当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
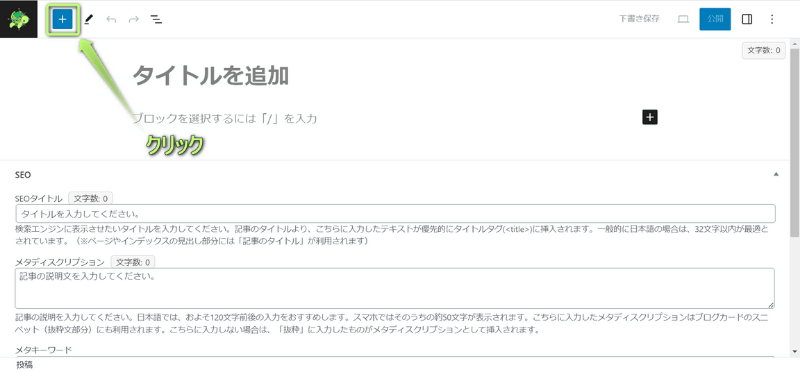
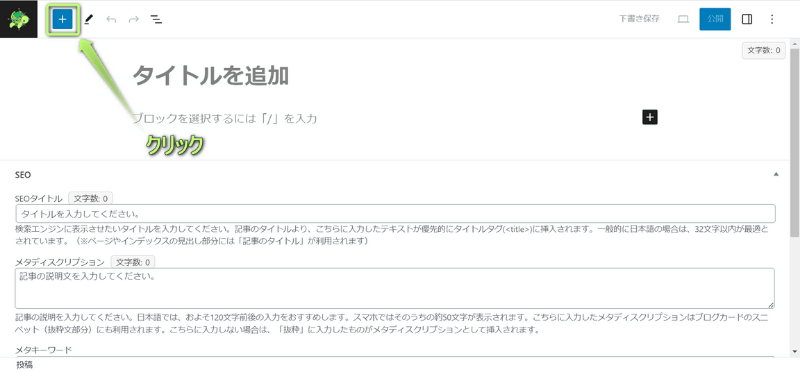
クリック
タップ

「自サイトにツイートを埋め込みたい」
「Twitterをサイドバーに埋め込める?」
「タイムラインの埋め込み方法は?」
この記事では、そんな方に向けて、CocoonでTwitterの埋め込み方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
が理解できるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でプロフィールにTwitterを埋め込みできました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。


CocoonでTwitterの埋め込みができる要素は、下記3つあります。
です。
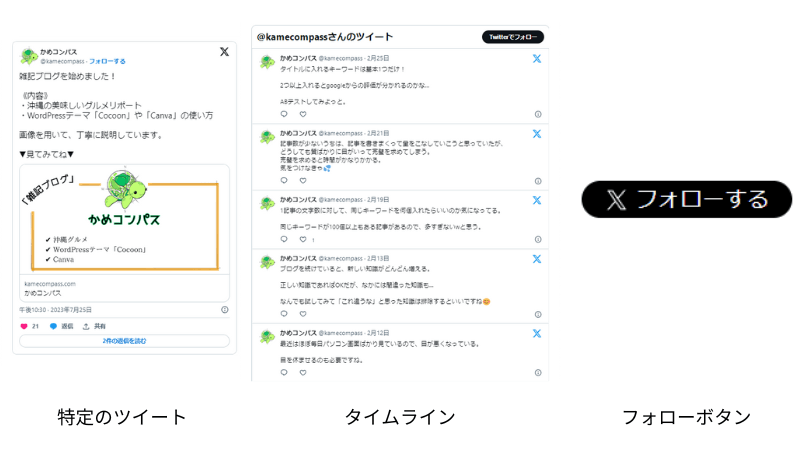
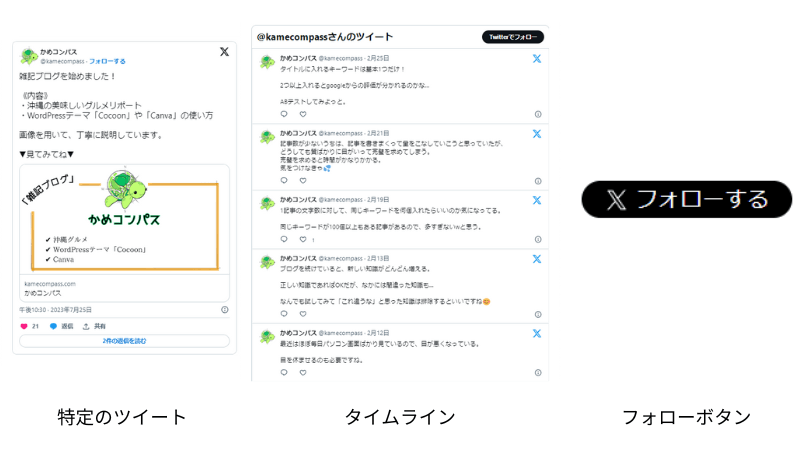
私がやっているTwitterを例に、ツイート・タイムライン・フォローボタンを比較した画像を以下に示しました。


他サイトの記事を読んでいると、商品やサービスをレビューしたツイートが埋め込まれているのをよく見かけます。
これは不特定多数の人の「特定のツイート」が埋め込まれているということです。



タイムラインよりも特定のツイートの方がよく使われてるイメージだね


CocoonでTwitterの埋め込みは、下記の手順で行います。
それぞれの手順を詳しく解説します。


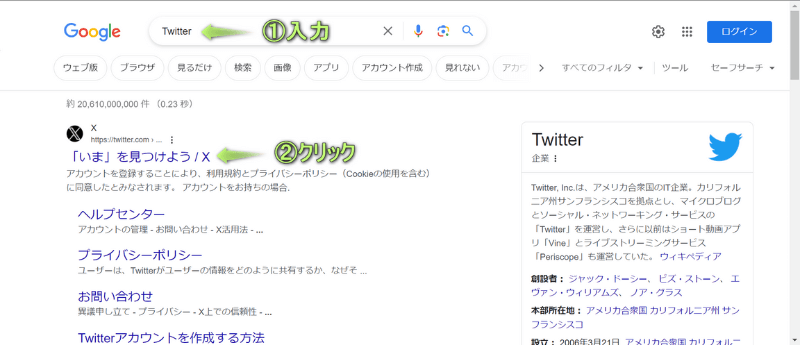
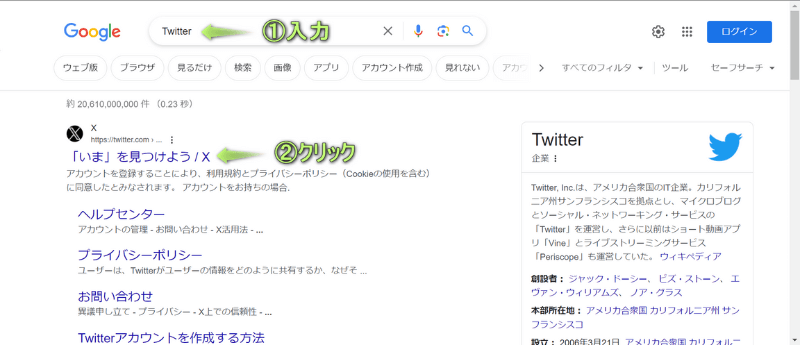
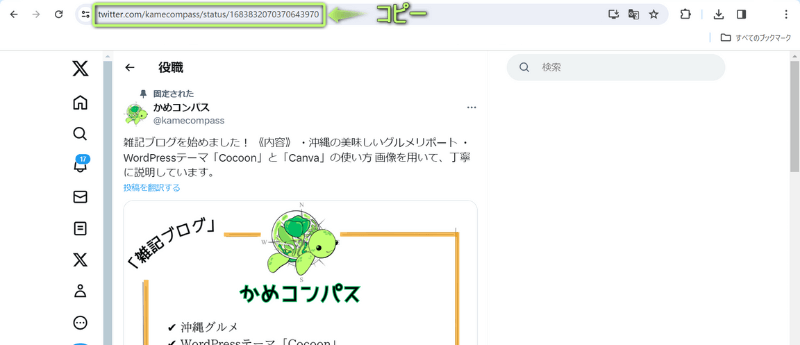
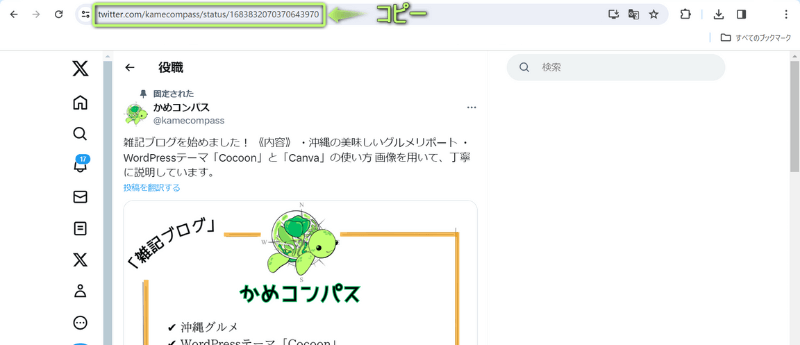
まず始めにTwitterのURLを取得していきます。


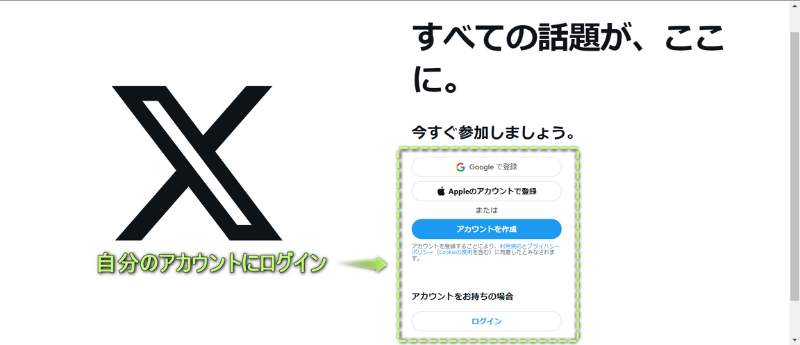
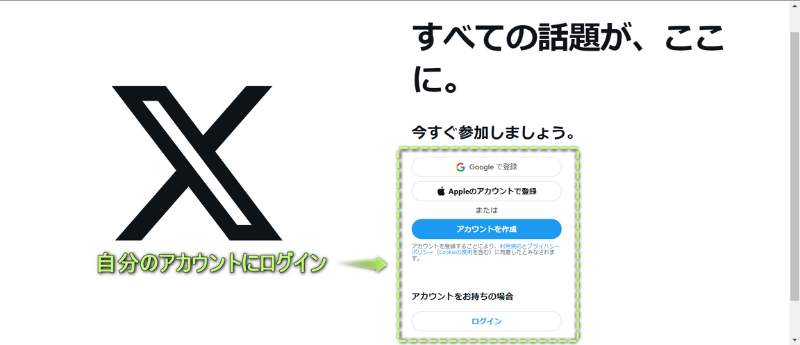
自分のアカウントにログインする




ページのURLをコピーする


これでTwitterのURLを取得できます。


次に取得したTwitterのURLをCocoon記事に埋め込みます。
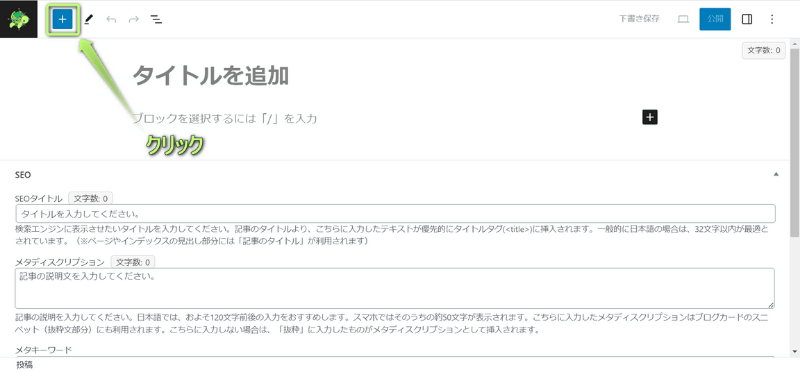
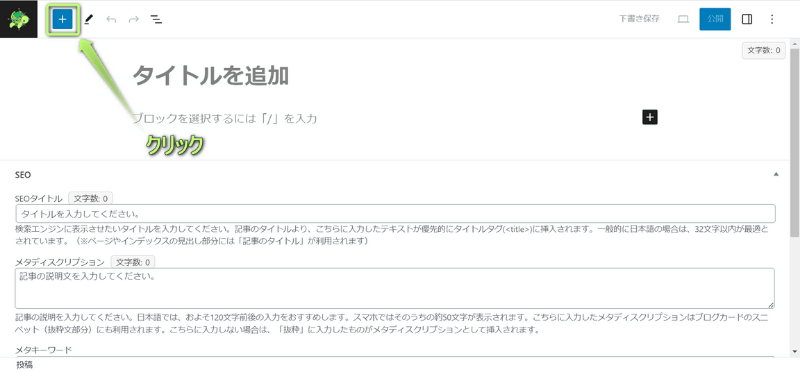
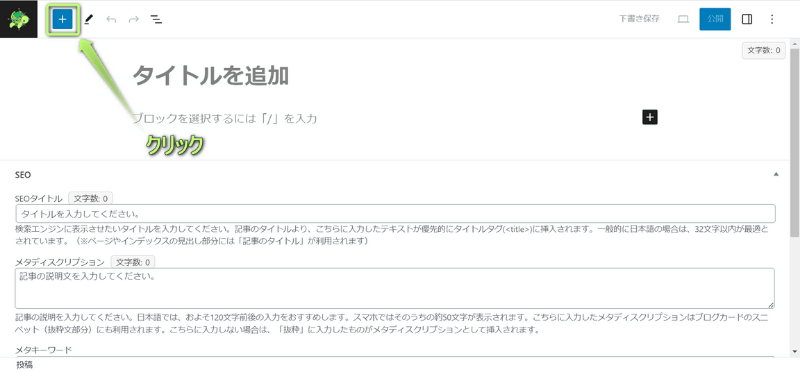
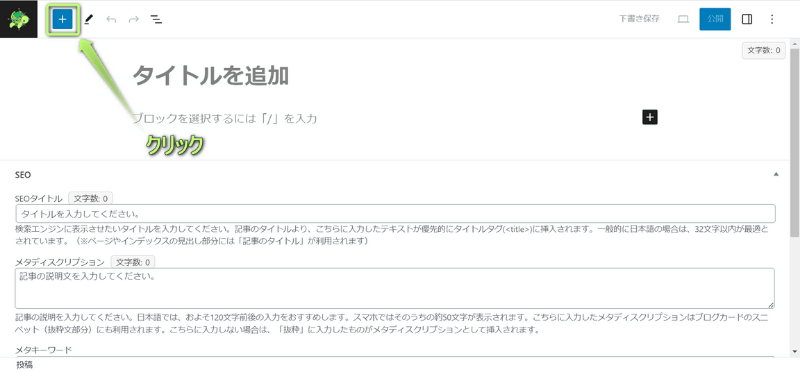
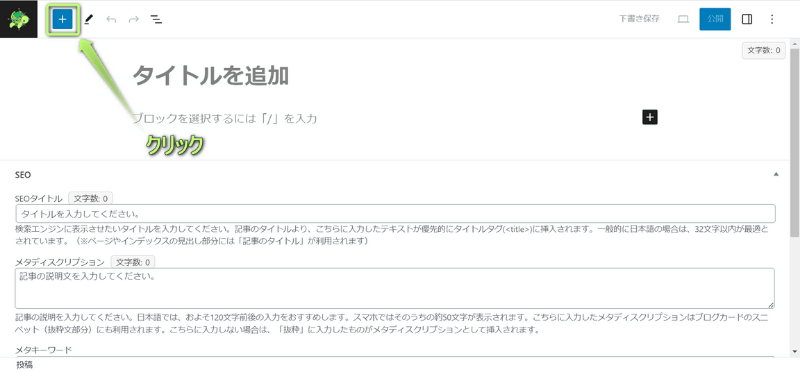
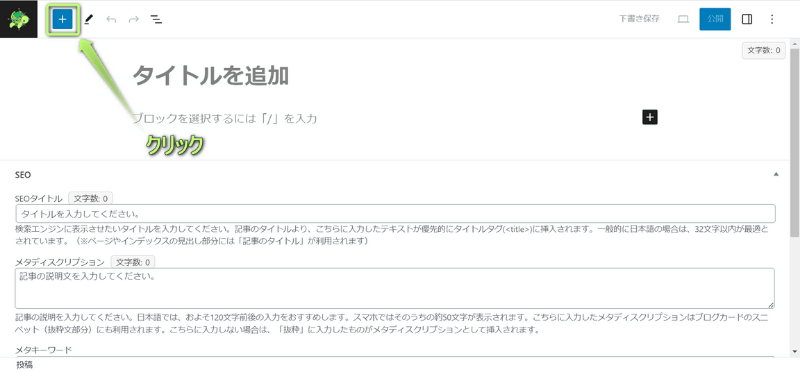
記事編集画面で、+をクリックする


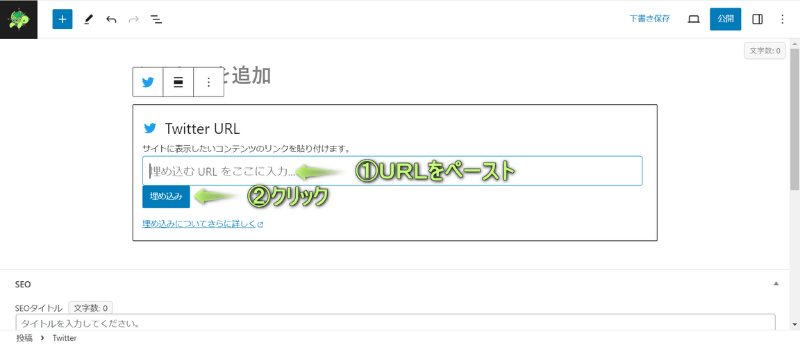
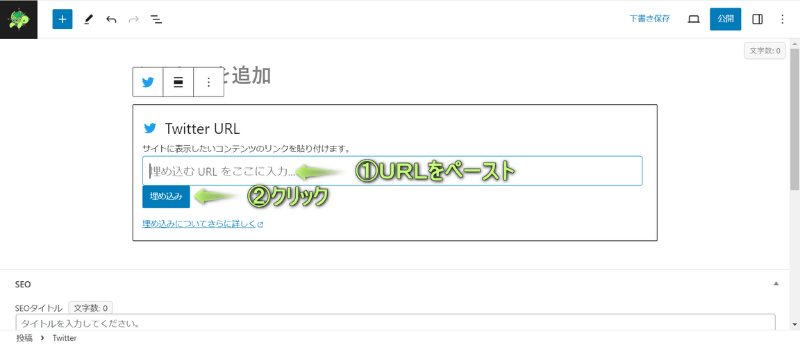
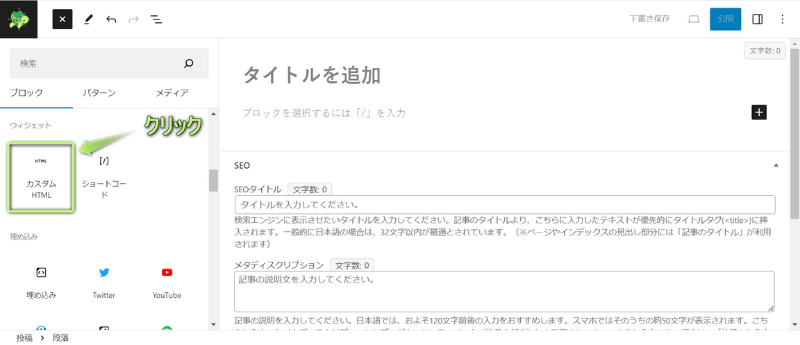
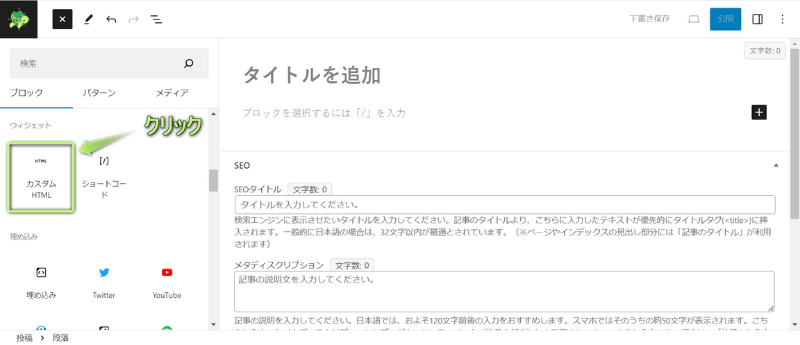
「Twitter」をクリックする




これでCocoon記事にTwitterの埋め込みができます




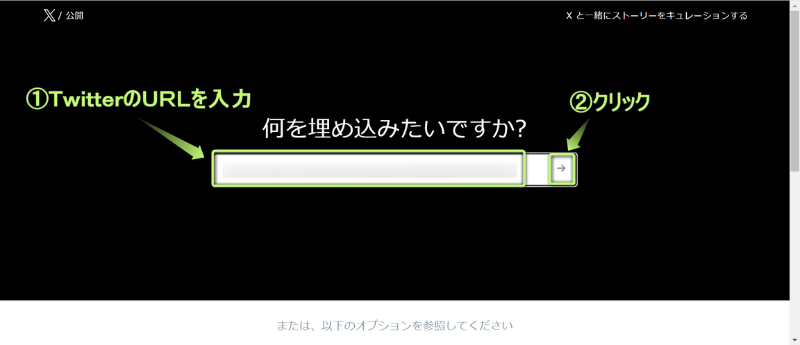
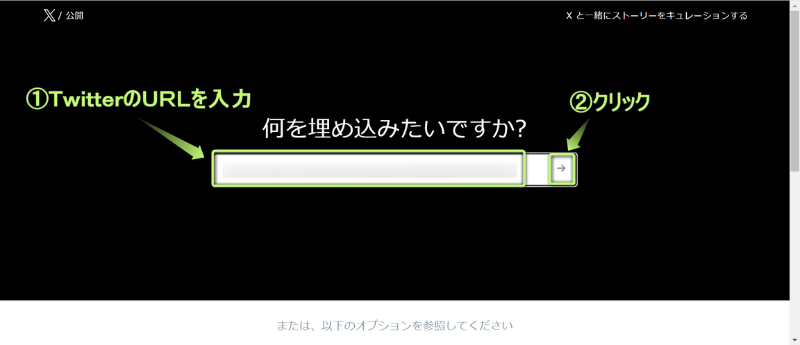
「Twitter Publish」というツールを使って、CocoonでTwitterの埋め込みをする方法を詳しく解説します。
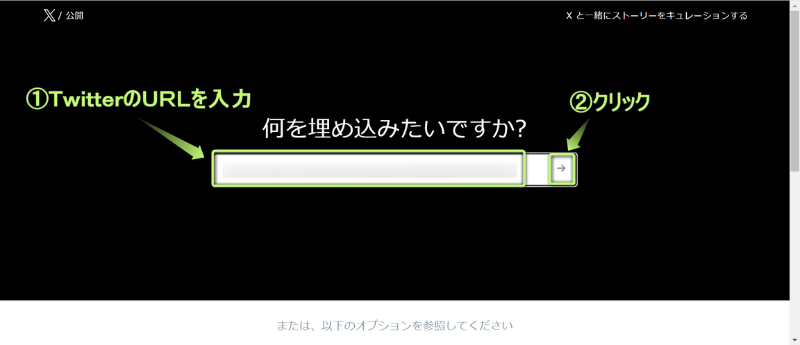
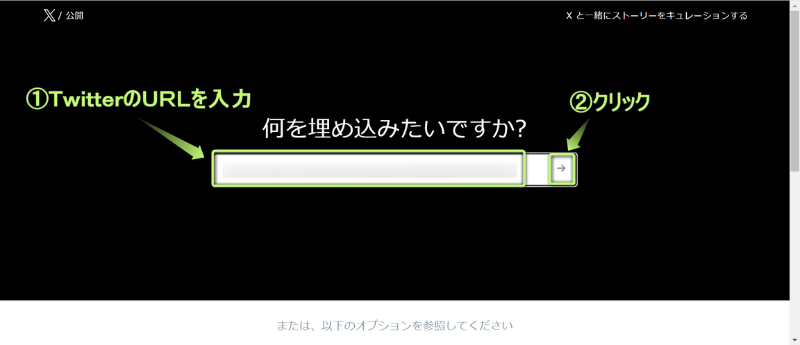
「Twitter Publish」とは、TwitterのURLを入力するだけでブログに貼りつけるコードを取得できるツールです。
をCocoonに埋め込みができるだけではなく、
というメリットもあります。



URLの取得ではできないタイムラインの埋め込みやサードバーへの設置もできるのが魅力的!
「Twitter Publish」を使って、Cocoon記事に特定のツイートを埋め込む方法を紹介します。


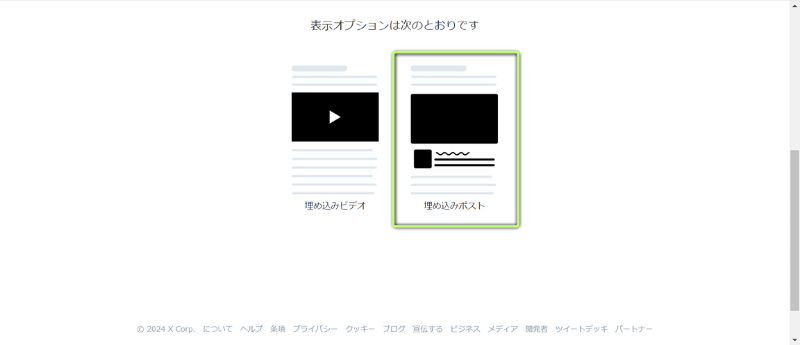
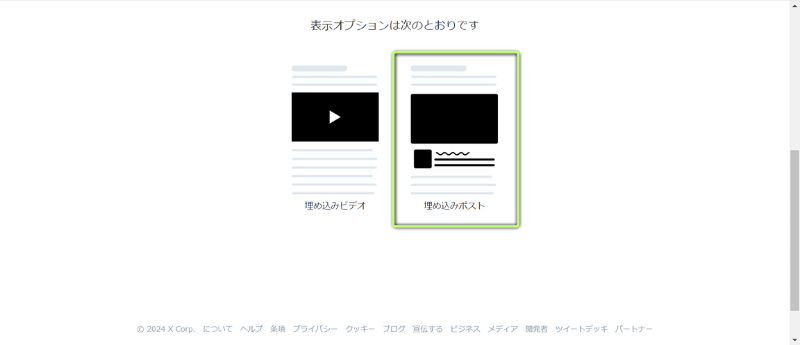
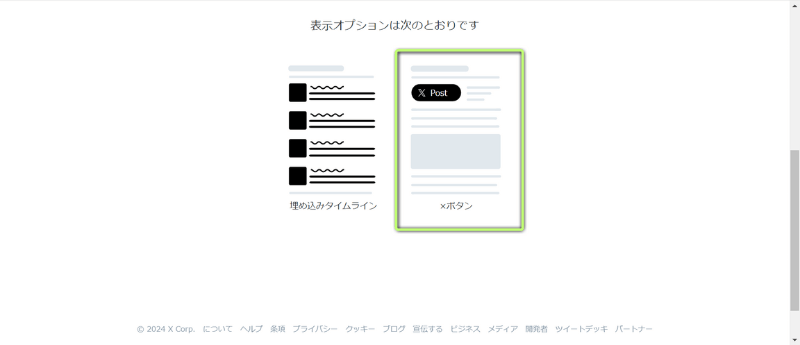
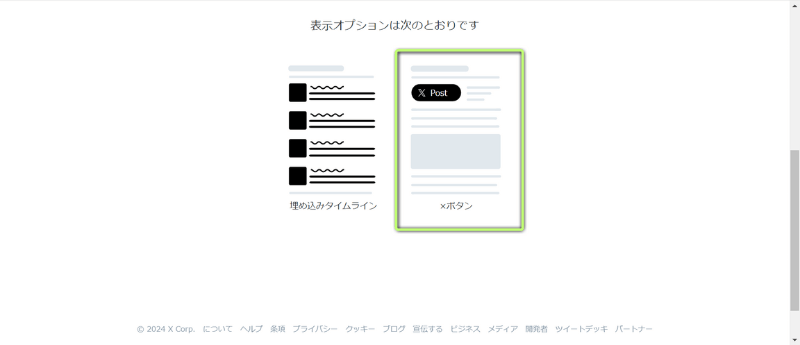
表示オプションで埋め込みポストを選ぶ


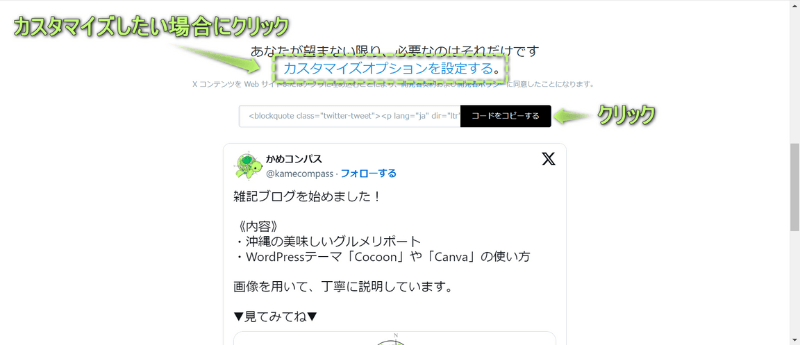
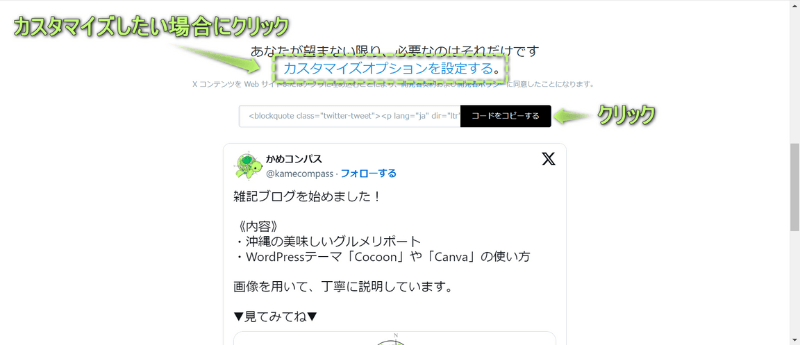
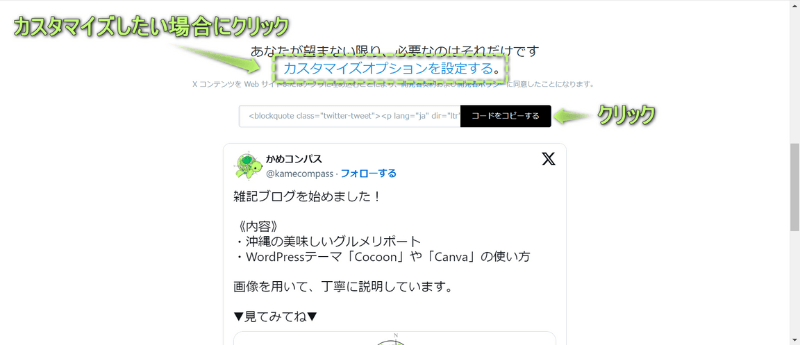
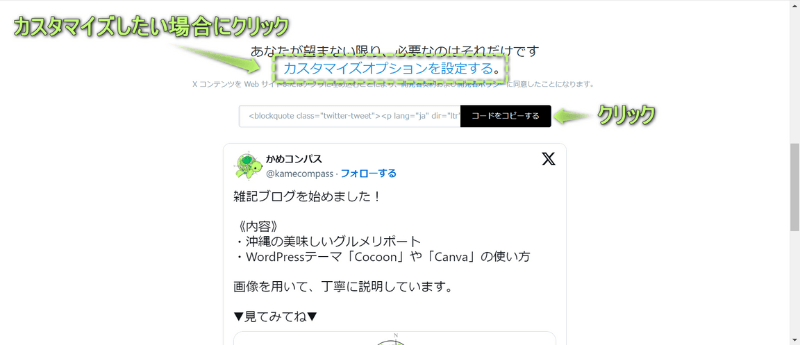
コードをコピーするをクリックする


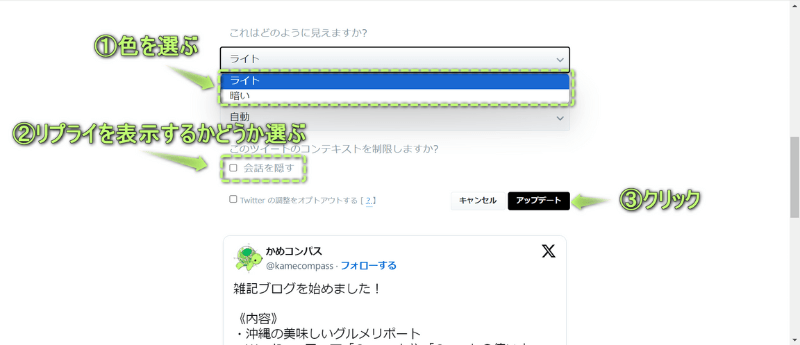
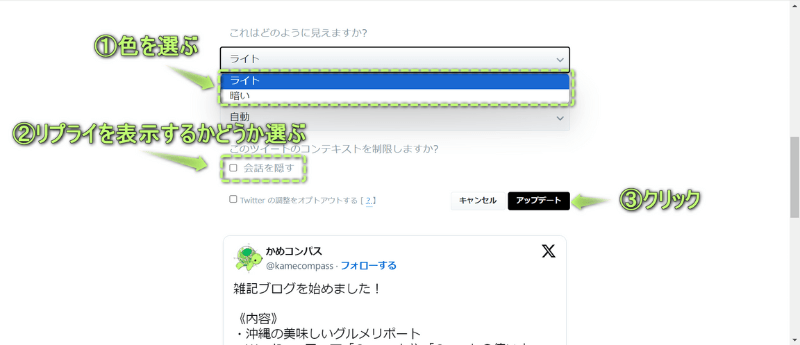
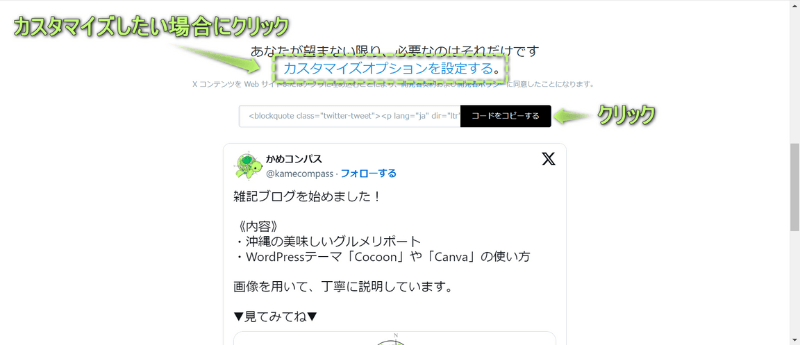
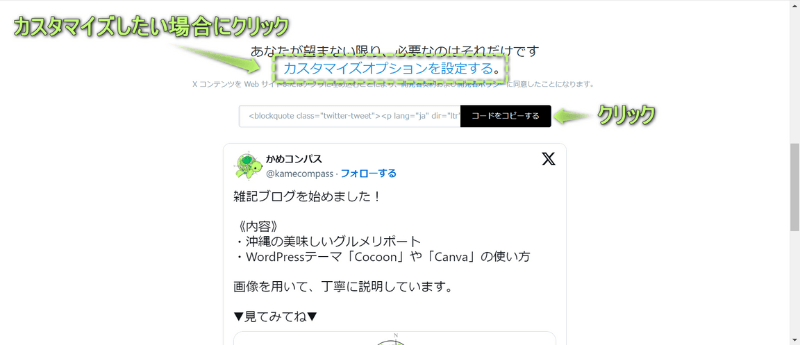
埋め込むTwitterをカスタマイズしたい場合は、「カスタマイズオプションを設定する」をクリックします。


これで特定ツイートのコードを取得できます。
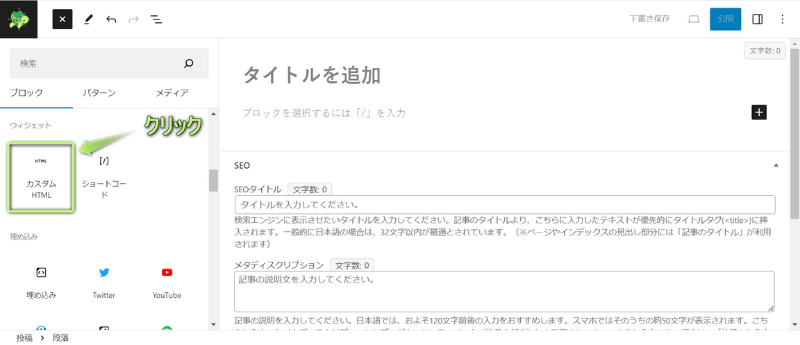
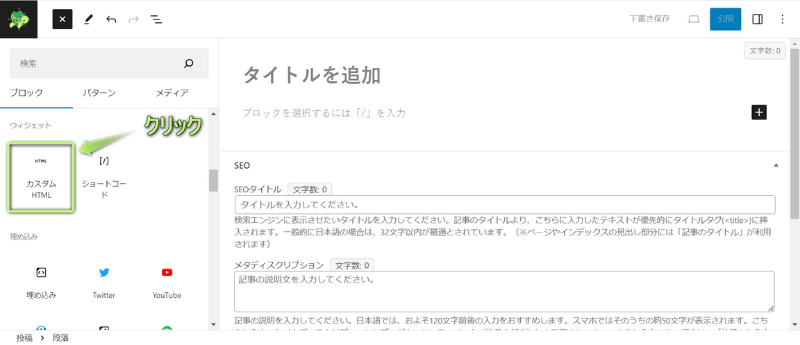
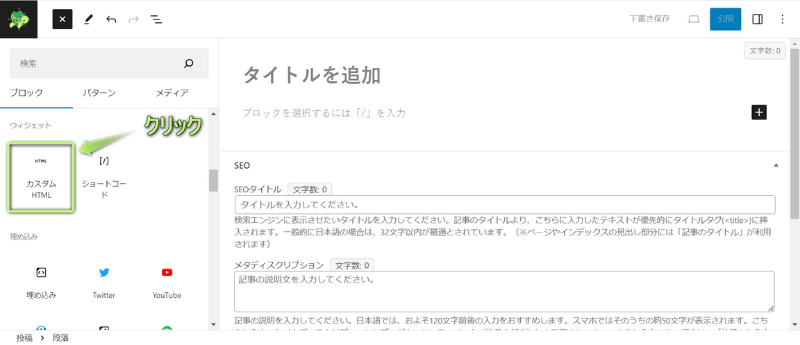
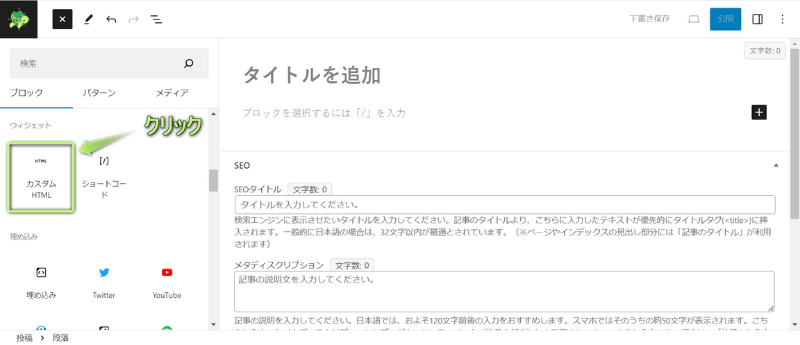
記事編集画面で、+をクリックする


「カスタムHTML」をクリックする


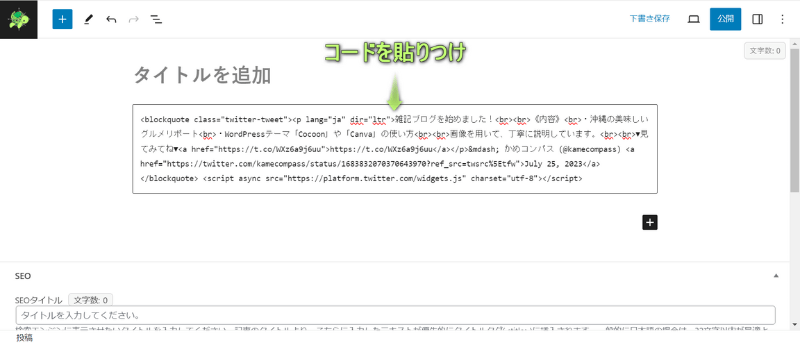
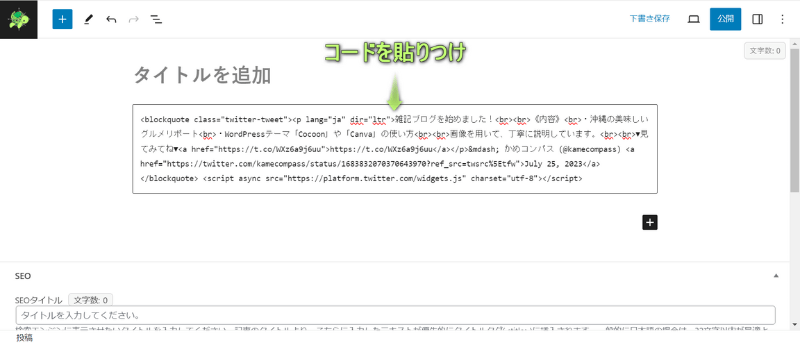
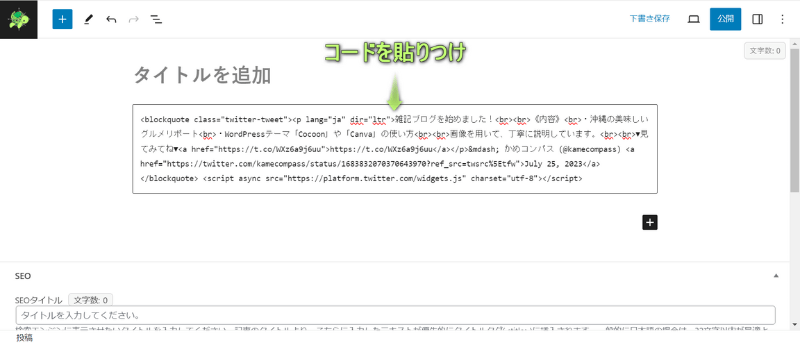
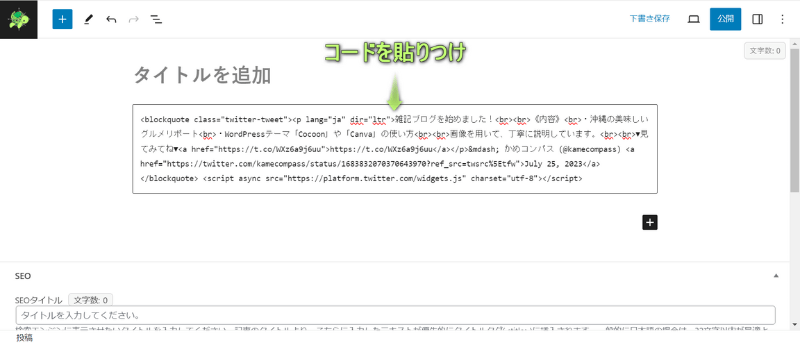
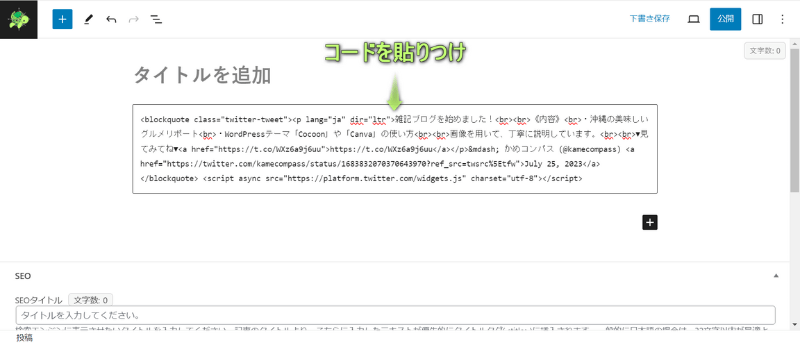
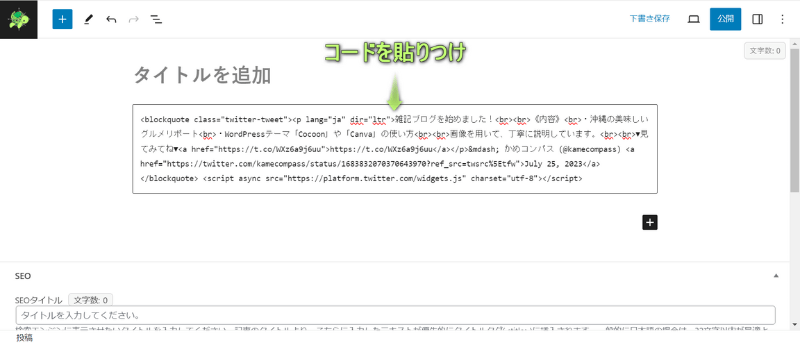
先ほどコピーした特定ツイートのコードを貼りつける


これでCocoon記事に特定ツイートを埋め込みできます。



好きなツイートだけを埋め込みたいときに便利だね
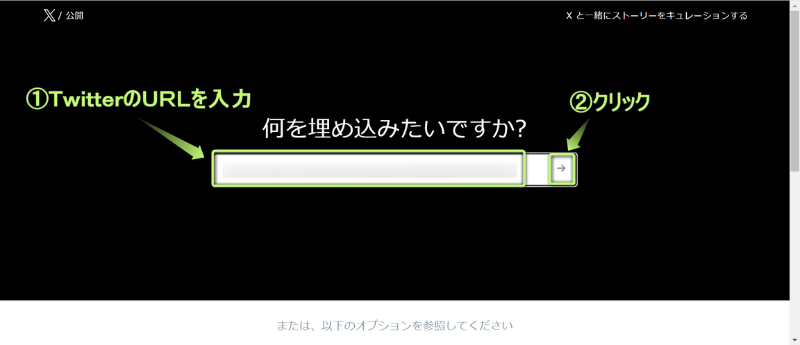
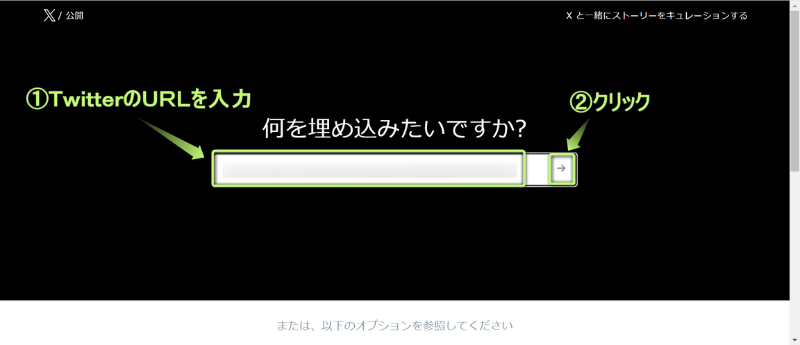
「Twitter Publish」を使って、Cocoonにタイムラインを埋め込む方法を紹介します。


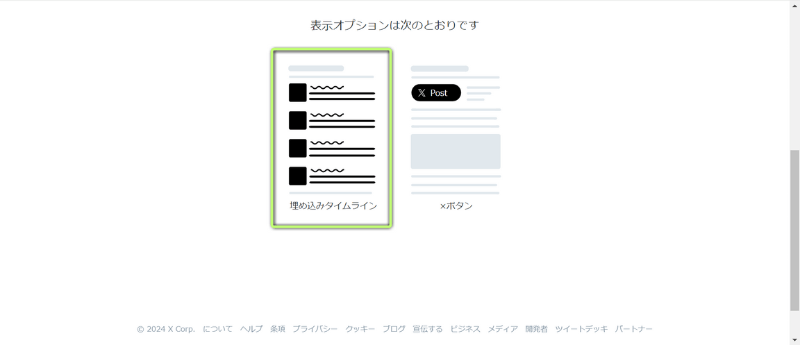
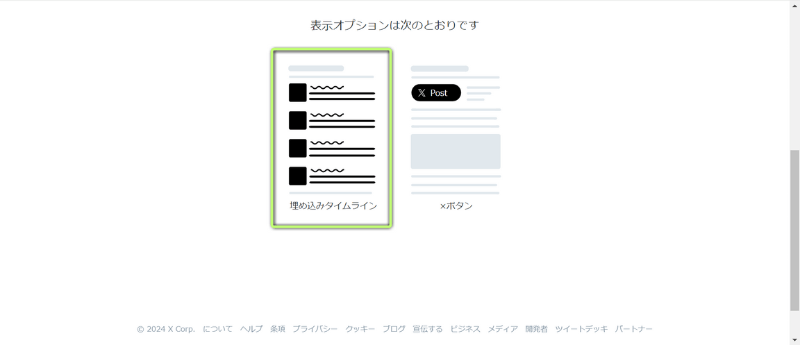
表示オプションで埋め込みタイムラインを選ぶ


コードをコピーするをクリックする


埋め込むTwitterをカスタマイズしたい場合は、「カスタマイズオプションを設定する」をクリックします。


これでタイムラインのコードを取得できます。
記事編集画面で、+をクリックする


「カスタムHTML」をクリックする


先ほどコピーしたタイムラインのコードを貼りつける


これでCocoon記事にタイムラインを埋め込みできます。



多くのツイートをユーザーに見せることができるよ
「Twitter Publish」を使って、Cocoonにフォローボタンを埋め込む方法を紹介します。


表示オプションでXボタンを選ぶ


使用したいボタンでフォローボタンを選ぶ


コードをコピーするをクリックする


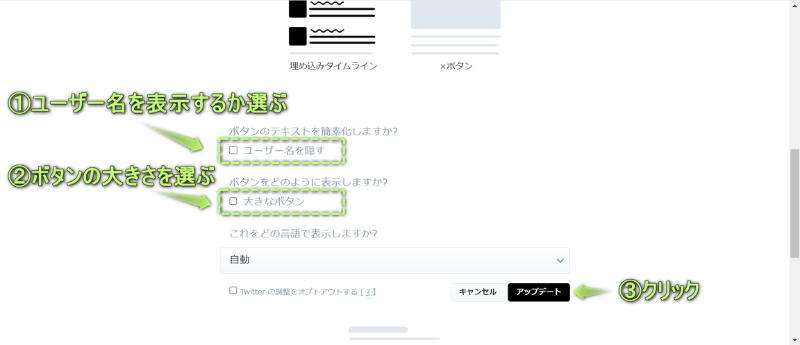
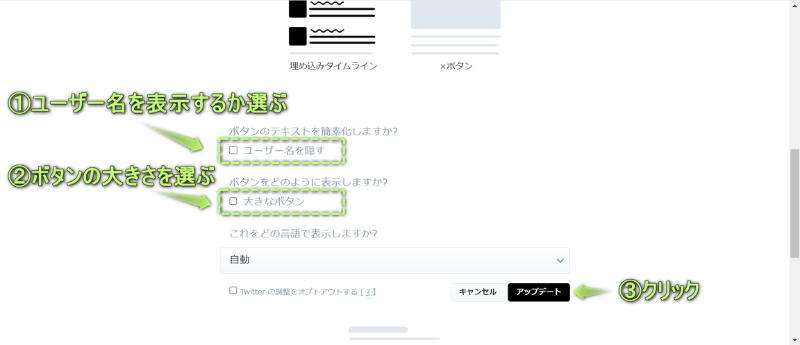
埋め込むTwitterをカスタマイズしたい場合は、「カスタマイズオプションを設定する」をクリックします。


これでフォローボタンのコードを取得できます。
記事編集画面で、+をクリックする


「カスタムHTML」をクリックする


先ほどコピーしたフォローボタンのコードを貼りつける


これでCocoon記事にフォローボタンを埋め込みできます。



ブログを気に入ってくれたらフォローしてもらえるかも
「Twitter Publish」を使えば、サイドバーにTwitterの埋め込みもできます。
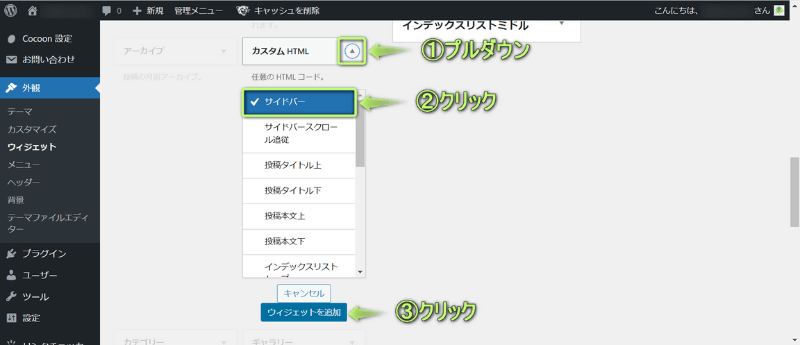
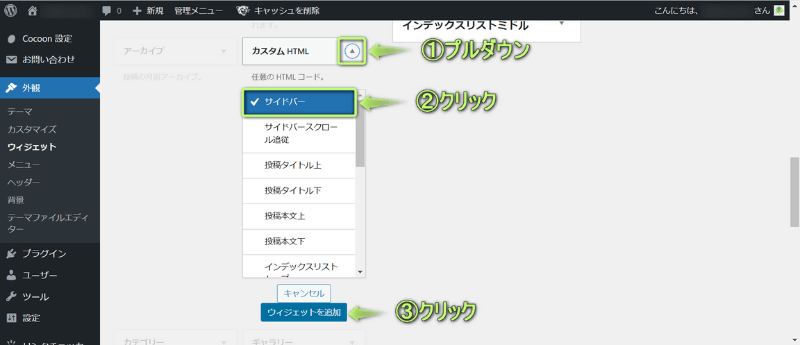
WordPress管理画面で、外観⇒ウィジェットの順にクリックする




これでサイドバーにTwitterの埋め込みができます。




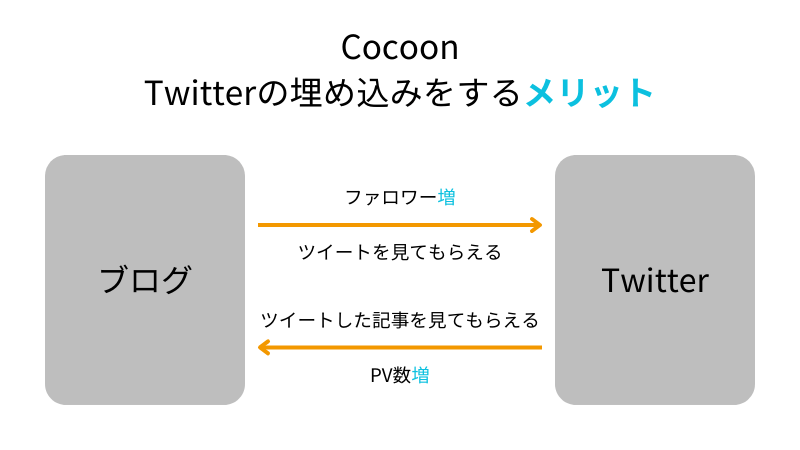
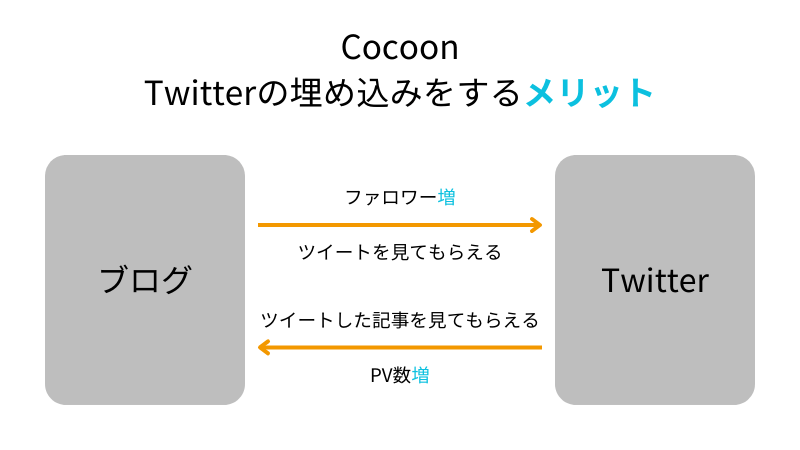
CocoonでTwitterの埋め込みをすると、ブログ記事のPV数が増える可能性があります。
なぜなら、
つまり、Twitterの埋め込みをすることでWeb以外からの流入経路ができ、より多くのユーザーにあなたのブログを見てもらえますよ。



フォロワー数が多ければ、GoogleからのSEO評価もよくなるよ


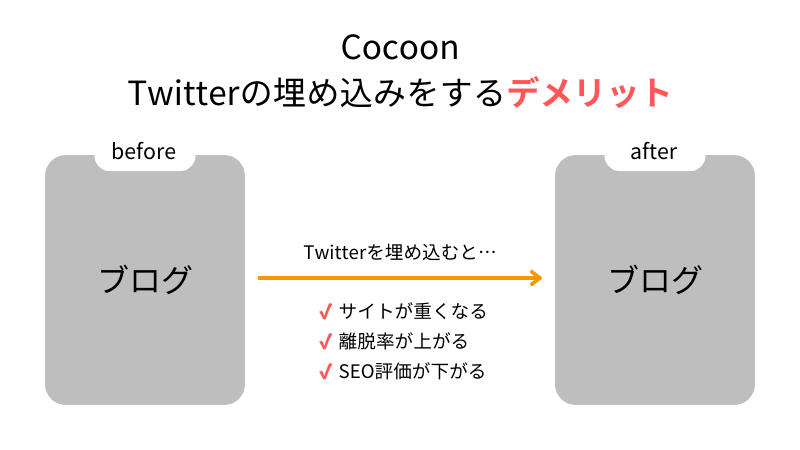
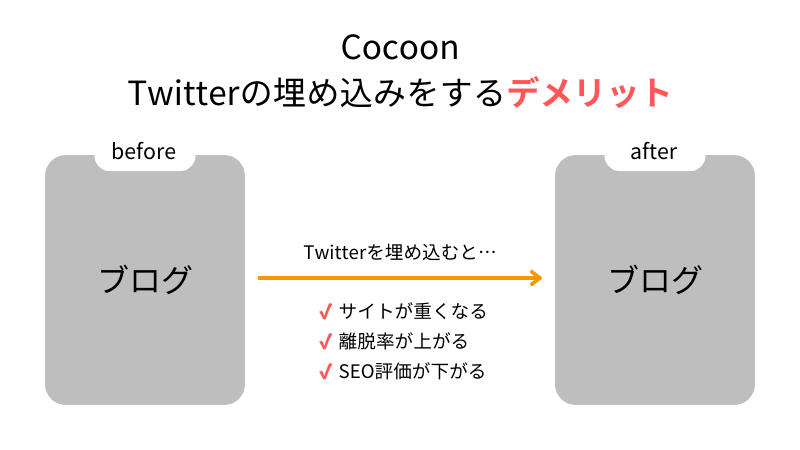
CocoonでTwitter、とくにタイムラインの埋め込みをするとサイトが重くなります。
なぜなら、とくにタイムラインでは更新されたツイートの情報を取得するための処理が必要になるからです。



私もタイムラインの埋め込みをしてサイトが重くなったので外したよ
サイトが重くなれば記事の表示スピードが遅くなり、ユーザーが待っていられず、離脱されます。
そして平均エンゲージメント時間が下がり、SEO評価が悪くなります。



特定ツイートのみの埋め込みは問題ないけど、埋め込みすぎに注意!


今回は、CocoonでTwitterの埋め込み方法を紹介しました。
以下の記事では、Twitterの埋め込み以外のカスタマイズ方法も紹介しています。


また当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント