当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「リンクを画像と記事タイトル付きで表示させたい…」
「内部ブログカードと外部ブログカードの細かな設定方法は?」
「ブログカードにラベルを付ける方法を教えて?」
この記事ではそんな方に向けて、Cocoonでブログカードの使い方とカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
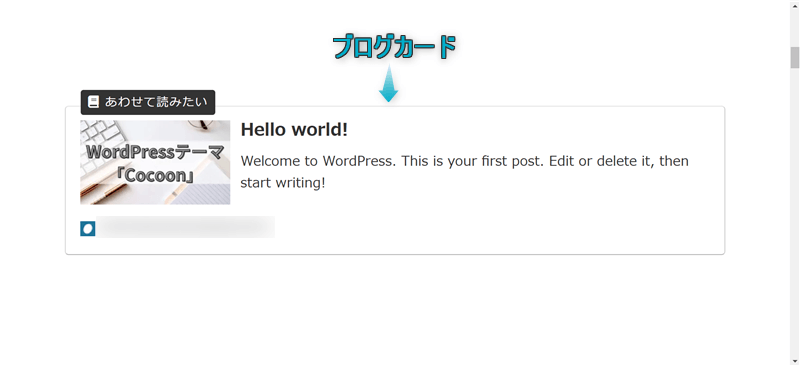
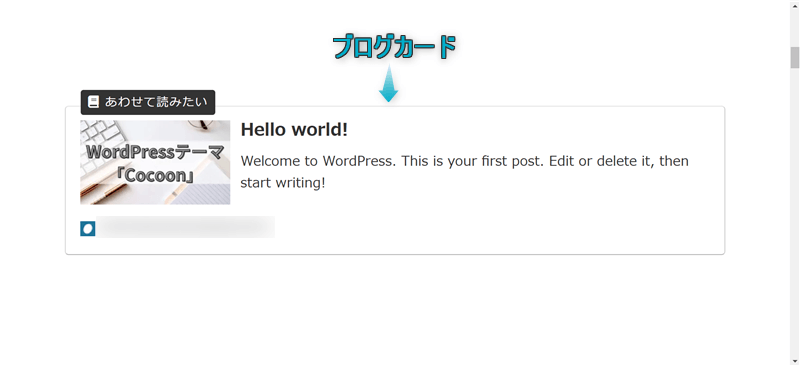
ブログカードとは…別記事へ飛ぶリンクを記事タイトルや画像などもまとめて表示させる埋め込み形式のこと


この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、自サイト内の回遊率を上げることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


本記事はWordPressテーマ「SWELL


ブログカードを記事内で使う前に、ブログカードの細かな設定を行っていきます。
Cocoonのブログカードをカスタマイズする方法は公式サイトでも紹介されていますが、本記事ではより詳しく解説します。
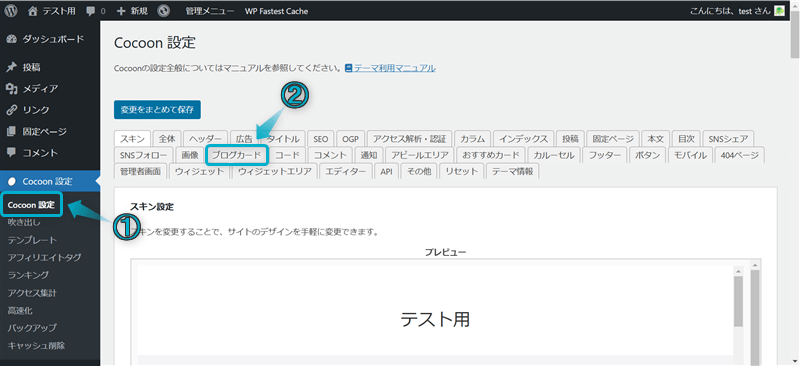
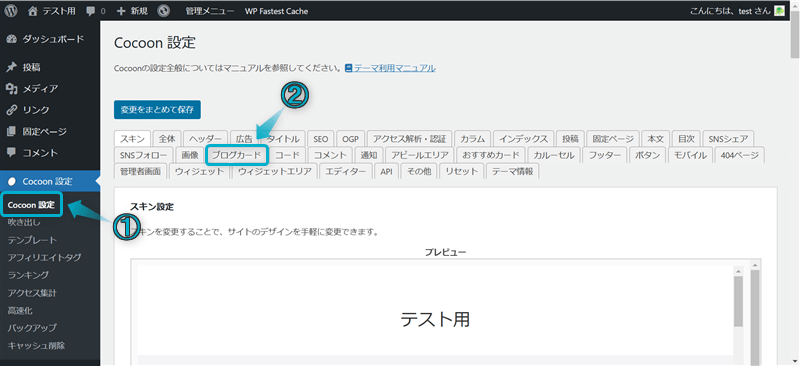
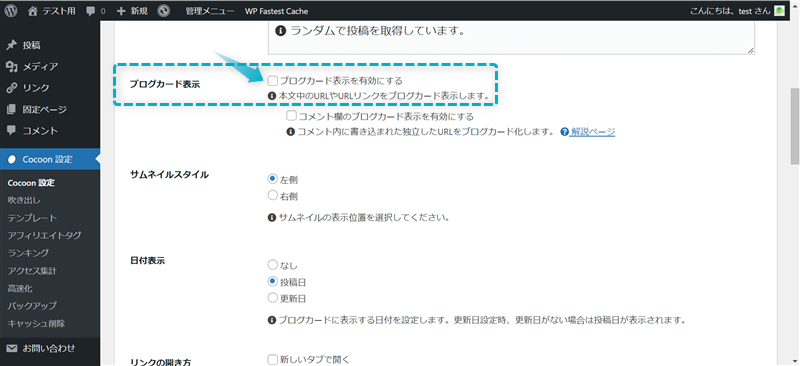
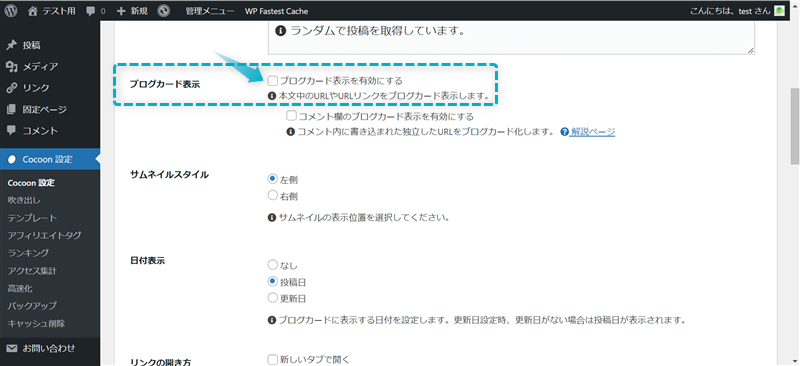
WordPress管理画面で、Cocoon設定⇒ブログカードを順にクリックする


設定し終えたら、変更をまとめて保存をクリックする


これでブログカードをカスタマイズできます。
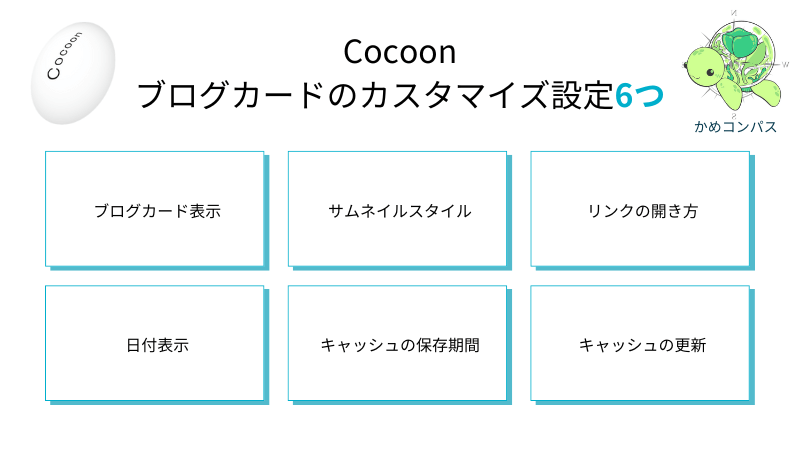
ブログカードでカスタマイズできる項目は以下の6つです。



内部ブログカードと外部ブログカードで設定できる項目が違うよ
内部ブログカードとは…同じサイト内にある別の記事へ飛ぶリンクのこと
外部ブログカードとは…異なるサイトにある記事へ飛ぶリンクのこと
| 項目 | 内部ブログカード | 外部ブログカード |
|---|---|---|
| ブログカード表示 | 設定できる | 設定できる |
| サムネイルスタイル | 設定できる | 設定できる |
| リンクの開き方 | 設定できる | 設定できる |
| 日付表示 | 設定できる | 設定できない |
| キャッシュの保存期間 | 設定できない | 設定できる |
| キャッシュの更新 | 設定できない | 設定できる |
※上のリンクをクリックすると見たい項目へジャンプします。
それぞれの項目を詳しく解説します。
Cocoonでリンクの表示形式をテキストとブログカードのいずれかに設定できます。




内部ブログカードと外部ブログカードの両方で設定でき、「ブログカード表示を有効にする」にチェックを入れるとリンクをブログカード化できます。





ブログカードは画像付きで視認性が高いよね
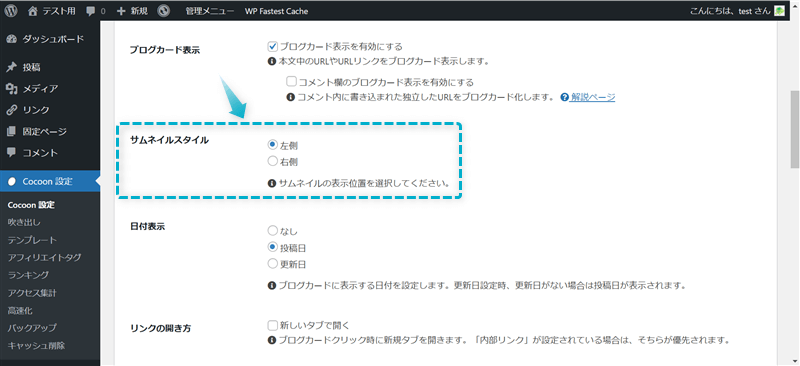
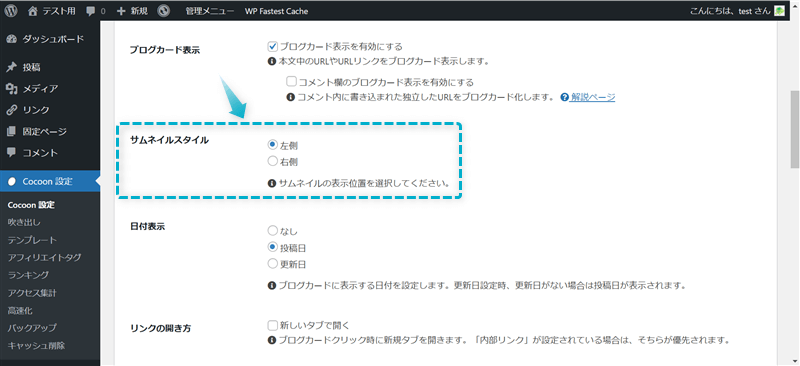
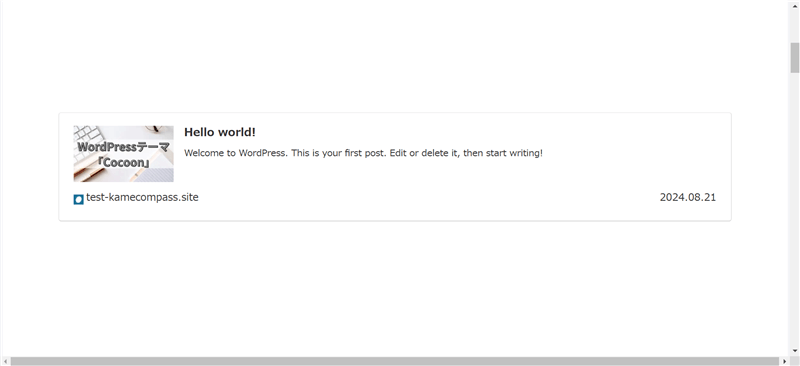
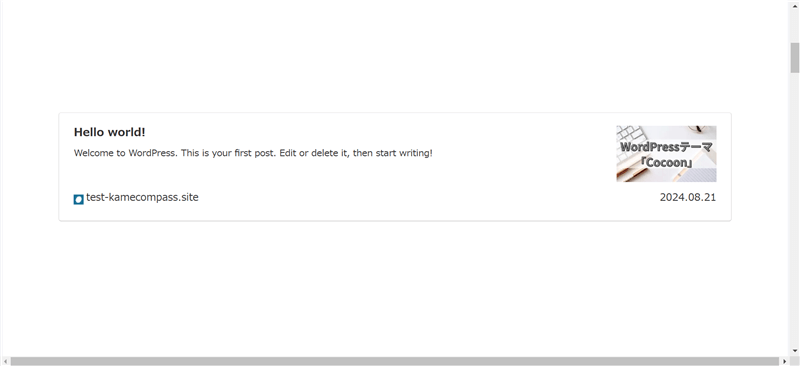
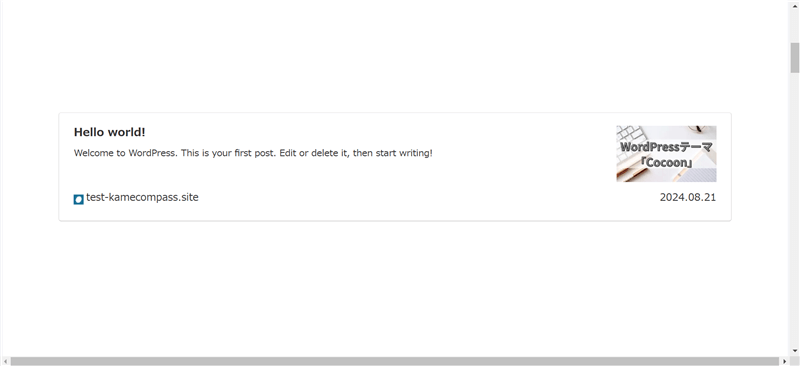
「サムネイルスタイル」で画像の表示位置を「左側」「右側」のどちらか設定できます。






内部ブログカードと外部ブログカードの両方で設定でき、「左側」がおすすめです。
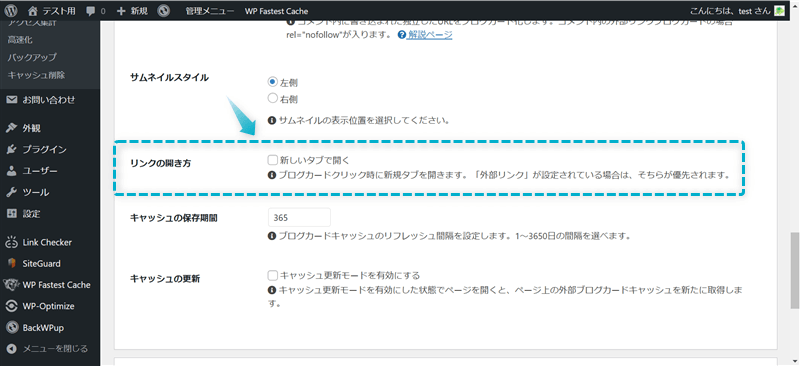
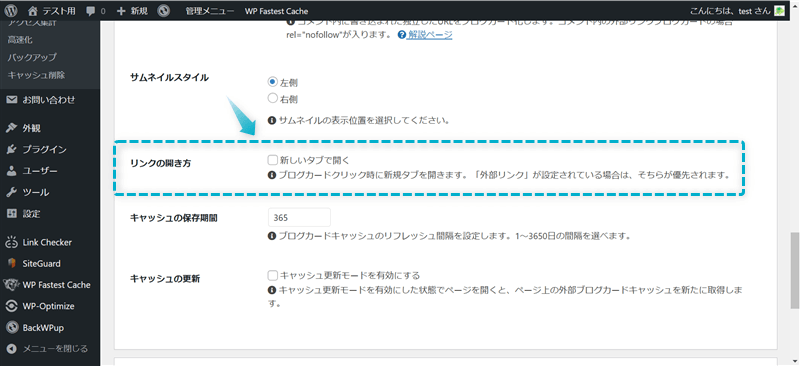
リンク先ページの開く方を「新しいタブで開く」「現在のタブで開く」のどちらか設定できます。


以下のテキストリンクに2つあるリンクの開き方を設定しました。
\クリックで開き方を試してみる!/
新しいタブで開く
現在のタブで開く
基本的に、外部ブログカードは新しいタブで開き、内部ブログカードは現在のタブで開くといいでしょう。



同じタブで開きたい場合は「新しいタブで開く」のチェックを外してね
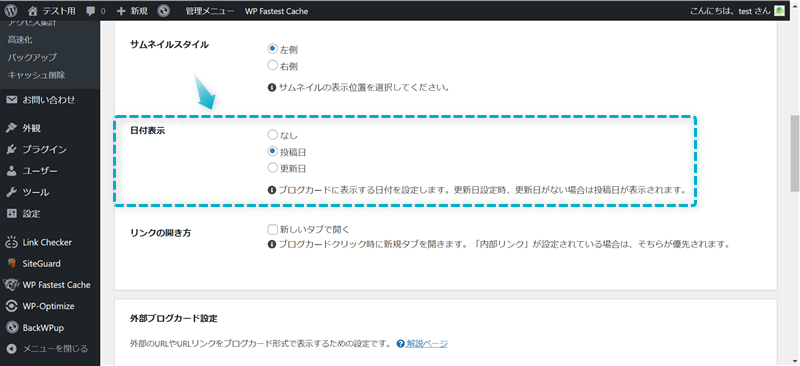
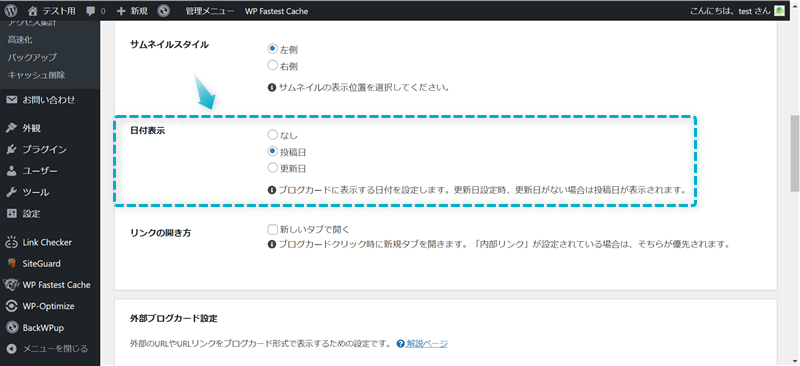
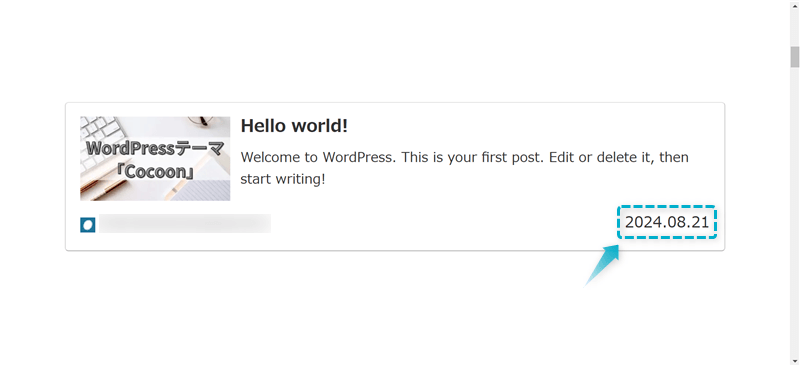
内部ブログカードに限り、ブログカードに表示する日付を「投稿日」「更新日」「なし」の3つから設定できます。


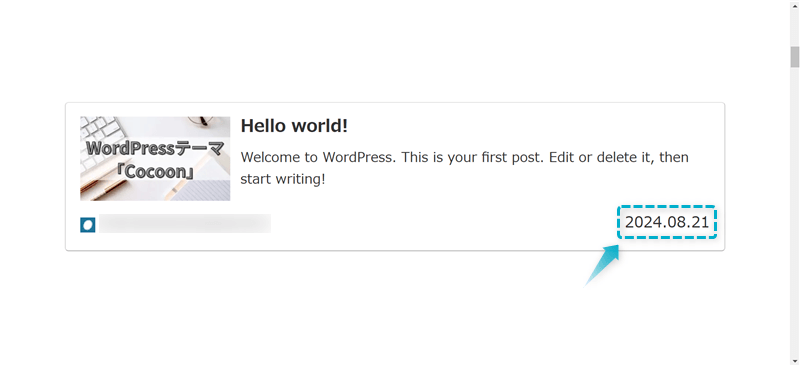
日付表示:投稿日/更新日


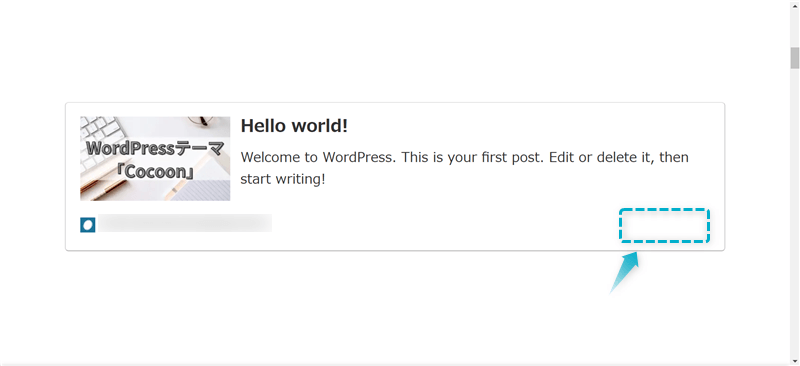
日付表示:なし


日付表示は「なし」がおすすめです。
もし「投稿日」を設定した場合、年月が経つとその記事が古い情報だと思われてしまい、クリックされなくなります。
また「更新日」を設定した場合も、記事の更新をしなければその記事が古い情報だと教えることになるので、同様にクリックされなくなります。



なるべく日付が新しい記事を見たいよね
「なし」を設定すれば、その記事の情報の新旧が分からなくなるので、日付が原因でクリック率が変わることはありません。



日付が原因でクリック率が下がるのはもったいない
ですので、日付表示は「なし」に設定しましょう。
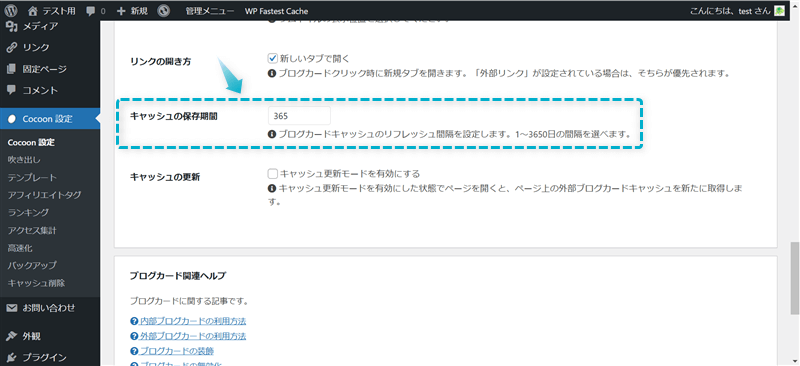
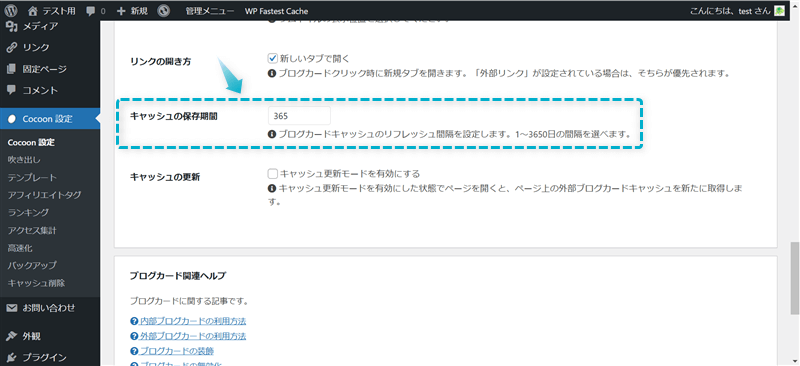
外部ブログカードに限り、キャッシュの保存期間を設定できます。


キャッシュとは…アクセスしたWebページの情報を一定期間保存する機能のこと
キャッシュを保存したままだとユーザーが同じWebページを2回目以上アクセスしたときの表示スピードが速くなるが、初めてアクセスするWebページの表示スピードが遅くなります。
また、Webページが新しい情報に更新されても保存された古い情報が表示される可能性があり、定期的にキャッシュを削除する必要があります。



キャッシュの保存期間はデフォルトの「365日」でOKだよ
外部ブログカードに限り、外部サイトのWebページの情報を更新するかどうか選べます。


キャッシュの更新を有効にした場合、外部サイトのWebページが新しい情報に更新された場合に再保存されますが、その分キャッシュ量がたまっていき、表示スピードが遅くなります。



キャッシュの更新モードは無効のままでいいよ


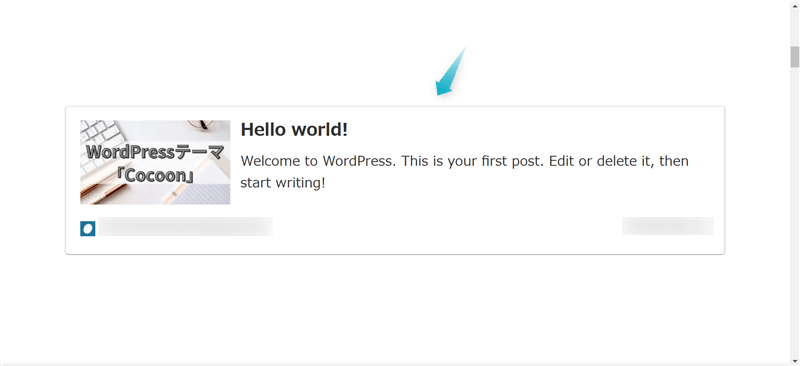
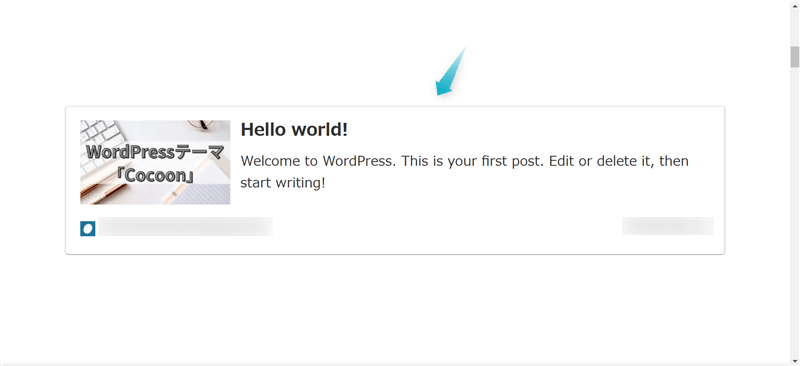
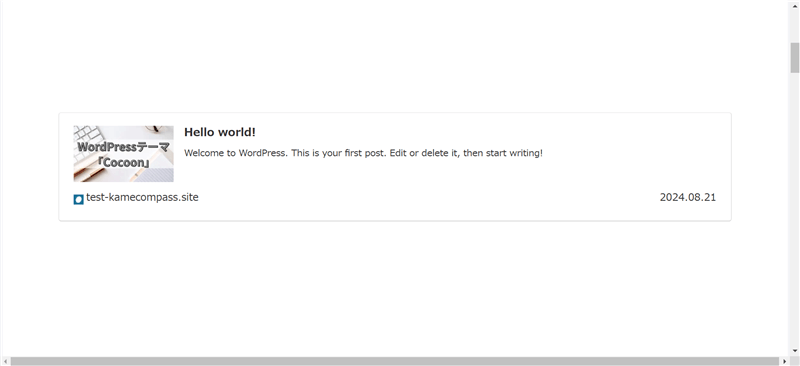
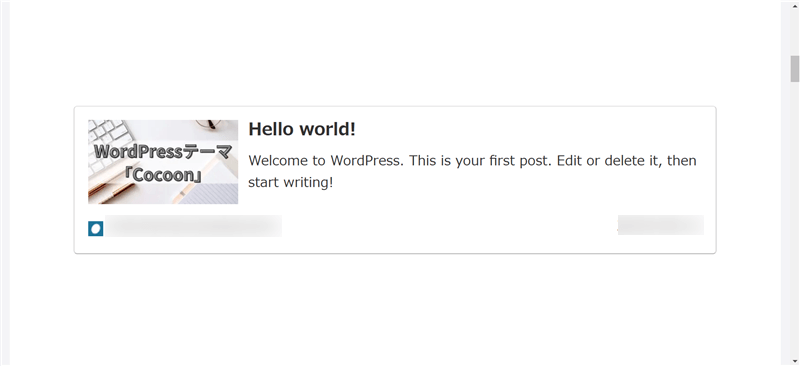
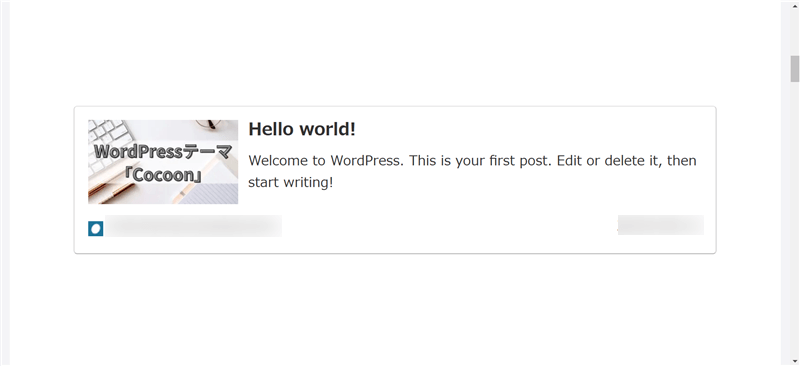
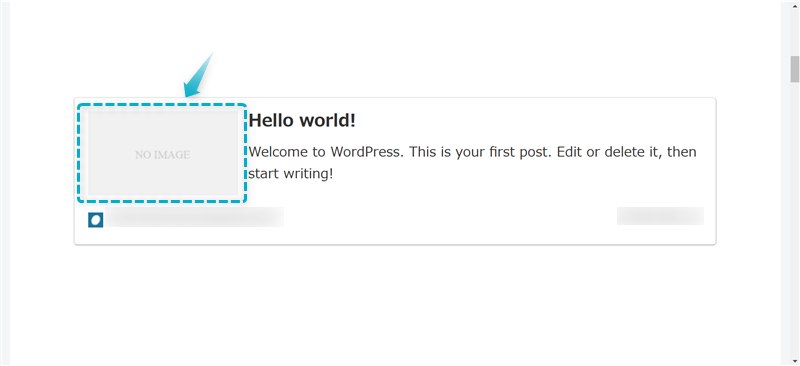
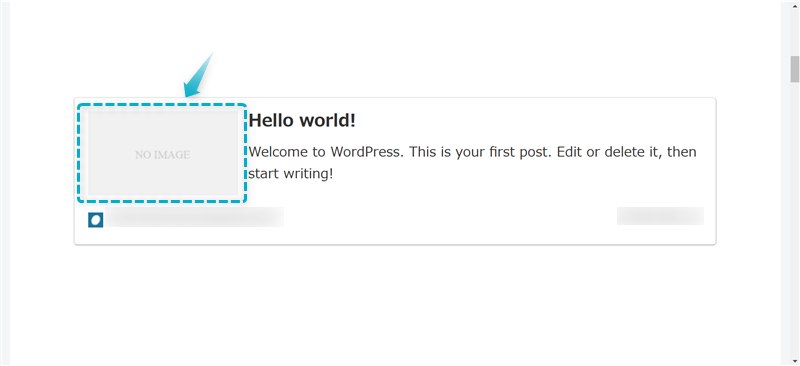
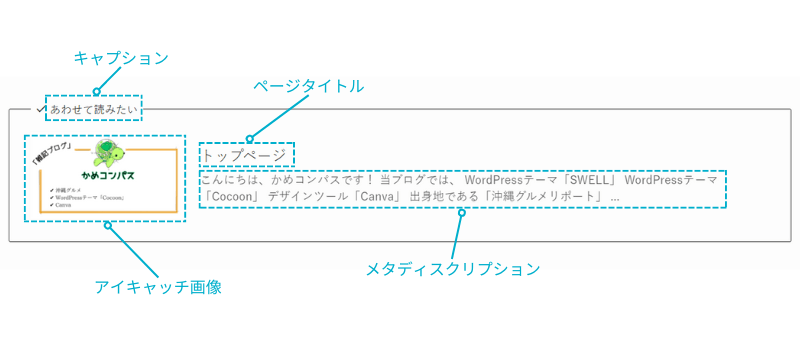
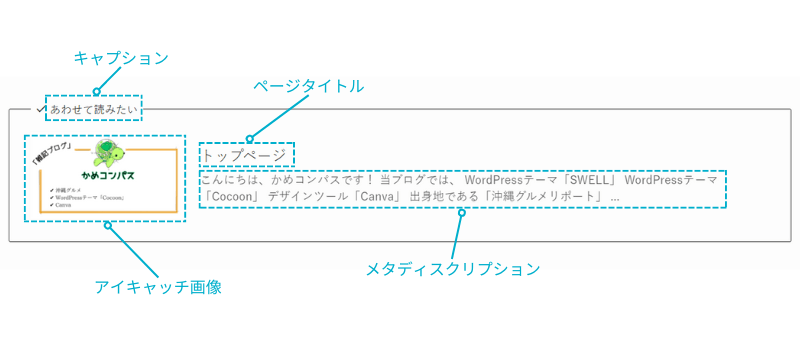
記事にブログカードを挿入すると以下のように表示されます。


Cocoonでブログカードの使い方は下記のとおりです。
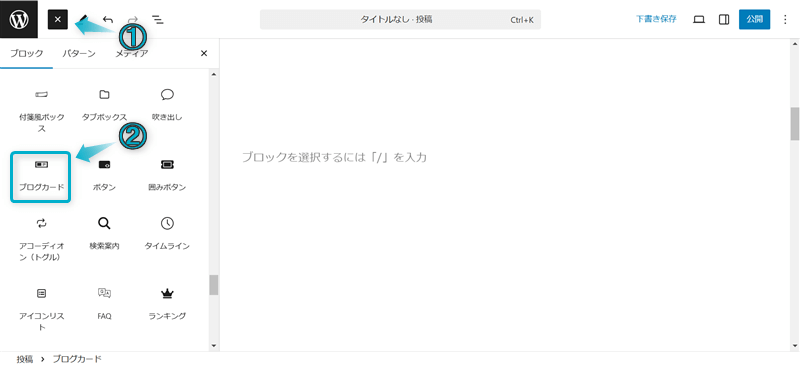
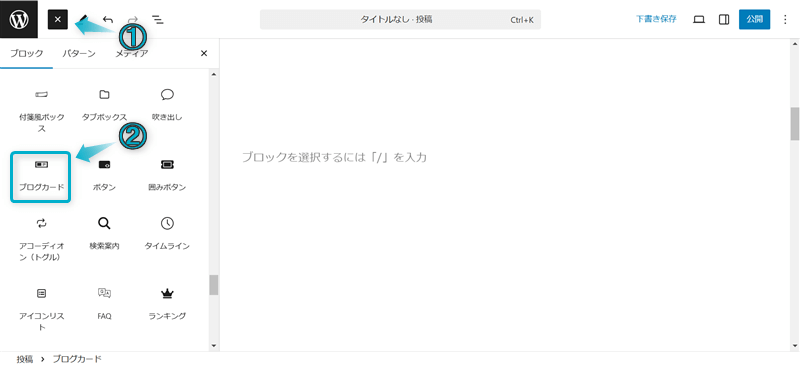
記事編集ページで、+⇒ブログカードの順にクリックする


ちなみに、ブログカードは「/(半角スラッシュ)」+「ブロック名」でも呼び出せます。
「/ブログカード」もしくは「/blogcard」を段落ブロックの始めに入力する
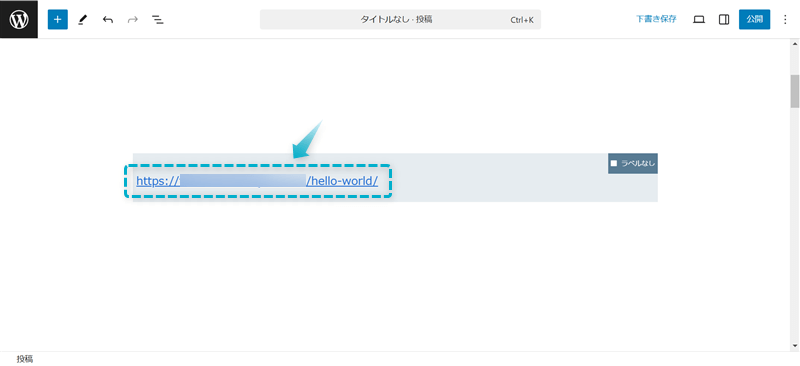
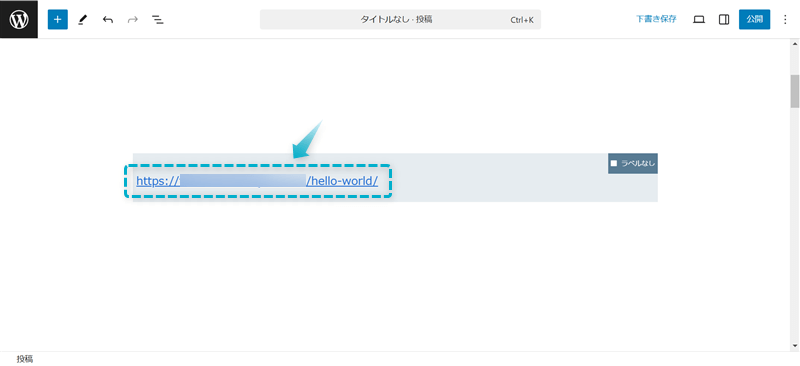
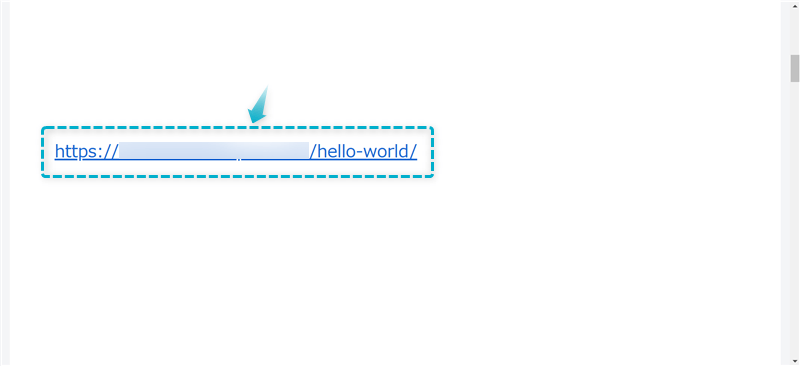
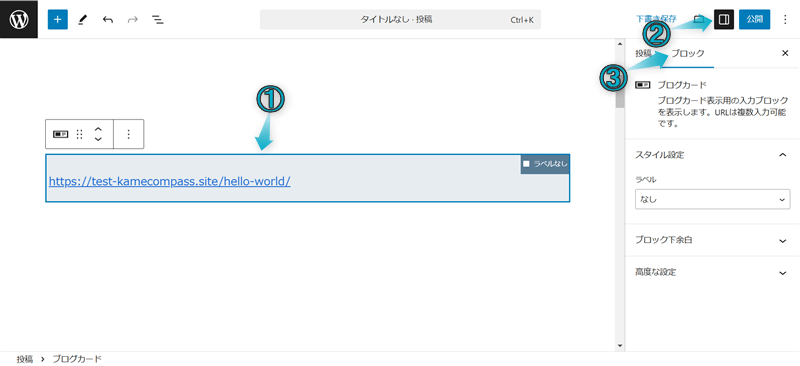
ページに挿入されたブログカードブロックに別記事のURLを入力する


これでブログカードの完成です。
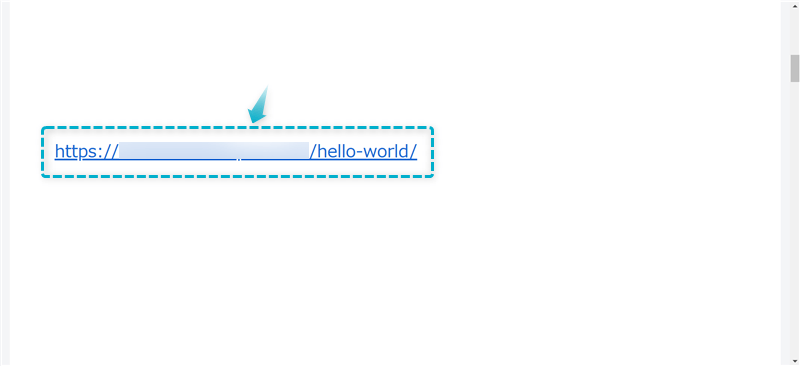
ブログカードが正しく表示されるかプレビューで確認してみましょう。
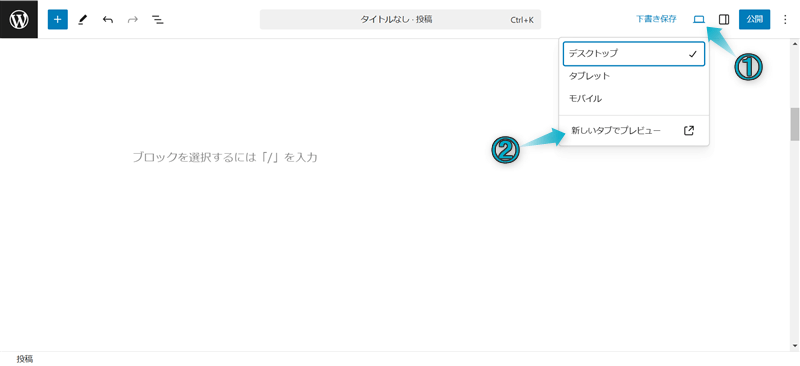
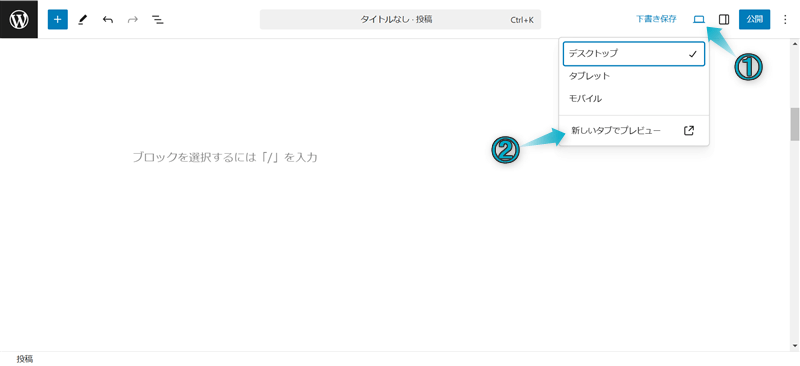
⇒新しいタブでプレビューの順にクリックする


ブログカードが正しく表示されない場合、テキストリンクになっていたり、画像のみ表示されなかったりします。




ブログカードが表示されない場合の対処法が知りたい方は、下の記事を参考にしてください。


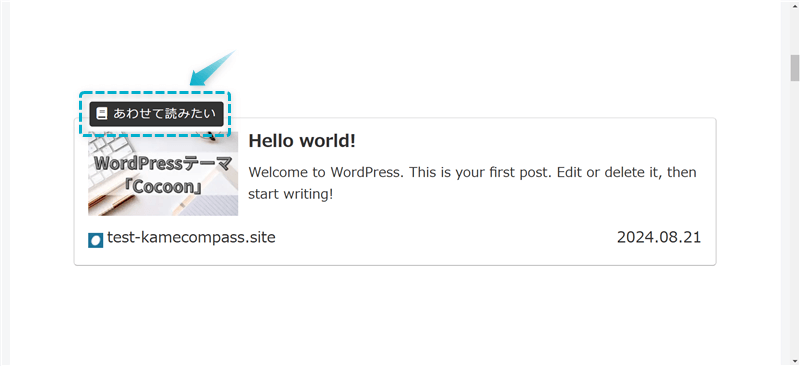
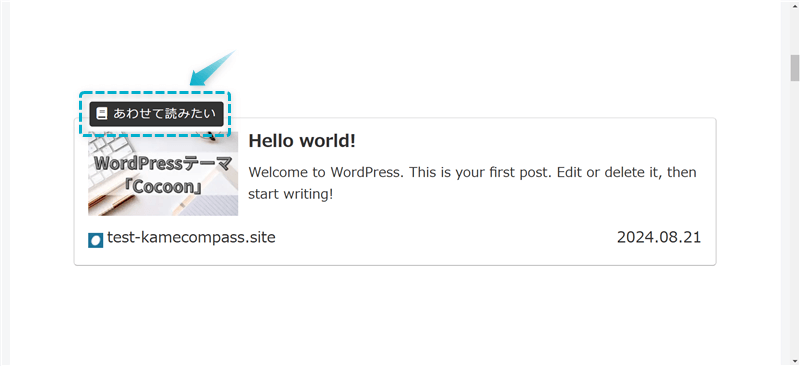
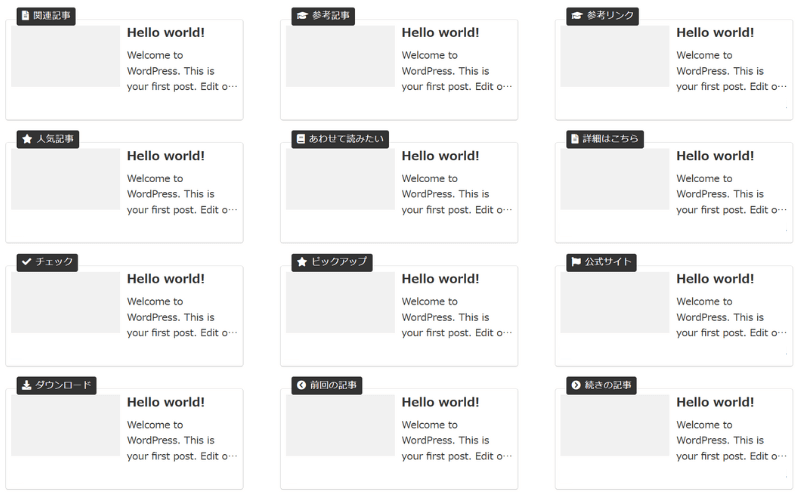
Cocoonのブログカードにラベルを付けることができます。


ブログカードをラベル付きにカスタマイズする方法は下記のとおりです。
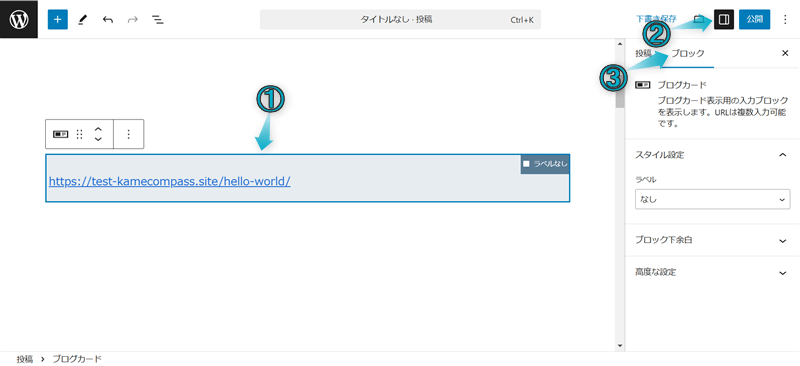
記事編集ページでブログカードブロックを選択し、設定⇒ブロックの順にクリックする


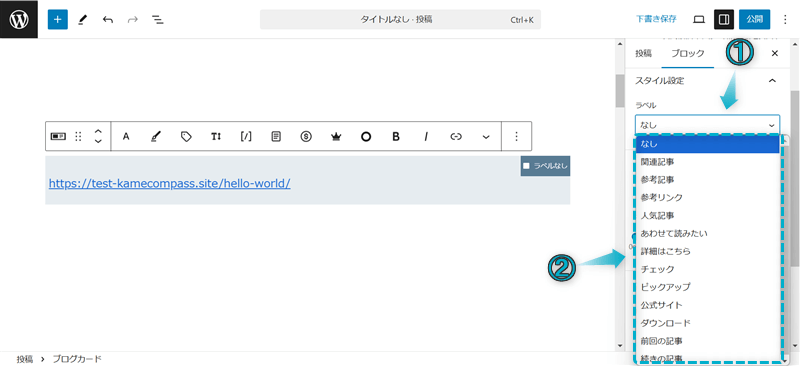
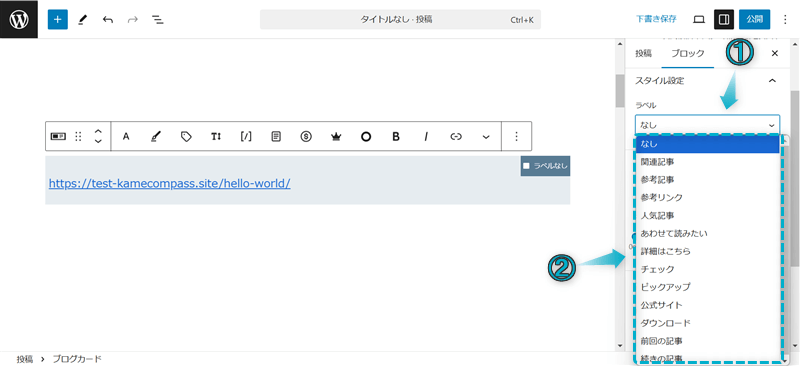
スタイル設定にある「ラベル」をプルダウンし、以下の項目からラベルを選ぶ


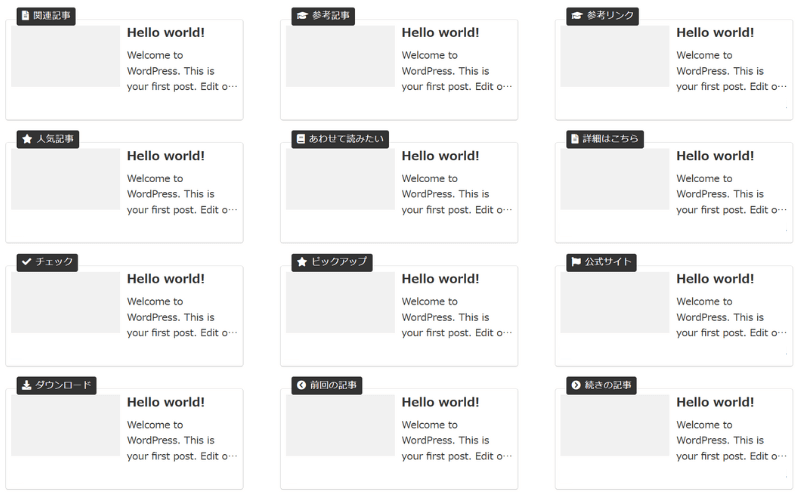
これでラベル付きブログカードにカスタマイズできます。





ラベルはどれもアイコン付きでおしゃれだね!
WordPressテーマ「SWELL」には関連記事ブロックというオリジナルブロックがあり、Cocoonではできない以下4つの設定ができます。


ここで一部カスタマイズしたSWELLの関連記事ブロックを紹介します。
カスタマイズ前


カスタマイズ後


このように記事タイトルやラベル文字をクリックしやすい内容に変えることができます。



Cocoonのブログカードよりカスタマイズ性が高い!
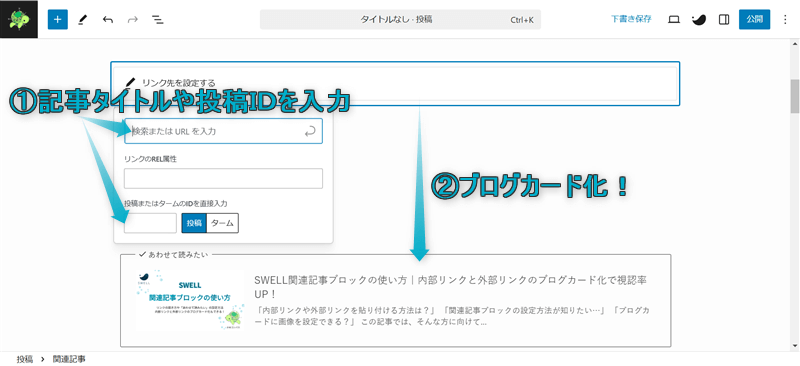
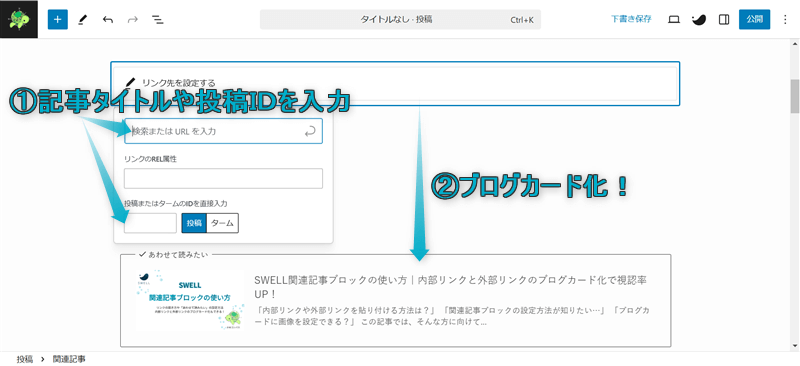
また関連記事ブロックでは、記事タイトルや投稿IDの入力だけでかんたんにブログカード化できます。


わざわざリンク先ページのURLを調べに行く面倒がないので、時短にもつながります。



ブロガー向けの気遣いもすごい!
SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしていますよ。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
よりオシャレにカスタマイズしたブログカードをかんたんに作りたい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/ブログカードのアレンジで回遊率UP!\


今回は、Cocoonでブログカードの使い方とカスタマイズ方法を紹介しました。
以下の記事では、ブログカード以外のカスタマイズ方法も紹介しています。
当ブログではCocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント