PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「ピックアップバナーを作りたい…」
「ピックアップバナーに適した画像サイズは?」
「ピックアップバナーのカスタマイズ方法を教えて…」
この記事では、そんな方に向けて、SWELLでピックアップバナーの作り方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
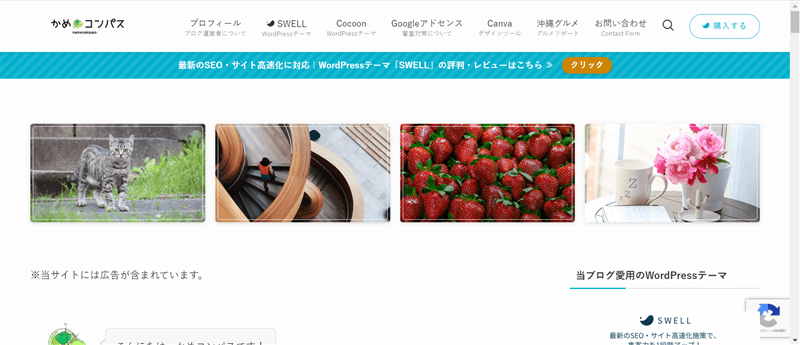
ピックアップバナーとは…ヘッダー下に表示できる画像リンクのこと


この記事を読めば、あなたも簡単に
ができるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、おしゃれなサイトへ様変わりしました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
ピックアップバナーを設定できるメニュー機能の用語と使い方が分からない場合は、さきに下の記事からご覧ください。
また以下の記事では、SWELL導入後にやっておきたい設定を初心者向けに紹介しています。
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLでピックアップバナーの作り方は、下記のとおりです。
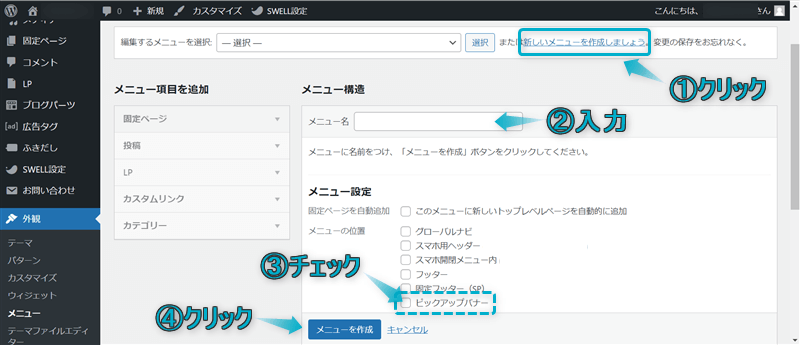
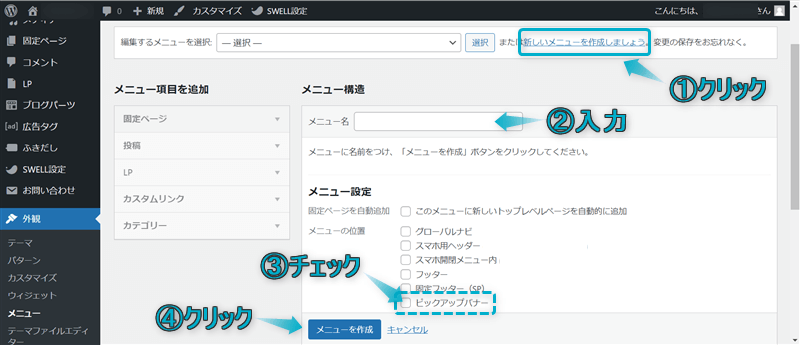
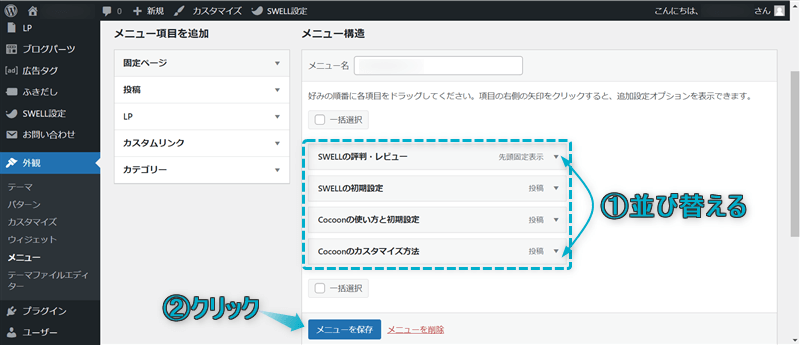
WordPress管理画面で、外観⇒メニューの順にクリックする






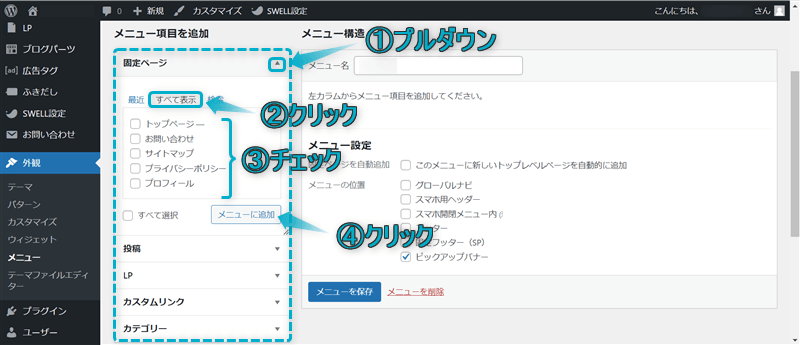
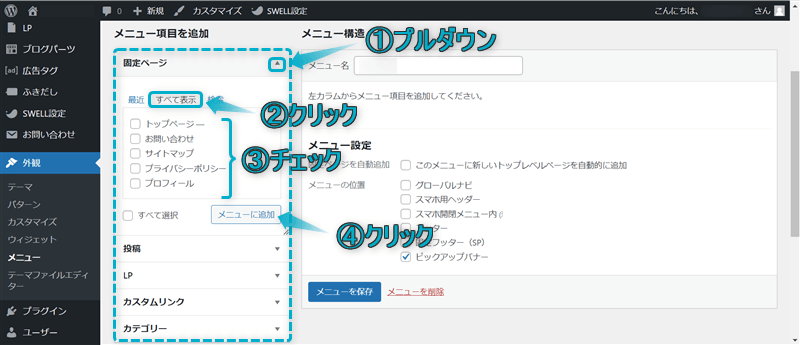
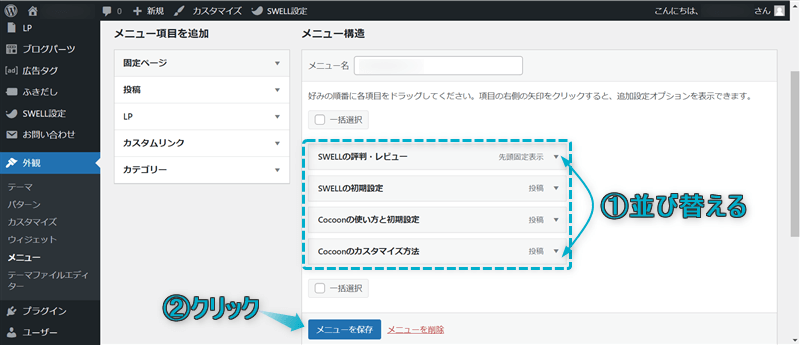
上から順に設置した項目が、ピックアップバナーの左側から並びます。


これで、ピックアップバナーの作成完了です。
SWELLでは、ピックアップバナーのレイアウトをPC・スマホ別で変えたり、バナーデザインを設定したりなどのカスタマイズができます。
ピックアップバナーのカスタマイズ方法は、後ほど紹介します。


SWELLのピックアップバナーに適した画像サイズは、
のどちらかです。
SWELL公式サイトでは、横幅1600pxが推奨サイズと書かれてますが、あくまで目安だそうです。
推奨サイズは横幅1600pxと書いていますが、これは投稿ページのアイキャッチ画像やタイトル背景画像としても使用される可能性があり、さらにMacなどの高解像度のディスプレイも考慮してのサイズです。
※ あくまで目安として参考にしていただければと思います。
引用:NO IMAGE(ノーイメージ)画像の設定方法 – SWELL公式サイト
私が公式の推奨サイズよりも幅1200×高さ675pxをおすすめする理由は、
です。
ピックアップバナーでは、変更しない限りその記事のアイキャッチ画像がそのまま表示されます。
つまり、ピックアップバナーに適した画像サイズ=アイキャッチ画像に適した画像サイズを考えれば問題ありません。
また、表示速度が遅くならないようにGoogleが推奨している画像サイズ幅1200pxぴったりにしましょう。
以下の表は、ページの表示速度に対するユーザーの離脱率に関する表です。
参考:Googleが2018年に発表したモバイルサイトの表示速度および直帰率に関するデータ
ページの読み込み時間 離脱率 1~3秒 32% 1~5秒 90% 1~6秒 106% 1~10秒 123%
このように、たった数秒でも表示速度が遅くなるだけで、離脱率が2~3倍にも跳ね上がるのです。



なかなか表示されないとストレスにもなるよね
画像の高さに関しては、アスペクト比16:9になるように675pxにします。
ちなみに、このアスペクト比16:9は普段見慣れている地デジやYouTube画面と同じ比率です。
もし挿入している画像が推奨サイズでなければリサイズしましょう。
リサイズするには、
のどちらかを使用します。
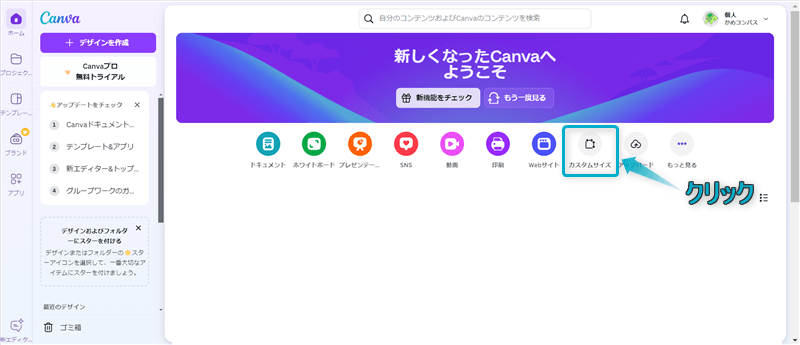
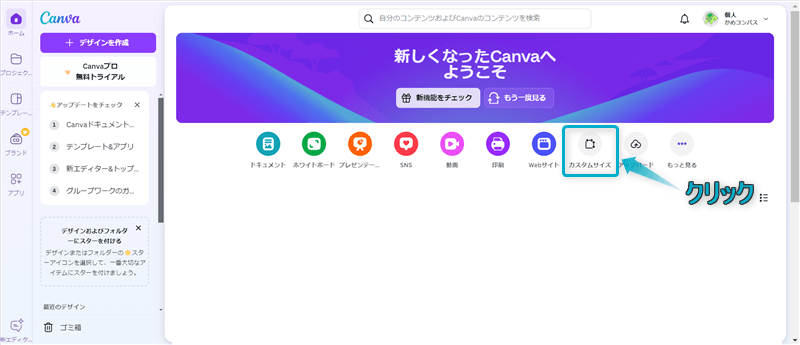
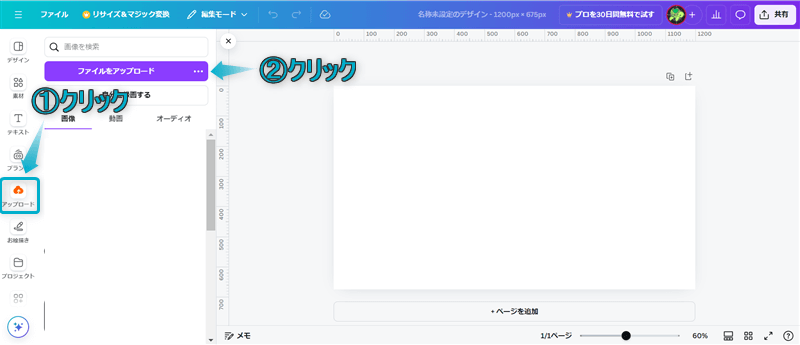
Canvaサイトを開き、カスタムサイズをクリックする


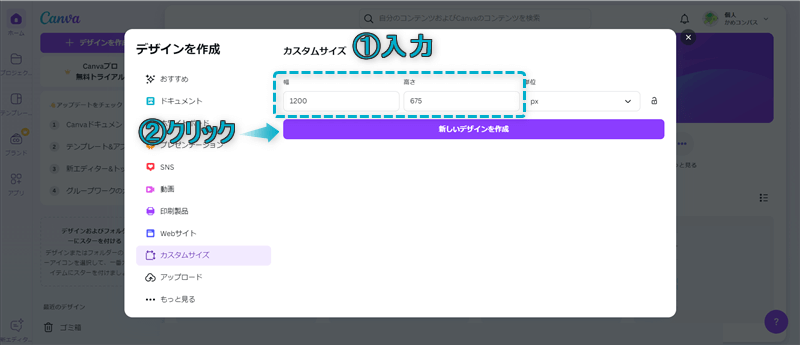
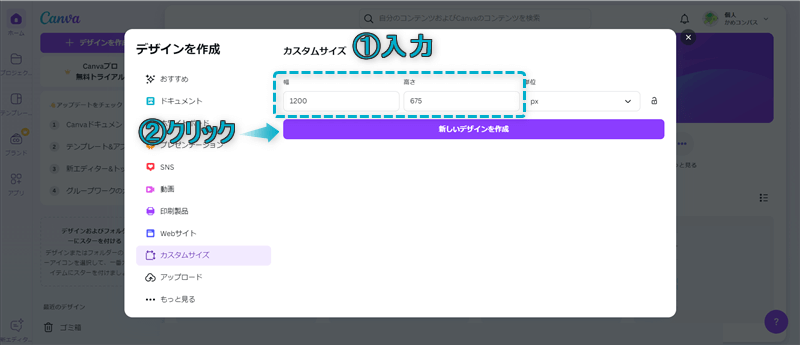
「幅」と「高さ」に変更したいサイズを入力し、新しいデザインを作成をクリックする





幅1200×高さ675pxがおすすめだよ


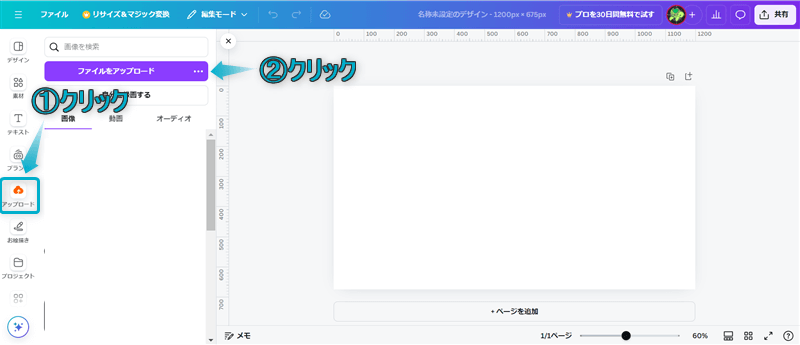
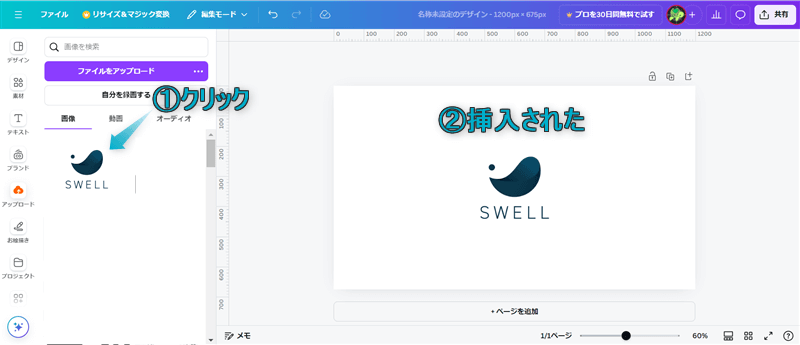
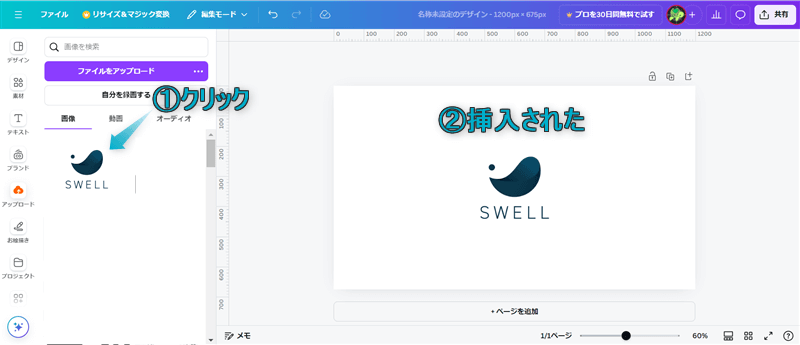
アップロードされた画像をクリックする


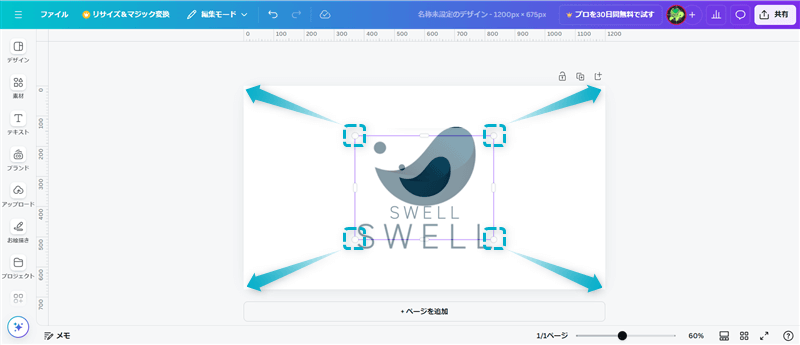
ページに挿入された画像をページいっぱいまで広げる


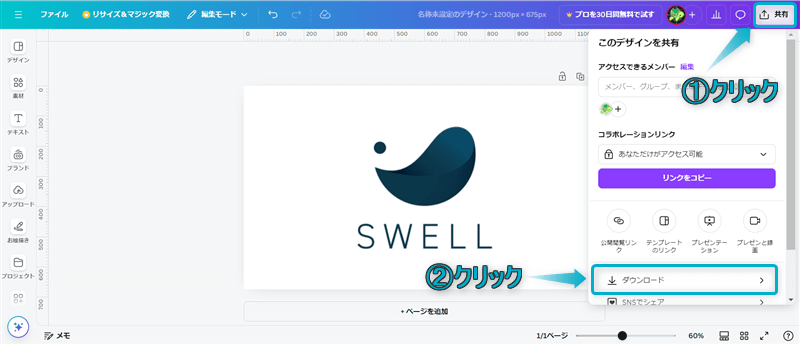
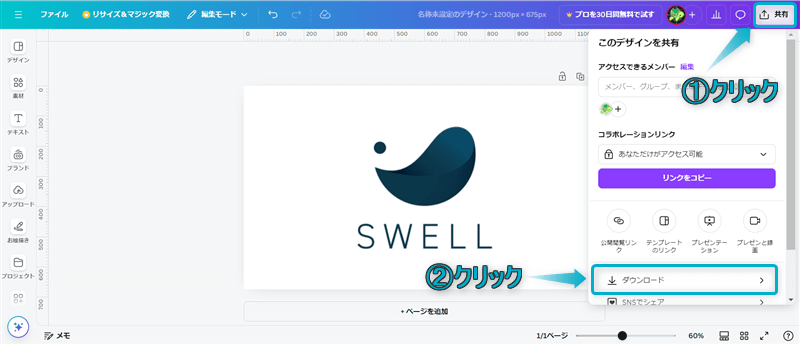
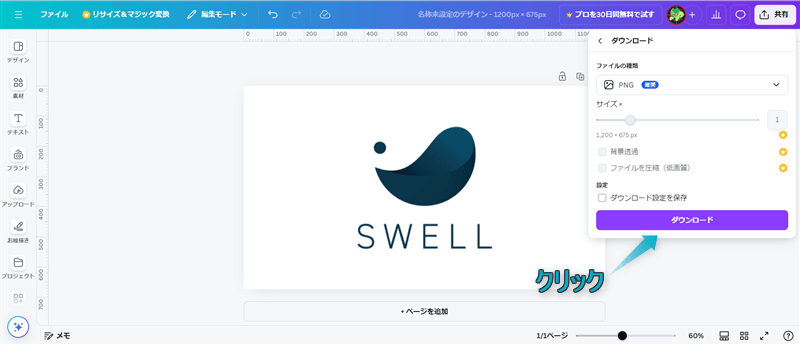
共有⇒ダウンロードの順にクリックする


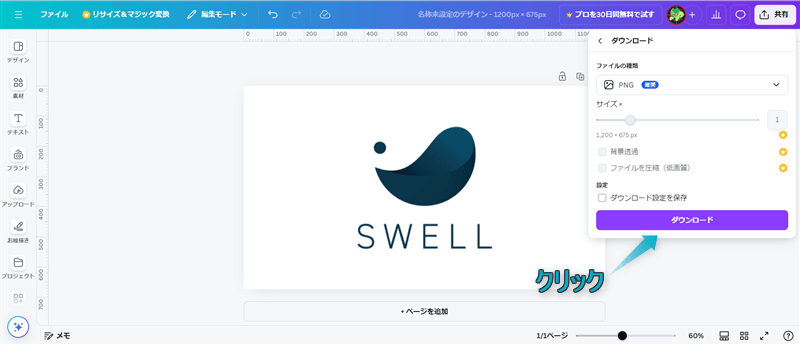
ダウンロードをクリックする


これで、Canvaで画像のリサイズ完了です。
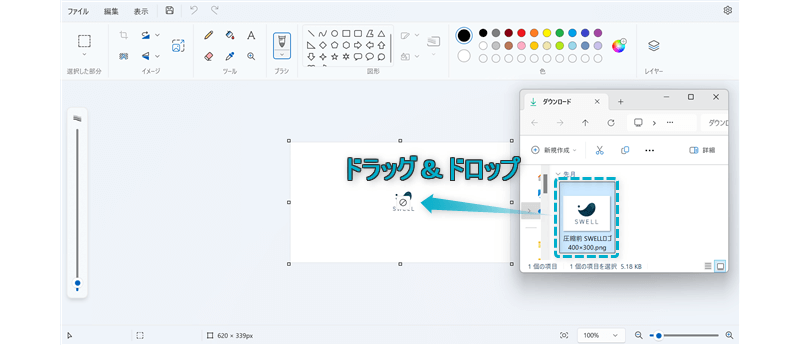
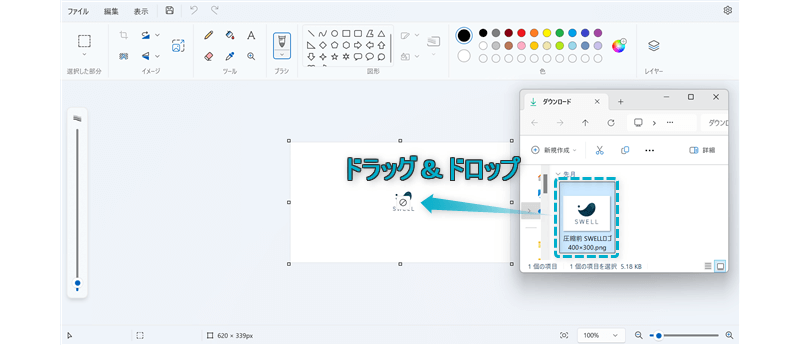
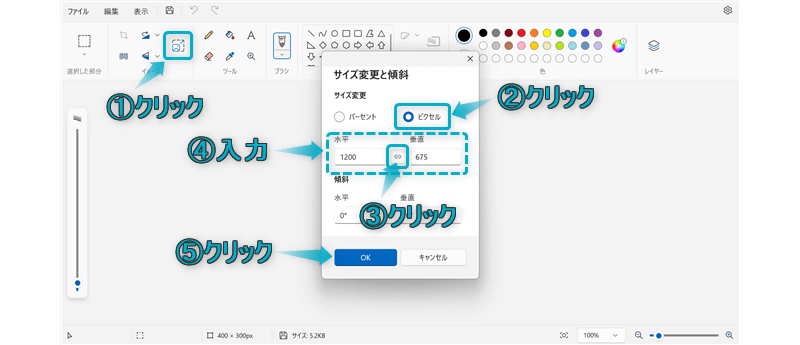
ペイントアプリを開き、リサイズしたい画像をページに挿入する




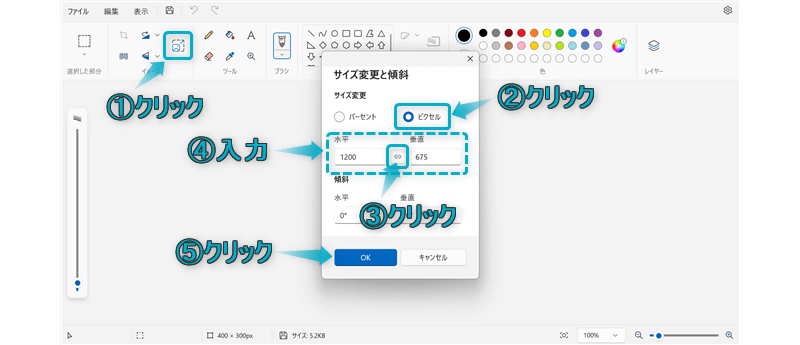
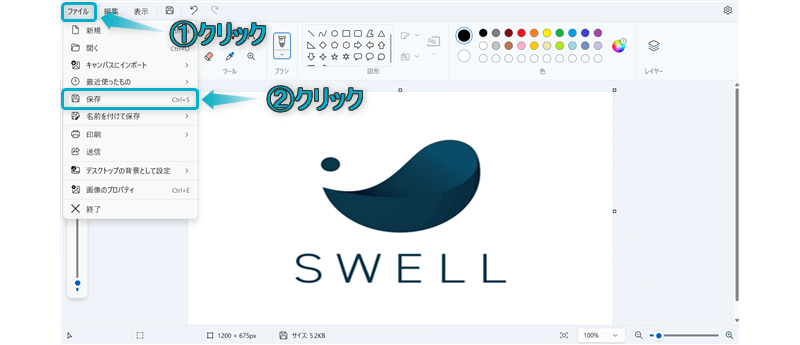
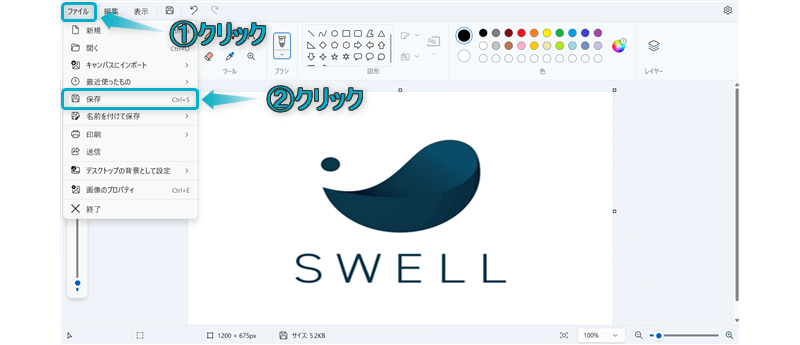
ファイル⇒保存の順にクリックする


これで、ペイントで画像のリサイズ完了です。


SWELLでは、ピックアップバナーをカスタマイズでき、方法は下記のとおりです。
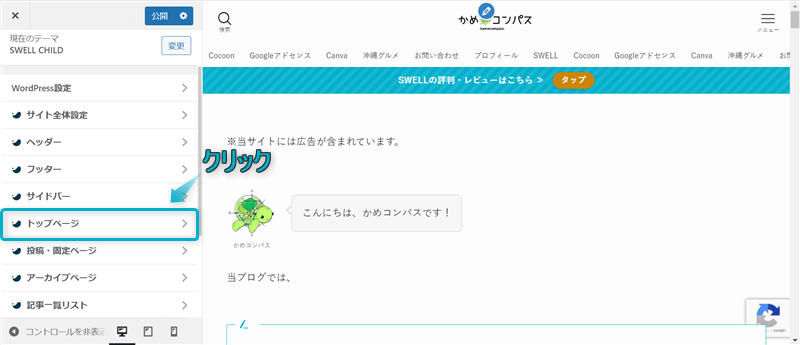
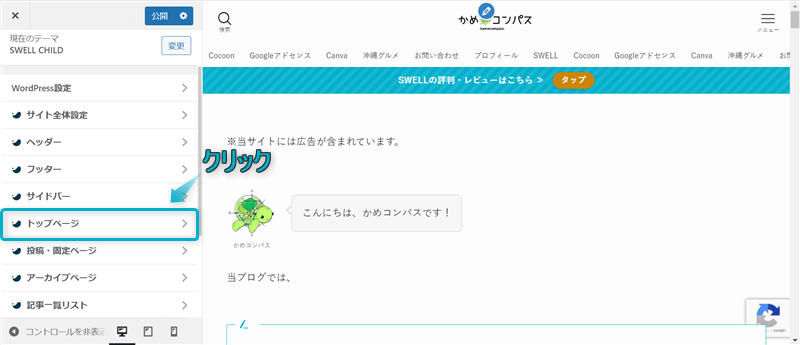
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


トップページをクリックする


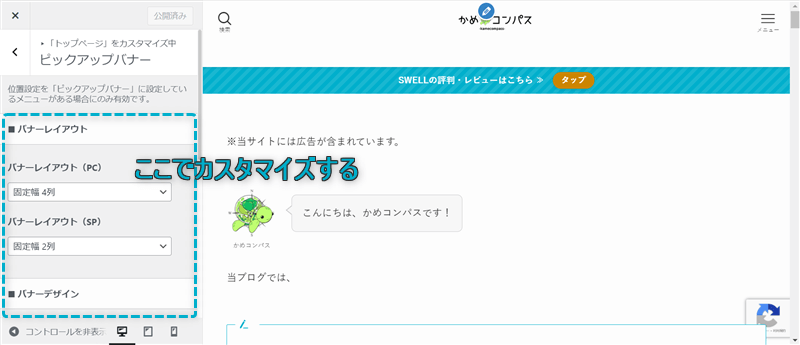
ピックアップバナーをクリックする


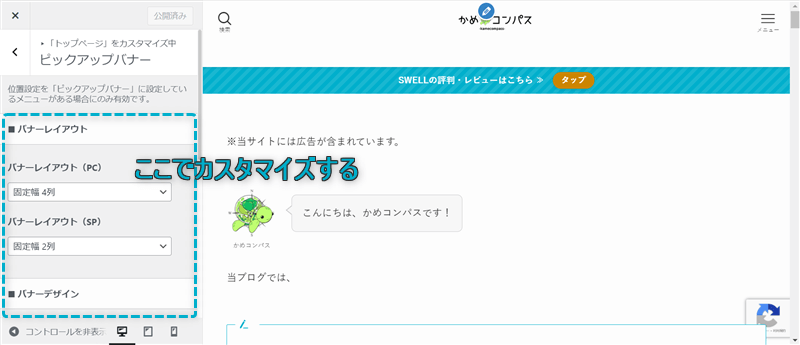
表示されたページで設定する


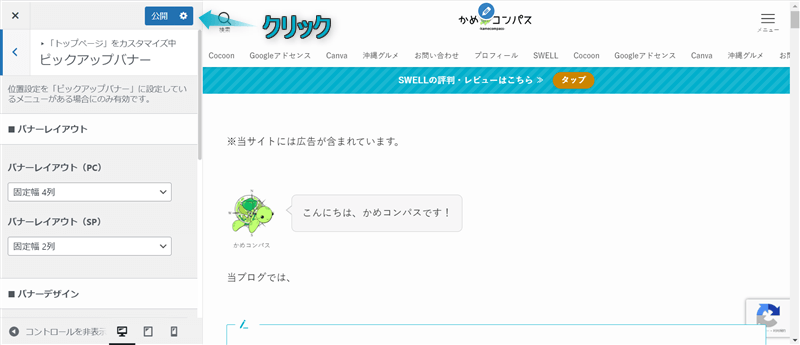
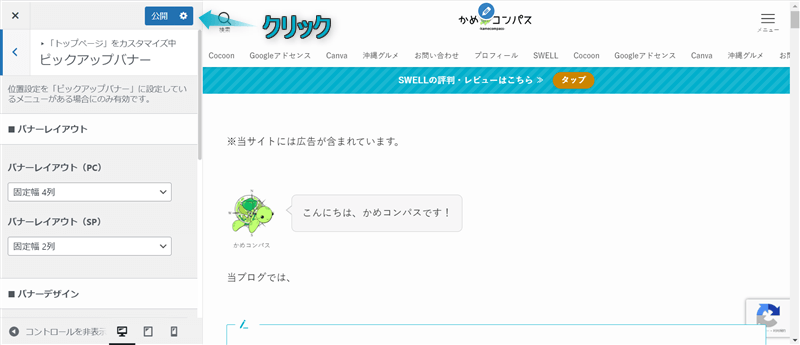
設定し終えたら、公開をクリックする


これで、ピックアップバナーのカスタマイズ完了です。
ピックアップバナーは、以下4つの項目でカスタマイズできます。
それぞれ詳しく解説します。


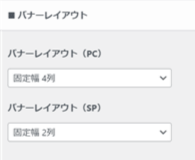
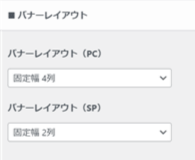
ピックアップバナーのバナーレイアウトはPC・スマホ別で変更でき、それぞれ以下のとおりです。

















デバイス別で設定できるのは便利だね


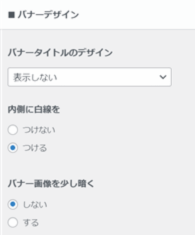
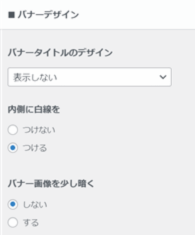
ピックアップバナーのバナーデザインは、以下3項目で設定できます。






















ピックアップバナーをトップページ以外の下層ページ(投稿ページ、固定ページ、カテゴリーページなど)にも表示させるかどうか選べます。



トップページ以外でも表示させればPV数が上がりそうだね


ピックアップバナーでLazyloadを強制オフにするかどうか選べます。
Lazyloadとは…画面に表示されていない画像などの情報の読み込みを遅らせること



表示速度の低下を防ぐために✔は外してね


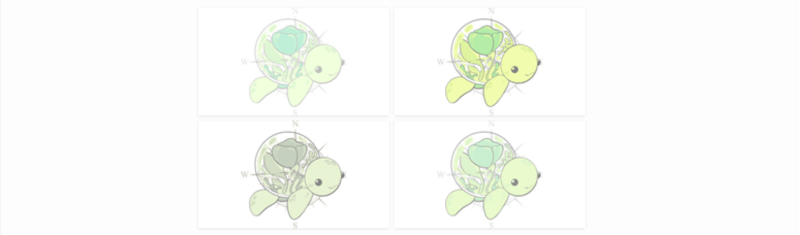
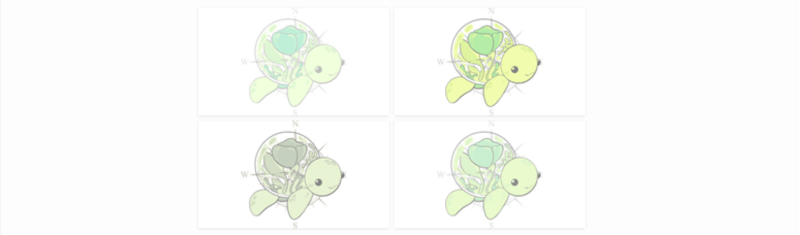
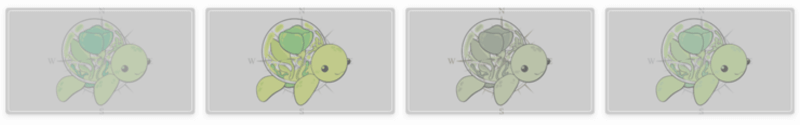
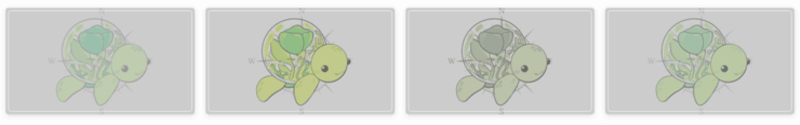
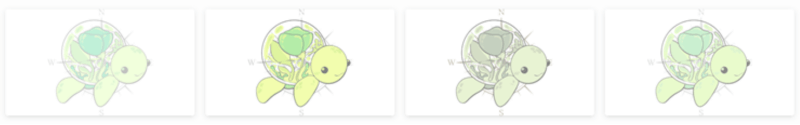
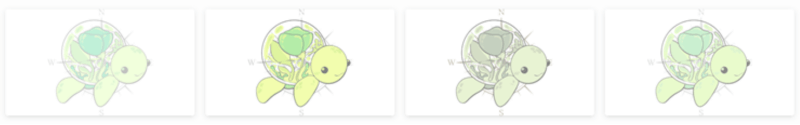
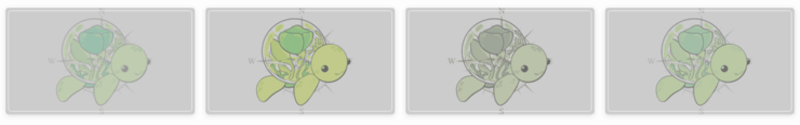
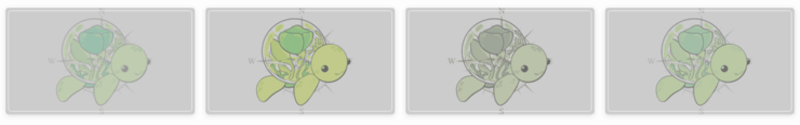
SWELLでピックアップバナーの各画像の色味やデザインは統一させましょう。
以下は、それぞれの画像を統一させない場合と統一させた場合の比較です。




デザインを統一させることで、
といったメリットがあると言われています。



デザインがバラバラだと「何かダサいな~」とも思っちゃう…
画像を統一するために、デザインツール「Canva」で画像を作るのがおすすめですよ。


ここからはSWELLのピックアップバナーでよくある質問に回答します。



気になる質問をクリックしてね
ピックアップバナーの画像は変更できます。
やり方は下記のとおりです。
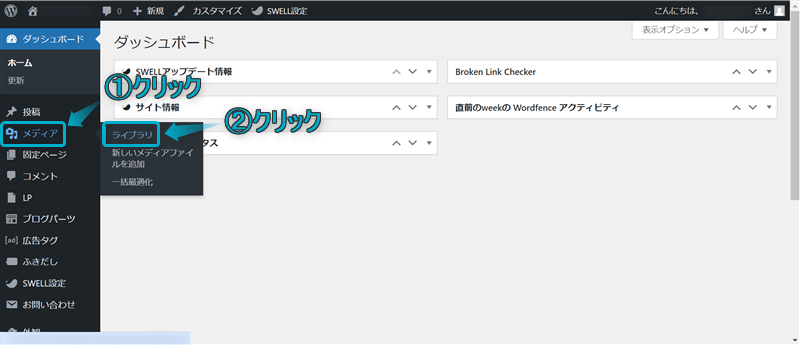
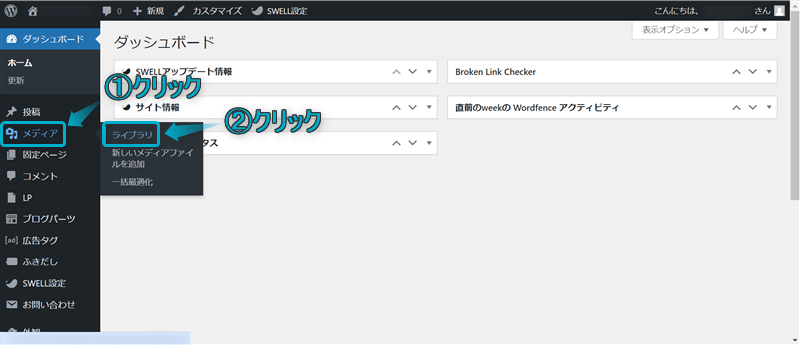
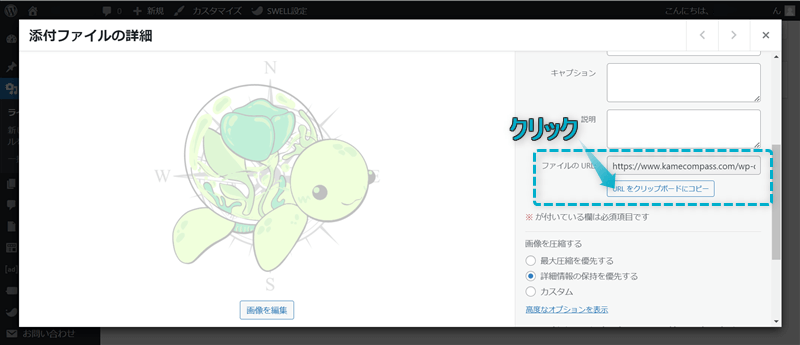
WordPress管理画面で、メディア⇒ライブラリの順にクリックする


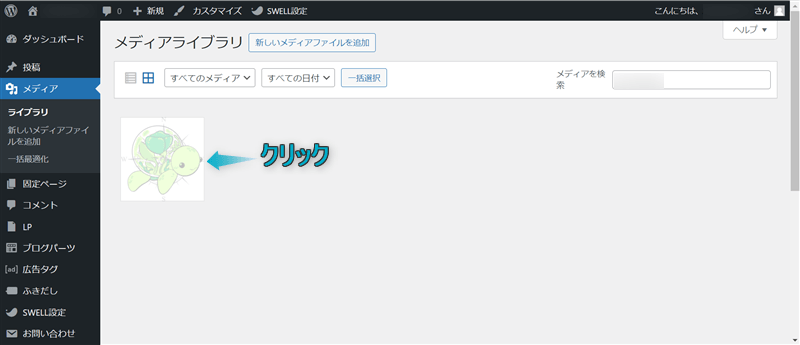
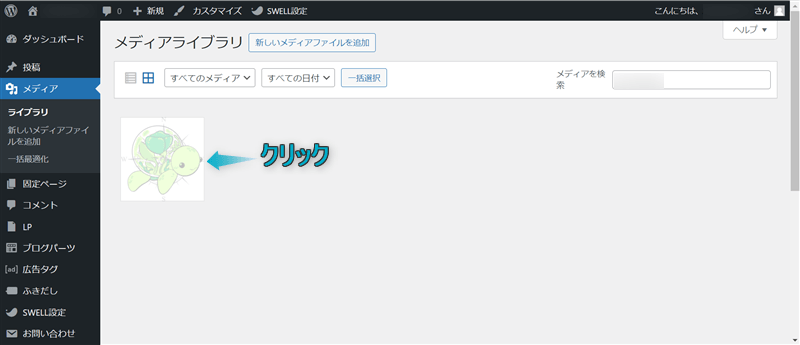
ピックアップバナーに設定したい画像をクリックする


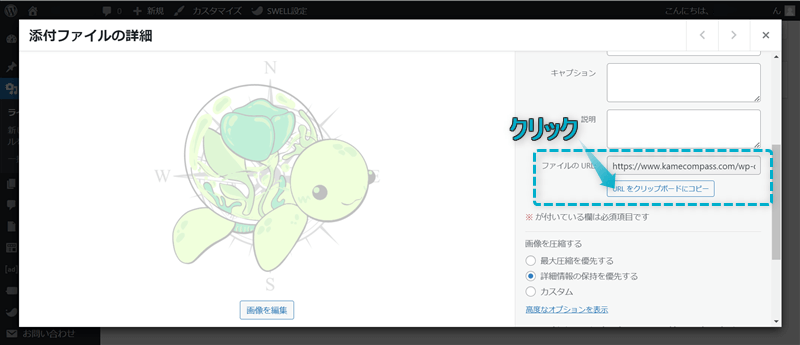
URLをクリップボードにコピーをクリックする


これで、画像ファイルのURLを調べることができました。
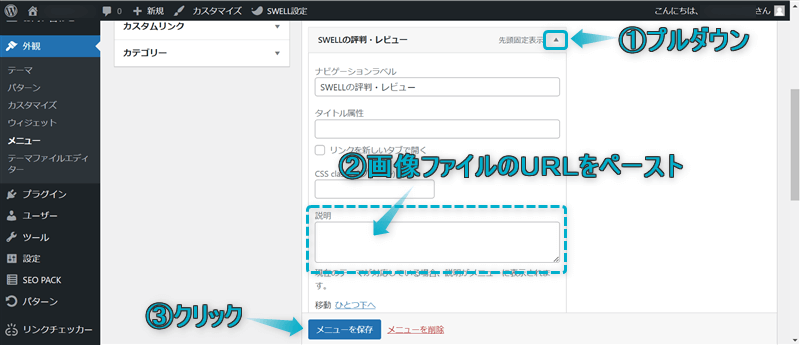
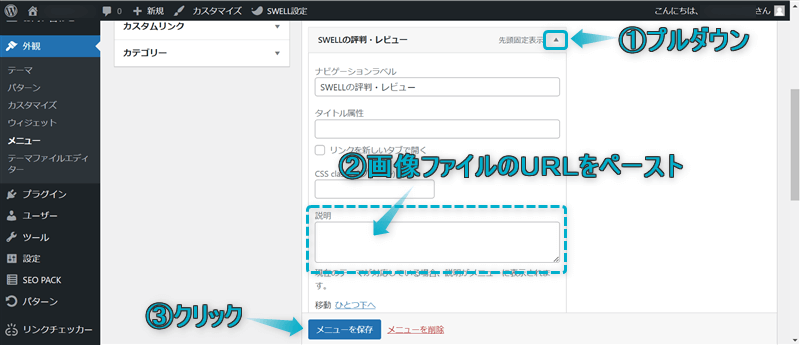
メニュー機能で、
\クリックで開く/




これで、ピックアップバナーの画像を変更できます。
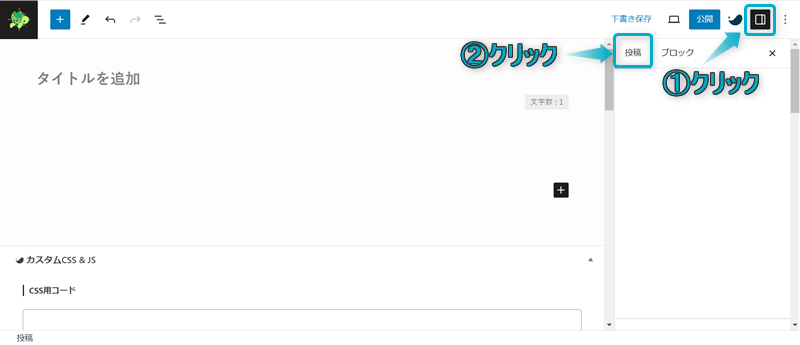
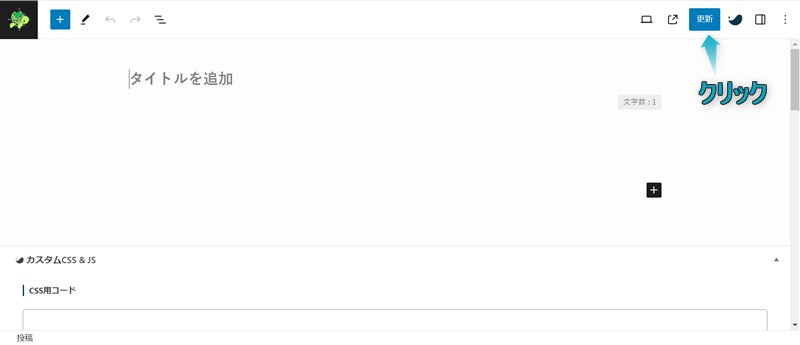
ピックアップバナーをページ別で非表示にする方法は、記事編集画面から行います。
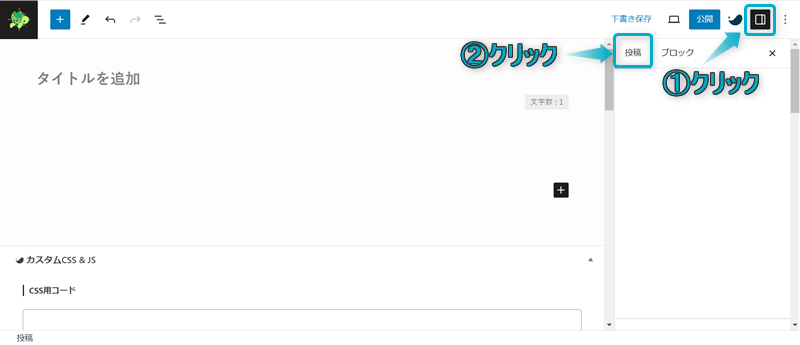
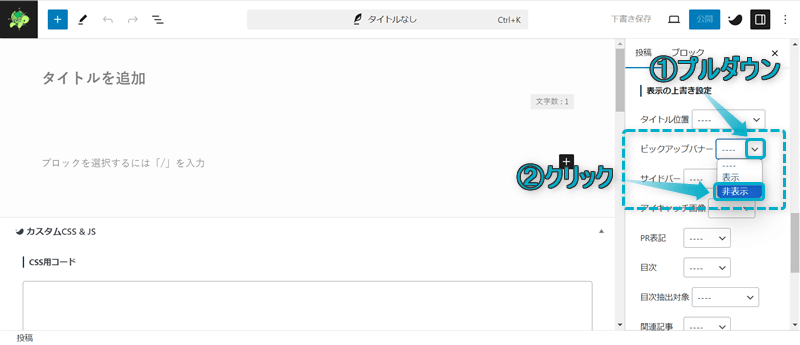
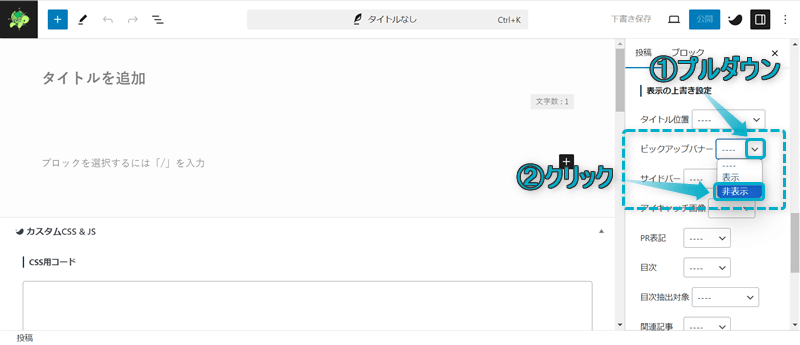
設定⇒投稿の順にクリックする




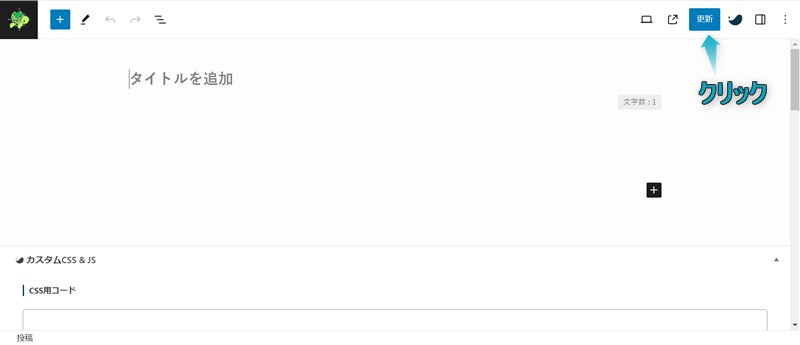
更新をクリックする


これで、ピックアップバナーをページ別で非表示にできます。


今回は、SWELLでピックアップバナーの作り方を紹介しました。
\読み直したい箇所をクリック/
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!

コメント