当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「ボックス型の画像リンクを設置したい…」
「ボックスメニューブロックの設定方法は?」
「ボックスメニューをサイドバーなどウィジェットに設置するには?」
この記事では、そんな方に向けて、SWELLでボックスメニューブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
ボックスメニューブロックとは…アイコン(画像)とテキストがセットになったボックス型リンクを作成できるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、サイト内の回遊率を上げることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/


本記事に挿入されているボックスメニューは、リンクを設定していないのでクリックしても飛びません。


SWELLのボックスメニューブロックでは以下のようなことができます。
SWELL公式サイトでもボックスメニューがどういうものかを動画で視聴できるので見てみてください。
公式サイト:【SWELL – ver. 2.6.1 アップデート情報】
では、ボックスメニューブロックで設定できることをそれぞれ詳しく解説します。
SWELLのボックスメニューに以下のようなアイコンを設定できます。








アイコンの種類は、ザッと数えただけでも1000種類以上!
どれを選べばいいか迷ってしまうくらいアイコンの種類が豊富にあります。



デザインもシンプルでおしゃれ
使いたいアイコンが見つからない…ということはなさそうですね。
SWELLのボックスメニューに、自分で作成または用意したオリジナル画像も設定できます。








他サイトと差別化を図ったり、デザインにこだわりたい人にとって便利な機能ですよ。
ボックスメニューに設定したアイコンとテキストは、色も選べます。
自分の好きな色を指定できるので、ユーザーがそのアイコンに連想させるカラーを選んだり、統一感を出すためにサイトカラーを選ぶこともできますよ。



デザインするのも楽しめちゃう
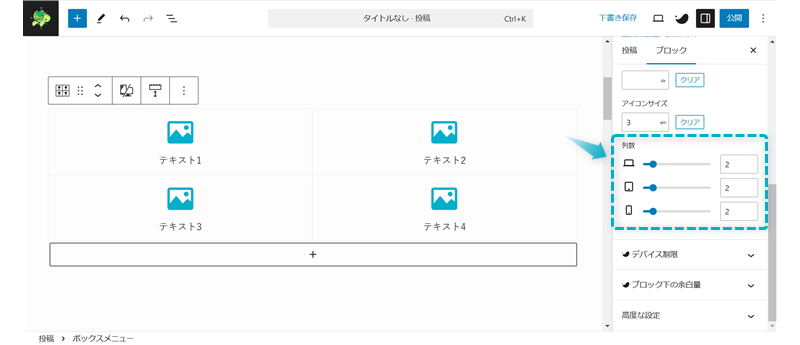
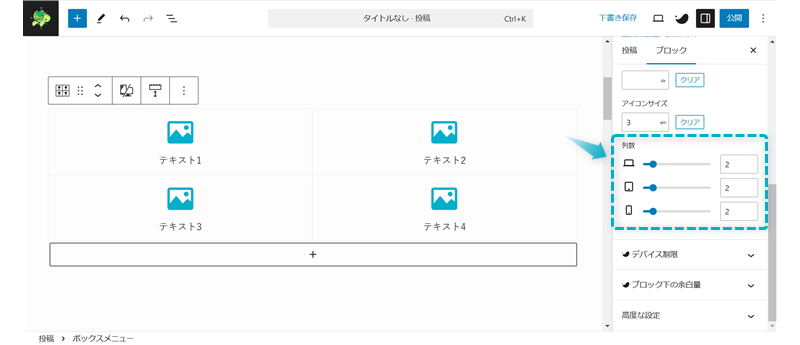
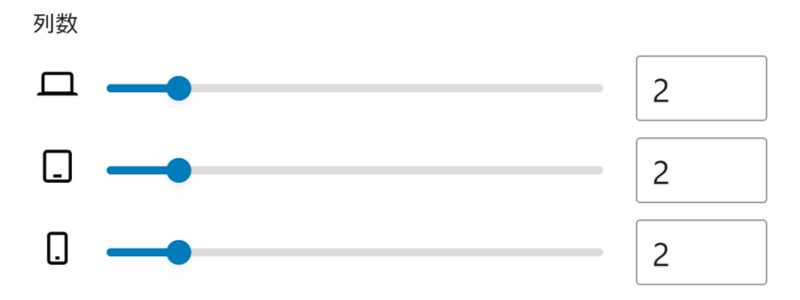
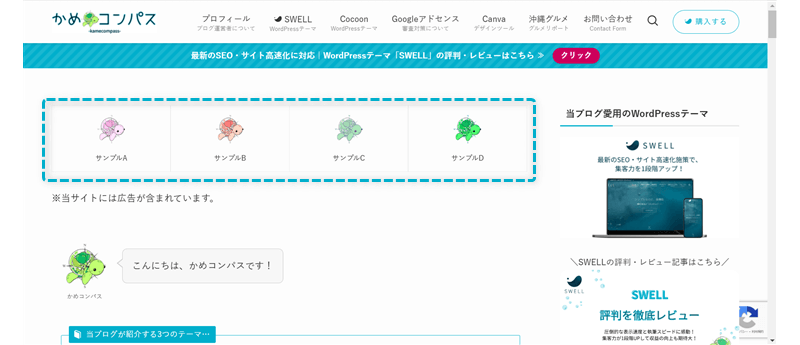
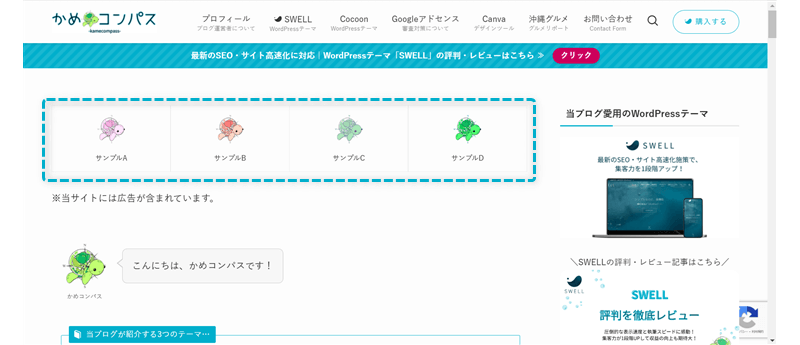
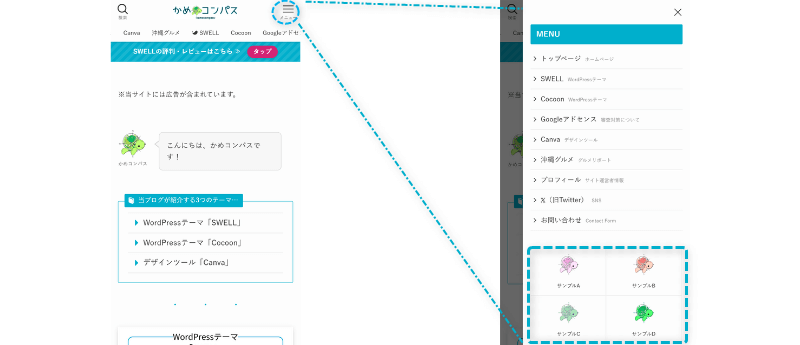
SWELLでは、ボックスメニューの表示列数をPC・タブレット・スマホごとに指定できます。


例えば、以下のように4つあるボックスメニューをPC4列、タブレット2列、スマホ1列というふうに設定できますよ。






PCとスマホでは表示画面の大きさが全く違うので、PCと同じ列数をスマホでも設定すると、コンテンツが小さくなりすぎて見えない…ということが起こります。
ですが、デバイスごとの表示画面の大きさに合わせて列数を変えることができるので、見ずらいということが起きなくなりますよ。



ユーザーの利便性という観点でうれしい機能!
SWELLのボックスメニューには内部リンクだけではなく、外部リンクも設定できます。
※左に内部リンク、右に外部リンクを設定
𝕏(旧Twitter)やInstagram、YouTubeなどのSNSの設置もできますよ。



SNS用のアイコンも標準搭載されているので使おうね


SWELLのボックスメニューブロックの使い方は下記のとおりです。
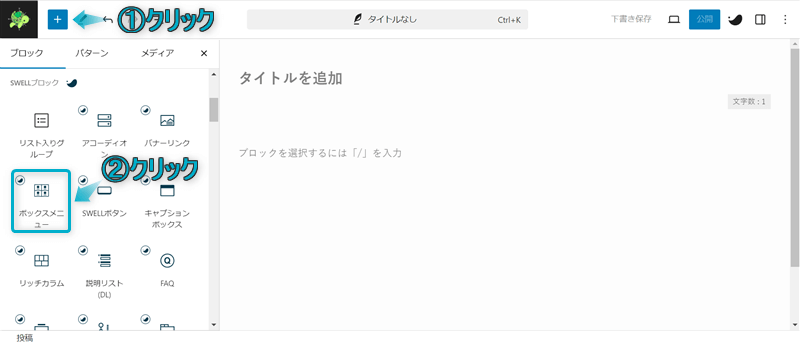
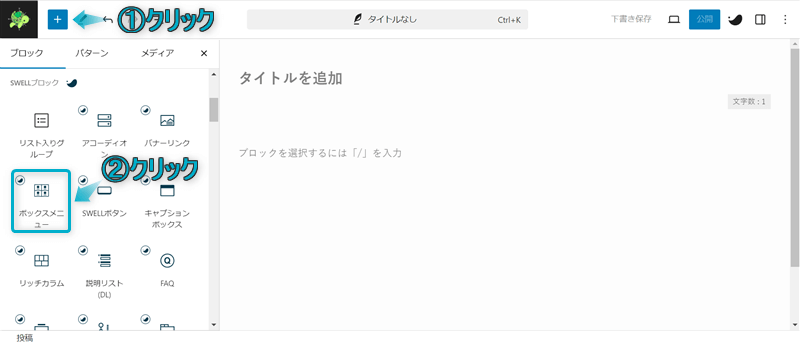
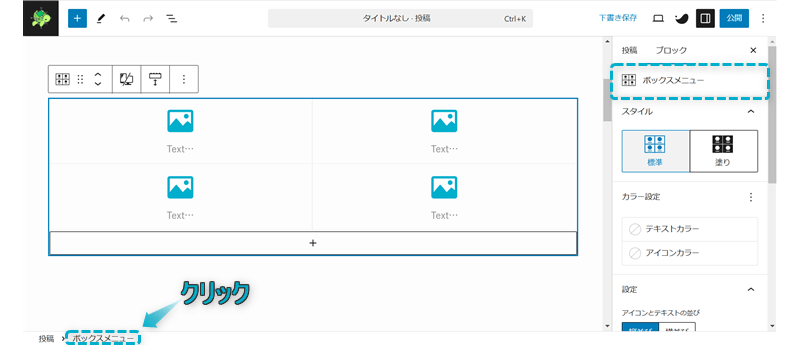
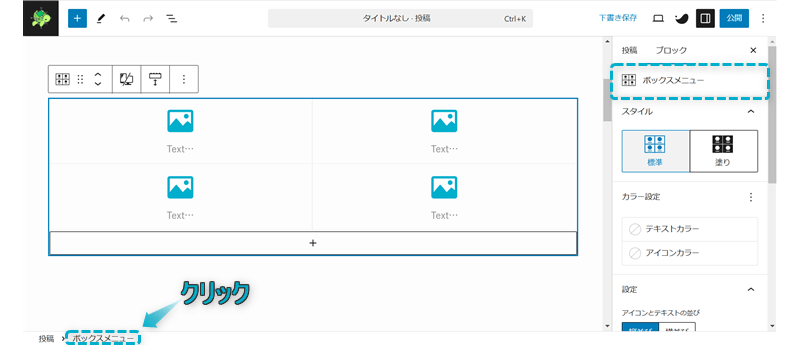
記事編集画面の左上にある+を押して、ボックスメニューをクリックする


これでボックスメニューブロックを呼び出せます。
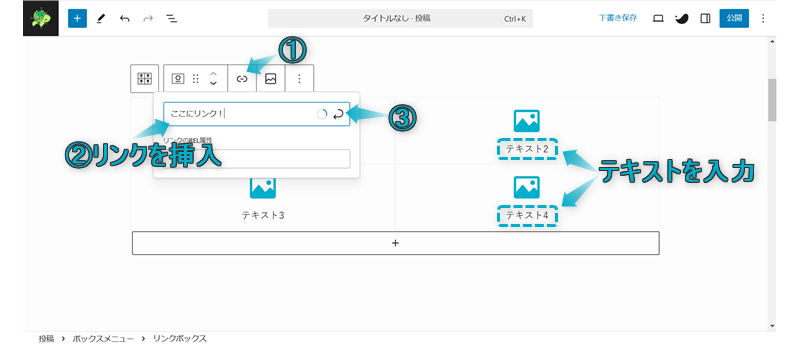
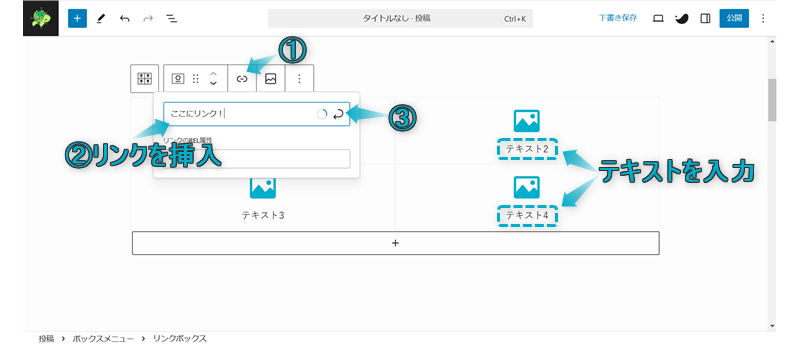
ボックスメニューに内部リンクや外部リンク、テキストを挿入できます。


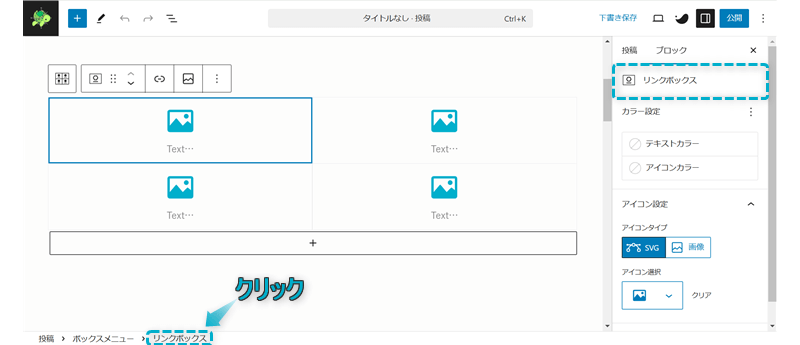
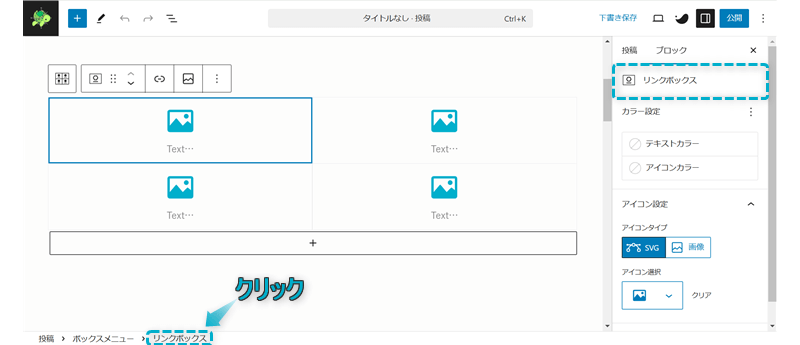
ちなみに、ボックスメニューブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
ボックスメニューブロックを呼び出したい段落ブロックの最初に/ボックスメニュー、もしくは/box-menuを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/box-menu」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
ボックスメニューブロックで設定可能な項目は8つあります。
それぞれ詳しく解説します。




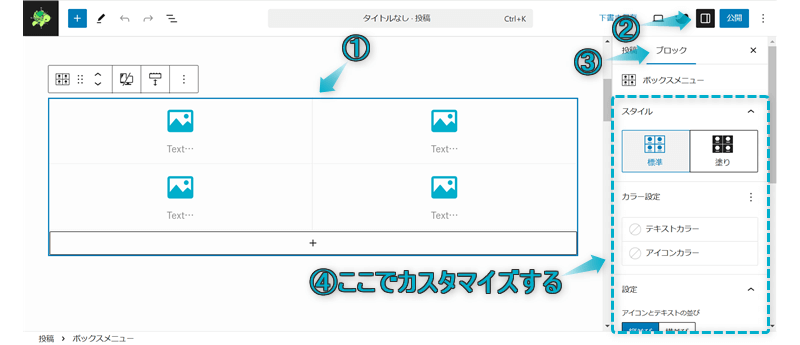
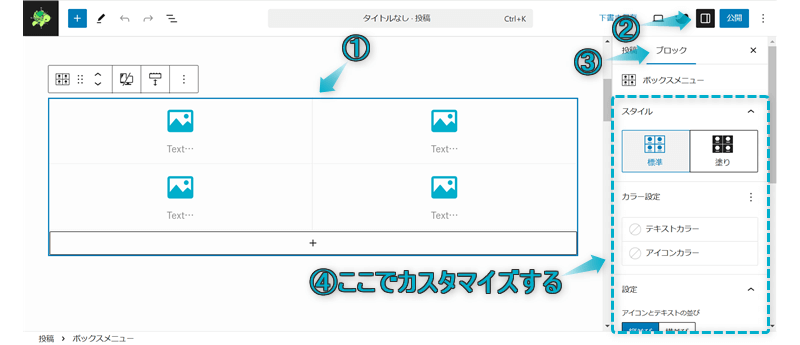
設定する箇所によって最初に選択する部分が異なるので注意してください。






まずは親ブロックでカスタマイズできる項目から説明していきます。
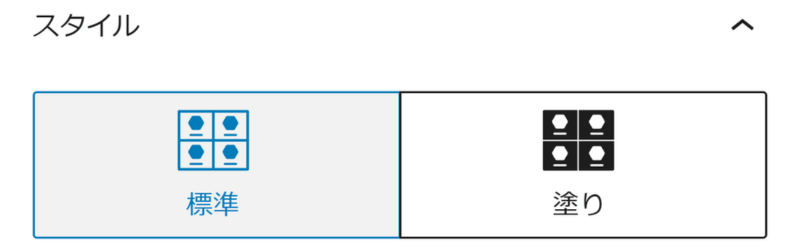
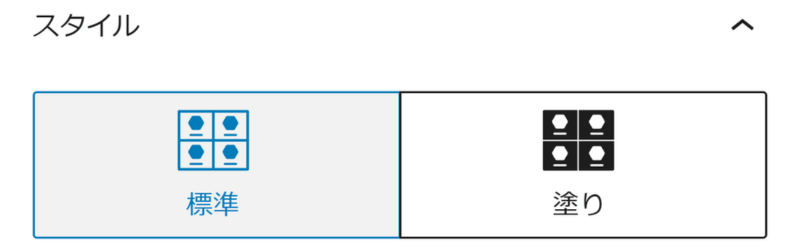
SWELLでは、ボックスメニューブロックのスタイルを以下の2種類から選べます。
標準
塗り
「標準」スタイルの白の部分と色がついている部分の色を交換したのが「塗り」スタイルになります。
「標準」は目立ちすぎず記事に溶け込んでいるようなデザインで、「塗り」は目線が集まるような目立つデザインですね。


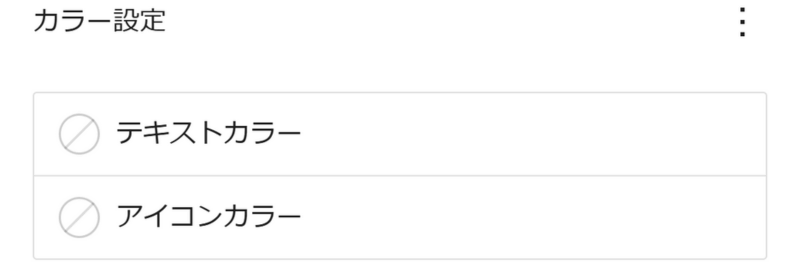
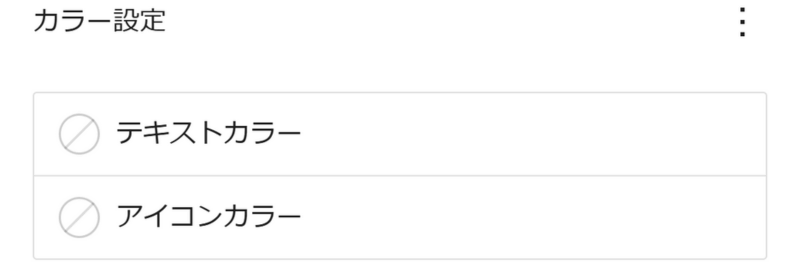
ボックスメニュー全体のテキストカラーとアイコンカラーを設定できます。
デフォルト
テキストカラーのみ変更
アイコンカラーのみ変更
テキスト・アイコンカラーを変更
サイトの統一感を出すために、デフォルトであるメインカラーと同じ色にすることをおすすめです。
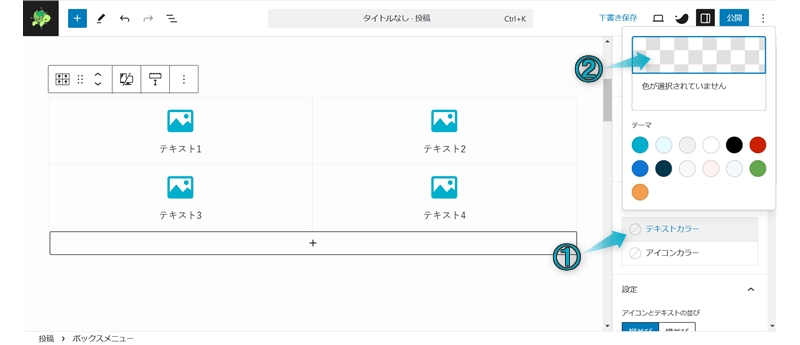
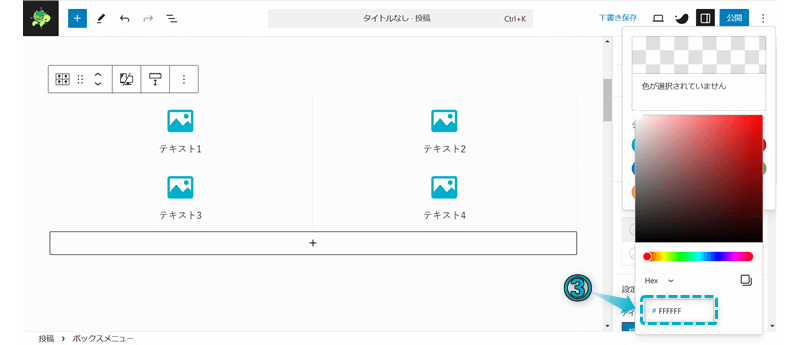
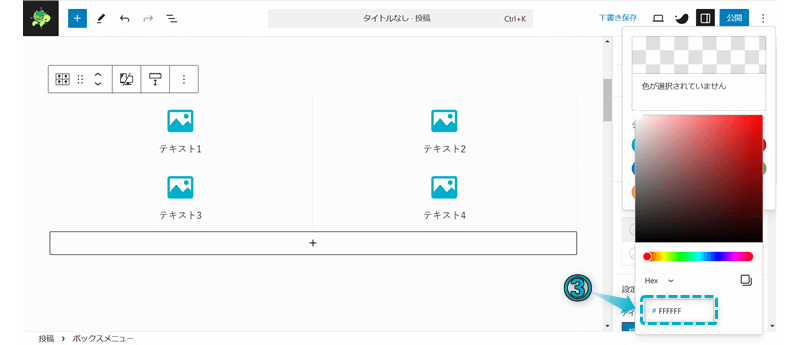
もし別の色を使いたい場合や好きな色を指定して使いたい場合は、カラーピッカーで調べたカラーコードを入力しましょう。




カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
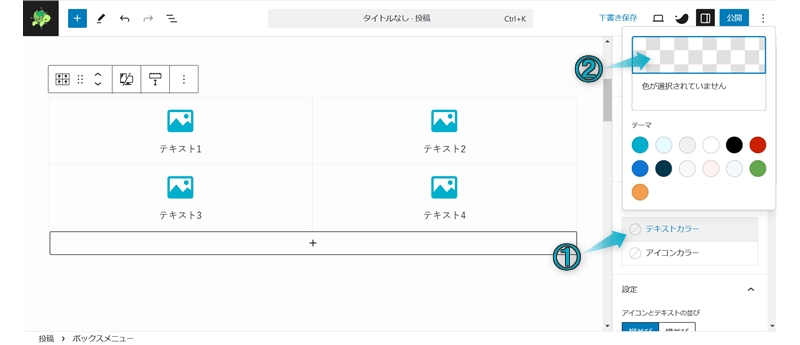
\クリックで開く/
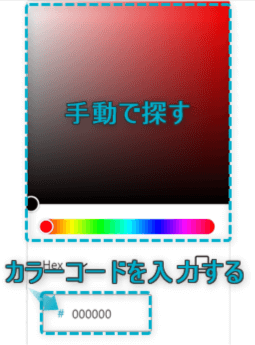
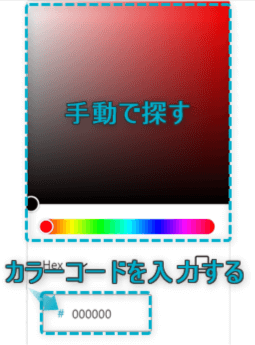
色を設定する方法は、下の画像のとおり①手動で探す②使いたい色のカラーコードを入力するのどちらかです。


①手動で探すはピンポイントで色を探すのは困難なので、②使いたい色のカラーコードを入力する方法をおすすめします。
カラーコードは、Google Chromeの拡張機能「ColorPick Eyedropper」を使って調べます。
\クリックで開く/
導入方法


使い方




後ほど紹介しますが、ボックスメニューごとのカラー設定もできますよ。


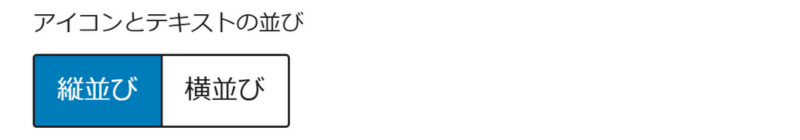
SWELLのボックスメニューブロックでは、アイコンとテキストの並びを変えることができます。
縦並び
横並び
縦並びだと1つのボックスメニューの縦の長さが大きくなる、つまり画面占有率が高くなります。
一方、横並びはよりコンパクトになるので、ボックスメニューの数が多くなって1画面に収まり切れないときに使用すると便利ですよ。


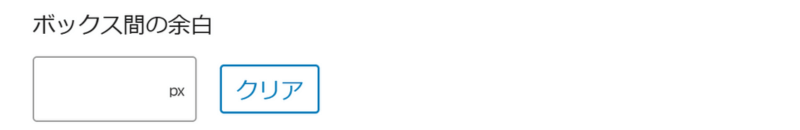
ボックスメニューブロックで各ボックス間の余白を細かく調整できます。
余白:0px
余白:1px
余白:10px
余白:100px
余白はデフォルトである0pxのままでいいと思います。


ボックスメニューブロックでアイコンのサイズも細かく調整できます。
アイコンサイズ:0em
アイコンサイズ:3em
アイコンサイズ:5em
アイコンサイズ:10em
アイコンのサイズもデフォルトである3emのままでいいでしょう。



アイコンのサイズを0emにしてアイコンを非表示にできるよ


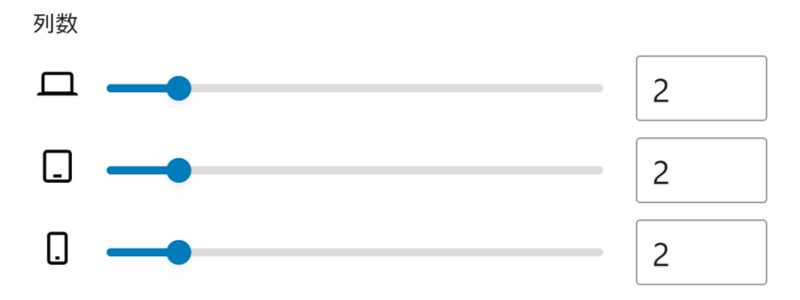
SWELLのボックスメニューブロックでは、デバイスごとに表示列数を指定できます。※上の画像にあるアイコンを上から順番にPC、タブレット、スマホです。
以下で列数を変えてボックスメニューを表示してみました。
\タブの切り替え/
ボックスメニューをどこに配置するかによって設定する列数は変わってきますが、基本は2や4などの偶数がおすすめです。



表示画面の大きさが異なるデバイス別で列数を変えられるので便利!


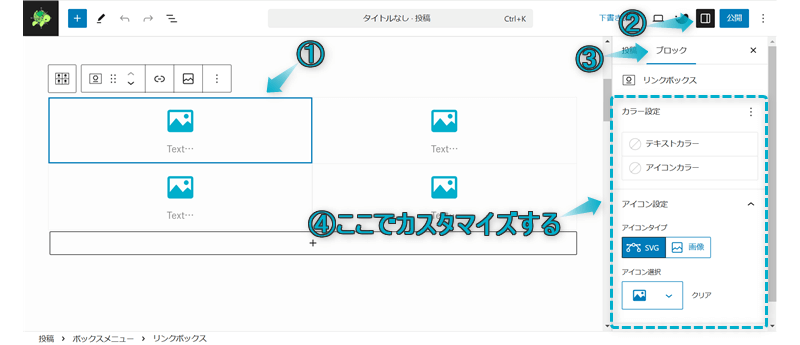
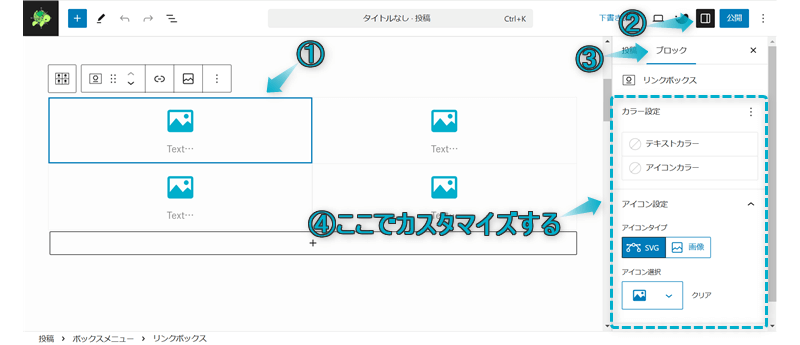
ここからは子ブロックでカスタマイズできる項目を説明していきます。
ボックスメニューごとのテキストカラーとアイコンカラーを設定できます。
色がバラバラでサイトの統一感がなくならないよう、メインカラーと類似の色を設定することをおすすめです。
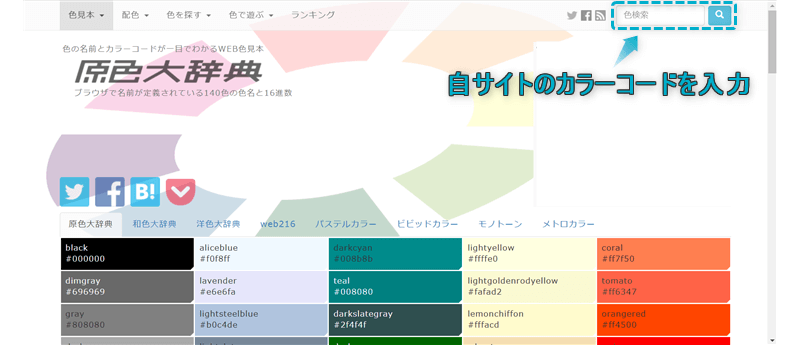
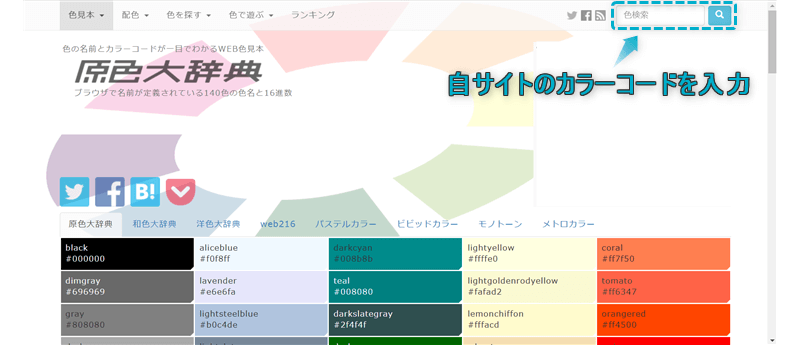
類似の色は「WEB色見本 原色大辞典」で自サイトのメインカラーのカラーコードを入力検索すると調べられますよ。




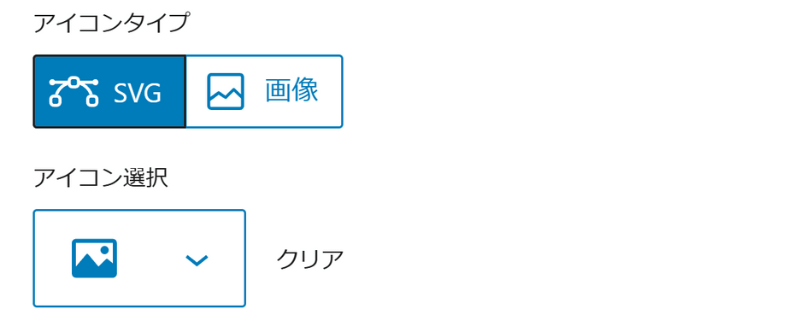
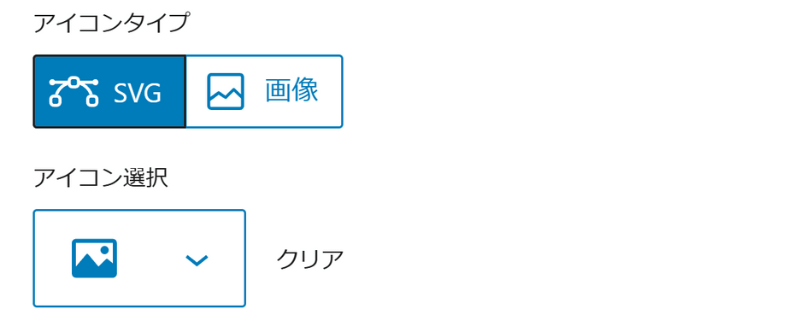
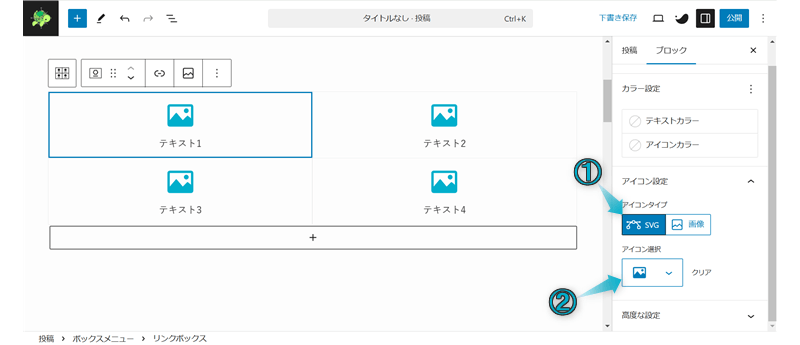
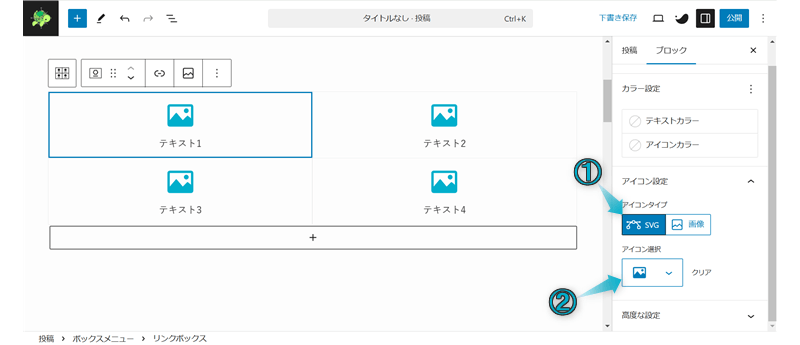
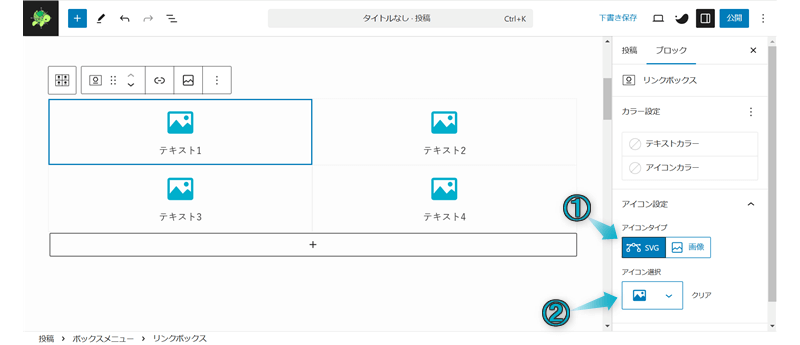
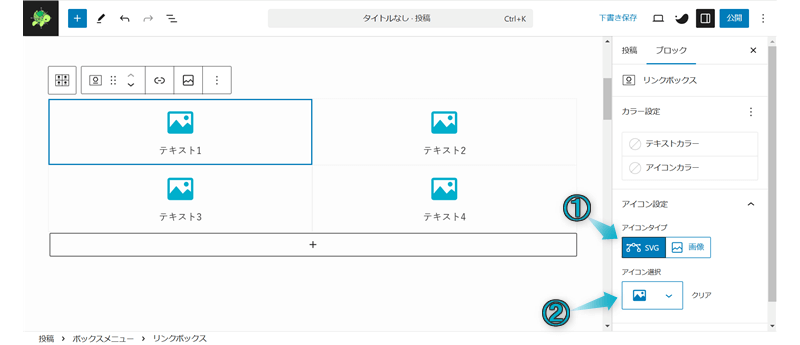
SWELLのボックスメニューに設定するアイコンもしくは画像を選びます。
アイコンを設定したい場合は、アイコンタイプ「SVG」⇒「アイコン選択」の順にクリックすると、設定できるアイコンが表示されます。
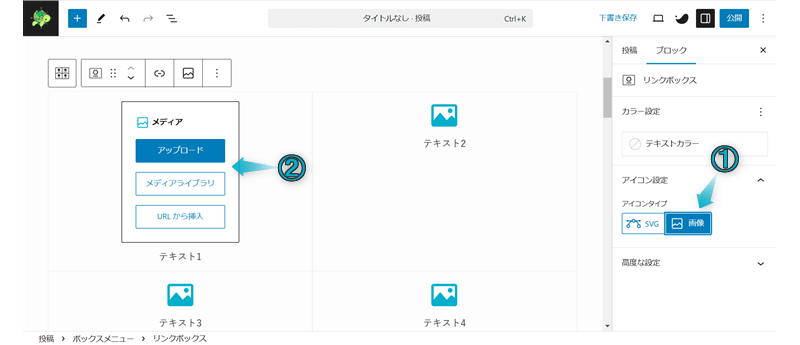
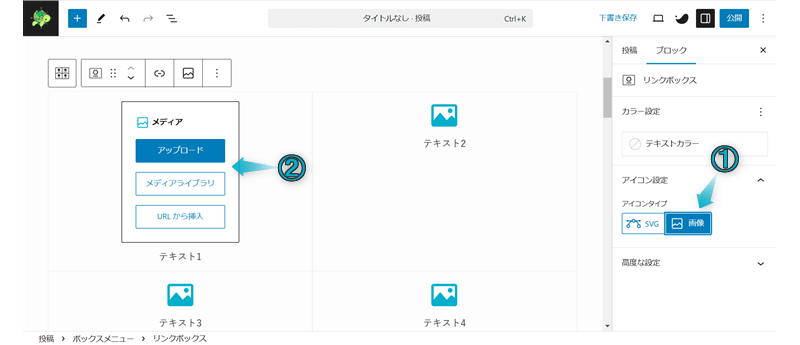
画像を設定する場合は、アイコンタイプ「画像」をクリックし、ボックスメニューに表示された「メディア」から画像を選びましょう。







画像はサイトカラーを意識して設定してね


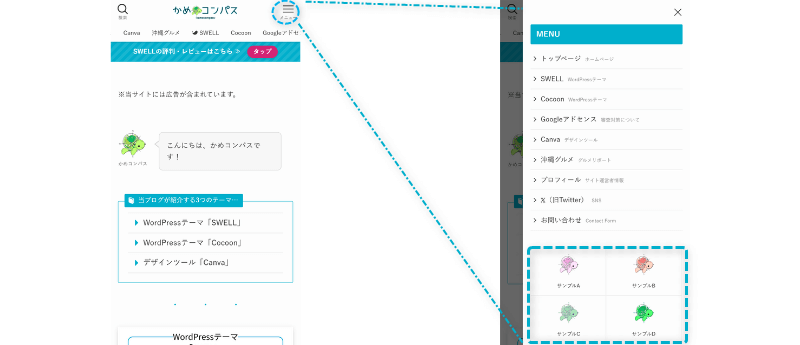
SWELLのボックスメニューブロックはブログパーツ機能を使うことで、記事内だけではなくサイドバーなどウィジェットに配置できます。
ボックスメニューをサイドバーに設置する方法は下記のとおりです。
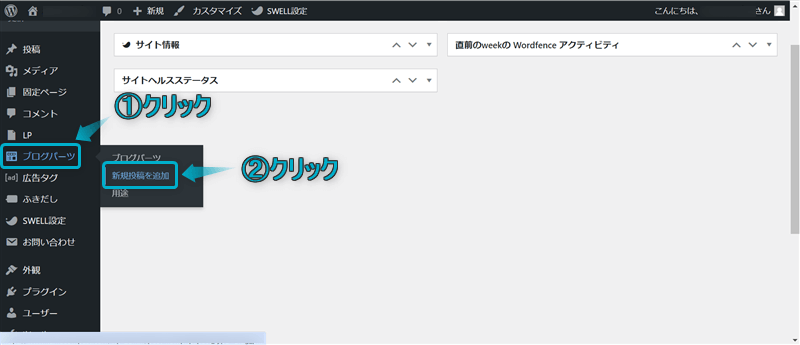
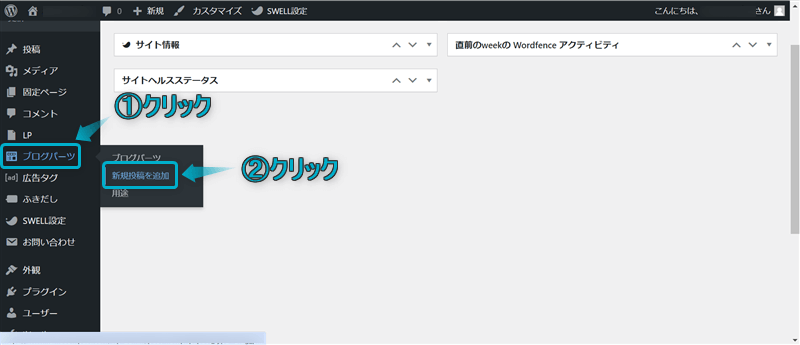
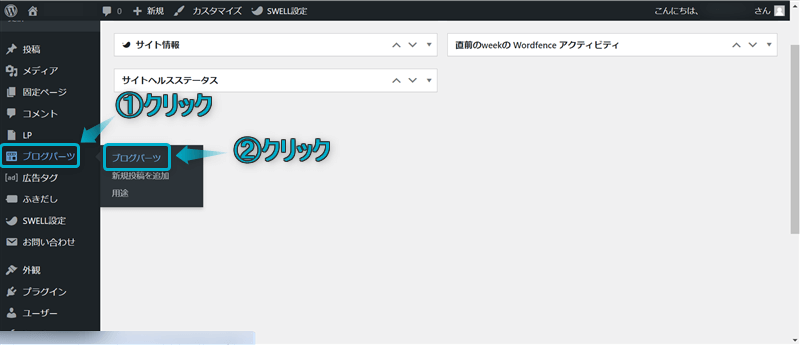
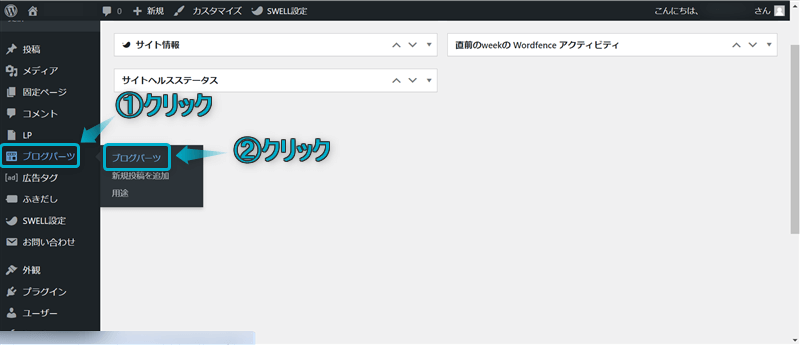
WordPress管理画面で、ブログパーツ⇒新規投稿を追加の順にクリックする


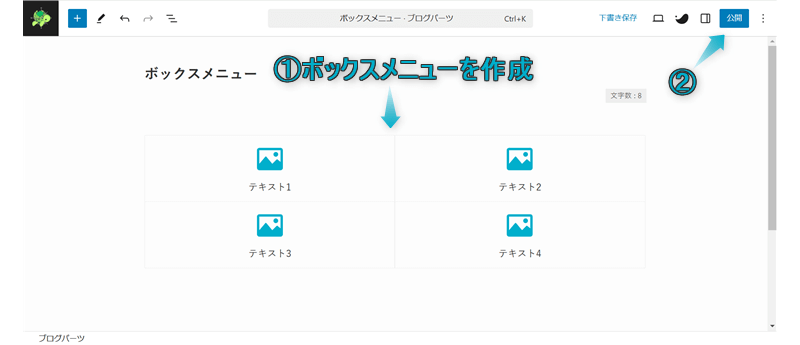
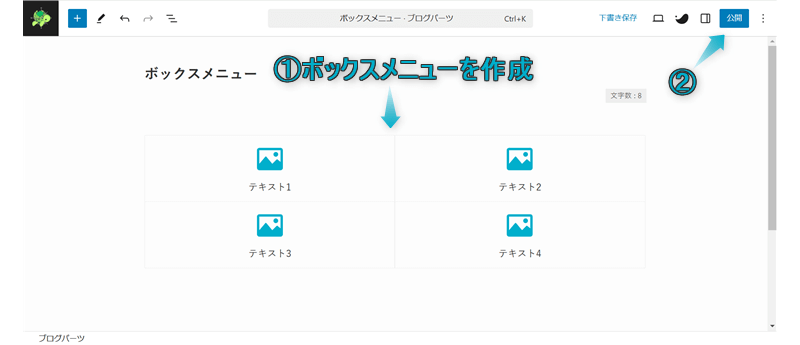
ページ内にボックスメニューを作成し、公開をクリックする


ブログパーツの使い方は下の記事を参考にしてください。
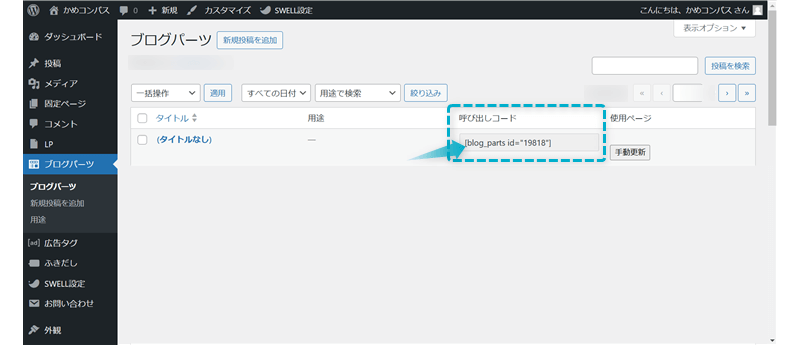
WordPress管理画面に戻り、ブログパーツ⇒ブログパーツの順にクリックする


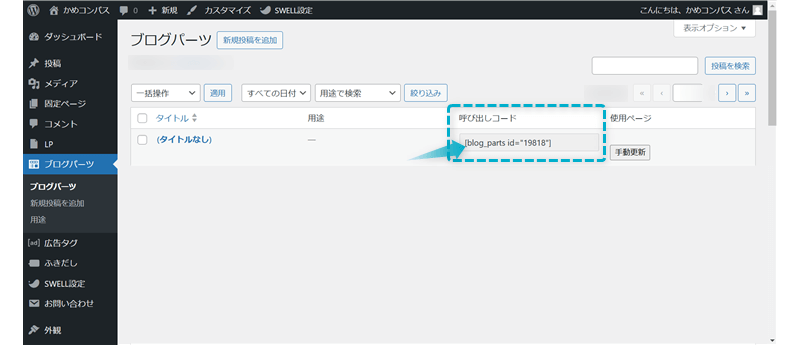
先ほど作成したブログパーツの呼び出しコードをコピーする


【blog_parts id=”〇〇”】をすべてコピーしてください。


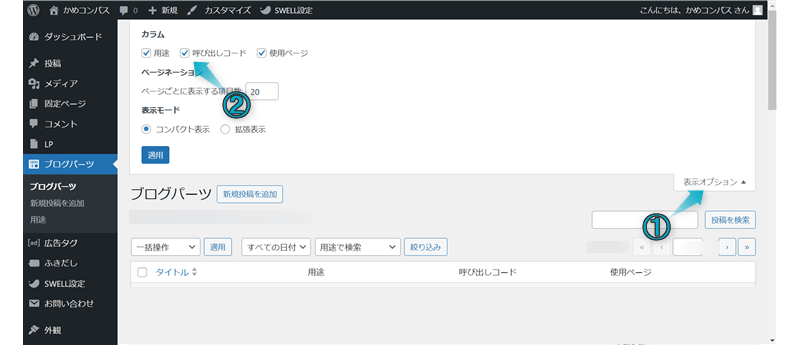
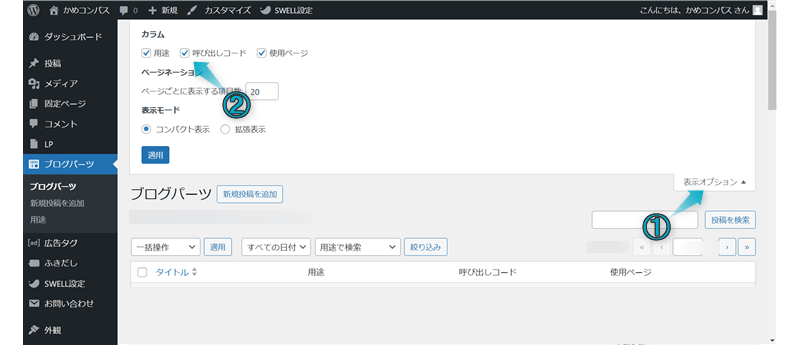
画面上部にある表示オプションをクリックし、「呼び出しコード」に✔を入れると呼び出しコード欄が表示されます。
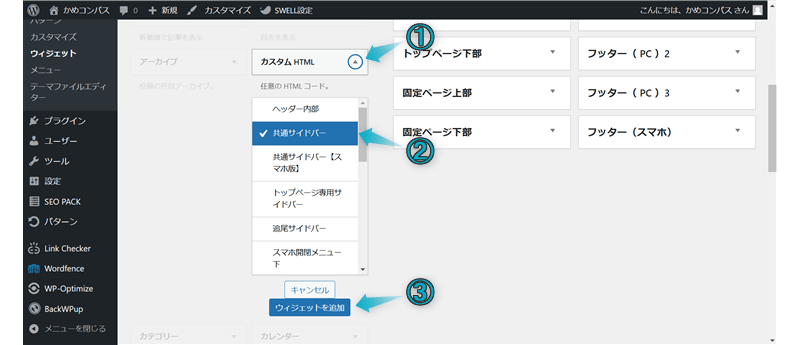
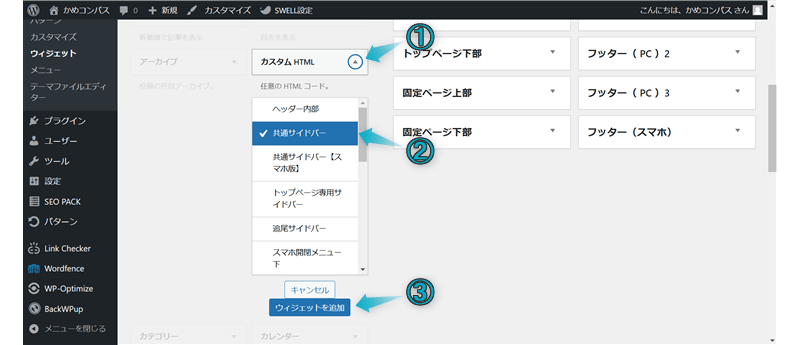
外観⇒ウィジェットの順にクリックする







ボックスメニューをトップページのサイドバーのみに表示したい場合は「トップページ専用サイドバー」ウィジェットを選んでね
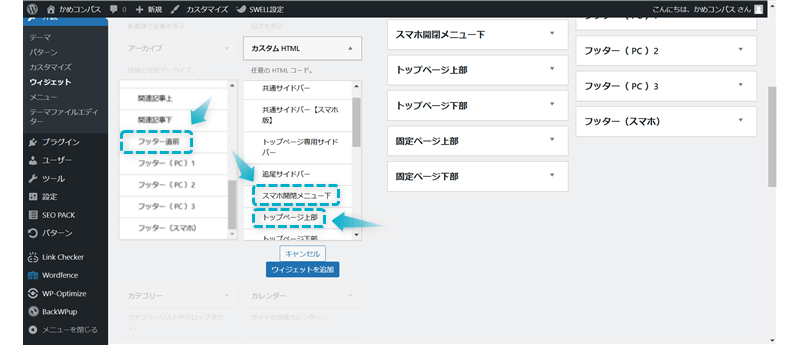
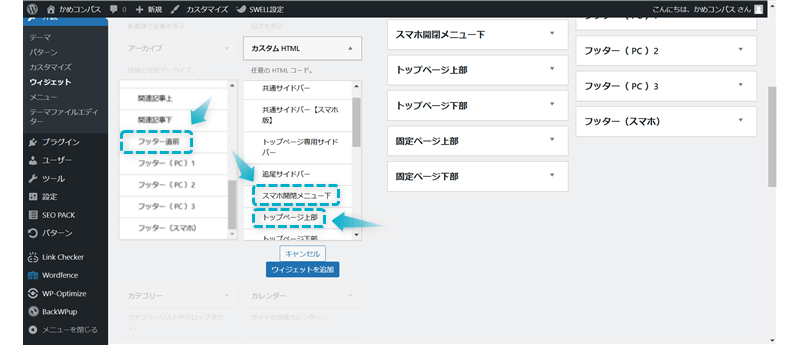
ボックスメニューはサイドバー以外で以下のウィジェットにも配置することをおすすめです。






上記ウィジェットに設定する方法は、先ほどボックスメニューをサイドバーに設置した手順と同様に、「カスタムHTML」を上記3つでウィジェットを追加すればOKです。




SWELLには1000種類以上ものアイコンが標準搭載されてますが、使いたいアイコンがない場合は「Font Awesome5」を利用しましょう。
Font Awesome5とは…webサイトに記号やアイコンを誰でも無料で利用できるサービスのこと
ボックスメニューに「Font Awesome5」のアイコンを設定する方法は下記のとおりです。
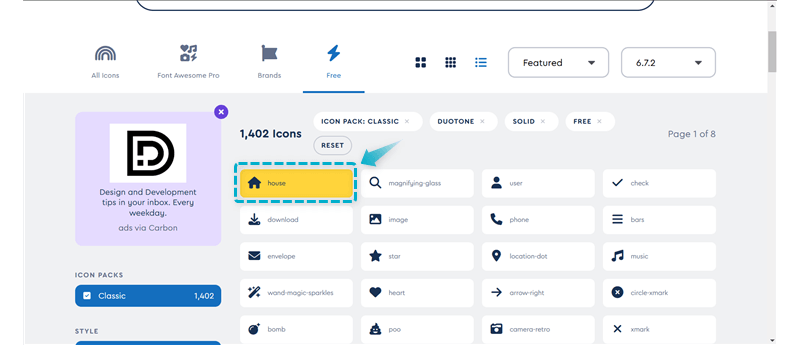
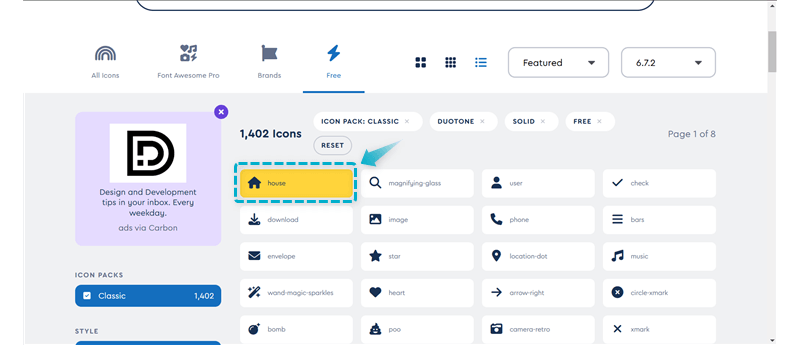
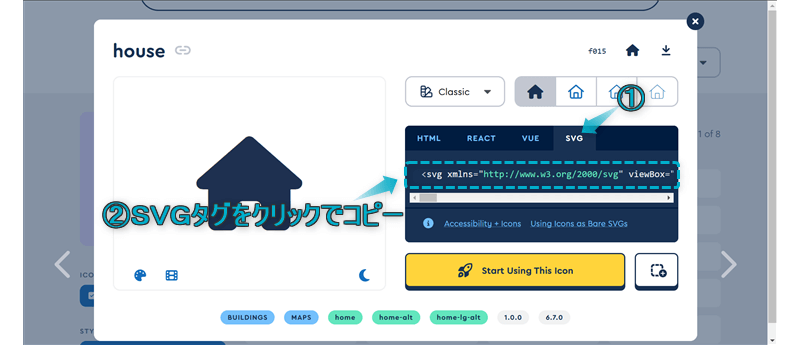
Font Awesome5サイトを開き、使いたいアイコンをクリックする


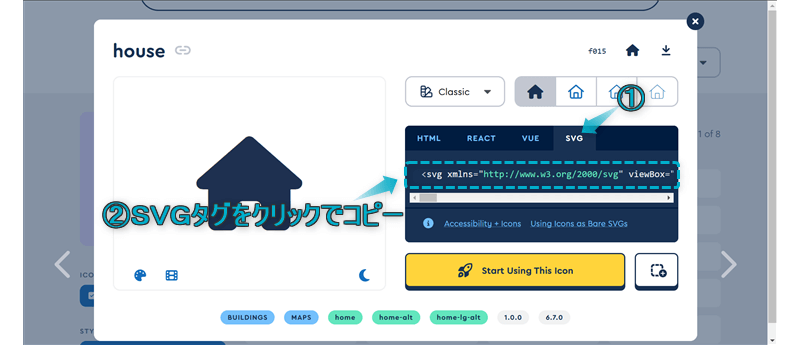
SVGタブをクリックし、SVGタグをコピーする


SVGタグはクリックするだけでコピーできます。





好みのアイコンがきっと見つかるよ!


SWELLのボックスメニューにはオリジナル画像を挿入することもできます。
もし設定したい画像を自分で作りたい場合は「Canva」というデザインツールがおすすめですよ。
Canvaとは…オンラインで画像や動画の作成・編集を誰でも無料でできるグラフィックデザインツール



私もブログに使う画像の作成に利用させていただいてます!
では、画像の作成方法をかんたんに紹介します。
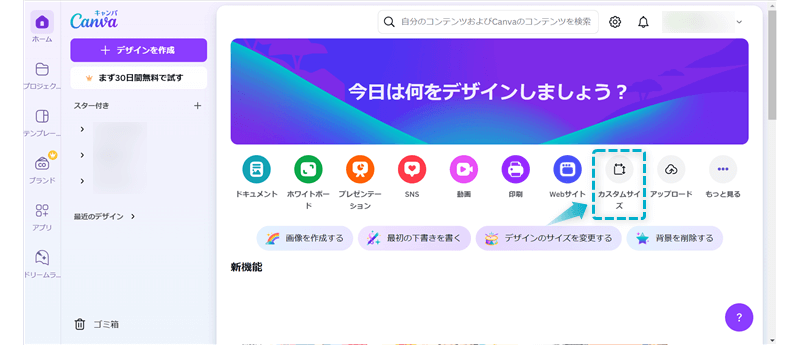
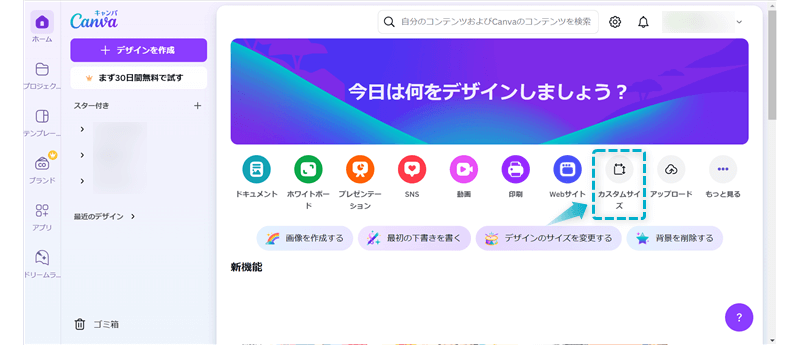
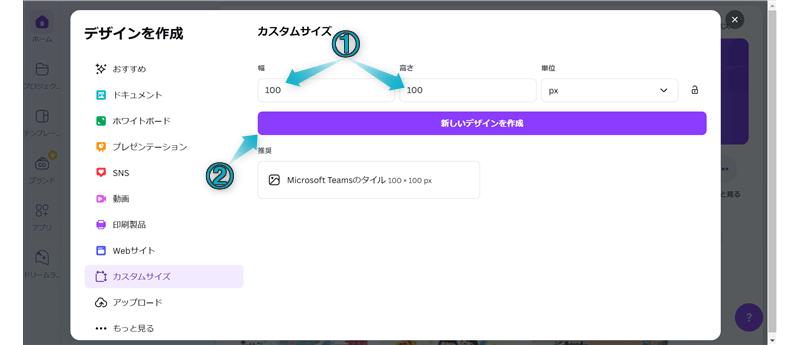
Canvaサイトを開き、カスタムサイズをクリックする


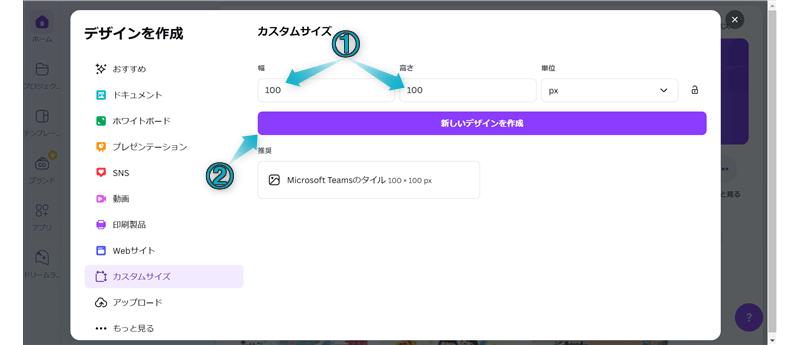
作成したい画像の幅と高さを入力し、新しいデザインを作成をクリックする


ブログに使う画像の幅は800pxがおすすめです。※高さは自由
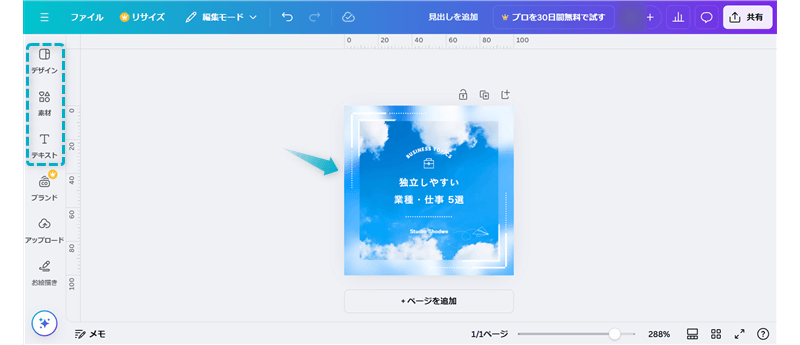
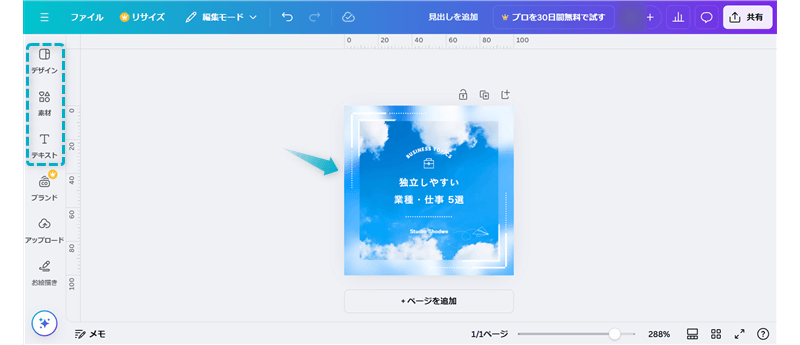
表示されたページの左サイドバーにあるデザイン・素材・テキストからテンプレートが利用できたり、文字や図形も挿入できます


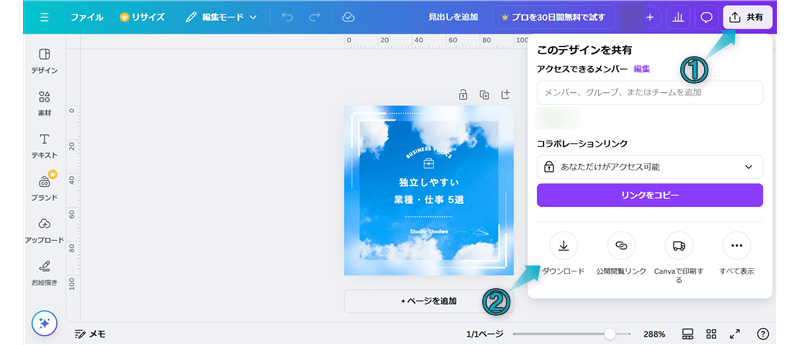
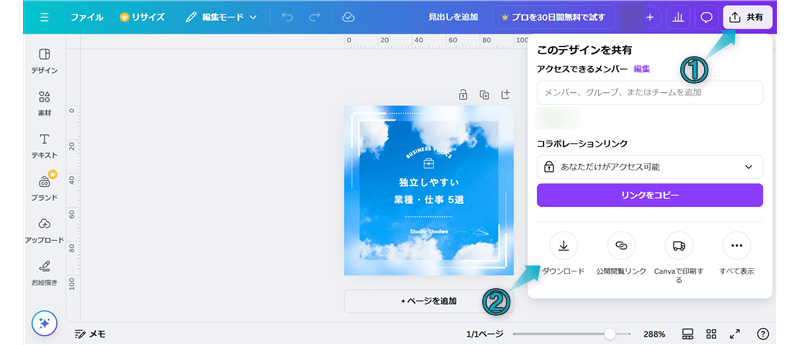
画像を作り終えたら、ページ右上にある共有をクリックし、ダウンロード⇒ダウンロードの順にクリックする


これでオリジナル画像を作成できます。



オリジナル画像で他サイトとの差別化も図れるよ


今回は、SWELLでボックスメニューブロックの使い方を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント