PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「ブログパーツとは何?」
「ブログパーツの作り方を知りたい」
「メインビジュアルやウィジェットでもブログパーツを使える?」
この記事では、そんな方に向けて、SWELLでブログパーツの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、記事作成で大幅な時短を実現できています。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




ブログパーツとは、使い回したいコンテンツを前もって登録することにより、他の記事内やそれ以外の場所でもかんたんに呼び出すことができるSWELL専用の機能です。
記事を執筆していると、同じ組み合わせのコンテンツを何度も使う機会があると思います。
その度に記事に同じコンテンツを入力するのは面倒ですよね。
ただブログパーツと使えば、事前に登録したコンテンツをすぐに呼び出せるので、入力する手間と時間を大幅に省くことができ、記事の執筆がラクになりますよ。



私も新しい記事を書くたびにお世話になっています
登録できるコンテンツは非常に多く、文章や画像、リッチカラムブロックやステップブロックといったブロック機能が登録できます。
また、登録したコンテンツは
の3つの方法で呼び出しできます。



コピペや数クリックだけでかんたんに呼び出せるよ
それではブログパーツでできることをもう少し詳しく解説します。
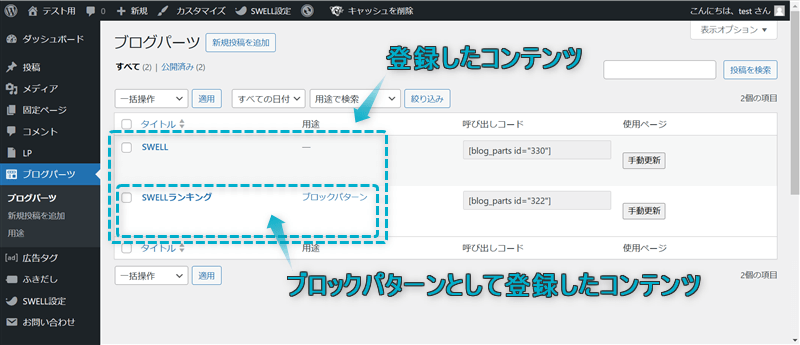
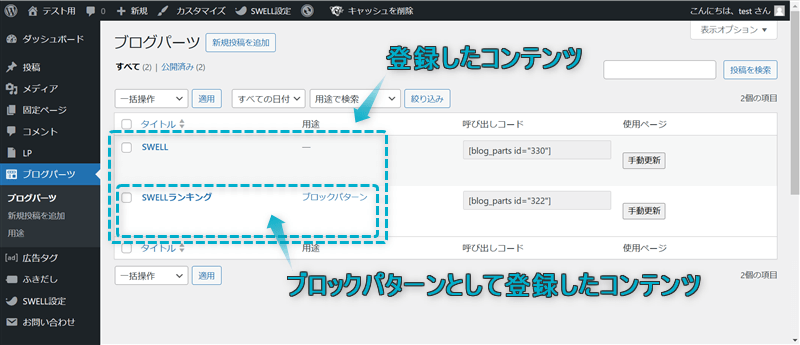
SWELLのブログパーツは、登録したコンテンツやブロックパターン用として登録したコンテンツを記事内に呼び出しできます。


ブログパーツブロックやブロックパターンに登録してあるブログパーツをクリックするだけで記事内に設置できますよ。







よく使うコンテンツは登録必須だね
詳しくは本記事「SWELLブログパーツの使い方5選 – 記事内で使う」で後ほど解説します。
SWELLでブログパーツのショートコードを利用すれば、以下のような様々な場所に呼び出せます。


















※画像準備中
記事内とウィジェットにはブログパーツの呼び出しコードをコピペするだけで設置できたり、それ以外の場所ではブログパーツIDを入力するだけで設置できますよ。





コピペだけで設定できてありがたい
通常、複数の記事に挿入した同じコンテンツをすべて修正するには、それら全ての記事1つずつ修正しなければなりません。
ですが、そのコンテンツをブログパーツで登録して記事に使っていれば、そのブログパーツを修正するだけで全ての記事が修正されます。
つまり、100記事あれば100記事分の修正をする必要はなく、1回の修正だけで100記事分の修正ができるということです。



記事数が多ければ多いほど重宝する機能だね
ブログパーツを利用していれば呼び出しだけではなく、修正や編集にも多くの時間と労力が短縮されますよ。
WordPressには同期パターンという標準機能があり、使い回したいコンテンツを前もって登録することにより、複数の記事内に呼び出すことができます。



以前は同期パターンのことを再利用ブロックと呼んでいたよ
これはSWELL独自の機能であるブログパーツと類似していますが、細かな部分で機能が異なります。
以下の表は、同期パターンとブログパーツの違いをまとめたものです。
| 同期パターン | ブログパーツ | |
|---|---|---|
| 標準機能のツール | WordPress | SWELL |
| 利用できる場所 | 記事内のみ | 記事内、メインビジュアル、ウィジェット、カテゴリーページなど |
| ショートコードでの呼び出し | 不可 | 可 |
| 同期 | 可 ※非同期も可 | 可 ※非同期は不可(用途をブロックパターンで利用した場合を除く) |
同期パターンとブログパーツの使い分けとして、
ことをおすすめします。
ここでコンテンツを登録したブログパーツを10記事内で利用したときのことを考えてみましょう。
10記事内で利用したブログパーツは同期されているので、編集すると10記事すべてのページが編集されてしまいます。



編集したい記事が1ページだけだったら同期機能が邪魔になるね
一方、同期パターンでは同期させるか非同期させるか選べます。
非同期にすれば、1記事で編集しても残り9記事は編集されずに済みますよ。



以前、私は同期により編集したくないページも編集されてしまい、1ページずつ修正した経験があります(笑)。かなり面倒だった…
記事以外の場所に呼び出したい場合、同期パターンではできないので、ブログパーツを利用しましょう。


ブログパーツの作り方と登録方法はSWELL公式サイトでもまとめられていますが、本記事ではより詳しく紹介します。
公式サイト:登録したコンテンツを自由に呼び出せる「ブログパーツ」機能
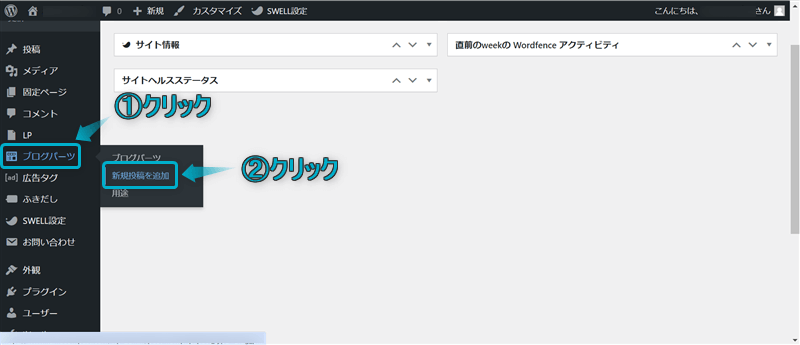
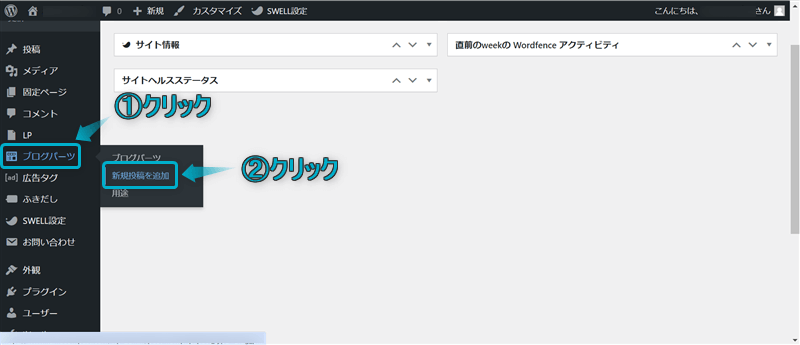
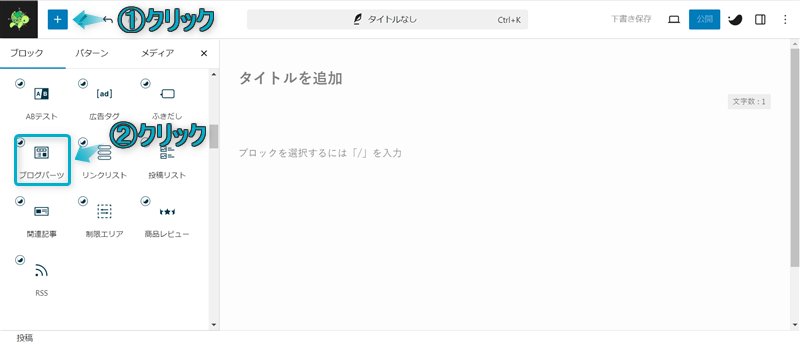
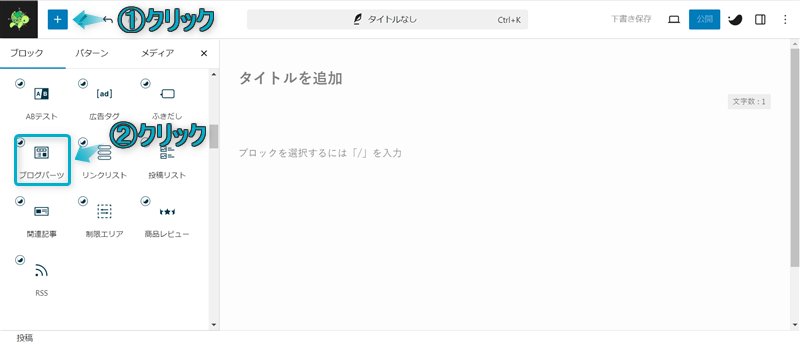
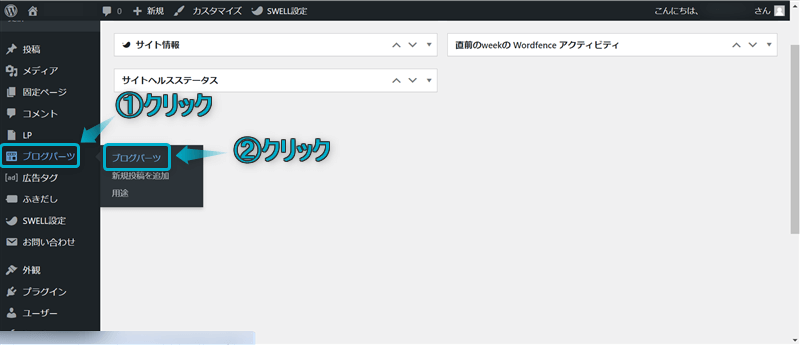
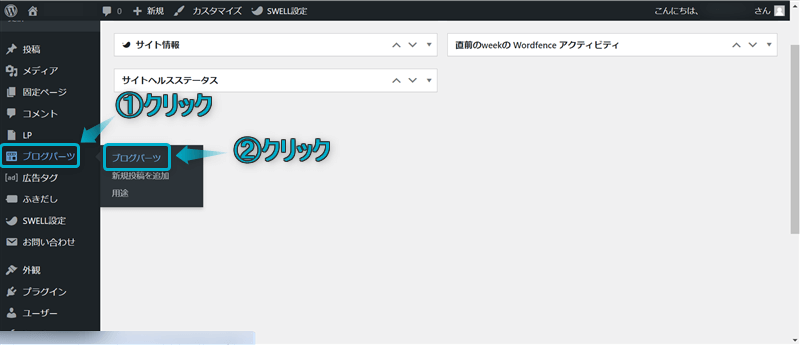
WordPress管理画面で、ブログパーツ⇒新規投稿を追加の順にクリックする


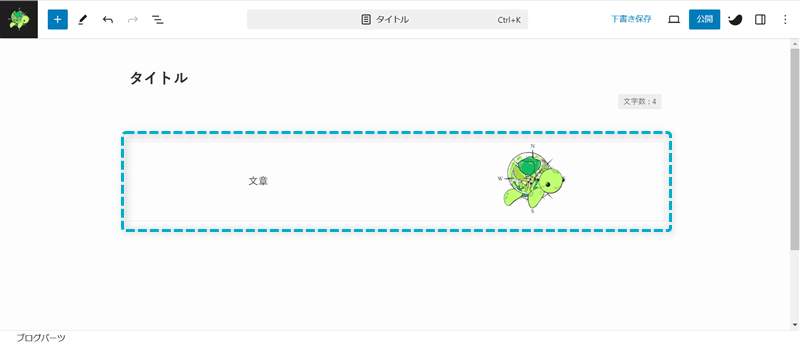
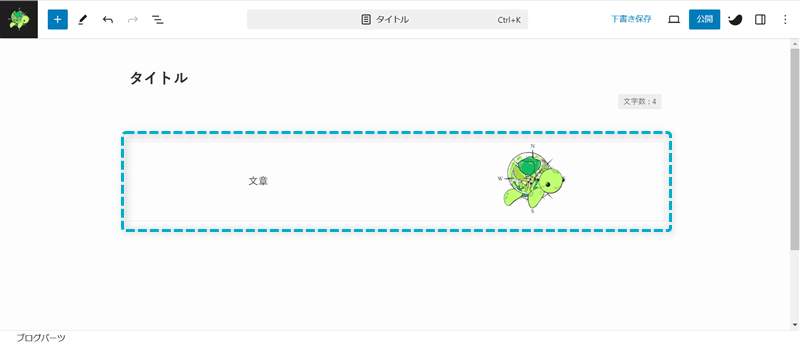
タイトルを入力し、登録したいブロックや文章の組み合わせを挿入する


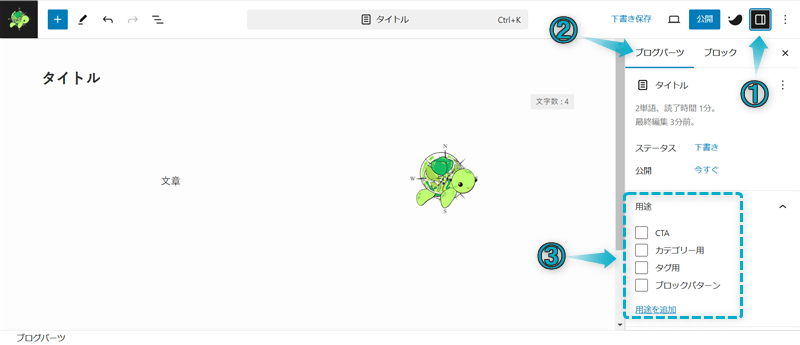
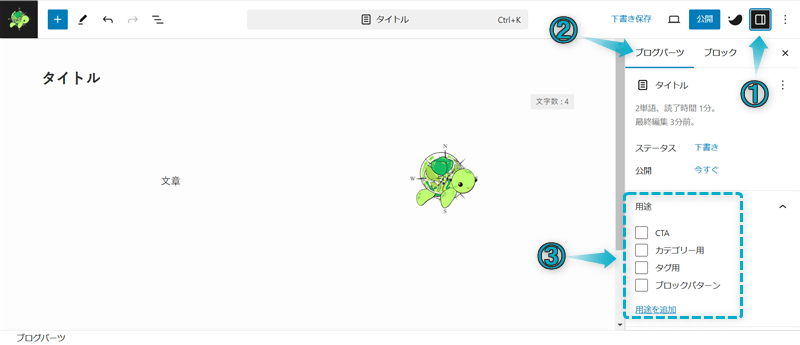
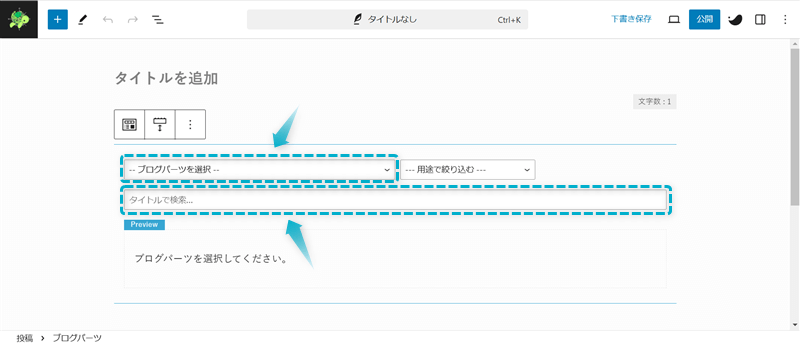
設定⇒ブログパーツの順にクリックし、用途を選ぶ


用途は「CTA」「カテゴリー用」「タグ用」「ブロックパターン」の4つから選べますが、未選択でもOKです。
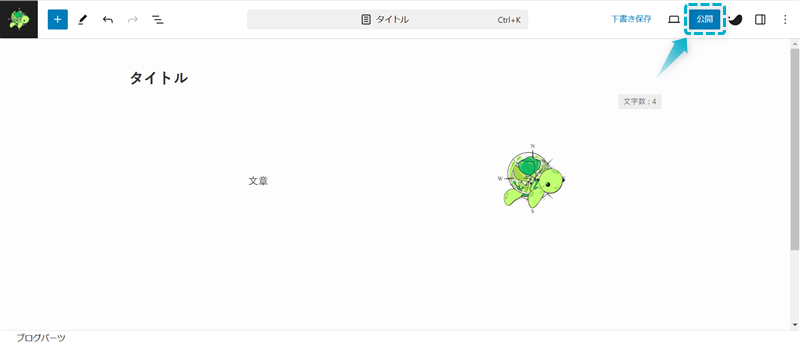
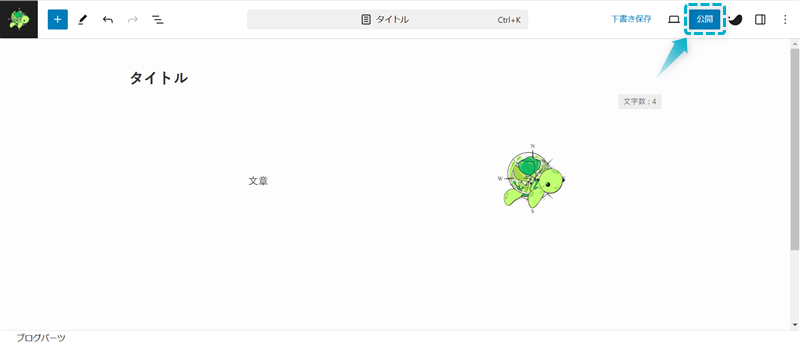
公開をクリックする


これでブログパーツを作成、登録できます。



つぎに登録したブログパーツをサイトに呼び出す方法を紹介するよ


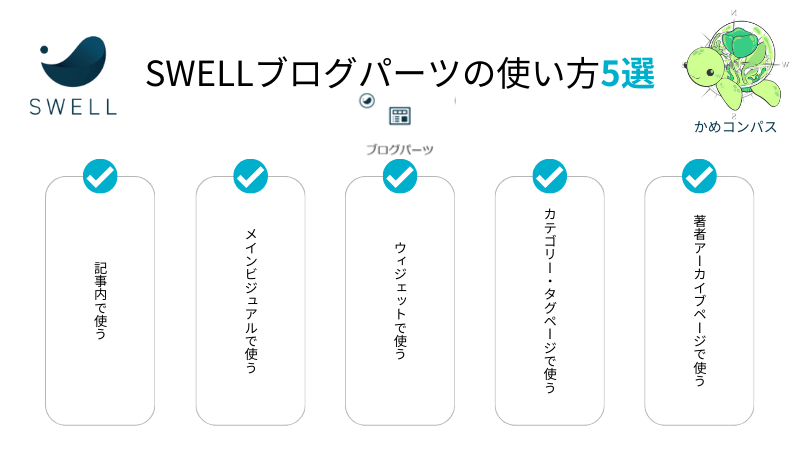
SWELLで登録したブログパーツの使い方を、以下5つの場所別で紹介します。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。


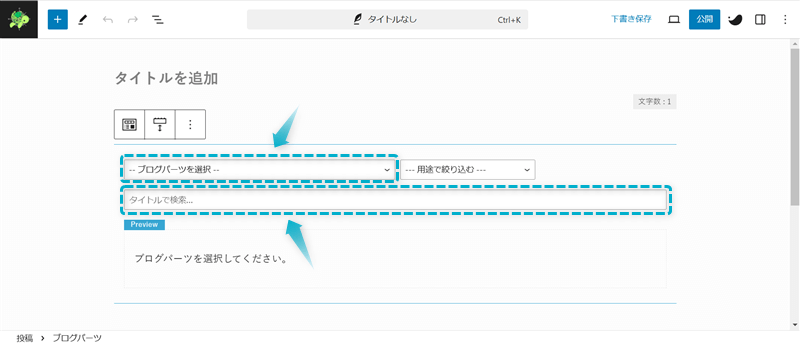
SWELLのブログパーツを記事内で使うときは、用途を選択しても未選択でも呼び出せます。
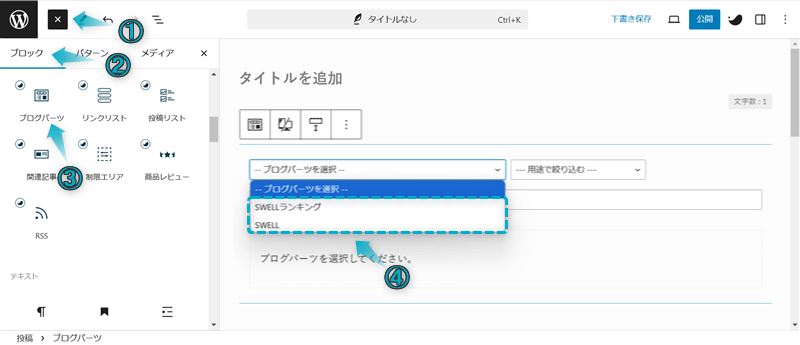
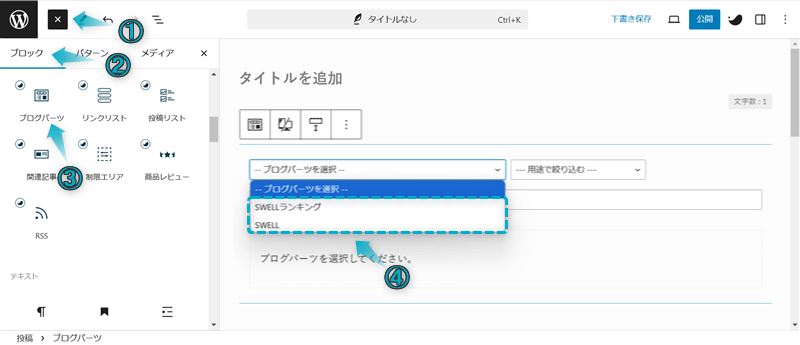
記事内にブログパーツを呼び出す方法は以下の3つです。
好きな方法を使ってください。
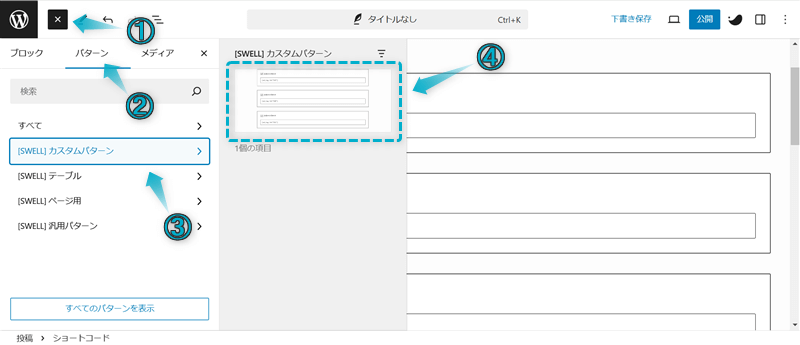
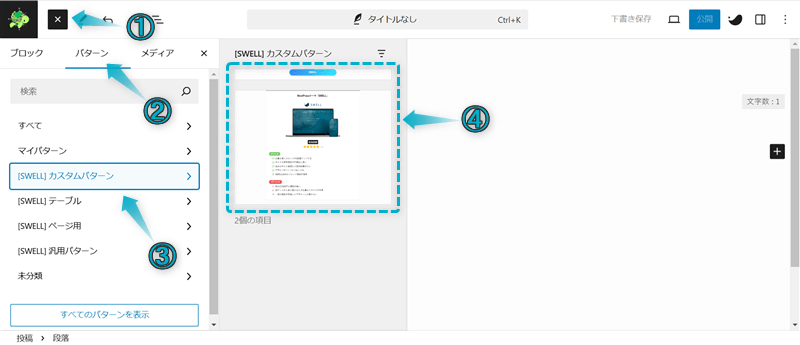
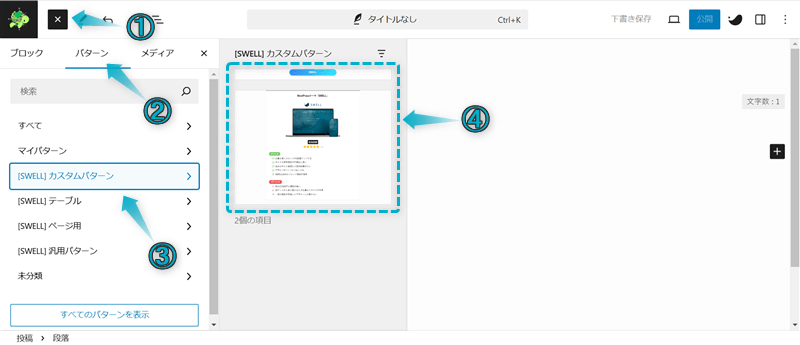
\タブの切り替え/




これで記事内にブログパーツを設置できます。
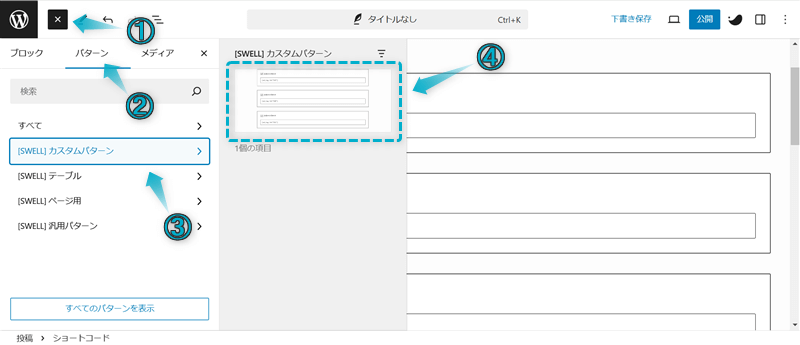
ちなみに、ブログパーツブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
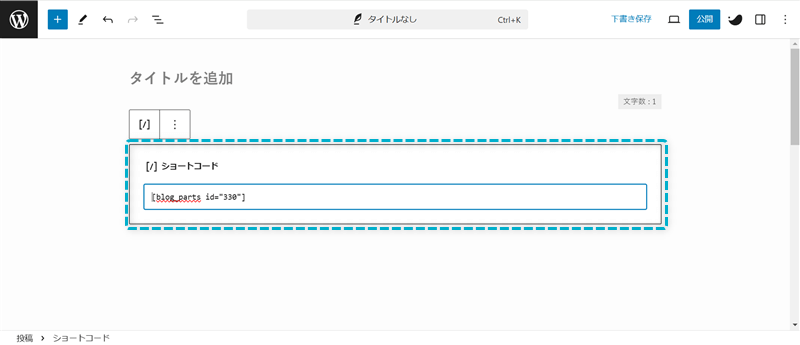
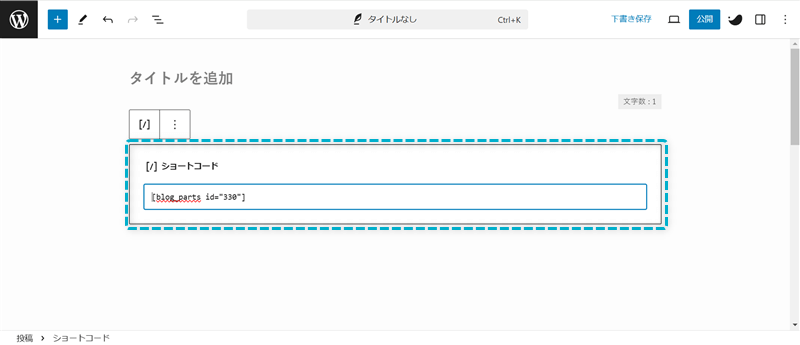
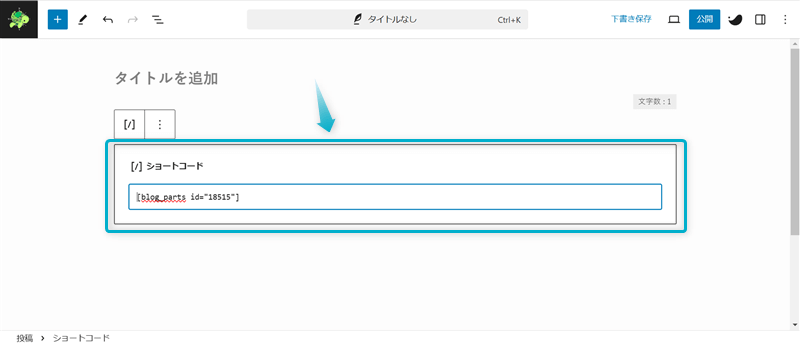
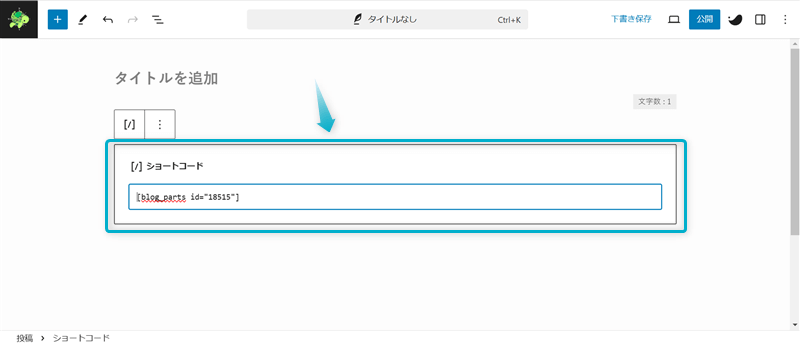
ブログパーツブロックを呼び出したい段落ブロックの最初に/ブログパーツ、もしくは/blogpartsを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/blogparts」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ






これで記事内にブログパーツを設置できます。
呼び出しコードで設置したブログパーツのコンテンツは記事編集ページで確認できません。
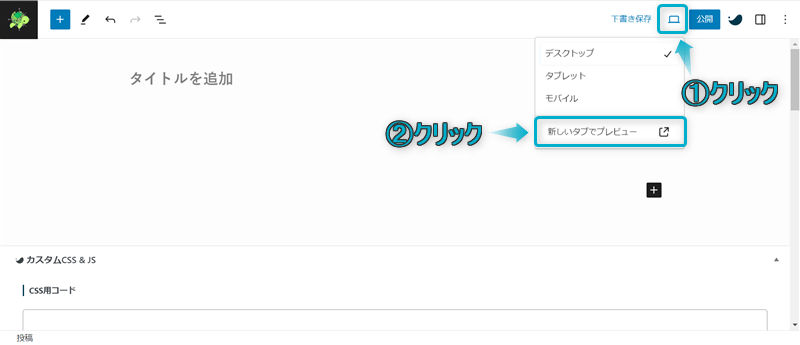
コンテンツがちゃんと設置されているかはプレビューで確認しましょう。


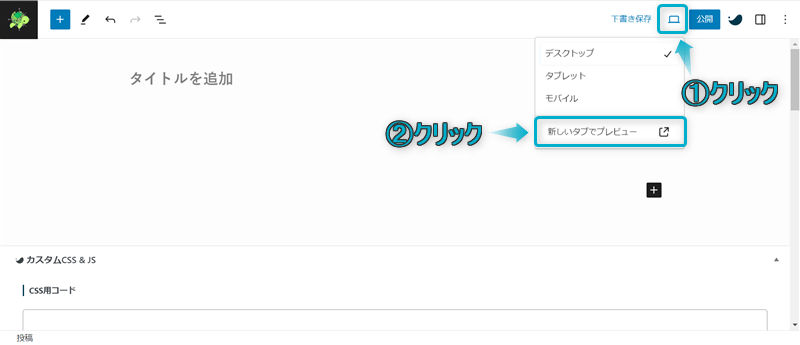
表示⇒新しいタブでプレビューをクリックする


これで記事内にブログパーツを設置できます。
個人的に、「ショートコード」はWordPress管理画面に戻って呼び出しコードをコピーしないといけない手間があるので面倒だと感じてます。
ですので、他のページへ移動する必要がなく、記事編集ページで登録したコンテンツを確認できる「ブログパーツブロック」「ブロックパターン」で呼び出す方法がおすすめですよ。



これで記事の執筆も速くなる!


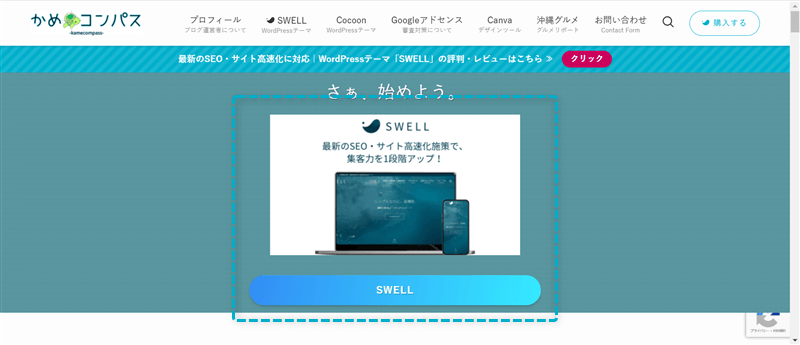
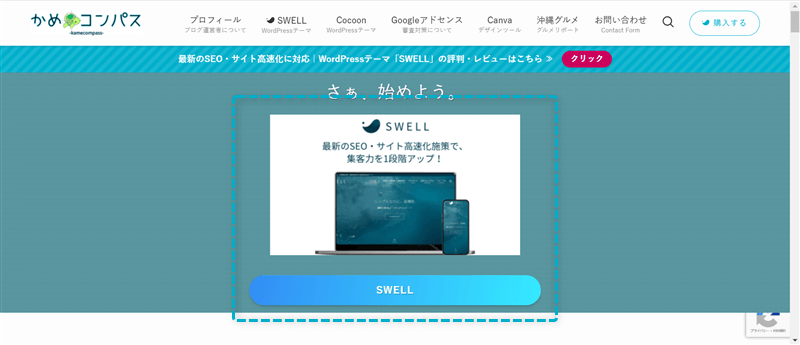
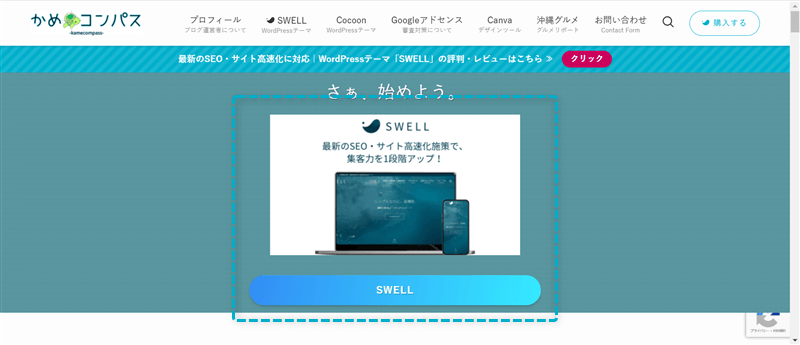
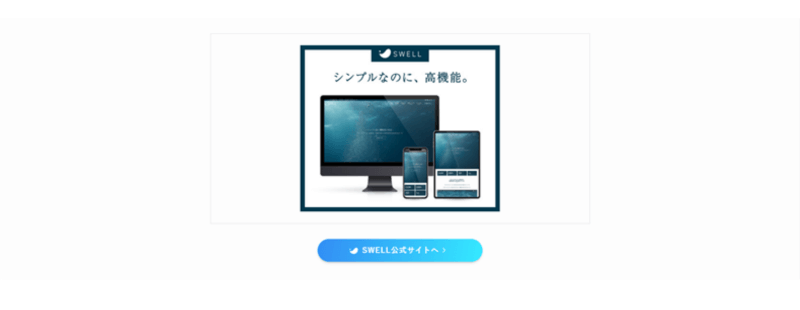
通常、メインビジュアルには画像とテキスト、ボタンの3つしか配置できません。
ですが、ブログパーツを用いることで様々なコンテンツを配置することができます。



カスタマイズ性が高く、他サイトと差別化できるトップページを作れるね
SWELLのブログパーツをメインビジュアルで使うときも、用途の選択を問いません。
メインビジュアルにブログパーツを呼び出す方法は下記のとおりです。
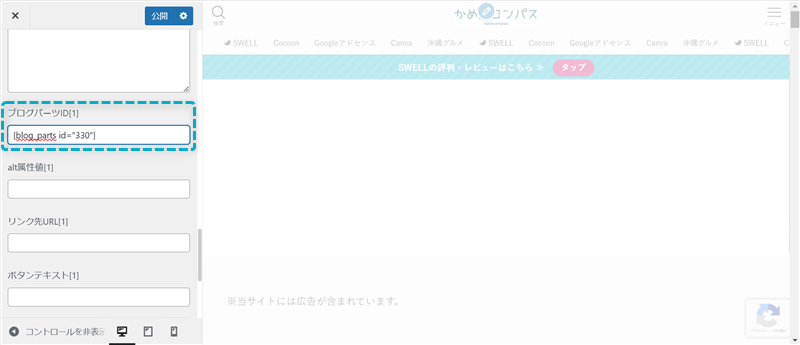
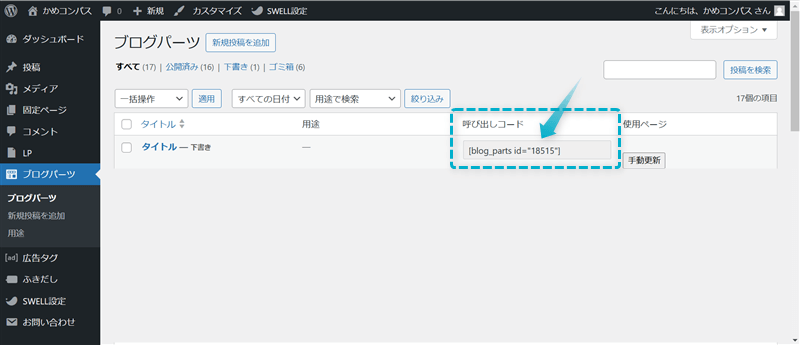
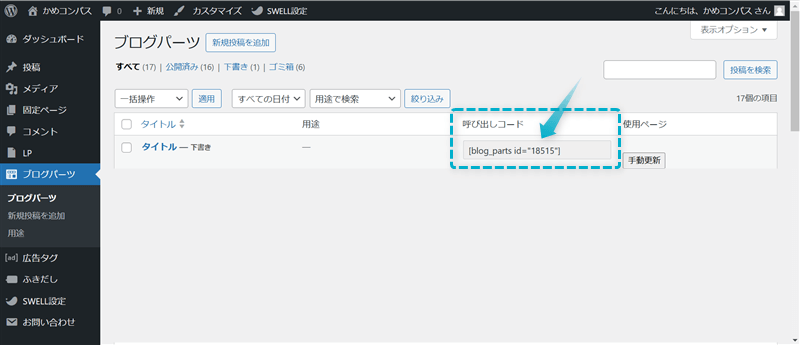
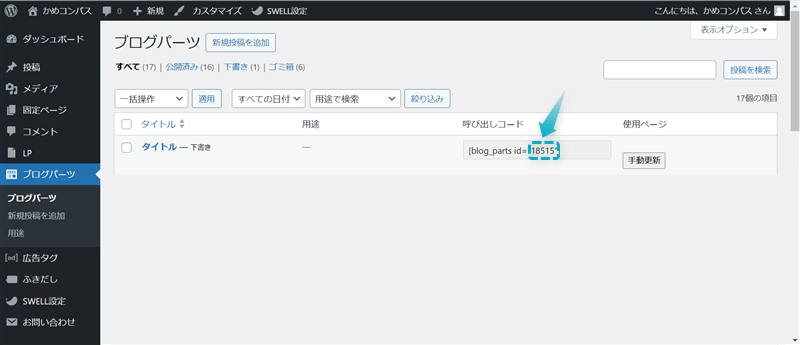
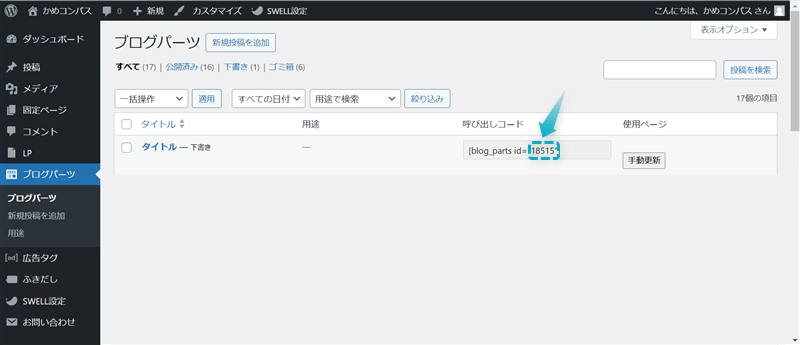
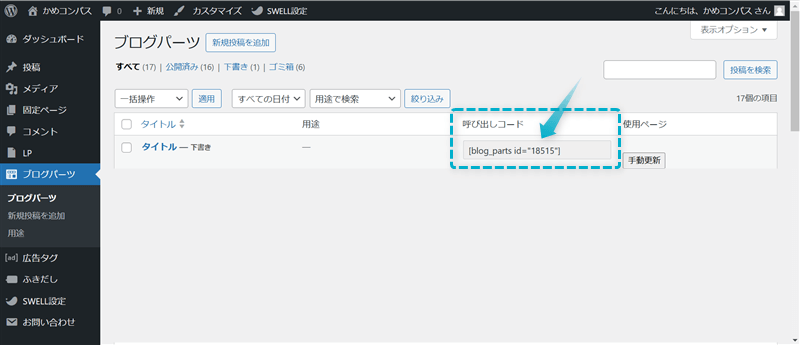
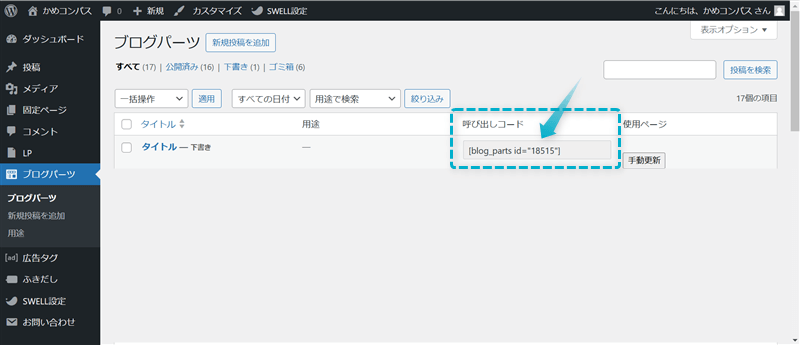
WordPress管理画面で、ブログパーツ⇒ブログパーツの順にクリックし、ブログパーツIDをコピーする


呼び出しコードの数字の部分のみコピーしてください。
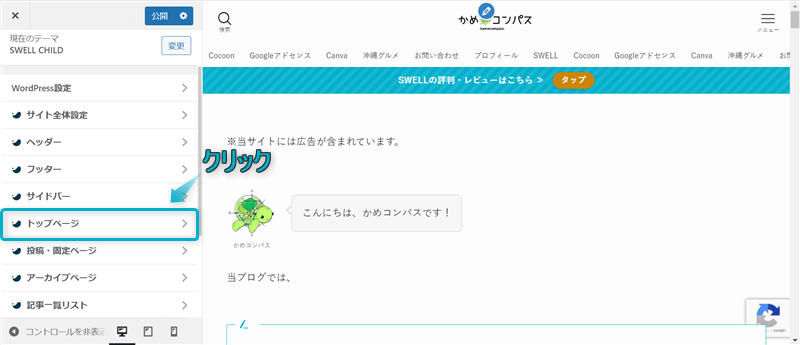
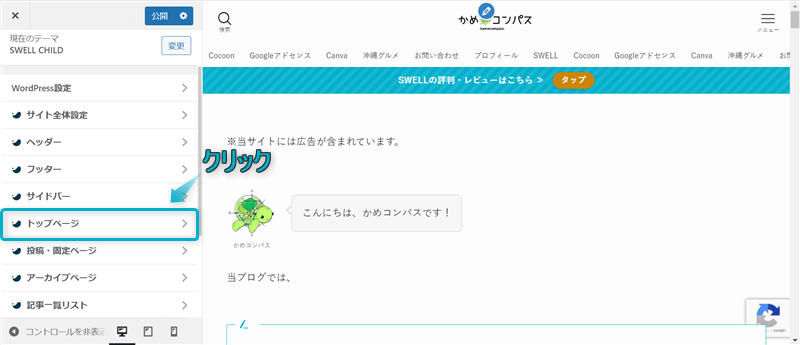
外観⇒カスタマイズの順にクリックする


トップページをクリックする


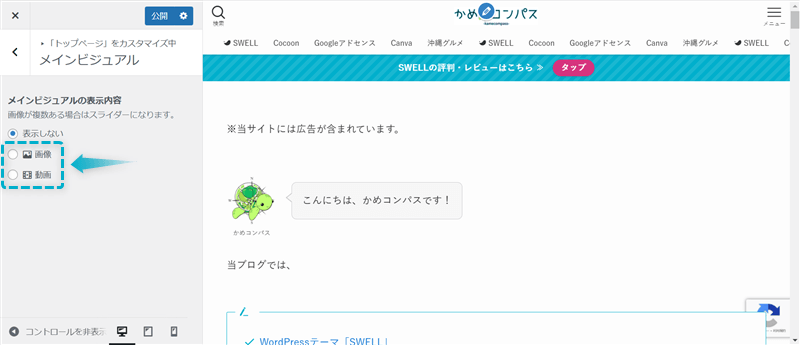
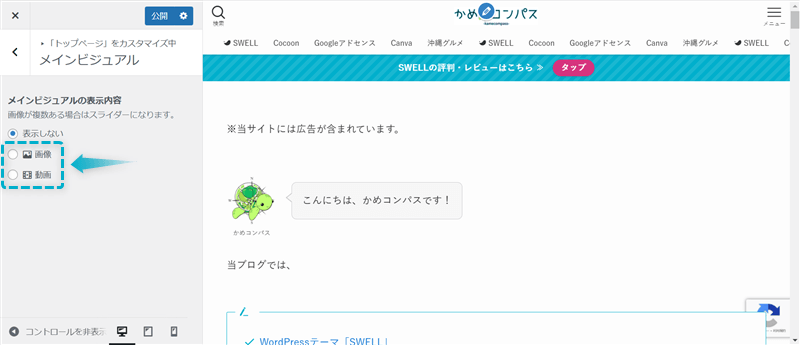
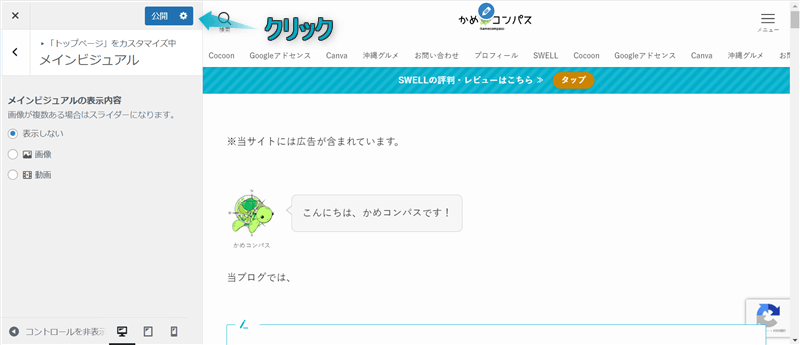
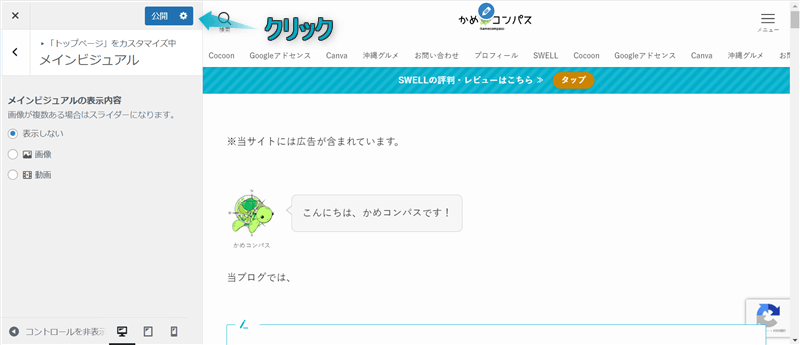
メインビジュアルをクリックする


「メインビジュアルの表示内容」で画像 or 動画を選ぶ


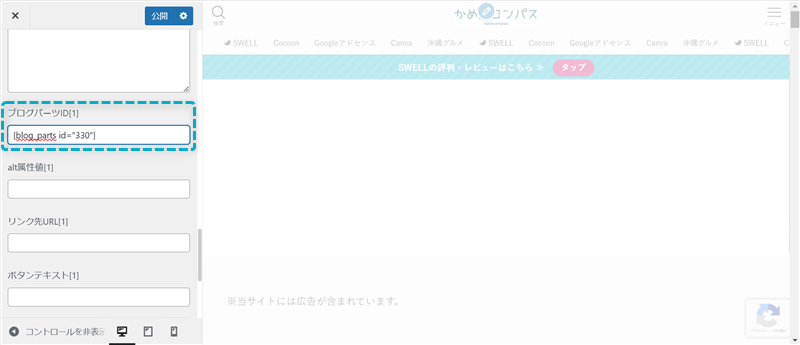
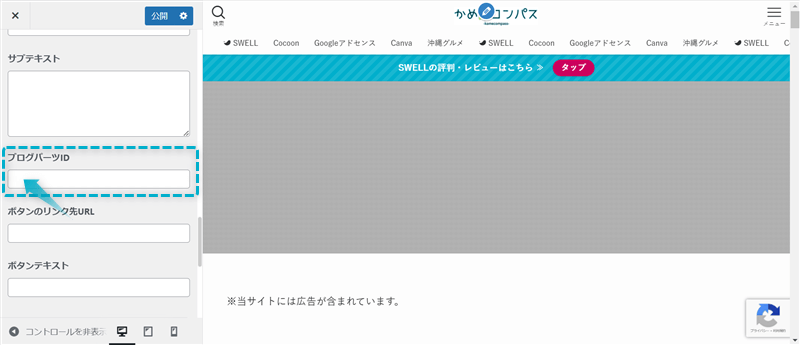
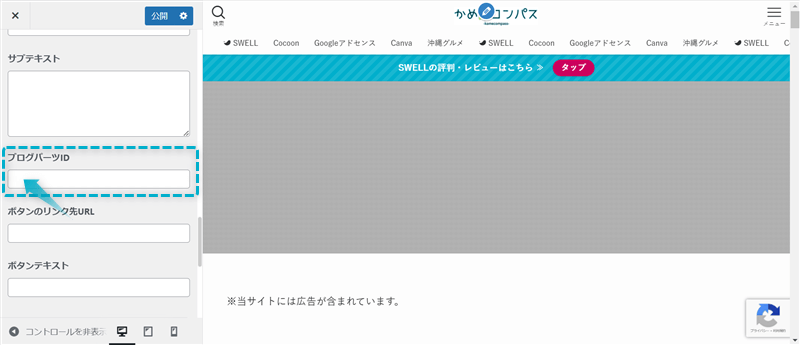
「ブログパーツID」欄に先ほどコピーしたブログパーツIDを貼りつける


公開をクリックする


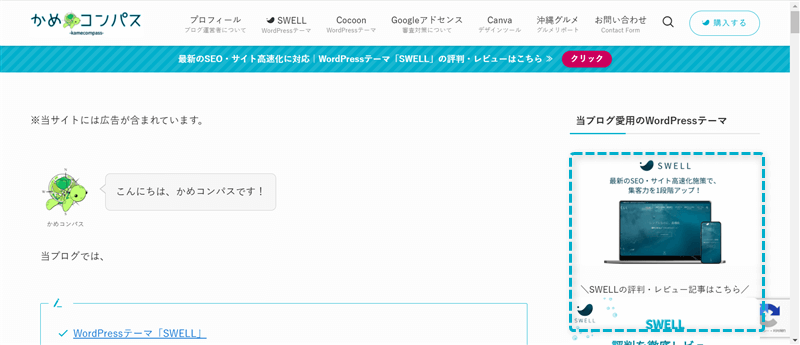
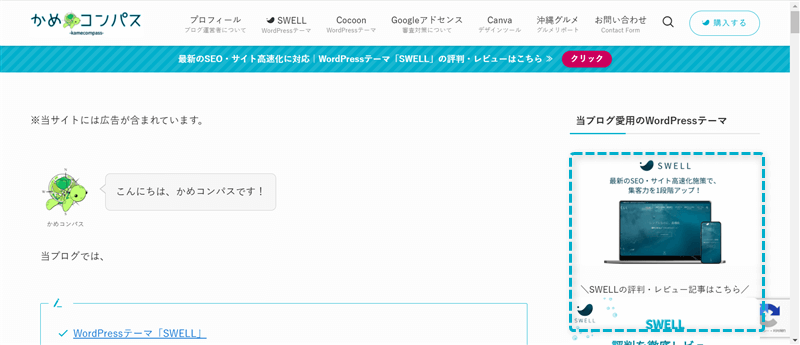
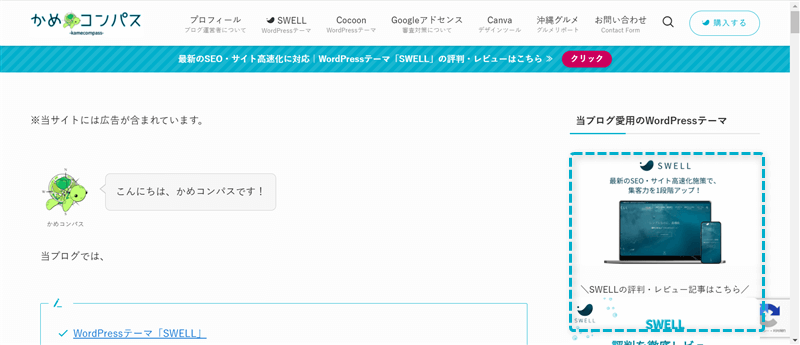
これでメインビジュアルにブログパーツを設置できます。


工夫次第では、サイドバーにおすすめ記事や広告リンクを配置したり、フッターをカスタマイズしたりできます。



いろいろアレンジできて楽しい!
SWELLのブログパーツをウィジェットで使うときも、用途の選択の有無に関わらず呼び出せます。
ウィジェットにブログパーツを呼び出す方法は下記のとおりです。
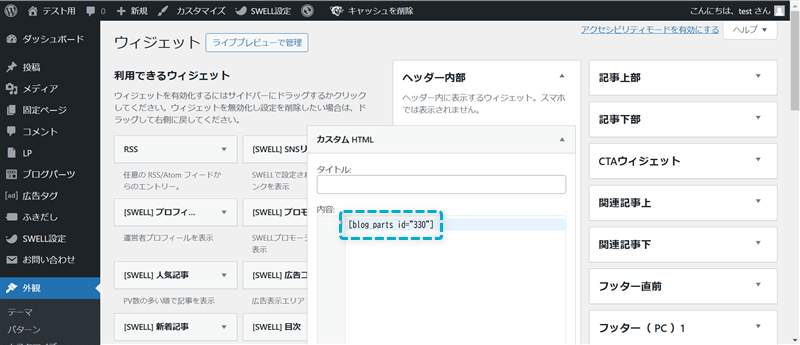
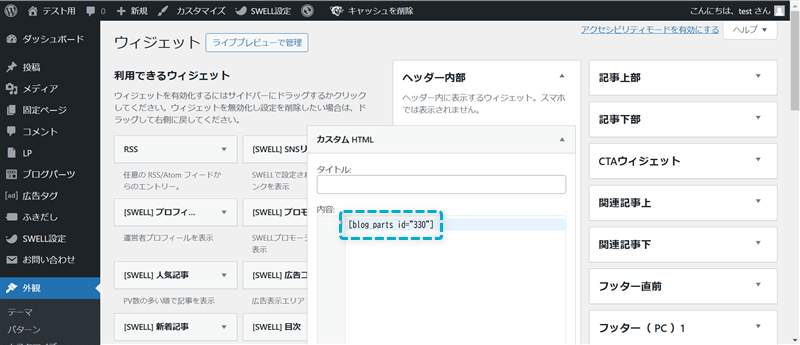
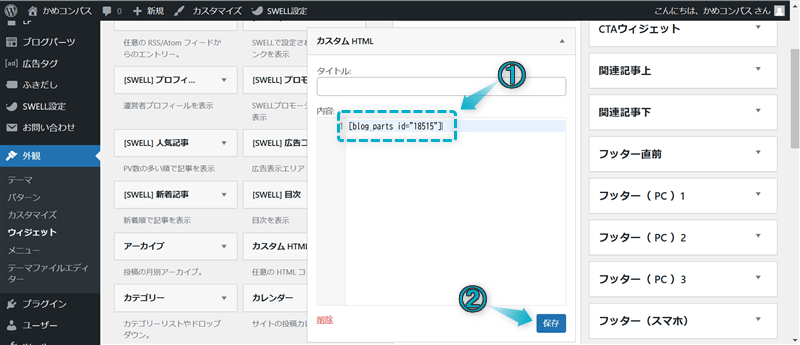
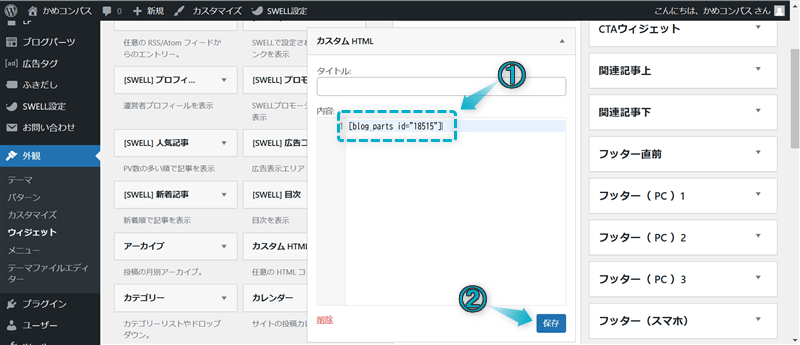
WordPress管理画面で、ブログパーツ⇒ブログパーツの順にクリックし、呼び出しコードをコピーする


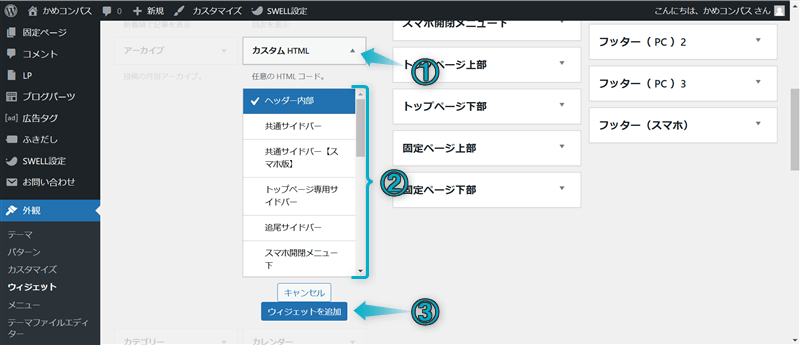
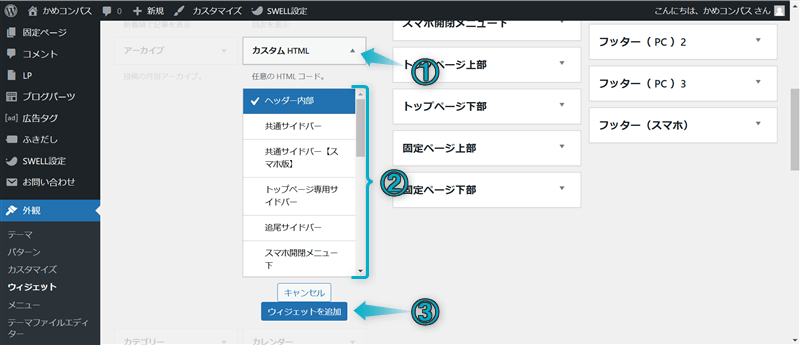
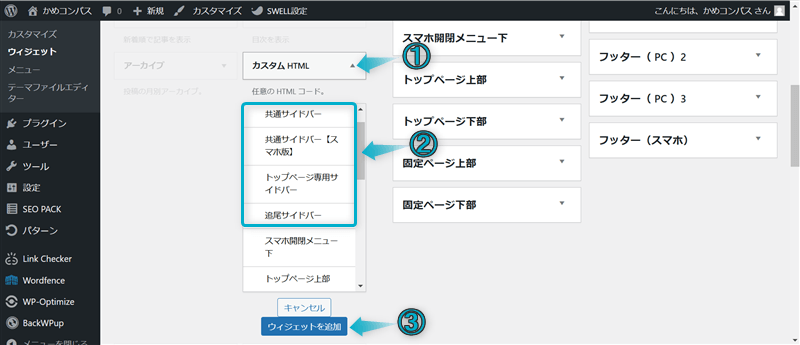
外観⇒ウィジェットの順にクリックする




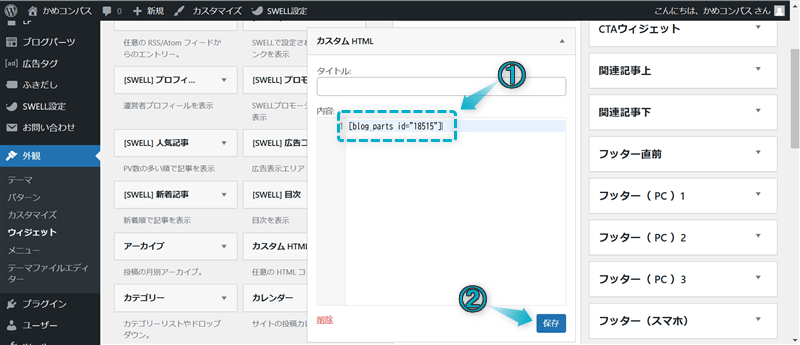
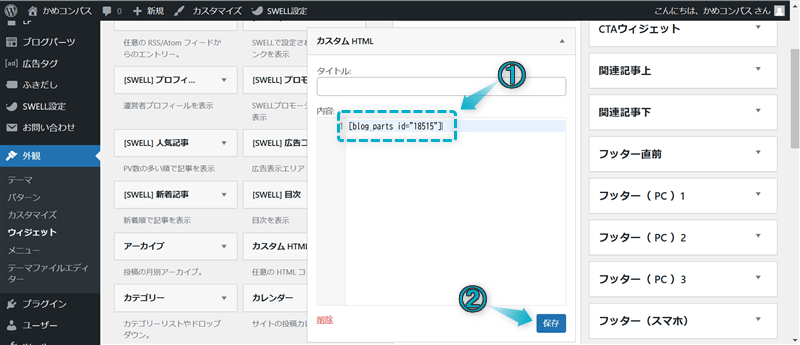
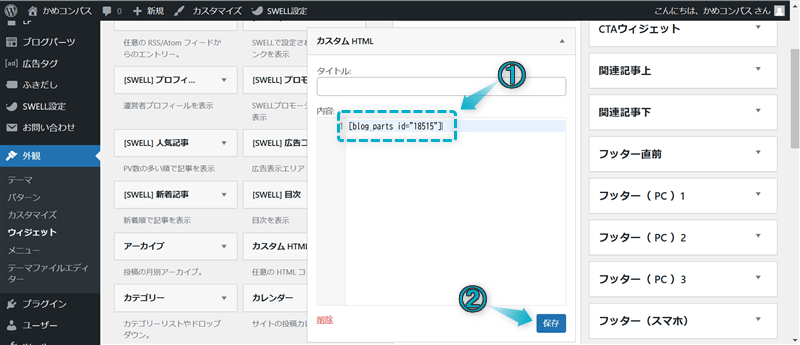
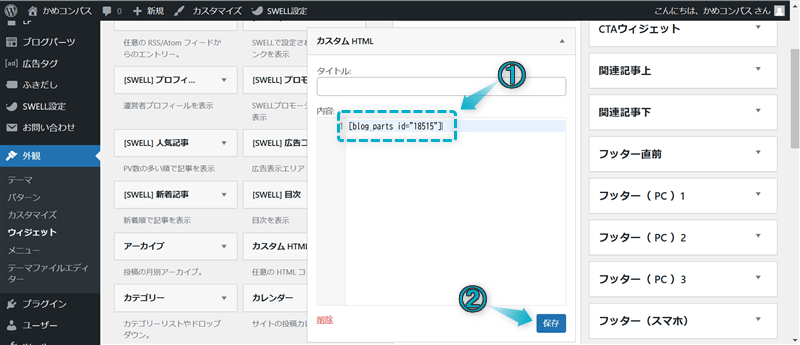
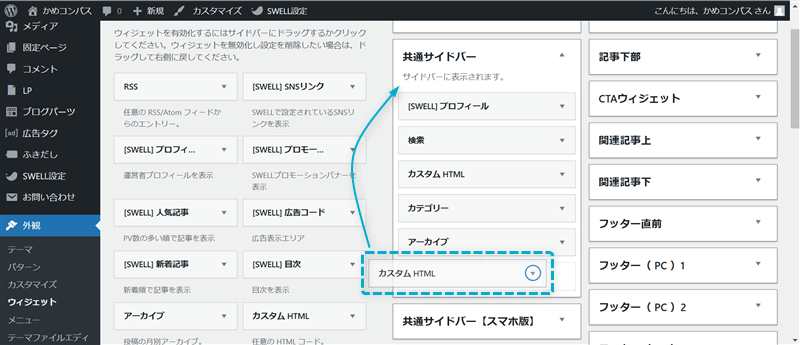
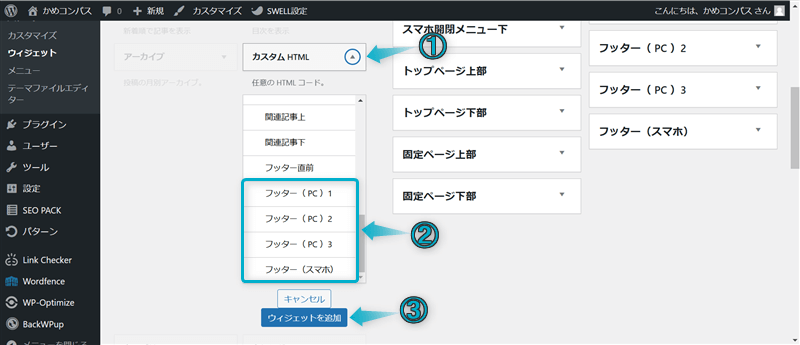
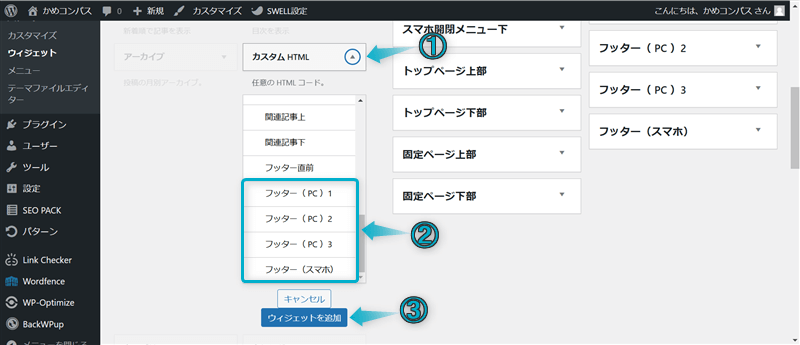
カスタムHTMLの「内容」欄に先ほどコピーした呼び出しコードを貼りつけ、保存をクリックする


これでウィジェットにブログパーツを設置できます。
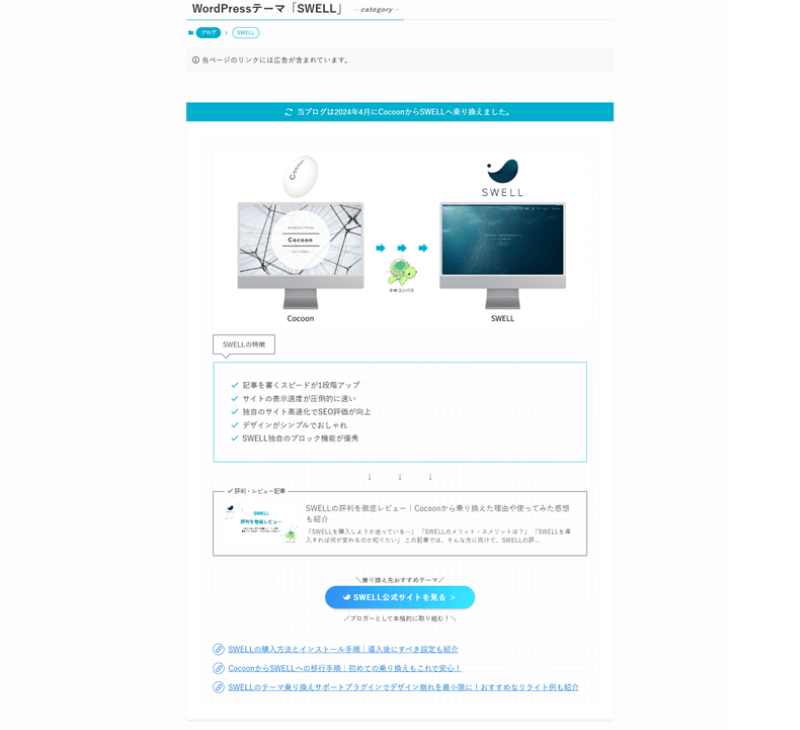
カテゴリーページとタグページでは、以下の2ヶ所でブログパーツを設置できます。
それぞれ詳しく解説します。


SWELLのブログパーツをカテゴリー・タグページの上部に設置する場合、用途は「カテゴリー用」「タグ用」を選びましょう。
カテゴリー・タグページの上部にブログパーツを呼び出す方法は下記のとおりです。
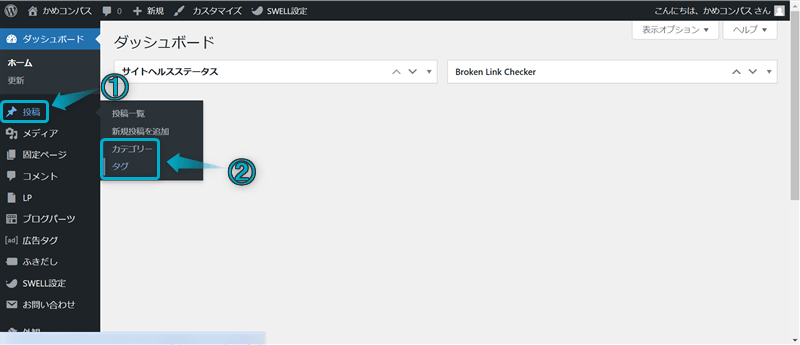
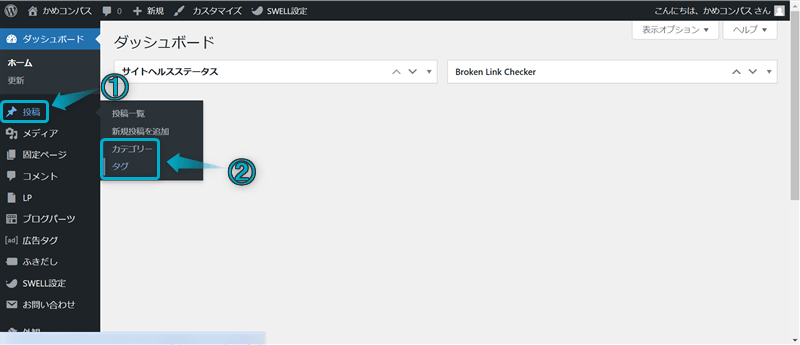
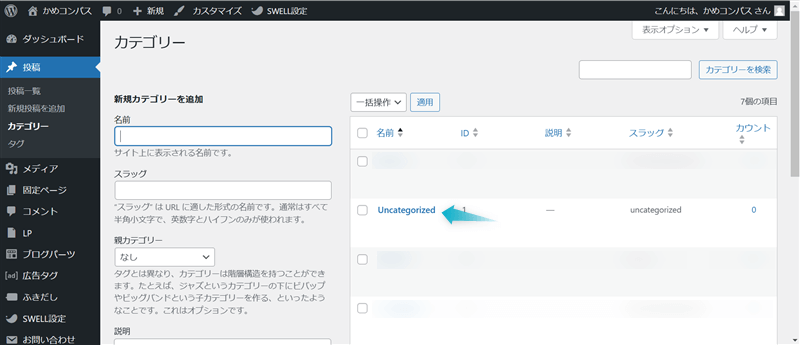
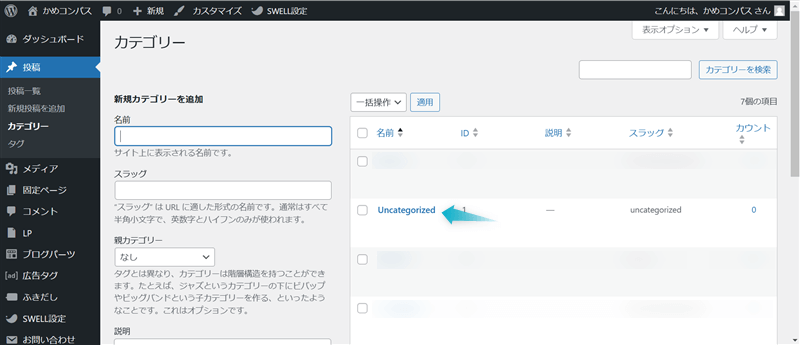
WordPress管理画面で、投稿⇒カテゴリー(orタグ)の順にクリックする


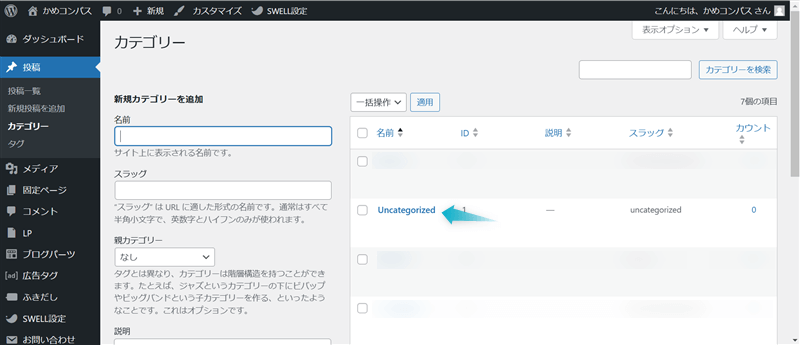
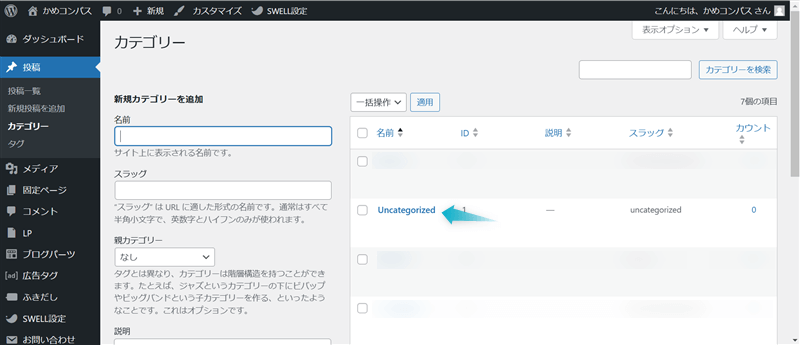
ブログパーツを設置したい項目をクリックする


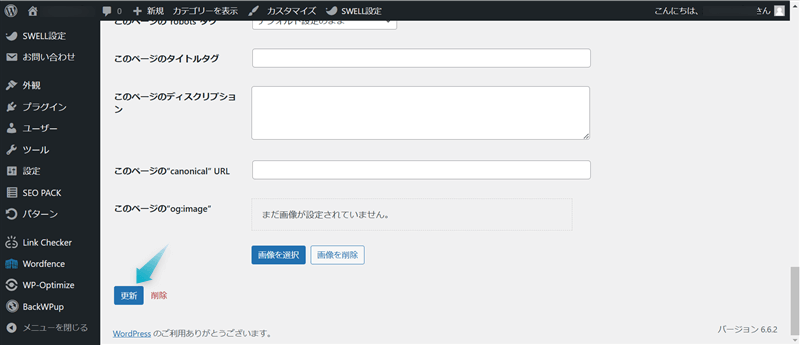
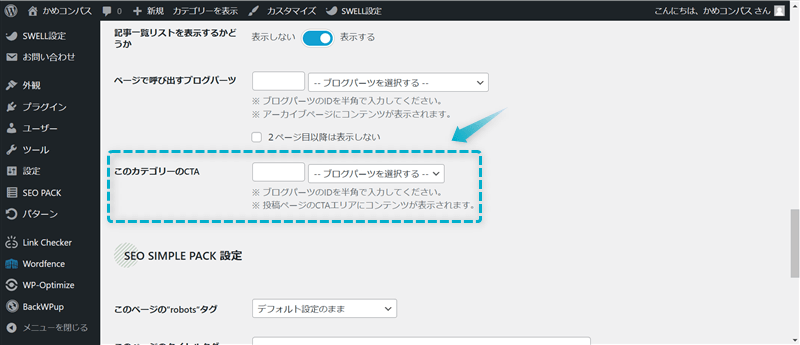
「ページで呼び出すブログパーツ」で使いたいブログパーツを選ぶ、もしくはブログパーツIDを入力する


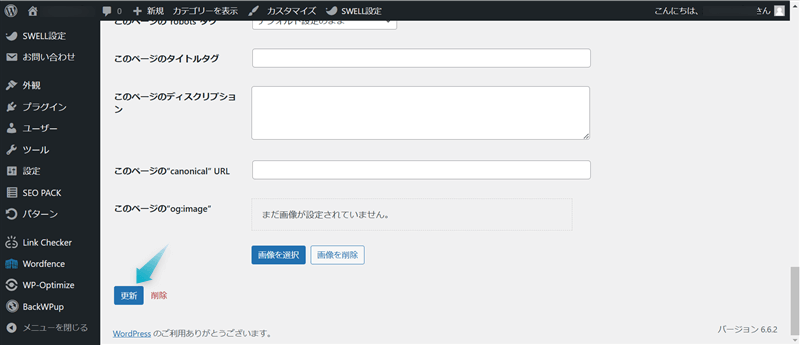
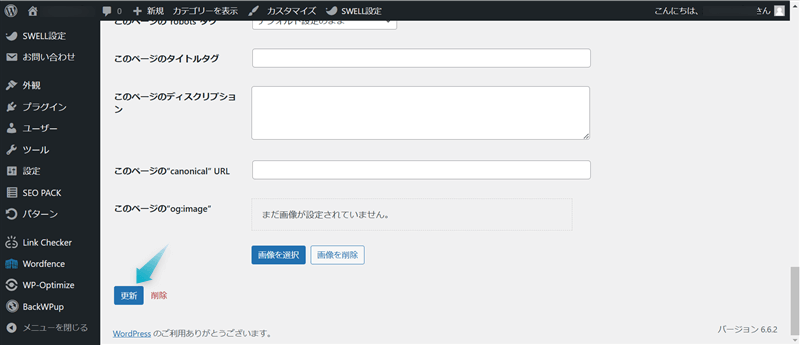
更新をクリックする


これでカテゴリー・タグページの上部にブログパーツを設置できます。



当ブログもこの機能を使って、カテゴリーページをカスタマイズしたよ


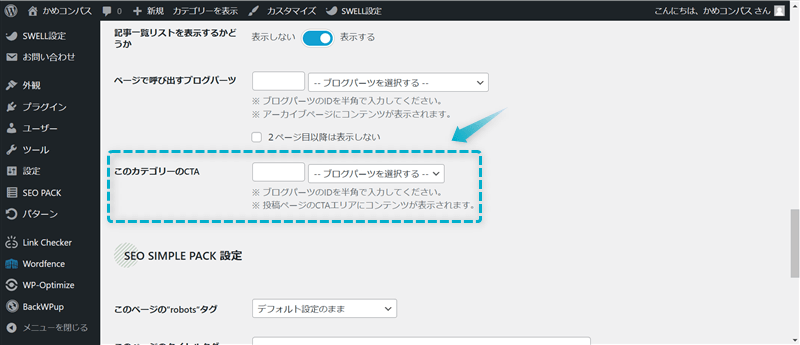
SWELLのブログパーツをそのカテゴリー・タグページに属する投稿ページの下部に設置する場合、用途は「CTA」を選びます。
CTAとは…ユーザーに特定の行動を起こさせるためのもの。例)テキストリンク、広告リンクボタン
カテゴリー・タグページの下部(CTA)にブログパーツを呼び出す方法は下記のとおりです。
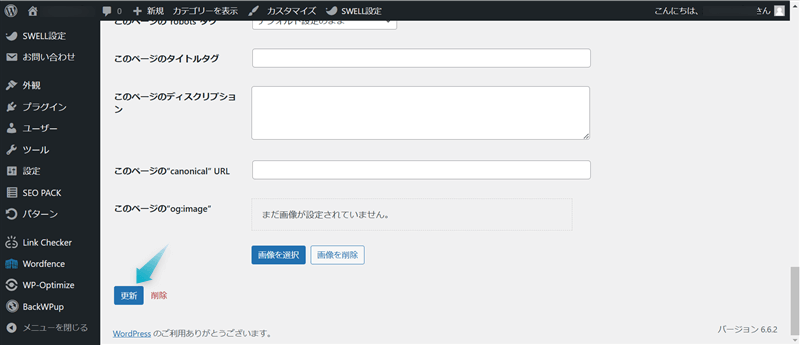
WordPress管理画面で、投稿⇒カテゴリー(orタグ)の順にクリックし、ブログパーツを設置したい項目をクリックする


「このカテゴリーのCTA」で使いたいブログパーツを選ぶ、もしくはブログパーツIDを入力する


作成したブログパーツの用途が「CTA」でなければ、選択項目に表示されません。
更新をクリックする


これでカテゴリー・タグページの下部(CTA)にブログパーツを設置できます。
SWELLのブログパーツを著者アーカイブページで使う場合、用途を未選択にしてください。
著者アーカイブページにブログパーツを呼び出す方法は下記のとおりです。
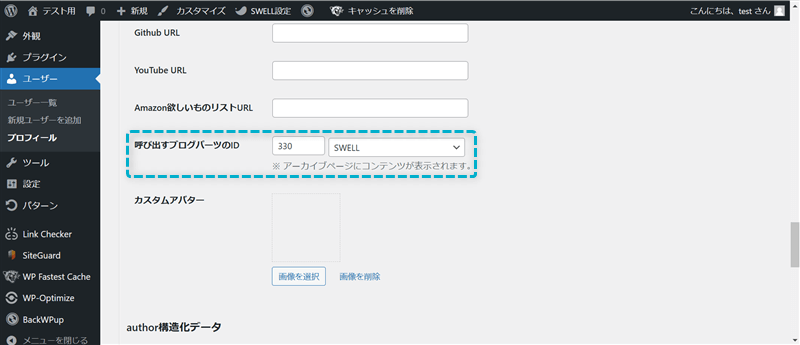
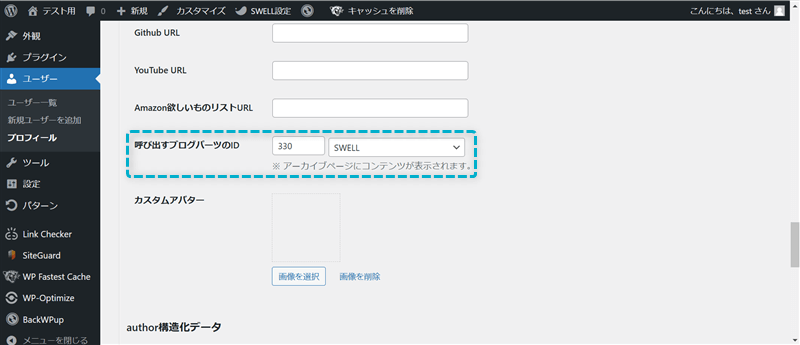
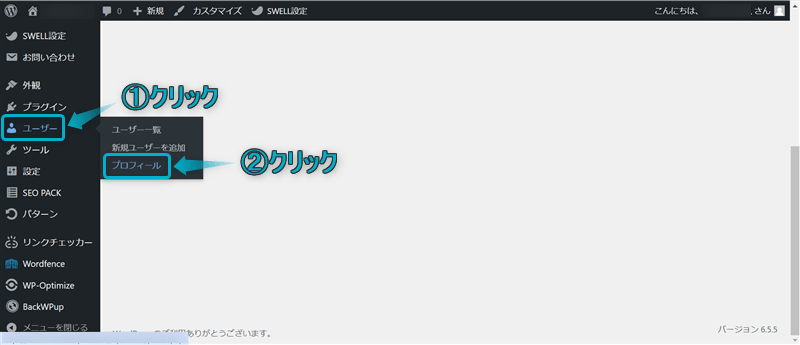
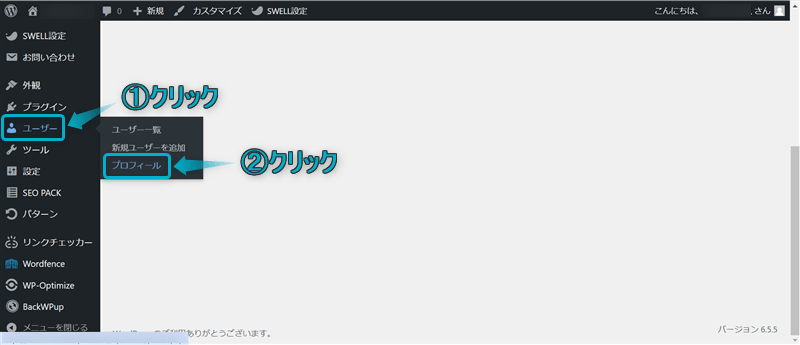
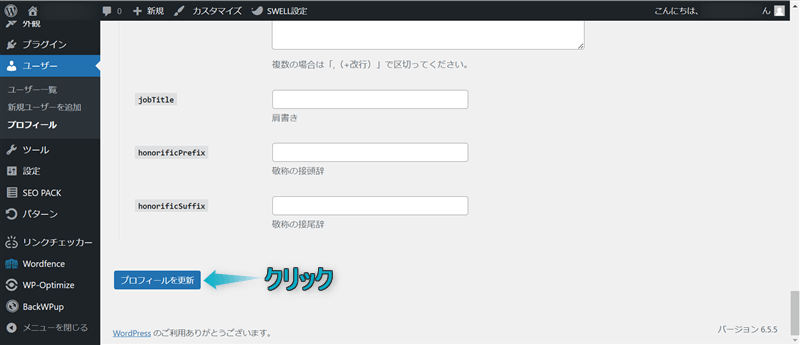
WordPress管理画面で、ユーザー⇒プロフィールの順にクリックする


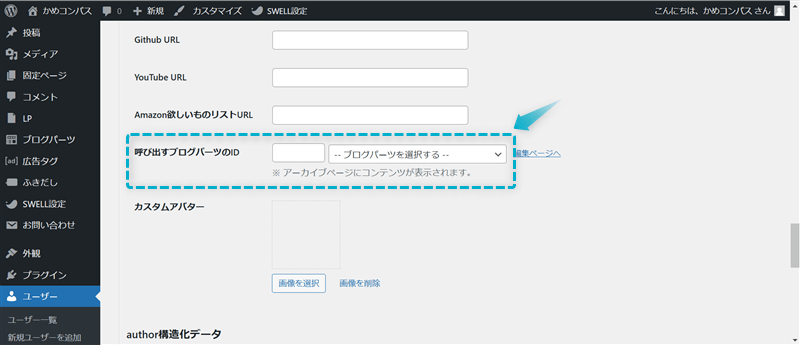
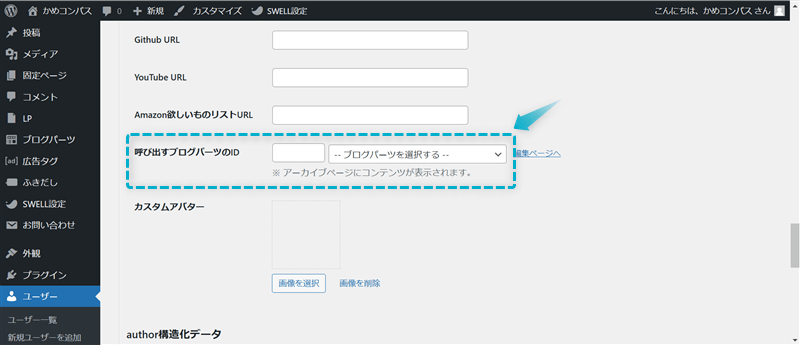
「SWELL追加データ」内の「呼び出すブログパーツのID」で使いたいブログパーツを選ぶ、もしくはブログパーツIDを入力する


作成したブログパーツの用途が未選択でなければ、選択項目に表示されません。
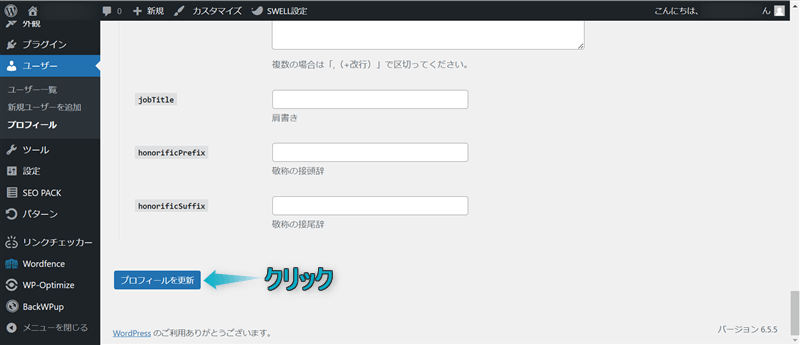
プロフィールを更新をクリックする


これで著者アーカイブページにブログパーツを設置できます。


当ブログが使用しているSWELLのブログパーツのおすすめな活用方法を5つ紹介します。
それぞれ詳しく解説します。
記事を書いているときに、よく使う組み合わせのコンテンツはありませんか?
それらのコンテンツを必要とするときに一から挿入するのは面倒ですよね。
ですので、記事内でよく使うコンテンツをブログパーツに登録しておきましょう。



私もSWELLを使い始めたばかりの頃はこの便利な機能を知らなかったので、もっと早く知りたかったなと思ってます…
私が思う、記事内でよく使いそうなコンテンツの組み合わせは下記4つです。(作り方や各ブロックの使い方は別記事にまとめています)




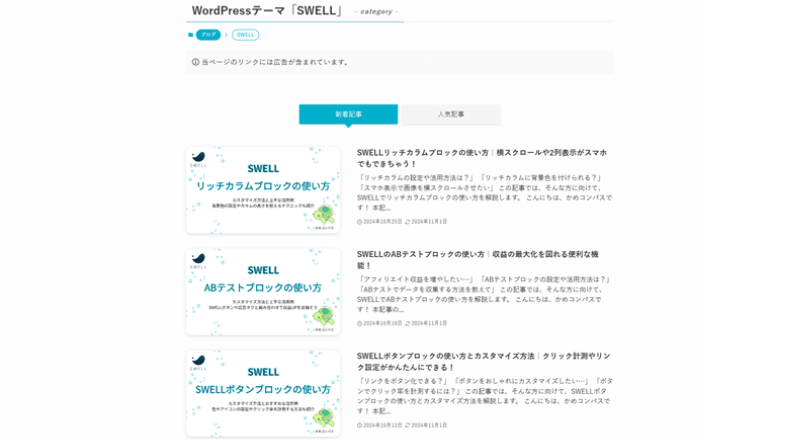
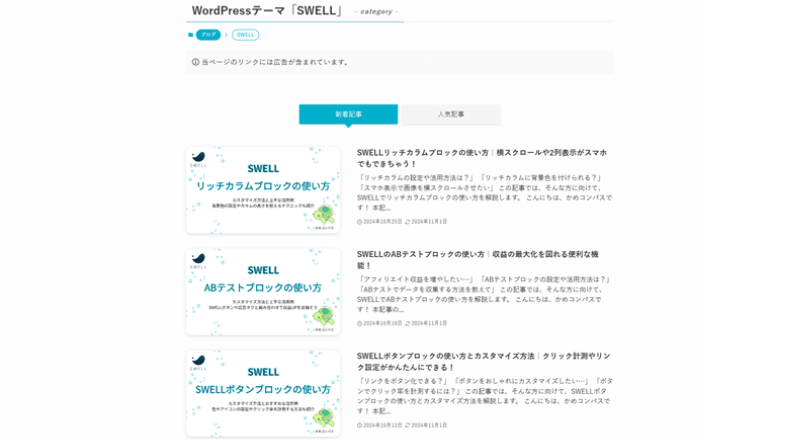
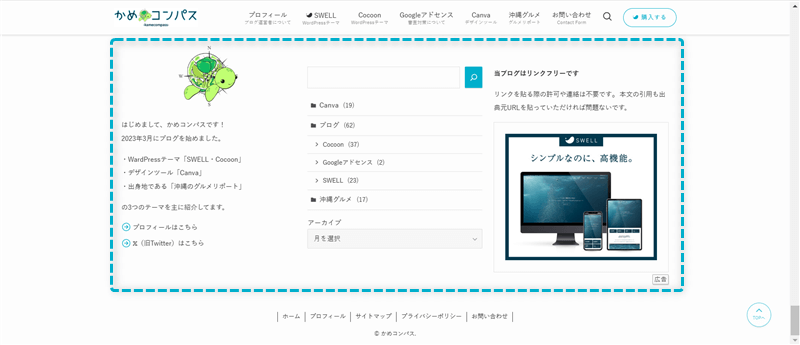
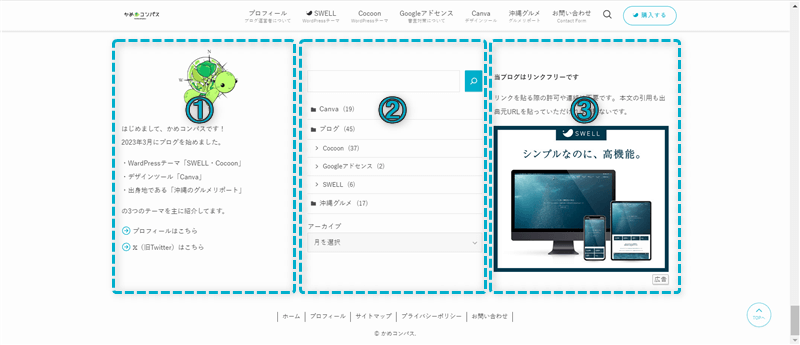
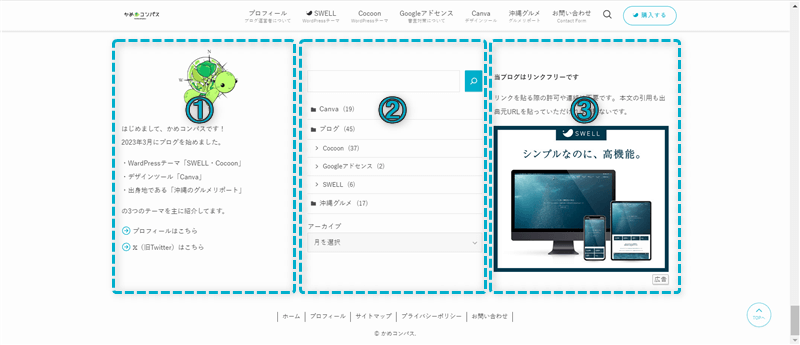
SWELLのブログパーツを使えば、以下のようにカテゴリーページとタグページをカスタマイズできます。




デフォルトとカスタマイズ後の違いは以下の3つです。
| デフォルト | カスタマイズ後 | |
|---|---|---|
| 記事の並び順 | 新着順 or 人気順 | 自由 |
| その他コンテンツの配置 | 不可 | 可 |
| デザイン性 | 低い | 高い |
つまり、カテゴリーページとタグページにブログパーツを使えば、
といったことができるようになりますよ。



記事がある程度多くなってからカスタマイズするといいね
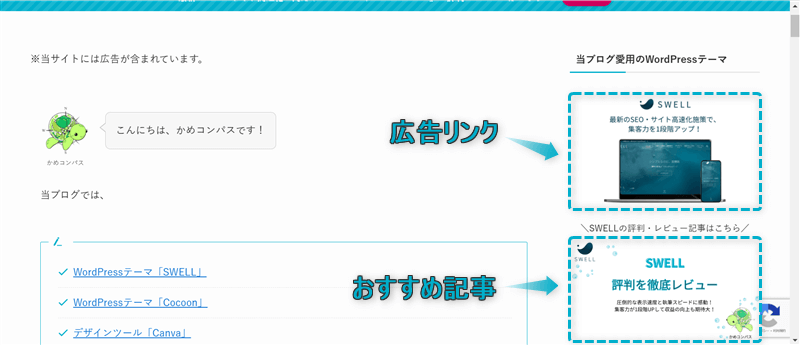
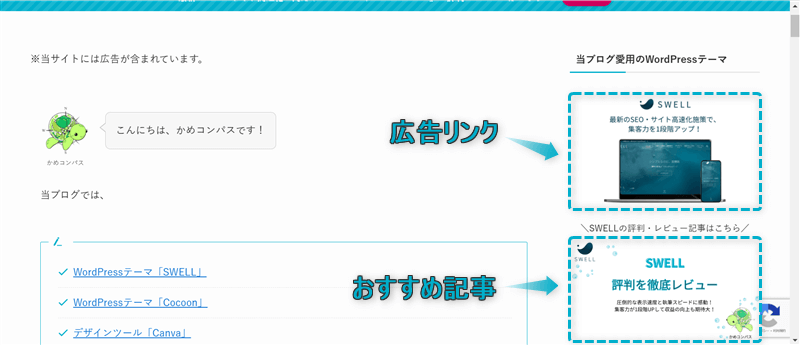
通常、サイドバーに設置できるコンテンツの種類は限られていますが、SWELLのブログパーツを使えばおすすめ記事や広告リンクなども設置できます。


サイドバーは視認性が高いので、記事や広告リンクを設置すればクリック数のアップも期待できるでしょう。



とくにサイドバー最上部にアフィリエイト広告リンクの設置をおすすめ!
\クリックで開く/
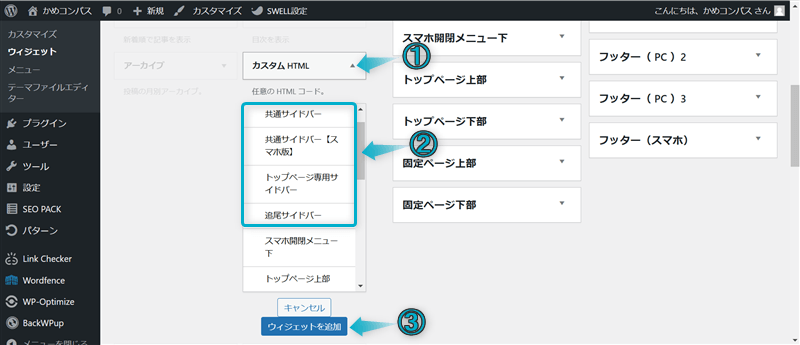
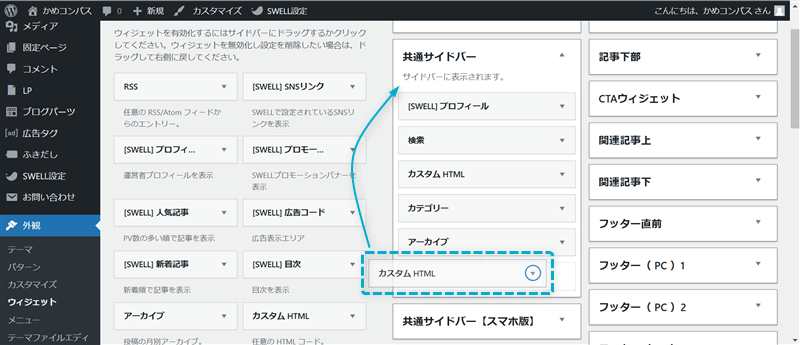
外観⇒ウィジェットの順にクリックする




カスタムHTMLの「内容」欄に設置したいブログパーツの呼び出しコードを貼りつけ、保存をクリックする


これでサイドバーにブログパーツを設置できます。
ちなみに、サイドバーウィジェットに配置した項目をドラッグ&ドロップで並び替えると、サイドバー内のコンテンツの表示順も変えられますよ。


SWELLのブログパーツを使えば、以下のようにフッターをカスタマイズできます。




ユーザーが記事を読んだ後に誘導したい関連記事やまとめ記事、アフィリエイト広告リンクの設置がおすすめです。



PCとスマホ別でフッターの表示コンテンツを変えられるよ
\クリックで開く/
外観⇒ウィジェットの順にクリックし、




カスタムHTMLの「内容」欄に設置したいブログパーツの呼び出しコードを貼りつけ、保存をクリックする


これでフッターにブログパーツを設置できます。
フッターの使い方を詳しく知りたい場合は、下の記事を参考にしてください。


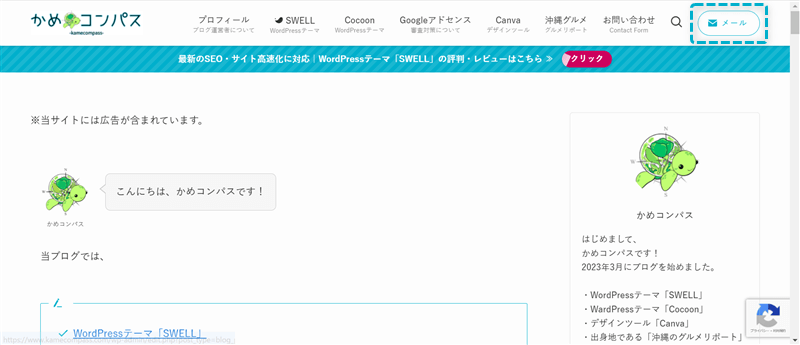
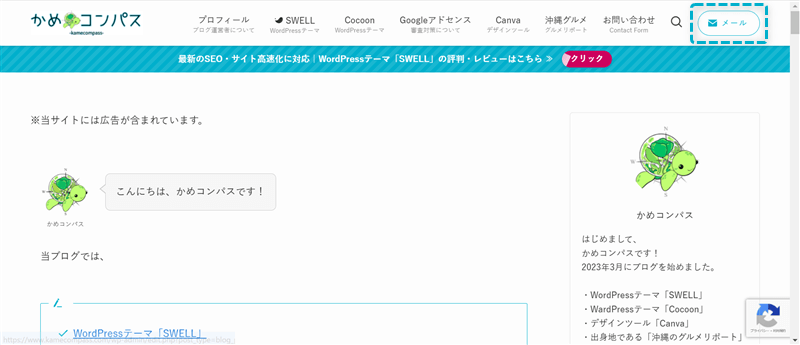
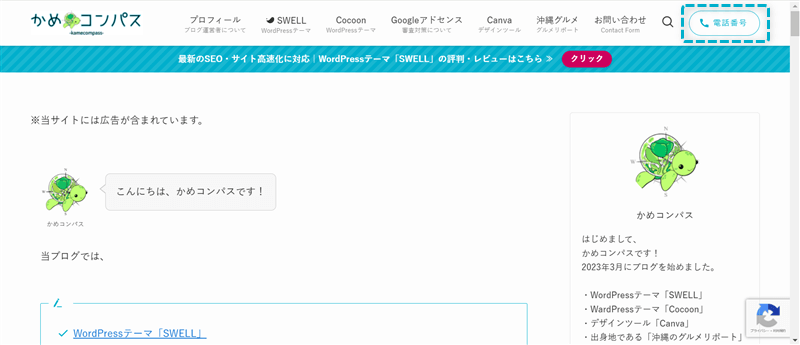
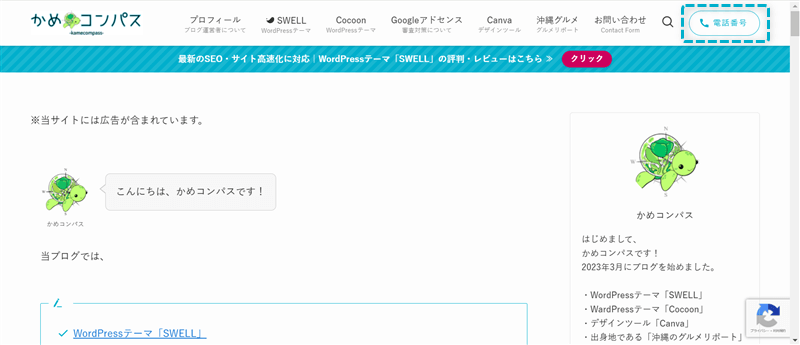
SWELLのブログパーツを使うと、ヘッダーにお問い合わせや電話番号ボタンも設置できます。




ヘッダーにお問い合わせや電話番号ボタンを設置すれば、どこであなたとコンタクトをとったらいいのか、ユーザーが迷子にならずに済みますよ。
詳しい設置方法は、以下にあるヘッダーの使い方の記事を参考にしてください。




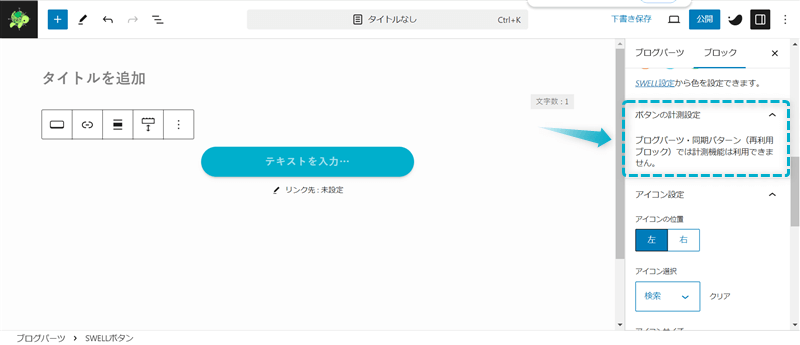
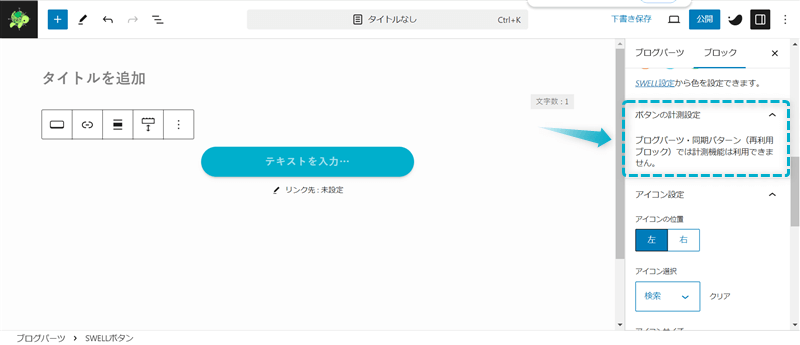
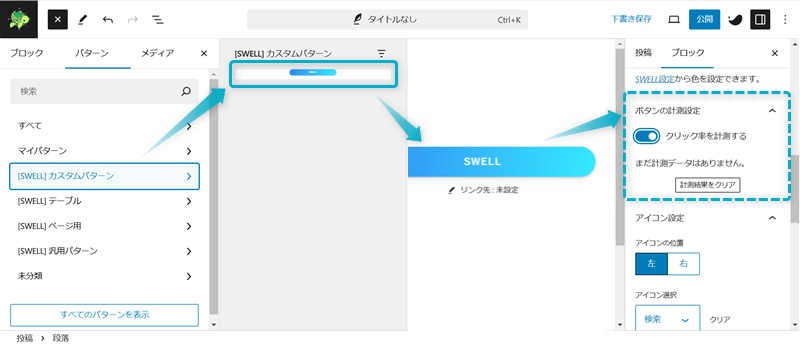
SWELLボタンをブログパーツに登録すると、計測機能が利用できなくなります。


計測機能が使えなければ、そのボタンの表示回数やどのくらいクリックされたのかが分かりません。



主に広告リンクを貼ると思うので、計測機能は必須で使いたいね
ですので、SWELLボタンをブログパーツに登録する際は気を付けましょう。
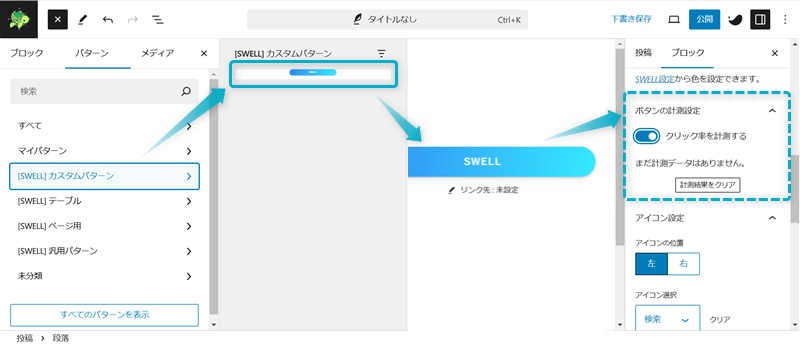
ただ、用途「ブロックパターン」で登録したブログパーツの場合のみ、SWELLボタンの計測機能を利用できますよ。


SWELLボタンの使い方については、下の記事を参考にしてください。




今回は、SWELLでブログパーツの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
\当ブログ愛用の人気No.1*WordPressテーマはこちら!/
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!

コメント