当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「コンテンツを囲み枠に入れたい…」
「複数あるボックスの設定方法は?」
「アイコンボックスや見出しボックスの使い方を教えて」
この記事では、そんな方に向けて、Cocoonで囲み枠(ボックス)の使い方とカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、おしゃれなデザインで情報を区切って整理し、見やすい記事を作成できるようになりました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


本記事はWordPressテーマ「SWELL


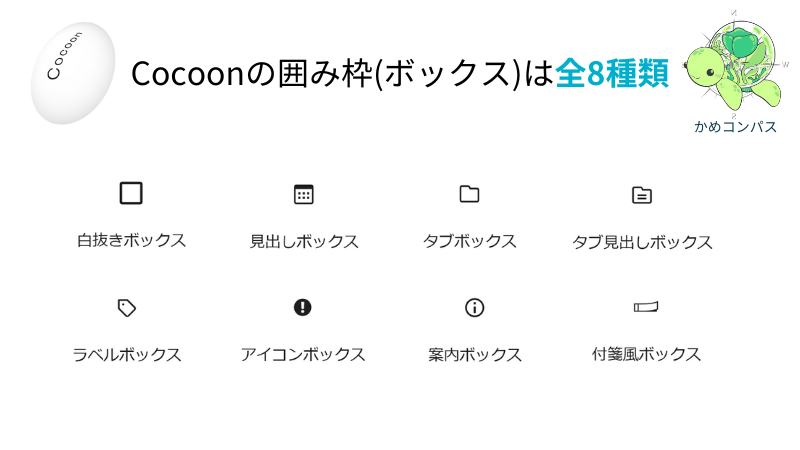
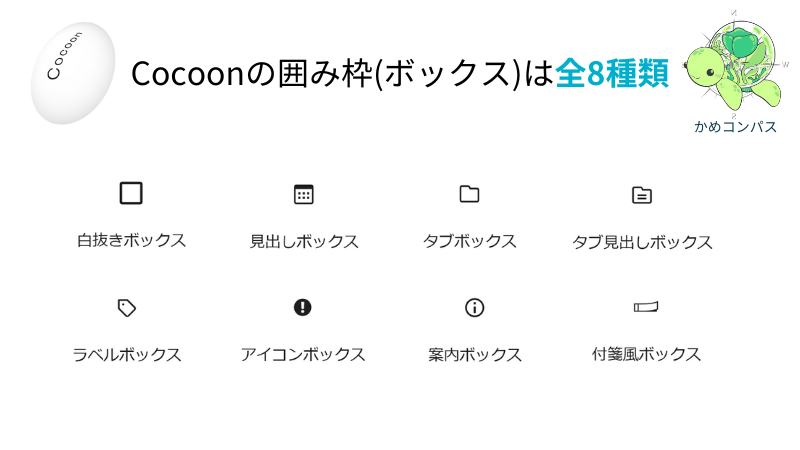
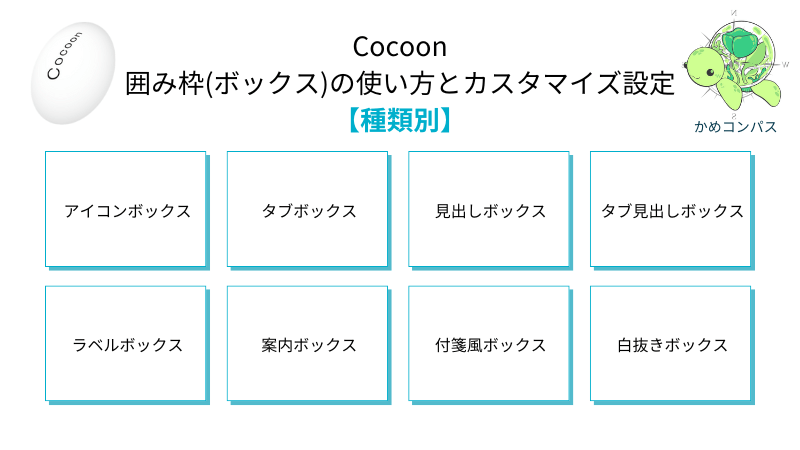
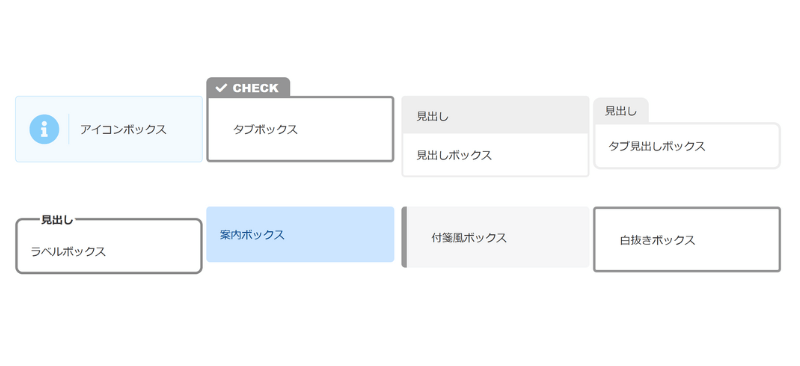
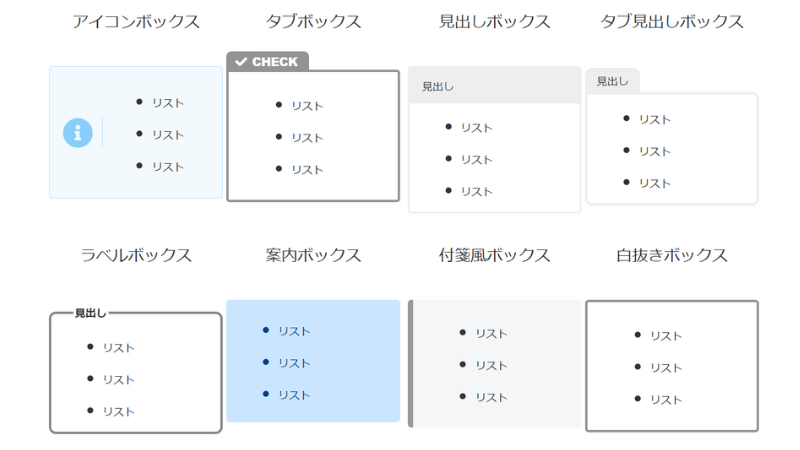
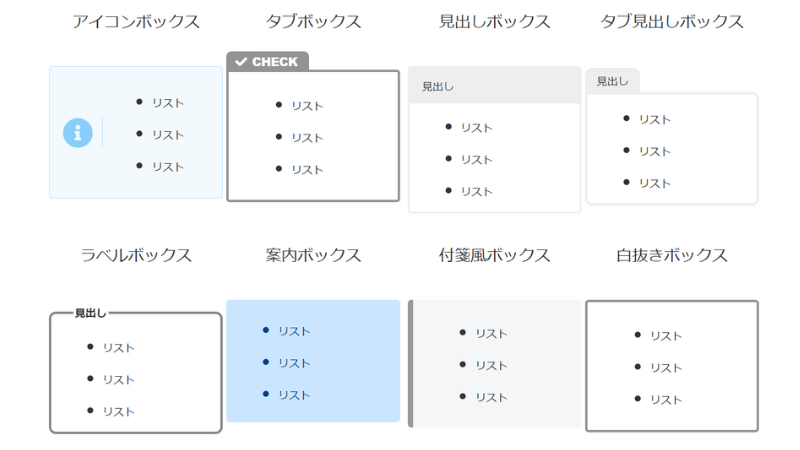
Cocoonの囲み枠(ボックス)は全部で8種類あります。
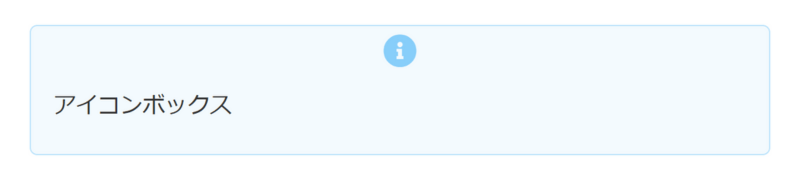
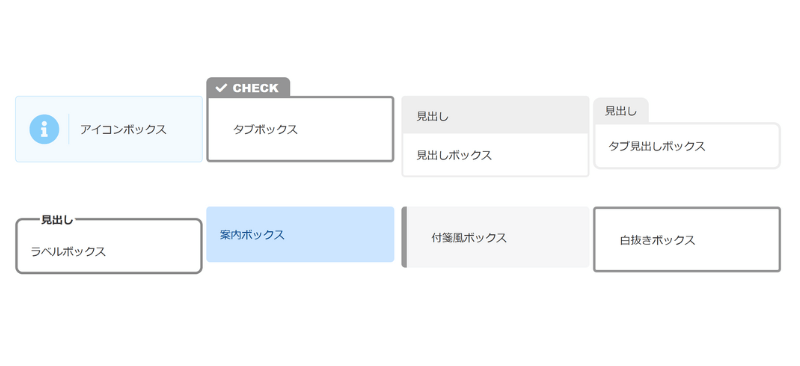
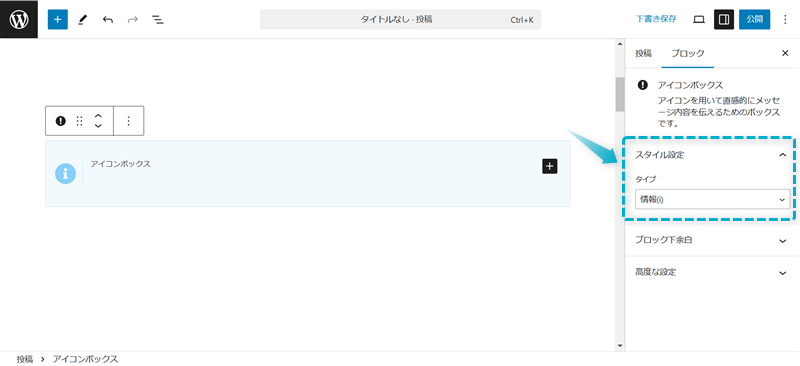
アイコンボックス


アイコンを用いて直感的にメッセージ内容を伝えるためのボックスです。
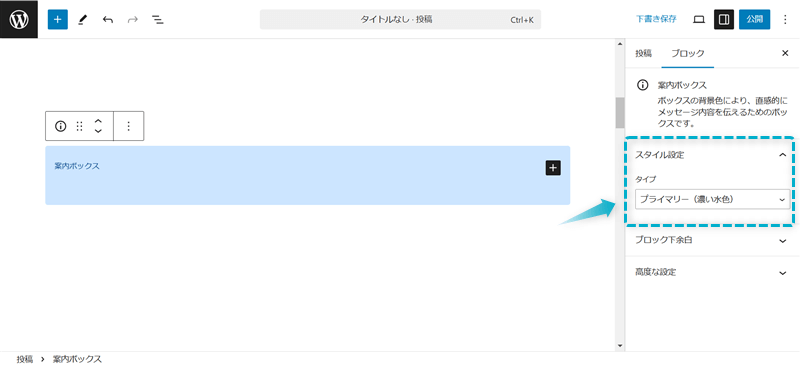
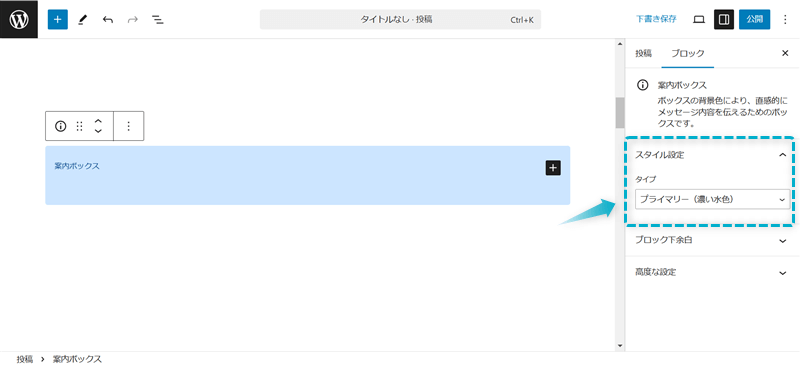
案内ボックス


ボックスの背景色により、直感的にメッセージ内容を伝えるためのボックスです。
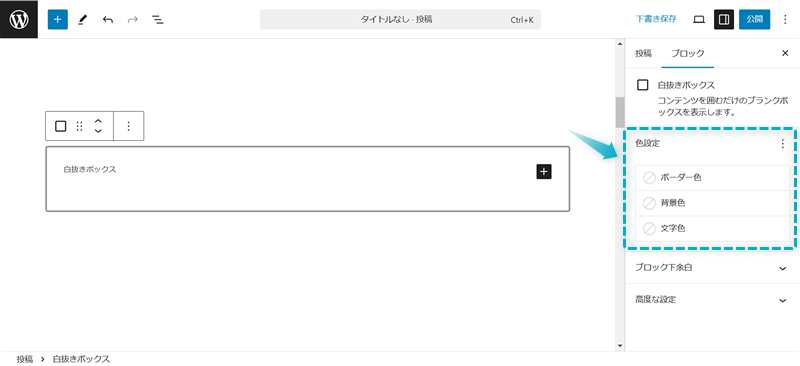
白抜きボックス


コンテンツを囲むだけのブランクボックスです。
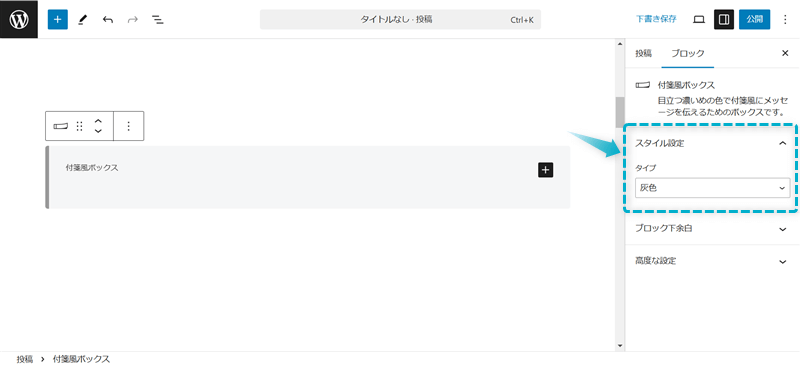
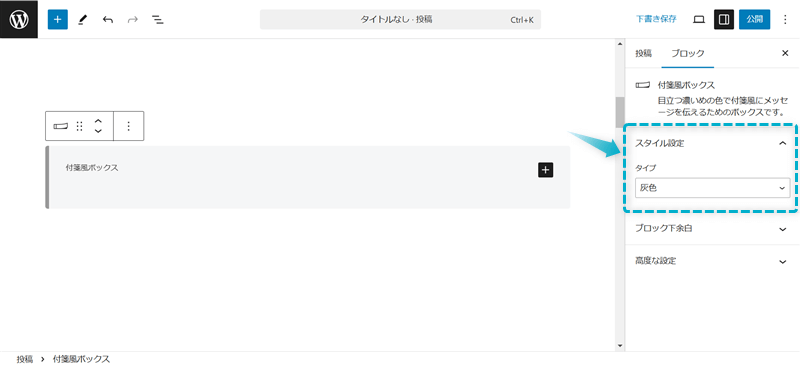
付箋風ボックス


目立つ濃いめの色で付箋風にメッセージを伝えるためのボックスです。
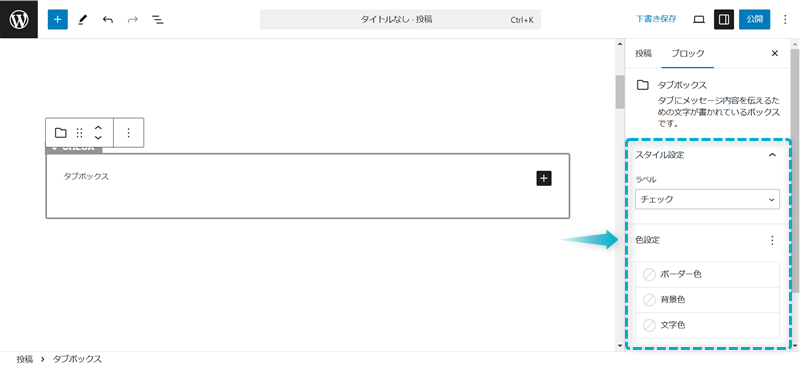
タブボックス


タブにメッセージ内容を伝えるための文字が書かれているボックスです。
見出しボックス


ボックスに見出しを入力できるボックスです。
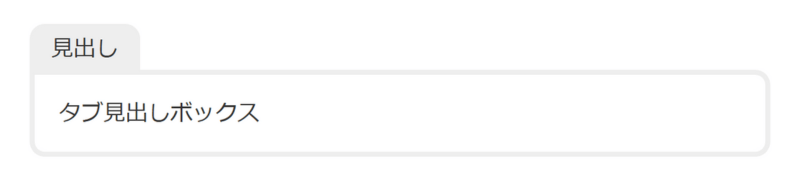
タブ見出しボックス


ボックスにタブ見出しを入力できるボックスです。
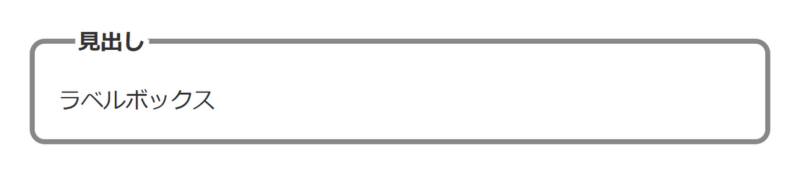
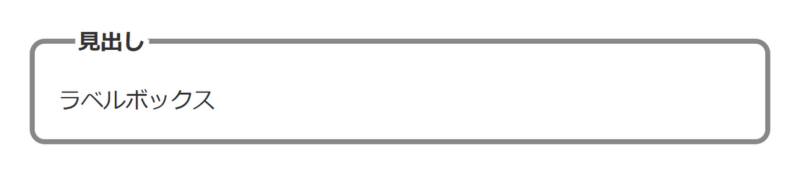
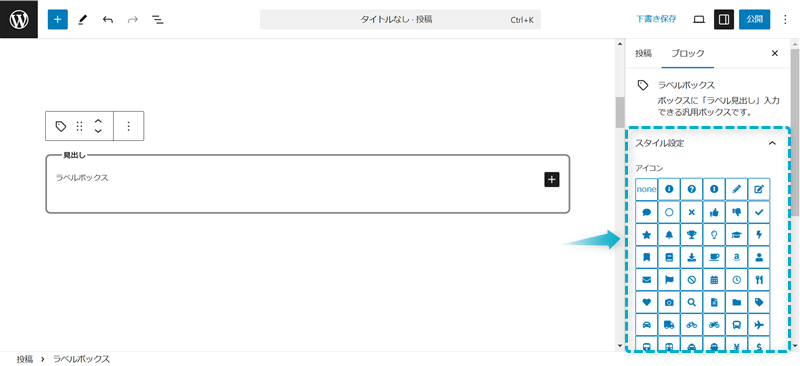
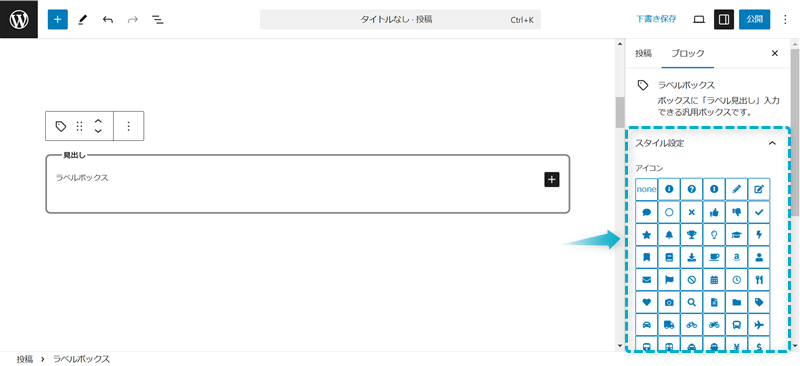
ラベルボックス


ボックスにラベル見出しを入力できるボックスです。
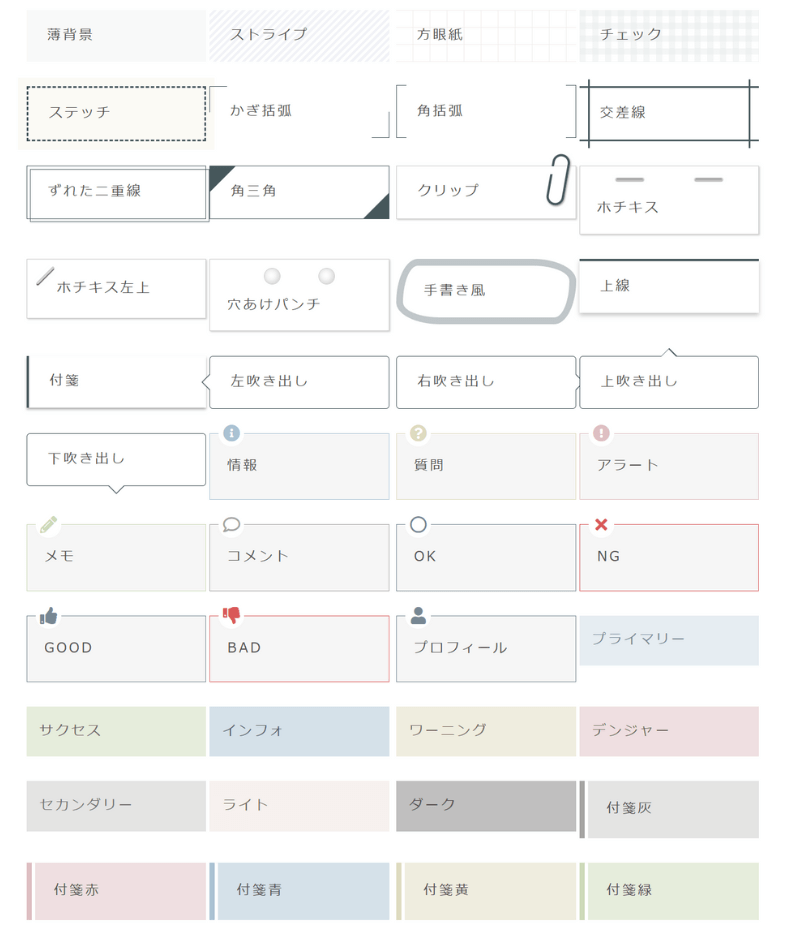
上の画像はスキン「なし」を選んだ場合の囲み枠(ボックス)スタイルです。設定したスキンによって囲み枠(ボックス)スタイルは異なります。
囲み枠(ボックス)によって色の設定やアイコンの挿入、デザイン装飾の変更などカスタマイズできる項目が異なります。
では実際に、8種類ある囲み枠(ボックス)ごとの使い方とカスタマイズ方法を紹介します。


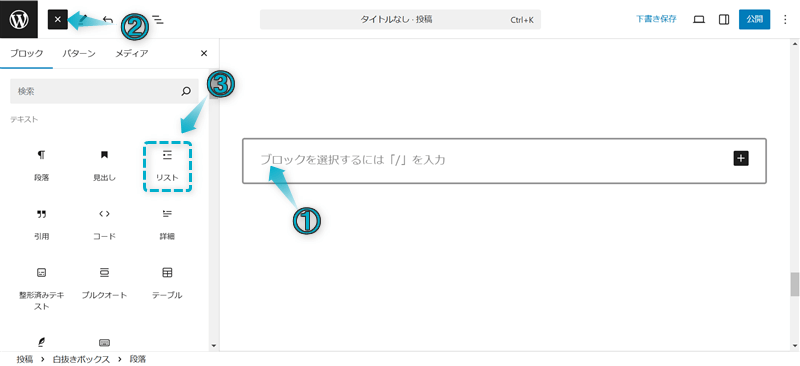
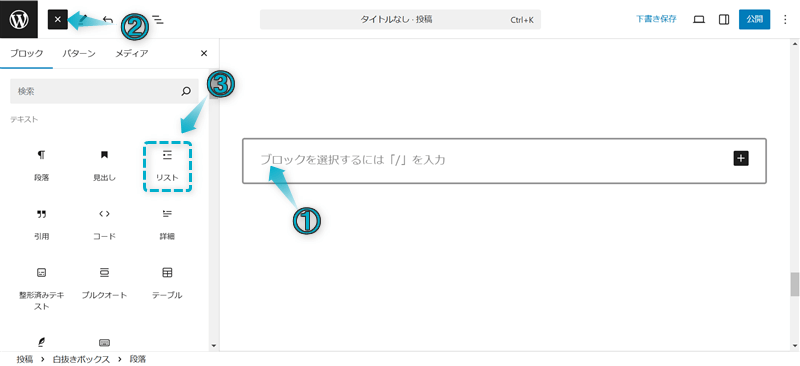
まずはCocoonで囲み枠(ボックス)を挿入する方法を紹介します。
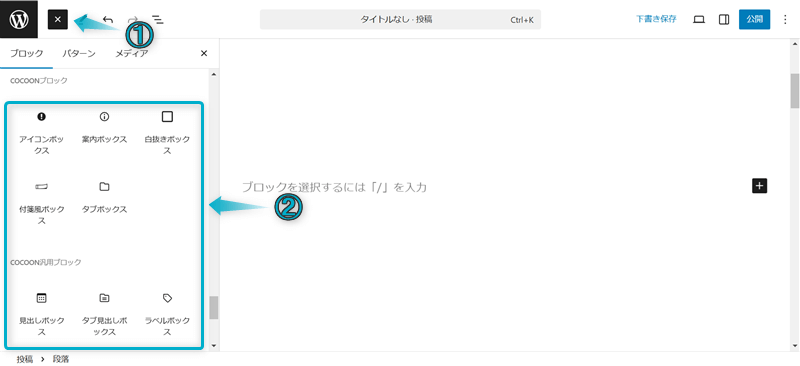
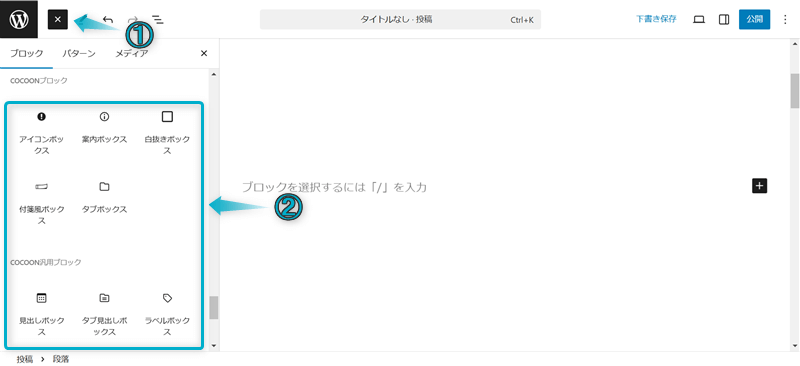
記事編集ページで+⇒〇〇ボックスの順にクリックする


これで囲み枠(ボックス)を呼び出せます。


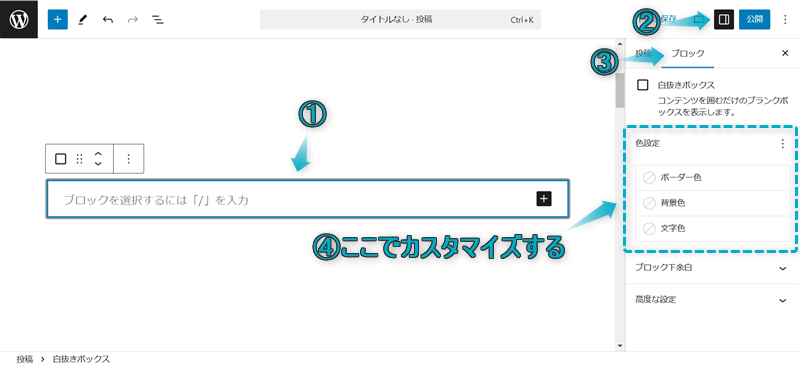
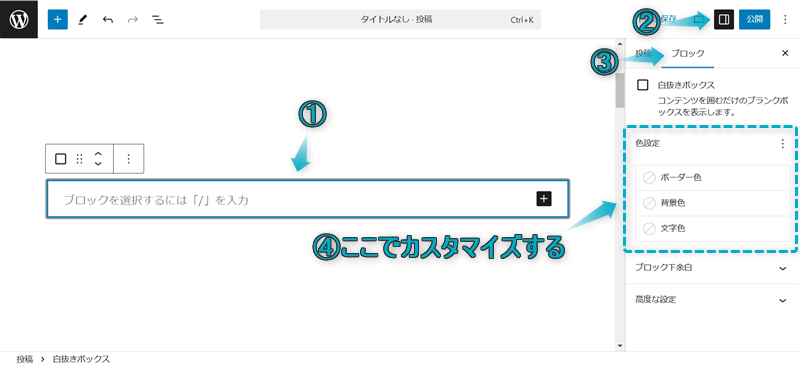
Cocoonで利用できるボックス系ブロックは以下の8種類あり、それぞれのカスタマイズ項目を詳しく紹介します。
※白抜きボックスを例に紹介
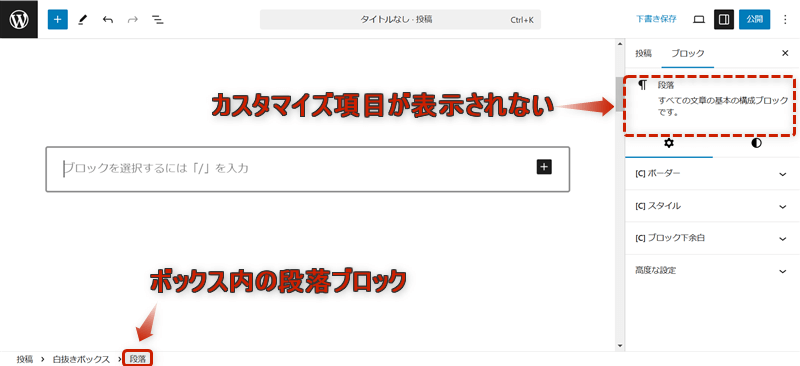
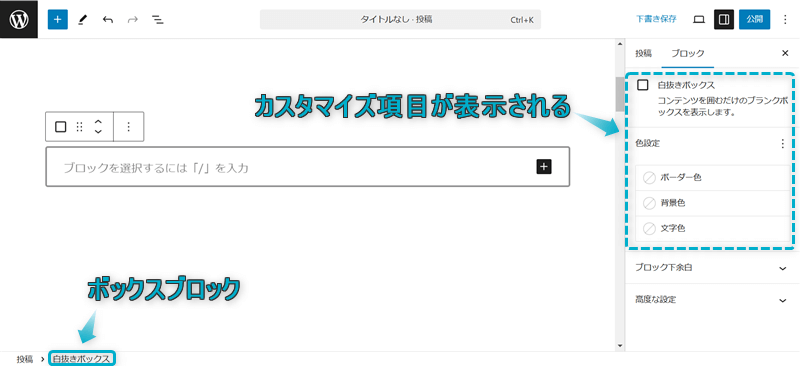
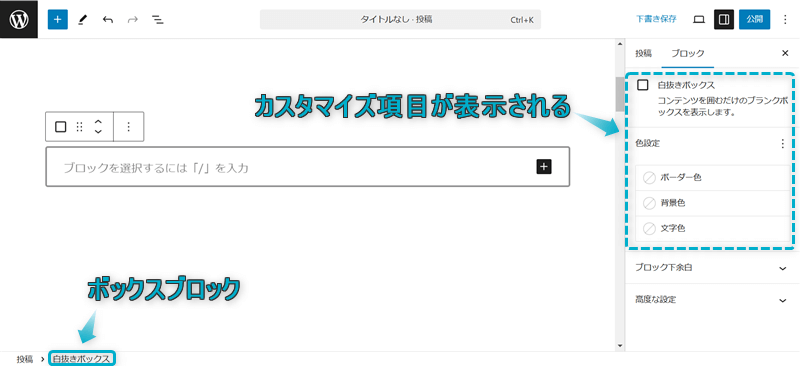
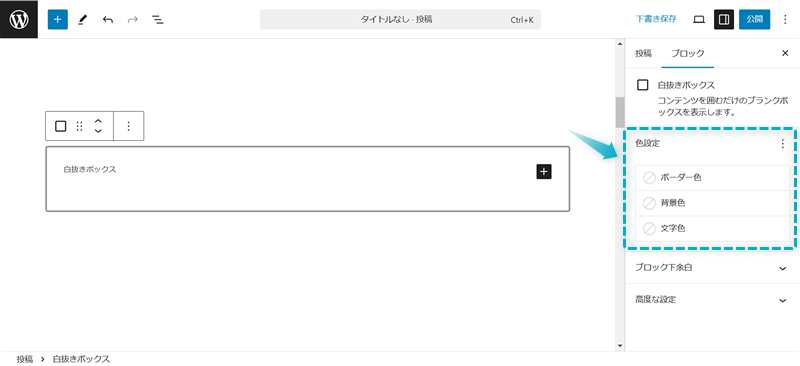
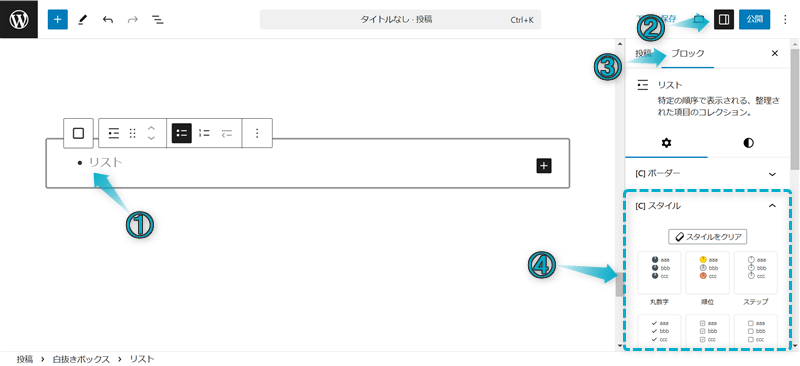
ボックスブロックを選択し、設定⇒ブロックの順にクリックすると表示されます。


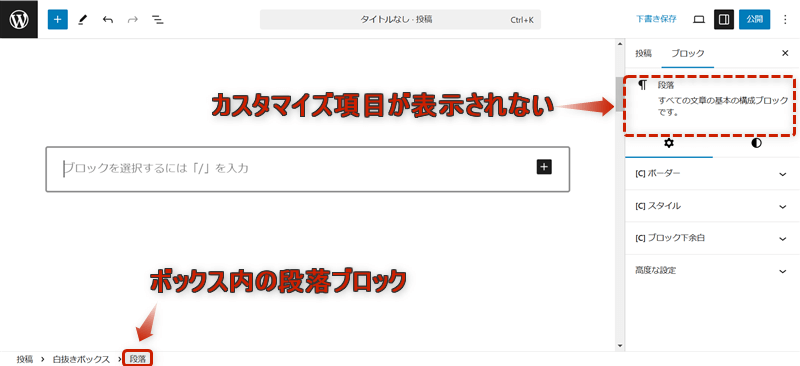
ボックス内の段落ブロックを選択しているとカスタマイズ項目が表示されません。
ボックス内の段落ブロックではなくボックスブロックを選択してください。




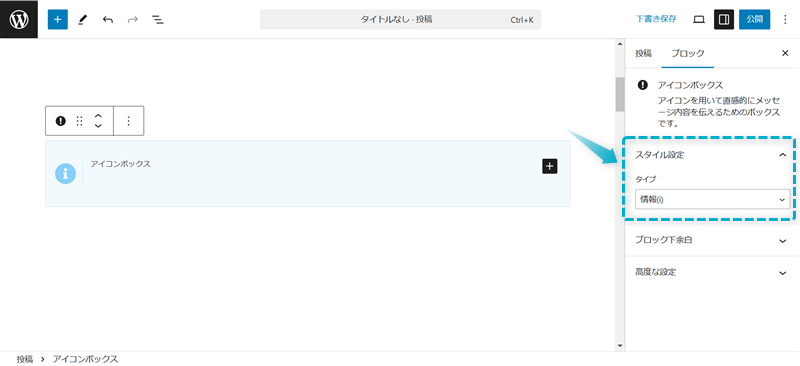
アイコンボックスでカスタマイズできる項目は以下の1つあります。


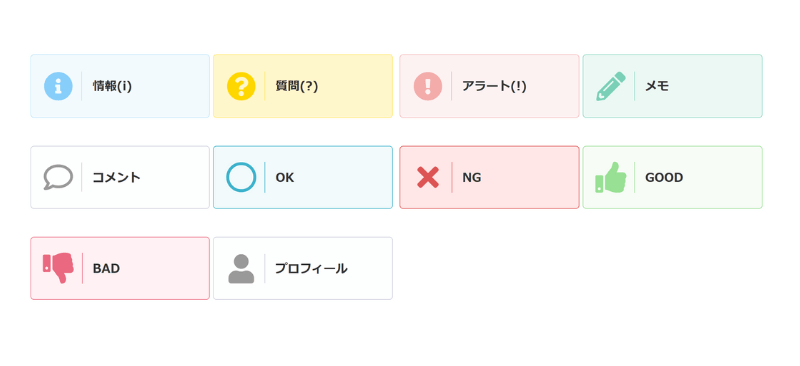
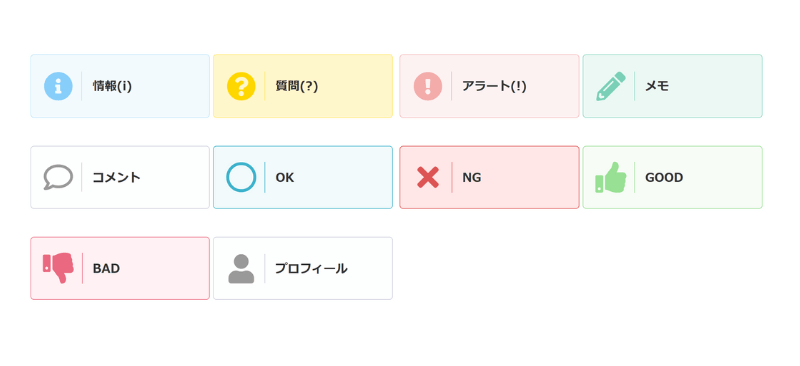
アイコンボックスのタイプは全部で10種類あります。


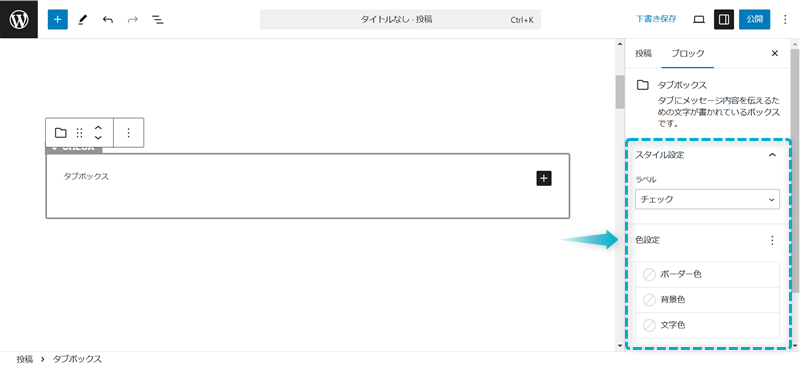
タブボックスでカスタマイズできる項目は以下の4つあります。


タブボックスのラベルは全部で16種類あります。


以下のようにタブボックスを青色に設定してみました。


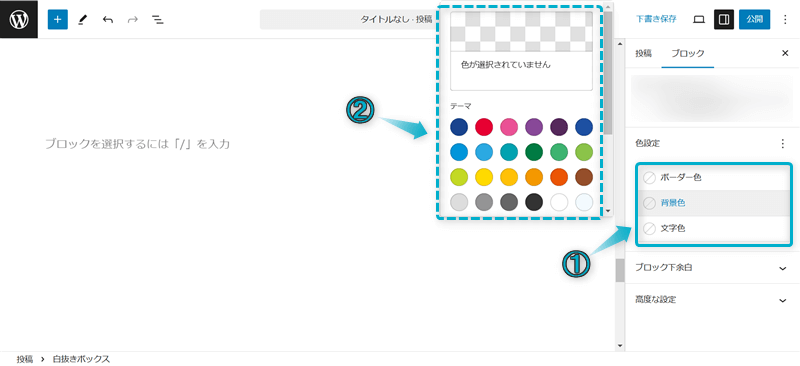
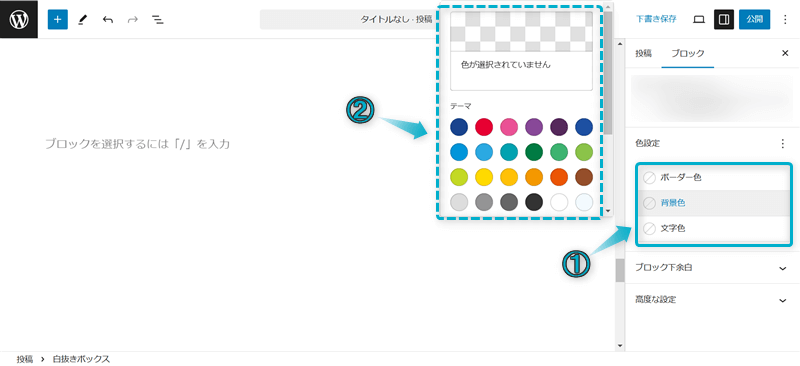
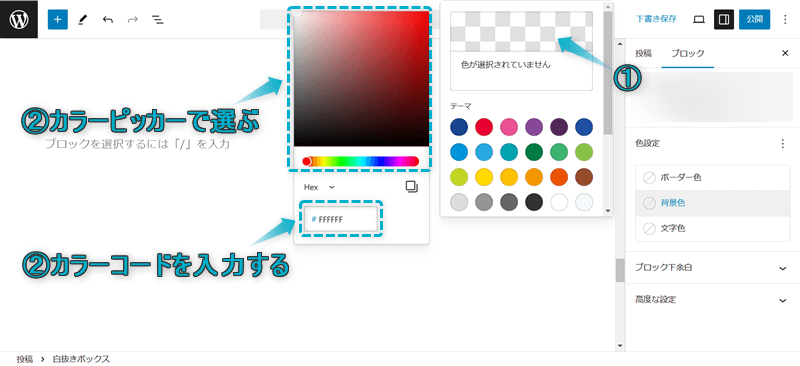
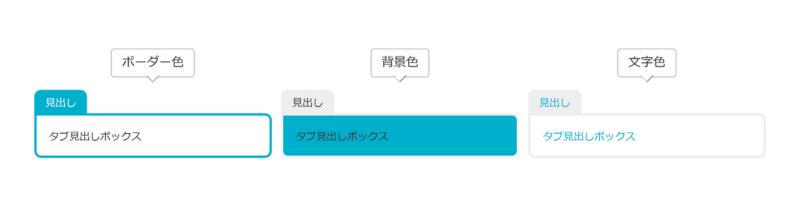
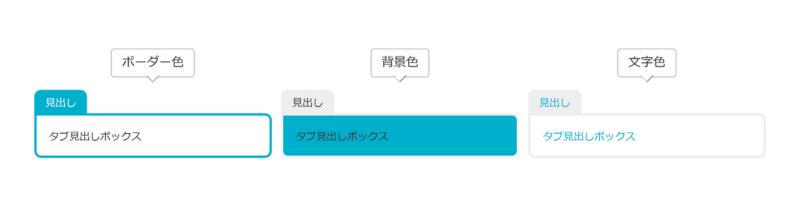
色の設定方法は、「色設定」欄の「ボーダー色」「背景色」「文字色」をクリックすると色を選択できます。


もし使いたい色がない場合は、下の画像にある白と灰色の網目状になっている長方形をクリックしましょう。


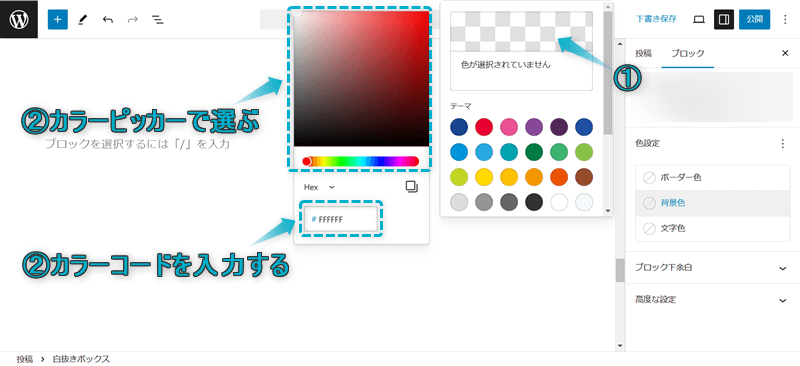
ここで色を設定する方法は以下の2つあります。
カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと



カラーピッカーで好きな色にピンポイントで合わすのは難しいので、カラーコードの入力がおすすめだよ
カラーコードが分からない…カラーコードの調べ方が分からない…という方はGoogle Chromeの拡張機能「ColorPick Eyedropper」を使うとかんたんに調べられます。
\クリックで開く/
導入方法


使い方




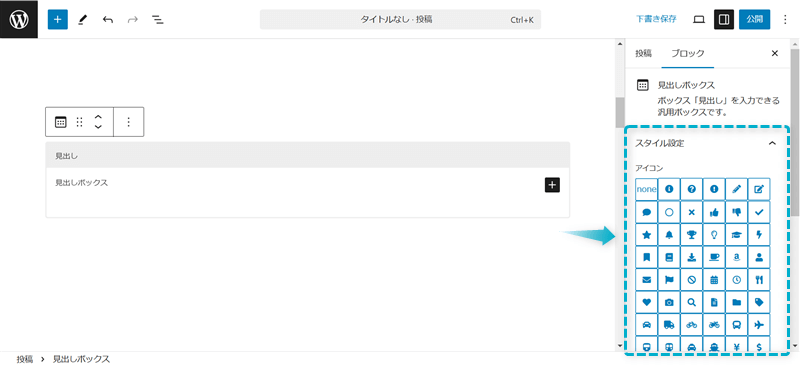
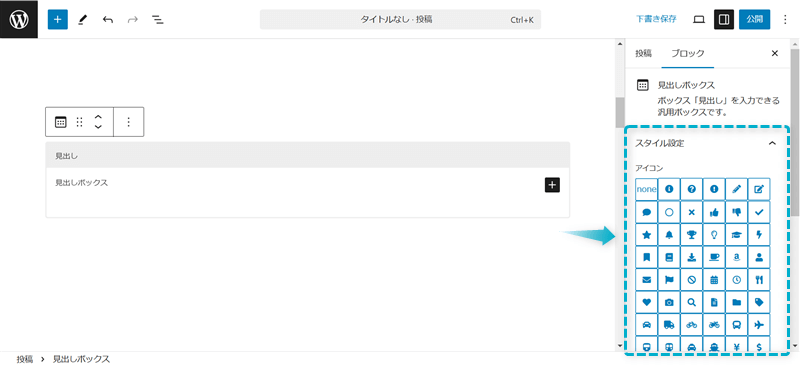
見出しボックスでカスタマイズできる項目は以下の4つあります。


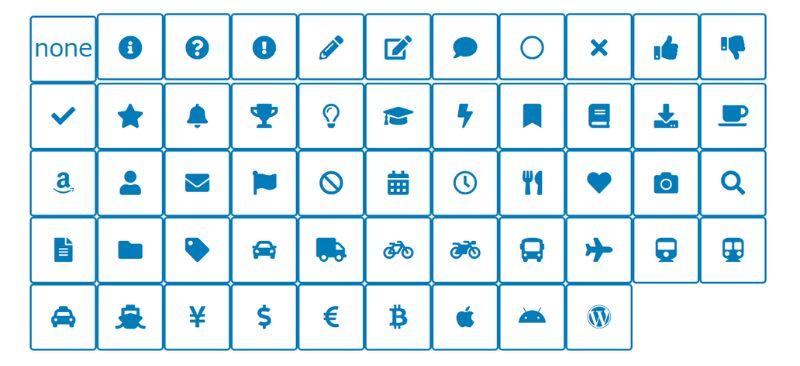
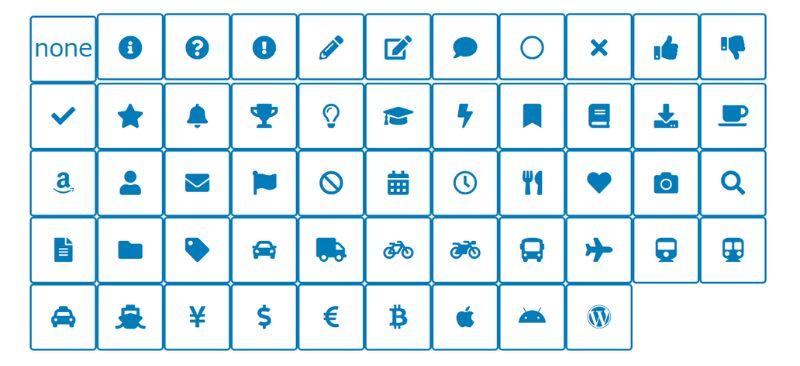
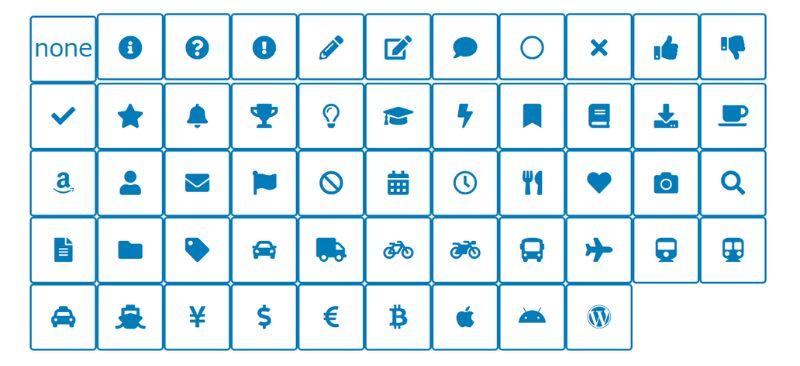
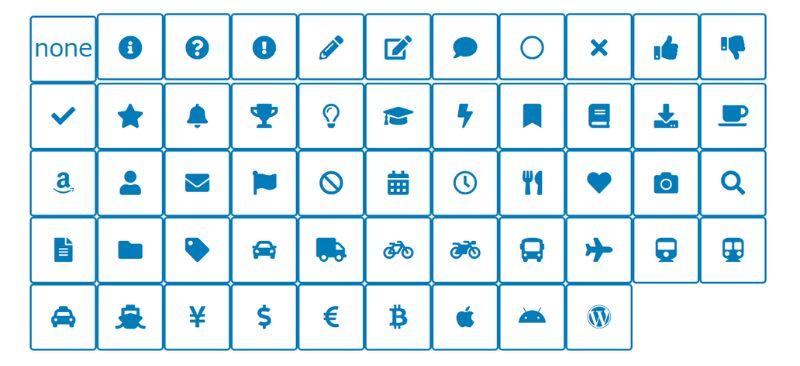
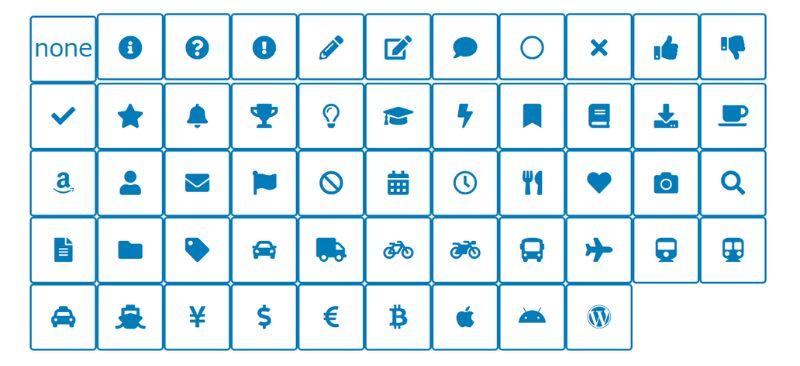
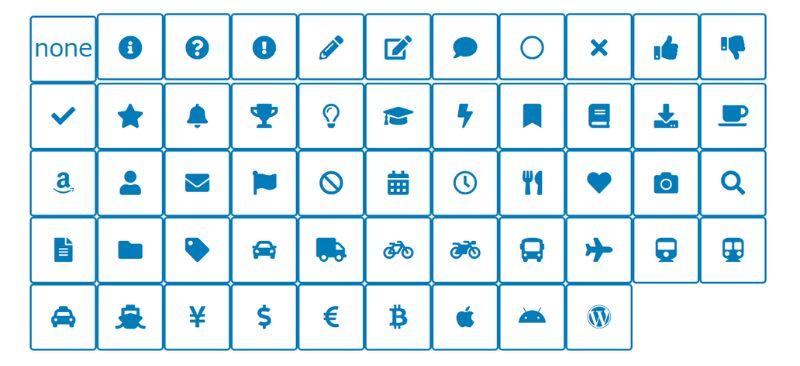
見出しボックスで使用できるアイコンは全部で52種類あります。


以下のように見出しボックスを青色に設定してみました。


タブ見出しボックスでカスタマイズできる項目は以下の4つあります。


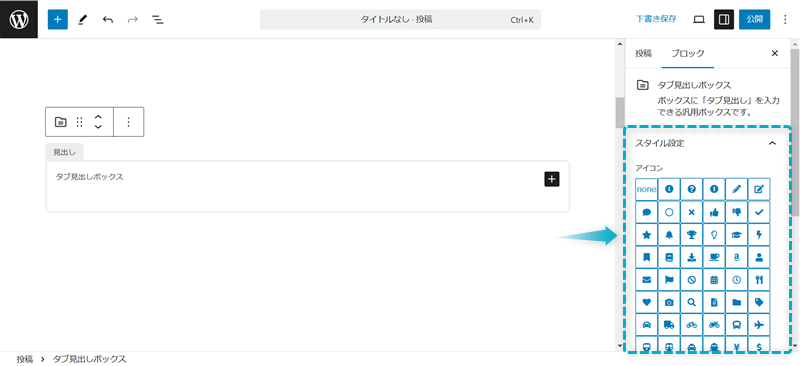
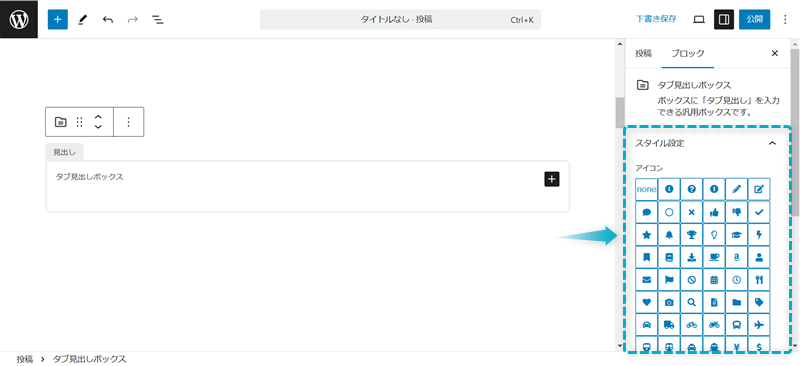
タブ見出しボックスで使用できるアイコンは全部で52種類あります。


以下のようにタブ見出しボックスを青色に設定してみました。


ラベルボックスでカスタマイズできる項目は以下の4つあります。


ラベルボックスで使用できるアイコンは全部で52種類あります。


以下のようにラベルボックスを青色に設定してみました。


案内ボックスでカスタマイズできる項目は以下の1つあります。


案内ボックスのタイプは全部で8種類あります。


付箋風ボックスでカスタマイズできる項目は以下の1つあります。


付箋風ボックスのタイプは全部で5種類あります。


白抜きボックスでカスタマイズできる項目は以下の3つあります。


以下のように白抜きボックスを青色に設定してみました。




ここからはCocoonの囲み枠(ボックス)のおすすめな活用方法を2つ紹介します。
それぞれ詳しく解説します。
まず多くの人が使うであろう囲み枠(ボックス)内にリスト(箇条書き)を配置した例を紹介します。


Cocoonのリストと併用することで、要点をまとめて整理した情報をボックス形式で分かりやすく表示させることができます。



私も必ずと言っていいほど全ての記事に利用しているよ
\クリックで開く/
配置した囲み枠(ボックス)内の段落ブロックを選択し、リストを挿入する


これでリスト入り囲み枠(ボックス)の完成です。
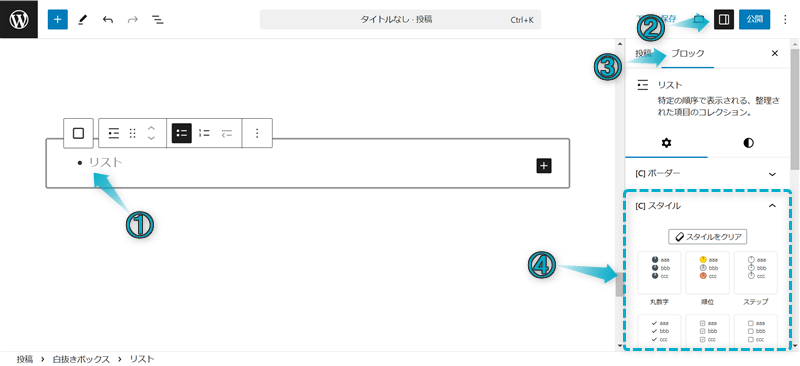
リストのスタイルも自由に変更してみましょう。


リストのスタイル変更を含めた詳しい設定方法は、下の記事を参考にしてください。
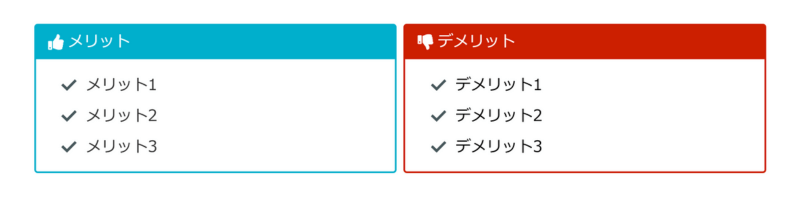
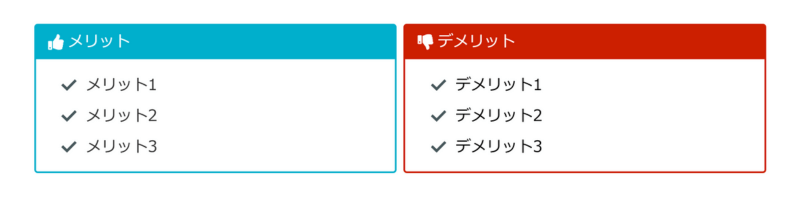
Cocoon汎用ブロックの囲み枠(ボックス)と2カラムブロックを組み合わせて使えば、以下のようなメリット・デメリットボックスも作成できます。
Cocoon汎用ブロックの囲み枠(ボックス)とは…見出しボックス、タブ見出しボックス、ラベルボックスのこと


商品やサービスを紹介するときによく使用するので、作り方を覚えておきましょう。
\クリックで開く/
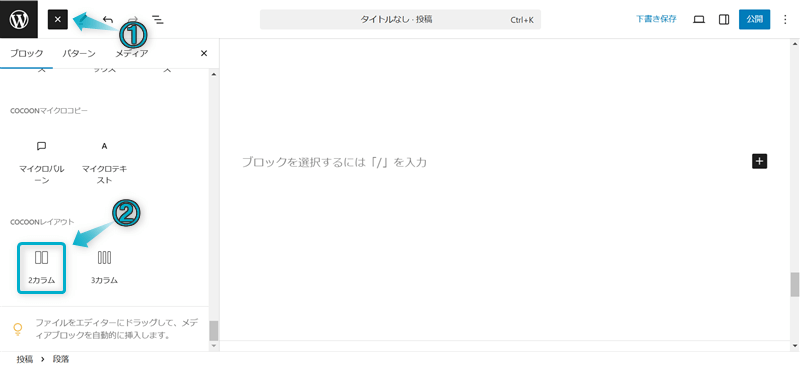
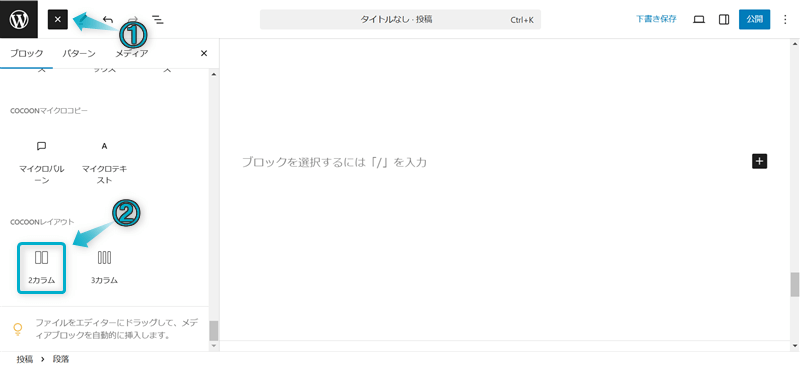
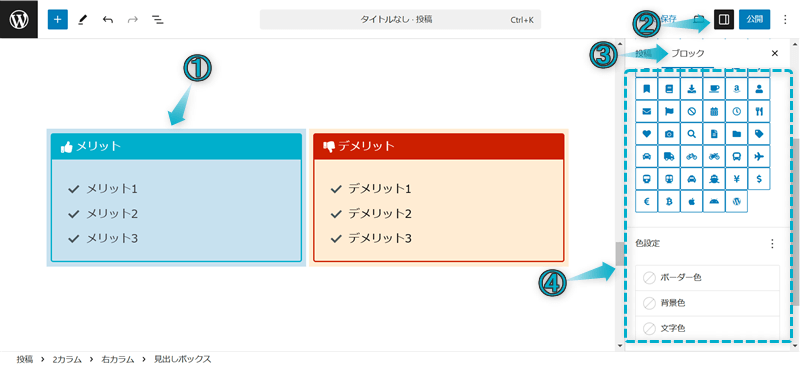
+⇒2カラムの順にクリックする


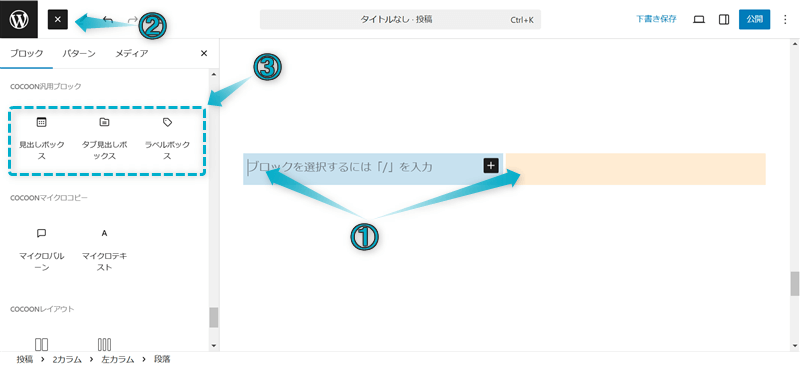
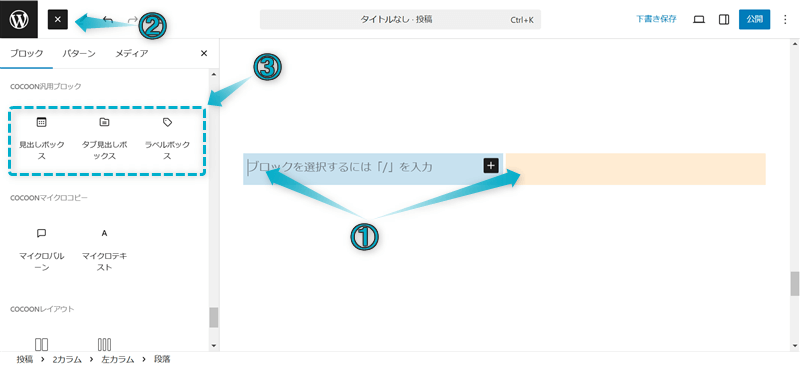
ページに挿入された2カラムブロックの左カラムと右カラム内の段落ブロックに囲み枠(ボックス)を配置する


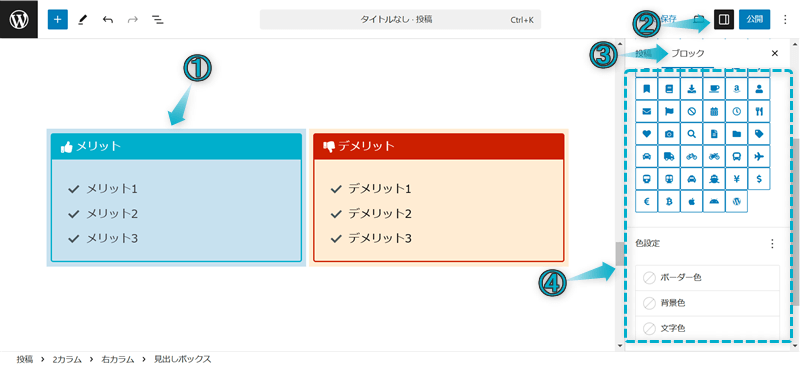
囲み枠(ボックス)の色やアイコンを設定し、リストを配置すれば完成です。




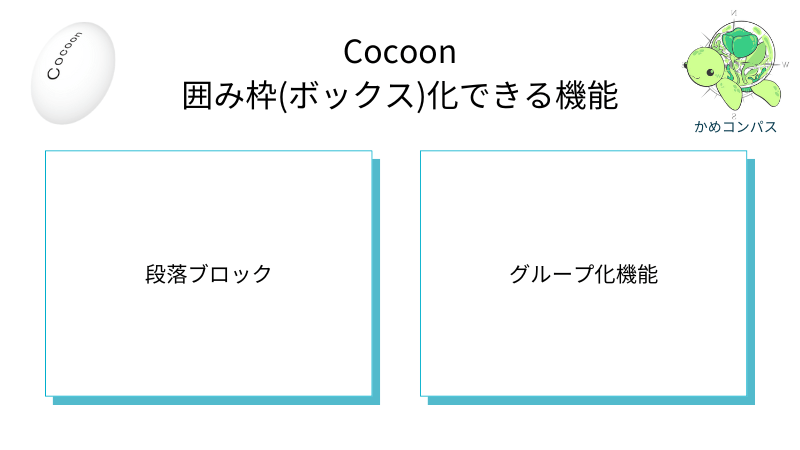
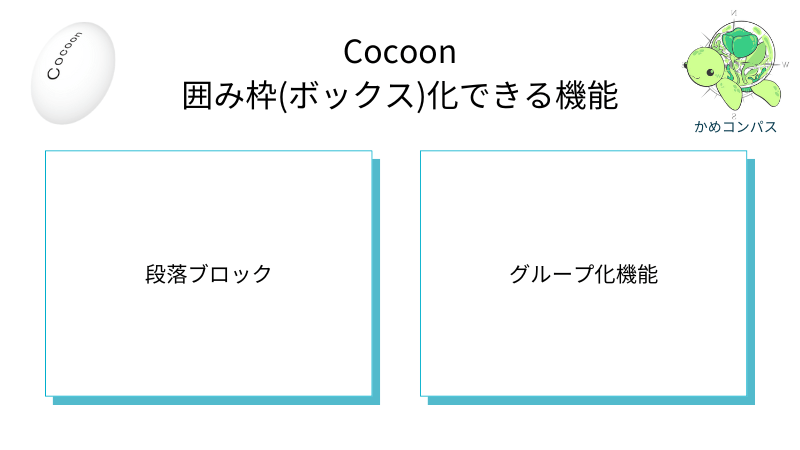
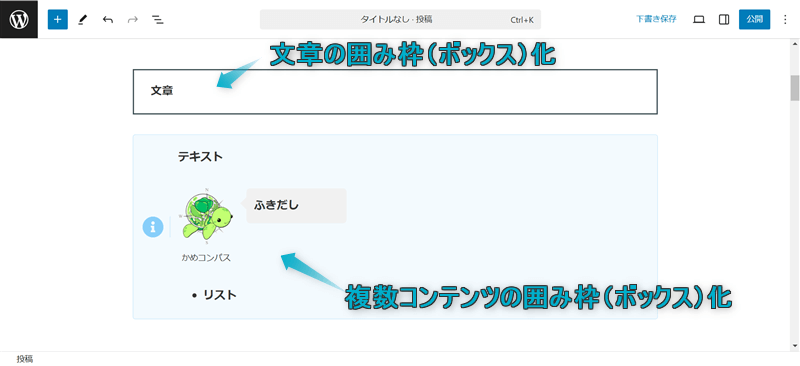
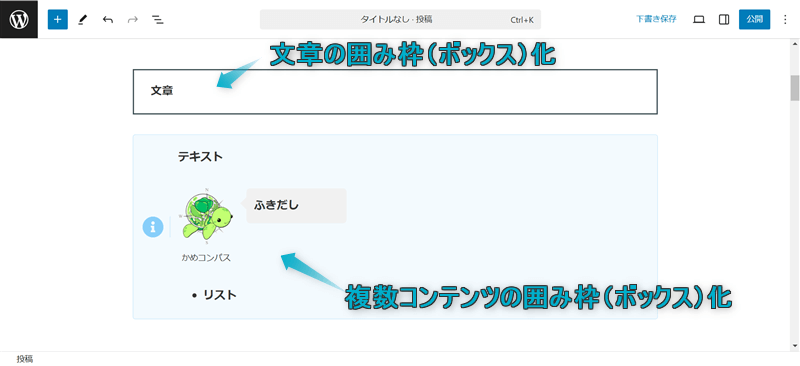
Cocoonの段落ブロックとグループ化機能で使えるカスタマイズ装飾を使って、文章や複数コンテンツを囲み枠(ボックス)化することができます。


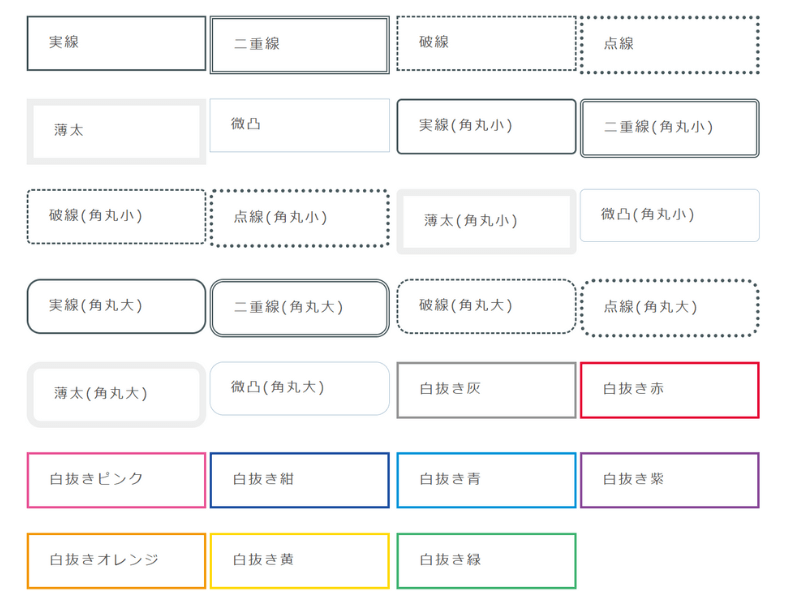
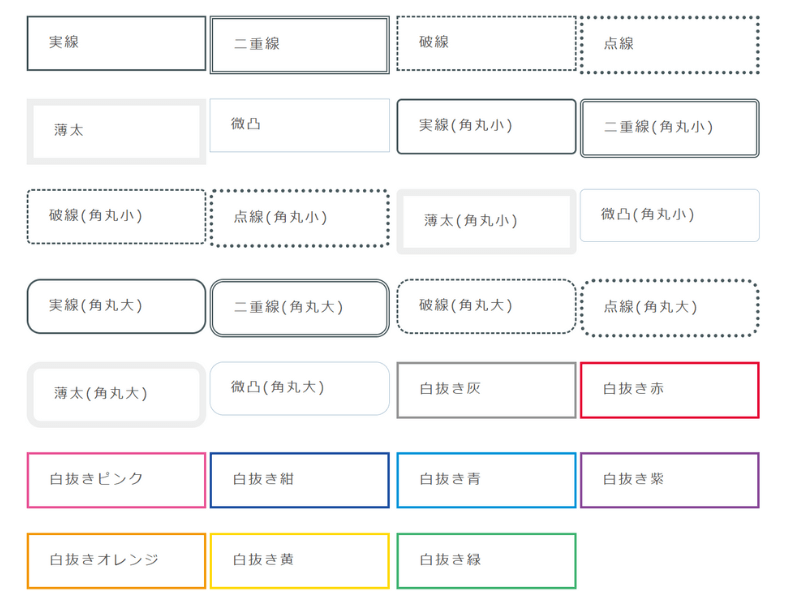
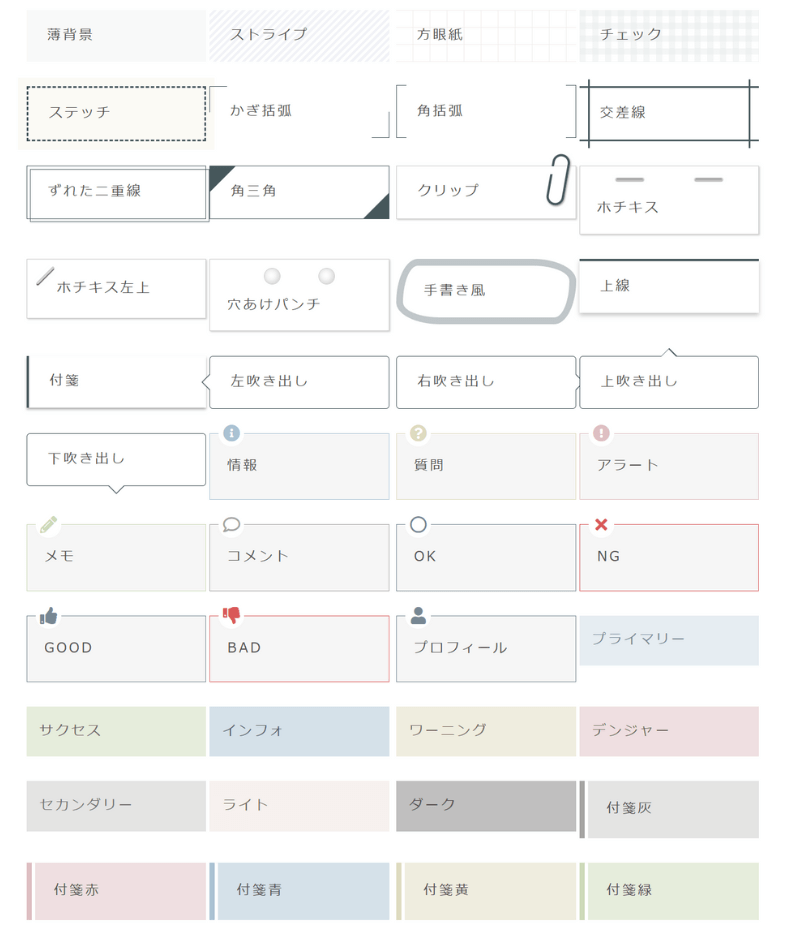
カスタマイズ装飾の数について、段落ブロックでは71種類、グループ化機能では30種類もありますよ。
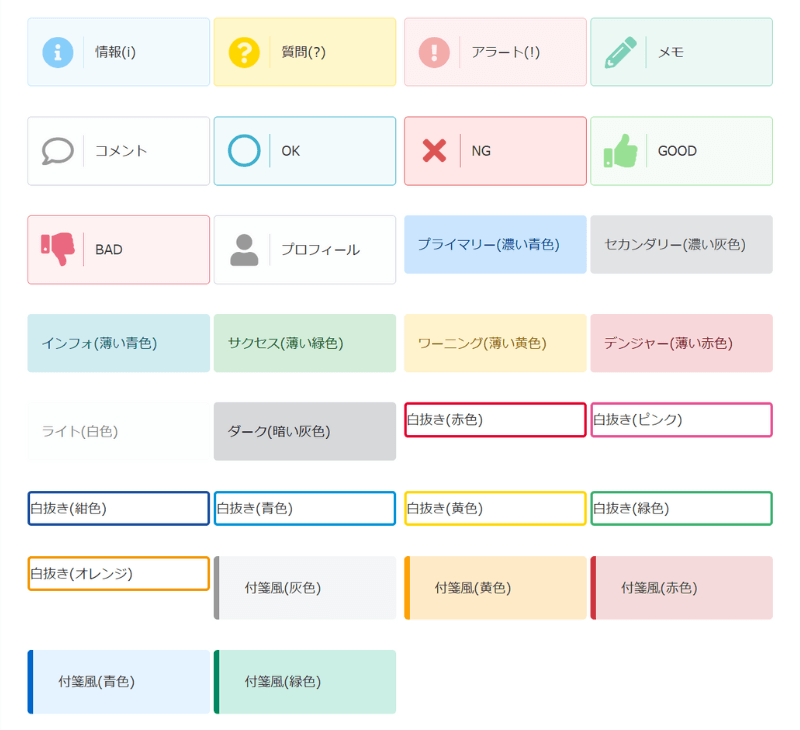
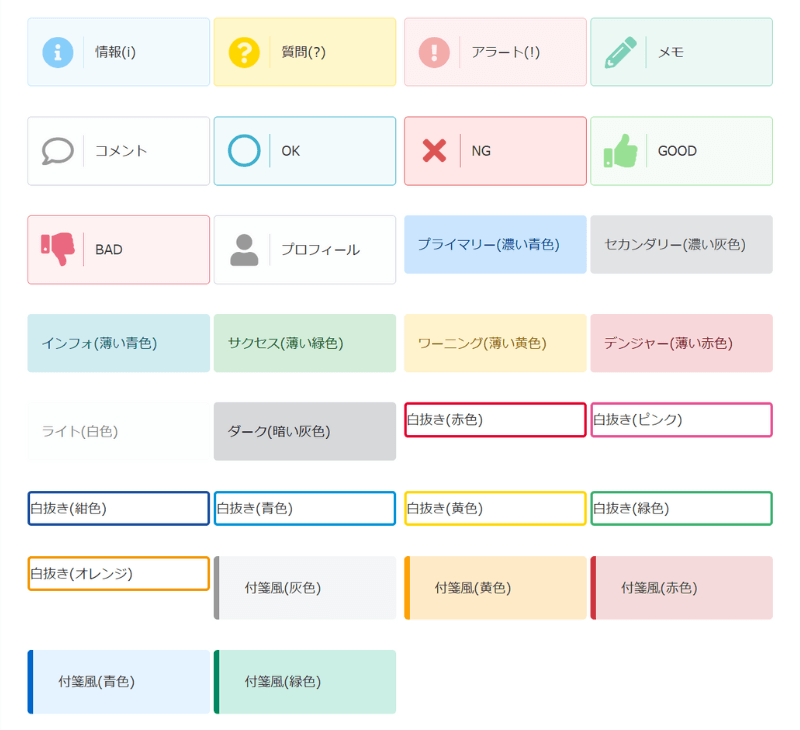
段落ブロックの装飾




グループ化機能の装飾





ボックス系ブロックにはない装飾がたくさんあって便利だね
それぞれで囲み枠(ボックス)化をする方法は下記のとおりです。
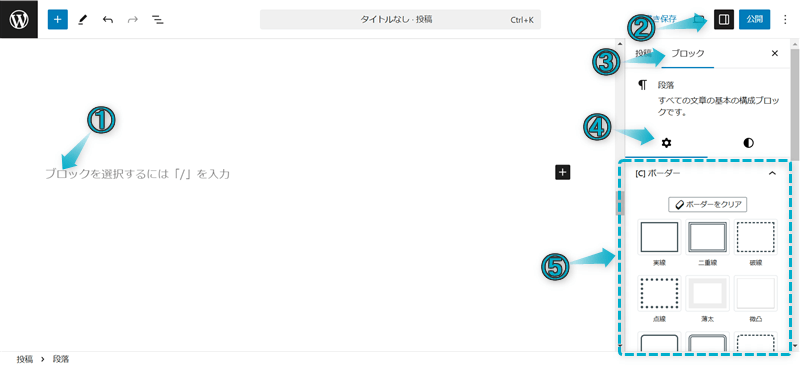
\タブの切り替え/
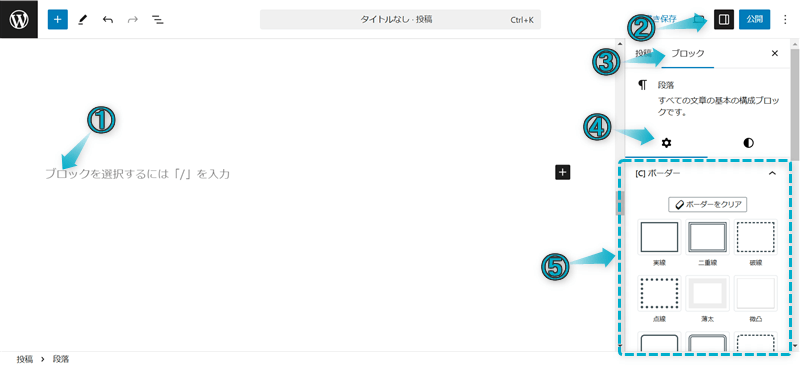
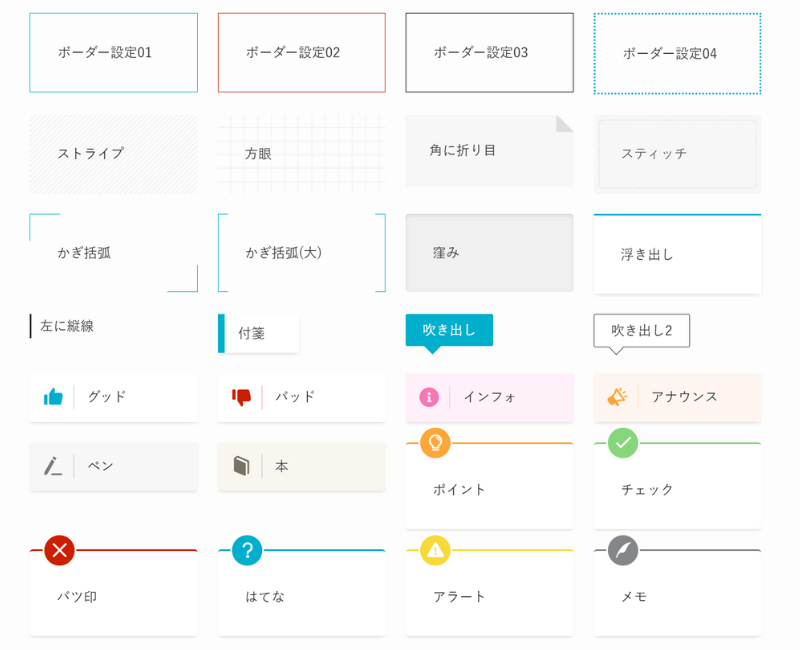
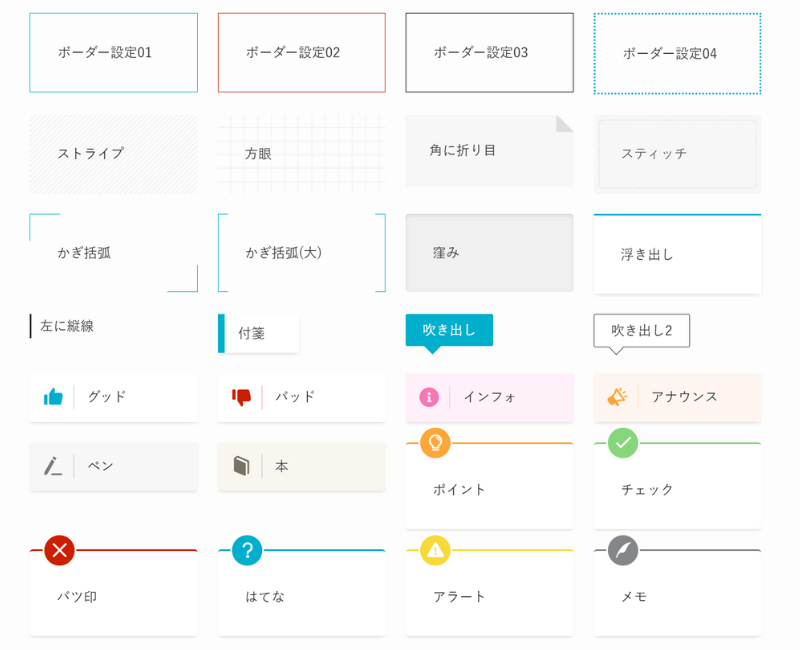
段落ブロックを選択し、設定⇒ブロック⇒ ⇒[C]ボーダーの順にクリックして表示された囲み枠(ボックス)を選ぶ


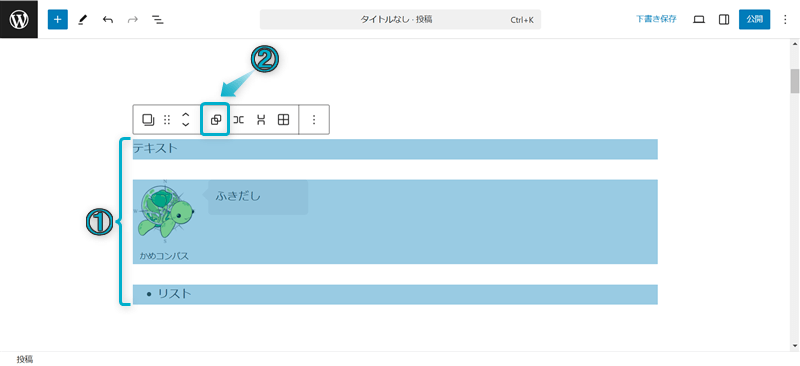
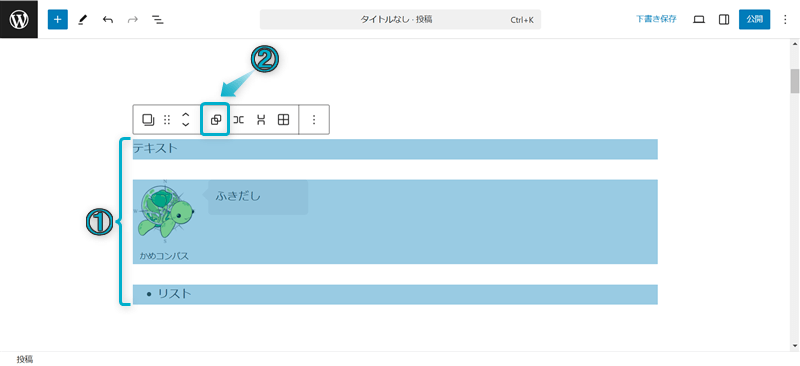
複数のコンテンツをまとめて選択し、ツールバーにある項目グループ化をクリックする


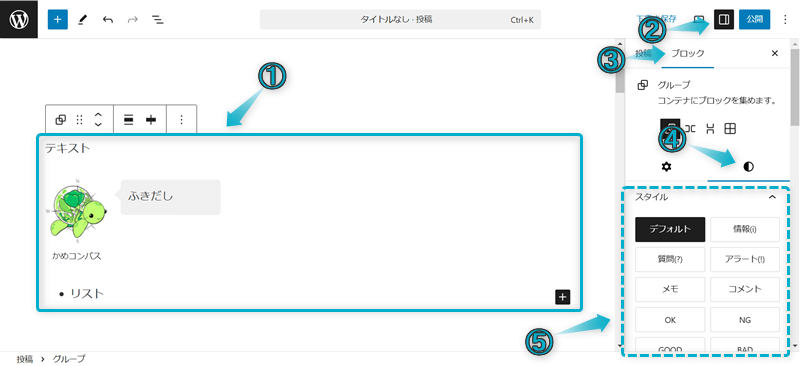
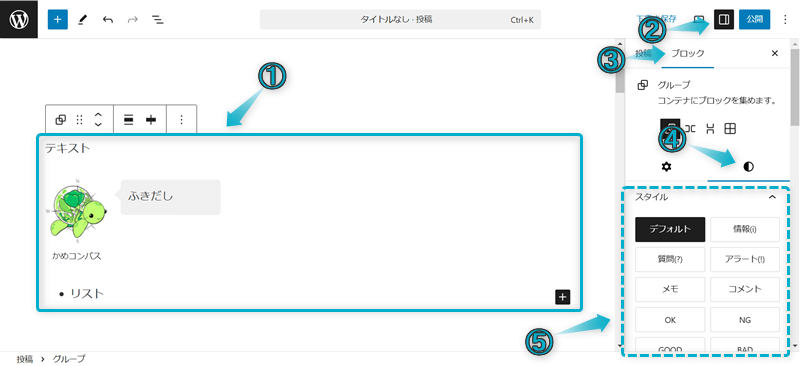
グループ化ブロックを選択し、設定⇒ブロック⇒ ⇒スタイルの順にクリックして表示された囲み枠(ボックス)を選ぶ


WordPressテーマ「SWELL」
デフォルト
本文
小
本文
枠上
本文
枠上2
本文
枠内
本文
浮き出し
本文
内テキスト
本文
Cocoonと同じくボックスの色を変えたり、アイコンの設定もできますよ。
本文
本文
本文
本文
SWELLでは1000種類以上のアイコンが無料で使えます。(以下、一部抜粋)











デザインがシンプルで分かりやすい!
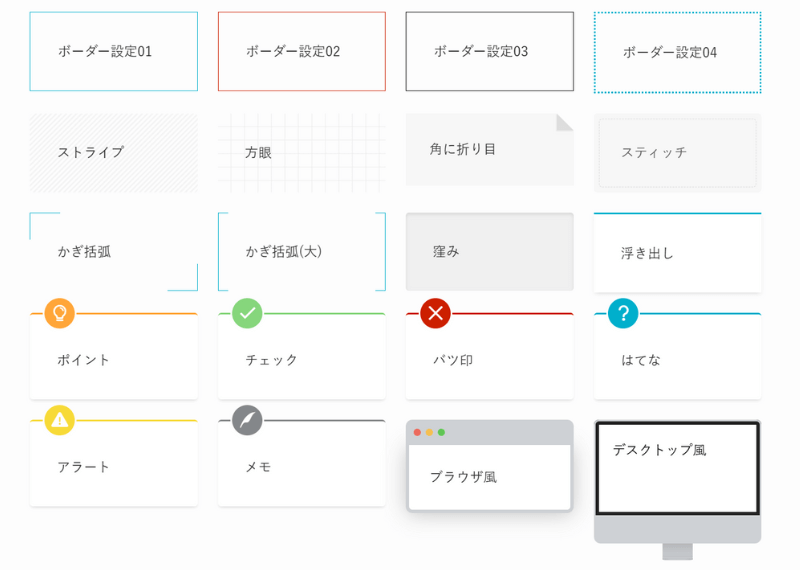
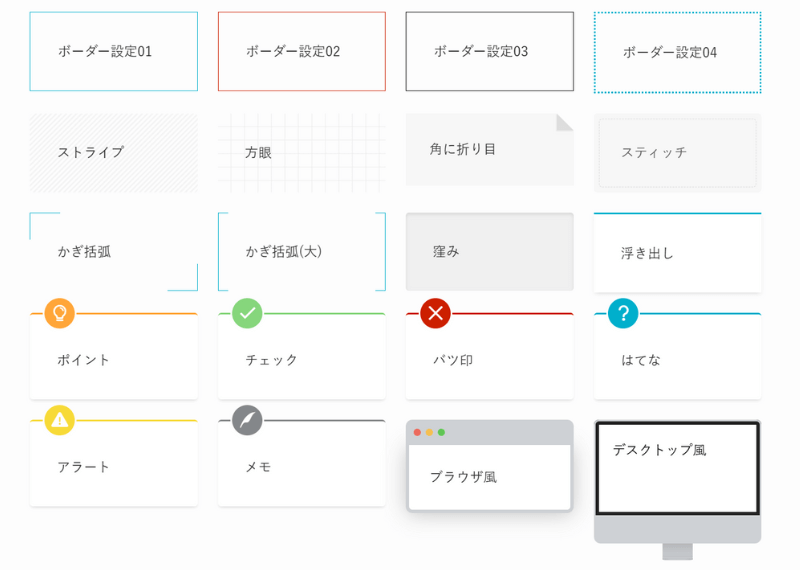
さらにSWELLでは段落ブロックとグループ化ブロックの機能が拡張され、以下の画像のようなボックス装飾が設定できます。




個人的におすすめなボックス装飾トップ3は以下で、どれもデザインが格段にオシャレです。
ボーダー設定01+方眼
ブラウザ風
デスクトップ風



「ブラウザ風」と「デスクトップ風」に画像を配置しても良い感じに仕上がるね
SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしていますよ。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
よりオシャレなボックスを使いたい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/デザイン装飾がよりオシャレに!\


今回は、Cocoonで囲み枠(ボックス)の使い方とカスタマイズ方法を紹介しました。
以下の記事では、ボックス以外のカスタマイズ方法も紹介しています。
また当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント