当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「ボックスメニューを設置したい」
「ボックスメニューのカスタマイズ方法は?」
「ボックスメニューの画像が表示されない、どうして?」
この記事では、そんな方に向けて、Cocoonでボックスメニューの設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたもボックスメニューの設置はもちろん
をかんたんに理解できるようになります。
私も面倒で後回しにしていましたが、本記事の方法でパパッと設置できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。


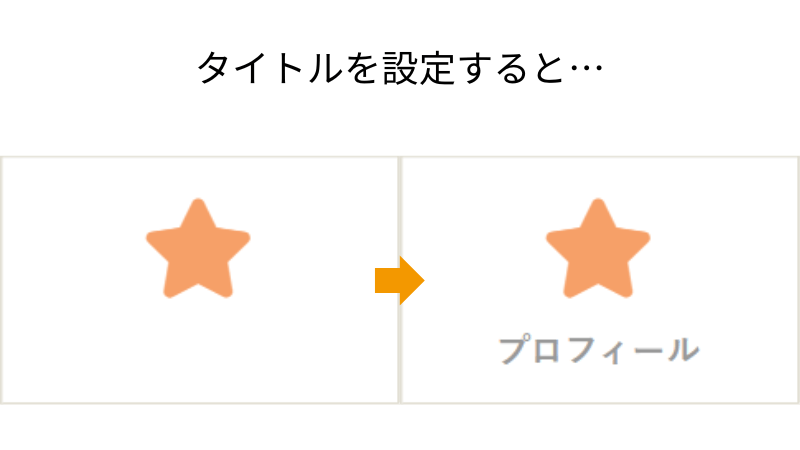
ボックスメニューをカスタマイズせずに設置すると以下の画像のようになりますが、


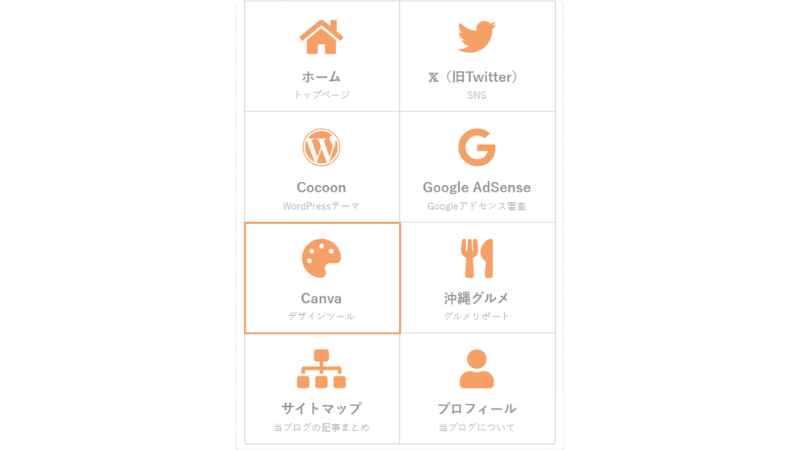
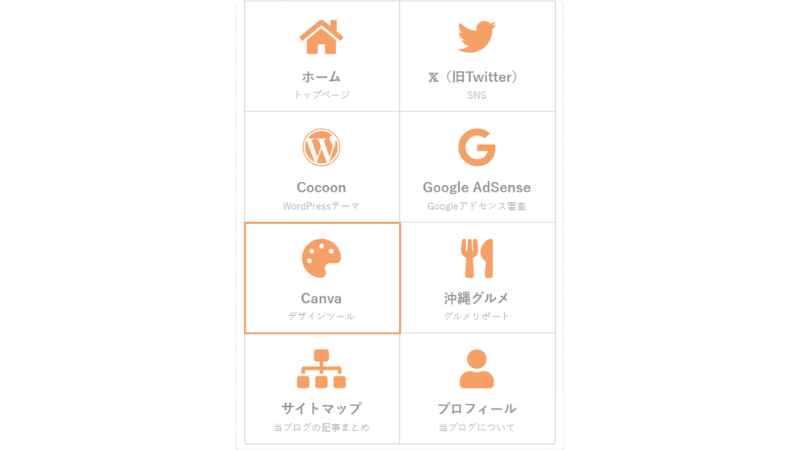
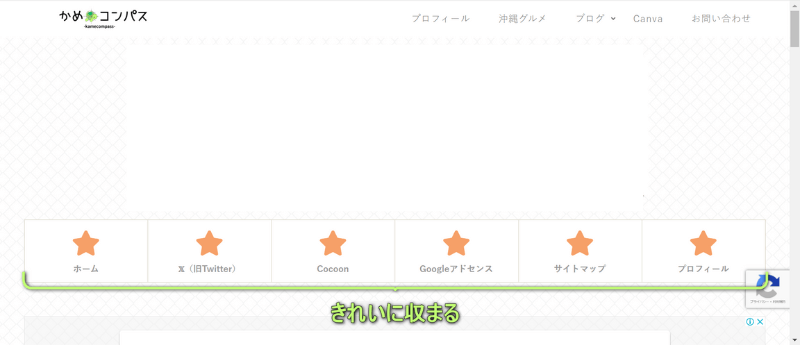
カスタマイズした当ブログのボックスメニューは、以下の画像のようになります。


ボックスメニューを設置することで、
などの役割を果たします。



画像やテキストのカスタマイズ性が特徴的だね


Cocoonでボックスメニューの作り方は、下記の通りです。
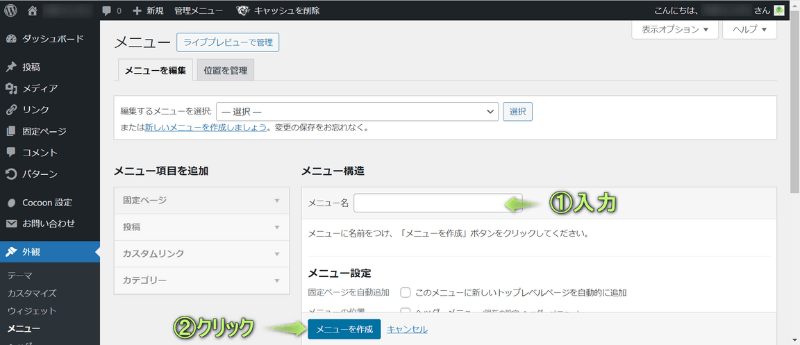
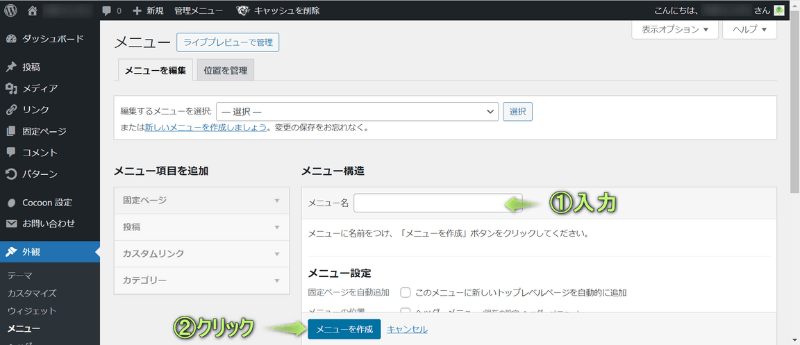
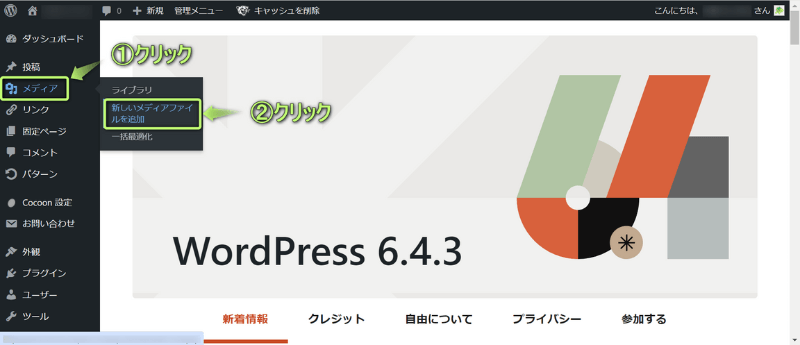
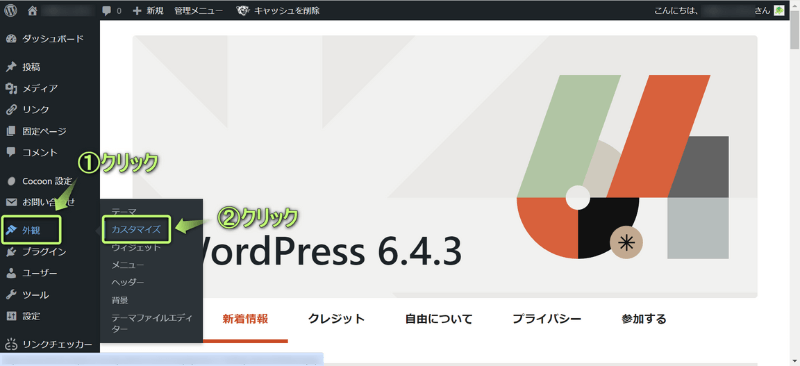
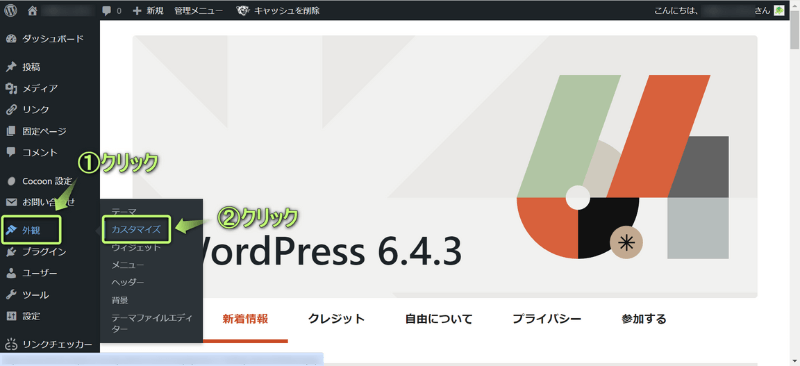
WordPress管理画面で、外観⇒メニューの順にクリックする


「新しいメニューを作成しましょう」をクリックする


メニュー名を入力し、メニューを作成をクリックする



メニュー名は「ボックスメニュー」でOK


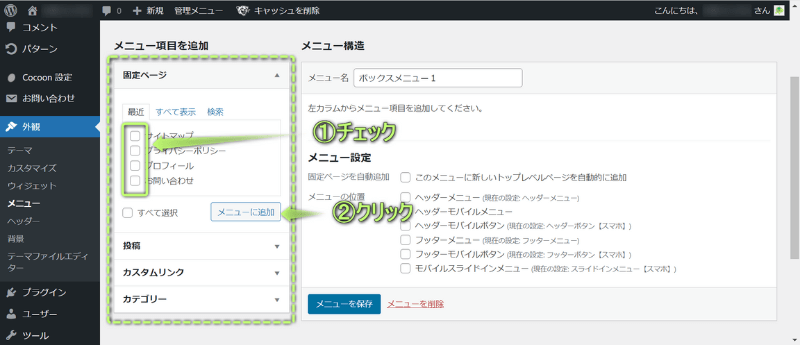
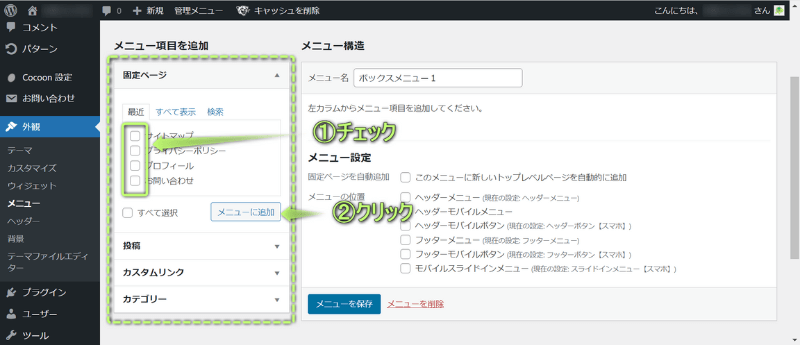
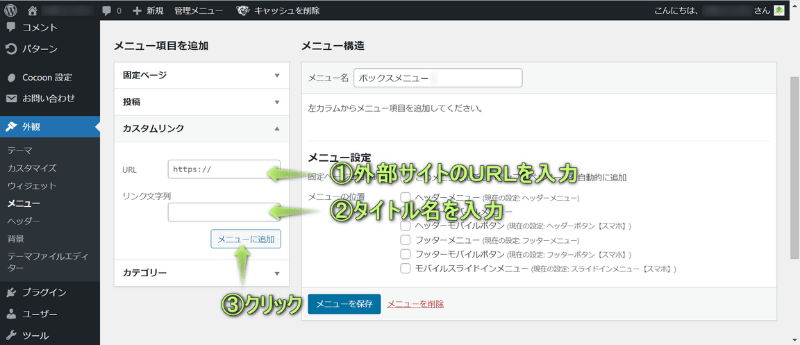
ボックスメニューに設置したい項目に✔し、メニューに追加をクリックする


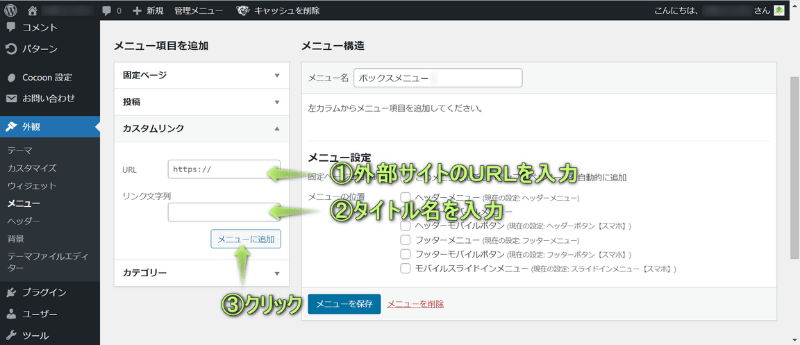
外部サイトを設置したい場合は「カスタムリンク」で設定します。


これで外部サイトも設置できます。
Cocoonでボックスメニューに設定するおすすめの項目は、下記5つです。
設定する項目を考える上でのポイントは、
の2つになります。



この2つのポイントを軸に項目を設定してね
Cocoonのボックスメニューに設定するおすすめの項目数は、
です。
項目数を6より少ない数だと、変な余白が生まれてしまいます。


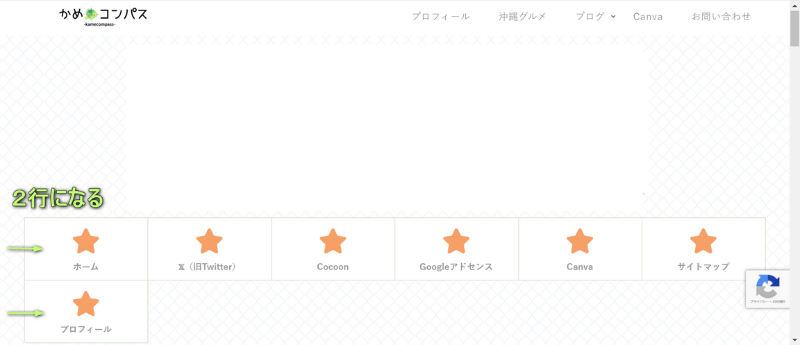
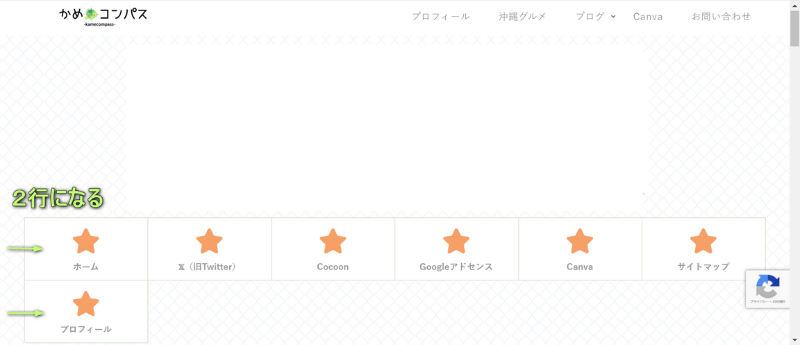
項目数を6より多い数だと、項目が2行に分かれてしまい、格好悪いです。


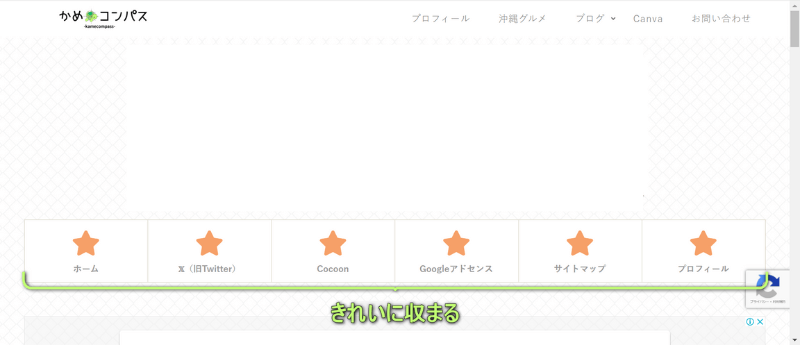
ですので、項目数は6にしましょう。


サイドバーに設置する場合、設定した項目が2列で表示されますが、
項目数が奇数だと右下に空白が生まれてしまいます。


ですので、空白が生まれない偶数で項目数を設定しましょう。




Cocoonでボックスメニューを設置する方法は、下記の通りです。
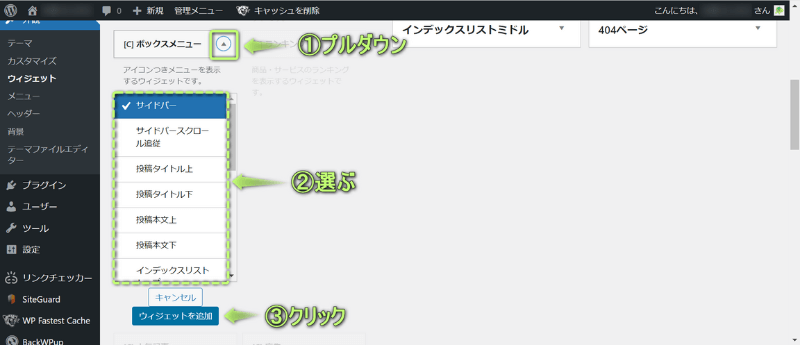
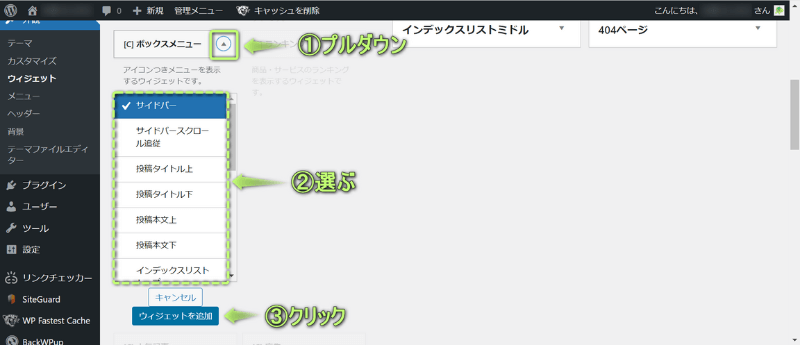
WordPress管理画面で、外観⇒ウィジェットの順にクリックする




ボックスメニューを設置するおすすめの場所は、下記2ヵ所です。
設置する場所を考える上でのポイントは
になります。



サイドバーに設置するのは必須かな
コンテンツ上部に設置したい場合は、代わりに
で設置するのもアリです。





おすすめカードの方がカスタマイズ性は高いよ!
Cocoonでおすすめカードの設定方法は、下の記事を参考にしてください。




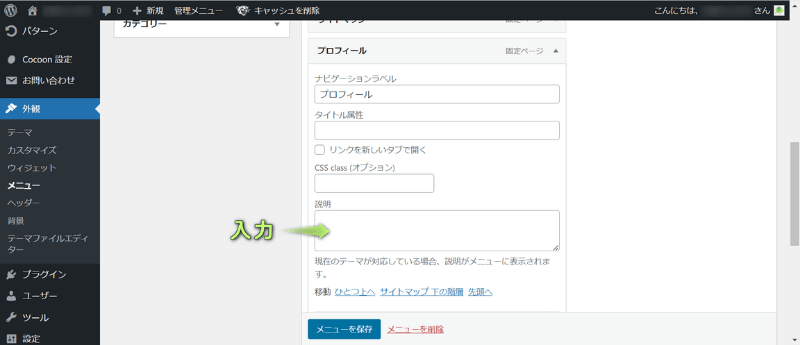
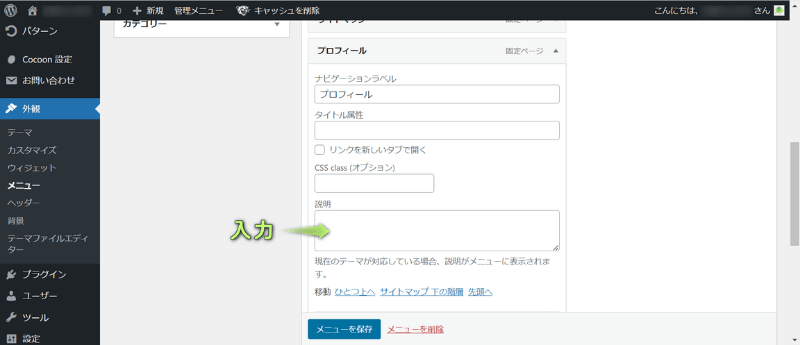
Cocoonでボックスメニューをカスタマイズする方法は、下記の通りです。
WordPress管理画面で、外観⇒メニューの順にクリックする


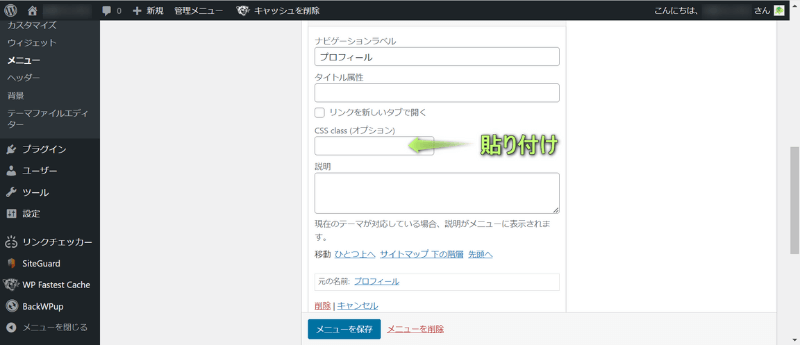
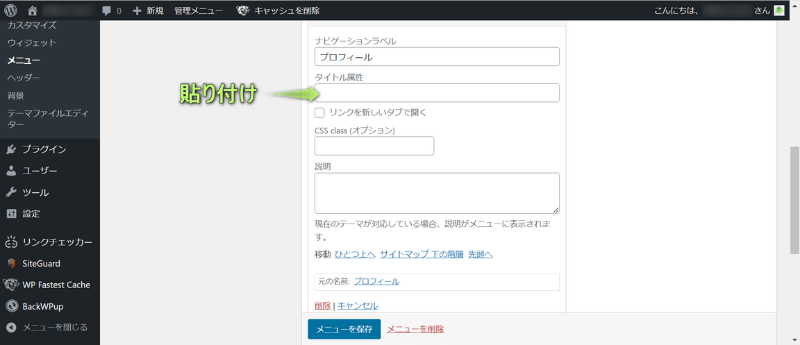
画像を設定したい項目をプルダウンし、カスタマイズする


カスタマイズし終えたら、メニューを保存をクリックする


ボックスメニューのカスタマイズ完了!
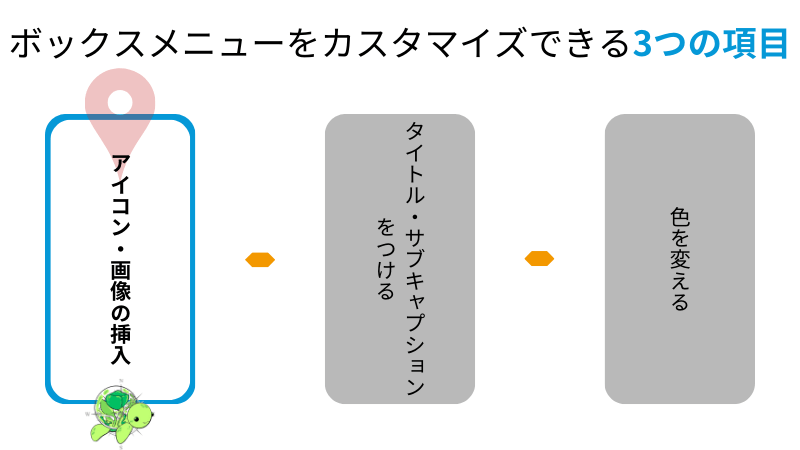
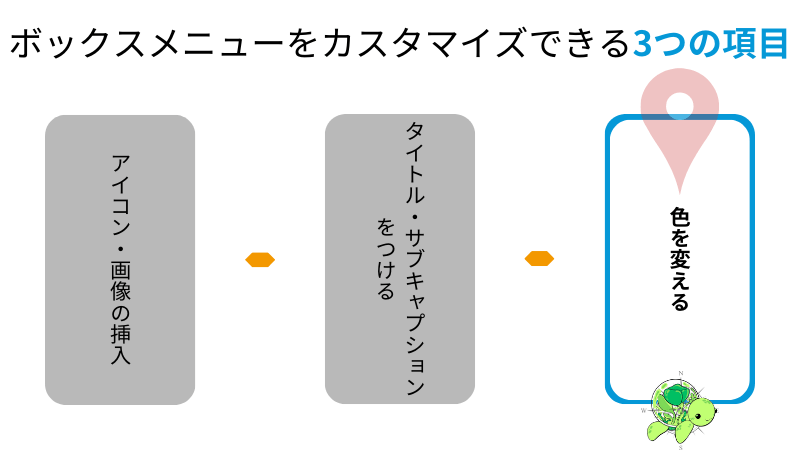
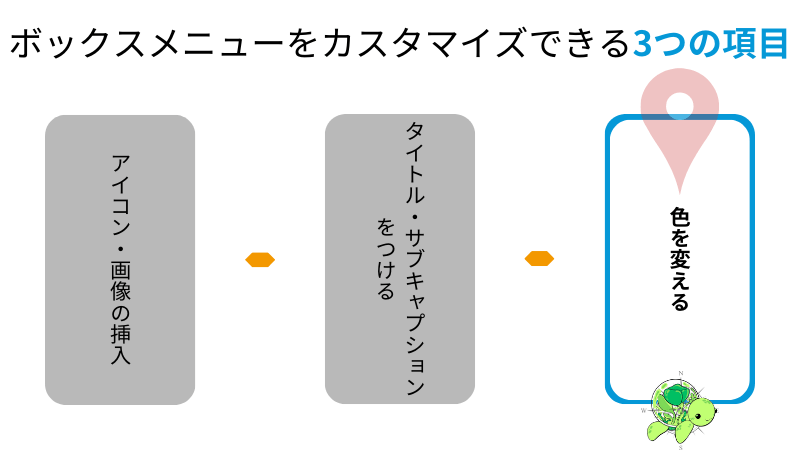
Cocoonのボックスメニューでカスタマイズできる項目は、下記3つあります。
それぞれのやり方を詳しく解説します。


Cocoonのボックスメニューに設定する画像は、
のどちらか選びます。


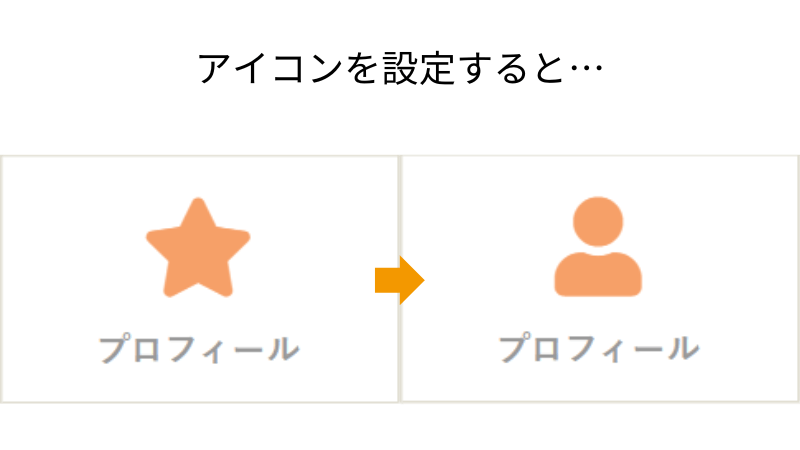
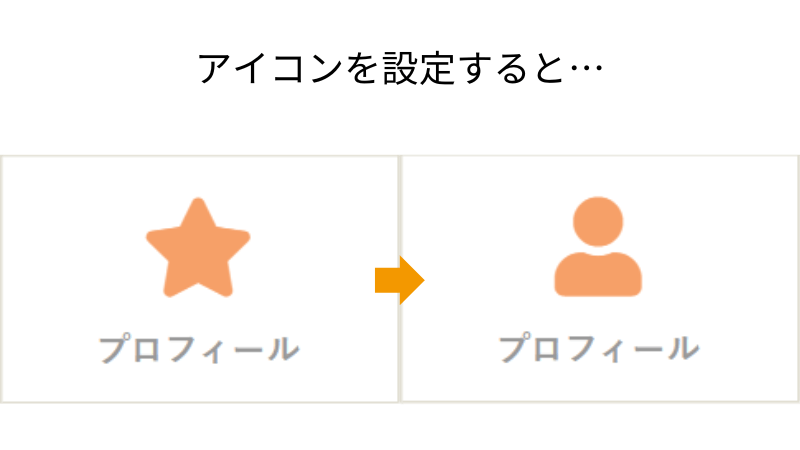
ボックスメニューにアイコンを設定したい場合は、
を使います。
\タブの切り替え/


アイコンを設定完了!


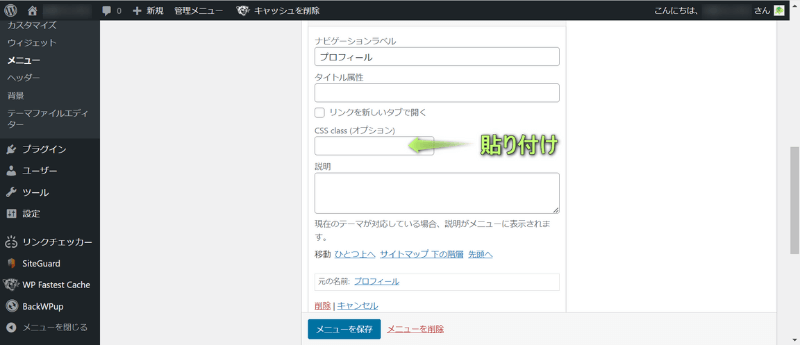
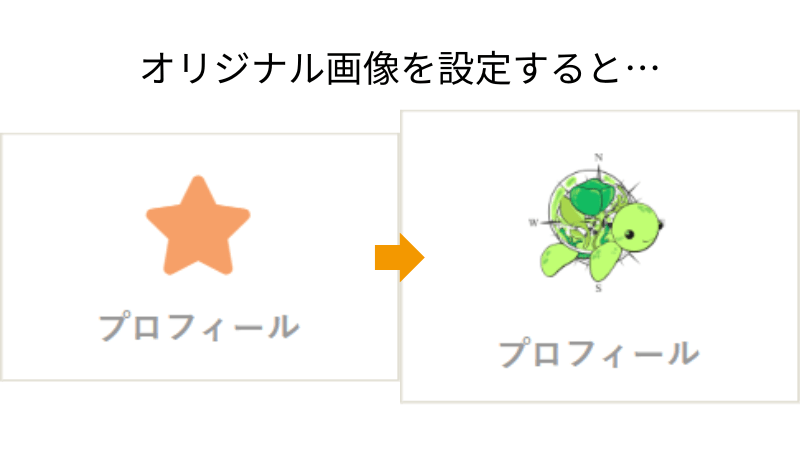
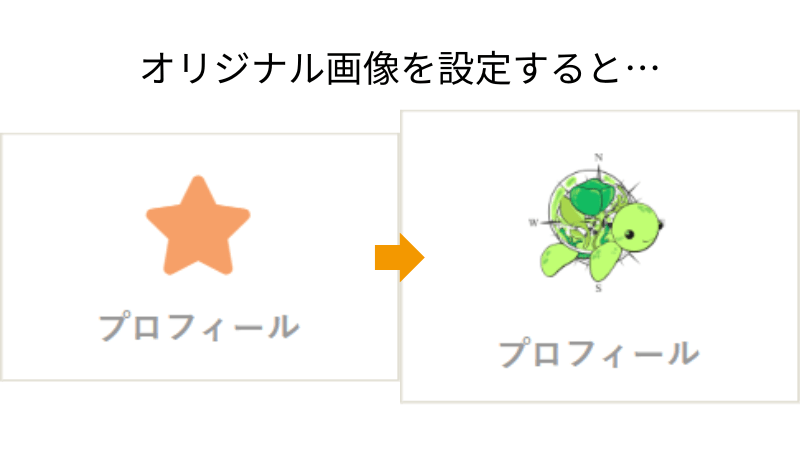
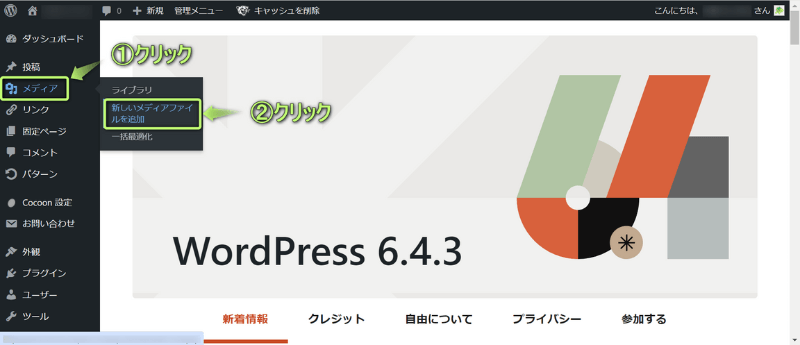
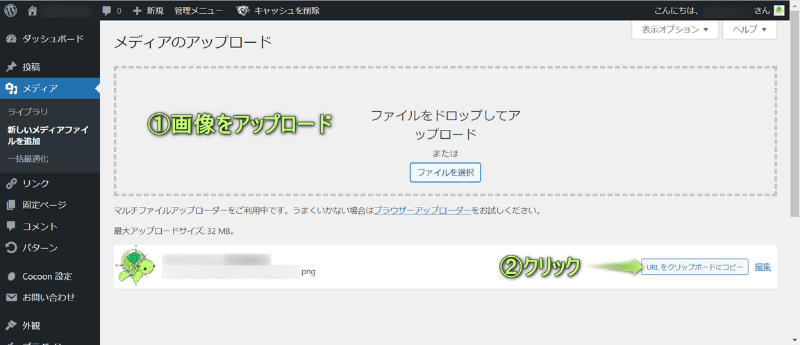
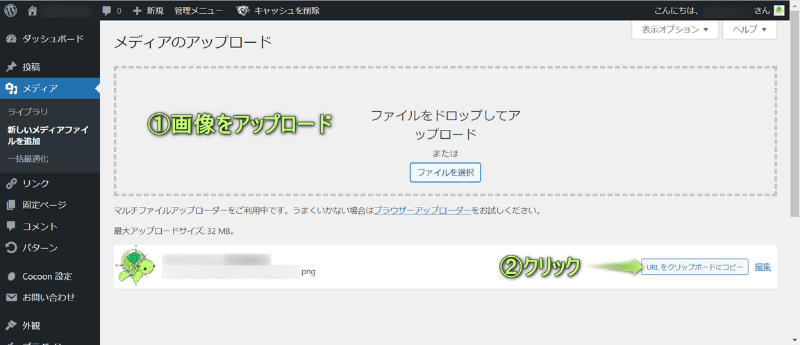
ボックスメニューにオリジナル画像を設定したい場合は、
の使用をおすすめします。
画像を作り終えたら…






オリジナル画像を設定完了!


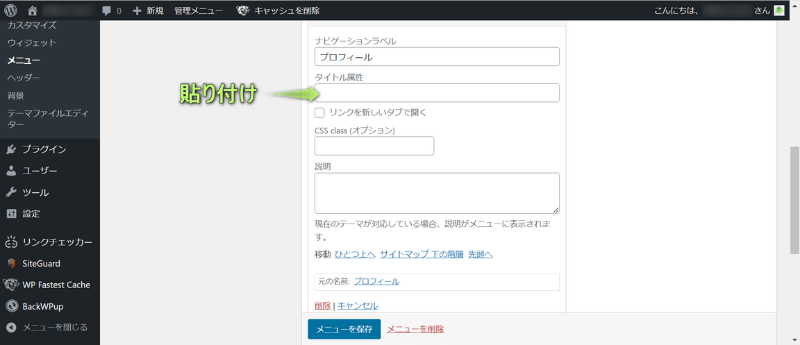
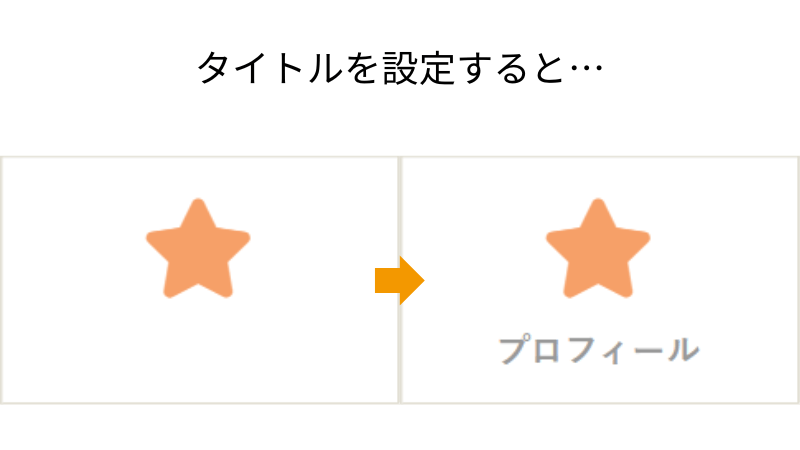
Cocoonのボックスメニューでは、
を設定できます。




タイトルを設定完了!




サブキャプションを設定完了!


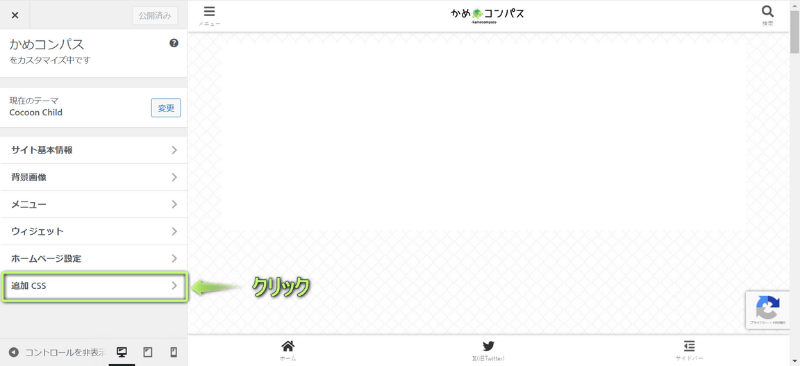
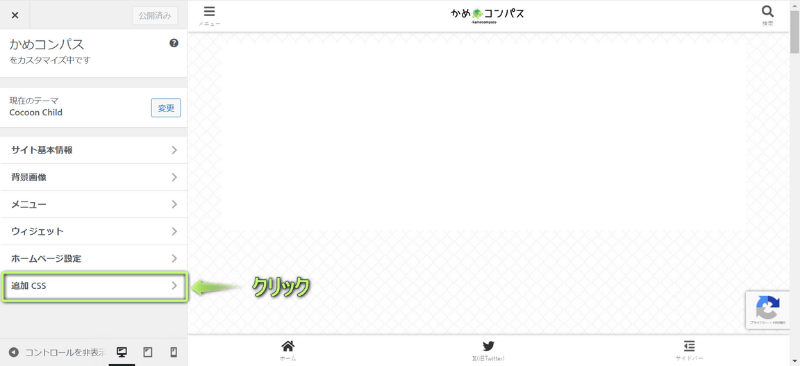
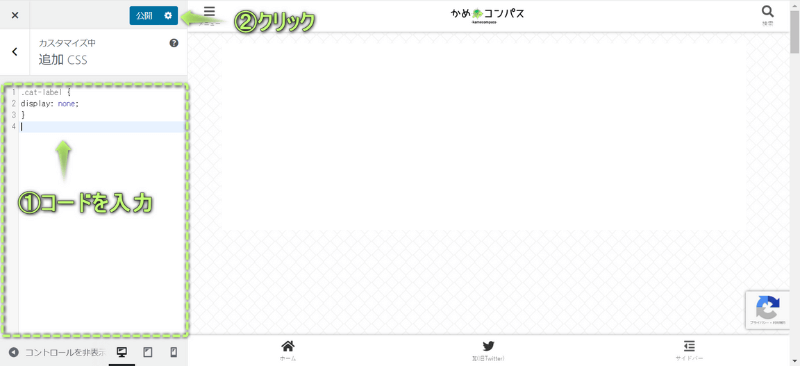
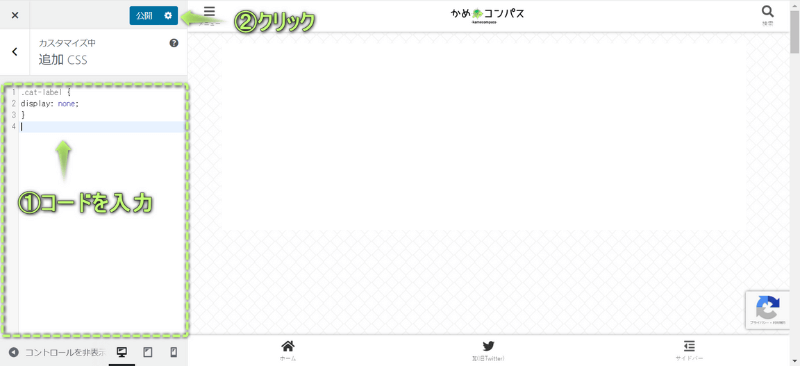
Cocoonのボックスメニューの色を変えたい場合は、




/************************************
** アイコンの色を変える
************************************/
.box-menu-icon{
color: #000000;/*こちらにカラーコードを入力*/
}
/************************************
** タイトルの色を変える
************************************/
.box-menu-label{
color: #000000;/*こちらにカラーコードを入力*/
}
/************************************
** サブキャプションの色を変える
************************************/
.box-menu-description{
color: #000000;/*こちらにカラーコードを入力*/
}
/************************************
** 背景色を変える
************************************/
.box-menu{
background: #000000;/*こちらにカラーコードを入力*/
}



色を変えたい部分のコードをコピペしてね!


CSSを編集する前は、必ずバックアップをとってください。エラーが出たら、復元しましょう。



私はメモ帳に元のテキストを保存してます
色の設定完了!




Cocoonでボックスメニューの画像サイズは
のどちらかをおすすめします。
アイコンを利用する場合は、画像サイズを気にする必要はありませんが、
自分で一から画像を作る場合、作るデザインが
というように決めると良いですよ。



ボックスメニューに設定する各画像のサイズは統一してね


Cocoonでボックスメニューの画像が表示されない原因は、下記2つ考えられます。
それぞれの対処法を詳しく解説します。
画像のURLを正しく入力しないとボックスメニューに画像は表示されないです。
URLはそのままコピペして、入力ミスがないようにしましょう。



すべてコピーしたつもりでも1文字コピー漏れしてる場合もあるよ
画像のファイル名に日本語が入っていると文字化けしてしまい、ボックスメニューに画像が正しく表示されないこともあります。
ですので、日本語の部分を消したり、英語に直したりして、再度確認してみましょう。



URLは英語+数字のみにするよう日ごろから意識しようね
今回は、Cocoonでボックスメニューの設定方法を紹介しました。
ブログには、ボックスメニュー以上に
の設置が必須です。
まだ、この2つを設置していない人は、下の記事もあわせて読んでください。




さらにヘッダー・フッターをカスタマイズして、より利便性の高いおしゃれなブログを作りたい人は、下の記事を参考にしてください。




また以下の記事では、その他カスタマイズ方法も紹介しています。





ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント