当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「ブログカードを設定したのにテキストリンクで表示される…」
「内部リンクと外部リンクの一方だけブログカード化されない…」
「ブログカードの画像が表示されない、どうして?」
この記事では、そんな方に向けて、Cocoonでブログカードが表示されない原因と対処法を解説します。

こんにちは、かめコンパスです!
\読みたい箇所をクリック/
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決できました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、ブログカードの使い方やカスタマイズ方法をまとめて紹介しています。


本記事はWordPressテーマ「SWELL


Cocoonでブログカードが表示されない原因は、以下の3つが考えられます。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれの対処法を詳しく解説します。
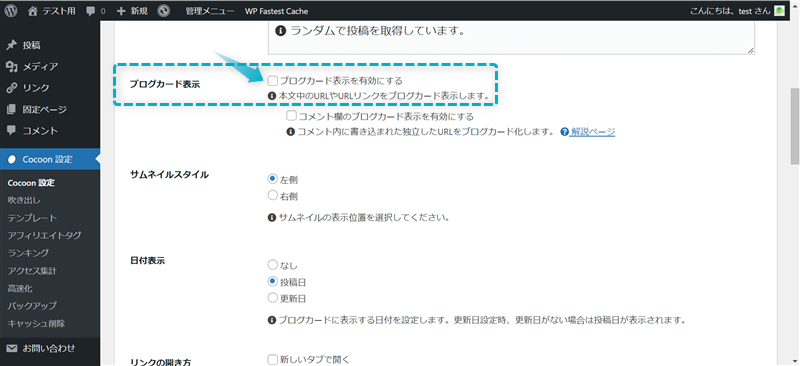
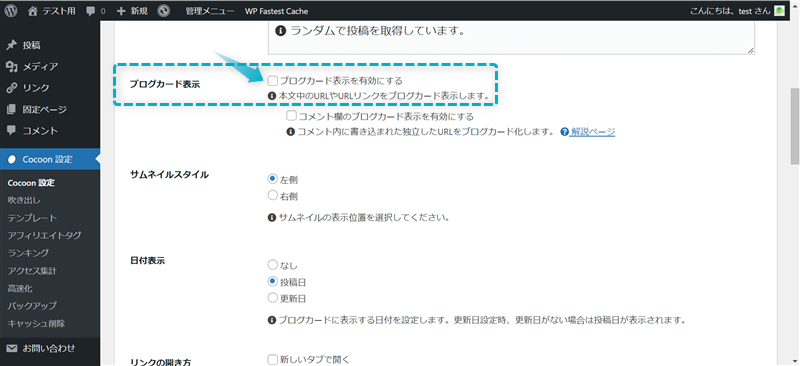
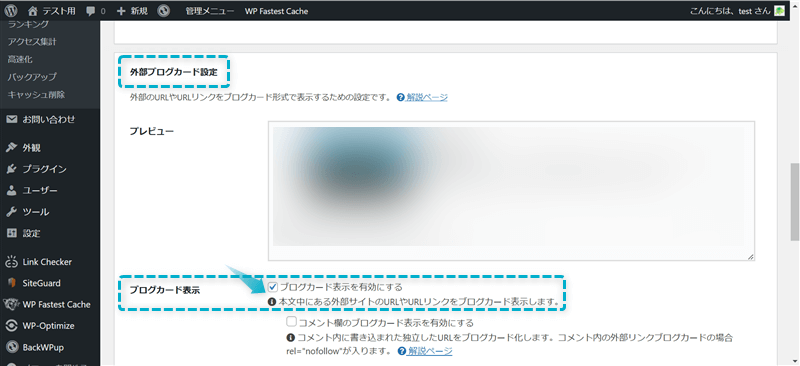
WordPress管理画面のCocoon設定で「ブログカード表示を有効にする」にチェックが入っていないと、ブログカードは表示されないです。


「ブログカード表示を有効にする」にチェックを入れたと思う…という方は、
かのどちらかの可能性があります。



「内部」と「外部」で設定項目は2つに分かれているよ
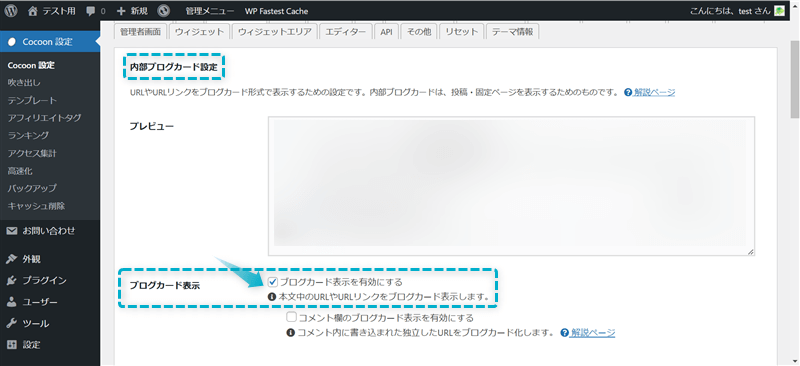
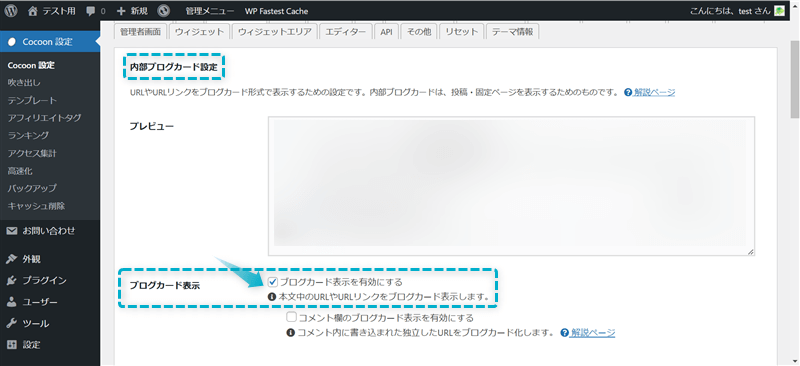
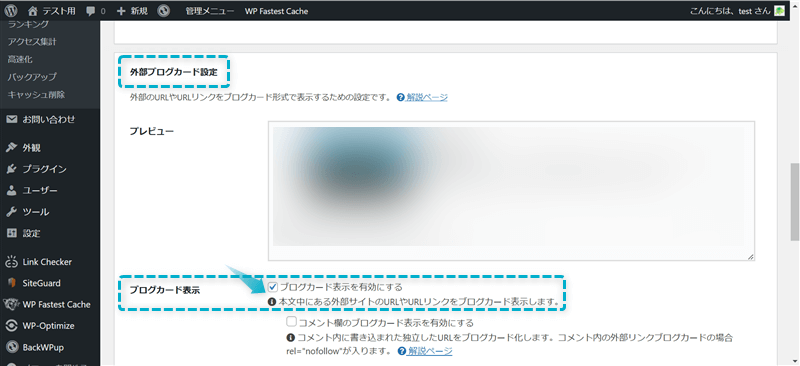
「内部ブログカード」と「外部ブログカード」それぞれで「ブログカード表示を有効にする」にチェックを入れるとブログカードが表示されます。
設定方法は下記のとおりです。
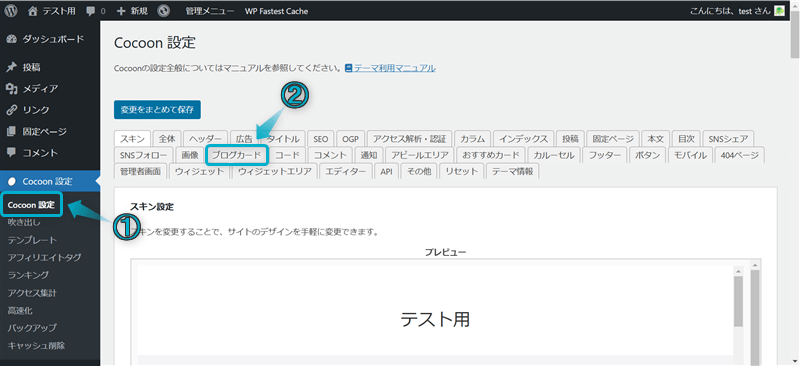
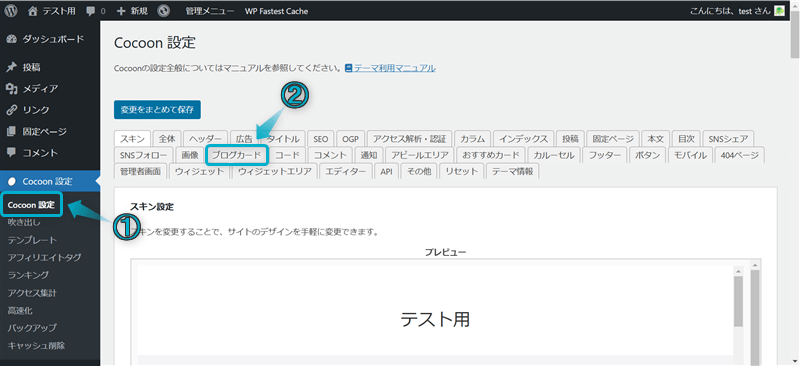
WordPress管理画面で、Cocoon設定⇒ブログカードの順にクリックする






スキン制御により任意の項目が設定できない場合があります。


変更をまとめて保存をクリックする


これでブログカード表示を有効にできます。
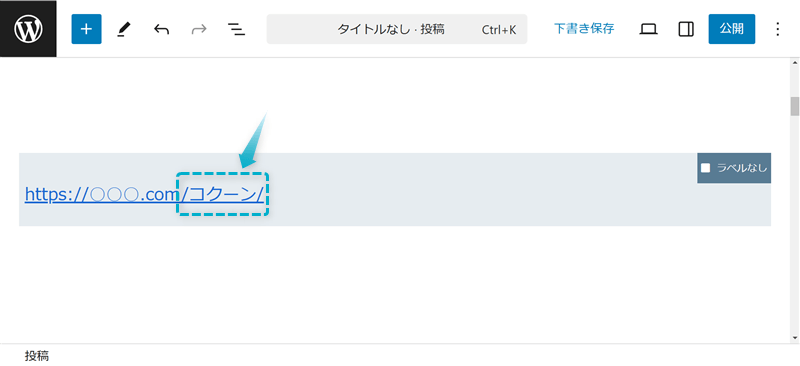
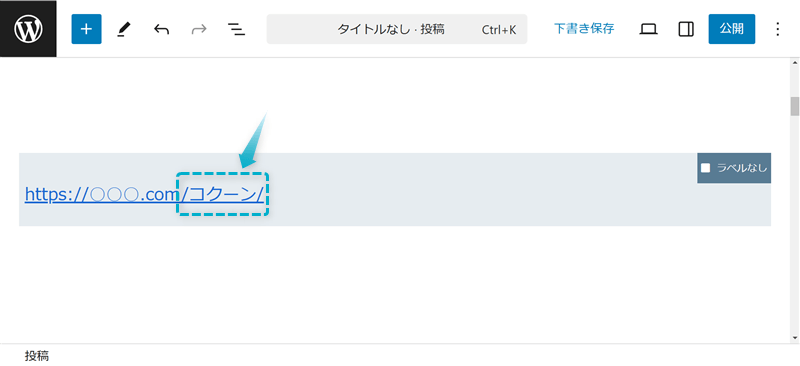
以下の画像のように、URLに日本語が入っているとブログカードは表示されないです。


ですので、以下2つの設定のどちらかを行うと解決します。
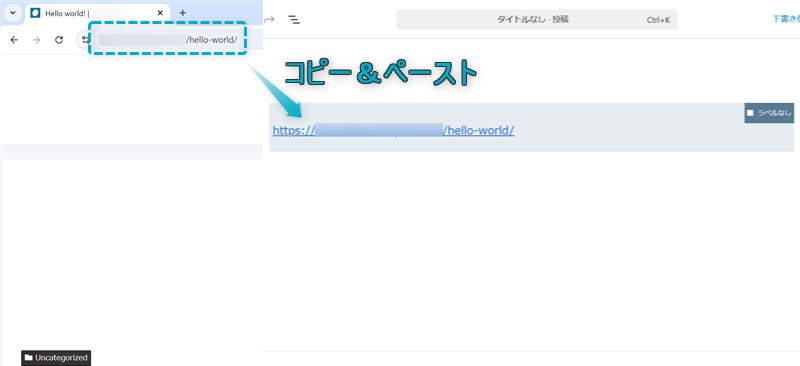
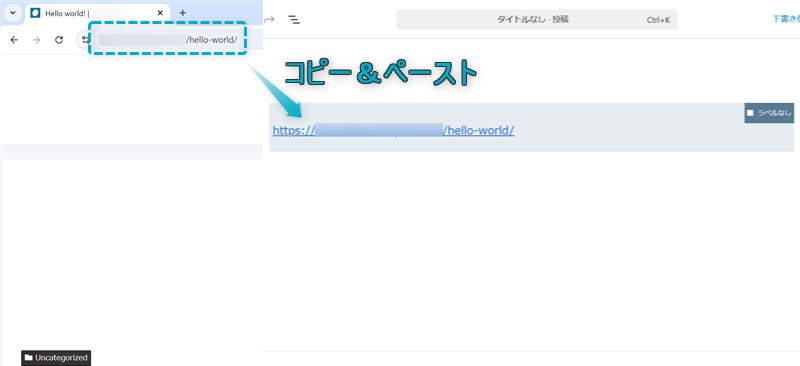
パーマリンクに日本語を入れて作成した場合、日本語になっている部分が日本語以外の文字に自動に変換されます。
パーマリンクとは…Webサイトのページごとに設定するURLのこと
ですので、自動変換されたアドレスバーのURLをそのままコピーしてブログカードブロックに貼り付けましょう。


これでブログカードが表示されます。
パーマリンクを途中で変更するとSEO評価がリセットされたり、他サイトにリンクされた被リンクが404エラーになります。自己責任で行ってください。
パーマリンクを日本語から英数字に変更する方法は下記のとおりです。
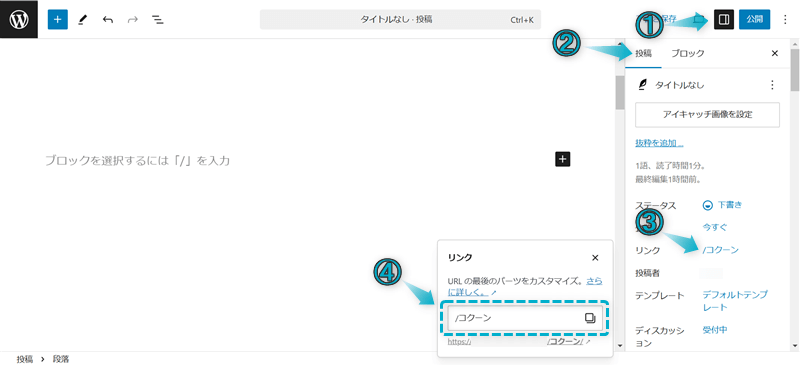
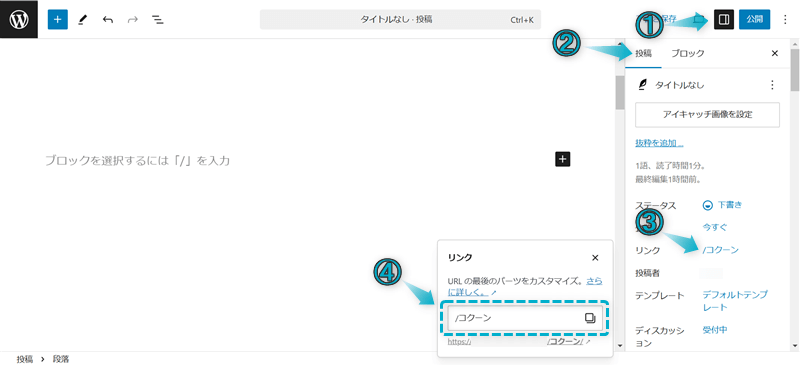
リンク先の記事編集ページで、設定⇒投稿の順にクリックする
「URL」の右部分をクリックし、パーマリンクを日本語から英数字に変更する


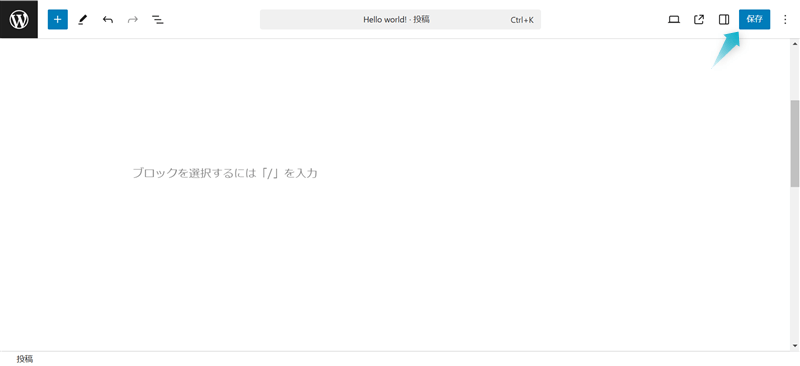
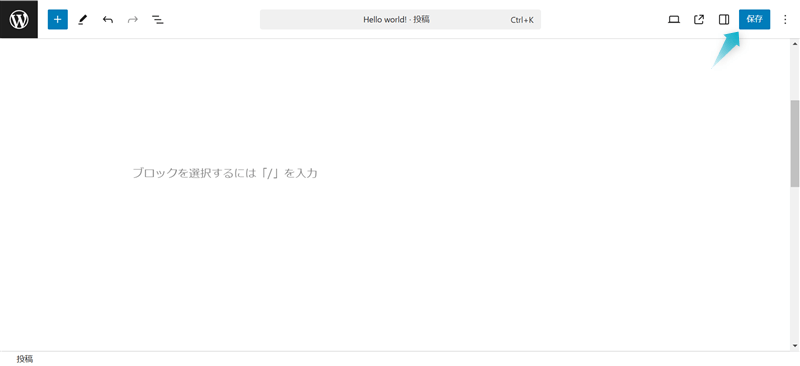
保存をクリックする


これでパーマリンクを変更できます。
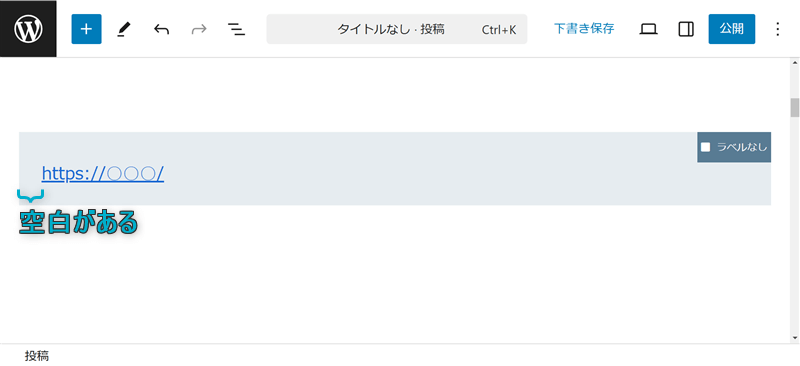
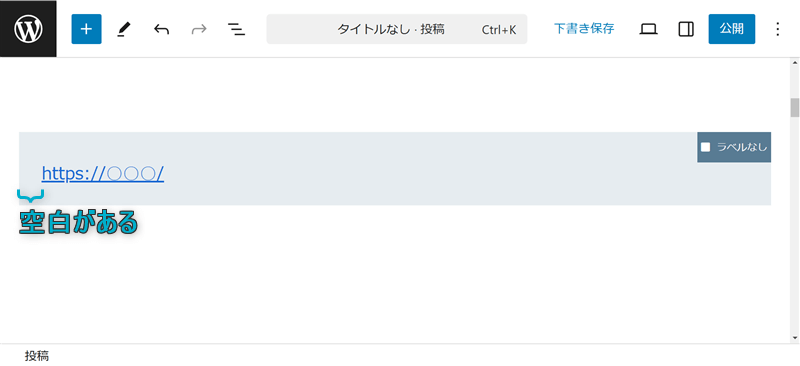
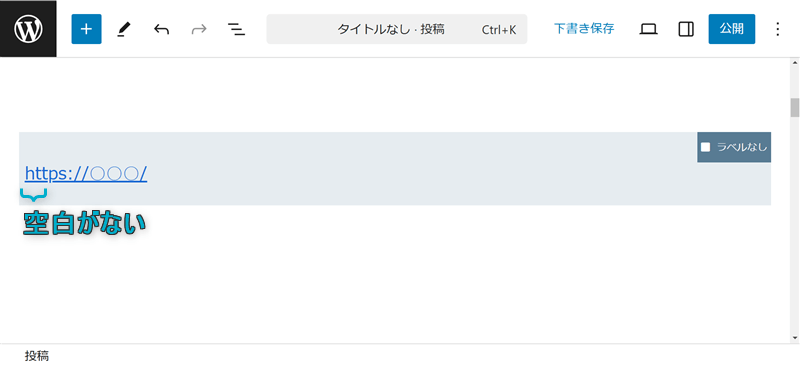
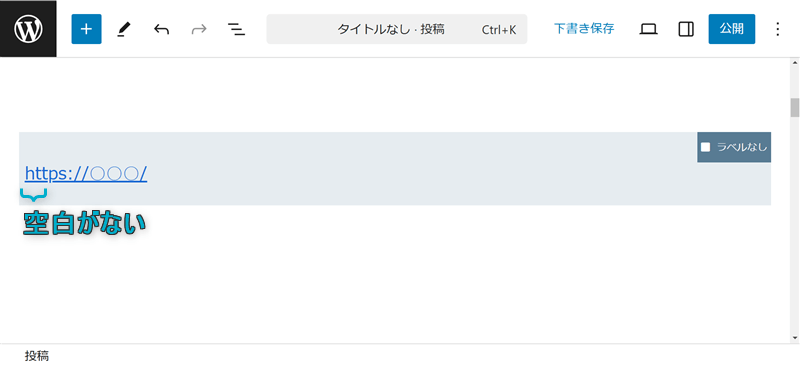
Cocoonのブログカードブロックに入力したURLの前にスペース(空白)があるとブログカードは表示されないです。


ですので、URLの前のスペース(空白)をなくすとブログカードが表示されます。




Cocoonでブログカードの画像は、リンク先の記事でアイキャッチ画像を設定していなければ表示されないです。


ですので、リンク先の記事でアイキャッチ画像を設定すると画像が表示されます。
Cocoonでアイキャッチ画像を設定する方法について、詳しくは下の記事を参考にしてください。


今回は、Cocoonでブログカードが表示されない原因と対処法を紹介しました。
\読み直したい箇所をクリック/
以下の記事では、ブログカードの使い方やカスタマイズ方法も紹介しています。
当ブログではCocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント