当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「ふきだしを設定したい」
「ふきだしのおすすめな活用方法は」
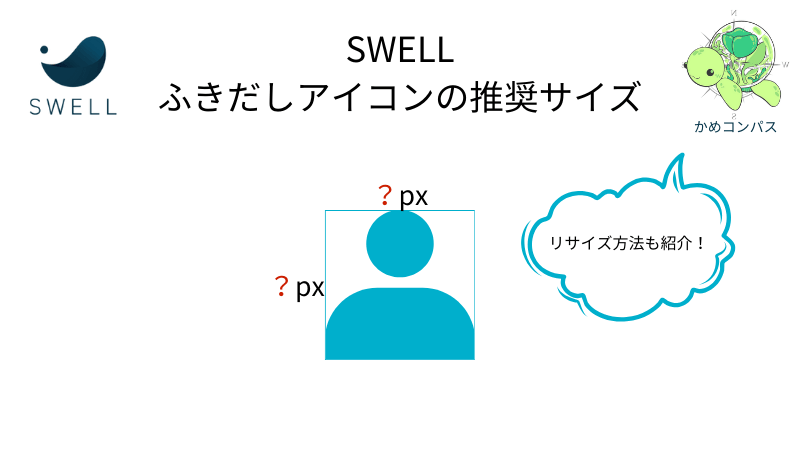
「ふきだしアイコンの推奨サイズを教えて」
この記事では、そんな方に向けて、SWELLでふきだしブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
ふきだしブロックとは…セリフを話すアイコンを表示できるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、おしゃれなデザインのふきだしを使って自分の意見や感想を伝えることができています。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLのふきだしブロックでは以下のようなことができます。
それぞれ詳しく解説します。
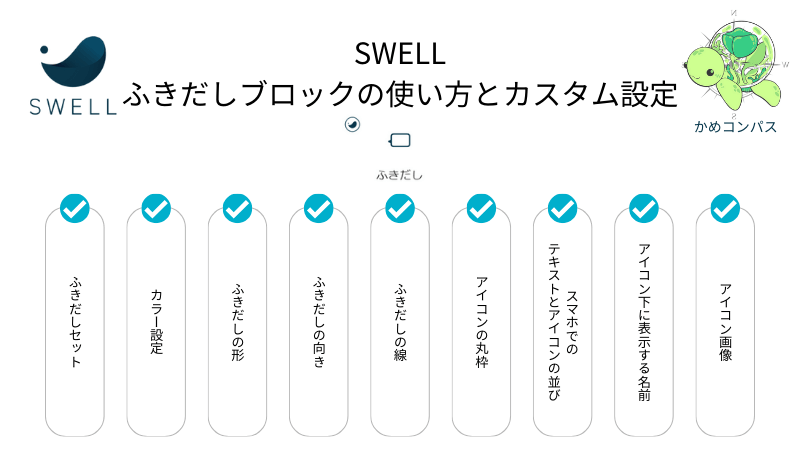
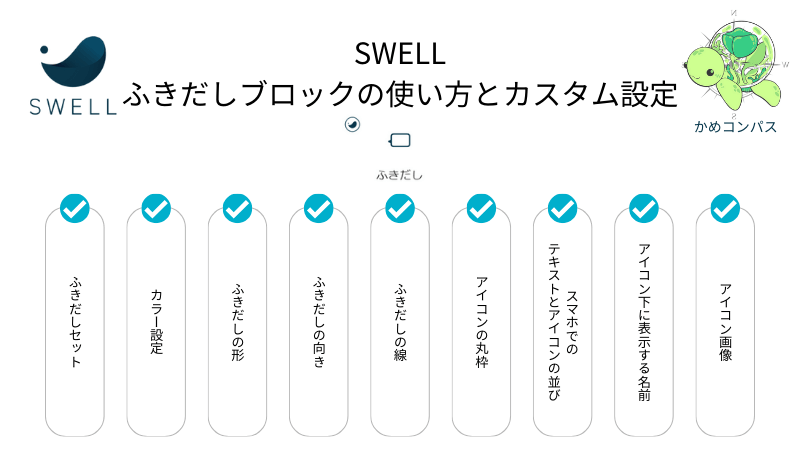
SWELLのふきだしブロックは、以下の8項目でカスタマイズできます。


当ブログのふきだしをカスタマイズすると、以下のようなものができますよ。



例1



例2



例3



例4
SWELLではよく使うふきだしを複数登録することができます。


登場人物を2人以上使いたいときは始めから設定し直す必要がなく、すぐに呼び出すことができるので非常に便利ですよ。



カスタマイズ済みのふきだしを即座に呼び出せるので、執筆時間が短縮されるね
SWELLのふきだしブロックでは、アイコン下に名前を表示することができます。


ユーザーに名前を憶えてもらって、氏名検索されるようになると嬉しいですね。



「かめコンパス」も覚えてもらえると嬉しいです…


SWELLのふきだしブロックの使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:①SWELLのふきだしブロックの使い方|②管理も簡単!SWELLのふきだし機能の使い方
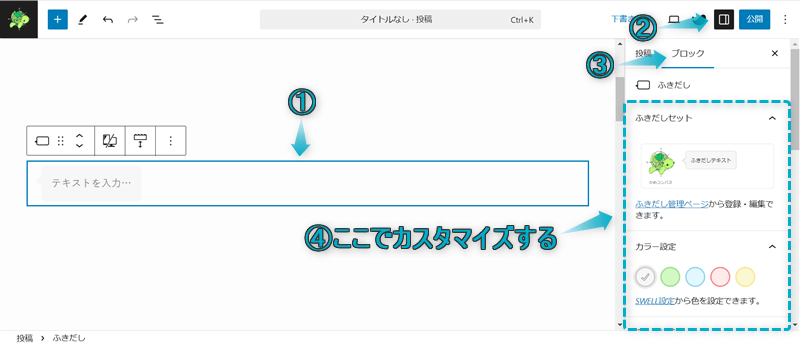
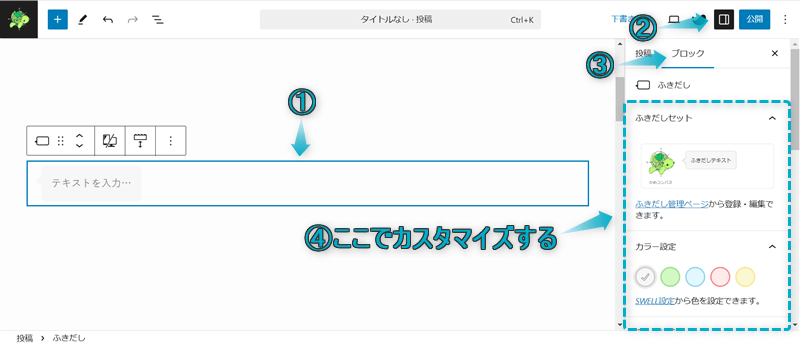
記事編集画面の左上にある+を押して、ふきだしをクリックする


これでふきだしブロックを呼び出せます。
ふきだしブロック
始めはアイコン画像が表示されません。
ちなみに、ふきだしブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
ふきだしブロックを呼び出したい段落ブロックの最初に/ふきだし、もしくは/balloonを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/balloon」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
ふきだしブロックで設定可能な項目は9つあります。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。




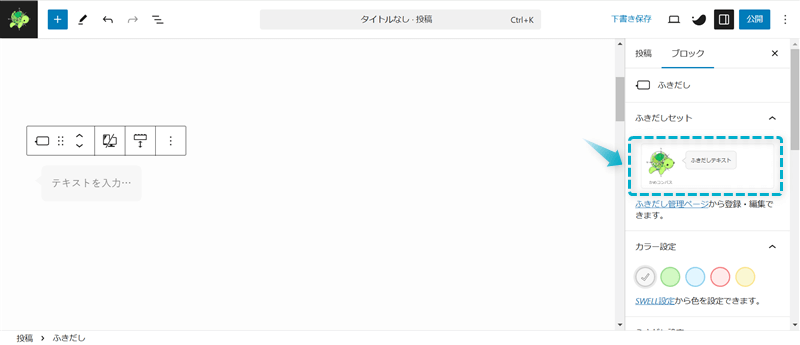
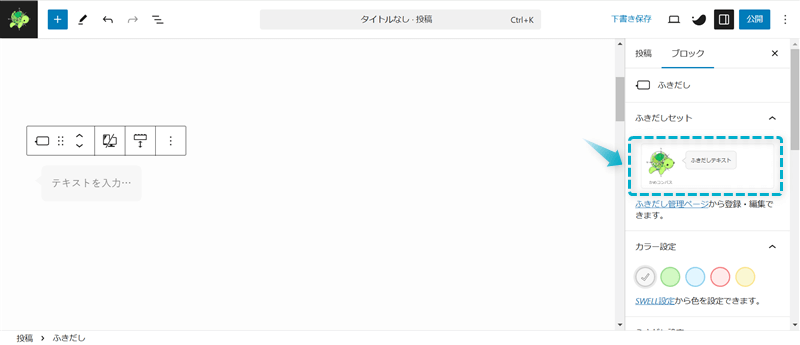
SWELLのふきだしブロックで呼び出したいふきだしを登録・編集できます。
上の画像にある「ふきだし管理ページ」のテキストリンクをクリックすると、ふきだしを登録・編集できるページへ移動します。



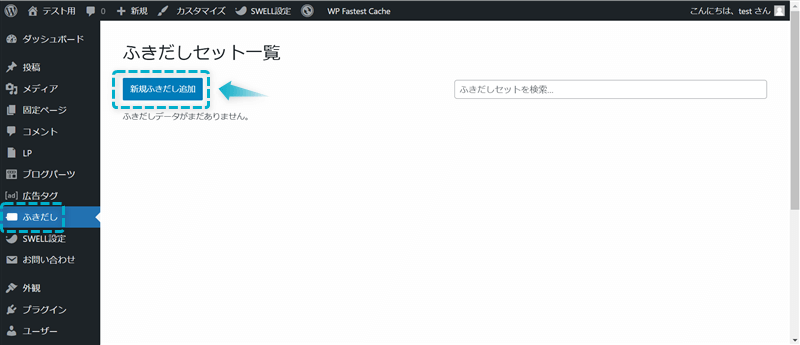
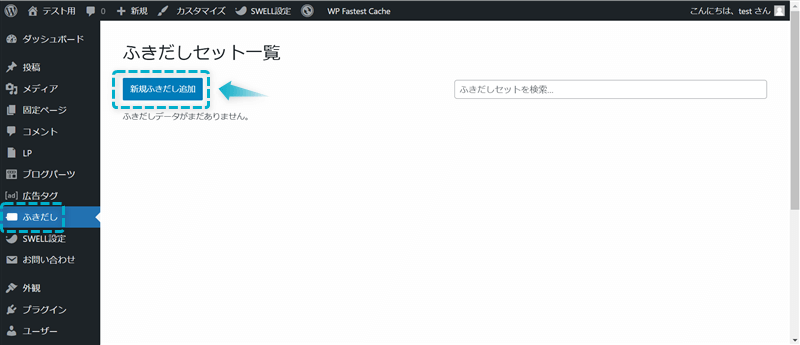
WordPress管理画面の左サイドバーにあるふきだしからでも移動できるよ


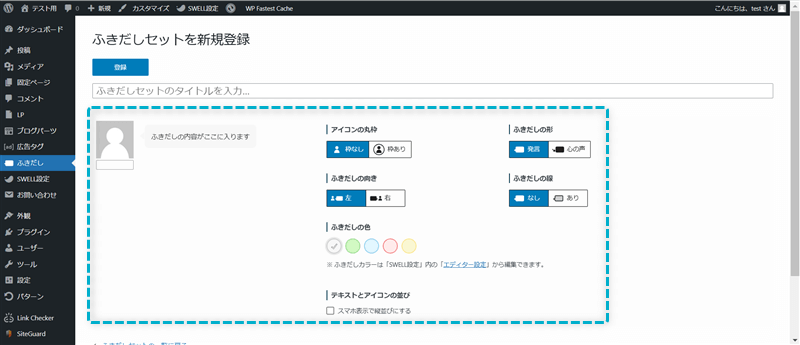
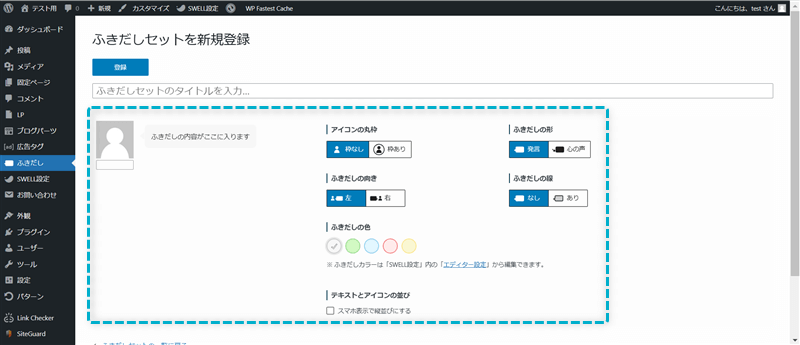
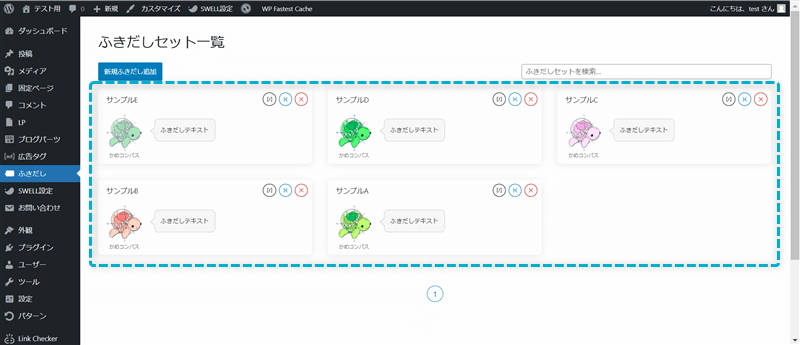
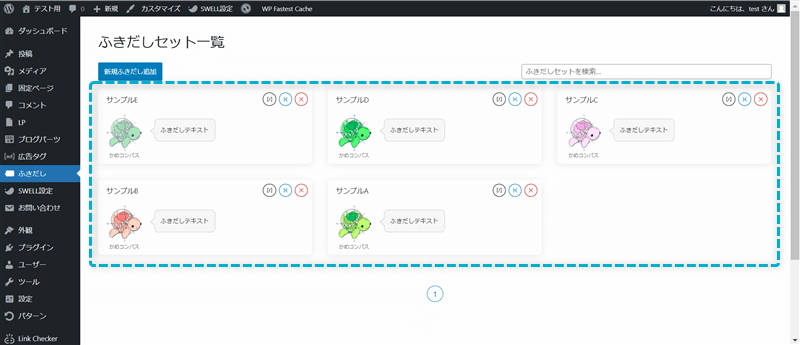
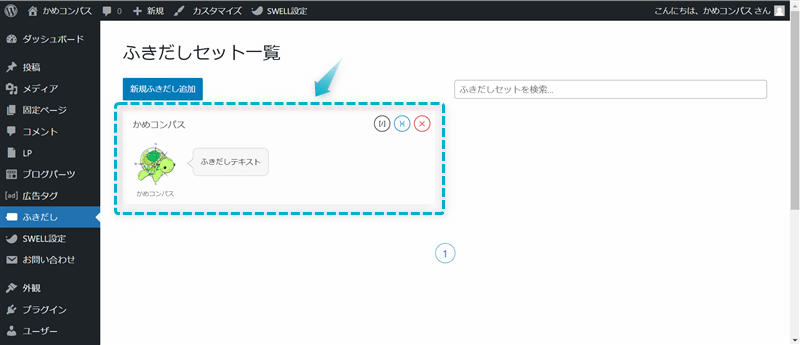
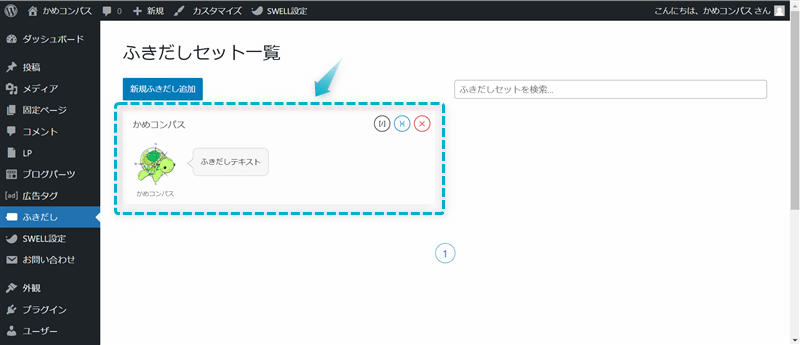
表示されたページの新規ふきだし追加をクリックすると、ふきだしセットを登録・編集できるページへ移動します。
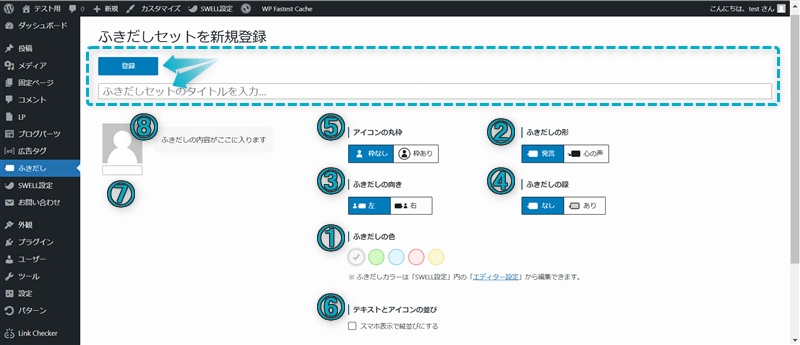
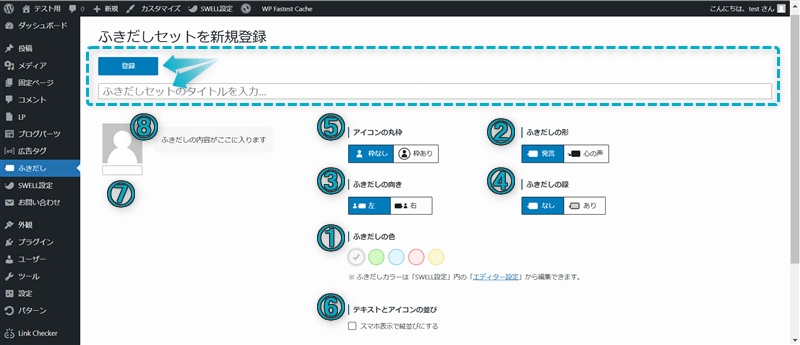
ここで設定できる項目は以下の8つです。
※上のリンクをクリックすると見たい場所へジャンプします。
先ほどの記事編集ページで設定できる項目と同じなので、詳しくは後ほど解説します。


カスタマイズし終えたら、ふきだしセットのタイトルを入力して登録ボタンをクリックしましょう。
これでふきだしセットの登録完了です。
登録したふきだしセットは、以下の2ヶ所で確認できますよ。




なお、登録したふきだしセットは後から編集したり、別のふきだしセットを複数作ったりできますよ。



よく使うふきだしを登録しておけばいつでも簡単に呼び出せるね


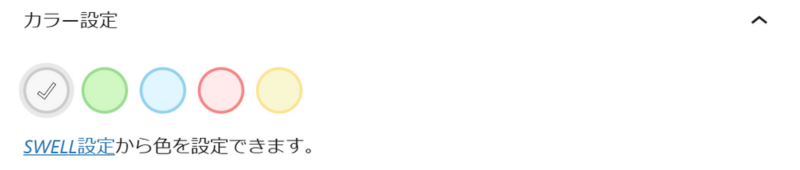
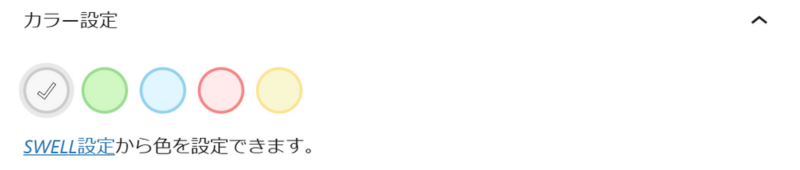
SWELLのふきだしブロックにあるセリフの背景と枠の色を設定できます。
以下にあるセリフの背景と枠の色はデフォルトで、設定できる色は5種類あります。
グレー
グリーン
ブルー
レッド
イエロー
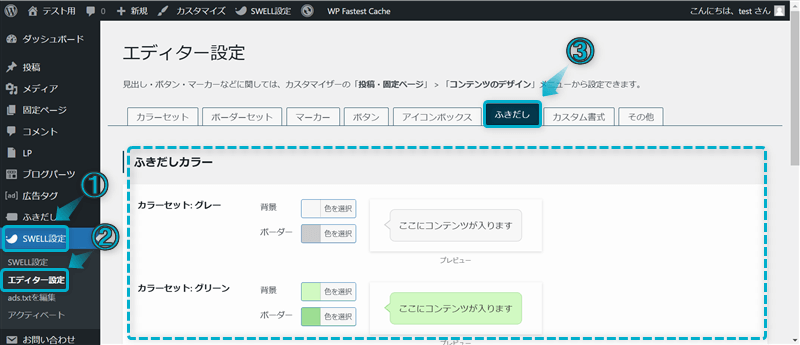
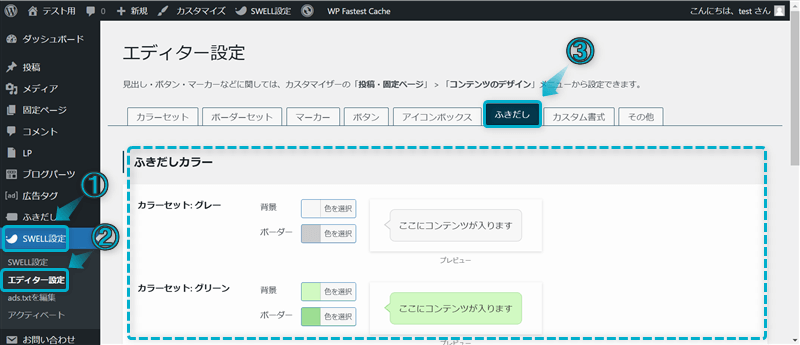
色の設定は、上の画像にある「SWELL設定」のテキストリンクをクリックして行いましょう。



WordPress管理画面の左サイドバーにあるSWELL設定⇒エディター設定⇒ふきだしからでも移動できるよ


移動したページ内にある「ふきだしカラー」に5つのカラーセットがあります。
それぞれ「背景」と「ボーダー」をクリックして色を設定しましょう。
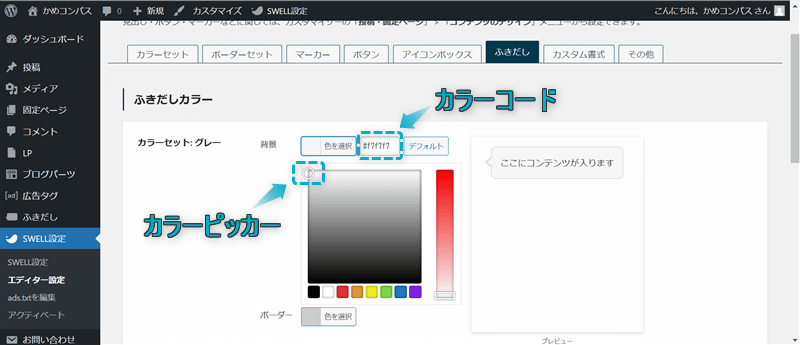
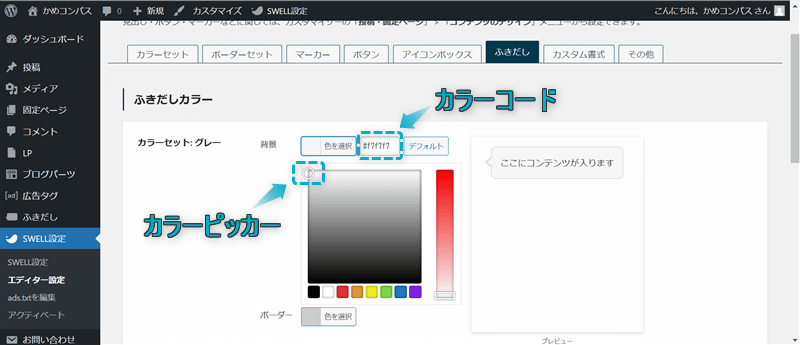
色を設定する方法は以下の2通りあります。


カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと



カラーピッカーで好きな色にピンポイントで合わすのは難しいので、カラーコードの入力がおすすめ!
カラーコードが分からない…カラーコードの調べ方が分からない…という人はGoogle Chromeの拡張機能「ColorPick Eyedropper」を使うとかんたんに調べられますよ。
\クリックで開く/
導入方法


使い方






SWELLのふきだしブロックで、ふきだしの形を以下の2通りから選ぶことができます。



発言



心の声
ふきだしを1種類しか使わない場合は形を1つに統一し、ふきだしを2種類以上使う場合はお好みで設定するといいですね。


ふきだしの向きを左側 or 右側で選ぶことができます。



左側



右側
基本、ふきだしの位置は左側がおすすめです。
なぜなら、文章は左側から右側に読まれるからです。
ふきだしの位置を左側にした場合、
の順番になり、スムーズに理解できるでしょう。



ふきだしを2種類使うときは、会話形式になるよう左右に設定してもいいよ


SWELLのふきだしブロックでは、以下のようにふきだしの線の有無を設定できます。



線なし



線あり
線なしと比べて、線ありではふきだし内のテキストが強調されますね。


ふきだしアイコンの丸枠の有無を設定できます。



枠なし



枠あり
個人的に、枠があったらアイコンの邪魔になるので、枠なしがおすすめです。


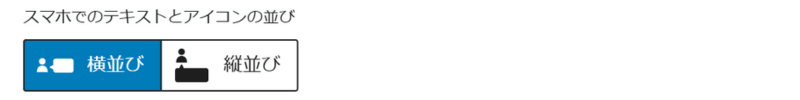
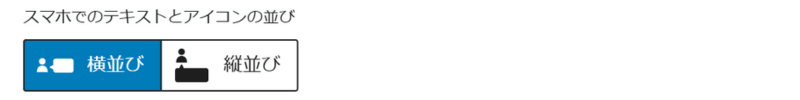
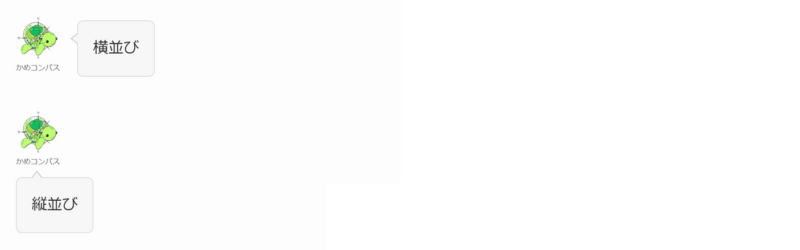
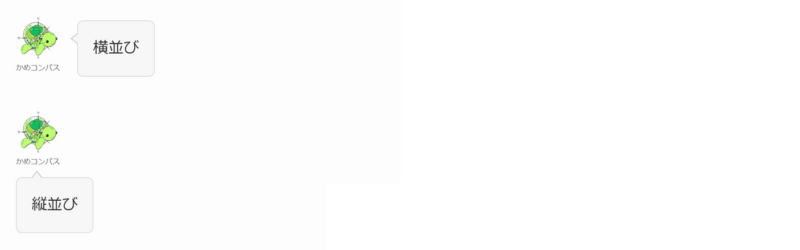
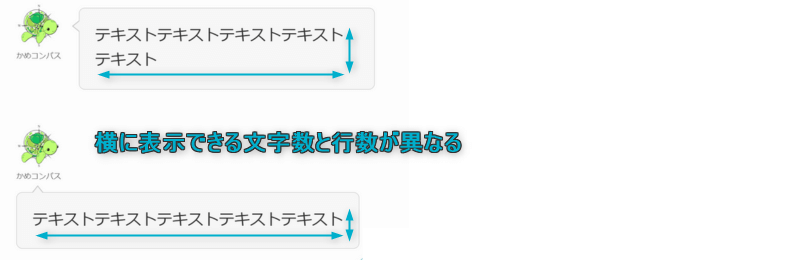
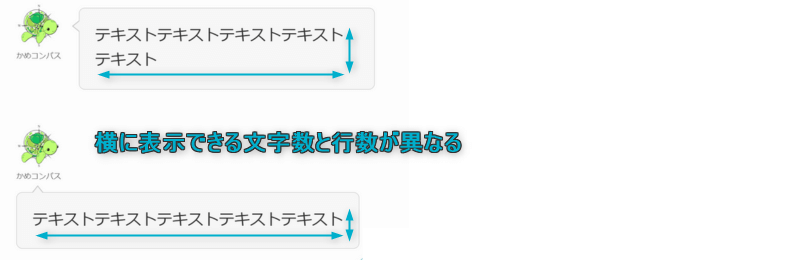
SWELLのふきだしブロックでは、スマホ表示でのテキストとアイコンの並びを変えることができます。


PCと比べてスマホは画面が小さいので、横並びにするとふきだし内のテキストが複数行に分かれて表示されてしまいます。
縦並びにすれば、横に表示できる文字数が増えるので、行数を抑えることができますよ。




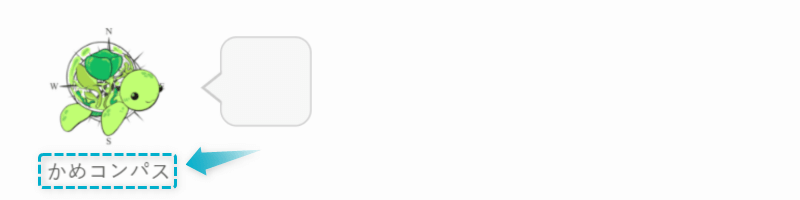
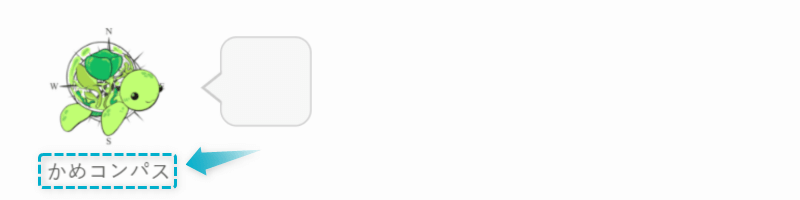
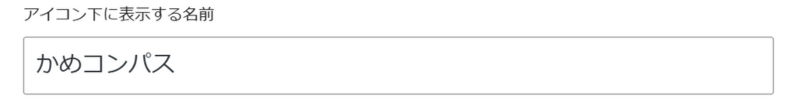
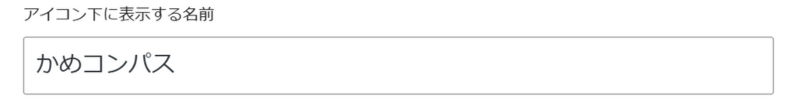
SWELLのふきだしブロックでは、アイコン下に表示する名前を設定できます。
以下のように当ブログの著者名である「かめコンパス」や「著者」と表示させることもできますよ。








ふきだしのアイコン画像を設定できます。
メディアから選択をクリックして、アイコンに設定したい画像を選びましょう。



アイコンに設定する画像サイズは幅200×高さ200pxがおすすめ!
アイコンの推奨サイズが幅200×高さ200pxの理由や画像サイズの変更方法は、後ほど詳しく解説します。


当ブログで使用しているSWELLのふきだしブロックのおすすめな活用方法を4つ紹介します。
それぞれ詳しく解説します。
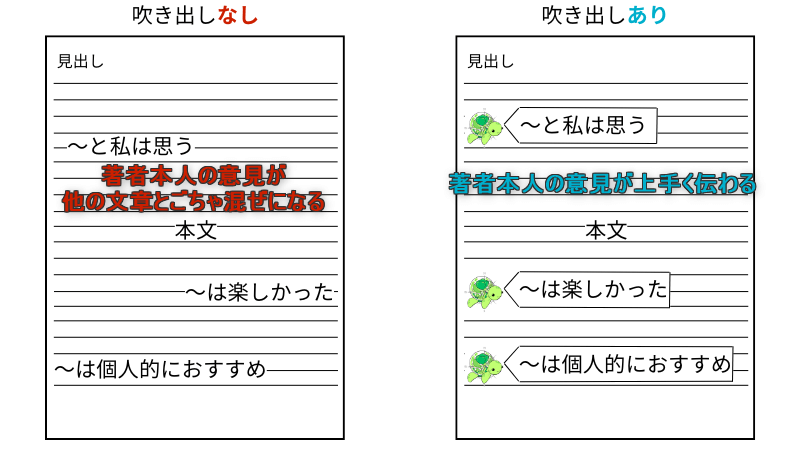
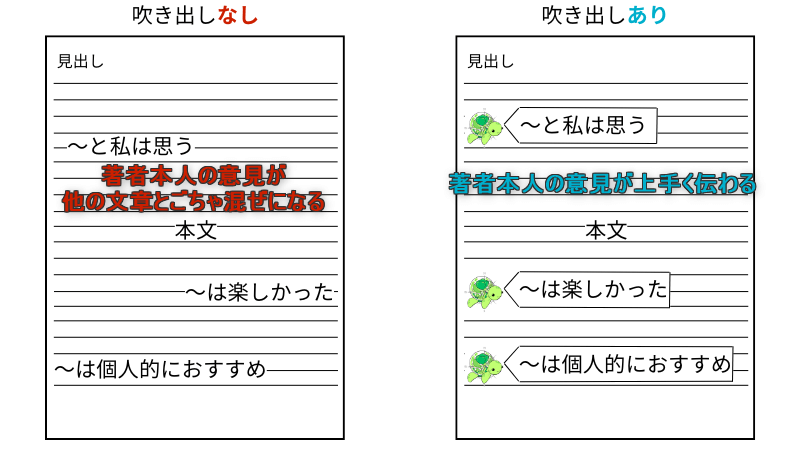
ふきだしを使うことで、自分の意見や感想、感情をユーザに伝えることができます。
もしふきだしを使わないと他の文章と自分の意見や感想、感情がごちゃ混ぜになって、読みずらい文章になります。


ですので、他の文章との区別をつけるためにふきだしを使いましょう。
また、ふきだしを使うことで著者本人が話しかけているような感覚を与えてくれて、よりユーザーの心に響きますよ。



ユーザーとの心の距離も近づける!
あなたも他の記事を読んでいる中で「これはどういう意味だろう…」と疑問に思ったことがあると思います。
そんなときはふきだしを使って、ユーザーが今思い浮かんだ意見や疑問を代弁しましょう。


吹き出しに代弁してもらうことで、「私も同じ疑問を感じた!私の気持ちをよく理解してくれてる!」と信頼感を得ることができますよ。



ユーザーの気持ちにも寄り添えるね
「悩んでいる人」と「悩みを解決する人」の2種類のふきだしを会話させて、ユーザーの理解を深めることができます。
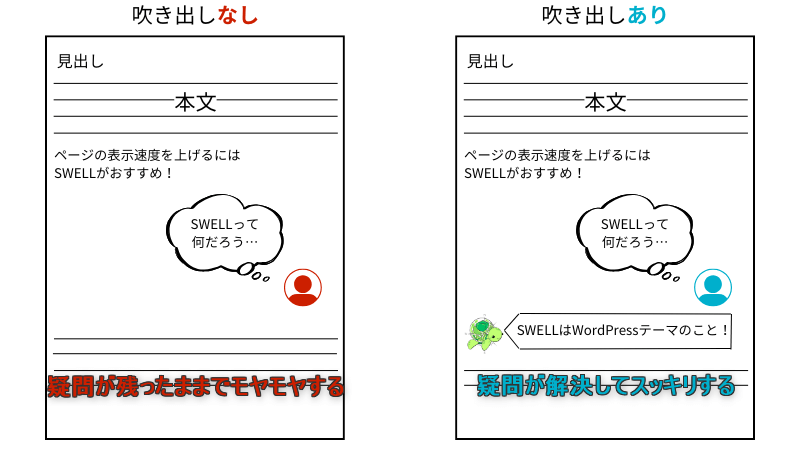
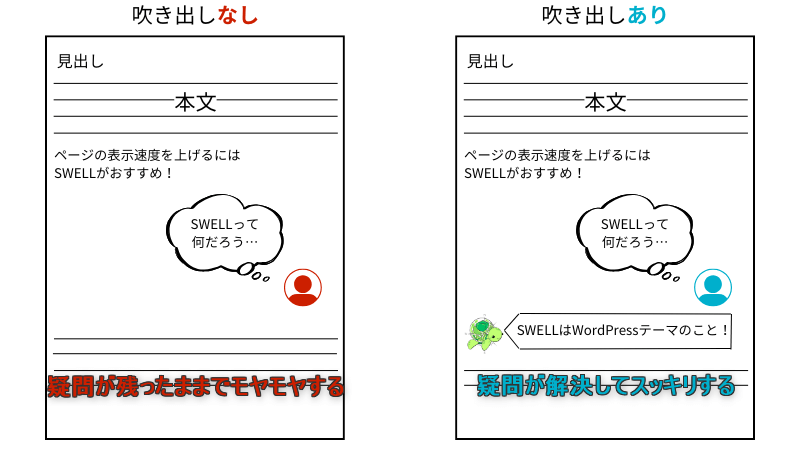
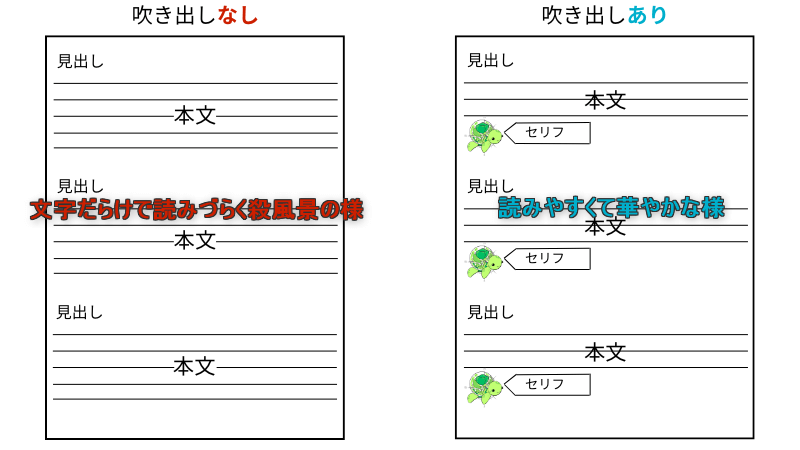
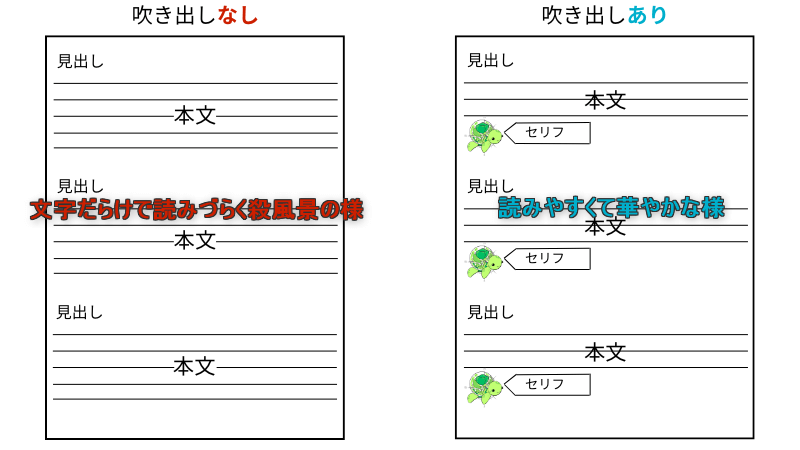
以下の例は、ふきだしを使った場合と使わなかった場合の比較です。
ページの表示速度を上げるにはSWELLがおすすめです。
SWELLとは、WordPressテーマのことです。
ページの表示速度を上げるにはSWELLがおすすめです。



SWELLって何?



SWELLはWordPressテーマのこと!
ふきだしを使えば会話口調で話すことができるので、読みやすくもなりますよ。
文字だけの記事だと読みづらく、途中で離脱したした経験がある人は多いと思います。
そんなときに、ところどころにふきだしを使うことで記事の見た目の印象が変わったり、箸休め的な効果も得られ、読みやすくなりますよ。


つまり、離脱率が低くなるでしょう。



本は読まないけど、マンガだと読む人は多いよね


SWELLでふきだしに使うアイコンのサイズは、幅200×高さ200pxの正方形がおすすめです。
なぜなら、
からです。
当ブログのアイコンを例に、サイズの異なるアイコンを5つ用意して、画像の重さや見やすさを比べてみました。



サイズ:幅50×高さ50px
画像の重さ:2KB
見やすさ:かなりぼやける



サイズ:幅100×高さ100px
画像の重さ:5KB
見やすさ:少しぼやける



サイズ:幅200×高さ200px
画像の重さ:10KB
見やすさ:問題なし



サイズ:幅300×高さ300px
画像の重さ:24KB
見やすさ:鮮明に見える



サイズ:幅500×高さ500px
画像の重さ:40KB
見やすさ:かなり鮮明に見える
アイコンのサイズ幅200×高さ200pxを基準に、
ことが分かります。
ですので、ふきだしのアイコンサイズを幅200×高さ200pxにしましょう。



当ブログのアイコンも200pxの正方形にしているよ!
もし利用したいふきだしのアイコン画像が推奨サイズでなければリサイズしましょう。
リサイズ方法は以下の2通りあります。
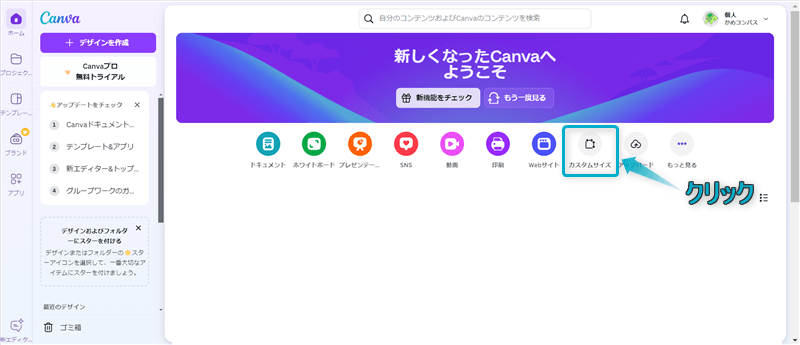
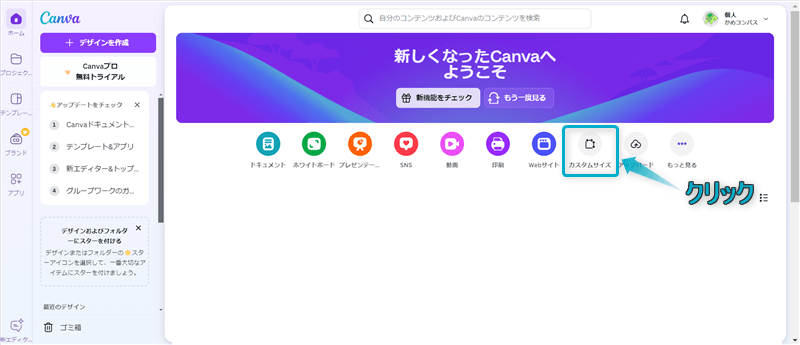
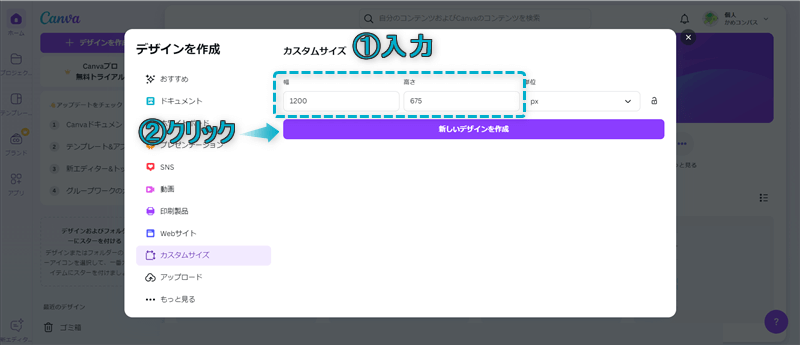
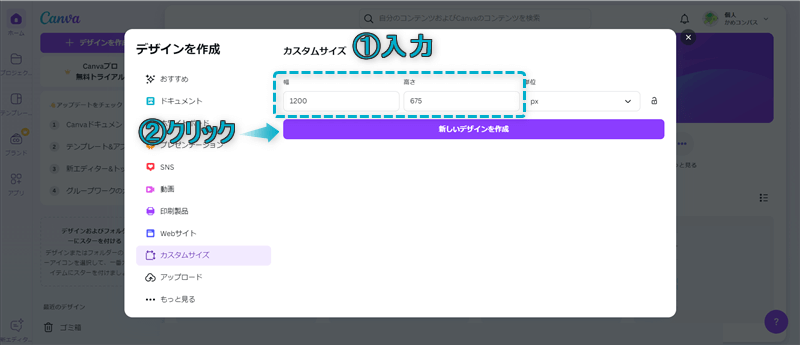
Canvaサイトを開き、カスタムサイズをクリックする


「幅」と「高さ」に変更したいサイズを入力し、新しいデザインを作成をクリックする





幅200×高さ200pxがおすすめだよ


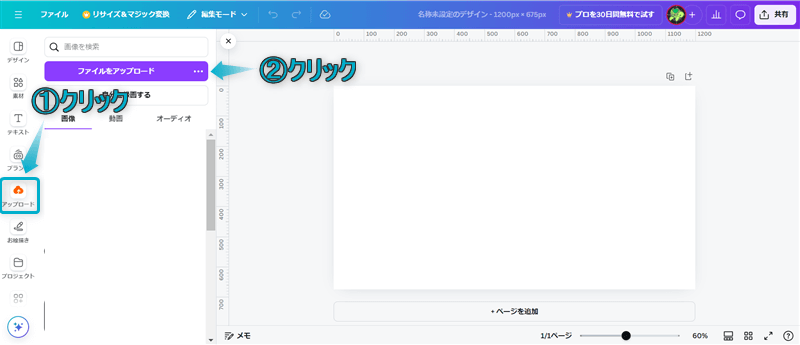
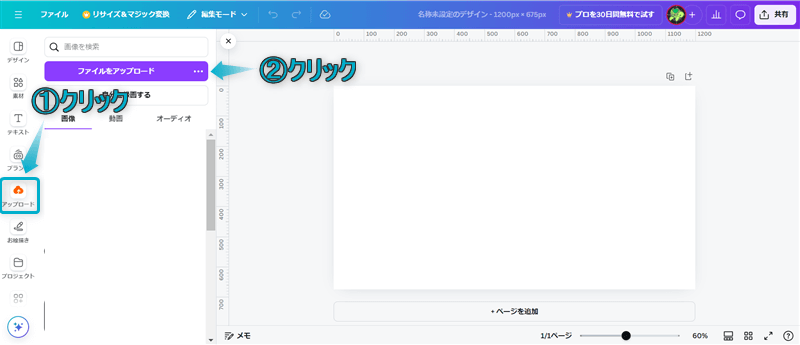
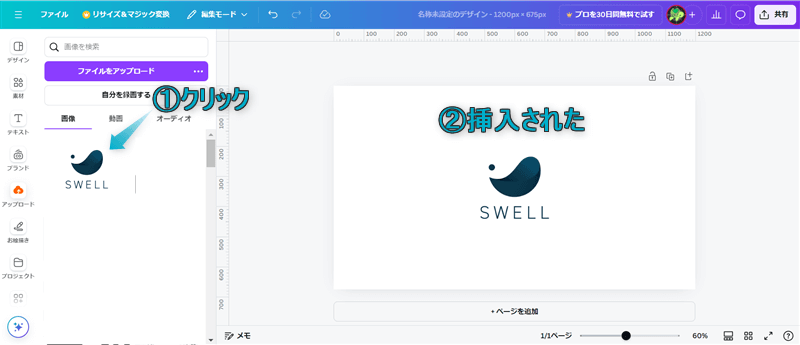
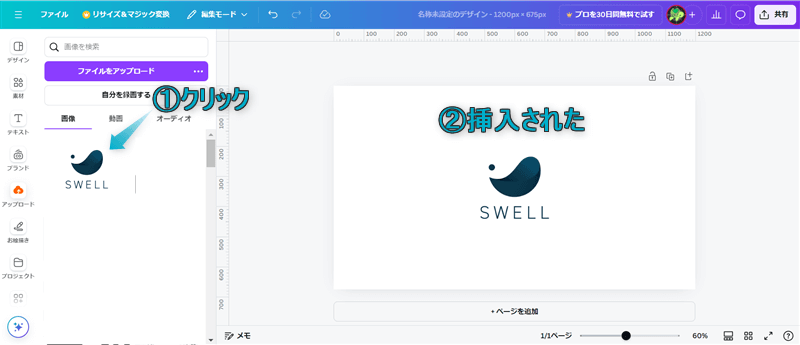
アップロードされた画像をクリックする


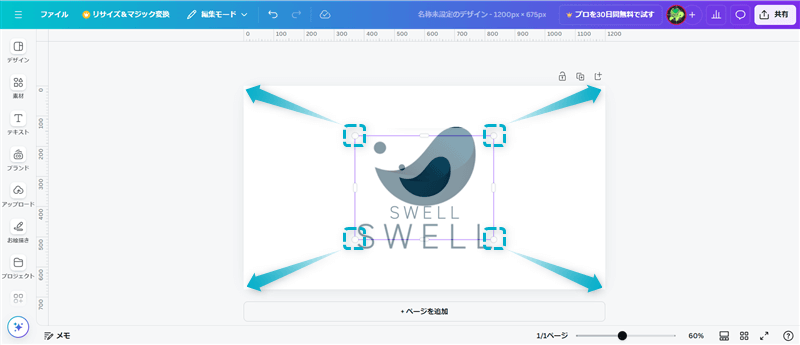
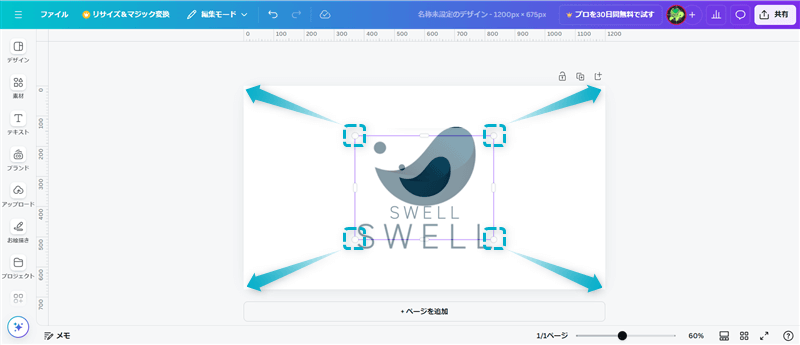
ページに挿入された画像をページいっぱいまで広げる


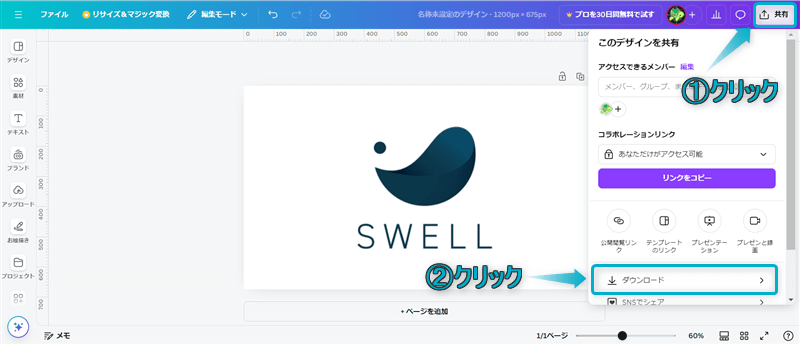
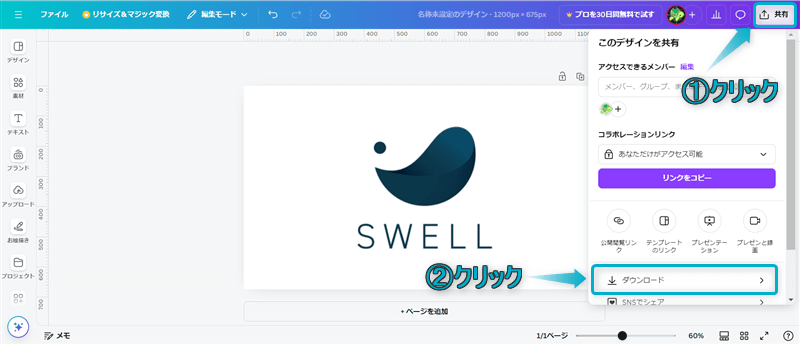
共有⇒ダウンロードの順にクリックする


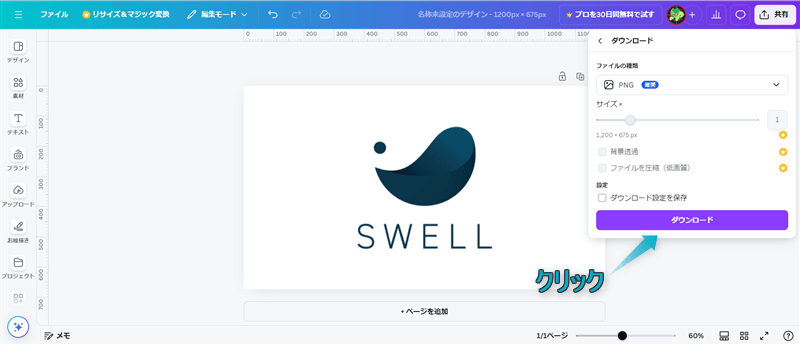
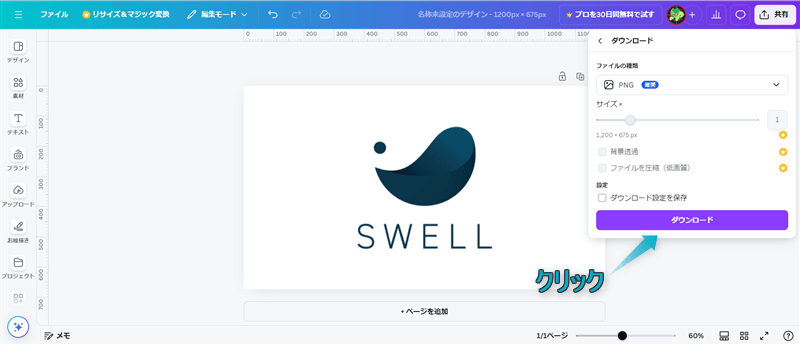
ダウンロードをクリックする


これで、Canvaでアイコンのリサイズ完了です。
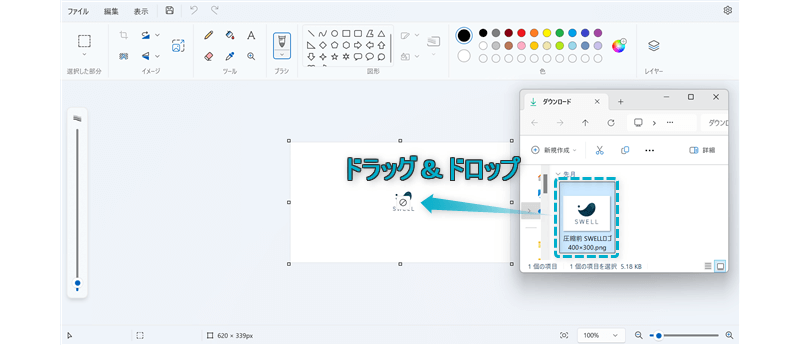
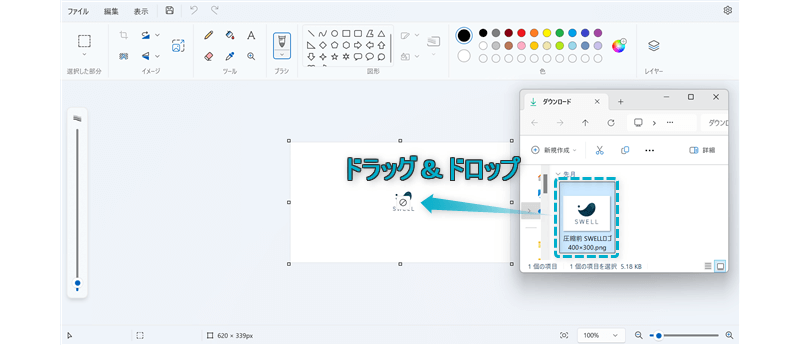
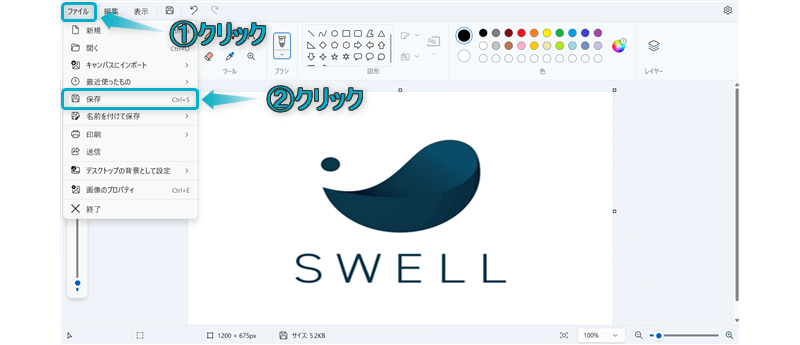
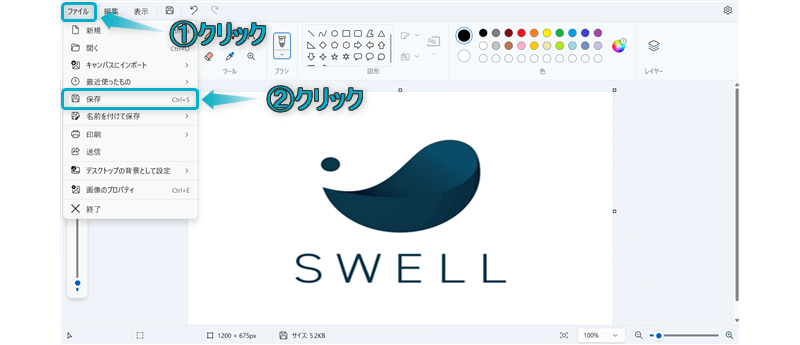
ペイントアプリを開き、リサイズしたい画像をページに挿入する




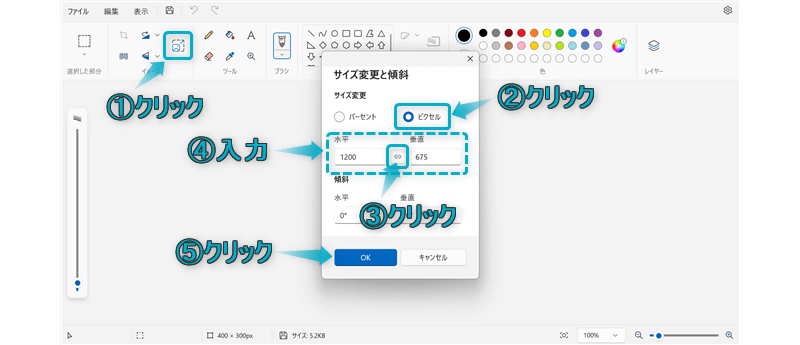
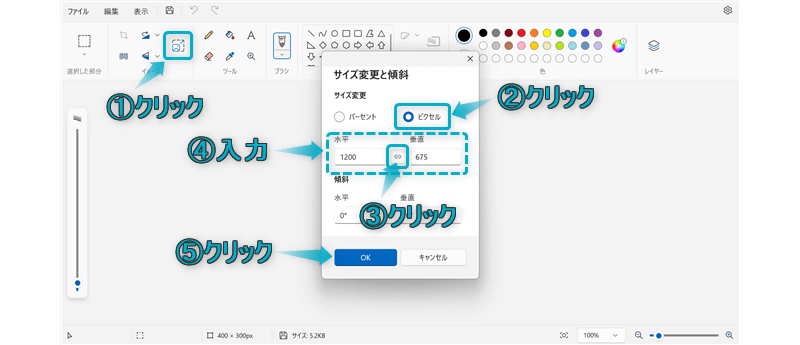
ファイル⇒保存の順にクリックする


これで、ペイントでアイコンのリサイズ完了です。


今回は、SWELLでふきだしブロックの使い方を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント