当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「ブログをカスタマイズしたい」
「おしゃれにカスタマイズする方法は?」
「CSSを使わずにカスタマイズできる?」
この記事では、そんな方に向けて、CocoonでCSS編集せずにカスタマイズする方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
できるようになります。
私もコードを入力しないとおしゃれにカスタマイズできないと思っていたのですが、
本記事の方法でCSS編集せず、おしゃれなブログを作ることができました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。


WordPressテーマ「Cocoon」は、独自のカスタマイズ機能が事前に備わっており、CSS編集なしでおしゃれなブログを作成できます。
Cocoonにはテーマ独自のカスタマイズ機能も充実しています。これにより、CSSやPHPなどを必要とせずに、オリジナリティーのあるサイトを作成することも可能です。
引用:Cocoon公式サイト-Cocoon独自のテーマ変更機能のまとめ
当ブログでもCocoonを利用しており、CSS編集せずにカスタマイズしています。
上部リンク先のページのように、CSS編集せずおしゃれにカスタマイズする方法をこれから紹介します。



無料テーマでもカスタマイズ機能が盛りだくさん!


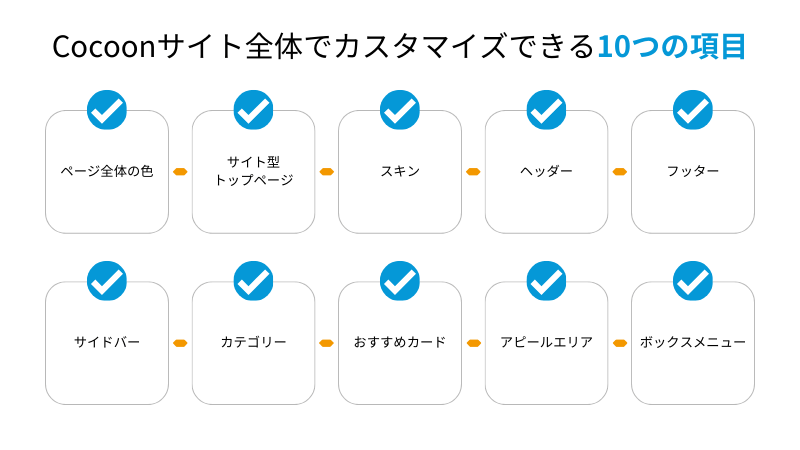
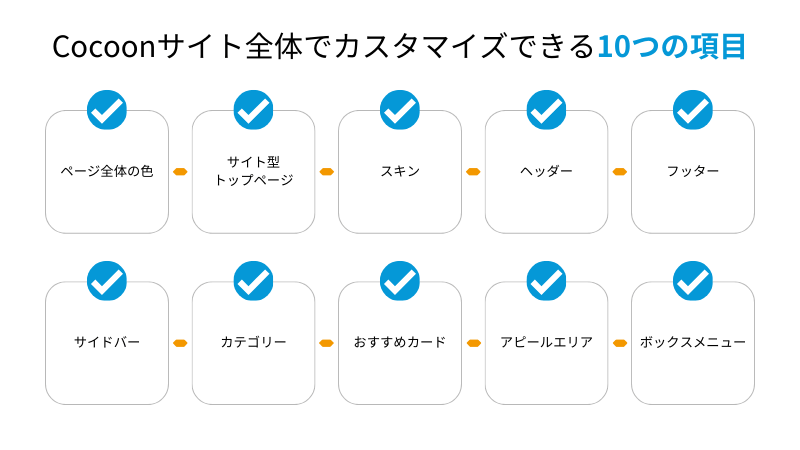
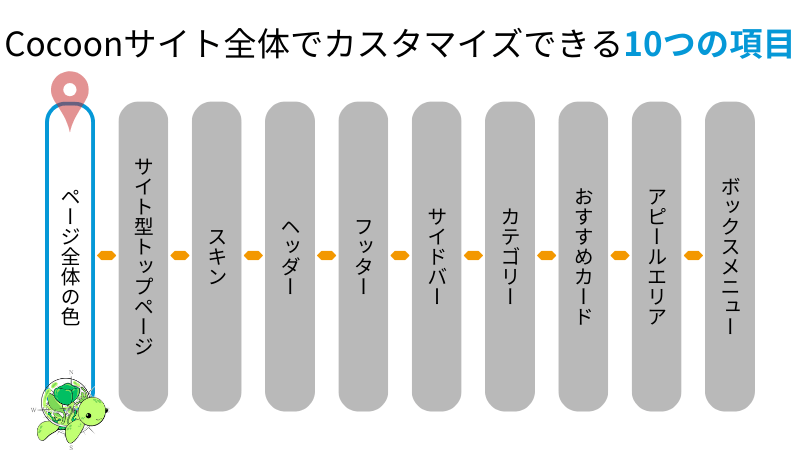
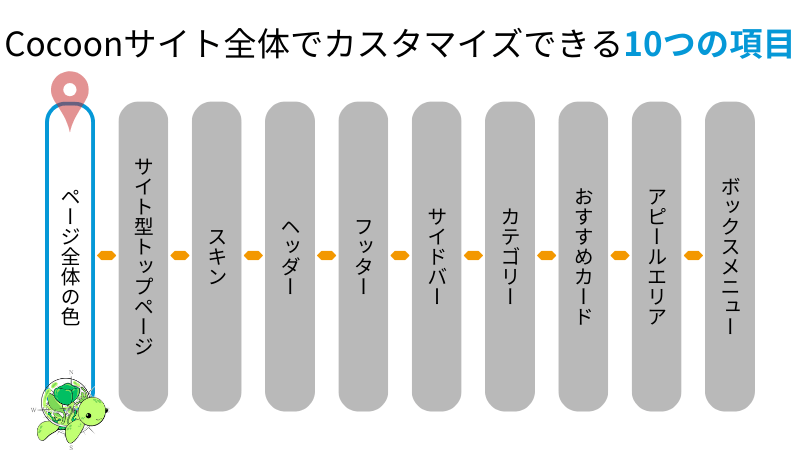
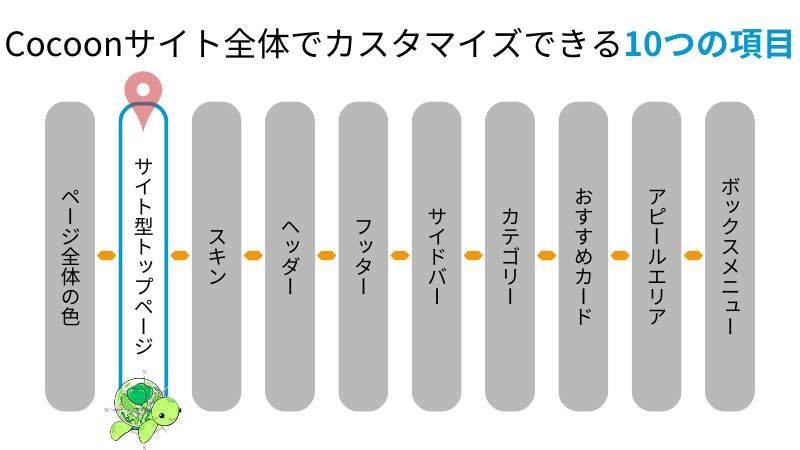
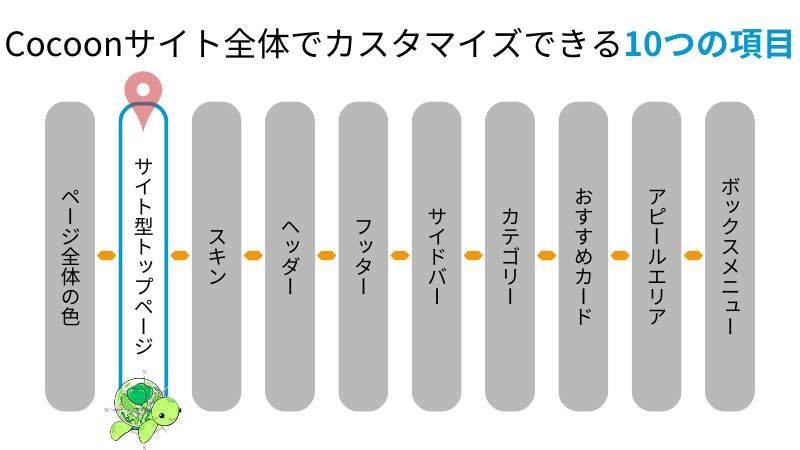
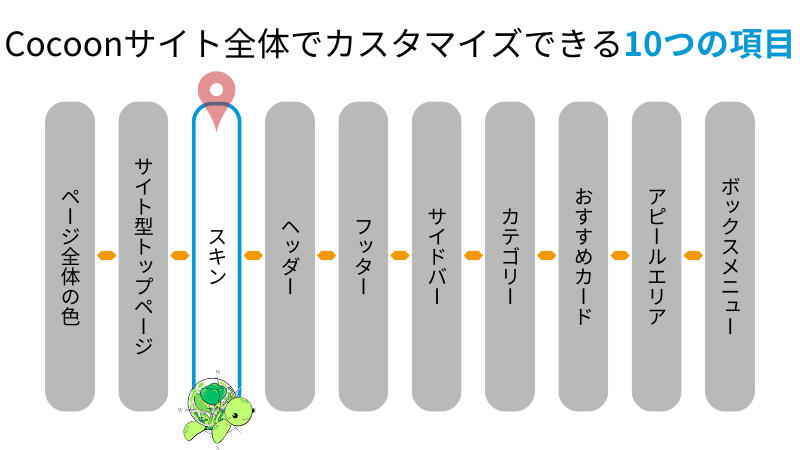
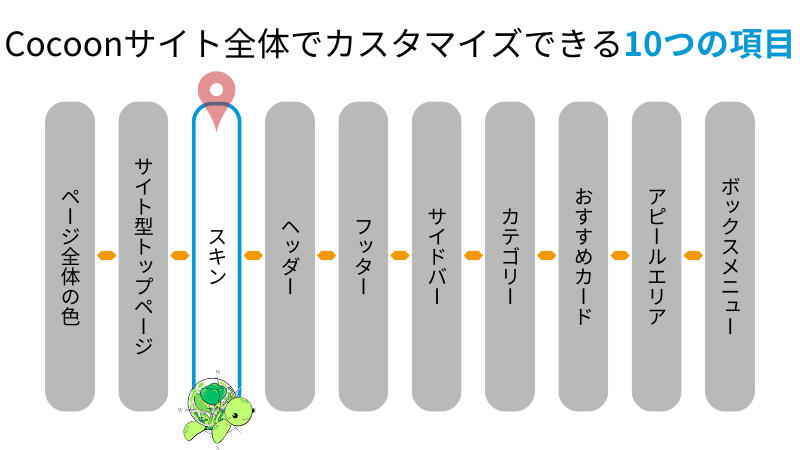
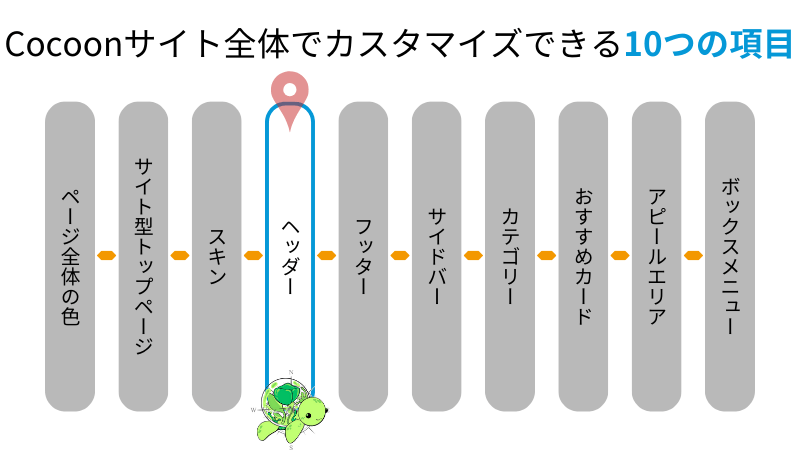
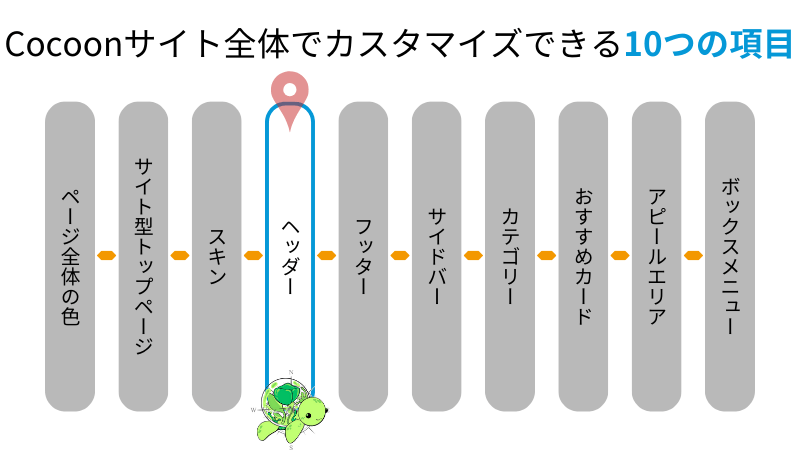
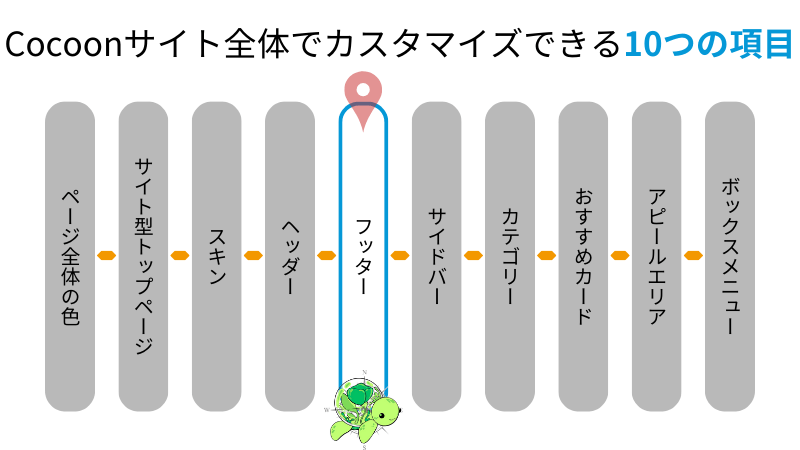
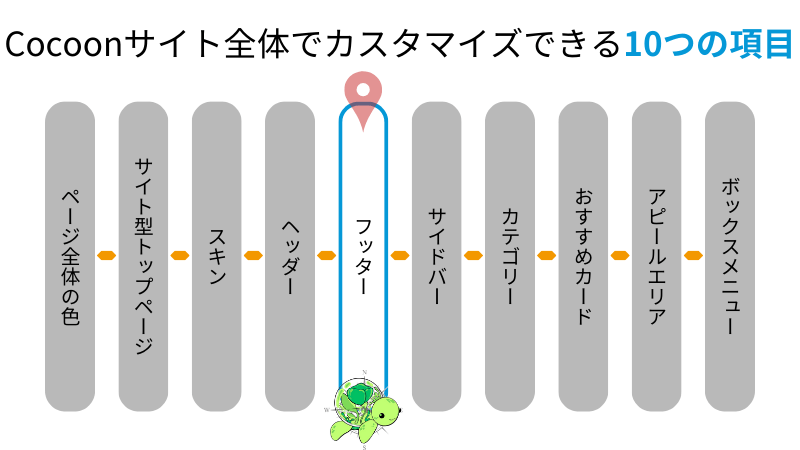
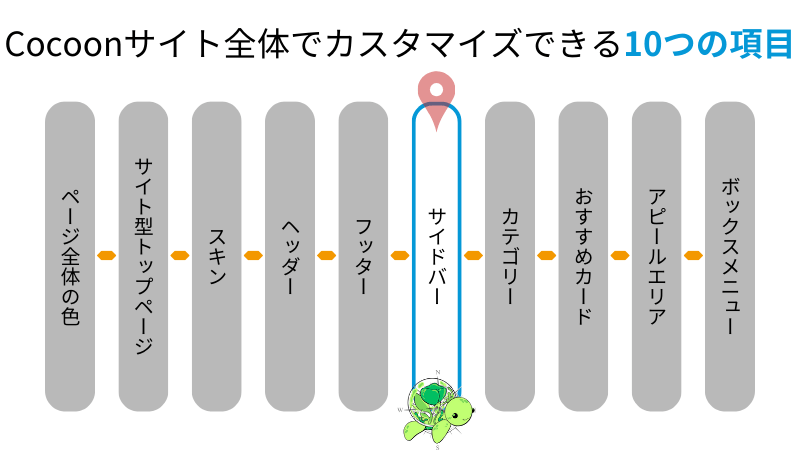
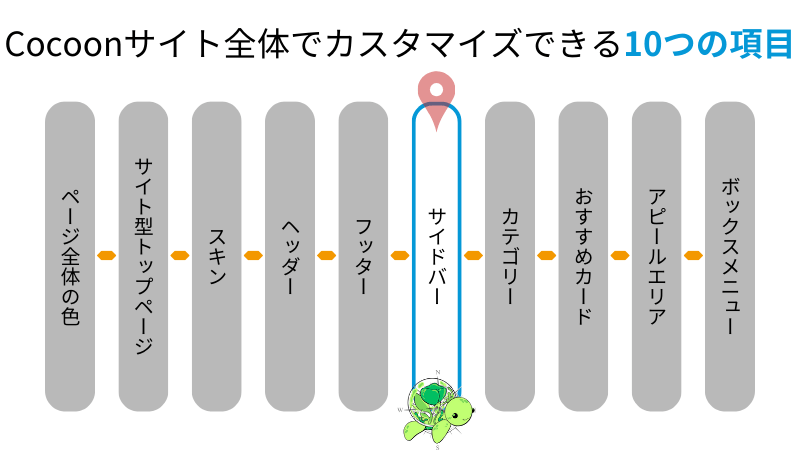
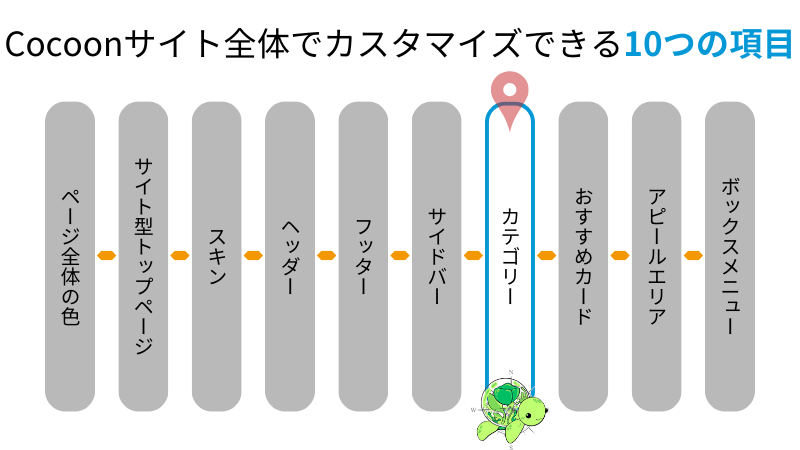
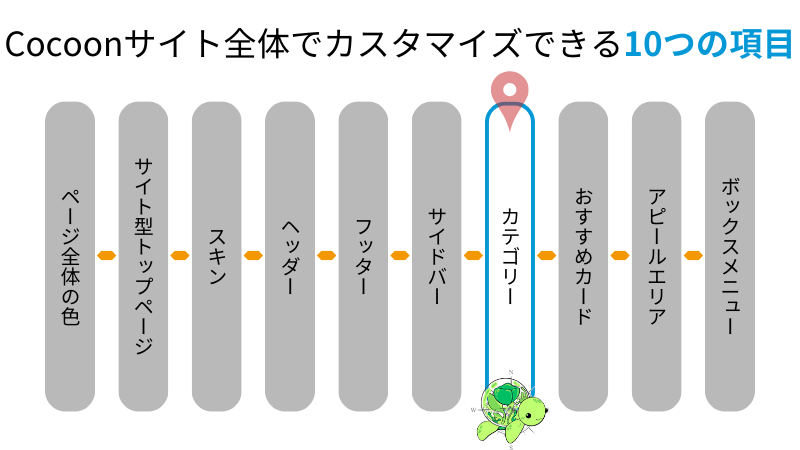
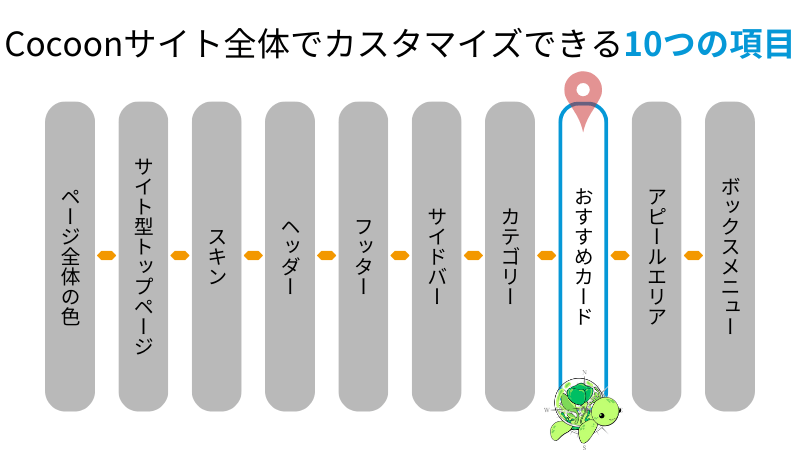
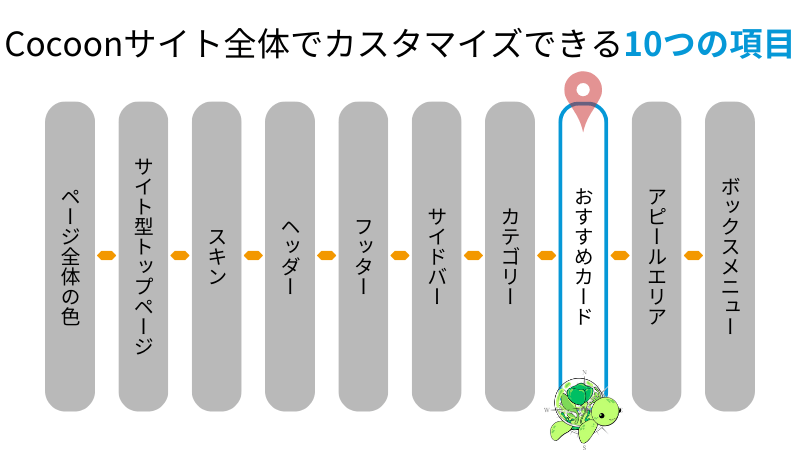
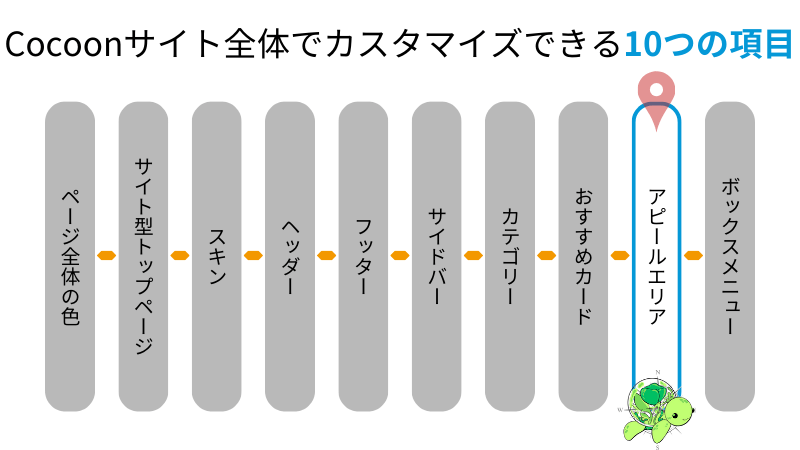
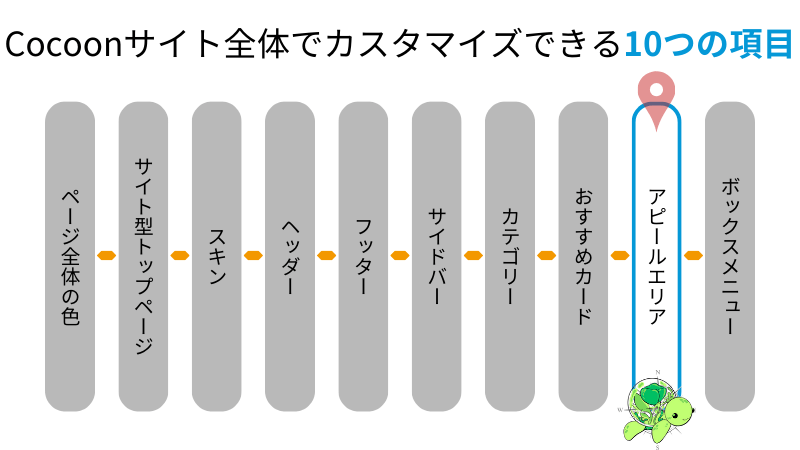
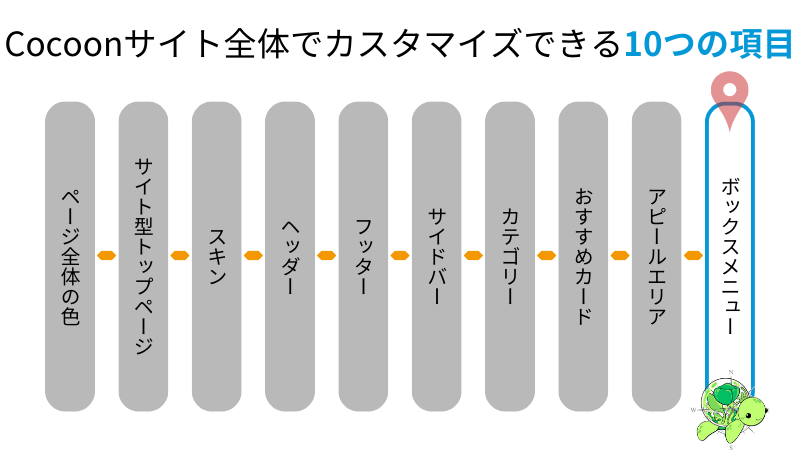
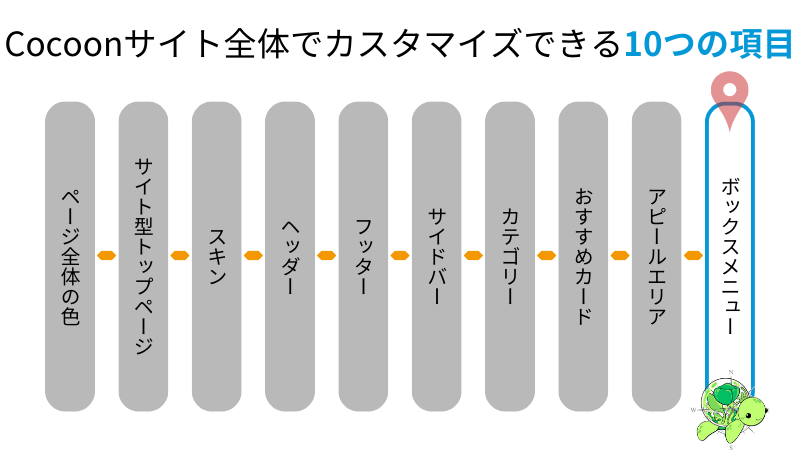
Cocoonでサイト全体をCSS編集なしでおしゃれにカスタマイズする方法です。下記10つの項目を紹介します。



順番に解説するね


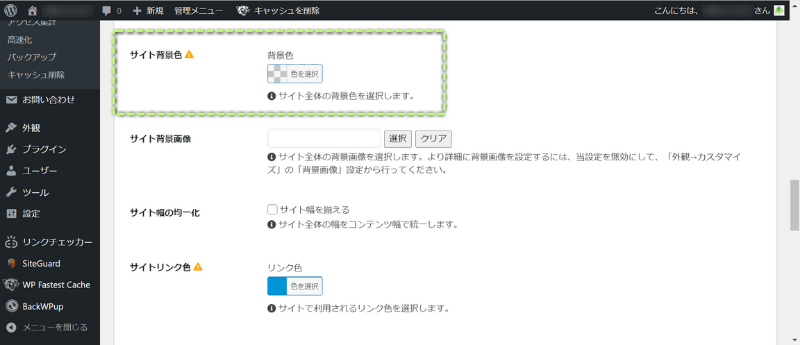
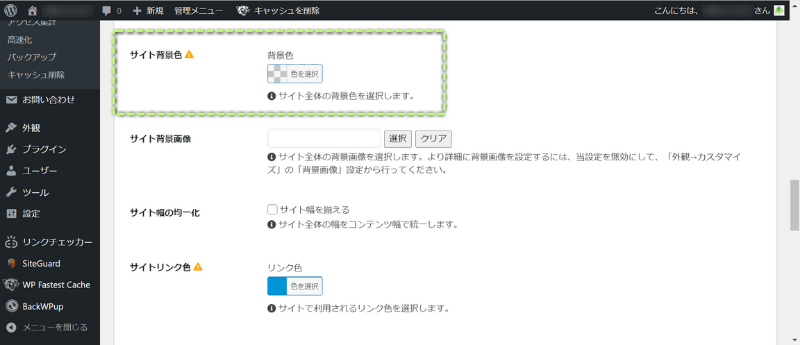
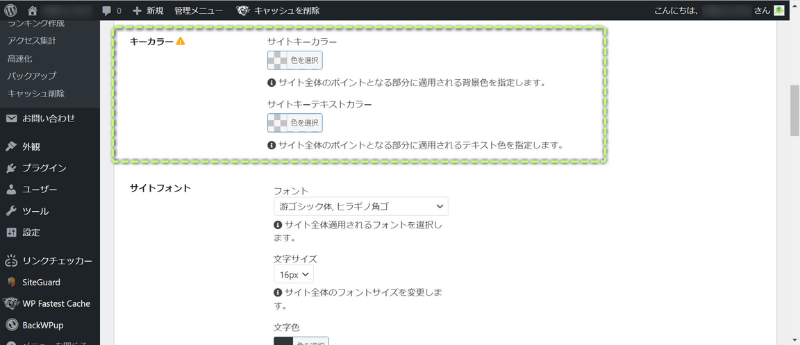
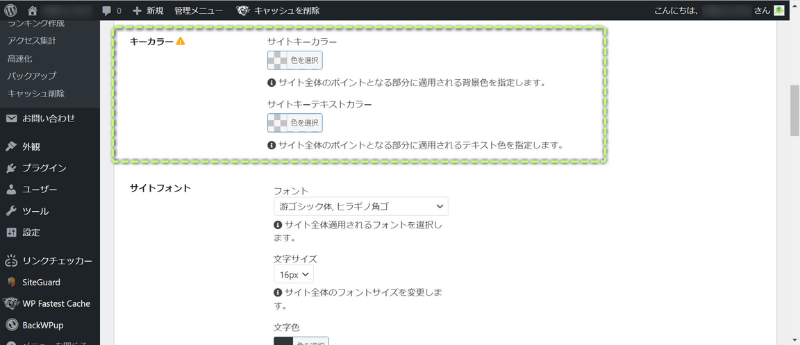
Cocoonでページ全体の色をカスタマイズしていきます。
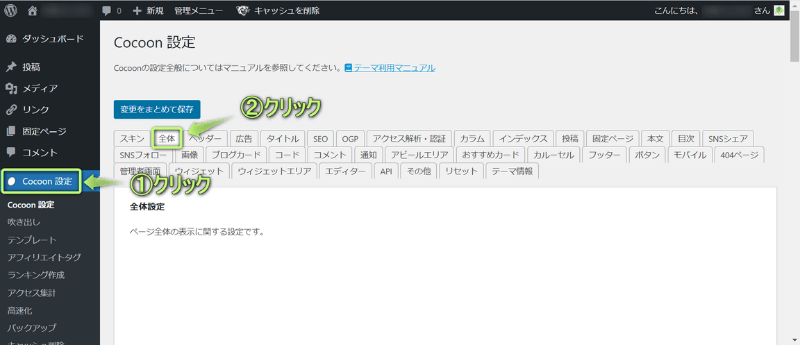
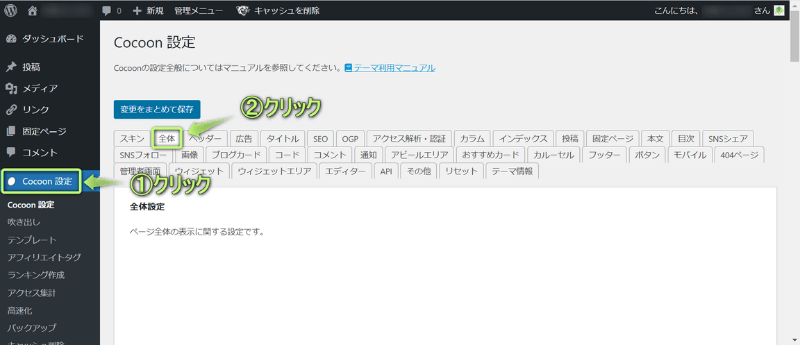
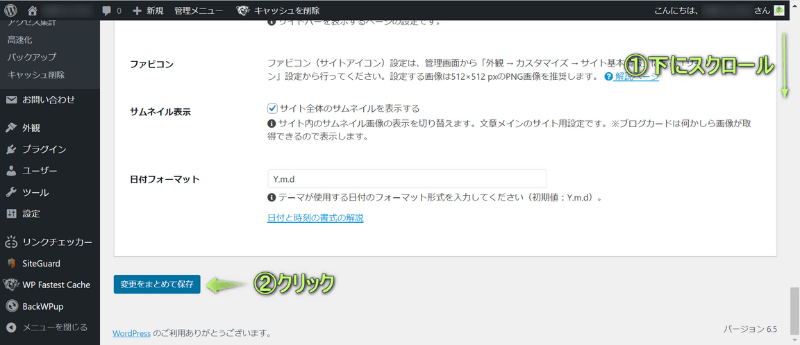
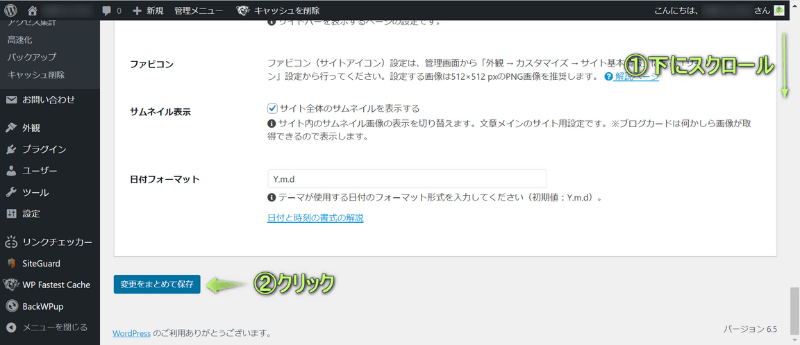
WordPress管理画面を開き、Cocoon設定⇒全体の順にクリックします。






カスタマイズする項目が変更できない場合は、スキン制御されているのが原因です。


変更をまとめて保存をクリックしましょう。


これでページ全体の色をカスタマイズできます。



ブログのイメージカラーを決めるうえで重要だね
設定したい色が見つからない場合は、設定したい色のカラーコードを入力すると見つかります。


カラーコードで設定したい色を見つける方法は、下の記事を参考にしてください。




サイト型トップページとは、目的や好みに合わせて記事やコンテンツを配置したり、おしゃれにデザインしたトップページのことです。
Cocoonでは、ブログ型トップページがデフォルトですが、サイト型トップページへかんたんにカスタマイズできます。



記事数が多くなったら「サイト型」にしたいね
Cocoonでサイト型トップページの作り方については、下の記事を参考にしてください。




Cocoonでは、スキンを変更することでサイトのデザインをカスタマイズできます。



スキンを変えれば雰囲気がガラッと変わるよ
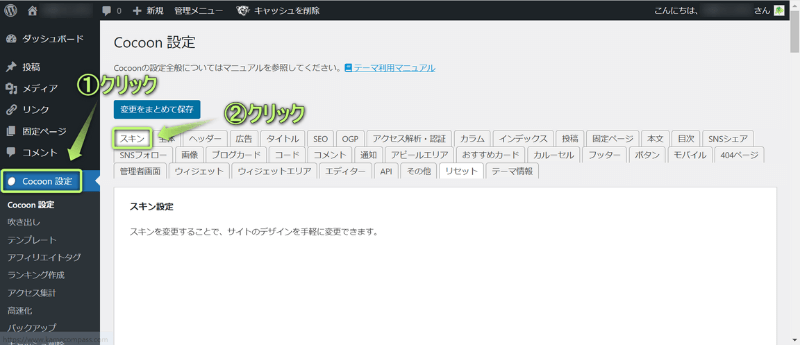
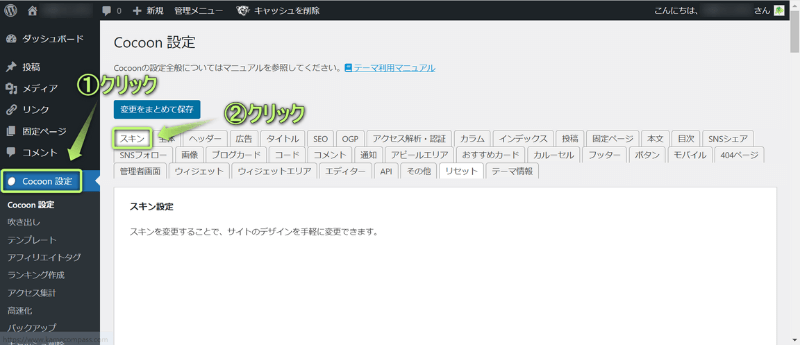
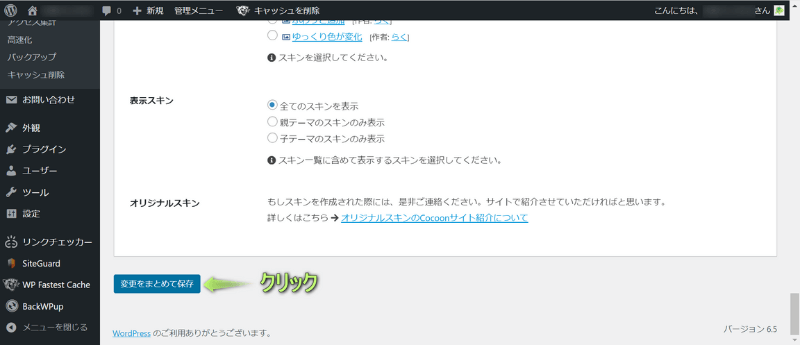
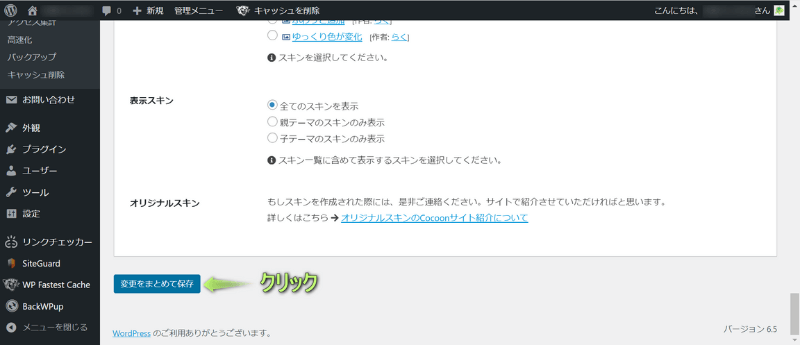
スキンを変更する方法は、WordPress管理画面を開き、Cocoon設定⇒スキンの順にクリックします。


スキン一覧の中から利用したいスキンを選びましょう。


変更をまとめて保存をクリックします。


これでスキンの変更ができます。



当ブログではイノセンスを利用しているよ
Cocoonで全スキンのデザインを見てみたいという人は、下の記事を参考にしてください。




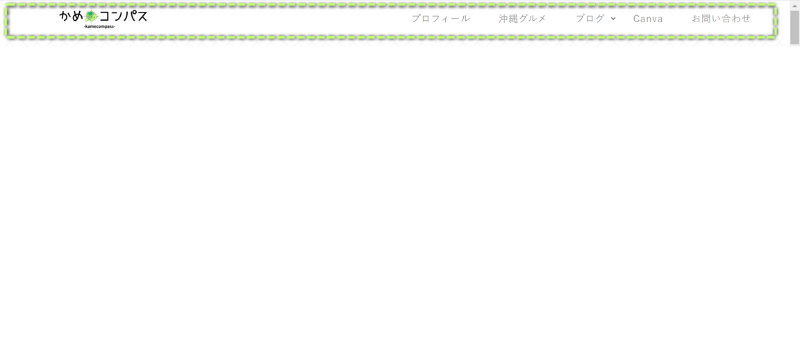
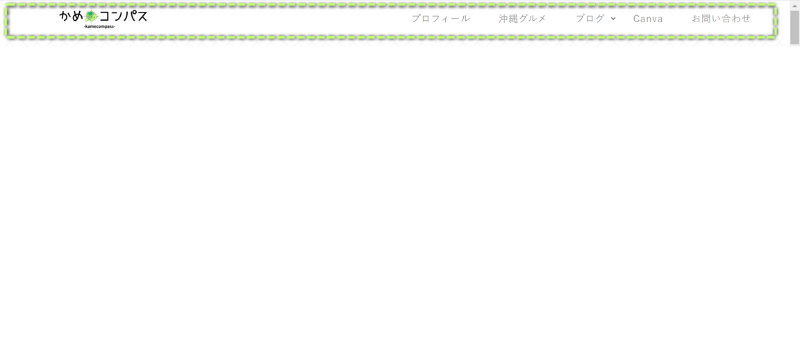
ヘッダーをカスタマイズすることで、サイト上部のデザインを変更したり、固定ページやカテゴリーページを設置することができます。


あなたのサイトに来たユーザーが最初に見る画面にヘッダーもあるので、
「何が書いているサイトなのか?」が一目でわかるようカスタマイズしたいですね。



ロゴやヘッダー背景画像を設定してオシャレ度UP
Cocoonでヘッダーをカスタマイズする方法は、下の記事を参考にしてください。




フッターはサイト下部のことで、主にプロフィールやお問い合わせフォーム、プライバシーポリシーなどを設置する場所です。





PC・スマホそれぞれで設定できるよ
Cocoonでフッターをカスタマイズする方法は、下の記事を参考にしてください。




もしサイドバーを表示する場合、
「トップページではこの項目を表示させよう」
「この記事にはこの項目だけ表示させよう」
など、ページごとでサイドバーに表示させる項目を選べます。





例えばAとBのジャンルがある場合、A記事のサイドバーにB記事を表示させないこともできるよ
Cocoonでサイドバーをカスタマイズする方法は、下の記事を参考にしてください。


また、ページ別でサイドバーを非表示にしたい場合は、下の記事を参考にしてください。




ヘッダー・フッターに設置するカテゴリーを決めたり、
トップページに表示する記事一覧をカテゴリー別で表示させる設定などができます。


同じジャンルの記事を見たいというユーザーが迷子にならないように、カテゴリーリンクを設置しましょう。



いろんな場所にカテゴリーを設置することをおすすめ
Cocoonでカテゴリーをカスタマイズする方法は、下の記事を参考にしてください。




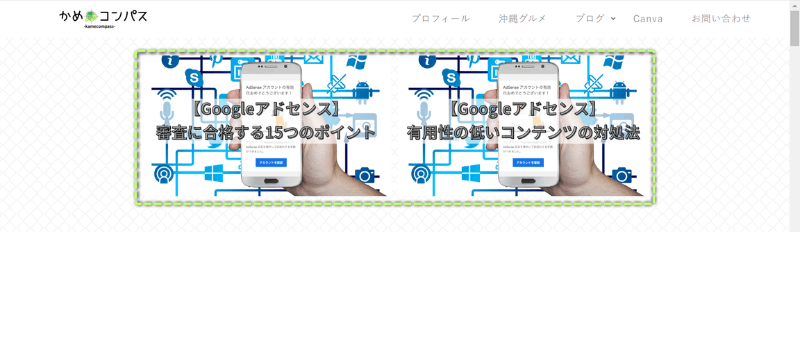
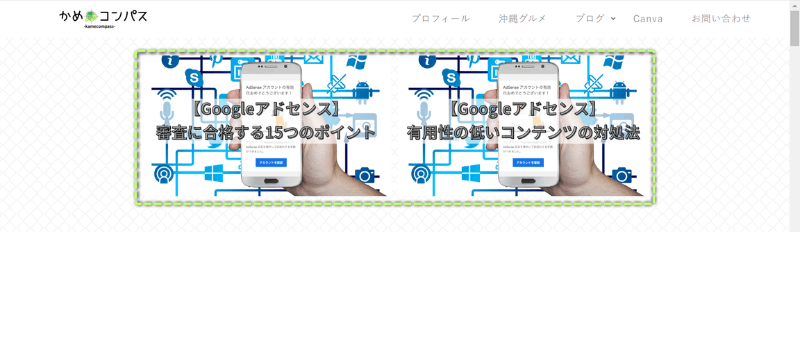
おすすめカードとは、好きな記事やその他コンテンツの画像リンクをヘッダー下に目立つよう表示できるカスタマイズ機能のことです。


おすすめカードを設置することで、読んで欲しい記事にユーザーを誘導でき、クリック率アップが期待できます。



記事が大きめに表示されるのでかなり目立つね
Cocoonでおすすめカードを設定する方法は、下の記事を参考にしてください。




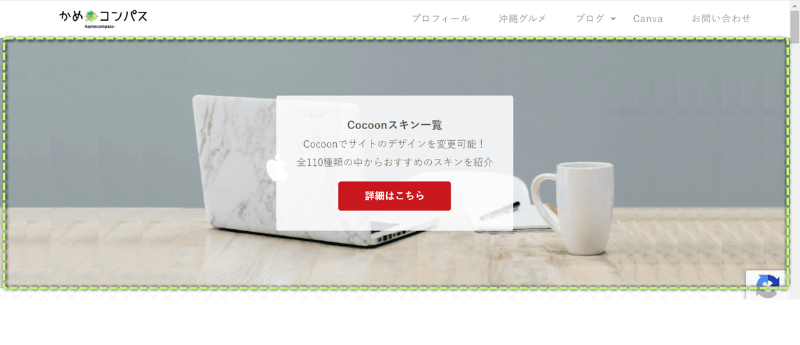
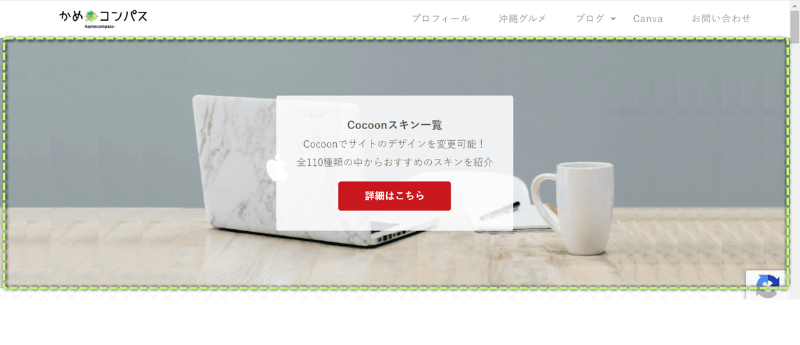
アピールエリアとは、ユーザーにアピールしたい内容やコンテンツをヘッダー下に表示できるカスタマイズ機能のことです。


収益性の高い記事や読んでほしい記事がある人におすすめです。



画像を用いておしゃれさUP
Cocoonでアピールエリアを設置する方法は、下の記事を参考にしてください。




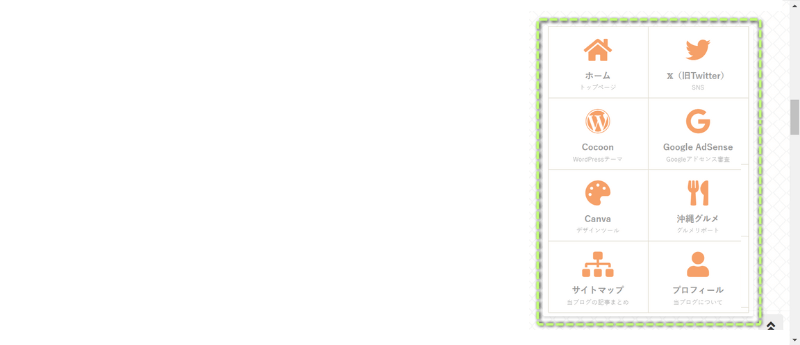
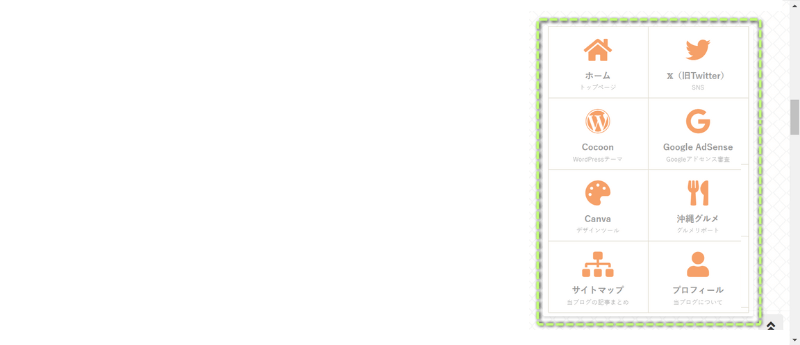
ボックスメニューとは、テキストだけのメニューとは異なり、アイコン画像も一緒に表示できるカスタマイズメニューになります。


サイドバーやヘッダー下に設置することができ、視認性が高まります。



おしゃれなアイコンも無料でダウンロードできるよ
Cocoonでボックスメニューを設置する方法は、下の記事を参考にしてください。




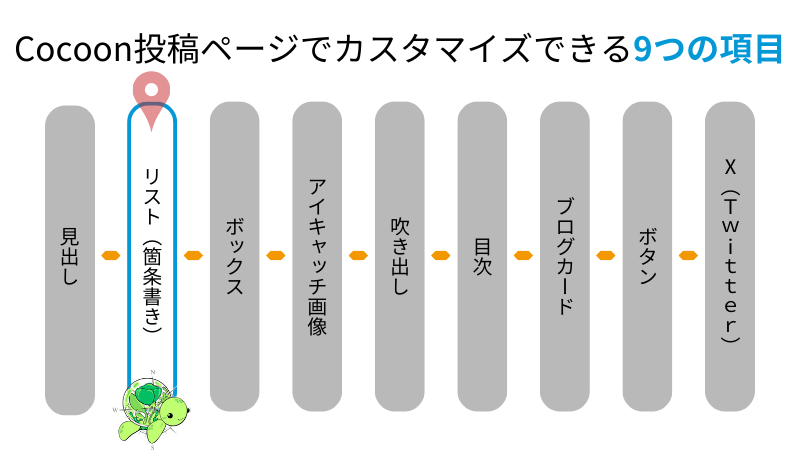
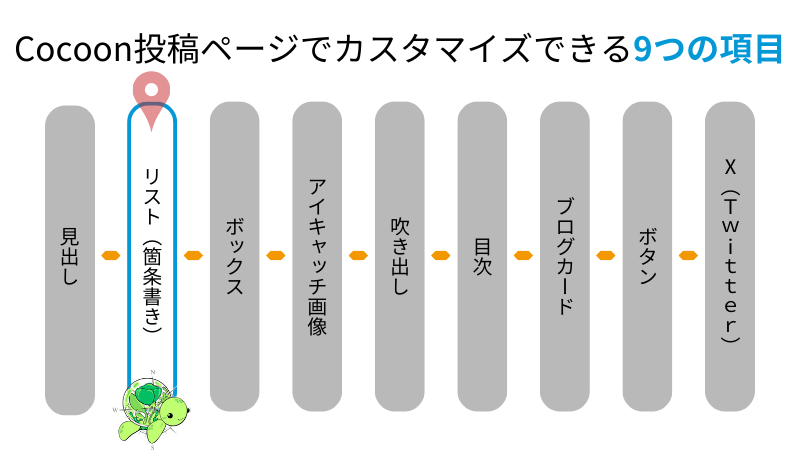
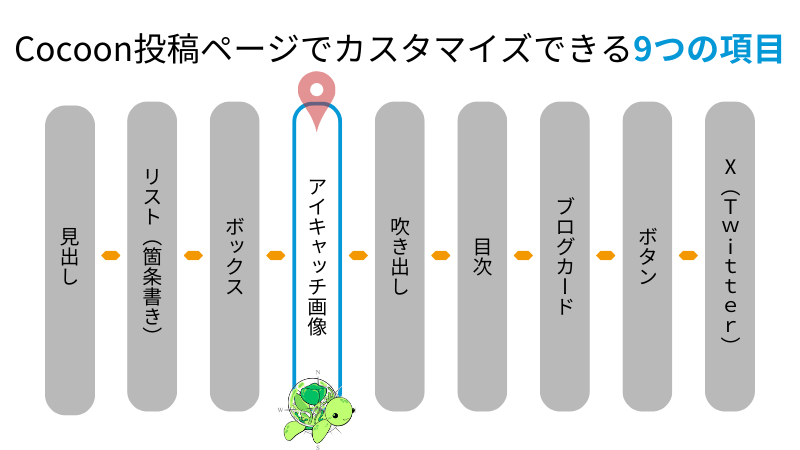
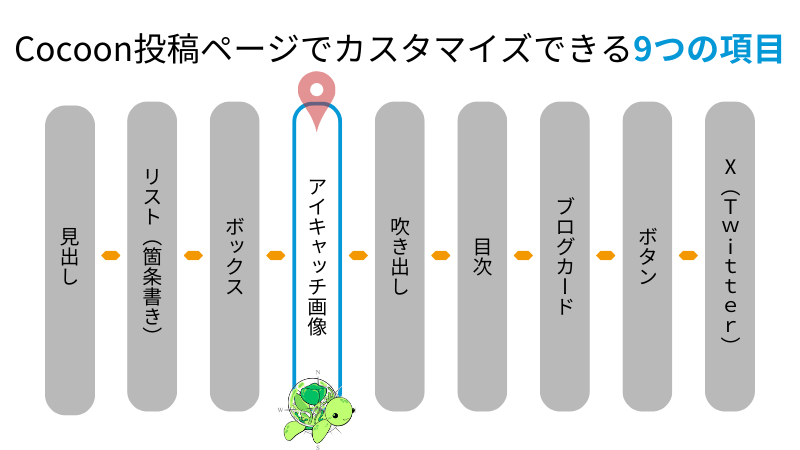
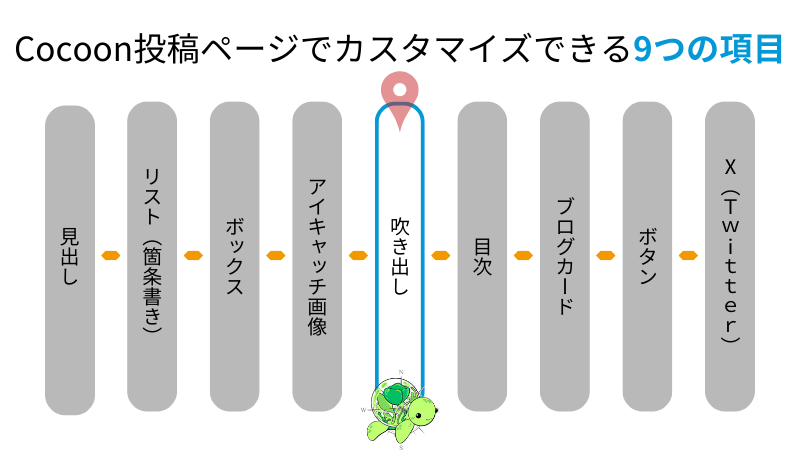
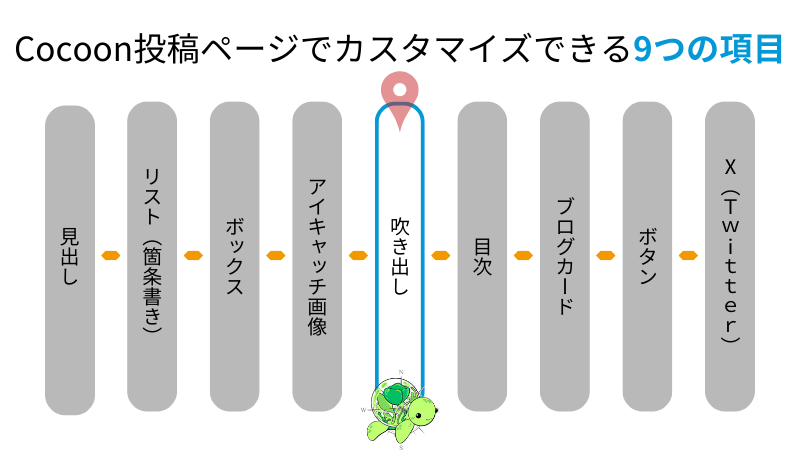
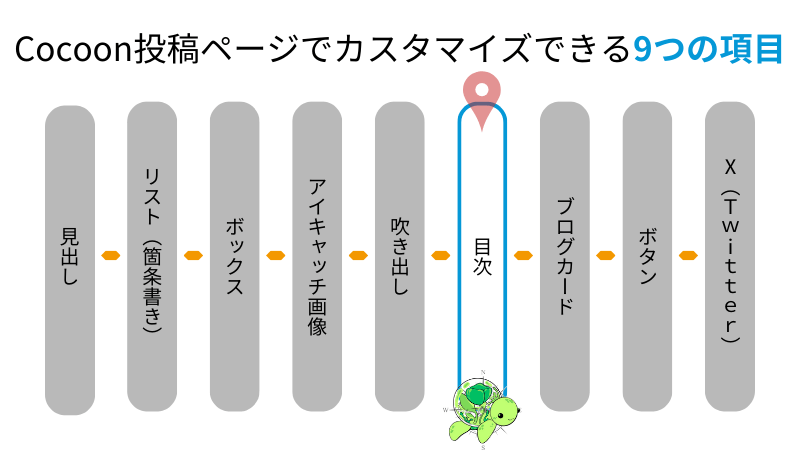
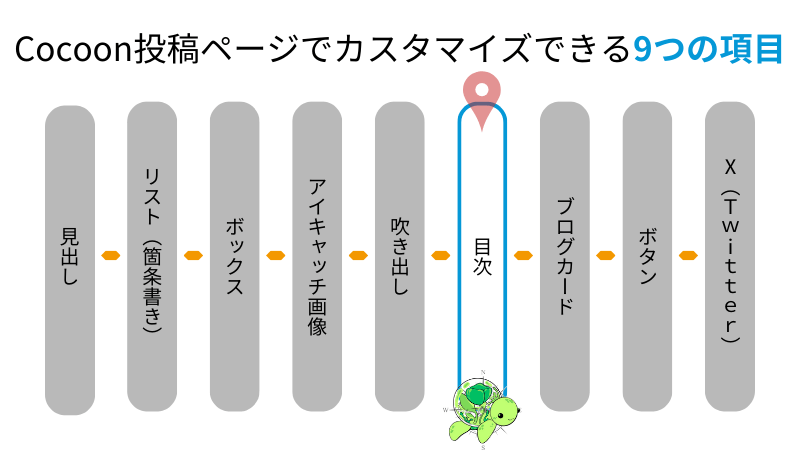
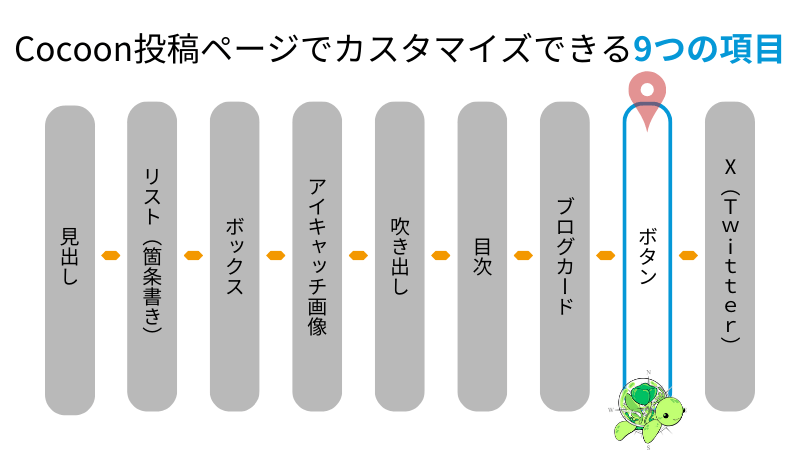
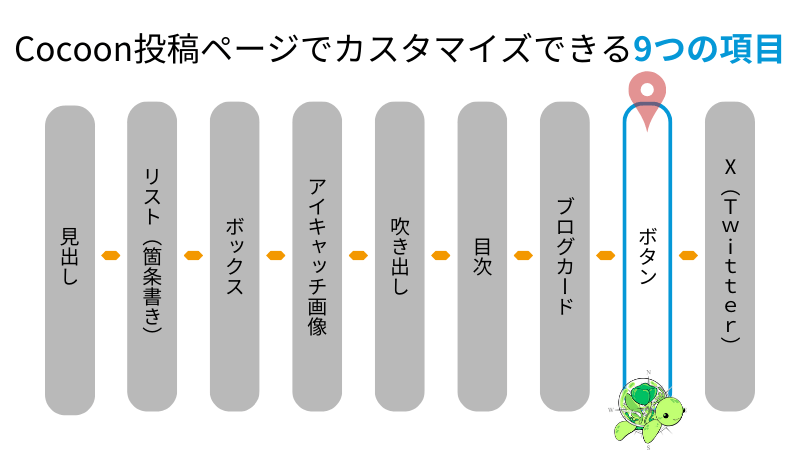
Cocoonで投稿ページをCSS編集なしでおしゃれにカスタマイズする方法です。下記9つの項目を紹介します。



順番に解説するよ


Cocoonでは見出しの
などをカスタマイズできます。


Cocoonで見出しをカスタマイズする方法は、下の記事を参考にしてください。




Cocoonのリストは、
で箇条書きできる機能がついています。
また、以下のようなアイコンリストを使うことで、
を細かくカスタマイズできます。



アイコンリストはおしゃれで私もよく使ってるよ
Cocoonでリストをカスタマイズする方法は、下の記事を参考にしてください。




Cocoonで利用できるボックスは全8種類あり、以下のように



ボックスの中にリストを入れることもできるよ
Cocoonでボックスをカスタマイズする方法は、下の記事を参考にしてください。




アイキャッチ画像とは、ユーザーの目をひきつけるための画像で、主にサムネイルに使われます。





検索結果やサイト内の記事一覧で表示されるよ
アイキャッチ画像を設定することで、
などのメリットがありますよ。
Cocoonでアイキャッチ画像を設定する方法は、下の記事を参考にしてください。




吹き出しは、セリフを言うアイコンのことです。



私が吹き出しだよ
吹き出しを使えば、
などのメリットがあります。
表示位置を変えたり、スタイルを変えたりなどのカスタマイズもできますよ。
Cocoonで吹き出しの設定方法は、下の記事を参考にしてください。




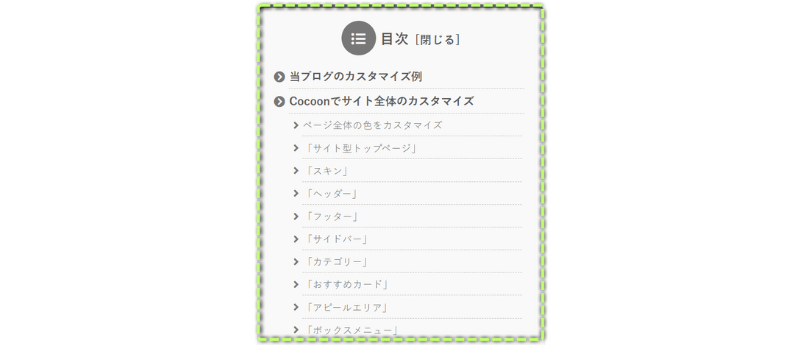
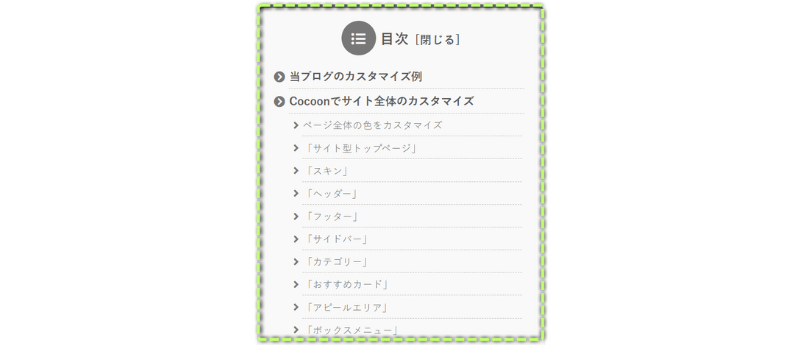
目次は、訪れた記事に何が書いてあるかを把握するため重要です。


目次があれば、
と言うメリットがあります。



目次がないと離脱率が上がってしまうよ
目次にどのレベルの見出しまで表示させるかのカスタマイズができます。
Cocoonで目次を表示させる方法は、下の記事を参考にしてください。




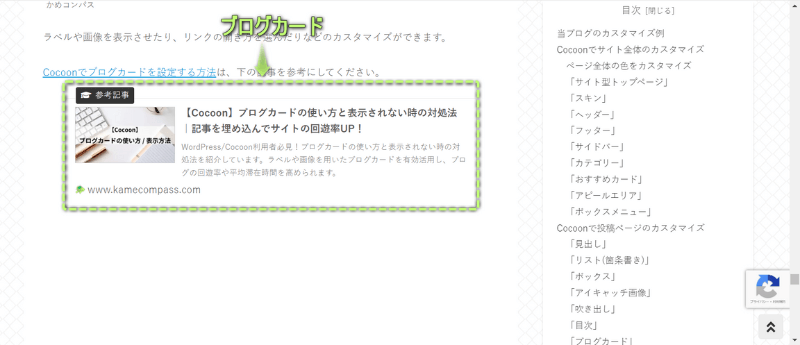
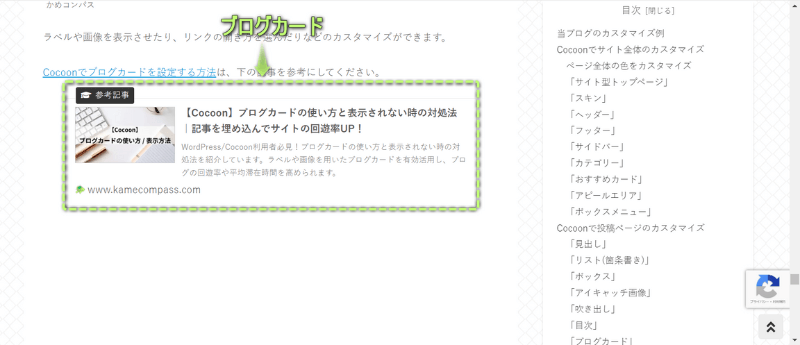
ブログカードとは、別記事へ飛ぶリンクを記事タイトルや画像などもあわせて表示させる埋め込み形式のことです。





視認性がアップするね
ラベルや画像を表示させたり、リンクの開き方を選んだりなどのカスタマイズができます。
Cocoonでブログカードを設定する方法は、下の記事を参考にしてください。




ボタンは、内部リンクや外部リンクをボタン化させるために使います。
\当ブログのトップページへ/
ボタンリンクはカスタマイズ性が高く、
できます。
Cocoonでボタンをカスタマイズする方法は、下の記事を参考にしてください。




ブログ記事やサイドバーなどにTwitterを埋め込むことができます。
雑記ブログを始めました!
— かめコンパス (@kamecompass) July 25, 2023
《内容》
・沖縄の美味しいグルメリポート
・WordPressテーマ「Cocoon」や「Canva」の使い方
画像を用いて、丁寧に説明しています。
▼見てみてね▼https://t.co/WXz6a9j6uu
埋め込む要素は、
があります。
CocoonでTwitterを埋め込む方法は、下の記事を参考にしてください。




今回は、CocoonでCSS編集せずにカスタマイズする方法を紹介しました。
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント