当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「画像を横並びにしたい…」
「デバイスごとに横並びを指定できる?」
「スマホで画像を横並びにするには?」
この記事では、そんな方に向けて、Cocoonで画像を横並びにする方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、デバイスごとの見やすさを意識した画像の配置ができるようになりました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


本記事はWordPressテーマ「SWELL


Cocoonで画像を横並びにする方法は以下の3つあります。
使用するブロックによって画像以外のコンテンツを横並びにできたり、スマホ表示でも横並びにできます。
さきにこれら3つのブロックの特徴をかんたんにまとめました。
| ブロック名 | 画像の横並び | その他コンテンツの横並び | 2列表示 | 3列表示 | 4列表示 | 最大表示数 |
|---|---|---|---|---|---|---|
| カラム | 可 | 可 | PC… 可 | PC… 可 | PC… 可 | 6列 |
| スマホ…可 | スマホ…可 | スマホ…可 | ||||
| ギャラリー | 可 | 不可 | PC… 可 | PC… 可 | PC… 可 | 5列 |
| スマホ…可 | スマホ…不可 | スマホ…不可 | ||||
| 2カラム 3カラム | 可 | 可 | PC… 可 | PC… 可 | PC…不可 | 2列 |
| スマホ…不可 | スマホ…不可 | スマホ…不可 | 3列 |
※上のリンクをクリックすると気になるブロックへ移動します。
では、それぞれ詳しく解説します。
Cocoonのカラムブロックで画像を横並びにする方法は下記のとおりです。
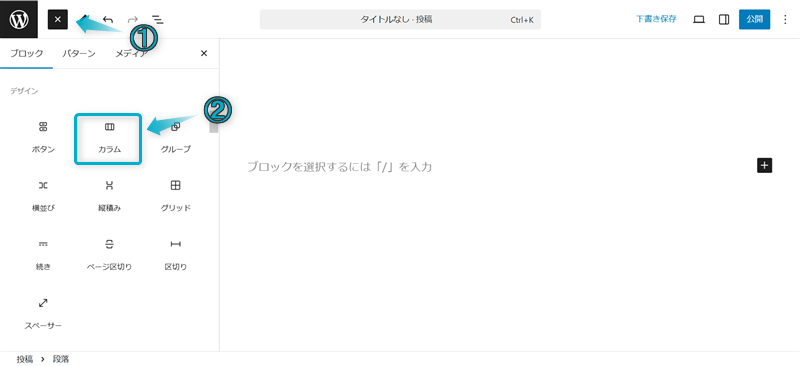
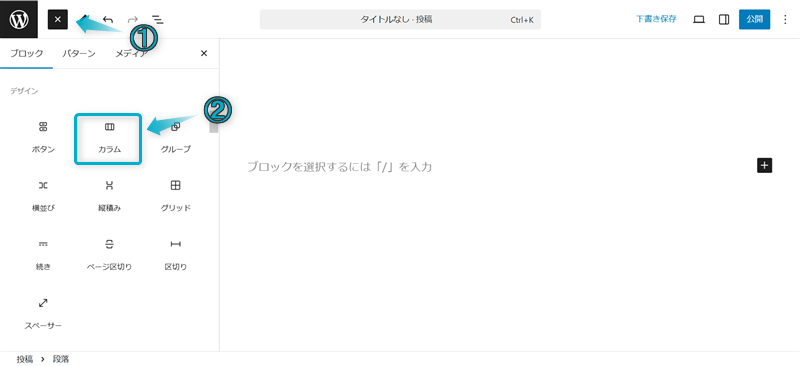
+⇒カラムの順にクリックする


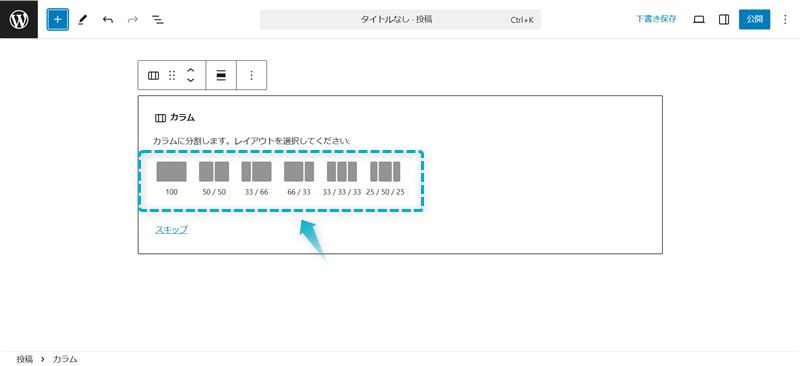
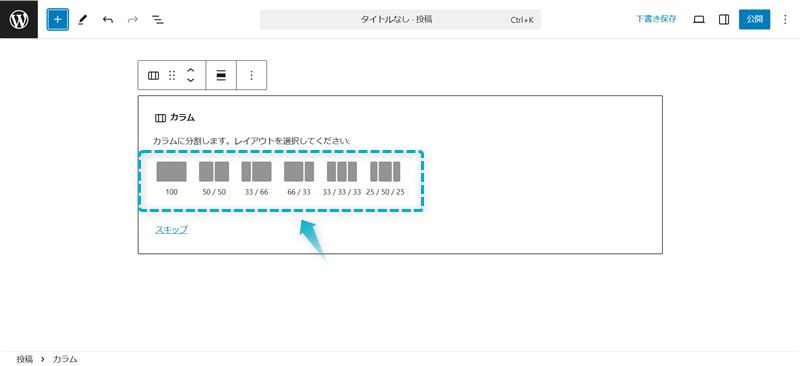
ページに挿入されたカラムのレイアウトを決める
今回は「50/50」を選びます。


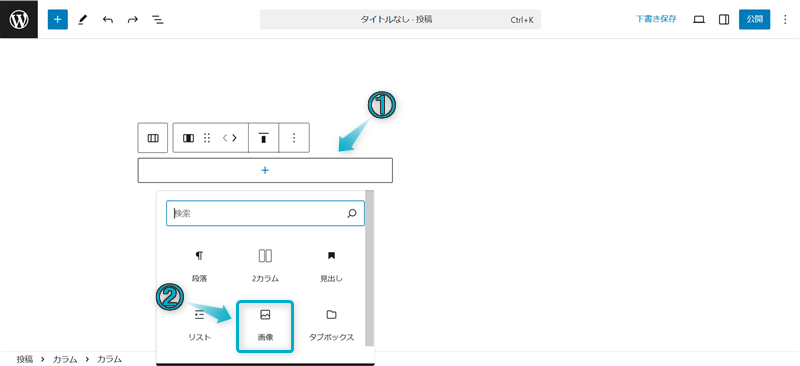
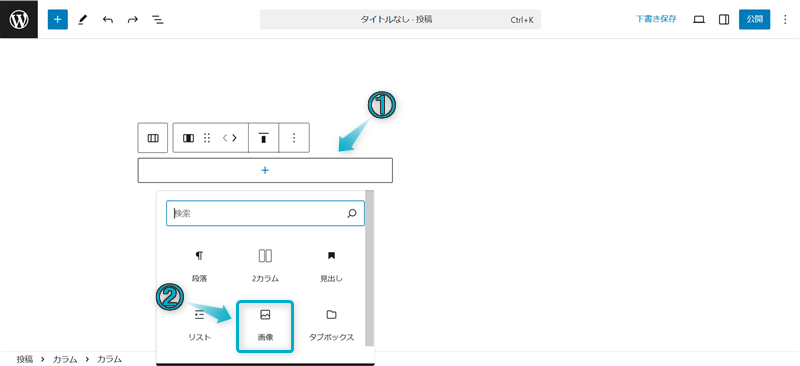
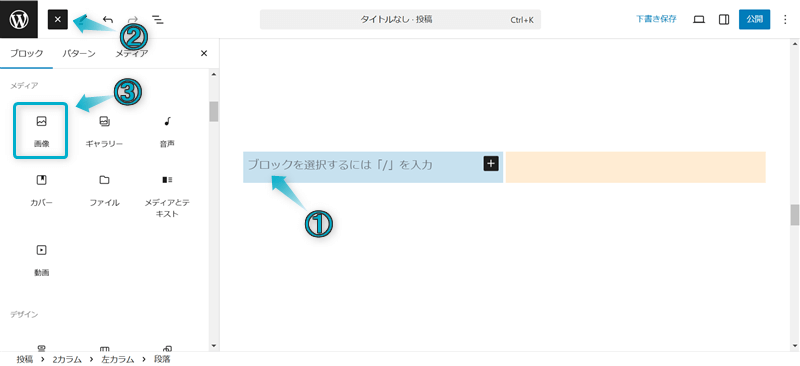
+⇒画像の順にクリックする


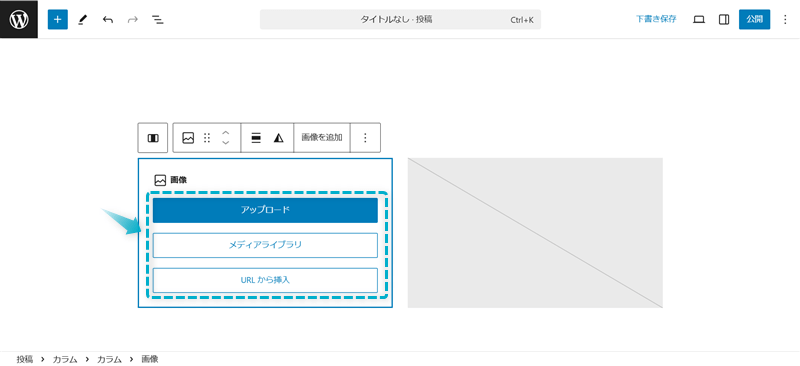
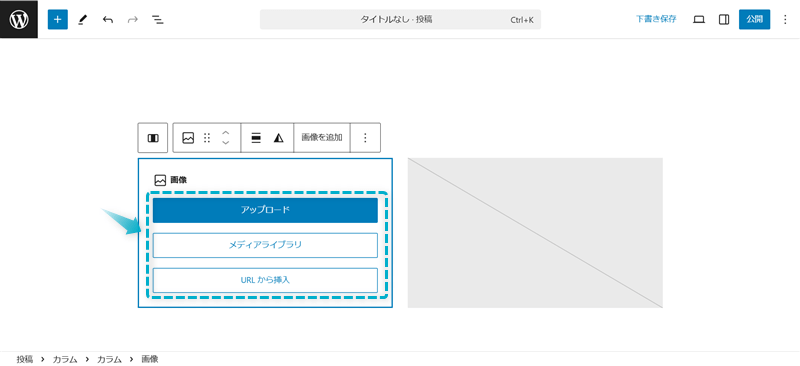
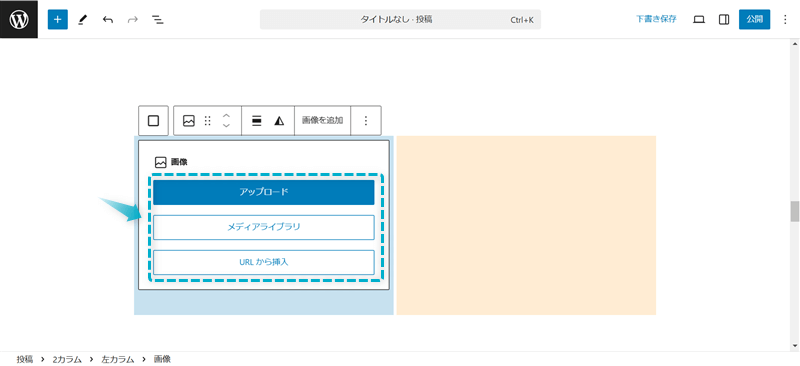
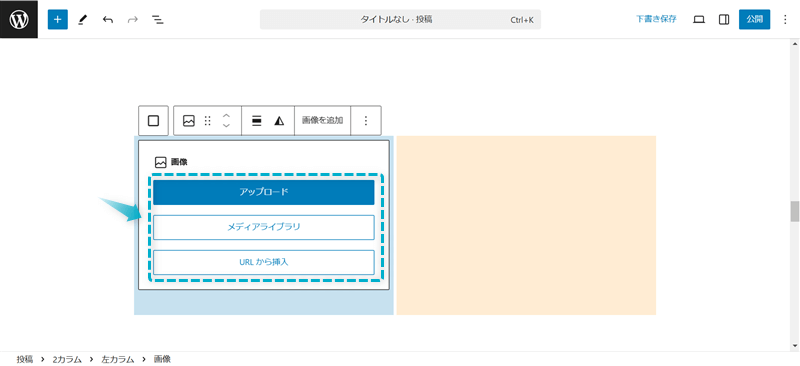
以下の3つの項目から画像を挿入する


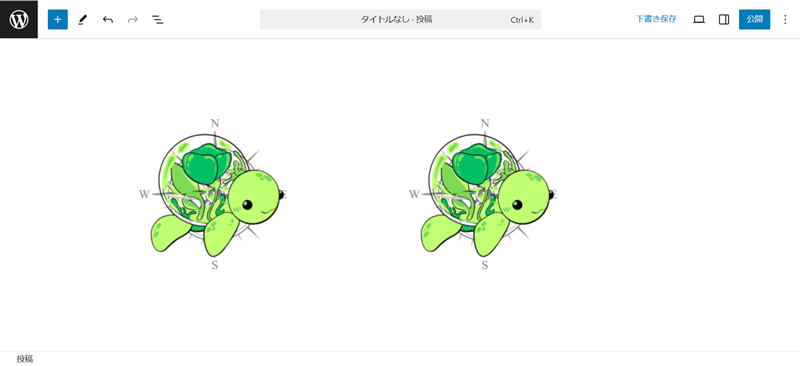
これで左側のカラムに画像を挿入できます。
右側のカラムにも同じ手順で画像を挿入しましょう。
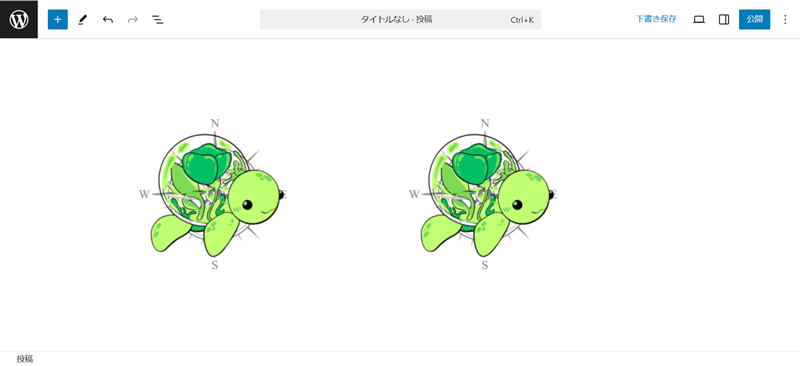
これで画像を横並びにできます。※PC・スマホで2列表示になります。


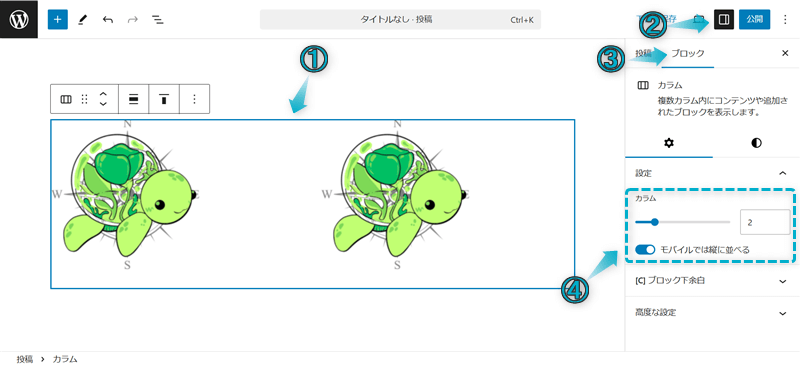
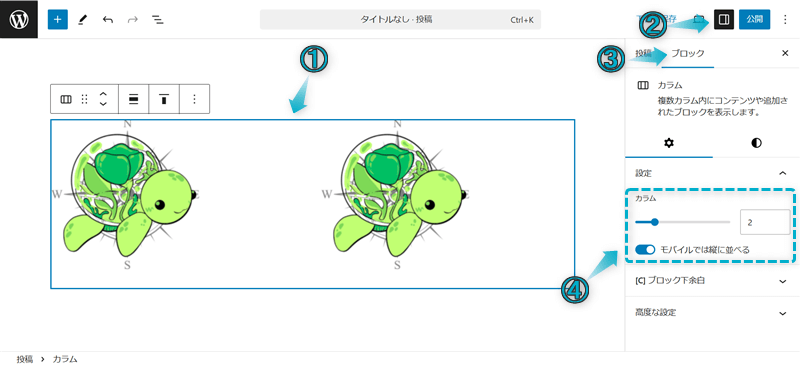
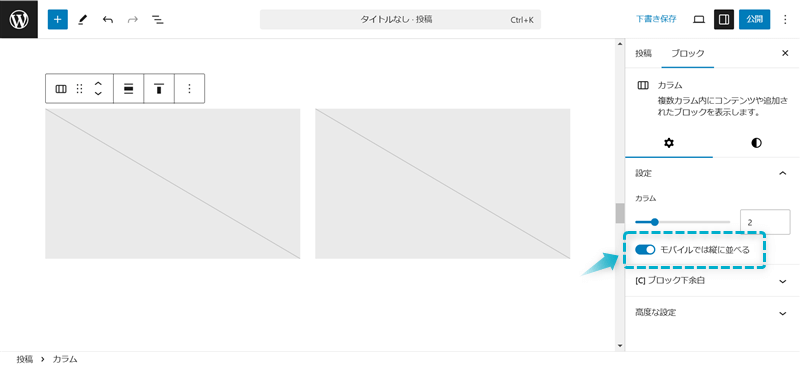
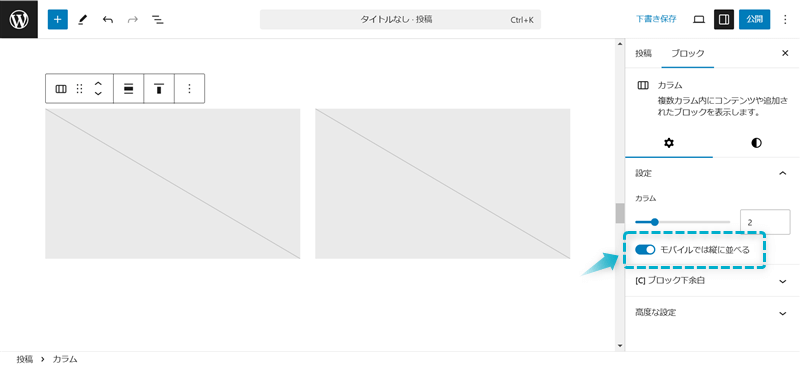
カラムブロックを選択し、設定⇒ブロックの順にクリックする
表示列数の変更…「カラム」を3~6から選ぶ
スマホで縦並びに変更…「モバイルでは縦に並べる」をONにする


これで画像を3列表示以上やスマホで縦並びにできます。
Cocoonのギャラリーブロックで画像を横並びにする方法は下記のとおりです。
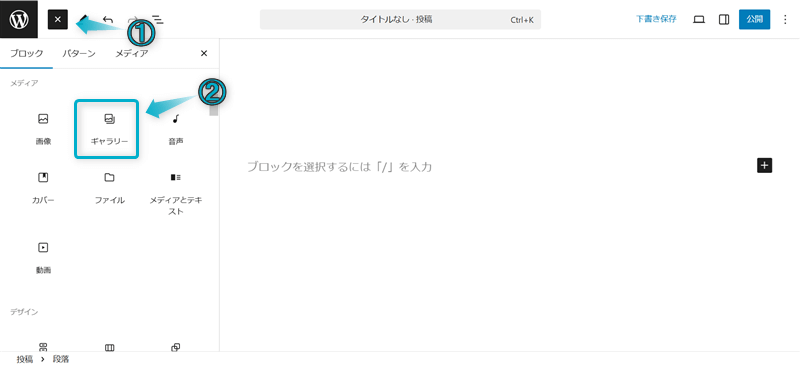
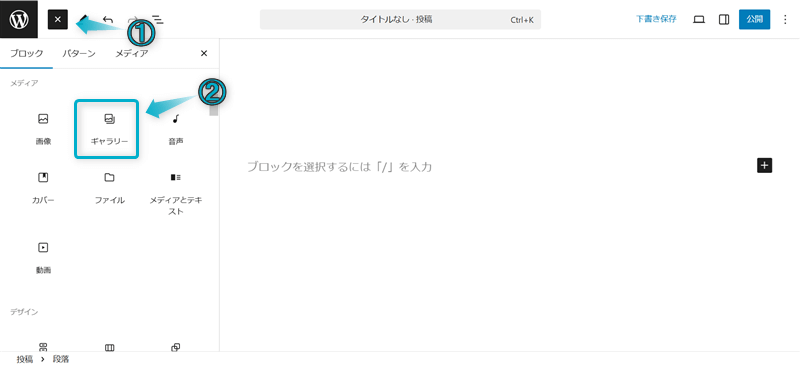
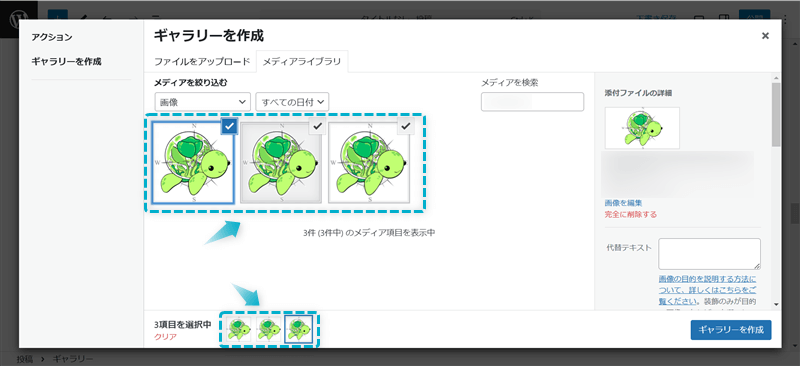
+⇒ギャラリーの順にクリックする


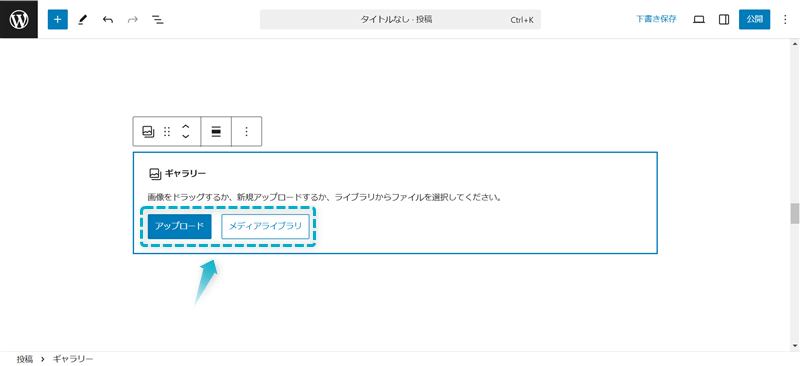
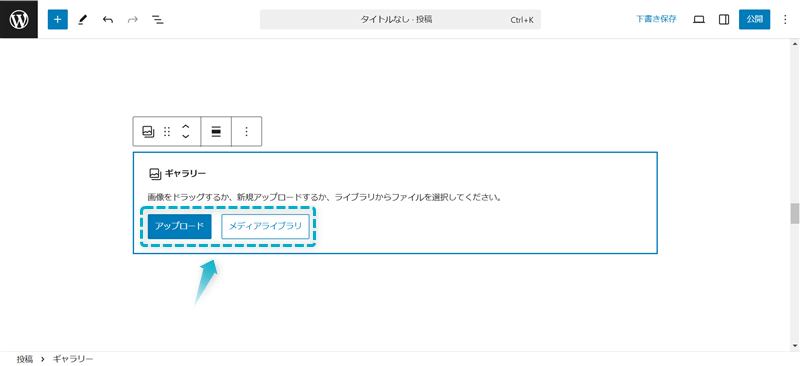
以下の2つの項目から画像を挿入する


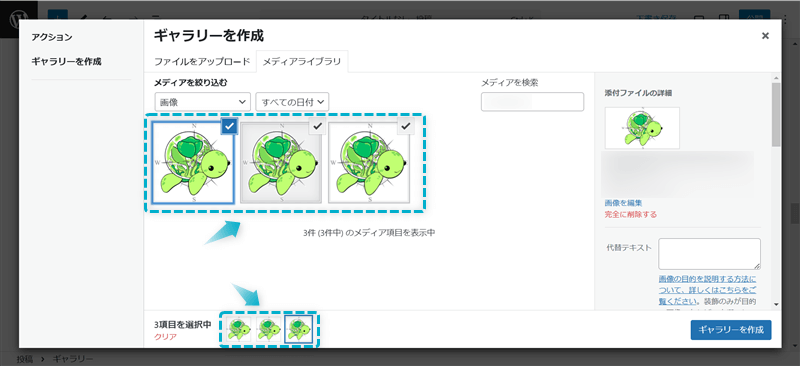
メディアライブラリの場合、画像を複数選択して挿入できます。


これで画像を横並びにできます。※PC・スマホで2列表示になります。
Cocoonの2カラム・3カラムブロックで画像を横並びにする方法は下記のとおりです。
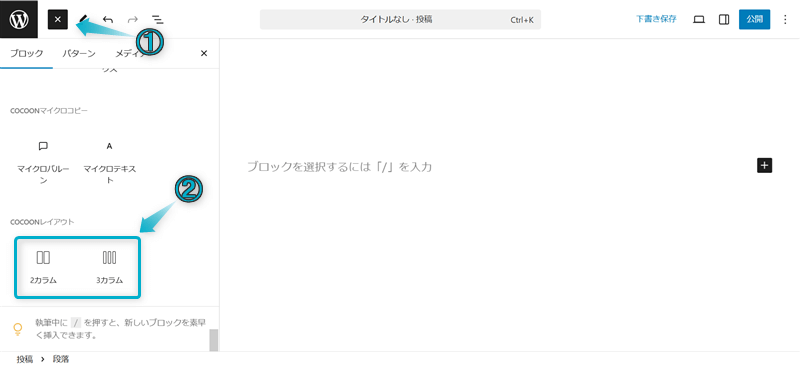
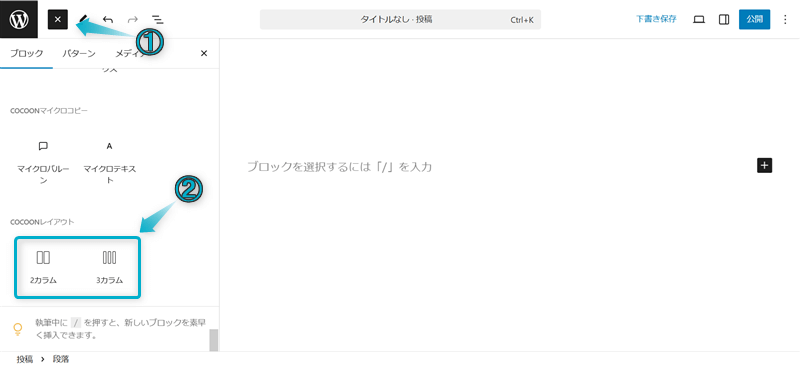
+⇒2カラムまたは3カラムの順にクリックする
今回は2カラムを使います。


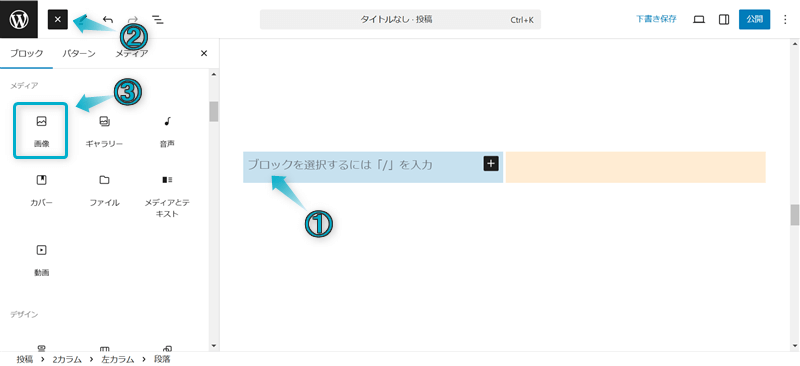
ページに挿入された2カラムの左カラム内の段落ブロックを選択し、+⇒画像の順にクリックする


以下の3つの項目から画像を挿入する


これで左側のカラムに画像を挿入できます。
右カラムでも同じ手順で画像を挿入すると、PCで画像を横並びにできます。
スマホでは縦並びになります。


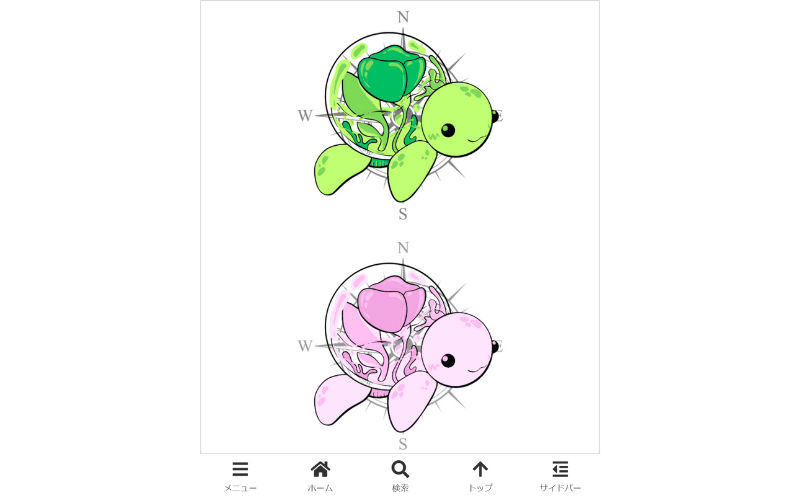
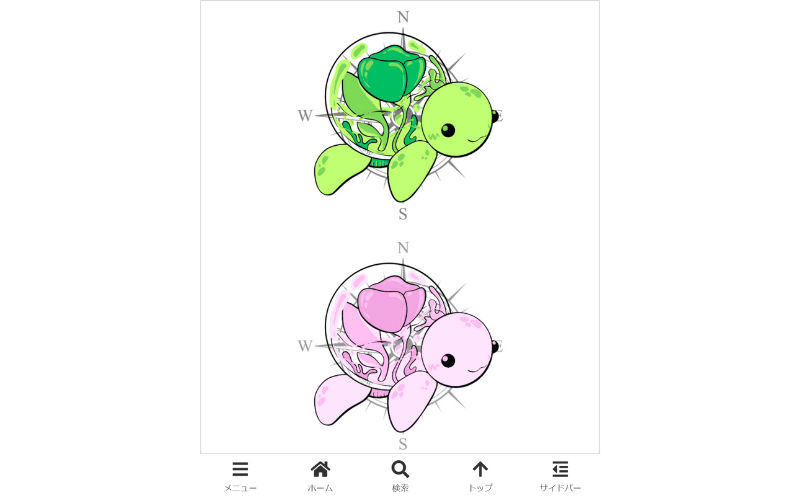
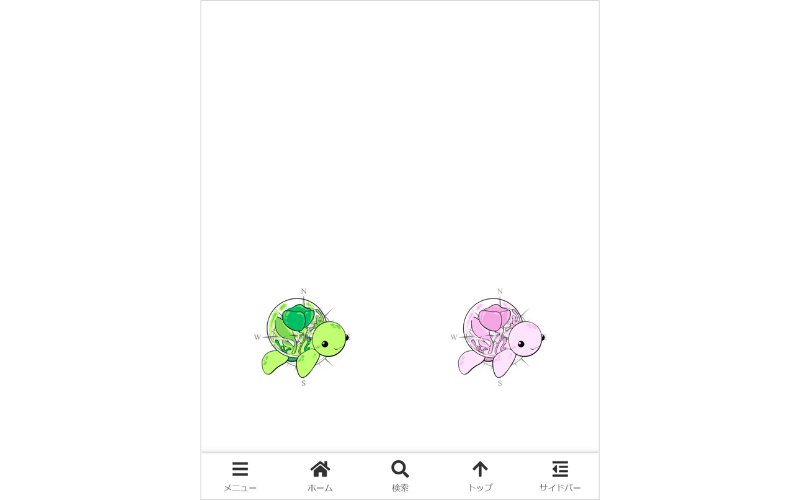
Cocoonで画像の横並びをする場合、スマホ表示での見やすさも注意してください。
スマホで2列表示にした場合、画像が小さくなりすぎて見づらくなってしまうからです。







基本的にスマホでは縦並びがおすすめ!
PCでは横並び、スマホでは縦並びに設定したい場合はカラムブロックを使い、「モバイルでは縦に並べる」をONにしましょう。
ギャラリーブロックと2カラム・3カラムブロックではデバイスごとに画像の並びを指定できません。
どうしてもスマホ表示で画像を横並びにしたい場合は、画像のクリック拡大機能を使って見やすく確認できるようにしましょう。
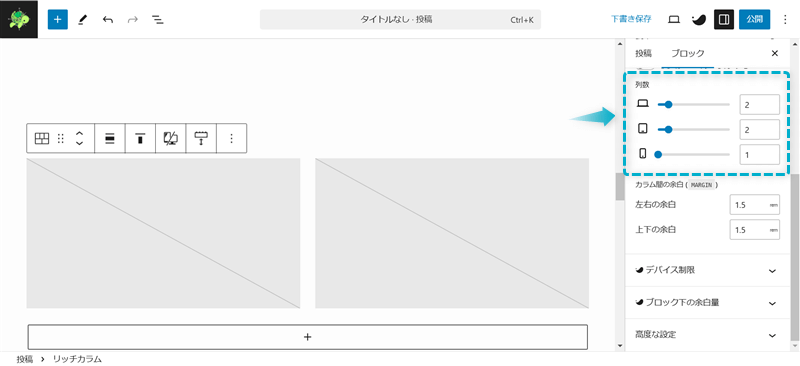
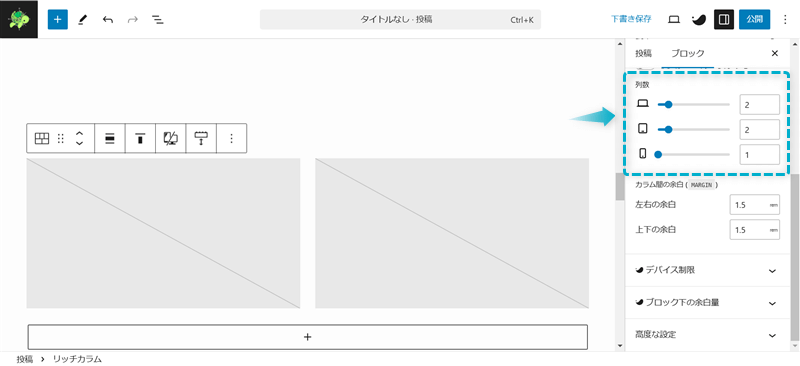
WordPressテーマ「SWELL」ではリッチカラムブロックで画像の横並びができますが、Cocoonよりも設定できるデバイスの種類が多いです。
Cocoon


SWELL


デバイスごとの表示列数も指定できるので、PCでは4列・スマホやタブレットでは2列という設定も可能です。








※PC画面では4列、タブレット・スマホ画面では2列で表示されます。



画面の大きさが異なるデバイスごとに列数を指定できるのはありがたい!
さらに、SWELLのリッチカラムブロックには「横スクロール」機能も付いているので、例えば10列に並んだ画像を横スクロールで表示させることもできます。























SWELLのブロック機能はとても優秀です!
SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしていますよ。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
デバイスごとで画像の表示列数を変えたり横スクロールで表示させたい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/使い心地バツグン!独自のブロックで利便性UP\


今回は、Cocoonで画像を横並びにする方法を紹介しました。
横並びにした画像のサイズがバラバラの場合は、サイズを統一させると見栄えが良くなります。
画像のサイズを変更する方法は、下の記事を参考にしてください。
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント