当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「この記事を書いた人を非表示にしたい…」
「この記事を書いた人にプロフィール情報を入力するには?」
「この記事を書いた人にSNSリンクを設置できる?」
この記事ではそんな方に向けて、SWELLでこの記事を書いた人を非表示・編集する方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、自由に表示・非表示設定することができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




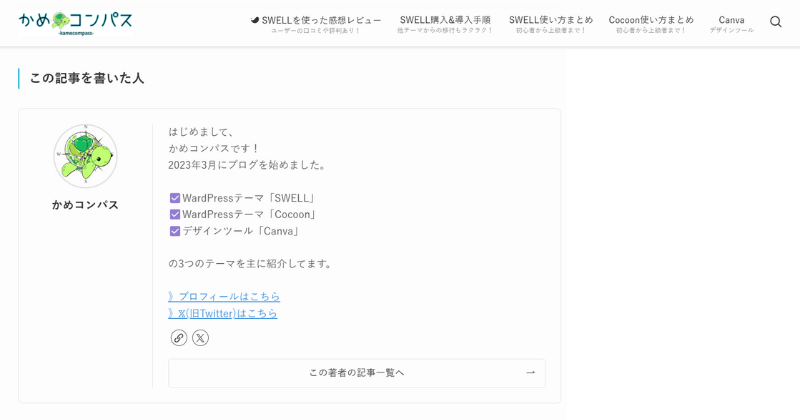
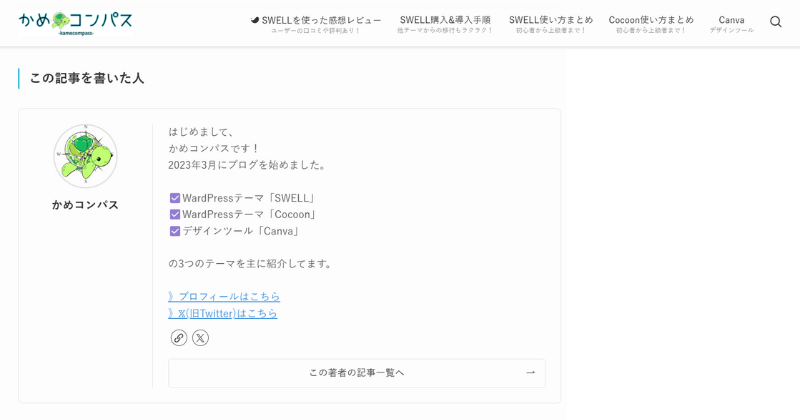
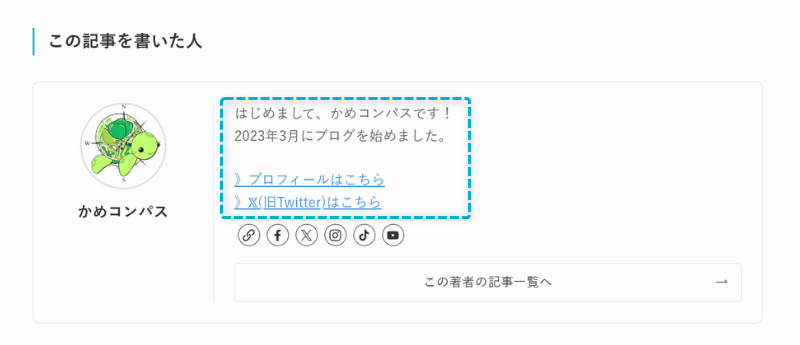
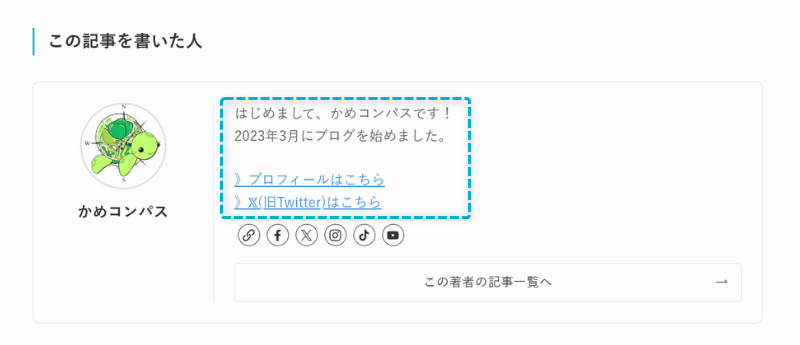
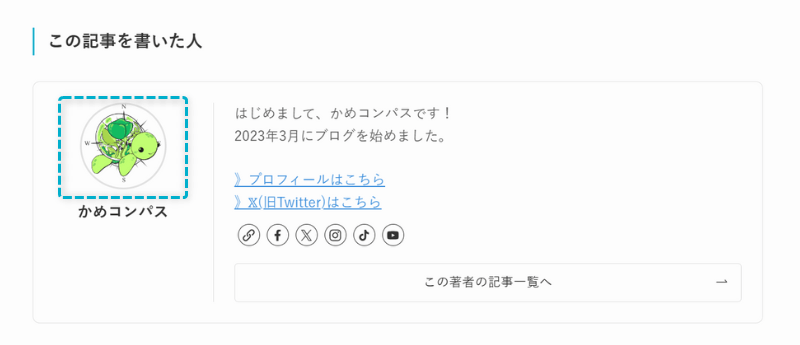
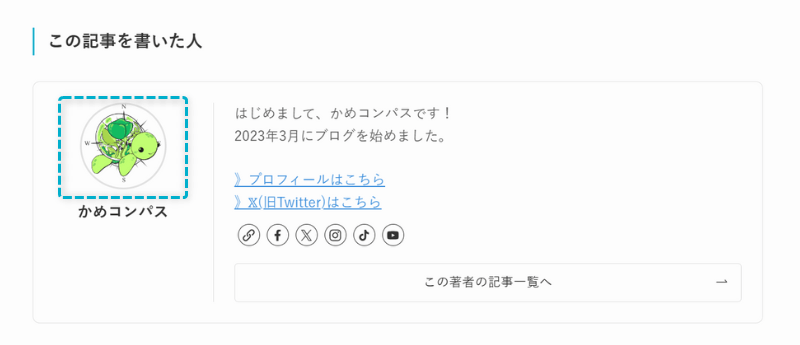
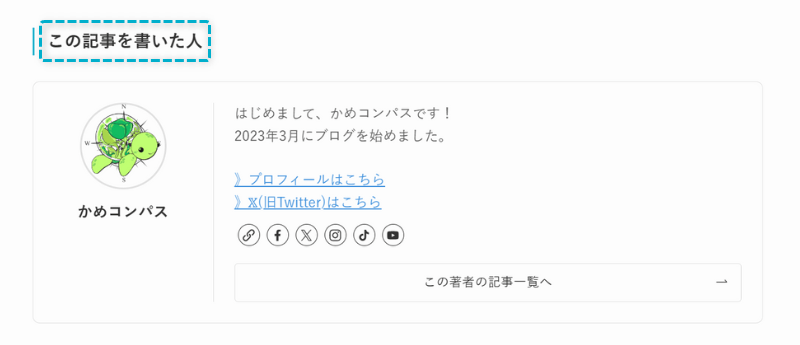
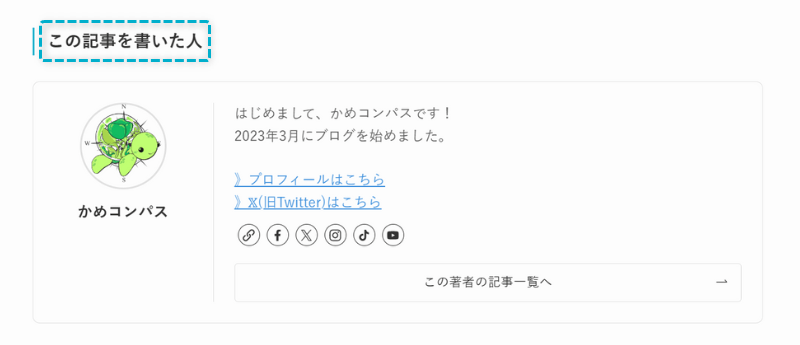
まず、SWELLでは記事下に「この記事を書いた人」が初期設定で表示されています。


「この記事を書いた人」が必要ないという方は削除しましょう。



私はフッター直前に自己紹介ボックスを設置しているので削除しているよ
SWELLで「この記事を書いた人」を非表示にする方法は、下記のとおりです。
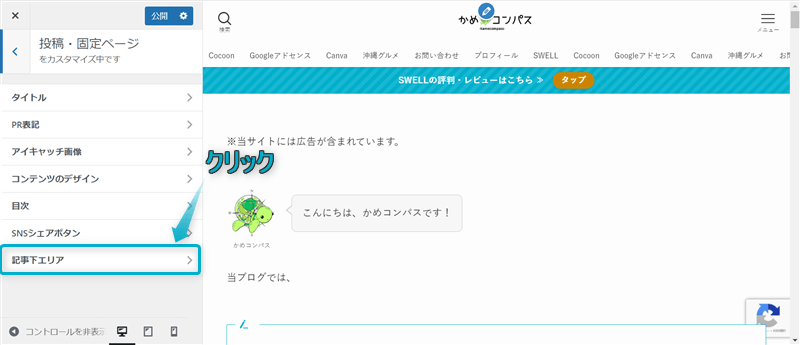
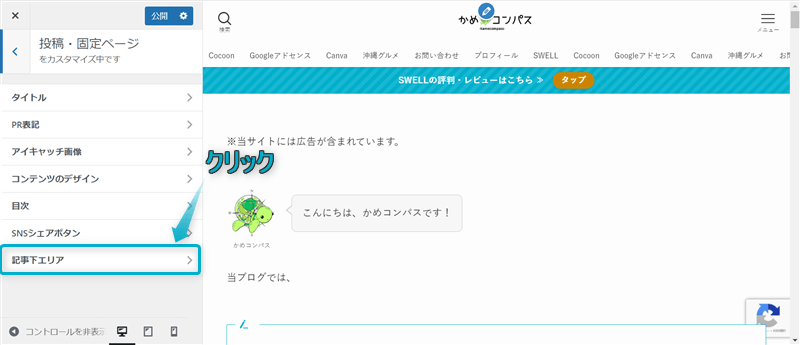
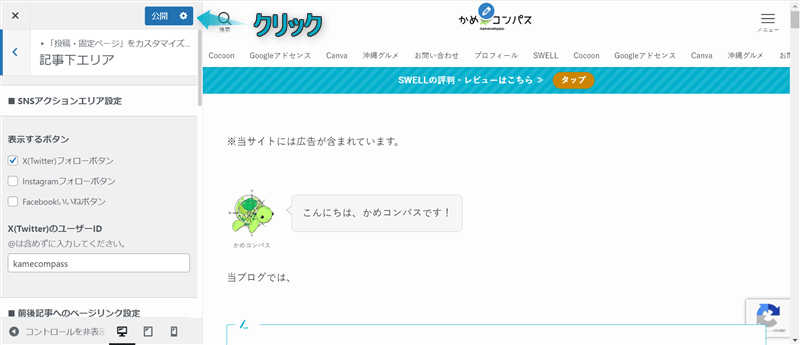
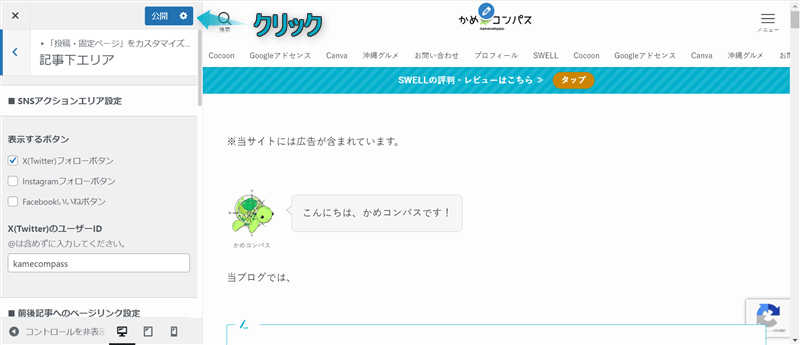
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


投稿・固定ページをクリックする


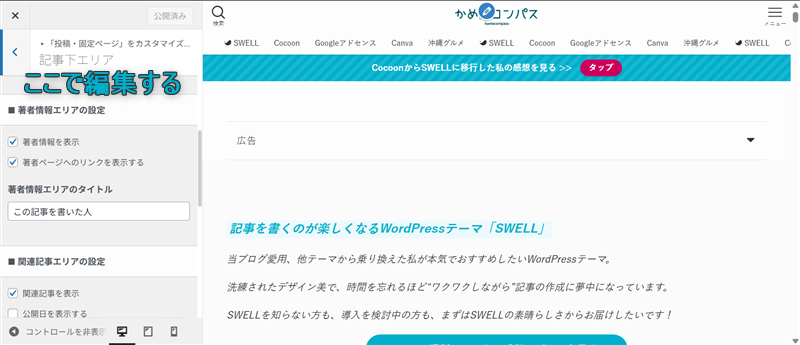
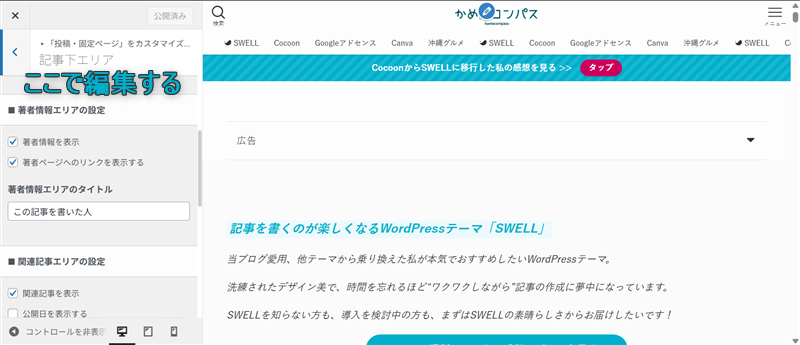
記事下エリアをクリックする


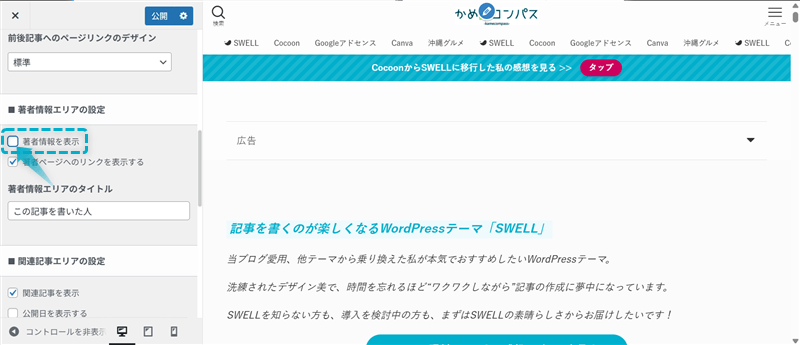
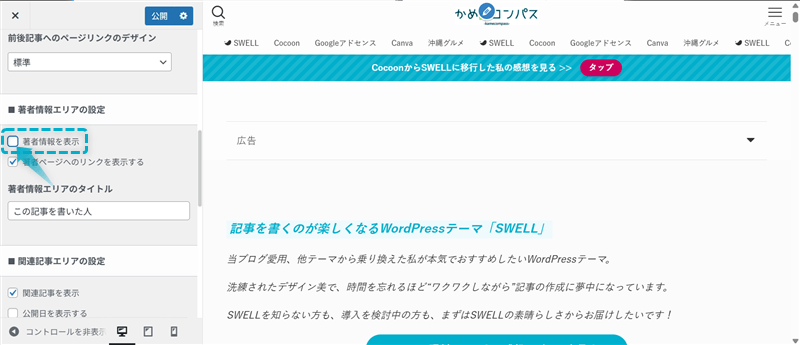
著者情報エリアの設定で「著者情報を表示」のチェックを外す


公開をクリックする


これで「この記事を書いた人」を非表示にできます。


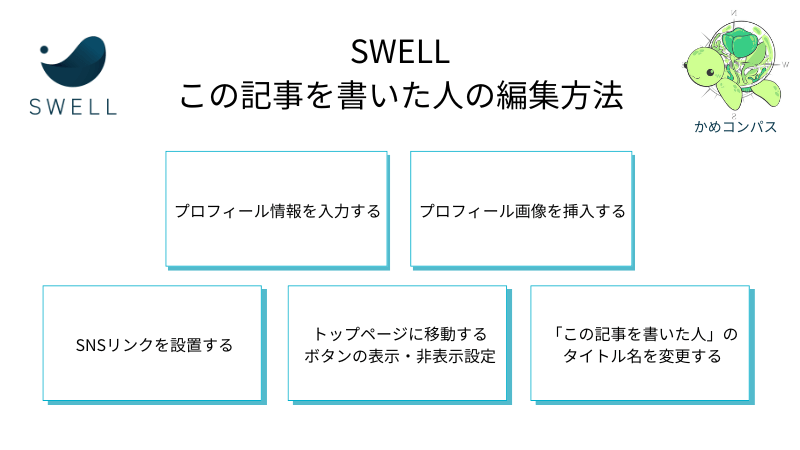
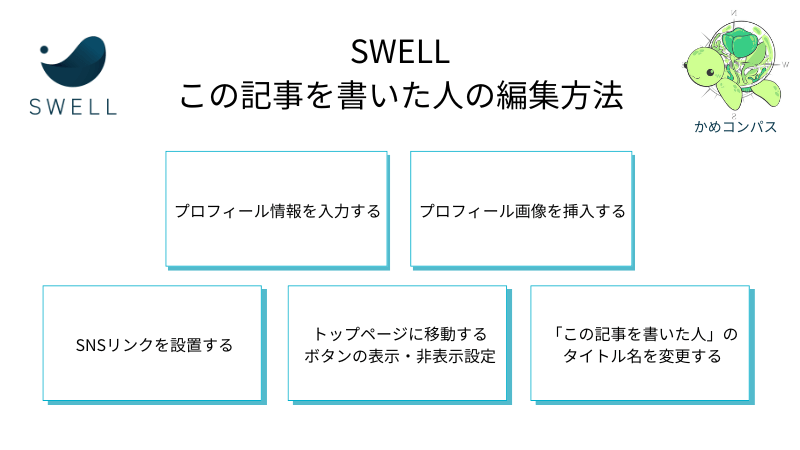
SWELLで「この記事を書いた人」を表示させたい場合は、以下の5項目で編集することができます。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
項目によって編集する場所が異なります。
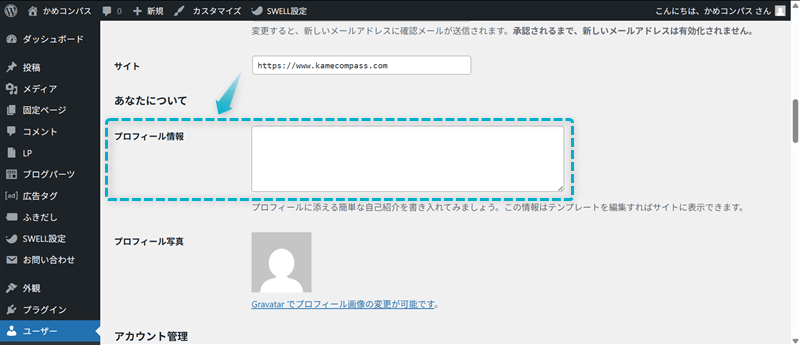
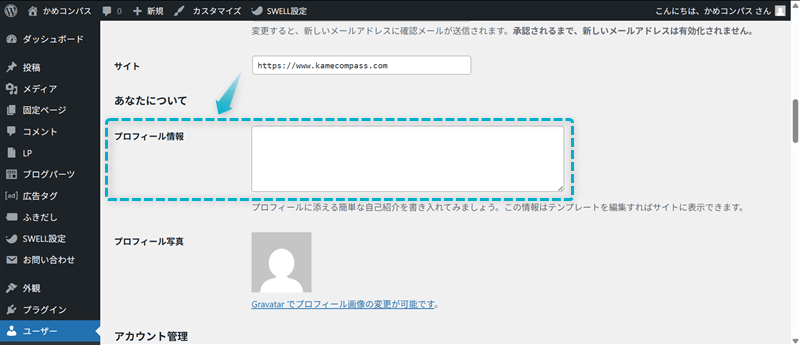
WordPress管理画面で、ユーザー⇒プロフィールの順にクリックして表示されるページで編集する


WordPress管理画面で、外観⇒カスタマイズ⇒投稿・固定ページ⇒記事下エリアの順にクリックして表示されるページで編集する




自己紹介文を書きたい場合は「プロフィール情報」にそのまま書き込みましょう。



名前とブログで紹介しているカテゴリーのみなど簡単でいいよ


この「プロフィール情報」には、以下のコードを入力してテキストリンクを挿入することができます。
<a href="〇〇〇">×××</a>〇〇〇:ページURL、×××:テキスト
<a href="a href="https://www.kamecompass.com/profile/">プロフィールはこちら</a>

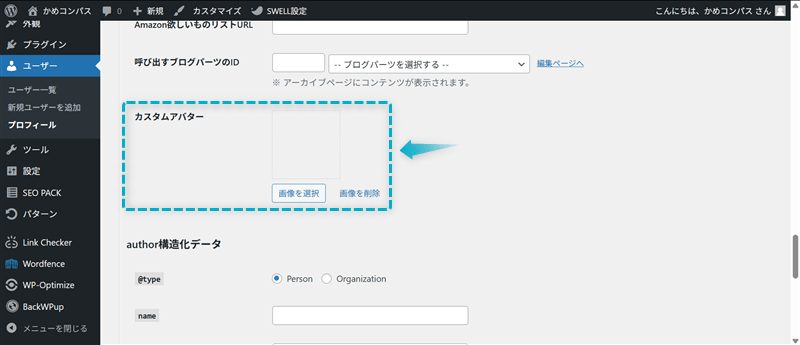
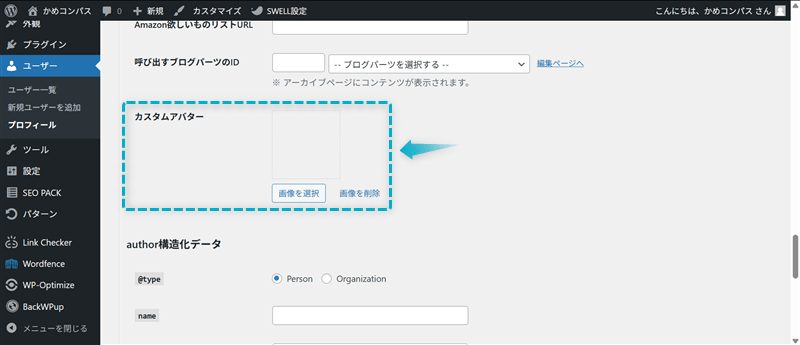
「カスタムアバター」からプロフィール画像を挿入することができます。




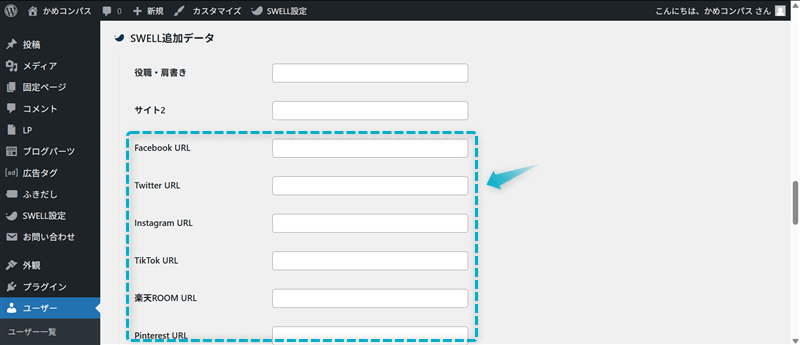
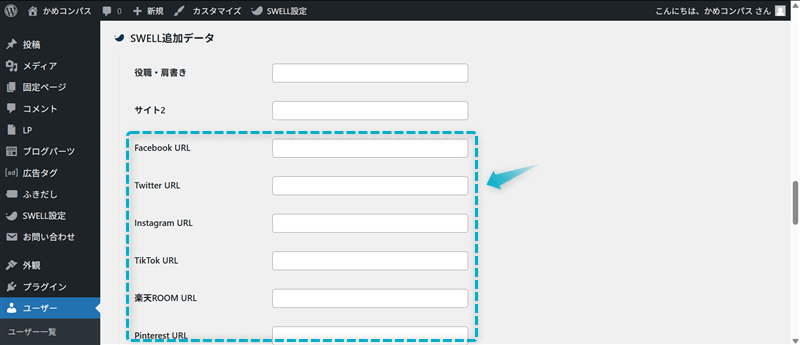
SNSリンクを設置したい場合は、SWELL追加データにSNSのURLを入力するとアイコンが表示されるようになります。



アプリからではなくGoogle検索からSNSのURLを取得してね


SNSのURLを入力する欄が空白の場合は、アイコンが非表示になりますよ。


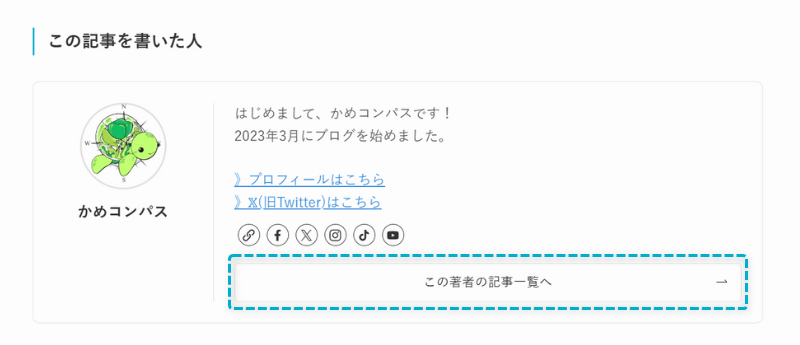
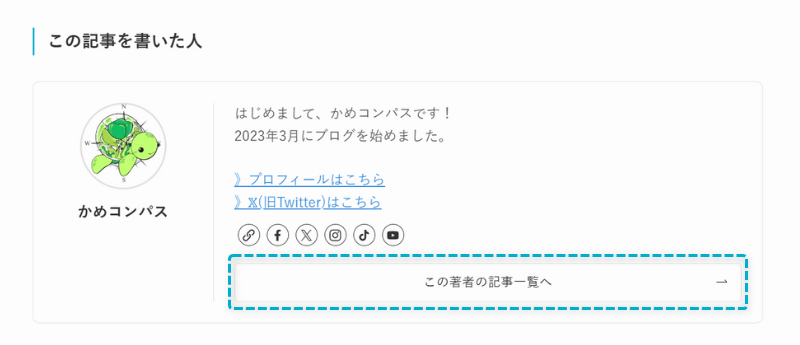
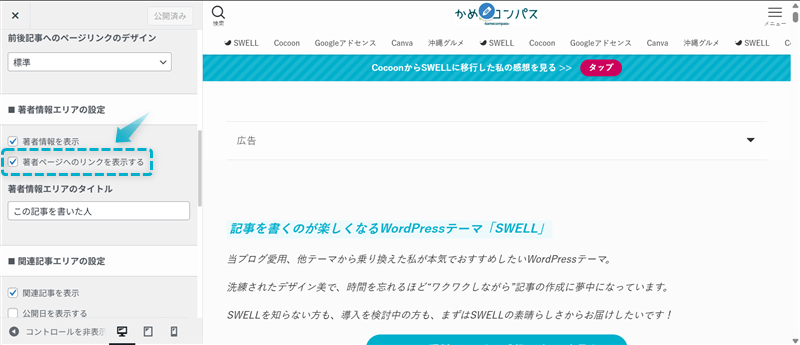
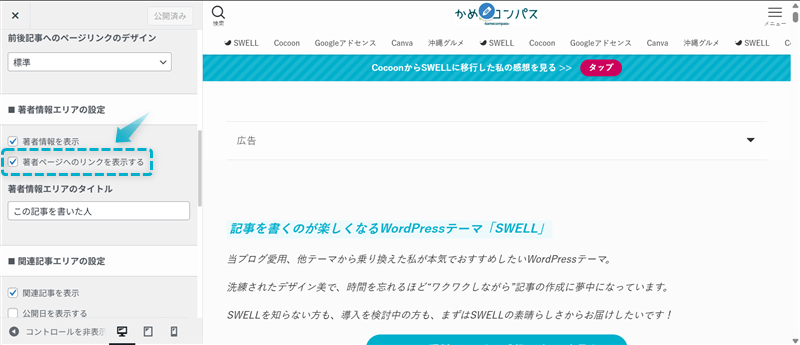
「著者ページへのリンクを表示する」にチェックを入れると「この著者の記事一覧へ」と表示されたボタンが設置されます。


このボタンをクリックすると、トップページへ移動します。



「記事一覧へ」がトップページに移動するって少し分かりずらい表現だな~と感じました(笑)
このボタンを非表示にしたい場合は、「著者ページへのリンクを表示する」のチェックを外しましょう。


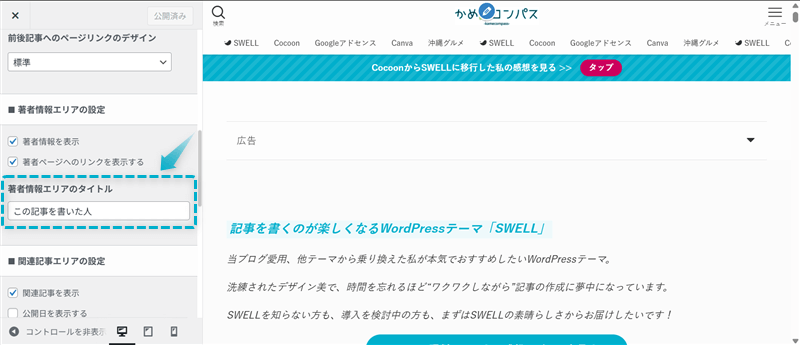
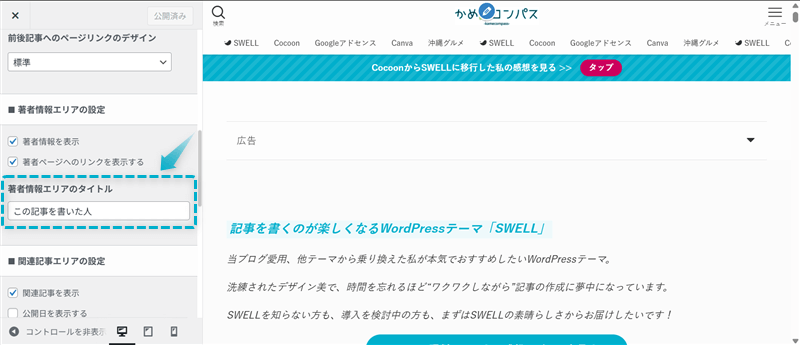
「この記事を書いた人」のタイトル名を変更したい場合は、「著者情報エリアのタイトル」で入力し直してください。




今回は、SWELLでこの記事を書いた人を非表示・編集する方法を紹介しました。
\読み直したい箇所をクリック/
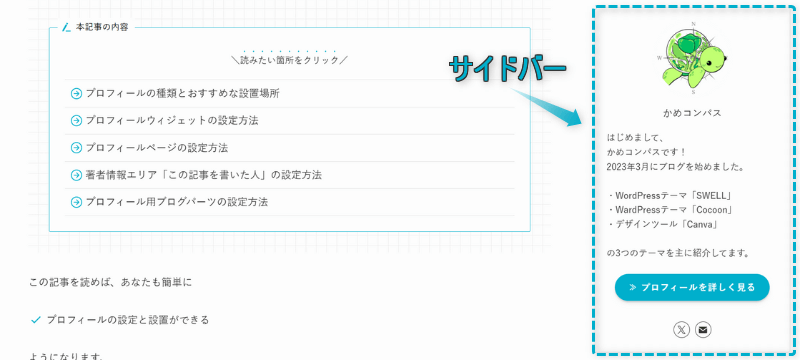
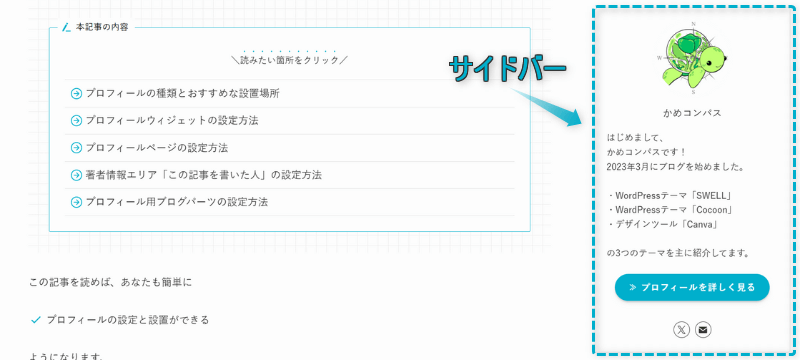
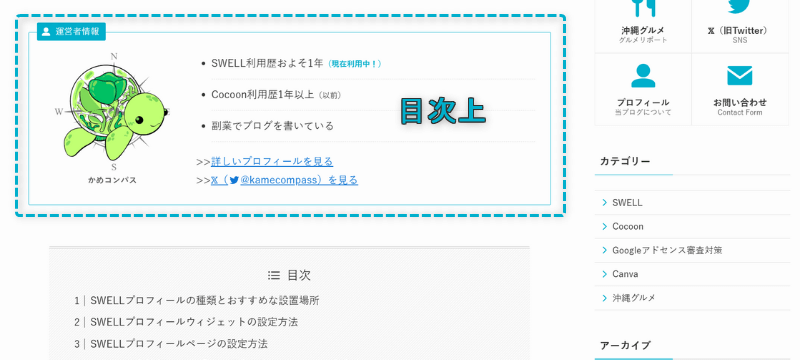
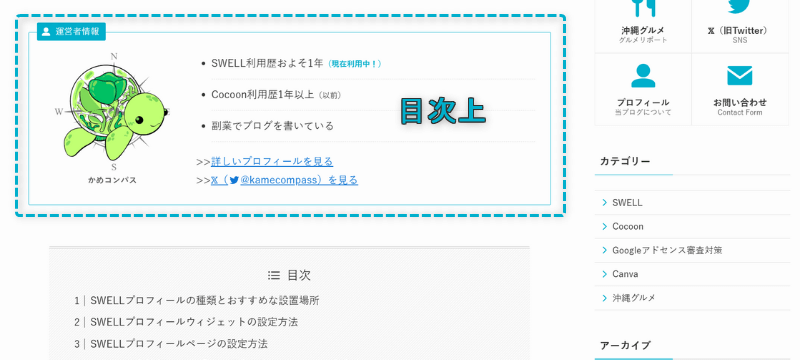
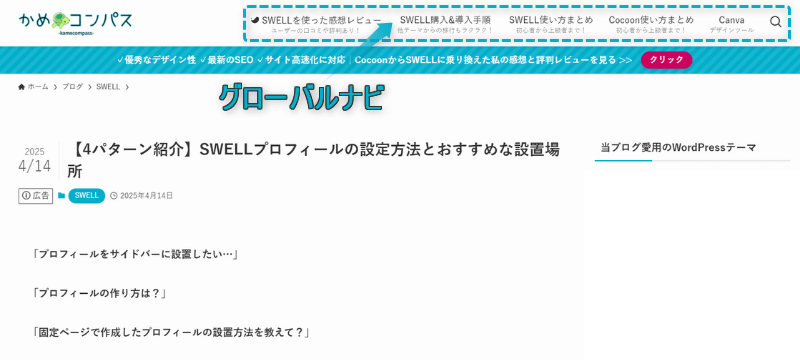
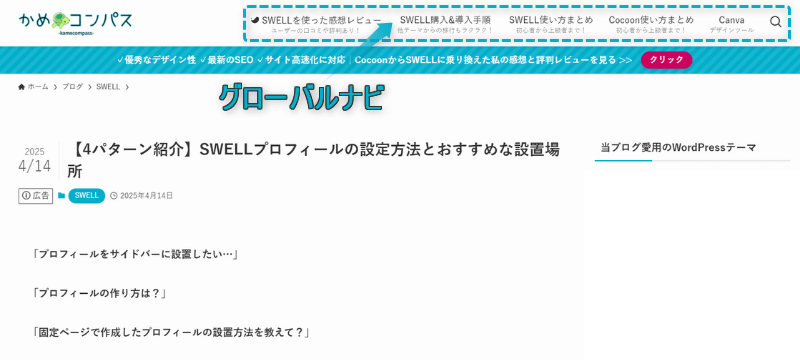
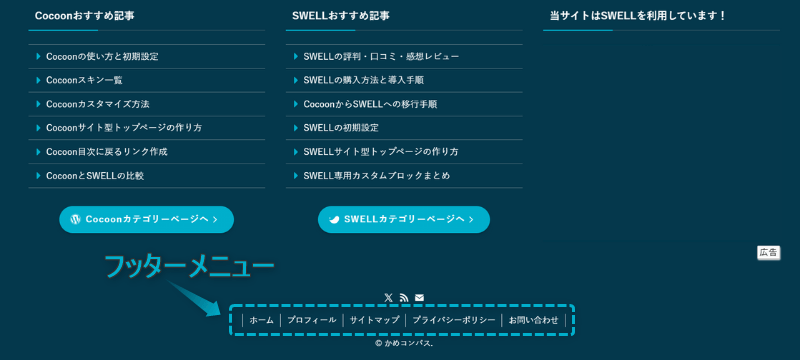
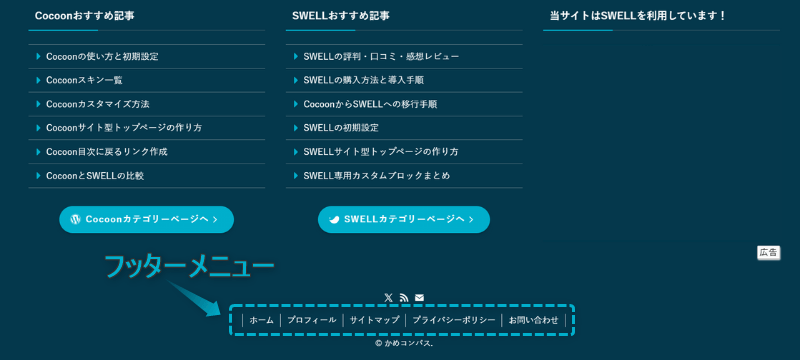
プロフィールは記事下の「この記事を書いた人」以外に、サイドバーや目次上、グローバルナビ、フッターメニューにも設定できます。








他の場所にプロフィールを設定したい場合は下の記事を参考にしてください。。
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント