当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「おしゃれな画像リンクを作りたい」
「作成した画像を外部サイトで編集し直すのは面倒…」
「バナーリンクブロックの設定方法は?」
この記事では、そんな方に向けて、SWELLでバナーリンクブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
バナーリンクブロックとは…カスタマイズ性の高いバナー型のリンクを作成できるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
できるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、記事の執筆で作業効率UP、かつおしゃれなバナーリンクを作成できました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLのバナーリンクブロックでは以下のようなことができます。
それぞれ詳しく解説します。
SWELLのバナーリンクブロックは、画像のサイズ変更やカラー設定など、外部サイトで編集せずともカスタマイズできます。
元の画像


カスタマイズ後の画像


画像を外部サイトで編集するのは時間と労力がかかりますが、SWELLでは記事編集ページでそのままカスタマイズできるので記事の作成時間を削減できますよ。



個人的に画像の高さをデバイスごとに設定できる機能がありがたい!
SWELLのバナーリンクブロックは、設定した画像の上にテキストを挿入できます。
元の画像


テキスト挿入後の画像


場合によって、画像内のテキストだと見づらく読みにくいこともありますが、
画像の上からそのままテキストを挿入することで、ハッキリ分かりやすく読みやすいテキストが表示されますよ。



記事内のテキストと同サイズで表示されるのでスムーズに読める!
また、設定したテキストの色を自由に変更することもできますよ。


SWELLのバナーリンクには内部リンクだけではなく、外部リンクも設定できます。
内部リンクを設定
外部リンクを設定
画像付きでアフィリエイトリンクや𝕏(旧Twitter)などのSNSも設置でき、クリック率に良い影響も与えるでしょう。


SWELLのバナーリンクブロックの使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:画像編集の必要なし!便利なカスタムバナー機能の使い方
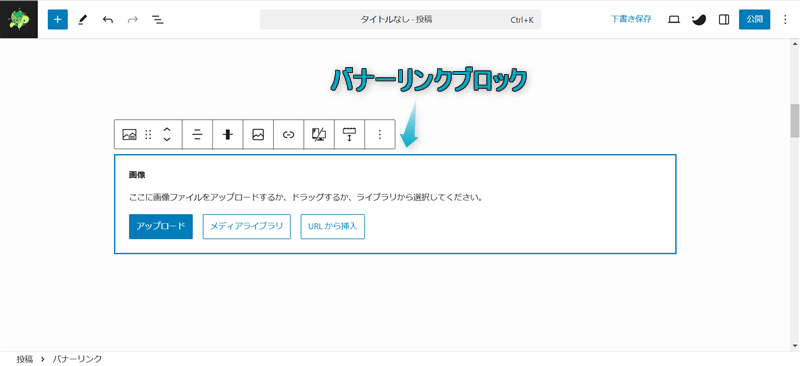
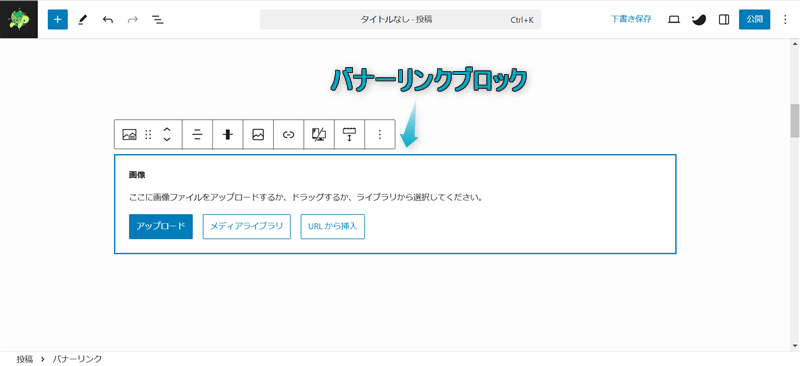
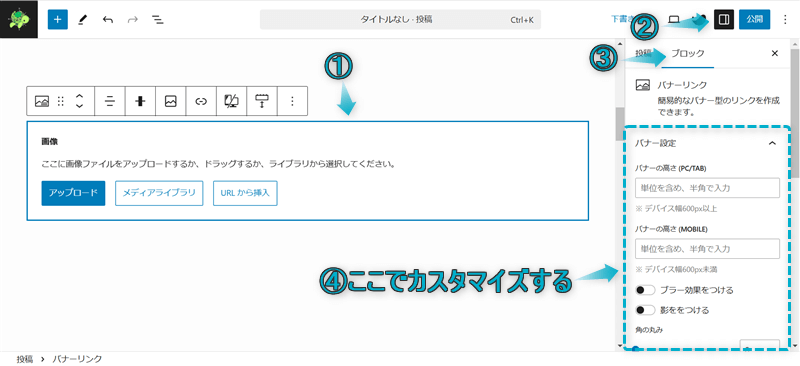
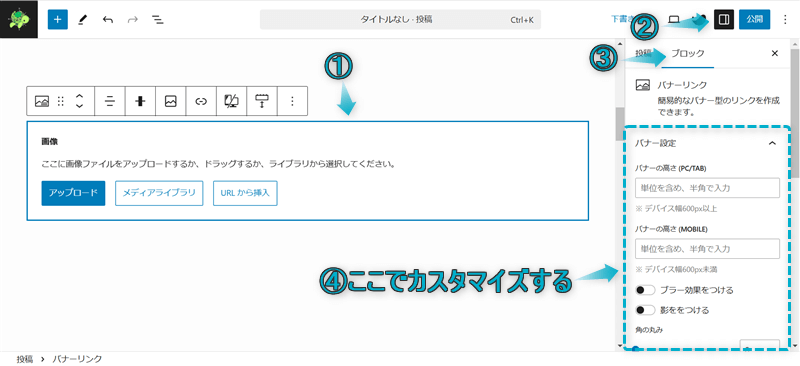
記事編集画面の左上にある+を押して、バナーリンクをクリックする


これでバナーリンクブロックを呼び出せます。


見た目は画像ブロックと変わらないですね。
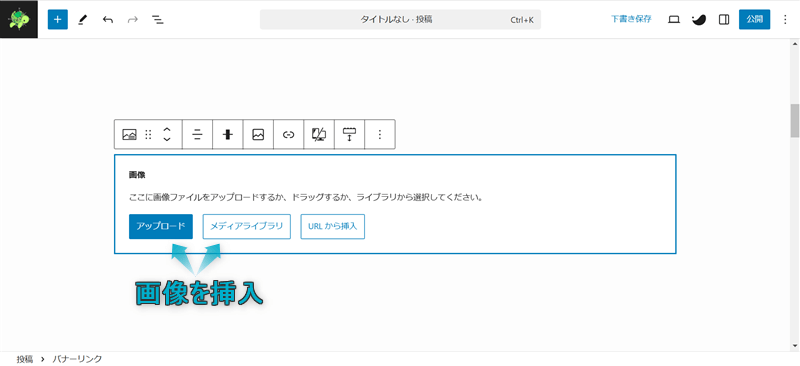
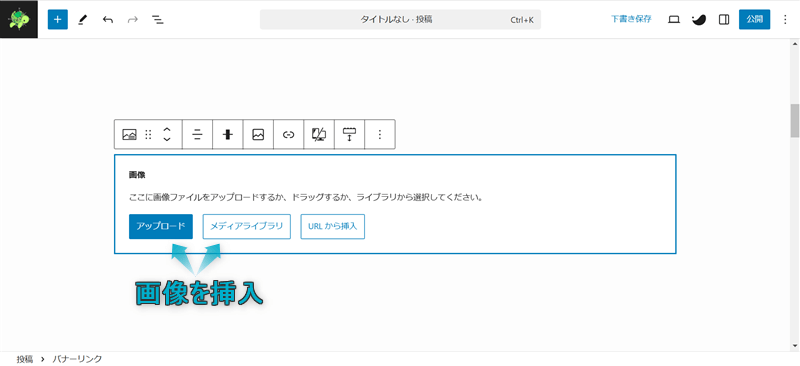
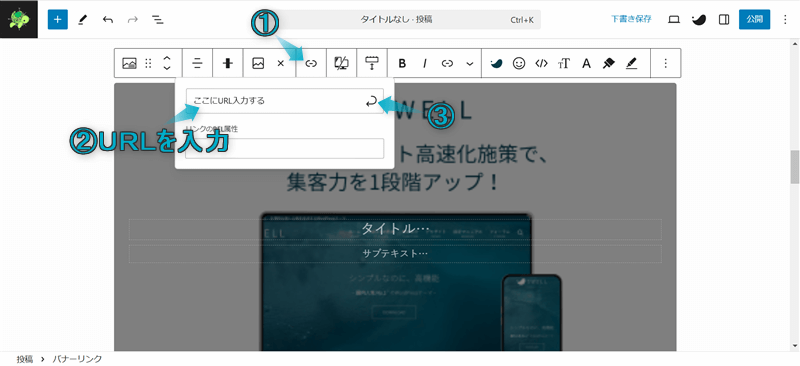
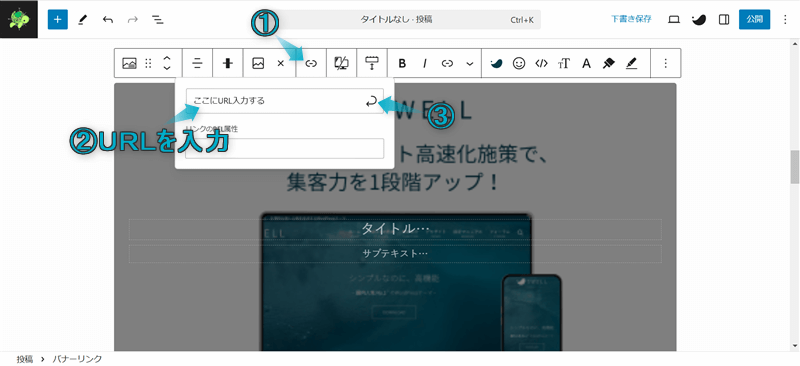
アップロードもしくはメディアライブラリから画像を挿入して、ツールバーのリンクからURLを設定できますよ。




挿入した画像は黒みがかっていますが、後ほど解説する「テキストと背景のカラーを設定する」で黒みを消せます。
ちなみに、バナーリンクブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
バナーリンクブロックを呼び出したい段落ブロックの最初に/バナーリンク、もしくは//banner-linkを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/banner-link」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
バナーリンクブロックで設定可能な項目は7つあります。
それぞれ詳しく解説します。


バナーリンクブロックを選択し、設定⇒ブロックの順にクリックする


SWELLのバナーリンクブロックに画像を挿入すると、タイトルとサブテキストを設定できます。
タイトルとサブテキストを設定すると、以下のように白色がデフォルトみたいです。


タイトルのみを入力したり、タイトルとサブテキストの両方を未入力で使うこともできるので、お好みで設定してください。
テキストの色も変更できるので、後ほど解説します。


SWELLのバナーリンクブロックでは、バナーの高さをデバイスごとに設定できます。
バナーの高さ100px


バナーの高さ200px


バナーの高さ300px


バナーの高さ400px


横幅が600px以上のデバイスの場合は「バナーの高さ(PC/TAB)」の設定が適応され、横幅が600px未満の場合は「バナーの高さ(MOBILE)」の設定が適応されるみたいです。



つまり横幅500pxのタブレットの場合、「バナーの高さ(MOBILE)」の設定が適応されるってことだね
バナーの高さを設定する際は、数字と単位を半角で入力してください。
バナーの高さを設定するとき、全角で入力されていたり、単位が入力されていなかったりすると正しく反映されないので注意しましょう。
100px(すべて全角)
100px(一部全角)
100(単位がない)
100px(数字と単位がすべて半角)
ちなみに、単位は「px」以外の「cm」でも設定できました。


バナーリンクブロックに設定した画像にブラー効果をつけることができます。
ブラー効果とは…画像をぼかす視覚効果のこと
以下の画像は、ブラー効果をつけない場合とつけた場合の比較です。
ブラー効果OFF


ブラー効果ON


このようにタイトルとサブテキストをぼかすことなく、画像だけをぼかすことができます。
ちなみに、以下のように画像が単色などブラー効果をつけても変化が見られない場合もありました。
ブラー効果OFF


ブラー効果ON




バナーリンクブロックに設定した画像の枠に影をつけることができます。
以下の画像は、ブラー効果をつけない場合とつけた場合の比較です。
影をつけるOFF


影をつけるON





少し分かりづらいですが、画面を明るくすると影が見えるよ
影をつけることで画像が立体的に見えたり、より際立たせる効果が得られます。
ただ、そもそも画像が暗かったり、カラー設定で暗い色を選択する、もしくはオーバーレイの不透明度を上げたりすると影をつける効果が得られにくいので注意してください。後ほど「テキストと背景のカラーを設定する」で解説。
影をつけるOFF


影をつけるON





上の画像だと影がつけられているか分かりにくいよね


バナーリンクブロックに設定した画像の角に丸みをつけることもできます。
以下に、画像の丸みをつけたパターンをいくつか試してみました。
角の丸み「0」


角の丸み「20」


角の丸み「50」


角の丸み「100」


丸みがあると柔らかく穏やかな印象、角があると真面目で緊張感のある印象を与えますよ。



個人的には丸みを帯びたほうが好み!


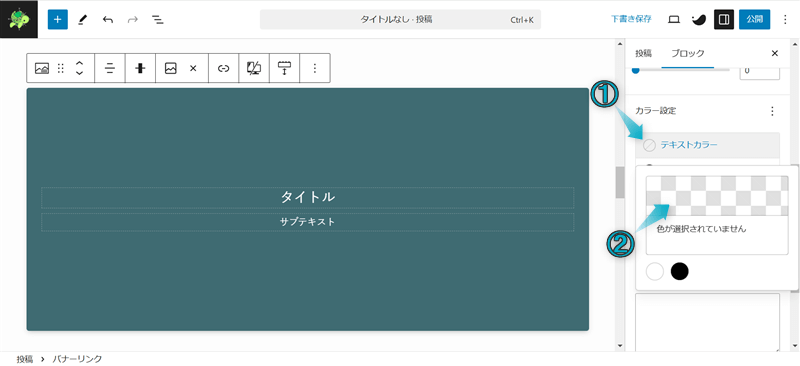
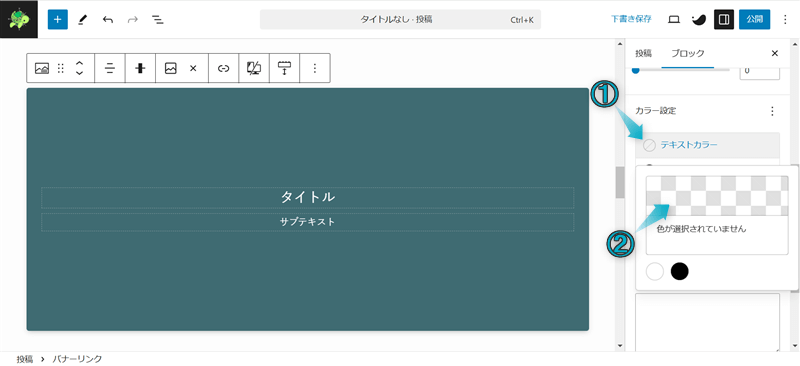
SWELLのバナーリンクブロックでは、テキストカラーとオーバーレイカラーを設定することができます。
オーバーレイカラーとは…画像に重ねる色のこと
テキストカラーを設定すると以下のようにタイトルとサブテキストの色が変わります。
テキストカラー:デフォルト


テキストカラー:青色


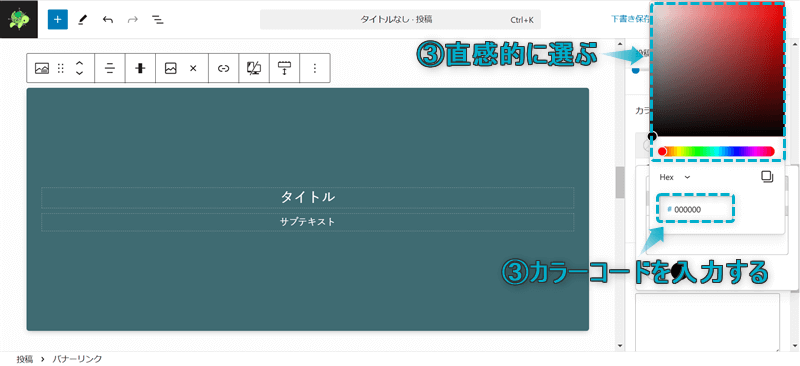
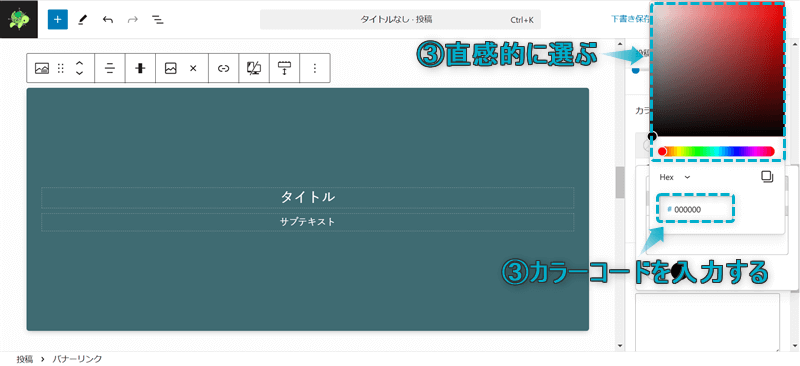
色を変更する際は【方法①】直感的に選ぶ【方法②】カラーコードを入力するのどちらかで設定しましょう。※【方法②】がおすすめ




使いたい色を直感的に選べない場合は、Google Chromeの拡張機能「ColorPick Eyedropper」というカラーピッカーを用いてカラーコードを調べましょう。
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
\クリックで開く/
導入方法


使い方




カラーコードはコピぺして使ってください。
オーバーレイカラーを設定する際は、あわせてオーバーレイの不透明度も設定します。
不透明度とは…画像の色を透過させない度合いのこと
オーバーレイの不透明度の設定をいくつか試してみると、「0」では設定したカラーの色が消えて、「100」では設定したカラーの色になりました。
不透明度:「0」


不透明度:「30」


不透明度:「60」


不透明度:「100」


※オーバーレイカラーを黒色に設定
つまり、オーバーレイの不透明度「50」を基準とすると、
ということです。



画像の良さが消えないようにカラー設定してね


通常の画像ブロックと同様、SWELLのバナーリンクブロックでもALTテキストを設定できます。
ALTテキストとは…Webサイト内にある画像が何らかのエラーで表示されなかったときに表示される代替テキストのこと
以下の画像は、正常に画像が表示された場合と何らかの異常があって画像が表示されなかった場合の比較です。
正常


異常


設定した画像が非表示になってしまった場合の備えとして、ALTテキストは必ず設定しましょう。



画像の説明を設定するといいよ


当ブログで使用しているSWELLのバナーリンクブロックのおすすめな活用方法を3つ紹介します。
それぞれ詳しく解説します。
ここまで何度かお伝えしましたが、SWELLのバナーリンクブロックは外部サイトを用いずに画像を編集できます。
ただ、編集できない項目もあるので下記に記します。
など…
カスタマイズできる部分は記事編集ページで修正し、作業効率を高めましょう。



とくに修正が多そうなテキストをバナーリンクブロックで設定するといいかも…
もしタイトルや各H2見出しの下に使う画像を別記事に使い回している場合、SWELLのバナーリンクを設定してテキスト部分だけを変えて使い回すといいですよ。
本記事を例に、タイトル下のアイキャッチ画像と各H2見出し下の画像の代わりにバナーリンクを使った場合、以下のようになります。
アイキャッチ画像の場合…
画像を設定


バナーリンクを設定


各H2見出し下の画像の場合…
画像を設定


バナーリンクを設定


スマホ表示の場合だとテキストが2行以上になってしまいますが、複数の記事で画像が統一されていればサイト全体の統一感も増すので、上手に使いましょう。



これもまた時短に大いに役立つ!
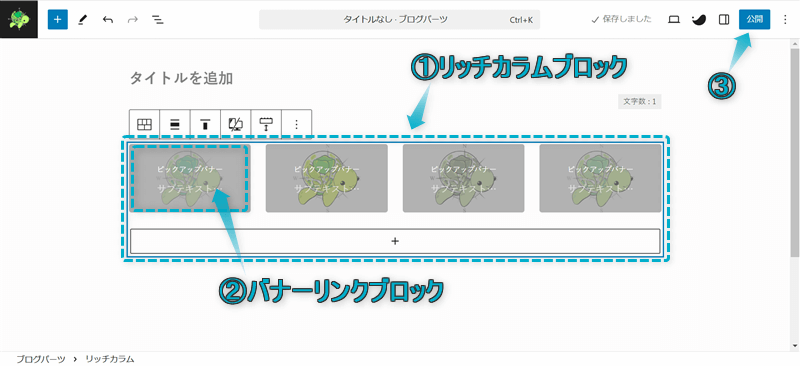
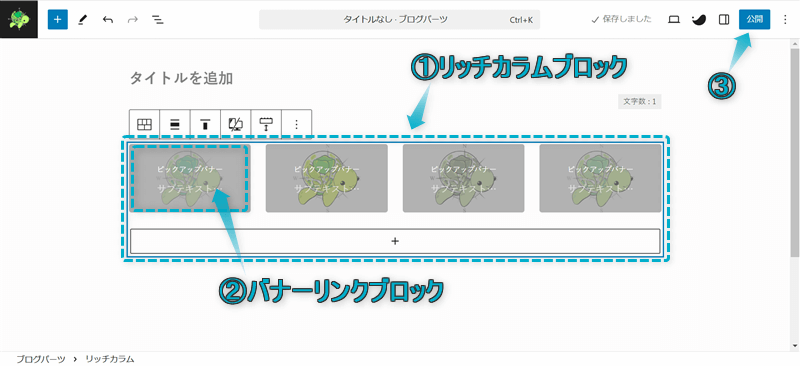
SWELLのブログパーツ機能を使えば、バナーリンクがピックアップバナーの役割を担ってくれます。
ピックアップバナーとは…ヘッダー下に表示する画像リンクのこと
バナーリンク不使用


バナーリンク使用


どちらも画像付きリンクという部分が共通していますが、バナーリンクブロックでは画像をそのままカスタマイズできるという点で優秀ですよ。
\クリックで開く/
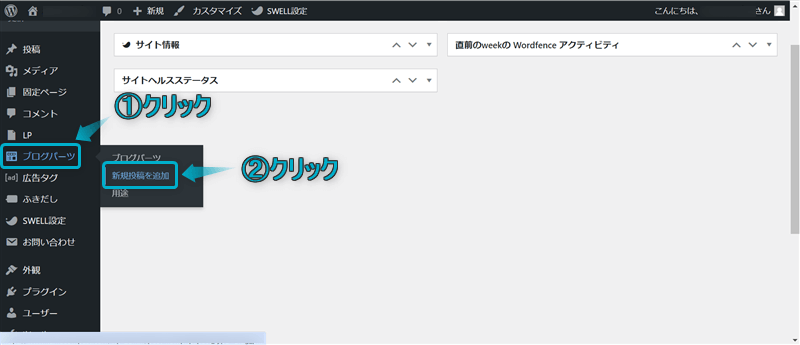
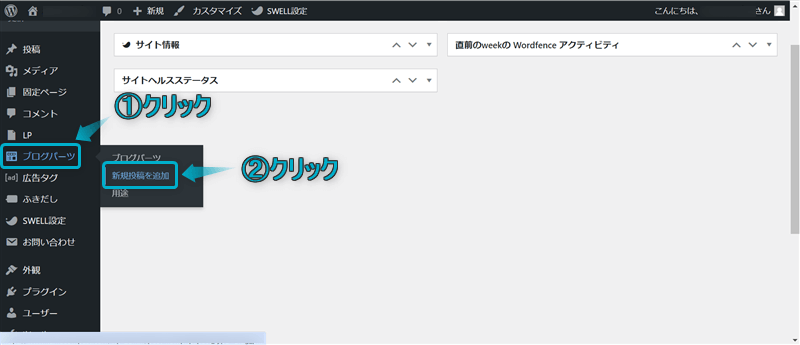
WordPress管理画面で、ブログパーツ⇒新規投稿を追加の順にクリックする




リッチカラムブロックの使い方は、下の記事を参考にしてください。
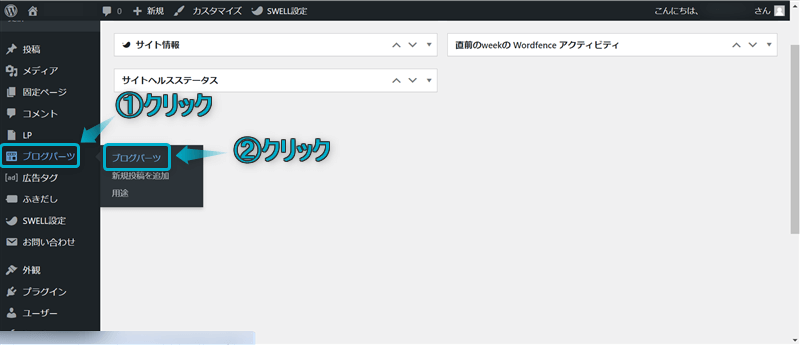
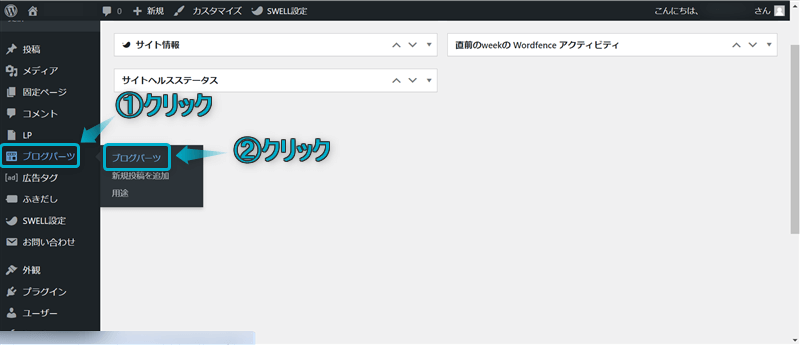
WordPress管理画面に戻り、ブログパーツ⇒ブログパーツの順にクリックする


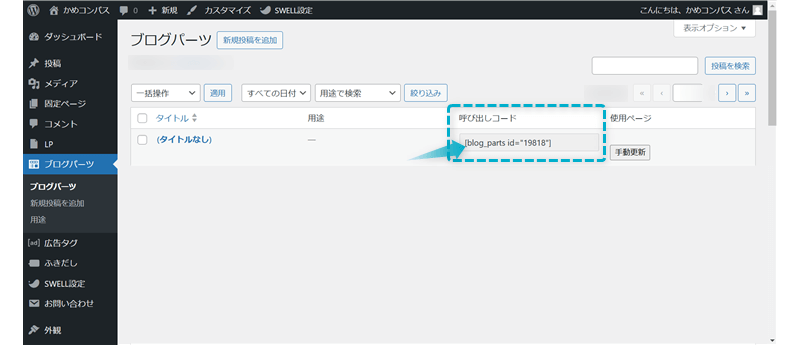
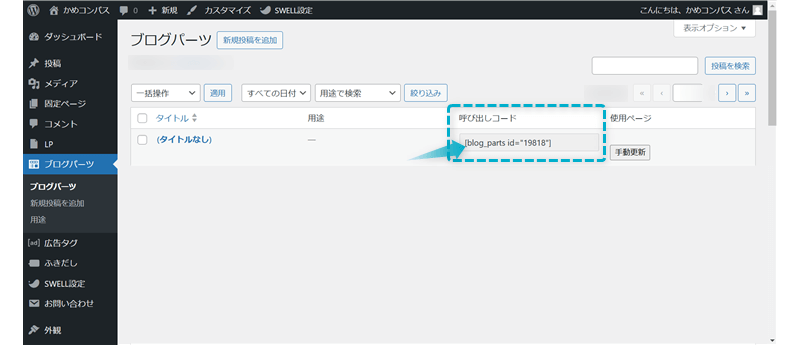
先ほど作成したブログパーツの呼び出しコードをコピーする


【blog_parts id=”〇〇”】をすべてコピーしてください。


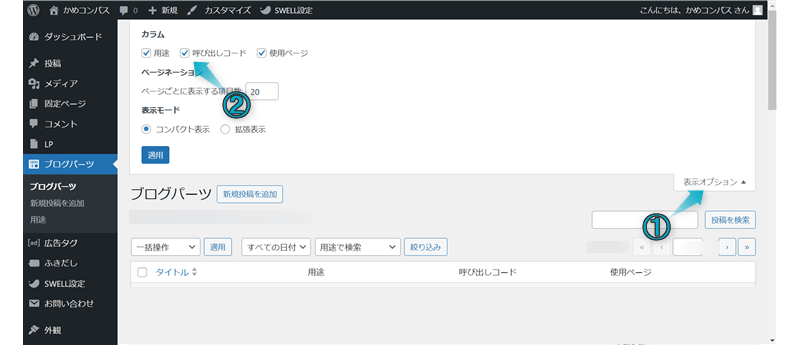
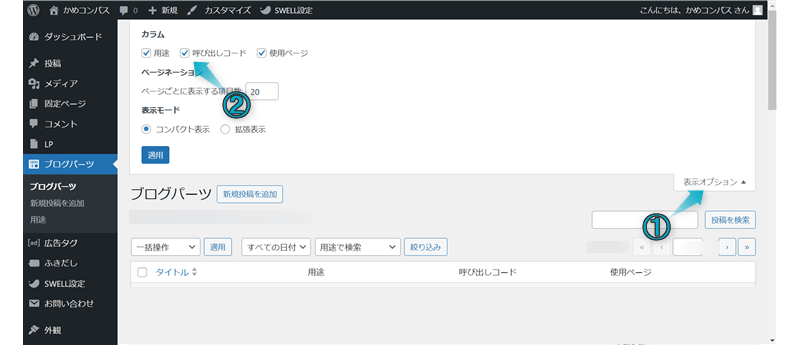
画面上部にある表示オプションをクリックし、「呼び出しコード」に✔を入れると呼び出しコード欄が表示されます。
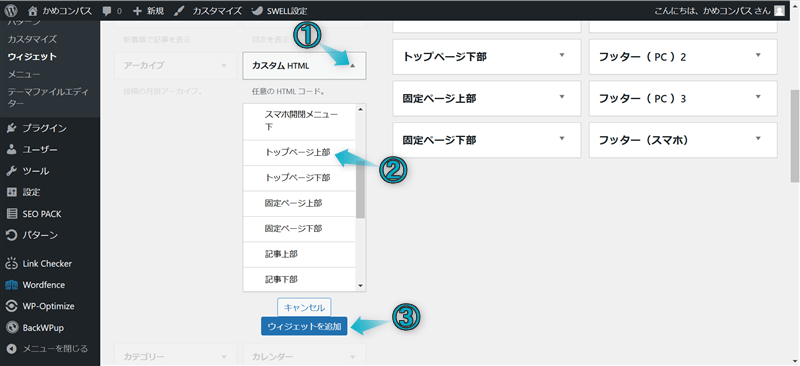
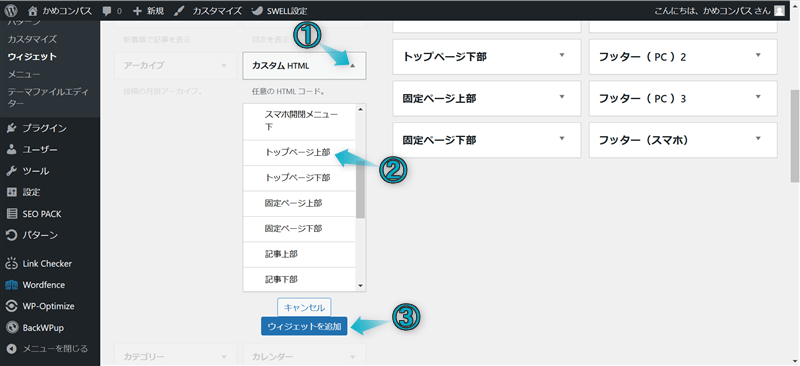
外観⇒ウィジェットの順にクリックする




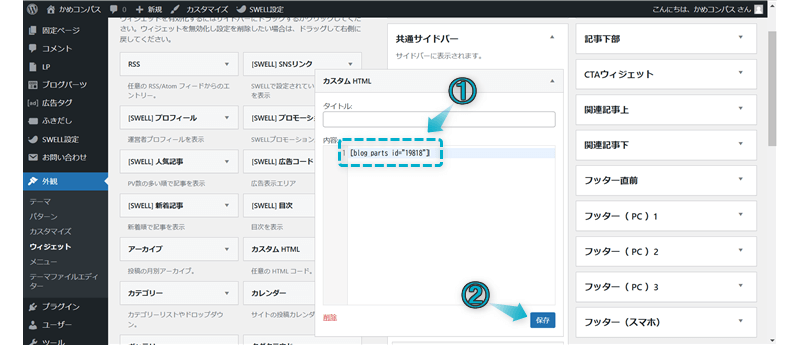
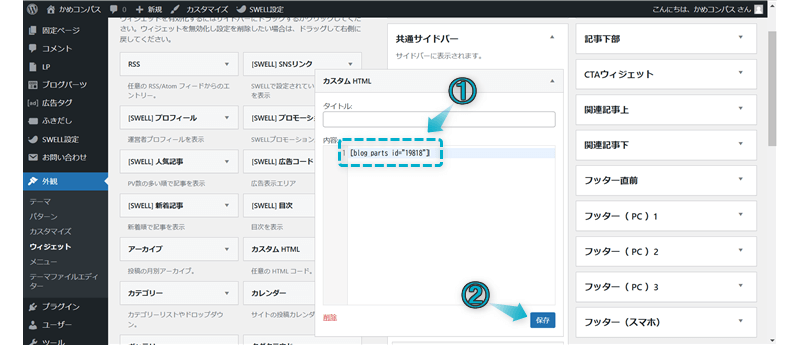
「カスタムHTML」の内容欄に先ほどコピーしたブログパーツの呼び出しコードを貼り付け、保存をクリックする


これでバナーリンクでピックアップバナーを作成できます。



ピックアップバナーを投稿記事で表示したい場合は「記事上部」ウィジェットを選んでね


今回は、SWELLでバナーリンクブロックの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント