当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「サイドバーを非表示にしたい」
「スマホでサイドバーを非表示にする方法は?」
「特定のページだけサイドバーを非表示にできる?」
この記事では、そんな方に向けて、Cocoonでサイドバーを非表示にする方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
にできるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でパパッと解決できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
Cocoonでサイドバーを設定する方法も、下の記事で解説しています。


また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。


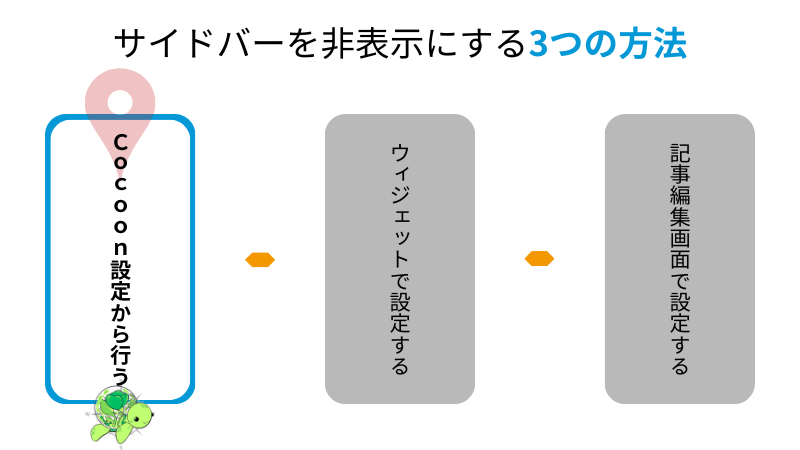
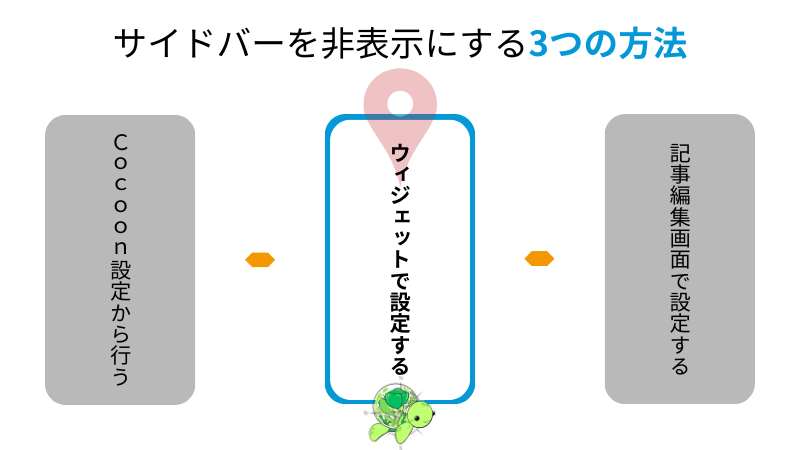
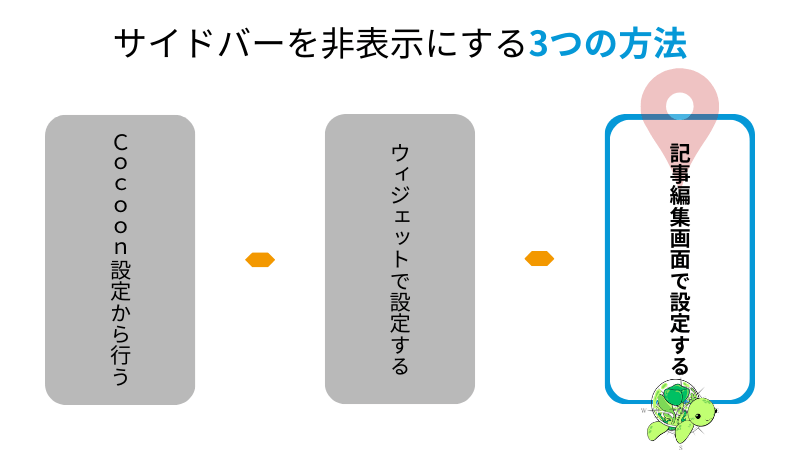
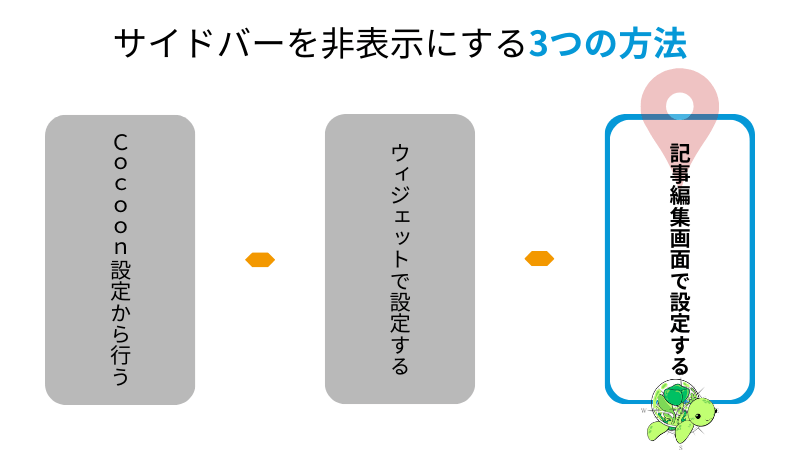
Cocoonでサイドバーを非表示にする方法は、下記3つあります。
それぞれ詳しく解説します。


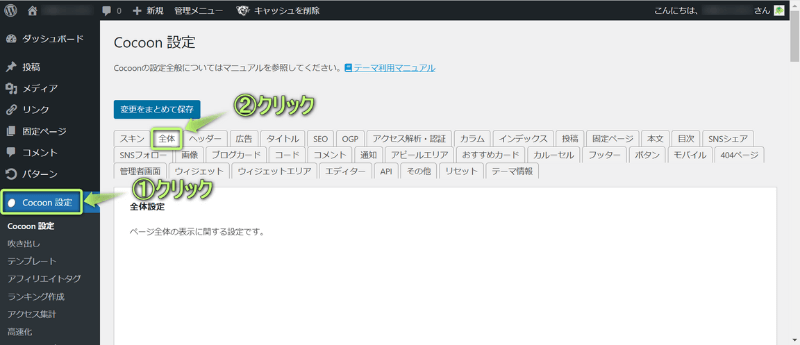
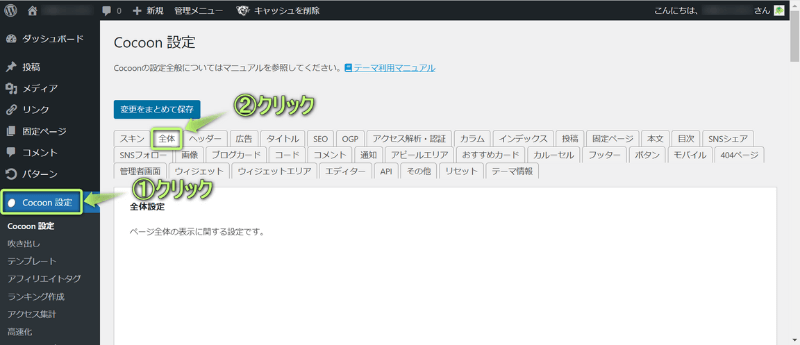
Cocoon設定でサイドバーを非表示にする方法は、下記の通りです。
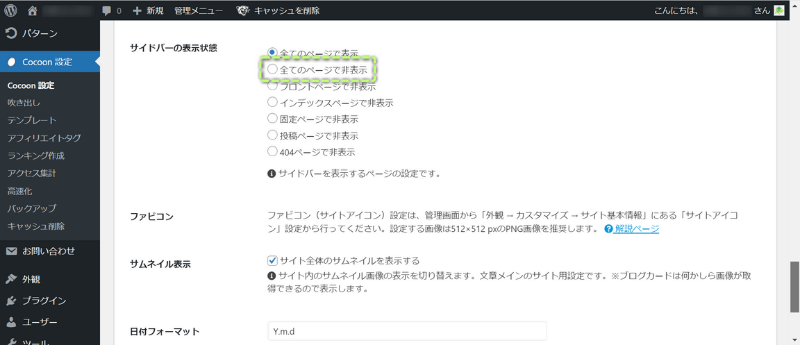
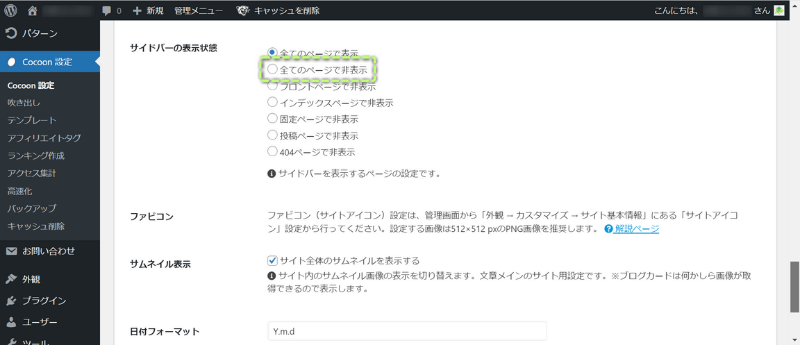
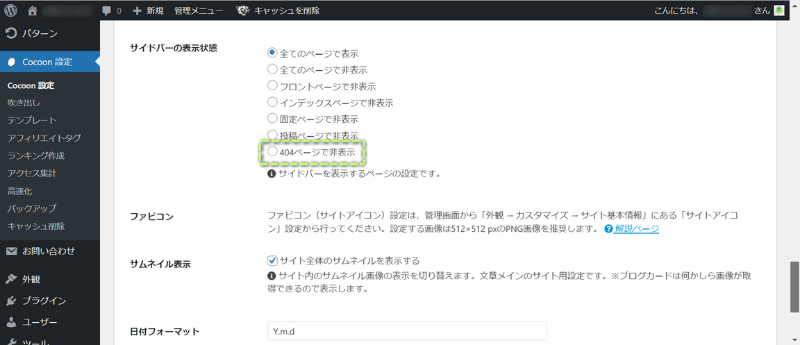
WordPress管理画面で、Cocoon設定⇒全体の順にクリックする


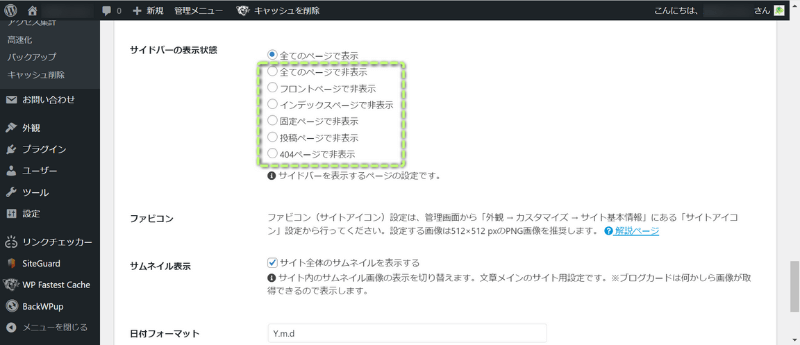
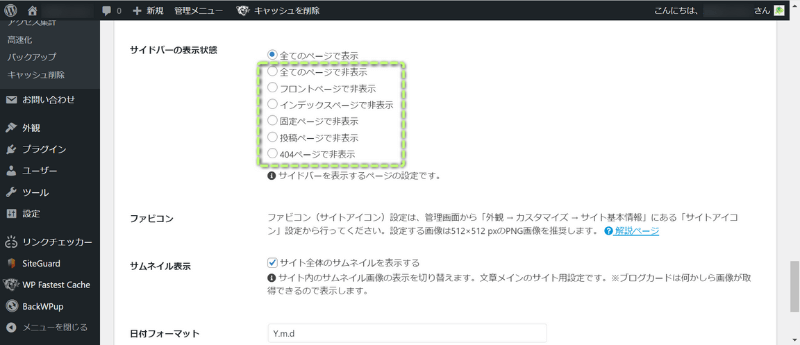
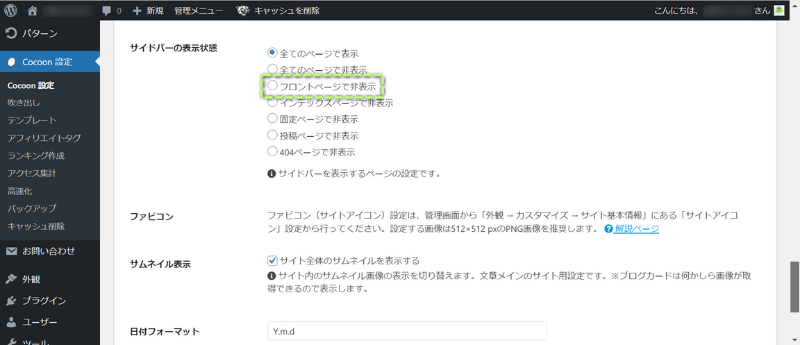
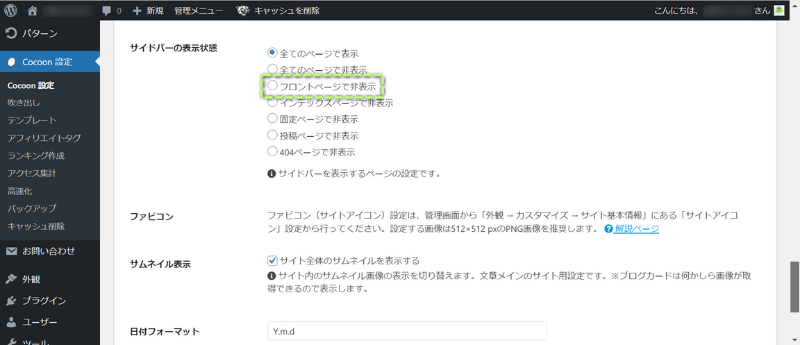
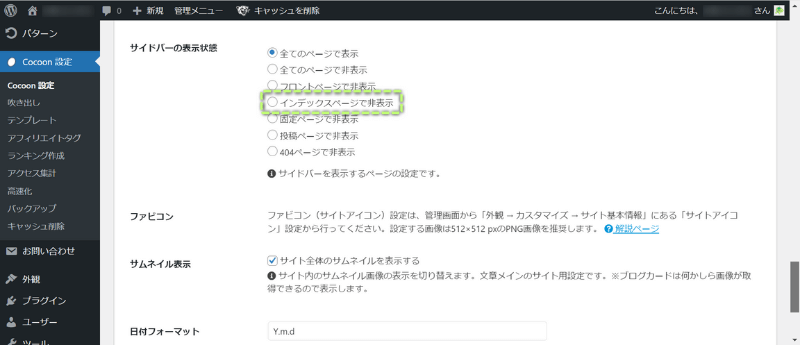
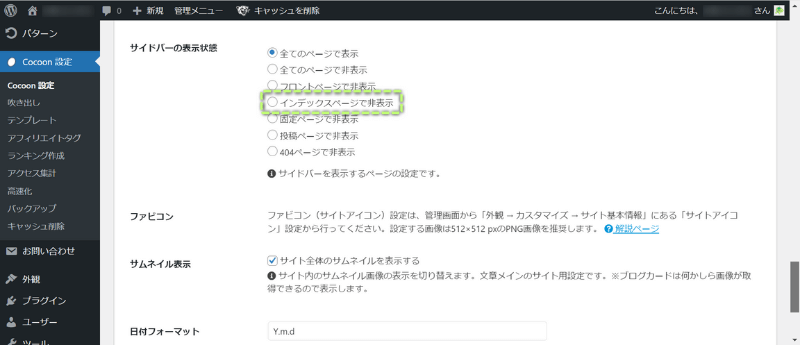
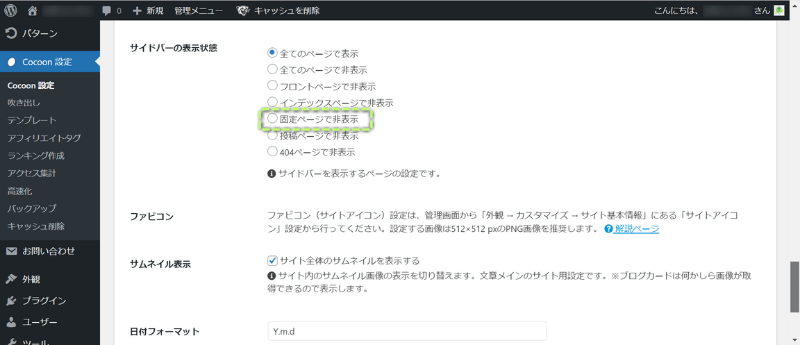
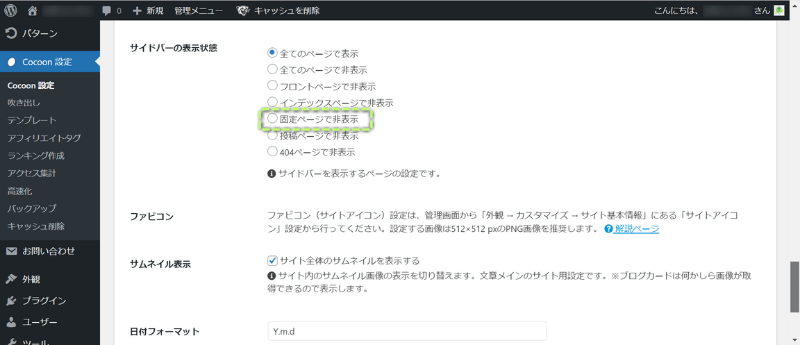
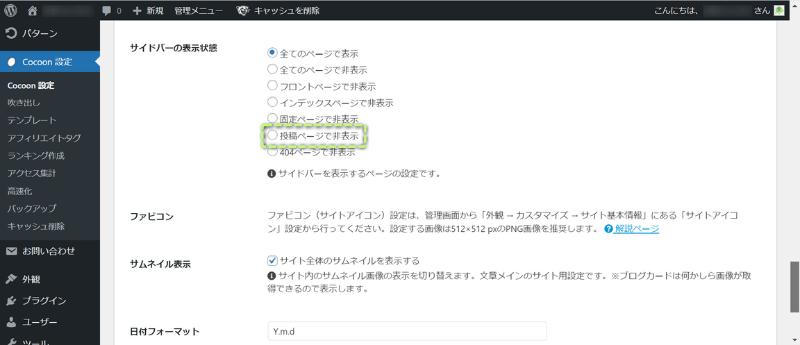
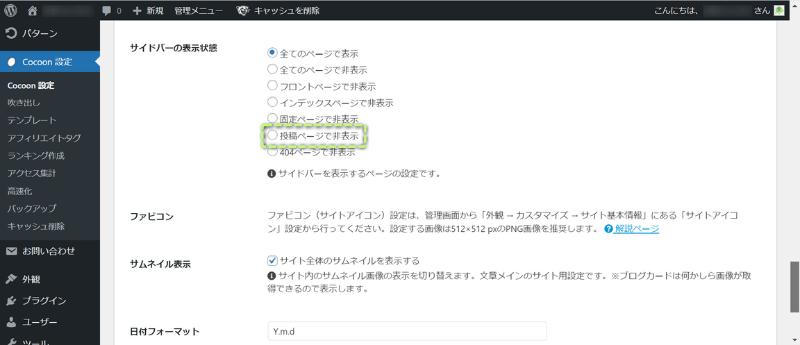
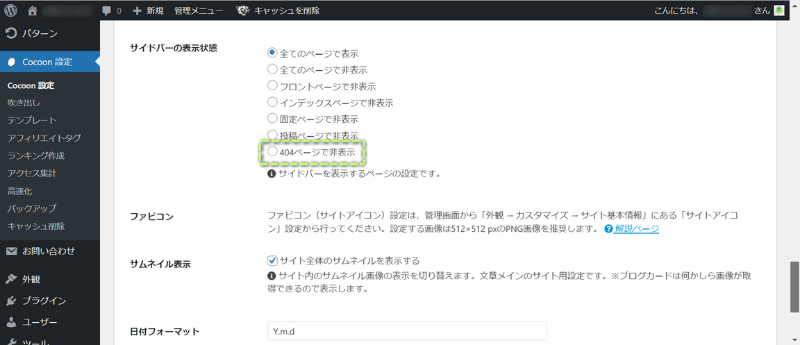
「サイドバーの表示状態」でサイドバーを非表示にしたいページを選ぶ


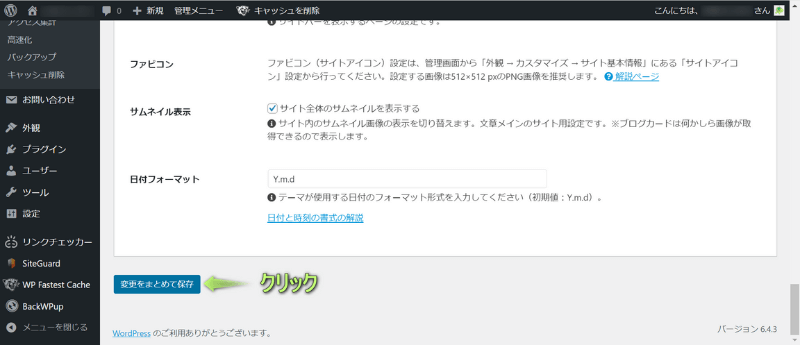
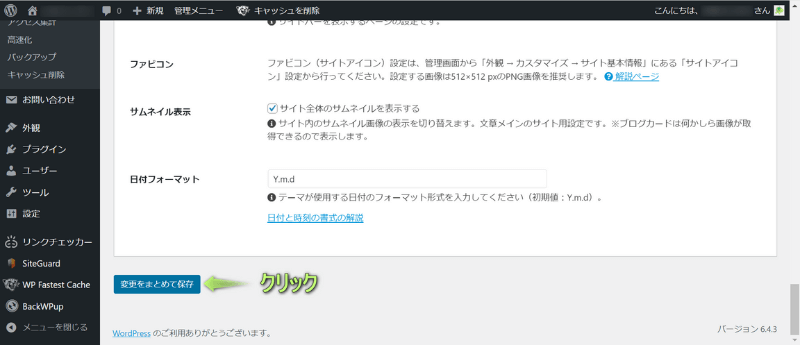
変更をまとめて保存をクリックする


これでサイドバーを非表示にできます
Cocoonでサイドバーを非表示にできるページは、下記6つあります。
それぞれ詳しく解説します。


文字通り、サイト内にある全てのページでサイドバーが非表示になります。



サイドバーにある情報に目移りせず、ページを読むのに集中できる


トップページのみサイドバーを非表示にできます。



サイト型トップページを作る際におすすめ


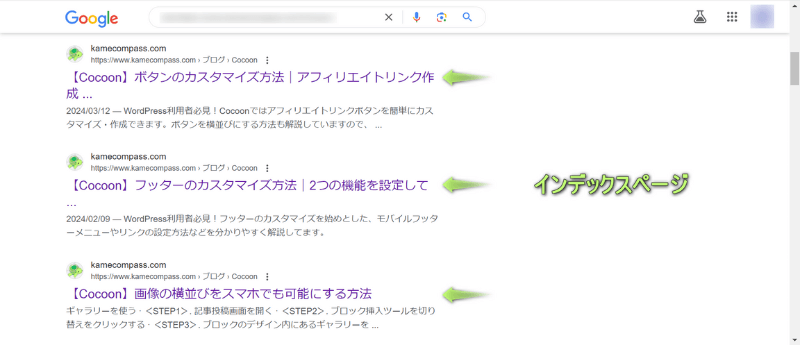
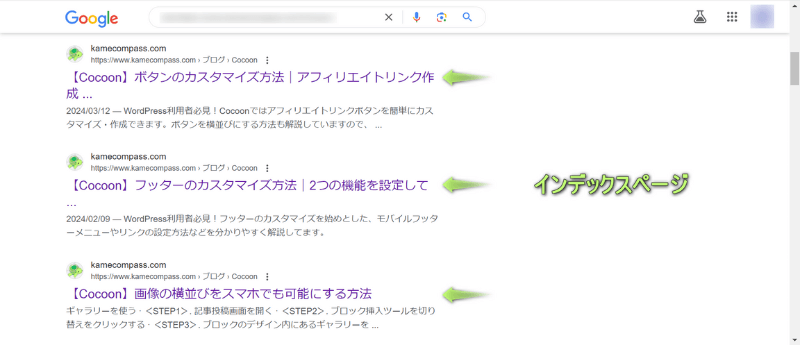
Googleなどの検索エンジンで検索したときに表示されるページがインデックスページです。


Cocoonではインデックスページのサイドバーを非表示にできます。
例えば、投稿記事、プロフィール、カテゴリー一覧などがインデックスページになるかと思います。



他の記事も読んでほしいので、表示がおすすめ


固定ページでサイドバーが非表示になります。
プロフィール、プライバシーポリシー、お問い合わせフォーム、サイトマップが固定ページになると思います。



固定ページではサイドバーがなくても問題なさそう


投稿ページでサイドバーが非表示になります。



記事の回遊率が下がるのでおすすめしないかな


そのページにアクセスしても存在しなかった場合に表示されるのが404です。


Cocoonでは404ページのみでもサイドバーを非表示にできます。



お好みでどうぞ


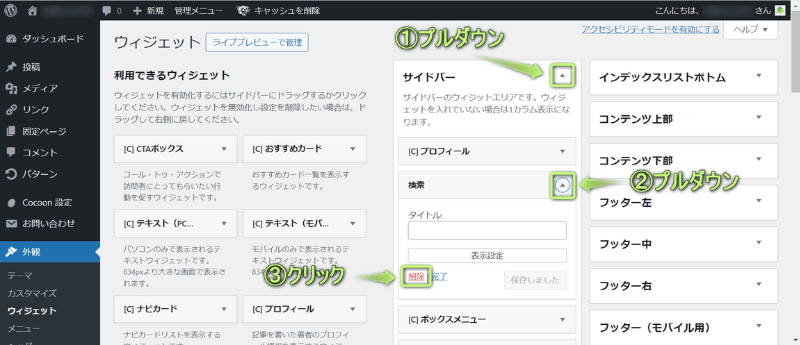
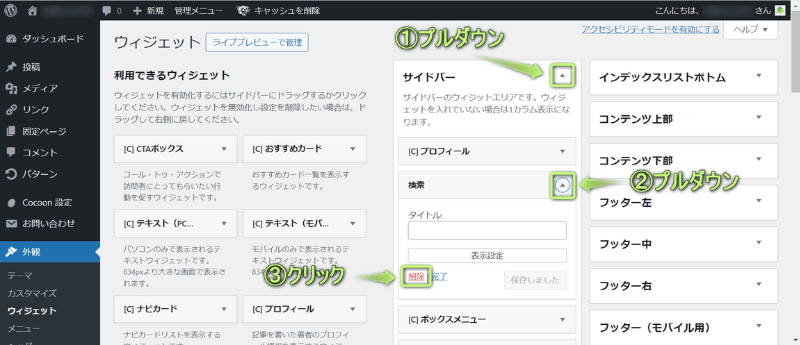
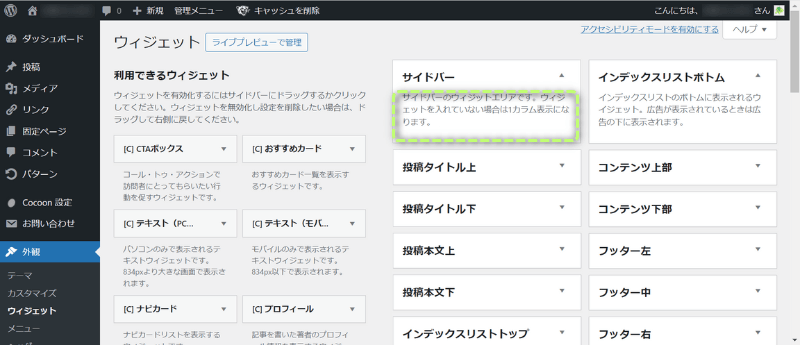
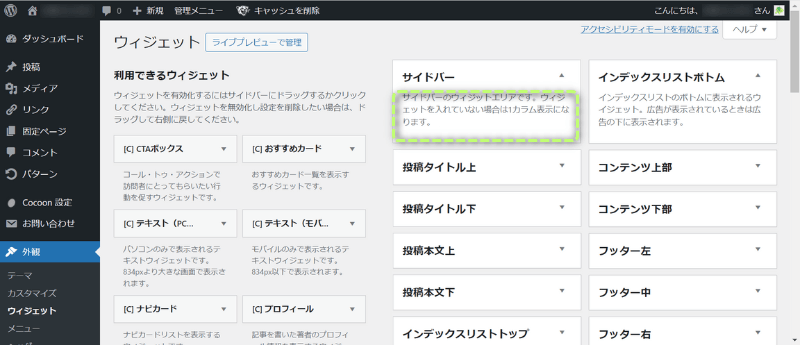
Cocoonのウィジェットでサイドバーを非表示にする方法は、下記の通りです。
WardPress管理画面で、外観⇒ウィジェットの順にクリックする




すべての項目を削除するとサイドバーを非表示にできます




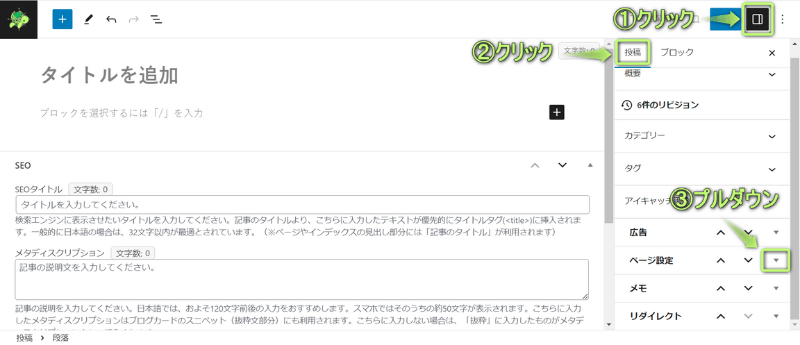
Cocoonの記事編集画面でサイドバーを非表示にする方法は、下記の通りです。
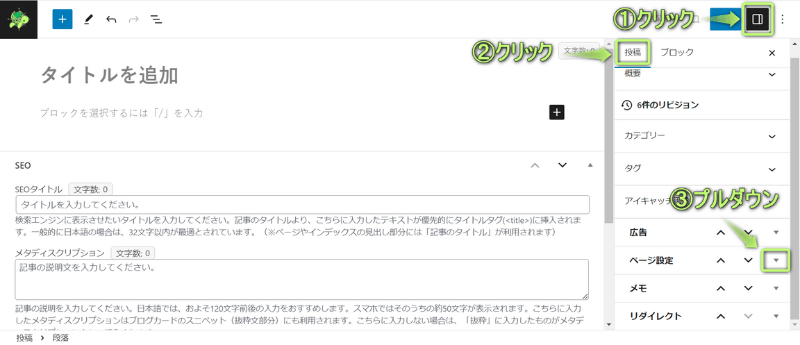
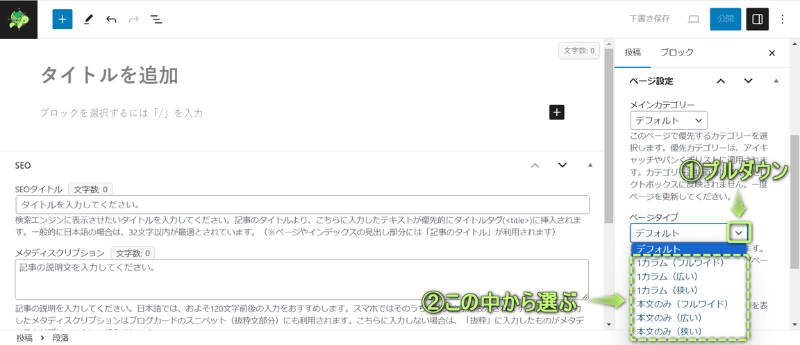
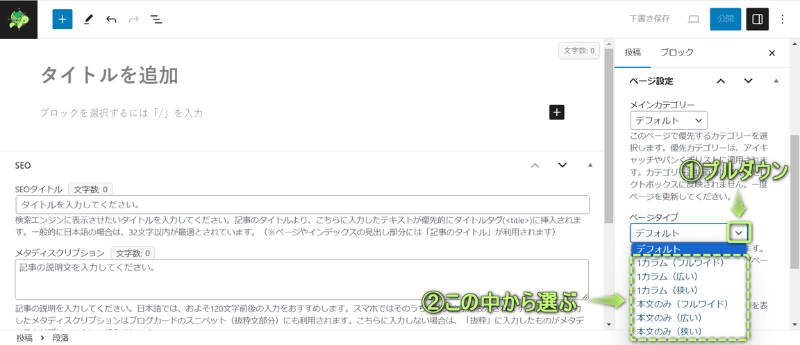
サイドバーを非表示にしたいページの記事編集画面で、




更新をクリックする


これでサイドバーを非表示にできます


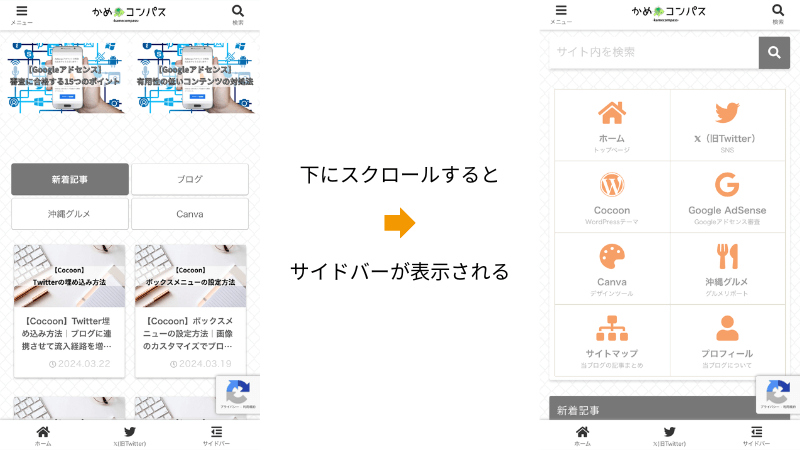
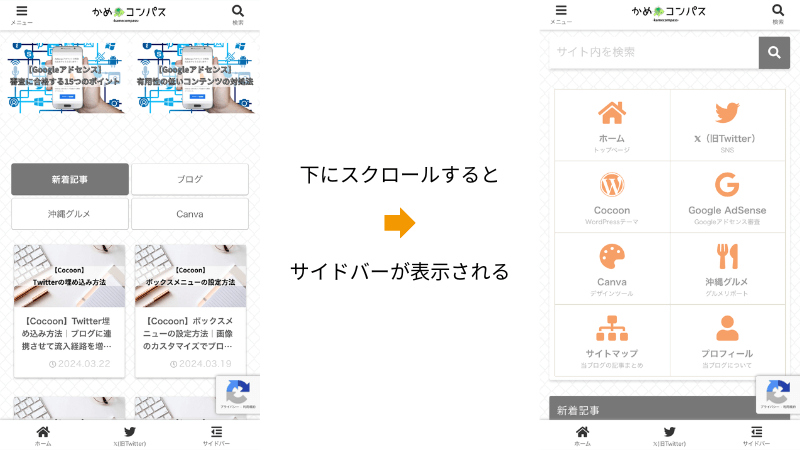
スマホを下にスクロールするとサイドバーが表示される場合もあります。


Cocoonでスマホのサイドバーを非表示にする方法は、下記の通りです。
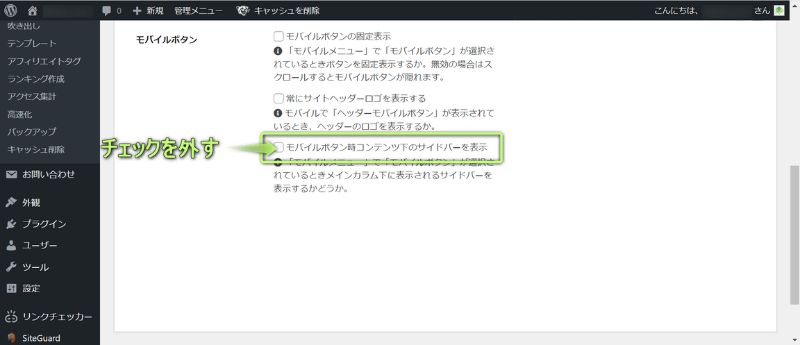
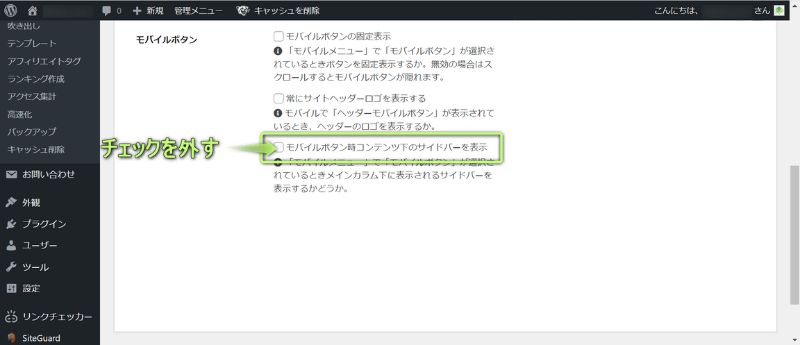
WordPress管理画面で、Cocoon設定⇒モバイルの順にクリックする


「モバイルボタン時コンテンツ下のサイドバーを表示」の✔を外す


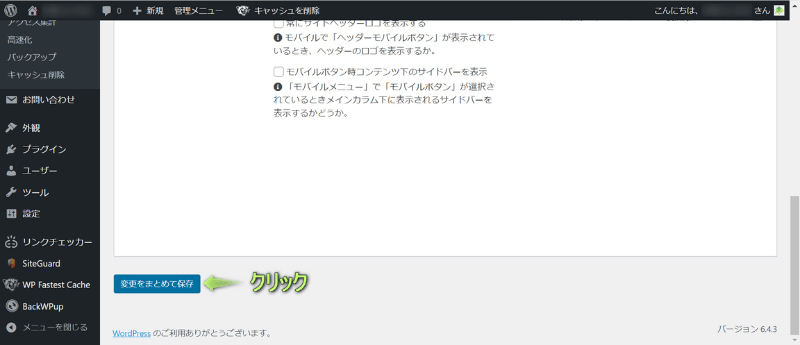
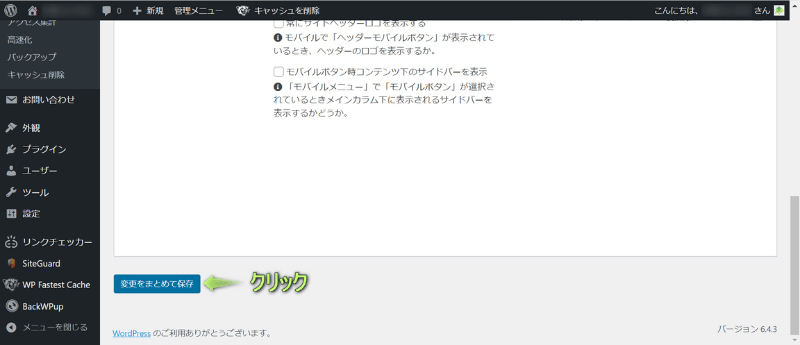
変更をまとめて保存をクリックする


これでスマホのサイドバーを非表示にできます


Cocoonのサイドバーで任意の項目を任意のページで非表示にするには、ウィジェットから設定します。
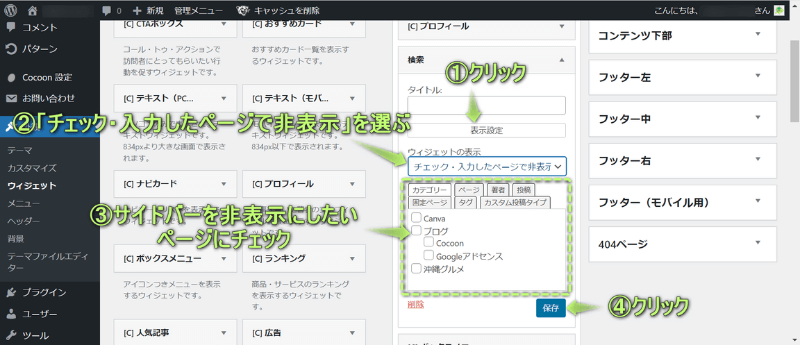
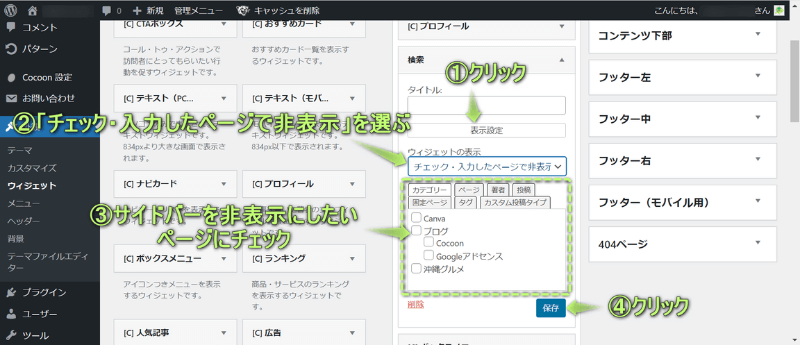
WordPress管理画面で、外観⇒ウィジェットの順にクリックする






これでサイドバーで任意の項目を任意のページで非表示にできます。


Cocoonのサイドバーから非表示にするおすすめの設定方法を2つ紹介します。



当ブログを例に解説するよ


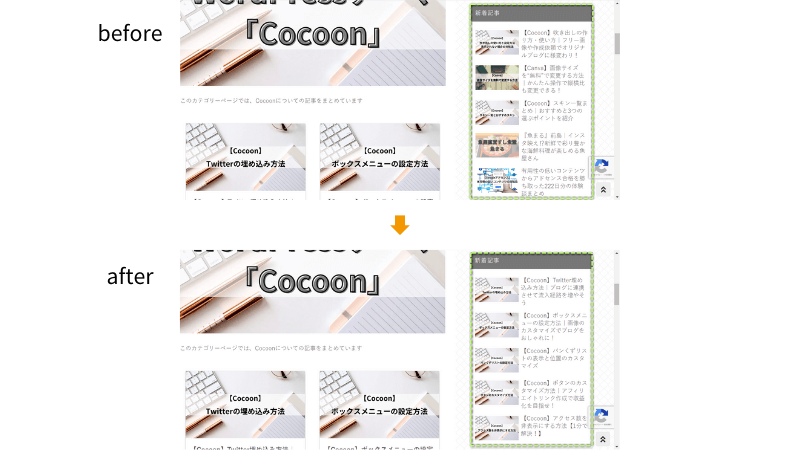
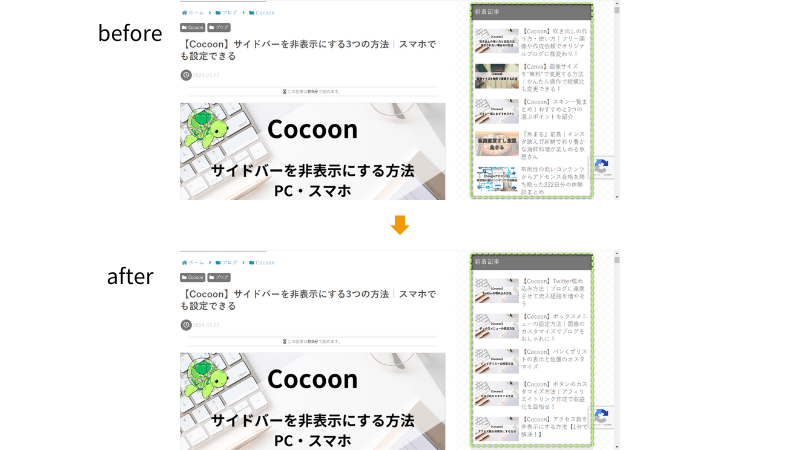
上の画像は、当ブログのCocoonカテゴリーページにあるサイドバーの比較です。
afterのように、任意のカテゴリー・タグ一覧で関係のない記事をサイドバーから非表示にすることで、
などが期待できます。



見た目スッキリ!ユーザーの利便性も上がって良いことづくし!
設定方法は以下の通りです。
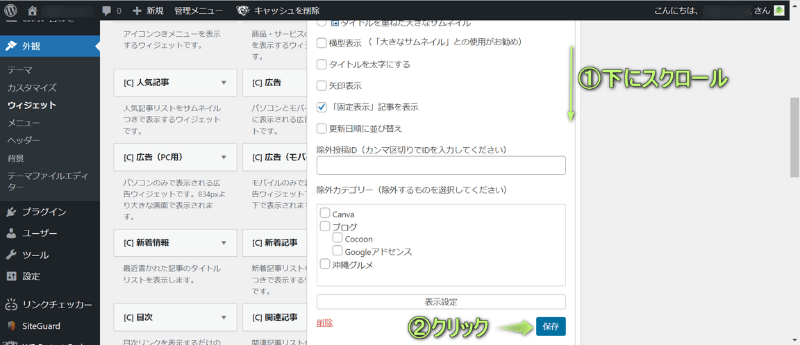
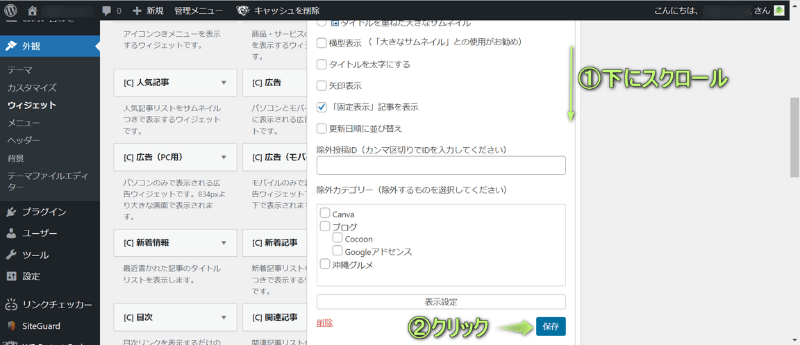
WordPress管理画面で、外観⇒ウィジェットの順にクリックする




保存をクリックする


これで任意のカテゴリー・タグ一覧で関係のない記事をサイドバーから非表示にできます


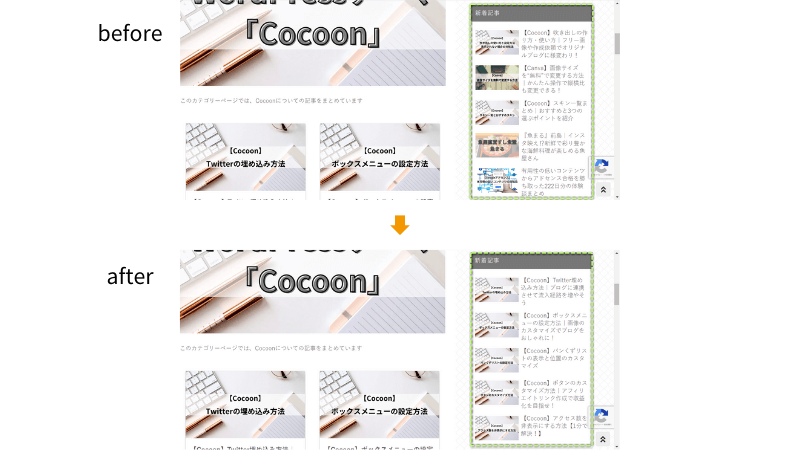
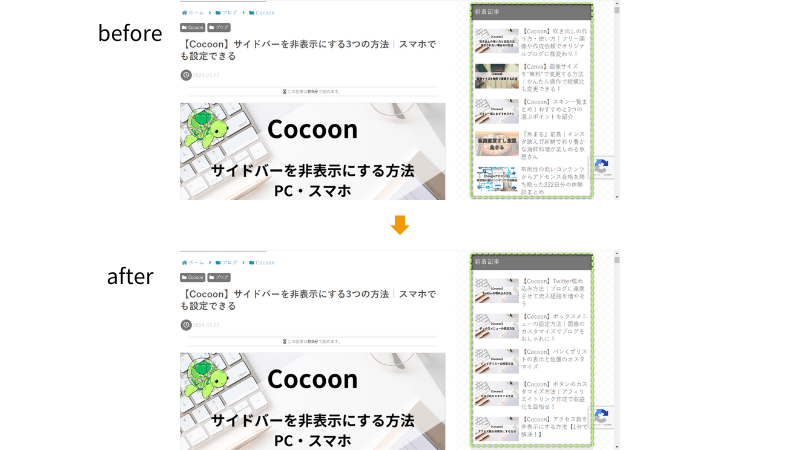
上の画像は、当ブログのCocoon記事にあるサイドバーの比較です。
afterのように、任意のページで関連性のないページをサイドバーから非表示にすることで、
などが期待できます。



他の記事もユーザーに見てほしいよね
設定方法は以下の通りです。
WordPress管理画面で、外観⇒ウィジェットの順にクリックする






これで任意のページで関連性のないページをサイドバーから非表示にできます


今回は、Cocoonでサイドバーを非表示にする方法を紹介しました。
以下の記事では、サイドバーで非表示にする以外のカスタマイズ方法も紹介しています。


また当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント