PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「テキストやその他コンテンツを枠で囲みたい」
「キャプションボックスブロックの設定や活用方法は?」
「キャプションボックスの色やアイコンを設定できる?」
この記事では、そんな方に向けて、SWELLでキャプションボックスブロックの使い方とカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
キャプションボックスブロックとは…テキストや画像などのコンテンツをタイトル付きのボックスで見やすくするためのSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、記事の分かりやすさとデザインを大幅にレベルアップさせることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLのキャプションボックスブロックでは以下のようなことができます。
それぞれ詳しく解説します。
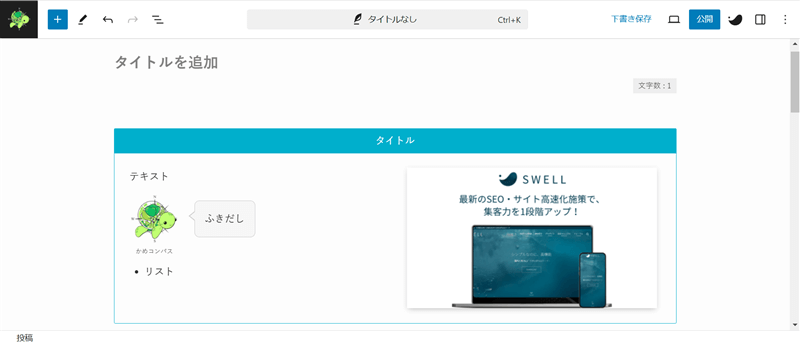
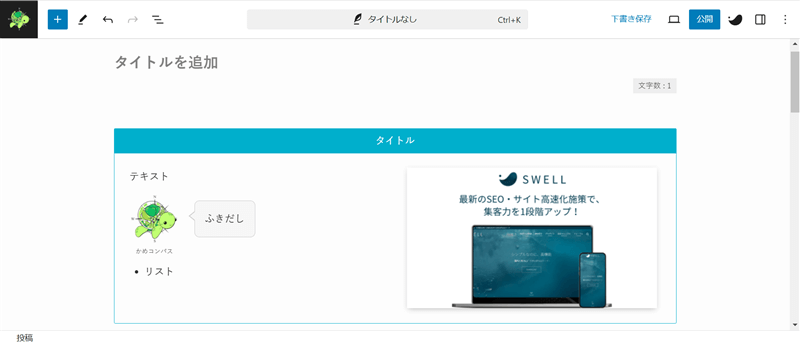
SWELLのキャプションボックスは、テキストだけではなく、箇条書きや画像などのコンテンツを枠で囲むことができます。
テキスト


目立たせたい内容を枠で囲むことで、ユーザーの目に留まりやすくなりますよ。
SWELLのキャプションボックスのデザインは「スタイル」「色」を選べ、以下のようなおしゃれなボックスを作成できます。
枠上2・青色
枠内・黄色
浮き出し・赤色




利用できるキャプションボックスのデザインは、なんと28通り!(=7種類のスタイル×4色)
豊富なカスタマイズ性から、自サイトのデザインとの相性の良さだったり、ユーザーに与えたい印象を考慮して選べます。



デザインによって与える印象がガラリと変わるよ
SWELLではツールバーからテキスト内にアイコンを配置できますが、キャプションボックスのタイトルにも以下のようなアイコンを配置できます。
記号・形
コミュニケーション
ロゴ








アイコンの種類は、ザッと数えただけでも1000種類以上!
どれを選べばいいか迷ってしまうくらいアイコンの種類が豊富にあります。



デザインもシンプルでおしゃれ
使いたいアイコンが見つからない…ということはなさそうですね。


SWELLのキャプションボックスブロックの使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:SWELLの「キャプション付きブロック」の使い方
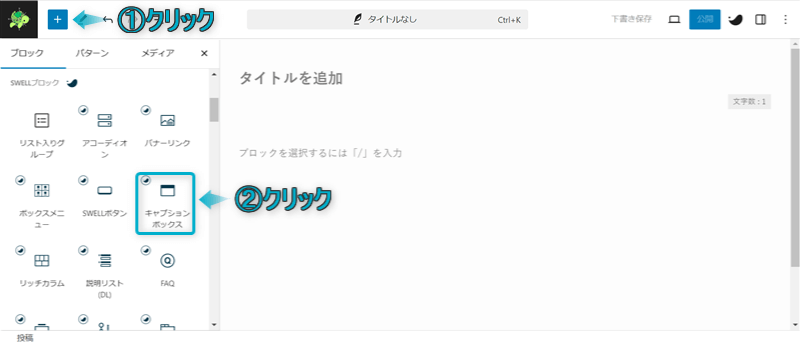
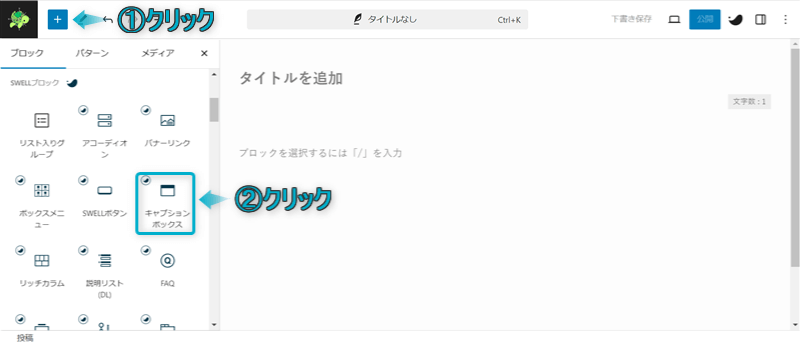
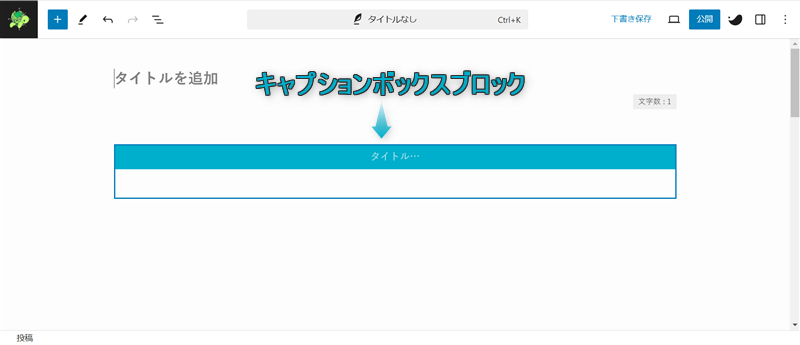
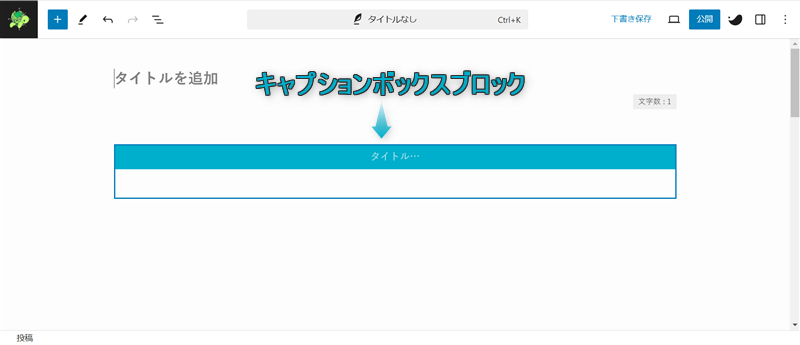
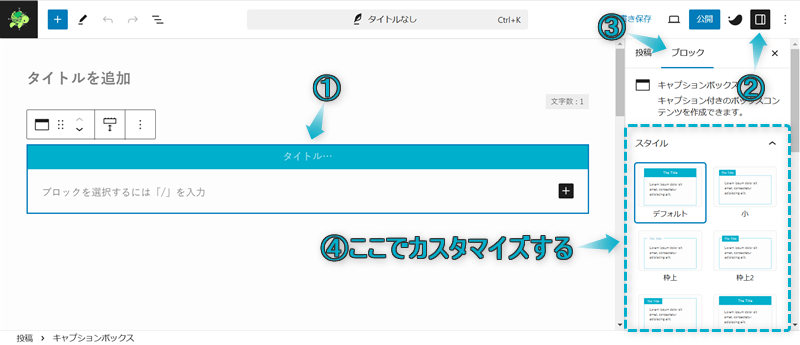
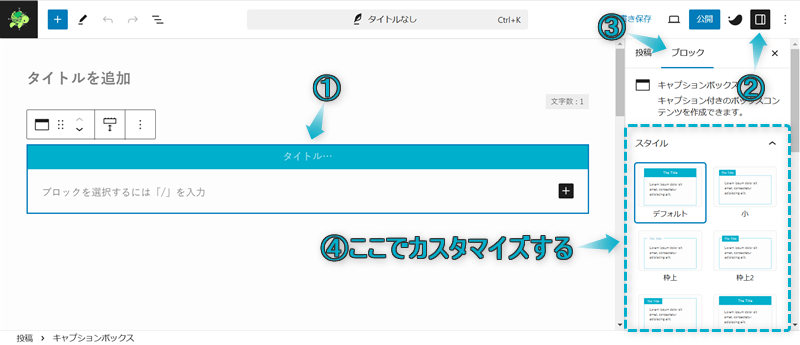
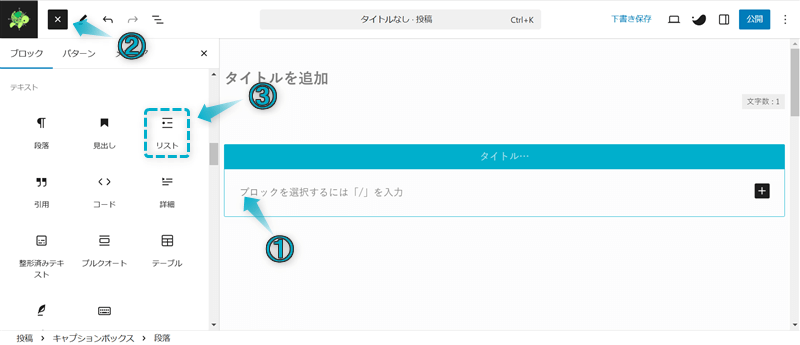
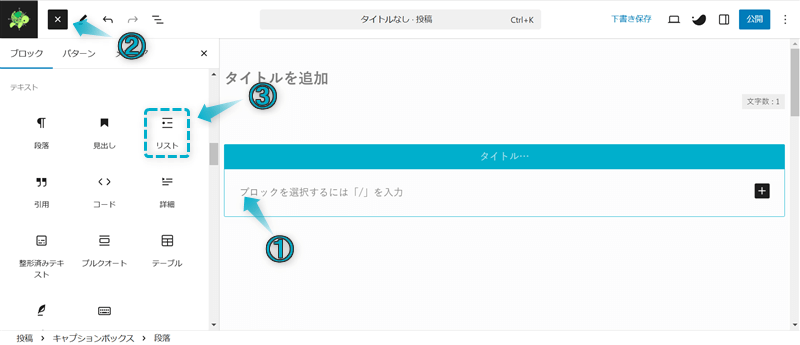
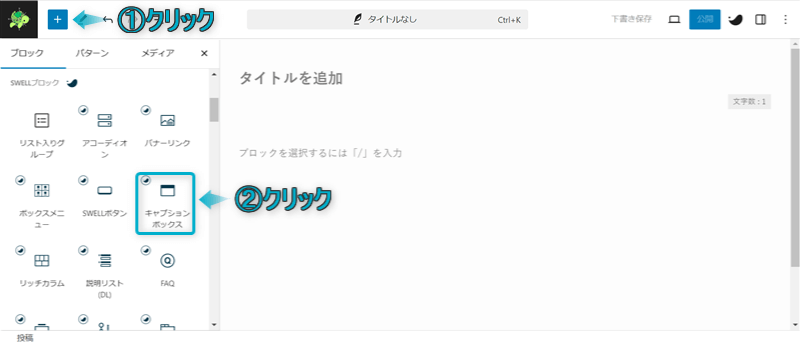
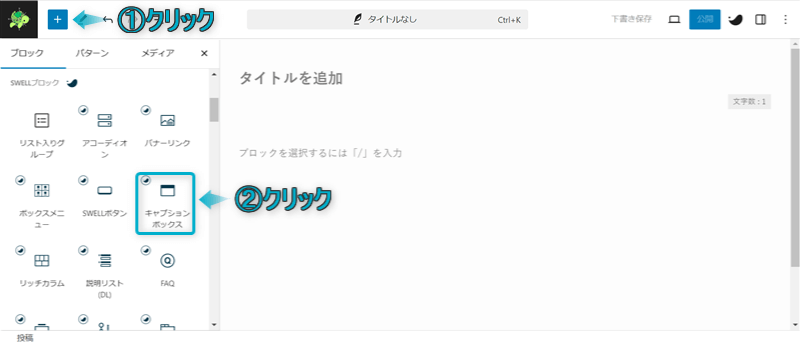
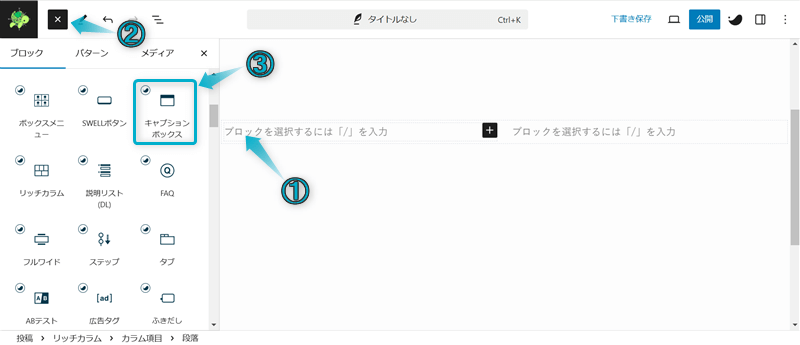
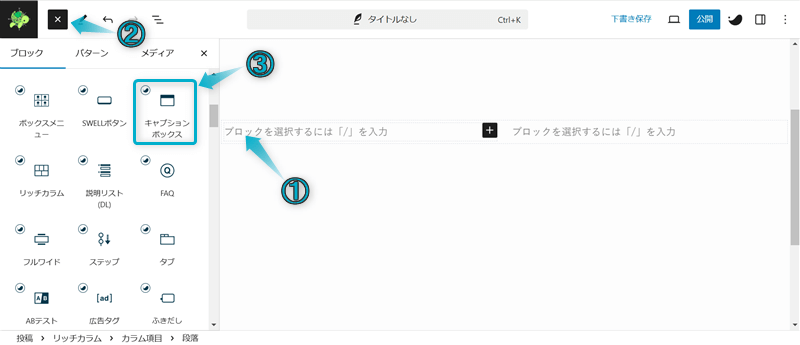
記事編集画面の左上にある+を押して、キャプションボックスをクリックする


これでキャプションボックスブロックを呼び出せます。


タイトルにはテキストのみ入力でき、ボックス内にはテキスト以外のコンテンツブロックも配置できますよ。


ちなみに、キャプションボックスブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
キャプションボックスブロックを呼び出したい段落ブロックの最初に/cap、もしくは/キャプションボックスを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/cap」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
キャプションボックスブロックで設定可能な項目は3つあります。
それぞれ詳しく解説します。




SWELLではキャプションボックスブロックのスタイルを以下の7種類から選べます。
デフォルト
小
枠上
枠上2
枠内
浮き出し
内テキスト
細かいところではありますが、スタイルによってタイトルの文字サイズが若干異なります。
いろんなスタイルが選べるので、気に入るものが見つかりそうですね。
記事内で統一感を出すために、使用するスタイルを2~3種類に絞るといいでしょう。



私はよく「枠上2」を使っているよ


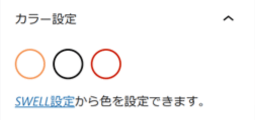
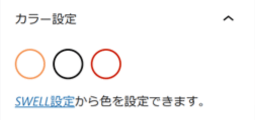
SWELLのキャプションボックスブロックは、以下の4種類からカラーを選べます。※カラーはデフォルトではなく、当ブログ用に変更しています。
メインカラー
カスタムカラー01
カスタムカラー02
カスタムカラー03
4種類だけではなくもっとたくさんの種類を使いたい!という人もいるでしょう。
ただ、1つの記事内に何種類ものカラーを設定すると統一感がなくなってしまいます。
ですので、4種類しかカラー設定できない点がかえってメリットだと私は考えます。



私も基本的に1種類のみ、多くても2種類しか使っていないよ
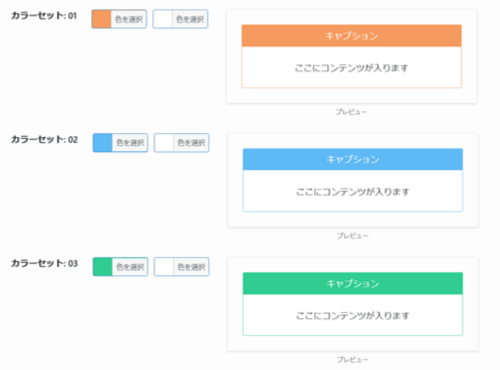
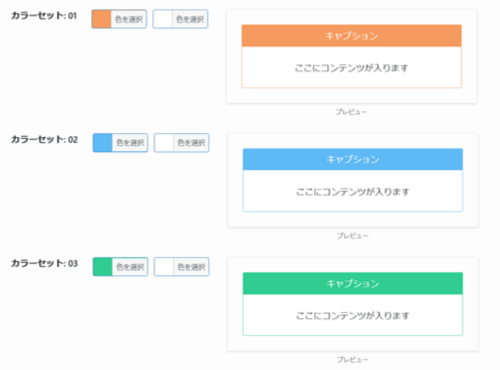
キャプションボックスのカラーは、以下の2ヶ所で設定できます。
\クリックで開く/
※色を変更したい項目のタブをクリックしてください。
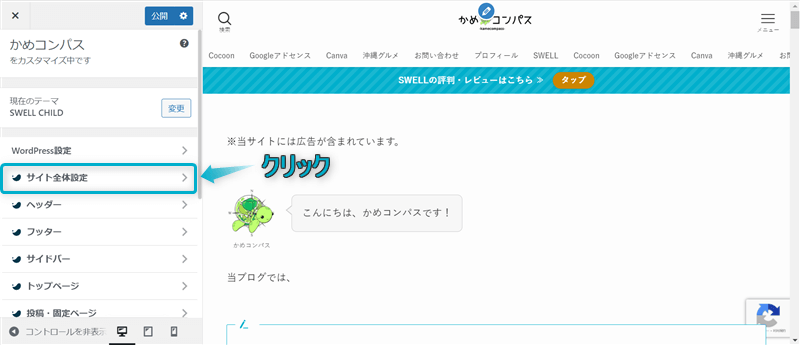
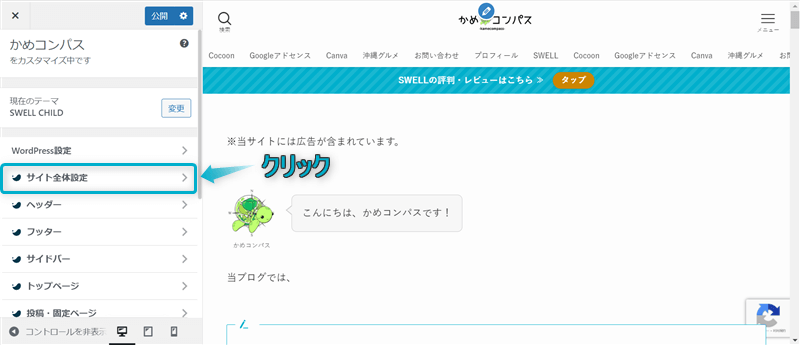
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


サイト全体設定をクリックする


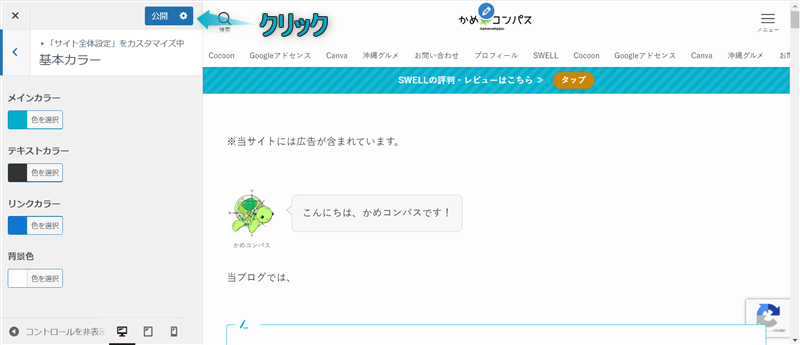
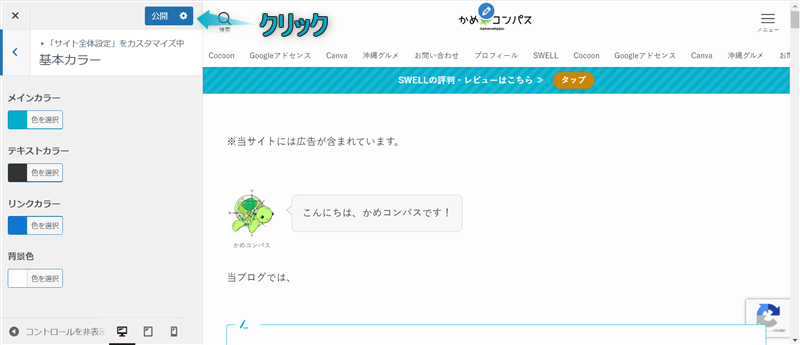
基本カラーをクリックする




公開をクリックする


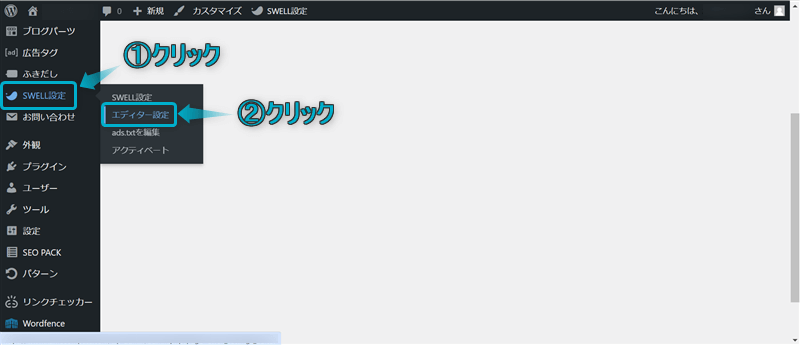
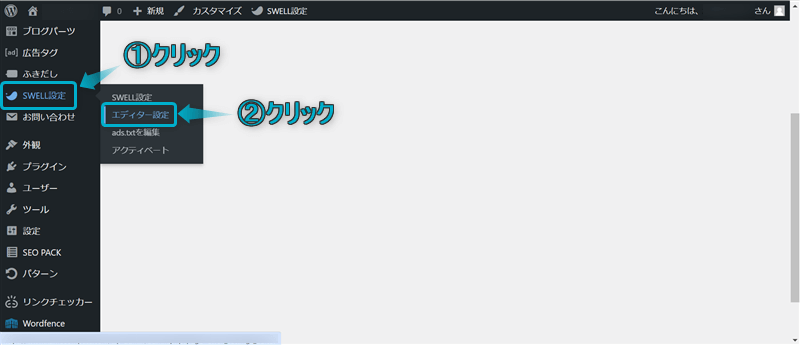
WordPress管理画面で、SWELL設定⇒エディター設定の順にクリックする


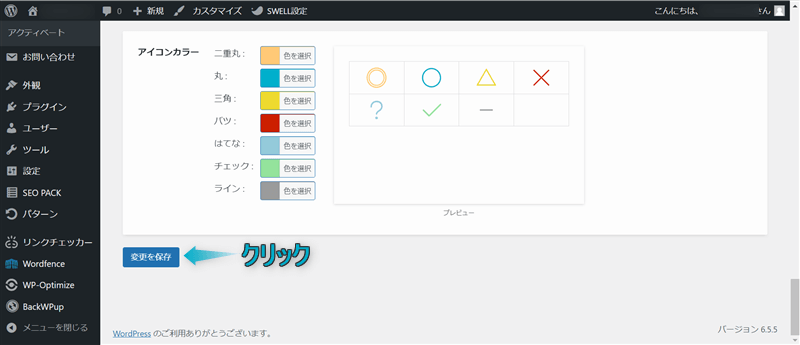
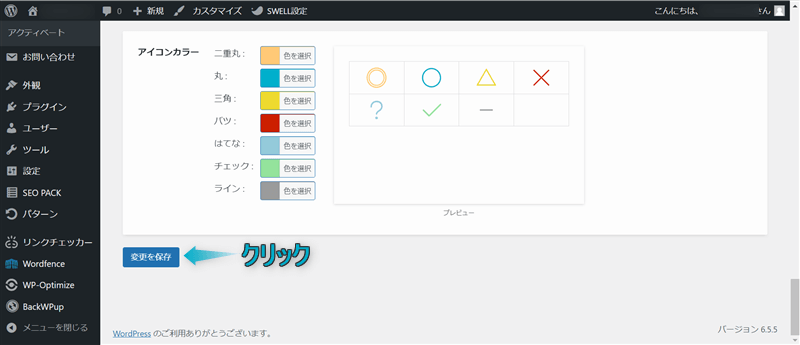
カラーセットタブをクリックする




変更を保存をクリックする


これでキャプションボックスのカラーを設定できます。



カラーピッカーで好きな色にピンポイントで合わすのは難しいので、カラーコードの入力がおすすめ!
カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
カラーコードが分からない…カラーコードの調べ方が分からない…という人はGoogle Chromeの拡張機能「ColorPick Eyedropper」を使うとかんたんに調べられますよ。
\クリックで開く/
導入方法


使い方






SWELLのキャプションボックスブロックにアイコンを設定することもできます。
下の画像は、配置できるアイコンの一部を抜粋したものです。





選びきれないくらい多くのアイコンがあるよ
アイコンを配置したほうが目に止まりやすくなったり、好印象を与えたりするのでおすすめです。
また、配置したアイコンの位置やアイコンサイズも選べますが、デフォルトのままでいいでしょう。


当ブログが使用しているSWELLのキャプションボックスブロックのおすすめな活用方法を3つ紹介します。
それぞれ詳しく解説します。
まず多くの人が使うであろうキャプションボックス内に箇条書きを配置した例を紹介します。
SWELLのリストブロックと併用することで、要点をまとめて整理した情報をボックス形式で分かりやすく表示させることができます。



私も必ずと言っていいほど全ての記事に利用しているよ
\クリックで開く/
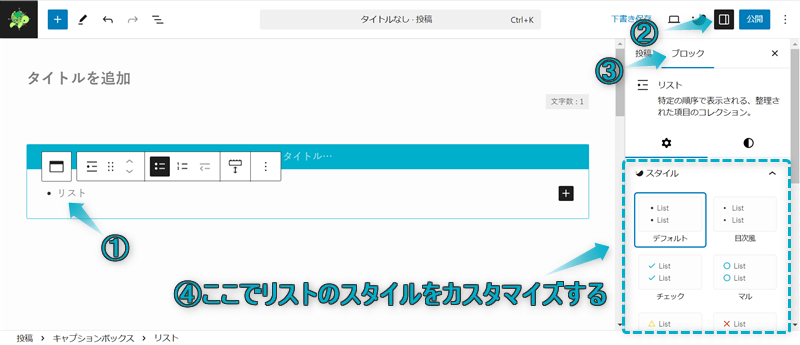
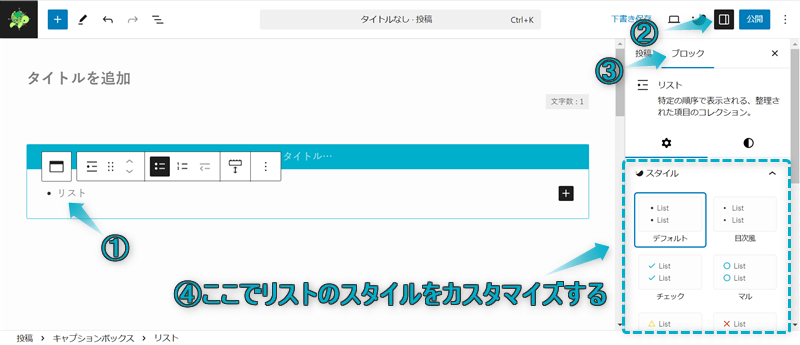
配置したキャプションボックスブロックのボックス内の段落ブロックを選択し、リストブロックを挿入する


これで箇条書きを配置したキャプションボックスの完成です。
リストブロックのスタイルも自由に変更してみましょう。


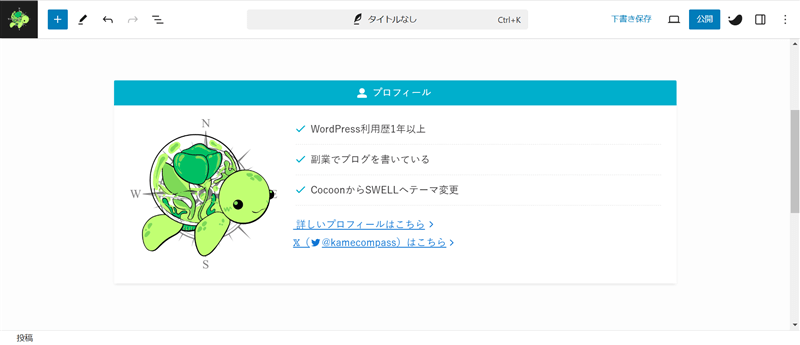
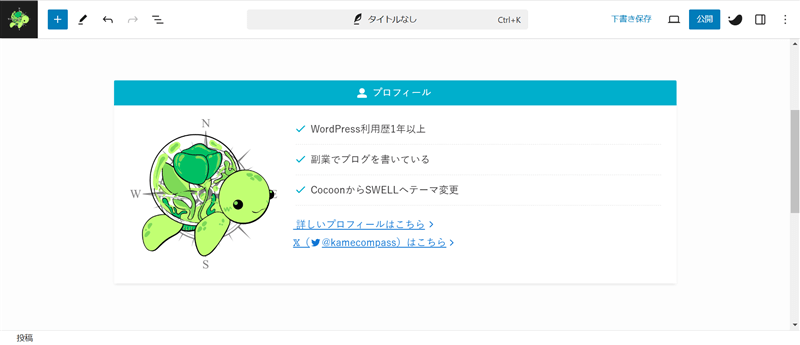
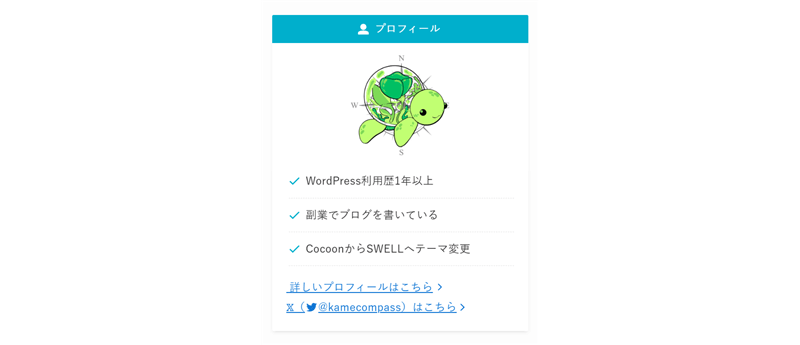
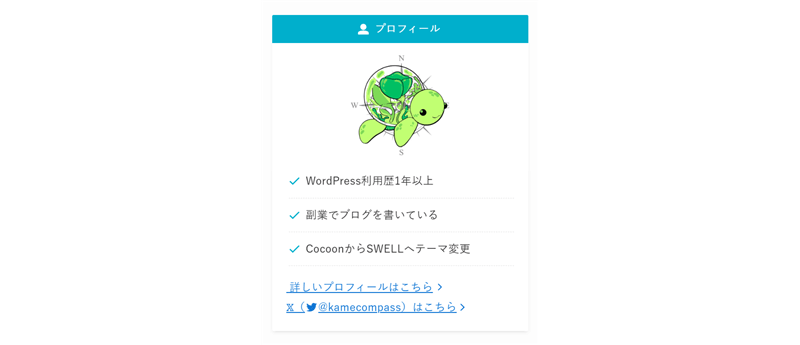
SWELLのキャプションボックスブロックを使えば、以下のようなプロフィールボックスを作成できます。


投稿ページの目次前やページ最後に配置するプロフィールに使ってみてください。
\クリックで開く/
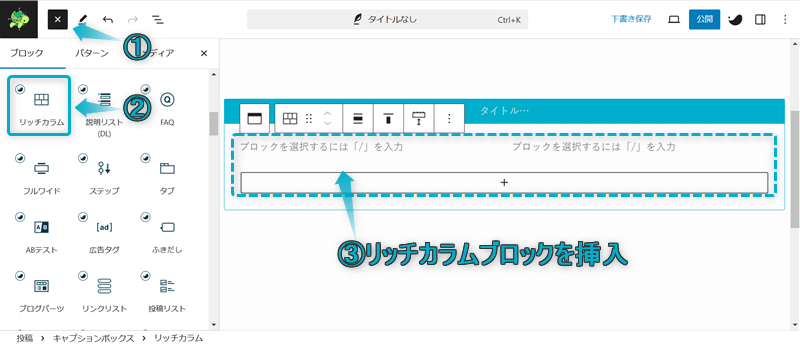
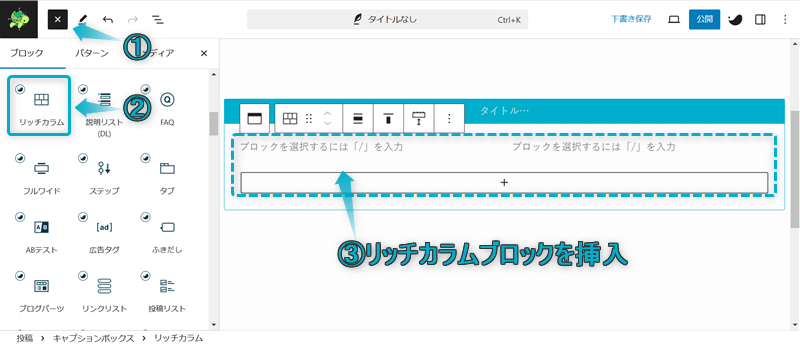
+⇒キャプションボックスの順にクリックする


ページに挿入したキャプションボックスブロック内にリッチカラムブロックを挿入する


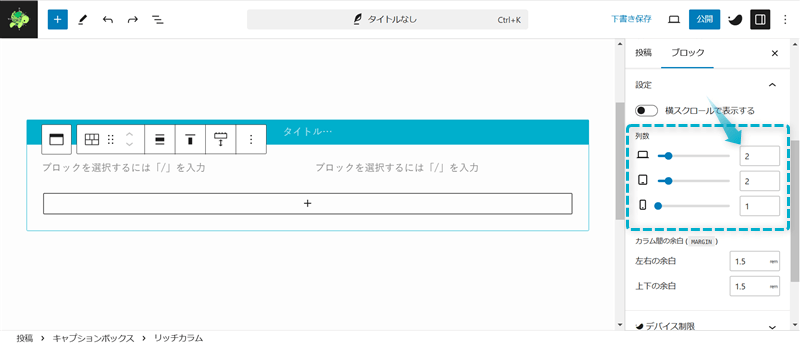
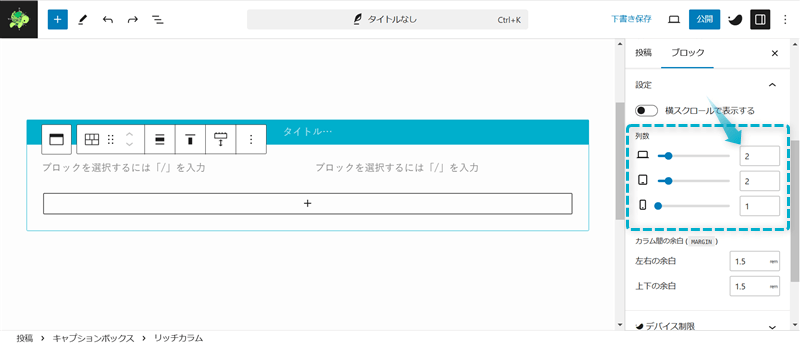
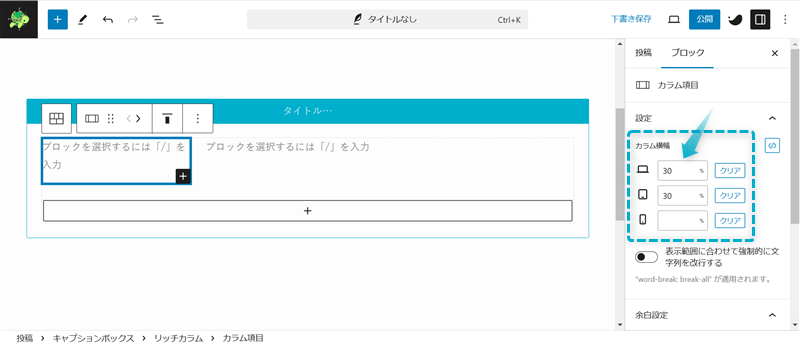
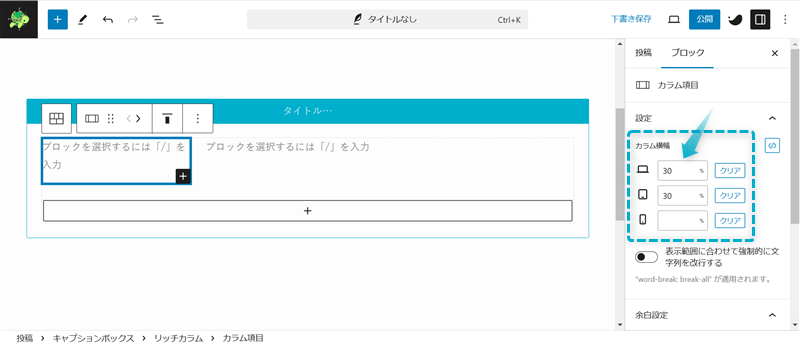
リッチカラムの列数をPC・タブレット2列、スマホ1列にする


リッチカラムブロックの使い方について、詳しくは下の記事を参考にしてください。


アイコン画像を配置するカラムの横幅を30%、テキストを配置するカラムの横幅を70%にする


タイトルをプロフィールと入力、アイコン画像とテキストを配置すれば完成です。




SWELLのキャプションボックスブロックを使えば、以下のようなメリット・デメリットボックスも作成できます。
商品やサービスを紹介するときによく使用するので、作り方を覚えておきましょう。
\クリックで開く/
各カラム内の段落ブロックを選択し、+⇒キャプションボックスの順にクリックする


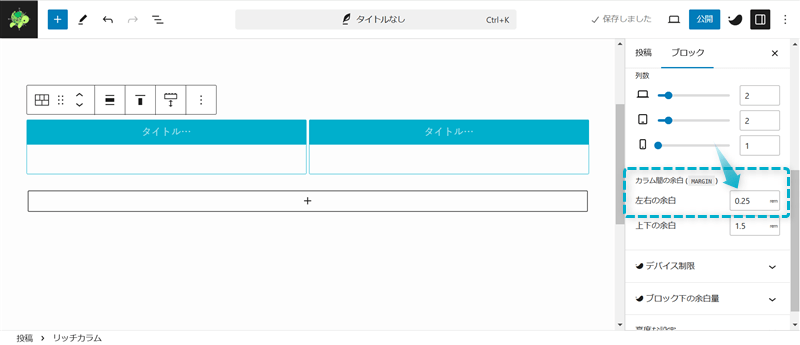
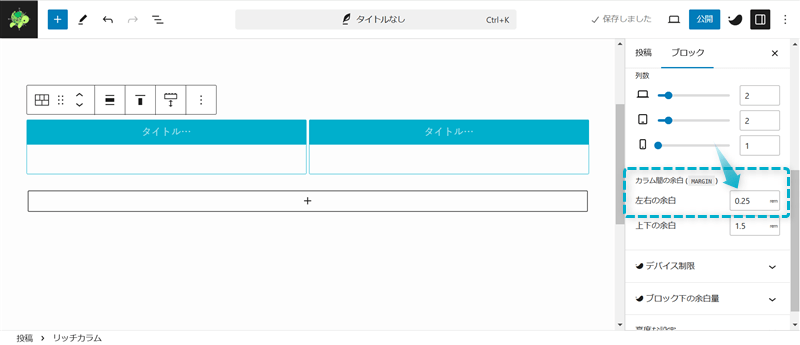
リッチカラムブロックを選択し、カラム間の左右の余白を0.25remにする ※余白はお好みで調整してください。


リッチカラムブロックの使い方について、詳しくは下の記事を参考にしてください。


キャプションボックスブロックにアイコン画像やテキストを配置し、色を変更すれば完成です。




今回は、SWELLでキャプションボックスブロックの使い方とカスタマイズ方法を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
\当ブログ愛用の人気No.1*WordPressテーマはこちら!/
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!

コメント