当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「内部リンクや外部リンクを貼り付ける方法は?」
「関連記事ブロックの設定方法が知りたい…」
「ブログカードに画像を設定できる?」
この記事では、そんな方に向けて、SWELLで関連記事ブロックの使い方とカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
関連記事ブロックとは…リンクをおしゃれにデザインできるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ブログ内の回遊率を上げることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLの関連記事ブロックでは以下のようなことができます。
それぞれ詳しく解説します。
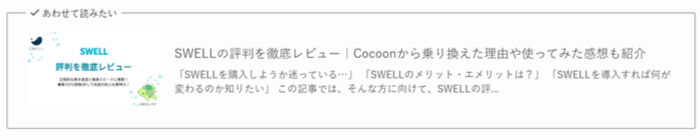
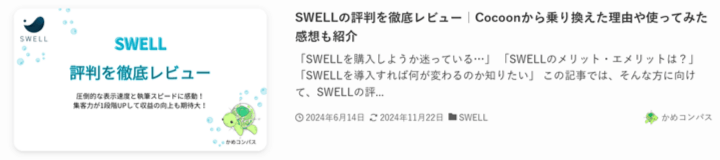
SWELLの関連記事ブロックでは、以下のように内部リンクと外部リンクをブログカード化できます。




ブログカードとは…記事タイトルや概要、アイキャッチ画像などをまとめてカード形式で表示できるリンクの埋め込み形式
テキストリンクとは異なり、視覚的に多くの情報をユーザーに与えることができるのでクリック率の向上も期待できそうです。



リンクのおしゃれさもUPするね
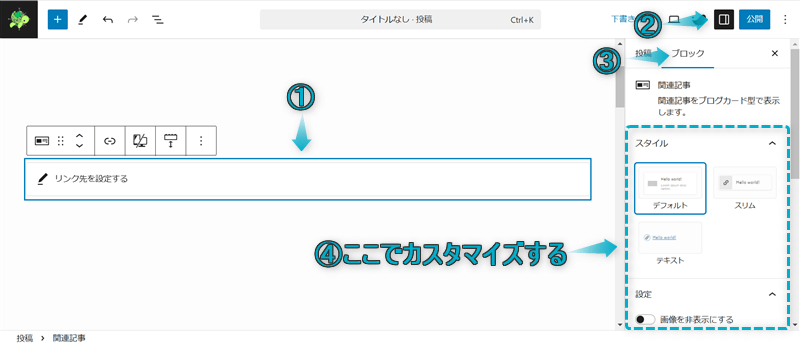
SWELLの関連記事ブロックは、スタイルを以下の3種類から選べます。






スタイルによってリンクの装飾度合いが異なり、場合に応じて自由に選べます。



画像付きの「ブログカード」はもちろん、シンプルな「スリム」や「テキスト」のアイコンもおしゃれだね
SWELLの関連記事ブロックは、以下の7項目でもカスタマイズできます。


ブログカードのスタイルはそのままで、細かなカスタマイズも自由にできますよ。



不要な項目を引き算してシンプルにすることもできるね
SWELLの関連記事ブロックでは、記事タイトルの一部や記事の投稿IDを入力するだけでリンク設定できます。※内部リンクのみ


リンク先ページのURLを調べに行く手間が省けるので、かんたんに内部リンクを設定できますよ。



ブログ内の記事数が多くなるほど重宝する機能だね
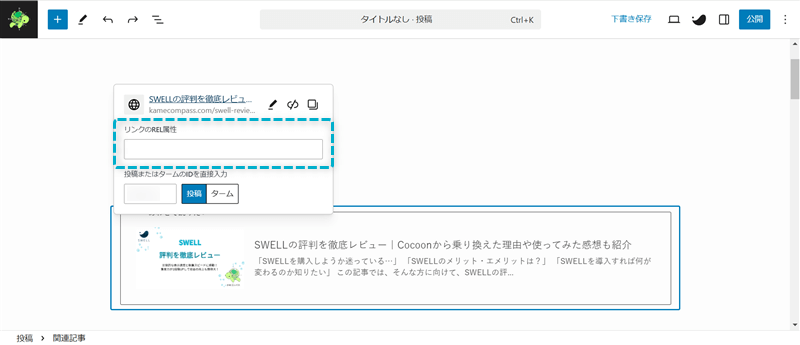
SWELLの関連記事ブロックは、リンクの開き方やREL属性の設定もできます。




内部リンクと外部リンクでリンクの開き方を変えてみたり、REL属性の設定でセキュリティ対策もできちゃいます。



設定する箇所が分かりやすい!


SWELLの関連記事ブロックの使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:【SWELLブロック】関連記事ブロックで簡単にブログカード作成!
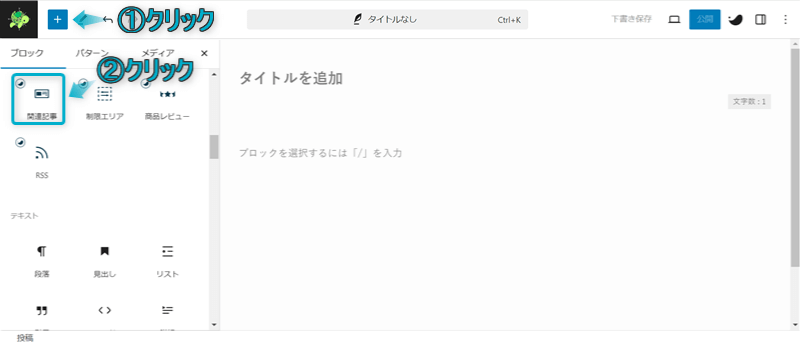
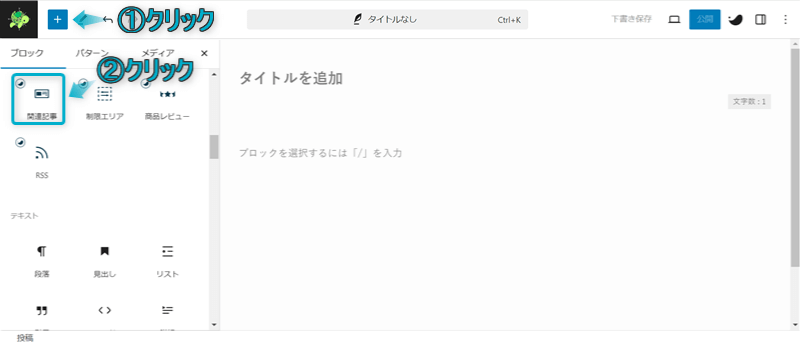
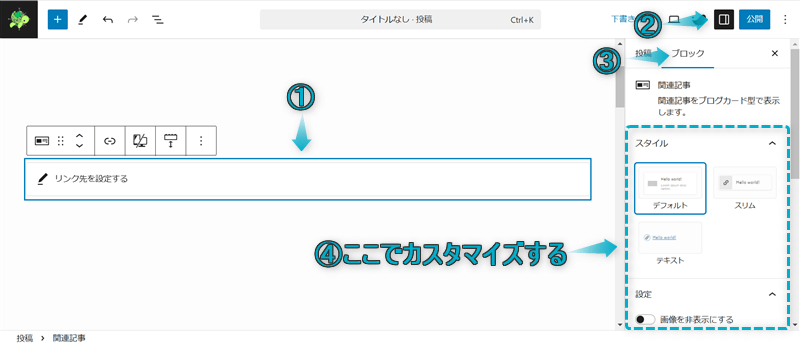
記事編集画面の左上にある+を押して、関連記事をクリックする


これで関連記事ブロックを呼び出せます。


ちなみに、関連記事ブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
関連記事ブロックを呼び出したい段落ブロックの最初に/関連記事、もしくは/blogcard、/post-linkを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/blogcard」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
関連記事ブロックで設定可能な項目は9つあります。
※上のリンクをクリックすると見たい場所へジャンプします。
選んだスタイルによって設定できる項目が異なります。
それぞれ詳しく解説します。




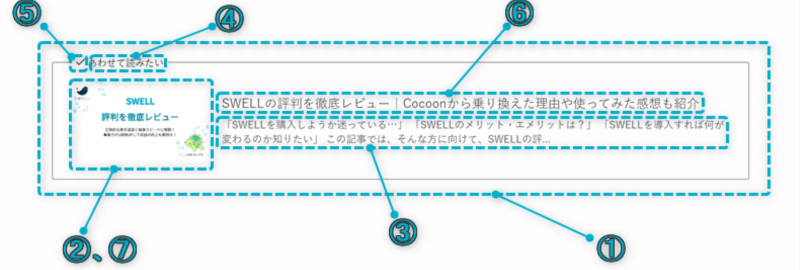
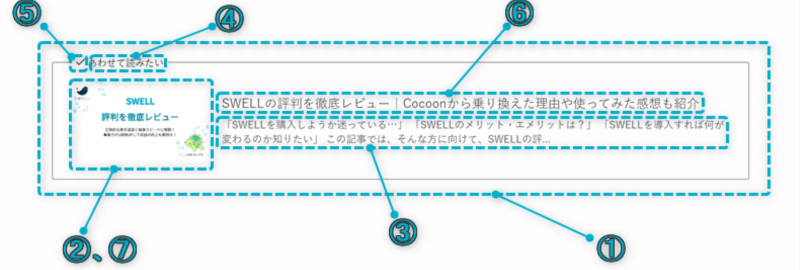
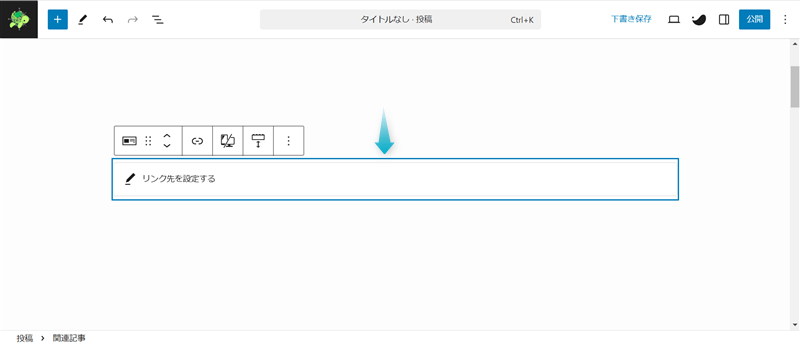
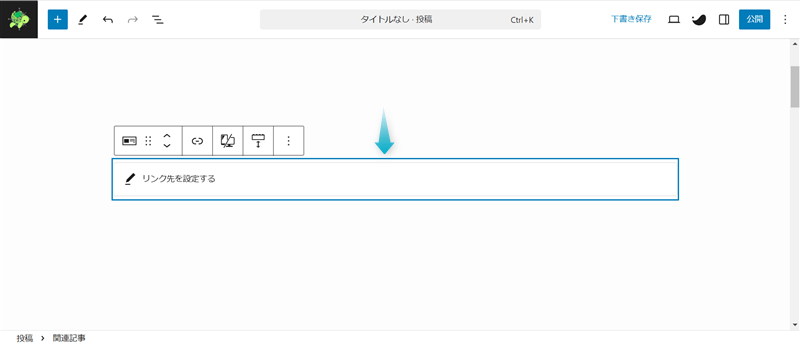
SWELLの関連記事ブロックに、内部リンクと外部リンクを設定できます。
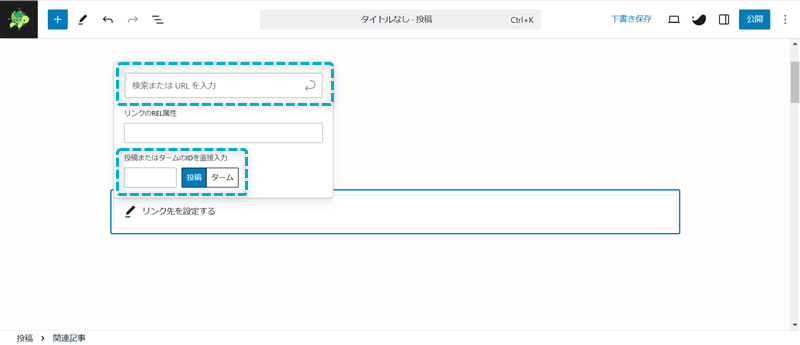
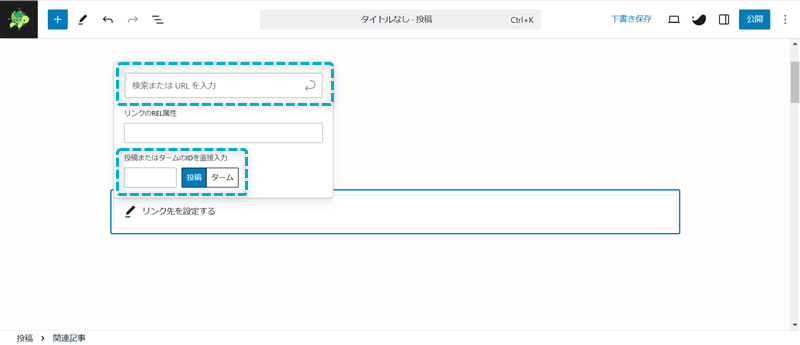
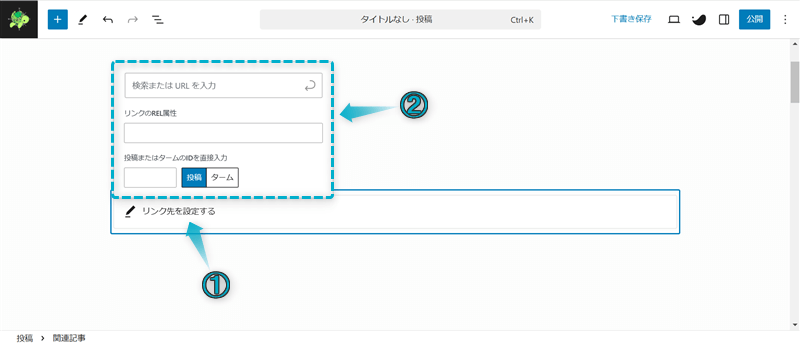
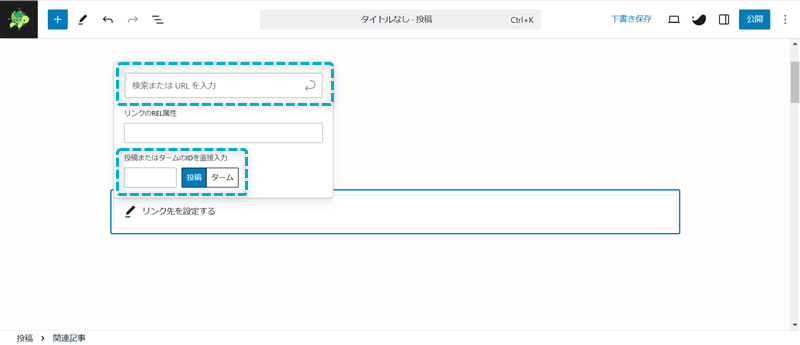
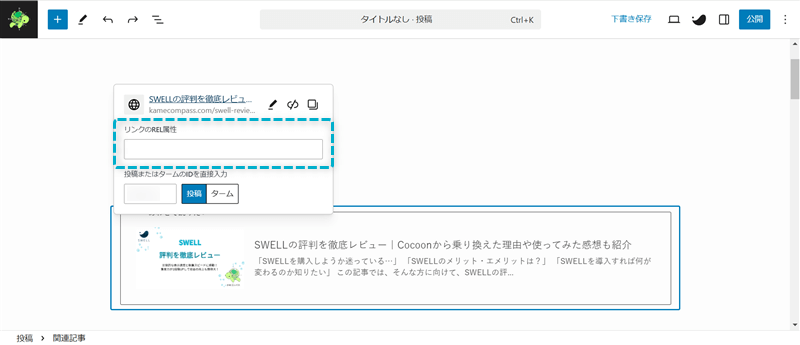
「リンク先を設定する」をクリックして設定しますが、設定できる項目は大きく3つあります。






※画像の枠で囲っている部分で設定できます。


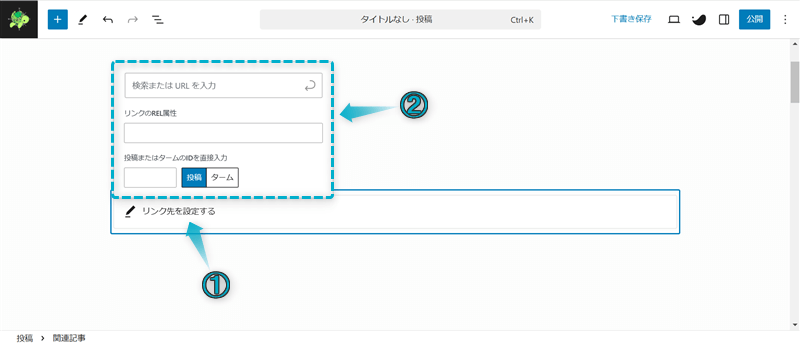
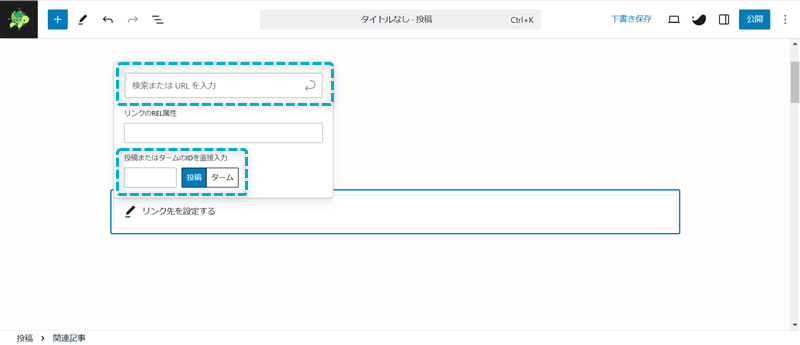
リンク先のページを呼び出す方法は、以下の3通りです。






「検索またはURLを入力」欄に内部リンクや外部リンクを入力、もしくは記事タイトルを入力し、
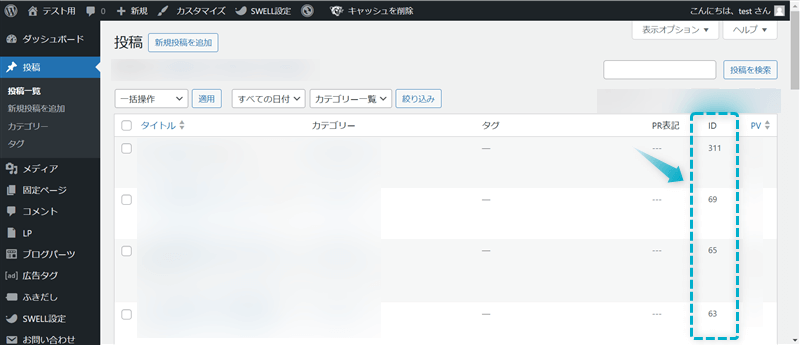
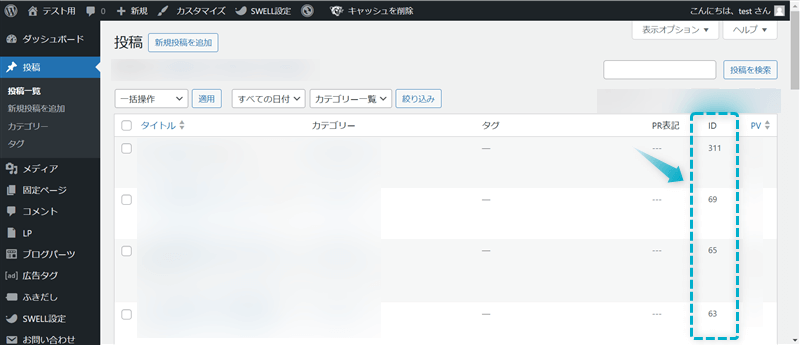
「投稿またはタームのIDを直接入力」に「投稿」or「ターム」を指定し、ブログ内記事のIDを入力していきます。
タームとは…カテゴリーページやタグページのこと
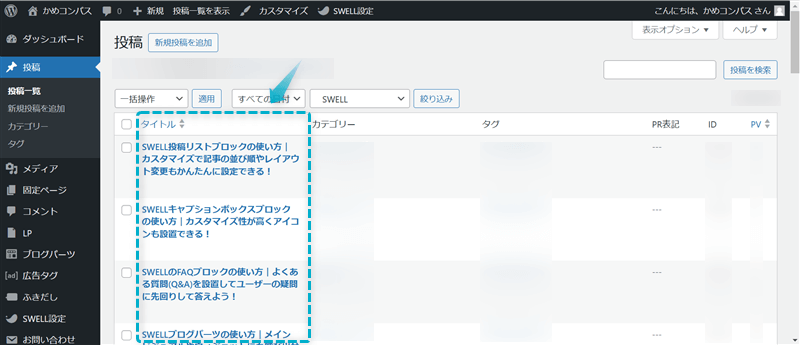
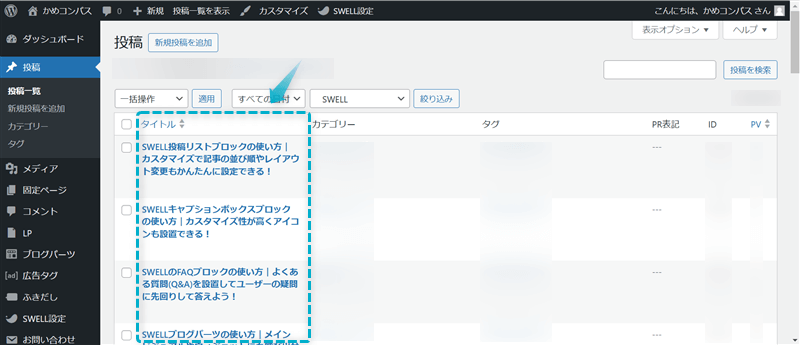
この3つの中でとても便利な設定が記事タイトルの入力で、記事タイトルの一部だけを入力してもリンク先ページを呼び出すことができ、わざわざ記事のURLやIDを調べに行く手間がありません。



ページを移動して確認するのは面倒だよね
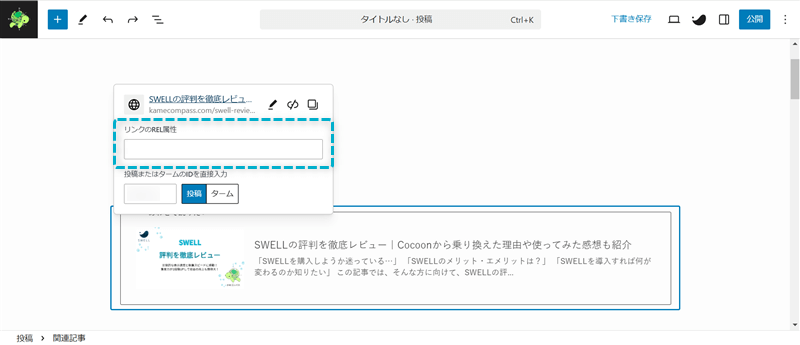
また、記事タイトルやIDの入力で呼び出したリンクは内部リンクだと認識されますが、
URLの入力はブログ内の記事でも外部リンクだと認識され、リンクのREL属性が「noopener noreferrer」と自動で指定されます。



内部リンクの場合は「noopener noreferrer」を消してね
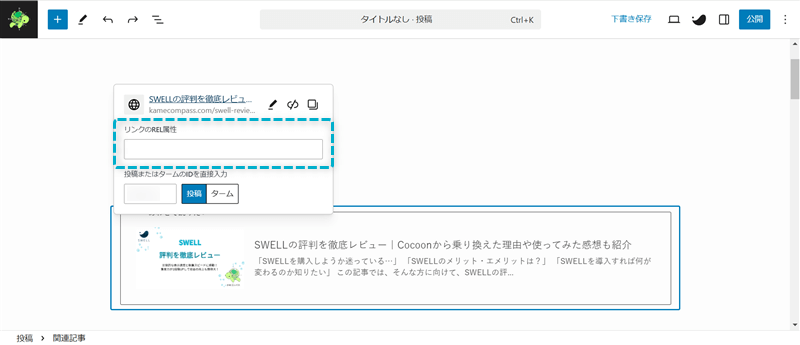
リンクのREL属性について、詳しく解説します。


REL属性とは…現在の文書から見た、リンク先である他の文書との関係を示す属性のこと
REL属性の種類はたくさんありますが、使いそうな属性値のみに絞って紹介します。
| 属性値 | 意味 |
|---|---|
| noopener | リンク先ページがリンク元ページに影響を与えるのを防ぐ |
| noreferrer | リンク先に参照元のURL情報を渡さない |
| nofollow | リンク元とリンク先ページを関連付けさせない クローラーにリンク先ページを辿らせない |
個人的におすすめな設定は、
です。
外部リンクに「noopener noreferrer」を付ける理由は、かんたんに言えばプライバシー保護とセキュリティ対策のためです。
一方、内部リンクではサイト運営者自身が管理しており、リンク元とリンク先ページの安全性を確保できているため、REL属性を指定する必要はありません。



SWELLではREL属性を内部リンクでは指定なし、外部リンクでは「noopener noreferrer」を指定しているので、そのままの使用がおすすめだよ


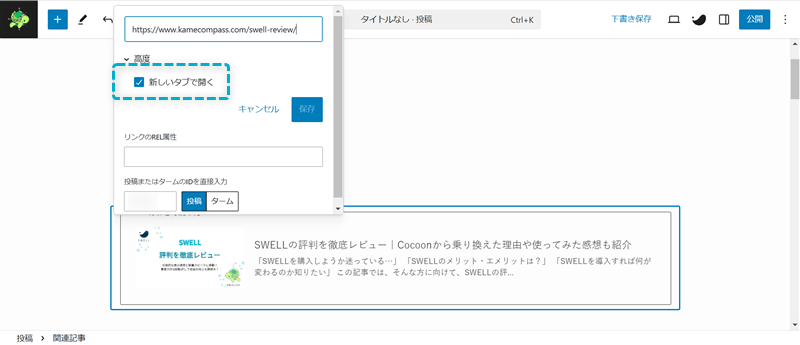
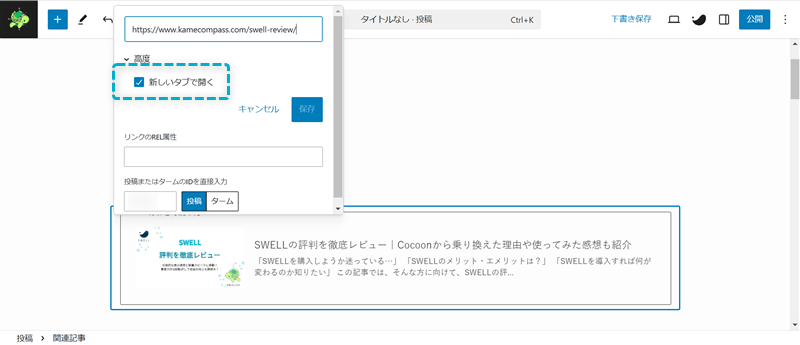
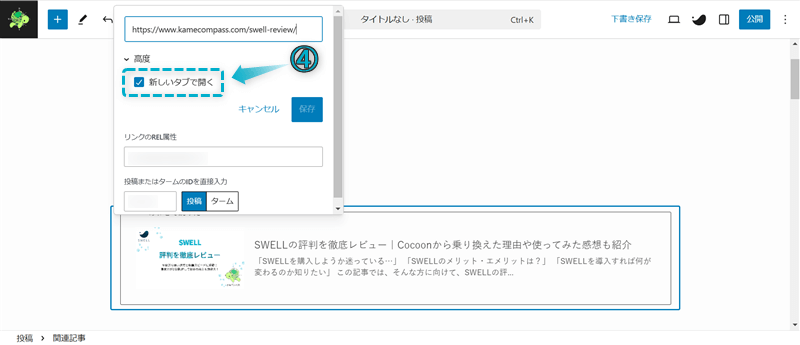
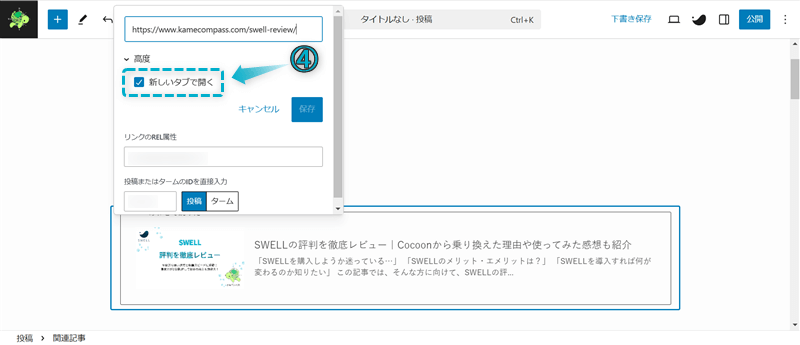
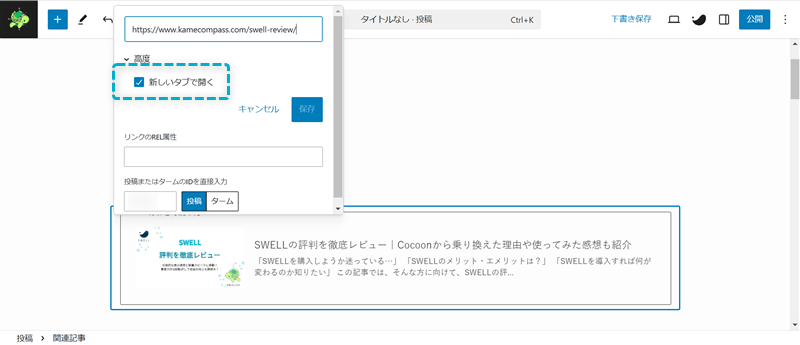
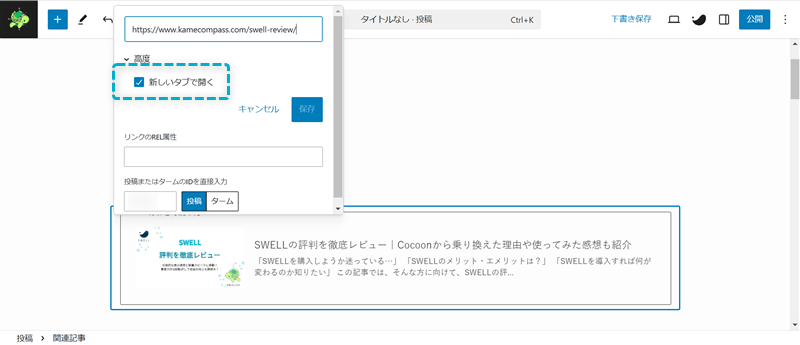
リンク先ページの開き方を
の2つから設定できます。
基本的に、外部リンクの場合は新しいタブで開き、内部リンクの場合は同じタブで開くといいでしょう。



「新しいタブで開く」にするとリンクのREL属性が「noopener noreferrer」に自動で設定されるよ


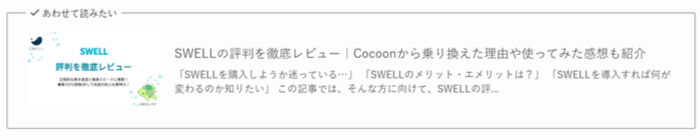
SWELLでは、関連記事ブロックのスタイルを以下の3種類から選べます。
\タブの切り替え/


サムネイル画像やメタディスクリプションも表示させたい場合は「デフォルト(ブログカード)」を選び、
シンプルにタイトルだけ表示させたい場合は「スリム」か「テキスト」を選ぶといいでしょう。



どのスタイルを選ぶかでクリック数も変わってきそうだね
選んだスタイルによって設定できる項目が異なるので、ここからはスタイル別でのカスタマイズ方法を紹介します。
SWELLの関連記事ブロックのスタイル「デフォルト(ブログカード)」で設定できる項目は以下の3つです。
それぞれ詳しく解説します。


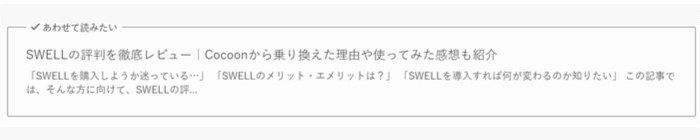
関連記事ブロックのスタイル「デフォルト(ブログカード)」では、記事タイトル左側の画像を非表示にするかどうか選ぶことができます。







画像を表示させたほうが視認率が上がるね
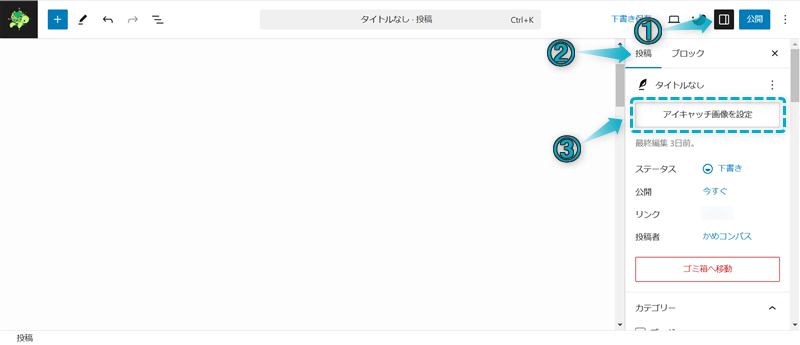
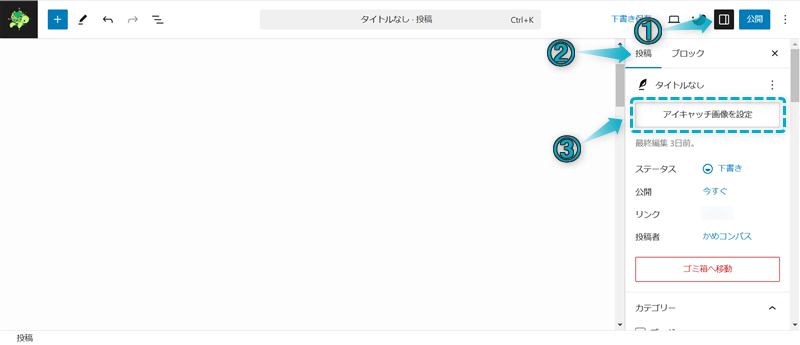
ブログカードに表示される画像は、リンクした記事のアイキャッチ画像が表示されます。


記事編集ページで、設定⇒投稿の順にクリックし、「アイキャッチ画像を設定」から画像の設定を行えます。


関連記事ブロックのスタイル「デフォルト(ブログカード)」で、記事タイトル下のメタディスクリプションを非表示にするかどうか選ぶことができます。




メタディスクリプションとは…記事の内容を簡潔にまとめた文章(=抜粋文)のこと。
メタディスクリプションを表示させる場合は、リンク先の記事始めのテキスト80~90文字くらいが抜粋されます。





抜粋文はあったほうがより多くの情報をユーザーに伝えることができるね
表示させるメタディスクリプションを記事始めのテキスト以外にしたい場合は、プラグイン「SEO SIMPLE PACK」を導入すれば設定できます。
SEO SIMPLE PACKの説明とプラグインの導入方法については、以下の記事にまとめてますのでご覧ください。
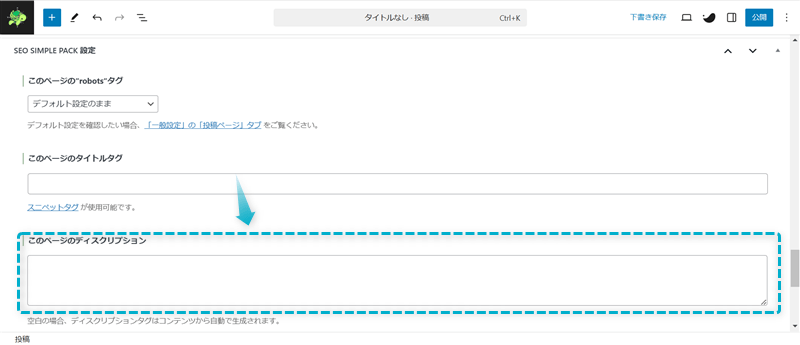
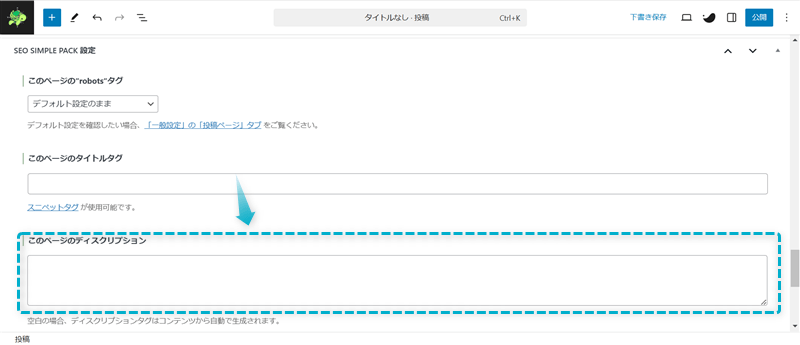
SEO SIMPLE PACKの導入・有効化を終えたら、記事編集ページの最下部にある「SEO SIMPLE PACK 設定」内の「このページのディスクリプション」にテキストを入力すると設定した内容が表示されますよ。




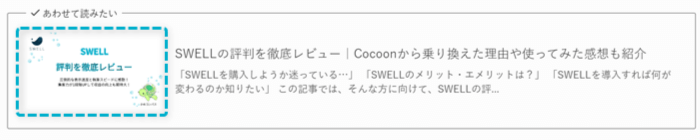
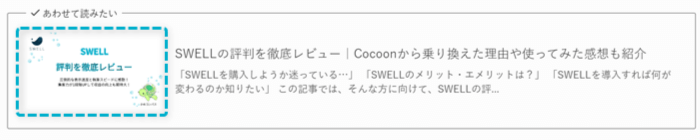
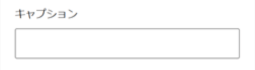
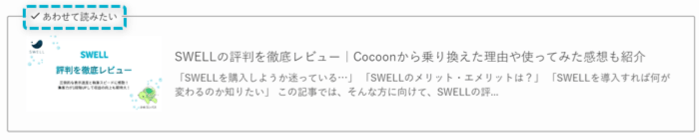
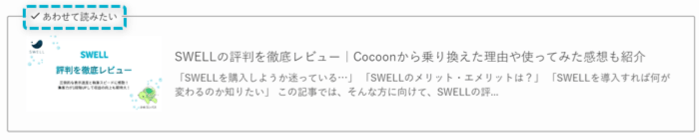
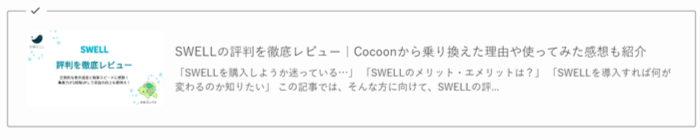
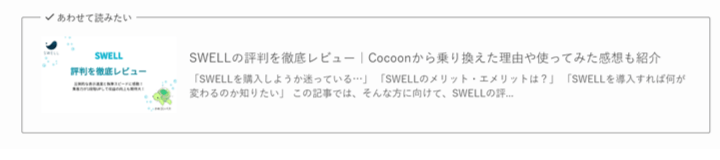
関連記事ブロックのスタイル「デフォルト(ブログカード)」では、キャプションの設定もできます。




内部リンクでは「あわせて読みたい」、外部リンクではサイト名がデフォルトで表示されますが、キャプションにテキストを入力することで好きな言葉を表示できます。



私はよく「関連記事」というテキストを表示させてるよ
SWELLの関連記事ブロックのスタイル「スリム」「テキスト」で設定できる項目は以下の1つです。
詳しく解説します。


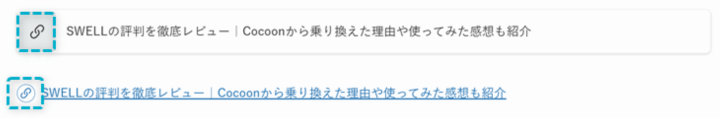
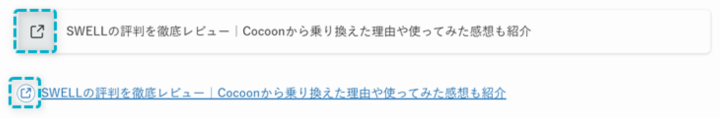
関連記事ブロックのスタイル「スリム」「テキスト」では、記事タイトル左側に2種類のアイコンを設定できます。




内部リンクと外部リンクでアイコンを使い分けるといいですね。



私は鎖型のアイコンがお気に入り!
SWELLの関連記事ブロックのスタイル「デフォルト(ブログカード)」「スリム」「テキスト」で設定できる項目は以下の2つです。
それぞれ詳しく解説します。


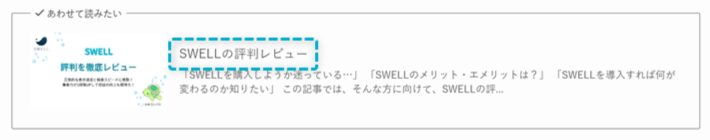
リンク先ページタイトルを好きなテキストに上書きできます。




元々のページタイトルはSEO対策でいろんな単語を詰め込んでいると思いますが、文章を短くしてスッキリさせることもできますよ。



私が一番気に入っているカスタマイズ!


ブログカードに表示する画像を好きな画像に上書きできます。




スタイル「スリム」「テキスト」では画像を設定しても表示されません。
リンク先ページに設定しているアイキャッチ画像と違うものを表示させたいときに便利ですね。


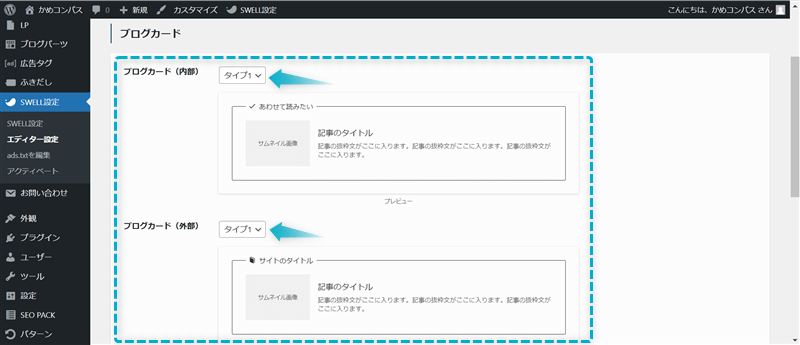
SWELLの関連記事ブロックのスタイル「デフォルト(ブログカード)」は、デザインを3つのタイプから選択できます。












選んだタイプによって、キャプションの位置や枠線のカラーが異なります。



タイプ2を選んだ場合、枠線のカラーはサイトのメインカラーと同色になるはずだよ
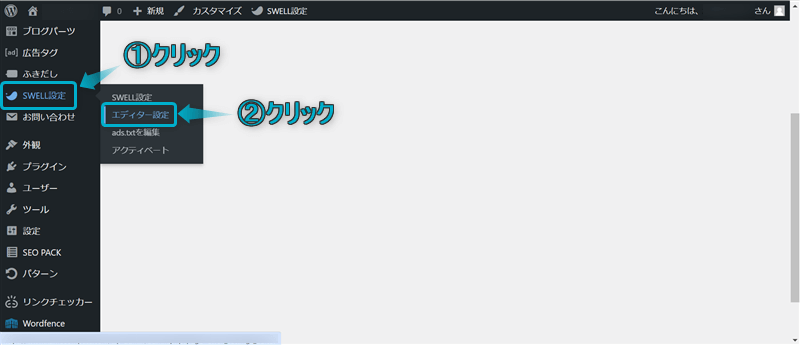
ブログカードのデザインを変更する方法は、下記のとおりです。
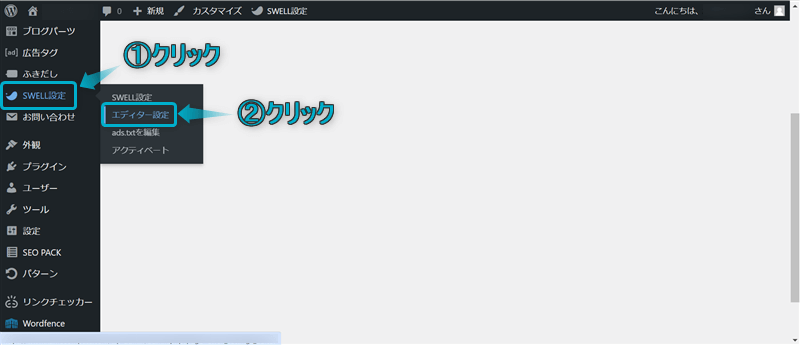
WordPress管理画面で、SWELL設定⇒エディター設定の順にクリックする


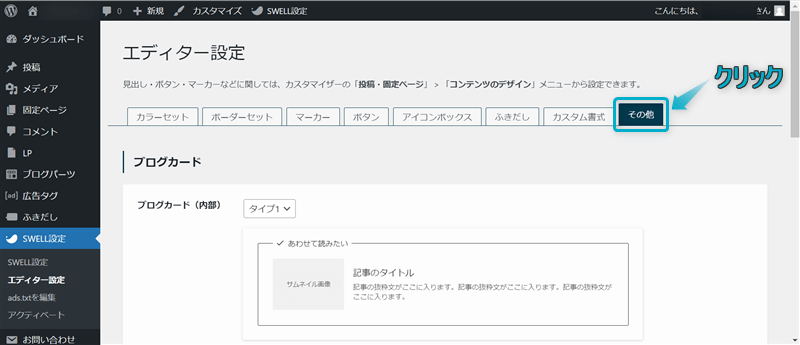
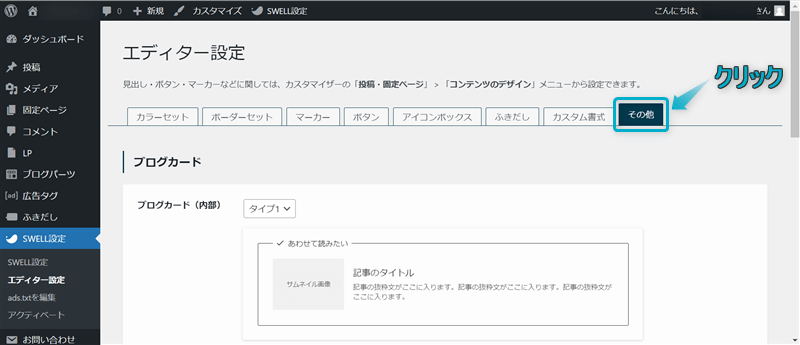
その他をクリックする


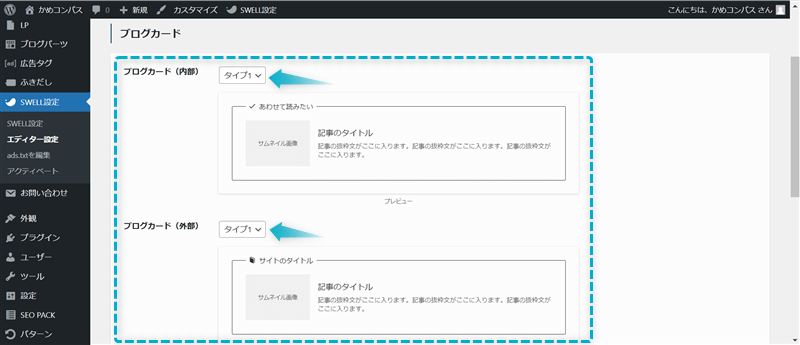
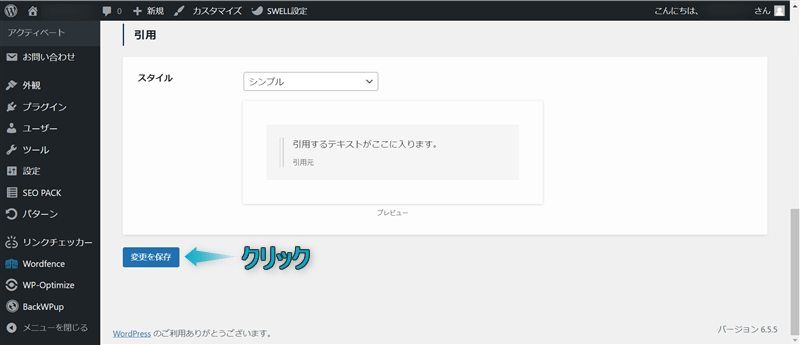
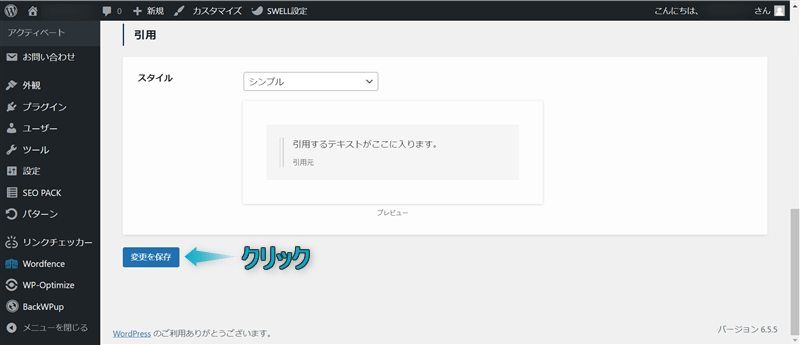
「ブログカード」欄でタイプを選択する


変更を保存をクリックする


これでブログカードのデザインを変更できます。


SWELLの関連記事ブロック以外でも、下記5つのコンテンツに内部リンクと外部リンクを貼ることができます。
それぞれ詳しく解説します。
SWELLで入力したテキストに内部リンクと外部リンクをそのまま貼り付けることができます。
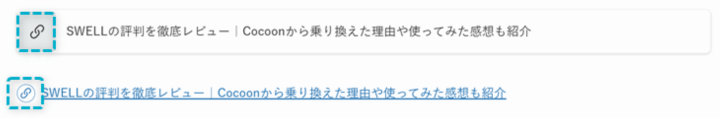
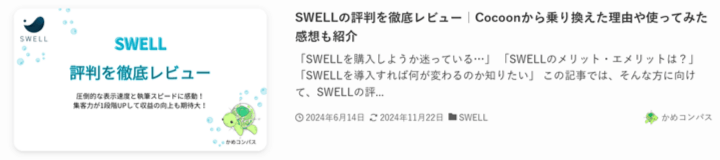
以下の画像は、テキストと関連記事ブロックのスタイル「テキスト」にリンクを貼り付けた際の比較です。




これら2つの大きな違いはアイコンがあるかないかです。
文章中の一部の単語だけにリンクさせたいときにテキストリンクを用いると良さそうですね。



テキストリンクは設定がラクで私もよく使ってるよ
\クリックで開く/
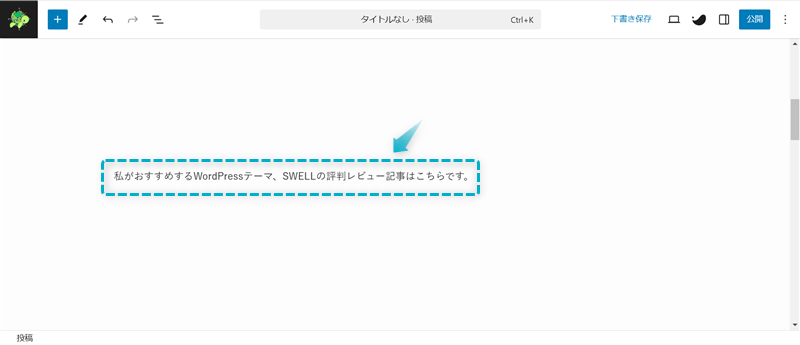
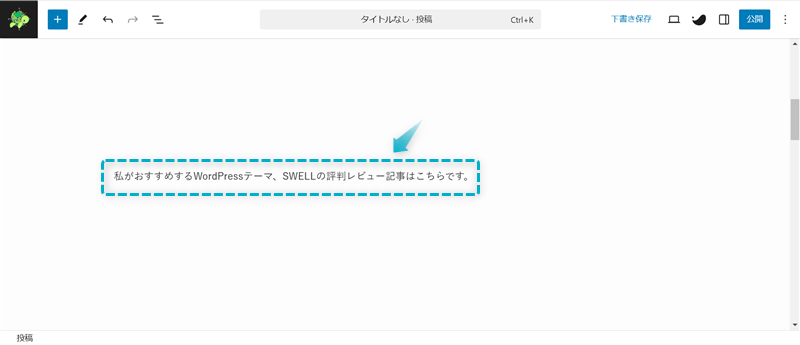
段落ブロックに任意のテキストを入力する


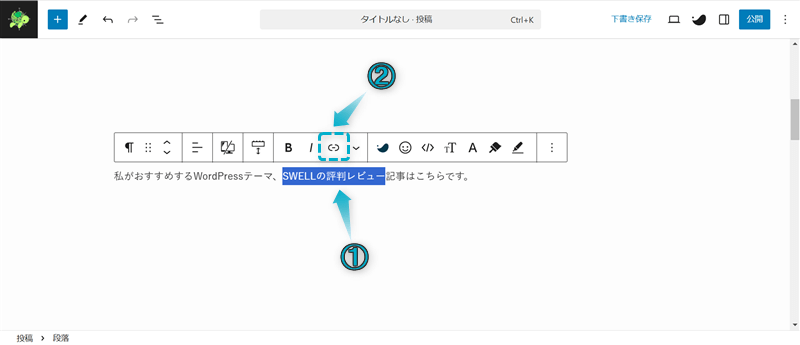
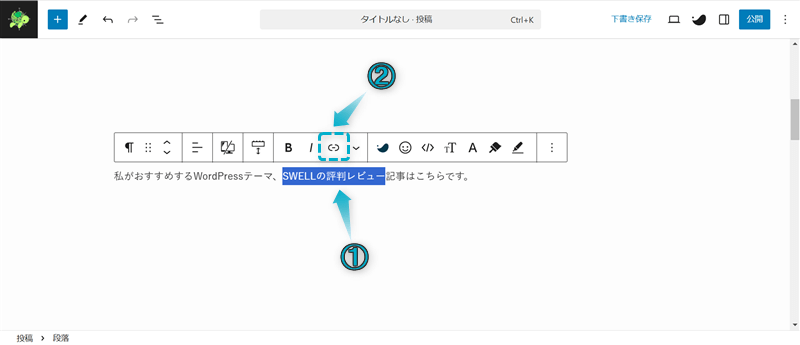
リンクを貼り付けたいテキストを選択し、リンクをクリックする


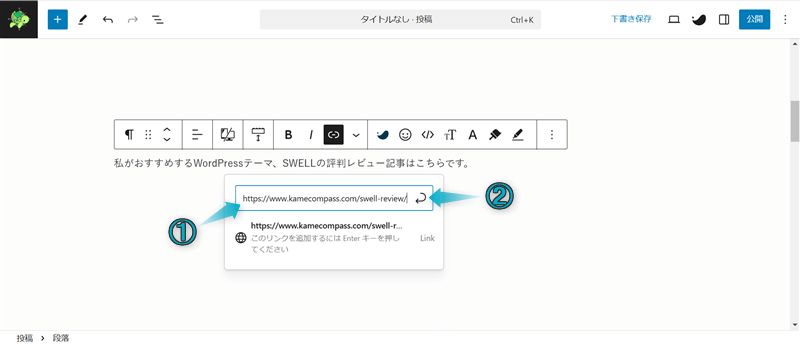
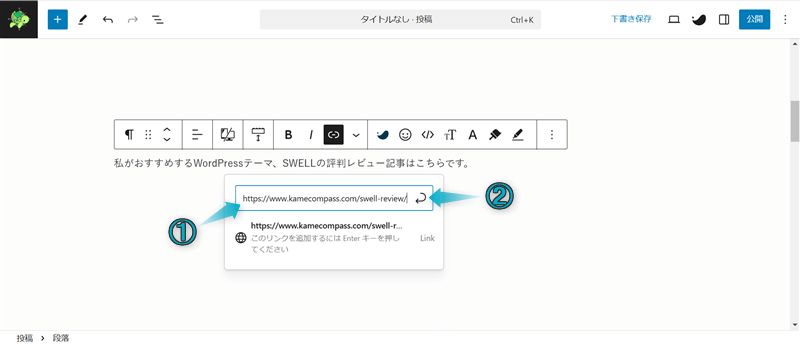
リンク先ページのURLを貼り付けて、送信をクリックする


これでテキストにリンクを貼り付けできます。
SWELLでは画像にも内部リンクと外部リンクを貼り付けることができます。
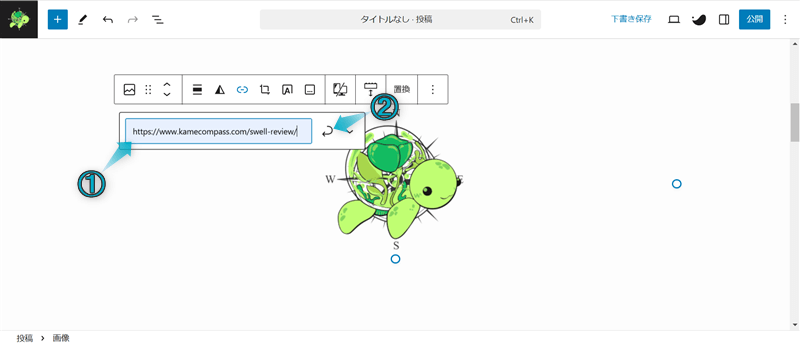
実際に、内部リンクと外部リンクを以下の画像に貼り付けてみました。
\クリックで試してみる/
関連記事ブロックではアイキャッチ画像のみの表示ができないので、画面いっぱいに画像リンクとして表示させたいときに便利ですよ。
\クリックで開く/
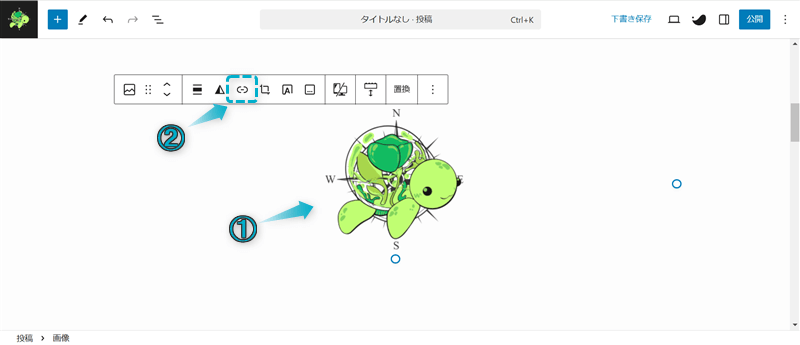
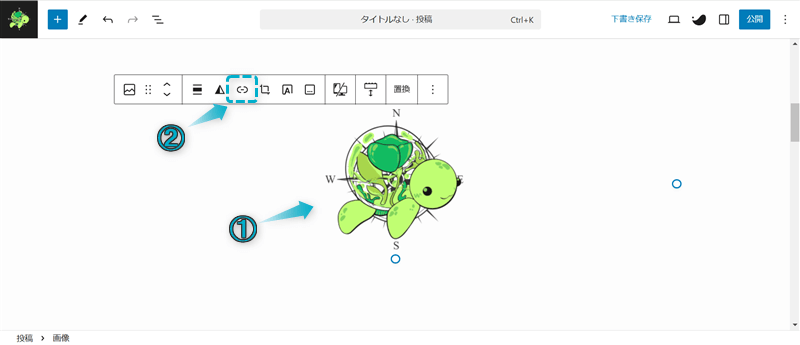
段落ブロックに任意の画像を挿入する


画像を選択し、リンクをクリックする


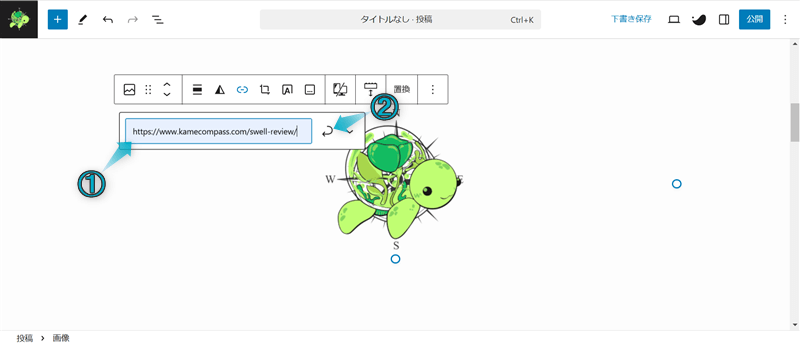
リンク先ページのURLを貼り付けて、送信をクリックする


これで画像にリンクを貼り付けできます。
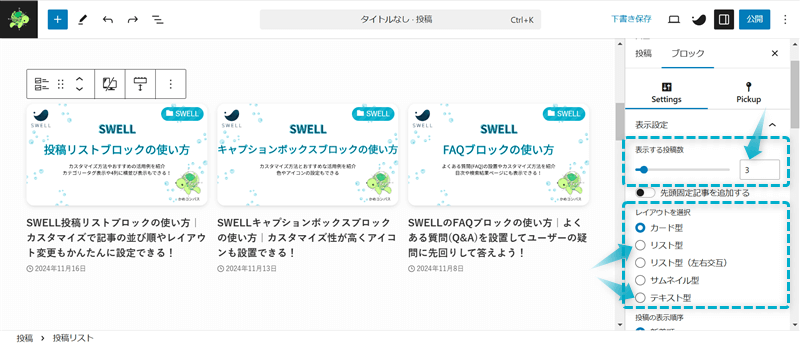
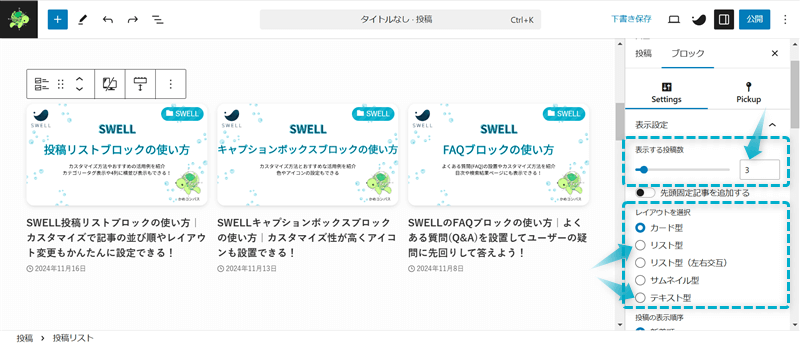
SWELLの投稿リストブロックを使うと、ページに内部リンクを貼り付けることができます。
外部リンクは貼り付けできません。
以下の画像は、投稿リストブロックと関連記事ブロックにリンクを貼り付けた際の比較です。








ここで投稿リストブロックと関連記事ブロックの違いを以下にまとめました。
| 投稿リストブロック | 関連記事ブロック | |
|---|---|---|
| 記事タイトルの変更 | できない | できる |
| サムネイル画像の変更 | できない | できる |
| メタディスクリプションの文字数 | 最大160文字 | 最大87文字 |
| 各種設定項目 | 公開日・著者名・カテゴリー名の表示可 | キャプション(=ラベル)の設定可 |
投稿リストブロックでは著者名やカテゴリー名、公開日などが表示できるので、関連記事ブロックとの使い分けができそうですよ。



著者名を表示させて覚えてもらうことで、氏名検索されることも期待!
\クリックで開く/
記事編集画面の左上にある+を押して、投稿リストをクリックする


ページに挿入した投稿リストブロックを選択し、設定⇒ブロック⇒Settingsの順にクリックする




これで投稿リストブロックにリンクを貼り付けできます。
投稿リストの使い方をより詳しく知りたい場合は、下の記事を参考にしてください。


SWELLのリンクリストブロックを使えば、ページに内部リンクと外部リンクを貼り付けることができます。
以下の画像は、リンクリストブロックと関連記事ブロックにリンクを貼り付けた際の比較です。




ここでリンクリストブロックと関連記事ブロックの違いを以下にまとめました。
| リンクリストブロック | 関連記事ブロック | |
|---|---|---|
| リンクの横並び | できる | できない |
| アイコンのカラー設定 | できる | できない |
| アイコンの位置設定 | できる | できない |
リンクリストブロックでは複数の記事を横並びで表示させることができるので、関連記事リストブロックとの使い分けができそうですよ。



リンクを横並びにしてページ右側にできる空白も使うことができるね
\クリックで開く/
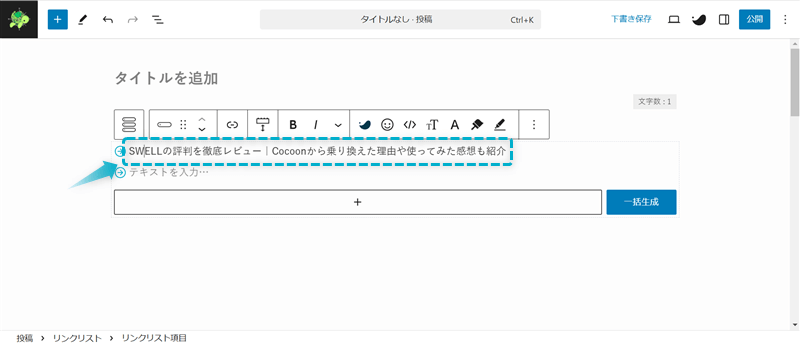
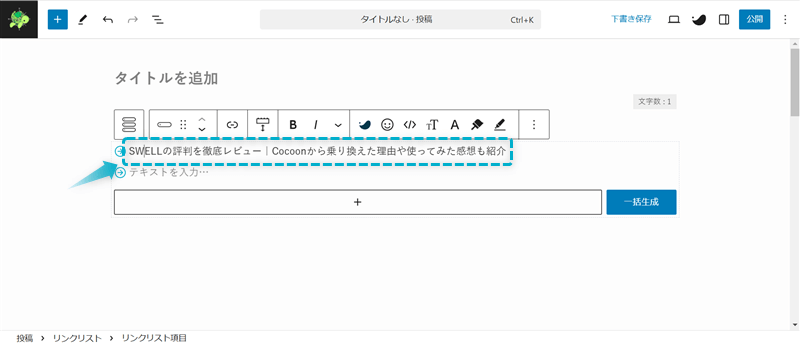
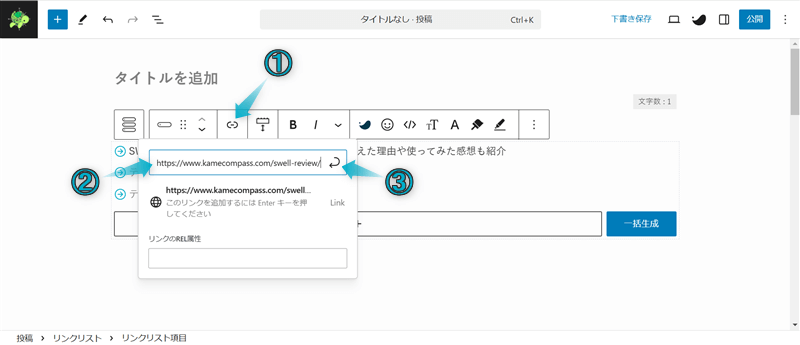
記事編集画面の左上にある+を押して、リンクリストをクリックする


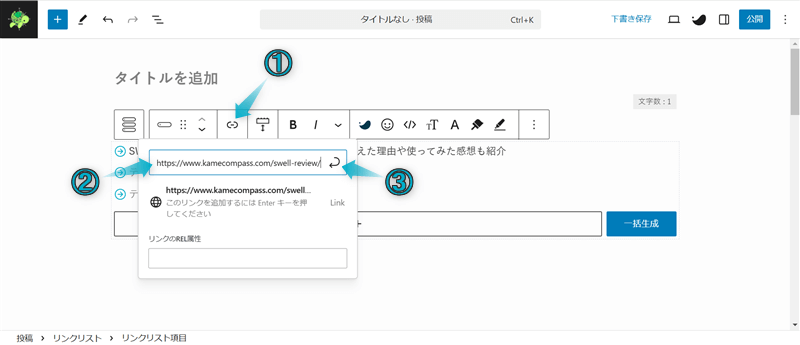
ページに挿入されたリンクリストブロックの「テキストを入力…」をクリックし、記事タイトルを入力する




これでリンクリストブロックにリンクを貼り付けできます。
リンクリストブロックの使い方をより詳しく知りたい場合は、下の記事を参考にしてください。


SWELLボタンブロックを使っても、ページに内部リンクと外部リンクを貼り付けることができます。




SWELLボタンでは1000種類以上もあるアイコンを選べたり、ボタンのクリック数も計測できるので、関連記事リストブロックとの使い分けができそうですよ。



収益用の記事をリンクさせるといいね
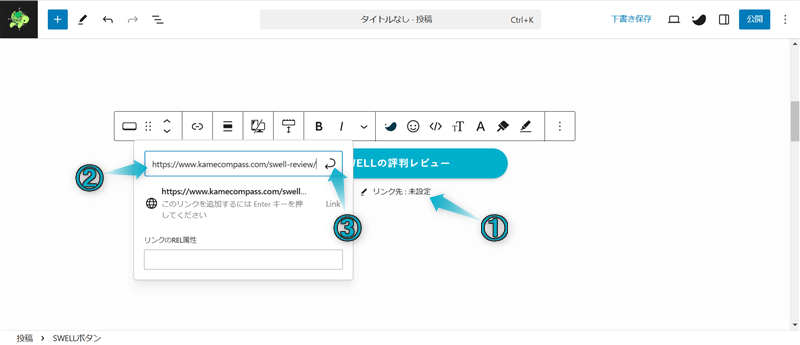
\クリックで開く/
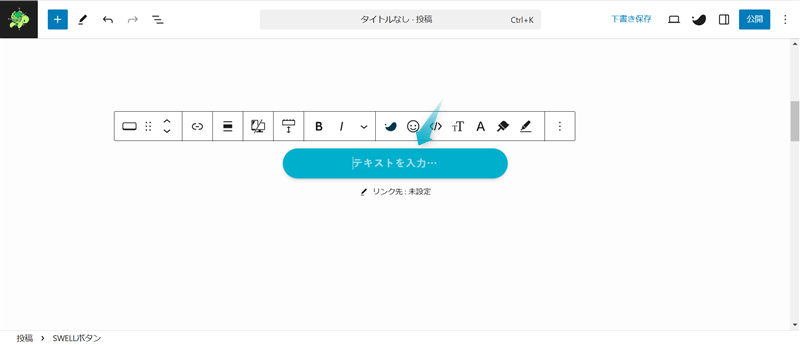
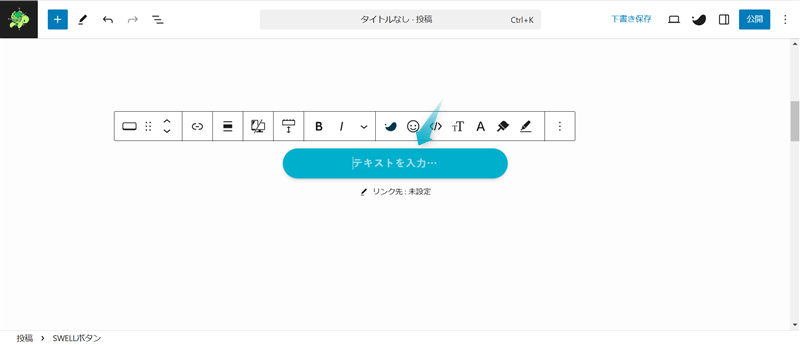
記事編集画面の左上にある+を押して、SWELLボタンをクリックする


ページに挿入されたSWELLボタンブロックを選択し、「テキストを入力…」に記事タイトルする


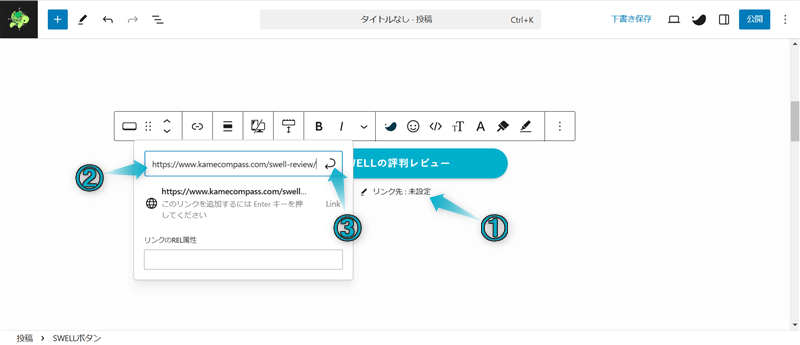
「リンク先:未設定」をクリックし、「検索またはURLを入力」欄にリンク先ページのURLを入力して送信をクリックする


これでSWELLボタンにリンクを貼り付けできます。
SWELLボタンの使い方をより詳しく知りたい場合は、下の記事を参考にしてください。




今回は、SWELLで関連記事ブロックの使い方とカスタマイズ方法を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント