当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「スポイト/カラーピッカーって何?」
「デザインに統一感を持たせるために、画像や文字を同じ色にしたい」
「ネットで見つけた画像で使われている色と同じ色を使いたい場合はどうやるの?」
この記事では、そんな方に向けて、Canvaでスポイト/カラーピッカー機能を使用し、素材の色を抽出する方法をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでください!
さっそく本題に入りましょう。
スポイト/カラーピッカーとは、任意の素材(画像やデザイン、文字など)で使われている色を抽出させる機能のことです。
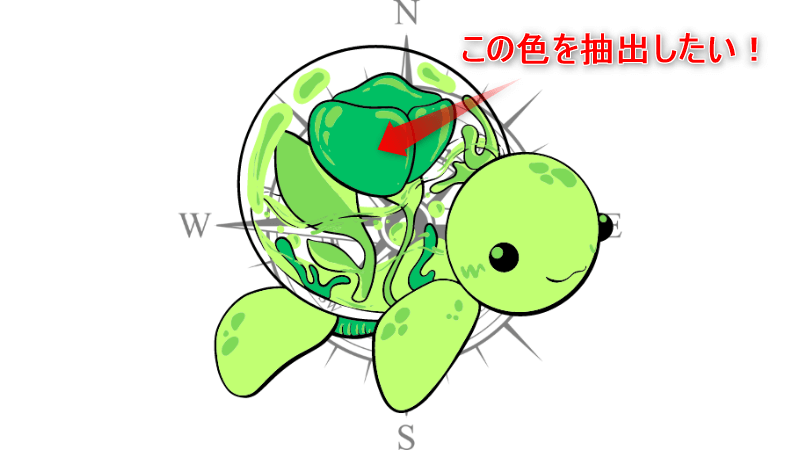
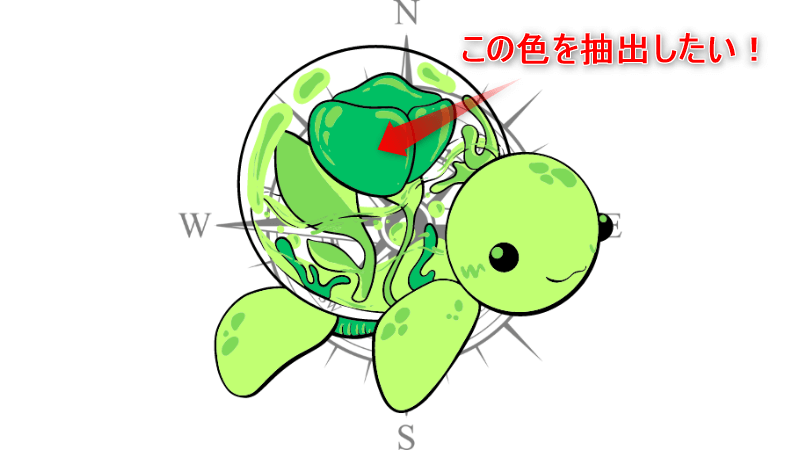
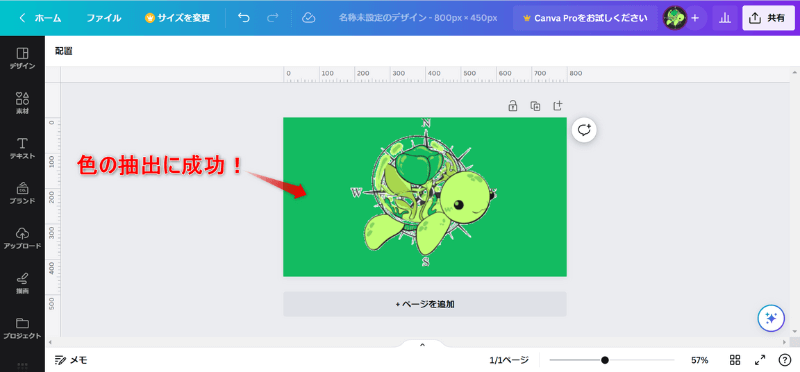
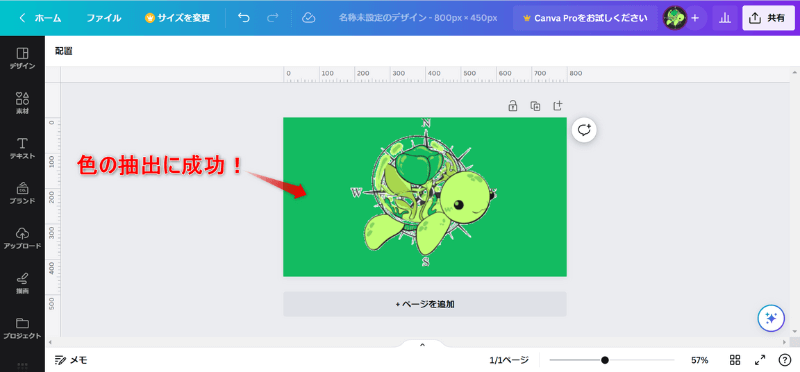
当ブログのアイコン画像を例に、色を抽出してみます。


甲羅の花の色を抽出すると、




甲羅の花の色と同じ色にすることができました。
Canvaのスポイト/カラーピッカー機能で素材の色を抽出する方法は、下記の通りです。
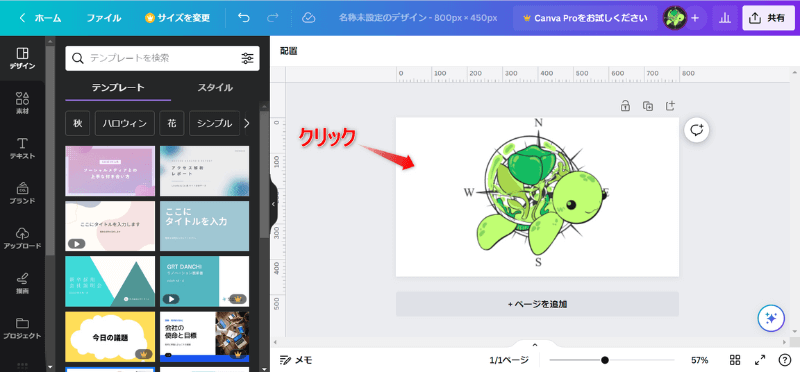
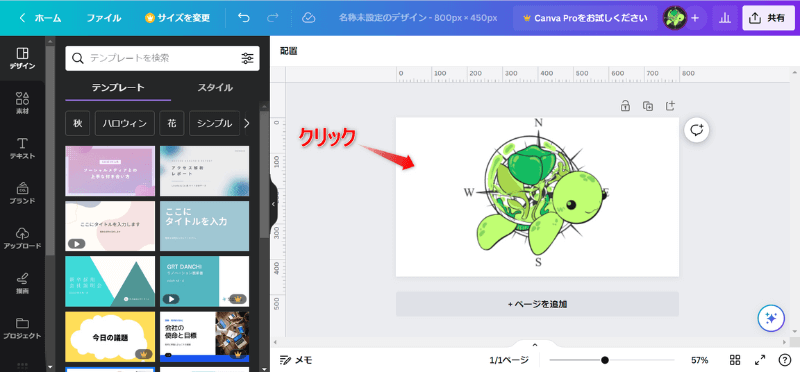
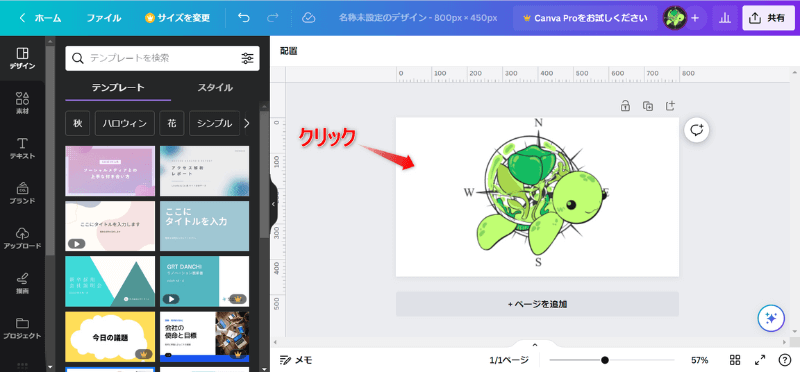
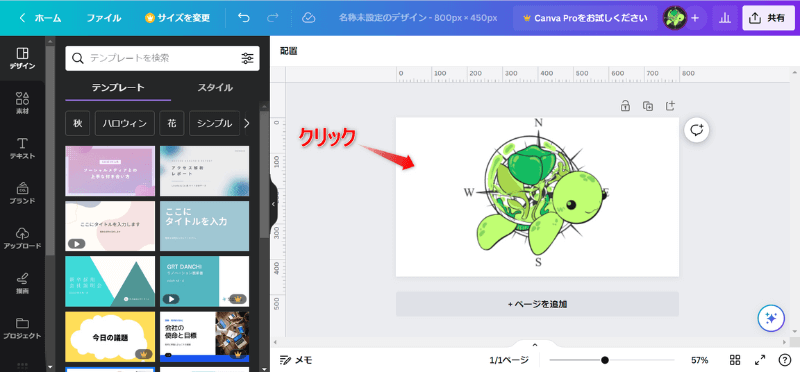
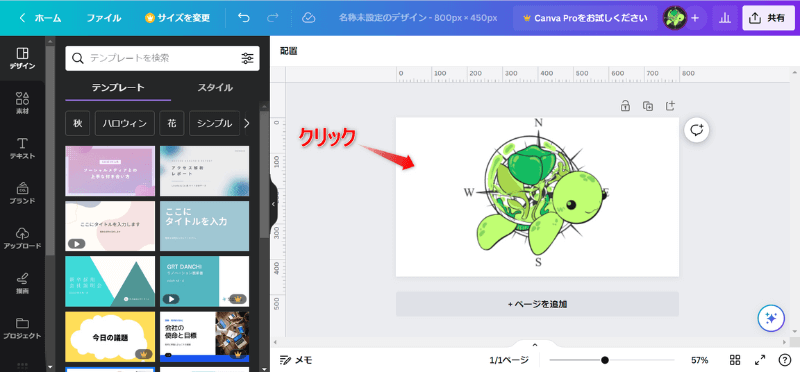
Canvaデザイン作成画面で、抽出する色に変更したい素材をクリックする


背景色を変更してみます。
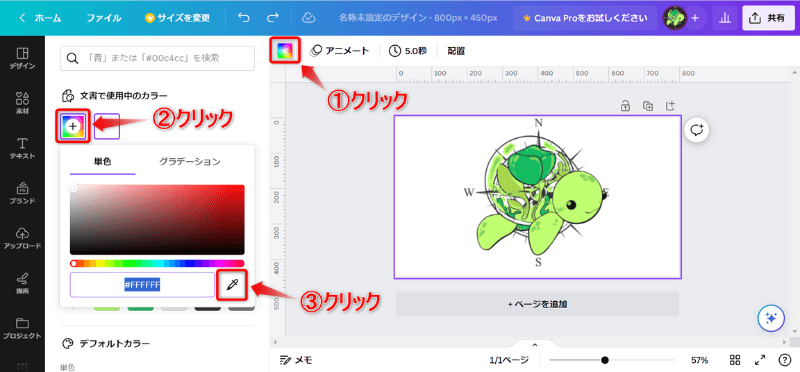
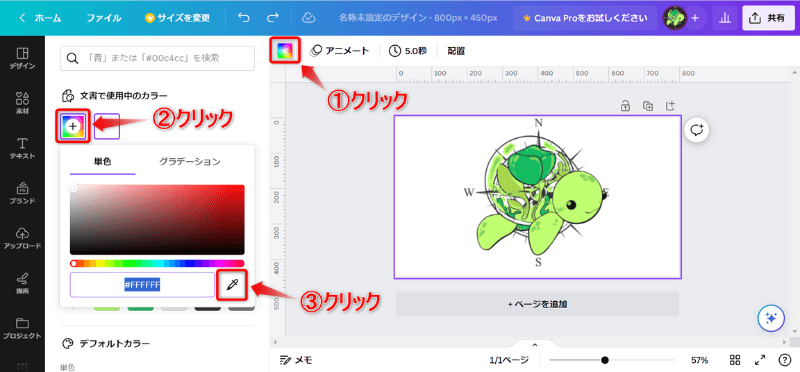
編集メニューバーから背景色⇒新しいカラーを追加⇒デザインからカラーを選択の順にクリックする


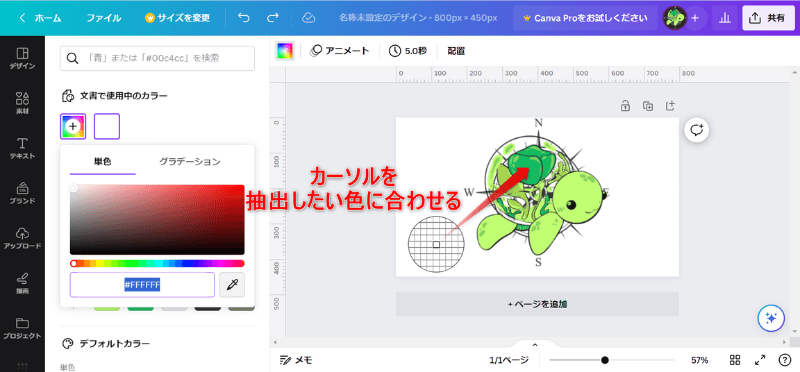
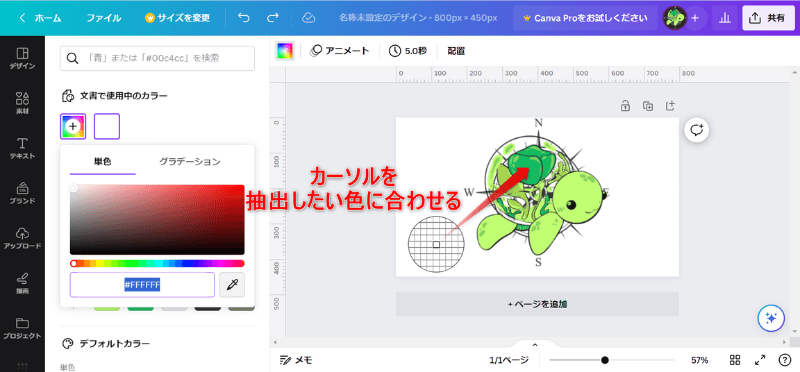
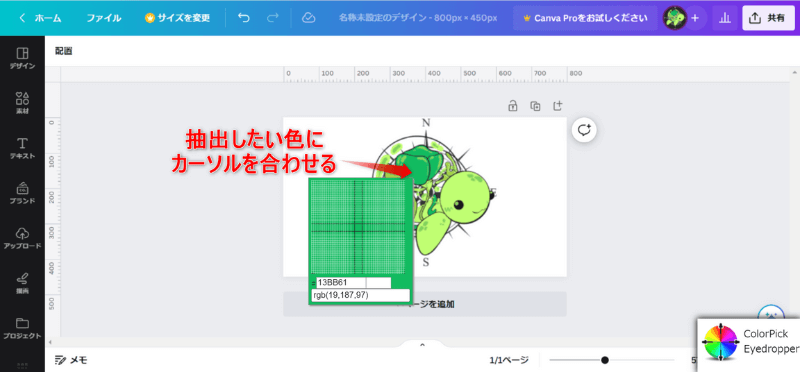
抽出したい色にカーソルを合わせてクリックする


こうらの花の色を抽出してみます。
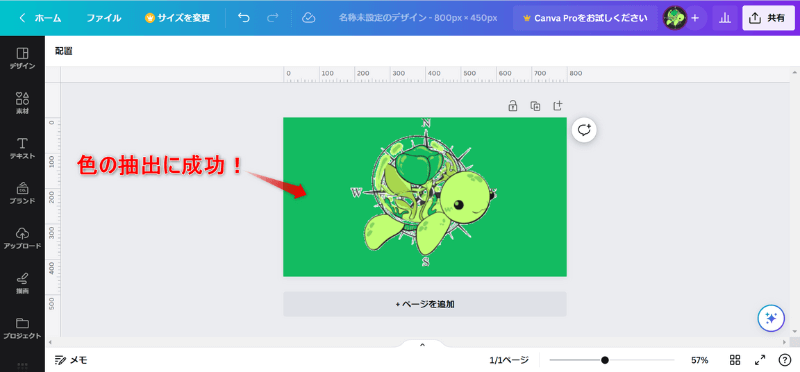
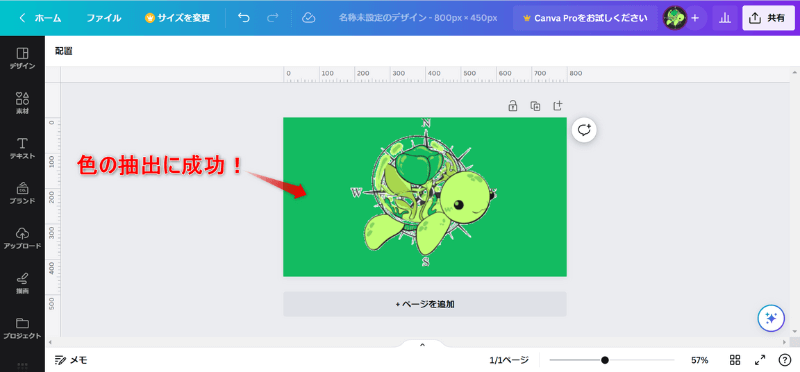
これで色の抽出に成功!


ネット上にある素材でも、使いたい色を抽出できます。


先ほど紹介したCanvaのスポイト/カラーピッカー以外で色を抽出する方法は、下記2つあります。
それぞれ詳しく解説します。
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のことです。
カラーコードは全て「#」から始まります。
カラーコードは、ColorPick EyedropperというGoogle Chromeの拡張機能を使って調べます。
カラーコードを調べて色を抽出する方法は、下記の通りです。
ColorPick Eyedropperを、chromeに追加をクリックして追加する


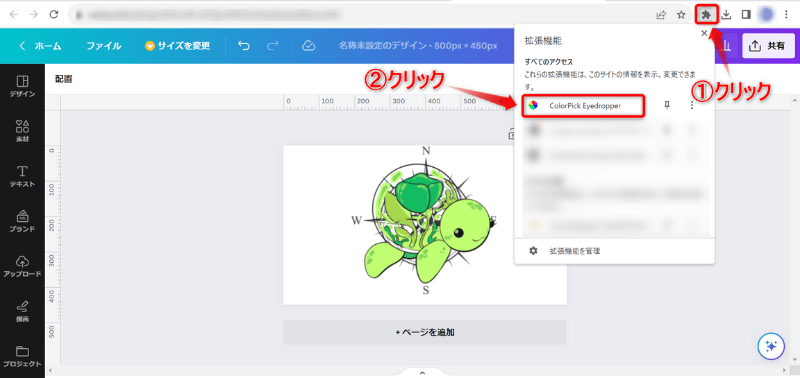
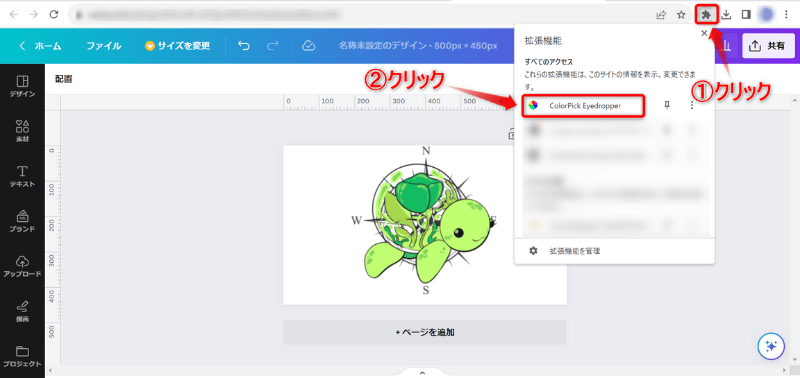
Canvaデザイン作成画面に戻り、拡張機能⇒ColorPick Eyedropperの順にクリックする


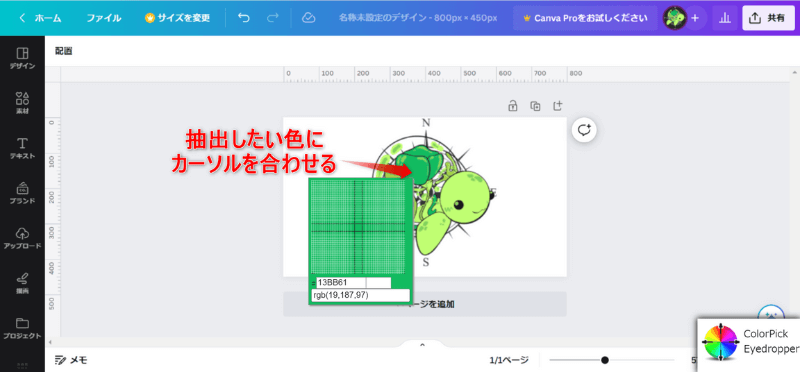
抽出したい色にカーソルを合わせてクリックする


こうらの花の色を抽出してみます。
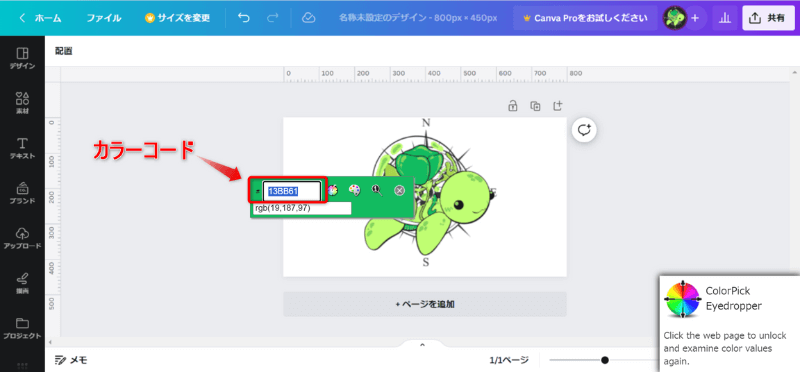
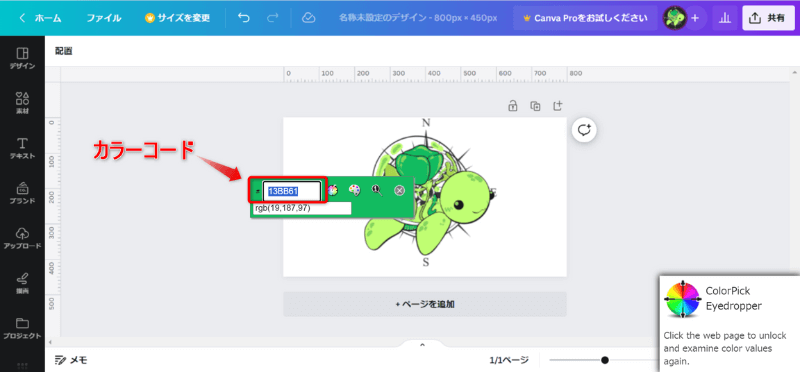
カラーコードが表示される!


こうらの花の色のカラーコードは、「#13BB61」でした。
抽出した色に変更したい素材をクリックする


背景色を変更してみます。
これで色の抽出に成功!


Canvaでは、スポイト/カラーピッカー機能を使わずとも、写真や画像などの素材で使われている色を自動で抽出してくれる機能が備わっています。
色の自動抽出機能を使い方は、下記の通りです。
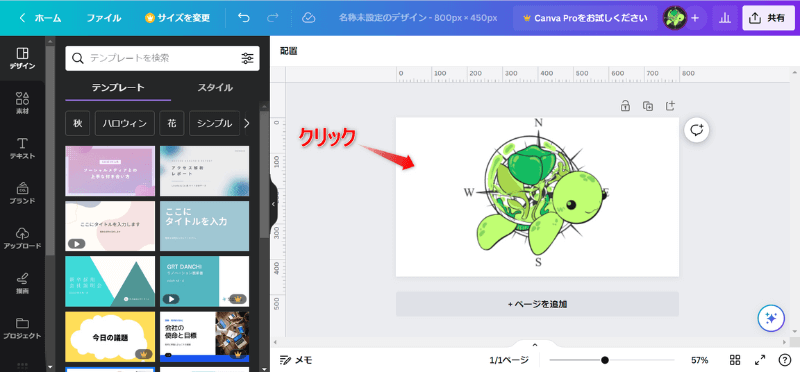
Canvaデザイン作成画面で、抽出する色に変更したい素材をクリックする


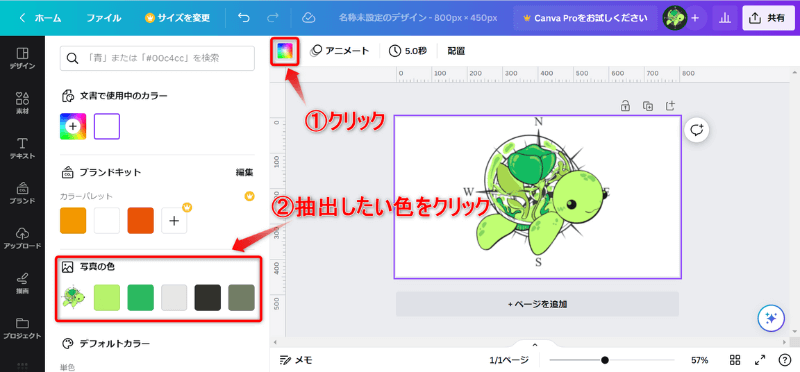
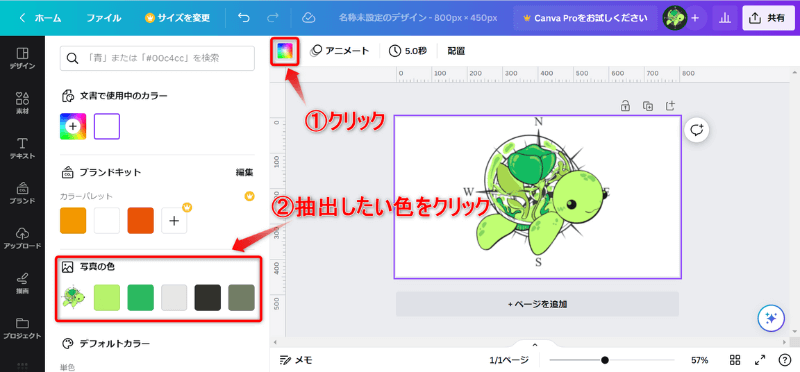
編集メニューバーにある背景色をクリックし、「写真の色」の中で自動抽出されている色をクリックする


「写真の色」に表示される色は、素材に使われている色を全て表示する訳ではありません。
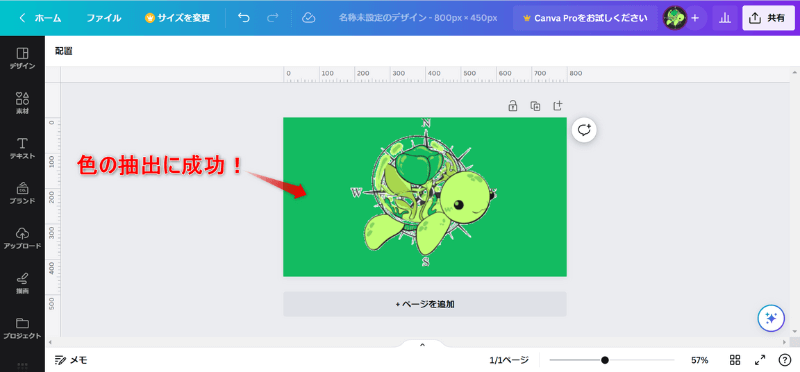
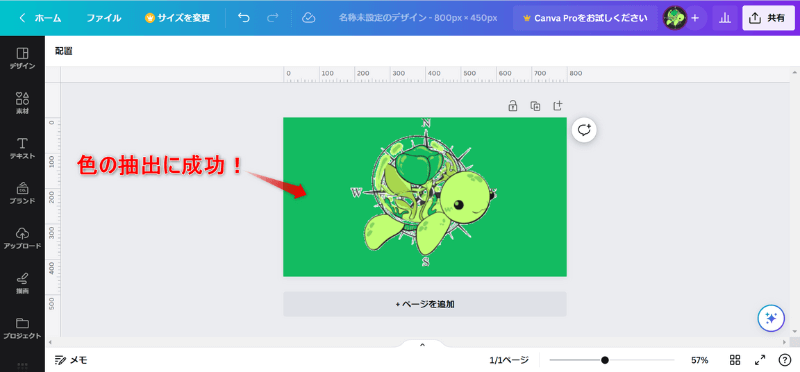
色の抽出に成功!





使いたい色が自動抽出されている場合は、スポイト/カラーピッカーを使わずに済むね!
スポイト/カラーピッカー機能の使い道は、以下のように考えられます。
Canvaのスポイト/カラーピッカー機能を使い、自分のイメージに合ったデザインを作りましょう!
今回は、Canvaでスポイト/カラーピッカー機能を使用し、素材の色を抽出する方法を紹介しました。
スポイト/カラーピッカー機能は、使い方も非常にかんたんで、
自分の思うように好きな色でデザインできるので、とても便利ですね。
統一感のあるデザイン作りなどに役立ててください。



ためになったという人は“コメント”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!
コメント