当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「パンくずリストをカスタマイズしたい」
「固定ページでも設定できる?」
「パンくずリストを非表示にするには?」
この記事では、そんな方に向けて、Cocoonでパンくずリストの設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
できるようになります。
私も「パンくずリスト」という言葉すら知りませんでしたが、今では本記事の方法で使いこなせるようになりました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。


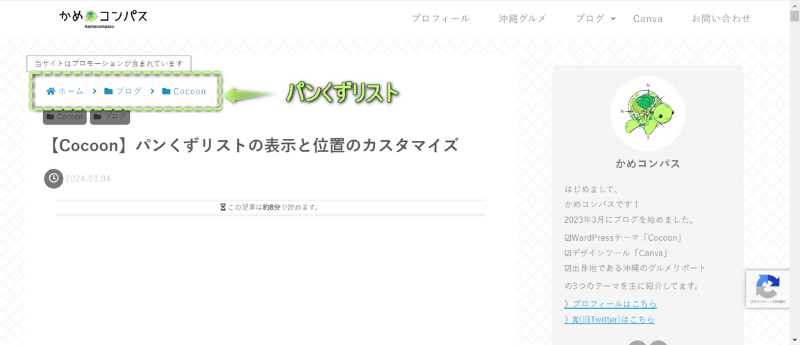
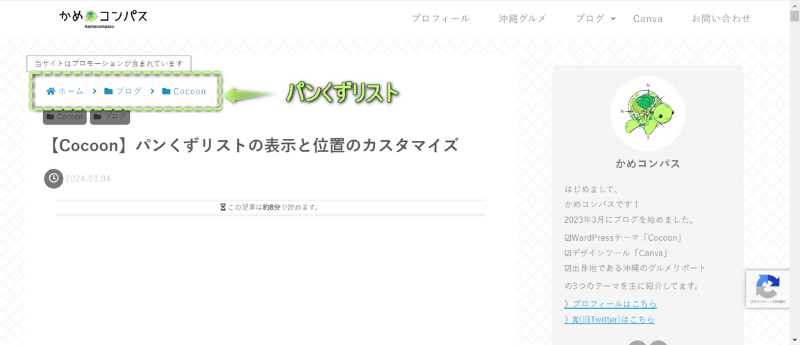
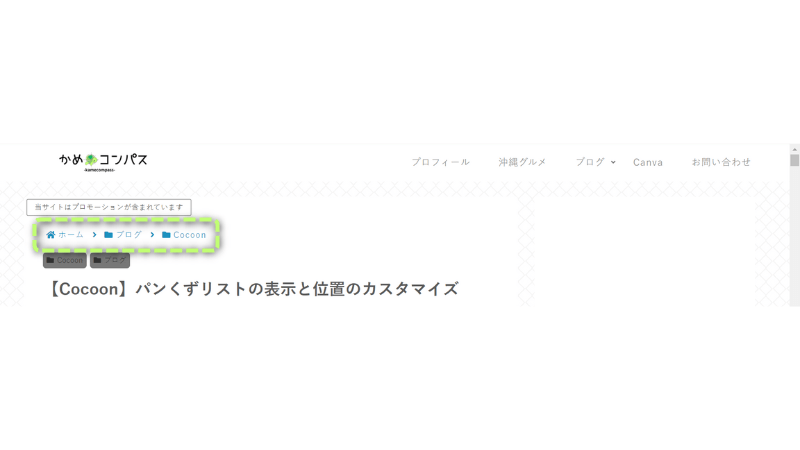
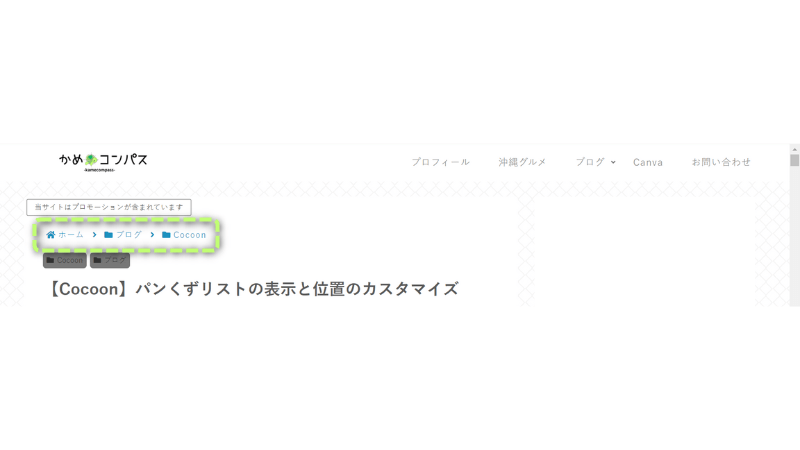
パンくずリストとは、Webサイトにある記事ページを階層順にリスト化したもののことです。
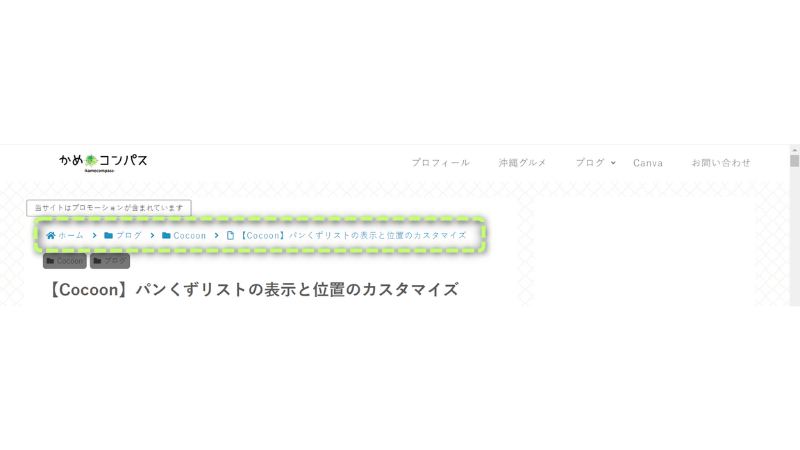
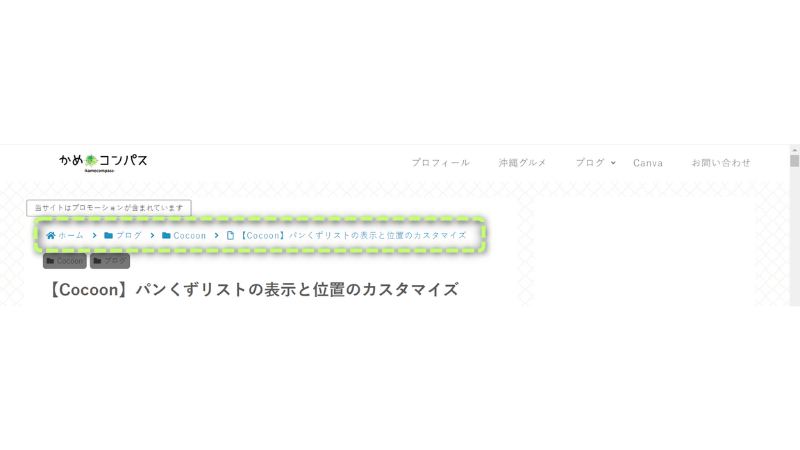
本記事のパンくずリストを例にあげると
であり、自分が今どの階層にあるページを読んでいるのかが分かります。





パンくずリストはリンクになってるので、好きな階層に移動できるよ
なぜ名前がパンくずリスト?と疑問に思った人もいると思います。
パンくずリストは、グリム童話「ヘンゼルとグレーテル」で語られるストーリーが由来で名前がつけられました。
ストーリーの中で、
主人公であるヘンゼルとグルーテルの兄妹が森を奥深く歩いている途中、帰り道を迷わないよう少しずつパンくずを落としていった
という場面があります。
このエピソードからあなたがWebサイトを訪れたときに
を示したものをパンくずリストと呼ぶようになりました。



ストーリーも理解すると名前も覚えやすくなるよ


Cocoonでパンくずリストの表示と位置のカスタマイズは、以下のページで設定できます。
それぞれ詳しく解説します。


Cocoonの投稿・カテゴリーページでパンくずリストの表示や位置をカスタマイズ方法は、下記の通りです。
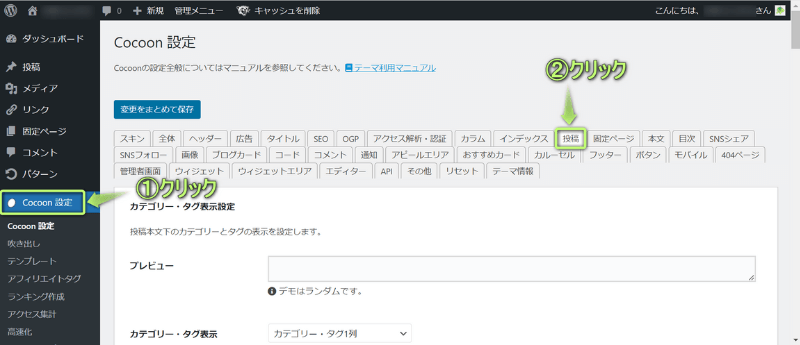
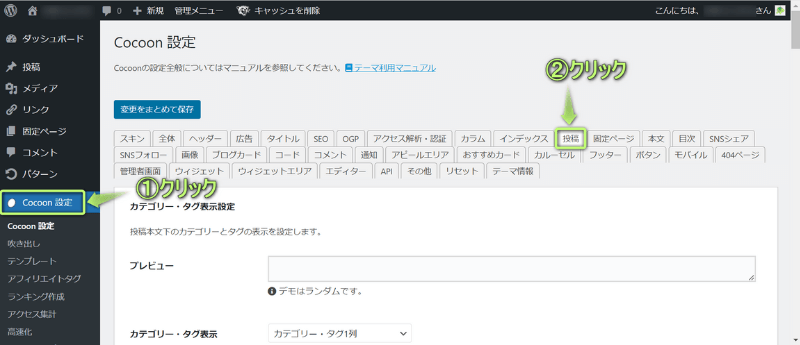
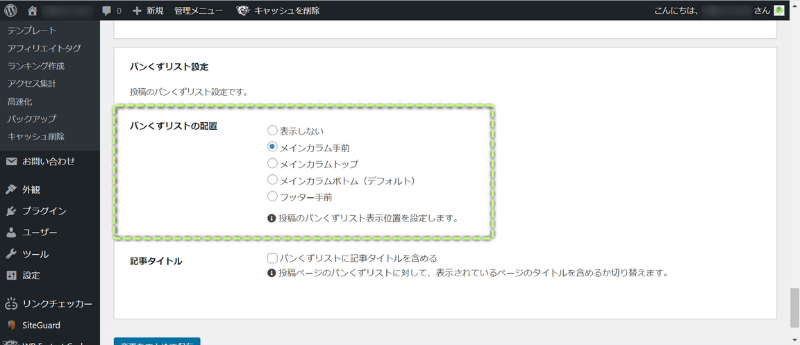
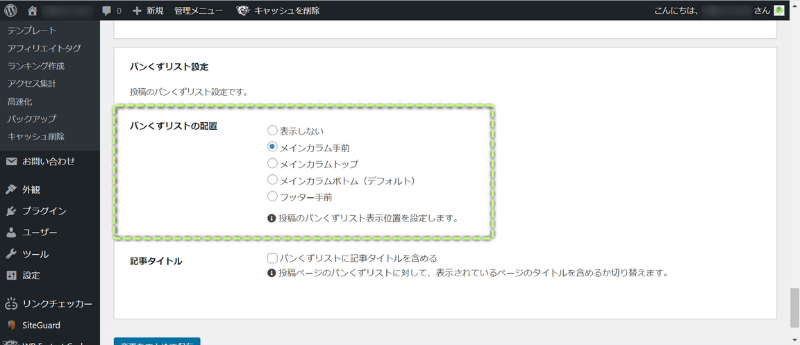
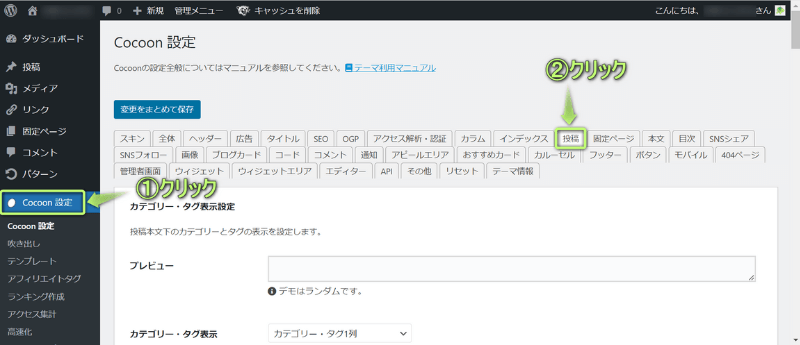
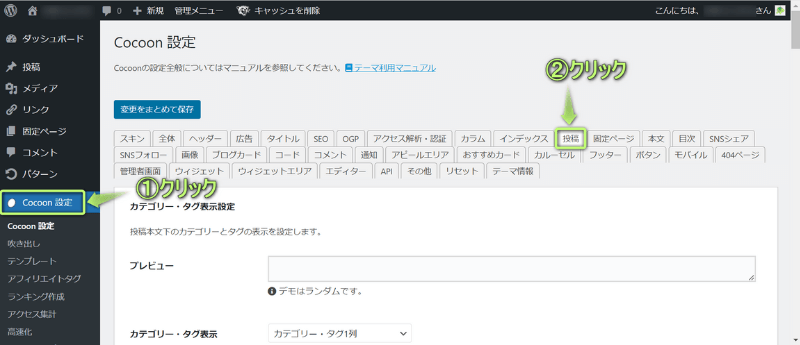
WordPress管理画面で、Cocoon設定⇒投稿の順にクリックする


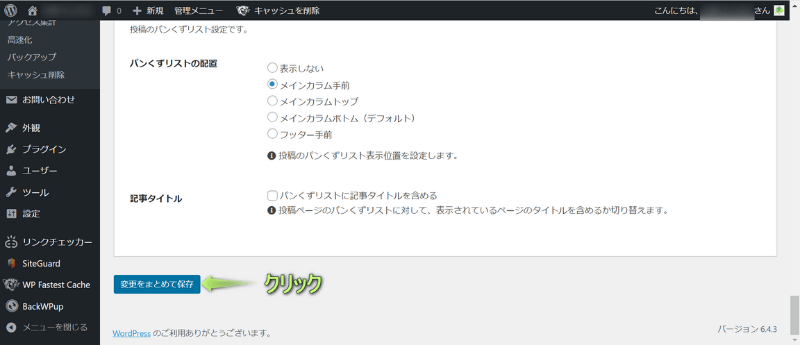
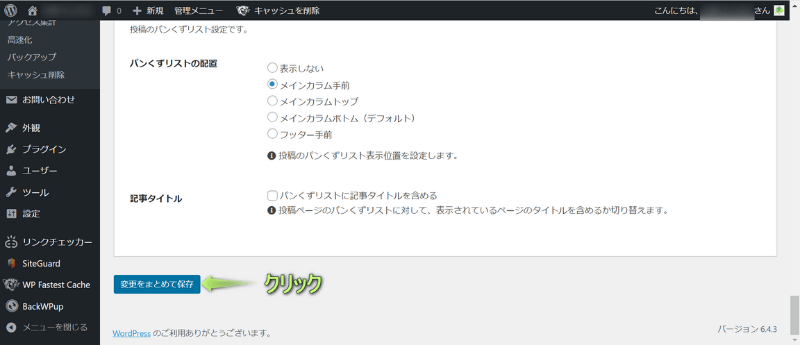
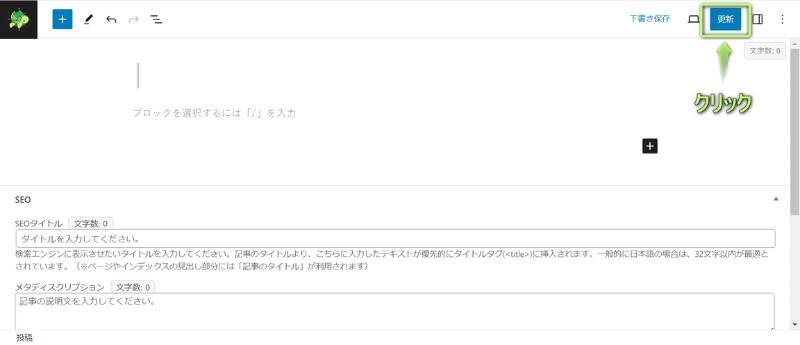
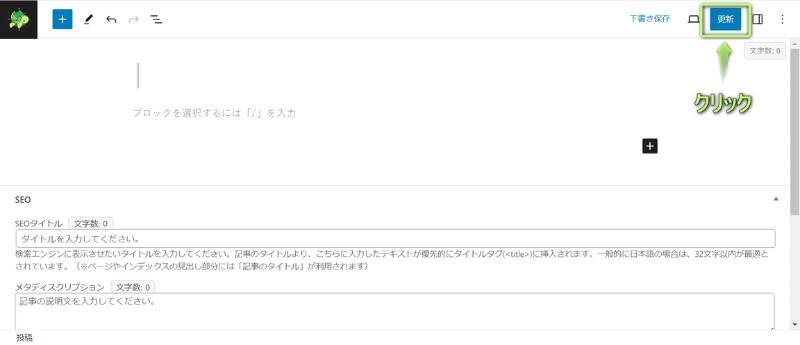
カスタマイズし終えたら、変更をまとめて保存をクリックする


投稿・カテゴリーページでパンくずリストのカスタマイズ完了!
投稿・カテゴリーページのパンくずリストでカスタムサイズできる項目は、2つあります。
それぞれ詳しく解説します。


「パンくずリストの配置」では、
の5つから選べます。
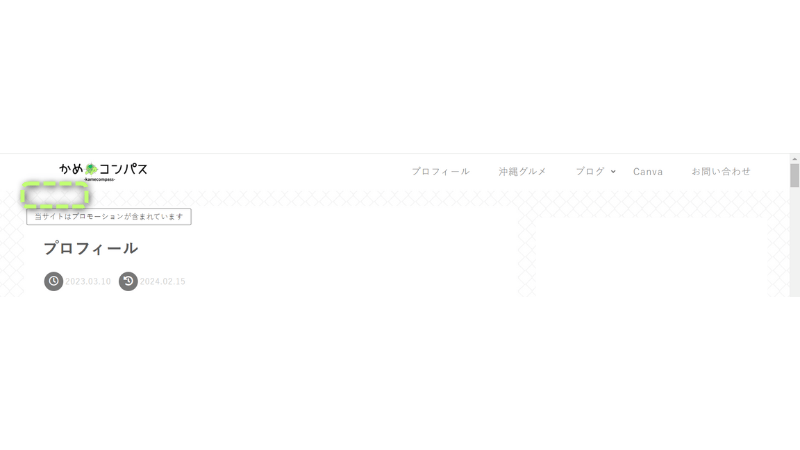
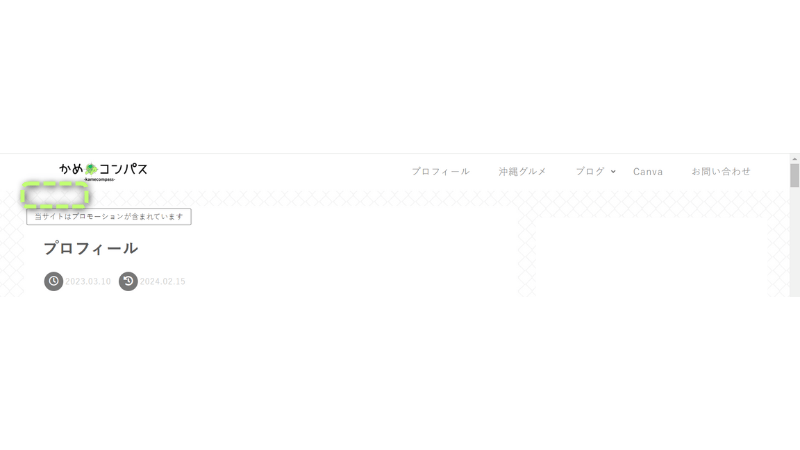
以下が、パンくずリストを非表示にした場合と表示した場合の見え方です。













パンくずリストを非表示にしたい場合は「表示しない」を選んでね
本文の1番下にパンくずリストを設置すると気づかれにくいので、
のどちらかに設置することをおすすめします。



当ブログでは「メインカラム手前」に設置しているよ


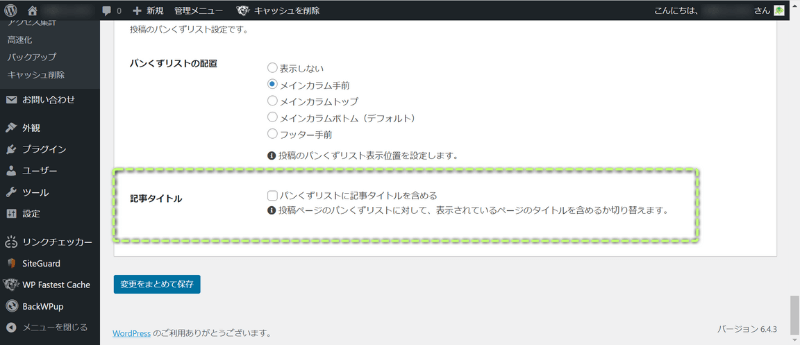
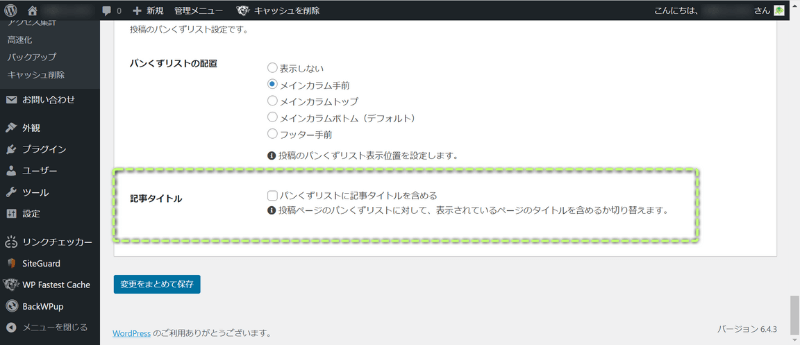
「記事タイトル」では、パンくずリストに
選べます。







記事タイトルも入れると長くなって窮屈になるから含めない方がいいよ


Cocoonの固定ページでパンくずリストの表示や位置をカスタマイズ方法は、下記の通りです。
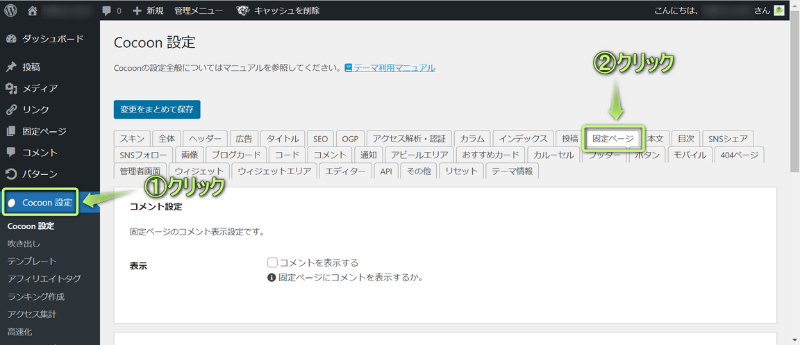
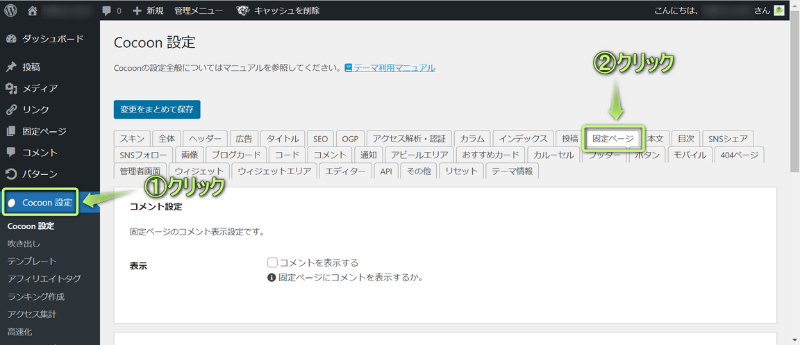
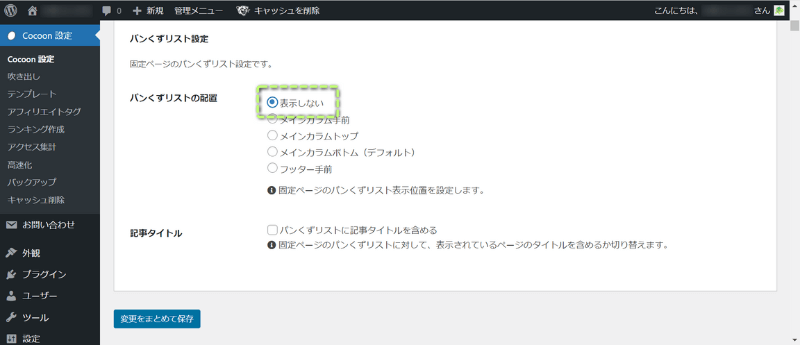
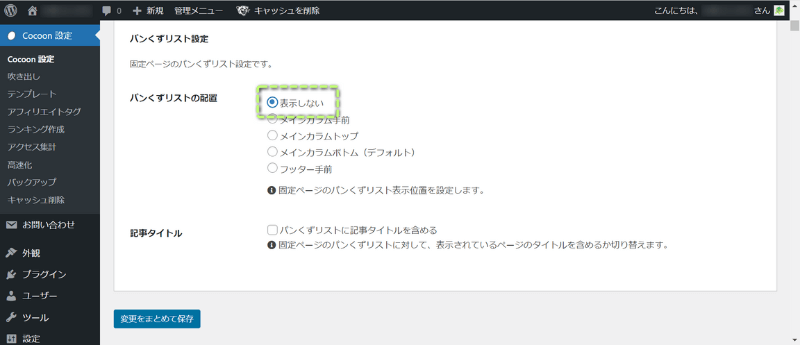
WordPress管理画面で、Cocoon設定⇒固定ページの順にクリックする


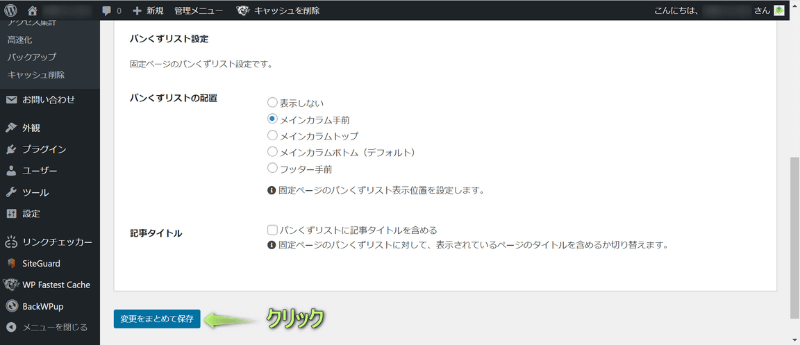
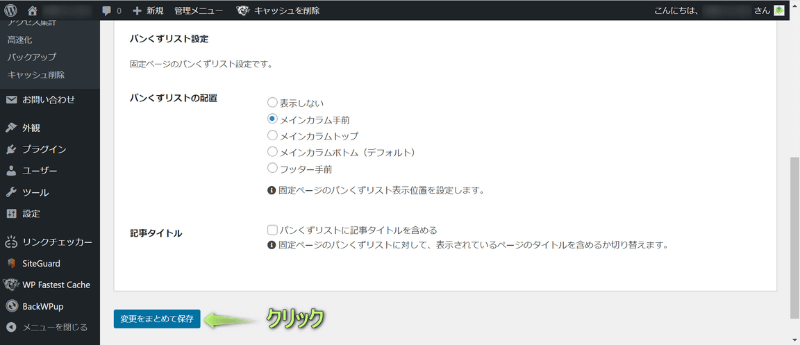
カスタマイズし終えたら、変更をまとめて保存をクリックする


固定ページでパンくずリストのカスタマイズ完了!
固定ページのパンくずリストでカスタムサイズできる項目は、2つあります。
固定ページでカスタマイズできる項目は、先ほど紹介した投稿・カテゴリーページと同じなので、割愛します。



固定ページも投稿・カテゴリーページと同じ設定にするといいよ


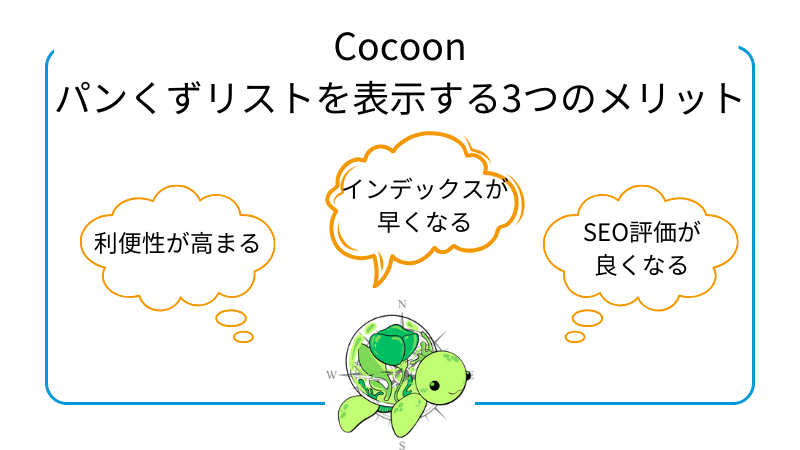
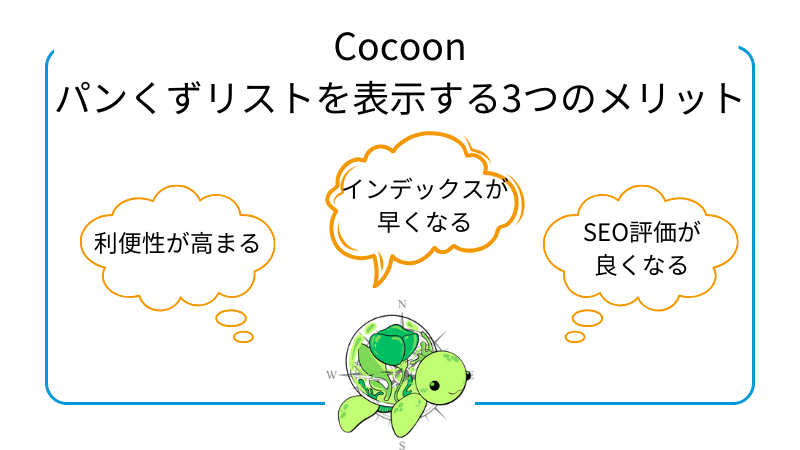
Cocoonでパンくずリストを表示するメリットを、私なりに考えてみました。
それぞれ詳しく解説します。


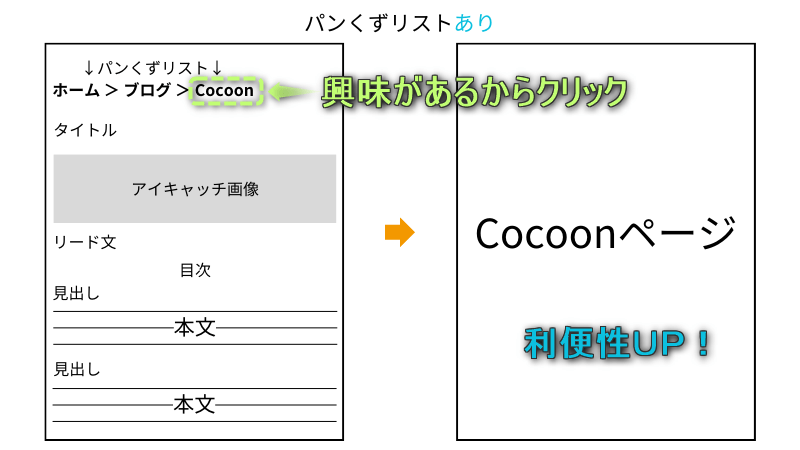
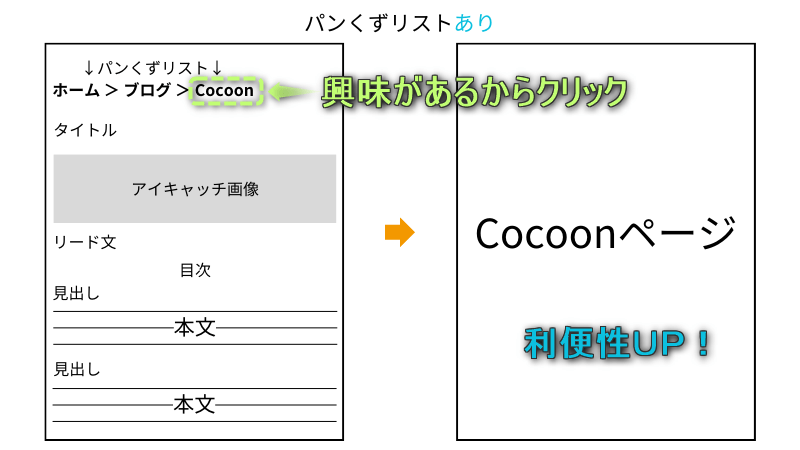
パンくずリストを表示すると、ユーザーの利便性が高まります。
なぜなら、読んでいるページの下の階層にあるカテゴリーがパンくずリストとして表示され、
そのカテゴリーをクリックすると、リンク先のページにとぶことができるからです。
もしパンくずリストを非表示にすると…
ですので、ユーザーの利便性を高めるために、パンくずリストは表示させましょう。



利便性の高くなったブログは、PV数も増えるよ!


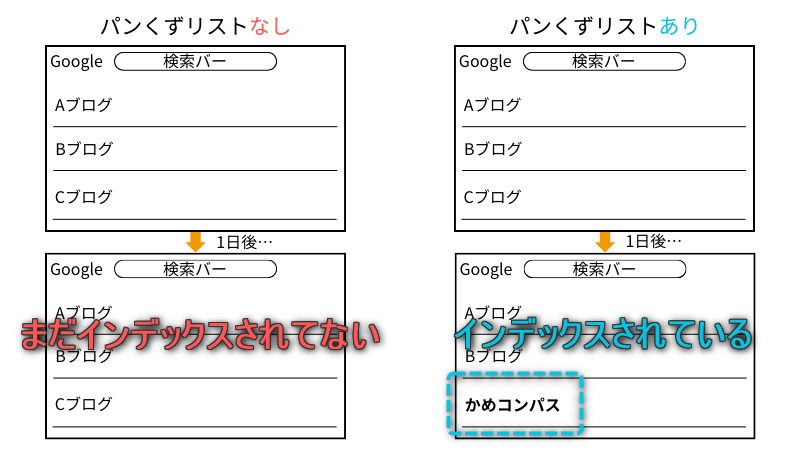
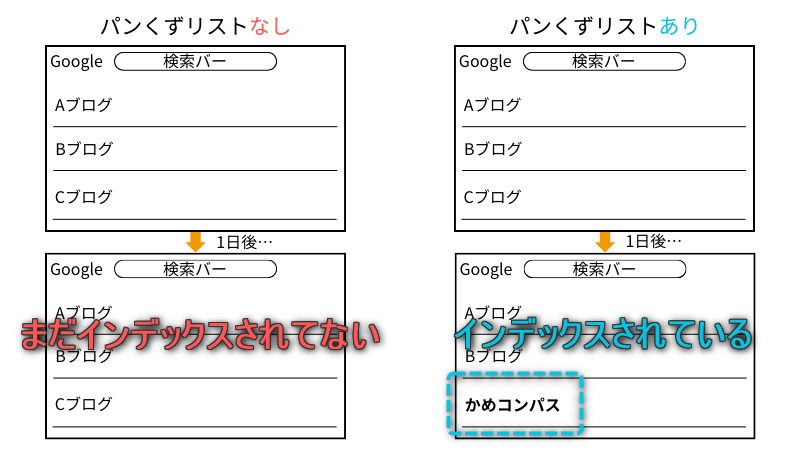
パンくずリストがあれば、インデックスされるスピードが早くなります。
インデックスとは…公開した記事がGoogleの検索エンジンに登録されること
Googleでは、Web上にあるサイトを巡回するロボット=クローラーがあり、クローラーに公開した記事を見つけてもらうまでインデックスされません。
クローラーに公開した記事を見つけてもらうには、内部リンクやサイトマップからたどってもらう必要がありますが、
たどってもらうリンクが多ければ多いほど見つかりやすくなり、インデックスされるスピードが早まります。
つまり、リンクになっているパンくずリストも表示すると、インデックスが早くなります。



自分が書いた記事は、なるべく早めに読んでほしいよね


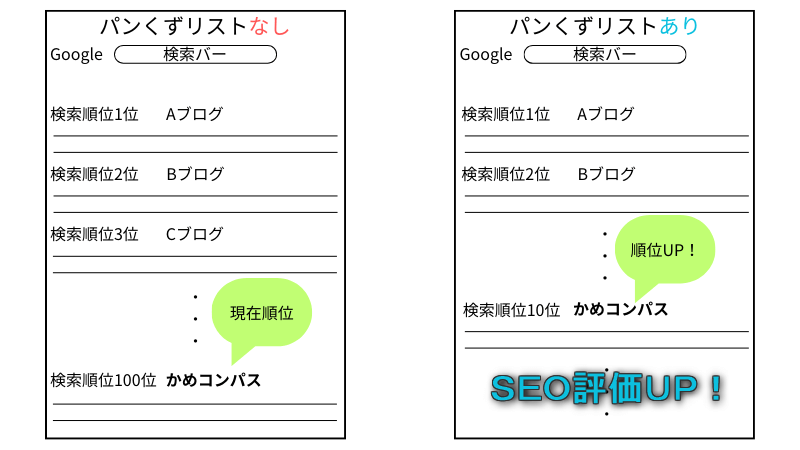
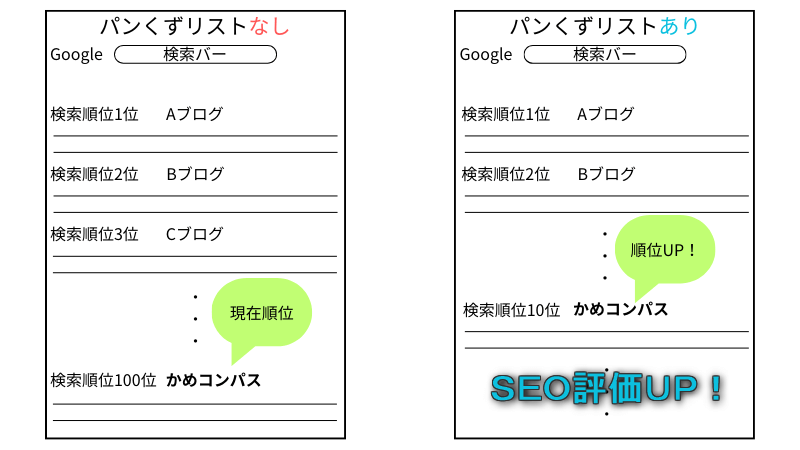
先ほど紹介した2つのメリットより、パンくずリストの表示は
ので、間接的にSEO評価を上げる助けになります。



SEO評価が良くなれば検索順位も上がるよ


Cocoonでパンくずリストが表示されない原因は、下記2つ考えられます。
それぞれの対処法を詳しく解説します。
WordPress管理画面のCocoon設定⇒投稿にあるページで、


「パンくずリストの配置」を表示しないになっていると、パンくずリストが表示されないです。


ですので、「パンくずリストの配置」を他4つから選び直せば、表示されます。
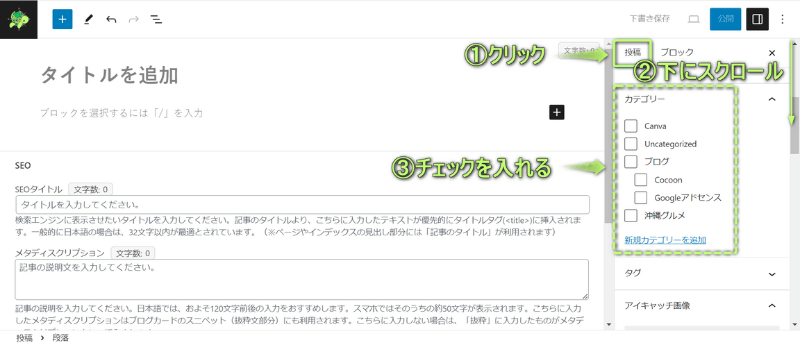
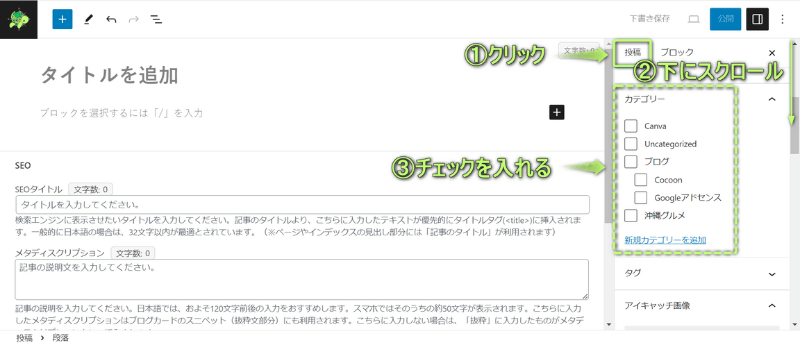
その記事がどのカテゴリーに属するのかを設定しないと、パンくずリストは表示されないです。
カテゴリーを設定する方法は、








今回は、Cocoonでパンくずリストの設定方法を紹介しました。
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント