当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「お問い合わせフォームはどうやって作るの?」
「お問い合わせフォームの設置場所は?」
「お問い合わせフォームが表示されない、どうして?」
この記事では、そんな方に向けて、Cocoonでお問い合わせフォームの作り方と表示されない場合の対処法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
お問い合わせフォームは、
を使えば、“誰でもかんたんに”作成できます。
ブログ始めたての頃の私でも、スムーズに作成できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。


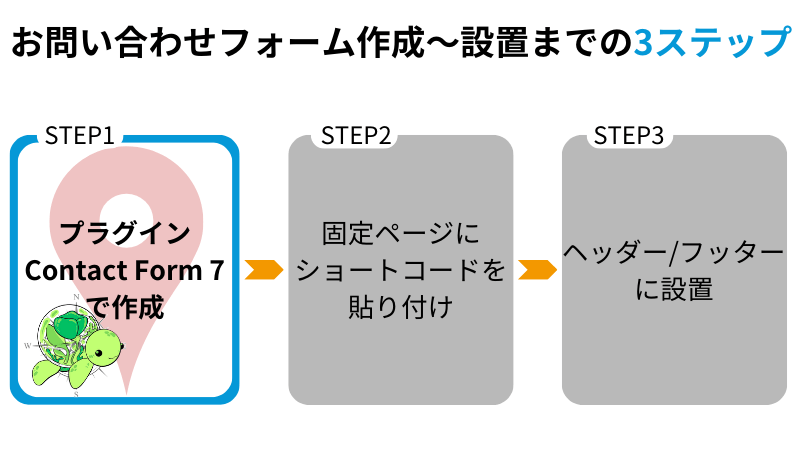
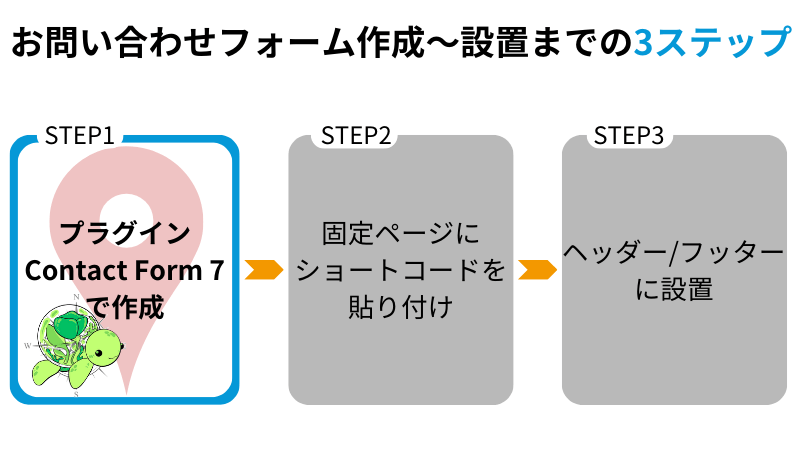
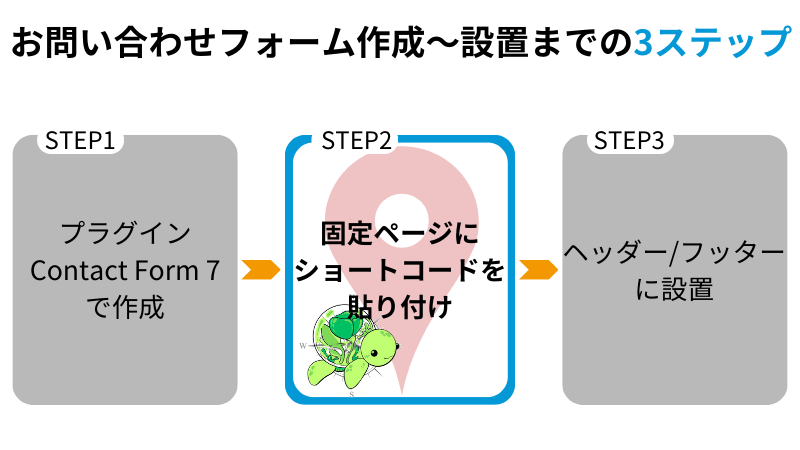
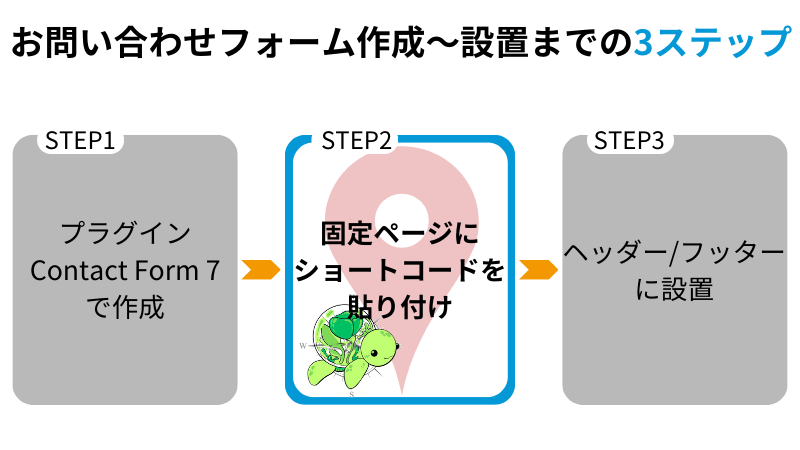
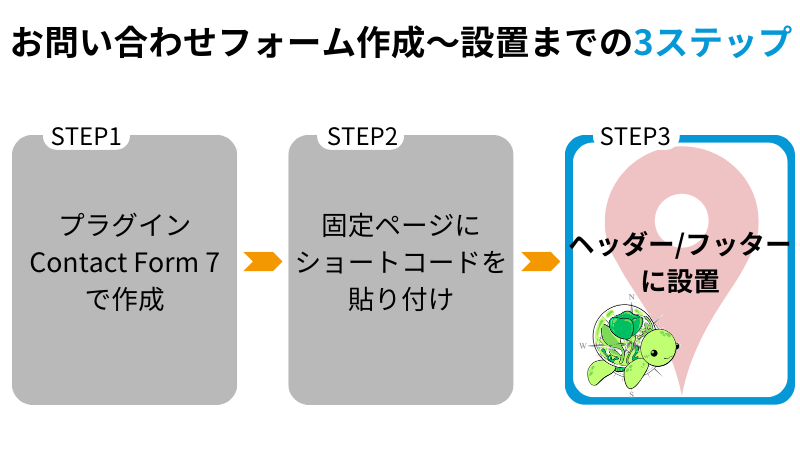
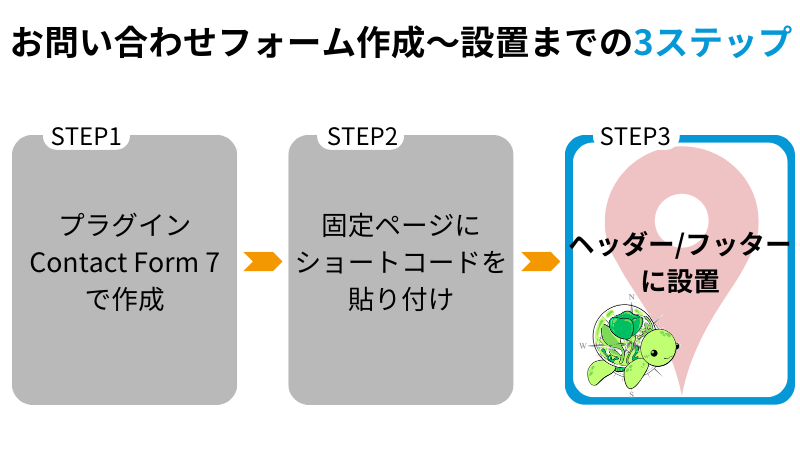
まず、Cocoonでお問い合わせフォームを作成するために
それぞれの手順を詳しく解説します。
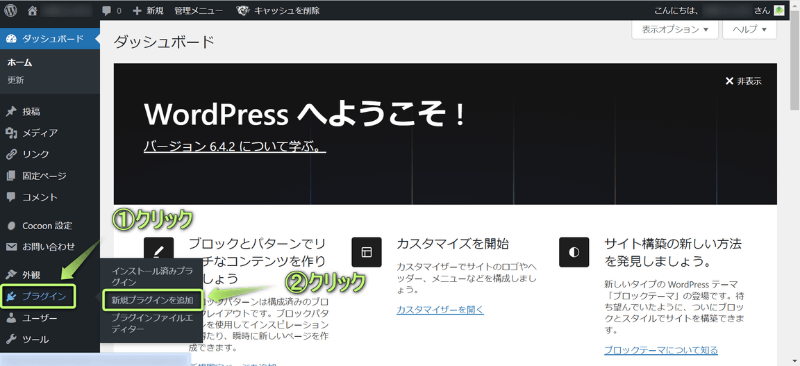
プラグイン「Contact Form 7」をインストールする方法は、下記の通りです。
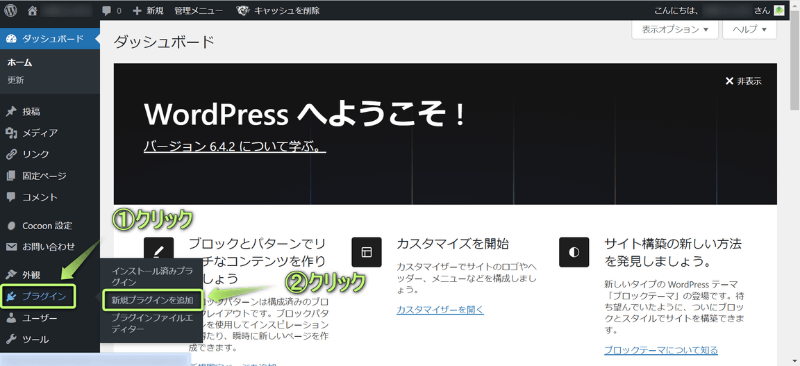
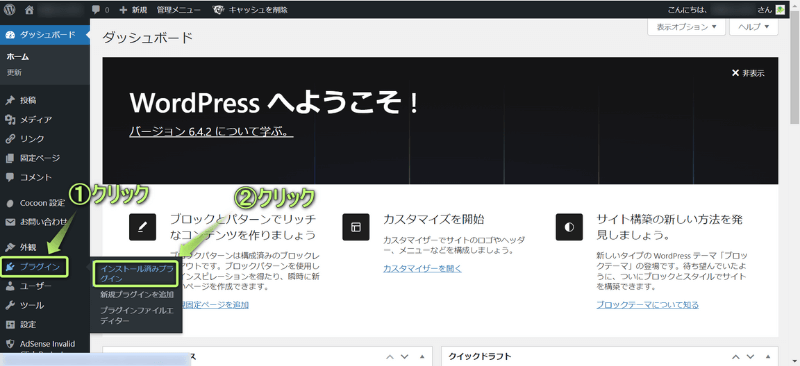
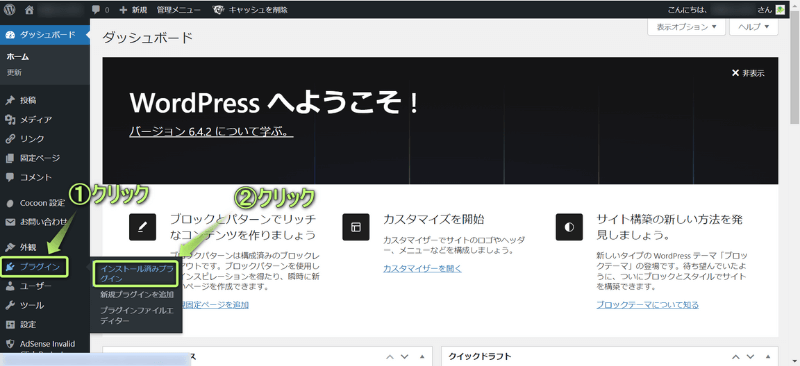
WordPress管理画面で、プラグイン⇒新規プラグインを追加の順にクリックする


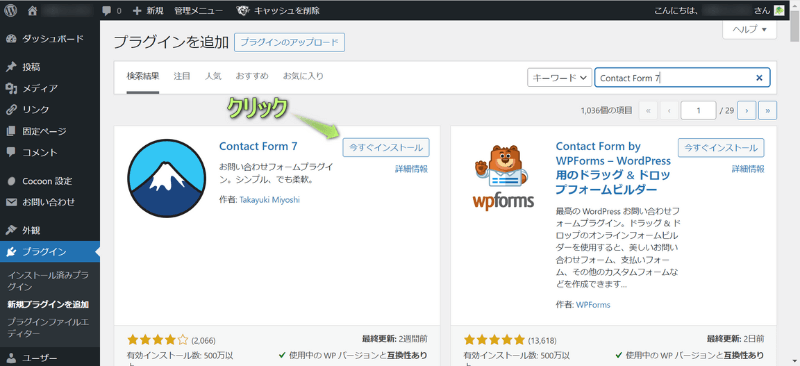
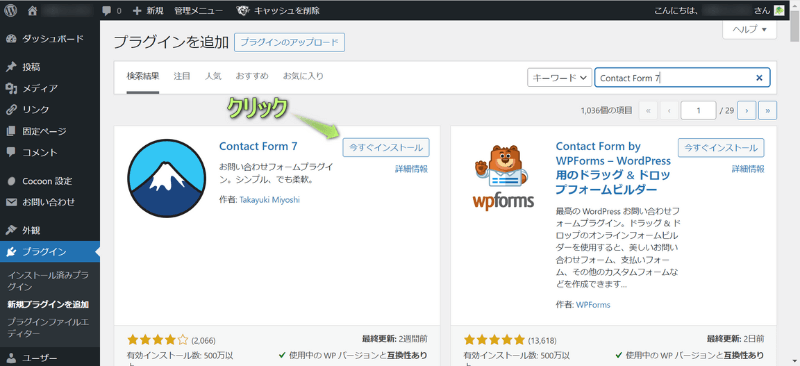
検索窓に「Contact Form 7」と入力する


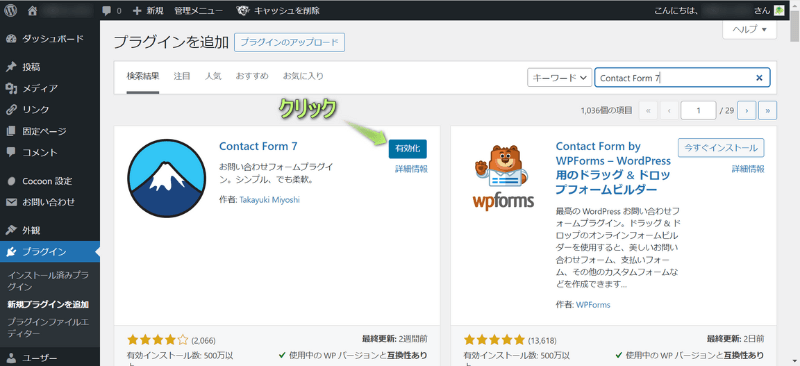
今すぐインストールをクリックする


Contact Form 7のインストール完了!
次にContact Form 7の設定をしていきます。
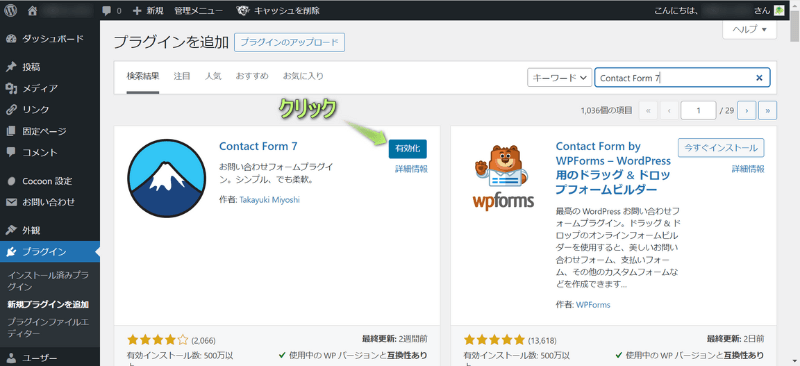
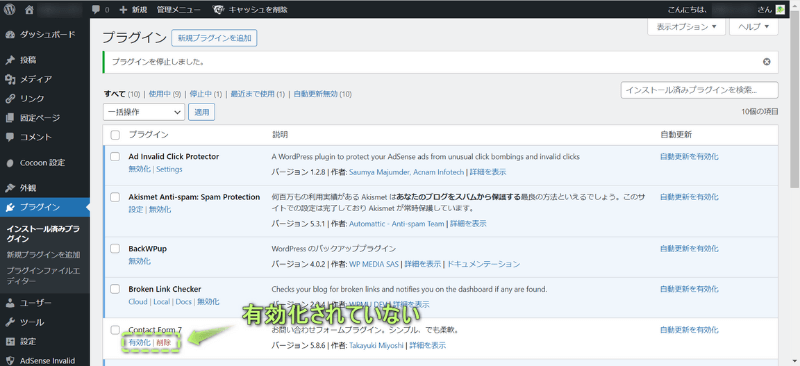
有効化をクリックする


お問い合わせ⇒新規追加の順にクリックする


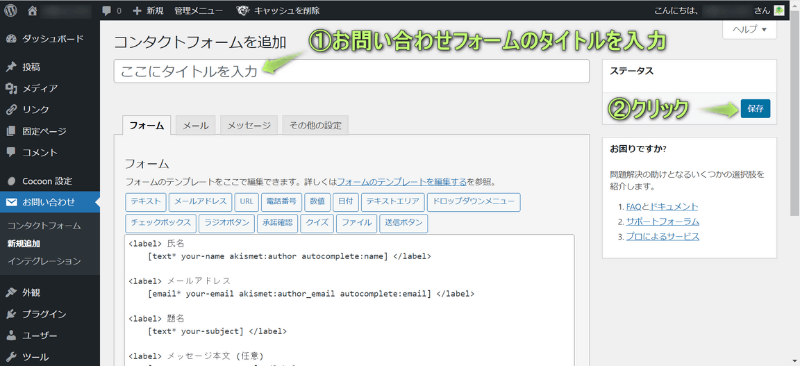
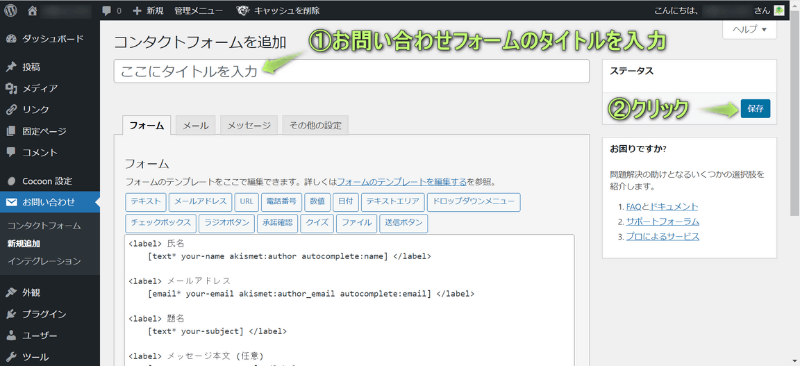
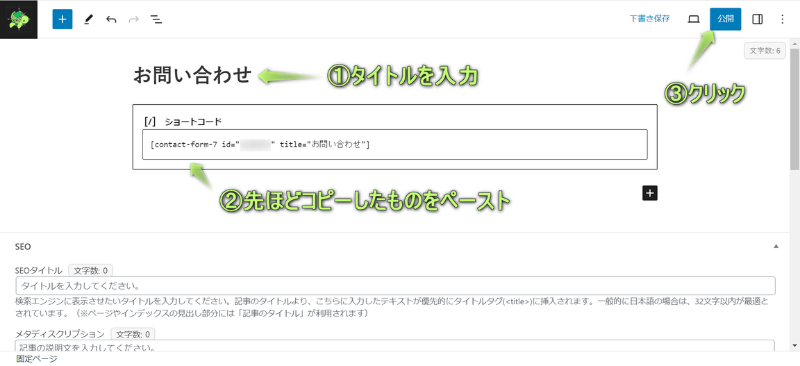
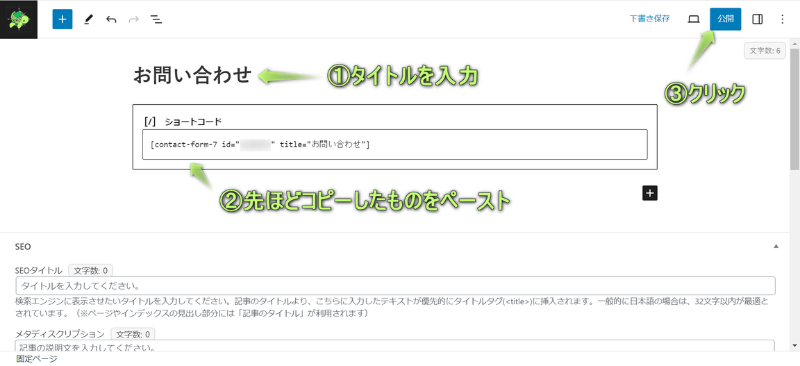
タイトルを入力し、保存をクリックする



タイトルは「お問い合わせ」でOK


Contact Form 7の設定完了!


先ほどインストールしたプラグイン「Contact Form 7」でお問い合わせフォームを設定し終えたら、
Cocoonのお問い合わせフォームを固定ページで公開する作業に移ります。
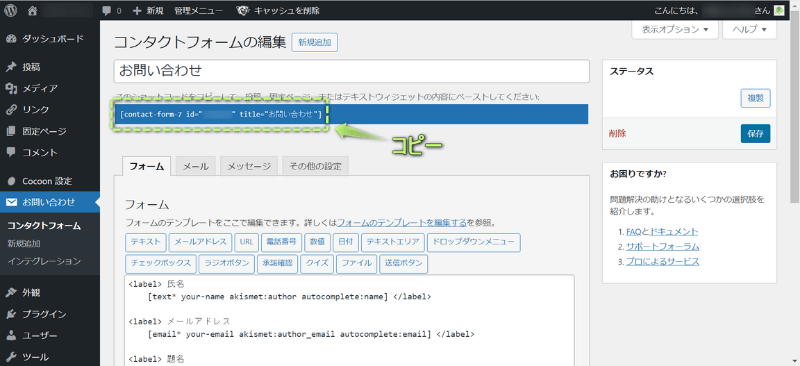
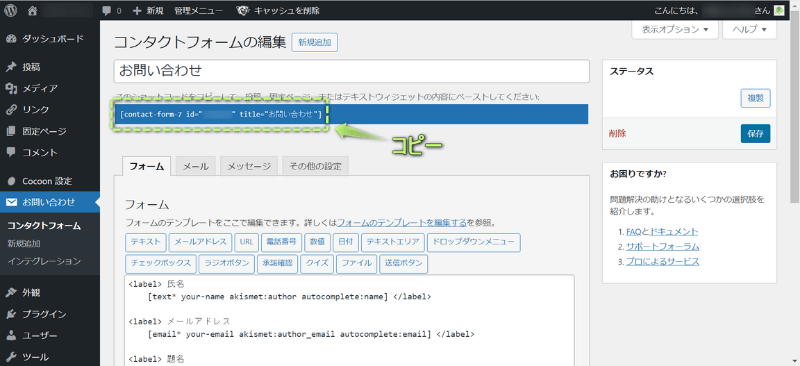
先ほどのContact Form 7の設定画面にあるショートコードをコピーする


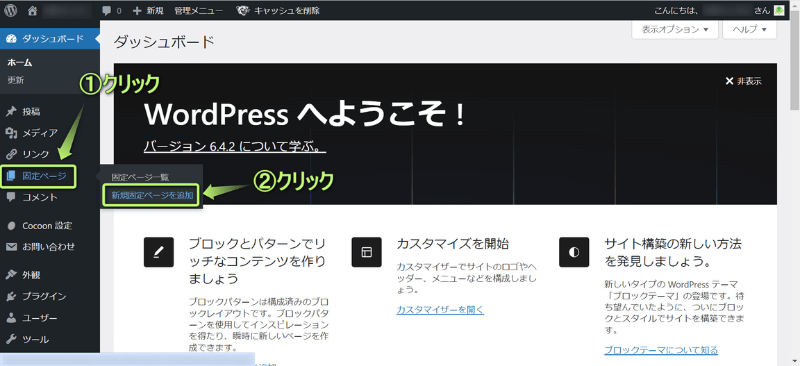
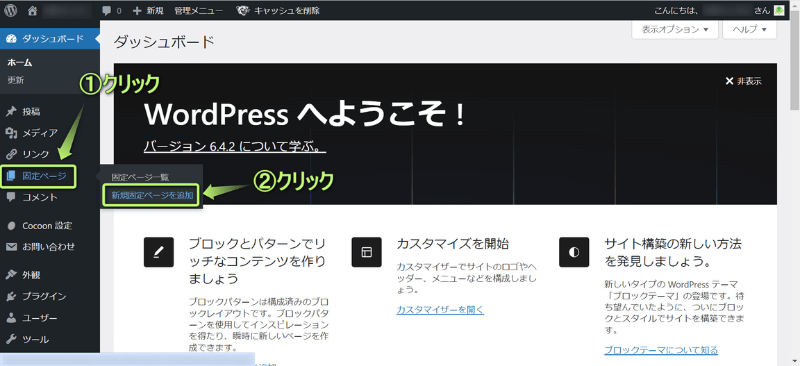
固定ページ⇒新規固定ページを追加の順にクリックする




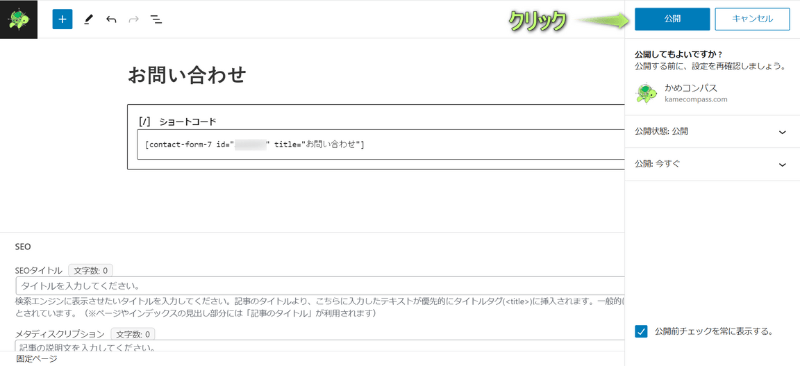
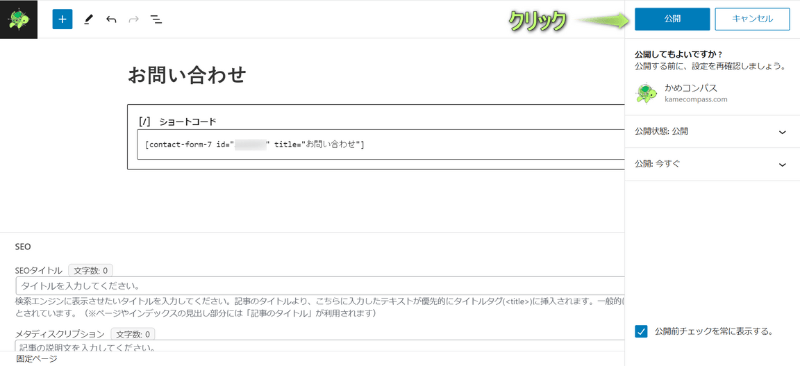
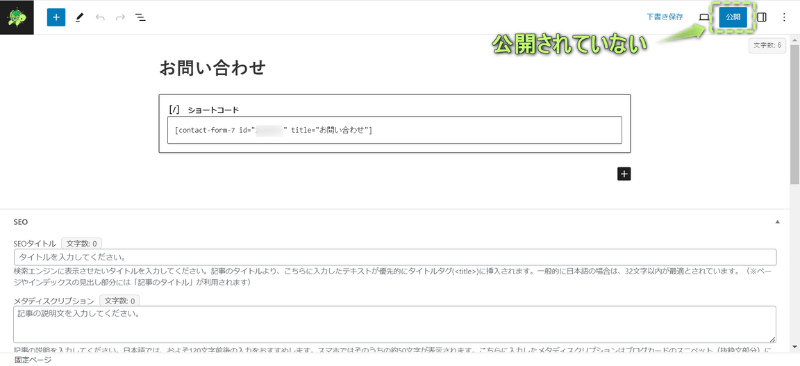
公開をクリックする


お問い合わせフォームを固定ページで作成完了!


最後に、Cocoonでお問い合わせフォームを設置していきます。
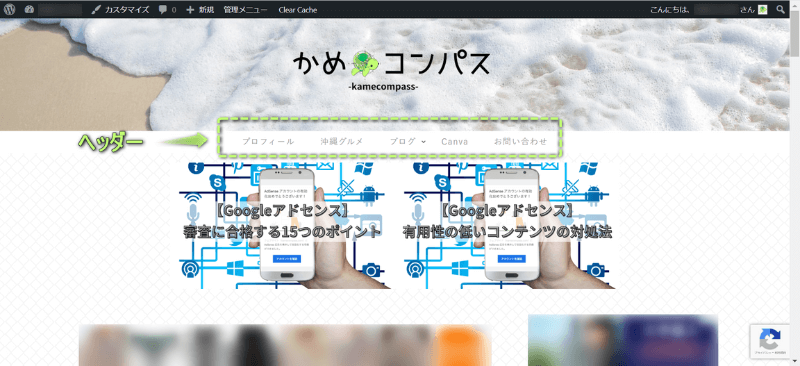
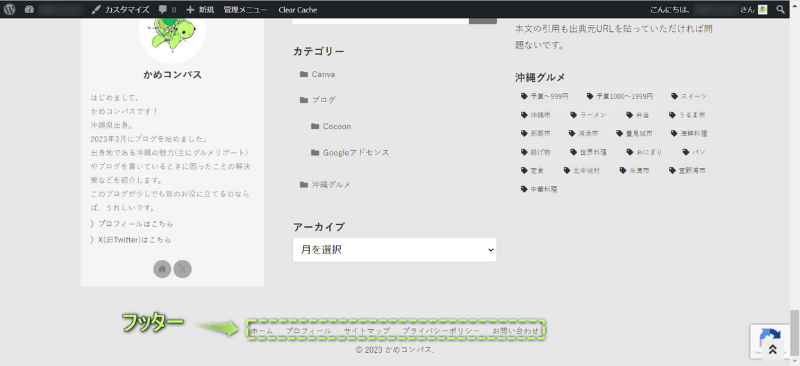
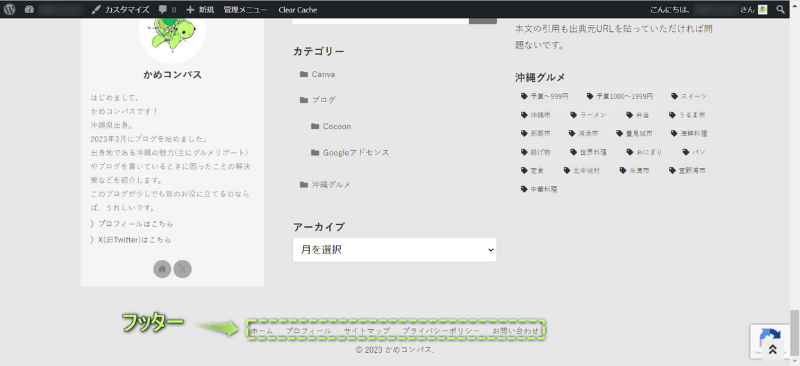
お問い合わせフォームを設置する場所は、主に
の2ヵ所です。




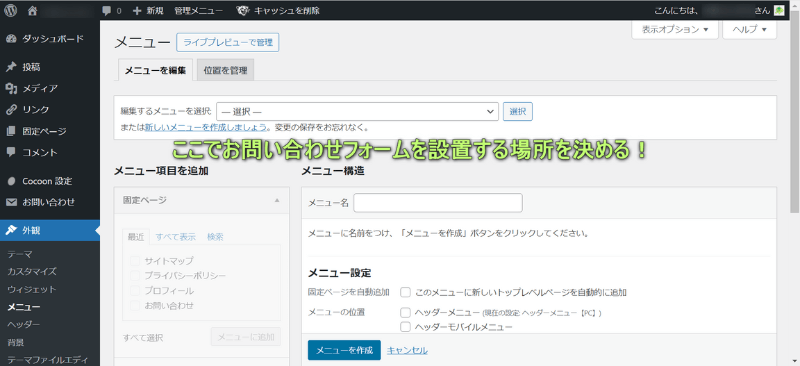
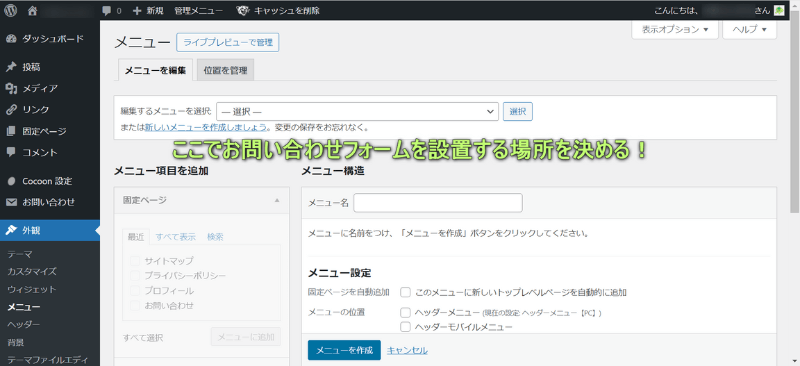
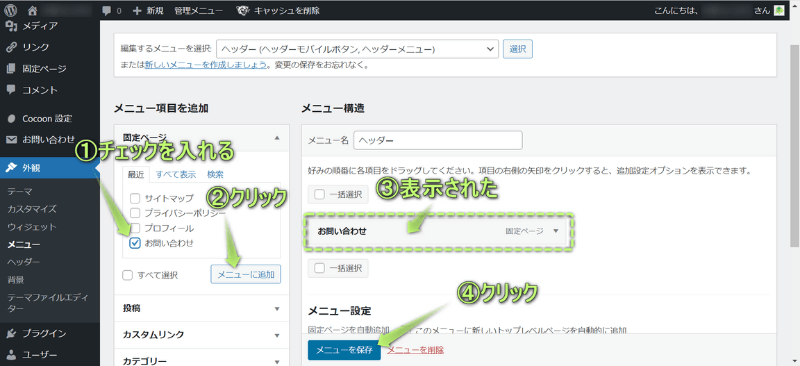
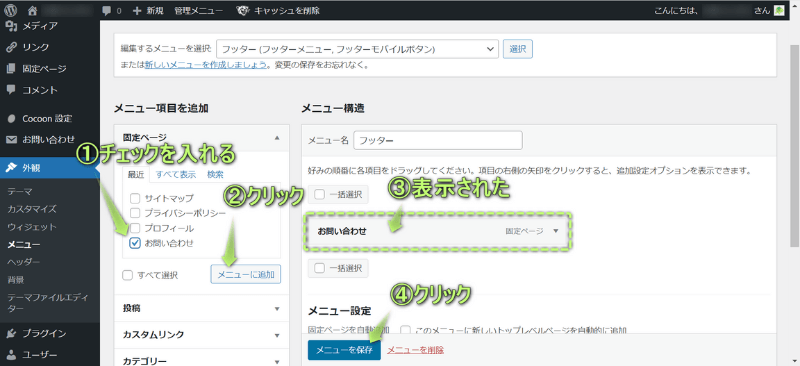
WordPress管理画面のサイドパネルにある外観⇒メニューの順にクリックし、


表示されたメニュー画面で、お問い合わせフォームを設置する場所を決めます。


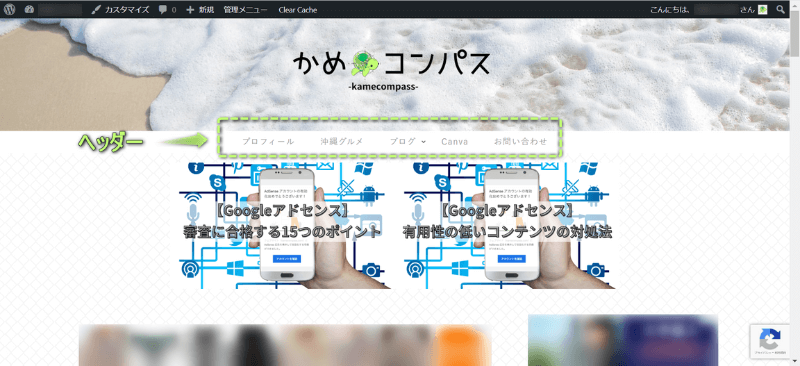
ヘッダー・フッターに設置する方法を詳しく解説します。
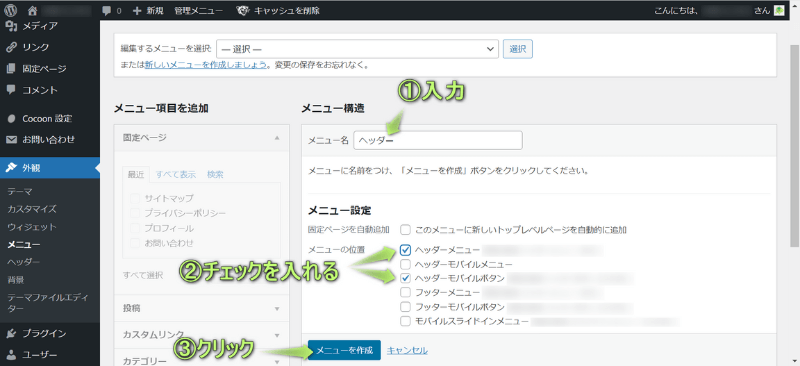
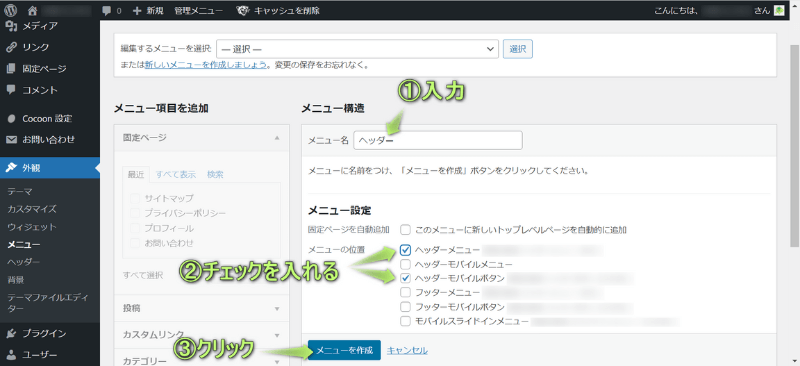
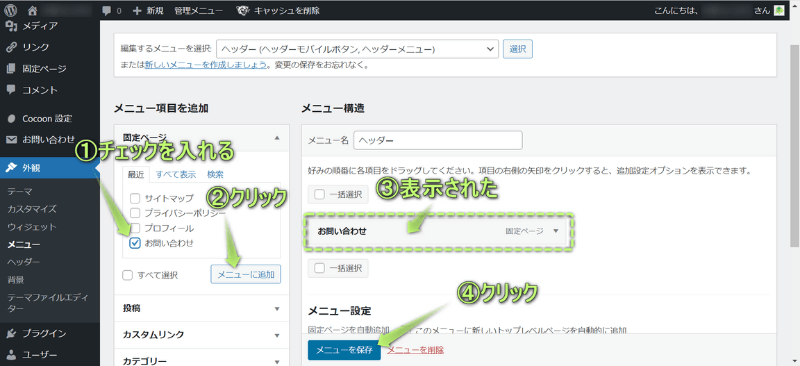
お問い合わせフォームをヘッダーに設置する方法は、下記の通りです。



メニュー名は「ヘッダー」でOK




お問い合わせフォームをヘッダーに設置完了!
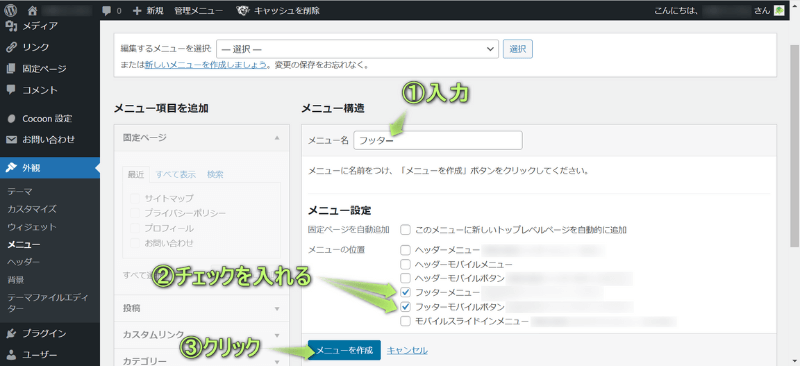
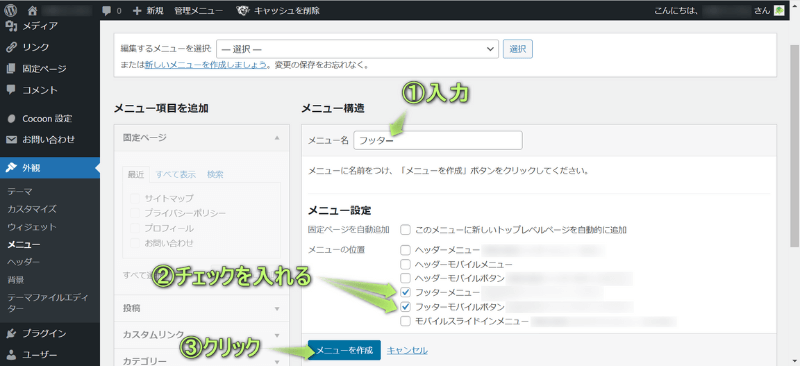
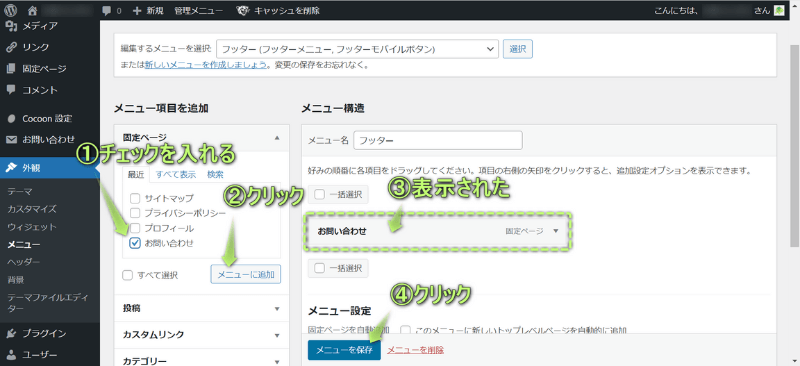
お問い合わせフォームをフッターに設置する方法は、下記の通りです。



メニュー名は「フッター」でOK




お問い合わせフォームをフッターに設置完了!



自分のブログにお問い合わせフォームが設置されているか確認しよう!
お問い合わせフォームが表示されない原因は、下記4つが考えられます。
それぞれの対処法を詳しく解説します。
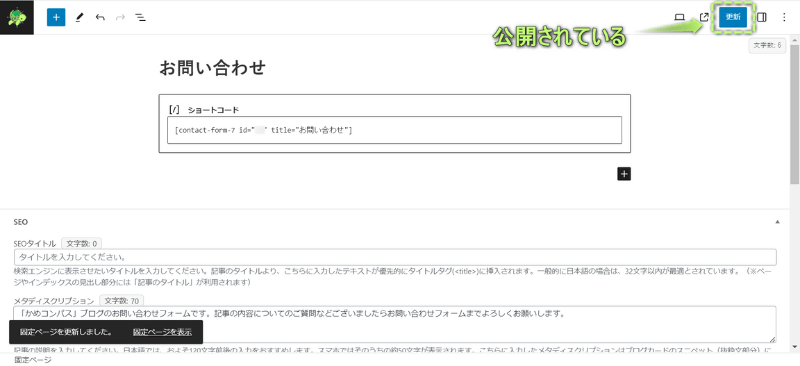
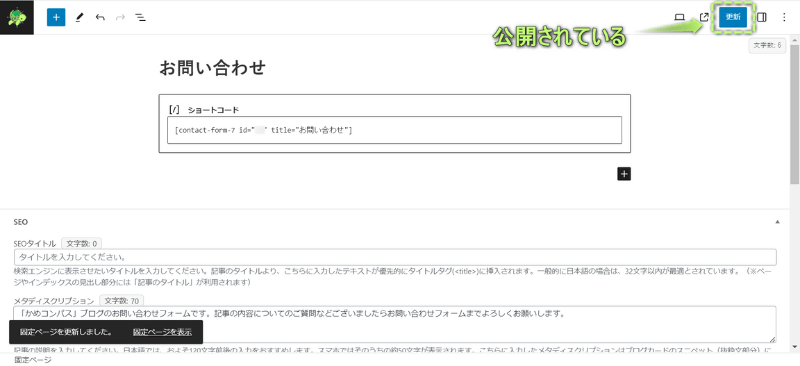
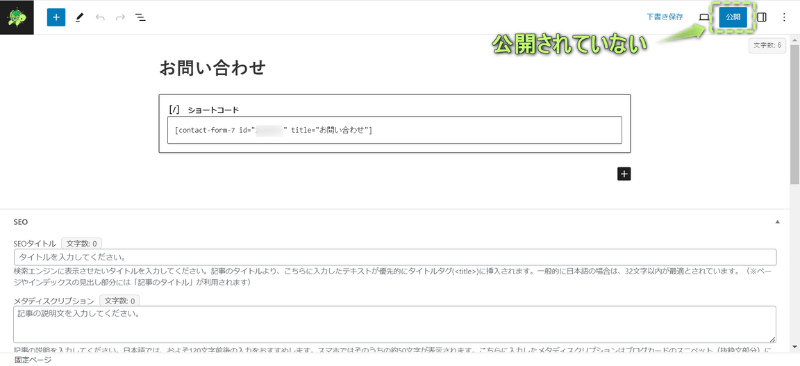
投稿ページと同じように、固定ページに挿入したお問い合わせフォームを下書きで保存したままだと、表示されないです。
固定ページが公開されているか確認しましょう。
固定ページの右上が
になります。







未公開だった場合は、公開を押してね!
投稿ページは、公開ボタンを押すと自分のブログに表示されますが、
固定ページは、公開ボタンを押した後、フッターやヘッダーなどに設置しないと表示されないです。
固定ページを公開しただけの場合は、お問い合わせフォームをヘッダーやフッターに設置する設定をしましょう。
プラグイン「Contact Form 7」をインストールしただけになっていないでしょうか?
Contact Form 7を有効化させないと、お問い合わせフォームが表示されないです。
Contact Form 7が有効になっているか、下記の手順で確認しましょう。
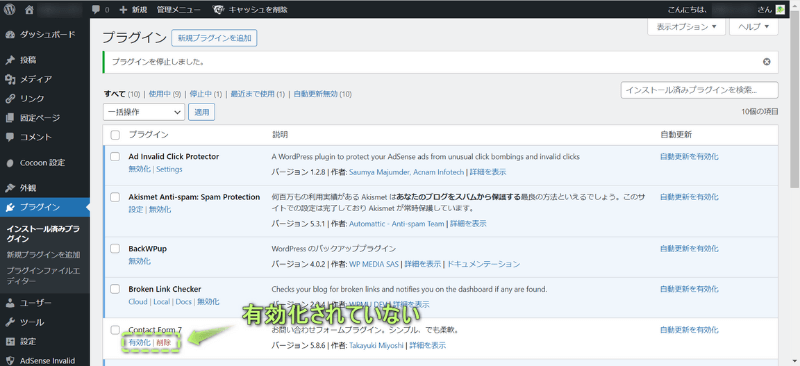
WordPress管理画面のサイドパネルにあるプラグイン⇒インストール済みプラグインの順にクリックし、


Contact Form 7の文字の下が
になります。







有効化されていなければ、有効化を押してね!
Contact Form 7が最新のバージョンに更新されているか確認していきます。
WordPress管理画面のサイドパネルにある更新をクリックし、
プラグインの欄に「プラグインはすべて最新版です。」と表示があれば、最新のバージョンになっています。


ブログをしばらく放置していれば、Contact Form 7が最新のバージョンではなく、お問い合わせフォームが表示されなくなっている可能性もあります。
最新のバージョンでなければ、更新しましょう。
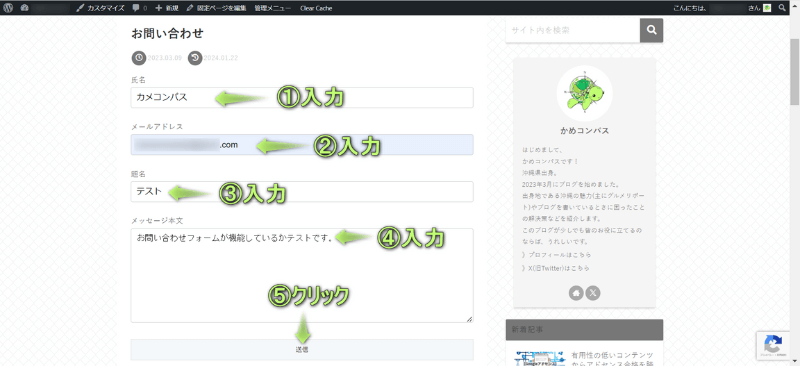
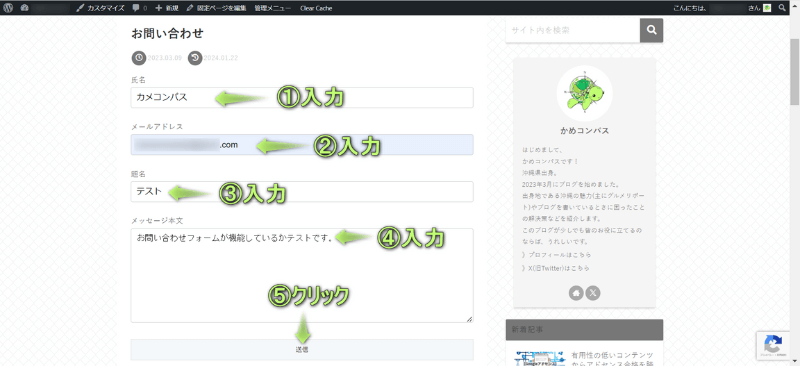
お問い合わせフォームに入力したメッセージが届くかどうか、確認します。





メッセージが届いているか確認してね!
今回は、Cocoonでお問い合わせフォームの作り方と表示されない場合の対処法を紹介しました。
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント