当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「サイドバーを設定したい」
「サイドバーに入れる項目は?」
「サイドバーの色を変えられる?」
この記事では、そんな方に向けて、Cocoonでサイドバーの設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたもサイドバーの設定方法はもちろん、
がかんたんに理解できるようになります。
私もユーザーにいろんな記事を読んでもらいたい!という思いで、本記事の方法でパパッと設定できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。


Cocoonのサイドバーでは、下記3つの設定ができます。
それぞれ詳しく解説します。


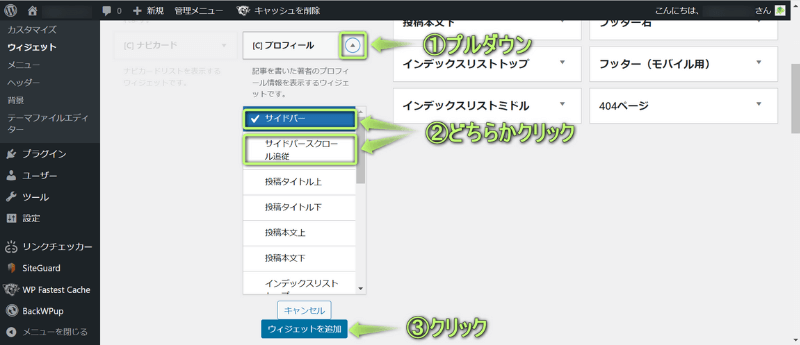
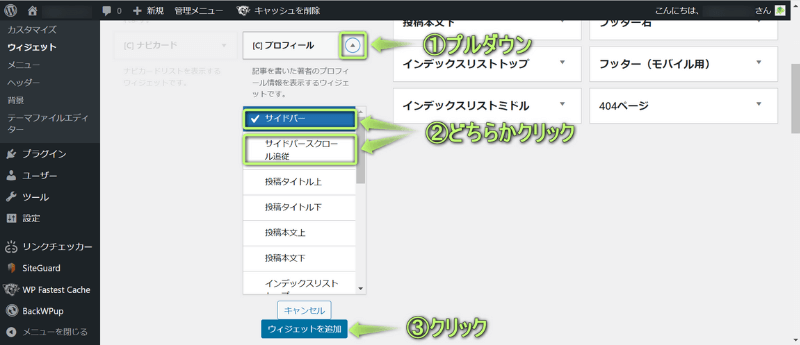
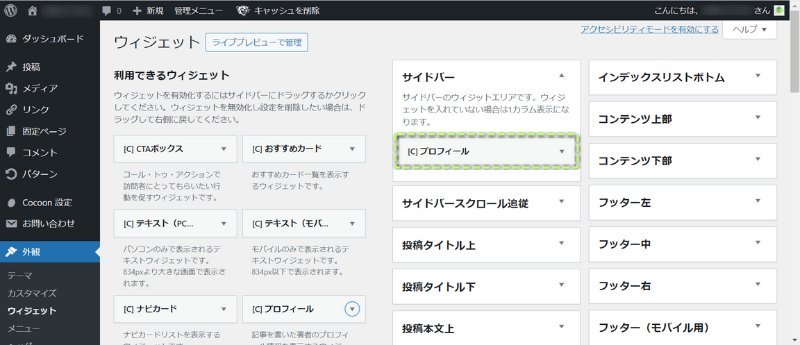
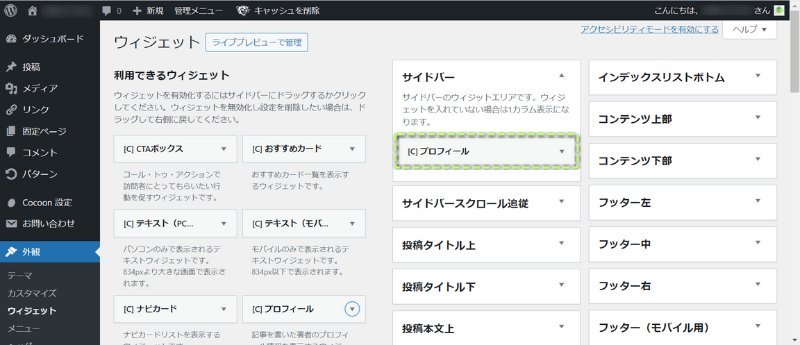
Cocoonでサイドバーに好きな項目を追加する方法は、下記の通りです。
WardPress管理画面で、外観⇒ウィジェットの順にクリックする


サイドバースクロール追従とは…下にスクロールしても追いかけてくるサイドバーのこと


これでサイドバーに表示したい項目を追加できます





後ほどサイドバーに設置するおすすめの項目も紹介するよ
いくつか追加した項目は、ドラッグ&ドロップで並び替えできます。




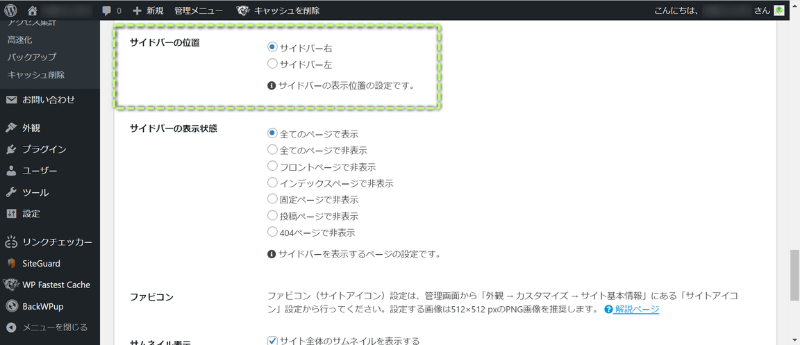
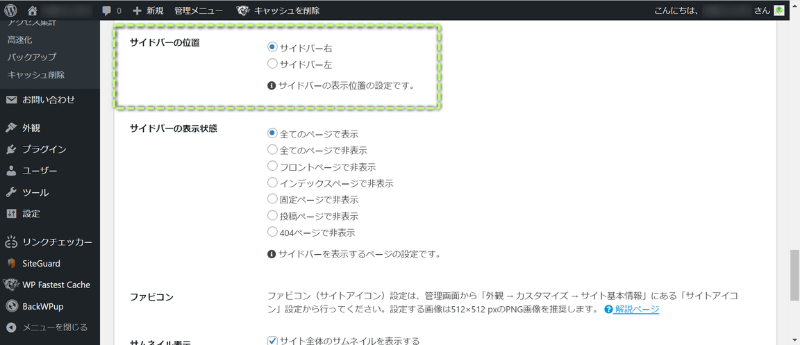
Cocoonでサイドバーを表示する位置を決める方法は、下記の通りです。
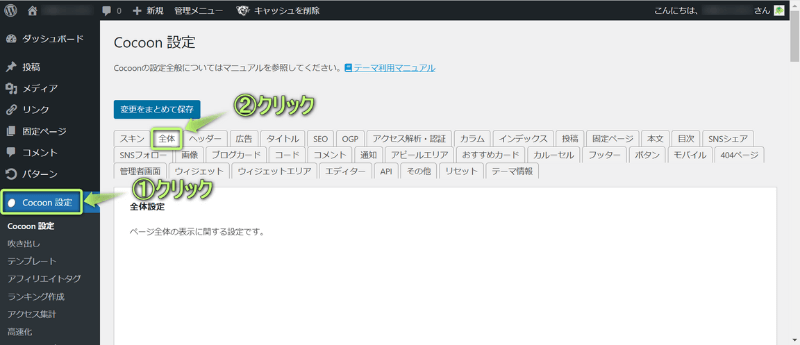
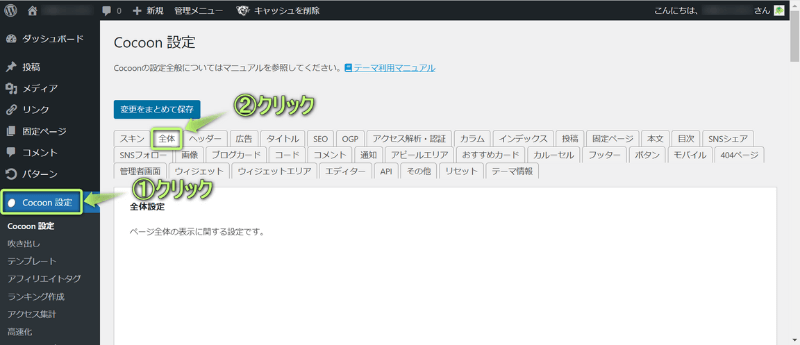
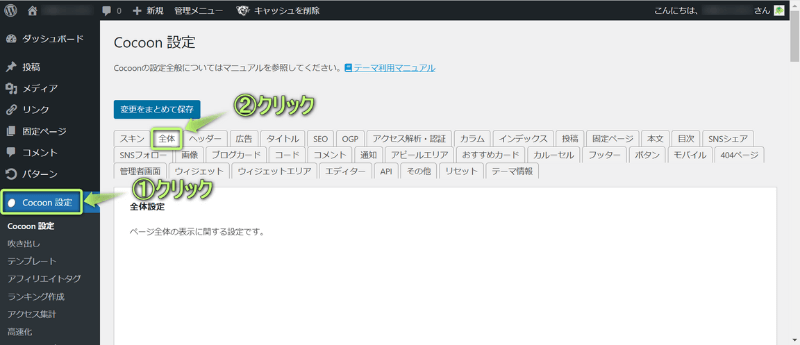
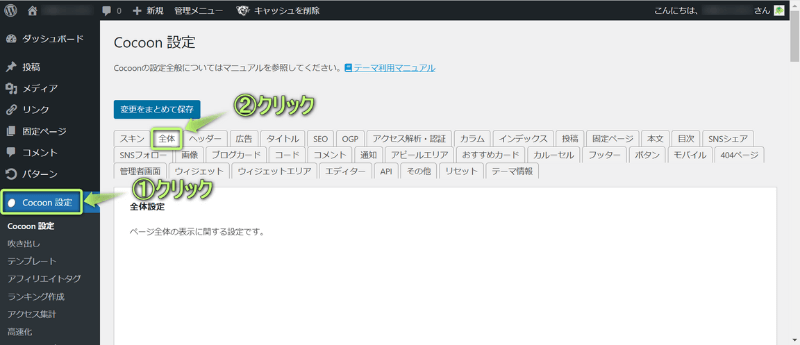
WardPress管理画面で、Cocoon設定⇒全体の順にクリックする


「サイドバーの位置」で表示位置を
の2つから選ぶ


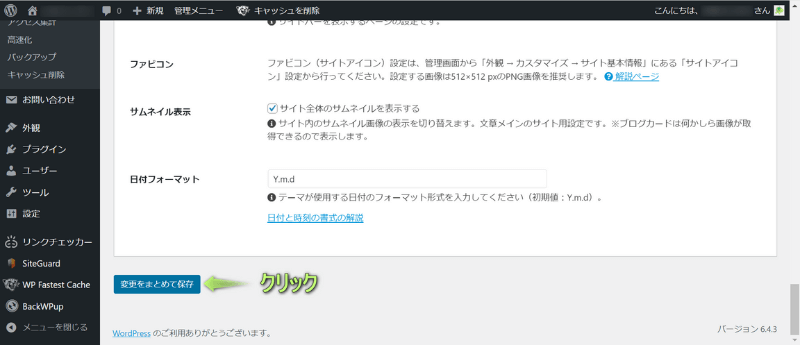
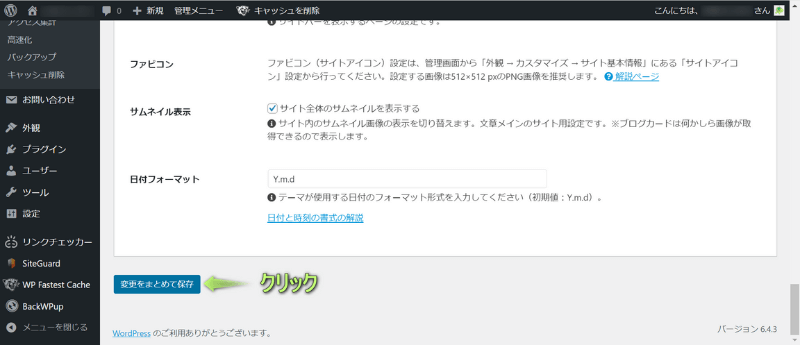
変更をまとめて保存をクリックする


これでサイドバーの表示位置を決められます



表示位置は右側が無難かな…


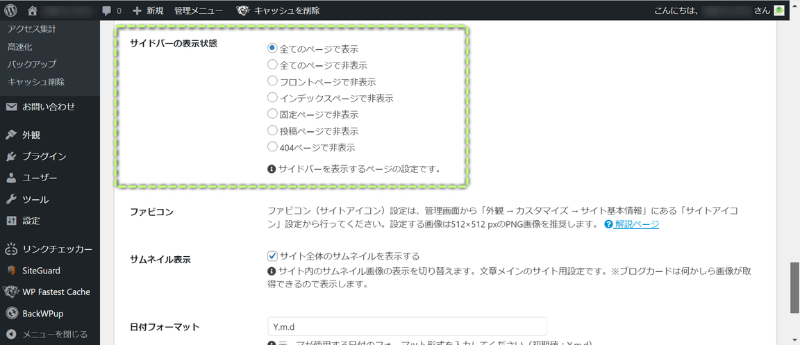
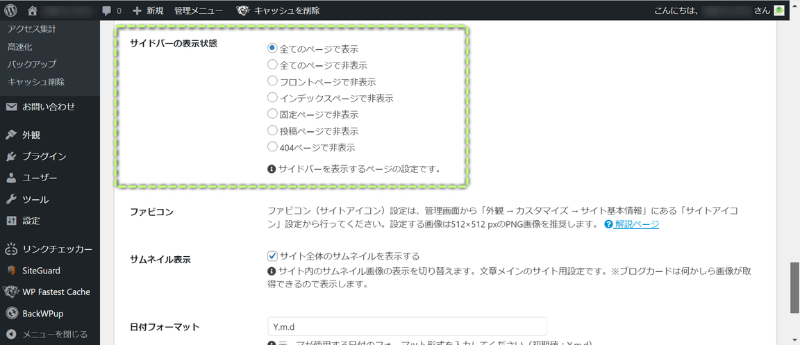
Cocoonでサイドバーを表示するページを選ぶ方法は、下記の通りです。
WardPress管理画面で、Cocoon設定⇒全体の順にクリックする


「サイドバーの表示状態」で設定を
の7つから選ぶ


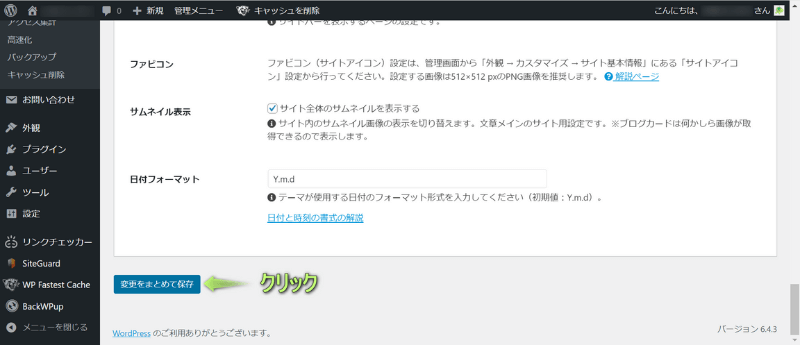
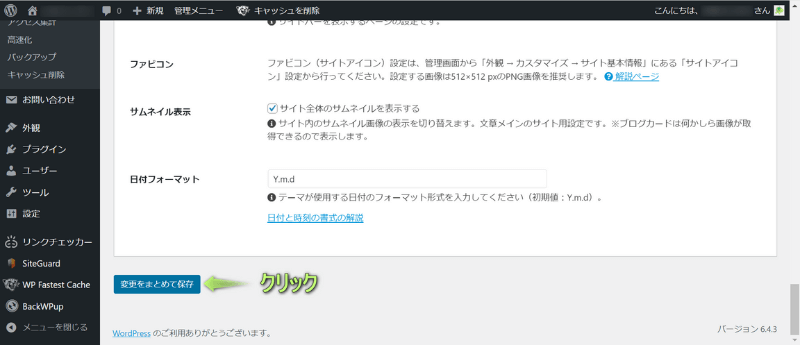
変更をまとめて保存をクリックする


これでサイドバーを表示するページを決められます



いろんな記事を見てもらうよう「すべてのページで表示」がおすすめ
Cocoonでサイドバーを非表示にする方法を詳しく知りたい場合は、下の記事を参考にしてください。




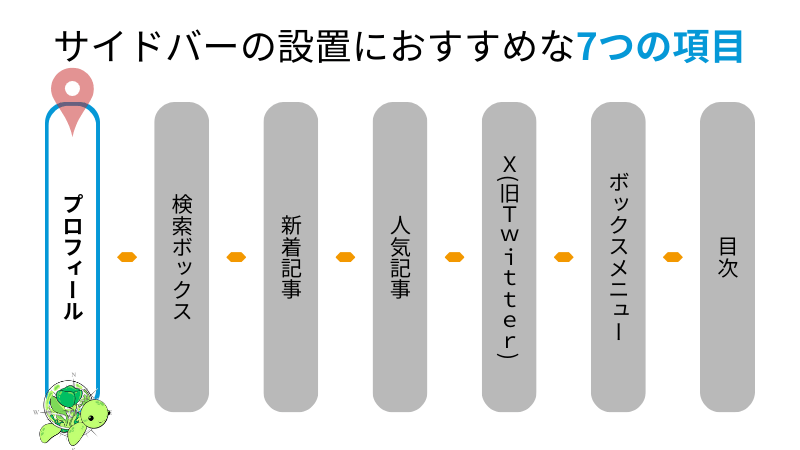
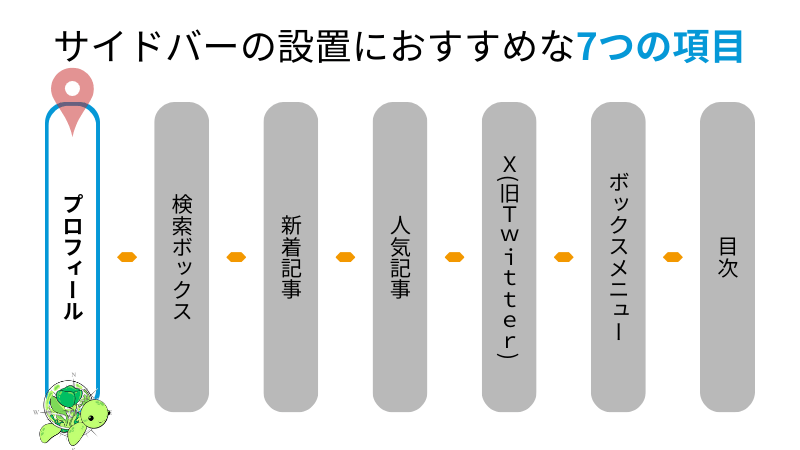
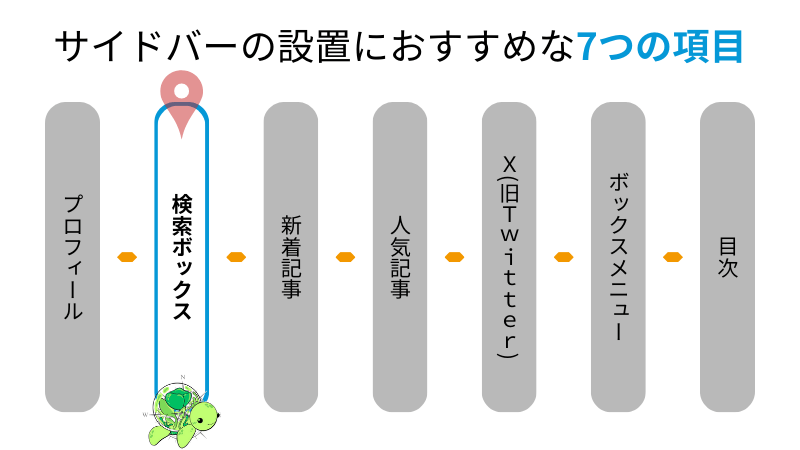
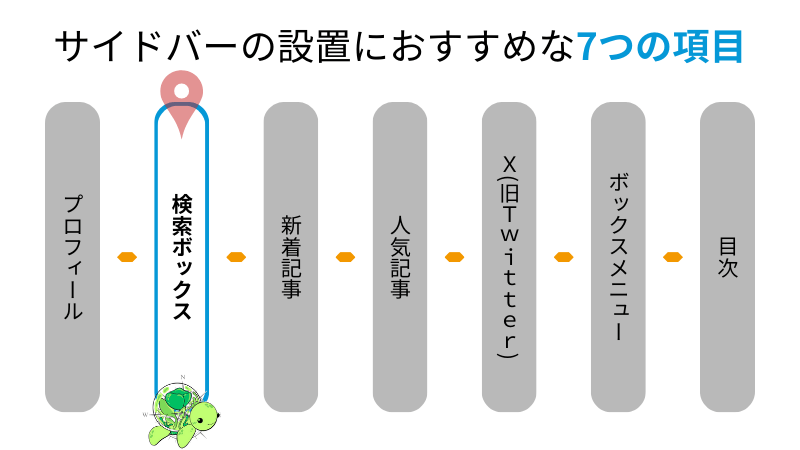
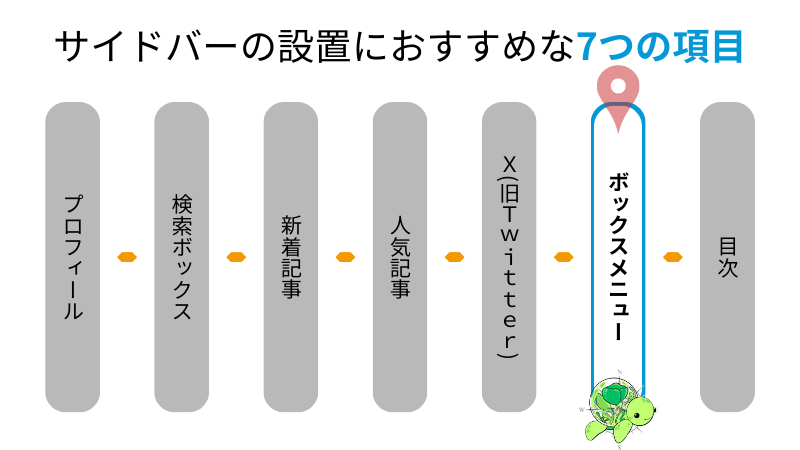
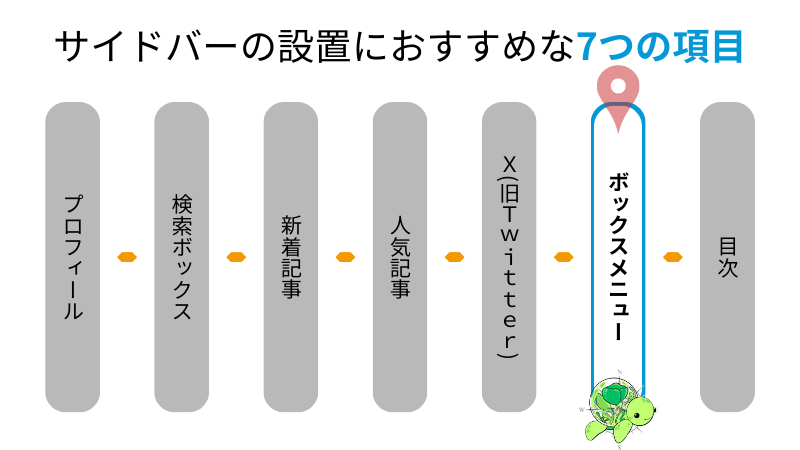
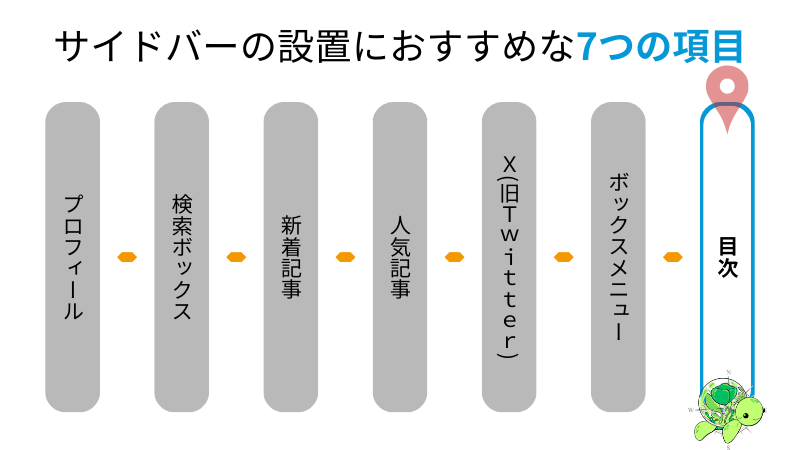
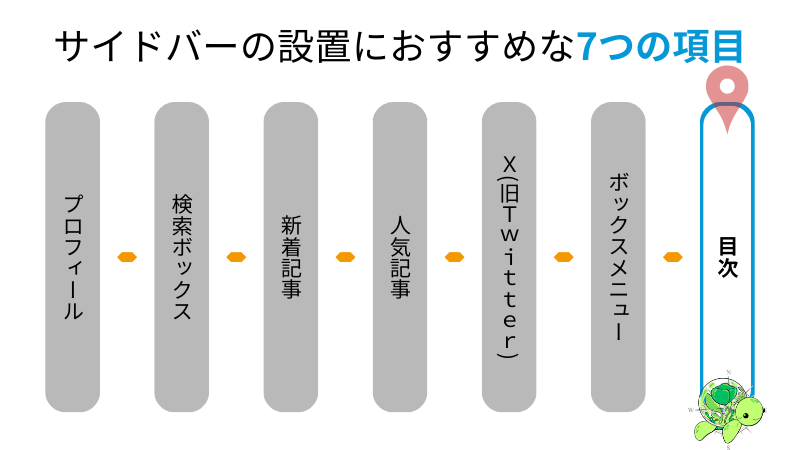
Cocoonでサイドバーに設置するおすすめの項目は、下記7つあります。
それぞれ詳しく解説します。


プロフィールは、「サイトを運営している人がどういう人なのか?」を伝える項目です。
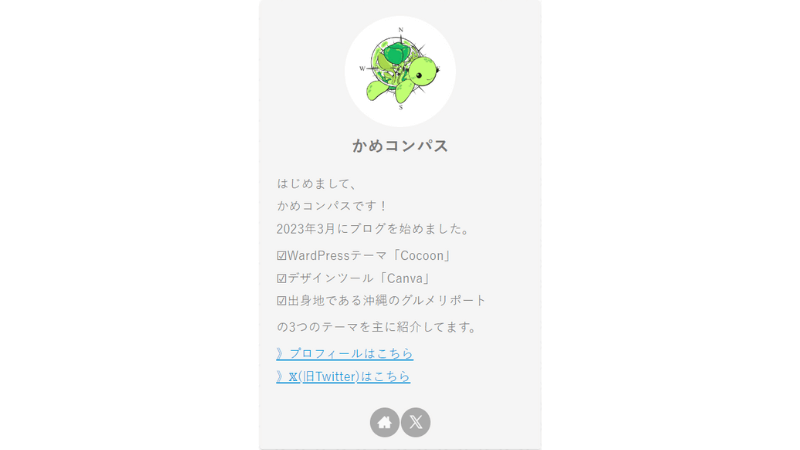
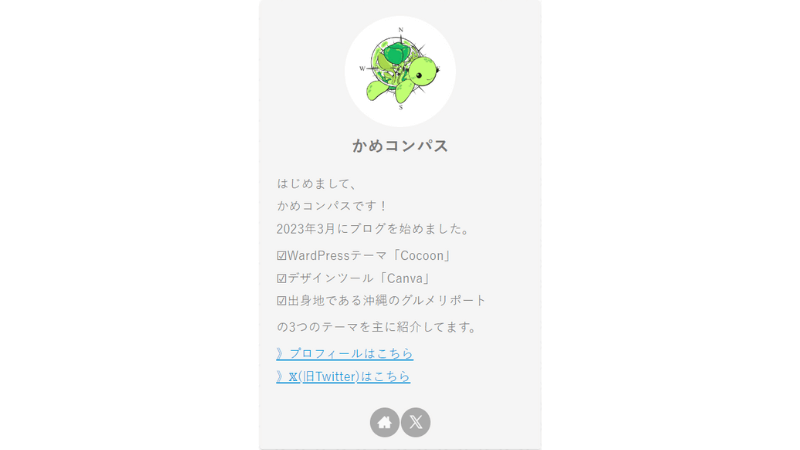
下の画像は、当ブログがサイドバーに設置しているプロフィールです。


プロフィールを設置することで、
が得られるので、必ず設置しましょう。
Cocoonでプロフィールを作る方法は、下の記事を参考にしてください。




検索ボックスは、サイト内にある記事を検索で探すことができます。
「読みたい記事があるけど探しきれない」というときも、サイドバーに検索ボックスを設置していれば、すぐに探し出せます。



ユーザーにとって利便性も上がるね


気に入ってるブロガーやユーチューバーが新しい記事や動画を公開していたら見ますよね。
新着記事がサイドバーにあれば、あなたのブログのファンになってくれた人がすぐに記事を確認できるようになります。
以下が、当ブログにあるCocoonカテゴリーの新着記事です。


人気記事は、PV数をランキング形式で表示してくれます。
ランキング上位にある記事=みんなが見ている記事なので、気になって思わずクリックしたくなる心理になりますよ。



PV数アップに大いに期待できる!
以下が、当ブログにあるCocoonカテゴリーの人気記事です。
































もし𝕏(旧Twitter)をやっているならば、サイドバーに設置しましょう。
サイドバーにリアルタイムのツイートや好きなツイートを自由に設置できます。
ブログ経由であなたの𝕏(旧Twitter)をフォローしてくれるかも…



SNSからブログへの流入も見込めるね
Cocoonで𝕏(旧Twitter)の埋め込み方法は、下の記事を参考にしてください。




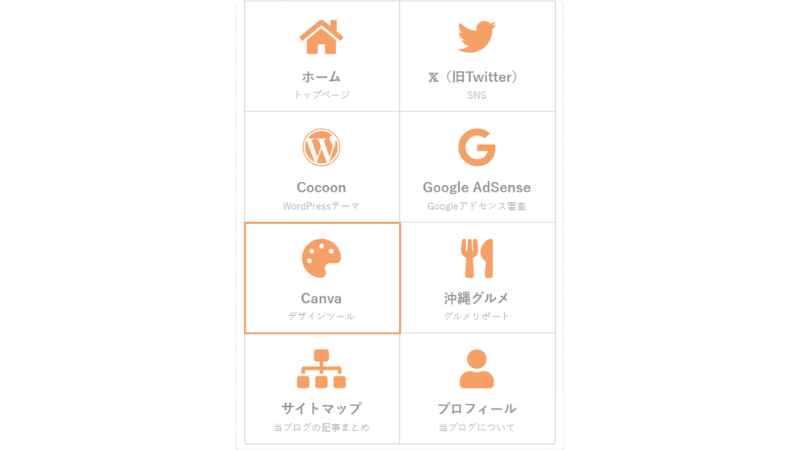
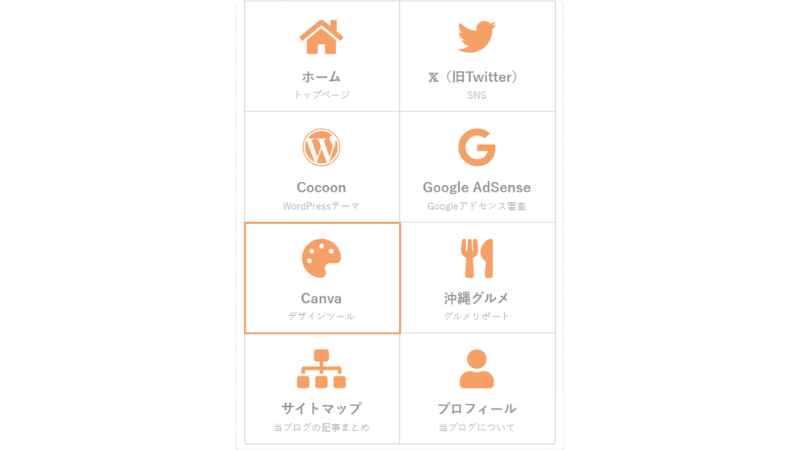
ボックスメニューは視認性が高いので、サイドバーに設置すればクリック率の上昇が見込めます。
タイトルや画像・アイコンを自由に設定できたりとカスタマイズ性も高いので、必ず設置しましょう。



ブログ全体もオシャレになるね
下の画像は、当ブログがサイドバーに設置しているボックスメニューです。


Cocoonでボックスメニューの作り方は、下の記事を参考にしてください。




目次は「サイドバースクロール追従」に設置することをおすすめです。
目次がなければ、
といったリスクがあります。
サイドバースクロール追従に設置すれば、記事を読み進めても目次がついてくるので、設置しましょう。



本でも必ず目次はあるよね
サイドバーに目次を設置したくない人は、下のような「目次に戻るボタン」を記事中に設置するのもおすすめです。
∧ 目次に戻る
Cocoonで目次に戻るボタンを作る方法は、下の記事を参考にしてください。




サイドバーの色をカスタマイズするために、CSSを編集します。
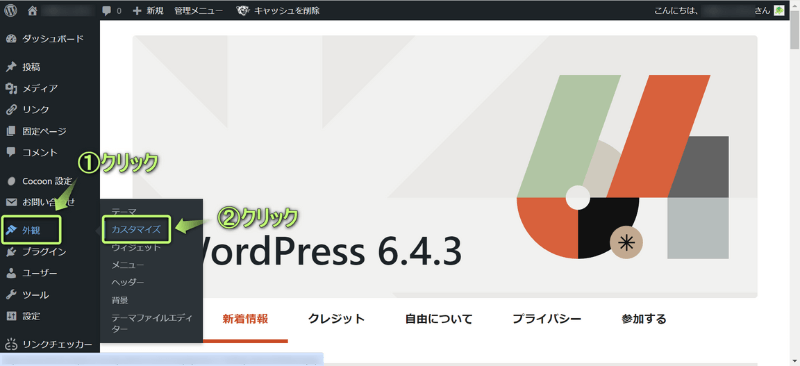
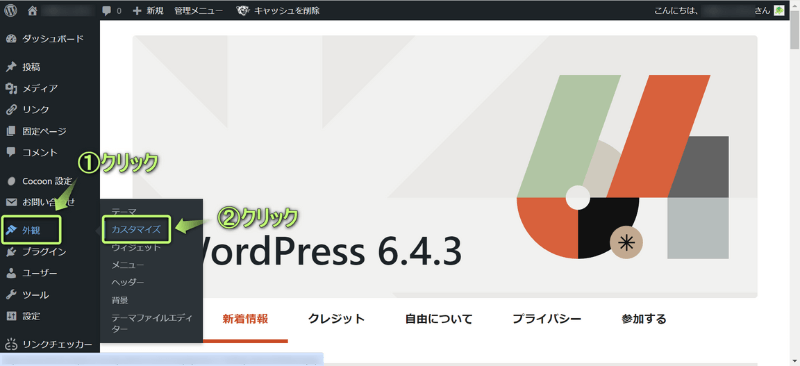
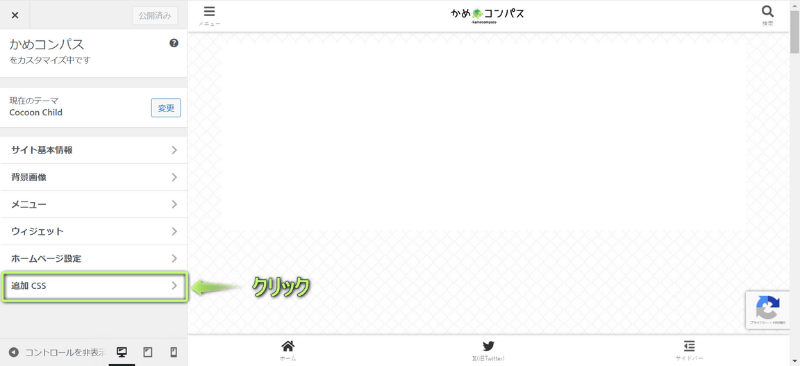
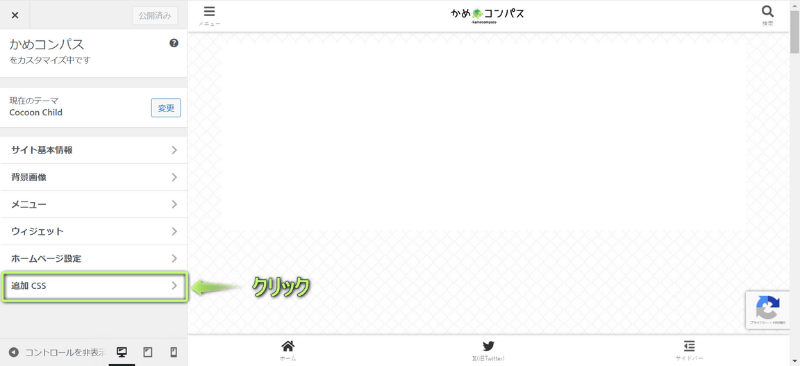
WardPress管理画面で、外観⇒カスタムサイズの順にクリックする


追加CSSをクリックする


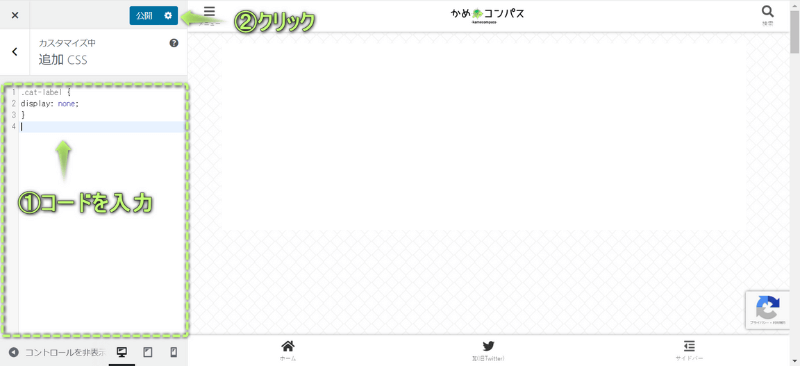
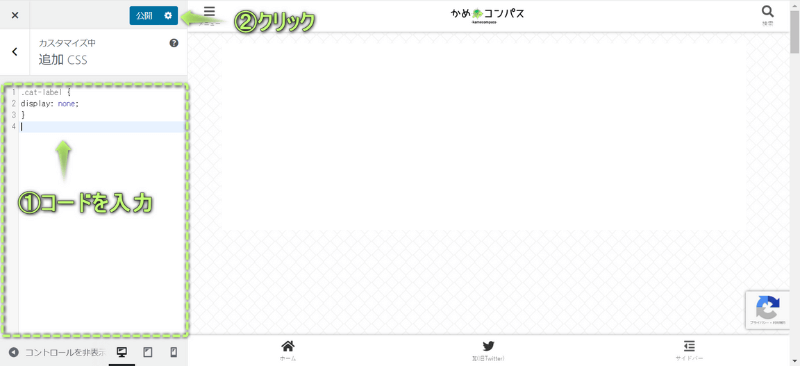
後ほど紹介するコードを入力し、公開をクリックする


CSSを編集する前は、必ずバックアップをとってください。エラーが出たら、復元しましょう。



私はメモ帳に元のテキストを保存してます
色の設定完了!
Cocoonのサイドバーでは、下記2つの項目の色をカスタマイズできます。
それぞれ詳しく解説します。


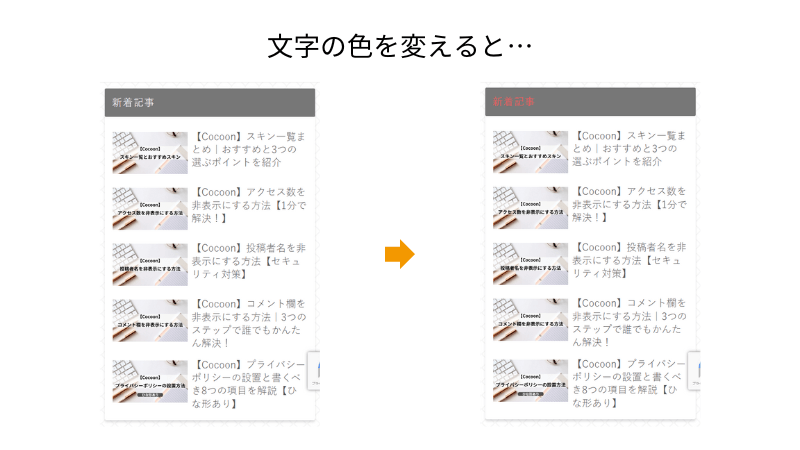
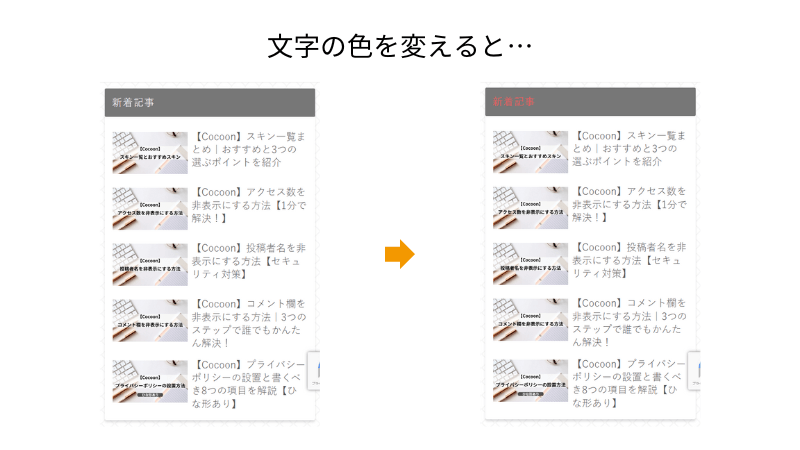
Cocoonでサイドバーの文字色をカスタマイズできるコードです。
.sidebar {
background-color: #000000;/*こちらにカラーコードを入力*/
}


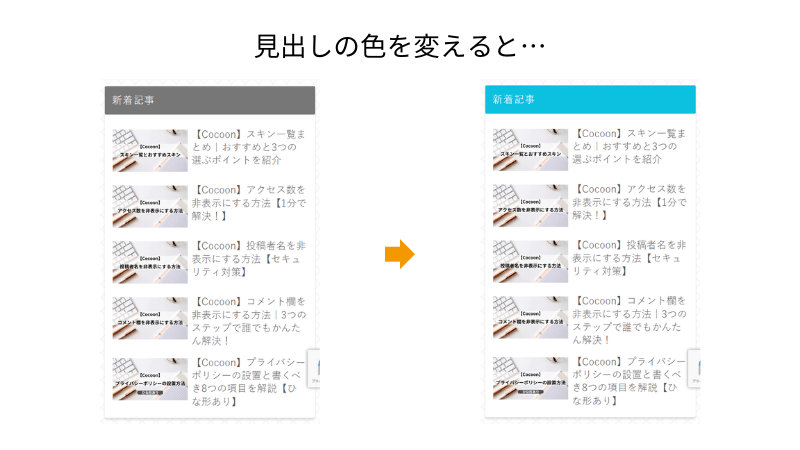
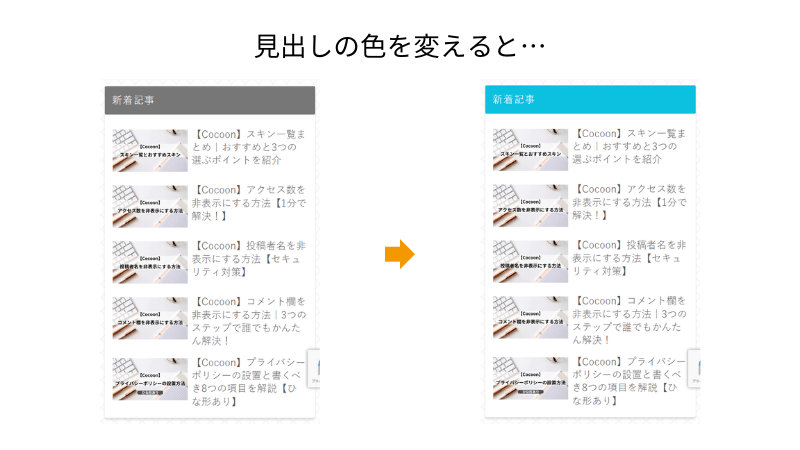
Cocoonでサイドバーの見出しの色をカスタマイズできるコードです。
.sidebar {
color:#000000;/*こちらにカラーコードを入力*/
}
カラーコードを調べる方法は、下の記事を参考にしてください。




Cocoonでサイドバーをスマホでも表示させるには、下記2つの手順にそって行います。
それぞれ詳しく解説します。


まず、スマホ用フッターにサイドバーを設置します。
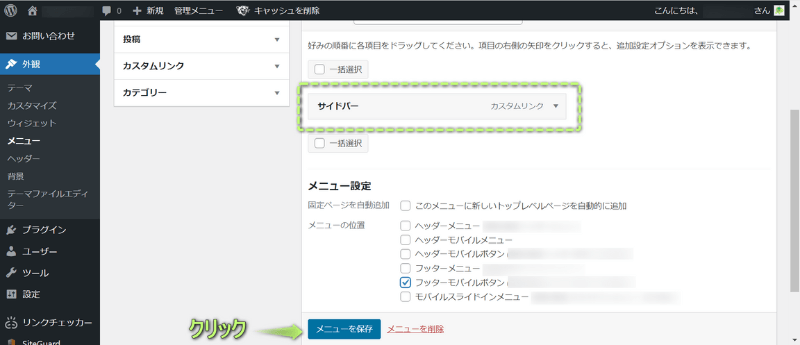
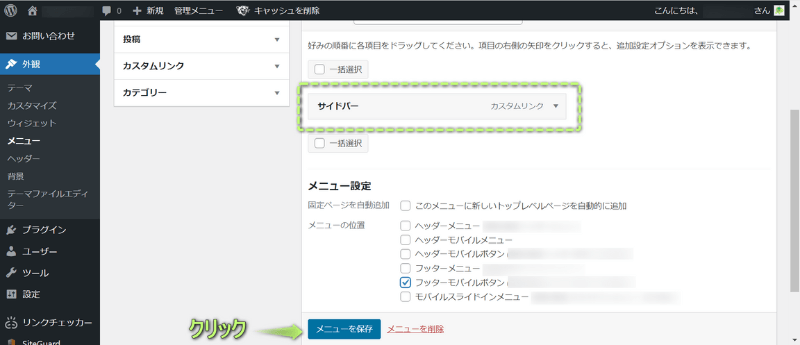
WardPress管理画面で、外観⇒メニューの順にクリックする


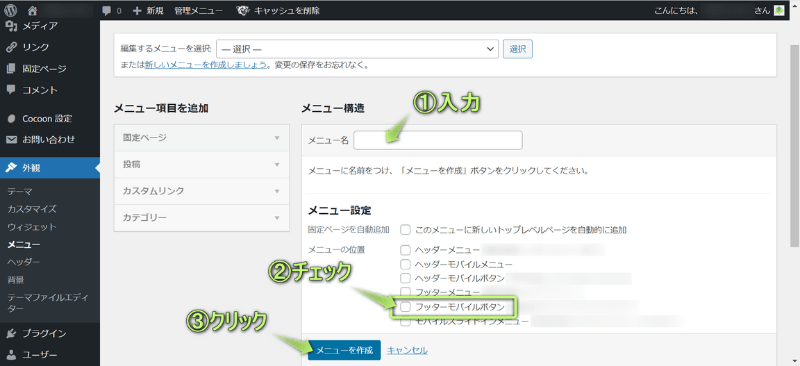
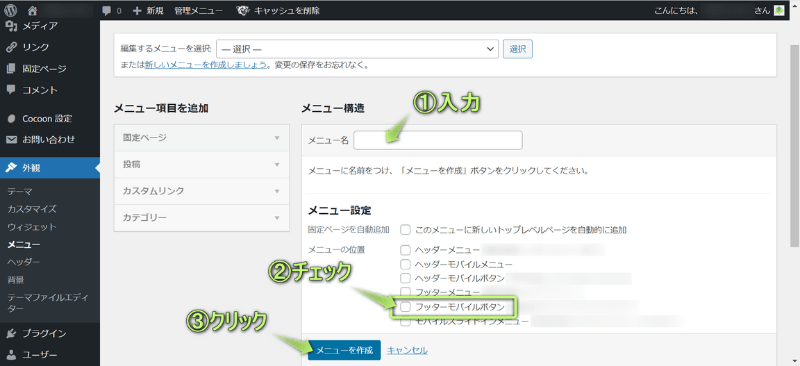
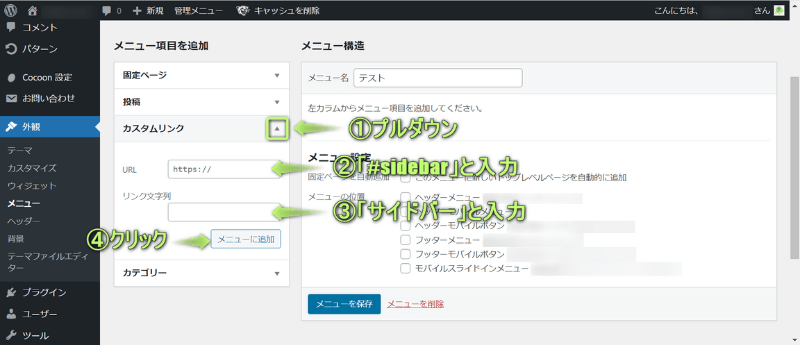
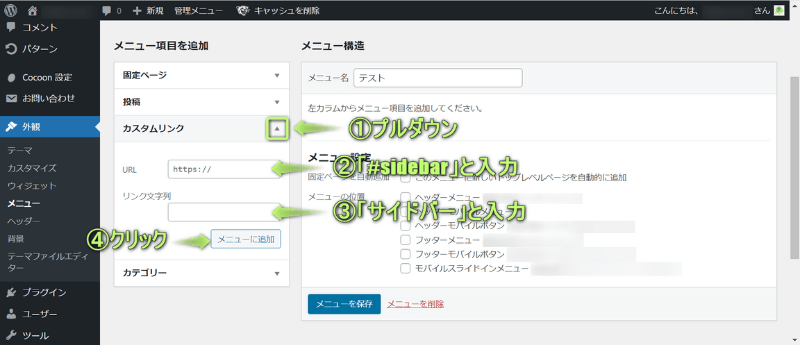
「新しいメニューを作成しましょう」をクリックする






メニューを保存をクリックする


これでスマホ用フッターにサイドバーを設置できます



これで終わりじゃないよ!次に進んでね


次に、スマホ用フッターを表示させる設定をします。
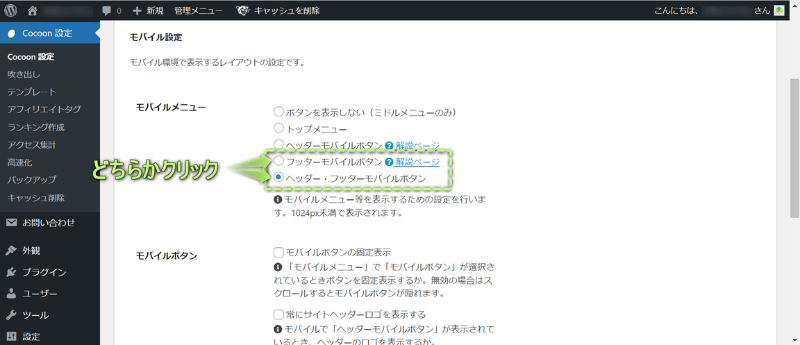
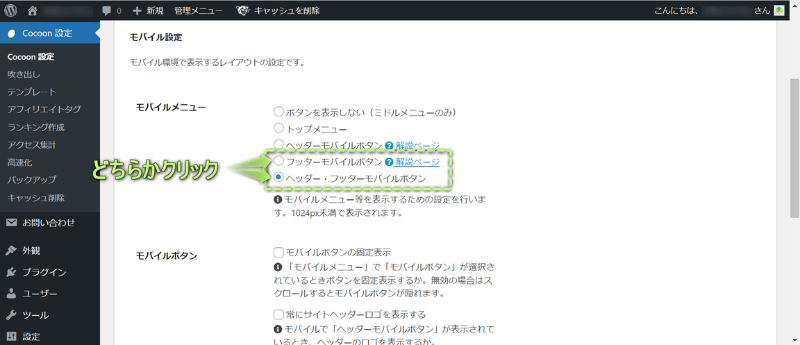
WordPress管理画面で、Cocoon設定⇒モバイルの順にクリックする


「フッターモバイルボタン」or「ヘッダー・フッターモバイルボタン」をクリックする


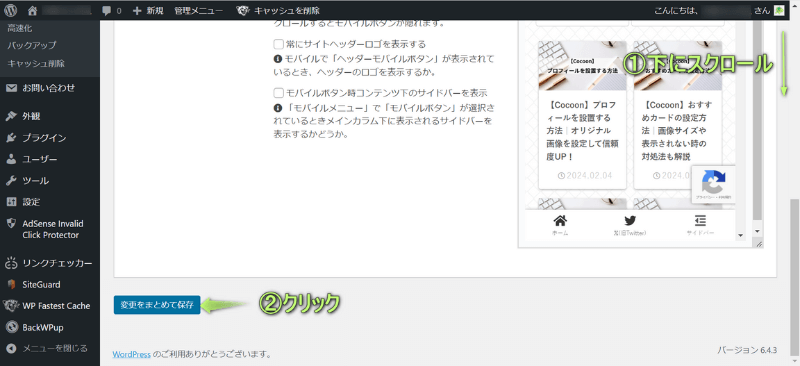
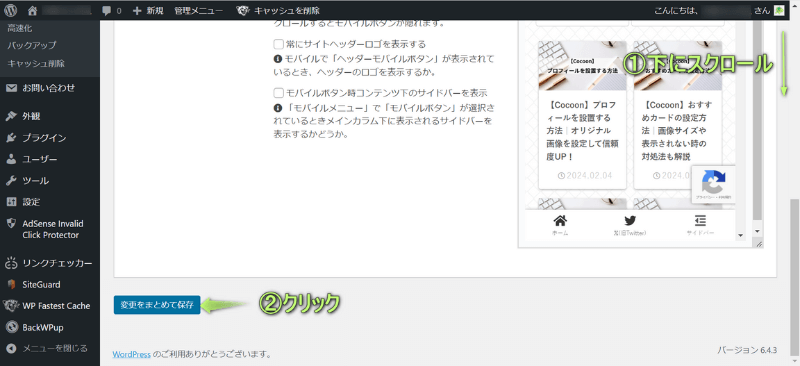
変更をまとめて保存をクリックする


これでスマホ用フッターを表示できます
自サイトに戻って、フッターに設置したサイドバーをタップしてみましょう。



サイドバーが表示されるか確認してね


今回は、Cocoonでサイドバーの設定方法を紹介しました。
サイドバーを設置するのと同じくらい、ヘッダー・フッターを設置するのも重要です。
ヘッダーやフッターを設置したい!という人は、下の記事もあわせてご覧ください。




また以下の記事では、その他カスタマイズ方法も紹介しています。





ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント