PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「広告の貼り替えや修正が面倒くさい…」
「広告タグの設定や活用方法は?」
「広告タグの画像が表示されない、どうして?」
この記事では、そんな方に向けて、SWELLで広告タグ管理機能と広告タグブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
広告タグ管理機能とは…いろんなレイアウトの広告リンクを作成して登録できる機能のこと
広告タグブロックとは…広告タグ管理機能に登録した広告リンクを呼び出せるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、今では万全な管理体制でアフィリエイトに励んでいます。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/


本記事では先に広告タグ管理機能の使い方、後に広告タグの貼り方を解説します。読みたい順に読んでください。


SWELLの広告タグ管理機能と広告タグブロックでは以下のようなことができます。
それぞれ詳しく解説します。
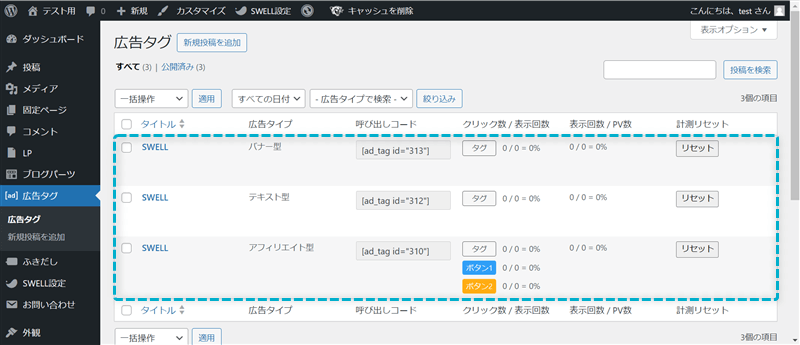
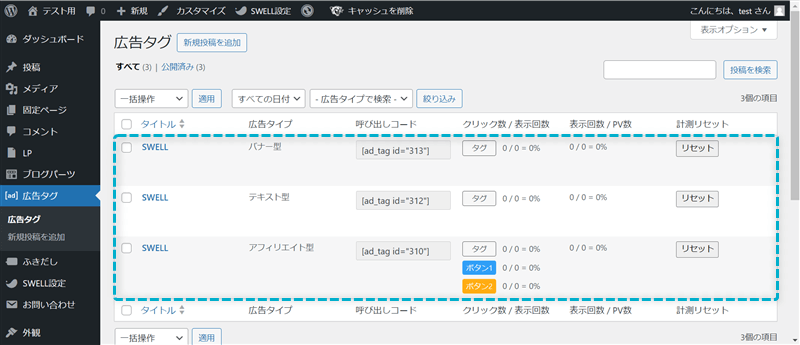
SWELLの広告タグ管理ページでは、記事に貼る広告リンクを一括で管理できます。


広告タグ管理ページで広告タグを登録しておけば、同じ広告リンクをわざわざ記事を1つずつ開いて編集しなくても一括で修正できます。



つまり同じ広告リンクを10記事で利用していたら10記事それぞれで編集する必要はなく、広告タグ管理ページで一括で編集できるってことだよ
アフィリエイトでASPの広告リンクを利用している人もいると思いますが、
といったことも今後起こるかもしれません。
このようなときに、サイト内に散らばった広告リンクを1つずつ修正するのは大変ですよね。



どこにどんな広告を貼ったのかも覚えていないと思うので全部確認しないといけなくなる…
ですが、SWELLの広告タグ管理機能を使えば、このような大変な作業をする必要がなくなり、たった1回の作業でサイト内に散らばった広告リンクすべてを編集できます。



大幅に短縮された時間で記事を書くことができるのでブログの成長スピードもUPするよ
広告タグ管理ページに登録した広告は、広告タグブロックやショートコードで記事内にかんたんに呼び出すこともできるので、作業効率も高まります。
SWELLでは以下5種類の広告リンクを作成できます。










※SWELLを例に広告タグを設定
広告タグのレイアウトや表示できる情報量に違いがあり、記事内にどの広告を貼りたいのか選ぶことができます。(詳しくは本記事の「SWELL広告タグ管理機能の使い方とカスタム設定ー広告タイプを選ぶ」で紹介)



シンプルな広告からおしゃれで画像ありの広告まであって、どれを使おうか迷っちゃう(笑)
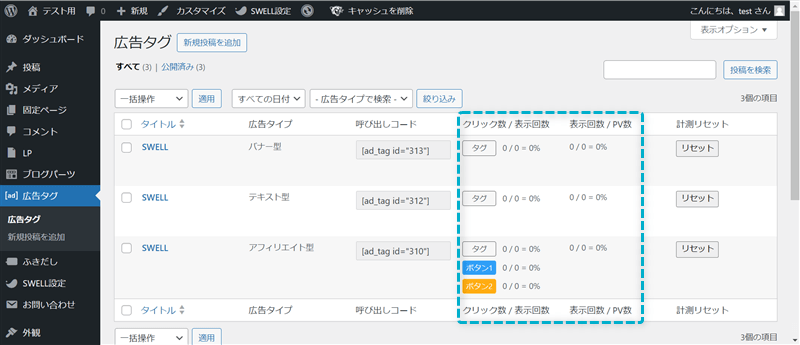
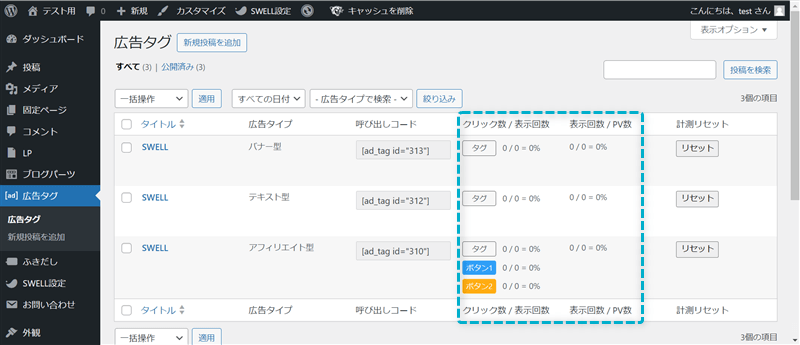
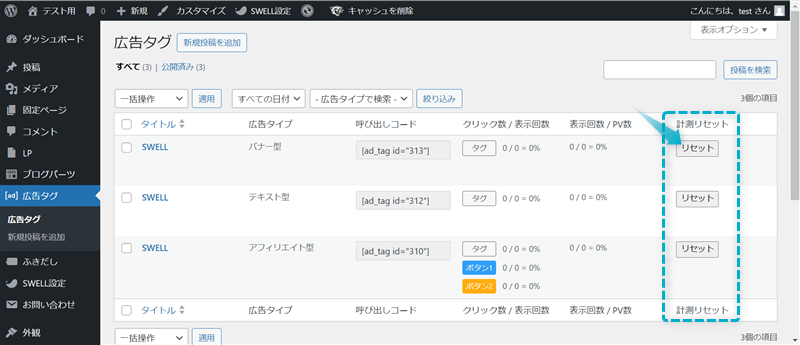
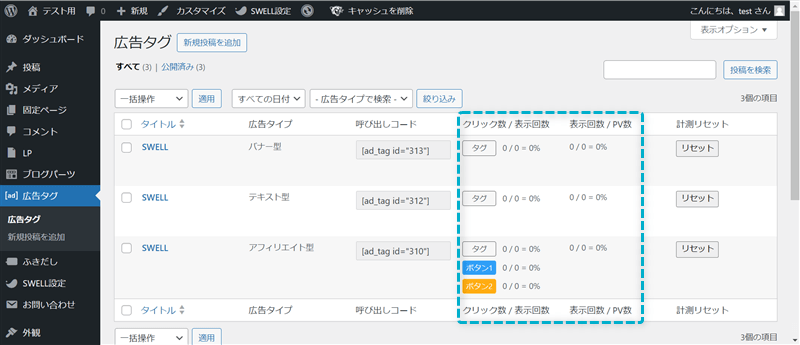
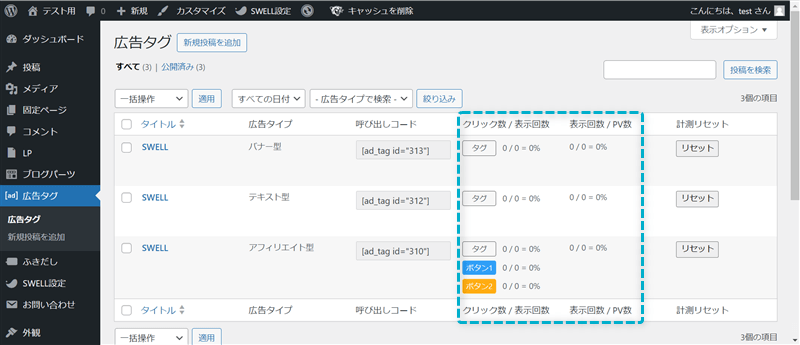
SWELLの広告タグ管理機能では、記事内に貼った広告タグのクリック数や表示回数を計測できます。


このような計測機能がないと、どの広告がクリックされているのか、そもそもクリックされていないのか不明確です。
収益アップを目指したいがクリック数や表示回数の善し悪しが分からないので、どの広告タグを修正すればいいのか分からないでしょう。



分からずクリック数が良かったものを修正して、結果クリック数が悪くなるといったケースも出てきちゃう…
ですが、SWELLの広告タグ管理機能を使えば、登録している広告タグごとに計測できるので、得られたデータで分析や正しい改善ができます。



アフィリエイターには嬉しい機能だね
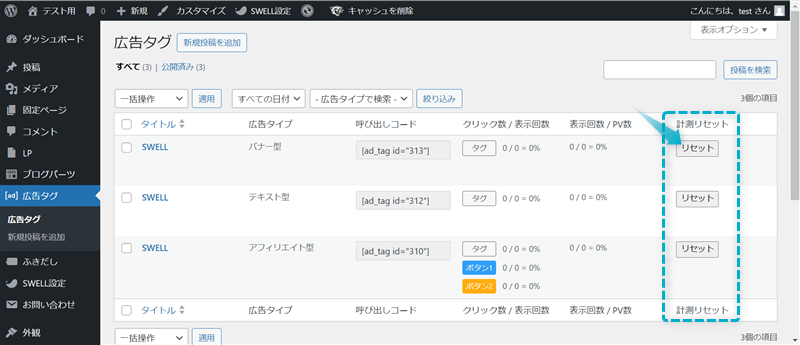
また、計測したデータをリセットできる機能もついています。


広告タグを修正したときにリセット機能を使えば、クリック率が改善されたかどうか正しいデータが取れますよ。



リセット前のデータはエクセルなどに残しておいてね


広告タグ管理機能の使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:広告タグ管理機能・広告タグブロックの使い方
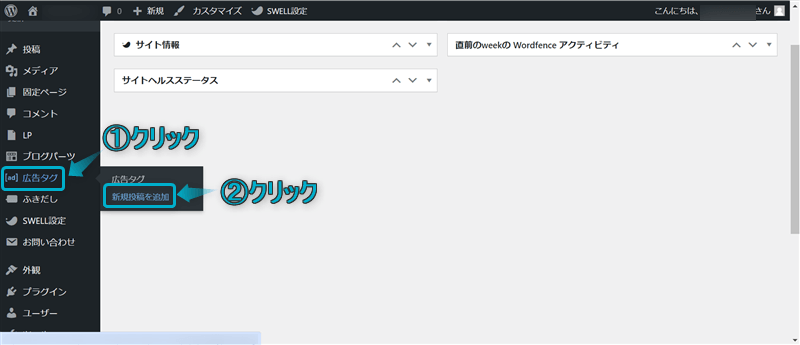
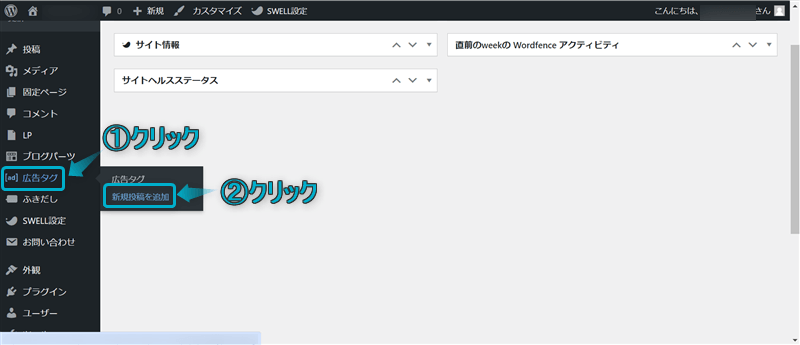
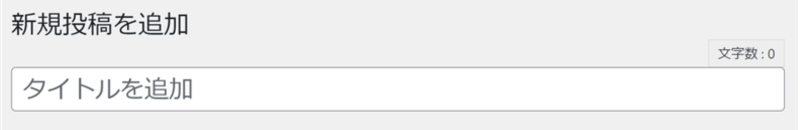
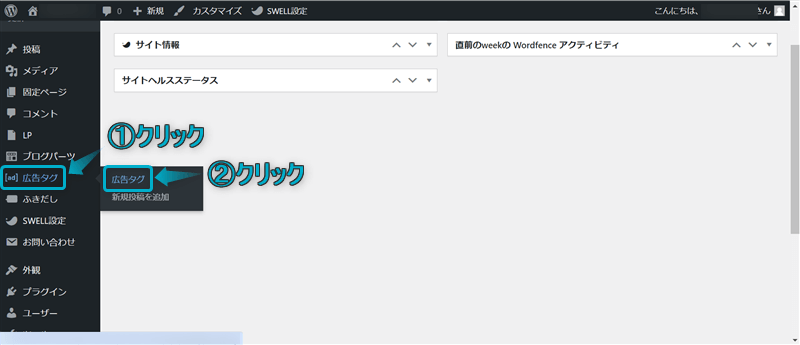
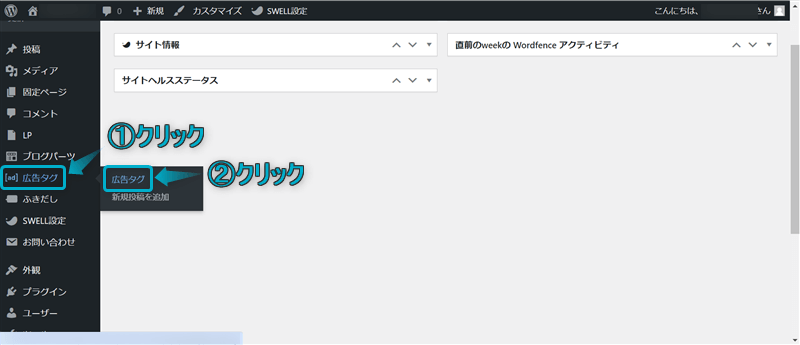
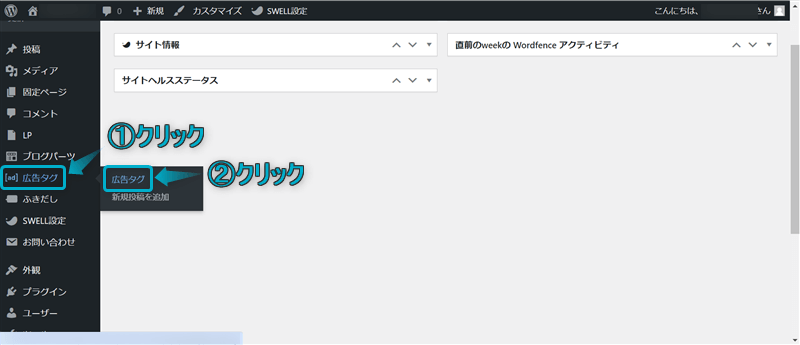
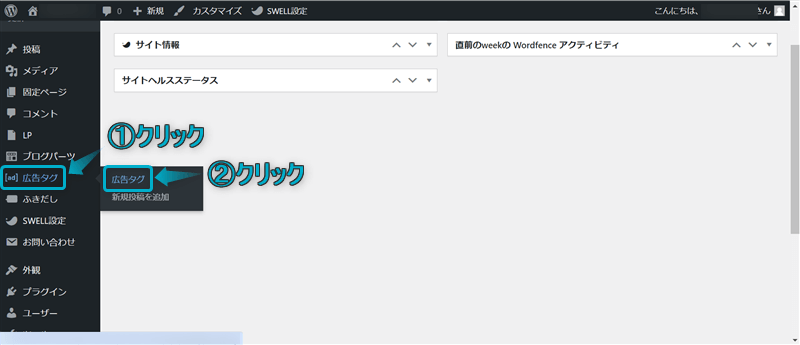
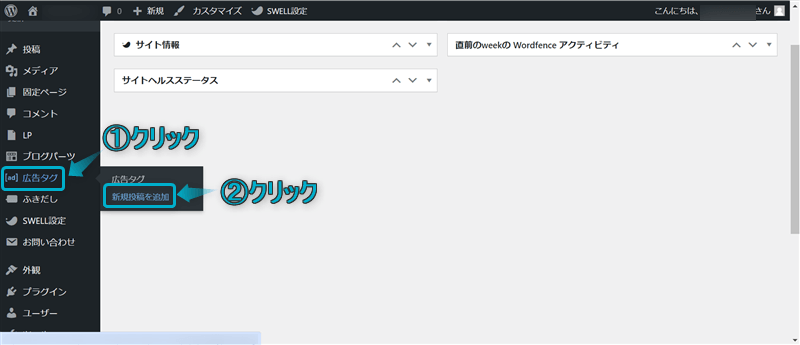
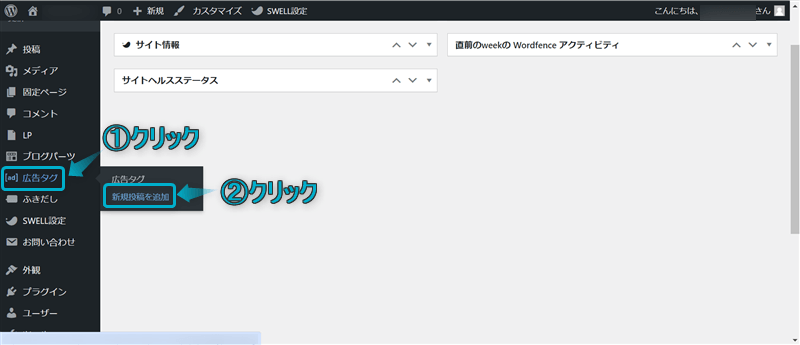
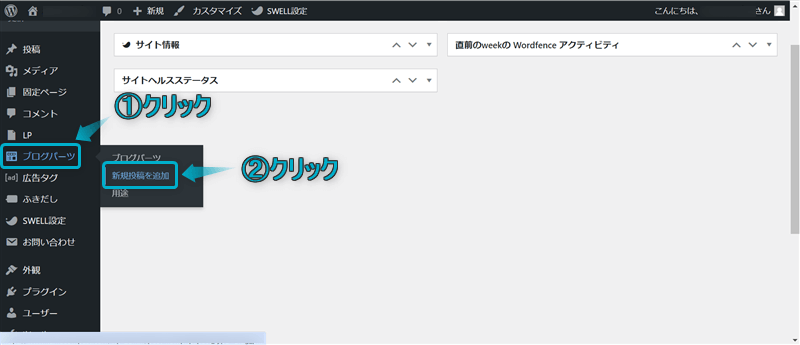
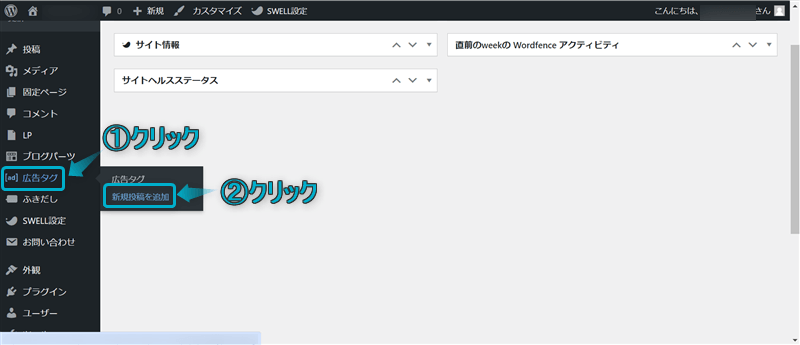
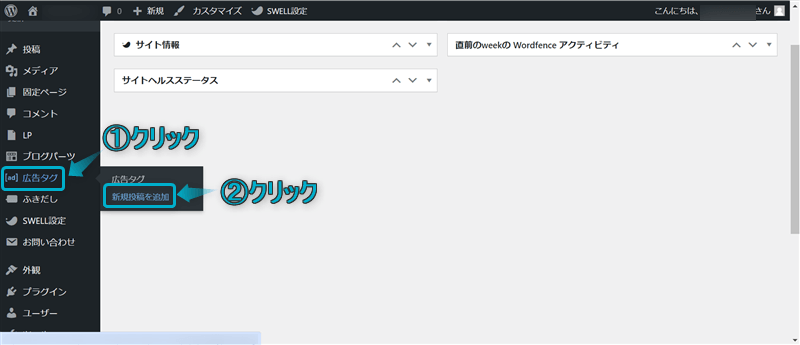
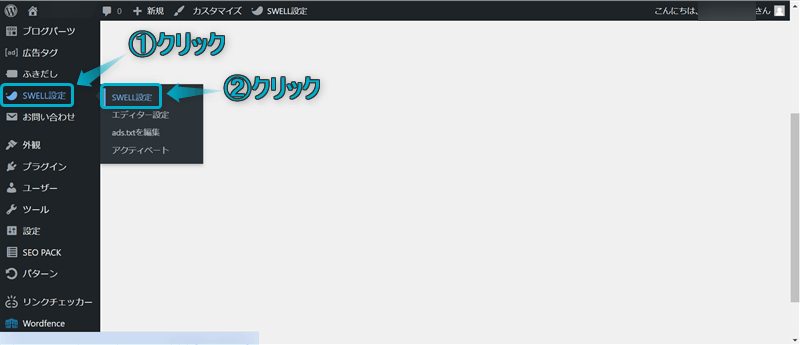
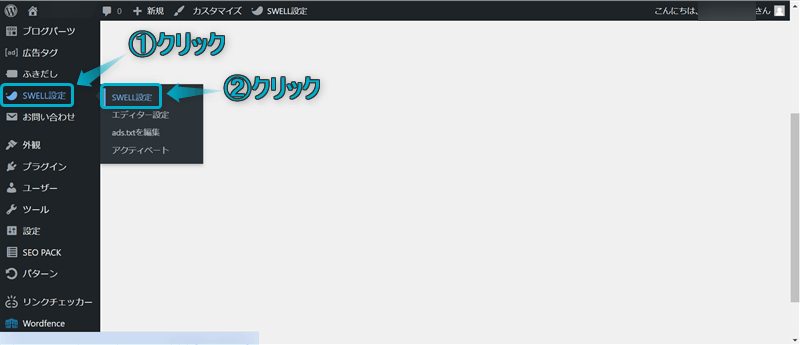
WordPress管理画面で、広告タグ⇒新規投稿を追加の順にクリックする


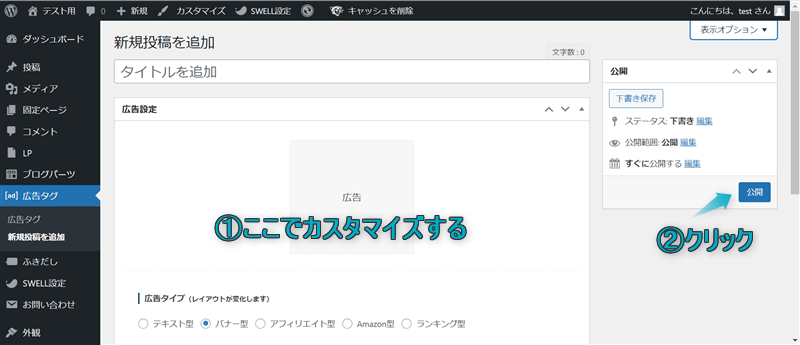
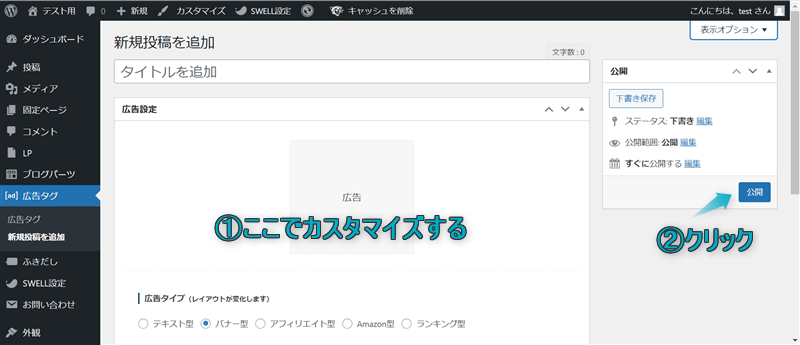
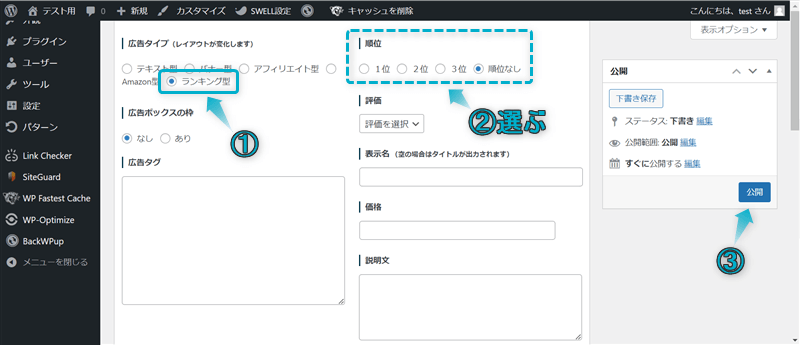
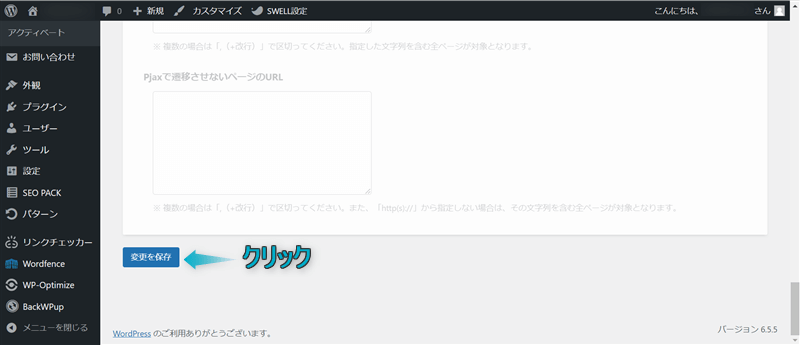
表示されたページで設定し、公開をクリックする


これで広告タグの設定完了です。
SWELLの広告タグ管理機能で設定可能な項目は大きく6つあります。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれの項目を詳しく解説します。
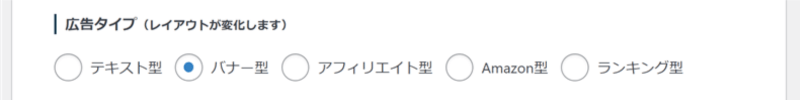
選んだ広告タイプによって設定できる項目が変わるので注意してください。


広告タグ管理用のタイトルをつけれます。
タイトルは、広告タグ管理ページや記事編集ページで呼び出すときに表示されますよ。




設定する広告タグが増えれば増えるほど、どの広告タグが何だったのか分からなくなるので、タイトルは自分が分かりやすい名前を設定しましょう。
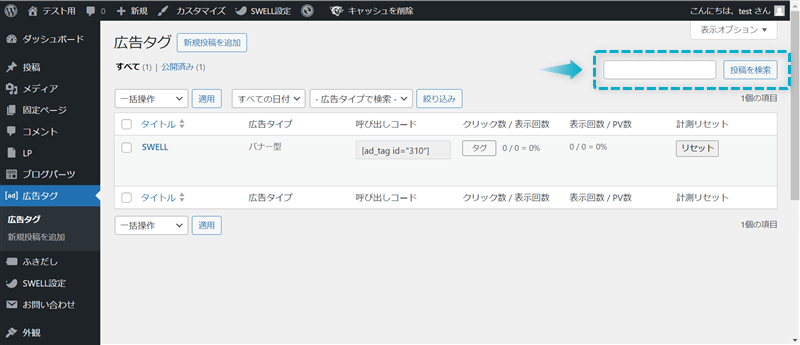
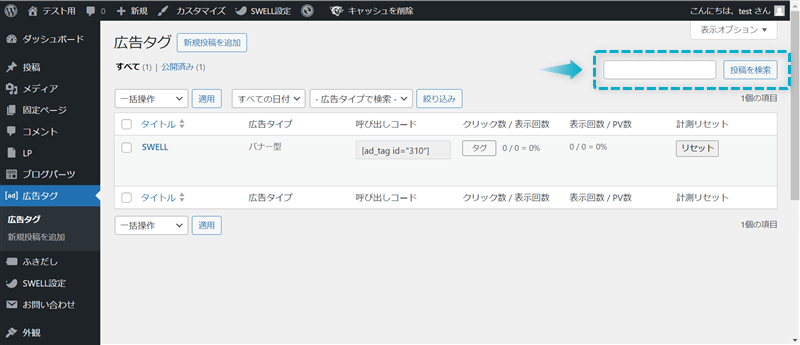
またSWELLの広告タグ管理ページでは、付けたタイトルを検索窓に入力すると一瞬で探し出せますよ。





広告タグが増えたときに便利!


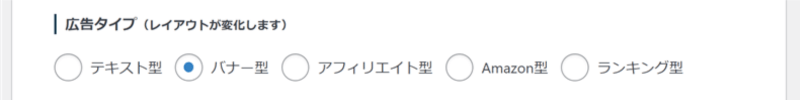
SWELLでは広告タイプを以下の5種類から選べ、広告タグのレイアウトや表示できる情報量が大きく変わります。










※SWELLを例に広告タグを設定
それぞれ詳しく解説します。
広告タイプ「テキスト型」では文字通り、テキストのみの広告タグが表示されます。


「テキスト型」は文章中に自然な感じで呼び出せるので、ユーザーも広告であると気づかずに読むことができます。



広告ではないリンクと見た目の区別がつかないので、クリック率も上がりそう…
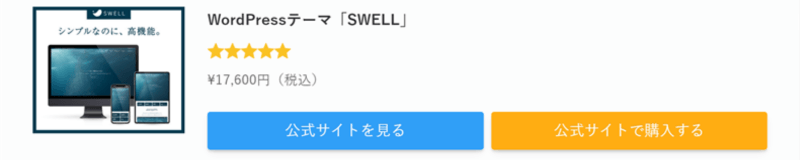
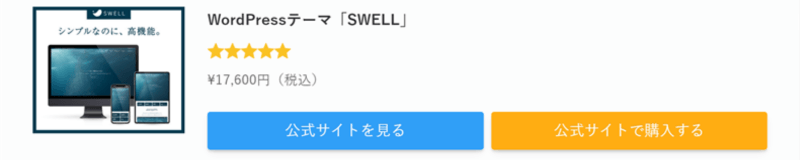
広告タイプ「バナー型」では、画像のみの広告タグが表示されます。


5つある広告タイプの中で1番目立つ広告バナーなので、視覚で訴えたい場所に配置するといいですね。
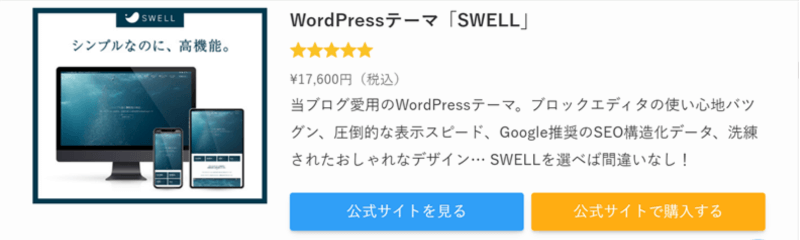
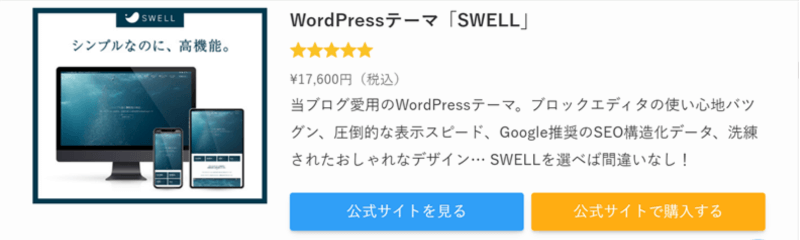
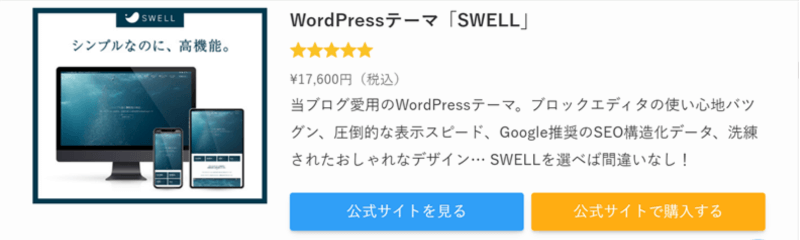
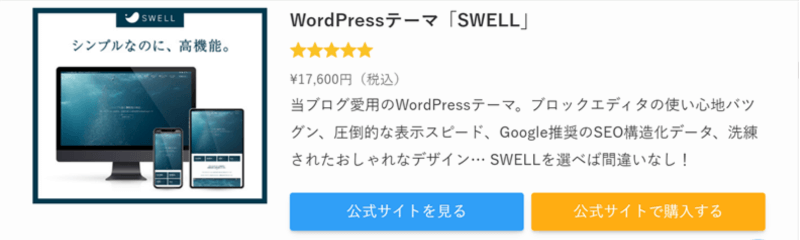
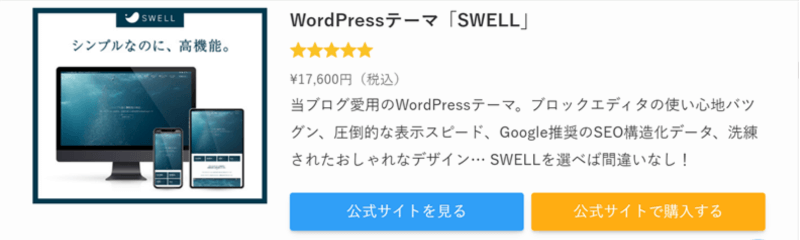
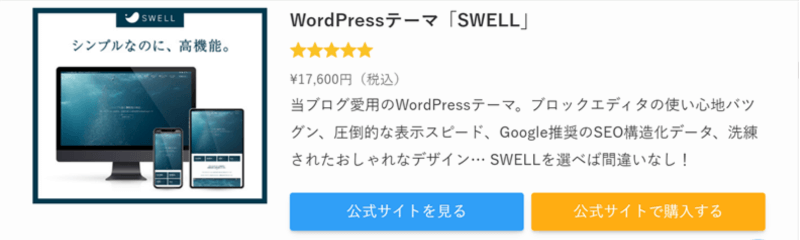
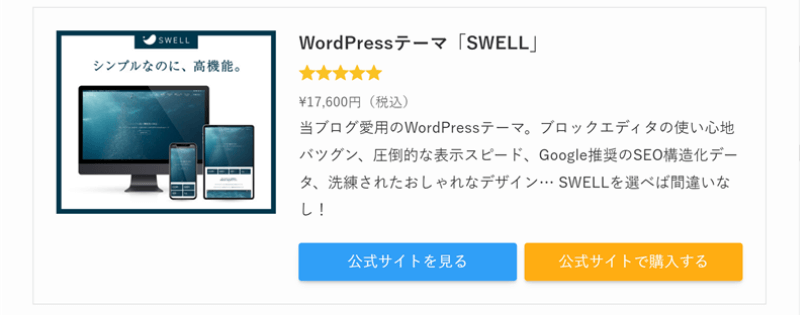
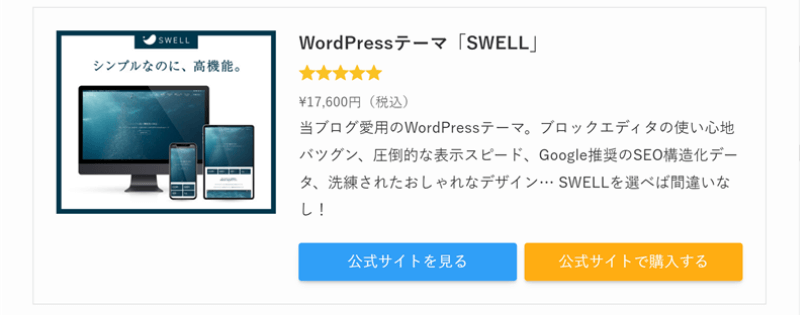
広告タイプ「アフィリエイト型」では、左側に画像、右側にその他の情報というレイアウトで広告タグが表示されます。(スマホ画面ではレイアウトが縦並びになります。)


5つある広告タイプの中で1番ユーザーに商品の情報を詳しく伝えられます。
ですので、記事中にどの広告タイプを挿入すればいいか迷った場合は、この「アフィリエイト型」を選ぶといいでしょう。



ユーザーのほしい情報がボックス形式でまとめられるね
広告タイプ「Amazon型」では、左側に画像、右側にその他の情報というレイアウトで広告タグが表示されます。(スマホ画面ではレイアウトが縦並びになります。)


先ほど紹介した「アフィリエイト型」と似ていますが、「Amazon型」は商品の説明文がありません。
主にAmazonの商品紹介のときに利用し、無駄な情報を削り、シンプルな広告タグになっています。



Amazonアソシエイトで収益化する人には便利な機能だね
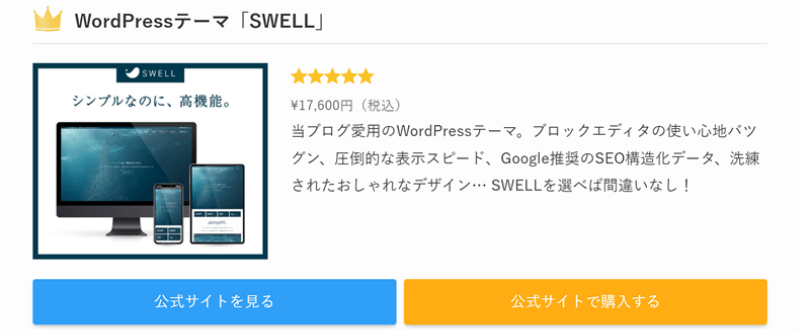
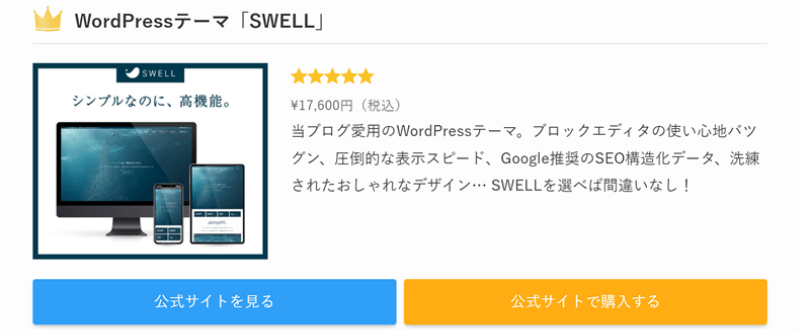
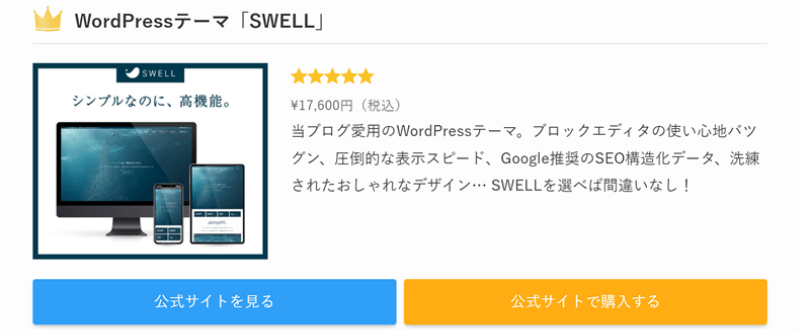
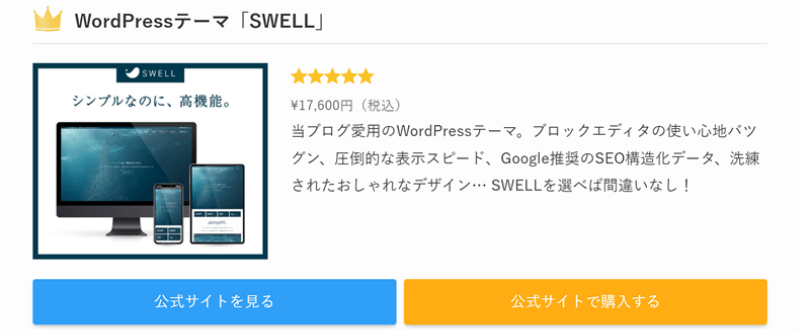
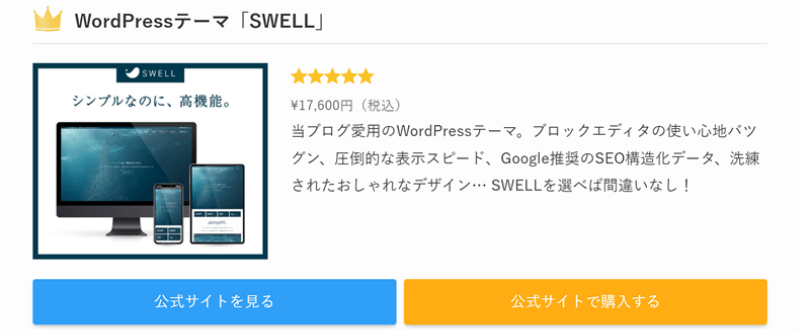
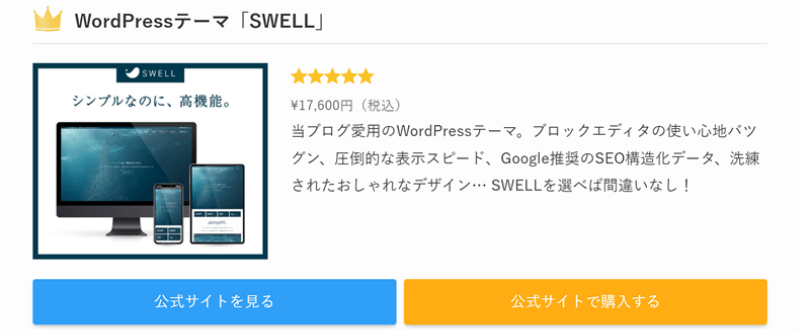
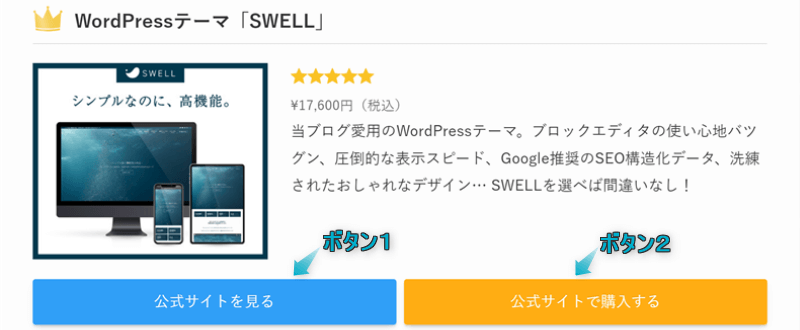
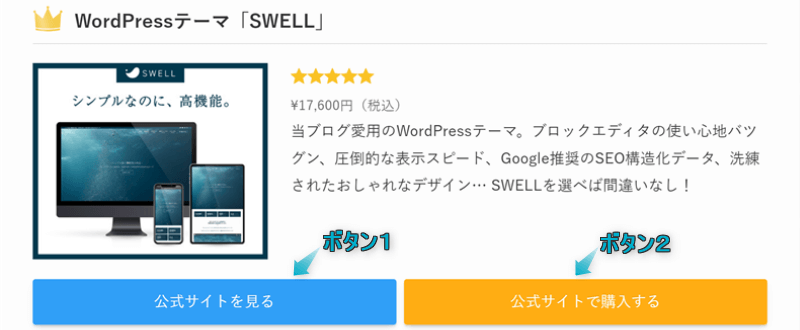
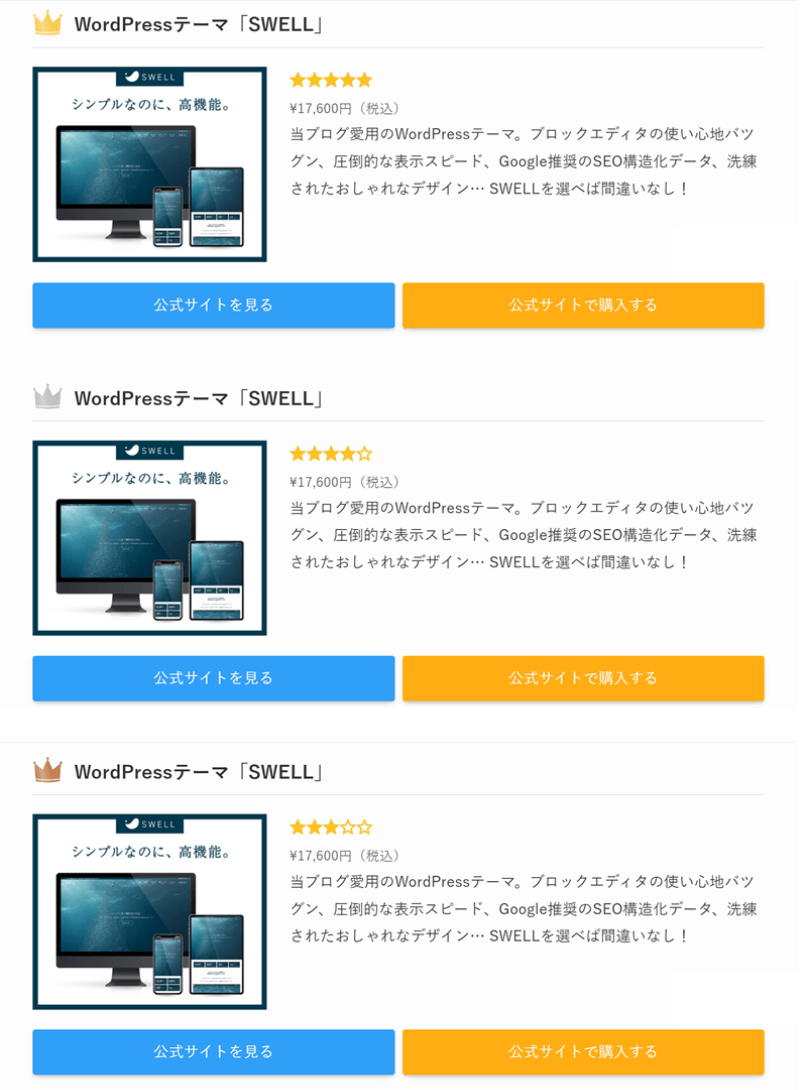
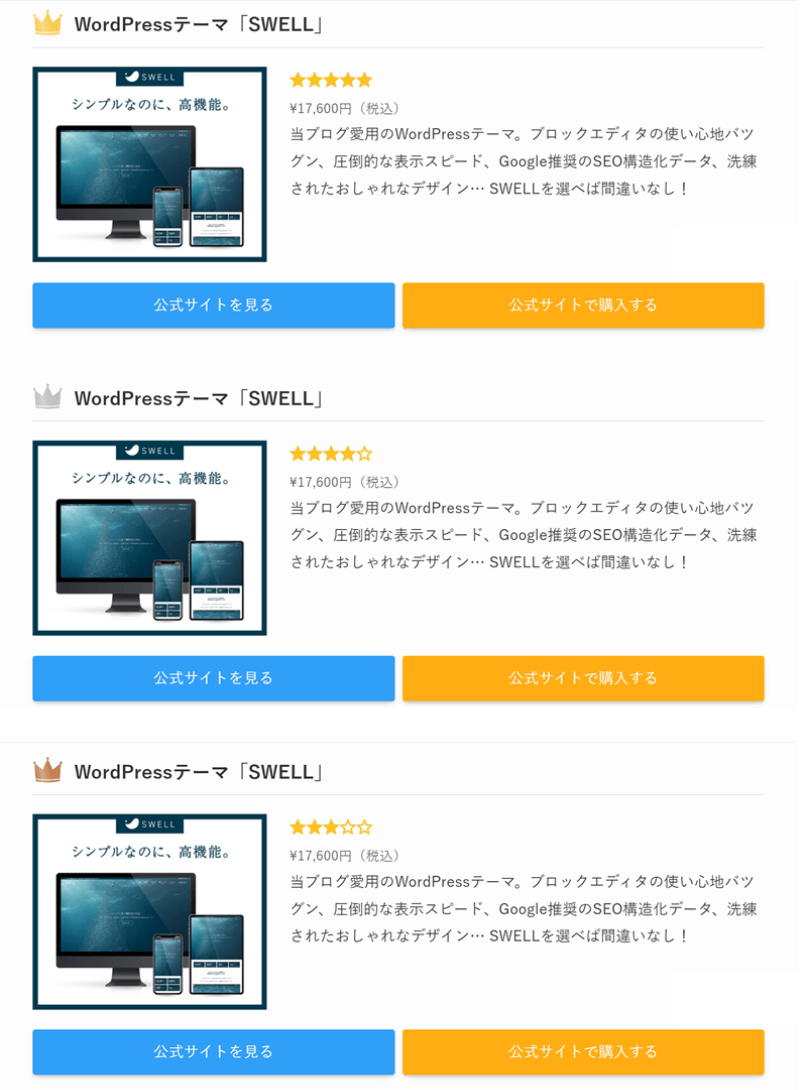
広告タイプ「ランキング型」では、上側にタイトル、下側にボタン、中央に画像やその他の情報というレイアウトで広告タグが表示されます。(スマホ画面ではレイアウトが縦並びになります。)


先ほど紹介した「アフィリエイト型」と似ていますが、「ランキング型」はタイトル横に王冠マークがあったり、タイトルやボタンの配置が若干異なったりしています。
複数の商品をランキング形式で紹介する比較記事やレビュー記事などで利用するといいでしょう。
どの商品がおすすめで、それぞれどんな特徴があるのか説明文で比較しながら把握できます。



もちろん紹介したい商品が1つだけでも使えるよ!例えば王冠マークが気に入ってるから使いたいとか…


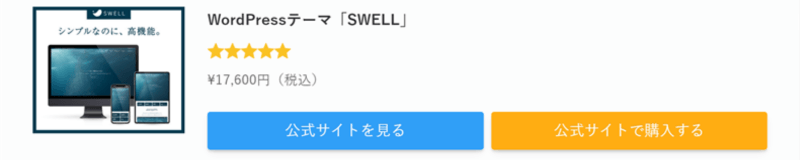
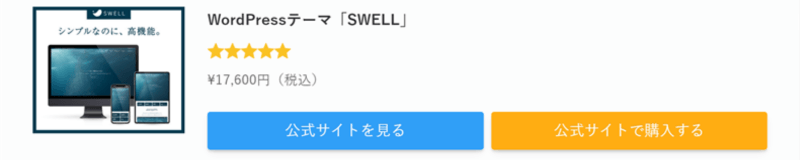
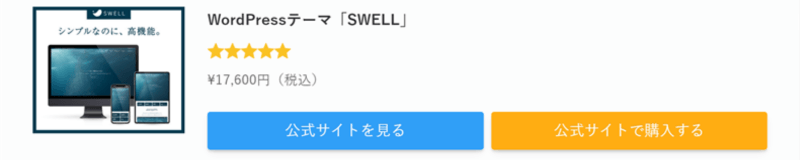
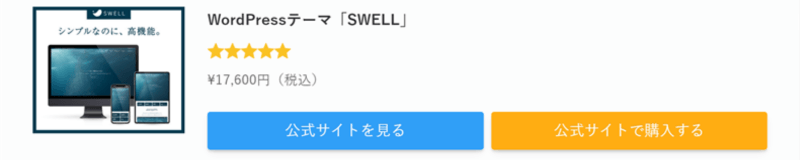
SWELLでは表示する広告タグに枠をつけるかどうか選べます。







ちょっと分かりずらい笑
広告ボックスの枠が薄っすら表示されて分かりにくいですが、個人的には枠なしがおすすめ。
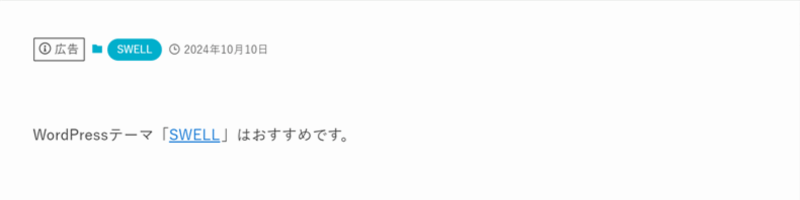
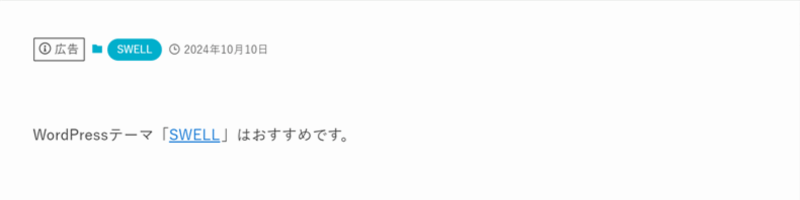
枠がないほうが記事に溶け込むのと、枠内に表示されるコンテンツの横幅が枠ありより若干広いからです。(上2枚の画像を比較すると、枠なしのほうが1行に入る説明文の文字数が多い)


SWELLでは広告タグ欄に紹介したい商品のソースコードを貼りつけて管理します。
ソースコードはA8.net
![]()
![]()
ASPとは、広告主とブログ運営者を仲介する企業のこと
ASPによってソースコードの取得方法が異なりますので、詳細は各ASP公式ページをご確認ください。
以下の表に、おすすめのASPとその特徴をそれぞれまとめました。ご参考までに…
| ASP | 特徴 | 公式サイト | |
|---|---|---|---|
| A8.net
| アフィリエイト満足度13年連続No.1!広告主数は25,000社以上と日本最大級! | A8.net
| |
| afb(アフィb) | 女性ジャンルに強い!消費税分を上乗せして支払い!振込手数料が無料! | afb(アフィb) | |
| もしもアフィリエイト | 『W報酬制度』で報酬が12%アップ!初心者ブロガー向けにノウハウ配信! | もしもアフィリエイト | |
| Yahoo!ショッピング、Amazon、楽天など大手広告主も参加!報酬単価が高い! | |||
| アクセストレード | 金融、保険、Eコマース、求人、エンタメ、サービスに強い!振込手数料が無料! | アクセストレード | |
| JANet | 金融系ジャンルに強い!報酬単価が高い! | JANet | |



登録はすべて無料!アフィリエイトで収益化しよう


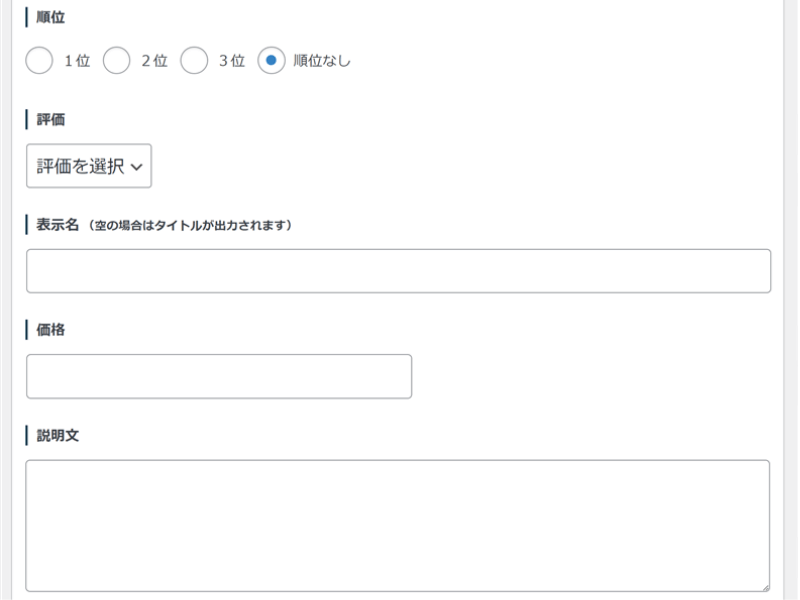
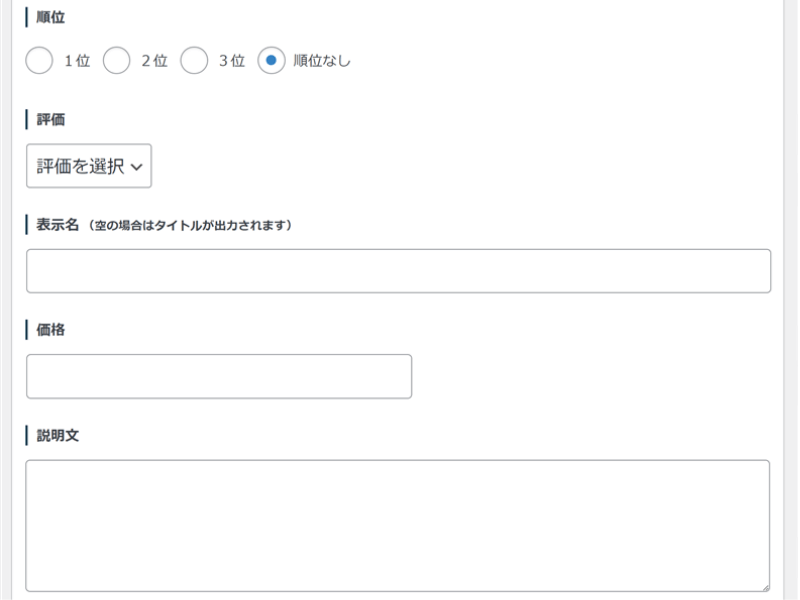
SWELLでは選んだ広告タイプによって設定できる商品の評価や情報が異なります。
| テキスト型 | バナー型 | アフィリエイト型 | Amazon型 | ランキング型 | |
|---|---|---|---|---|---|
| 順位 | 不可 | 不可 | 不可 | 不可 | 可 |
| 評価 | 不可 | 不可 | 可 | 可 | 可 |
| 表示名 | 不可 | 不可 | 可 | 可 | 可 |
| 価格 | 不可 | 不可 | 可 | 可 | 可 |
| 説明文 | 不可 | 不可 | 可 | 不可 | 可 |
広告タグで設定できる項目それぞれの詳細は以下のとおりです。


基本的に項目すべてに入力ください。
説明文には、その商品の特徴やメリットをまとめるといいでしょう。



すべての項目を入力するとデザインがおしゃれにもなるね。ユーザーの目に留まりそう…


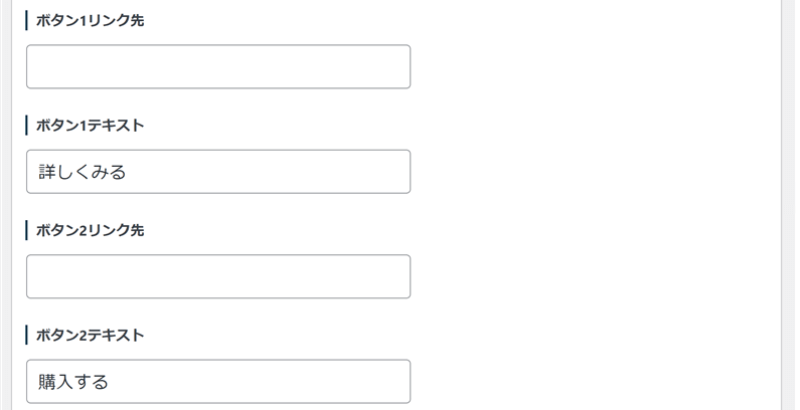
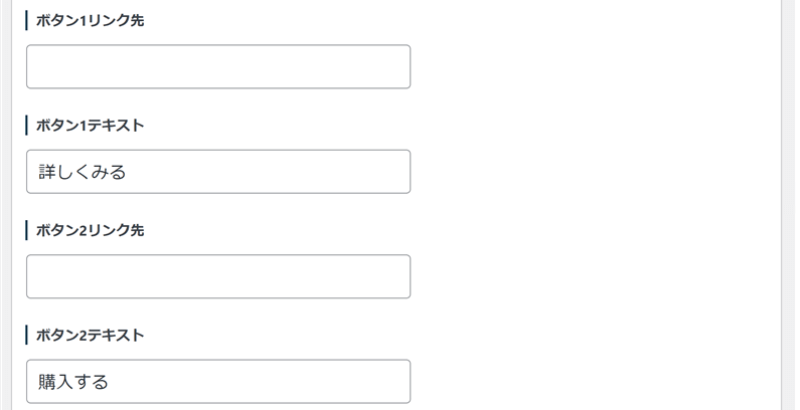
SWELLでは選んだ広告タイプによってボタンの設定ができます。
| テキスト型 | バナー型 | アフィリエイト型 | Amazon型 | ランキング型 | |
|---|---|---|---|---|---|
| ボタン1 リンク先・テキスト | 不可 | 不可 | 可 | 可 | 可 |
| ボタン2 リンク先・テキスト | 不可 | 不可 | 可 | 可 | 可 |
広告タグで設定できる項目それぞれの詳細は以下のとおりです。


※どちらか一方のボタンのみの設定も可能
以下の例を参考に、2つのボタンへのリンクを設定してください。
| ボタン1 | ボタン2 | |
|---|---|---|
| 例① | 公式サイトのトップページ | 商品の購入ページ |
| 例② | 商品のレビュー記事 ※自分で作成 | 公式サイトのトップページ |
| 例③ | Amazonサイト | 楽天サイト |



ボタンのテキストは見やすさを意識して1行に収めてね


SWELLの広告タグ管理機能で作成した広告タグを記事へ貼っていきます。
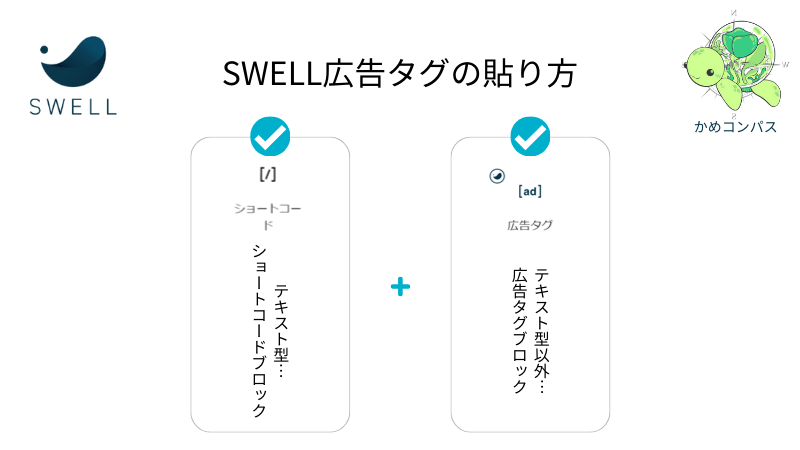
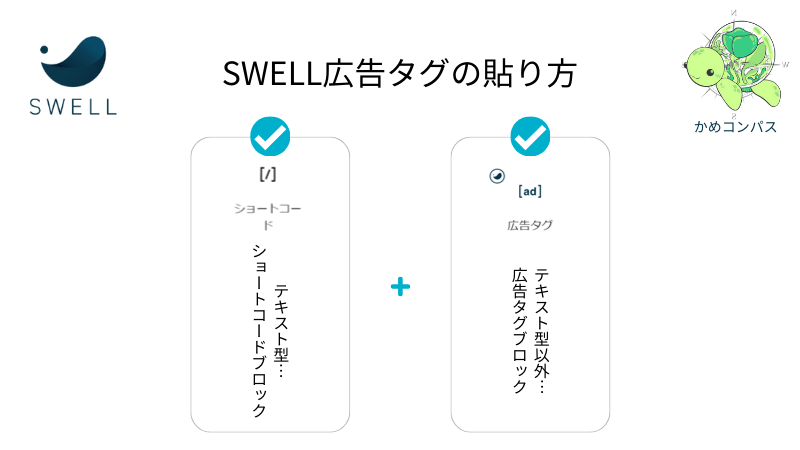
広告タイプは5種類ありましたが、「テキスト型」とそれ以外とでは記事への貼り方が異なります。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
記事に広告タグを使うためには、先に広告タグ管理機能への登録が必要です。
SWELLの「テキスト型」広告タグは、ショートコードブロックを文中に挿入することで貼りつけることができます。
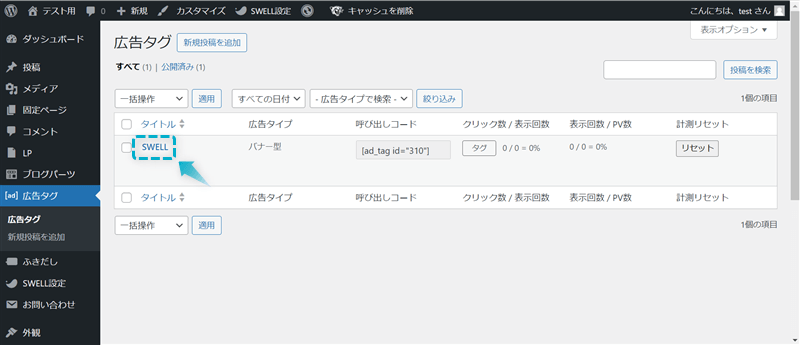
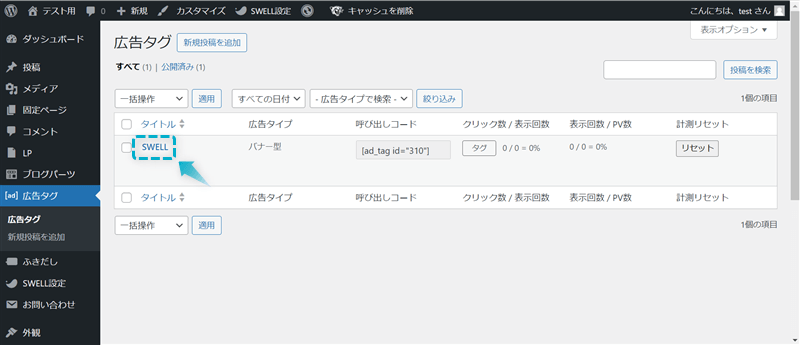
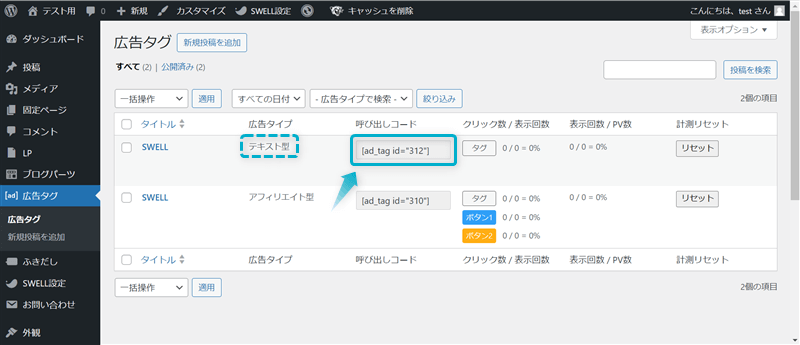
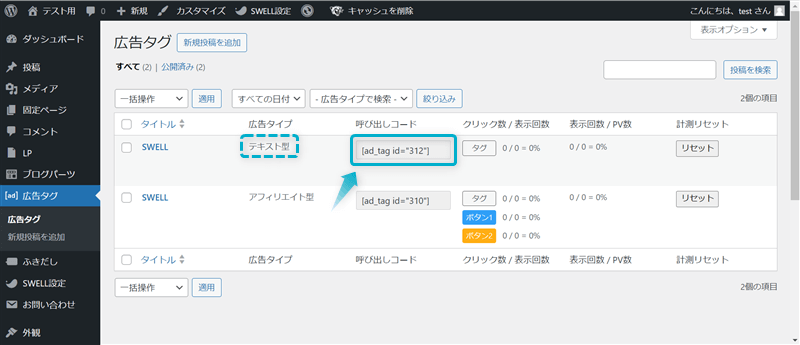
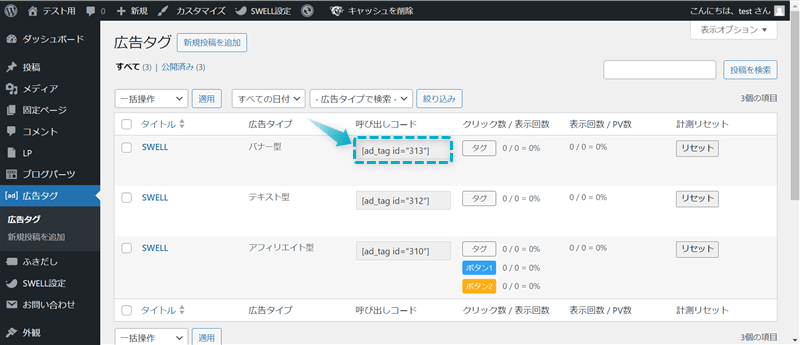
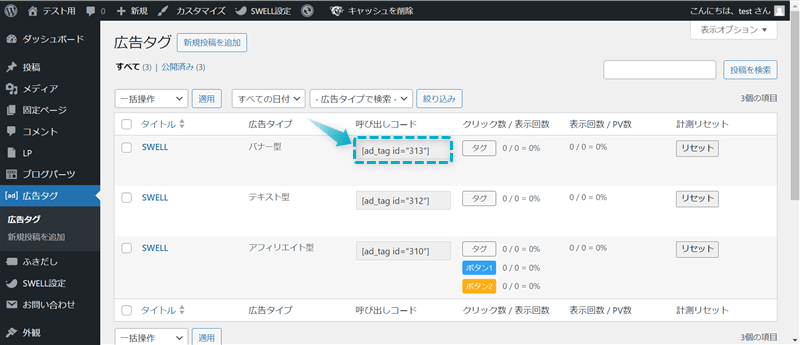
WordPress管理画面で、広告タグ⇒広告タグの順にクリックする


利用したいテキスト型広告タグの呼び出しコードをコピーする


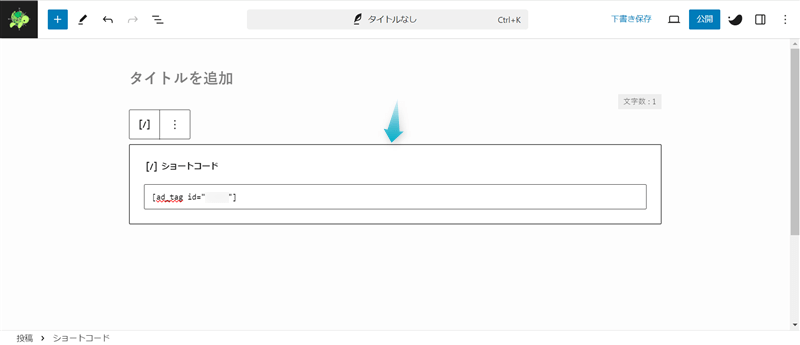
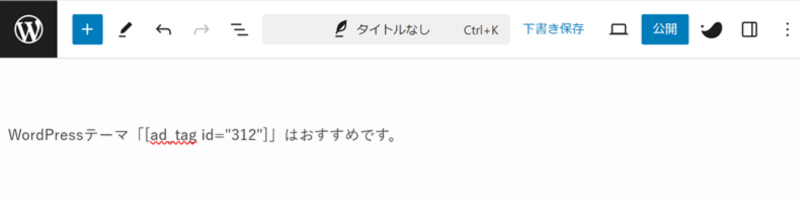
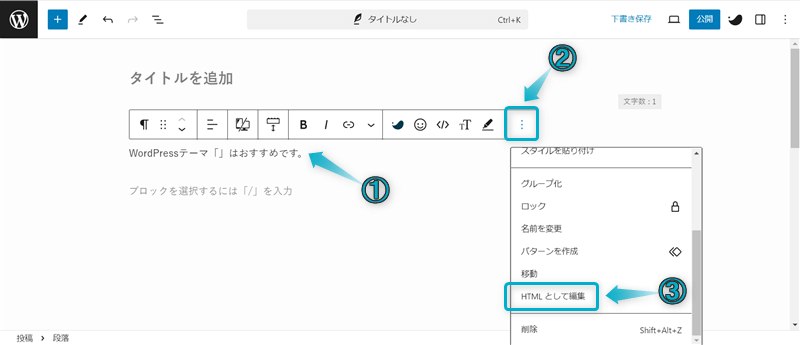
記事編集ページで、テキスト型広告タグを貼りつけたい段落ブロックに呼び出しコードをペーストする


これでテキスト型広告タグの貼りつけ完了です。



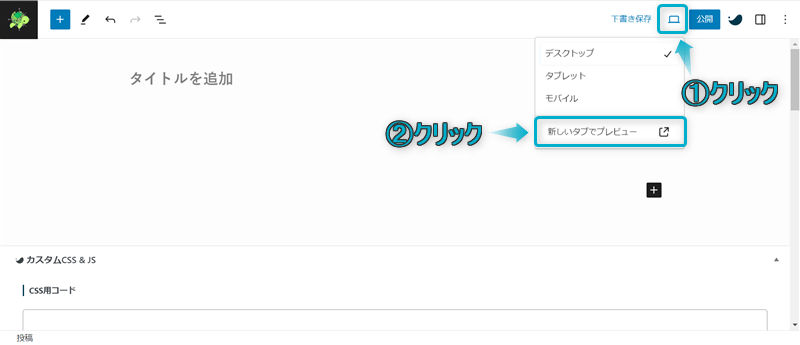
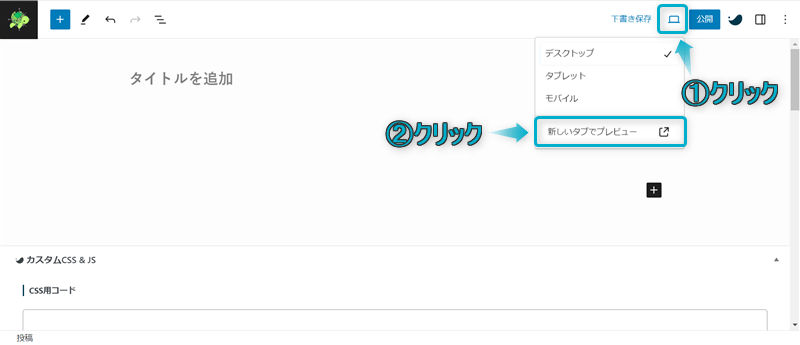
ちゃんと貼りつけできているかどうかはプレビューで確認してね
\クリックで開く/


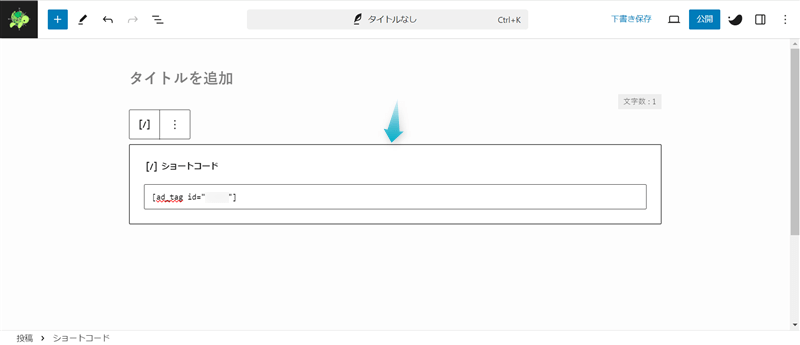
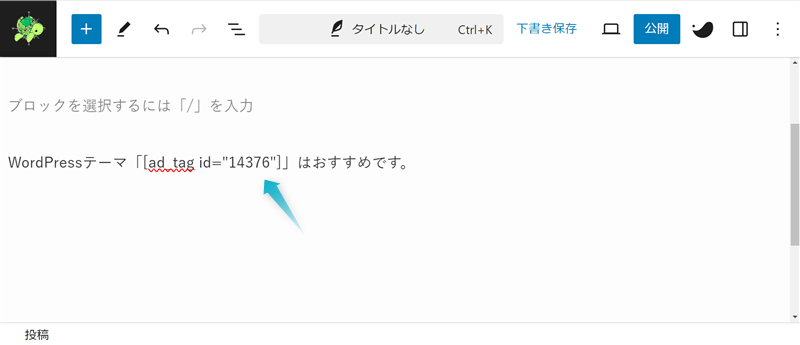
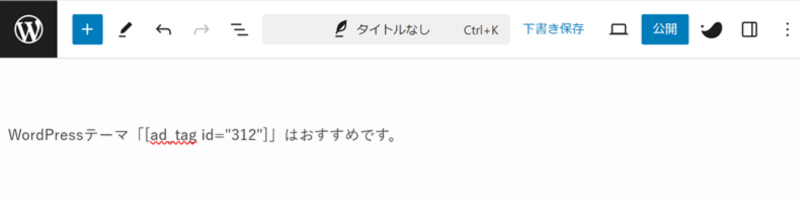
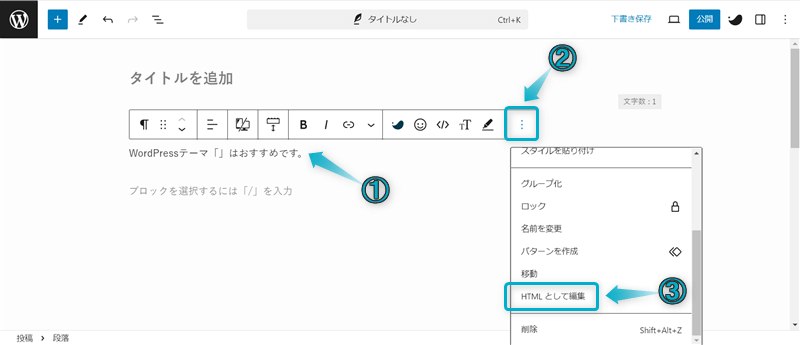
文中にショートコードを貼りつけたくても、以下の画像のようにうまく貼りつけできない場合があります。




テキスト型広告タグを文中に上手く貼りつけできない場合の対処法は、後ほど「文中にテキスト型広告タグを挿入する」で解説します。
SWELLの「バナー型」「アフィリエイト型」「Amazon型」「ランキング型」広告タグは、広告タグブロックを記事内に挿入することで貼りつけることができます。
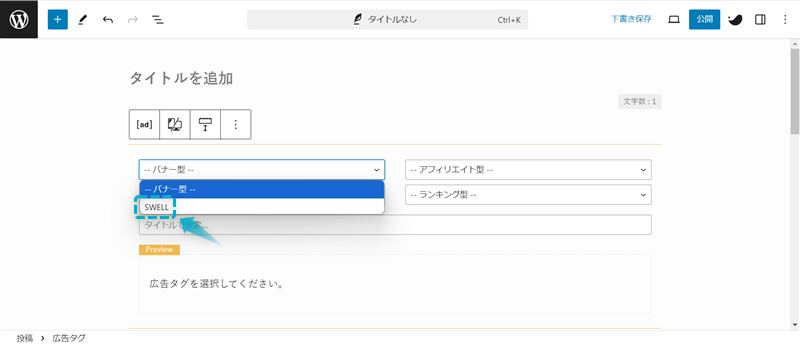
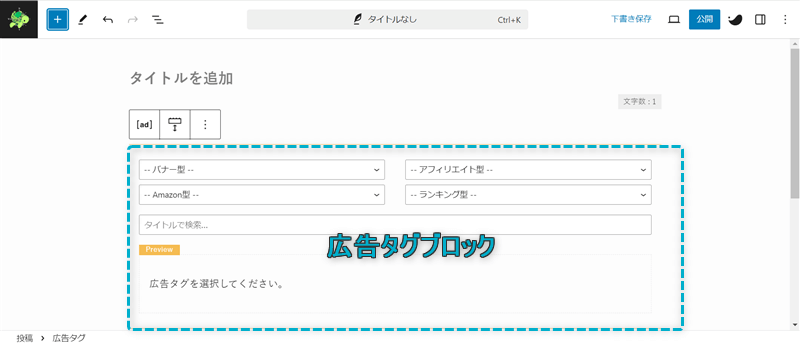
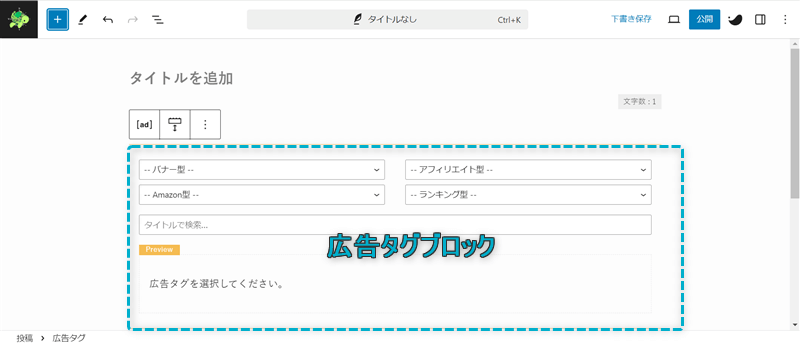
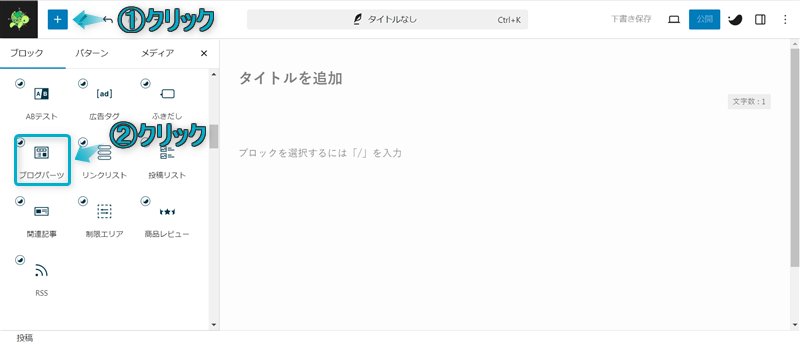
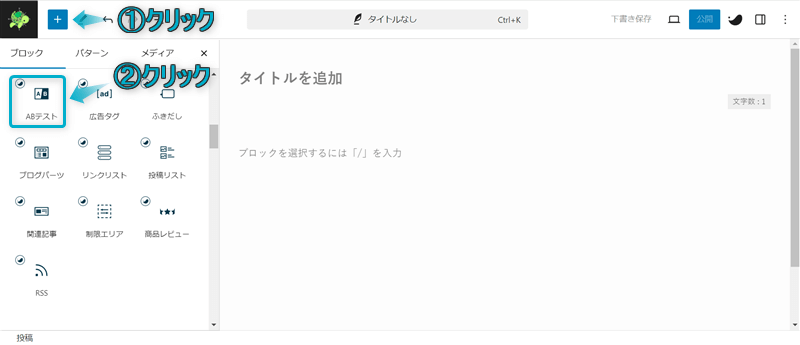
記事編集画面の左上にある+を押して、広告タグをクリックする


これで広告タグブロックを呼び出せます。


ちなみに、広告タグブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
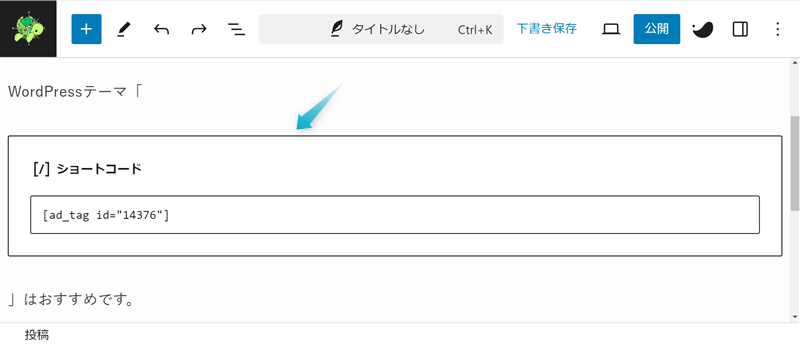
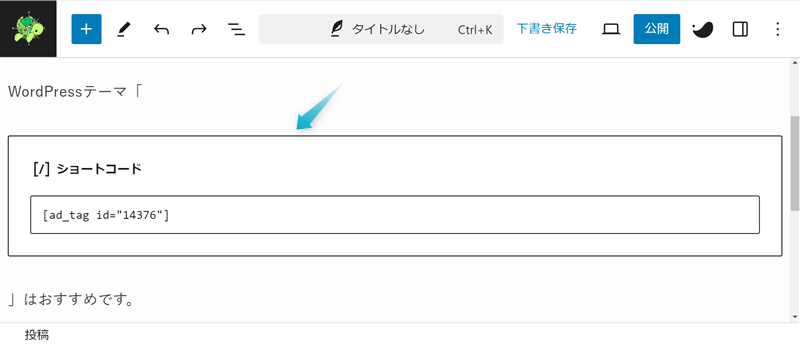
広告タグブロックを呼び出したい段落ブロックの最初に/広告タグ、もしくは/ad-tagを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/ad-tag」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
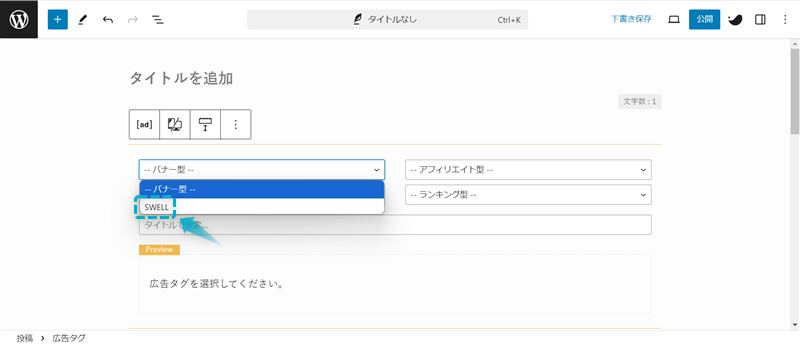
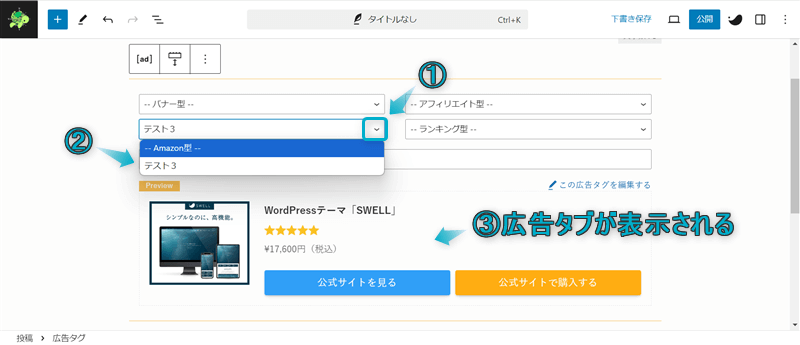
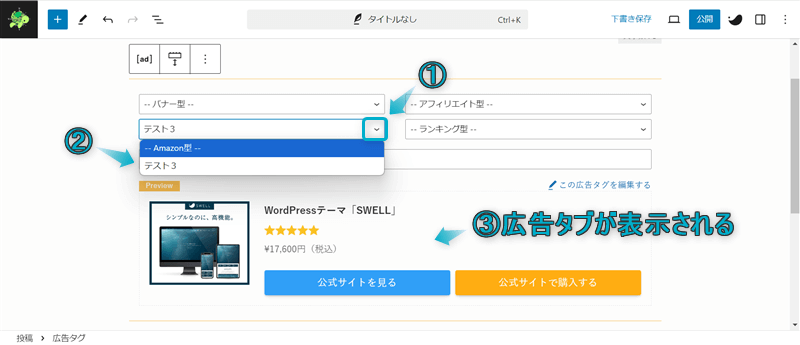
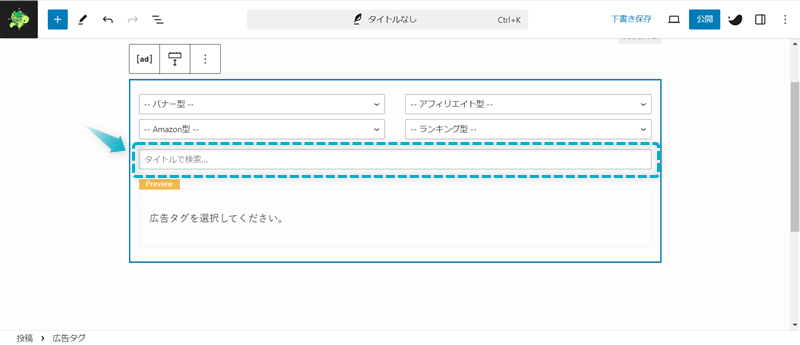
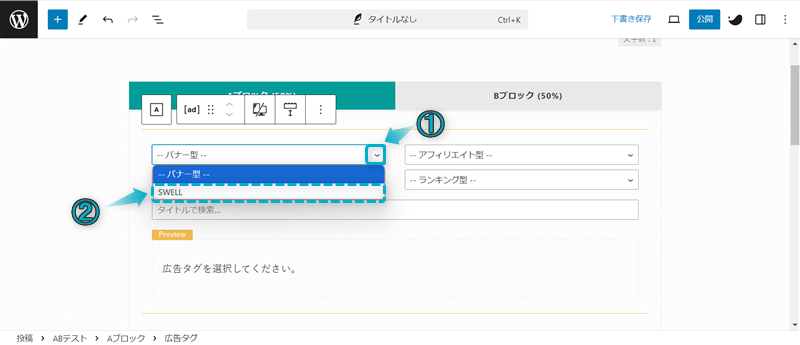
記事に挿入した広告タグブロックで、呼び出したい広告タイプとタイトルを選ぶと、その広告タグが貼りつけられます。


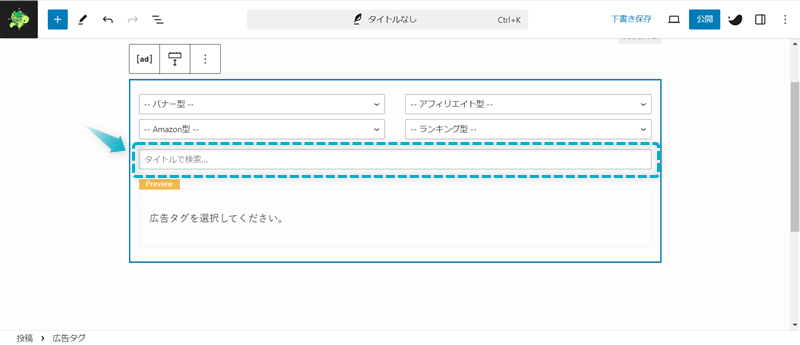
他の貼りつける方法として、広告タグブロックの検索窓に呼び出したい広告タグのタイトルを入力するという方法もありますよ。


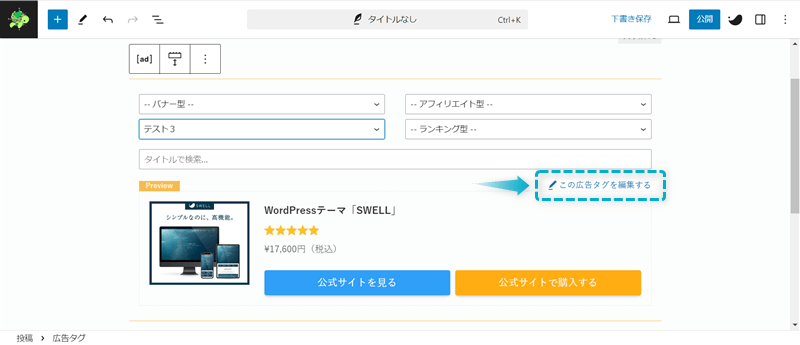
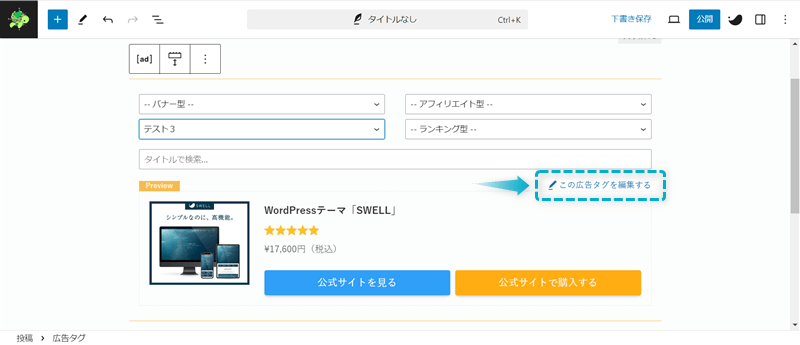
また、広告タグを編集したい場合、広告タグブロック内の「この広告タグを編集する」をクリックすると、別タブで広告タグ管理ページへ移動できます。





同じタブからWordPress管理画面に戻らなくてもいいので便利!


当ブログが使用しているSWELLの広告タグでおすすめな活用方法を4つ紹介します。
それぞれ詳しく解説します。
文中にテキスト型広告タグを挿入してみましょう。




\クリックで開く/
WordPress管理画面で、広告タグ⇒広告タグをクリックする


文中に挿入したいテキスト型広告タグの呼び出しコードをコピーする




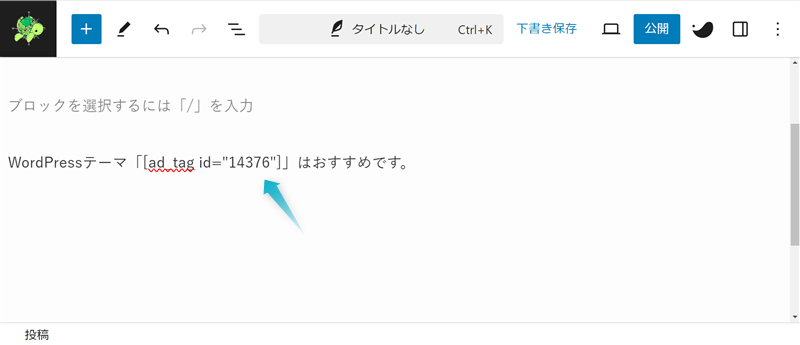
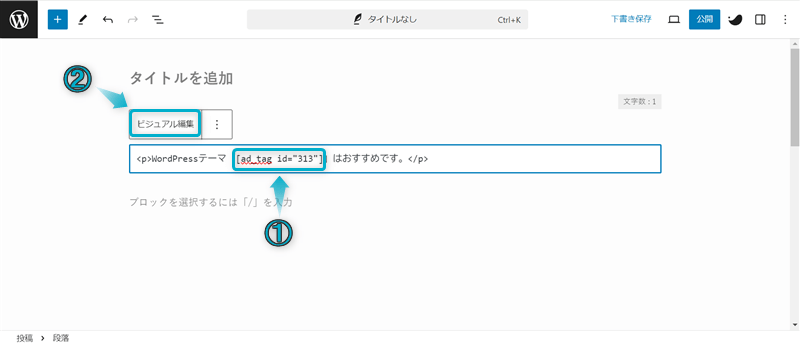
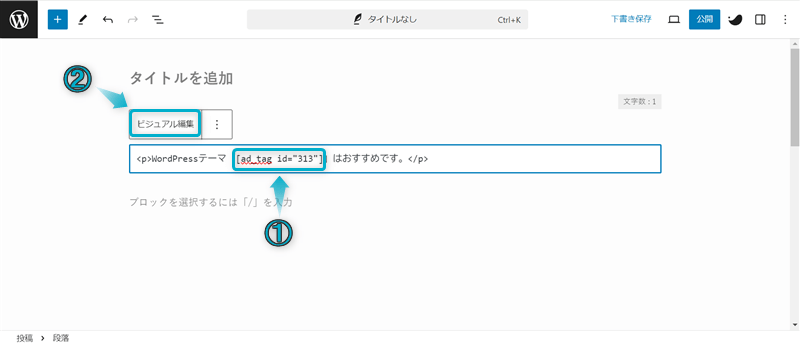
文中に呼び出しコードを貼りつけ、ビジュアル編集をクリックする


これで文中にテキスト型広告タグを挿入できます。
SWELLの広告タグ管理機能には広告タイプ「ランキング型」がありますが、例えばTOP3を作りたくても1つの広告タグしか作れません。
ですが、ブログパーツにランキング型広告タグを3つ作って登録しておけば、ランキング形式で記事に表示させることができます。


\クリックで開く/
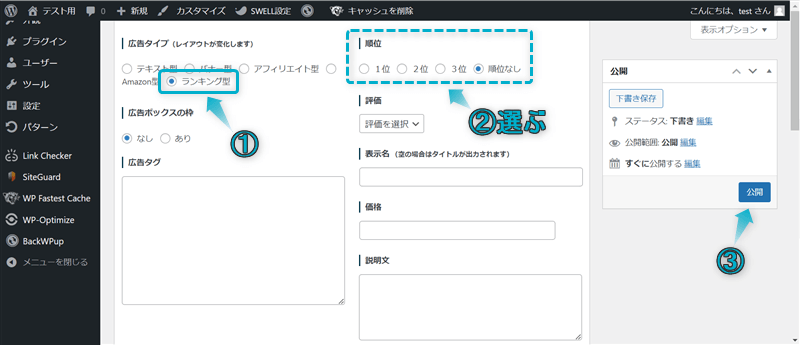
WordPress管理画面で、広告タグ⇒新規投稿を追加の順にクリックする




ランキングTOP3を作りたい場合は、順位「1位」「2位」「3位」の3つをそれぞれで作ってください。
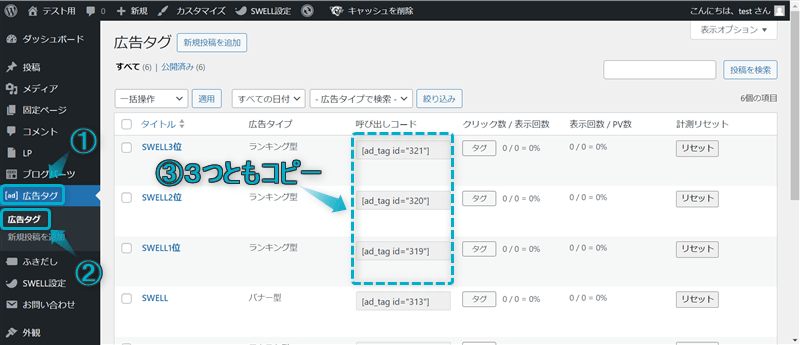
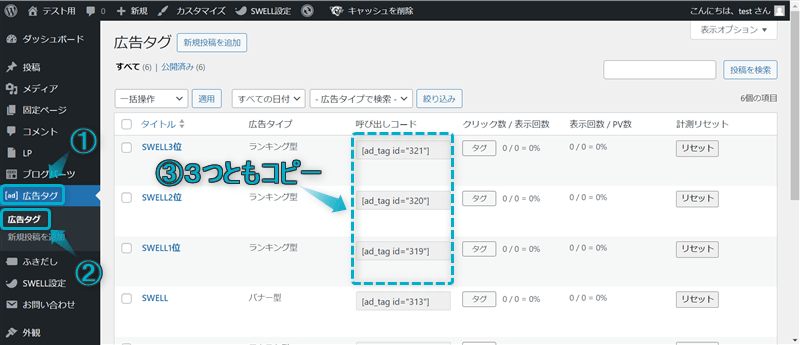
広告タグ⇒広告タグの順にクリックし、作成したランキング型広告タグの呼び出しコードを3つともコピーする


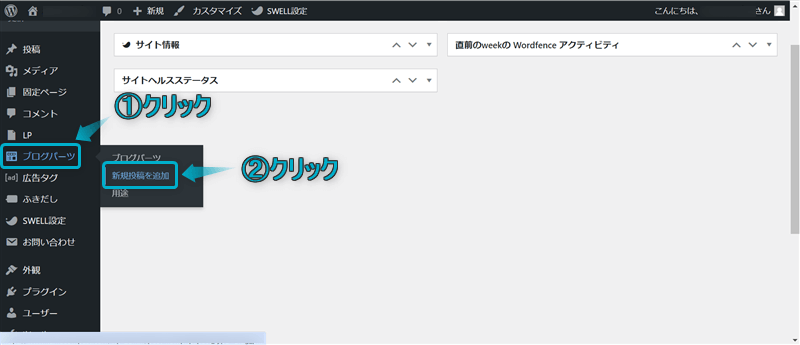
ブログパーツ⇒新規投稿を追加の順にクリックする


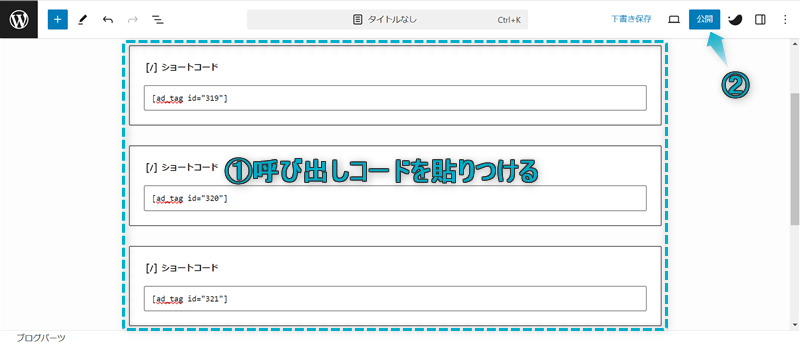
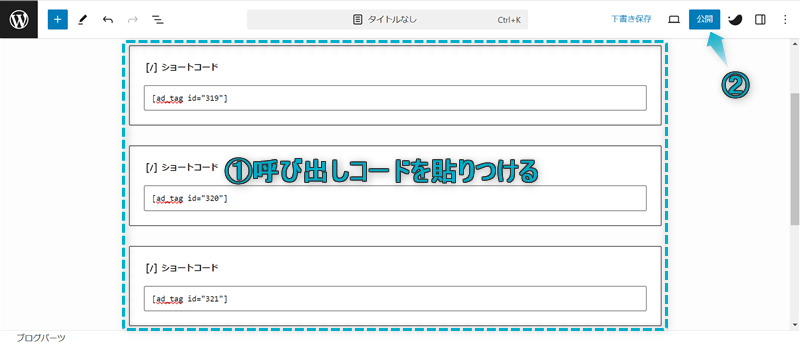
ページに呼び出しコードを3つとも貼りつけ、公開をクリックする


後で利用するので、タイトルも付けて覚えておいてください。
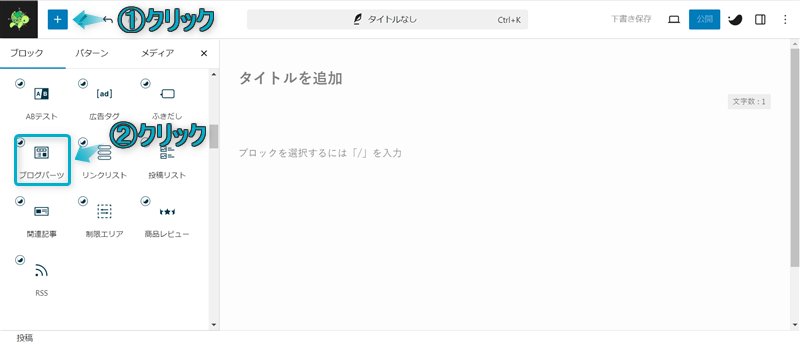
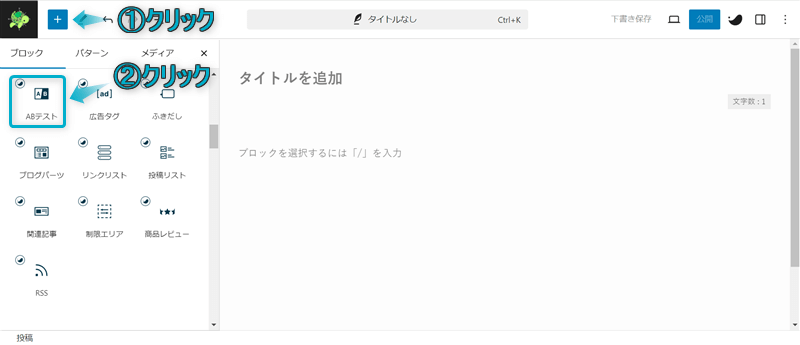
記事編集ページで、+⇒ブログパーツの順にクリックする


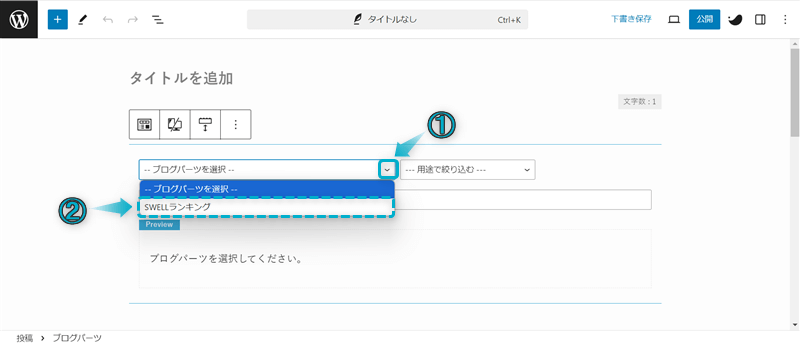
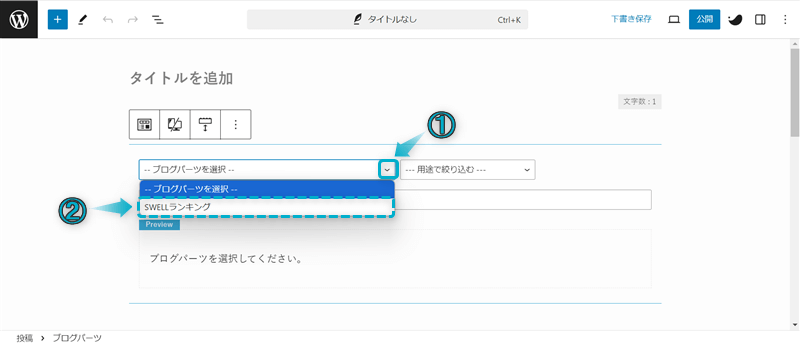
「ブログパーツを選択」をプルダウンし、先ほど作成したブログパーツのタイトル名をクリックする


これでランキングの作成から挿入までできます。
ブログパーツの使い方について詳しく知りたい場合は、下の記事を参考にしてください。


SWELLの広告タグ管理機能にクリック数を計測できる機能があります。


クリック数が多ければ多いほどいいのですが、どの広告を使えばクリック数が多いのか分かりません。



クリック数の多いほうが収益が増える可能性も上がるね
SWELLにはABテストブロックがあり、広告タグブロックと併用して使えば、どの広告でクリック数が多くなるのか判別できます。
ABテストブロックとは…A案とB案の異なる要素を用意し、ランダムに表示させてどちらが高い成果を得られるか検証できるSWELL専用カスタムブロック
\クリックで開く/
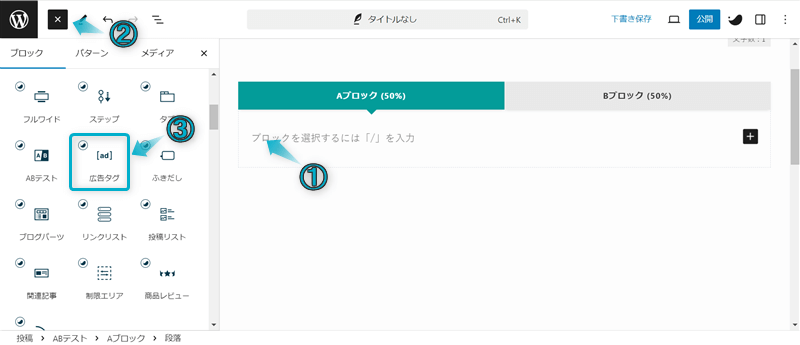
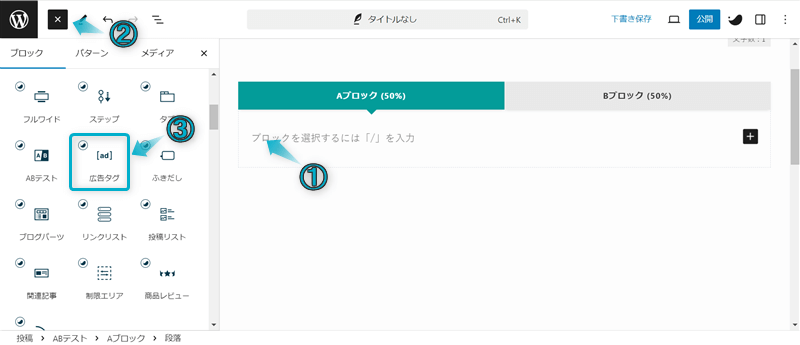
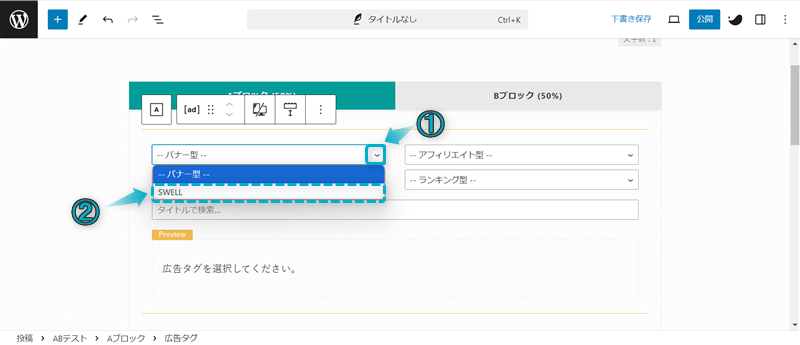
記事編集ページで、+⇒ABテストの順にクリックする




挿入された広告タグブロックの広告タグを選択する


これでAブロックの設定完了です。
BブロックもAブロックと同じ手順で別の広告タグを挿入してください。
Bブロックも設定できたら、実際の投稿ページでAブロックとBブロックがランダムに表示され、どちらのクリック数が多いか判別できます。
ABテストブロックの使い方について、詳しくは下の記事を参考にしてください。


SWELLの広告タグ管理機能でGoogleアドセンス広告コードをバナー型で登録すれば、ショートコードadとは別に広告タグブロックで呼び出すことができます。



アドセンス広告は4種類あるから必要な分だけ登録できるよ
\クリックで開く/
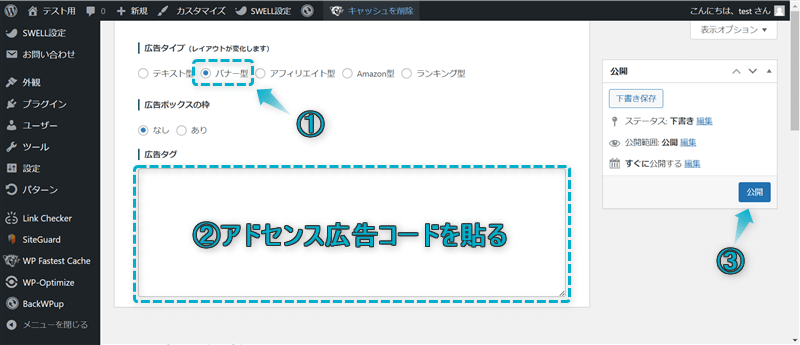
WordPress管理画面で、広告タグ⇒新規投稿を追加の順にクリックする


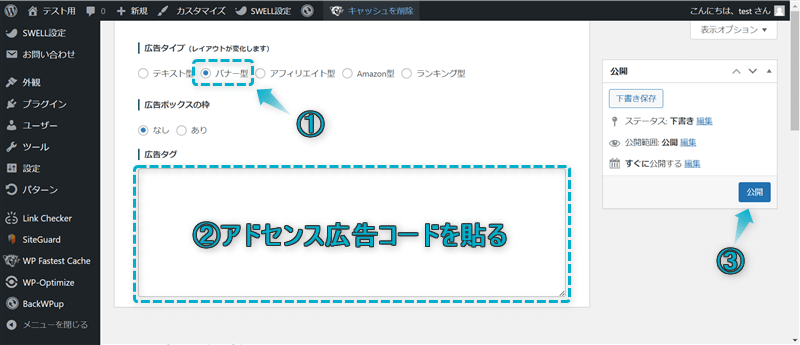
広告タイプ「バナー型」を選んで、広告タグにアドセンス広告コードを貼り、公開をクリックする


これでバナー型広告タグにGoogleアドセンス広告を登録できます。
Googleアドセンスコードの調べ方やショートコードadへの登録方法は、下の記事を参考にしてください。




SWELLで広告タグを設定したはずなのに画像が表示されない場合は、以下3つの方法を試してみてください。
それぞれ詳しく解説します。
広告タグの画像が表示されない原因の1つとして、ソースコードを正しく貼れていないケースが考えられます。
具体的には、
などです。
もう一度ソースコードを貼り直すか、あるいは別のソースコードで画像が表示されるかどうか試してみてください。



私もコードを貼り直したら解決したことがあるよ
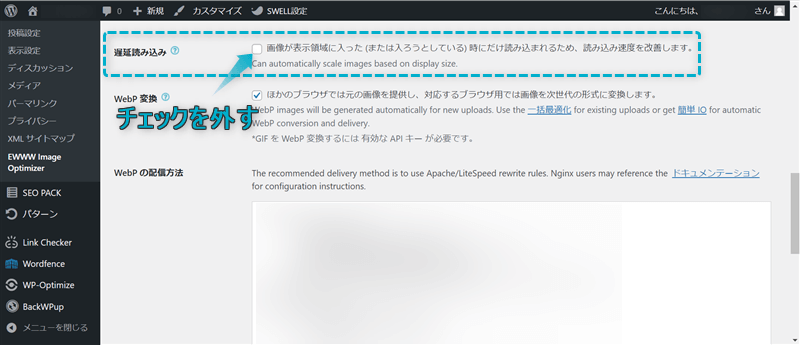
遅延読み込み機能を干渉させると、広告タグの画像が表示されない場合があります。
この機能は、主に以下3つに搭載されています。
それぞれの遅延読み込み機能を確認し、二重に働いていたら片方の設定はオフにしましょう。



私はブログ内すべての画像が表示されなくなったことがあり、その時はかなり焦ったよ
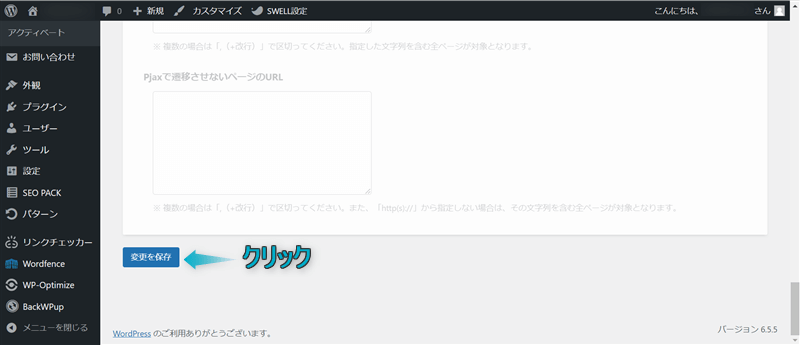
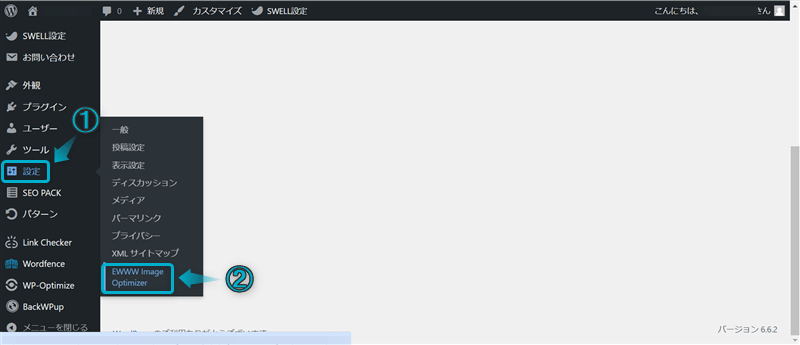
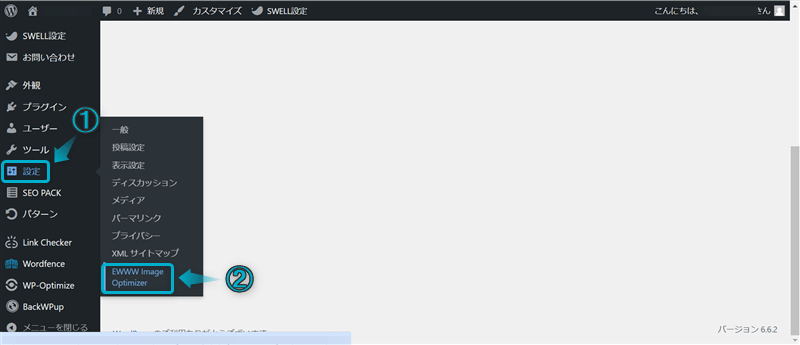
\クリックで開く/








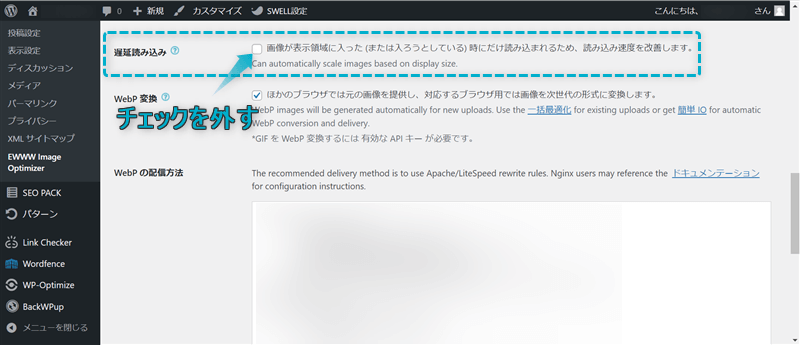
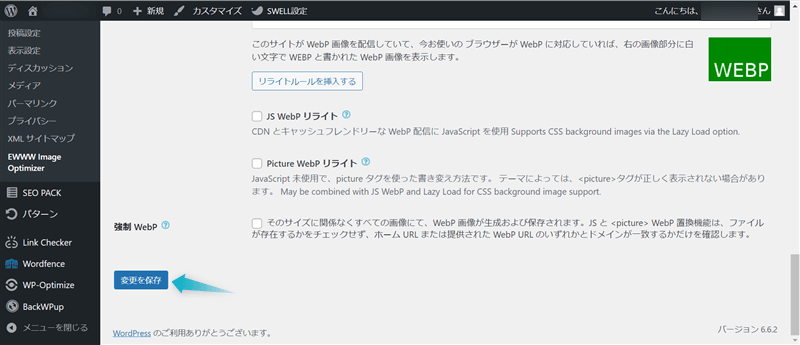
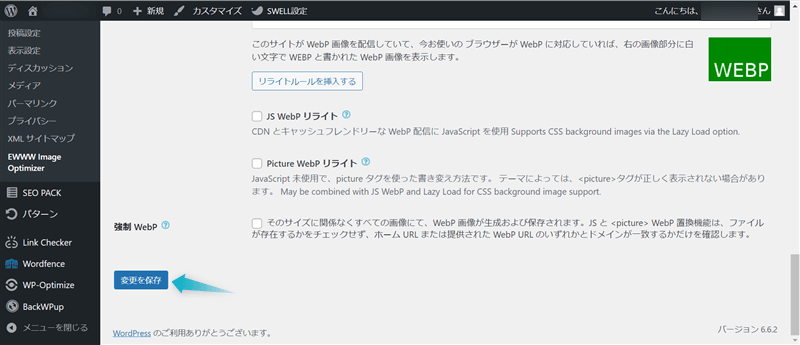
プラグイン「EWWW Image Optimizer」の場合で紹介します。






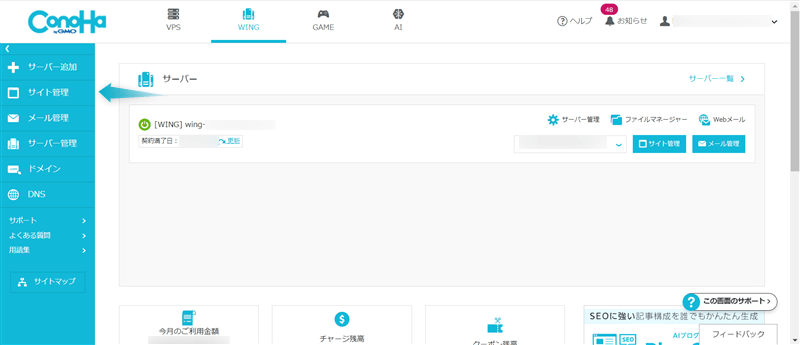
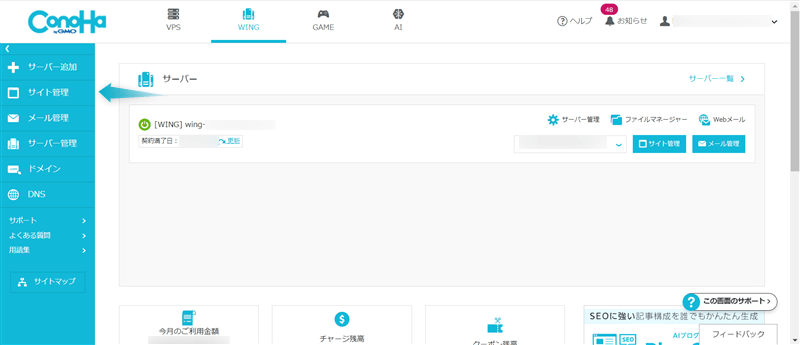
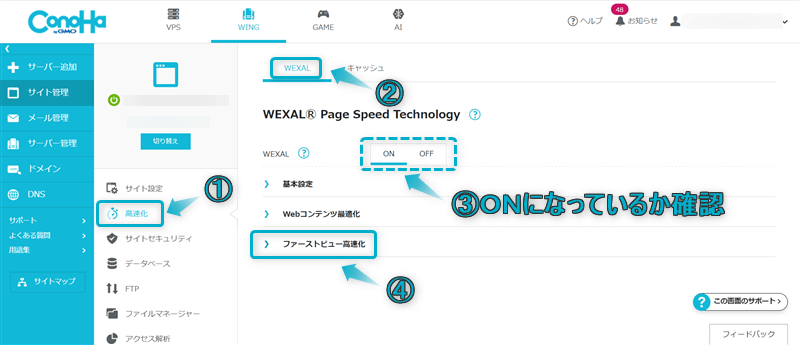
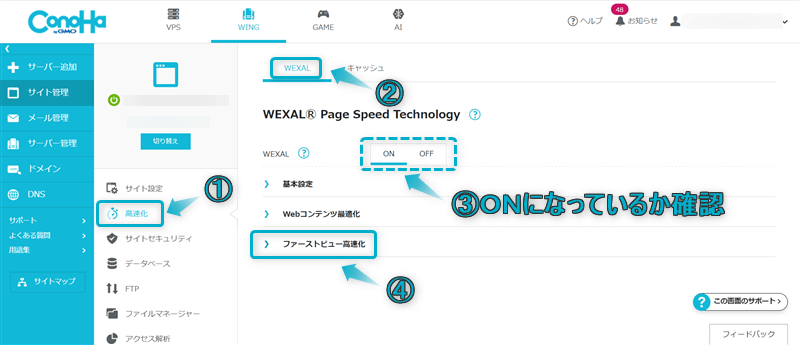
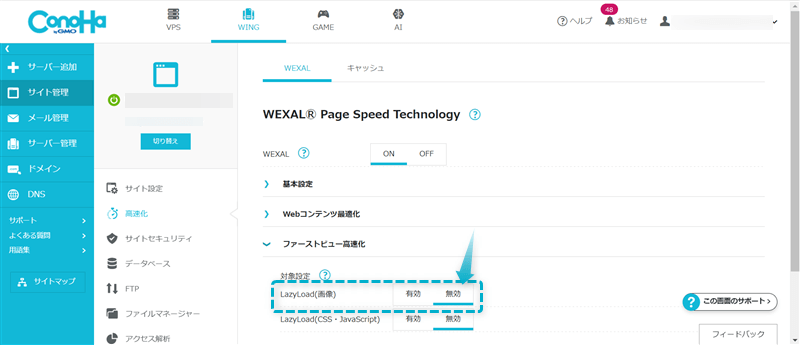
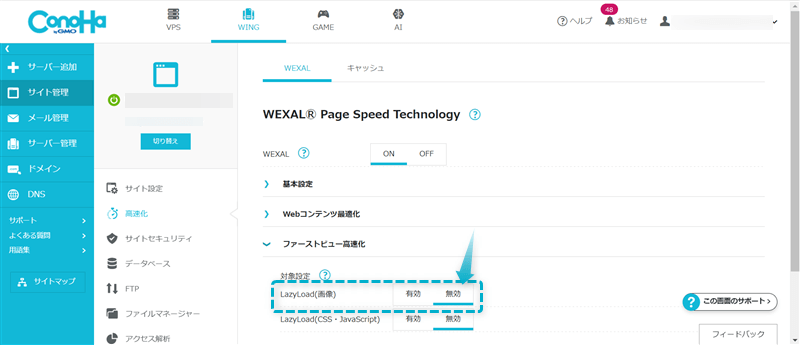
レンタルサーバー「ConoHa WING」の場合で紹介します。







WEXALが「OFF」になっていたら、遅延読み込みは無効になってるよ


これで遅延読み込みをオフに設定できます。



遅延読み込み機能は1つだけONにすればいいから、私はSWELL本体のみONにしているよ
もし広告ブロック用のChrome拡張機能やアプリで広告を表示しないよう設定していたら、広告タグの画像が表示されないです。
AdBlock、AdGuard、Adblock Plus、Brave、280blockerなど
もし1つでも広告ブロック用ツールがご自身のPCやスマホに入っていたら、広告の非表示設定をオフにしてみましょう。



私も広告ブロック用アプリをスマホに入れていたので、PCでは広告が表示されるのにスマホでは表示されないというケースがあったよ


今回は、SWELLで広告タグ管理機能と広告タグブロックの使い方を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
\当ブログ愛用の人気No.1*WordPressテーマはこちら!/
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!

コメント