当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

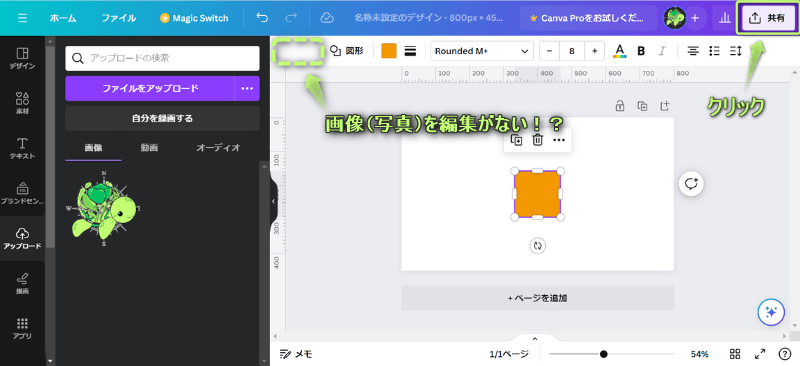
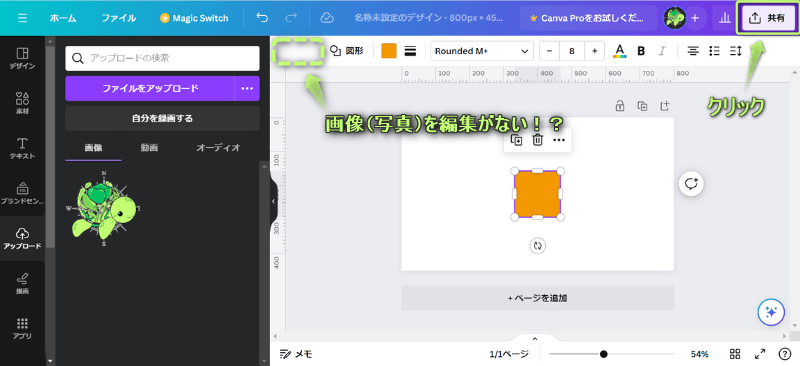
「画像を編集がない、どうして?」
「画像編集のやり方が知りたい」
「どうしたら画像に文字入れできるの?」
この記事では、そんな方に向けて、Canvaで画像を編集がない場合の対処法と画像編集のやり方をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
さっそく本題に入りましょう。
Canvaでは、画像(写真)を編集がない素材とある素材があります。
| 画像(写真)を編集がない素材 | 図形、ステッカー、グラフ、表、テキスト、描画など |
| 画像(写真)を編集がある素材 | 画像、写真、グラフィックなど |
つまり、画像を編集がない原因は、画像を編集できない素材を使っているからです。
しかし、画像を編集がない素材でも、その素材を“画像化”することで編集できるようになります。
素材を画像化させ、編集できるようにする方法は、下記の通りです。
Canvaデザイン編集画面で、画像を編集がない素材をページに挿入し、共有をクリックする


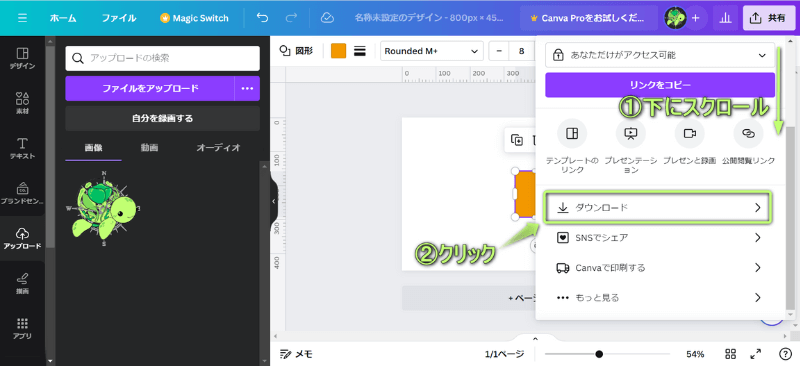
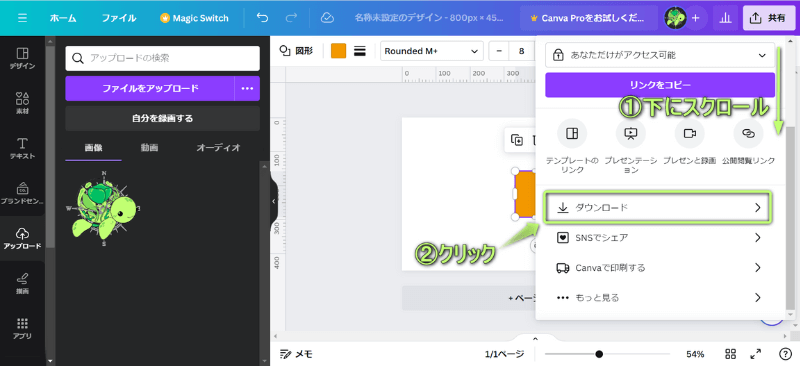
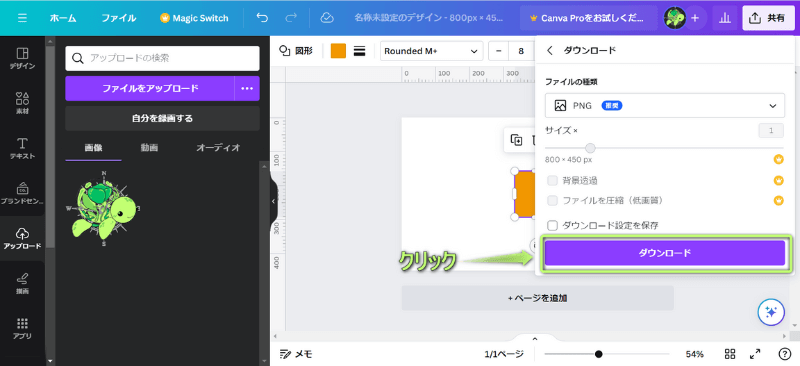
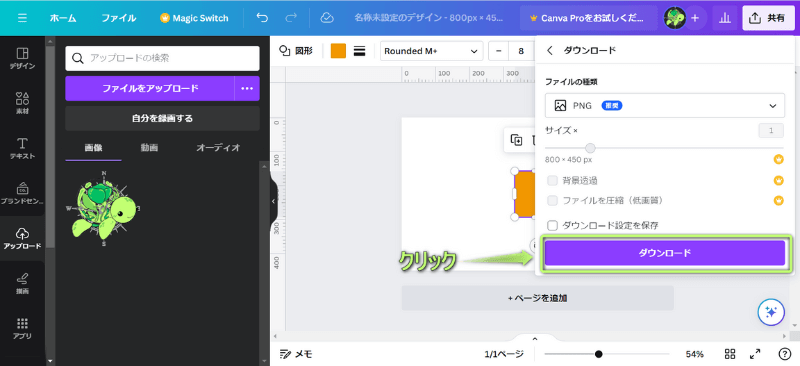
ダウンロードをクリックする


ダウンロードをクリックする


素材を画像化できた!
ダウンロードできない場合は、下の記事を参考にしてください。


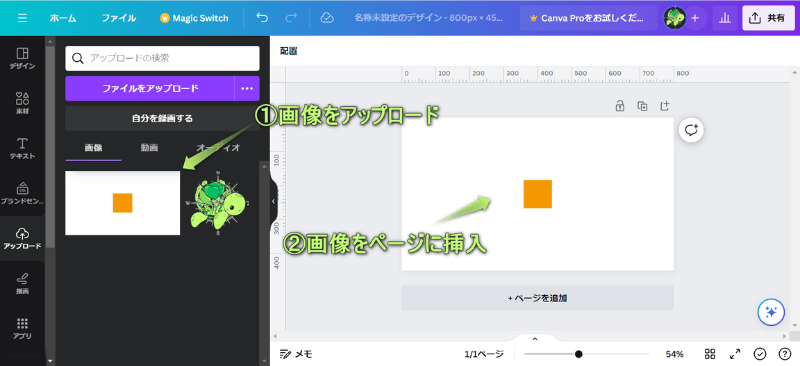
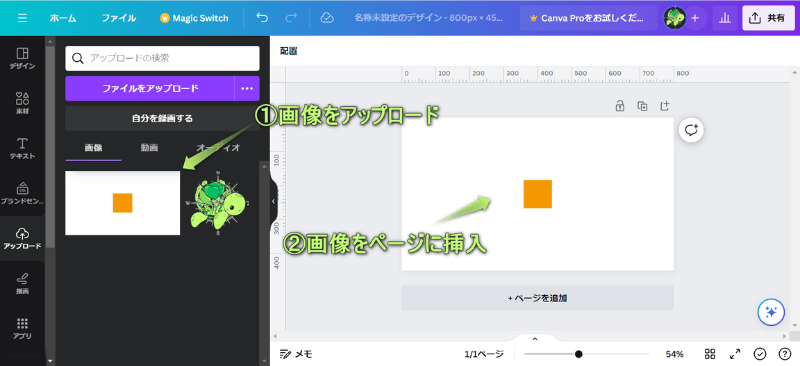
ダウンロードした画像をCanvaにアップロードし、ページに挿入する


画像をページに挿入する方法は、下の記事を参考にしてください。


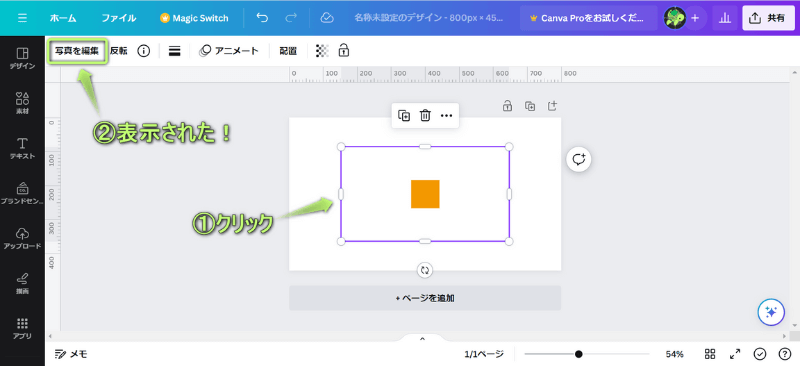
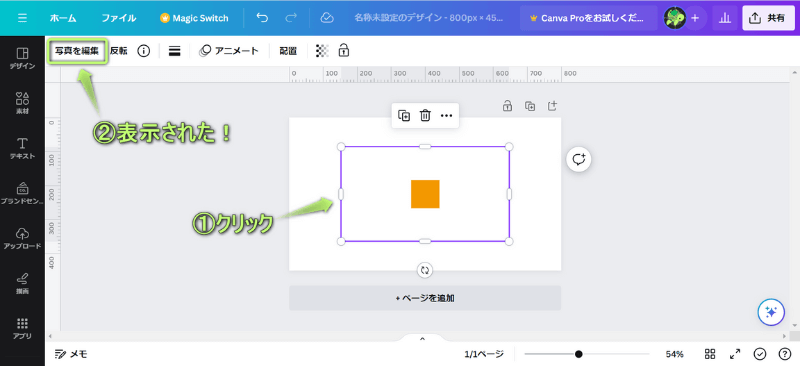
ページに挿入した画像をクリックすると、写真を編集が表示される


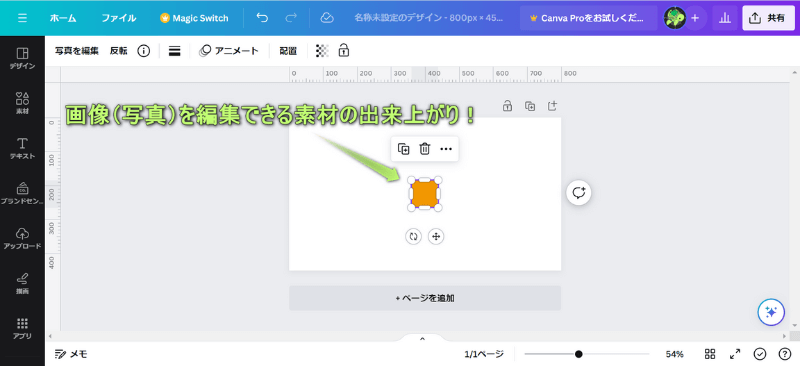
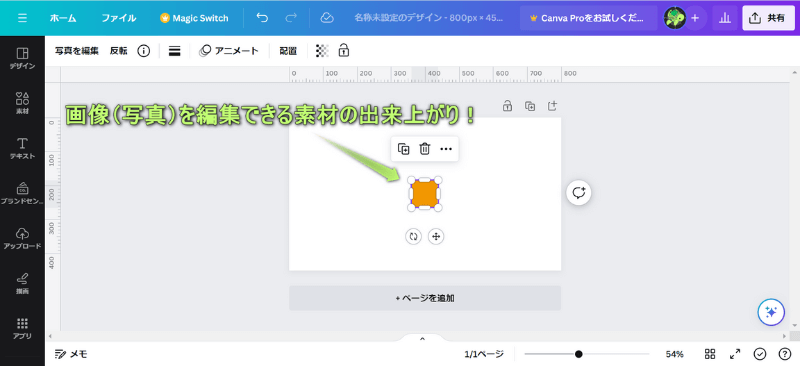
画像の余白部分を切り抜けば、画像(写真)を編集できる素材の出来上がり!


今回は、画像をフリーフォームという方法で切り抜きました。
画像の切り抜き方法については、下の記事を参考にしてください。


Canvaで使える画像編集ツールは
の3つあります。
それぞれのやり方を詳しく解説します。


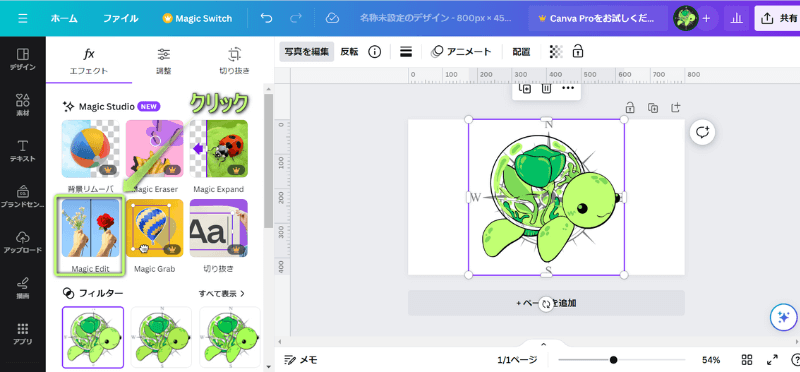
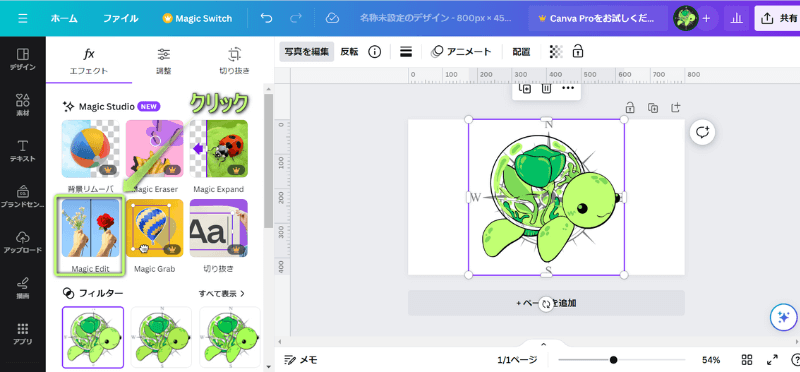
画像編集ツール「エフェクト」では
の3項目を設定できます。
それぞれのやり方を解説します。
Magic Studioで使える機能は6つです。
この記事では、Canva無料プランで使えるMagic Editのやり方を紹介します。
Magic Editとは、画像の一部分を別の画像に変更したり、削除したりできる機能のこと。
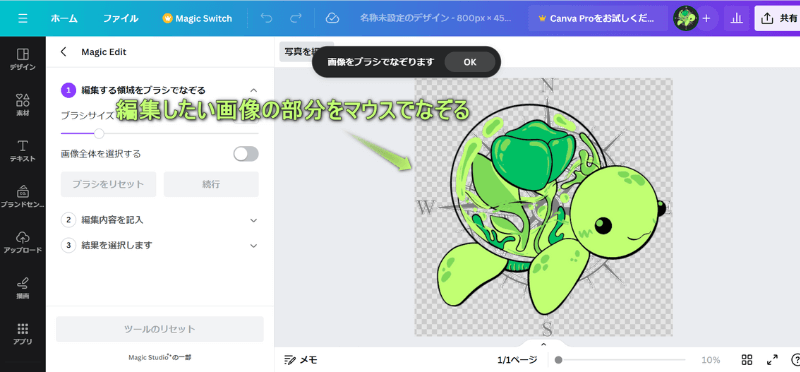
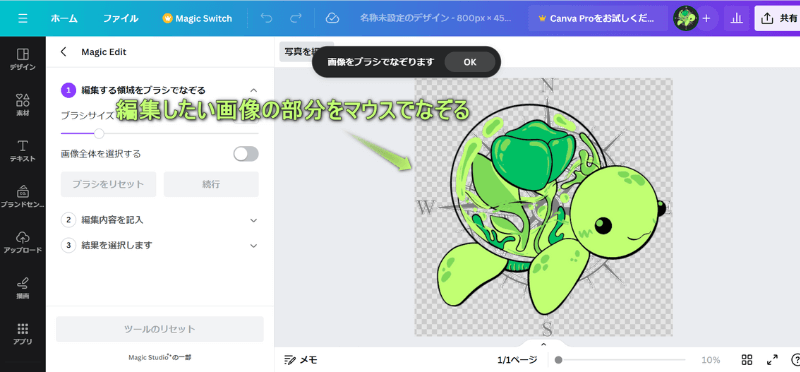
Magic Editをクリックする


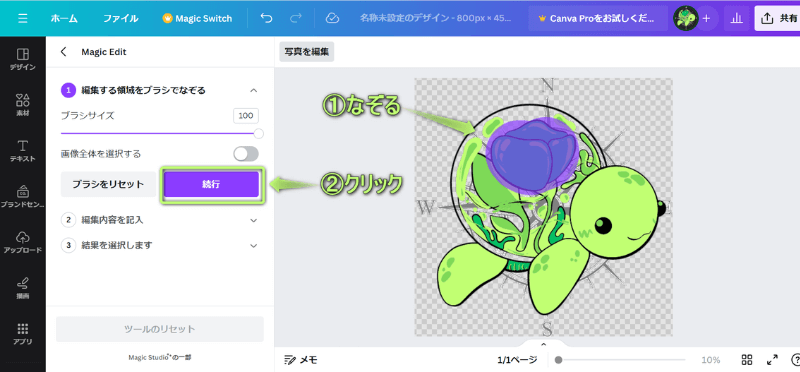
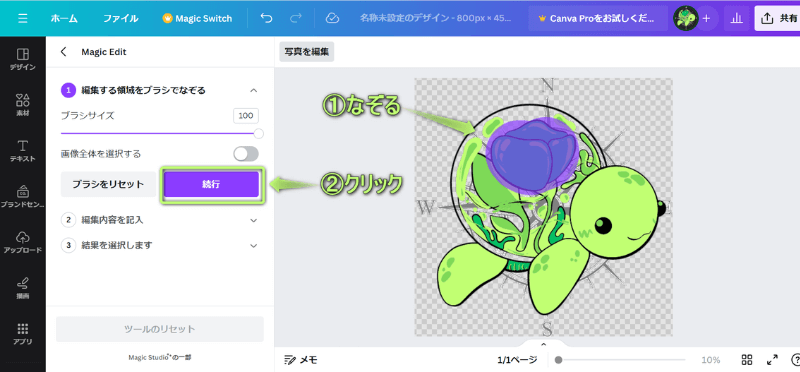
編集したい画像の部分をマウスでなぞる


編集したい範囲を囲うのではなく、全体を塗りつぶしてください。



編集したい部分が大きければ、ブラシサイズを大きく変更できるよ!
続行をクリックする


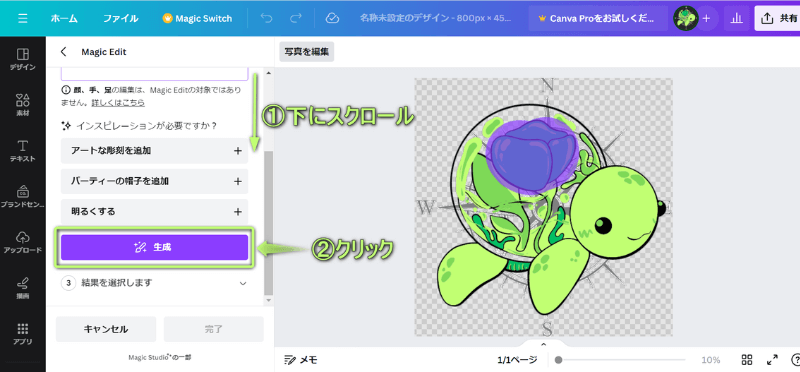
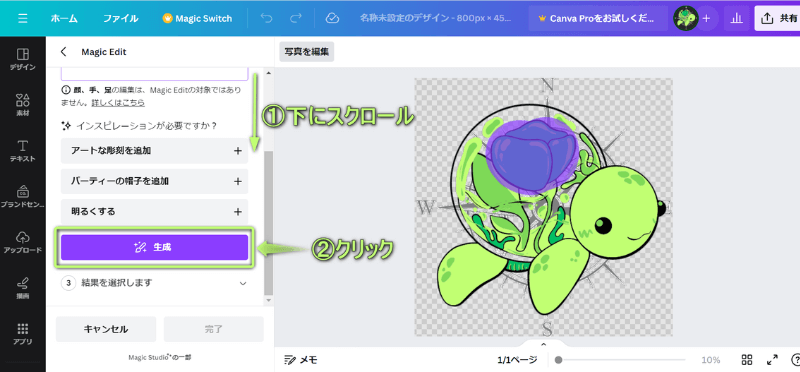
生成をクリックする


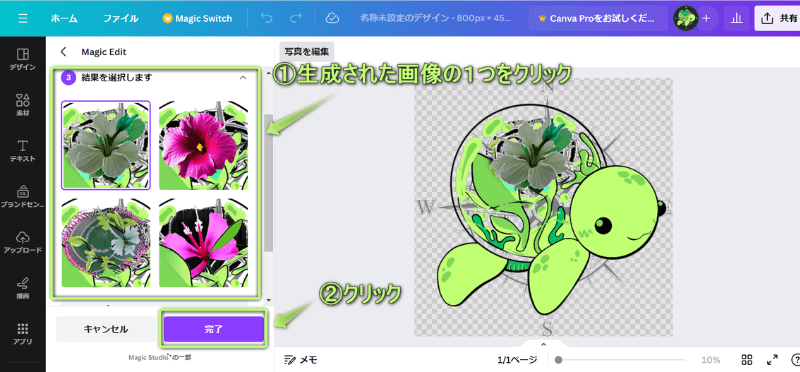
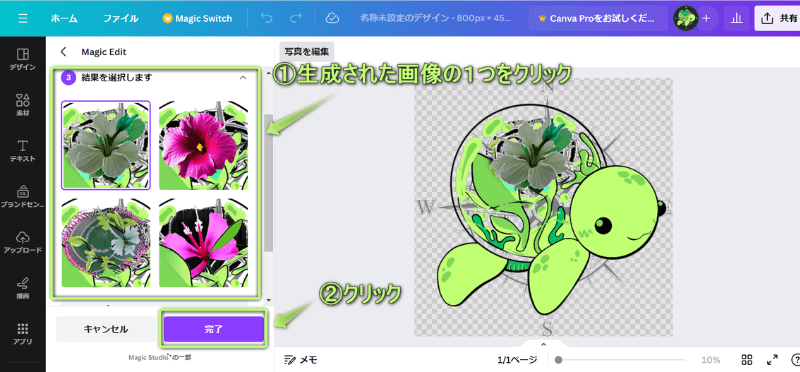
生成された4つの画像のうち1つをクリックし、完了をクリックする





気に入った画像が見つからない場合は、新しい結果を生成するをクリックすると別の新しい画像が生成されるよ!
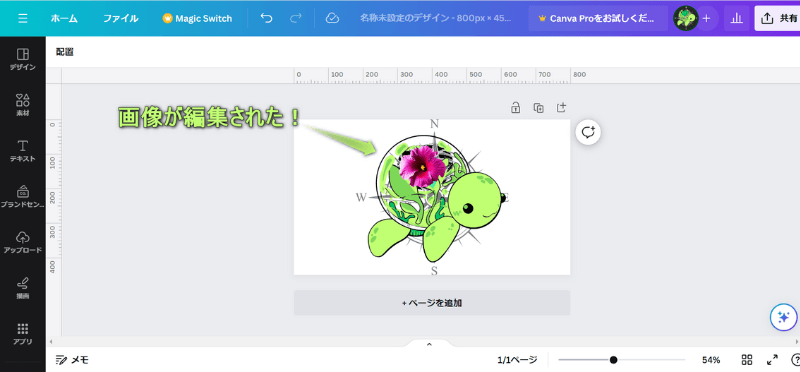
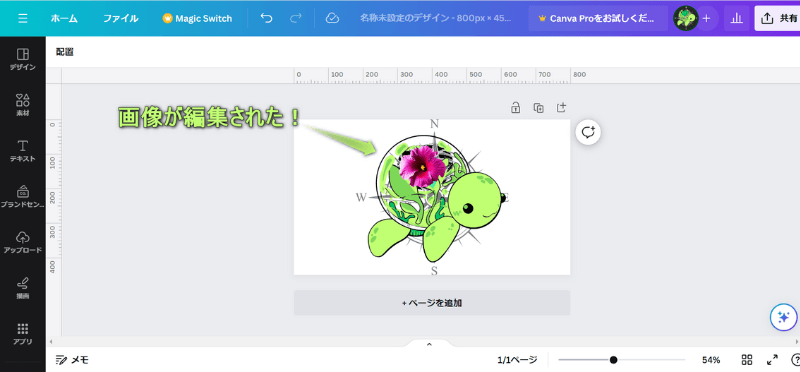
画像が編集された!


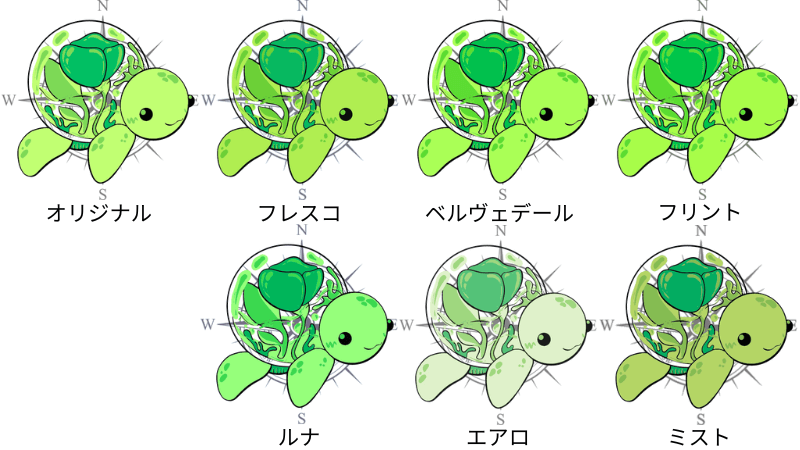
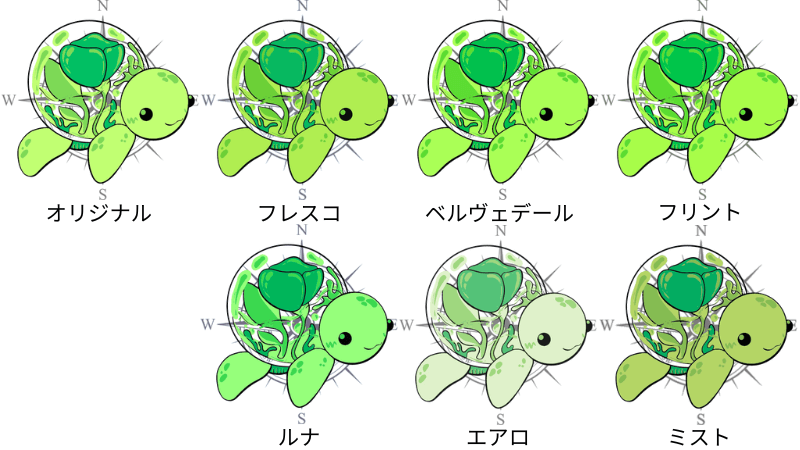
フィルターで使える機能は8つです。
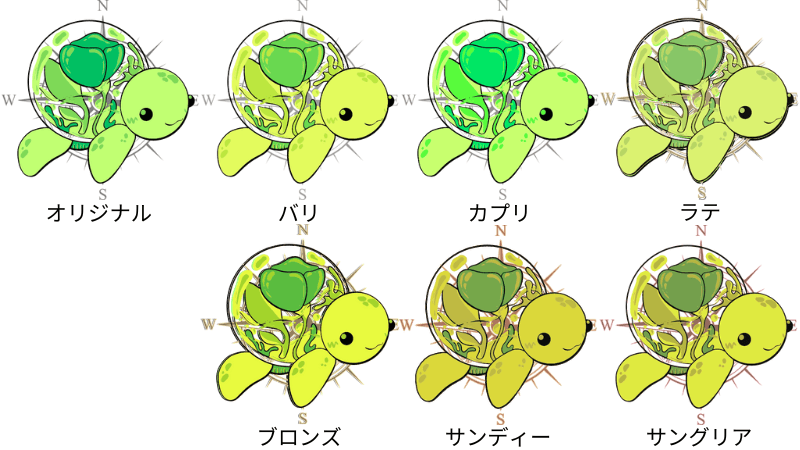
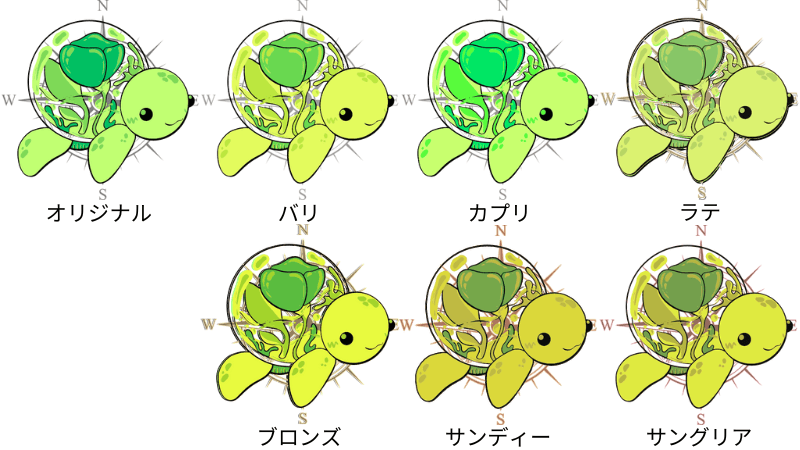
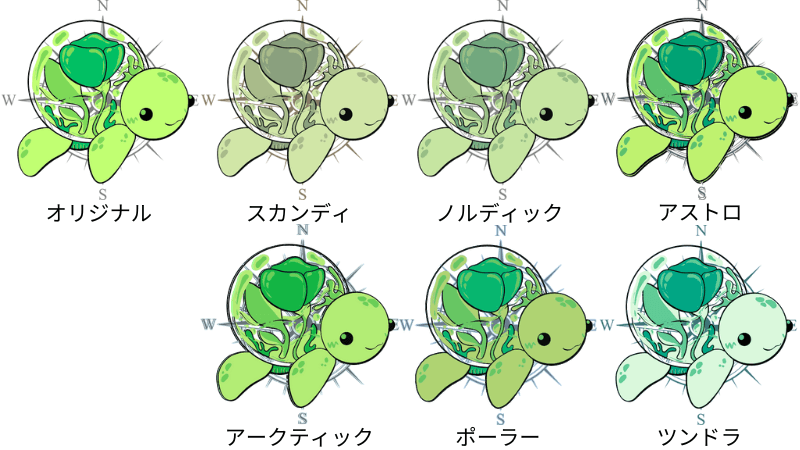
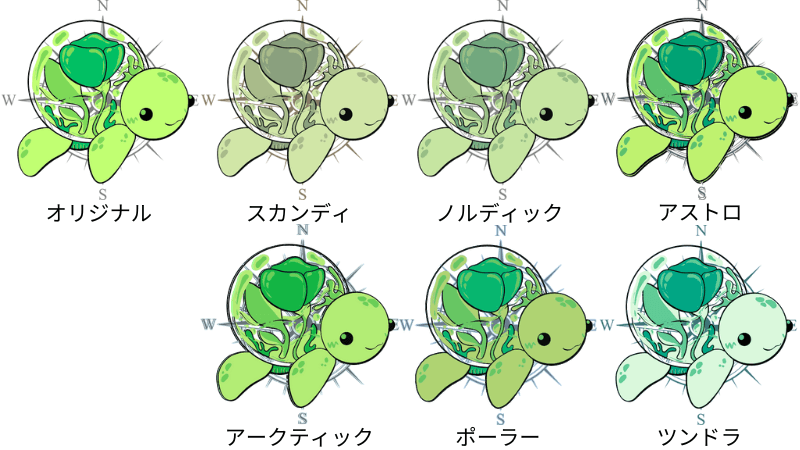
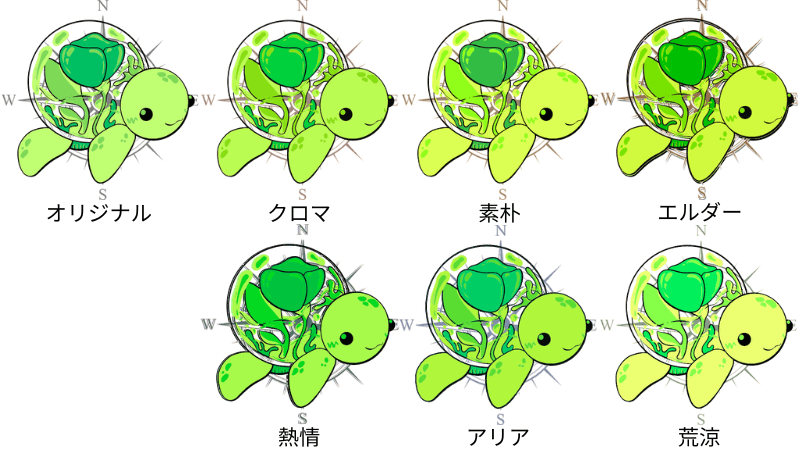
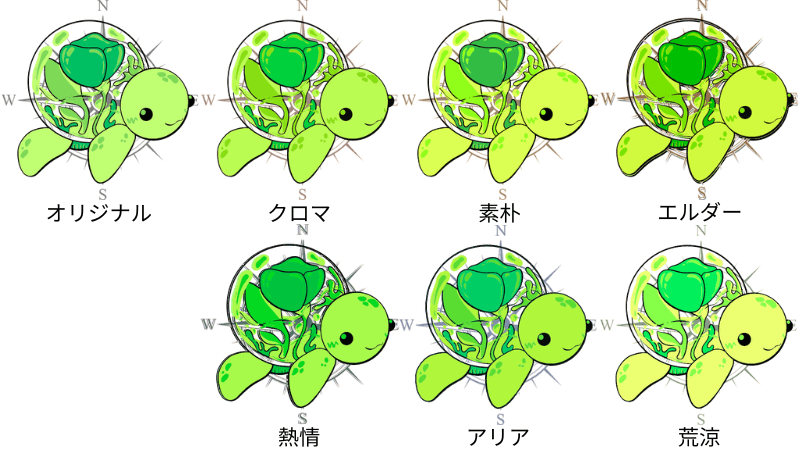
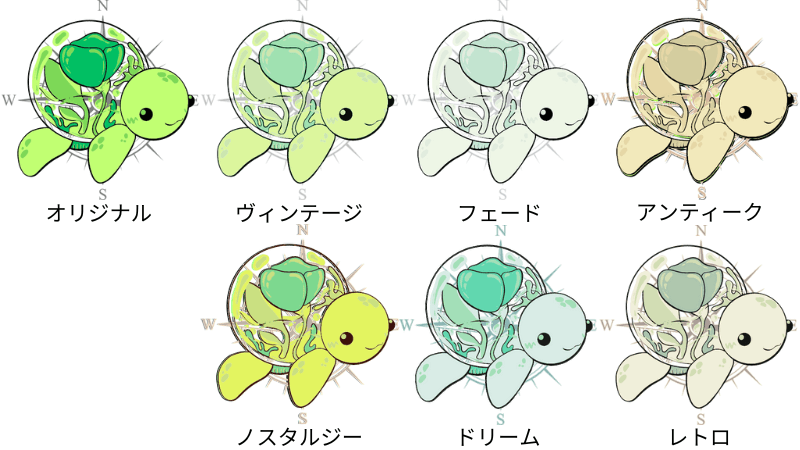
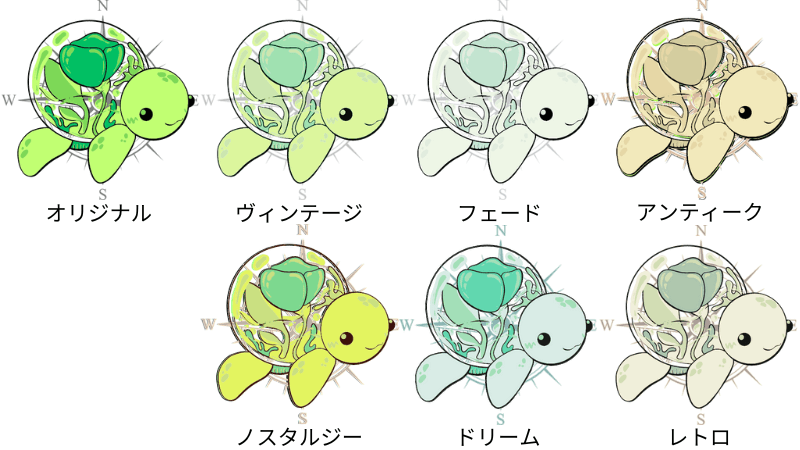
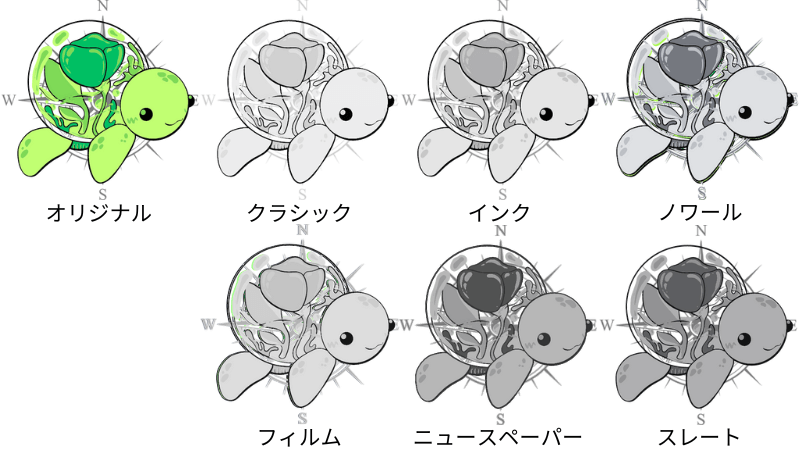
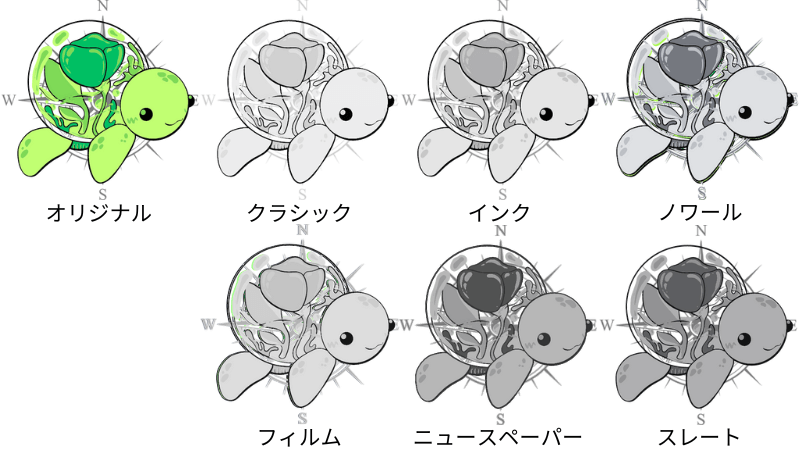
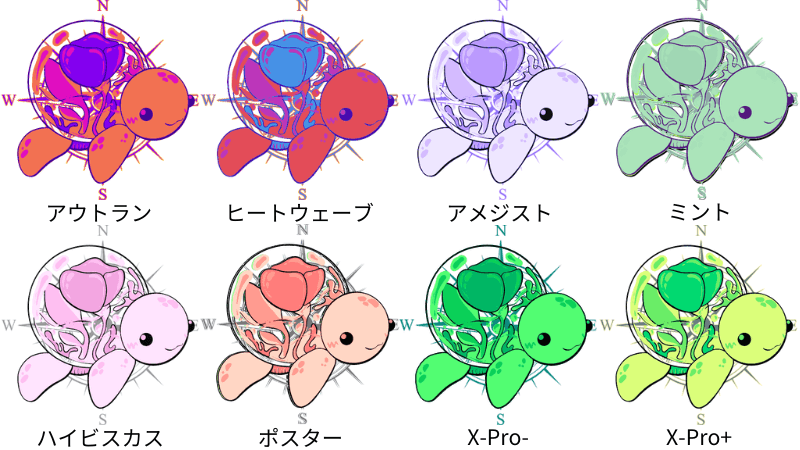
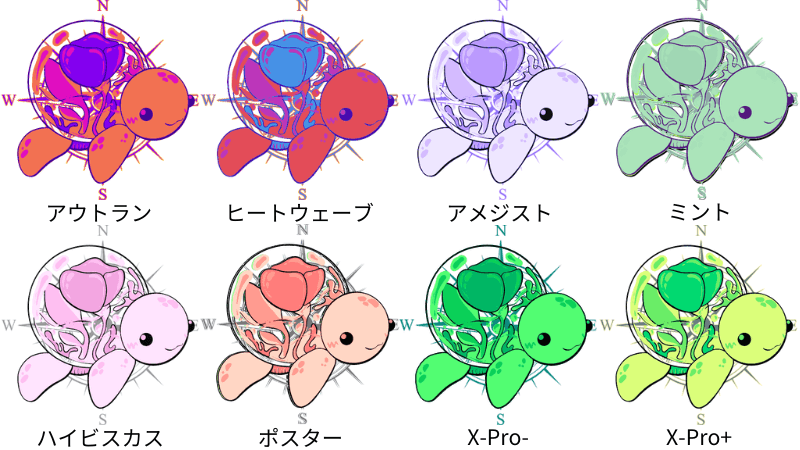
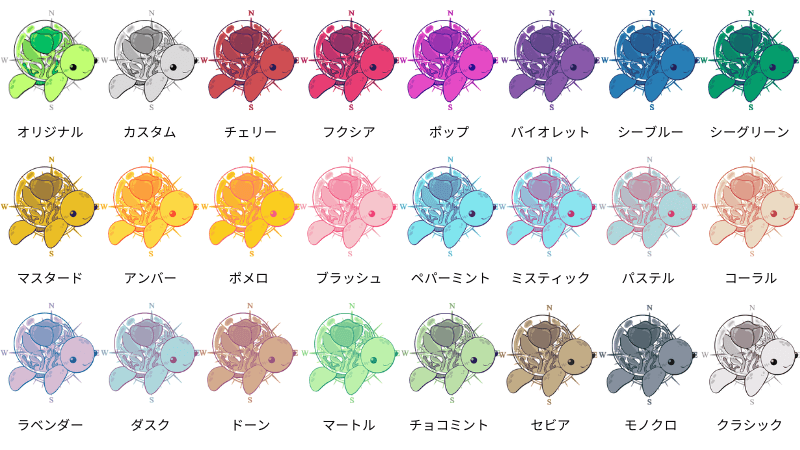
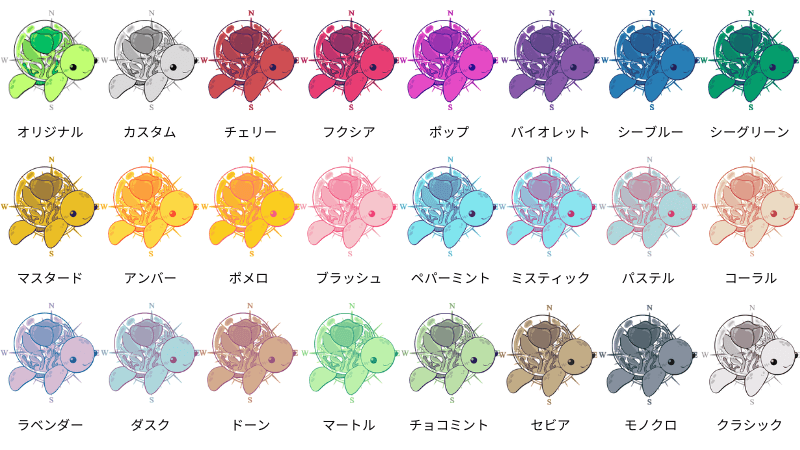
以下の画像は、8つあるフィルター機能を使った場合の表示です。
\クリックで拡大/
















全50種類のフィルターから選択できます。
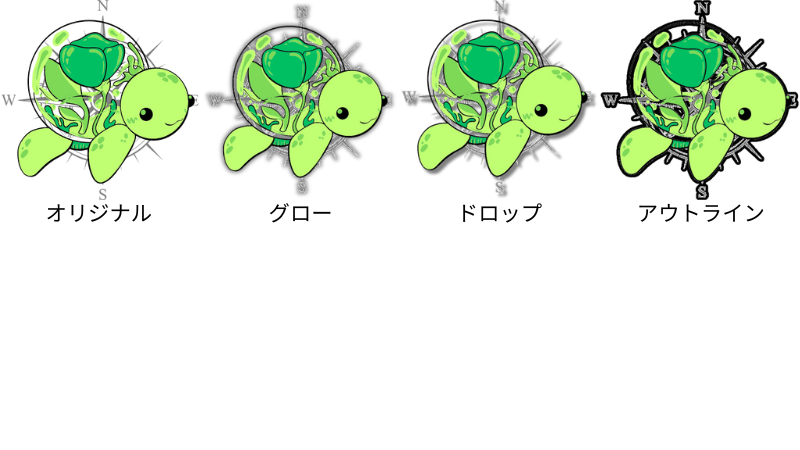
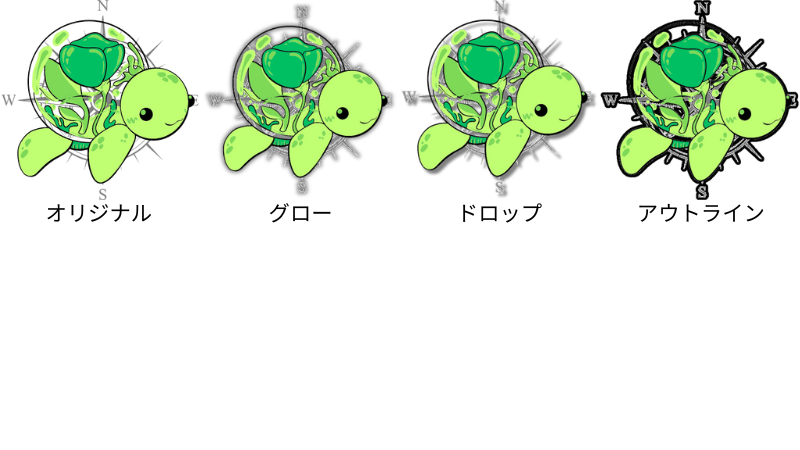
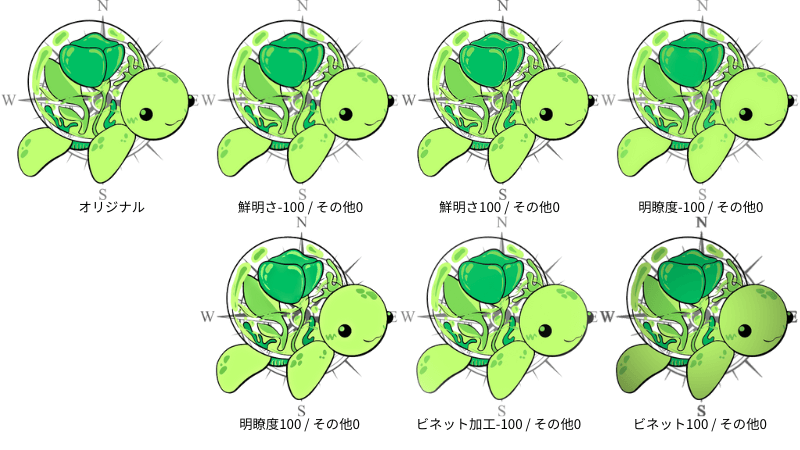
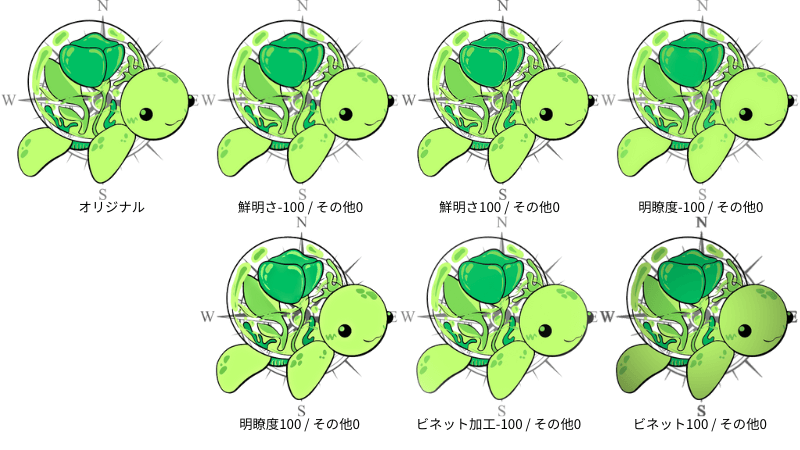
エフェクトで使える機能は4つあります。


シャドウ機能では、画像に影をつけることができます。
影がついている方が、画像は強調されます。


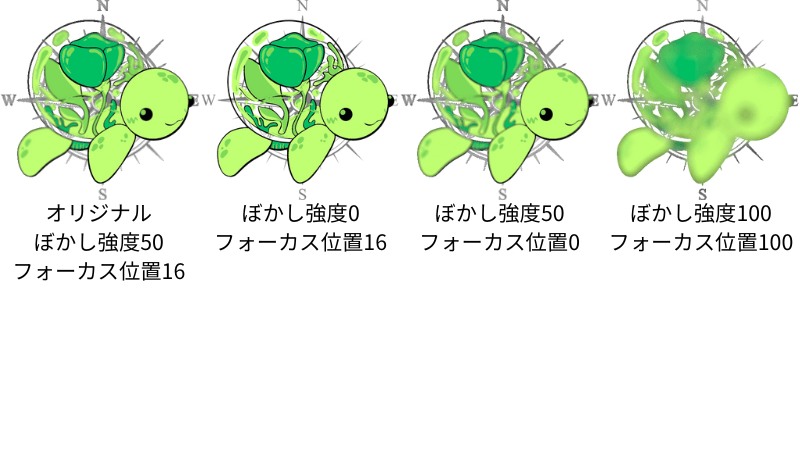
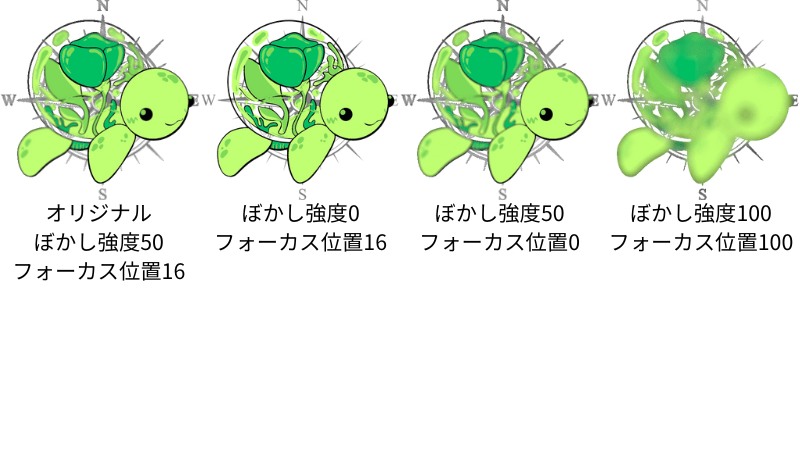
オートフォーカス機能では、ピントを合わせた部分(=フォーカス位置)の周りをどの程度ぼかすのか(=ぼかし強度)編集することができます。
画像の見せたい部分だけを強調して見せることができます。


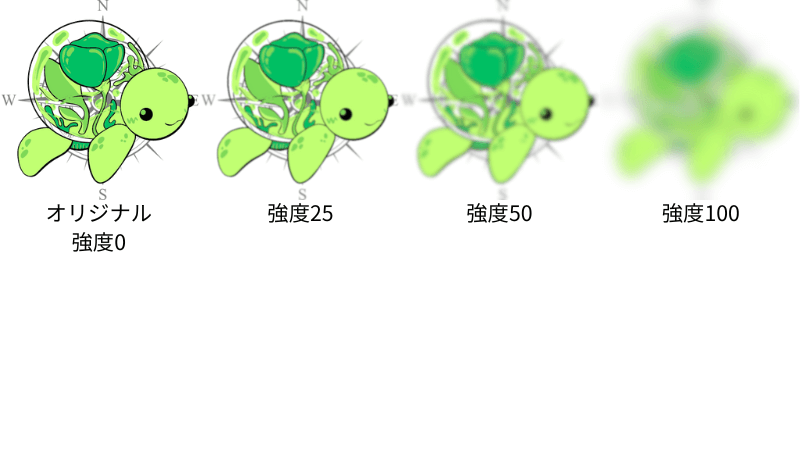
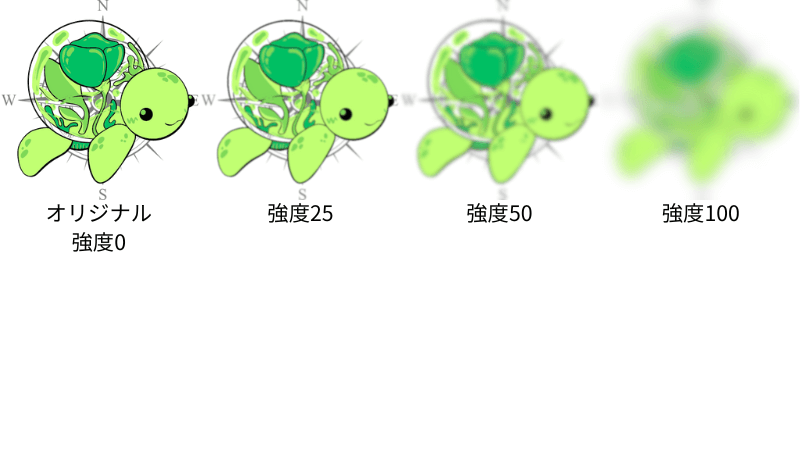
画像をどの程度ぼかしたいのか編集することができます。
通常Canvaでは、画像全体をぼかすことはできても、一部分だけをぼかすことはできません。
しかし、工夫することで画像の一部分だけをぼかすことができます。
画像の一部分だけをぼかしたい場合は、下の記事を参考にしてください。




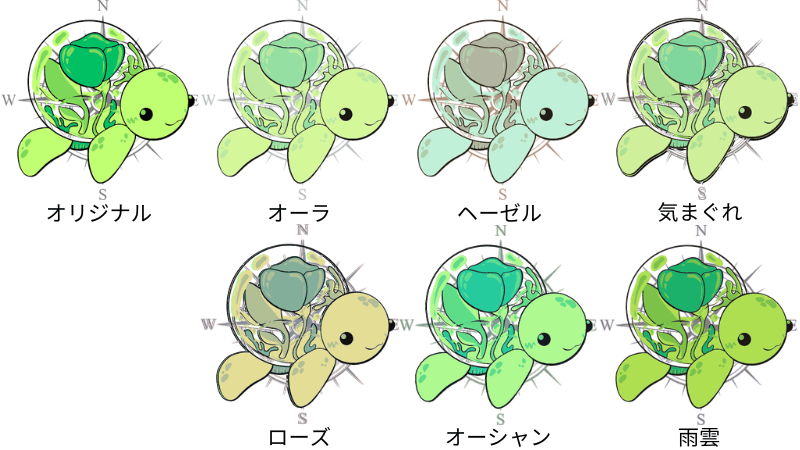
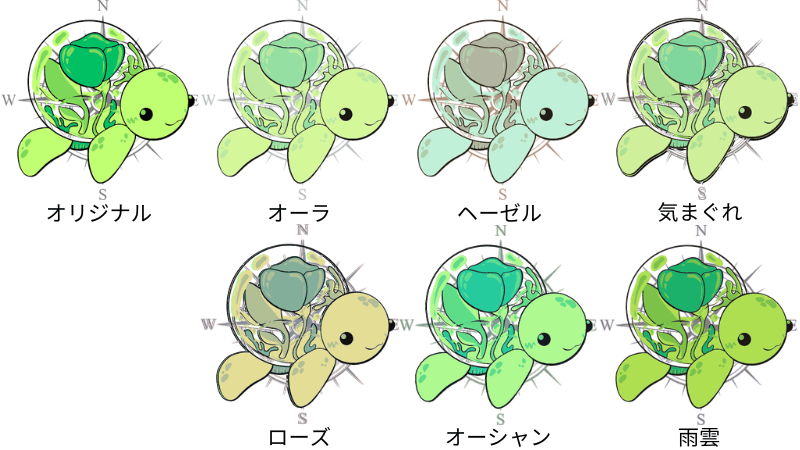
ダブルトーン機能では、画像を2色に変更することができ、全23種類の中から選択できます。


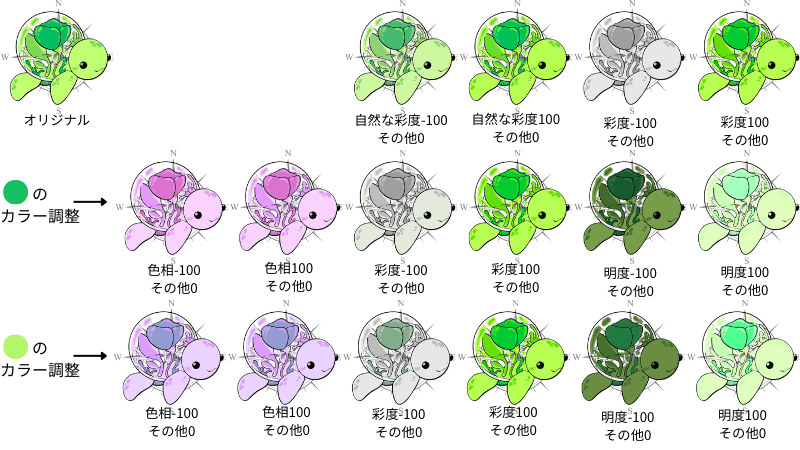
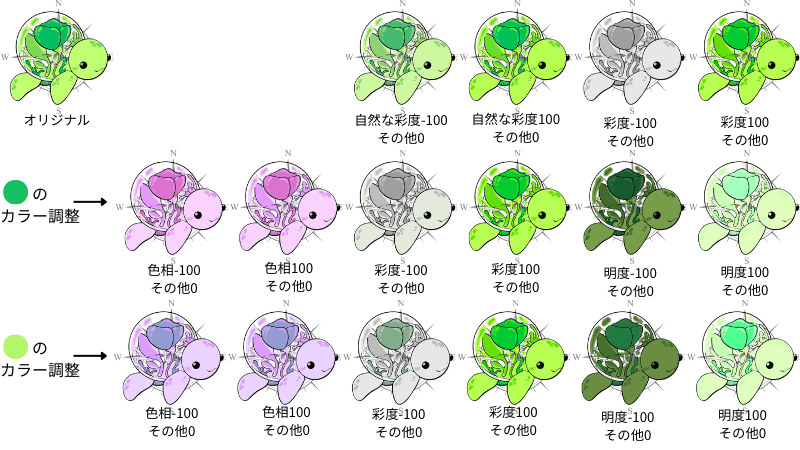
画像編集ツール「カラー調整」では
の5項目を設定できます。
それぞれのやり方を解説します。
エリアを選択で使える機能は3つあります。
画像のどの部分を編集したいのか選択できます。
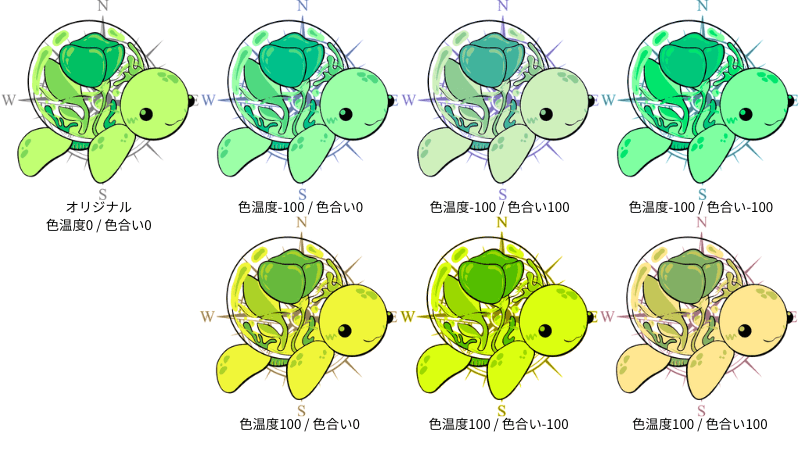
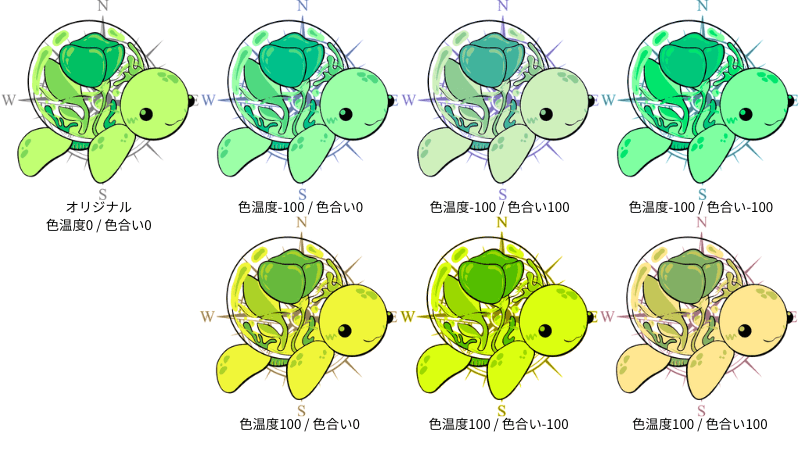
ホワイトバランスで使える機能は2つあります。


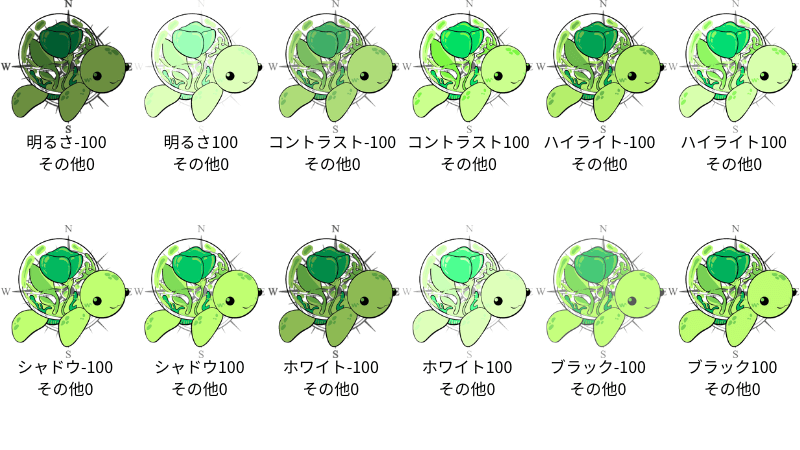
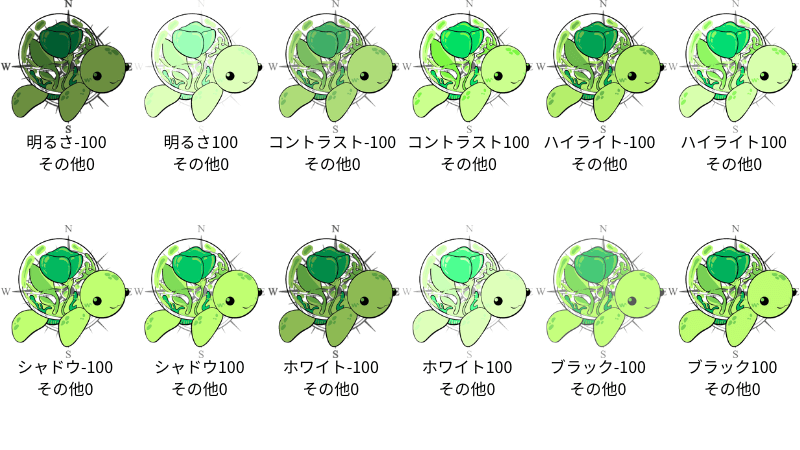
ライトで使える機能は6つあります。


カラー調整で使える機能は5つあります。


テクスチャーで使える機能は3つあります。




画像編集ツール「切り抜き」では
の2項目を設定できます。
それぞれのやり方を解説します。
画像の縦横比を編集することができます。詳しくは、下の記事を参考にしてください。


また、切り抜きは縦横比の編集以外にも、
縦横比の編集以外の切り抜き方法については、下の記事を参考にしてください。


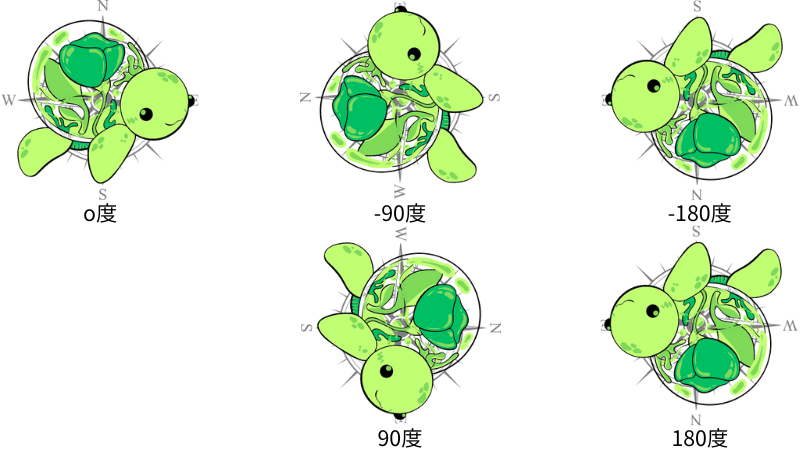
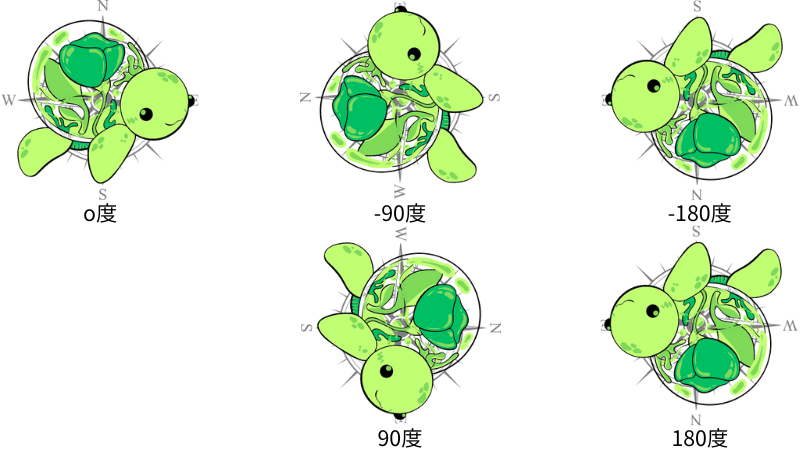
画像を-180~180度で回転することができます。


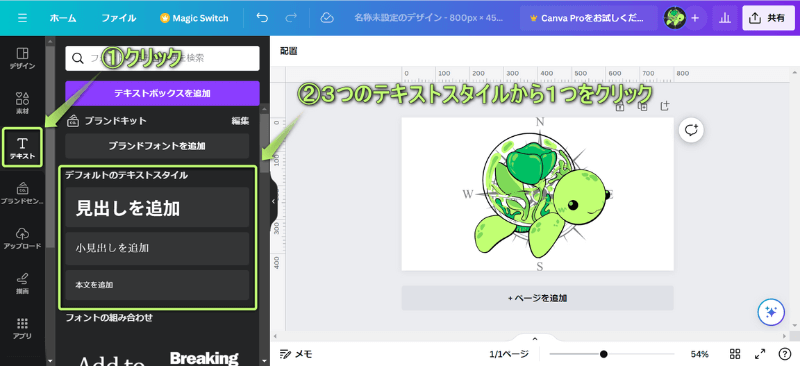
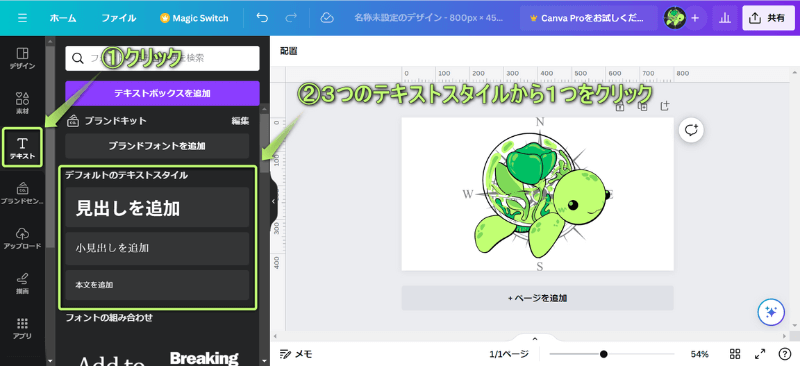
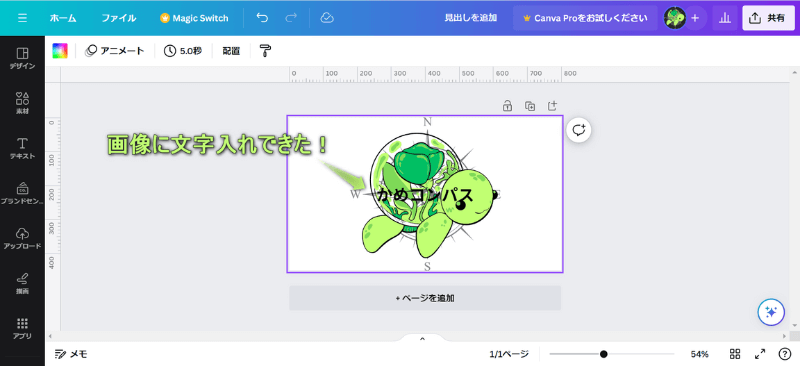
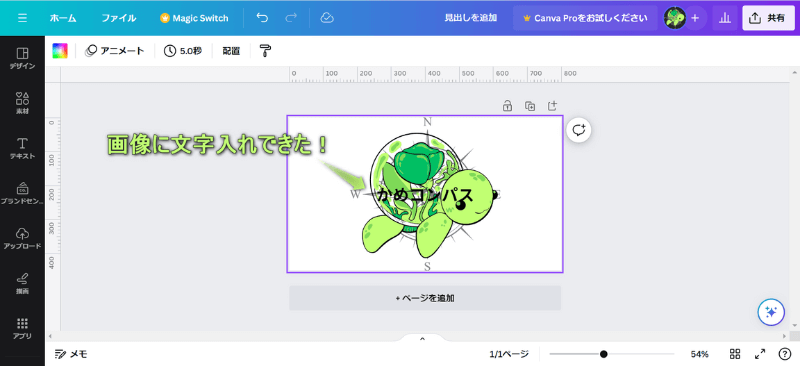
画像に文字を入れる方法は、下記の通りです。
左側サイドパネルにあるテキストをクリックし、表示された「デフォルトのテキストスタイル」の中から1つ選んでクリックする


今回は見出しを追加を選びました。
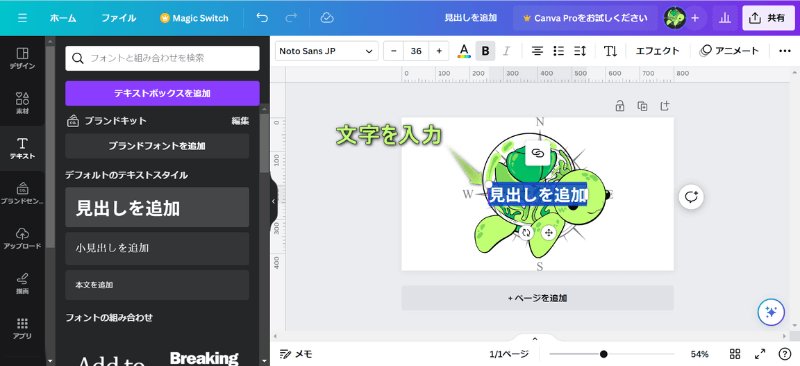
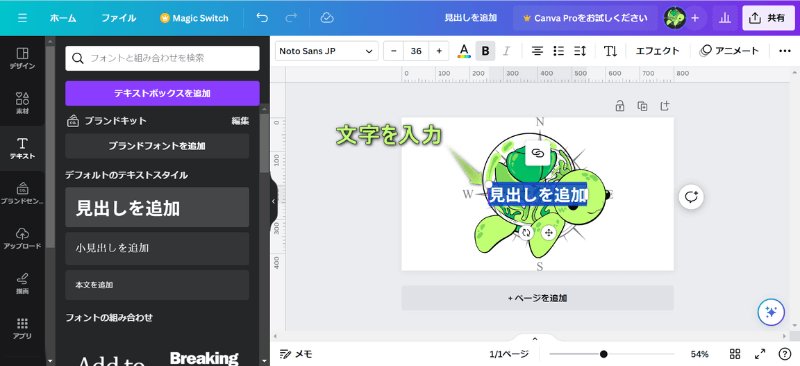
ページに挿入されたテキストボックスに文字を入れる


画像に文字入れできた!


画像の色によっては、上に重ねた文字が見えづらくなることもあります。
画像に入れた文字が見づらい場合は、下の記事を参考にして見やすくしましょう。


今回は、Canvaで画像を編集がない場合の対処法と画像編集のやり方を紹介しました。
Canvaでは、画像を細かく編集できることが覚えられないくらいたくさんあります。
無料プランでも使える機能が豊富なので、画像編集のやり方をすべて覚えたら、Canva初心者から抜け出した気分になりますね。



ためになったという人は“コメント”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!
コメント