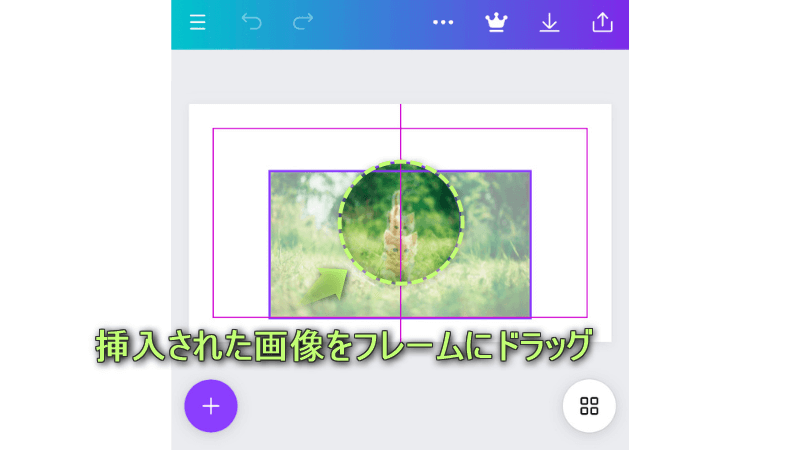
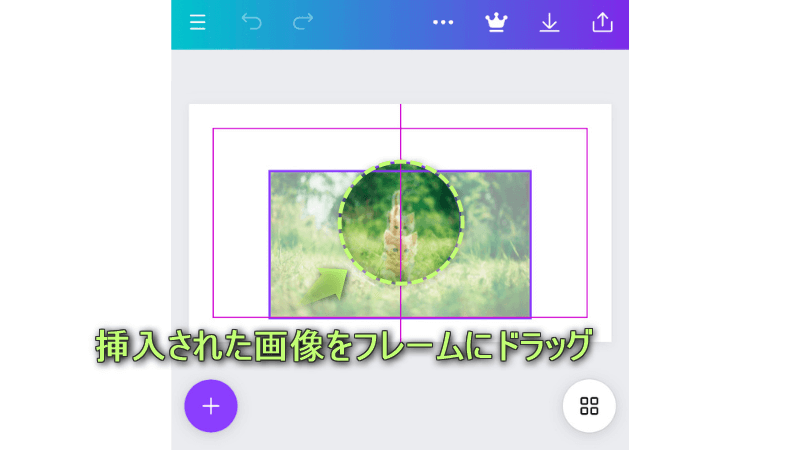
挿入した画像をフレーム内にドラッグする


画像を丸く切り抜けた!


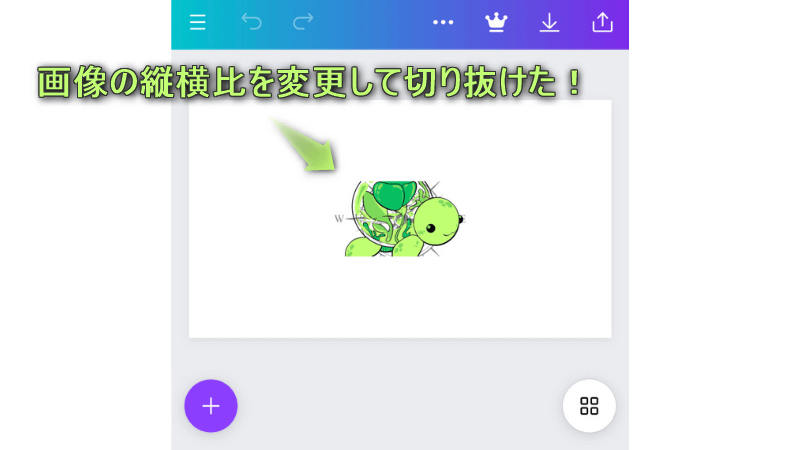
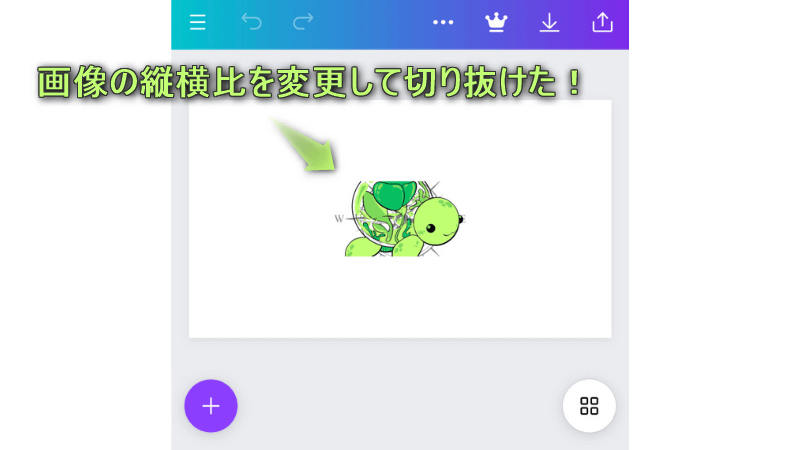
スマホで画像の縦横比を設定して切り抜く方法は、下記の通りです。
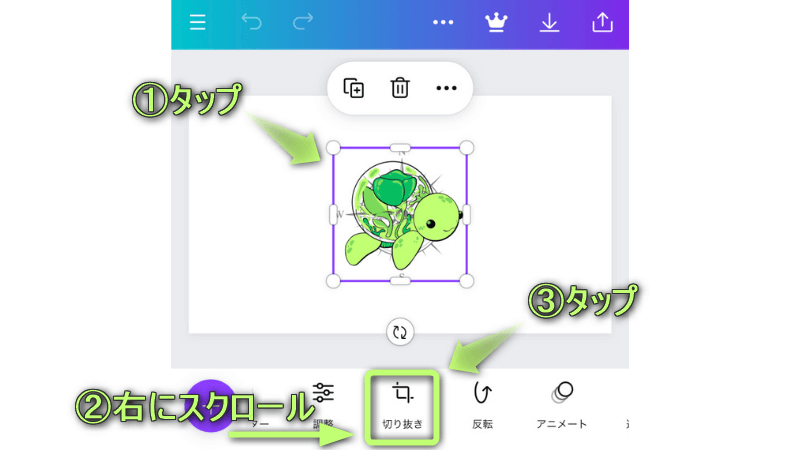
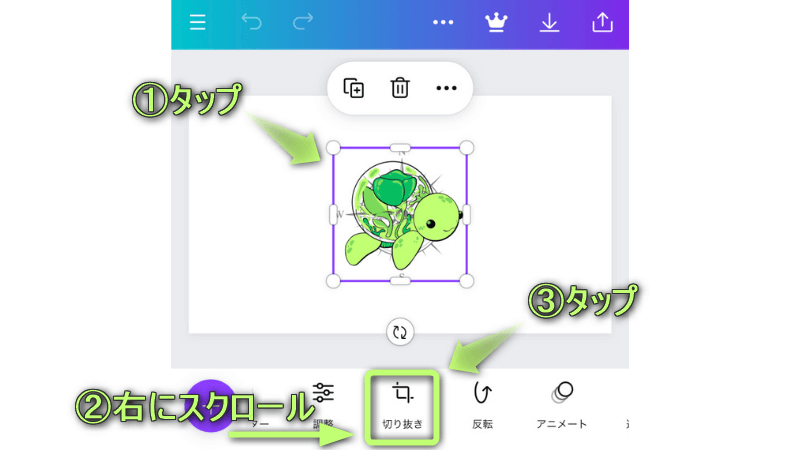
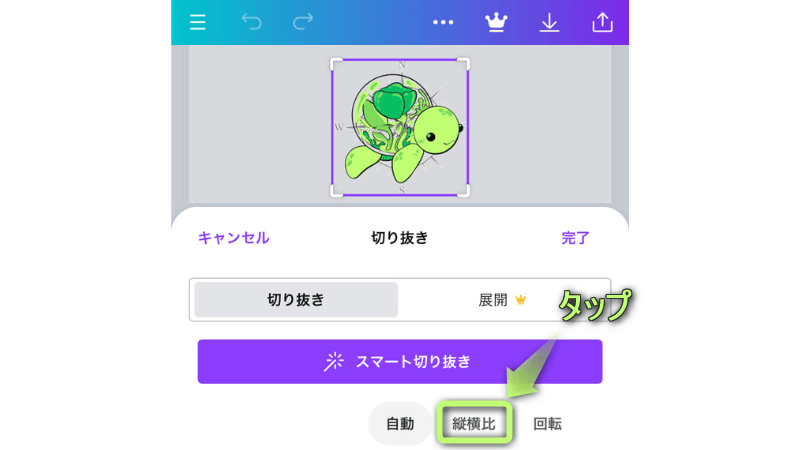
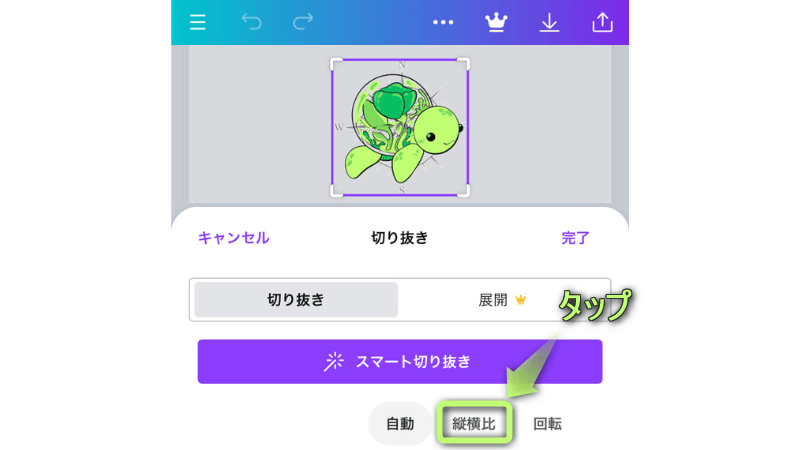
画像をタップし、画面下のパネルにある切り抜きをタップする


縦横比をタップする


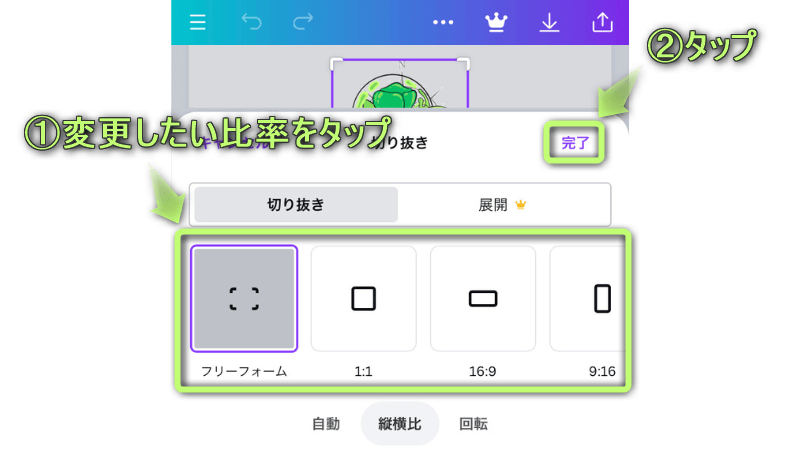
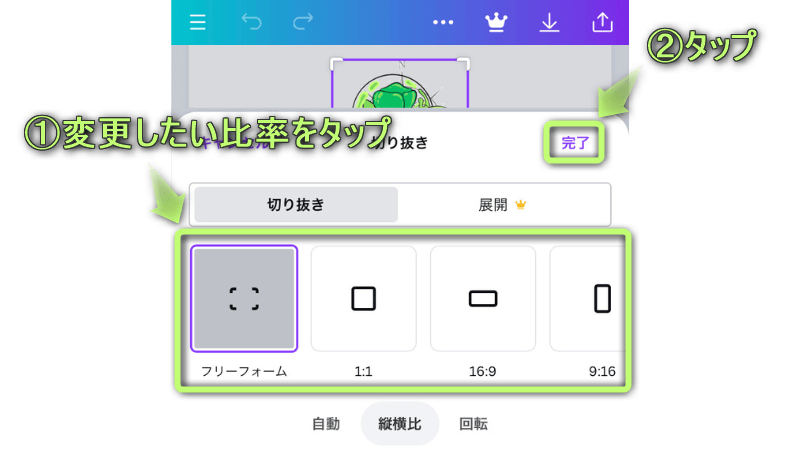
変更したい比率をタップし、完了をタップする


今回は縦横比16:9を選択します。
画像の縦横比を変更して切り抜きできた!


今回は、Canvaで人物や画像の切り抜き方【PC/スマホ版】を紹介しました。
画像の切り抜き方はたくさんあるので、上手に使えばオシャレなデザインを作ることもできます。
ブログのアイコンやSNSに投稿する画像の作成に、大いに役立ててください。



ためになったという人は“コメント”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!
コメント