当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「CocoonからSWELLへの乗り換えに迷っている…」
「Cocoonと比較してSWELLは何がいいの?」
「SWELLはどんな人におすすめ?」
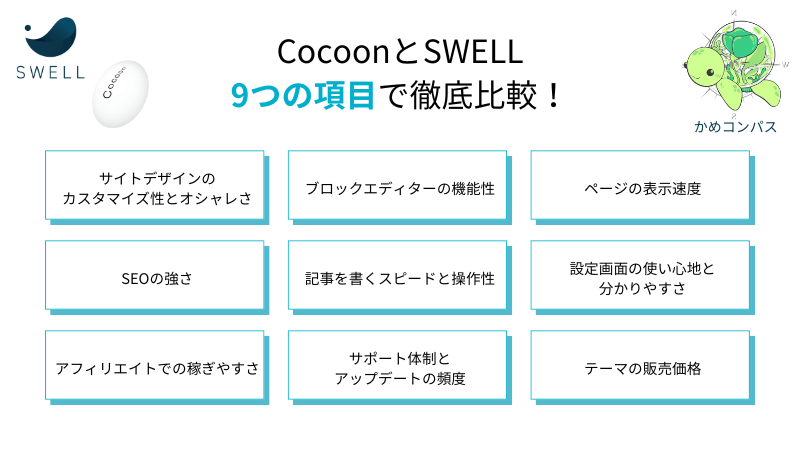
この記事では、そんな方に向けて、CocoonとSWELLを9つの項目で比較して、どんな人がどのテーマがおすすめかを解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
結論、WordPressテーマはSWELL
私自身、ブログを開設して1年以上Cocoonを利用していましたが、SWELL導入に踏み切れない理由は“価格”が17,600円することで、おそらくあなたも同じ悩みでしょう。
ただ、本記事の方法でサクッと解決でき、思い切ってSWELLを導入して使ってみると価格以上の価値があり、「もっと早く購入すれば良かったな~」と後悔しています。



SWELL導入前と比較して、ワクワクしながらブログ運営できているよ
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
各テーマの基本情報
| 項目 | Cocoon | SWELL |
|---|---|---|
| 販売者 | わいひらさん( @MrYhira) | 了さん( @ddryo_loos) |
| 発売日 | 2018年3月19日 | 2019年3月10日 |
| 価格(税込) | 無料 | 17,600円 |
| ライセンス | 100%GPL | 100%GPL ※購入後に複数サイトで利用OK |
| 公式サイト | https://wp-cocoon.com/ | https://swell-theme.com/ |
以前にCocoonとSWELLが業務提携を結んでいたこともあります。
Cocoon公式サイト>>WordPressテーマ「SWELL」様と業務提携させていただきました
SWELL公式サイト>>WordPressテーマ「Cocoon」様と業務提携の契約を結びました
CocoonからSWELLへの移行手順を知りたい方は、下の記事も参考にしてください。
実際にSWELLとCocoonをそれぞれ使ってみて比較しています。


当ブログは2024年4月にCocoonからSWELLへ乗り換えました。
この記事はSWELLで作成したので、デザインが抜群にオシャレです。


かめコンパス


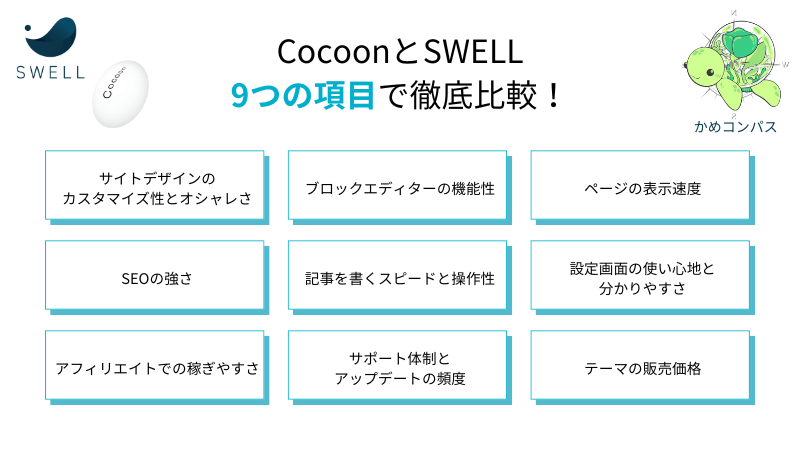
WordPressテーマ「Cocoon」と「SWELL」を以下の9項目で比較します。
さきに、これら9項目の比較結果をかんたんにまとめました。
CocoonとSWELLの比較表
| テーマ名 |   Cocoon |   SWELL |
|---|---|---|
| デザインの カスタマイズ性とオシャレさ | 着せ替え用スキンは100種類以上 好みのデザインを見つけやすい | 6種類のデモサイトに着せ替え可能 シンプルでおしゃれ |
| ブロックエディターの機能性 | 有料級の機能が使える 段落ブロックの装飾が70種類以上 | 独自の機能が優秀 コア機能もカスタマイズ済み |
| ページの表示速度 | 少し遅い | かなり速い 高速化の専門家と提携 |
| SEOの強さ | 対策済みで強い テーマで設定 | 対策済みで強い テーマ専用プラグインで設定 |
| 記事を書くスピードと操作性 | 最低限の速さと使いやすさ 装飾しないとデザインを確認できない | 時短できる独自の機能あり 装飾前にイメージ図で確認できる |
| アフィリエイトでの稼ぎやすさ | まあまあ稼げる | かなり稼ぎやすい データ収集機能あり |
| 設定画面の使い心地と分かりやすさ | 設定後のプレビュー画面が小さい ウィジェットの種類と設置場所が多い | かなり使いやすい デバイス別にプレビューを確認できる |
| サポート体制とアップデートの頻度 | 公式フォーラムあり 月に1~2回のアップデート | 公式フォーラムあり 2~3ヶ月に1回のアップデート |
| テーマの販売価格 | 無料 | 17,600円(税込み) |
※2025年1月時点の情報。個人の見解も含みます。
では、それぞれの項目を詳しく解説します。
| テーマ名 | Cocoon | SWELL |
| ウィジェット数 | 38個 | 25個 |
| ウィジェットエリア数 | 31カ所 | 20カ所 |
| ヘッダー | カスタマイズ可 | カスタマイズ可 |
| フッター | カスタマイズ可 | カスタマイズ可 |
| サイドバー | カスタマイズ可 | カスタマイズ可 |
| サイト型トップページ | 作成できる | 作成できる |
| サイトのデザイン変更 | 100種類以上から変更できる | 6種類から変更できる |
| デザインのオシャレさ | 選んだスキンによって様々 | シンプル美 |
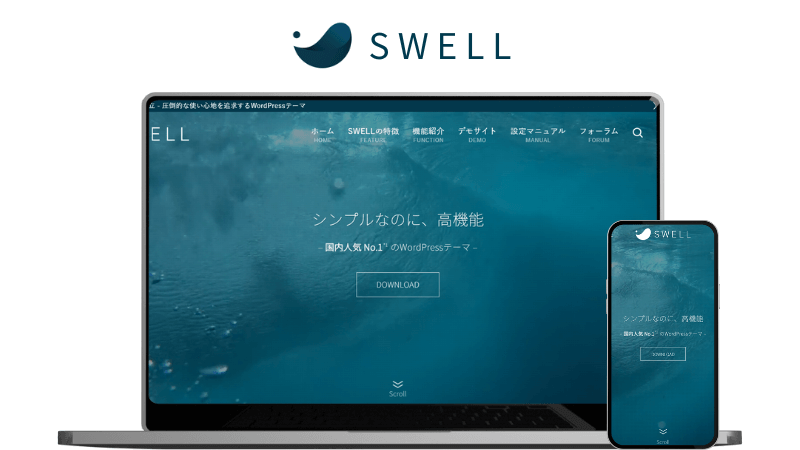
まず始めに、CocoonとSWELLのサイトデザインを比較していきます。
結論、カスタマイズできる項目はCocoonの方が多いが、デザインのオシャレさはSWELLが良いです。
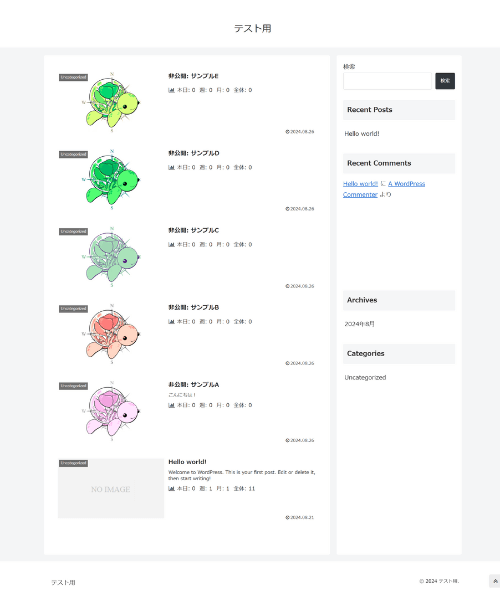
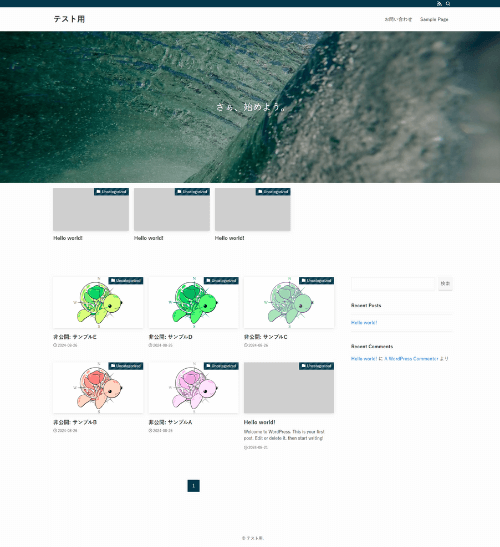
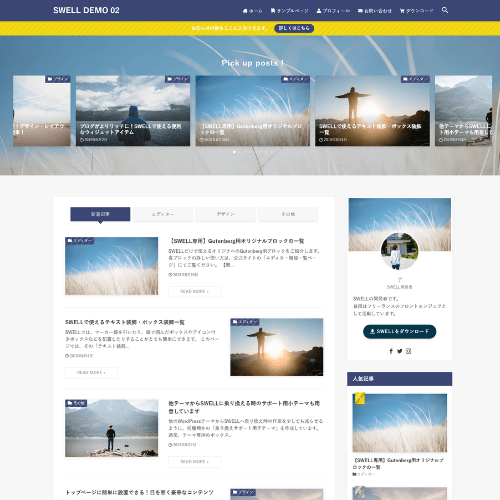
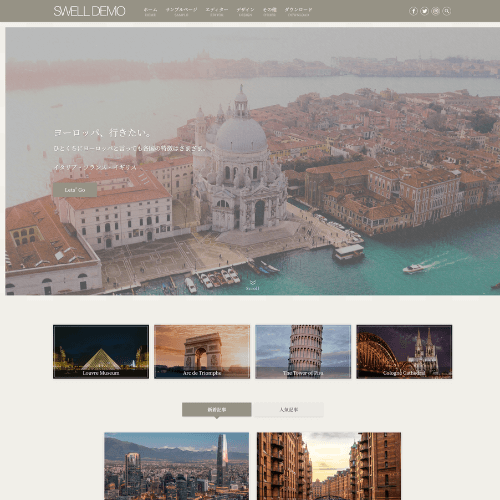
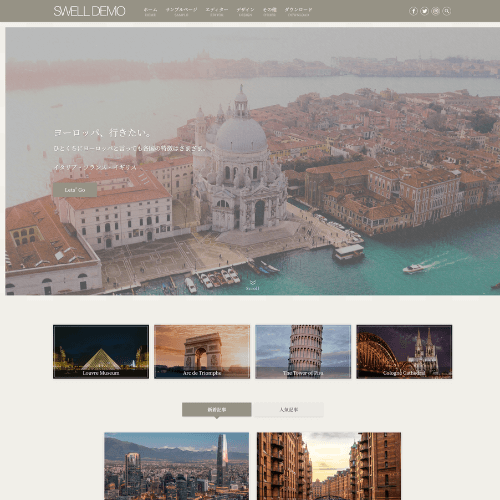
以下の画像は、両テーマーのデフォルトのサイトデザインです。※画像はスクロールできます。
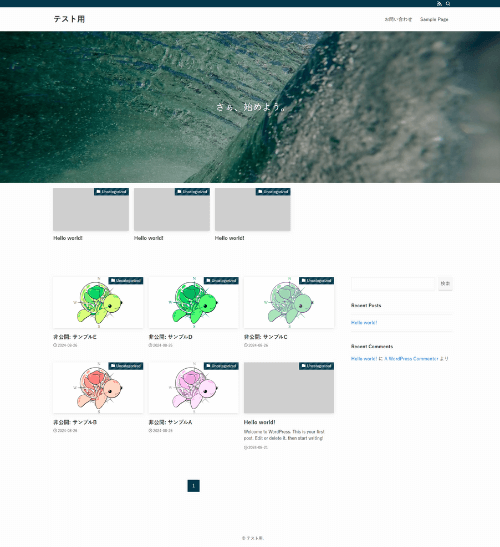
Cocoon


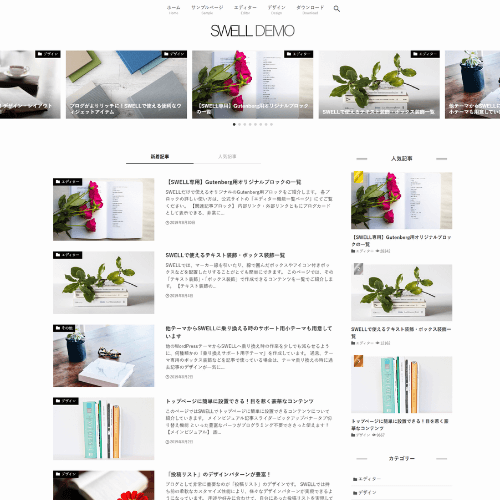
SWELL


SWELLではヘッダー下に横幅いっぱいの大きな画像が表示されたり、記事スライダーの表示もされるので、デフォルトでもオシャレな状態で利用できます。



ブログ初心者やデザインセンスがない方でもSWELLでオシャレなサイトを作成できる!
Cocoonにはスキンが100種類以上、SWELLにはデモサイト着せ替えデータが6種類あります。
スキン/デモサイト着せ替えデータ…サイトデザインを変更できる機能のこと
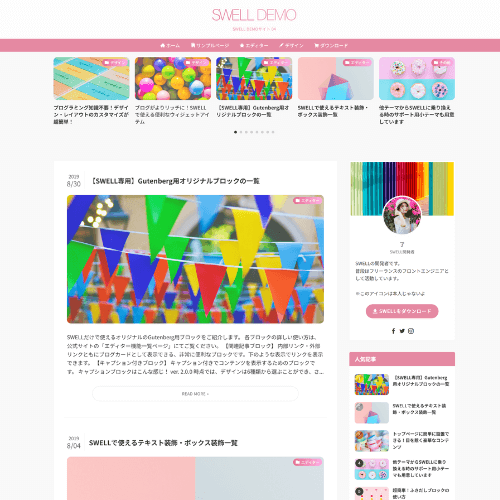
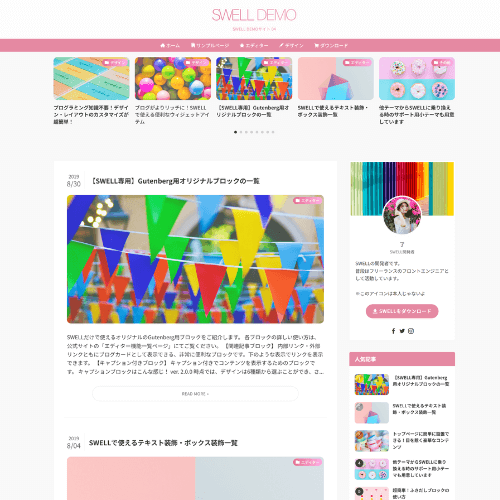
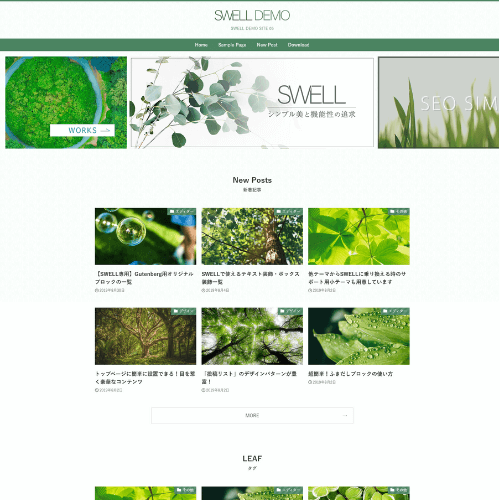
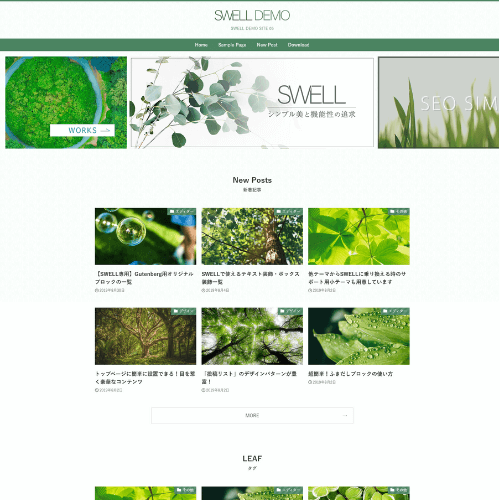
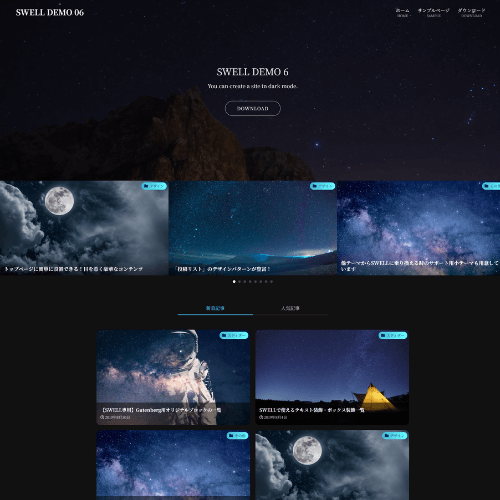
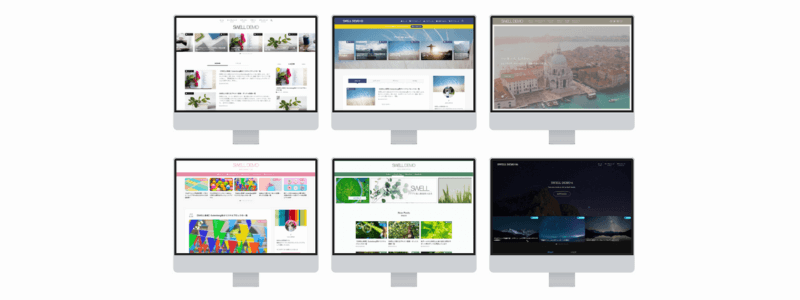
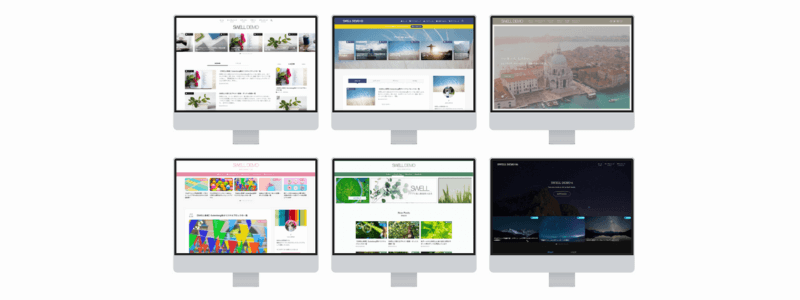
各テーマで変更できるサイトデザインを一部紹介します。
\タブの切り替え/


画像引用:SWELL DEMO 01


画像引用:SWELL DEMO 02


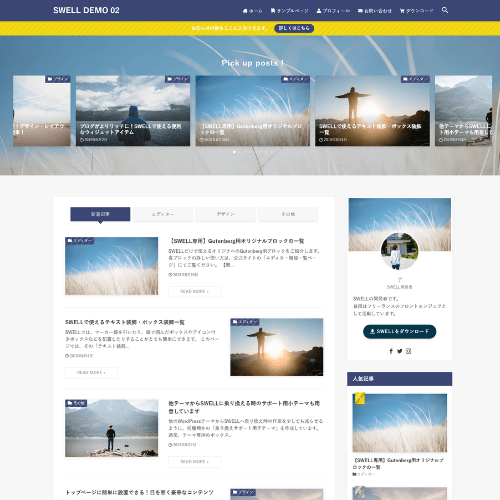
画像引用:SWELL DEMO 03


画像引用:SWELL DEMO 04


画像引用:SWELL DEMO 05


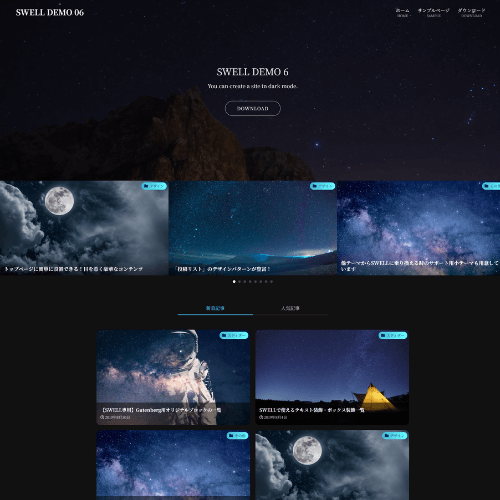
画像引用:SWELL DEMO 06
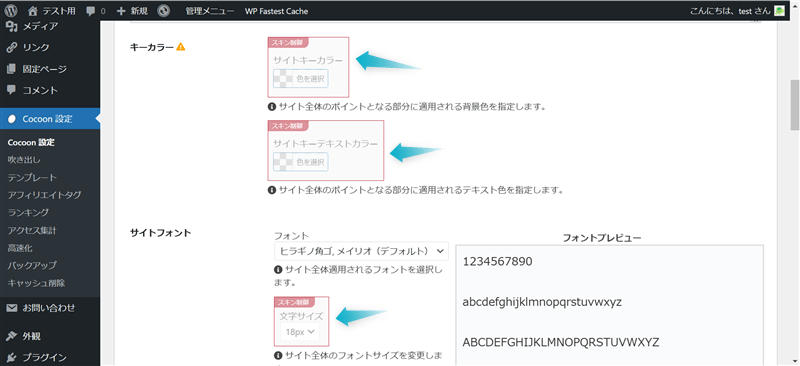
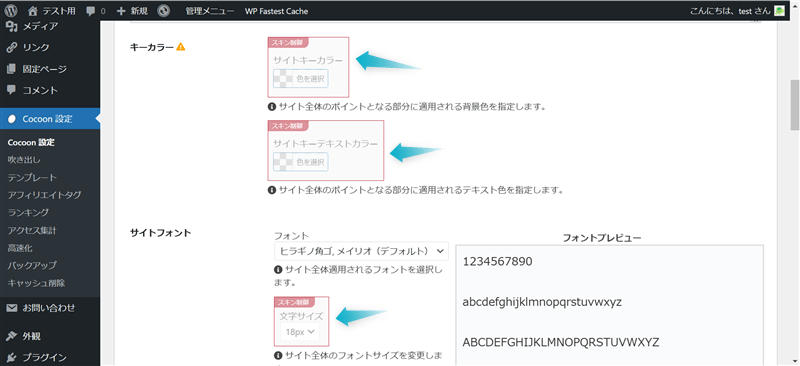
Cocoonのサイトデザインは100種類以上から選べるのでSWELLよりも良いのではないかと思われますが、Cocoonでは選んだスキンによってスキン制御によりカスタマイズできない項目も多々あります。
スキン制御とは…サイト内の細かな設定変更が制限されること


選んだスキンを使い始めて数か月後に、設定変更したい項目がスキン制御されていたら、再度スキンを選び直さなければならず不便に感じるでしょう。



私も気に入ってたスキンでどうしても設定変更したい項目がスキン制御されてて、スキンを選び直した経験があるよ…
以下のページでは、スキンごとでスキン制御の有無やスキン制御されている項目をまとめています。
一方、SWELLではどのデモサイト着せ替えデータを選んでもすべて設定変更できるので、スキン制御のことを考える必要がなく気に入ったデザインを利用することができますよ。



CSSやHTMLの知識がなくてもカスタマイズできる点も魅力的!
つぎにおしゃれなサイトデザイン作りに欠かせないサイト型トップページについて説明していきます。
トップページにはブログ型とサイト型の2種類あり、それぞれ以下のような違いがあります。
| ブログ型 | サイト型 | |
|---|---|---|
| 記事の並び順 | 新着順 | 自由 |
| その他コンテンツの配置 | できない | できる |
| デザイン性 | 低い | 高い |
CocoonとSWELLの両テーマともブログ型トップページがデフォルトですが、サイト型トップページへかんたんに変更できます。



当ブログもサイト型トップページを採用しているよ
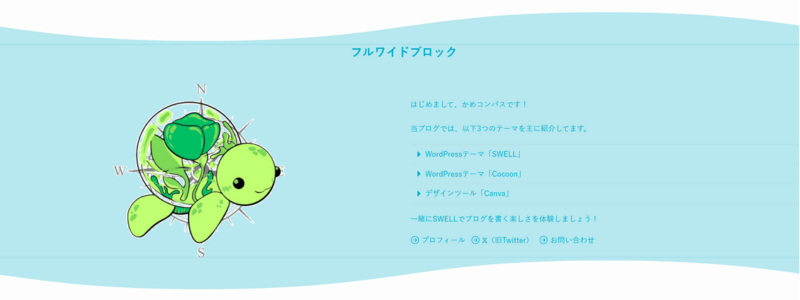
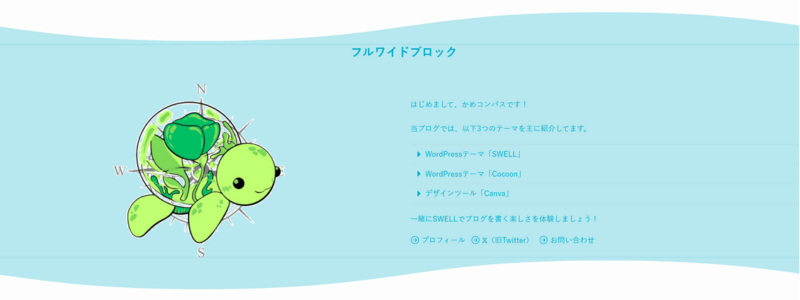
SWELLでは、サイト型トップページの作成に便利なフルワイドブロックと投稿リストブロックが備わっています。
フルワイドブロックとは…画面横幅いっぱいに画像やテキストなどのコンテンツを配置できるSWELL専用のカスタムブロック
投稿リストブロックとは…指定した記事を好きな順番で一覧表示できるSWELL専用カスタムブロック
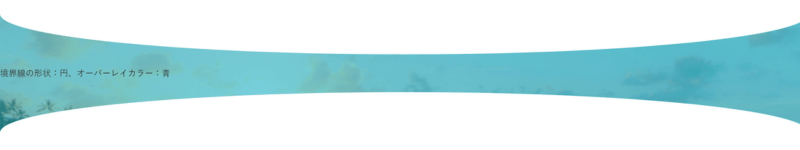
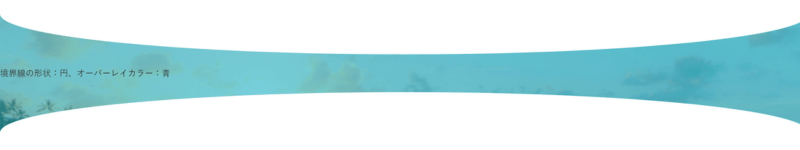
この2つのブロックを組み合わせて使うと、以下のような境界線の形状を波線にした背景画像の上におすすめ記事を3つ並べたコンテンツの作成もできるのです。


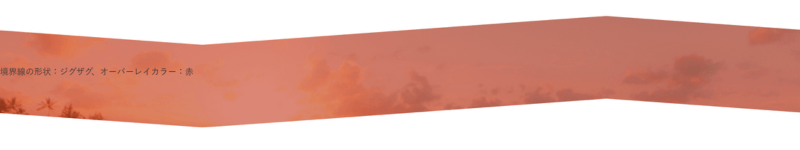
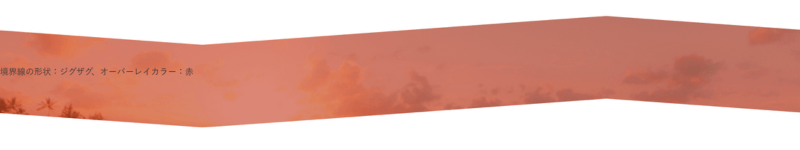
フルワイドブロックの境界線の形状は他にも以下の3つあったり、背景画像の上に色を重ねたりできます。






また、投稿リストブロックではカテゴリーやタグごとの新着記事や人気記事を作成することもできますよ。



Cocoonにはない独自ブロックでサイト型がよりオシャレになるね
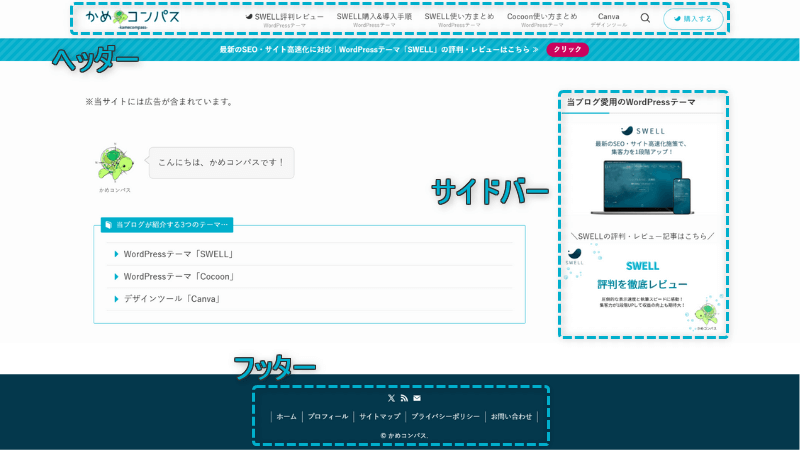
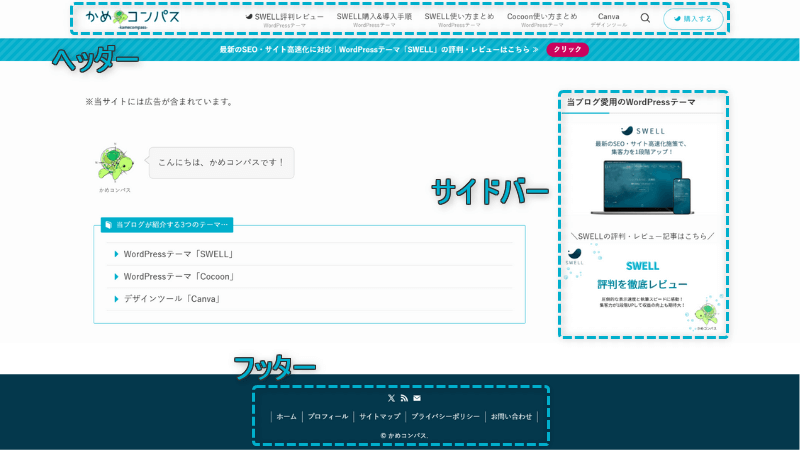
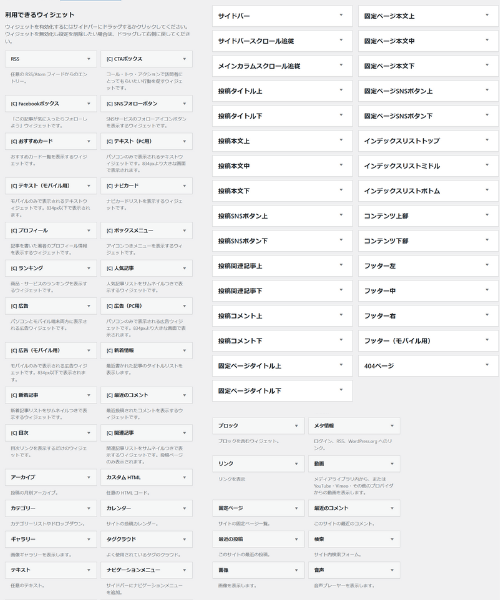
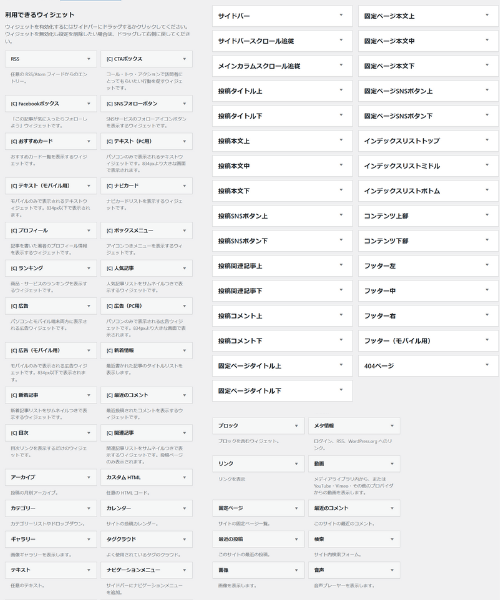
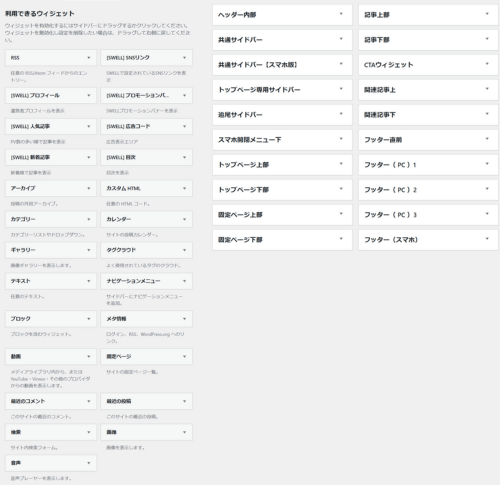
つづいてヘッダー・フッター・サイドバー周りのデザイン設計です。


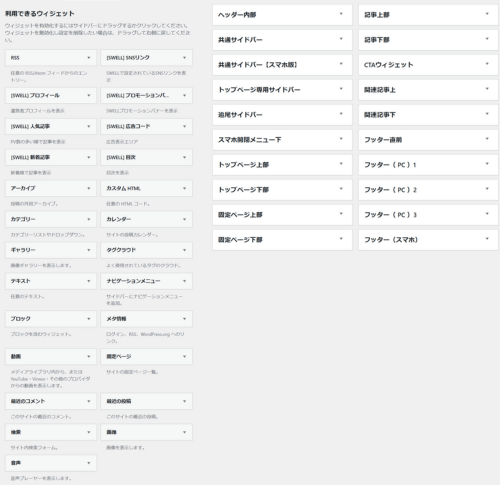
これらのカスタマイズはWordPress管理画面のウィジェットで行いますが、設置できるウィジェット数と設置場所はCocoonのほうが多いです。
ウィジェットとは…サイトの特定の位置に表示できるパーツのこと
Cocoonウィジェット


SWELLウィジェット


ただ、すべてのウィジェットと設置場所を使うのかというと私は半分も使っていません。



細かく設定できる点ではCocoonは優秀だが使いこなせないかも…
SWELLでは必要最低限の数に絞っているので分かりやすく、ブログ初心者でも迷わずにカスタマイズできるでしょう。
設定が簡単でカスタマイズ性が高く、かつオシャレなサイトを作成したい方はSWELLをチェックしてみてください。
\初心者でもプロ級デザインにサイト設計できる!/
| テーマ名 | Cocoon | SWELL |
| オリジナルブロック数 | 33個 | 21個 |
| 段落ブロックの装飾 | 71種類 | 28種類 |
| WordPress標準ブロック | カスタマイズ未 | 一部カスタマイズ済 |
| ツールバーの項目数 | 27個 | 27個 |
ブロックエディターの機能性の比較では、Cocoonのほうがオリジナルブロック数は多いが、SWELLのほうが優秀だと理解するでしょう。
なぜなら、SWELLは独自ブロックとSWELL標準ブロックのカスタマイズ性が非常に高いからです。
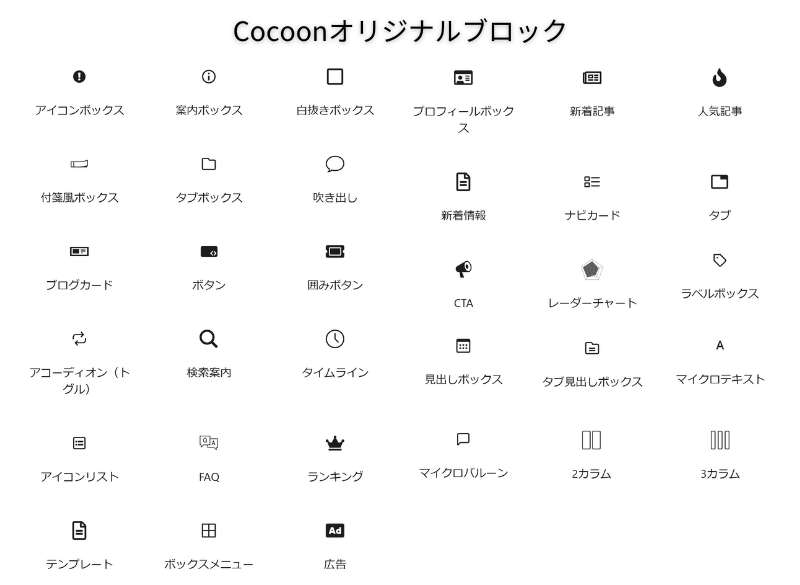
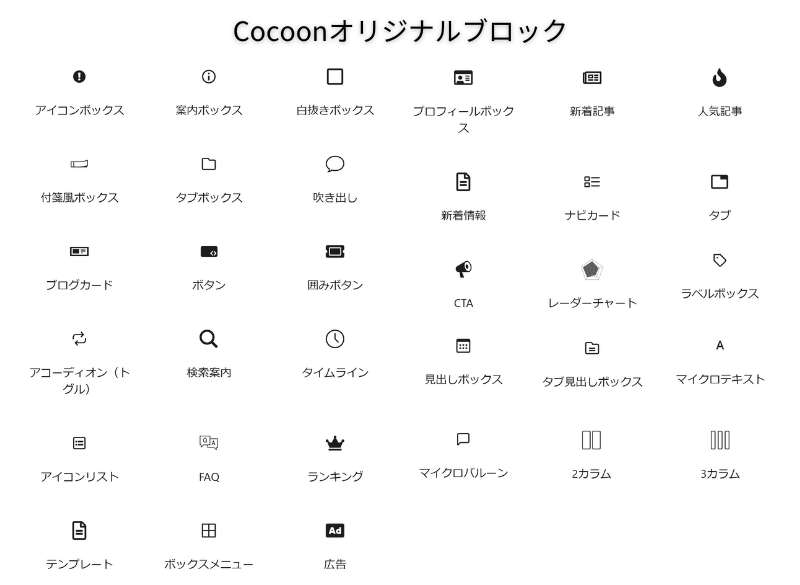
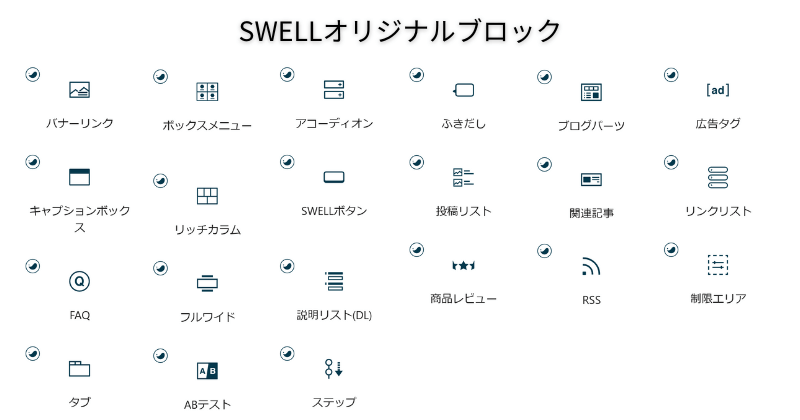
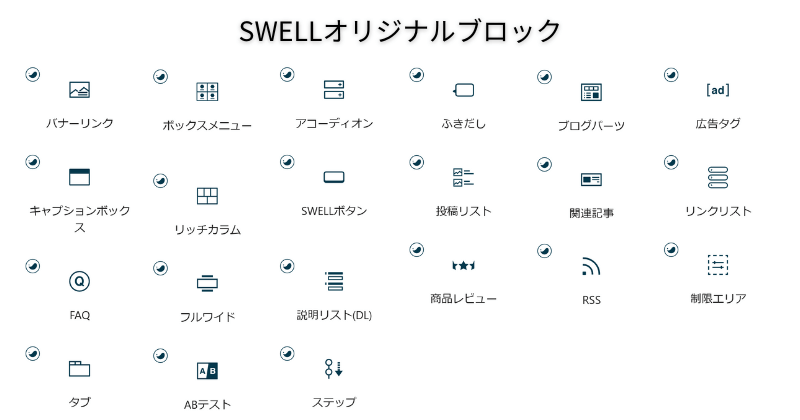
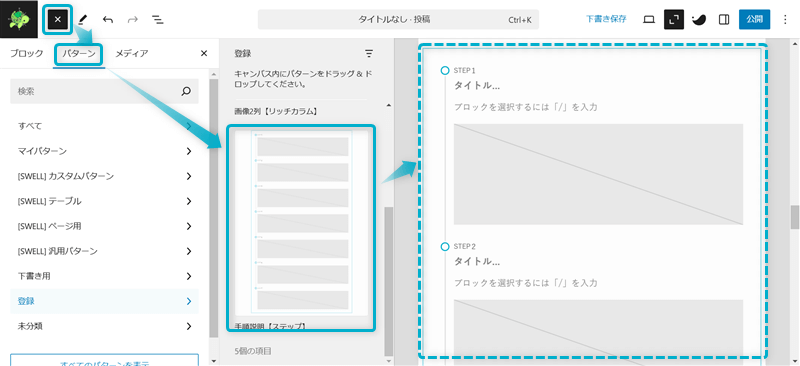
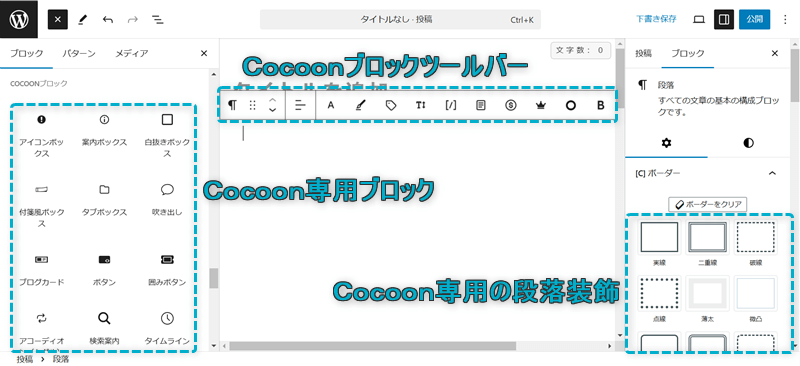
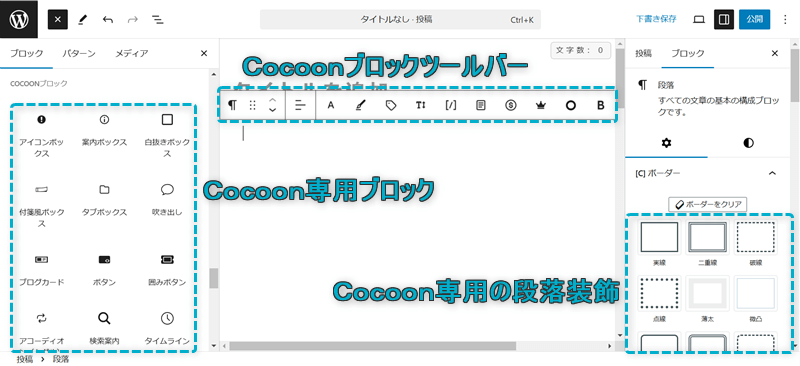
まずは各テーマのオリジナルブロックを見ていきましょう。
各テーマの公式サイトにもブロックエディターについて解説しています。
専用ブロックの数について、Cocoonでは33個、SWELLでは21個です。




Cocoonの専用ブロックのほうが12個多いが、似たような機能同士のCocoon専用ブロックがSWELL専用ブロック1つにまとめられてたりするので、異なる機能の専用ブロックの数はSWELLのほうが多い印象です。
| Cocoon専用ブロック | SWELL専用ブロック | |
|---|---|---|
| 類似ブロック | アイコンボックス・案内ボックス・白抜きボックス・付箋風ボックス・タブボックス・ラベルボックス・見出しボックス・タブ見出しボックス | キャプションボックス |
| ボタン・囲みボタン | SWELLボタン | |
| 新着記事・人気記事・新着情報 | 投稿リスト | |
| 2カラム・3カラム | リッチカラム |
例えば、上の表にあるCocoonのボックス系ブロックをSWELLのキャプションボックスブロックに置き換えることができます。
キャプションボックスブロックとは…テキストや画像などのコンテンツをタイトル付きのボックスで見やすくするためのSWELL専用カスタムブロック




もう1つ例を挙げると、Cocoonのカラム系ブロックを置き換えることができるSWELLのリッチカラムブロックがかなり優秀で、デバイスごとに表示列数を変えたり、4カラム以上に並べたりもできますよ。
リッチカラムブロックとは…複数のコンテンツを横並びに配置できるSWELL専用カスタムブロック








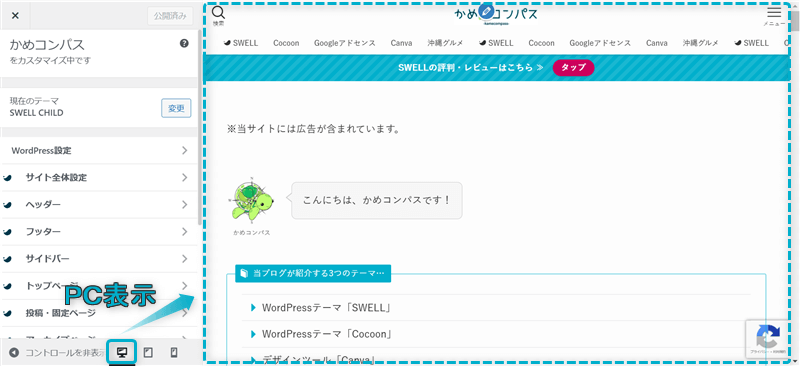
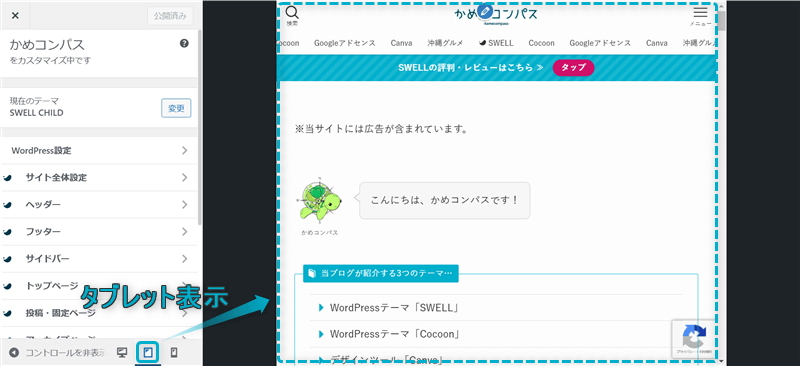
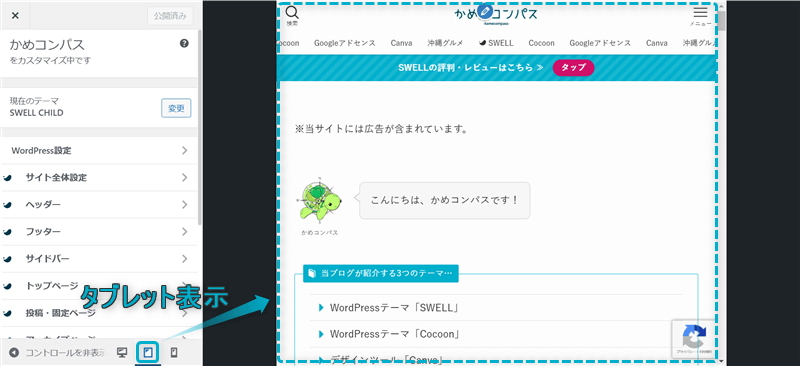
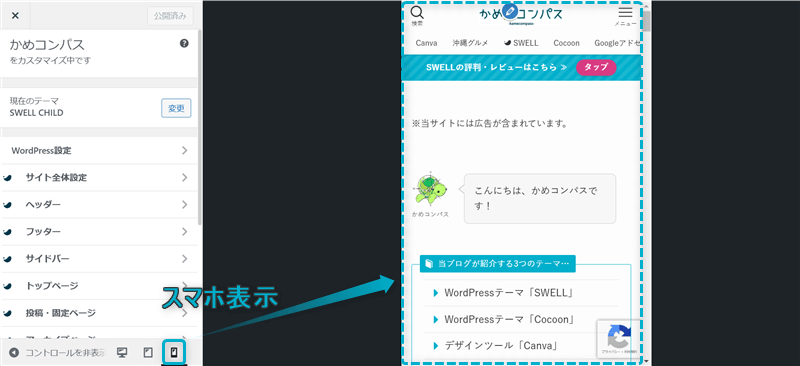
※PCでは4列表示、スマホ・タブレットでは2列表示に設定してます。



画像を横並びするときにめちゃくちゃ便利!
また、個人的に気に入っているSWELL専用の「関連記事ブロック」では、3種類のスタイルから選べたり、記事タイトルの上書きなどもできるので、重宝しています。
関連記事ブロックとは…リンクをおしゃれにデザインできるSWELL専用カスタムブロック


Cocoonとは違い、SWELLではコアブロック(=WordPress標準ブロック)の機能を拡張してくれてます。
SWELLで拡張されているコアブロックを以下の3つ紹介します。
SWELLの画像ブロックでは、ブラウザ風やデスクトップ風などの装飾スタイルがあり非常にオシャレです。
ブラウザ風


デスクトップ風





額縁に飾った絵画のような雰囲気だね
SWELLのテーブルブロックはカスタマイズ性が高く、表の横スクロールやセルごとの色変更、〇×などのアイコン挿入ができます。
| タイトル | 項目1 | 項目2 | 項目3 | 項目4 | 項目5 |
|---|---|---|---|---|---|
| 項目a | テキスト | テキスト | テキスト | テキスト | テキスト |
| 項目b | テキスト | テキスト | テキスト | テキスト | テキスト |
CocoonのテーブルブロックではできないカスタマイズがSWELLでは可能で、比較表や料金表の作成に便利ですよ。
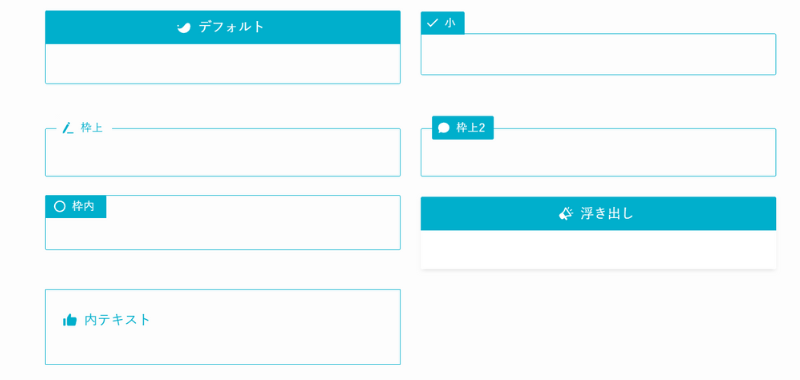
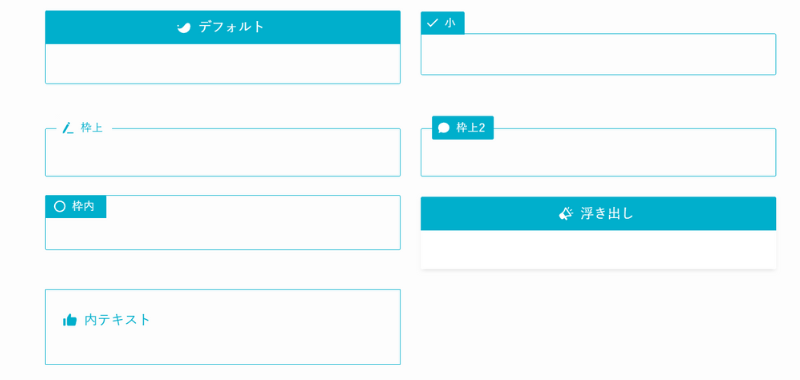
段落ブロックに関しては両テーマとも機能が拡張されており、
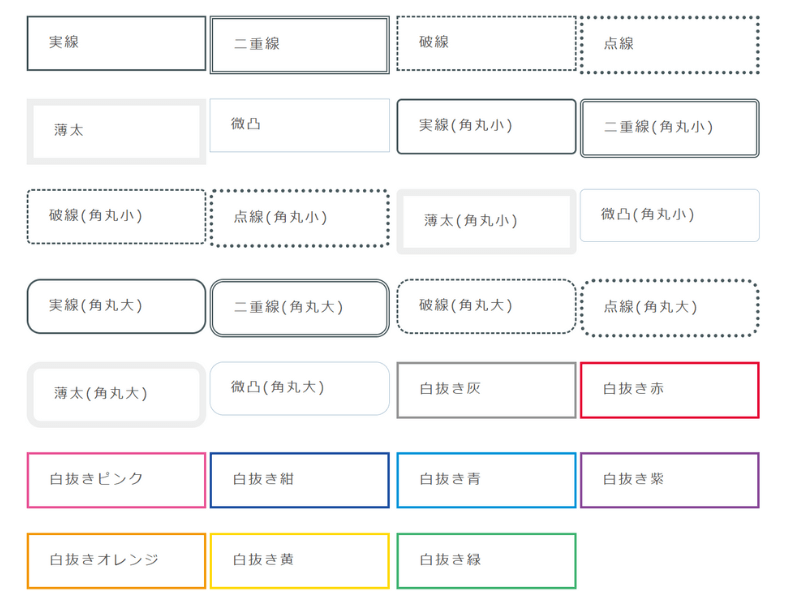
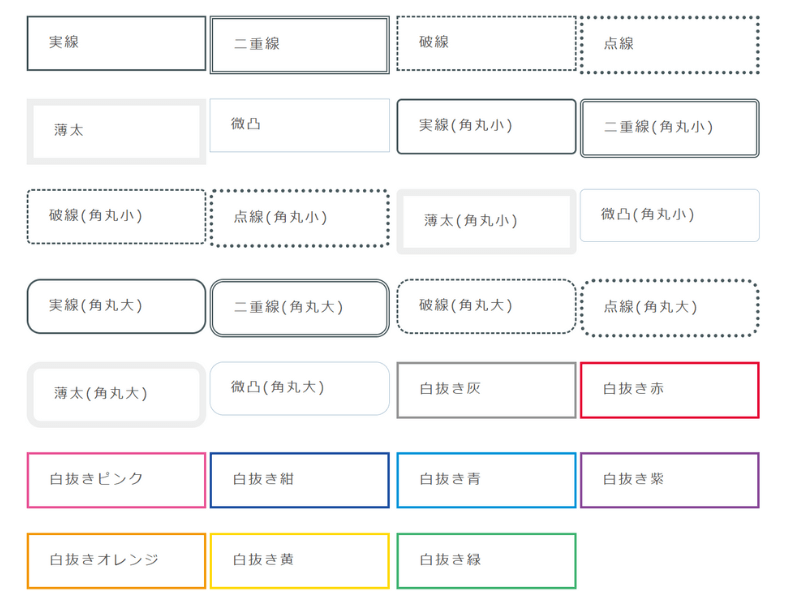
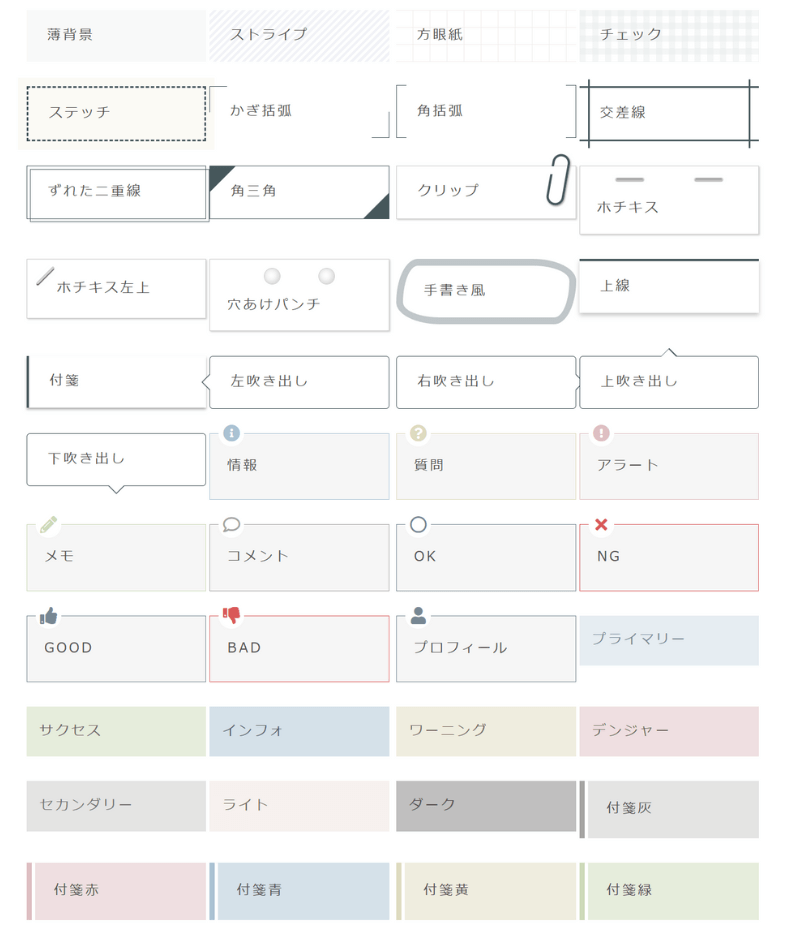
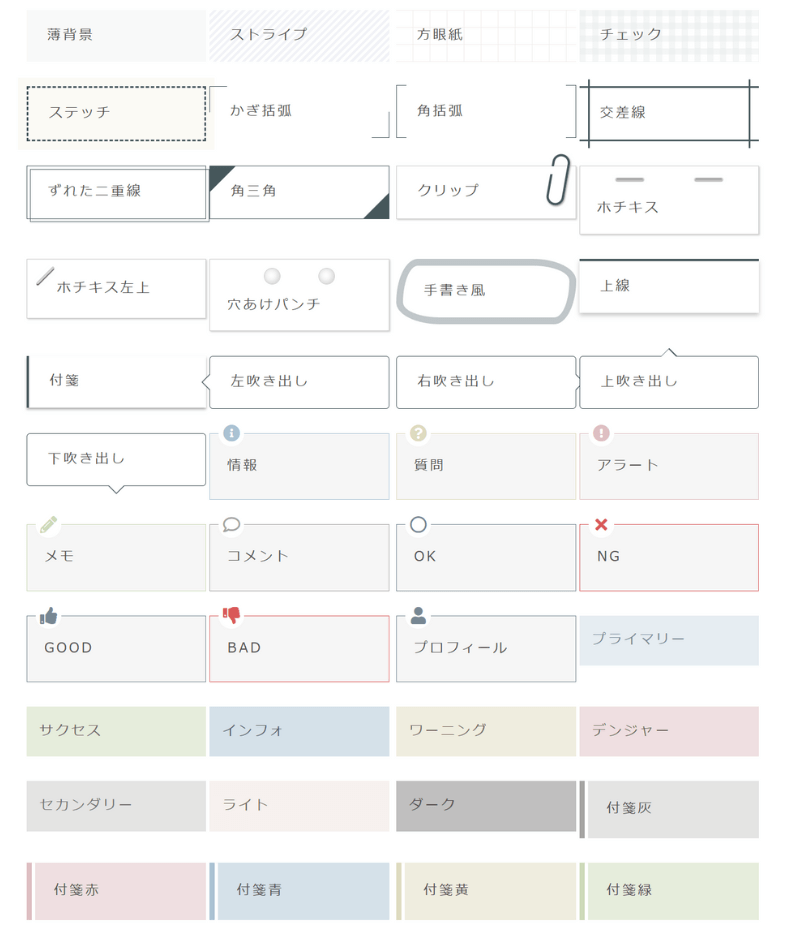
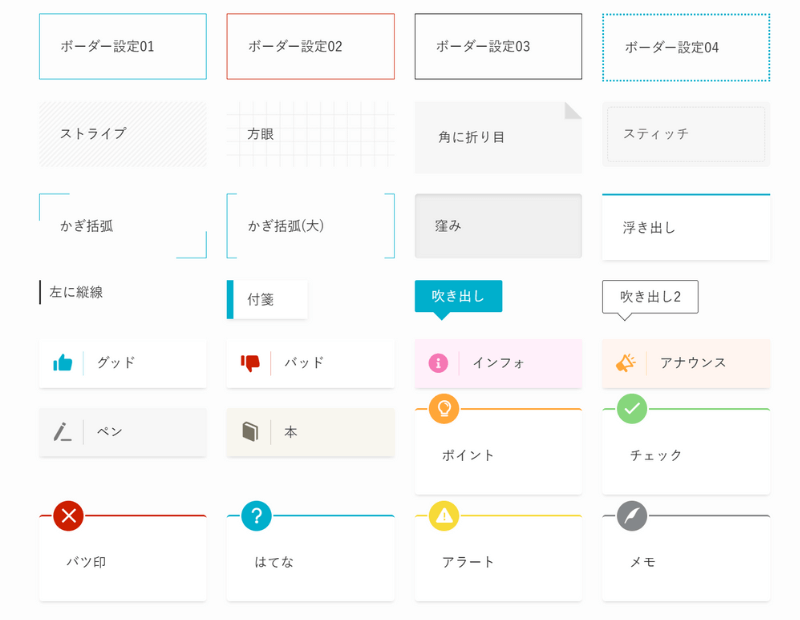
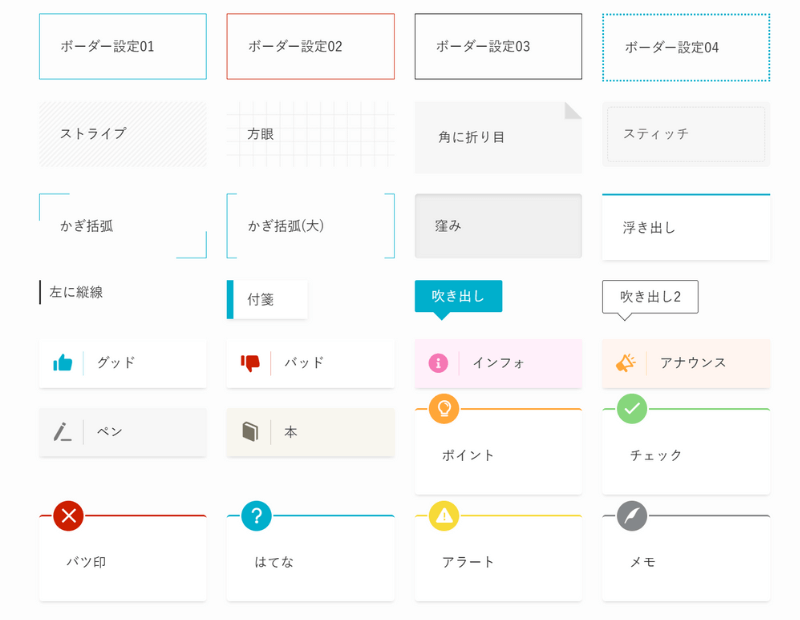
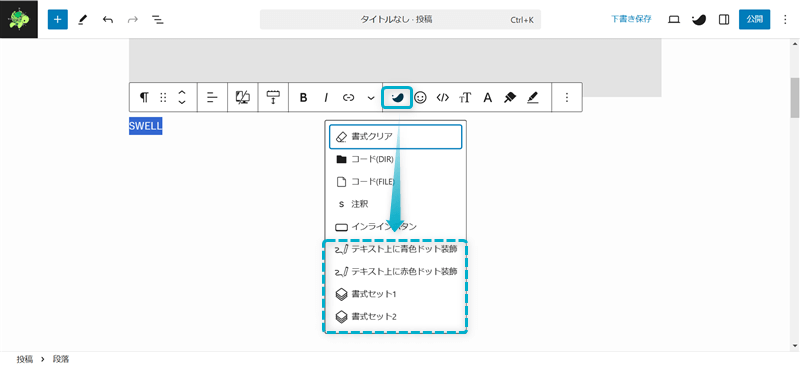
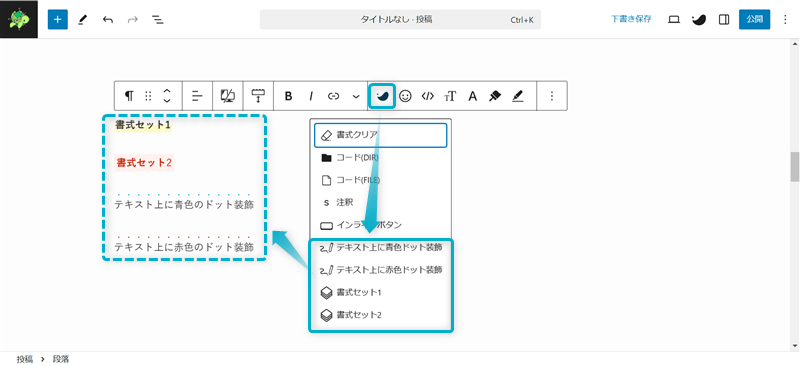
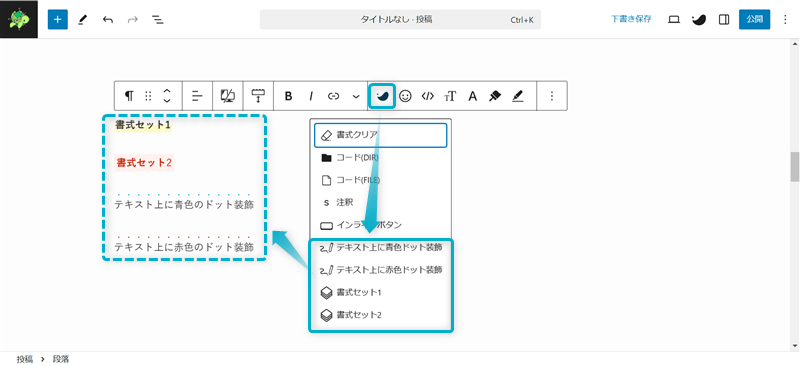
Cocoonでは71種類、SWELLの段落ブロックでは28種類の装飾から選べます。
Cocoon段落ブロックの装飾




SWELL段落ブロックの装飾


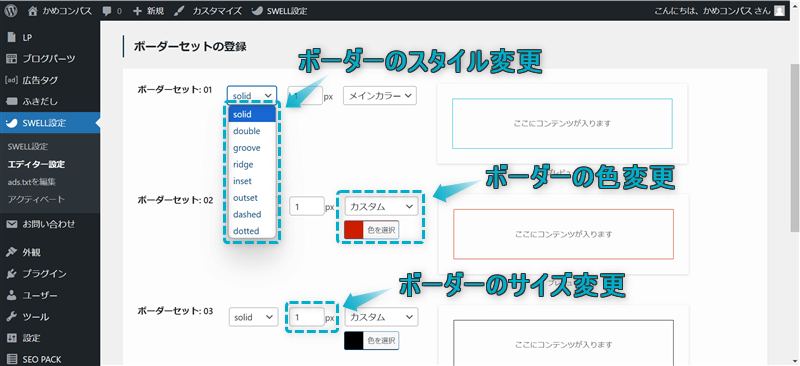
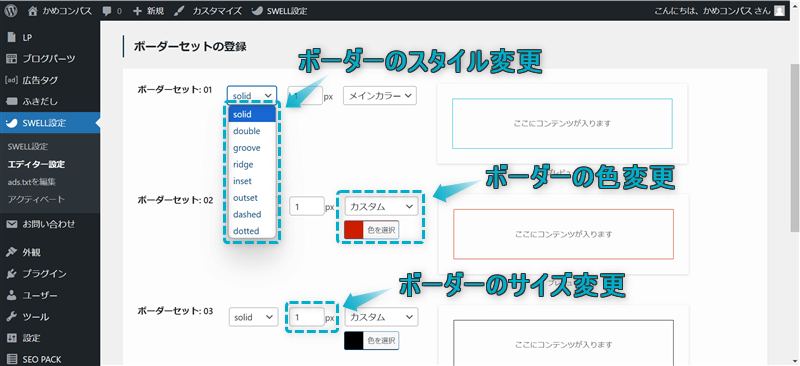
種類が豊富なCocoonのほうが優秀そうに見えますが、SWELLには自由にカスタマイズできるボーダーセットを4つ作成できるので、段落ブロックの装飾に関しては引き分けです。


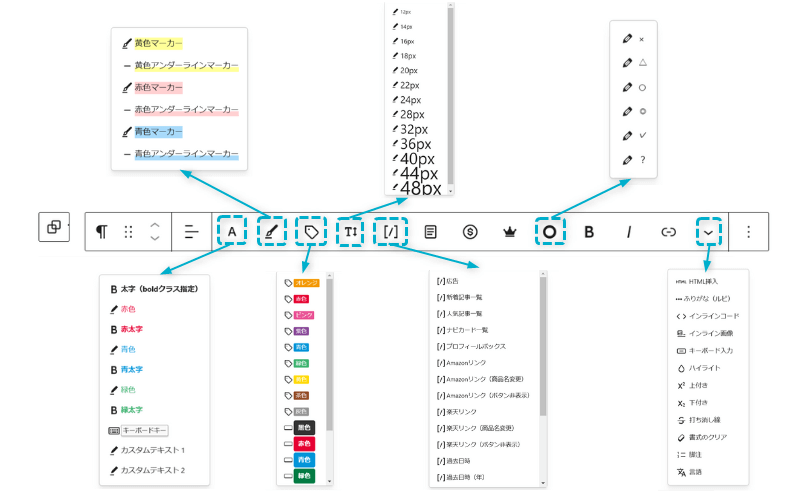
CocoonとSWELLのブロックツールバーはそれぞれ独自の機能があり、以下の画像のとおりです。
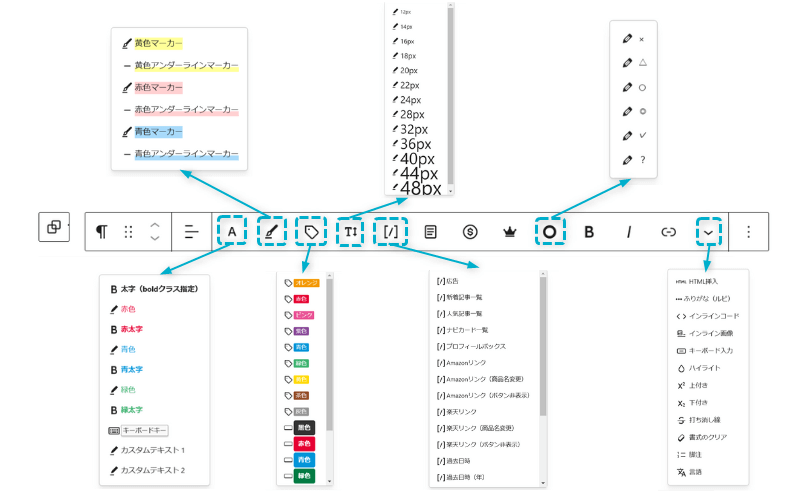
Cocoonブロックツールバー


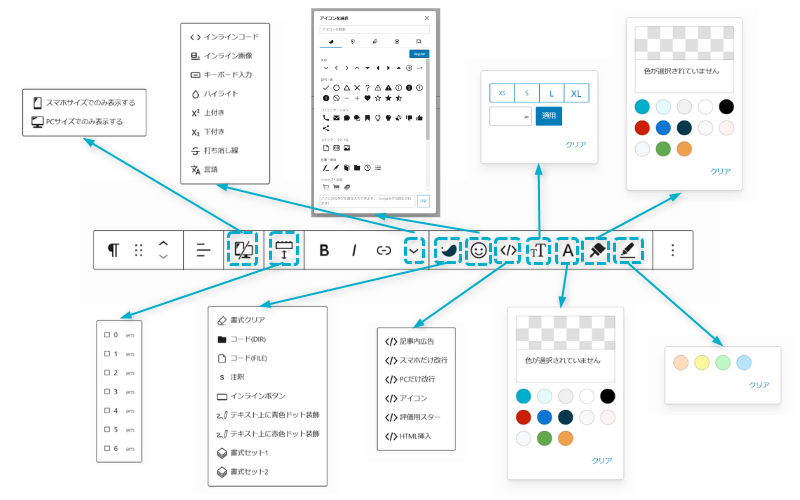
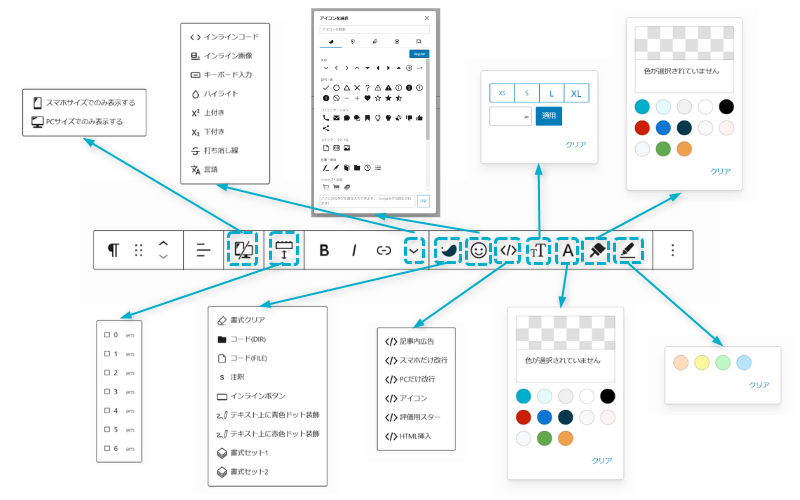
SWELLブロックツールバー


両テーマを比較して、SWELLではアイコンの配置やブロック下の余白設定、デバイスごとでブロック表示/非表示の切り替えができます。
例えば、以下のようにデバイスごとでブロックの表示/非表示設定とアイコンを配置してみました。
PCサイズ画面のみ表示されます


スマホサイズ画面のみ表示されます


左右のブロックに当ブログのアイコン「かめコンパス」の画像を配置しましたが、どちらか一方しか見えないはずです。
このようにCocoonにはない機能がSWELLに備わっているので、気に入ったブロックエディターがあったらSWELLを導入してみてください。
\機能性バツグン!記事作成が楽しくオシャレに仕上がる/
| テーマ名 | Cocoon | SWELL |
| PC表示速度 | 少し遅い | かなり速い |
| スマホ表示速度 | 少し遅い | 普通 |
| キャッシュ機能 | あり | あり |
| JavaScript | 縮小化あり | 遅延読み込みあり |
| 画像の遅延読み込み | あり | あり |
| Googleフォントの非同期読み込み | あり | あり |
※PC・スマホ表示速度はPageSpeed Insightsで計測結果とGoogleサーチコンソールのページパフォーマンス結果をもとに評価しています。
ページの表示速度を比較すると、SWELLのほうがはるかに速いです。
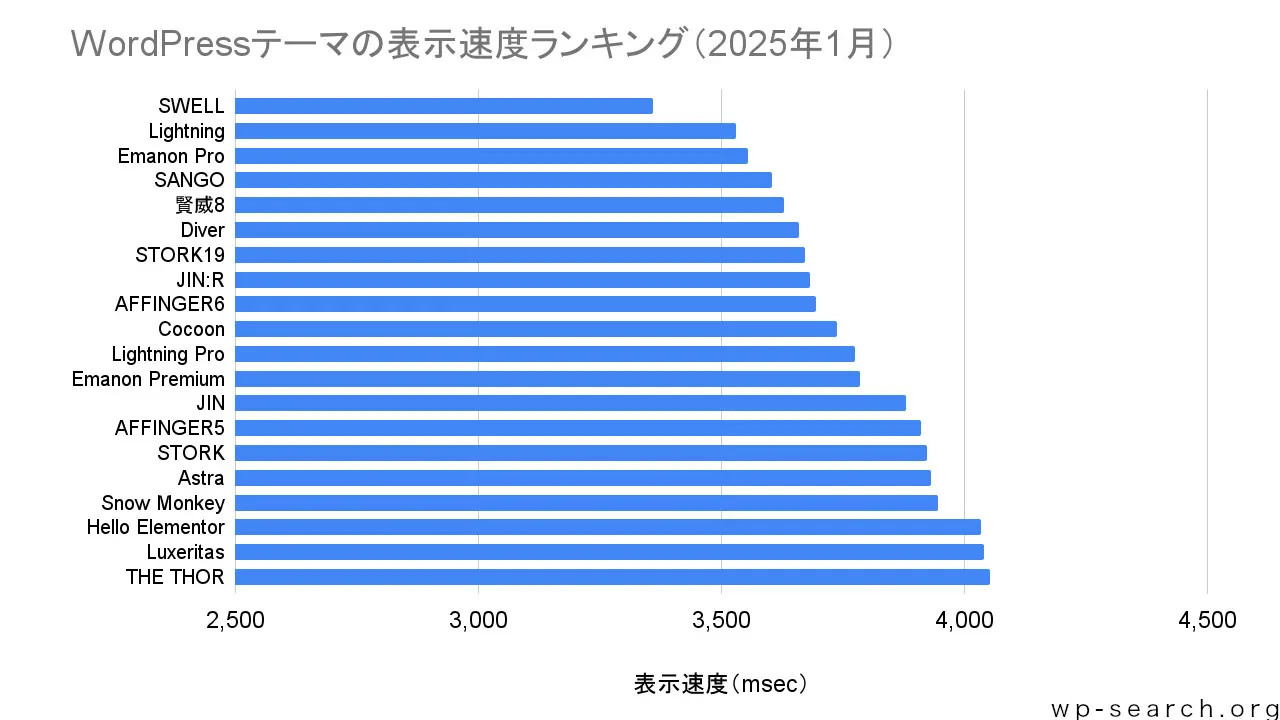
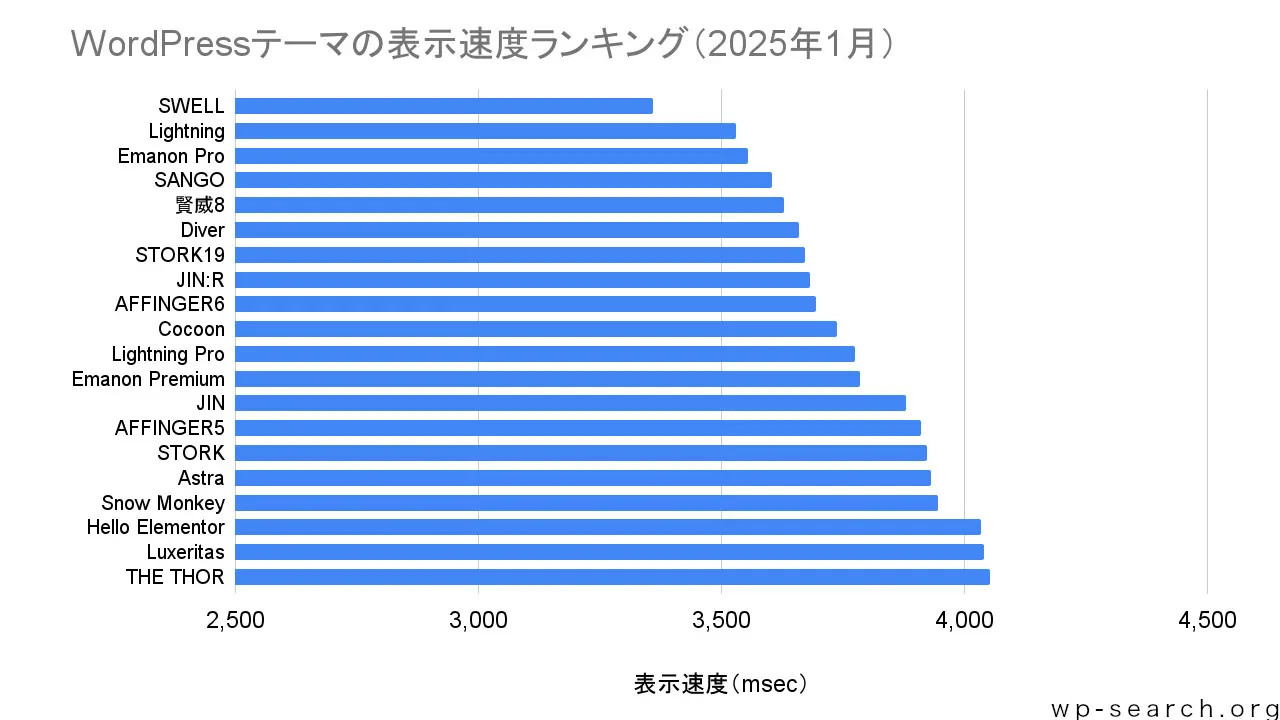
Webサイト解析サービス「WP-Search」が調査したWordPressテーマの表示速度ランキングによれば、SWELLが1番速く、Cocoonが10番目に速い結果もあります。


実際に、私がCocoonからSWELLへ乗り換えたときのページパフォーマンスも、以下のように良好になりました。
ページパフォーマンスの評価結果をまとめると以下のようになります。
| Cocoon | SWELL | |
|---|---|---|
| PC | 38(表示速度は遅い) | 90(表示速度は速い) |
| スマホ | 32(表示速度は遅い) | 51(表示速度は普通) |



PCでは表示速度の差が2倍以上になってるよ
両テーマとも下記のような高速化のために設定できる機能を搭載していますが、SWELLは高速化にかなり力を入れており、WordPress高速化の専門家「スキルシェア」さんと顧問契約を結んでいます。
\クリックで開閉/
意味:アクセスしたWebページの情報を一定期間保存する機能のこと
利点:情報を保存することで、再訪問したときのページ読み込み時間を短縮できる
意味:不要な文字を削除してJavaScriptファイルのサイズを小さくする処理のこと
利点:読み込み時間が短くなるため、ページの表示速度が向上する
意味:画面に表示されていない画像の読み込みを遅らせること
利点:ページ全体にある画像を一度に読み込まないので、表示速度の低下を防げる
意味:ページの読み込みと並行してGoogleフォントを読み込むこと
利点:ファイルサイズが大きいGoogleフォントを読み込まないことで表示速度が改善される
公式:高速化のプロ、「スキルシェア」さんと顧問契約を締結しました。
Google検索セントラルブログによれば、検索順位の決定要因にページの表示速度が影響されるとありますので、表示速度が遅いと検索結果に悪い影響を与えるでしょう。
Google 検索では、結果ランキングの要素として、ページの読み込み速度やモバイル フレンドリー性など、さまざまなユーザー エクスペリエンス基準を追加してきました。
引用:より快適なウェブの実現に向けたページ エクスペリエンスの評価 – Google 検索セントラル ブログ



検索結果が下のほうだと記事が読まれないので、表示速度はめちゃくちゃ大事!
また、ページの読み込み時間が遅くなると離脱率も上がるというデータも出ています。
| ページの読み込み時間 | 離脱率 |
|---|---|
| 1~3秒 | 32% |
| 1~5秒 | 90% |
| 1~6秒 | 106% |
| 1~10秒 | 123% |
参考:Googleが2018年に発表したモバイルサイトの表示速度および直帰率に関するデータ
たった数秒でもページの表示速度が遅くなるだけで、離脱率が2~3倍にも跳ね上がります。
自サイトを確認し、ページの表示速度が遅いと感じたら、SWELLの導入を検討してみてください。
\表示速度が速い!検索順位の改善でPV数アップも期待/
| テーマ名 | Cocoon | SWELL |
| SEO対策 | テーマで設定 | テーマ専用プラグインで設定 |
| index/noindex | 設定できる | 設定できる |
| canonicalタグ | 設定できる | 設定できる |
| メタディスクリプション設定 | 設定できる | 設定できる |
| 構造化データの生成 | 自動生成 | 自動生成 |
| FAQ・商品レビュー構造化データ | 対応済み | 対応済み |
| パンくずリストの設置 | 設置できる | 設置できる |
SEOの強さの比較は、CocoonとSWELLで変わらず、どちらも優秀です。
大きな違いは以下のとおりです。
SWELLでSEO設定をプラグインに任している理由は、下記のとおり公式サイトに記載しています。
なぜSWELLに実装しないのか?
それは、サイトにとって非常に重要なメタタグの設定が、テーマの乗り換えによって影響されてはならないからです。
また、膨大なコードを必要とする機能なので、もしテーマに実装したものが使われない場合はただ速度低下を招くだけのお荷物と化してしまうリスクがあります。
人によっては使い慣れたSEOプラグインもあるでしょうし、わざわざテーマ内でそれらの機能をつける必要性もほとんどないと判断しました。
引用:SWELLの特徴 – SWELL公式サイト
つまり、SWELL本体にSEO機能を実装すると以下3つのリスクが生じます。
サイトの不具合やトラブルは見つけるだけでも大変で、またそれを解決するのにも膨大な時間と労力がかかってしまう可能性もあるでしょう。



PCに詳しくない初心者であれば1人では解決できない場合も…
SWELLのSEO対策は、「SEO SIMPLE PACK」というプラグインがおすすめです。
SWELLの販売者である了さんが開発したプラグインであり、SWELL公式サイトでもほぼ必須なプラグインとして紹介されていますよ。
公式:推奨プラグインと非推奨・不要・注意すべきプラグインについて
ここで、各テーマで設定できるSEO施策を下記のとおり一部紹介します。
\クリックで開閉/
意味:indexはページを検索エンジンに登録すること。noindexはページを検索エンジンに登録しないこと
役割:検索結果に表示させるかどうか設定する
利点:低品質な記事を検索エンジンに登録しないことで、サイト全体の評価の低下を防ぐ
意味:同じサイト内に重複コンテンツや類似ページがある場合に、評価対象を指定するタグのこと
役割:検索エンジンに正規のページURLを伝える
利点:評価が分散されることによる検索順位の低下を防ぐ
意味:検索結果のタイトル下に表示される記事の内容を要約した文章のこと
役割:検索エンジンとユーザーの双方に記事の内容を伝える
利点:魅力的な文章であればクリック率も上がり、SEO評価に良い影響を与える
意味:検索エンジンがページ内容を理解するためのデータ形式のこと
役割:検索エンジンが記事の内容を理解しやすくなったり、検索結果に通常よりも多くの情報を表示させるリッチリザルトを表示できる
利点:検索結果に情報が多く表示されることでクリック率の増加が見込め、SEO評価に良い影響を与える
意味:Webサイトにある記事ページを階層順にリスト化したナビゲーションのこと
役割:検索エンジンとユーザーの双方がサイト内を巡回しやすくする
利点:ユーザーの回遊率が上がったり、サイト滞在時間が増え、SEO評価に良い影響を与える
CocoonとSWELLの両テーマで、上記のようなSEO設定ができるので優秀です。
| テーマ名 | Cocoon | SWELL |
| ブロックエディター | 完全対応 | 完全対応 |
| 時短機能 | あり | 複数あり |
| ブロックの装飾 | テキストから選択 | イメージ図から選択 |
記事を書くスピードと操作性の比較では、SWELLのほうが非常に優れています。
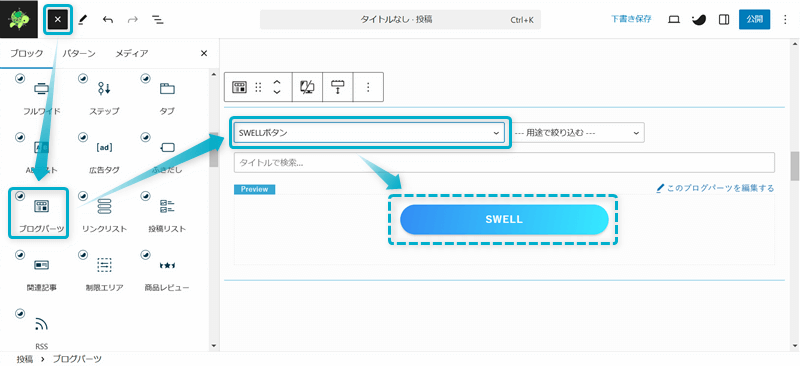
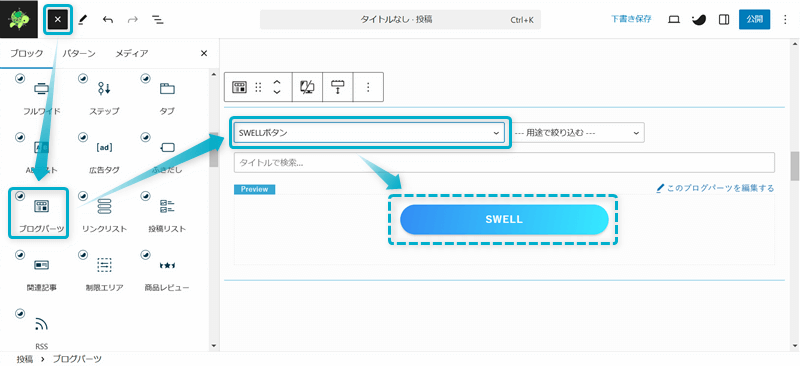
両テーマともブロックエディターに対応していますが、SWELLにはブログパーツやカスタム書式といった記事を書くスピードを上げる機能が搭載されています。
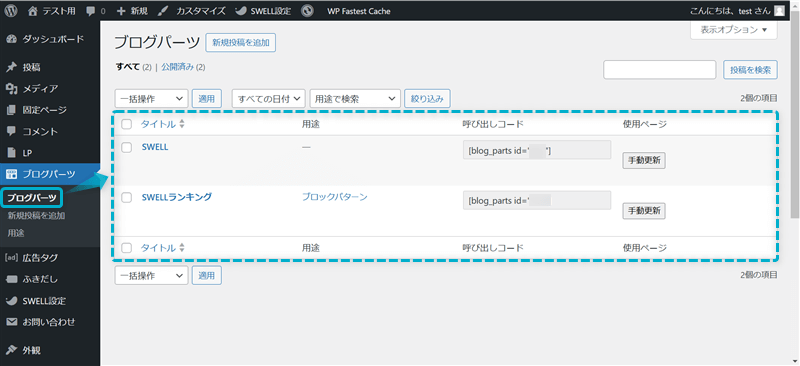
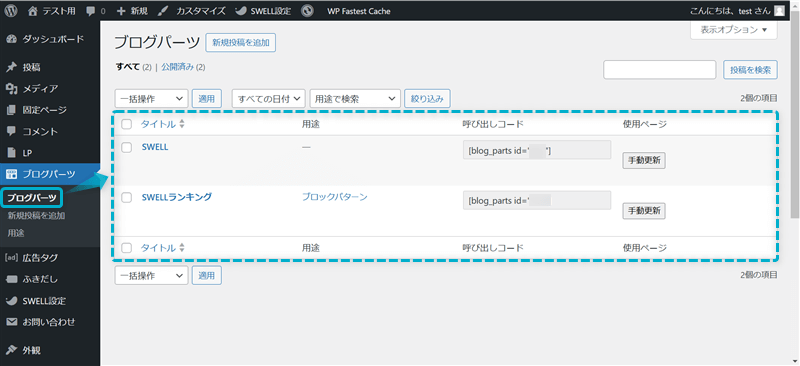
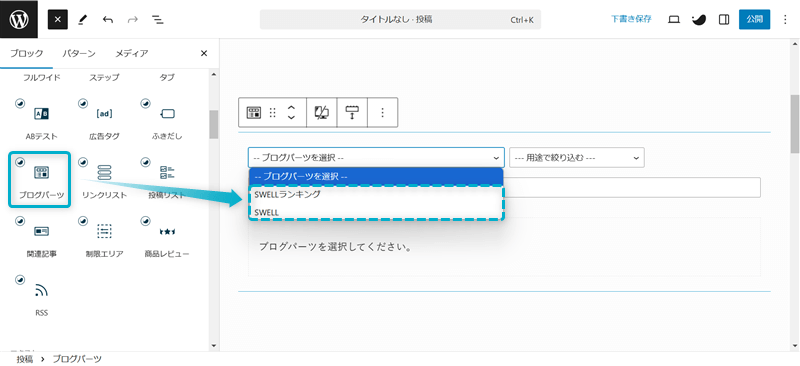
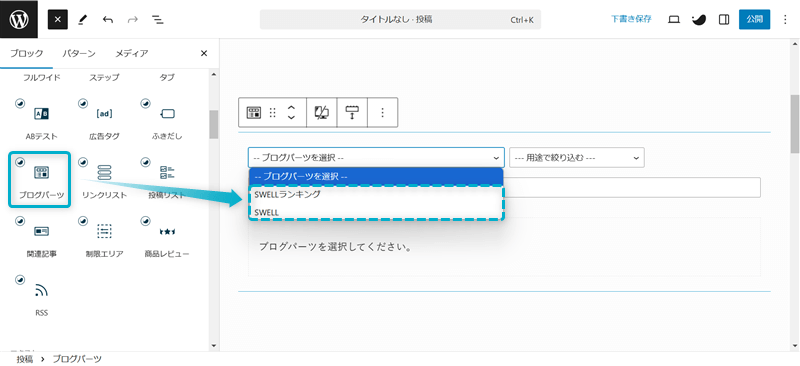
ブログパーツとは…使い回したいコンテンツを前もって登録することにより、他の記事内やそれ以外の場所でもかんたんに呼び出すことができるSWELL専用の機能のこと
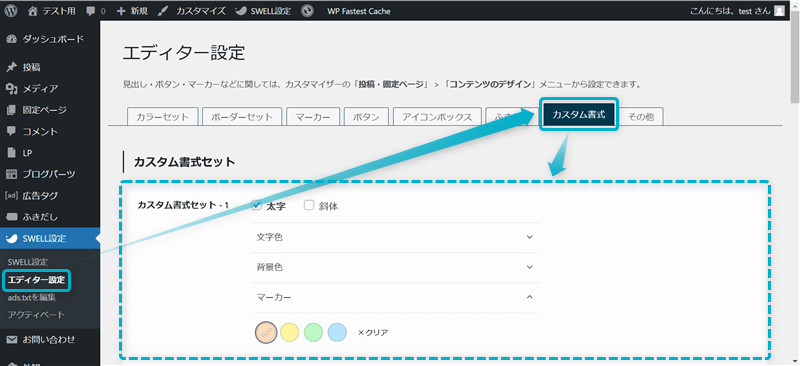
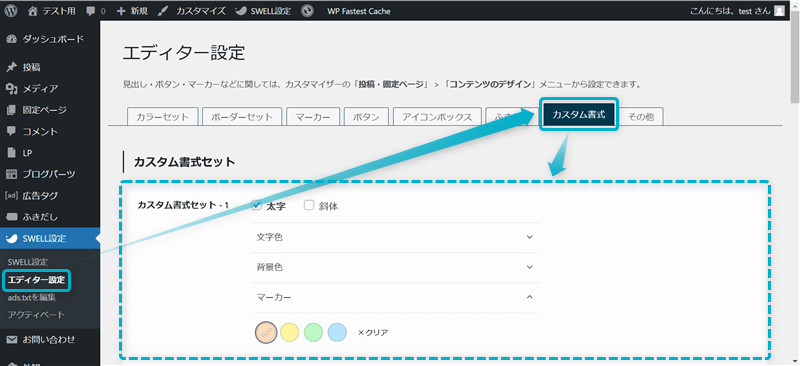
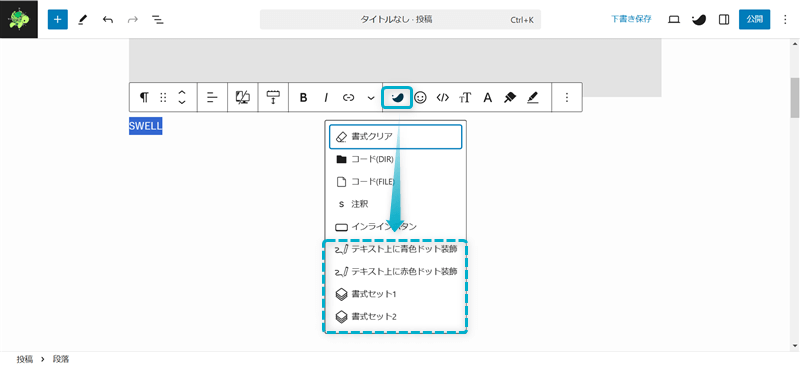
カスタム書式とは…テキスト装飾の組み合わせを前もって登録したり、CSSの記述でオリジナルのテキスト装飾を登録できる機能のこと




ブログパーツやカスタム書式に登録した設定は、記事編集ページでいつでも呼び出すことができます。




よく使う導入文やまとめの文章、太字とマーカーを組み合わせたテキスト装飾など、使いたいタイミングで毎回入力するのは面倒ですよね。
SWELLにはそういった面倒を省く機能が備わっているので、記事作成の時短と労力の削減の両方をかなえることができますよ。



同じ作業を何回もやると飽きるしストレスにもなるよね
つぎに設定パネルの操作性を見ていきましょう。
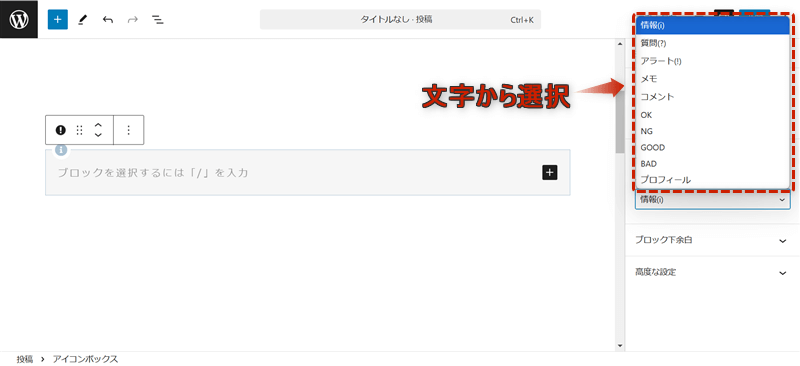
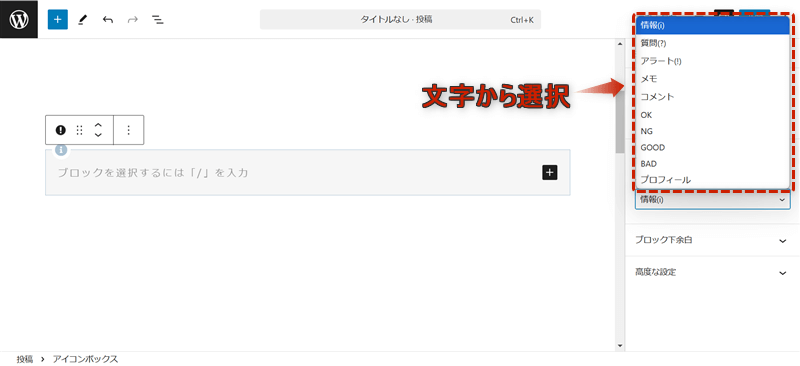
Cocoonでは使用するブロックによってスタイルを文字から選択しなければなりませんが、SWELLではスタイルをイメージ図から選択できます。







Cocoonの場合、もしデザインが気に食わなければ何度も変更しないといけないので少し不便…
SWELLは視覚的にデザインを判断し、1クリックで直感的に操作できるので、記事の作成時間を早めたい方はSWELLをチェックしてみてください。
\記事の作成時間が短縮!余った時間で投稿数を増やせる/
| テーマ名 | Cocoon | SWELL |
| アフィリエイト広告の設置 | できる | できる |
| 計測機能 | なし | あり(PV数や表示回数、クリック数を計測できる) |
| 計測データ比較機能 | なし | あり(広告をランダム表示できる) |
| 広告リンクのボタン化 | できる | できる |
アフィリエイトでの稼ぎやすさを比較するとSWELLのほうが稼ぎやすいです。
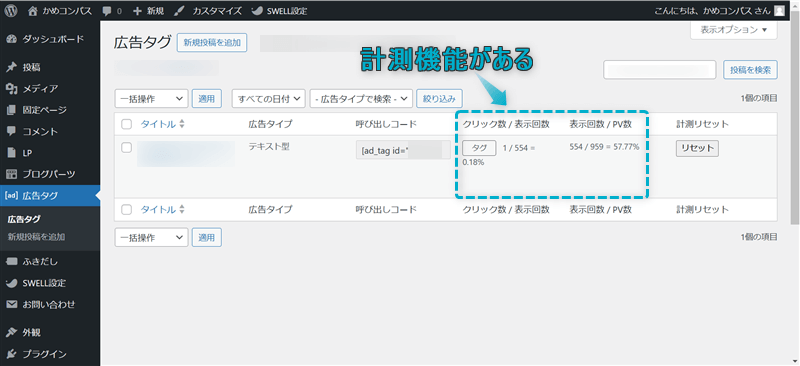
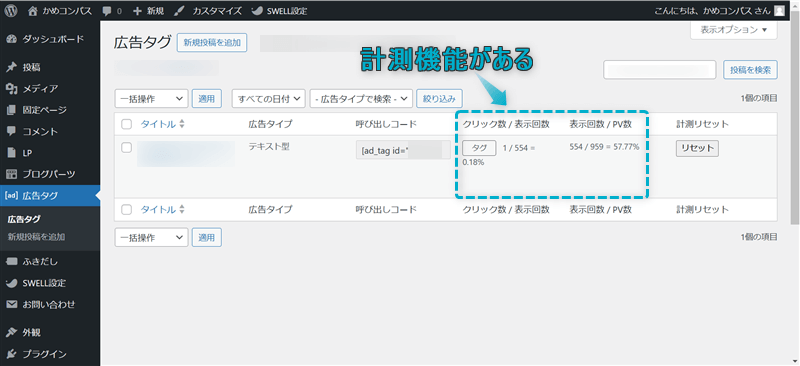
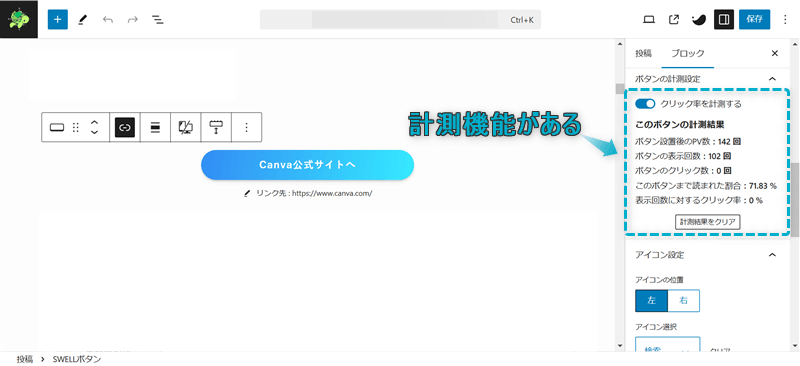
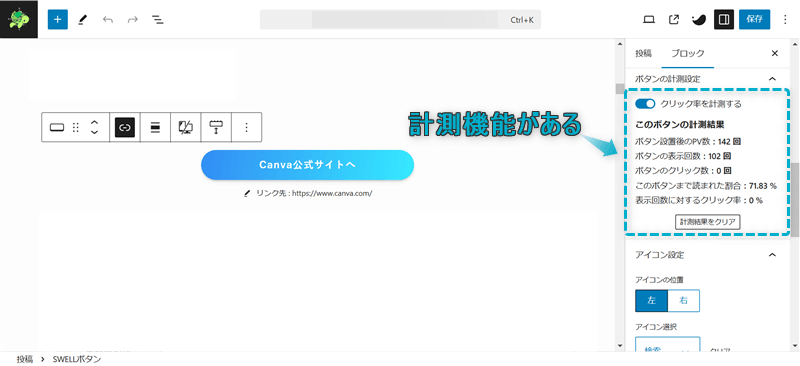
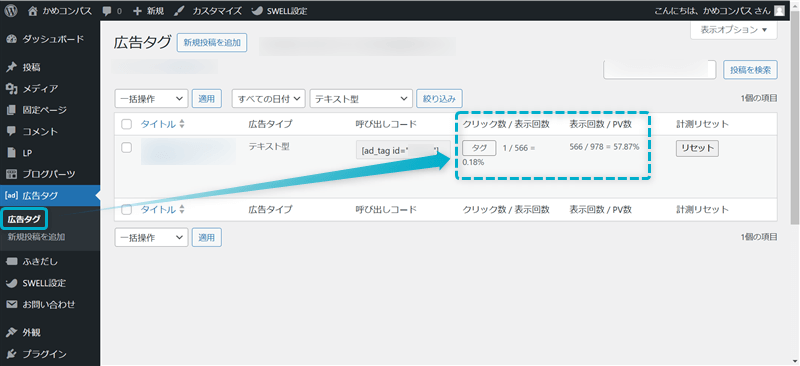
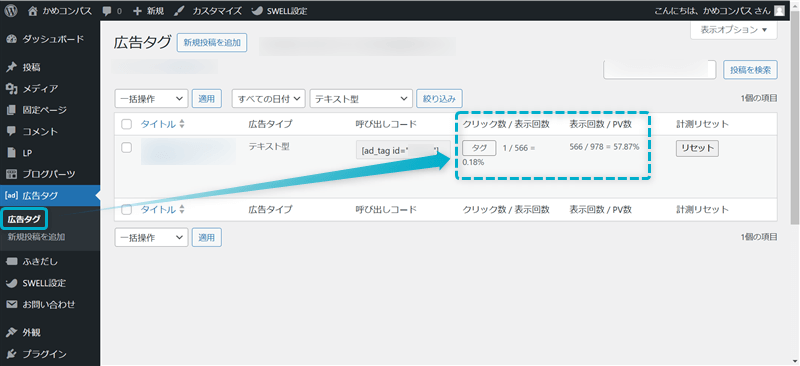
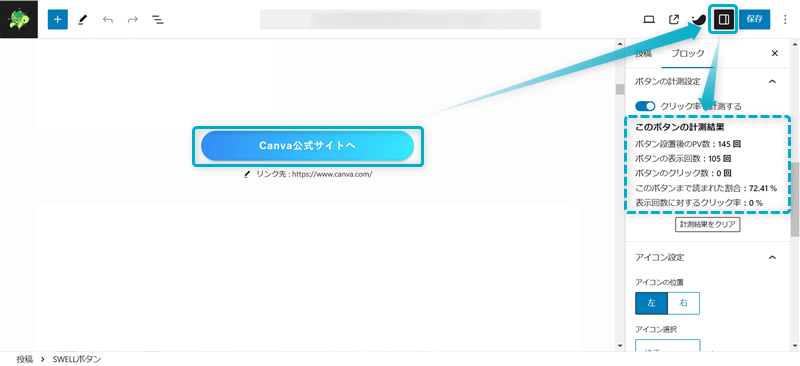
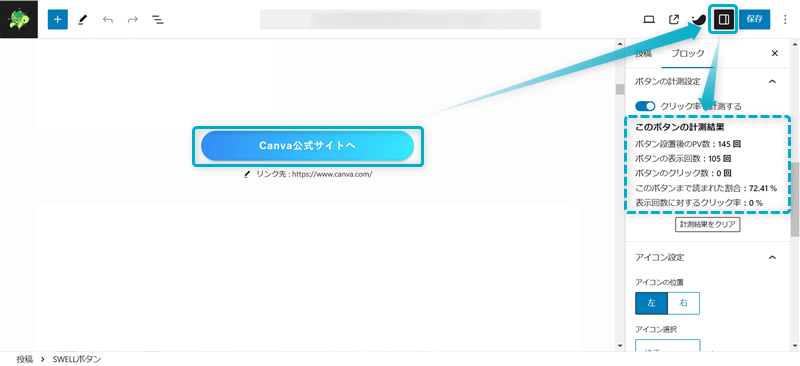
SWELLには広告タグ管理機能とSWELLボタンブロックがあり、記事のPV数やリンクの表示回数とクリック数を計測できます。
広告タグ管理機能とは…いろんなレイアウトの広告リンクを作成して登録できる機能のこと
SWELLボタンブロックとは…リンクをボタン化できるSWELL専用カスタムブロック
SWELL




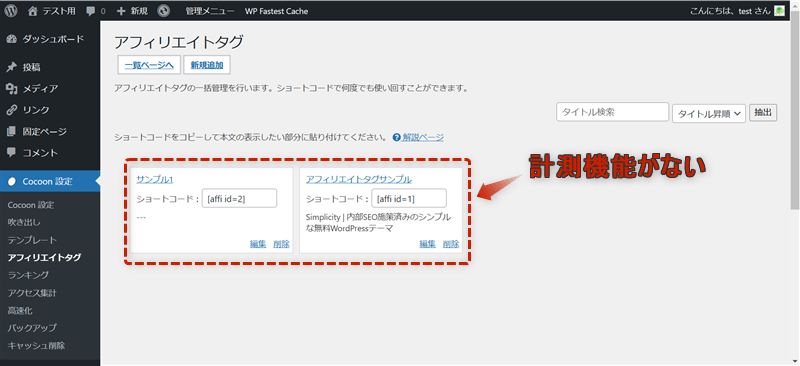
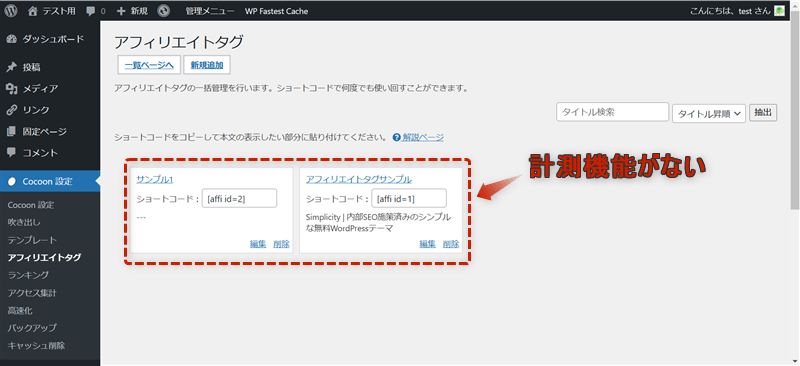
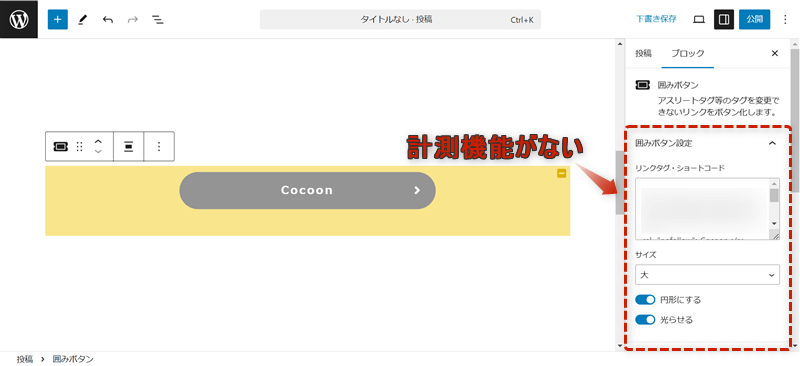
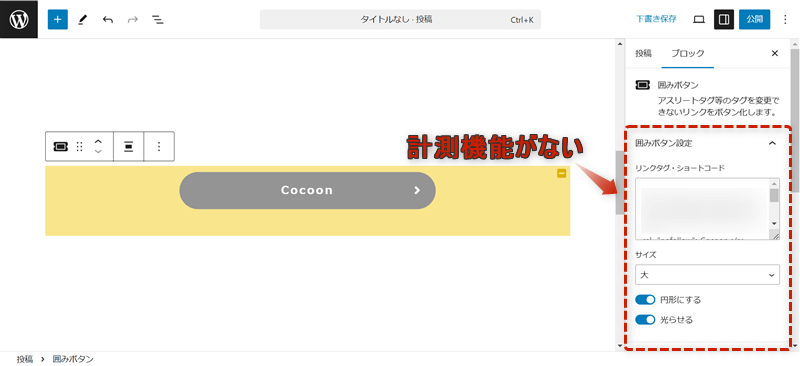
一方、Cocoonにもアフィリエイトタグ管理機能と囲みボタンブロックはありますが、計測機能はありません。
アフィリエイトタグ管理機能とは…広告リンクを作成して登録できる機能のこと
囲みボタンブロックとは…アフィリエイトリンクをボタン化できるCocoon専用カスタムブロック
Cocoon




SWELLの計測機能を使えば広告リンクのクリック率を改善できるので、収益を最大化させることができますよ。



アフィリエイターには重宝する機能だね
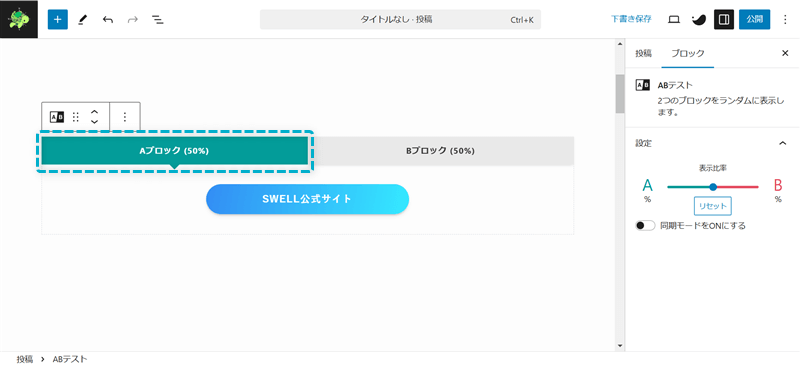
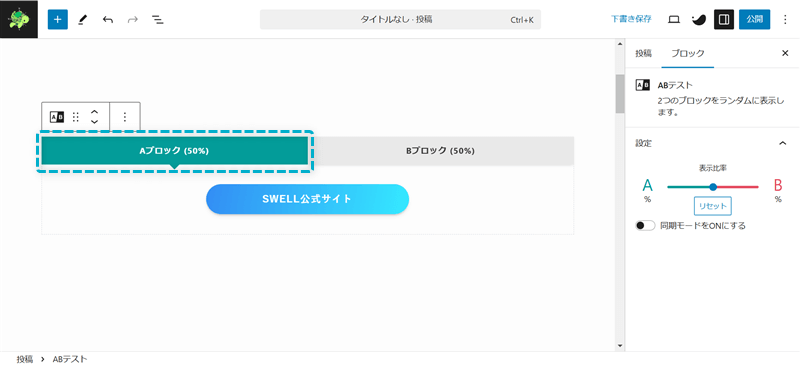
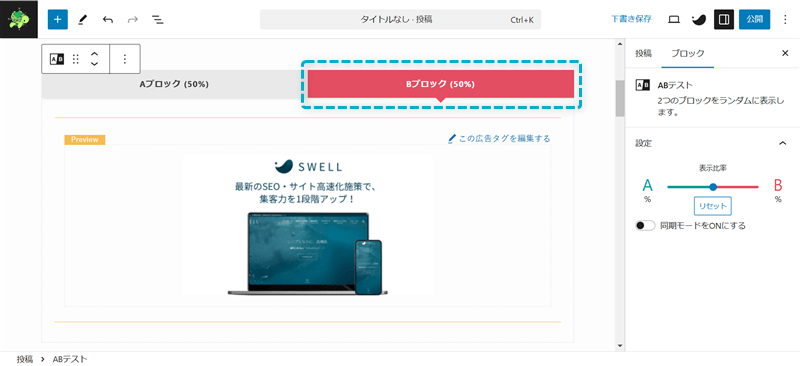
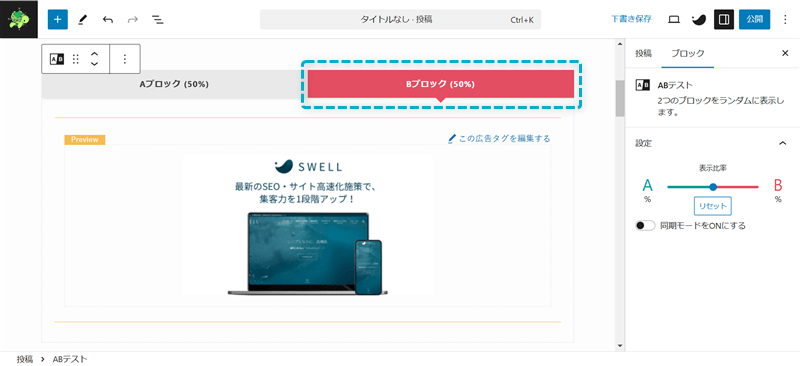
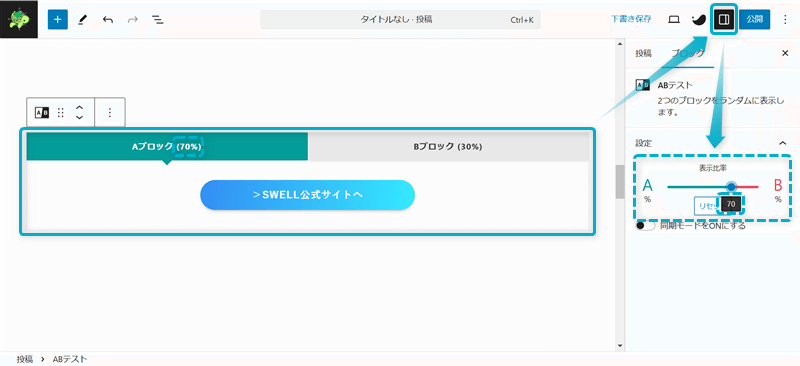
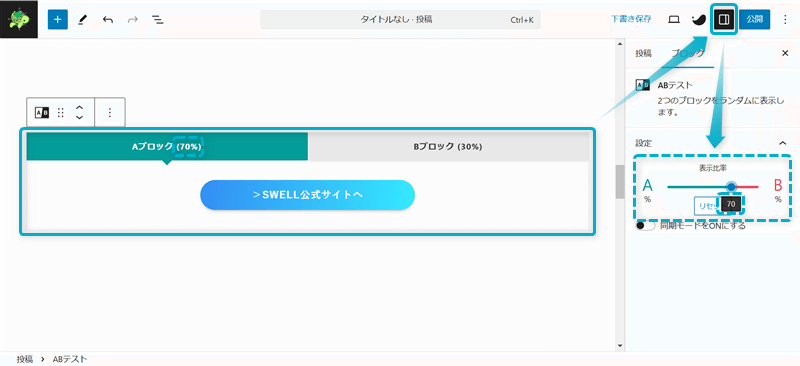
さらにSWELLにはABテストブロックも独自搭載されており、2つの広告リンクをランダム表示させ、どちらのほうがクリック数が高いか検証することもできます。
ABテストブロックとは…A案とB案の異なる要素を用意し、ランダムに表示させてどちらが高い成果を得られるか検証できるSWELL専用カスタムブロック
SWELLのABテストブロック







計測機能とABテストブロックを組み合わせて使えば、さらに収益化を伸ばすことができるね
またSWELL独自の機能である商品レビューブロックも非常に便利で、以下のようにオシャレな商品レビューボックスを作成することもできますよ。
商品レビューブロックとは…商品の情報やレビュー内容を表示できるSWELL専用カスタムブロック


今以上に稼ぎたい方はSWELLをチェックしてみてください。
\収益化UP!データ分析&改善でたくさん稼げる/
| テーマ名 | Cocoon | SWELL |
| 設定後の プレビュー確認 | できるが表示画面が小さい | 表示画面いっぱいにできる |
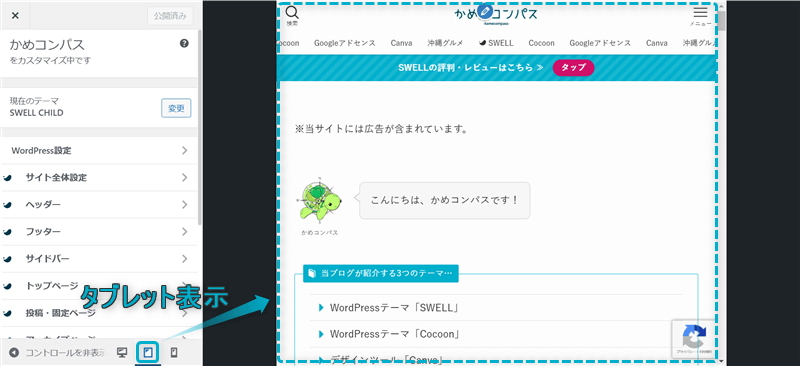
| デバイスごとのプレビュー確認 | できない | PC・タブレット・スマホごとで可能 |
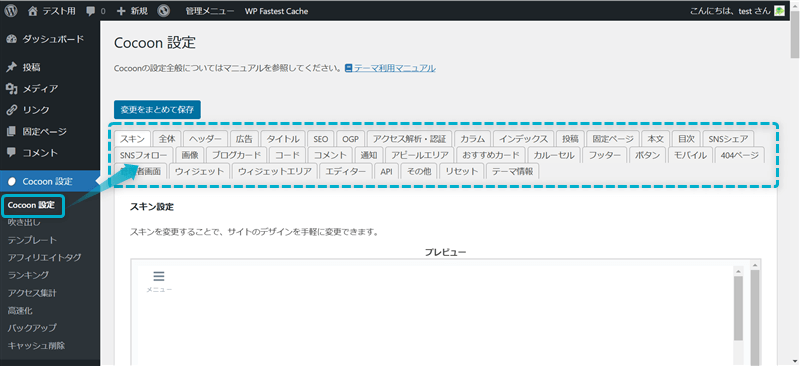
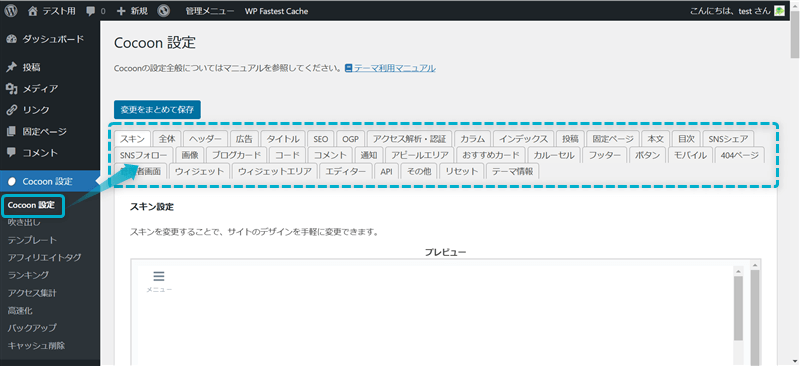
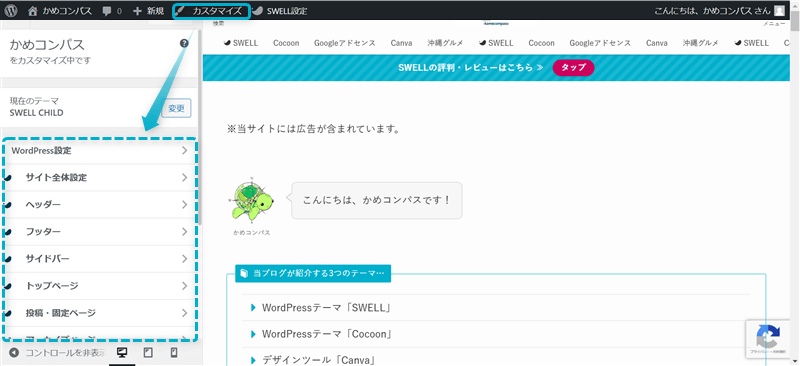
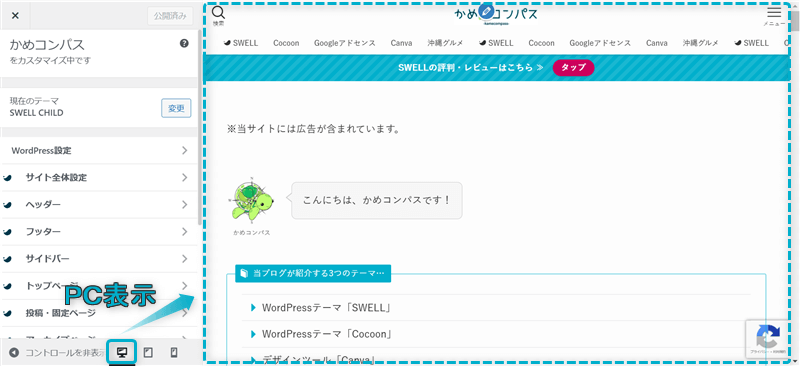
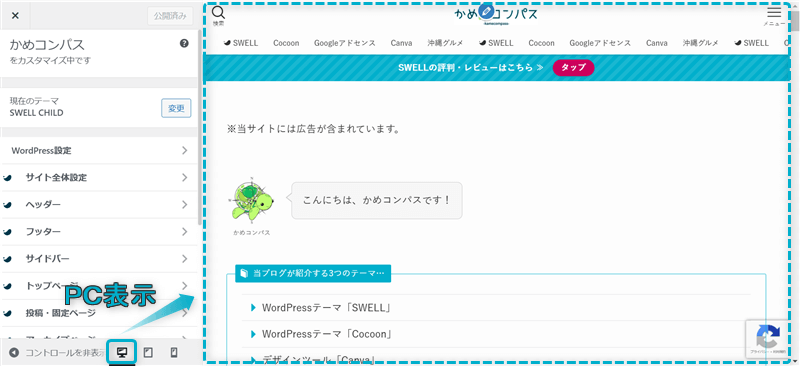
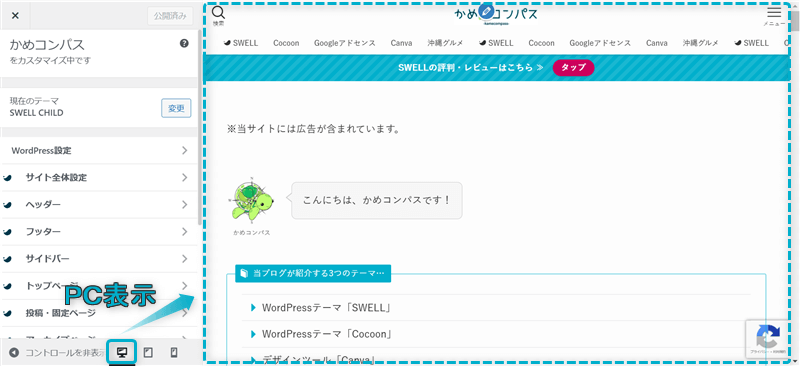
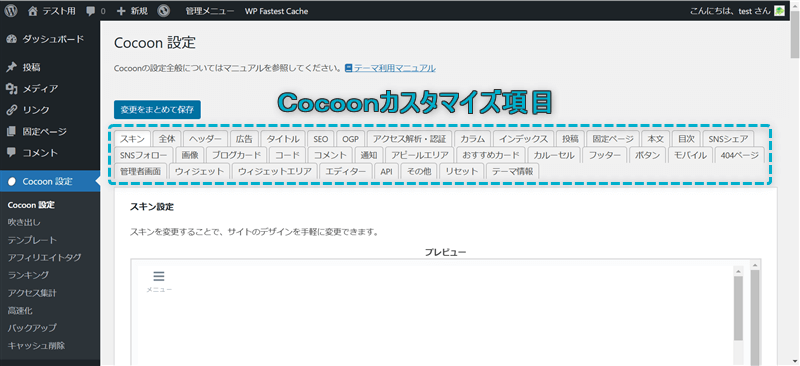
設定画面の使い心地と分かりやすさの比較では、SWELLのほうが圧倒的に優秀です。
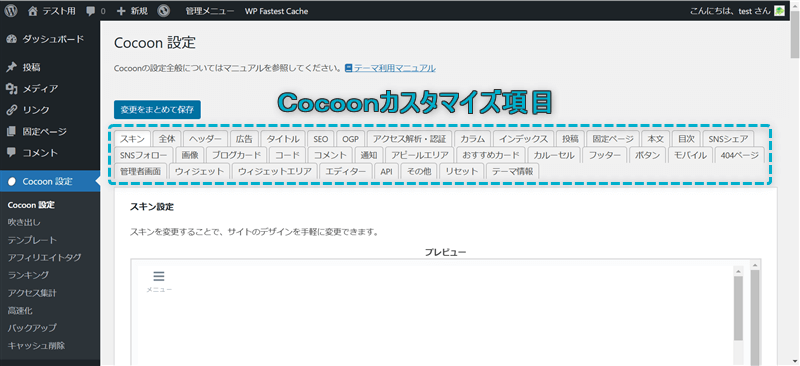
CocoonではWordPress管理画面の「Cocoon設定」から設定します。


「Cocoon設定」では、設定後にどこの部分がどう変わるのか確認するプレビュー画面が小さくて使いづらいです。



私はわざわざサイトを開いて変わった箇所を確認してたので面倒でした…
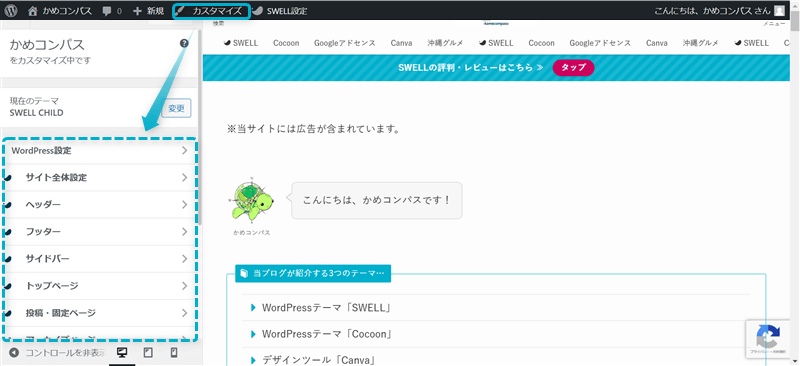
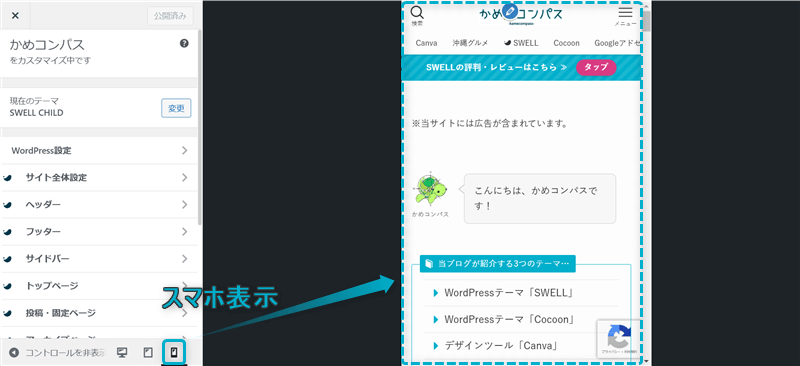
一方、SWELLではテーマカスタマイザーから設定します。


テーマカスタマイザーでは、設定後にどこの部分がどう変わるのか確認するプレビュー画面が大きく、かつデバイスごとに表示を確認できるので、非常に使いやすいですよ。









これで変わった箇所を確認しにサイトを開かなくて済む!
私がCocoonからSWELLへ乗り換えしたとき、カスタマイズ後の確認作業がラクになったので作業効率が上がりました。
\ひと手間を省略!リアルタイムで見ながら設定できる/
| テーマ名 | Cocoon | SWELL |
| 質疑応答 | フォーラムあり | フォーラムあり |
| 不具合報告 | フォーラムあり | フォーラムあり |
| 要望対応 | フォーラムあり | フォーラムあり |
| コミュニティ | 雑談用フォーラムあり | オンラインコニュニティあり |
| アップデート頻度 | 月に1~2回のアップデート | 2~3ヶ月に1回のアップデート |
サポート体制の比較では、CocoonもSWELLも変わりません。
両テーマとも専用フォーラムがあり、何か質問や不具合を書き込むと同じテーマ利用者がスピーディーに回答してくれます。
また、過去にあった質問や回答を検索して探せるので、質問をするのが苦手な人でも安心ですよ。



人と関わるのが苦手な私も助かってます笑
さらに、WordPress自体のアップデートやユーザーの要望に応じて、テーマのアップデートも定期的に行われているので、使い勝手がさらに良く、セキュリティ面も安心して利用できますよ。
| テーマ名 | Cocoon | SWELL |
| 価格(税込) | 無料 | 17,600円 |
テーマの販売価格を比較すると、Cocoonは無料なのに対し、SWELLは17,600円と大きな差です。
ブログ初心者やあまりお金をかけずにブログ運営したい方にとって、迷わずにはいられない大きな金額でしょう。
ただ、もしテーマ選びに迷っているのであればSWELLを使ったほうがいいです。
これまで紹介したデザイン面・表示速度・SEO対策・執筆スピード・稼ぎやすさなど、Cocoonと比較してSWELLは非常に優秀だからです。



価格17,600円もブログを続ければGoogleアドセンスやアフィリエイトで回収しやすい金額だよ
また、CocoonからSWELLへの移行を先延ばしにすると、多くなった記事数をリライトするのが大変になるでしょう。(後ほど「CocoonからSWELLへの移行について – 移行するタイミングは今すぐ!」で詳しく紹介)
当時、私も70以上ある記事のリライトに多くの時間と労力を割いたので、もっと早くSWELLを導入すればよかったな~と後悔しています。(笑)
ですので、お迷いであれば早めにSWELLを導入しましょう。
\価格以上の価値を体験できる!/


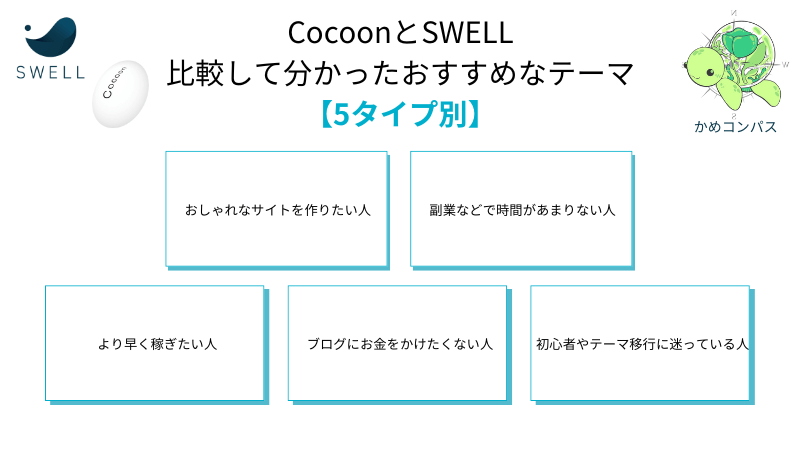
ここからはCocoonとSWELLを比較して、どんな人がどっちのテーマがおすすめなのかを以下の5タイプ別で解説します。
さきに、これら5タイプ別でのおすすめWordPressテーマをかんたんにまとめました。
| タイプ別 | おすすめのWordPressテーマ |
|---|---|
| おしゃれなサイトを作りたい人 | SWELL |
| 副業などで時間があまりない人 | SWELL |
| より早く稼ぎたい人 | SWELL |
| ブログにお金をかけたくない人 | Cocoon |
| 初心者やテーマ移行に迷っている人 | SWELL |
※リンクをクリックして読みたい場所へジャンプできます。
では、それぞれのタイプを詳しく解説します。
おしゃれで綺麗なサイトを作りたい方はSWELLがおすすめです。
なぜなら、SWELLユーザーであれば誰でも無料で利用できるデモサイト着せ替えデータやサイト型トップページの作成に便利なフルワイドブロックがあるからです。




本記事もSWELLで作成しているので、記事中に使われている専用ブロックのオシャレさが分かると思います。



記事がオシャレだと読んでいて楽しい気分になるよね
1つ1つの専用ブロックがおしゃれなので、記事の作成時間が楽しくて時間が経つのが忘れるくらいPCから離れられなくなるでしょう。
現に気づけば私も、本業が早朝から始まるにも関わらず夜中1時過ぎまでブログを書いていた経験が何度もあります。(笑)



本業の就業時間中に眠くなることが多々ありました(笑)
つまり、デザインがおしゃれだとブログを途中で諦めずに続けられるという利点もあるということです。
上記3つに当てはまる方にSWELLは特におすすめですよ。
副業でサイト運営をしていて時間があまりない方はSWELLがおすすめです。
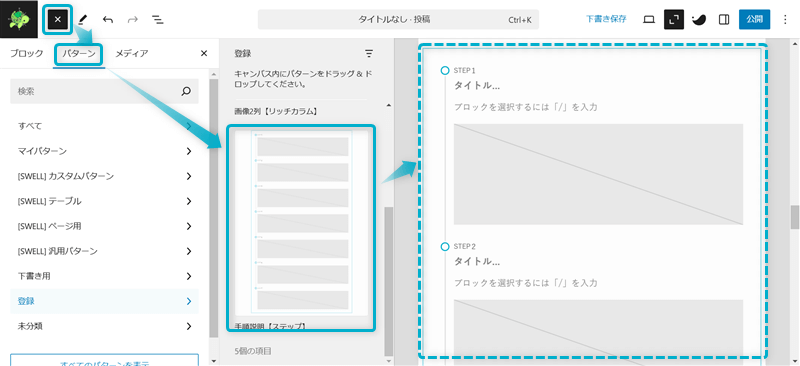
なぜなら、SWELLにはブログパーツやブロックパターン、カスタム書式など、記事作成の時短につながる機能が豊富にあるからです。






さらに、デバイスごとの表示画面を確認できるプレビュー機能が付いているので、カスタマイズ後のサイト全体を瞬時に把握することもできます。









わざわざ自分のスマホで自サイトを確認する手間がなくなるよ
上記3つに当てはまる方にSWELLは特におすすめですよ。
あまり収益化ができていない、今以上に稼ぎたい方はSWELLがおすすめです。
なぜなら、SWELLには広告タグ管理機能やSWELLボタンブロック、ABテストブロックといったクリック率の測定や比較検証ができる機能が付いているからです。






クリック率が悪ければ、テキストリンクの文言を変えたり、ボタンの色を変えたりなどをして計測結果の改善を図ることができるので収益の向上が期待できますよ。



計測できないとどの部分をどう変えたらいいのか分からないよね
上記3つに当てはまる方にSWELLは特におすすめですよ。
ブログにお金をかけたくない、趣味目的でブログを始めた方はCocoonがおすすめです。
なぜなら、Cocoonは1円もお金を出さずに誰でも無料で利用できるWordPressテーマだからです。
Cocoonは、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。
引用:Cocoon | WordPress無料テーマ – Cocoon公式サイト
Cocoonは無料とは思えないほどの機能が備わっており、ブロックエディターにも完全対応しています。







レンタルサーバーやドメインは有料なのにCocoonテーマが無料なのはびっくり!
上記3つに当てはまる方にCocoonはおすすめですよ。
>>CocoonとSWELLの比較⑨:テーマの販売価格を見る(ページ内リンク)
ブログ初心者やCocoonからテーマ移行に迷っている方はSWELLがおすすめです。
なぜなら、これまで紹介した「おしゃれなサイトを作りたい…」「執筆スピードを上げたい…」「より早く稼ぎたい…」の3つをSWELLでは叶えることができるからです。
もし、これら3つが叶えられないと以下のようなデメリットがあります。
上記3つのデメリットに共通していることは、今後ブログ運営を途中で諦めてしまう可能性を秘めているということです。
あなたがブログを始めたきっかけを思い出してください。
この思いでブログを始めたでしょう。
ブログで稼げるまで時間がかかると思いますが、何よりも諦めずに続けていくことが大切です。



私もSWELLを導入して、ブログを始めた頃の熱量を取り戻してブログ運営できています
あなたもSWELLを導入してこれから楽しく稼いでください。


私がCocoonからSWELLへ移行して約1年、各テーマを使った感想ですが、SWELLはデザインが非常にオシャレなので記事作成が楽しくなった!ということです。
本記事もSWELLで執筆しているのであなたもオシャレさを実感できたと思いますが、これがCocoonと比較して1番驚いたことです。
楽しい感覚を持つとブログ運営を途中で諦めずに継続することもできるのです。



ワクワクしながらお金も稼ぎたいよね
またCocoonからSWELLへ移行したユーザーさんより、以下のような口コミもありました。
移行して悪かった口コミ
【ブログ初心者の私へ】
— ねがぽじユウ|恋愛ブログ✖︎AI✖︎ココナラ (@negapoji_hope) January 21, 2025
有料テーマにしたいなら1日も早く乗り換えなさい。SWELLがおすすめよ。タイパも良きだし作業効率あがるわ。100記事書いてから乗り換えようとしてたなんて恐ろしいことだわね。リライトに苦労して時間とられたその時間で記事増やせたはずなのに。Cocoon→SWELL最高!#ブログ
✅️cocoon⇨swellの乗り換えで大変なこと
— こーた@リベシティ🦁/目指せブログ月5万!モバイルモニターブログ (@ko_gaku_exp) December 30, 2024
・ふきだしの変更
・タブ見出しボックスの変更
上記2つを多様していたので、
手作業での変更が大変です💦
乗り換えプラグインは応急処置みたいなもので、
結局全部変えなきゃいけない😱#ブログ仲間と繋がりたい #ブログ仲間募集中
やっとcocoonからSWELLに移行できました。
— たっちん@サラリーマン×ストック収入×節税 (@ruizi_bg) November 28, 2023
だいぶ乱れてて、記事数も100記事に近いので、
1か月くらいかかりました。。。
ガチでブログやめかけた❗️
— tano@ (@tanoblogX) July 17, 2024
私個人的なポイント2つ💦
①CocoonからSWELLにブログテーマ変えたとき
型崩れしなかったものの、明らかにリライトした方が良いことに気づいて、その記事数に絶句しました笑
「え、これ全部書き直すん?」
②Googleアドセンス落ちることn回
「いやこれ、いつ受かるん?」…
おはようございます☀️
— のあ@ブログ初心者 (@migaki_quest125) February 18, 2024
昨日は久々のコンサルでした!指摘されるまで気づかなかったけどcocoonからSWELLに変えたら微妙に文字のズレとか装飾のズレがあるんですね💦これから1つずつ記事みて修正していきたいです。#ブログ初心者#ブログ初心者さんと繋がりたい#ブログ仲間募集
CocoonからSWELLへの移行で悪かった点をまとめると、デザイン崩れや記事の修正に時間がかかるという口コミが多かった印象です。
ただ、私の経験上
ようになります。(後ほど詳しく解説します)
\移行して良かった口コミ/
ブログテーマをCocoonからSWELLに乗り換えました!
— おむく*韓国ブログ書いてます (@omuomublo) October 21, 2023
すごく簡単におしゃれなサイトデザインになって感動😭✨既に大満足です…!
外観の設定は完了したので、あとは記事リライト!週末で終わらせるぞ✊❤️🔥#ブログ初心者 #ブログ初心者さんと繋がりたい #ブログ仲間 #ブログ仲間と繋がりたい
cocoonからSWELLに乗り換えた。
— すず@F1&旅好きママ🏎️ (@suzu25_blog) February 26, 2024
「もっと早く乗り換えれば良かった!」ってSWELLユーザーさんのブログでよく見たけど、どうせアフィリエイトなんでしょ?と思ってた
けど、ホントだった!!!!
初心者のみんなー!
SWELLめっちゃ使いやすいよー❗
初心者だからこそオススメ#ブログ仲間とつながりたい
【swell使用感】
— ユウ@エンタメブログで飯を食う (@yu_enta_storage) January 17, 2025
WordPressのテーマで
swellを購入しました。
前まではcocoonを使用していたのですが
やはりswell良いですね!
・分からない事があっても
検索でヒットする
・直感的なUIで迷いが少ない!
逆にあまり装飾にこだわり
過ぎないように‥#ブログ
WordPressのテーマCocoonを使っていたけどSWELLにしてみた。Cocoonで設定するよりブログの様々な設定が楽で、時間短縮になりました。リライト頑張ります。
— ぴろ (@piropiropirocch) January 15, 2024
CocoonとSWELLの二刀流でブログやってます
— masa/ブログ好き (@umakiti2008) September 16, 2023
釣りブログ記事多いからCocoonのまま更新してるけど
やっぱりSWELLの方が執筆は便利で楽で早い
SWELLにしたいけど、移行が大変よな〜💦
くそー早くからSWELLにしとけばよかった
ボソッ
ブログ初心者にオススメのテーマはSWELL
— こいこい@ブログで累計200万円達成 (@koichanlog) October 24, 2023
あまりデザインにこだわらなくても、それなりに見栄えが良くなります。
もちろんこだわってすばらしいデザインにすることも可能です。
僕はCocoonからSWELLに変えたのですが変更時に苦労しました。
変えるなら早めが良いですよ~☺
CocoonからSWELLへの移行で良かった点をまとめると、デザイン性や使いやすさが好評な印象でした。
SWELLを導入して後悔した人はいない!とよく耳にしますが、本当にその通りです。
デザイン面・表示速度・SEO対策・執筆スピード・稼ぎやすさなど、どれをとってもSWELLは最高です。
ぜひあなたもSWELLの導入して、その魅力を感じてください。


SWELLの導入を検討中、もしくはCocoonからSWELLへの移行手順を知りたいユーザーさん向けに、以下の4つをお伝えします。
この4つを理解すれば、必要最低限の時間と労力でスピーディーにテーマ移行できますので、最後までお付き合いください。
CocoonからSWELLへの移行は、今すぐに行いましょう。
テーマ移行したとき、SWELLでは利用できないCocoon専用のコンテンツが表示されなくなったり、デザイン崩れが起きます。
もしテーマ移行が遅れると、その間に書いた記事数分を上乗せして修正しないといけなくなり、負担が増えるからです。



私は移行時に75記事もあったのでリライトが大変でした…(笑)
私が記事のリライトでかかった時間を例に、テーマ移行が遅れた場合の負担を計算してみました。
| 1ヶ月の作成記事数 | テーマ移行の遅れ時間 | 負担が増えるリライト時間 | |
|---|---|---|---|
| Aさん | 5ページ | 3ヶ月 | 7.5時間 (=5ページ×3ヶ月×30分) |
| Bさん | 3ページ | 6ヶ月 | 9時間 (=3ページ×6ヶ月×30分) |
| Cさん | 4ページ | 12ヶ月 | 24時間 (=4ページ×12ヶ月×30分) |
もし私がCさんの場合、全記事のリライト時間37.5時間+テーマ移行が遅れて負担が増えたリライト時間24時間で計61.5時間もかかってしまう計算です。



副業ブロガーなど1日にブログに触れる時間が限られている方はリライトに何カ月もかかってしまう…
ですので、記事数が少ないうちに、つまりリライトの負担が増えないうちにテーマ移行を今すぐ行いましょう。
\手遅れになる前に!負担減でサクッと移行しよう/
CocoonからSWELLへ移行するときは、必ず乗り換えサポートプラグインを利用してください。
なぜなら、旧テーマ(=今利用しているテーマ)のデザインを最低限維持したまま新テーマ(=SWELL)へ乗り換えることができるからです。
通常テーマを乗り換える場合、
といった作業が必要になります。
これらの作業のうち、公開中の記事で利用している装飾をなるべく崩さず、自分のペースでリライトを進めることを可能にするのが乗り換えサポートプラグインの役目になります。



このプラグインで作業が少しラクになるので導入必須!
乗り換えサポートプラグインの導入方法について、詳しくは下の記事を参考にしてください。


CocoonからSWELLへの移行手順は長くなるので、以下の別記事にまとめました。
テーマ移行の前後にやるべきことも紹介しているので、ぜひご覧ください。



乗り換えサポートプラグインを忘れず使ってね


CocoonからSWELLへ移行した後は、記事で使用しているCocoon専用の装飾をSWELL対応の装飾へリライトしていきましょう。
乗り換えサポートプラグインを利用していればデザイン崩れを最小限に抑えることができますが、いずれはこのプラグインを削除しなければなりません。
乗り換えサポートプラグインをそのまま残しておくと、サイトが重くなるからです。



あくまでもデザイン崩れを抑えるプラグインで、デザインを修正してくれるわけではないよ
以下の記事では記事別・ブロック別でのリライト優先順位をまとめてますので、あわせてご覧ください。




今回は、CocoonとSWELLを9つの項目で比較しました。
9つの比較項目からおすすめなWordPressテーマとその理由をかんたんにまとめます。
| 比較項目 | おすすめ テーマ | 理由 |
|---|---|---|
| デザインの カスタマイズ性とオシャレさ | SWELL | 滞在時間が良くなる |
| ブロックエディターの機能性 | SWELL | 記事質が良くなる |
| ページの表示速度 | SWELL | 離脱率が下がる |
| SEOの強さ | どちらでもOK | 検索順位に変化なし |
| 記事を書くスピードと操作性 | SWELL | 記事作成時間が短くなる |
| アフィリエイトでの稼ぎやすさ | SWELL | クリック率を改善できる |
| 設定画面の使い心地と分かりやすさ | 運営者側ではSWELL ユーザー側ではCocoon | 利便性が良くなる |
| サポート体制とアップデートの頻度 | どちらでもOK | 疑問を解決でき、セキュリティも高い |
| テーマの販売価格 | Cocoon | 安い |
Cocoonは無料とは思えないほど優秀なWordPressテーマですが、以下の3つに当てはまる方はSWELLがおすすめですよ。
初心者でも簡単に操作できるブロックエディター対応。
コンテンツを事前登録し、必要なときに呼び出せるブログパーツやブロックパターン、カスタム書式など記事の執筆で時短につながる機能があります。
クリック率を計測できるSWELLボタンや広告タグ管理機能、また2つの要素でどちらのクリック数が多いか比較検証できるABテストなど、収益を最大化できる機能があります。
デフォルト状態がオシャレで、HTML/CSSの知識がない人でも安心。
SWELLユーザーは無料で使えるデモサイト着せ替えデータや画面横幅いっぱいにコンテンツを配置できるフルワイドなど、プロのデザイナーが作ったかのような綺麗なサイトを作れます。
慣れてきたらサイト型トップページへカスタマイズ可能です。
私の場合は①「多忙な方」と②「収益化を早めたい方」が当てはまり、記事の作成時間はかなり短縮されたと実感しました。
上記3つに当てはまる方は、ぜひ導入してみてください。
\短時間で収益化!オシャレなブログを作成しよう/
/テーマ移行も5ステップのみ!\
さらに、移行後のSWELLの初期設定が知りたい!という方は、以下の記事もご覧ください。


当ブログでは、CocoonとSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!
コメント