当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「吹き出しはどう作るの?」
「吹き出しをカスタマイズしたい」
「吹き出し画像が表示されない、どうして?」
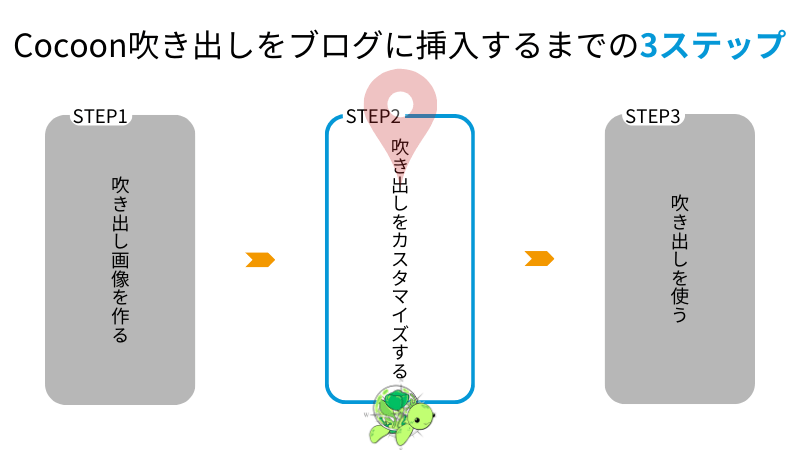
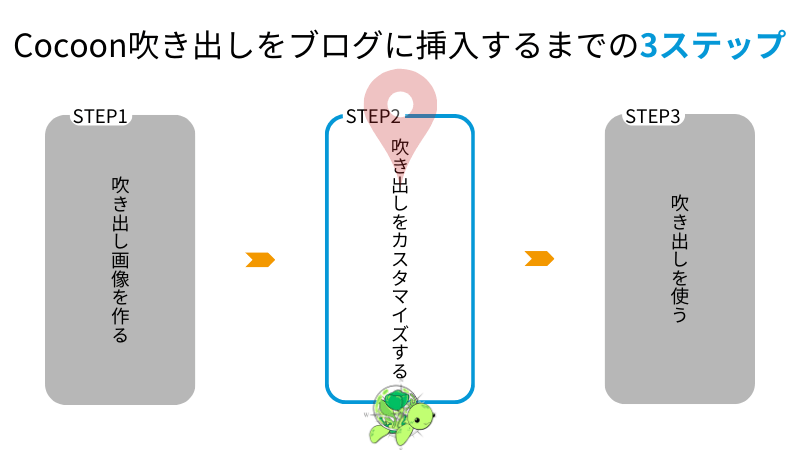
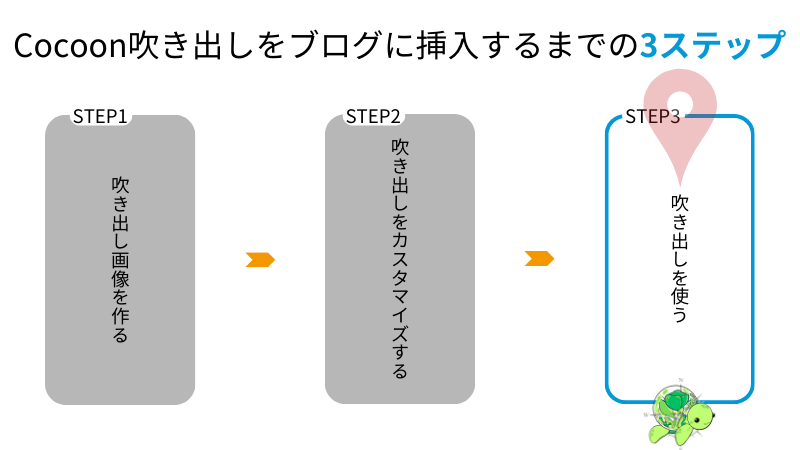
この記事では、そんな方に向けて、Cocoonで吹き出しの作成から使用までの3ステップを解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
が理解できるようになります。
他サイトの吹き出しを見て「いいな~、自分のブログにも設定したいな~」という思いから、私もかんたんに吹き出しを設定できるようになりました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


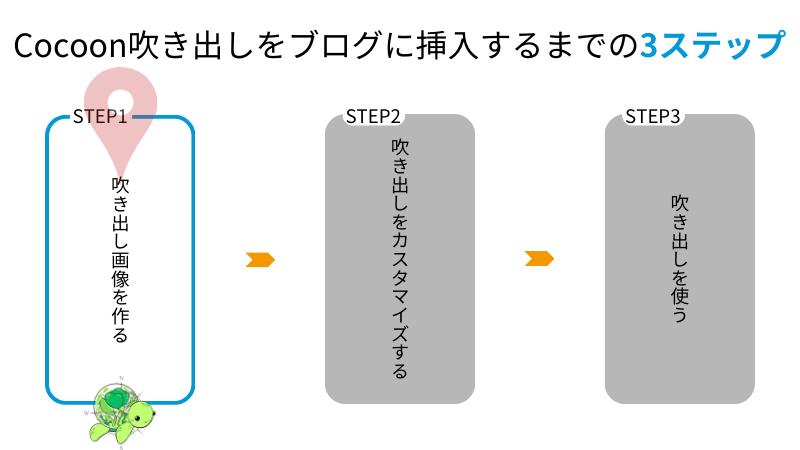
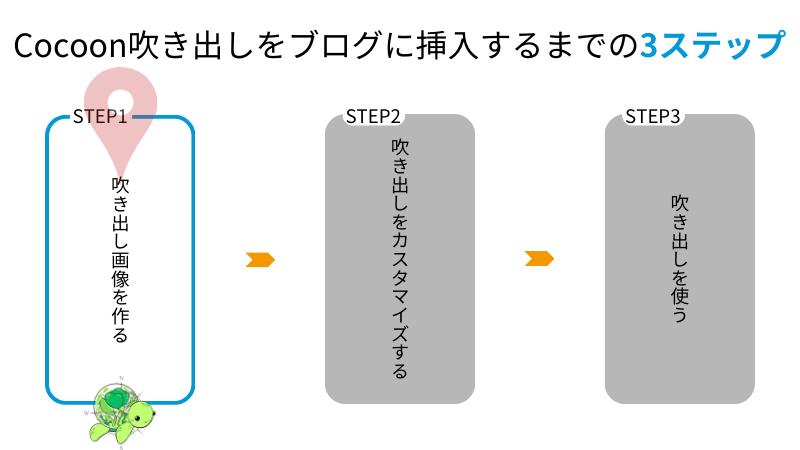
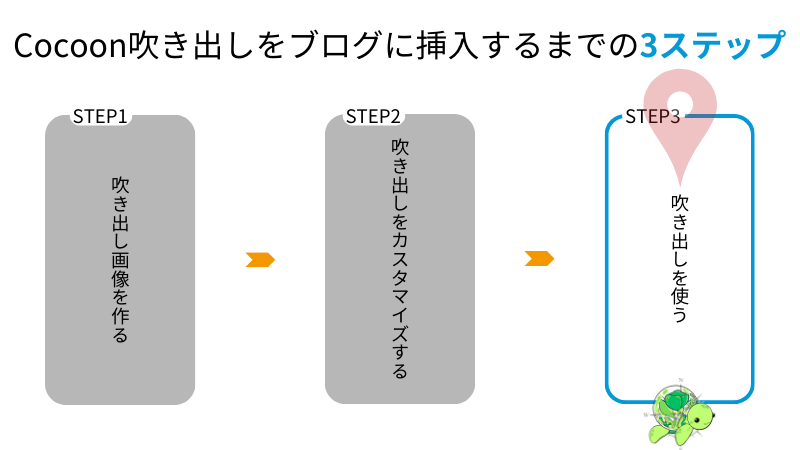
さっそく本題に入りましょう。


STEP1
まず初めに、吹き出し画像を作っていきます。
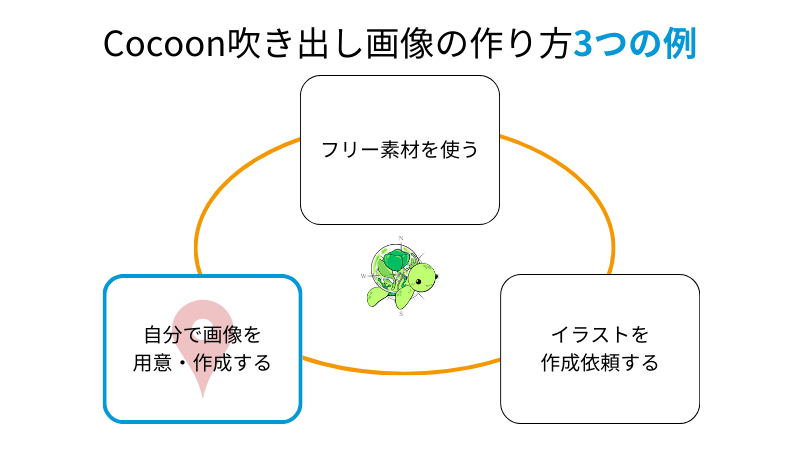
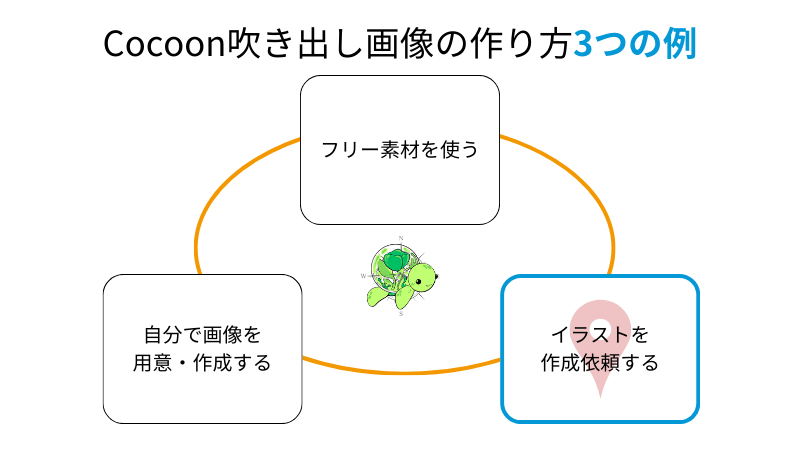
Cocoonで吹き出し画像の作り方は、下記3通りあります。
それぞれ詳しく解説します。


<吹き出しの作り方1つ目>
Cocoonの吹き出し画像を自分で用意・作成する場合、デザインツール「Canva」を使えばかんたんに準備できます。
Canvaでは、無料で
できます。



私もCanvaはよく使っているツールの1つだよ!
吹き出し画像を
という人は、Canvaを使ってみてください。
Canvaで作成する場合は、必ず商用利用ページに目を通しましょう。
Canvaで自分の画像やテンプレート画像の使い方は、下の記事を参考にしてください。




<吹き出しの作り方2つ目>
自分でイラストを描けない…という人は、商用利用できるフリー素材を使ってみましょう。
おすすめのサイトは、下記2つです。
フリー素材を使うメリットは、
などがあります。



私もフリー素材のサイトをお気に入り登録してるよ
自分でイラストを描けない人は、フリー素材のサイトをのぞいてみてください。


<吹き出しの作り方3つ目>
オリジナル画像を用意したいが、自分では描けない…という人は、ココナラ
![]()
![]()
ココナラでイラストを作れば、
などがあります。
2,000円~5,000円で作成依頼できるアイコン画像もある(2024年2月5日時点)ので、まずはご覧になってください。
\予算・ジャンル別/
/ランキング・おすすめ順\


STEP2
吹き出し画像を作り終えたら、次はカスタマイズしていきます。
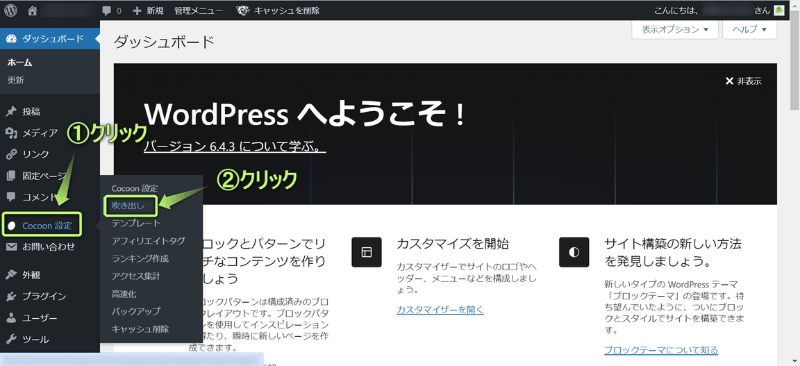
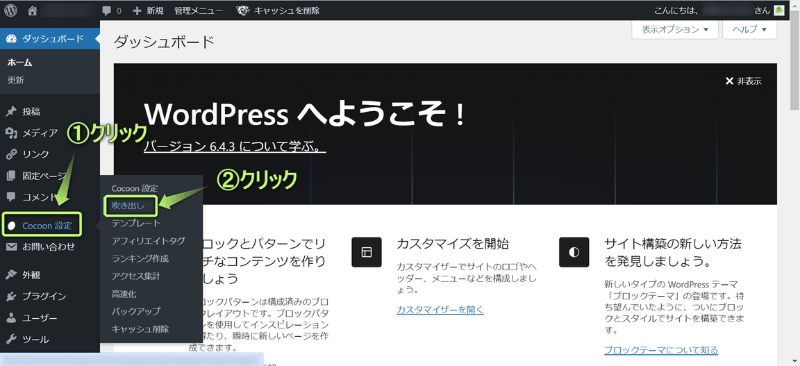
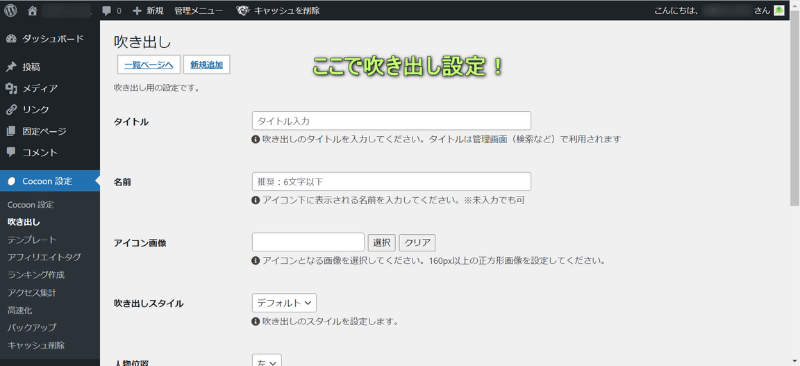
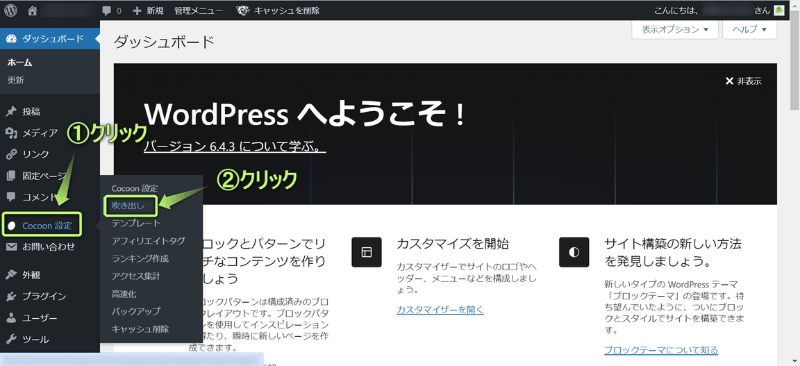
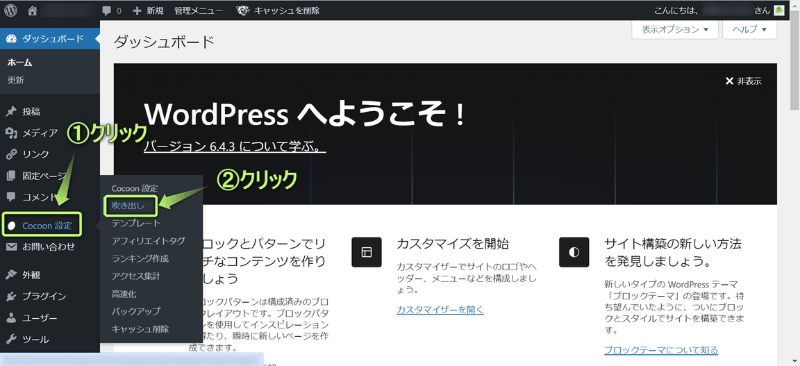
WordPress管理画面で、Cocoon設定⇒吹き出しを順にクリックする


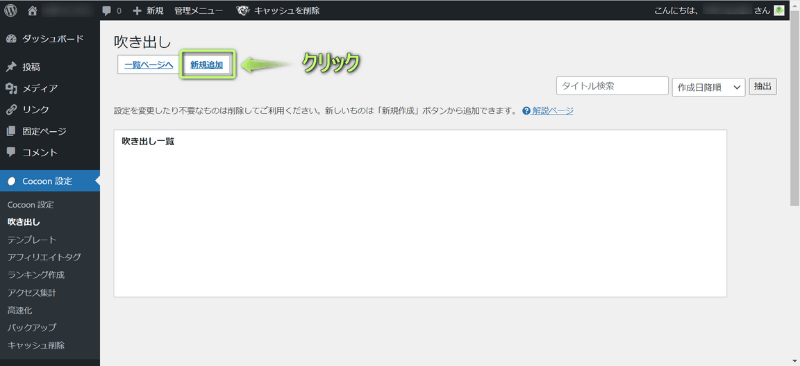
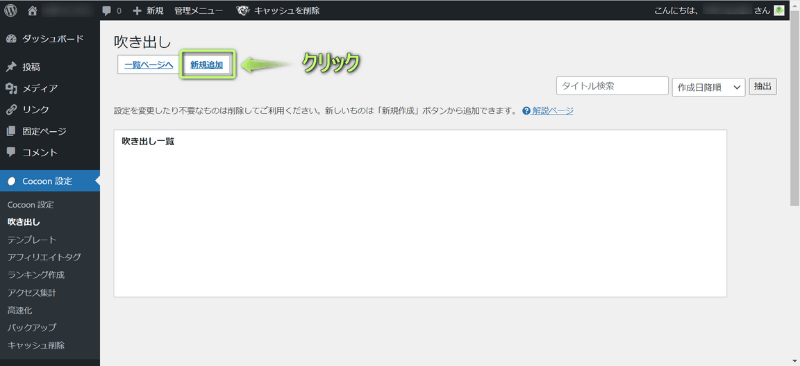
新規追加をクリックする


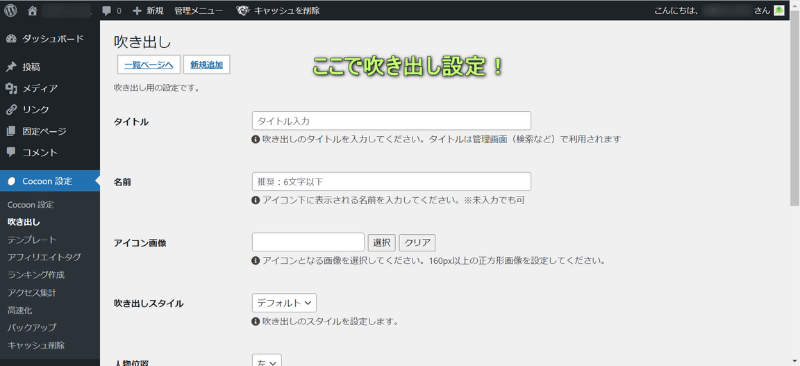
表示されたページで吹き出しをカスタマイズする


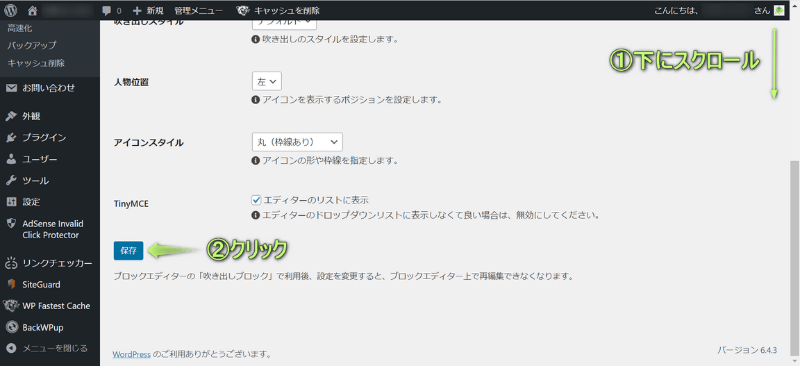
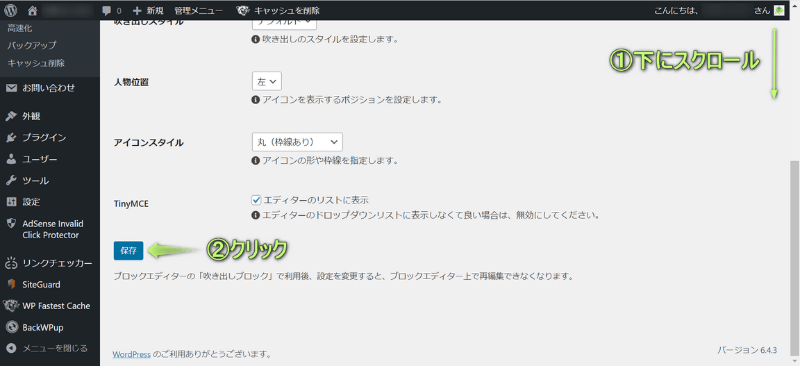
カスタマイズし終えたら、保存をクリックする


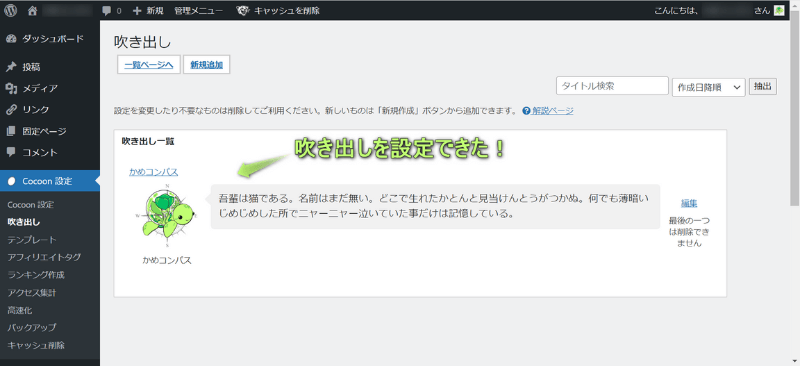
吹き出しのカスタマイズ完了!


吹き出しをカスタマイズできる項目は、下記7つあります。
それぞれ詳しく解説します。


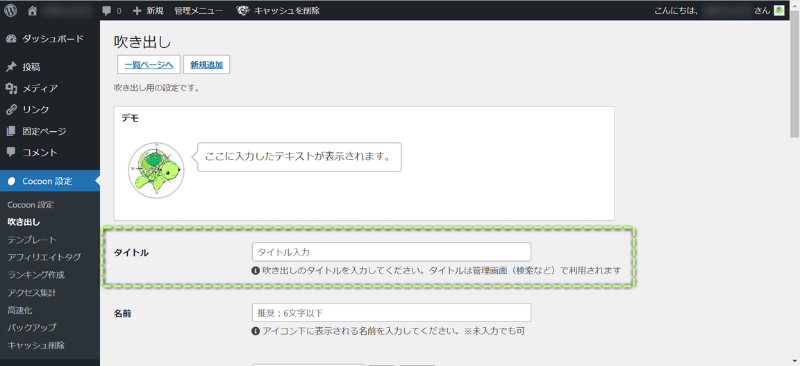
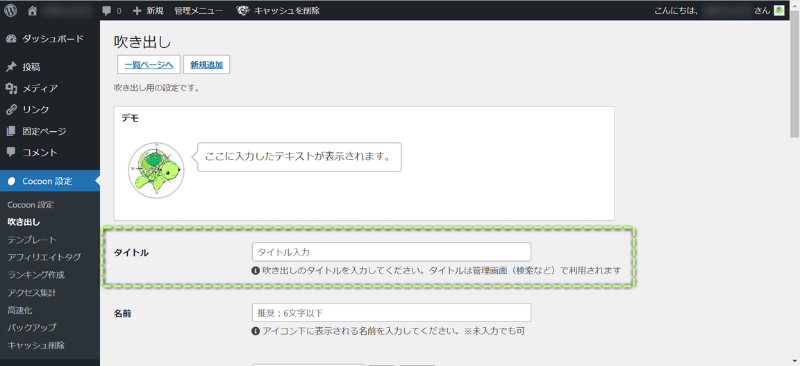
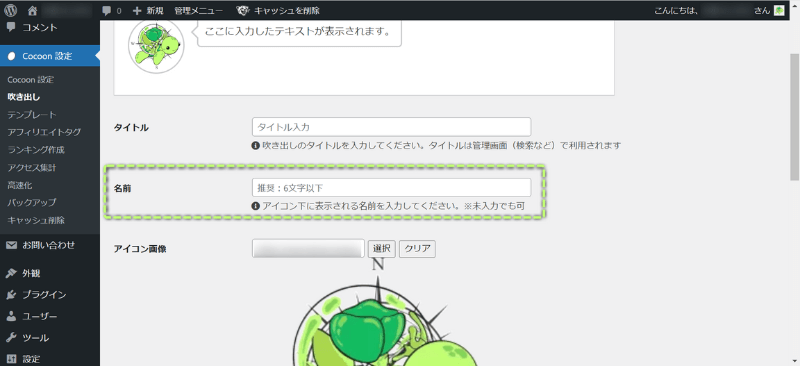
「タイトル」は、使いたい吹き出しを探したり、設定したりするために利用します。





吹き出しが1つだけなら設定しなくていいよ


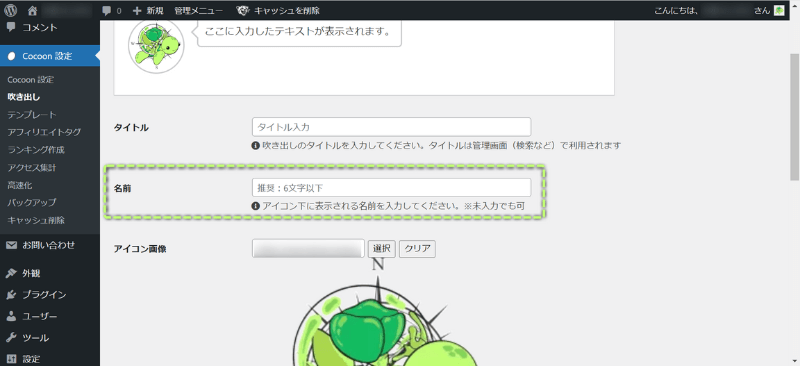
「名前」では、吹き出し下に表示させる名前を設定できます。



名前なし



名前あり
著者名を覚えてもらうためにも、名前は設定しましょう。


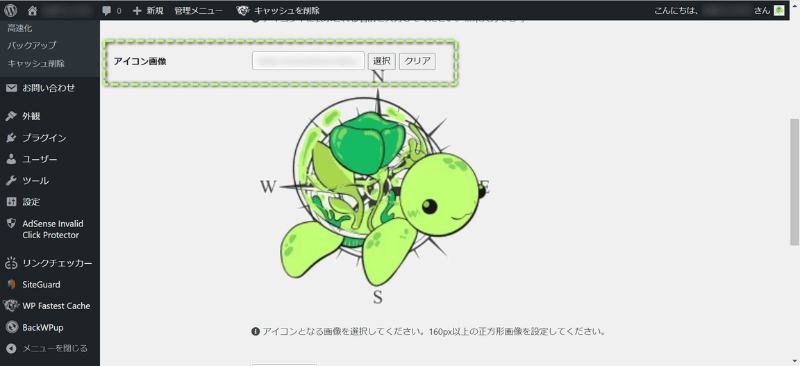
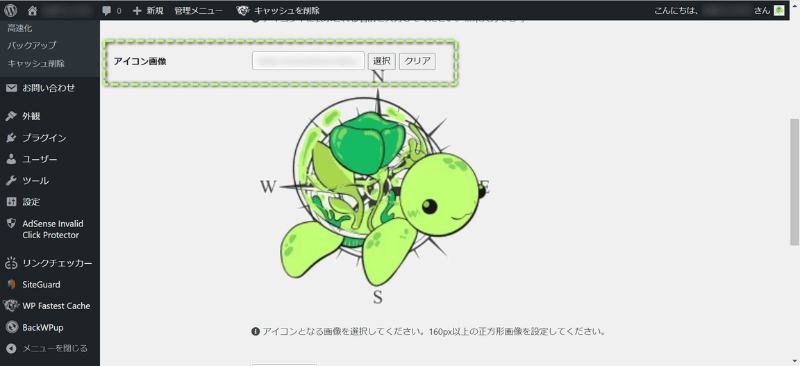
「アイコン画像」では、吹き出しで使うアイコン画像を設定できます。



オリジナリティを出すためにも、画像は設定しようね


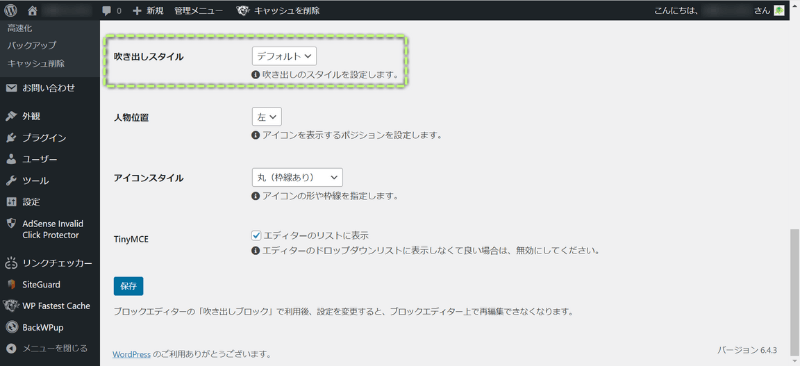
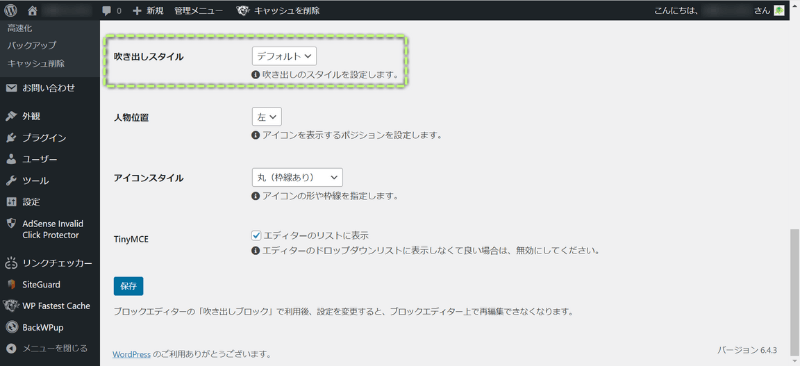
「吹き出しスタイル」では、
の4つの中から選べます。
以下は、4つある吹き出しスタイルの見え方です。
※準備中
お好みでスタイルを選びましょう。


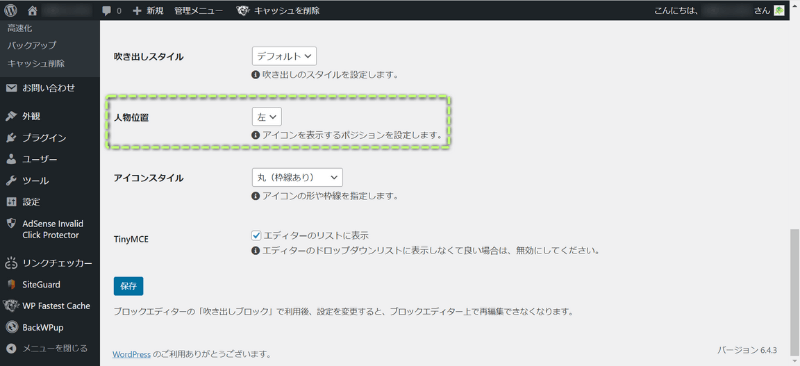
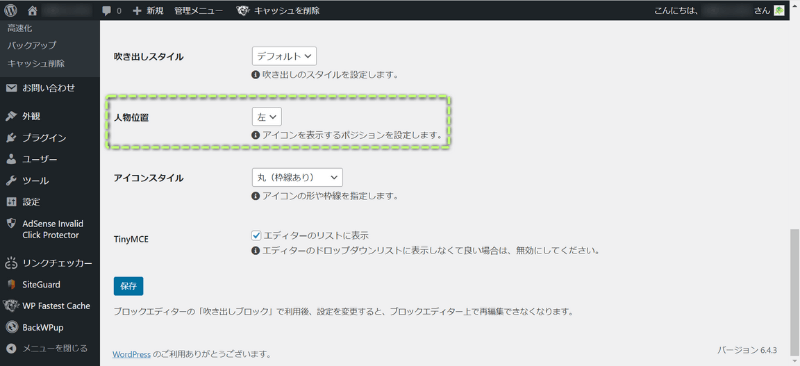
「人物位置」では、吹き出しを表示する位置を
の2つから選べます。
以下は、2つある人物位置の見え方です。



左側



右側
基本、吹き出しの位置は左側がおすすめです。
なぜなら、文章は左側から右側に読まれるからです。
吹き出しの位置を左側にした場合、
の順番になり、スムーズに理解できます。



吹き出しを2種類使う場合は、会話形式になるよう左右に設定してもいいよ


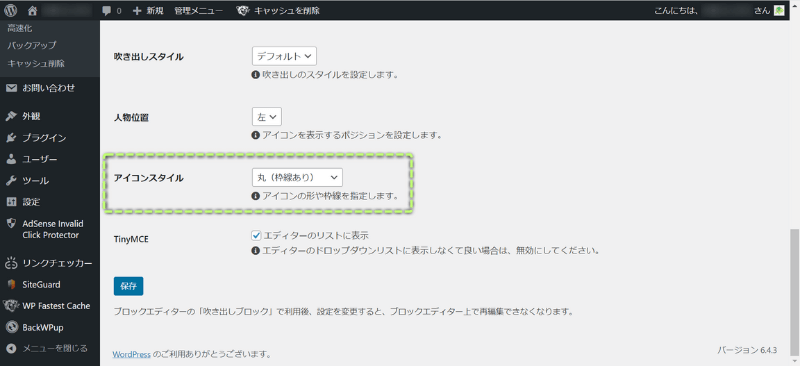
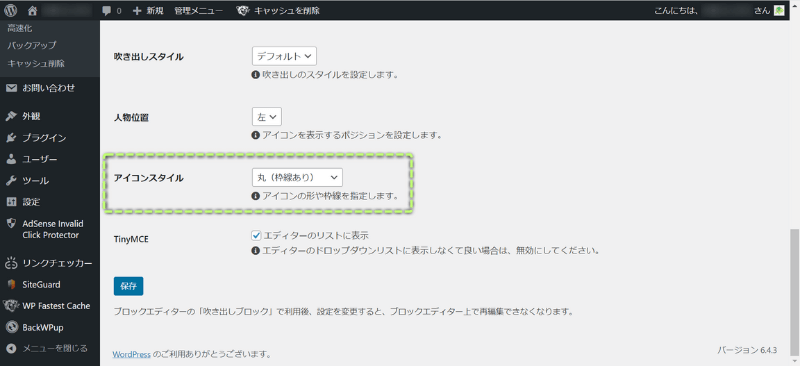
「アイコンスタイル」では、吹き出しの形や枠線を
の4つから選べます。
以下は、4つあるアイコンスタイルの見え方です。
※準備中
デザインの邪魔にならないよう、枠線なしがおすすめです。


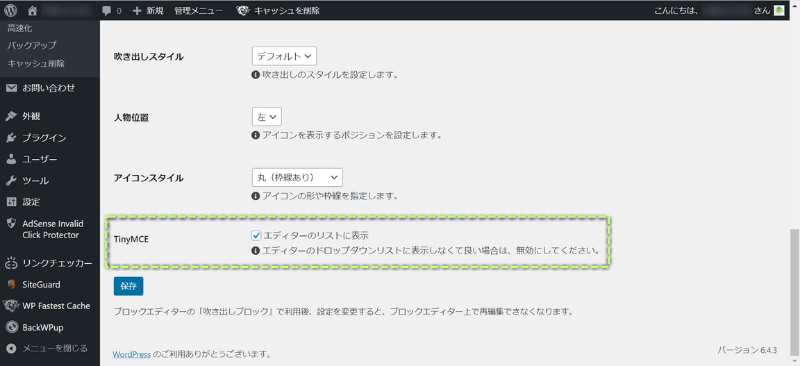
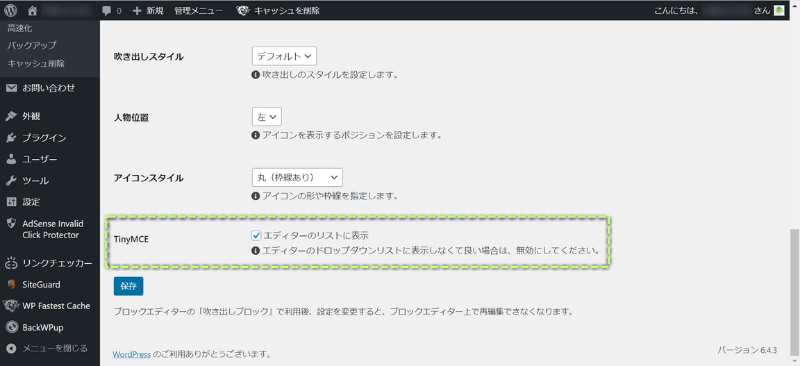
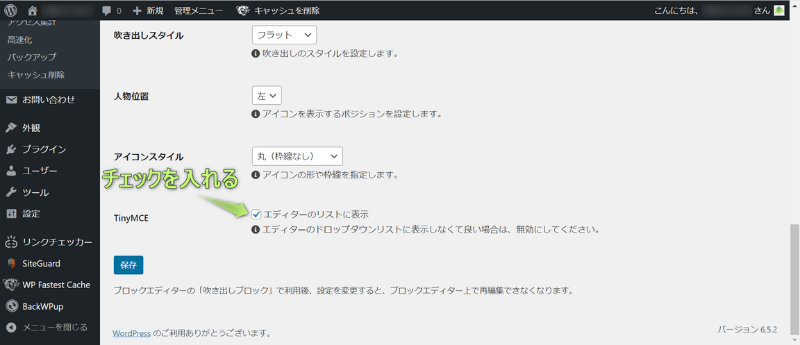
「TinyMCE」では、設定した吹き出しをブロックエディタに表示させるかどうか決めれます。
ブロックエディタに吹き出し一覧を表示させたい場合は✔を入れましょう。



吹き出しを2つ以上作った人は、リストを表示させた方がいいよ


STEP3
Cocoonで吹き出しをカスタマイズし終えたら、最後に吹き出しを記事に挿入していきます。
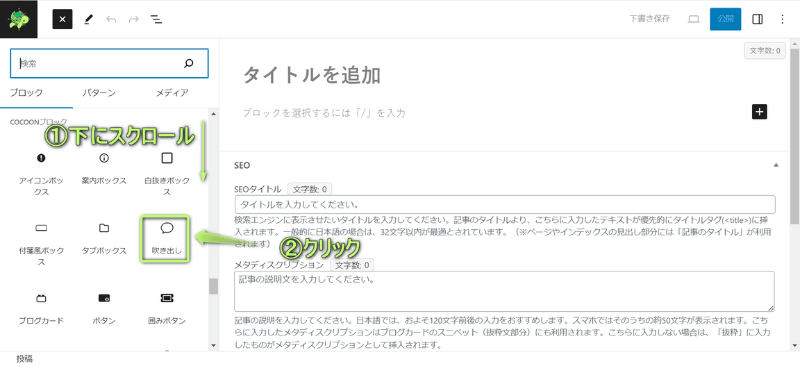
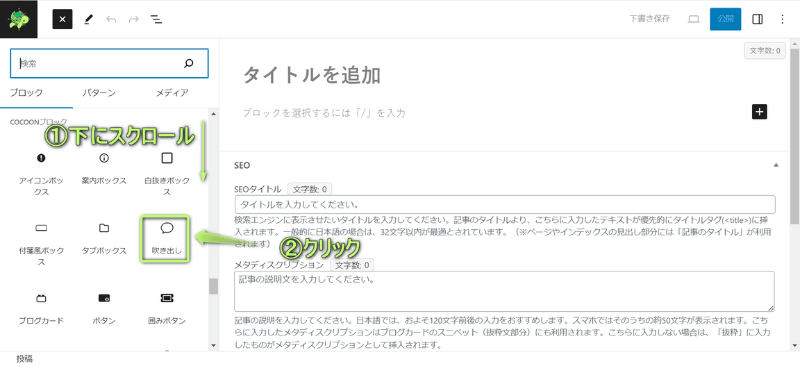
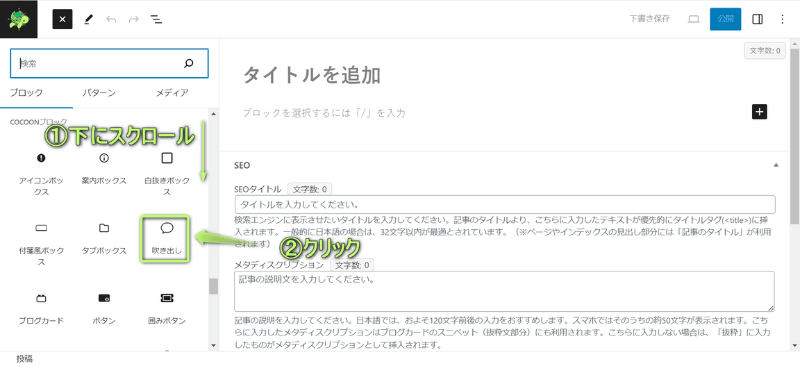
ブロックエディタ画面で、+をクリックする


「吹き出し」をクリックする


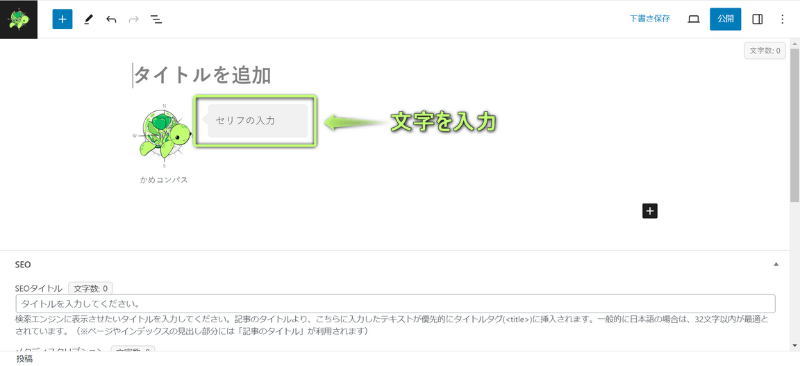
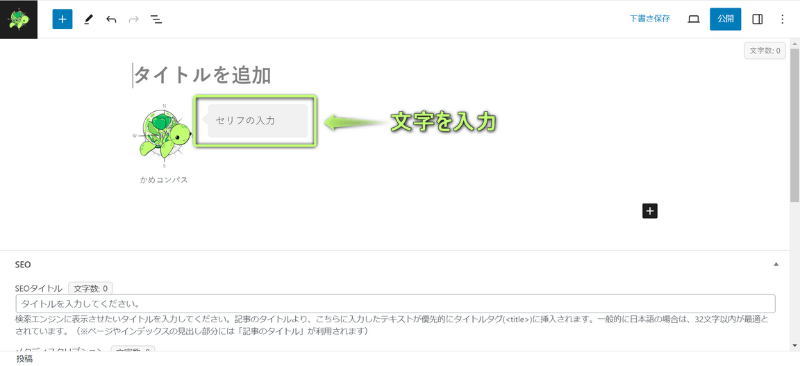
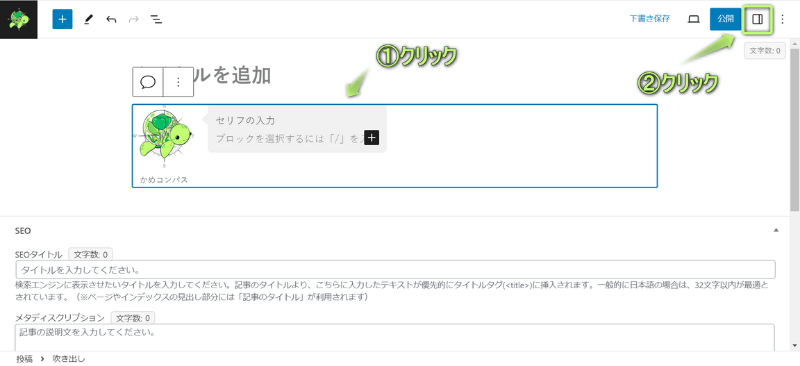
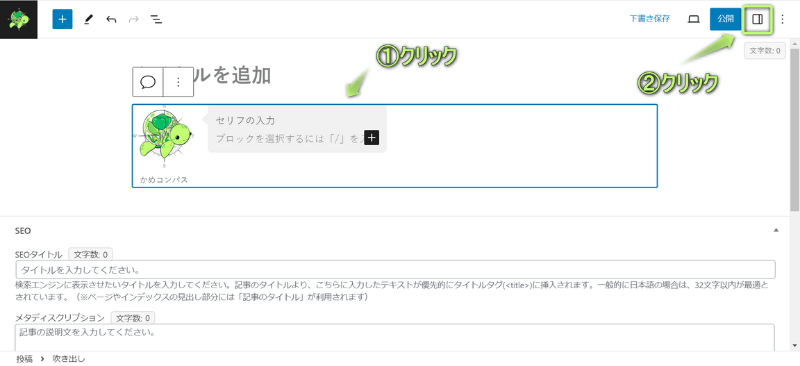
これで吹き出しを挿入できます



吹き出しにセリフを入力してましょう


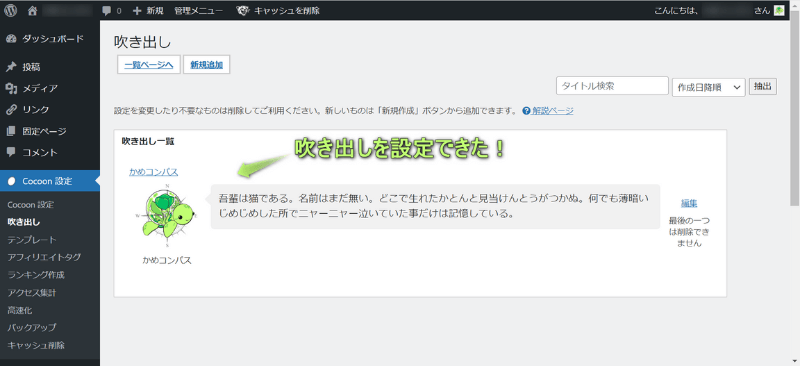
セリフが入った吹き出しの完成!



かめコンパスです
吹き出しが表示されない場合は、後ほど対処法を紹介します。
Cocoon記事に挿入した吹き出しの色を変更することができます。
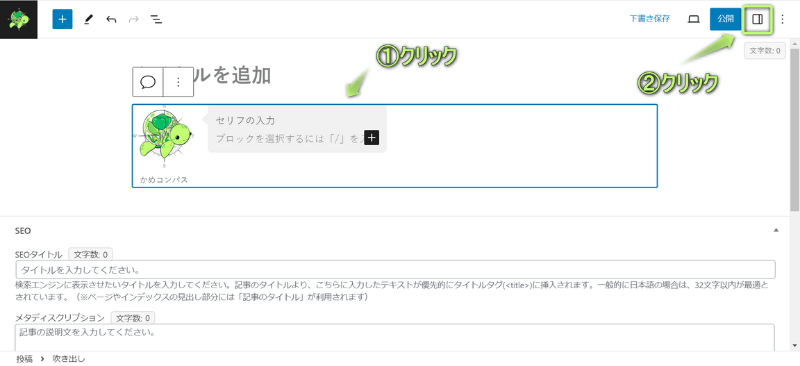
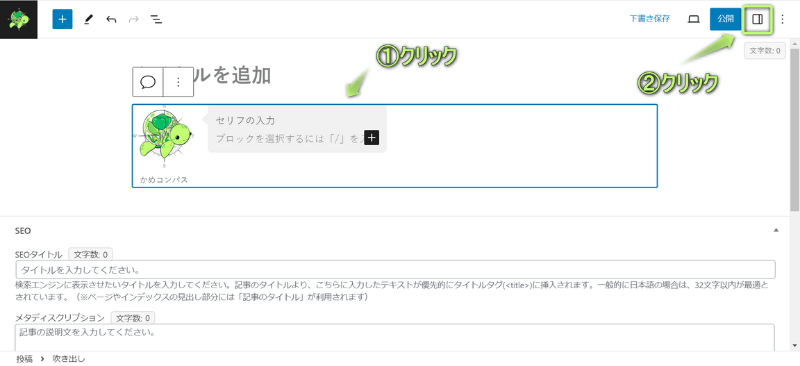
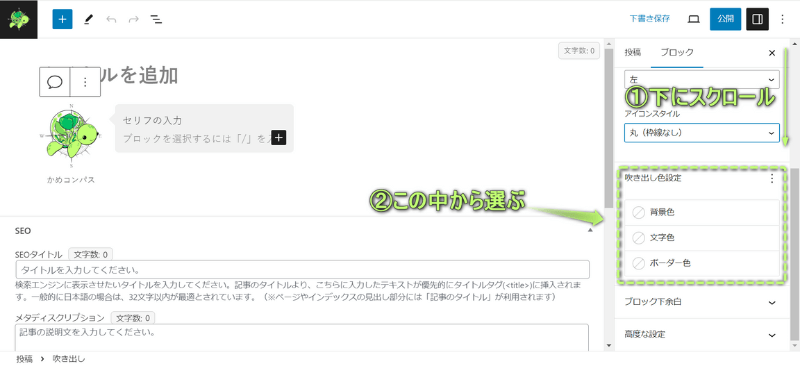
吹き出しブロック⇒設定の順にクリックする


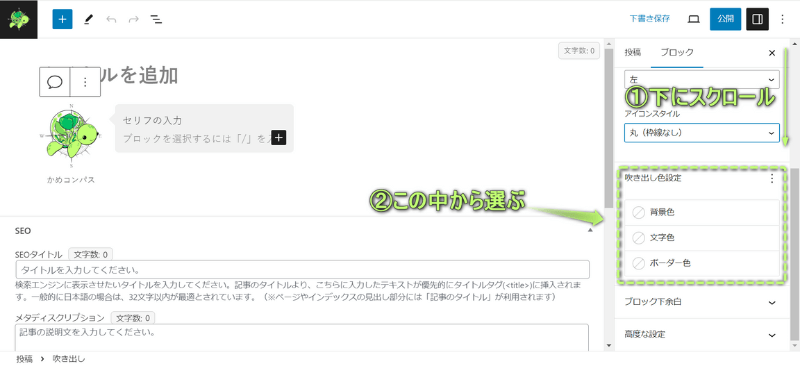
「吹き出し色設定」で下記3つの中から変更したい項目をクリックする


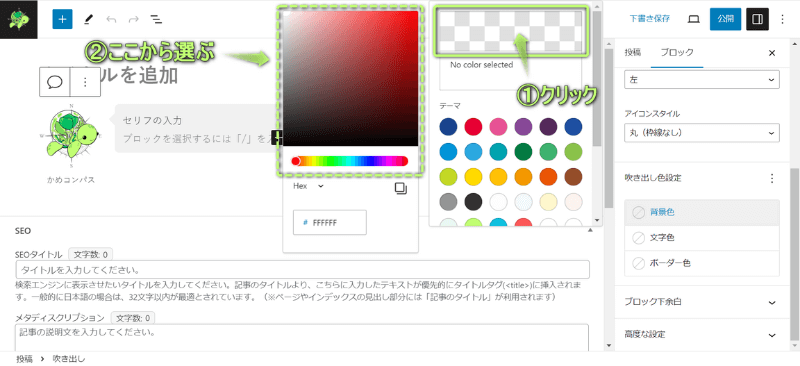
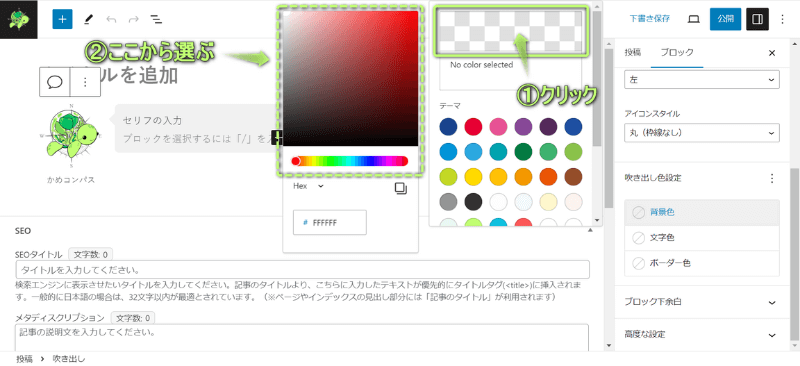
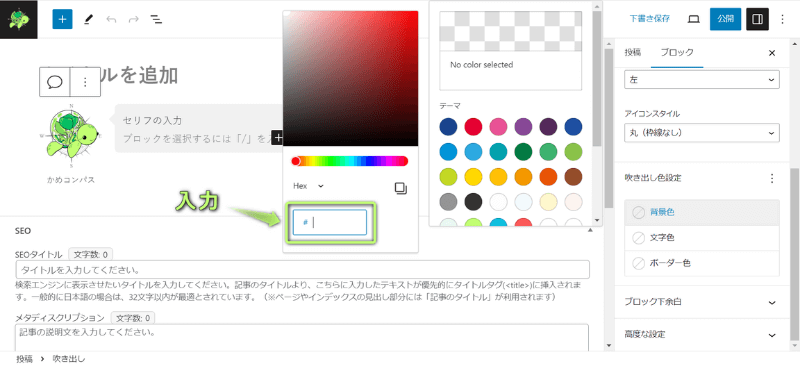
表示された色の中から選ぶ


表示された色の中に使いたい色がなかった場合は、「No color selected」の上をクリックすると、さらに細かく指定できます


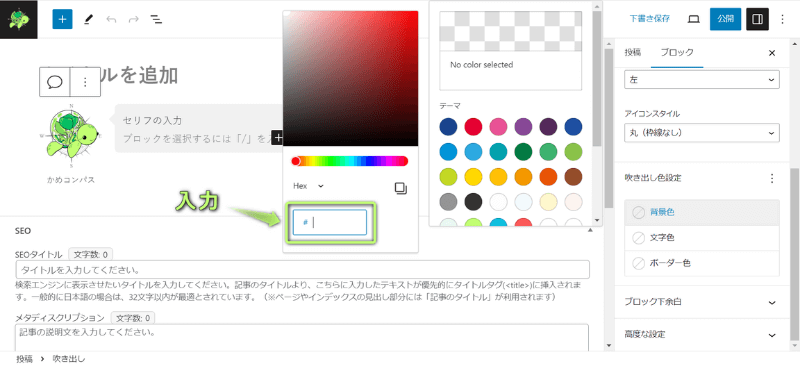
使いたい色を探せない場合、使いたい色のカラーコードを入力すると探すことができます


カラーコードの調べ方と使い方は、下の記事を参考にしてください。


これで吹き出しの色を変更できます


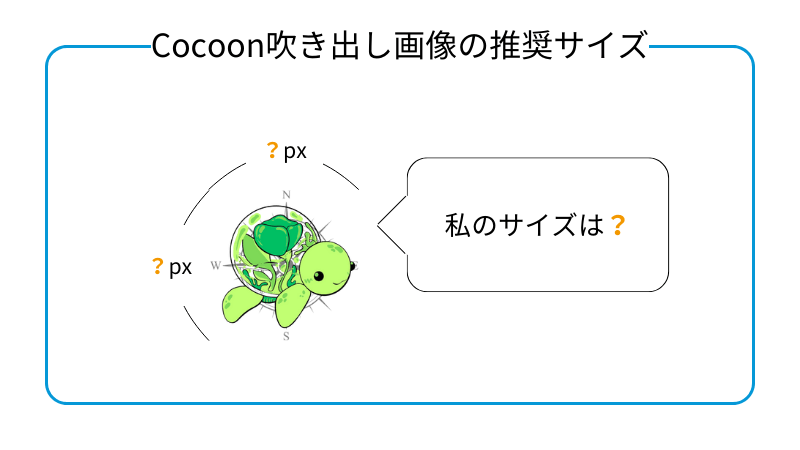
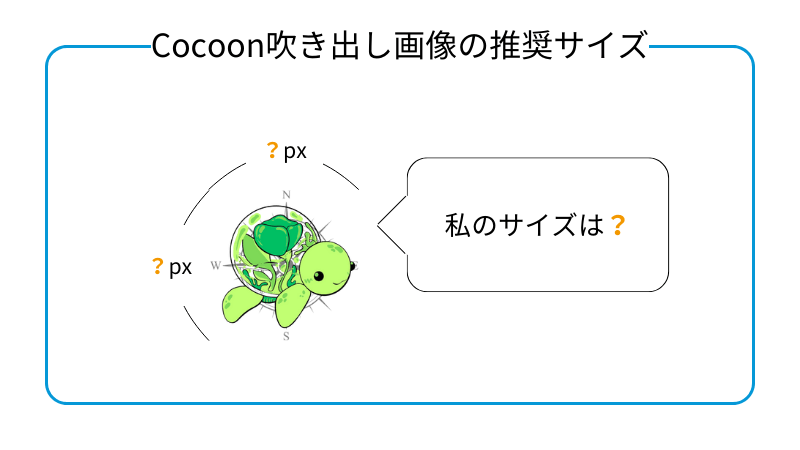
Cocoonで吹き出しに使うアイコン画像のサイズは、幅200×高さ200pxがおすすめです。
なぜなら、
からです。
ですので、吹き出しの画像サイズを幅200×高さ200pxにしましょう。



当ブログのアイコンも200pxの正方形にしているよ!
吹き出しの画像サイズを変更するには、デザインツール「Canva」の使用をおすすめします。
Canvaでは、
など、無料で誰でも使えます。



私も画像のリサイズはCanvaを使ってるよ
Canvaで画像サイズを変更する方法は、下の記事を参考にしてください。




Cocoonで吹き出しを使うメリットを、私なりにざっと書いてみました。
それぞれ詳しく解説します。


吹き出しを使うことで、著者本人が話しかけているような感覚を与えてくれて、よりユーザーの心に響きます。
吹き出しがないと他の文章とごちゃ混ぜになって、自分の意見や感想、感情がユーザーにうまく伝わらなくなります。



ユーザーとの心の距離も近づける!


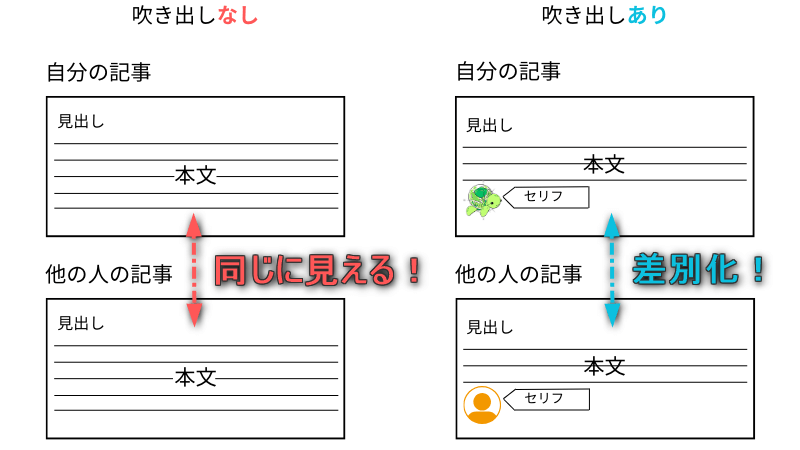
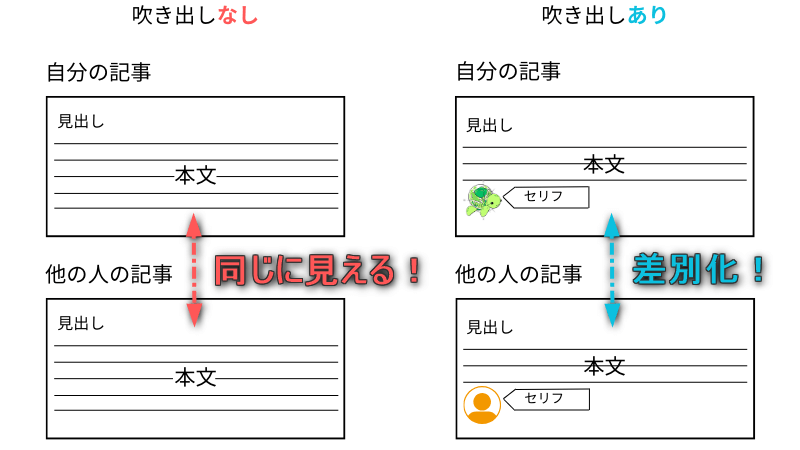
文章やフリー画像だけの記事だと、他の人の記事と比べて、同じように見えます。
吹き出しを使うことで、他の人の記事と差別化ができ、ユーザーにこの記事を書いている人を覚えてもらいやすくなります。



別のキーワードで検索したユーザーが「この人が書いた記事、別の記事でも見たことある!」と思ってもらえるのが理想だね


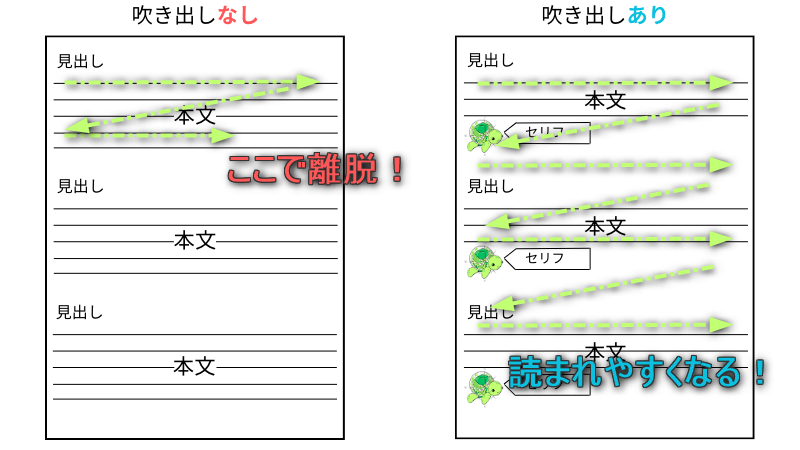
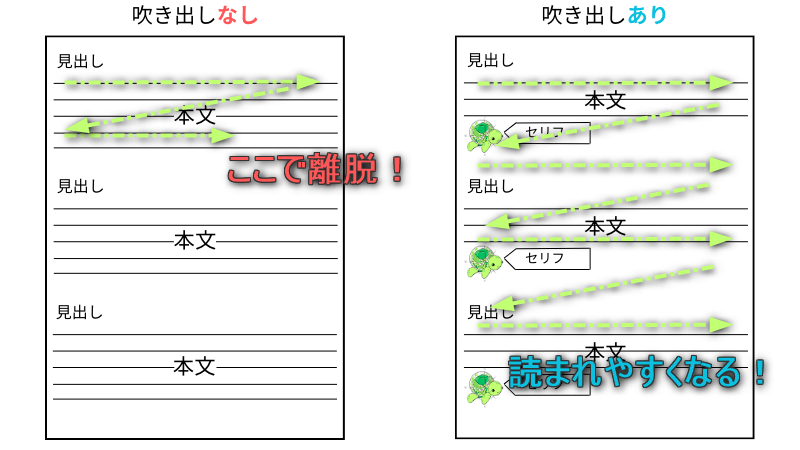
文章だけの記事だと読みづらくなり、途中で離脱した経験がある人は多いと思います。
吹き出しを使うことで記事の見た目の印象も変わったり、箸休め的な効果も得られ、読みやすくなります。
つまり、離脱率が低くなります。



本は読まないけど、マンガだと読むという人は多いよね!


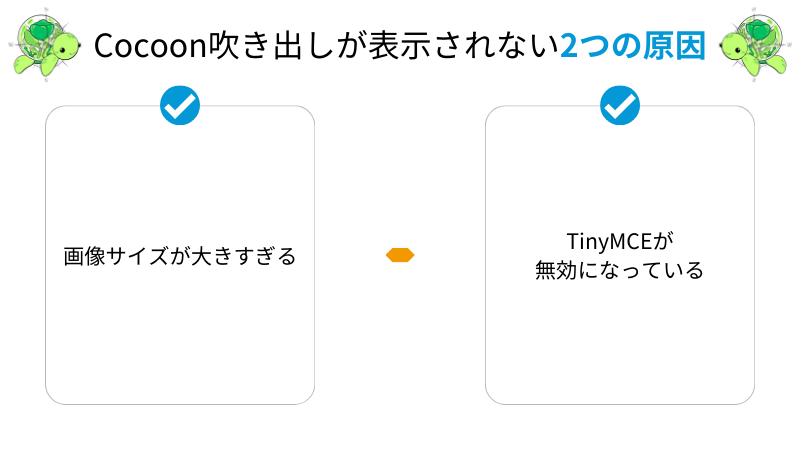
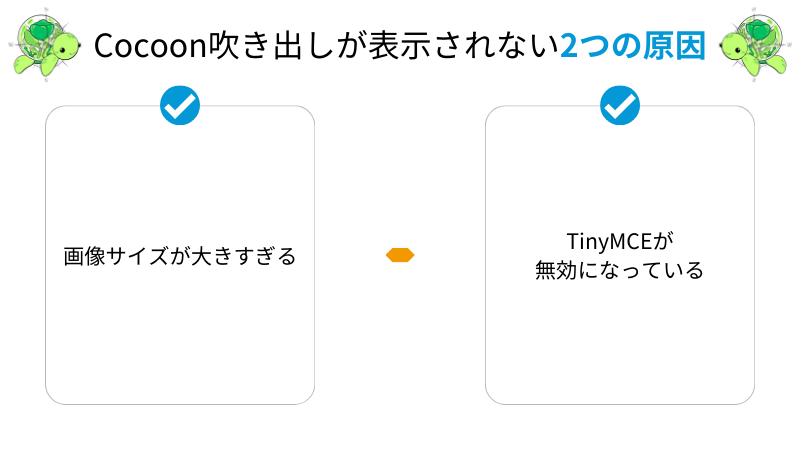
Cocoonで吹き出しが表示されない原因は、下記2つ考えられます。
それぞれの対処法を詳しく解説します。
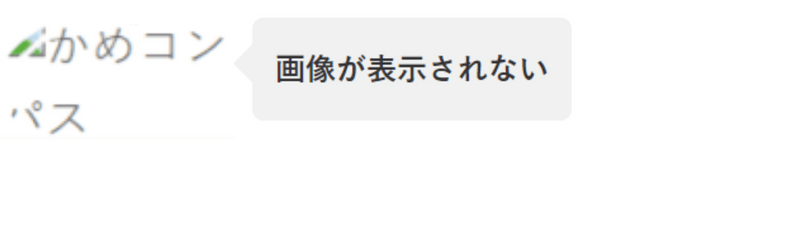
吹き出しが表示されない場合、下の画像のようになります。


吹き出しが表示されない原因は、画像サイズが大きすぎるからです。
吹き出しの画像サイズは、160~200pxの正方形で推奨されており、それ以上のサイズだと表示されない場合があります。
私も以前、吹き出しの画像サイズを幅500×高さ500pxで設定しており、
スマホのsafariやパソコンでは吹き出しが表示されたが、スマホのchromeだと表示されませんでした。



デバイスやブラウザによって吹き出しが表示されないのはびっくり!
ですので、吹き出しの画像サイズを160~200pxの正方形に変更すれば、表示されます。
新たに作った吹き出しが表示されない場合、TinyMCEが無効になっているからです。
ですので、TinyMCEを有効にすることで吹き出し一覧を表示させ、作った吹き出しを表示できます。



英語でよく分からないから、私も未設定のままだったよ
TinyMCEを有効にして、新たに作った吹き出しを表示する方法は、下記の通りです。
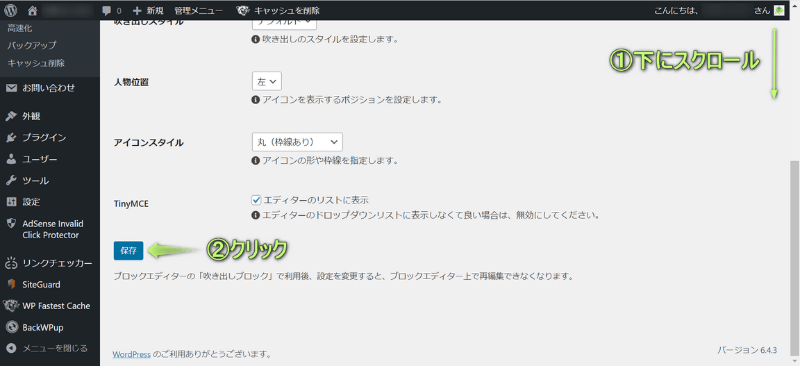
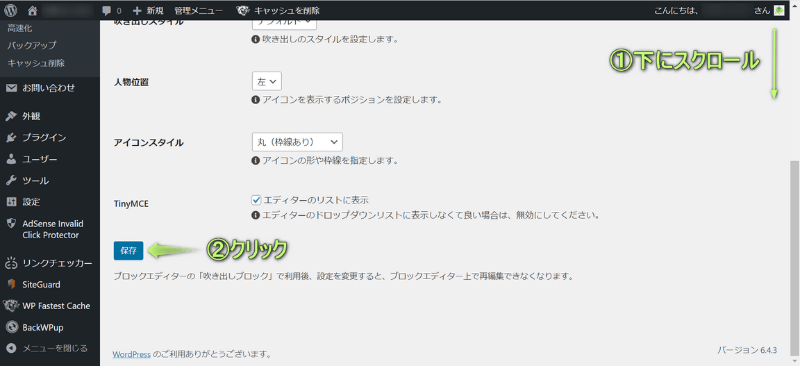
WordPress管理画面で、Cocoon設定⇒吹き出しの順にクリックする


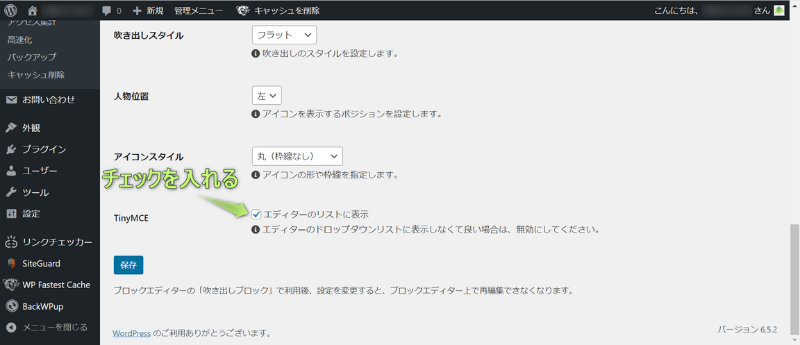
「TinyMCE」で「エディターのリストに表示」に✔を入れる


保存をクリックする


これでTinyMCEを有効にできます
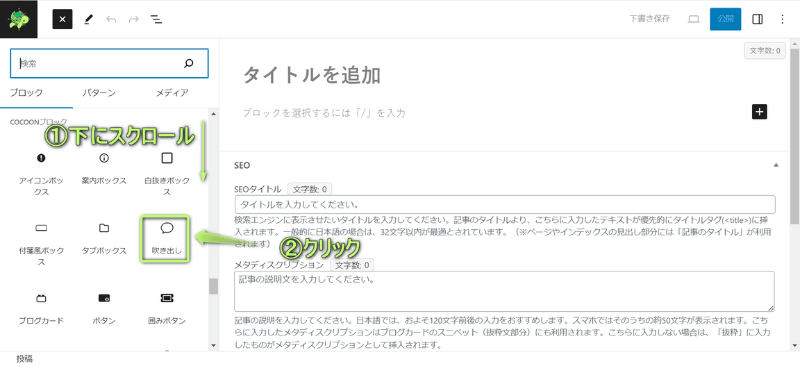
ブロックエディタ画面で、+をクリックする


「吹き出し」をクリックする


ページに挿入された吹き出しブロックを選び、設定をクリックする






今回は、Cocoonで吹き出しの作成から使用までの3ステップを紹介しました。
吹き出しのアイコンをフリー画像から探したい人は、イラストACやいらすとやがおすすめ。
オリジナル画像を吹き出しに設定し、自分のブログだと実感するうれしさをより味わいたい人は、ココナラ
![]()
![]()
作った吹き出しの画像は、
にも使いまわせます。




作った吹き出し画像をプロフィールやファビコンに使いたい!という人は、下の記事も読んでみてください。




オリジナル画像を作って、本格的にブログを始めましょう!
\まずは無料で会員登録/
/300円割引クーポンもらえる\
また以下の記事では、吹き出し以外のカスタマイズ方法も紹介しています。





ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント