当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「長い文章やコンテンツを折りたたんで隠したい」
「アコーディオンとは何?」
「アコーディオンブロックの設定や活用方法は?」
この記事では、そんな方に向けて、SWELLでアコーディオンブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
アコーディオンブロックとは…クリックでコンテンツを開閉できるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、長い文章を開閉形式にしてユーザーの利便性を上げることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLのアコーディオンブロックでは以下のようなことができます。
それぞれ詳しく解説します。
SWELLのアコーディオンブロックは「スタイル」「開閉アイコン」のデザインを選べ、以下のようにカスタマイズできます。
テキスト
テキスト
デザインの組み合わせは12通り!(=スタイル4種類×開閉アイコン3種類)
細部までこだわってカスタマイズできるので、気に入ると思いますよ。
アコーディオンを最初から開いておくか、閉じておくか選べます。
開いた状態
テキスト
閉じた状態
テキスト
アコーディオン内で説明する情報の重要度によって、開いておくか閉じておくか自由に設定できますよ。
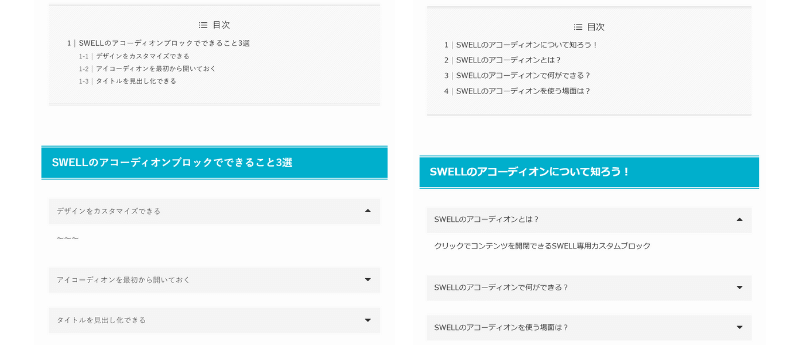
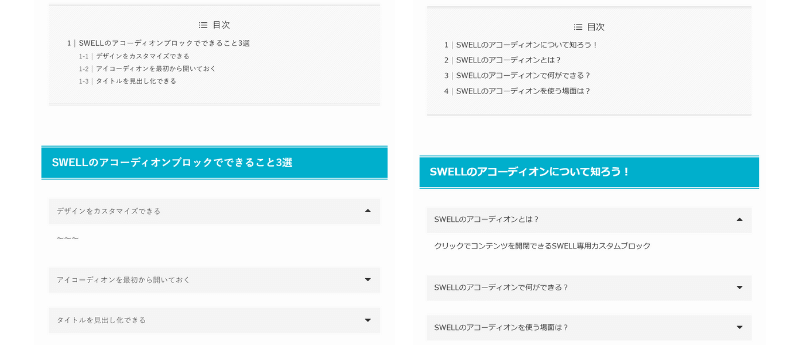
SWELLのアコーディオンブロックでは、タイトルをhタグ(見出し)に設定できます。
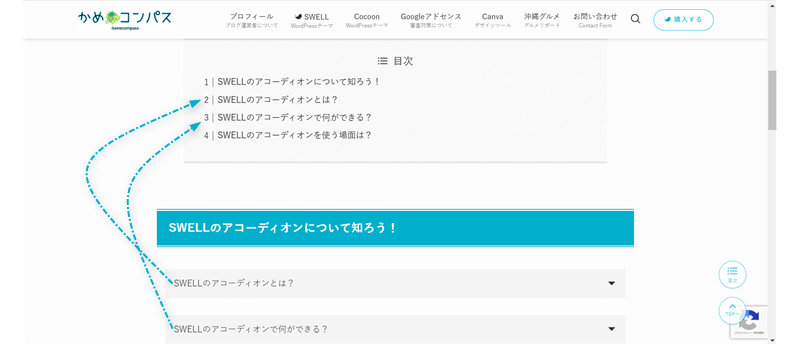
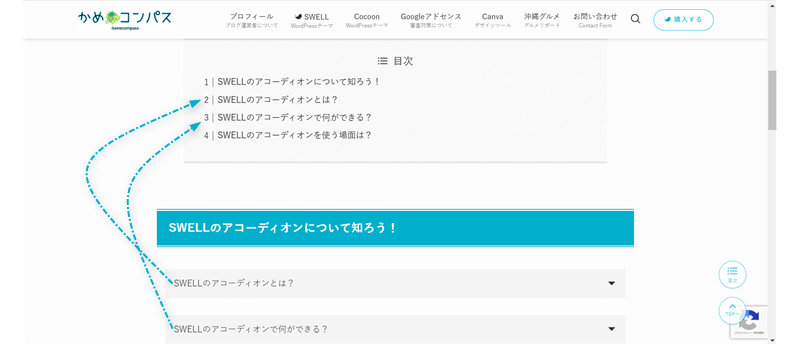
見出し化することで、アコーディオンのタイトルを目次に表示させることができますよ。





検索エンジンに見出しの内容も伝えられてSEO効果にも期待!
目次に表示されたタイトルをクリックすれば、アコーディオンのところへすぐ移動できるのでユーザーの利便性も上がりますよ。


SWELLのアコーディオンブロックの使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:アコーディオンブロックの使い方
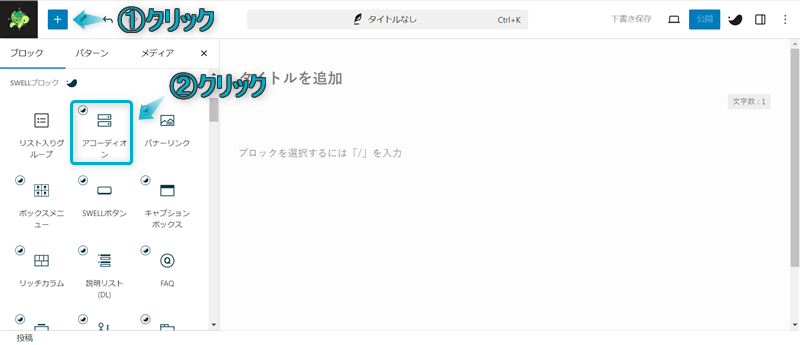
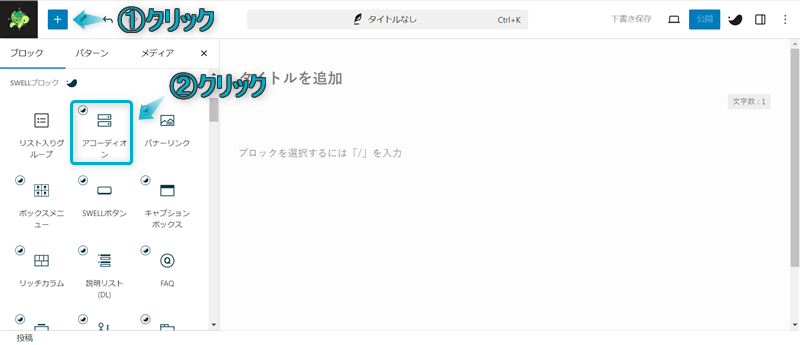
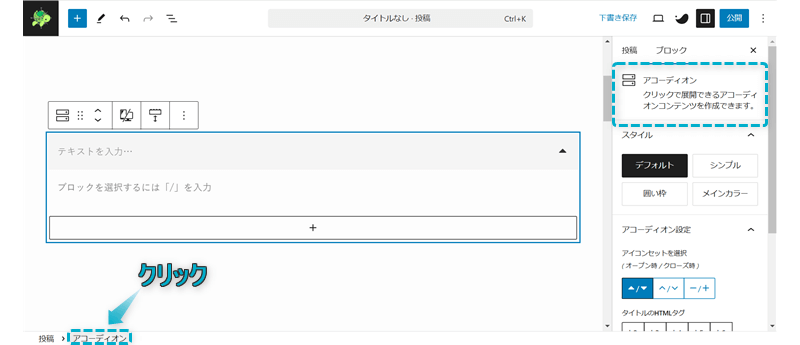
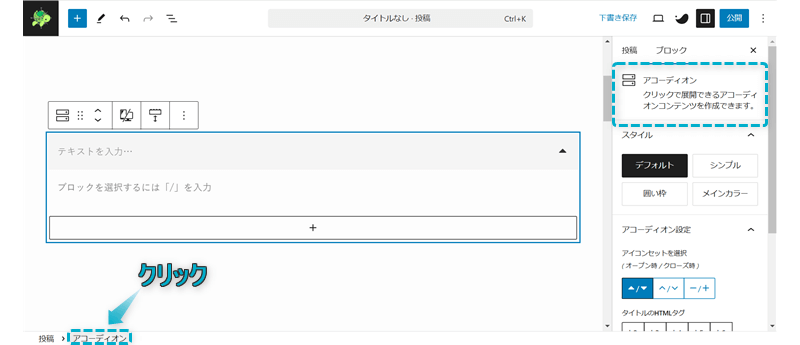
記事編集画面の左上にある+を押して、アコーディオンをクリックする


これでアコーディオンブロックを呼び出せます。
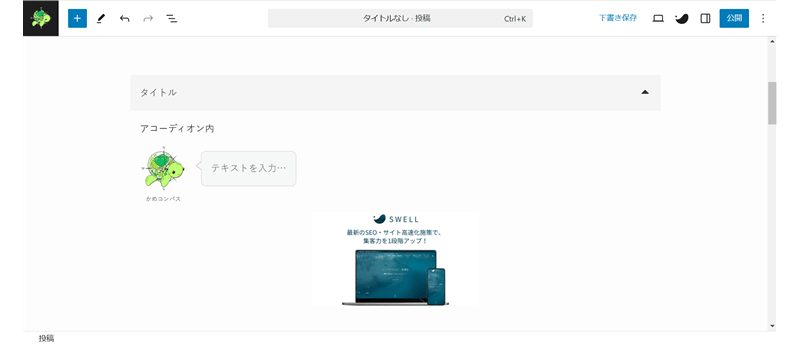
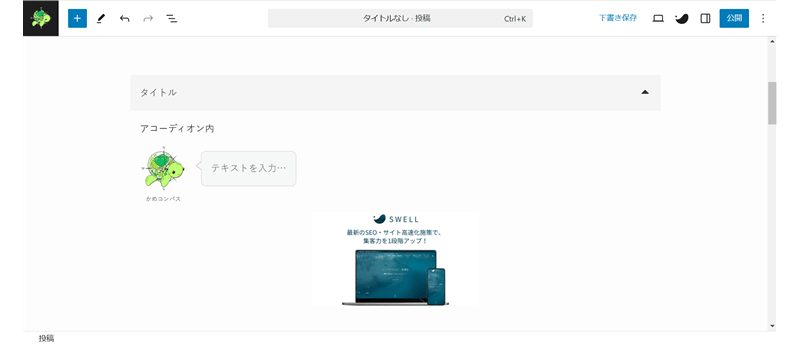
タイトルに文字を入力したり、アコーディオン内にコンテンツを配置できます。


ちなみに、アコーディオンブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
アコーディオンブロックを呼び出したい段落ブロックの最初に/アコーディオン、もしくは/accordionを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/accordion」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
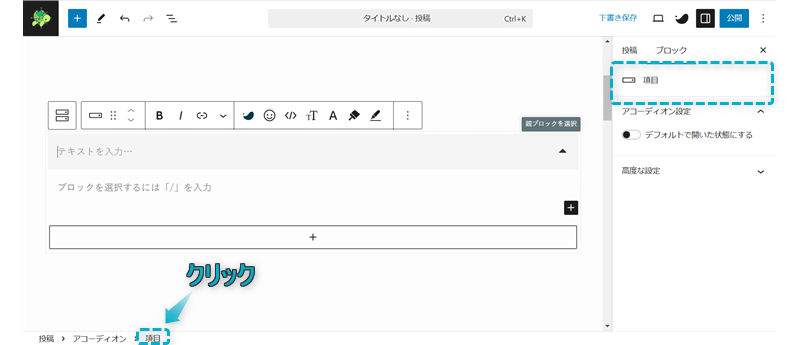
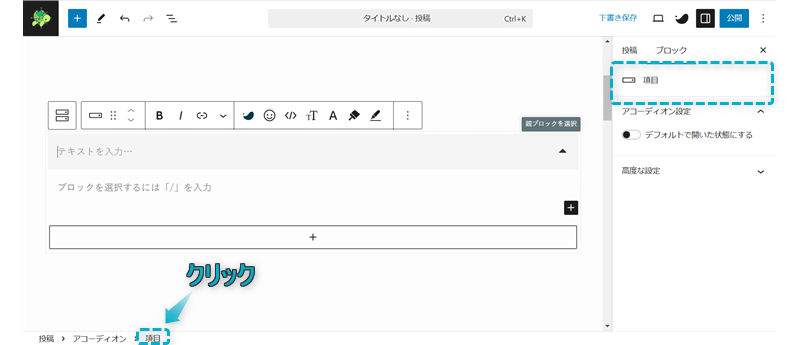
アコーディオンブロックで設定可能な項目は4つあります。
親ブロックでできる設定
子ブロックでできる設定
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。




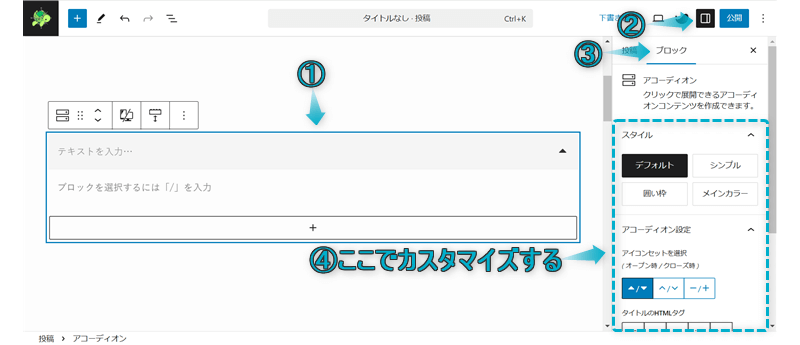
設定する箇所によって最初に選択する部分が異なるので注意してください。






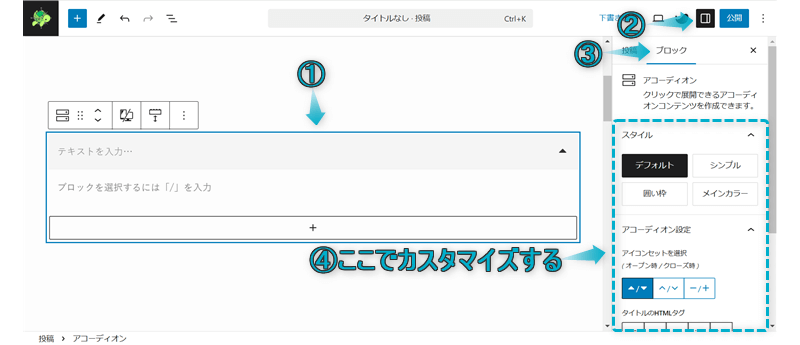
まずは親ブロックでカスタマイズできる項目から説明していきます。
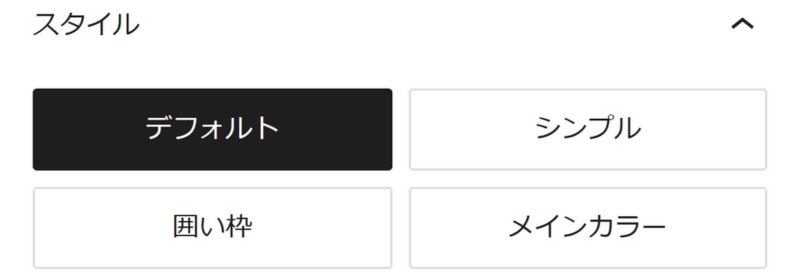
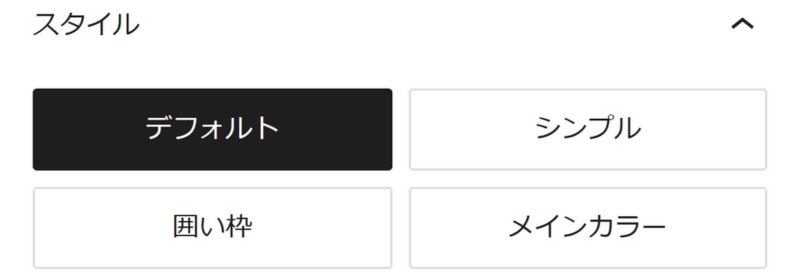
SWELLでは、アコーディオンブロックのスタイルを以下の4種類から選べます。
デフォルト
テキスト
シンプル
テキスト
囲い枠
テキスト
メインカラー
テキスト
それぞれの特徴は以下のとおり。
| スタイル | 特徴 |
|---|---|
| デフォルト | タイトルが薄いグレーでアコーディオンだと気づきやすい。 アコーディオン内と外の境界線がないため記事に溶け込む。 |
| シンプル | 名前通りシンプルで記事内に溶け込む。 左右の線がない。 |
| 囲い枠 | アコーディオンを囲む枠がありシンプル。 どこまでがアコーディオン内か分かりやすい。 |
| メインカラー | サイトカラーと同色のため統一感が出る。 どこまでがアコーディオン内か分かりやすい。 |
1記事内に使うアコーディオンブロックのスタイルを1つに絞れば、より統一感のある記事に仕上がりますよ。



私は「囲い枠」をよく使ってます


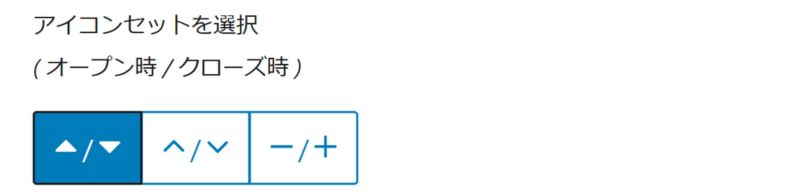
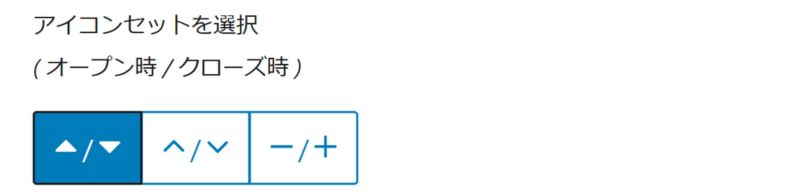
アコーディオンのタイトル右側にある、開閉アイコンのデザインを以下の3種類から選べます。
▲ / ▼
テキスト
∧ / ∨
テキスト
- / +
テキスト
クリックで開閉するとアイコンが交互に変わるのでオシャレですよね。
デザインはお好みで選んでください。


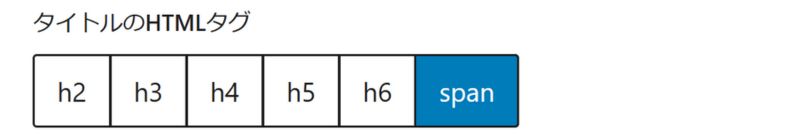
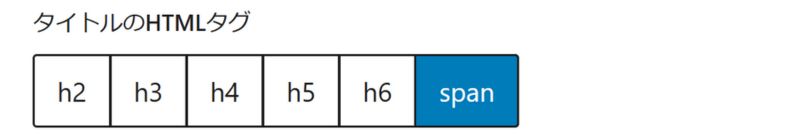
SWELLのアコーディオンブロックでは、アコーディオンのタイトルをHTMLタグ(見出し)にすることができます。
見出し化すれば、タイトルを目次に反映させることができますよ。


ユーザーと検索エンジンに内容を分かりやすく伝えることができるので、ユーザーの利便性UP、かつSEO効果も期待できるでしょう。



見出し化したくない場合は「span」を選択してください


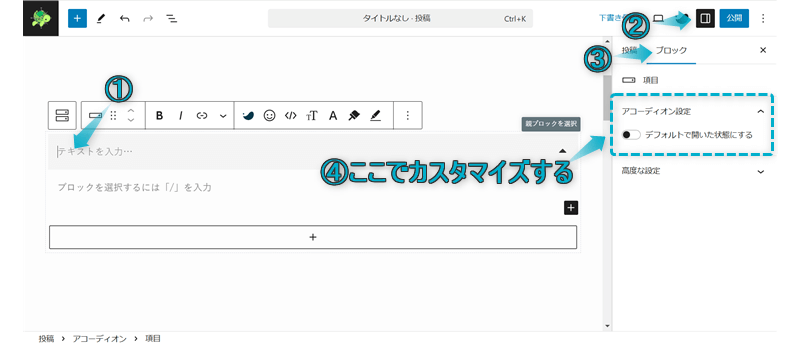
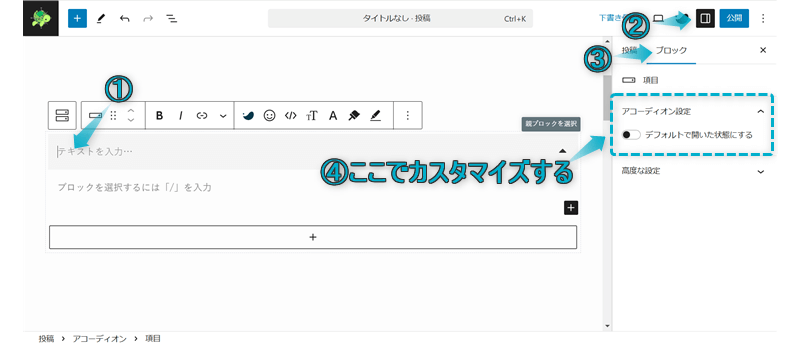
ここからは子ブロックでカスタマイズできる項目を説明していきます。
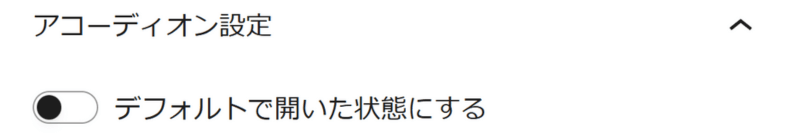
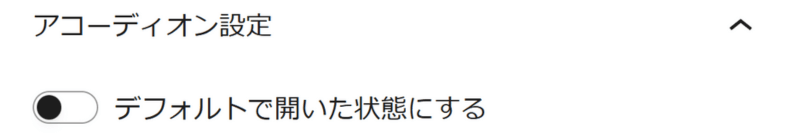
SWELLのアコーディオンを開いた状態にするか、閉じた状態にするか設定できます。
開いた状態
テキスト
閉じた状態
テキスト
それぞれのメリット・デメリットは以下のとおりです。
| 設定 | メリット | デメリット |
|---|---|---|
| 開いた状態 | アコーディオン内の読み忘れがない | 文章が縦に長くなる |
| 閉じた状態 | 記事がコンパクトにまとまる | 展開できることに気づいてもらえない |
ユーザーによって必要・不必要な情報が異なるので、個人的には閉じた状態での利用をおすすめです。



ユーザビリティを1番に考えて満足してもらえる記事を作ろうね


当ブログで使用しているSWELLのアコーディオンブロックのおすすめな活用方法を4つ紹介します。
それぞれ詳しく解説します。
SWELLのアコーディオンブロックを使う目安として、すべてのユーザーにとって知りたい情報かどうかがポイントです。
全ユーザーにとって必要な情報であれば、クリック展開する手間がかかるアコーディオンを使う必要はありません。
反対に、一部のユーザーにしか興味のない情報であればアコーディオンを使いましょう。
以下2名のユーザーがいます。
2名のユーザーにとって、次の情報はアコーディオンを使う必要があるか?
WordPress管理画面の左サイドバーにあるプラグイン⇒新規プラグインを追加の順にクリックして…
答え:ユーザーAには不要、ユーザーBには必要。
理由:WordPress管理画面の使い方について、ユーザーAは分からないがユーザーBは分かる。
ポイント:あなたの記事を訪れるユーザーの知識レベルに合わせる。
複数のおすすめ商品やサービスを紹介するとき、名称をアコーディオンのタイトルに入れ、詳細をアコーディオン内に折りたたんで入れます。
商品やサービスの詳細
ユーザーは確認したい商品のみをクリック展開するので、必要な情報だけを手に入れることができるでしょう。



すでに知っている商品を紹介されても「知ってるよ」ってなるよね
例えば「SWELL専用カスタムブロック」の紹介で、アコーディオンブロックを使うと以下のようにできあがりました。
\私がおすすめするSWELL専用カスタムブロック5選/
リッチカラムブロックとは…複数のコンテンツを横並びに配置できるSWELL専用カスタムブロック


ブログパーツとは、使い回したいコンテンツを前もって登録することにより、他の記事内やそれ以外の場所でもかんたんに呼び出すことができるSWELL専用の機能


ステップブロックとは…手順を時系列で説明できるSWELL専用カスタムブロック


タブブロックとは…複数のコンテンツをタブで切り替えて表示できるSWELL専用カスタムブロック


フルワイドブロックとは…画面横幅いっぱいに画像やテキストなどのコンテンツを配置できるSWELL専用カスタムブロック


このようにアコーディオン化することで既知の情報はクリックされず、未知の情報はクリックされると思いますよ。
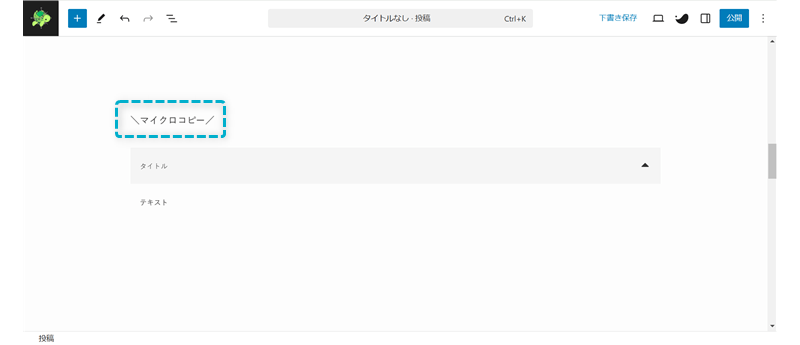
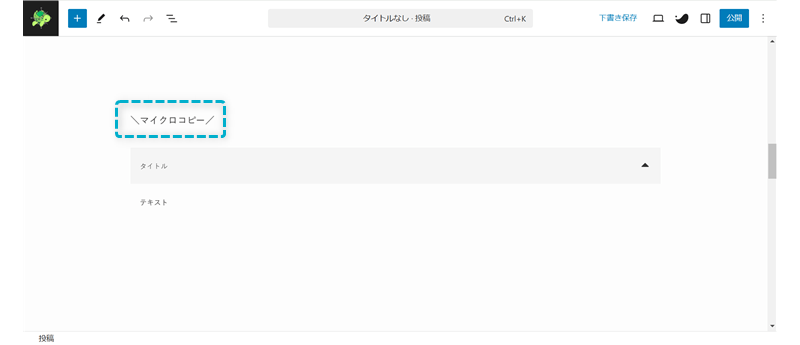
アコーディオンブロックの上にマイクロコピーを配置して、クリック開閉を促すことができます。
\クリックで開く/
テキスト
マイクロコピーとは…リンクボタン周りなどに添える短い文章のこと
クリックで開閉できることに気づいてもらえない可能性があるので、マイクロコピーを使ってアコーディオンの開閉を促しましょう。



私は必ずマイクロコピーと一緒にアコーディオンブロックを使っているよ
\クリックで開く/
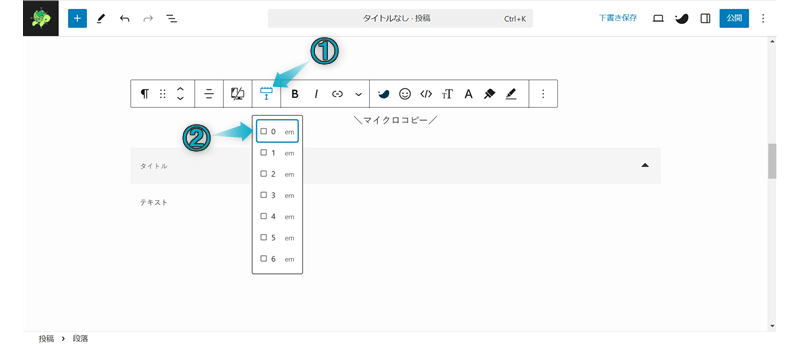
アコーディオンブロックを配置した上の段落ブロックにテキストを入力する


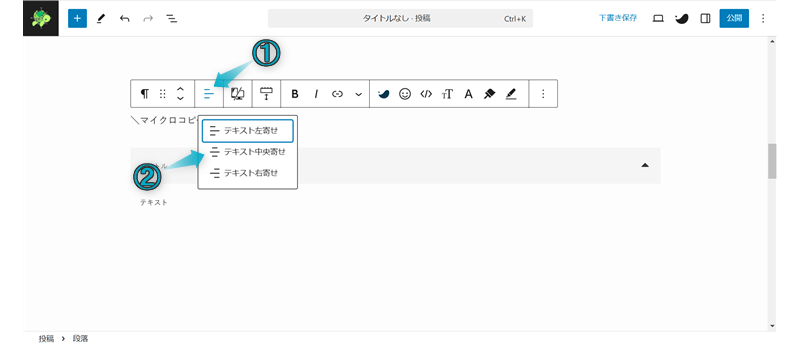
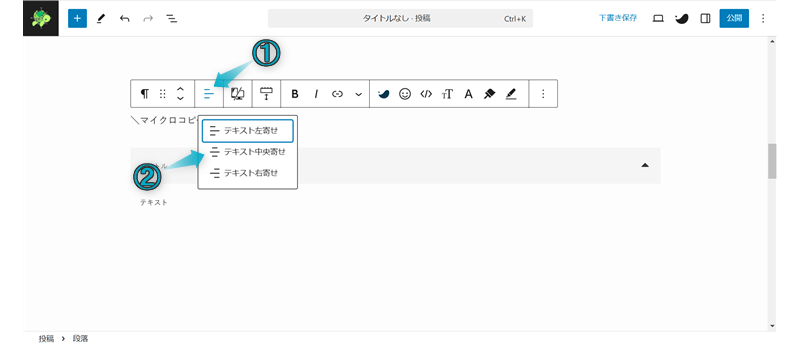
ツールバーのテキストを配置をクリックし、「テキスト中央寄せ」を選ぶ


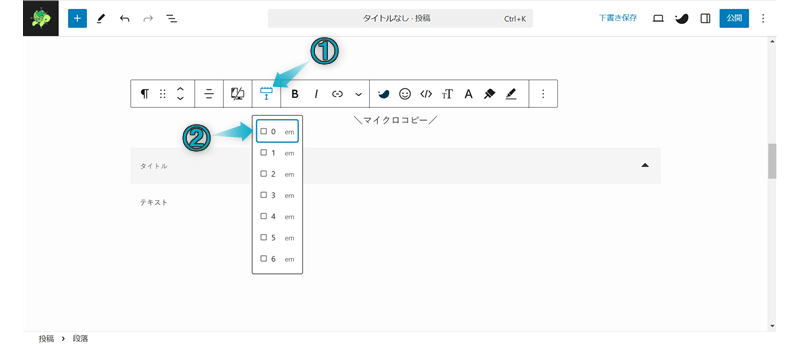
ツールバーのブロック下の余白量をクリックし、「0 em」に✔する


これでアコーディオンブロックにマイクロコピーを配置できます。
アコーディオンブロックを使えば、以下のようなQ&A(質問と回答)を作成できます。
A. SWELLです。
記事内によくある質問を作成する機会があると思います。
その質問の回答を見たいユーザーだけ、アコーディオンを展開して見れるようにすれば知りたい情報だけを提供できるようになりますよ。



興味のない情報を表示しても邪魔なだけだよね
また、SWELLにはFAQブロックというよくある質問(FAQ)を作成できるSWELL専用カスタムブロックも存在します。
これがFAQブロックです。
FAQブロックでは回答の部分が開きっぱなしで閉じることができないため、アコーディオンブロックとの使い分けができそうですよ。


今回は、SWELLでアコーディオンブロックの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント