当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「見出しをおしゃれにデザインしたい…」
「見出しの色を変更するには?」
「見出しの設定で何ができるの?」
この記事ではそんな方に向けて、Cocoonで見出しをカスタマイズする方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、記事をおしゃれなデザインに様変わりさせることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


本記事はWordPressテーマ「SWELL


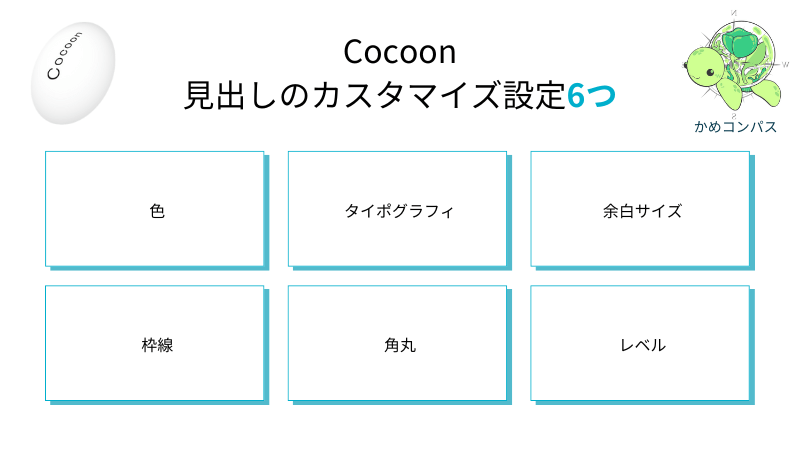
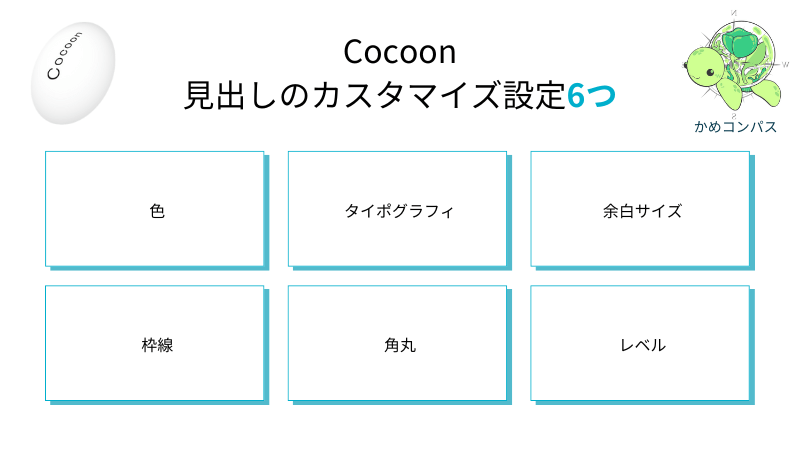
Cocoonの見出しでカスタマイズできる項目は以下の6つあります。
それぞれ詳しく解説します。
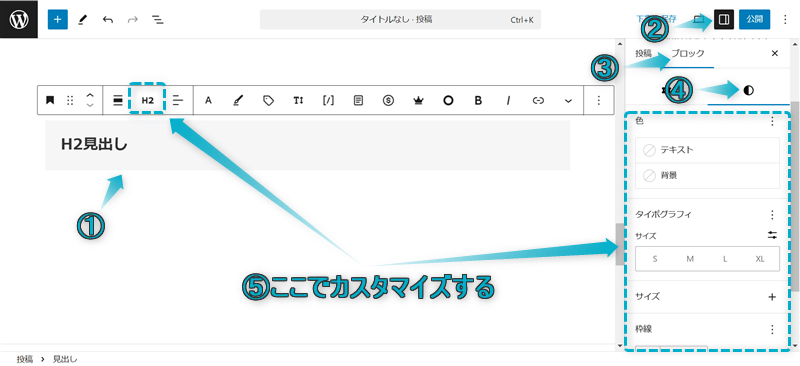
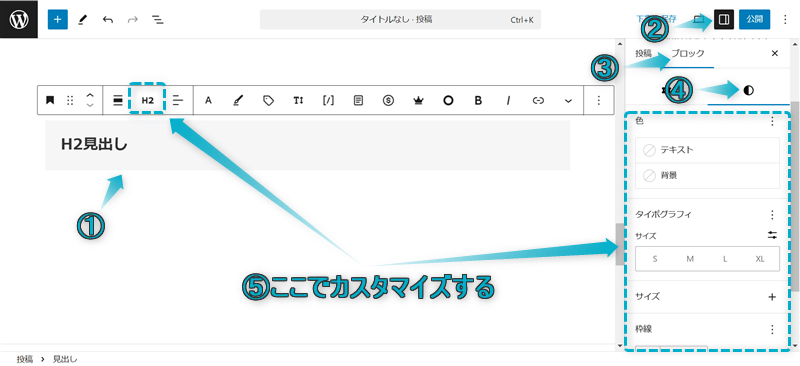
見出しブロックを選択し、設定⇒ブロック⇒スタイルの順にクリックする


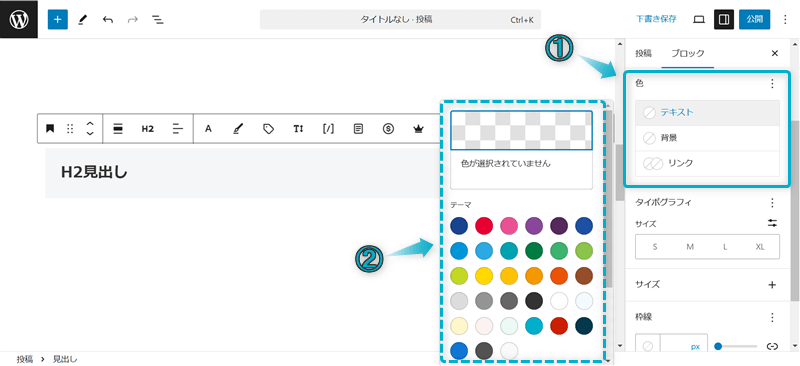
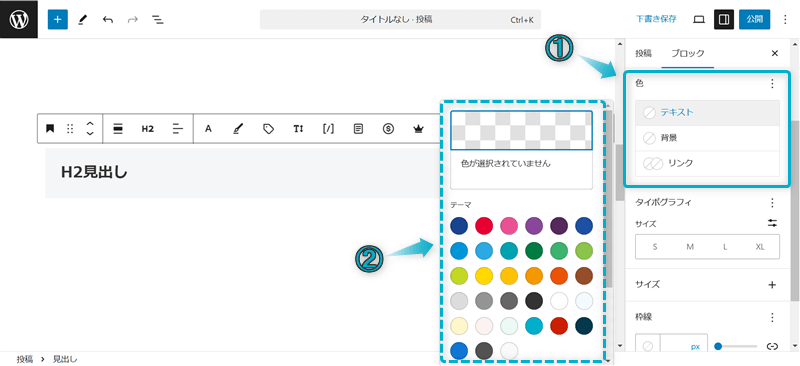
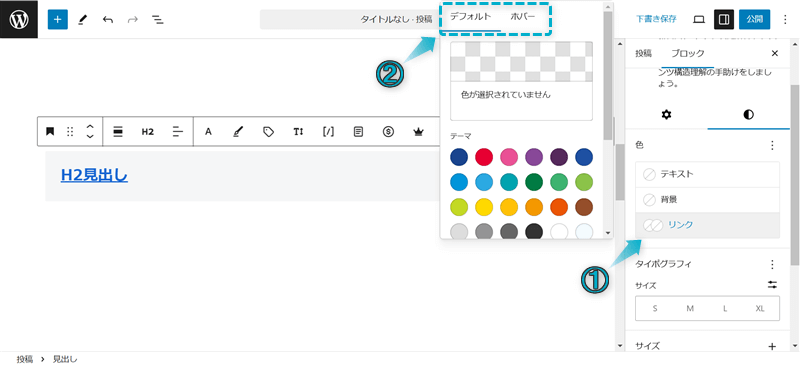
Cocoonで見出しの「テキスト」「背景」「リンク」の色を設定できます。


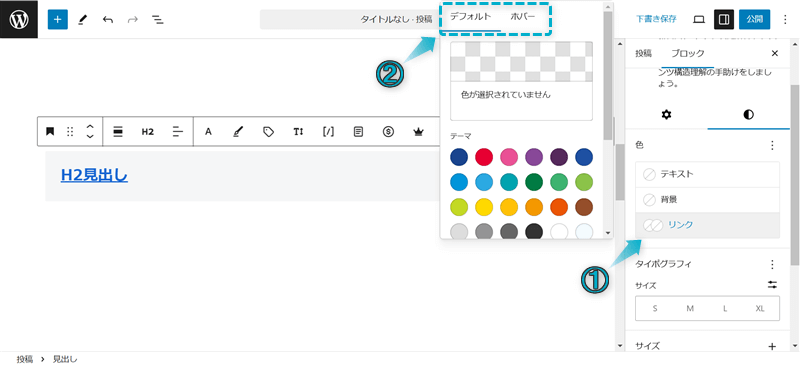
「リンク」はテキスト色を設定すると表示され、リンク化したテキストの文字とホバーの色を設定できるようになります。
ホバーとは…ある要素にマウスカーソルを合わせることで色などが変化する効果のこと


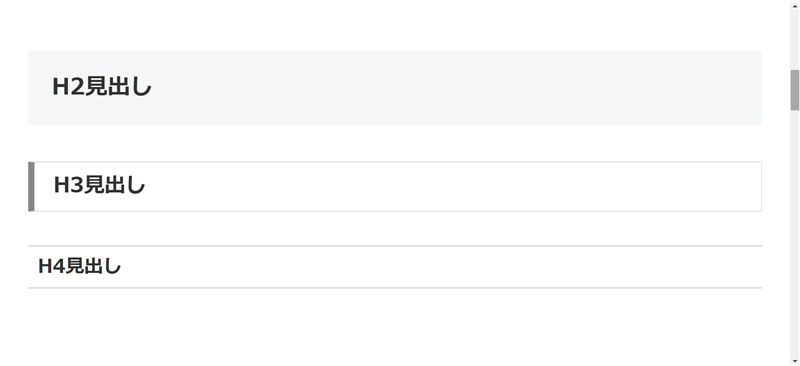
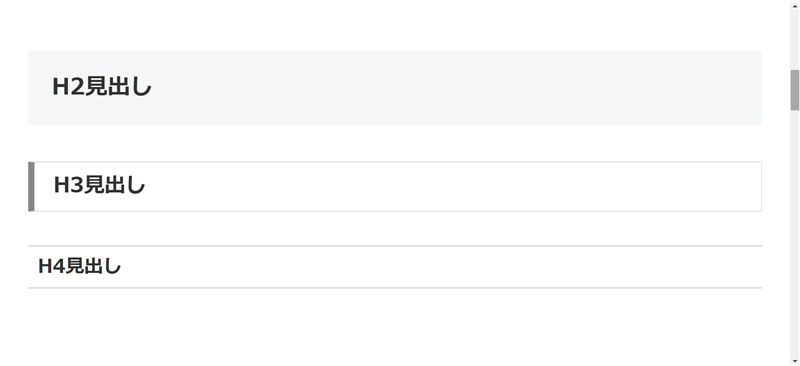
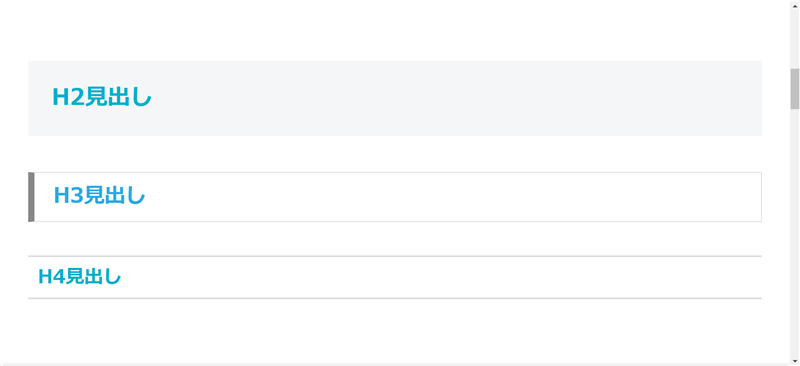
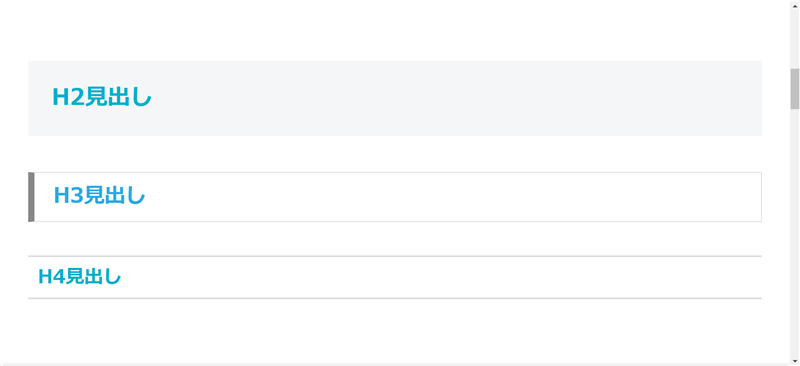
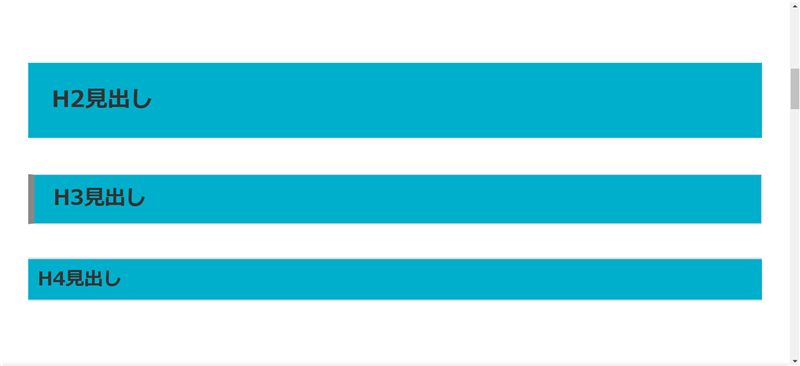
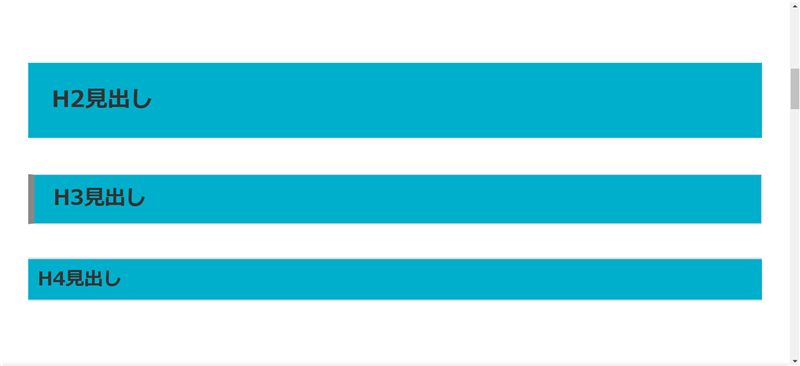
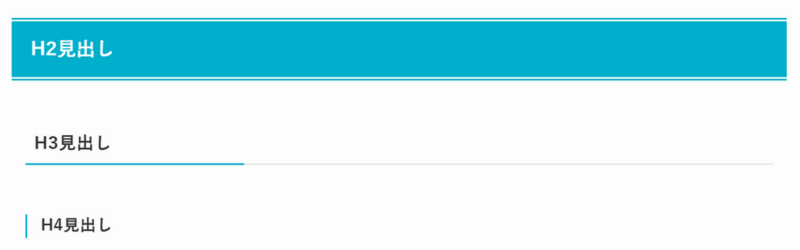
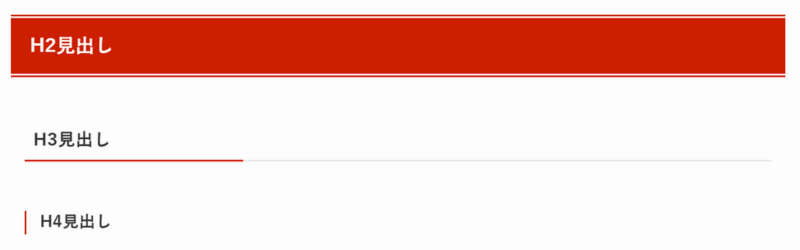
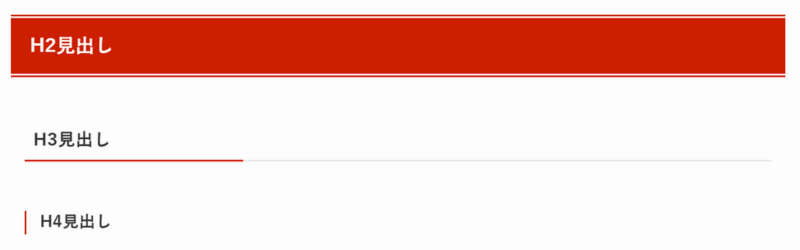
H2~H4見出しを青色を変更してみました。
変更なし


テキスト色を変更


背景色を変更


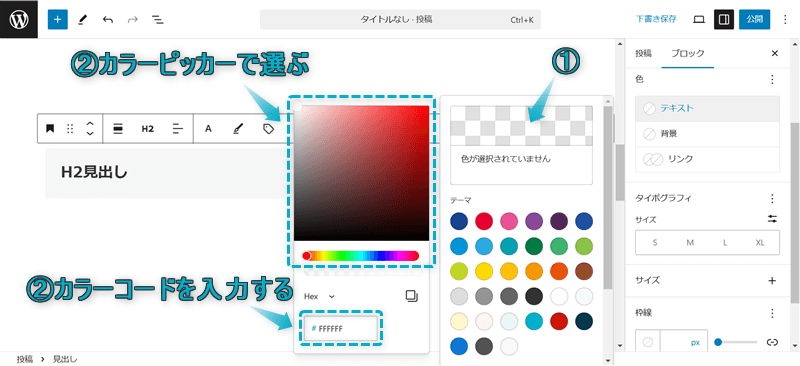
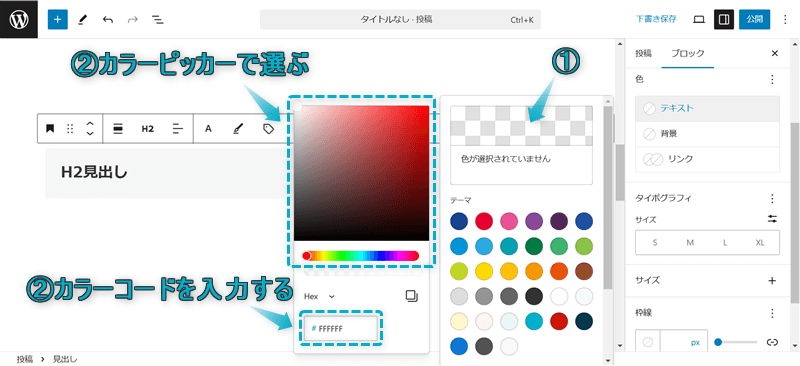
もし使いたい色がない場合は、下の画像にある白と灰色の網目状になっている長方形をクリックしましょう。


【方法①】直感的に選ぶ【方法②】カラーコードを入力するのどちらかで設定してください。※【方法②】がおすすめ
カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと



カラーピッカーで好きな色にピンポイントで合わすのは難しいので、カラーコードの入力がおすすめだよ
カラーコードが分からない…カラーコードの調べ方が分からない…という方はGoogle Chromeの拡張機能「ColorPick Eyedropper」を使うとかんたんに調べられます。
\クリックで開く/
導入方法


使い方




タイポグラフィとは…文字や文章を美しく、読みやすくするためのデザイン手法のこと
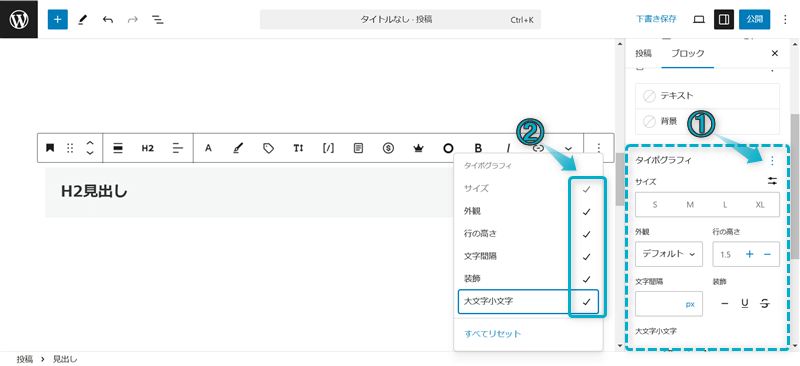
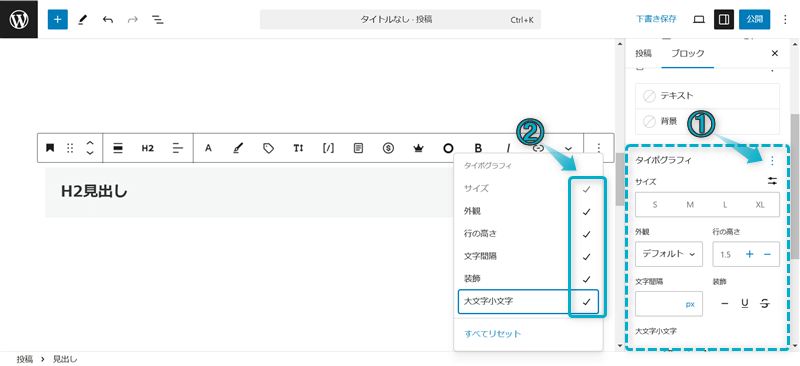
見出しの「タイポグラフィ」では以下の6項目でカスタマイズできます。
タイポグラフィに表示されない項目は、︙をクリックし、任意の項目をチェックすると表示されます。


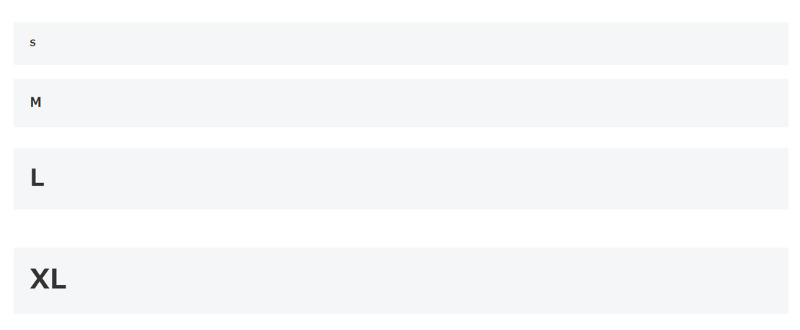
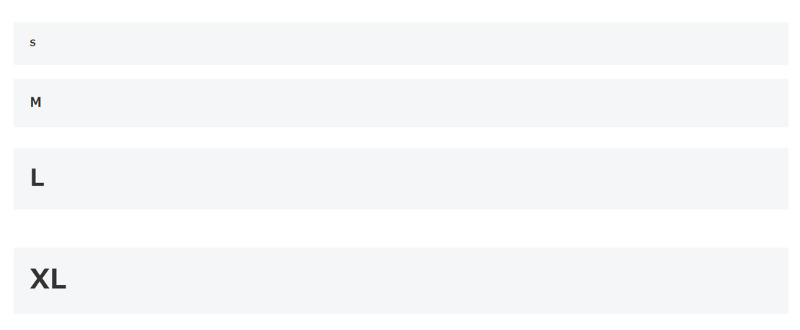
サイズ
見出しのサイズは「S」「M」「L」「XL」の4種類あります。


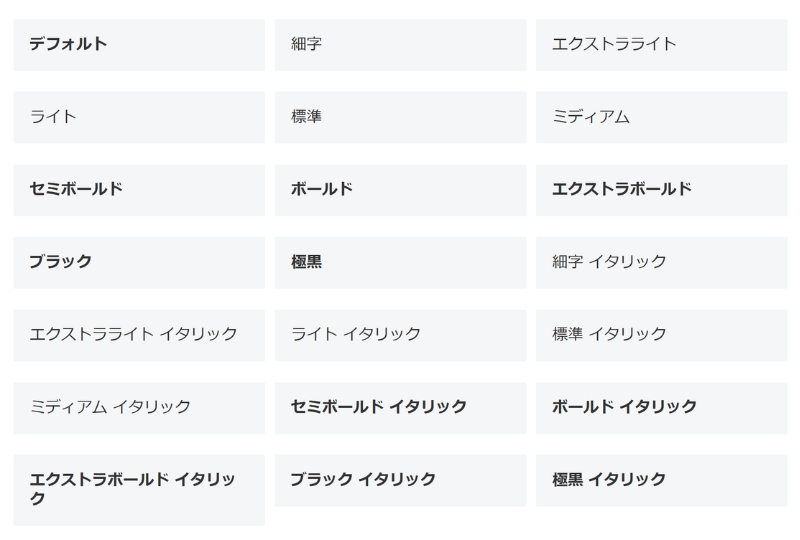
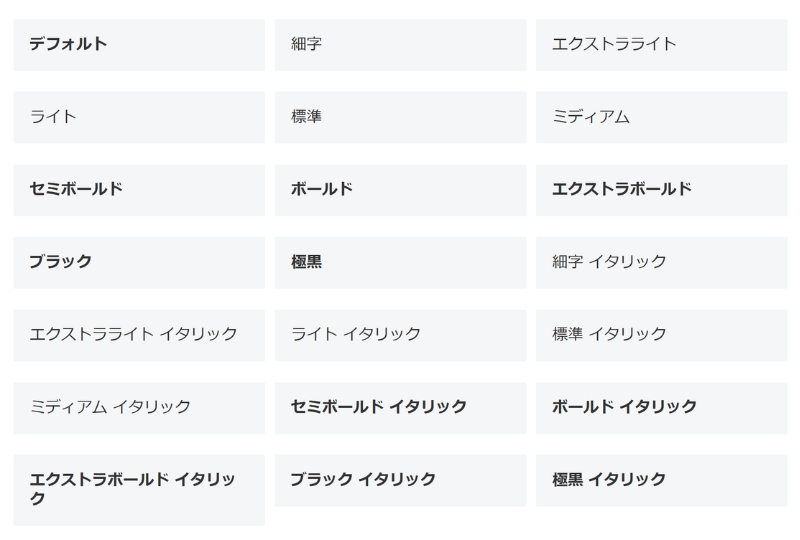
外観
見出しの外観(=文字のフォント)は21種類あります。※フォントの種類は以下の画像で紹介


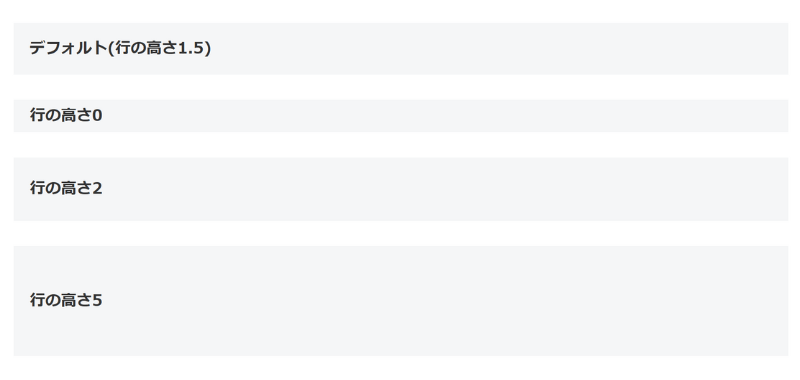
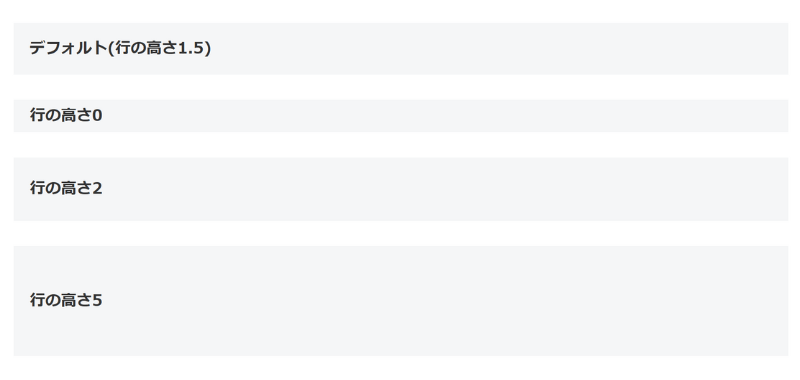
行の高さ
見出しの行の高さを「0」から自由に設定できます。


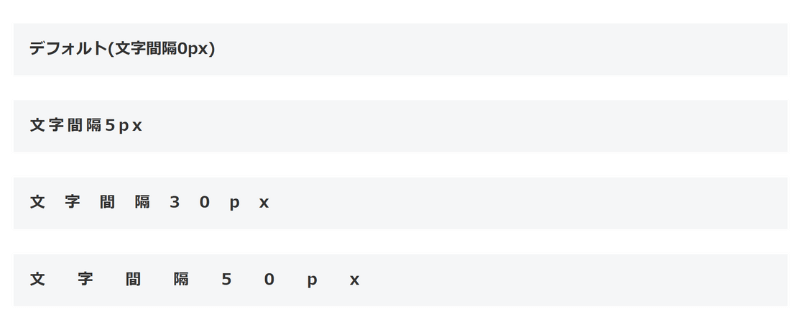
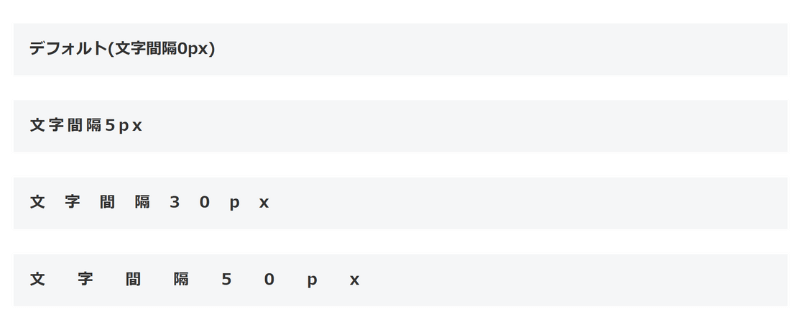
文字間隔
見出しの文字間隔を「0」から自由に設定できます。


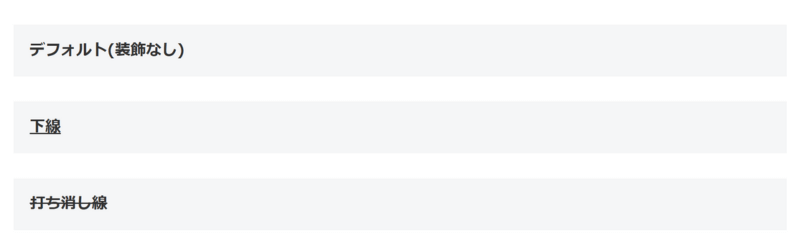
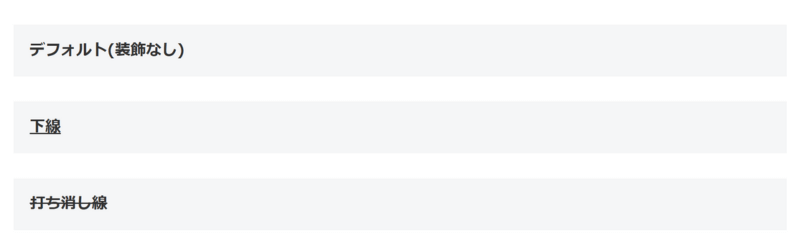
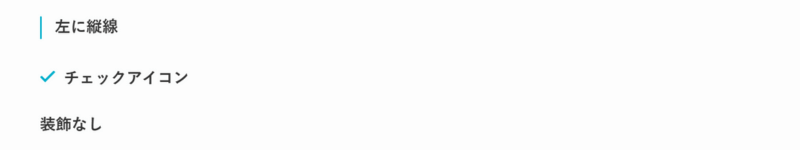
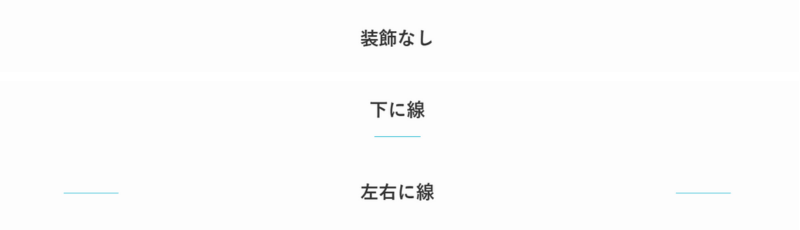
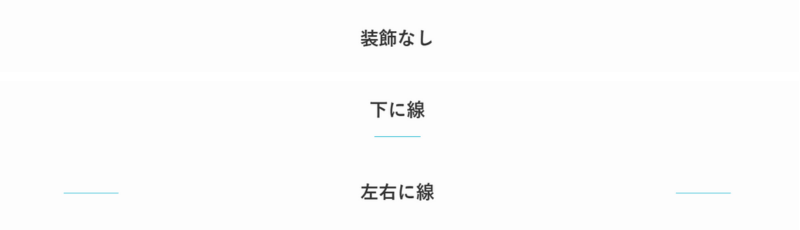
装飾
見出しの装飾は「なし」「下線」「打ち消し線」の3種類あります。


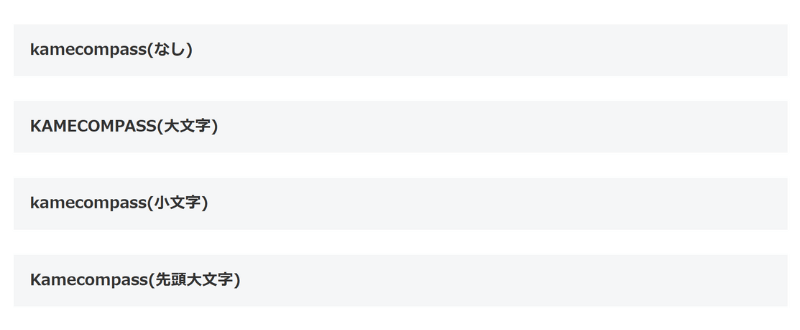
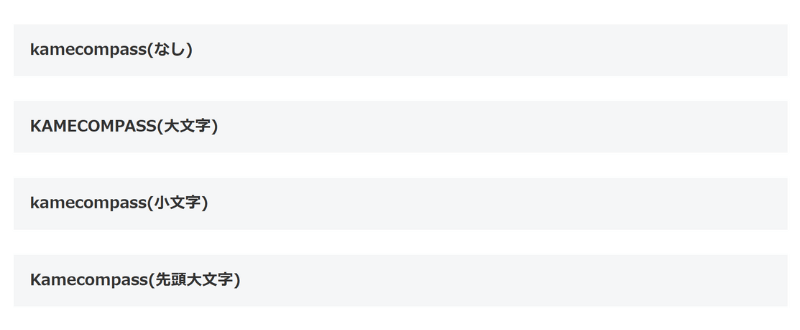
大文字小文字
見出しの大文字小文字は「なし」「大文字」「小文字」「先頭大文字」の4種類あります。





使うとすれば文字フォント(=外観)くらいかな…
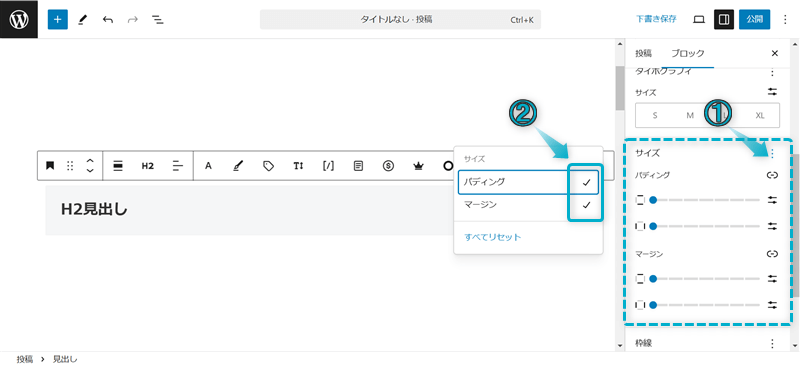
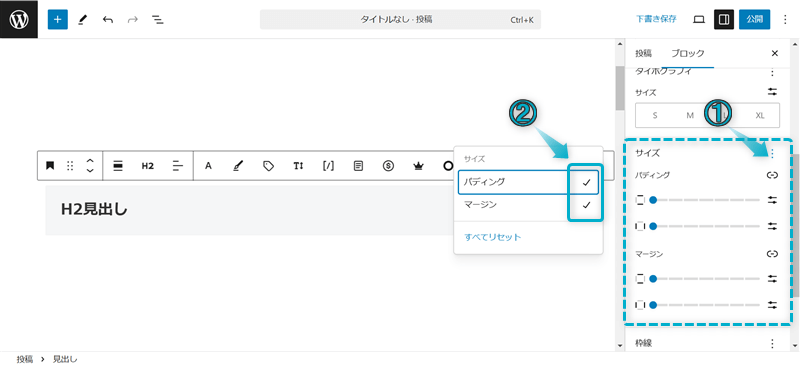
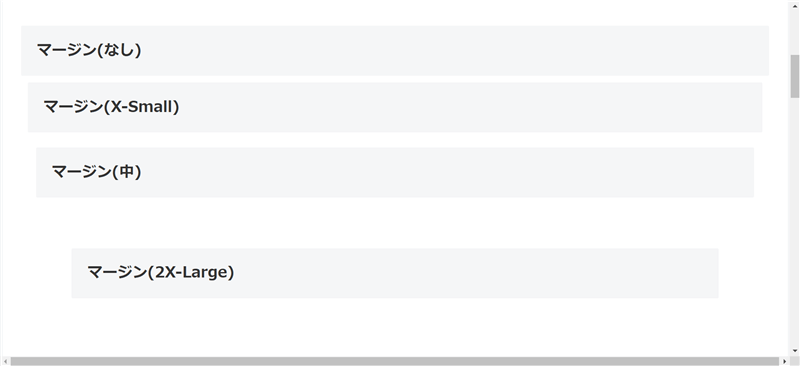
Cocoonでは見出しの「パティング」「マージン」を設定できます。
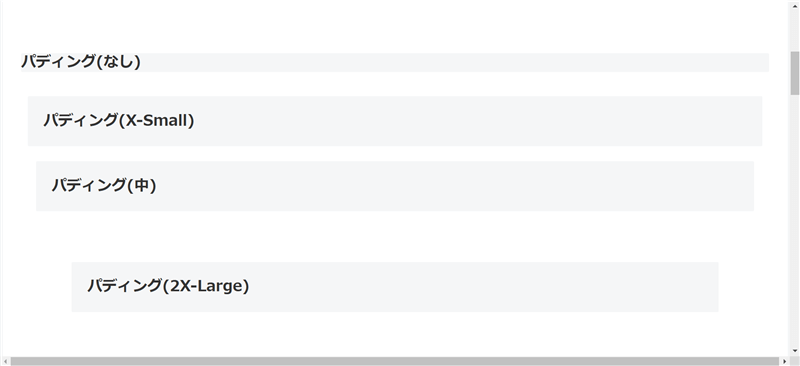
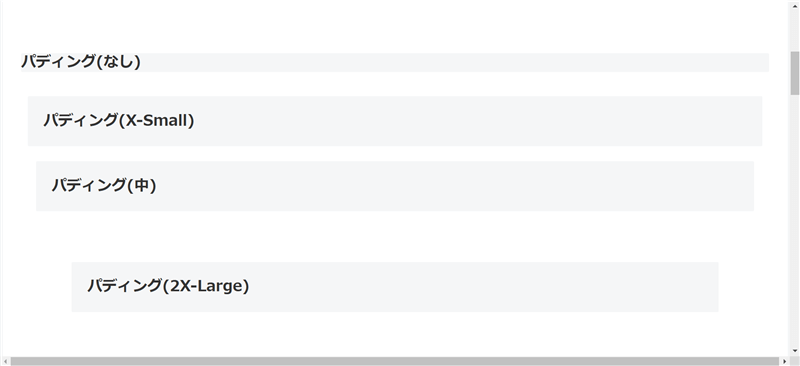
パティングとは…見出しなど要素の内側に作る余白のこと
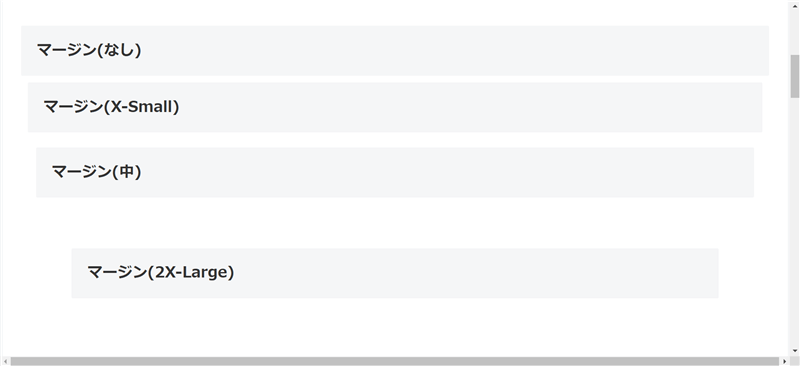
マージンとは…見出しなど要素の外側に作る余白のこと
余白サイズを指定したい場合は︙をクリックし、任意の項目をチェックすると表示されます。


パティングの設定


マージンの設定


デフォルトのままでOKです。
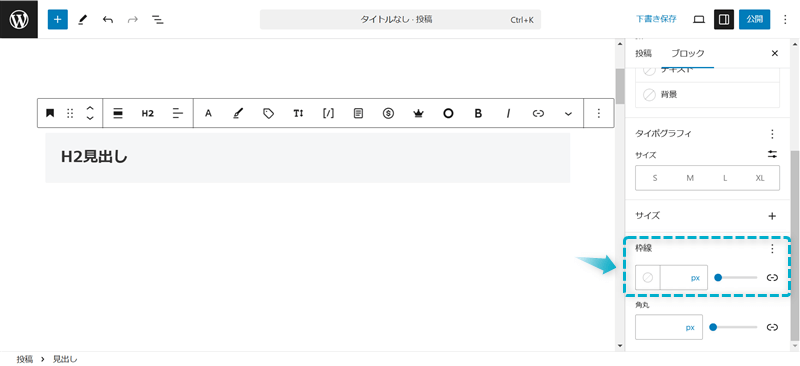
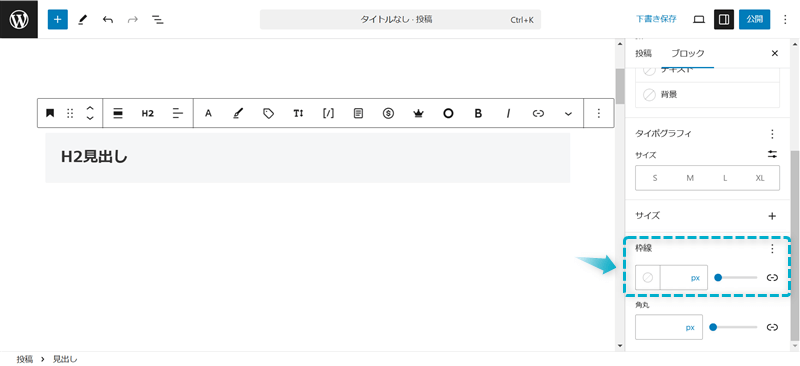
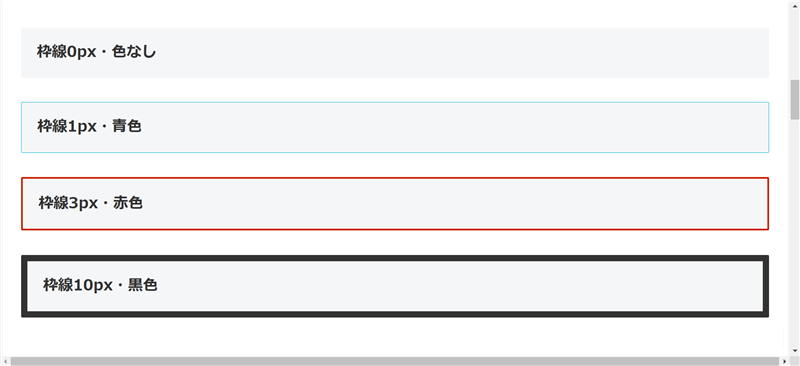
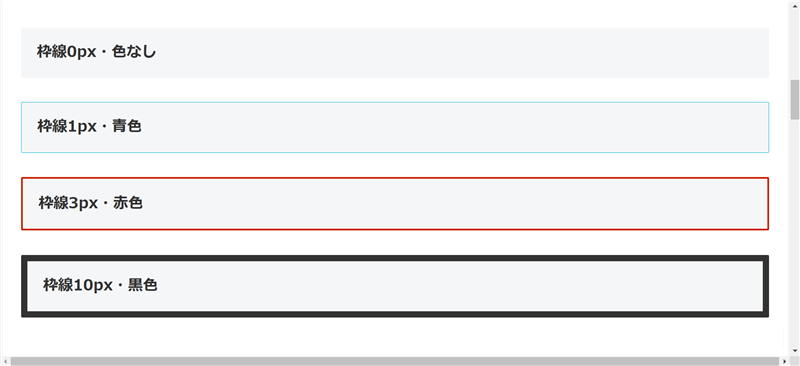
Cocoonで見出しの枠線の色と太さを設定できます。


色はお好みで、枠線の太さは「0」~「100」まで選べます。


オシャレの幅が広がりそうですね。
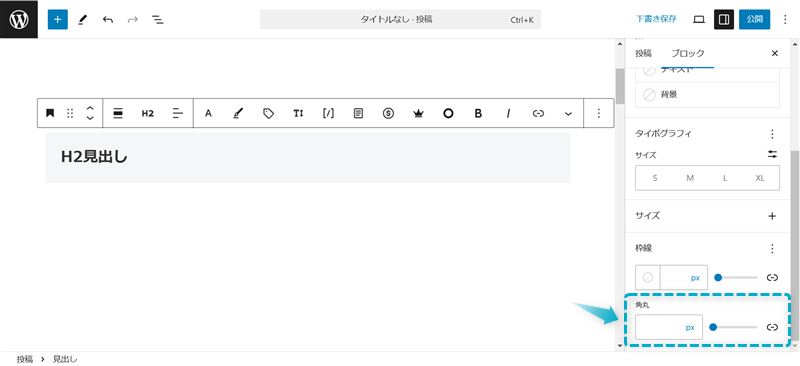
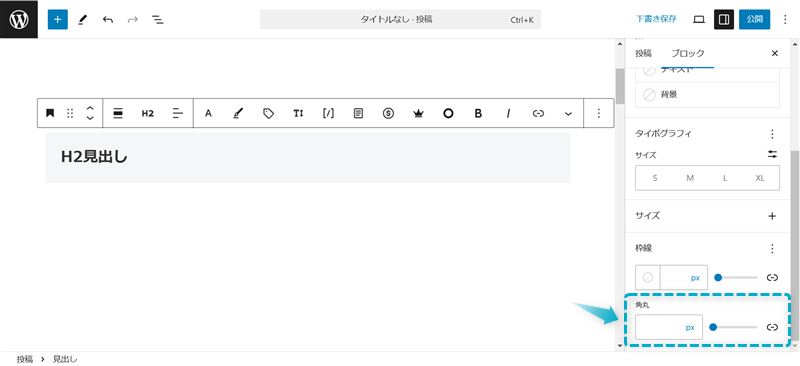
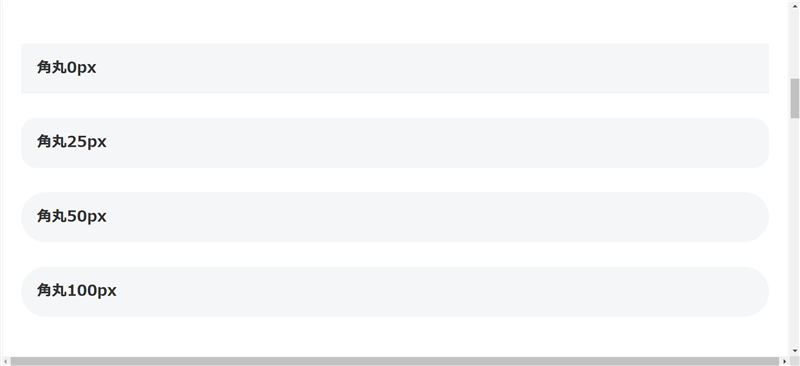
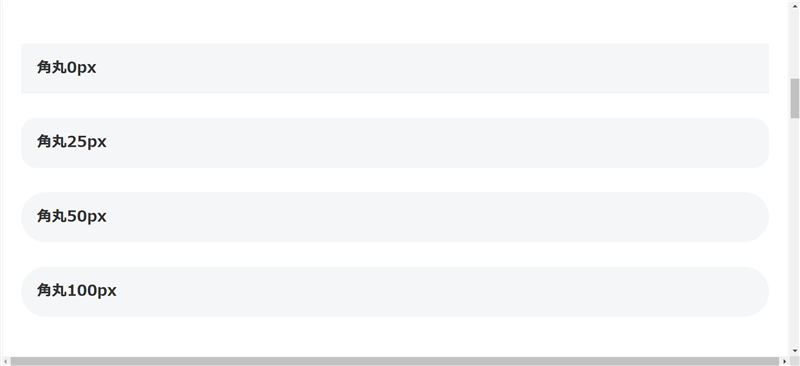
Cocoonで見出しの角を丸くできます。


角丸は「0」~「100」まで選べます。


「四角」だと真面目で緊張感のある印象を与え、「丸み」は柔らかく温かみのある印象を与えますよ。
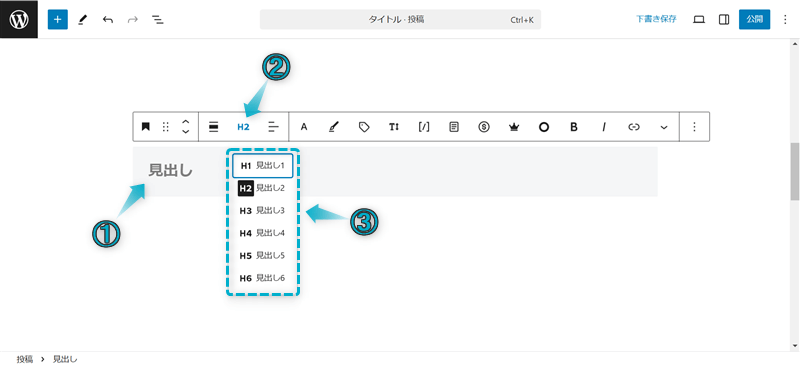
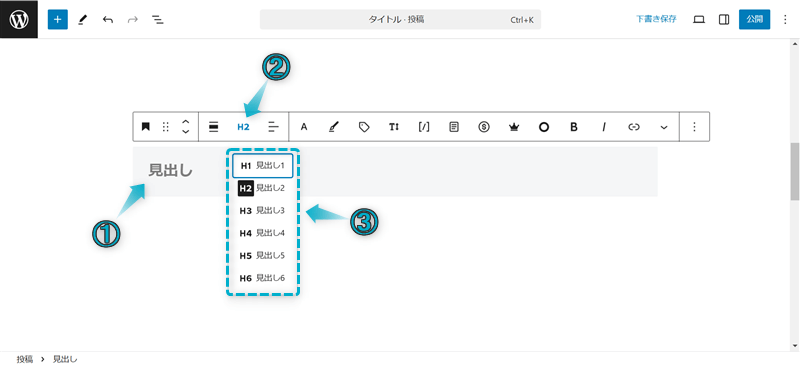
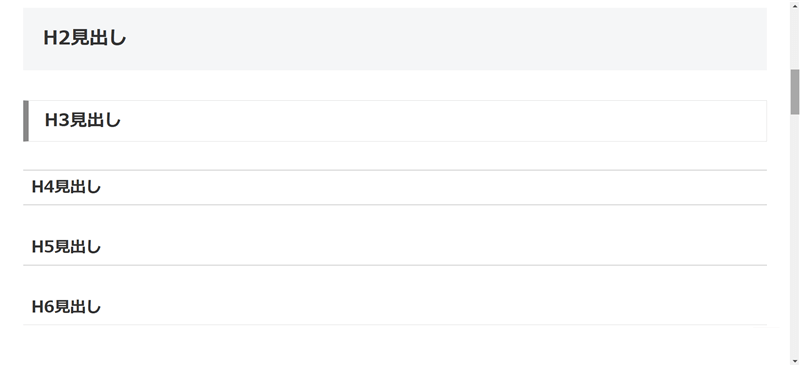
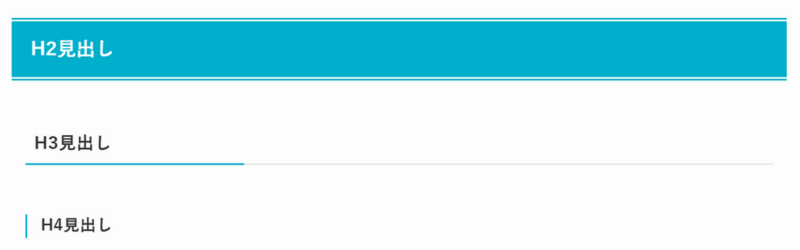
Cocoonで見出しのレベルをH2~H6から選べます。
H○見出しとは…見出しの階層を表したもの。H1~H6まであり、数字が小さいほど階層の高い見出しになる。


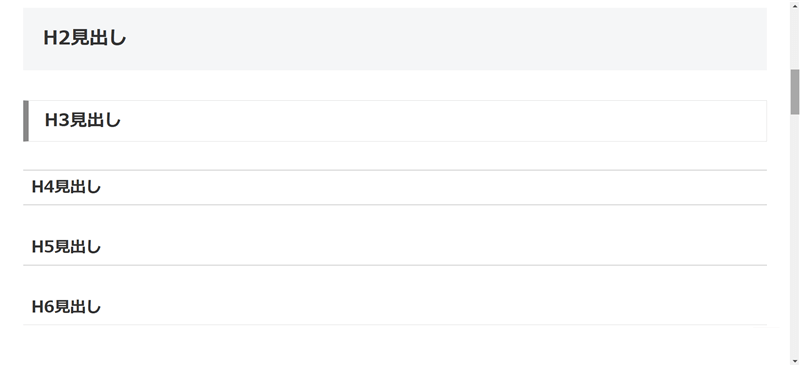
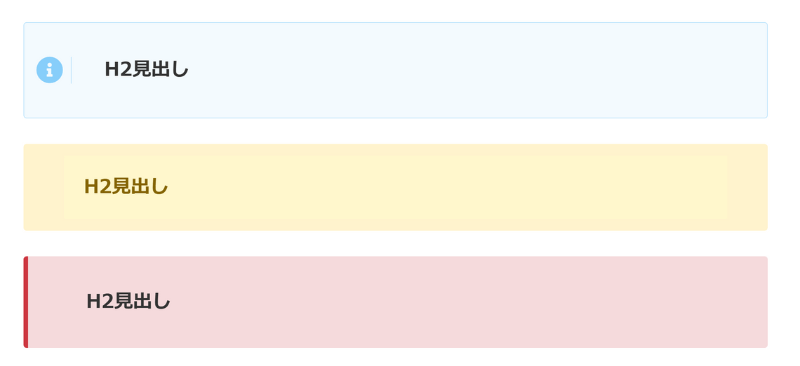
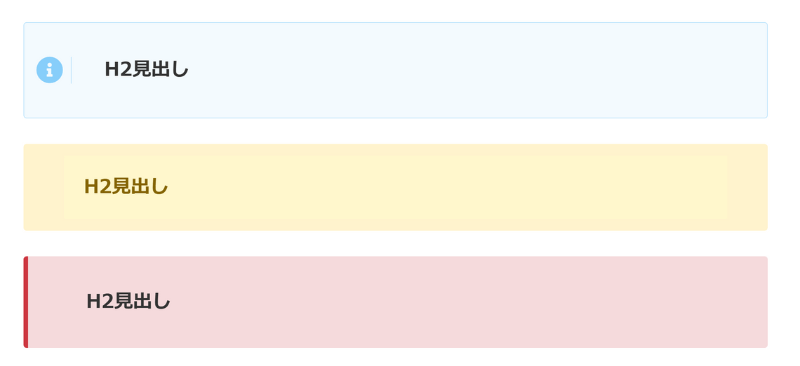
以下のように見出しのレベルによってデザインが変わってきます。


H1見出しは記事タイトル専用であり、本文中で使うことはありません。本文中にはH2~H6を使いましょう。
見出しはH2→H3→H4→H5→H6の順に使います。例えば、H2見出しにH3を飛ばしてH4やH5を使わないようにしましょう。
見出しの数が多かったり、階層が深くなり過ぎると分かりづらい記事になります。また、目次に表示される見出し数も増えるので、ユーザーが読みたい見出しを探すのに手間もかかります。見出しの数と階層は必要最低限に抑えましょう。


Cocoonでは、コードを記述せずに見出しのデザインをおしゃれに独自カスタマイズすることもできます。
本記事では以下3つの方法で、見出しを独自のデザインにしていきます。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
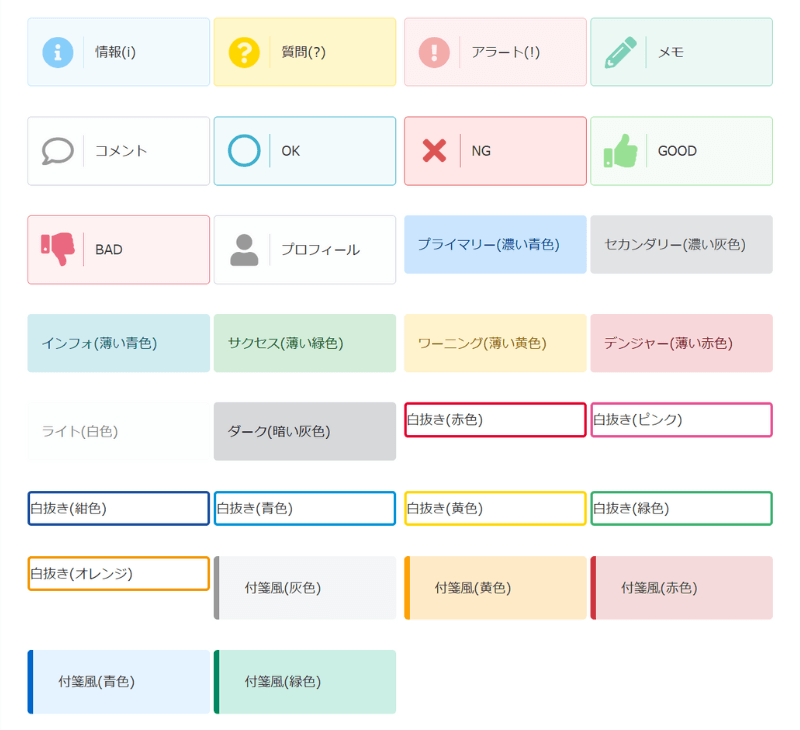
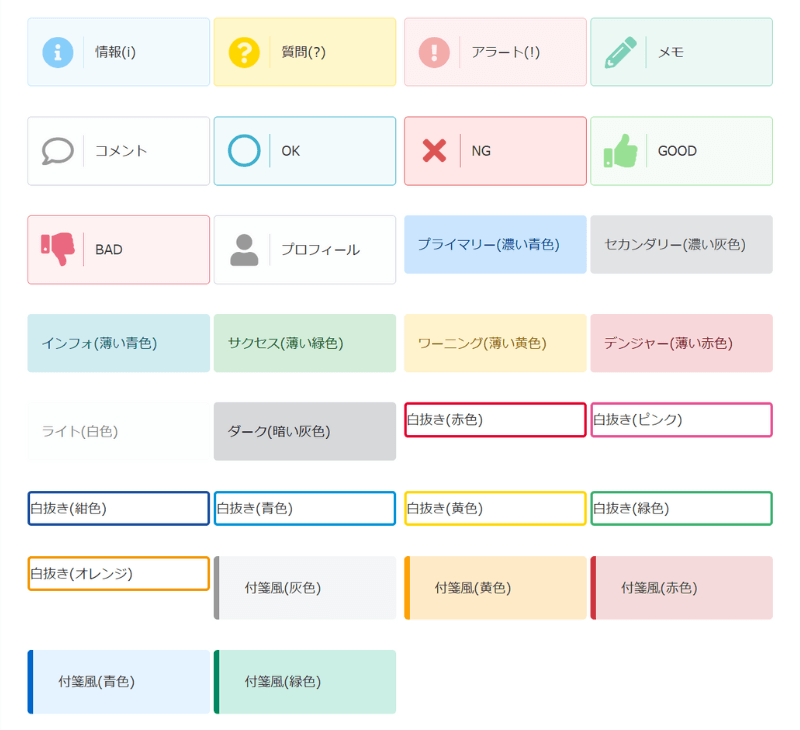
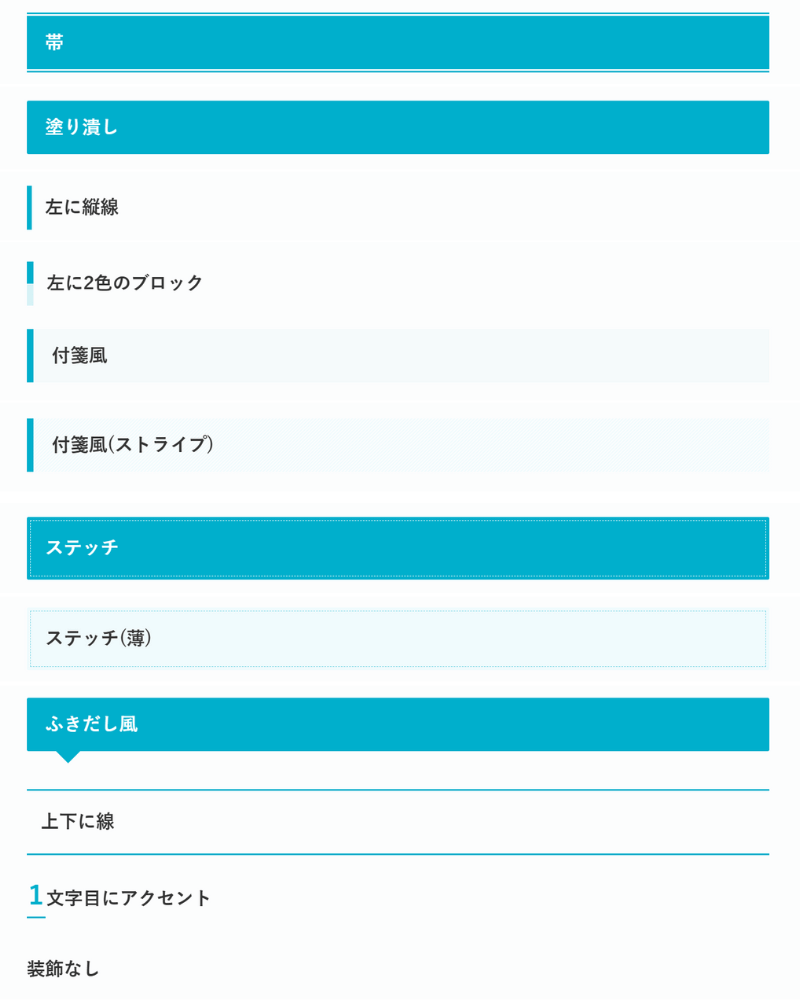
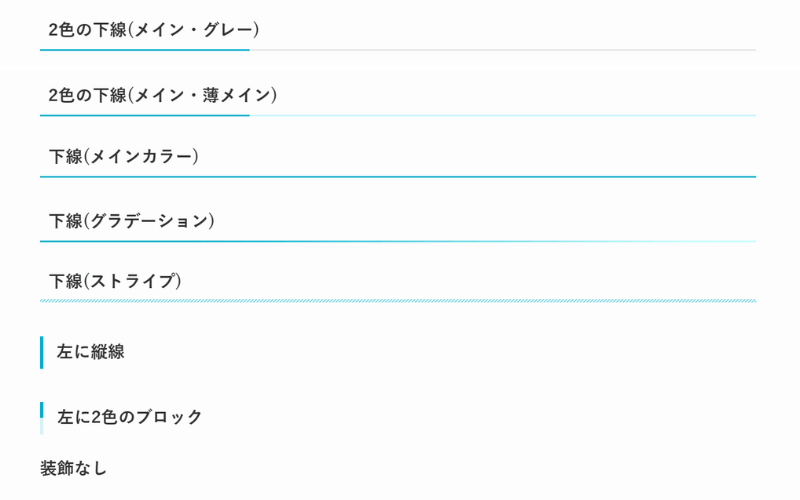
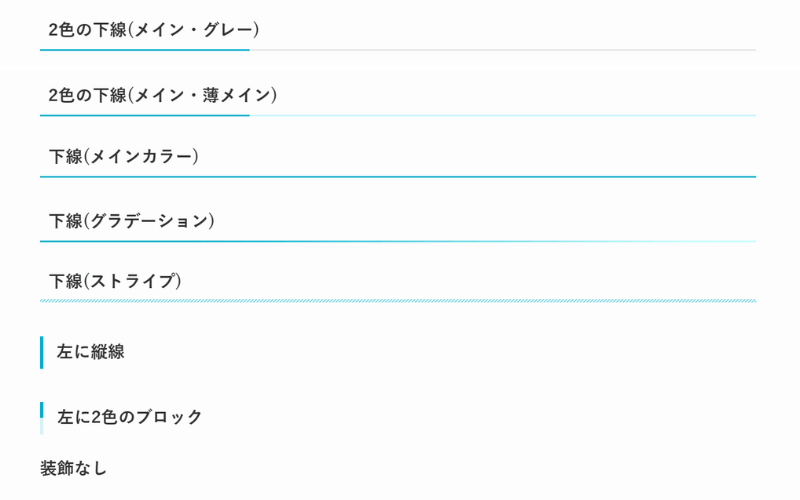
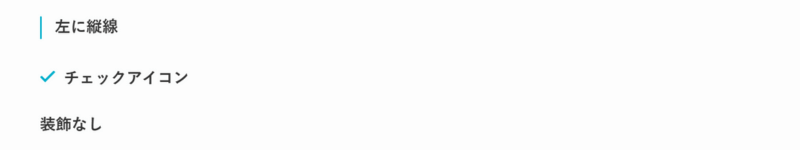
Cocoonのグループ化で使用できる装飾は30種類あります。


見出しをグループ化することで、これらの装飾にデザインすることができます。


\クリックで開閉/
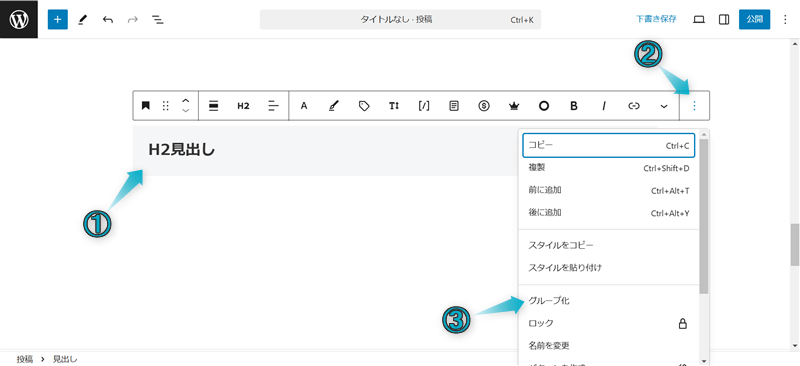
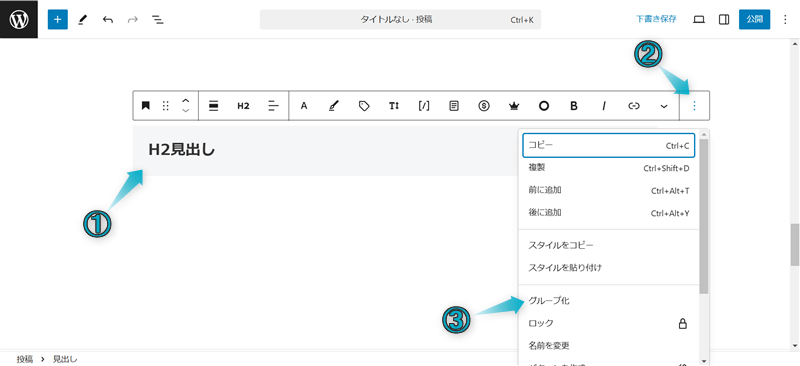
見出しを選択し、︙⇒グループ化の順にクリックする


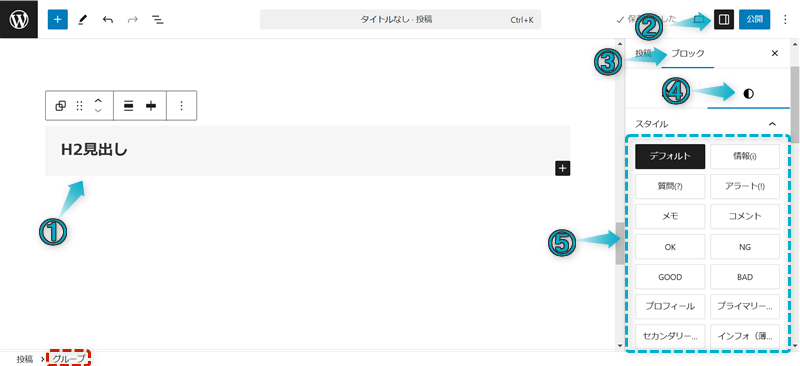
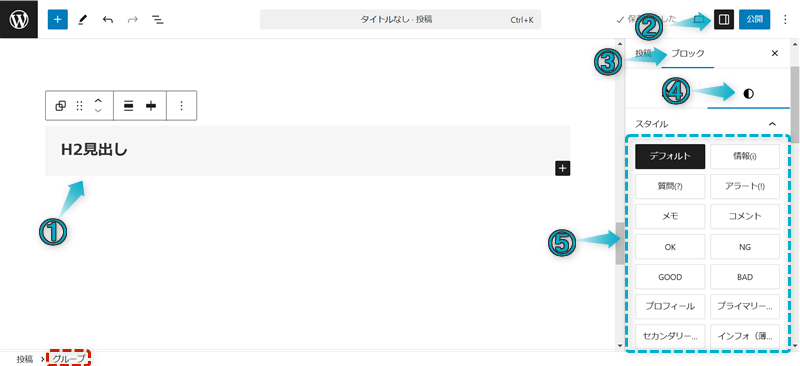
グループ化ブロックを選択し、設定⇒ブロック⇒スタイルの順にクリックして表示される装飾から選ぶ
見出しではなく、グループ化ブロックを選択してください。


Cocoonでは見出しに画像を挿入することができます。


WordPressで利用できないフォントやデザイン装飾を見出しにできるので、よりオシャレに仕上がりますよ。



サイト型トップページで利用するのもアリだね
\クリックで開閉/
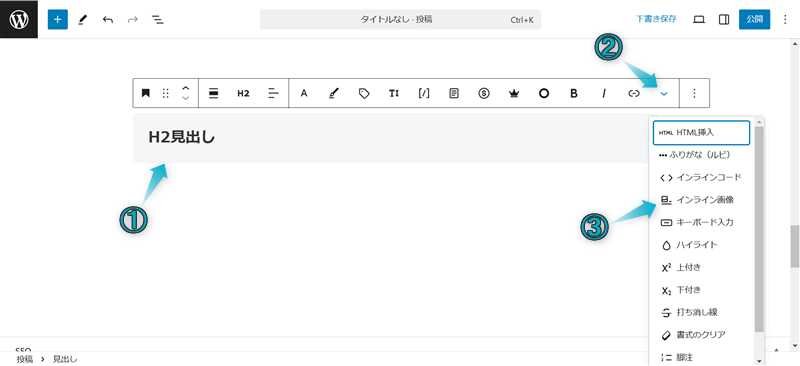
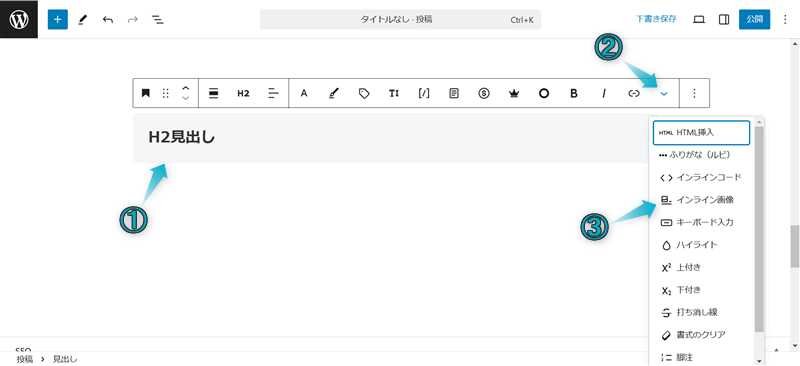
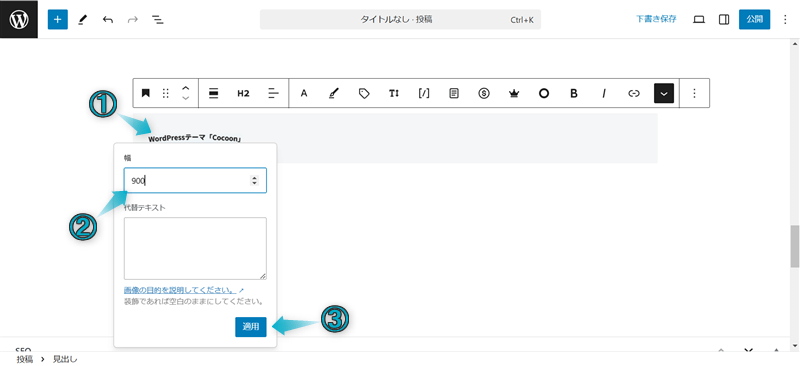
見出しを選択し、ツールバーの項目 ⇒インライン画像の順にクリックして画像を挿入する


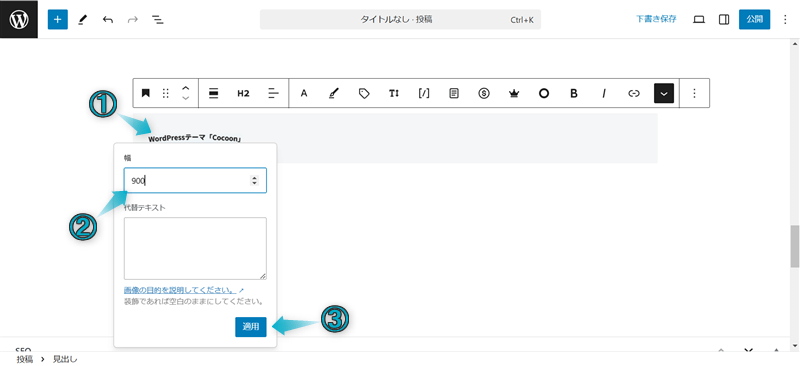
挿入されたインライン画像をクリックして幅を調整し、適応をクリックする


これで見出しに画像を挿入できます。
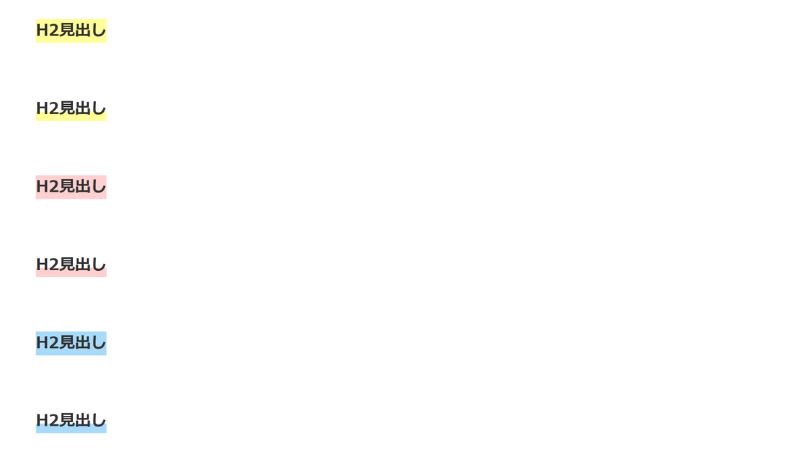
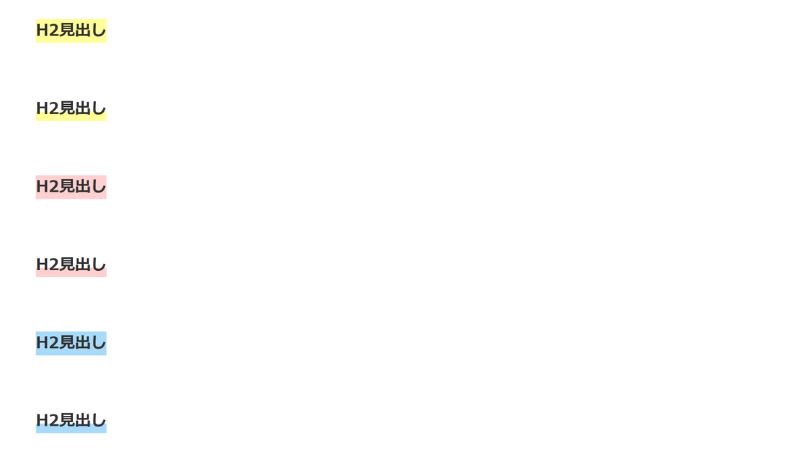
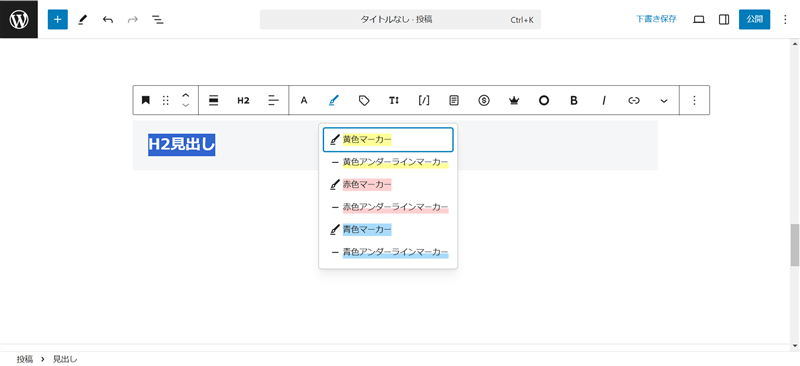
Cocoonでは6パターンのマーカーを使用でき、見出しに引くと以下のようにデザインできます。


文章の長さに応じてマーカー装飾の長さも変化していくよ。
\クリックで開閉/
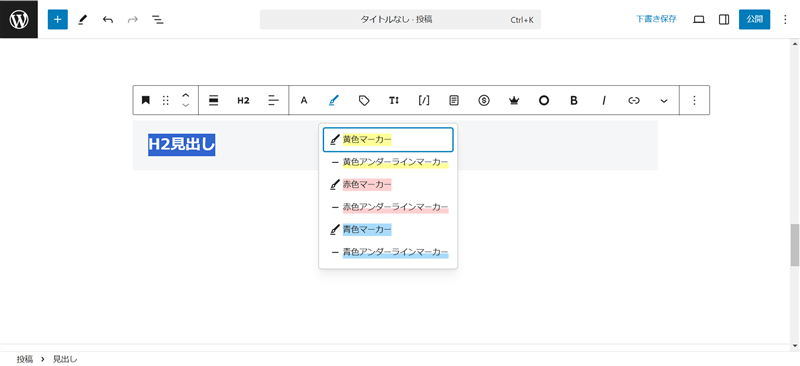
見出しに入力したテキストを全選択し、ツールバーの項目マーカーをクリックして装飾を選ぶ


これで見出しにマーカーを引けます。


Cocoonではスキンを変更することで見出しのデザインを変えることができます。
スキンとは…サイト全体のデザインを変更できる機能のこと
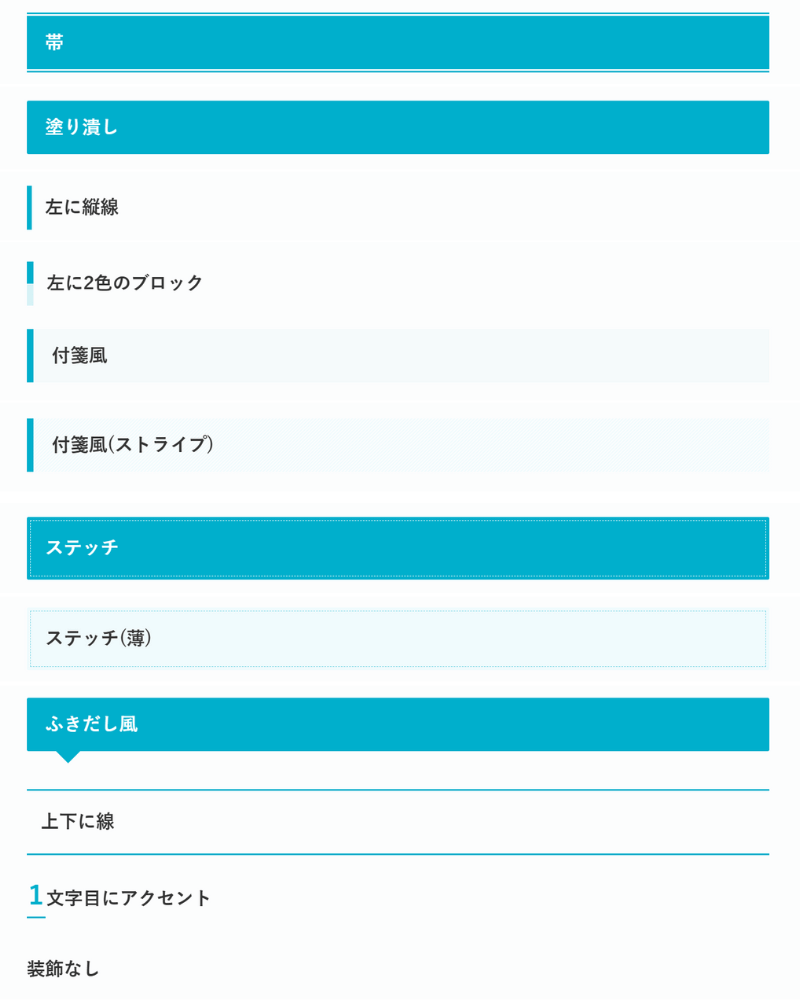
Cocoon公式サイトにスキンページ閲覧ランキングという記事をもとに、スキン閲覧ランキングTOP10の見出しのデザインを紹介します。(Cocoon公式サイトを参考に、執筆時点でのランキングです。)
おしゃれなデザインの見出しが揃っているので、自分の好みに合ったものが見つかるでしょう。
\クリックで開閉/
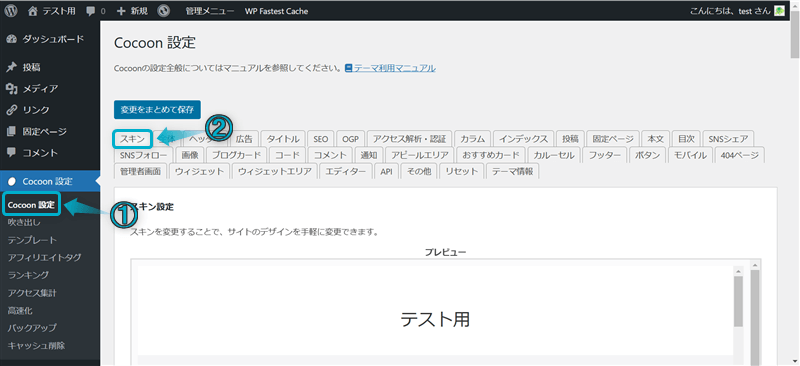
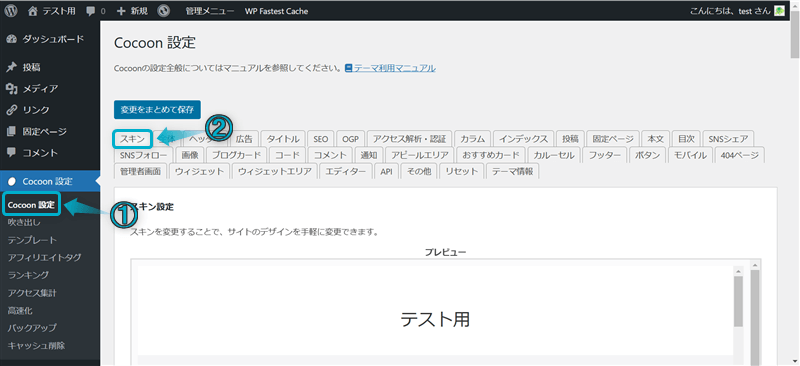
WordPress管理画面で、Cocoon設定⇒スキンの順にクリックする


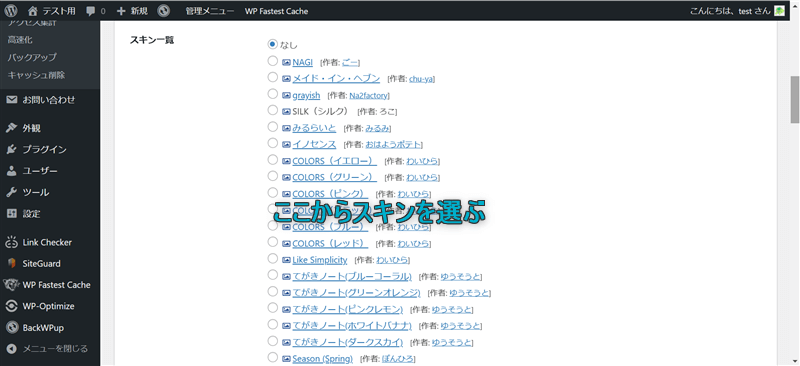
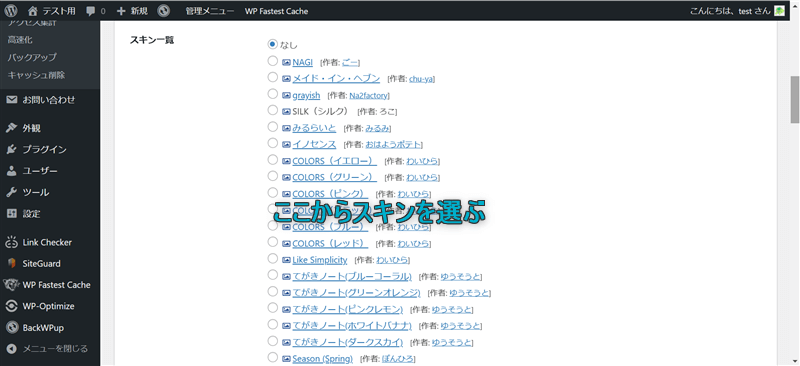
スキン一覧から別のスキンに変更する


おすすめの変更先スキンや他のスキンのデザインを詳しく知りたい方は、下の記事を参考にしてください。
変更をまとめて保存をクリックする


これでスキンを変更できます。
WordPressテーマ「SWELL」の見出しは、H2~H4見出しのデザインを以下の計26種類からデザインできます。








Cocoonではスキンを変更しなければ見出しのデザインを変更できません。
サイト全体のデザインも変わってしまうので気になる方もいるでしょう。
ただ、SWELLではサイト全体のデザインをそのままに見出しのデザインだけ変更できます。



見出しのデザインはレベルごとでも選べるよ
もちろん、見出しのデザインカラーも変更できます。
before


after


またサイト型トップページで使う見出しに画像を挿入する場合、見出しのデザインを装飾なし+中央配置にできるSWELL専用のセクション用H2見出しもあります。
セクション用見出しとは…通常の見出しとは別のシンプルなデザインの見出しのこと





Cocoonでは使用中のスキンによって見出しのデザインが残って邪魔になるケースがあるよ
SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしていますよ。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
よりおしゃれなデザインの見出しを使いたい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/シンプル美なデザインで記事をおしゃれに!\


今回は、Cocoonで見出しをカスタマイズする方法を紹介しました。
以下の記事では、見出し以外のカスタマイズ方法も紹介しています。
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント