当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「記事内で迷子になってしまう…」
「ページの離脱率を改善したい…」
「複雑なコード入力せずに目次に戻るリンクを設置できる?」
この記事ではそんな方に向けて、Cocoonで目次に戻るリンクを作成する方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ユーザーの利便性UPと離脱率を改善することができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
目次を設定していない方は、まず下の記事をご覧ください。
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


本記事はWordPressテーマ「SWELL


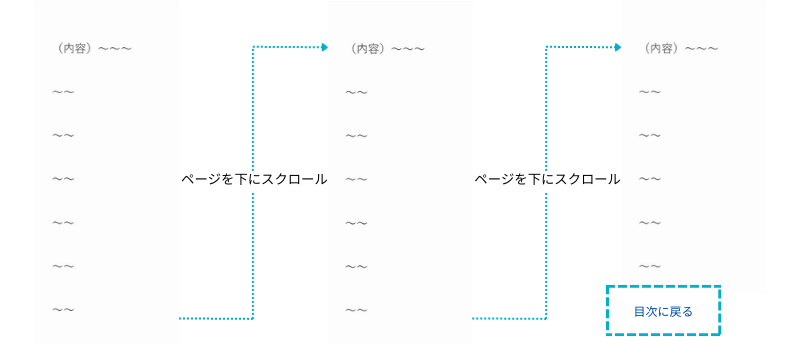
Cocoonで記事内に目次に戻るリンクを設置することで、クリックするだけで目次へジャンプすることができます。
\クリックで目次へジャンプ!/
作り方は下記のとおりです。
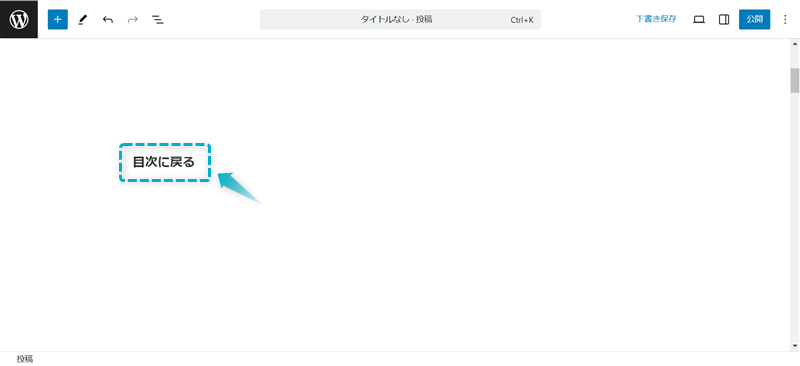
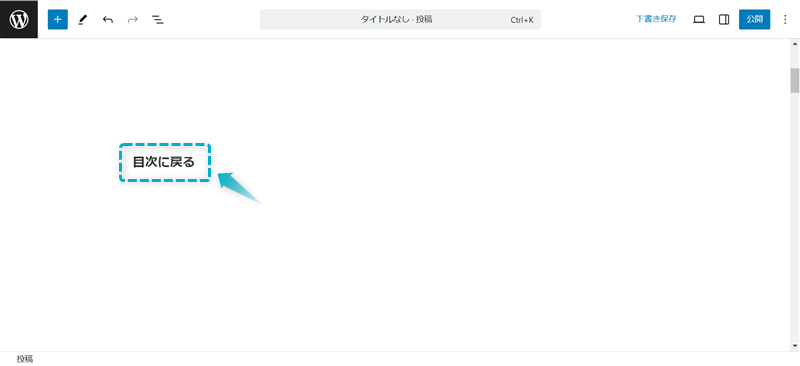
段落ブロックに「目次に戻る」と入力する


入力する文字は何でもOKです。例:目次へ戻る、目次へジャンプなど…
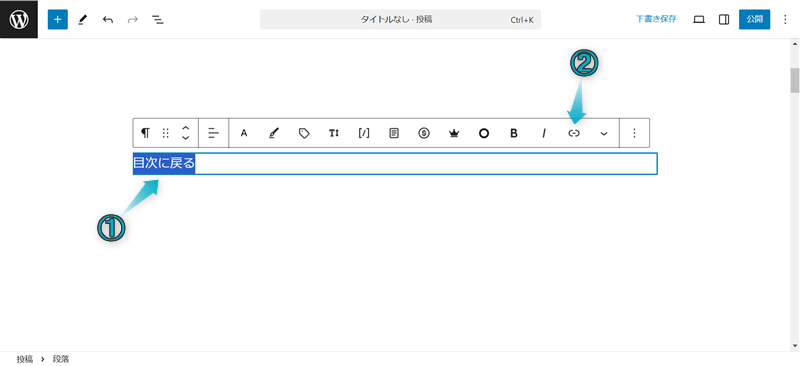
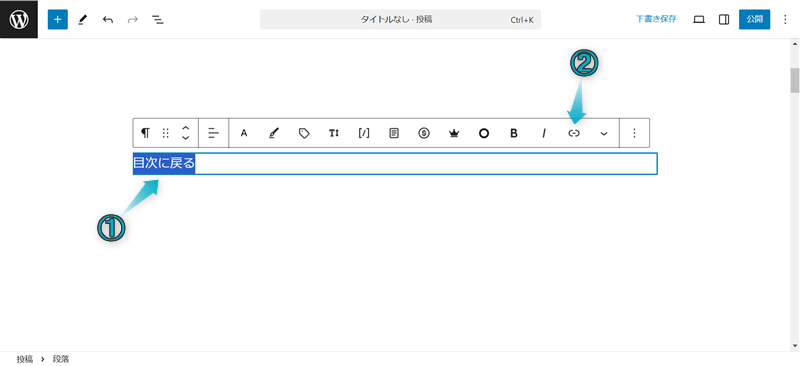
「目次に戻る」を全選択し、ツールバー内の項目リンクをクリックする


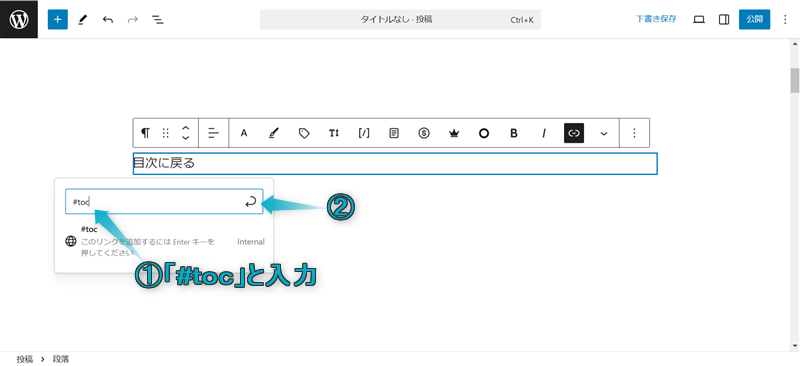
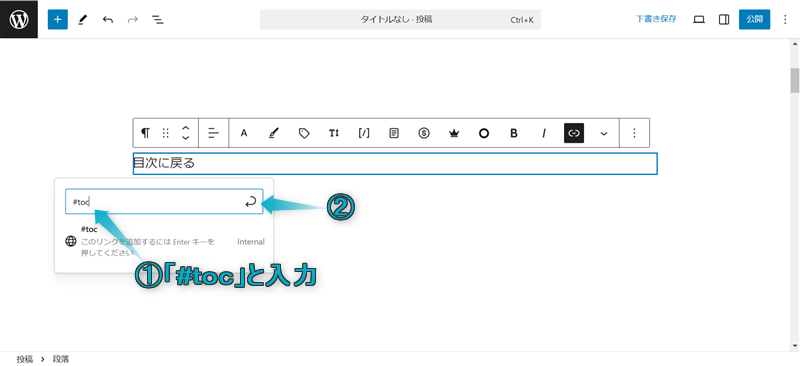
「#toc」と入力し、送信をクリックする
#tocは半角で入力してください。


これで目次に戻るリンクの完成です。



利便性を上げるために各見出しの最後に設置することをおすすめだよ!


先ほど紹介した目次に戻るリンクとは別に、Cocoonのページ内リンクで記事内の好きな場所へジャンプするリンクの作成もできます。
ページ内リンクとは…同じページ内の任意の場所へ移動できるリンクのこと
例えば、本記事の見出し「Cocoonページ内リンクで目次以外の場所へジャンプできる!」へ移動するページ内リンクを設置してみました。
\クリックでジャンプ!/
Cocoonページ内リンクで目次以外の場所へジャンプできる!
記事内の好きな場所へジャンプするリンクを作成する方法は下記のとおりです。
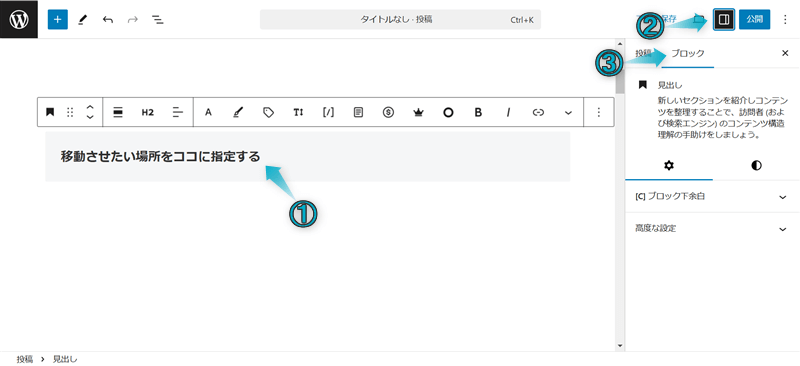
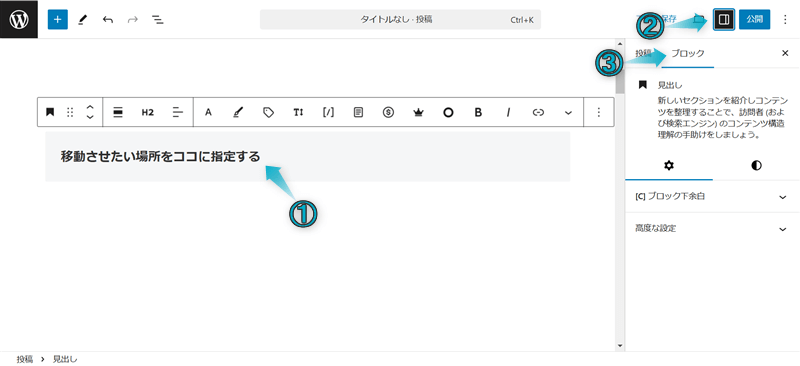
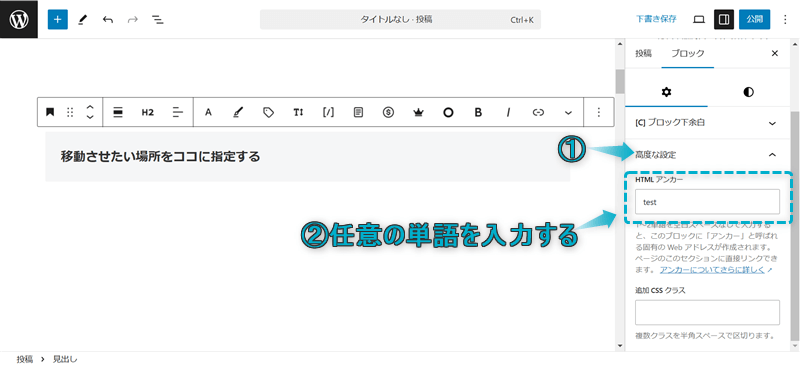
移動させたい場所にあるブロックを選択し、設定⇒ブロックの順にクリックする


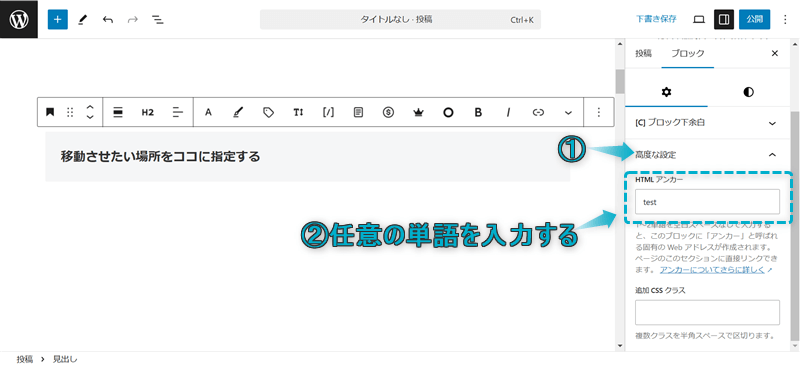
高度な設定をクリックし、「HTMLアンカー」に任意の単語を入力する
任意の単語は、ひらがな・カタカナ・英文字でもOKです。
今回は「test」と入力します。


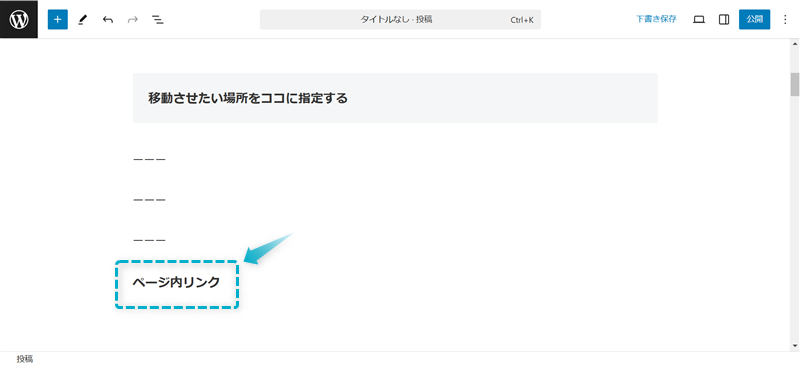
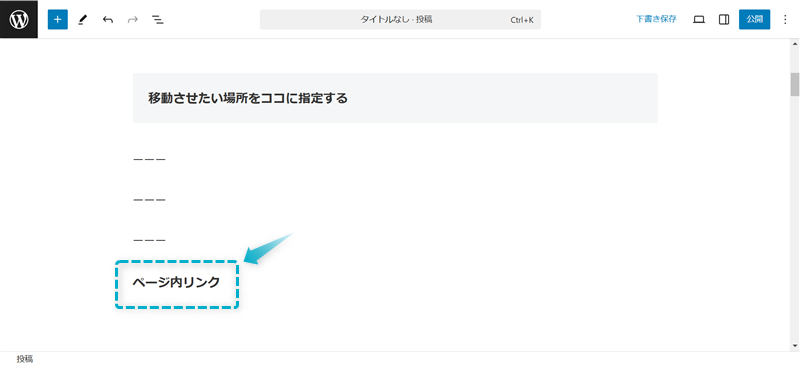
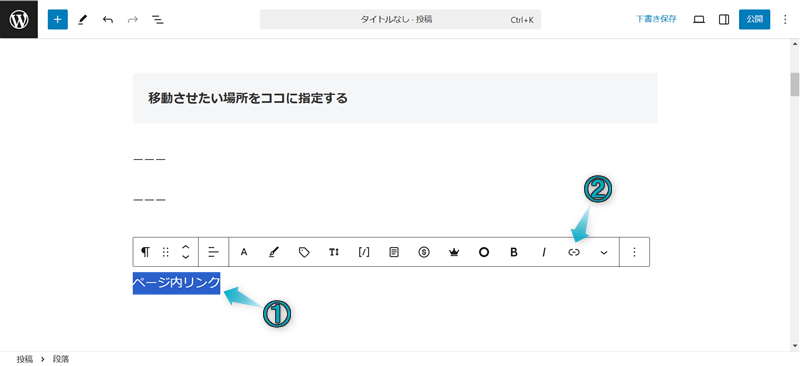
ページ内リンクを設置したい段落ブロックに任意のテキストを入力する
入力するテキストはジャンプ先の内容と関連するテキストがおすすめです。


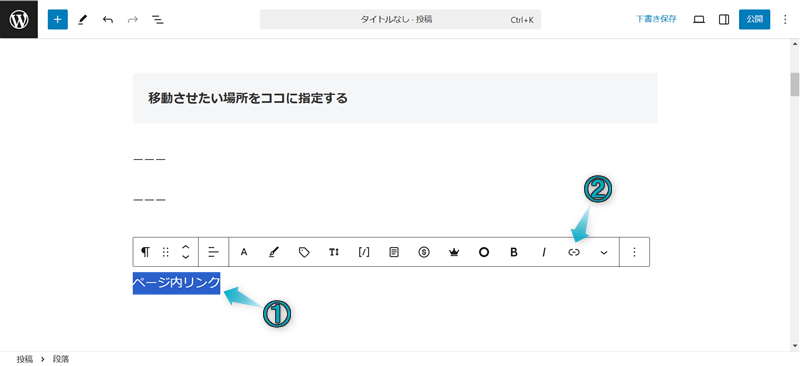
任意のテキストを全選択し、ツールバー内の項目リンクをクリックする


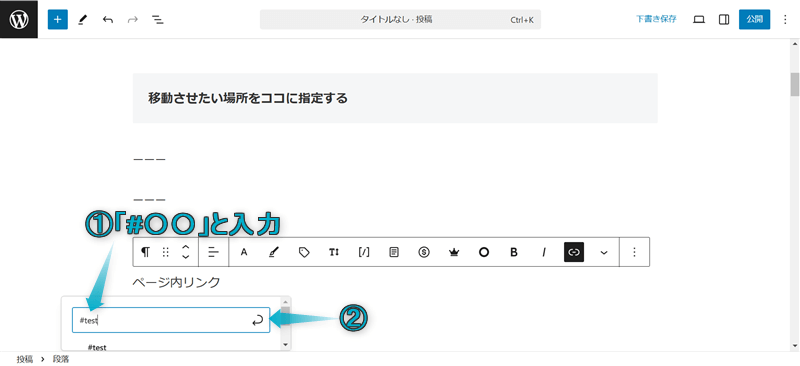
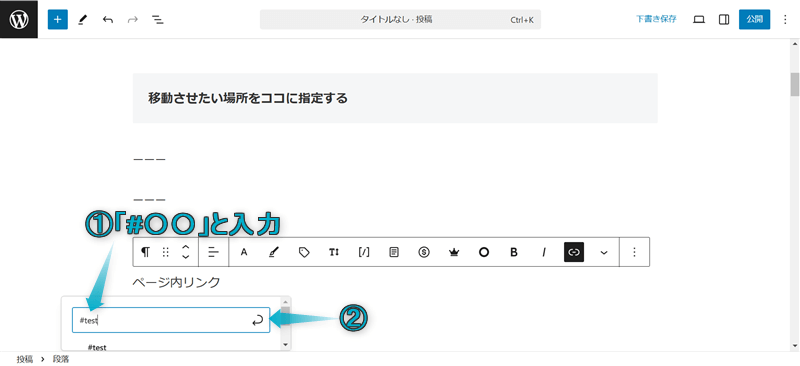
「#〇〇」と入力し、送信をクリックする
#は半角、〇〇は「HTMLアンカー」に入力した単語を入力してください。
今回は「#test」と入力します。


これで記事内の好きな場所へジャンプするリンクが作れます。



目次に戻るリンクと同様、ユーザーの利便性アップに役立つよ
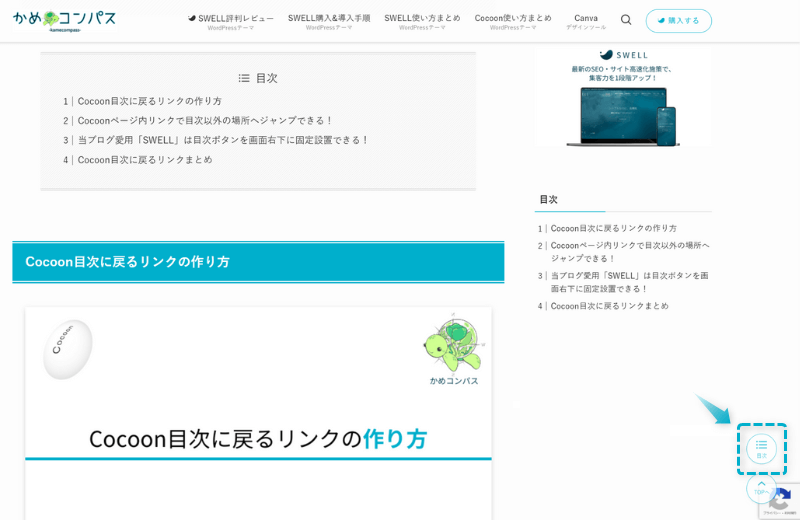
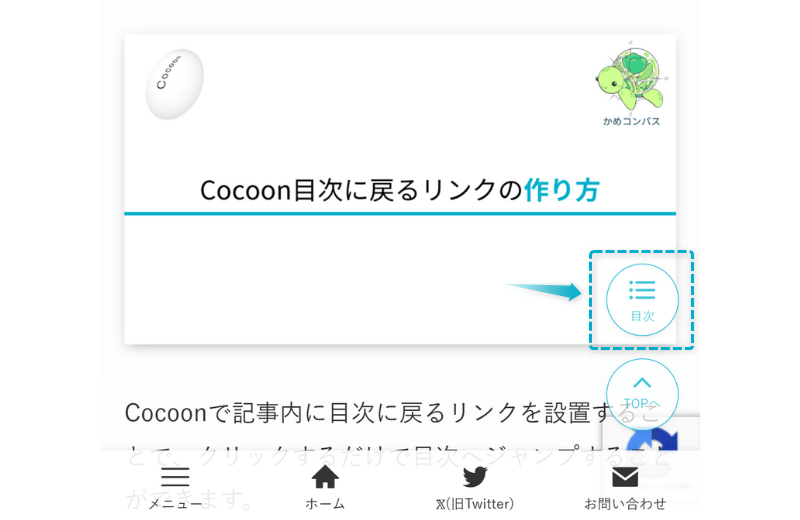
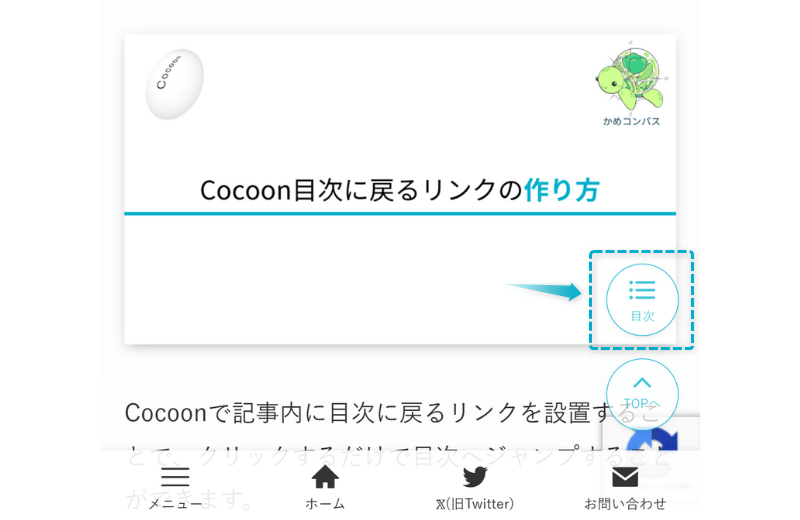
WordPressテーマ「SWELL」




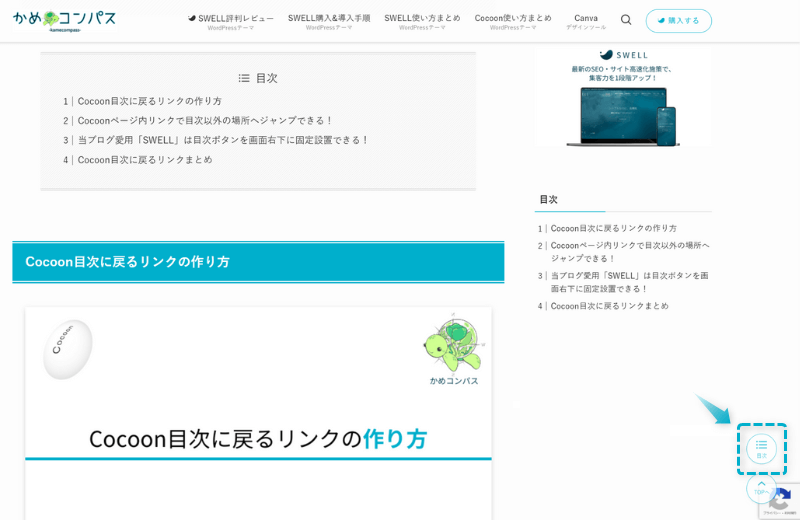
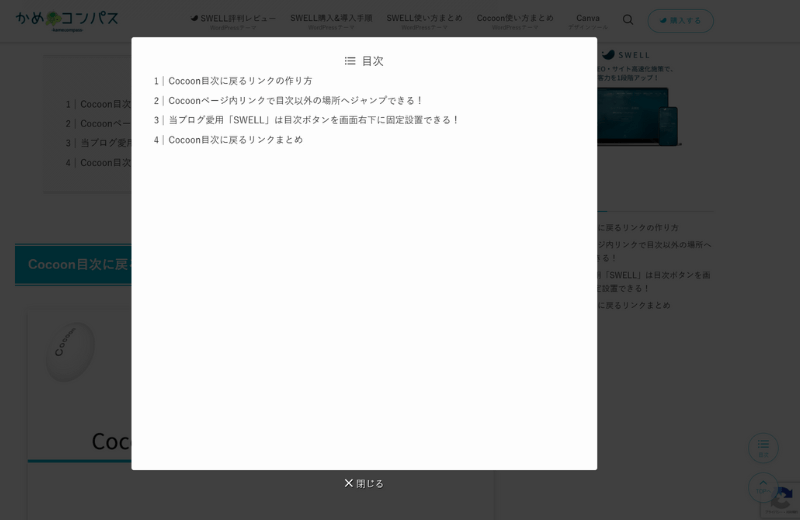
目次ボタンをクリックすると目次の一覧が表示されます。




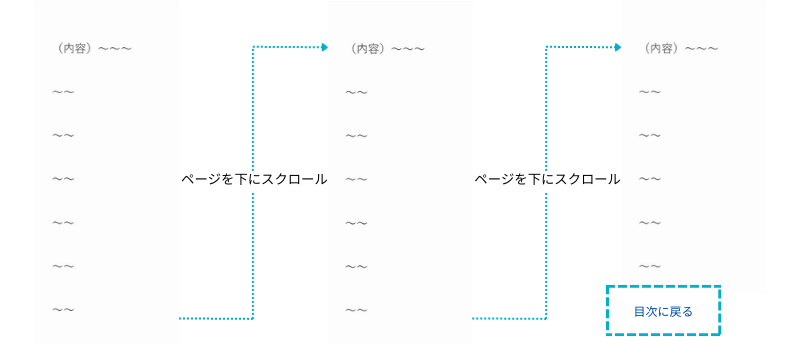
記事中に目次に戻るリンクを設置しても、それがあるところまでページを読み進めないといけないというデメリットがあります。


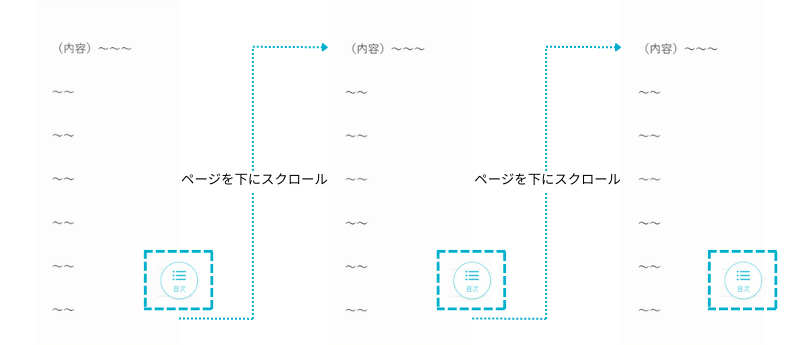
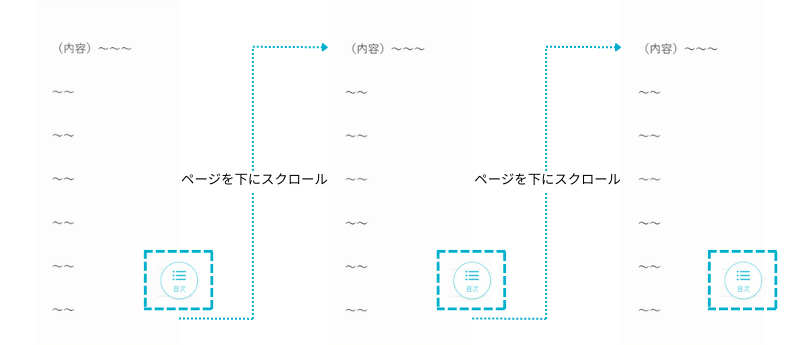
ただ、目次ボタンを画面右下に固定設置すれば、ページのどこの部分を読んでいても目次へ戻れます。





ユーザーの利便性がさらに上がり、離脱率の低下やSEO対策が期待できるよ!
SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしています。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
ユーザーの利便性とSEO評価を上げるために目次を固定設置したい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/最新のSEO施策で集客力を強化!\


今回は、Cocoonで目次に戻るリンクを作成する方法を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント